Najważniejsze trendy w projektowaniu stron internetowych na luty 2022 r.
Opublikowany: 2022-02-26Teraz, gdy jesteśmy już w 2022 roku, nadszedł czas, aby zacząć myśleć o nowoczesnych aktualizacjach i trendach w projektowaniu stron internetowych. Niezależnie od tego, czy zaczynasz nowy, czy po prostu szukasz kilku modnych akcentów, mamy kilka świetnych pomysłów, które pomogą Ci w tym.
Oto pięć świetnych trendów, które sprawią, że Twoja witryna WordPress będzie wyglądać świeżo.
1. Duży, duży tekst
Im bardziej przyglądamy się trendom typograficznym, tym częściej wracamy do koncepcji dużych elementów tekstowych. I po prostu stają się jeszcze większe.

Projektanci świetnie się bawią z dużym tekstem, który jest w pełni zintegrowany z projektem, takim jak tekst na zdjęciu tutaj na regrocery.co.
W większości ta koncepcja jest używana z pogrubionymi obrazami i elementami tekstowymi zawierającymi krótkie słowa.
2. Ukryta nawigacja
To jeden z tych trendów, który wydaje się być prawie wszędzie, wydaje się całkowicie sprzeczny z intuicją: nawigacja jest ukryta.

Bez oczywistej struktury menu lub nawigacji na guidelotus.com projektanci wybierają głębsze nagłówki z większą ilością pustej przestrzeni – przypominające wiele mobilnych stron głównych – i usuwają elementy nawigacyjne z projektu.
Rezultatem jest bardzo czysty i elegancki wygląd, ale czy jest on przyjazny dla użytkownika? To jest coś, co musisz przetestować w swojej witrynie. Jeśli pójdziesz tą drogą, grupy fokusowe, testy użytkowników i bliższe przyjrzenie się analityce, aby upewnić się, że użyteczność są ważne.
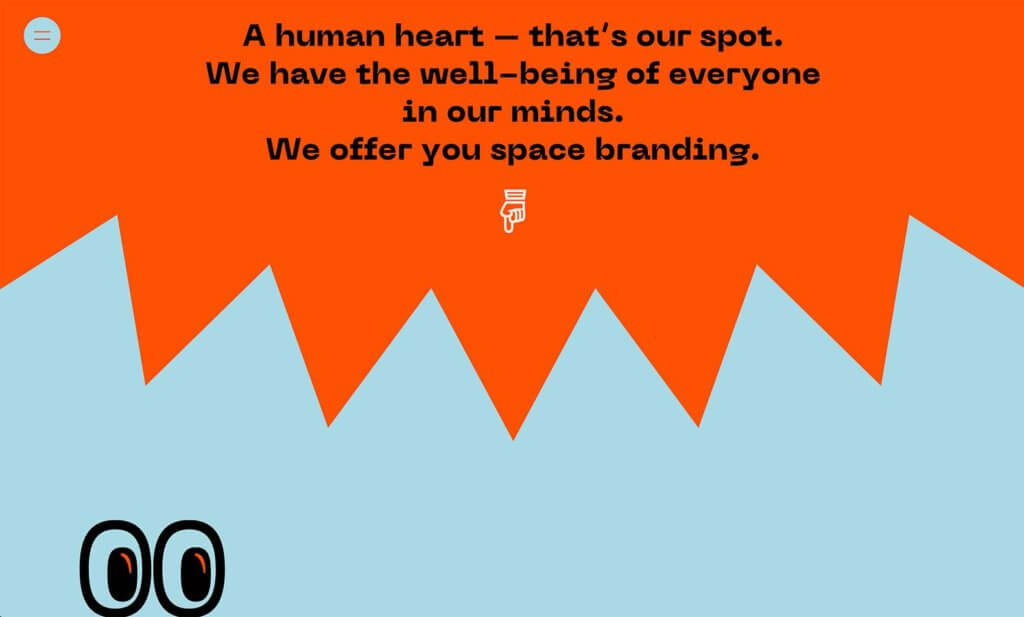
3. Zabawa dziecięca
Odważny kolor, animacja i modne czcionki przyczyniają się do bardziej zabawnego, dziecięcego doświadczenia w tym trendzie projektowania stron internetowych. Biorąc pod uwagę wagę świata w ciągu ostatnich kilku lat, ta lżejsza atmosfera jest mile widzianą opcją.

Projektanci idą na całość z całkowicie dziecięcym motywem, tak jak na nikeplaylab.com. Często przy takim trendzie projektowym widzisz odważne kolory, animacje lub odjechane czcionki, ale teraz widzimy wszystkie trzy dość często.
W grę wchodzi również inny element. Te „dziecięce” elementy to także powrót do lat 80. i 90., te pokolenia mają teraz własne dzieci. Z tym trendem wiąże się niemal nostalgia, ponieważ łączy w sobie dziecięcą atmosferę, która przypomina dorosłym ich własne dzieciństwo z elementami wizualnymi.
4. Niedopasowane schematy kolorów
W teorii projektowania koło kolorów pomaga w dokonywaniu wyborów. Szukamy harmonii i kombinacji, które przemówią do szerokiego grona odbiorców i sprawią, że projekt będzie po prostu odpowiedni.


Obecnie projektanci wyrzucają tę koncepcję za drzwi odważnymi schematami kolorystycznymi, wykorzystującymi pozornie niepasujące kombinacje kolorystyczne, jak na studiobardzo.com. Obejmuje to wszystko, od kolorów, których nigdy nie wyobrażasz sobie sparowania, po rzeczy takie jak jasne sparowane z pastelami.
Trzeba przyznać, że może być trochę krzykliwy. Ale może również działać z odpowiednią treścią. Ten trend kolorystyczny opiera się prawie na tych samych emocjach i wibracjach, co praca z dziecięcą estetyką projektowania.
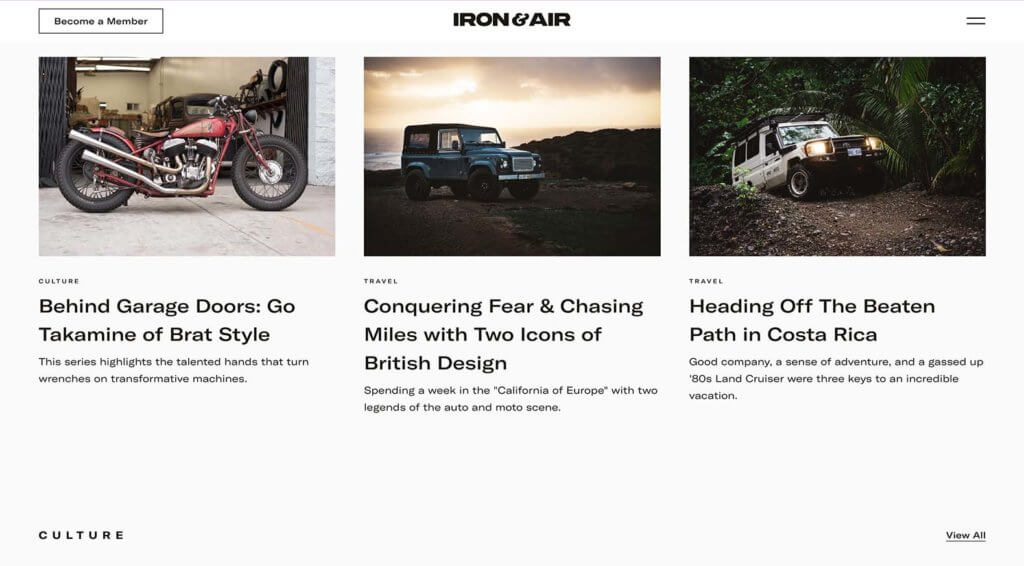
5. Siatki „Magazynu”
Kiedy masz bloga lub dużo treści, które chcesz zaprezentować, siatka w stylu „magazynu” to czysty sposób na uporządkowanie i wyróżnienie treści. Styl czasopisma jest często przykładem dużego obrazu bohatera z kolumnami dodatkowych bloków treści poniżej. Te kolumny mogą zawierać tylko jeden wiersz zawartości do nieskończonych wierszy przewijania.

Trik do tego trendu projektowania stron internetowych, jak na ironandair.com, polega na strukturze organizacji treści. Potrzebujesz silnej siatki.
W tym przykładzie widać, że każdy nowy element treści ma odrębny zestaw elementów, które idealnie do siebie pasują. Nie ma wątpliwości, gdzie patrzeć, co czytać i jak powinno płynąć oko. Struktura siatki wyręcza Cię w całej pracy, ułatwiając użytkownikowi zaangażowanie.
Kładąc wszystko razem
Trendy w projektowaniu stron internetowych to świetny sposób, aby sprawdzić, na jakie elementy wizualne zwracają uwagę ludzie. Pamiętaj, że równie ważne może być obserwowanie, co przestaje być trendy, jak to, co jest, aby Twoje projekty nie wyglądały na przestarzałe.
