أهم اتجاهات تصميم الويب لشهر فبراير 2022
نشرت: 2022-02-26الآن وقد دخلنا عام 2022 ، حان الوقت للبدء في التفكير في التحديثات الحديثة واتجاهات تصميم مواقع الويب. سواء كنت تبدأ جديدًا أو تبحث فقط عن بعض اللمسات الشائعة ، فلدينا بعض الأفكار الرائعة لمساعدتك على طول الطريق.
فيما يلي خمسة اتجاهات رائعة ستجعل موقع WordPress الخاص بك يبدو متجددًا.
1. نص كبير وكبير
كلما نظرنا إلى اتجاهات الطباعة ، واصلنا العودة إلى مفهوم عناصر النص الكبير. وهم يزدادون حجمًا.

يستمتع المصممون كثيرًا بنص كبير الحجم مدمج تمامًا في التصميم ، مثل النص الموجود على الصورة هنا في regrocery.co.
بالنسبة للجزء الأكبر ، يتم استخدام هذا المفهوم مع الصور الغامقة وعناصر النص التي تتضمن كلمات قصيرة.
2. التنقل الخفي
هذا هو أحد تلك الاتجاهات التي يبدو أنها موجودة في كل مكان تقريبًا ، ويبدو أنها غير بديهية تمامًا: التنقل مخفي.

بدون قائمة أو بنية تنقل واضحة في موقع Guidelotus.com ، يختار المصممون عناوين أعمق بمساحة بيضاء أكبر - تذكرنا بالعديد من الصفحات الرئيسية للجوال - وطرد عناصر التنقل من التصميم.
والنتيجة هي مظهر مرئي أنيق ونظيف للغاية ، ولكن هل هو سهل الاستخدام؟ هذا شيء يجب عليك اختباره على موقع الويب الخاص بك. إذا ذهبت إلى هذا المسار لمجموعات التركيز ، واختبار المستخدم ، وإلقاء نظرة فاحصة على التحليلات لضمان سهولة الاستخدام.
3. متعة مثل الأطفال
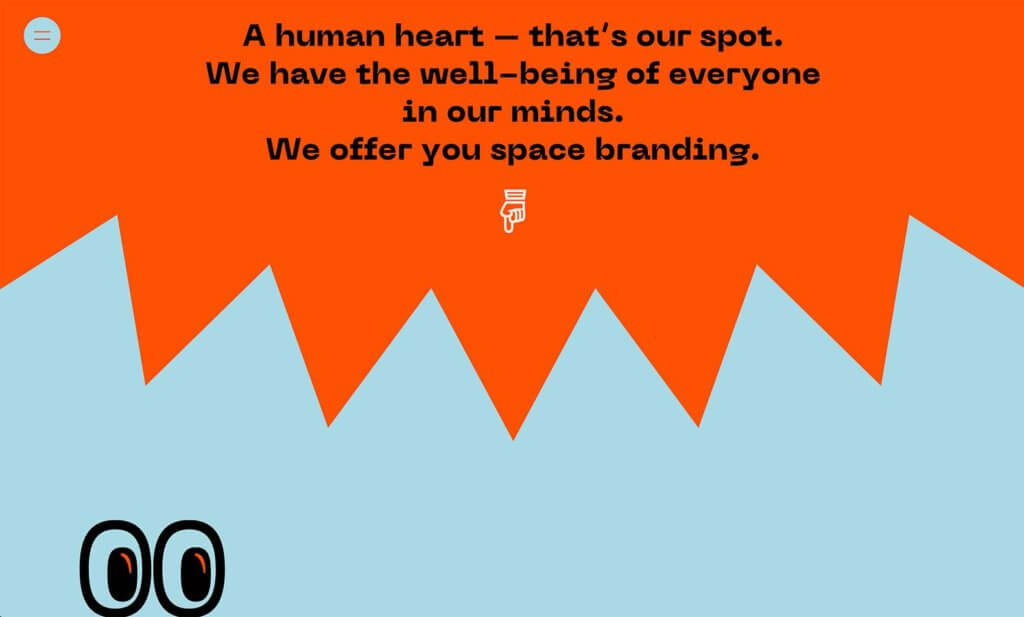
تساهم الألوان الجريئة والرسوم المتحركة والخطوط غير التقليدية في توفير تجربة أكثر متعة وشبيهة بالأطفال في اتجاه تصميم موقع الويب هذا. مع ثقل العالم في السنوات القليلة الماضية ، يعد هذا الإحساس الأخف خيارًا مرحبًا به.

يعمل المصممون في كل شيء مع مظهر يشبه الأطفال تمامًا ، تمامًا كما هو الحال في nikeplaylab.com. غالبًا مع اتجاه تصميم كهذا ، ترى لونًا جريئًا أو رسومًا متحركة أو خطوطًا غير تقليدية ، لكننا الآن نرى الثلاثة في كثير من الأحيان.
هناك عنصر آخر يلعب هنا أيضًا. هذه العناصر "الطفولية" هي أيضًا ارتداد إلى الثمانينيات والتسعينيات ، هذه الأجيال لديها الآن أطفال. هناك حنين تقريبًا يأتي مع هذا الاتجاه لأنه يجمع بين الشعور الطفولي الذي يذكر البالغين بطفولتهم مع العناصر المرئية.
4. مخططات ألوان غير متطابقة
في نظرية التصميم ، تساعد عجلة الألوان في توجيه الاختيارات. نحن نبحث عن التناغمات والتركيبات التي ستجذب جمهورًا واسعًا وتجعل التصميم مناسبًا تمامًا.


في الوقت الحالي ، يرمي المصممون هذا المفهوم إلى الخارج باستخدام مخططات ألوان جريئة تستخدم مجموعات ألوان غير متطابقة على ما يبدو ، كما هو الحال في studiobardzo.com. يتضمن هذا كل شيء بدءًا من الألوان التي لن تتخيلها أبدًا في الاقتران إلى أشياء مثل اللون الساطع المقترن بالباستيل.
من المسلم به أنه يمكن أن يكون متوهجًا بعض الشيء. ولكن يمكنه أيضًا العمل مع المحتوى الصحيح. يلعب اتجاه اللون هذا تقريبًا نفس المشاعر والمشاعر مثل العمل مع جماليات التصميم الشبيهة بالأطفال.
5. شبكات "المجلة"
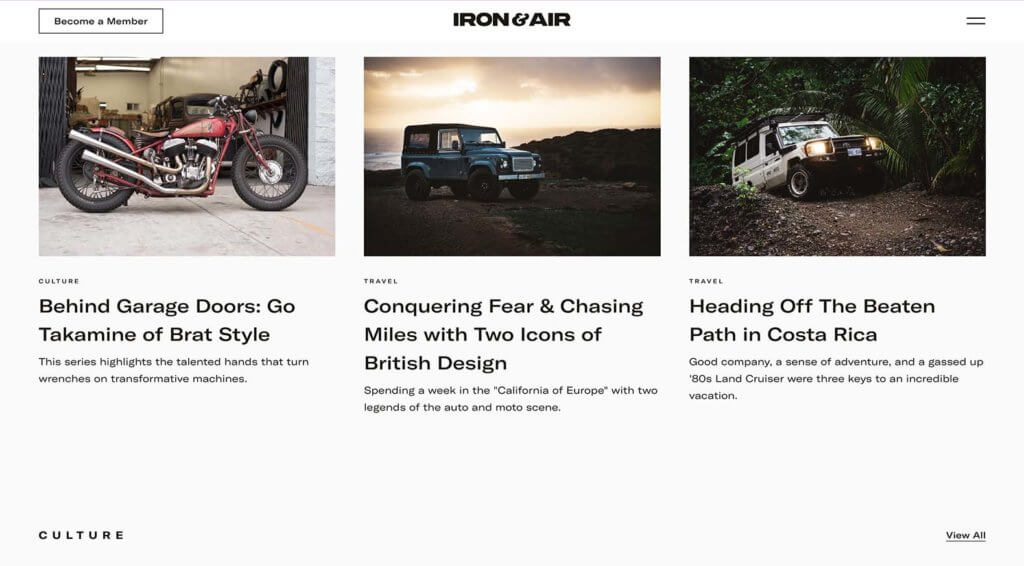
عندما يكون لديك مدونة أو الكثير من المحتوى الذي تريد عرضه ، فإن شبكة نمط "المجلة" هي طريقة نظيفة لتنظيم المحتوى وتسليط الضوء عليه. غالبًا ما يتم تمثيل نمط المجلة من خلال صورة بطل كبيرة مع أعمدة من كتل المحتوى الإضافية أدناه. قد تتضمن هذه الأعمدة صفًا واحدًا فقط من المحتوى إلى صفوف التمرير اللانهائية.

تكمن الحيلة في اتجاه تصميم موقع الويب هذا ، كما هو الحال في ironandair.com ، في هيكل تنظيم المحتوى. أنت بحاجة إلى شبكة قوية.
في المثال هنا ، يمكنك أن ترى أن كل عنصر محتوى جديد يحتوي على مجموعة مميزة من العناصر التي تصطف بشكل مثالي. ليس هناك شك حول أين تنظر أو ماذا تقرأ أو كيف يجب أن تتدفق العين. يأخذ هيكل الشبكة كل العمل من أجلك ، مما يسهل على المستخدم المشاركة.
ضع كل شيء معا
تعد اتجاهات تصميم مواقع الويب طريقة ممتعة للحفاظ على العناصر المرئية التي ينتبه إليها الأشخاص. تذكر أنه قد يكون من المهم أن ترى ما يتوقف عن الاتجاه مثل ما هو حتى لا تبدأ مشاريعك في الظهور على أنها قديمة.
