Cele mai bune tendințe de design web pentru februarie 2022
Publicat: 2022-02-26Acum că suntem bine în 2022, este timpul să începem să ne gândim la actualizările moderne și la tendințele de design de site-uri web. Indiferent dacă începi ceva nou sau doar cauți câteva accepți la modă, avem câteva idei grozave care să te ajute pe parcurs.
Iată cinci tendințe grozave care vor păstra site-ul dvs. WordPress un aspect proaspăt.
1. Text mare, mare
Cu cât ne uităm mai mult la tendințele tipografiei, cu atât mai mult ne întoarcem la conceptul de elemente mari de text. Și continuă să devină și mai mari.

Designerii se distrează foarte mult cu textul supradimensionat care este complet integrat în design, cum ar fi textul din fotografia de aici, la regrocery.co.
În cea mai mare parte, acest concept este folosit cu imagini îndrăznețe și elemente de text care includ cuvinte scurte.
2. Navigare ascunsă
Acesta este unul dintre acele tendințe care pare să fie aproape peste tot, pare complet contra-intuitiv: navigarea este ascunsă.

Fără un meniu sau o structură de navigare evidentă la guidelotus.com, designerii optează pentru anteturi mai profunde, cu mai multe spații albe – care amintește de multe pagini de pornire mobile – și elimină elementele de navigare din design.
Rezultatul este o imagine foarte curată și elegantă, dar este ușor de utilizat? Acesta este ceva ce va trebui să testați pe site-ul dvs. web. Dacă parcurgeți acest traseu, grupurile de focalizare, testarea utilizatorilor și o privire atentă asupra analizei pentru a vă asigura că utilizarea este importantă.
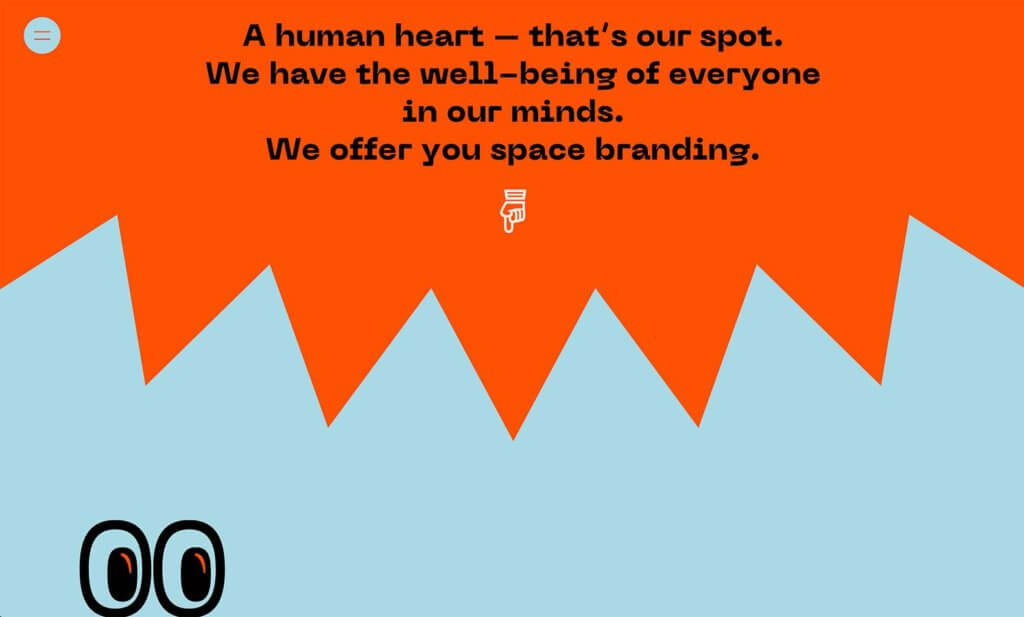
3. Distracție ca un copil
Culorile îndrăznețe, animațiile și fonturile funky contribuie la o experiență mai distractivă, mai asemănătoare copiilor în această tendință de design de site-uri web. Având în vedere greutatea lumii din ultimii câțiva ani, această senzație mai ușoară este o opțiune binevenită.

Designerii fac și ei all-in cu o temă complet asemănătoare copiilor, la fel ca la nikeplaylab.com. Adesea, cu o tendință de design ca aceasta, vedeți culori îndrăznețe sau animații sau fonturi funky, dar acum le vedem pe toate trei destul de des.
Există un alt element în joc și aici. Aceste elemente „copilărești” sunt, de asemenea, reveniri la anii 1980 și 1990, acele generații au acum copii ai lor. Există o aproape nostalgie care vine cu această tendință, deoarece combină un sentiment copilăresc care amintește adulților de propria lor copilărie cu elemente vizuale.
4. Scheme de culori nepotrivite
În teoria designului, roata de culori ajută la ghidarea alegerilor. Căutăm armonii și combinații care să atragă un public larg și să facă un design să se simtă corect.


Chiar acum, designerii aruncă acest concept pe ușă cu scheme de culori îndrăznețe care folosesc combinații de culori aparent nepotrivite, cum ar fi studiobardzo.com. Aceasta include totul, de la culori pe care nu ți-ai imagina niciodată să le asociezi până la lucruri precum un strălucitor asociat cu un pastel.
Desigur, poate fi puțin strident. Dar poate funcționa și cu conținutul potrivit. Această tendință de culoare aproape joacă din aceleași emoții și vibrații ca lucrul cu estetica de design asemănătoare copiilor.
5. Grile „Revista”.
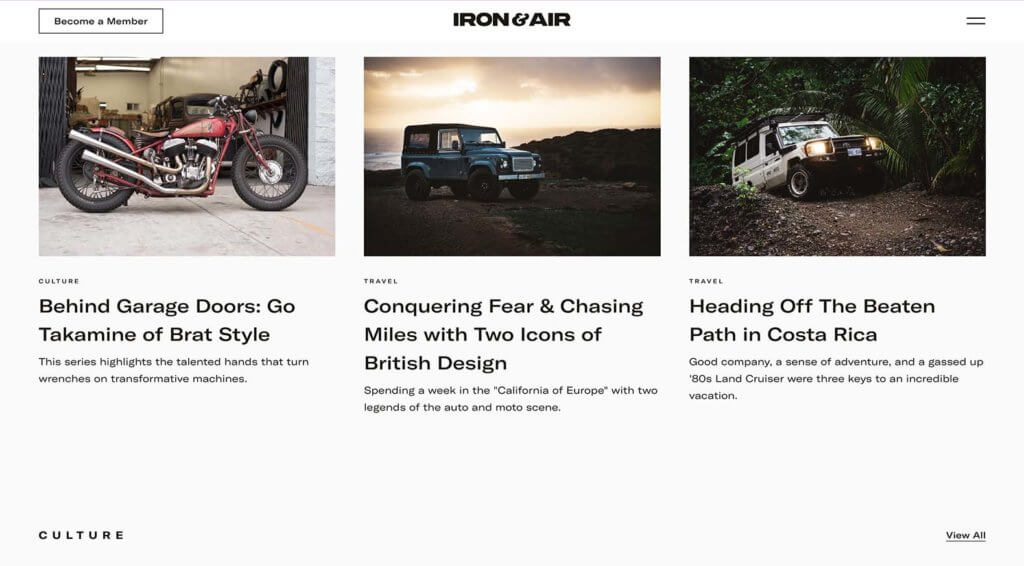
Când aveți un blog sau o mulțime de conținut pe care doriți să-l prezentați, o grilă în stil „revista” este o modalitate curată de a organiza și evidenția conținutul. Un stil de revistă este adesea exemplificat de o imagine mare de erou cu coloane de blocuri de conținut suplimentare dedesubt. Aceste coloane pot include doar un rând de conținut până la rânduri de defilare infinită.

Trucul pentru această tendință de design de site-uri web, ca la ironandair.com, este totul în structura organizării conținutului. Ai nevoie de o grilă puternică.
În exemplul de aici, puteți vedea că fiecare element nou de conținut are un set distinct de elemente care se aliniază perfect. Nu se pune problema unde să privești sau ce să citești sau cum ar trebui să curgă ochiul. Structura rețelei preia toată munca din ea pentru dvs., făcându-i mai ușor angajarea utilizatorului.
Punând totul împreună
Tendințele de design de site-uri web sunt o modalitate distractivă de a ține un deget asupra elementelor vizuale la care oamenii sunt atenți. Amintiți-vă că poate fi la fel de important să vedeți ce nu mai este în tendințe ca și ceea ce este, astfel încât proiectele dvs. să nu înceapă să pară învechite.
