Jak tworzyć dynamiczne moduły referencji za pomocą Divi i ACF
Opublikowany: 2022-04-17Divi dobrze współpracuje z dynamiczną zawartością. Treści dynamiczne można używać do wyświetlania tekstu, tytułów i wielu innych. Można go nawet użyć w module referencji Divi, łącząc go z wtyczką o nazwie Advanced Custom Fields. W tym poście zobaczymy, jak tworzyć dynamiczne moduły referencji z Divi i ACF. Divi i ACF bardzo dobrze ze sobą współpracują, a ten post pomoże Ci zrozumieć, jak to zrobić!
Weźmy się za to.
Zaawansowana konfiguracja pól niestandardowych
Najpierw musimy zainstalować bezpłatną wersję wtyczki Advanced Custom Fields.
Zainstaluj zaawansowane pola niestandardowe
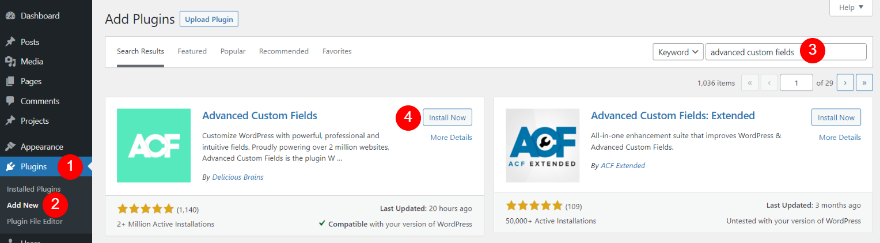
Aby zainstalować go w WordPressie, przejdź do Wtyczki > Dodaj nowy w panelu WordPress. Wyszukaj Zaawansowane pola niestandardowe i kliknij Zainstaluj teraz .
- Wtyczki
- Dodaj nowe
- Szukaj
- Zainstaluj teraz

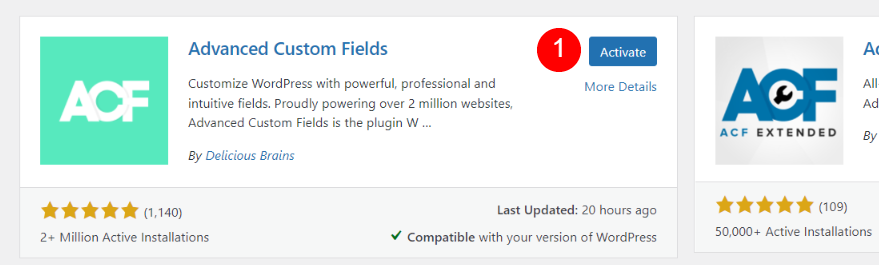
Po zakończeniu instalacji kliknij Aktywuj .
- Aktywuj

Jesteśmy teraz gotowi do skonfigurowania niestandardowych pól dla naszej referencji Divi.
Utwórz nową grupę pól
Następnie utwórz grupę pól . Ta grupa pól będzie zawierać wszystkie pola potrzebne do jednego referencji. Następnie możemy sklonować tę grupę pól, aby utworzyć tyle referencji, ile chcemy.
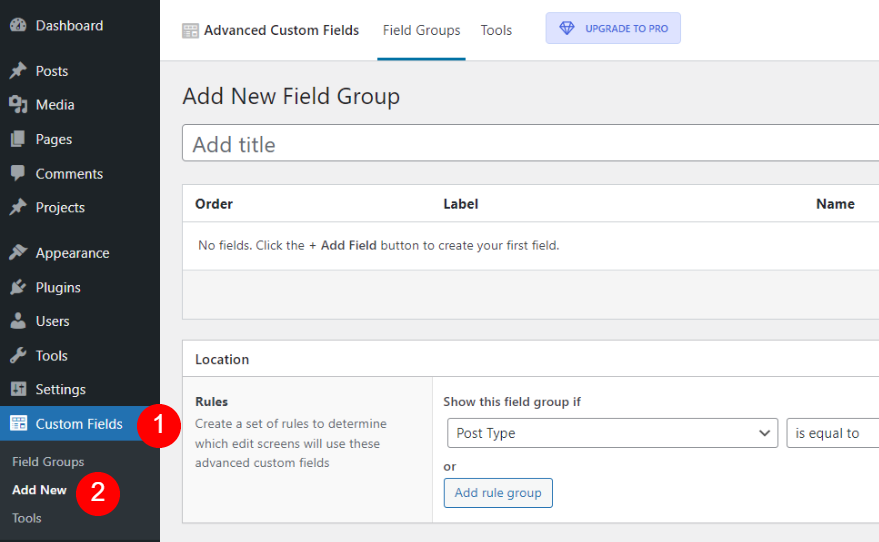
Aby utworzyć grupę pól, przejdź do opcji Pola niestandardowe > Dodaj nowy w panelu WordPress.
- Pola niestandardowe
- Dodaj nowe

Utwórz grupę terenową dla świadectwa 1
Najpierw dodaj tytuł i kliknij Dodaj pole .
- Dodaj tytuł
- Kliknij Dodaj pole

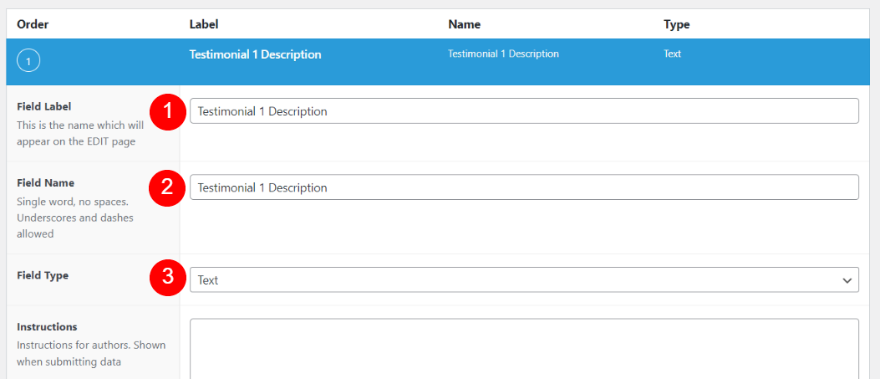
Spowoduje to otwarcie edytora, w którym utworzymy pola. Będziemy musieli dodawać jedno pole naraz. Każde pole będzie zawierać etykietę, nazwę i typ pola. Nazwa i etykieta mogą się zgadzać.
Referencje 1 Opis
Wprowadź etykietę pola i nazwę pola . Kliknij pole rozwijane Typ pola, aby wyświetlić opcje. To pole używa innego typu pola niż pozostałe trzy pola.
- Etykieta pola: Referencja 1 Opis
- Nazwa pola: Referencja 1 Opis

Wybierz obszar tekstowy z listy.
- Typ pola: obszar tekstowy

Referencje 1 Imię i nazwisko
Następnie przewiń w dół i kliknij Dodaj pole .

Następnie wprowadź nazwę referencji 1 jako nazwę pola i etykietę pola . Pozostaw domyślny Typ pola (Tekst).
- Nazwa pola: Referencje 1 Nazwa
- Etykieta pola: Referencje 1 Imię i nazwisko

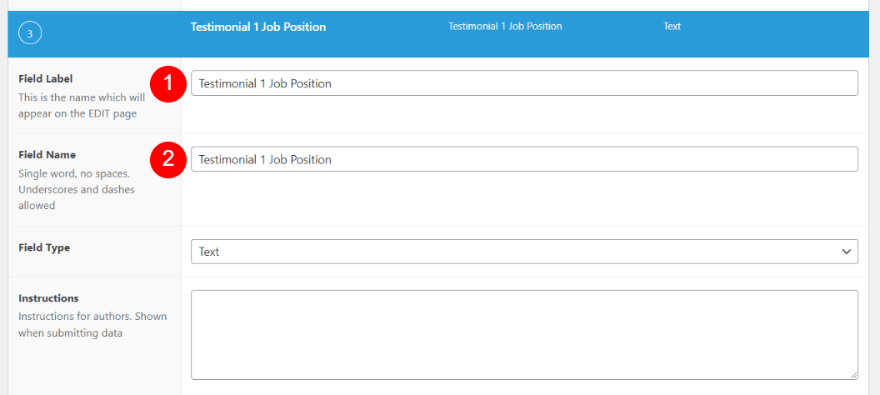
Referencje 1 Stanowisko pracy
Następnie kliknij Dodaj pole i wpisz Referencje 1 Stanowisko pracy w polu Nazwa pola i Etykieta pola .
- Nazwa pola: Referencje 1 Stanowisko pracy
- Etykieta pola: Referencje 1 Stanowisko pracy

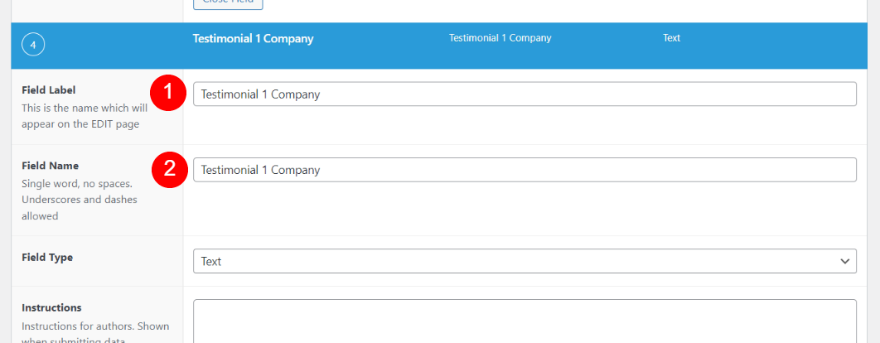
Referencje 1 Firma
Następnie kliknij Dodaj pole i wpisz Referencje 1 Firma jako Nazwę pola i Etykietę pola .
- Nazwa pola: Referencje 1 Firma
- Etykieta terenowa: Referencje 1 Firma

Lokalizacja
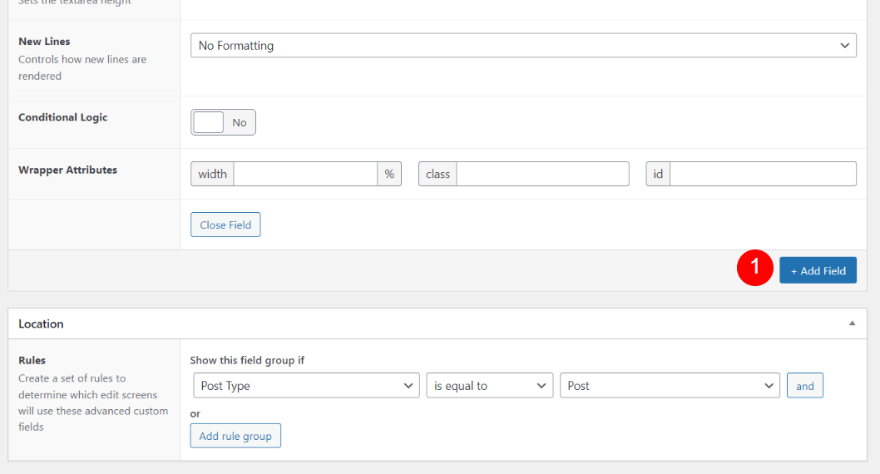
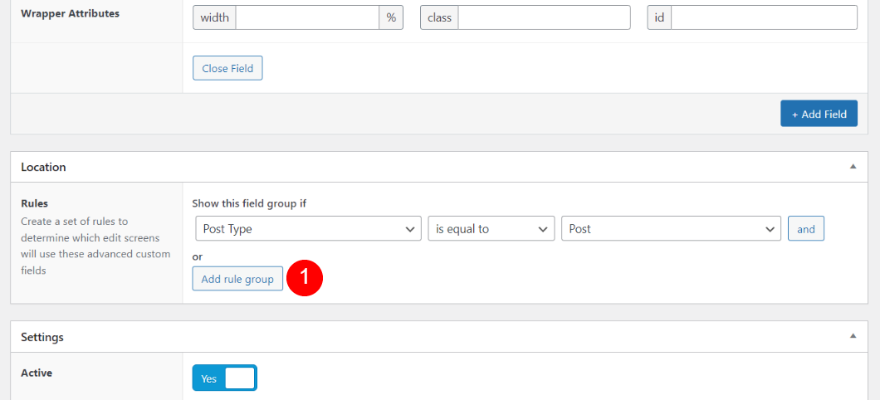
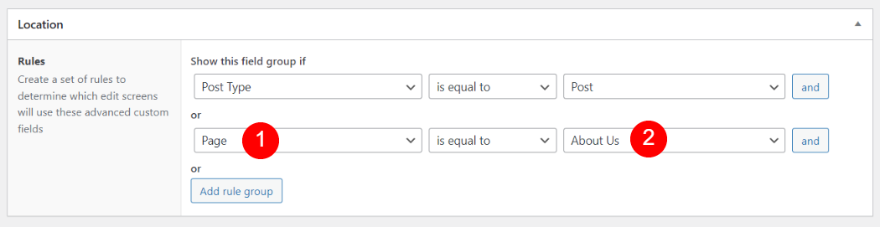
Następnie ustalimy zasady lokalizacji . Wybierzemy stronę lub strony, na których chcemy skorzystać z referencji. Ma regułę, że Typ posta jest domyślnie równy Strona. Zachowamy tę zasadę i dodamy jeszcze jedną. Kliknij Dodaj grupę reguł .

Wybierz pole rozwijane Typ posta dla nowej reguły i wybierz Strona. Wybierz pole rozwijane Opublikuj dla nowej reguły i wybierz stronę, której chcesz użyć. Jeśli chcesz korzystać z wielu stron, dodaj nową regułę dla każdej strony.
- Pierwsze pole: Strona
- Drugie pole: nazwa twojej strony

Opublikuj nową grupę pól
Na koniec kliknij przycisk Opublikuj w prawym górnym rogu edytora, aby opublikować nową grupę pól.

Po opublikowaniu grupy pól zobaczysz listę pól i reguł.

Sklonuj grupę testimonial Field
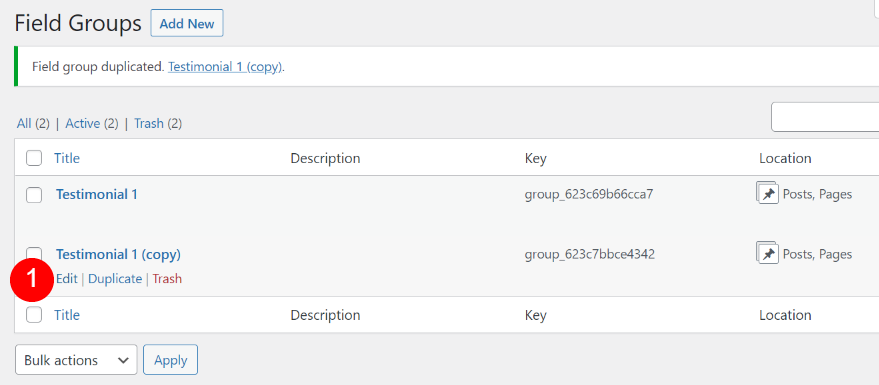
Następnie sklonujemy grupę pól referencji. To pozwoli nam stworzyć kolejne referencje. Będziemy musieli to powtórzyć dla każdej opinii, którą chcemy stworzyć. W panelu WordPress przejdź do opcji Pole niestandardowe > Grupy pól . Najedź kursorem na grupę pól, którą chcesz sklonować, i kliknij Powiel .
- Pola niestandardowe
- Grupy terenowe
- Duplikować

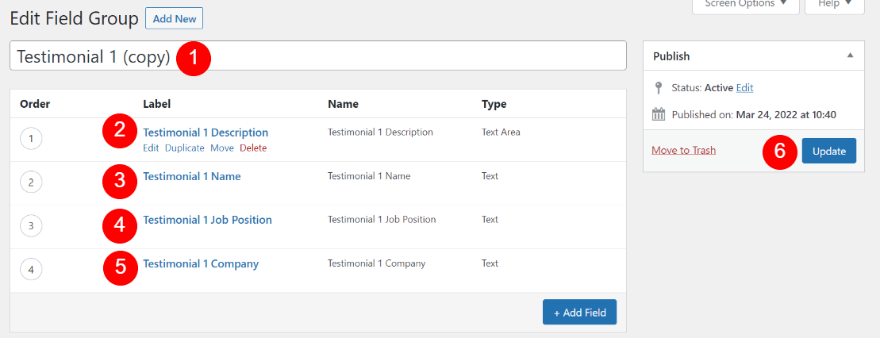
Następnie kliknij Edytuj , aby otworzyć nową grupę pól i zmienić nazwy grupy oraz każdego pola w grupie.

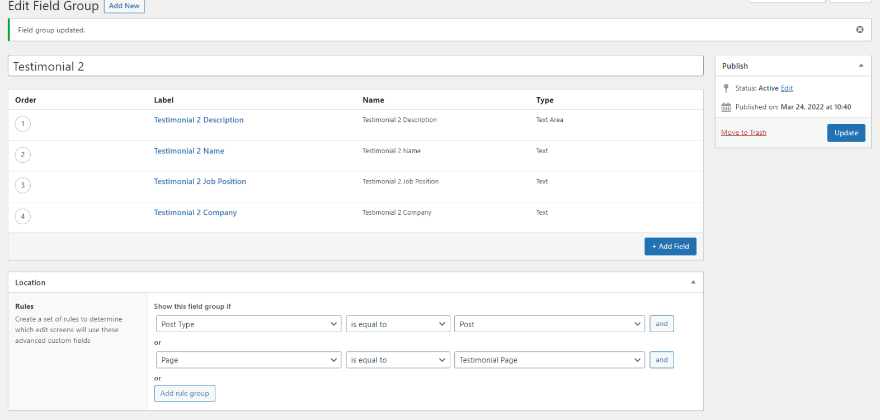
Zmień tytuł, zaznacz każde pole i zmień 1 na 2. Kliknij Aktualizuj , gdy będziesz gotowy.

Następnie wybierz stronę, na której chcesz, aby ta opinia była dostępna.

Masz teraz grupę terenową dla swojego drugiego świadectwa.

Utwórz referencję
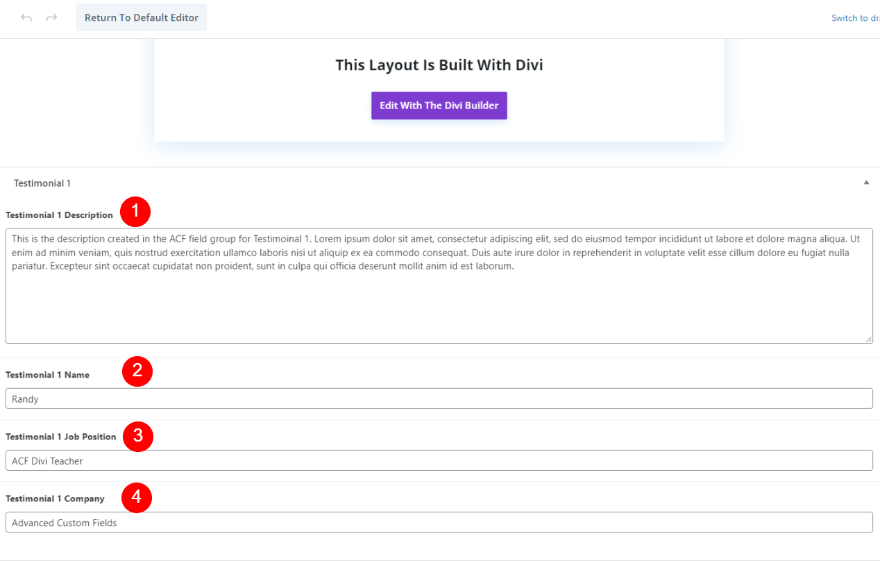
Pola dla referencji pojawiają się na dole edytora strony dla strony wybranej jako lokalizacja referencji. Ten przykład ma tylko pola dla Testimonial 1. Wybrałem inną stronę dla lokalizacji Testimonial 2, więc nie pojawia się tutaj.

Wypełnij pola jak zwykle. Następnie będziesz gotowy do korzystania z pól w układzie Divi dla tej strony.

Utwórz dynamiczny moduł referencji Divi
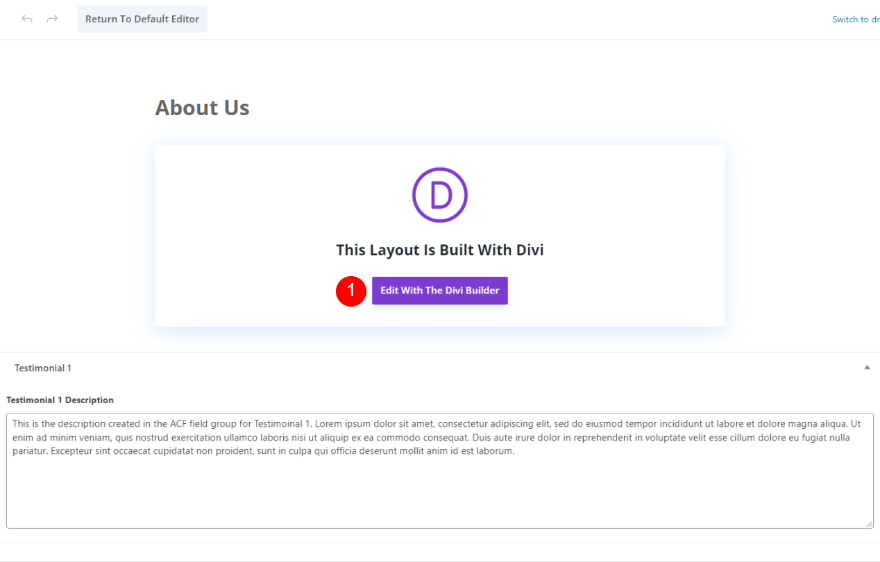
Jedną z jego zalet jest to, że każdy może wprowadzać informacje lub edytować pola bez konieczności otwierania modułów Divi. Pola będą musiały zostać zmapowane w module referencji Divi. Kliknij, aby użyć Divi Builder dla tej strony.

Możesz dodać grupę pól niestandardowych do dowolnej strony, ale utworzę nową stronę. Odkąd nazwałem tę stronę O nas, będę korzystał ze strony Informacje z bezpłatnego pakietu układów aparatu, który jest dostępny w Divi. Dodam nowy moduł referencji i stylizuję go na podstawie strony. Najpierw przejdę przez proces dodawania referencji do strony.
Dodaj nową sekcję i wiersz z referencjami Divi
Dodaj nową zwykłą sekcję pod drugą sekcją układu.

Następnie dodaj wiersz z jedną kolumną .


Dodaj moduł referencji Divi
Następnie dodaj moduł referencji do wiersza.

Utwórz dynamiczną treść referencji
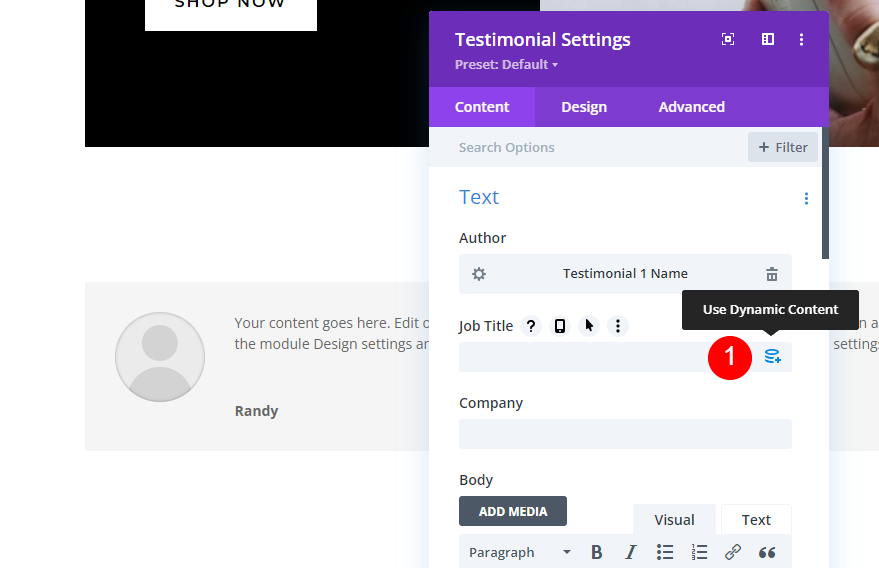
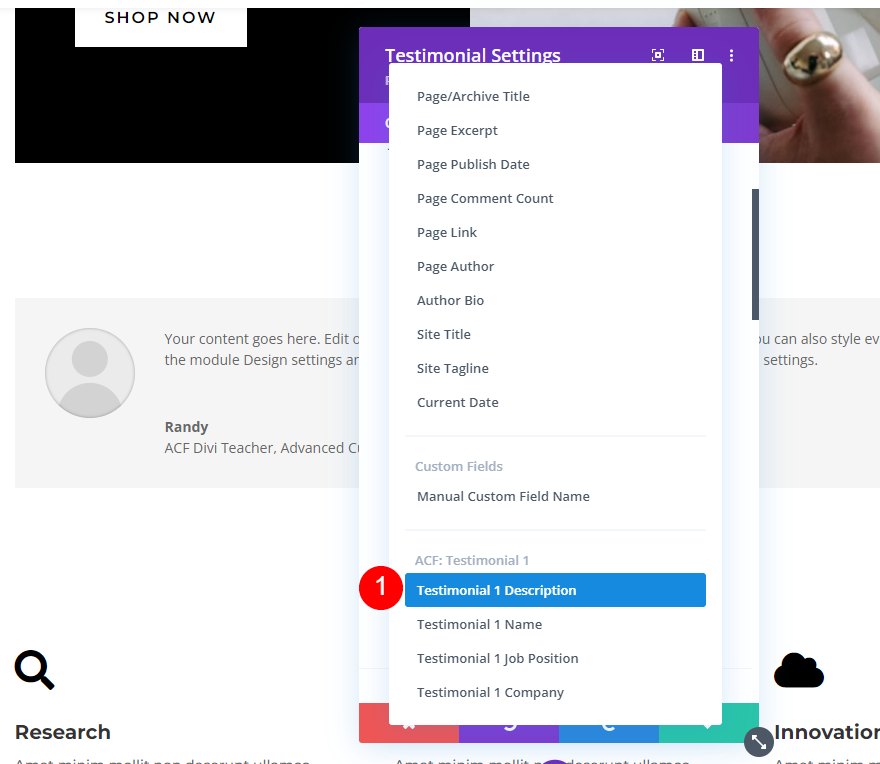
Następnie dodamy dane Advanced Custom Fields do modułu referencji. Osiągniemy to, dodając dane z grupy pól jako zawartość dynamiczną do każdego pola. Otwórz ustawienia modułu jak zwykle. Zobaczysz opcję dynamiczną, gdy najedziesz kursorem na każde pole, jak pokazano na poniższym obrazku.

Dynamiczne nazwisko autora
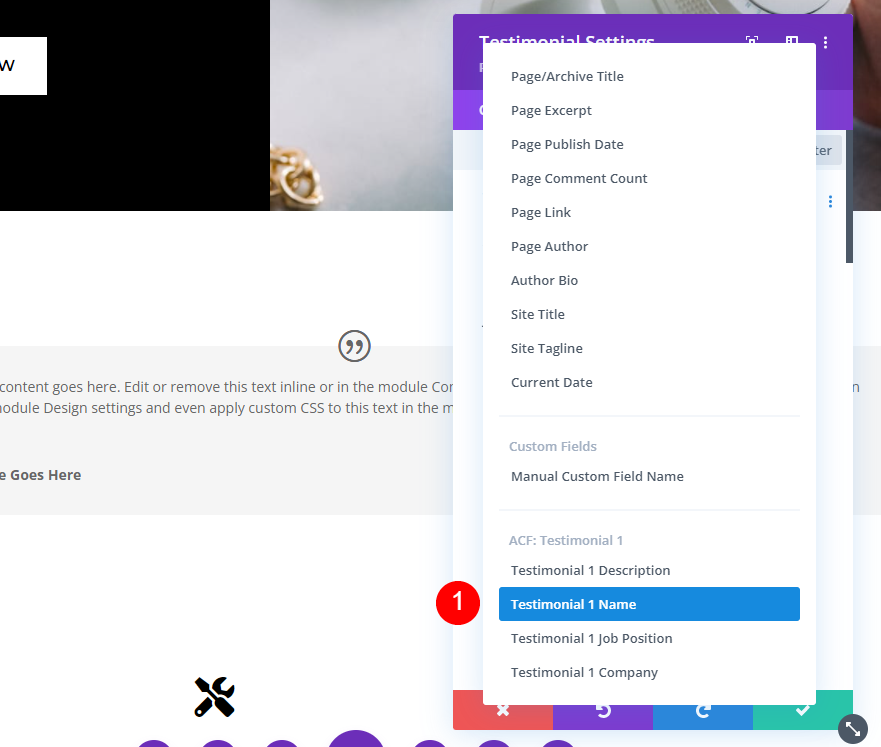
Najpierw najedź kursorem na pole Autor i kliknij ikonę treści dynamicznej .

Zobaczysz opcje ACF na dole listy. Są to etykiety, które nadaliśmy polom podczas tworzenia grupy pól. Wybierz Referencje 1 Imię i nazwisko .

Jeśli chcesz umieścić tekst przed lub po nazwie, dodaj go do pól Przed lub Po. Możesz także dodać kod HTML, jeśli chcesz go włączyć. Po zakończeniu kliknij zielony czek .

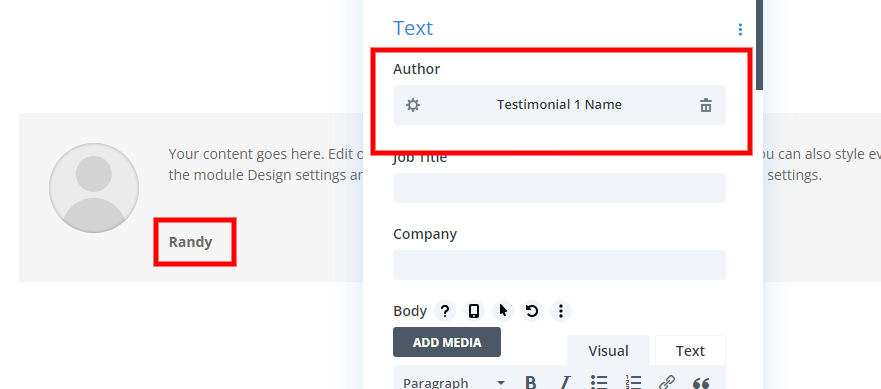
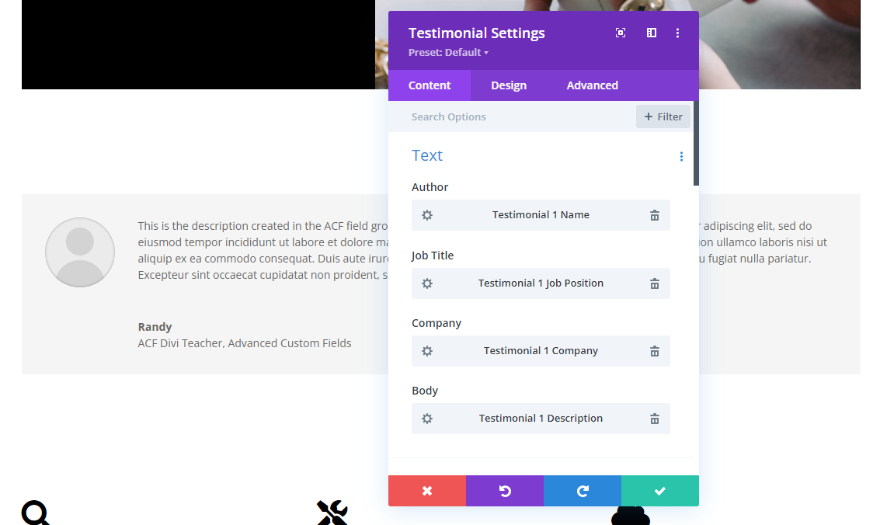
Pole Autor pokazuje teraz nazwę swojej zawartości dynamicznej. Tekst, który wpisałeś w tym polu, pojawia się teraz jako nazwisko autora.

Dynamiczny tytuł stanowiska
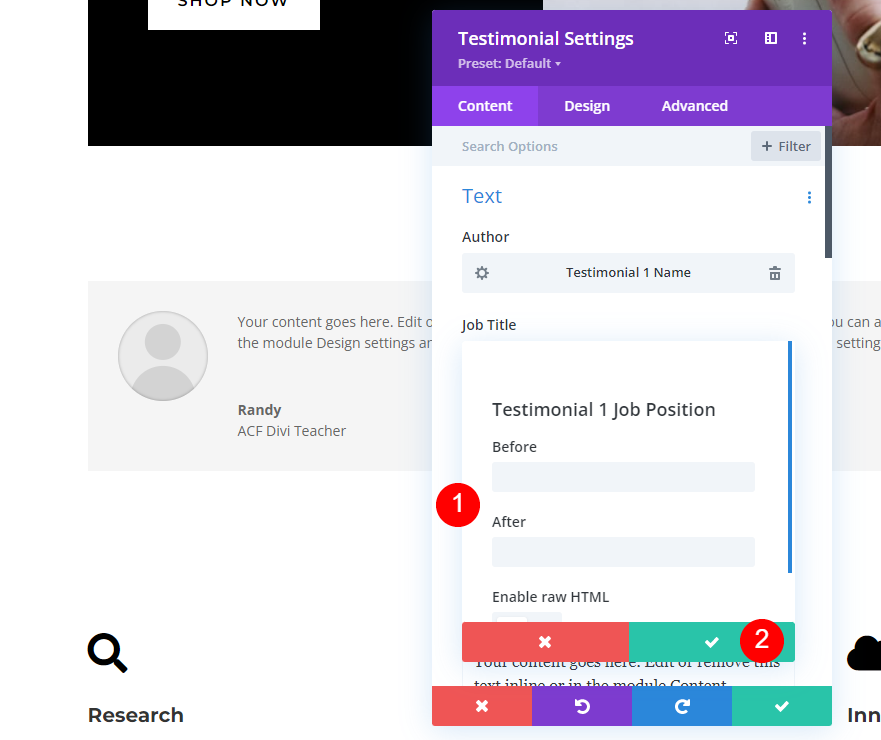
Następnie najedź kursorem na pole Tytuł stanowiska i kliknij ikonę zawartości dynamicznej.

Wybierz Referencje 1 Stanowisko pracy z listy.

Dodaj dowolny tekst „Przed” lub „Po” do pól i wybierz zielony znacznik wyboru.

Dynamiczna nazwa firmy
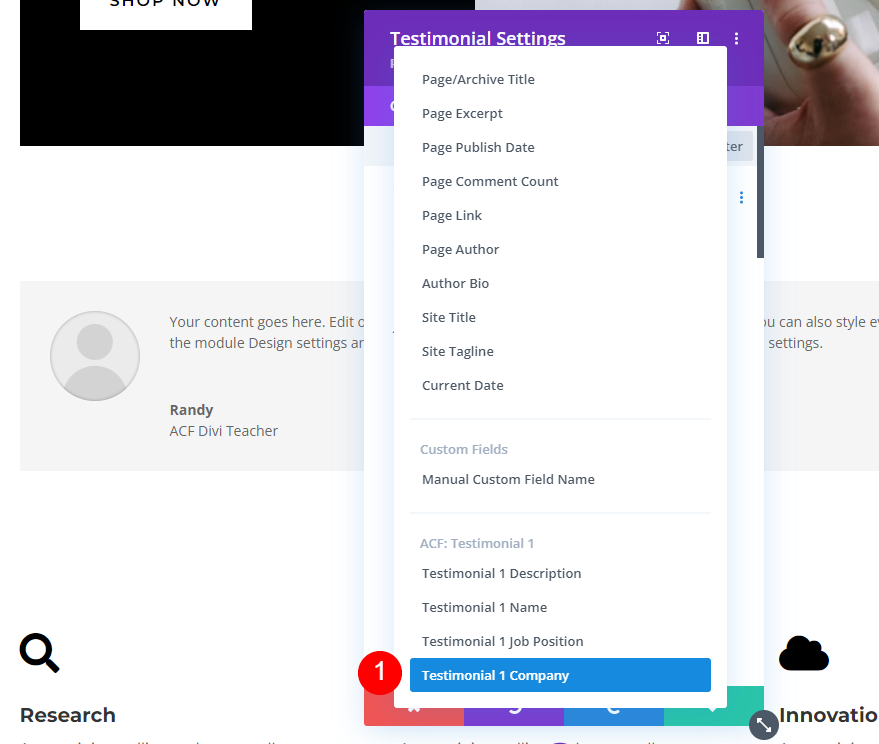
Następnie najedź kursorem na pole Firma i wybierz jego dynamiczną ikonę.

Wybierz z listy firmę Referencje 1 .

Dodaj tekst przed i po, jeśli chcesz, i kliknij zielony znacznik.

Dynamiczny opis
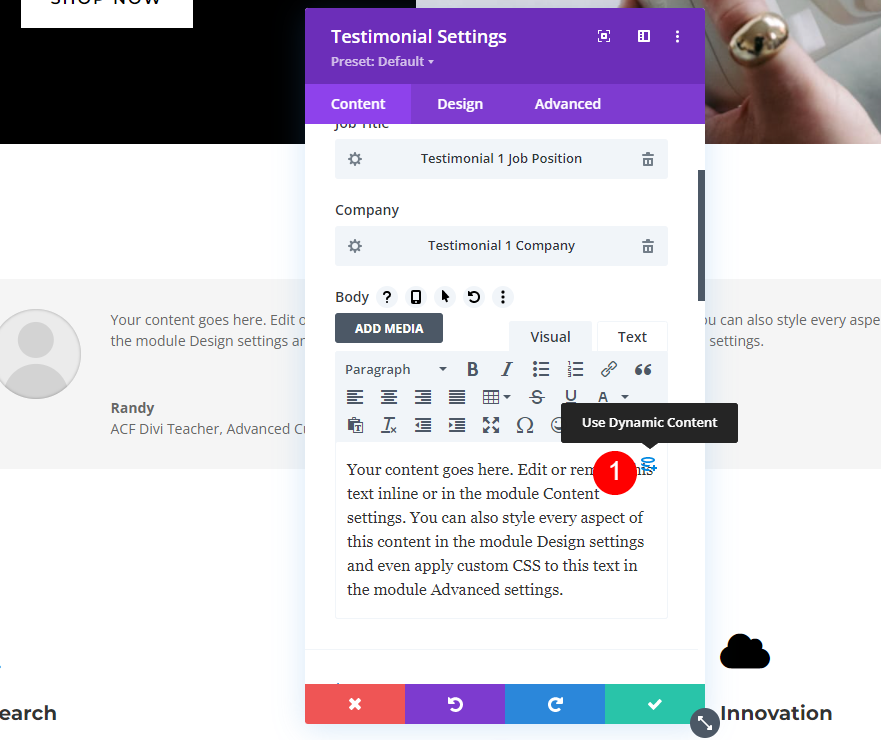
Na koniec najedź kursorem na obszar zawartości Body i wybierz ikonę dynamiczną.

Wybierz Referencje 1 Opis z listy.

Następnie dodaj tekst Przed i Po, jeśli chcesz, i kliknij zielony znacznik. Wyjdź z modułu i zapisz swoją stronę.

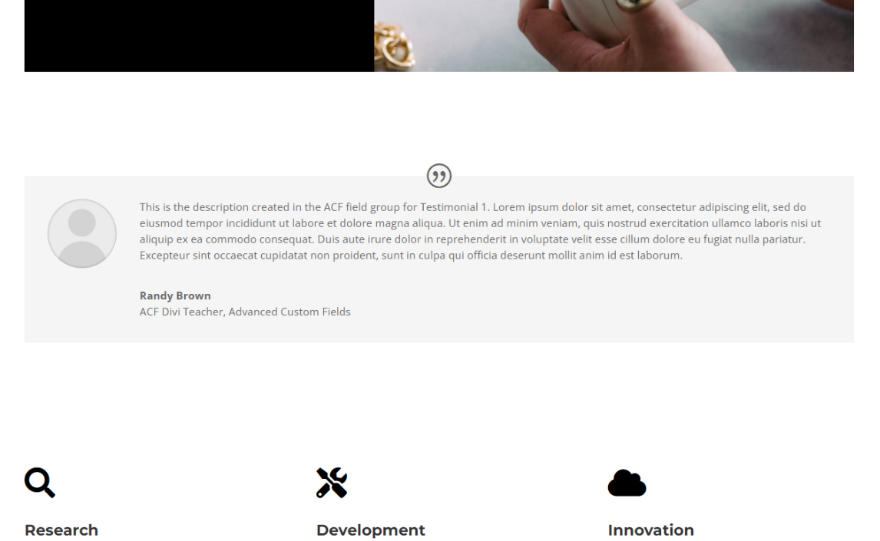
Mamy teraz moduł referencji, który wykorzystuje dynamiczną zawartość pól.

Edycja dynamicznej treści referencji
Każde z pól referencji można zaktualizować bez konieczności otwierania kreatora Divi. Aby edytować zawartość dynamiczną, po prostu przejdź do edytora strony i zmień zawartość w polach na dole strony. W tym przykładzie dodaję swoje nazwisko do pola Referencje 1 Imię.

Nazwa jest automatycznie aktualizowana w module.

Nadaj styl dynamicznemu modułowi referencji
Następnie dopasujmy styl modułu referencji do szablonu strony.
Obraz treści
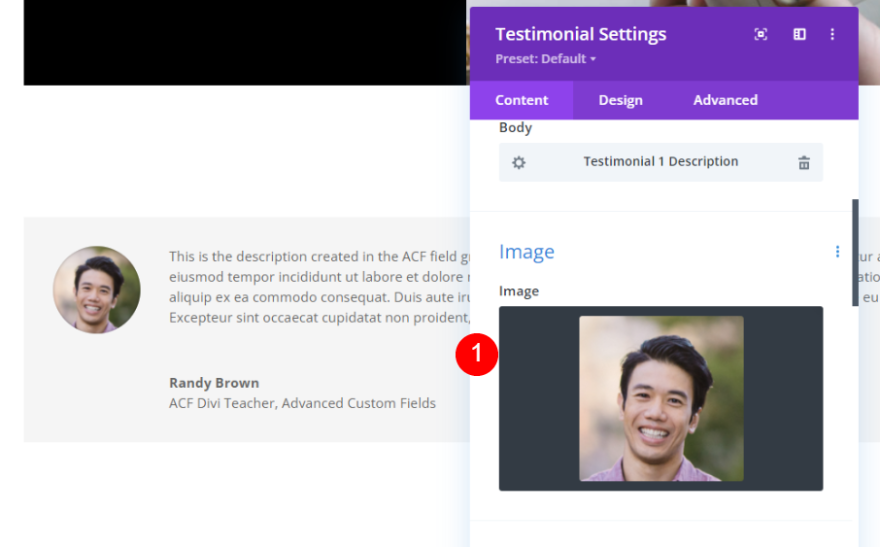
Na karcie treści przewiń w dół do Obraz i dodaj obraz osoby z biblioteki multimediów.
- Obraz: zdjęcie osoby

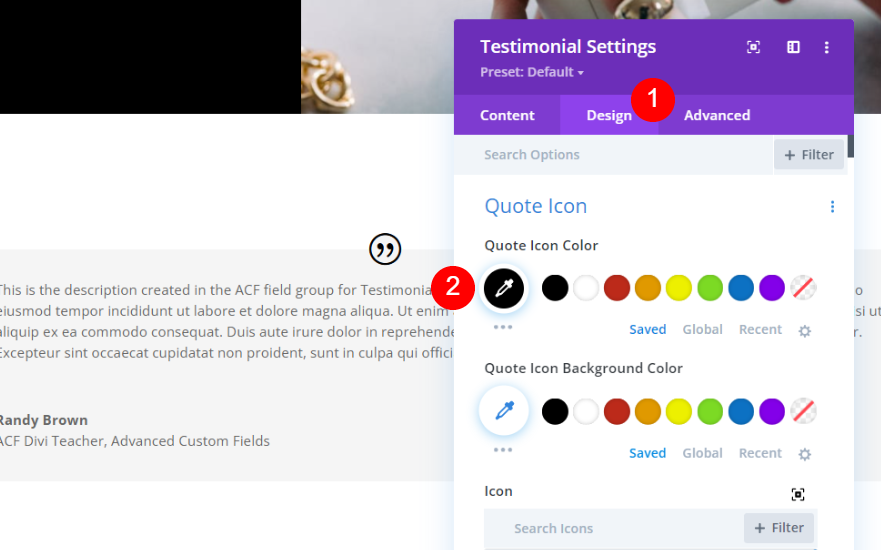
Cytat ikona
Następnie przejdź do zakładki projekt. Wybierz kolor czarny jako kolor ikony cytatu.
- Kolor: #000000

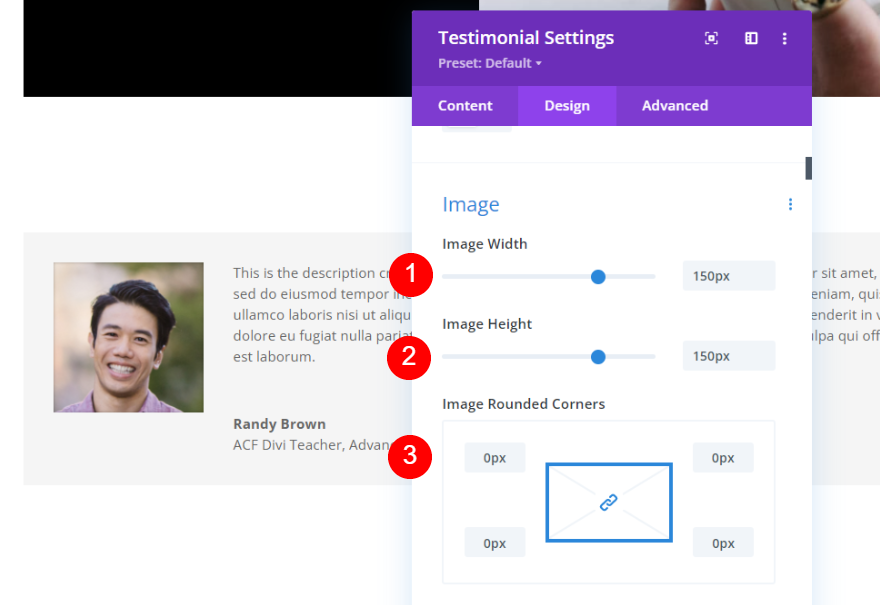
Obraz
Następnie przewiń w dół do Image . Ustaw szerokość i wysokość na 150px. Zmień zaokrąglone rogi na 0px.
- Szerokość: 150px
- Wysokość: 150px
- Zaokrąglone rogi: 0px

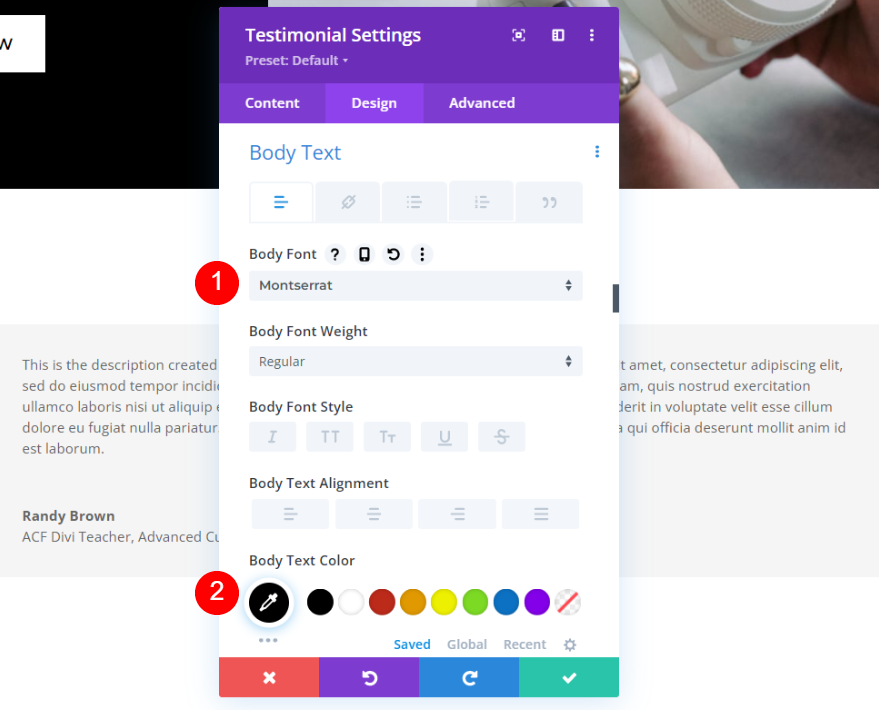
Tekst główny
Przewiń w dół do Tekst główny . Wybierz Montserrat jako czcionkę. Zmień kolor na czarny.
- Czcionka: Montserrat
- Kolor: #000000

Ustaw rozmiar pulpitu na 16 pikseli, rozmiar telefonu na 14 pikseli, a wysokość linii na 1,8 em.
- Rozmiar: 16px, 14px
- Wysokość linii: 1,8 em

Tekst autora
Przewiń w dół do tekstu autora . Zmień czcionkę na Montserrat i zmień kolor na czarny. Ustaw rozmiar pulpitu na 20 pikseli, rozmiar tabletu na 18 pikseli, a rozmiar telefonu na 16 pikseli.
- Czcionka: Montserrat
- Kolor: #000000
- Rozmiar: 20px, 18px, 16px

Tekst pozycji
Następnie przewiń w dół do pozycji Tekst i zmień czcionkę na Montserrat.
- Czcionka: Montserrat

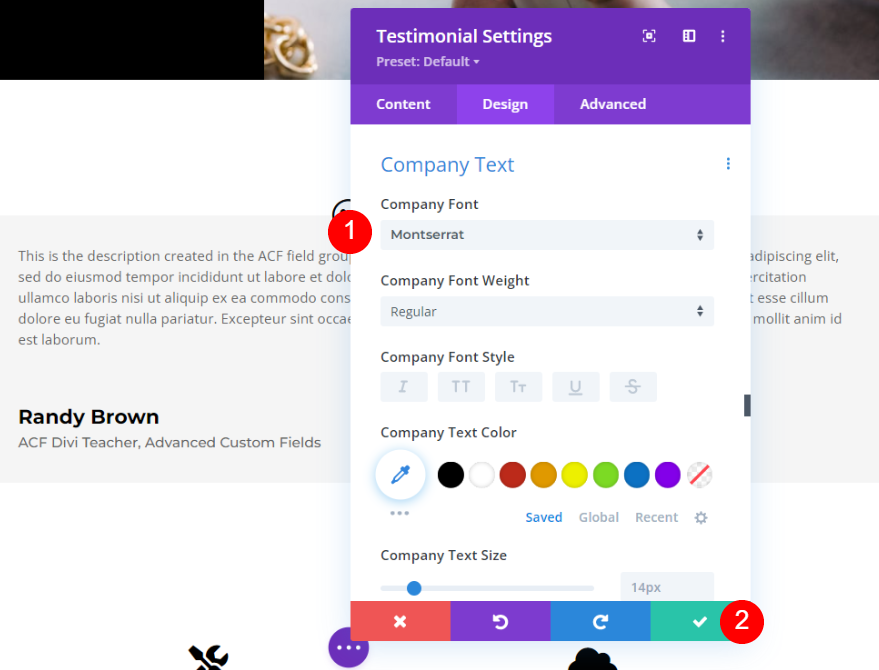
Tekst firmowy
Na koniec przewiń w dół do Company Text i ustaw czcionkę na Montserrat. Zamknij moduł i zapisz swoją stronę.
- Czcionka: Montserrat

Wynik dynamicznego modułu referencji
Oto gotowy wygląd dynamicznego modułu referencji Divi.

Oto jak to wygląda w układzie strony.

Końcowe myśli
Oto nasze spojrzenie na tworzenie dynamicznych modułów referencji za pomocą Divi i ACF. Dodanie niestandardowych pól do modułu referencji Divi jest proste dzięki dynamicznej zawartości Divi. To tak proste, jak tworzenie pól jako grupy pól, a następnie wybieranie pól z dynamiczną zawartością Divi.
Chcemy usłyszeć od Ciebie. Czy korzystasz z dynamicznych treści referencji w Divi i ACF? Daj nam znać w komentarzach.
