Şubat 2022 için En İyi Web Tasarım Trendleri
Yayınlanan: 2022-02-26Artık 2022'ye girdiğimize göre, modern yenilemeleri ve web sitesi tasarım trendlerini düşünmeye başlamanın zamanı geldi. İster yeni başlıyor olun, ister sadece birkaç trend dokunuş arıyorsanız, bu süreçte size yardımcı olacak harika fikirlerimiz var.
İşte WordPress web sitenizin yeni görünmesini sağlayacak beş harika trend.
1. Büyük, Büyük Metin
Tipografi trendlerine ne kadar çok bakarsak, büyük metin öğeleri kavramına o kadar çok geri döneriz. Ve daha da büyümeye devam ediyorlar.

Tasarımcılar, regrcery.co'daki fotoğraftaki metin gibi tasarıma tamamen entegre edilmiş büyük boyutlu metinlerle çok eğleniyor.
Çoğunlukla, bu kavram kalın resimler ve kısa kelimeler içeren metin öğeleriyle kullanılır.
2. Gizli Gezinme
Bu, neredeyse her yerde görülen trendlerden biri, tamamen sezgisel görünüyor: Navigasyon gizli.

Guidelotus.com'da bariz bir menü veya gezinme yapısı olmadan, tasarımcılar daha fazla beyaz alana sahip daha derin başlıkları tercih ediyor - birçok mobil ana sayfayı anımsatıyor - ve gezinme öğelerini tasarımın dışında tutuyor.
Sonuç, çok temiz ve şık bir görsel, ancak kullanıcı dostu mu? Bu, web sitenizde test etmeniz gereken bir şey. Bu rotaya giderseniz, kullanılabilirliği sağlamak için odak grupları, kullanıcı testleri ve analitiklere yakından bakmak önemlidir.
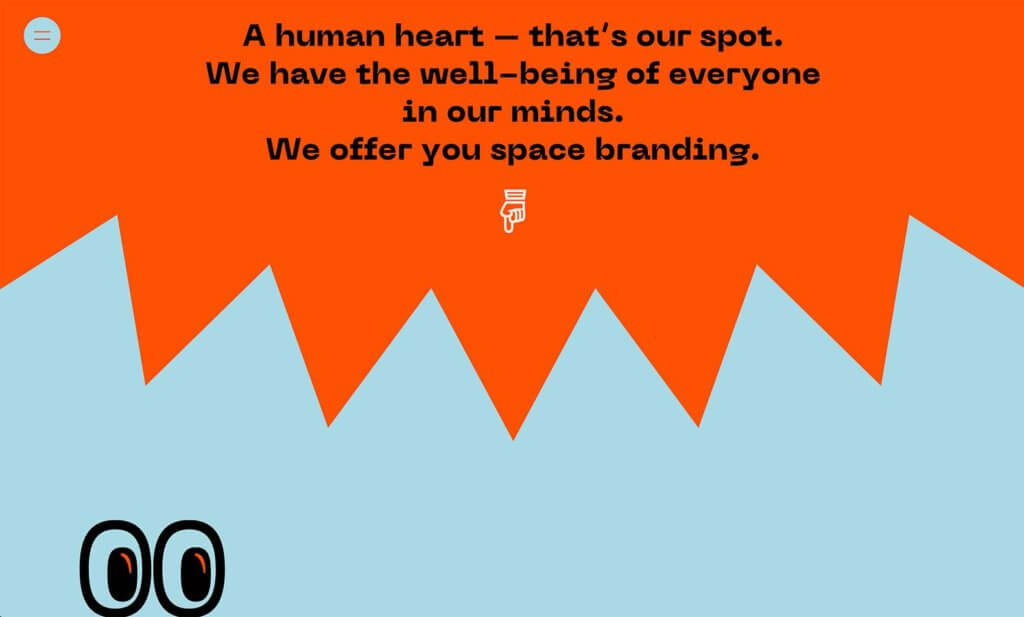
3. Çocuksu Eğlence
Cesur renk, animasyon ve korkak yazı tiplerinin tümü, bu web sitesi tasarım trendinde daha eğlenceli, çocuksu bir deneyime katkıda bulunur. Son birkaç yılda dünyanın ağırlığıyla, bu daha hafif his hoş bir seçenek.

Tasarımcılar da tıpkı nikeplaylab.com'da olduğu gibi tamamen çocuksu bir temayla her şeyi bir araya getiriyor. Genellikle böyle bir tasarım trendi ile, koyu renkler veya animasyonlar veya korkak yazı tipleri görürsünüz, ancak şimdi üçünü de oldukça sık görüyoruz.
Burada oynayan başka bir unsur da var. Bu “çocuksu” unsurlar aynı zamanda 1980'lere ve 1990'lara geri dönüşler, o nesillerin artık kendi çocukları var. Yetişkinlere kendi çocukluklarını hatırlatan çocuksu bir duyguyu görsel öğelerle birleştiren bu trendle birlikte adeta bir nostalji geliyor.
4. Uyumsuz Renk Şemaları
Tasarım teorisinde, renk tekerleği seçimleri yönlendirmeye yardımcı olur. Geniş kitlelere hitap edecek ve bir tasarımın doğru hissettirmesini sağlayacak armoniler ve kombinasyonlar arıyoruz.


Şu anda tasarımcılar, studiobardzo.com'da olduğu gibi, görünüşte uyumsuz renk kombinasyonları kullanan cesur renk şemaları ile bu konsepti ortaya atıyorlar. Bu, eşleştirmeyi asla hayal etmeyeceğiniz renklerden, pastelle parlak eşleştirme gibi şeylere kadar her şeyi içerir.
Kuşkusuz, biraz cafcaflı olabilir. Ancak doğru içerikle de çalışabilir. Bu renk trendi, çocuksu tasarım estetiğiyle çalışmakla neredeyse aynı duygu ve hisleri yansıtıyor.
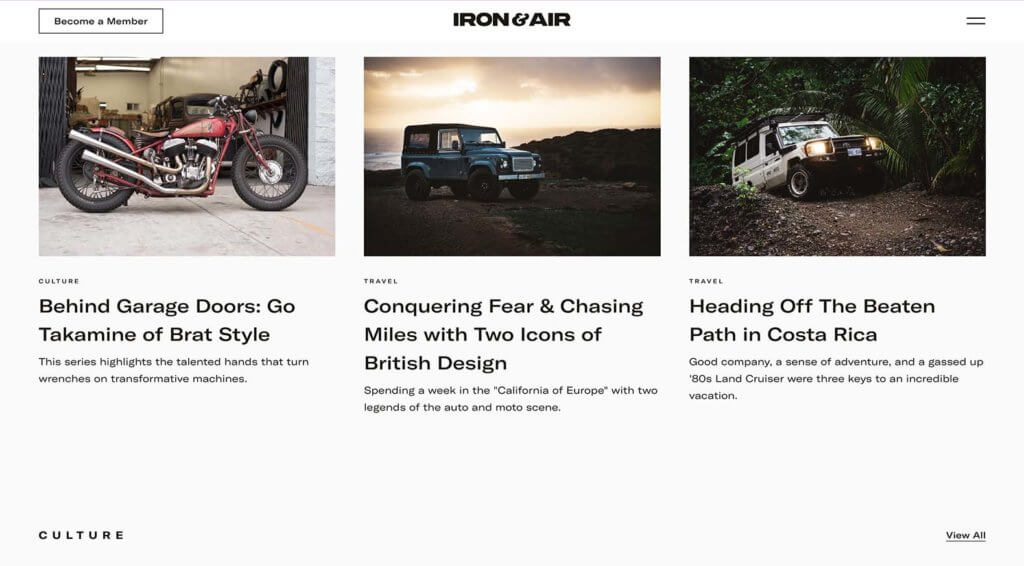
5. “Dergi” Izgaraları
Bir blogunuz veya sergilemek istediğiniz çok sayıda içeriğiniz olduğunda, "dergi" tarzı bir ızgara, içeriği düzenlemenin ve öne çıkarmanın temiz bir yoludur. Bir dergi stili, genellikle aşağıda ek içerik blokları sütunları olan büyük bir kahraman resmi ile örneklenir. Bu sütunlar, sonsuz kaydırma satırlarına kadar yalnızca bir içerik satırı içerebilir.

Bu web sitesi tasarım trendinin hilesi, ironandair.com'daki gibi, tamamen içerik organizasyonunun yapısındadır. Güçlü bir şebekeye ihtiyacınız var.
Buradaki örnekte, her yeni içerik öğesinin mükemmel bir şekilde sıralanan ayrı bir öğe kümesine sahip olduğunu görebilirsiniz. Nereye bakılacağı, ne okunacağı, gözün nasıl akması gerektiği konusunda hiçbir soru işareti yok. Izgaranın yapısı, tüm işi sizin için hallederek kullanıcının katılımını kolaylaştırır.
Hepsini bir araya koy
Web sitesi tasarım trendleri, insanların hangi görsel öğelere dikkat ettiği konusunda bilgi sahibi olmanın eğlenceli bir yoludur. Projelerinizin modası geçmiş görünmeye başlamaması için neyin trend olduğunu görmek kadar neyin trend olduğunu görmek de önemli olabileceğini unutmayın.
