2022年2月のトップWebデザイントレンド
公開: 2022-02-262022年に入りましたので、今度は最新の更新とWebサイトのデザイントレンドについて考え始めます。 あなたが新しく始めているか、または単にいくつかの流行のタッチを探しているかどうかにかかわらず、私たちは途中であなたを助けるためにいくつかの素晴らしいアイデアを持っています。
ここにあなたのWordPressウェブサイトを新鮮に見せ続ける5つの素晴らしいトレンドがあります。
1.大きくて大きなテキスト
タイポグラフィのトレンドを見れば見るほど、大きなテキスト要素の概念に戻り続けます。 そして、彼らはさらに大きくなり続けています。

デザイナーは、ここregrocery.coの写真のテキストなど、デザインに完全に統合された特大のテキストを楽しんでいます。
ほとんどの場合、この概念は、太字の画像や短い単語を含むテキスト要素で使用されます。
2.隠しナビゲーション
これは、ほとんどどこにでもあるように見える傾向の1つであり、完全に直感に反しているように見えます。ナビゲーションは非表示になっています。

guidelotus.comに明確なメニューやナビゲーション構造がないため、デザイナーは、多くのモバイルホームページを彷彿とさせる、より多くの空白を含むより深いヘッダーを選択し、ナビゲーション要素をデザインから排除しています。
結果は非常にすっきりとした洗練されたビジュアルになりますが、それはユーザーフレンドリーですか? これはあなたがあなたのウェブサイトでテストしなければならないものです。 このルートに進む場合は、フォーカスグループ、ユーザーテスト、および分析を詳しく調べて、使いやすさが重要であることを確認します。
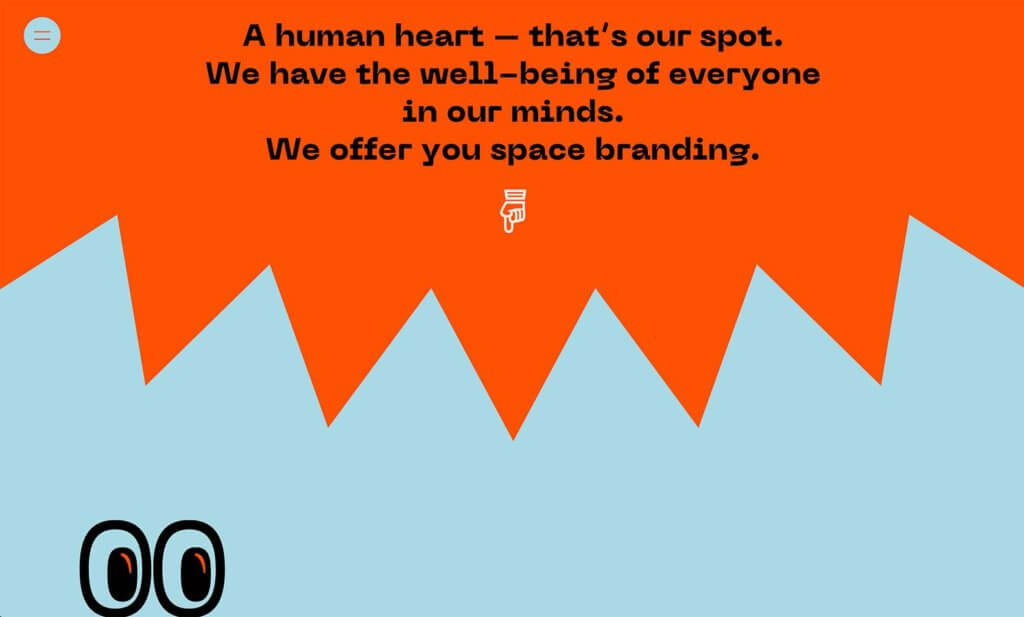
3.子供のような楽しみ
大胆な色、アニメーション、ファンキーなフォントはすべて、このWebサイトのデザイントレンドでより楽しく、子供のような体験に貢献します。 過去数年間の世界の重みで、この軽い感触は歓迎すべき選択肢です。

デザイナーは、nikeplaylab.comのように、完全に子供のようなテーマでオールインします。 このようなデザイントレンドでは、大胆な色やアニメーション、ファンキーなフォントがよく見られますが、今では3つすべてが頻繁に見られます。
ここにも別の要素があります。 これらの「子供らしい」要素は、1980年代と1990年代への逆戻りでもあり、これらの世代には現在、独自の子供がいます。 大人に自分の子供時代を思い起こさせる子供のような感覚と視覚的な要素を組み合わせているため、このトレンドにはほとんど懐かしさがあります。
4.不一致の配色
設計理論では、カラーホイールは選択のガイドに役立ちます。 私たちは、幅広い聴衆にアピールし、デザインがちょうどいい感じになるような調和と組み合わせを探しています。


現在、デザイナーは、studiobardzo.comのように、一見不一致の色の組み合わせを使用する大胆な配色でそのコンセプトを公開しています。 これには、ペアリングを想像することのできない色から、パステルとの明るいペアリングのようなものまで、すべてが含まれます。
確かに、それは少し派手かもしれません。 ただし、適切なコンテンツでも機能します。 この色の傾向は、子供のようなデザインの美学を扱うのと同じ感情と雰囲気をほぼ反映しています。
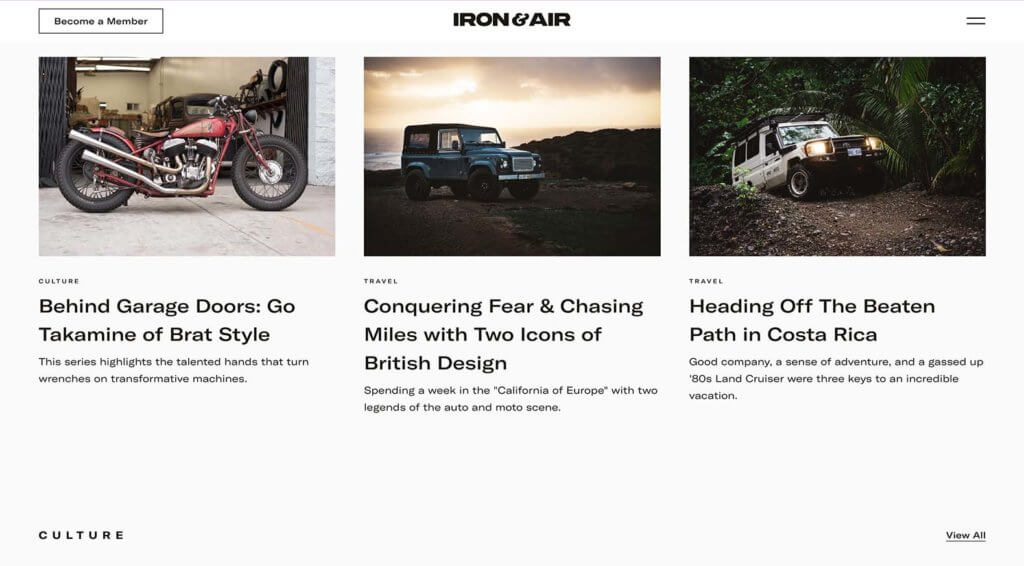
5.「雑誌」グリッド
ブログや紹介したいコンテンツがたくさんある場合、「雑誌」スタイルのグリッドは、コンテンツを整理して強調表示するためのクリーンな方法です。 雑誌スタイルは、多くの場合、下に追加のコンテンツブロックの列がある大きなヒーロー画像によって例示されます。 これらの列には、コンテンツの1行だけが含まれ、無限にスクロールする行が含まれる場合があります。

ironandair.comのように、このWebサイトのデザイントレンドの秘訣は、すべてコンテンツ編成の構造にあります。 強力なグリッドが必要です。
この例では、すべての新しいコンテンツ要素に、完全に並んだ別個の要素のセットがあることがわかります。 どこを見ればいいのか、何を読むのか、目がどのように流れるのかは疑問の余地がありません。 グリッドの構造により、すべての作業が不要になり、ユーザーが簡単に操作できるようになります。
すべてを一緒に入れて
ウェブサイトのデザイントレンドは、人々が注目している視覚的要素を把握するための楽しい方法です。 プロジェクトが時代遅れに見え始めないようにするために、何がトレンドを停止するかを確認することも同様に重要である可能性があることを忘れないでください。
