Principais tendências de web design para fevereiro de 2022
Publicados: 2022-02-26Agora que estamos em 2022, é hora de começar a pensar em atualizações modernas e tendências de design de sites. Se você está começando de novo ou apenas procurando alguns toques de tendências, temos algumas ótimas ideias para ajudá-lo ao longo do caminho.
Aqui estão cinco grandes tendências que manterão seu site WordPress com uma aparência nova.
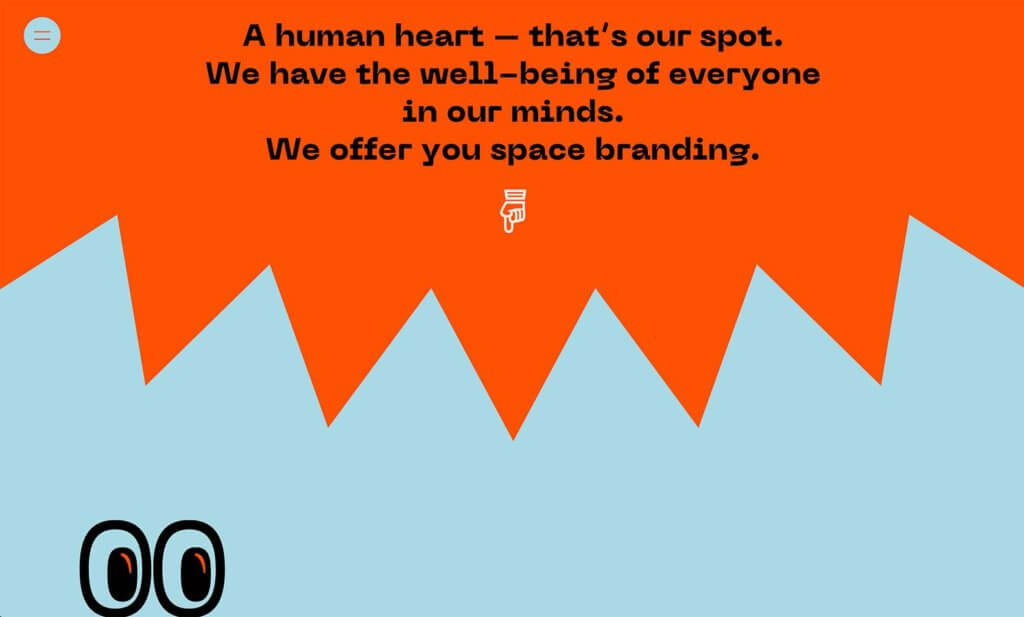
1. Texto grande e grande
Quanto mais observamos as tendências de tipografia, mais voltamos ao conceito de grandes elementos de texto. E eles continuam cada vez maiores.

Os designers estão se divertindo muito com o texto superdimensionado totalmente integrado ao design, como o texto da foto aqui em regrocery.co.
Na maioria das vezes, esse conceito é usado com imagens em negrito e elementos de texto que incluem palavras curtas.
2. Navegação Oculta
Esta é uma daquelas tendências que parece estar em quase toda parte, parece completamente contra-intuitiva: A navegação é oculta.

Sem um menu óbvio ou estrutura de navegação no guidelotus.com, os designers estão optando por cabeçalhos mais profundos com mais espaço em branco – reminiscente de muitas homepages móveis – e eliminando elementos de navegação do design.
O resultado é um visual muito limpo e elegante, mas é fácil de usar? Isso é algo que você terá que testar em seu site. Se você seguir esse caminho, grupos de foco, testes de usuários e uma análise detalhada para garantir a usabilidade são importantes.
3. Diversão infantil
Cores fortes, animação e fontes divertidas contribuem para uma experiência mais divertida e infantil nesta tendência de design de sites. Com o peso do mundo nos últimos anos, essa sensação mais leve é uma opção bem-vinda.

Os designers também estão apostando em um tema totalmente infantil, assim como no nikeplaylab.com. Muitas vezes, com uma tendência de design como essa, você vê cores em negrito ou animação ou fontes divertidas, mas agora estamos vendo todos os três com bastante frequência.
Há outro elemento em jogo aqui também. Esses elementos “infantis” também são retrocessos aos anos 1980 e 1990, essas gerações agora têm seus próprios filhos. Há uma quase nostalgia que vem com essa tendência, pois combina uma sensação infantil que lembra os adultos de suas próprias infâncias com elementos visuais.
4. Esquemas de cores incompatíveis
Na teoria do design, a roda de cores ajuda a orientar as escolhas. Procuramos harmonias e combinações que agradem a um público amplo e façam um design parecer certo.


No momento, os designers estão lançando esse conceito com esquemas de cores ousados que usam combinações de cores aparentemente incompatíveis, como em studiobardzo.com. Isso inclui tudo, desde cores que você nunca imaginaria combinar até coisas como um brilhante combinado com um pastel.
É certo que pode ser um pouco extravagante. Mas também pode funcionar com o conteúdo certo. Essa tendência de cores quase brinca com as mesmas emoções e vibrações de trabalhar com estética de design infantil.
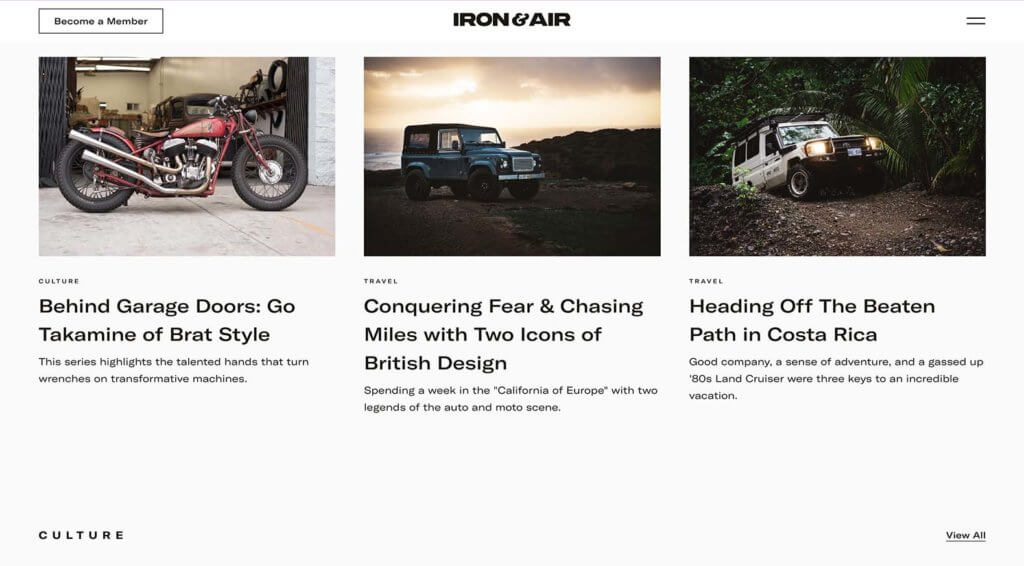
5. Grades de "Revista"
Quando você tem um blog ou muito conteúdo que deseja mostrar, uma grade de estilo “revista” é uma maneira limpa de organizar e destacar o conteúdo. Um estilo de revista geralmente é exemplificado por uma grande imagem de herói com colunas de blocos de conteúdo adicionais abaixo. Essas colunas podem incluir apenas uma linha de conteúdo para infinitas linhas de rolagem.

O truque para esta tendência de design de sites, como em ironandair.com, está na estrutura da organização do conteúdo. Você precisa de uma grade forte.
No exemplo aqui, você pode ver que cada novo elemento de conteúdo tem um conjunto distinto de elementos que se alinham perfeitamente. Não há dúvida sobre onde olhar ou o que ler ou como o olho deve fluir. A estrutura da grade tira todo o trabalho para você, facilitando o envolvimento do usuário.
Juntando tudo
As tendências de design de sites são uma maneira divertida de manter um dedo em quais elementos visuais as pessoas estão prestando atenção. Lembre-se de que pode ser tão importante ver o que deixa de ser tendência quanto o que é, para que seus projetos não comecem a parecer datados.
