Principales tendances de conception Web pour février 2022
Publié: 2022-02-26Maintenant que nous sommes bien avancés en 2022, il est temps de commencer à réfléchir aux actualisations modernes et aux tendances de conception de sites Web. Que vous débutiez ou que vous recherchiez simplement quelques touches tendance, nous avons quelques bonnes idées pour vous aider tout au long du processus.
Voici cinq grandes tendances qui donneront à votre site Web WordPress une apparence fraîche.
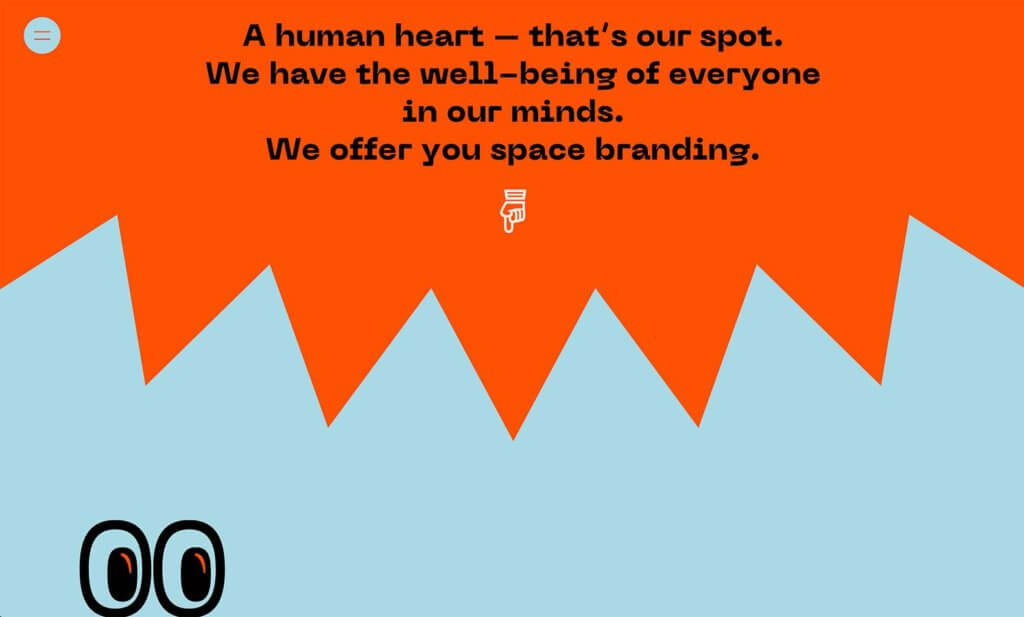
1. Gros, gros texte
Plus nous examinons les tendances typographiques, plus nous revenons au concept de gros éléments de texte. Et ils ne cessent de grossir.

Les designers s'amusent beaucoup avec du texte surdimensionné entièrement intégré au design, comme le texte sur la photo ici sur regrocery.co.
Pour la plupart, ce concept est utilisé avec des images en gras et des éléments de texte qui incluent des mots courts.
2. Navigation masquée
C'est une de ces tendances qui semble être presque partout, cela semble complètement contre-intuitif : La navigation est masquée.

Sans un menu ou une structure de navigation évidents sur guidelotus.com, les concepteurs optent pour des en-têtes plus profonds avec plus d'espace blanc - rappelant de nombreuses pages d'accueil mobiles - et éliminent les éléments de navigation de la conception.
Le résultat est un visuel très épuré et épuré, mais est-il convivial ? C'est quelque chose que vous devrez tester sur votre site Web. Si vous suivez cette voie, les groupes de discussion, les tests utilisateurs et un examen approfondi des analyses pour garantir la convivialité sont importants.
3. Amusement enfantin
Les couleurs vives, l'animation et les polices funky contribuent toutes à une expérience plus amusante et enfantine dans cette tendance de conception de sites Web. Avec le poids du monde au cours des dernières années, cette sensation plus légère est une option bienvenue.

Les concepteurs se lancent également dans un thème entièrement enfantin, comme sur nikeplaylab.com. Souvent, avec une tendance de conception comme celle-ci, vous voyez des couleurs ou des animations audacieuses ou des polices funky, mais maintenant nous voyons les trois assez souvent.
Il y a aussi un autre élément en jeu ici. Ces éléments "enfantins" sont également des retours aux années 1980 et 1990, ces générations ont maintenant leurs propres enfants. Il y a presque une nostalgie qui accompagne cette tendance car elle combine une sensation enfantine qui rappelle aux adultes leur propre enfance avec des éléments visuels.
4. Schémas de couleurs incompatibles
En théorie du design, la roue chromatique aide à guider les choix. Nous recherchons des harmonies et des combinaisons qui plairont à un large public et feront en sorte qu'un design se sente bien.


À l'heure actuelle, les concepteurs rejettent ce concept avec des combinaisons de couleurs audacieuses qui utilisent des combinaisons de couleurs apparemment incompatibles, comme sur studiobardzo.com. Cela inclut tout, des couleurs que vous n'imagineriez jamais associer à des éléments comme un brillant associé à un pastel.
Certes, cela peut être un peu criard. Mais cela peut aussi fonctionner avec le bon contenu. Cette tendance de couleur joue presque sur les mêmes émotions et vibrations que le travail avec une esthétique de conception enfantine.
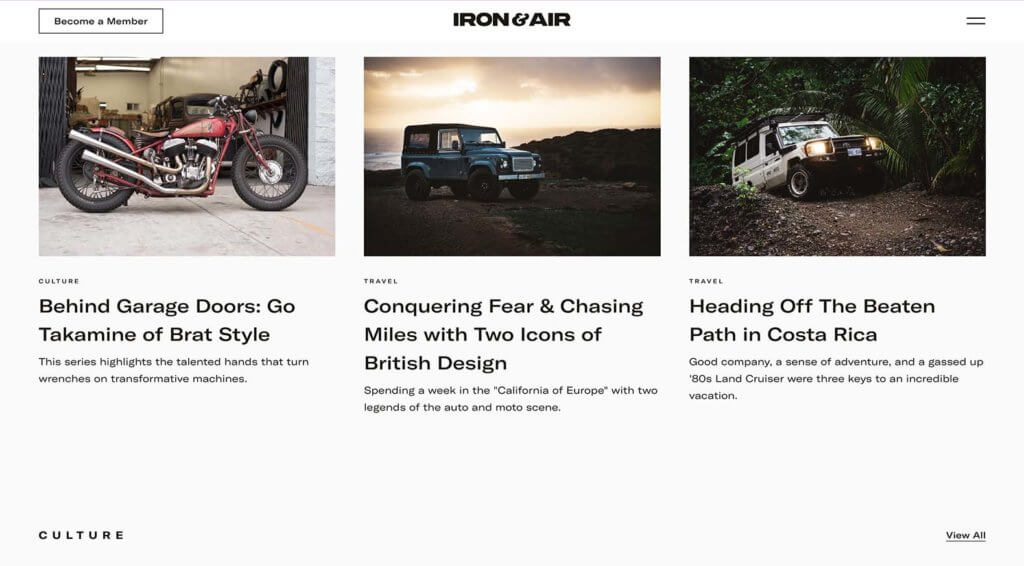
5. Grilles "Magazine"
Lorsque vous avez un blog ou beaucoup de contenu que vous souhaitez présenter, une grille de style "magazine" est un moyen propre d'organiser et de mettre en évidence le contenu. Un style magazine est souvent illustré par une grande image de héros avec des colonnes de blocs de contenu supplémentaires en dessous. Ces colonnes peuvent inclure une seule ligne de contenu à des lignes de défilement infinies.

L'astuce de cette tendance de conception de sites Web, comme chez ironandair.com, réside dans la structure de l'organisation du contenu. Vous avez besoin d'une grille solide.
Dans l'exemple ici, vous pouvez voir que chaque nouvel élément de contenu a un ensemble distinct d'éléments qui s'alignent parfaitement. Il n'y a aucune question sur où regarder ou ce qu'il faut lire ou comment l'œil doit couler. La structure de la grille prend tout le travail à votre place, ce qui facilite l'engagement de l'utilisateur.
Mettre tous ensemble
Les tendances de conception de sites Web sont une façon amusante de garder un œil sur les éléments visuels auxquels les gens prêtent attention. N'oubliez pas qu'il peut être tout aussi important de voir ce qui cesse d'être tendance que ce qui l'est afin que vos projets ne commencent pas à paraître obsolètes.
