Tren Desain Web Teratas untuk Februari 2022
Diterbitkan: 2022-02-26Sekarang kita memasuki tahun 2022, saatnya untuk mulai memikirkan pembaruan modern dan tren desain situs web. Baik Anda memulai yang baru atau hanya mencari beberapa sentuhan yang sedang tren, kami memiliki beberapa ide bagus untuk membantu Anda.
Berikut adalah lima tren hebat yang akan membuat situs web WordPress Anda terlihat segar.
1. Besar, Teks Besar
Semakin kita melihat tren tipografi, semakin kita kembali ke konsep elemen teks besar. Dan mereka terus bertambah besar.

Desainer bersenang-senang dengan teks berukuran besar yang sepenuhnya terintegrasi ke dalam desain, seperti teks pada foto di sini di regrocery.co.
Sebagian besar, konsep ini digunakan dengan gambar tebal dan elemen teks yang menyertakan kata-kata pendek.
2. Navigasi Tersembunyi
Ini adalah salah satu tren yang tampaknya hampir ada di mana-mana, tampaknya benar-benar kontra-intuitif: Navigasinya tersembunyi.

Tanpa menu atau struktur navigasi yang jelas di guidelotus.com, desainer memilih header yang lebih dalam dengan lebih banyak ruang putih – mengingatkan pada banyak beranda seluler – dan menghilangkan elemen navigasi dari desain.
Hasilnya adalah visual yang sangat bersih dan ramping, tetapi apakah itu ramah pengguna? Ini adalah sesuatu yang harus Anda uji di situs web Anda. Jika Anda menggunakan grup fokus rute ini, pengujian pengguna, dan melihat dari dekat analitik untuk memastikan kegunaan itu penting.
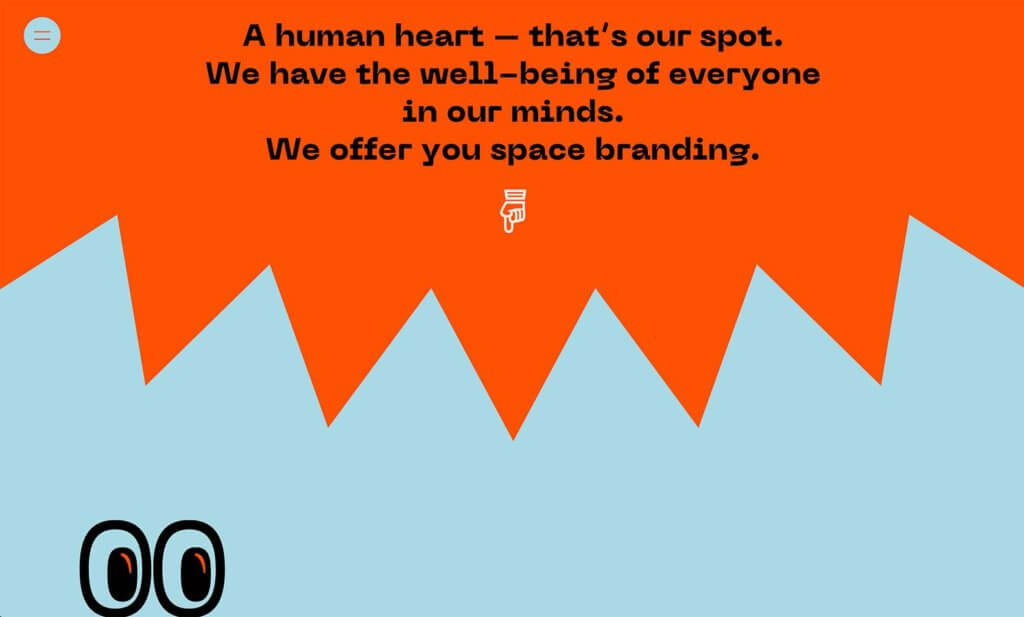
3. Kesenangan Seperti Anak Kecil
Warna yang berani, animasi, dan font yang funky semuanya berkontribusi pada pengalaman seperti anak-anak yang lebih menyenangkan dalam tren desain situs web ini. Dengan bobot dunia dalam beberapa tahun terakhir, nuansa yang lebih ringan ini adalah pilihan yang disambut baik.

Desainer juga akan menggunakan tema yang sepenuhnya seperti anak-anak, seperti di nikeplaylab.com. Seringkali dengan tren desain seperti ini, Anda melihat warna atau animasi yang berani atau font yang funky, tetapi sekarang kita cukup sering melihat ketiganya.
Ada elemen lain yang berperan di sini juga. Unsur-unsur "kekanak-kanakan" ini juga merupakan kemunduran ke tahun 1980-an dan 1990-an, generasi-generasi itu sekarang memiliki anak sendiri. Hampir ada nostalgia yang datang dengan tren ini karena menggabungkan nuansa kekanak-kanakan yang mengingatkan orang dewasa pada masa kecil mereka sendiri dengan elemen visual.
4. Skema Warna Tidak Cocok
Dalam teori desain, roda warna membantu memandu pilihan. Kami mencari harmoni dan kombinasi yang akan menarik khalayak luas dan membuat desain terasa pas.


Saat ini, para desainer mengeluarkan konsep itu dengan skema warna berani yang menggunakan kombinasi warna yang tampaknya tidak serasi, seperti di studiobardzo.com. Ini mencakup segala sesuatu mulai dari warna yang tidak akan pernah Anda bayangkan untuk dipasangkan hingga hal-hal seperti warna cerah yang dipadukan dengan pastel.
Diakui, itu bisa sedikit norak. Tapi itu juga bisa bekerja dengan konten yang tepat. Tren warna ini hampir memainkan emosi dan getaran yang sama dengan bekerja dengan estetika desain seperti anak-anak.
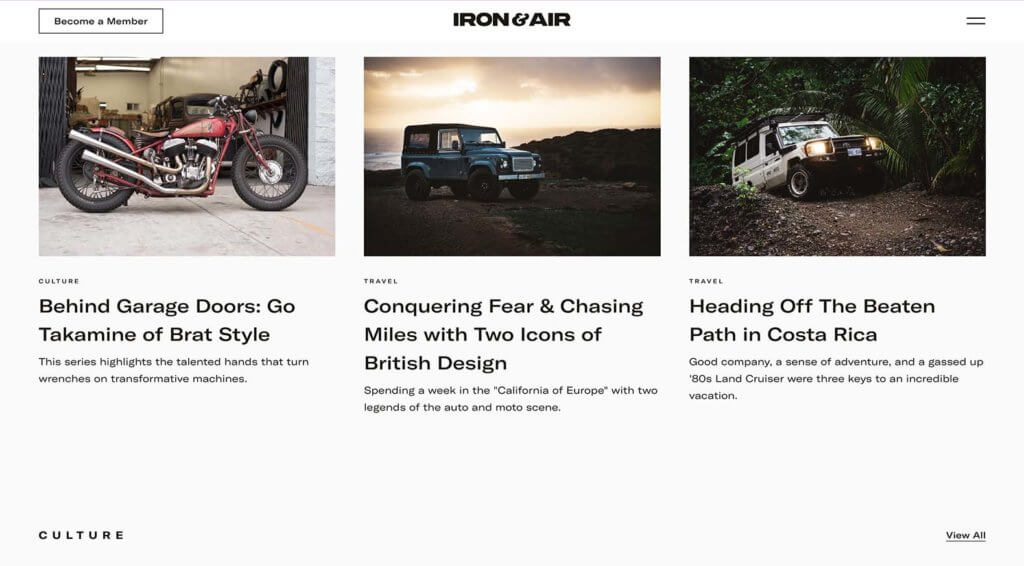
5. Kotak “Majalah”
Bila Anda memiliki blog atau banyak konten yang ingin Anda tampilkan, kisi gaya "majalah" adalah cara yang bersih untuk mengatur dan menyorot konten. Gaya majalah sering dicontohkan dengan gambar pahlawan besar dengan kolom blok konten tambahan di bawahnya. Kolom tersebut mungkin hanya menyertakan satu baris konten hingga baris pengguliran tak terbatas.

Trik untuk tren desain website ini, seperti di ironandair.com adalah semua dalam struktur organisasi konten. Anda membutuhkan jaringan yang kuat.
Dalam contoh di sini, Anda dapat melihat bahwa setiap elemen konten baru memiliki kumpulan elemen berbeda yang berbaris sempurna. Tidak ada pertanyaan tentang ke mana harus mencari atau apa yang harus dibaca atau bagaimana mata harus mengalir. Struktur kisi mengambil semua pekerjaan untuk Anda, membuatnya mudah bagi pengguna untuk terlibat.
Menyatukan Semuanya
Tren desain situs web adalah cara yang menyenangkan untuk mengetahui elemen visual yang diperhatikan orang. Ingatlah bahwa sama pentingnya untuk melihat apa yang berhenti menjadi tren sehingga proyek Anda tidak mulai terlihat ketinggalan zaman.
