Principales tendencias de diseño web para febrero de 2022
Publicado: 2022-02-26Ahora que estamos bien entrados en 2022, es hora de comenzar a pensar en actualizaciones modernas y tendencias de diseño de sitios web. Ya sea que esté comenzando de nuevo o simplemente esté buscando algunos toques de tendencia, tenemos algunas ideas geniales para ayudarlo en el camino.
Aquí hay cinco grandes tendencias que mantendrán su sitio web de WordPress fresco.
1. Texto grande, grande
Cuanto más observamos las tendencias tipográficas, más volvemos al concepto de elementos de texto grandes. Y siguen haciéndose aún más grandes.

Los diseñadores se divierten mucho con el texto de gran tamaño que está completamente integrado en el diseño, como el texto de la foto aquí en regrocery.co.
En su mayor parte, este concepto se usa con imágenes en negrita y elementos de texto que incluyen palabras cortas.
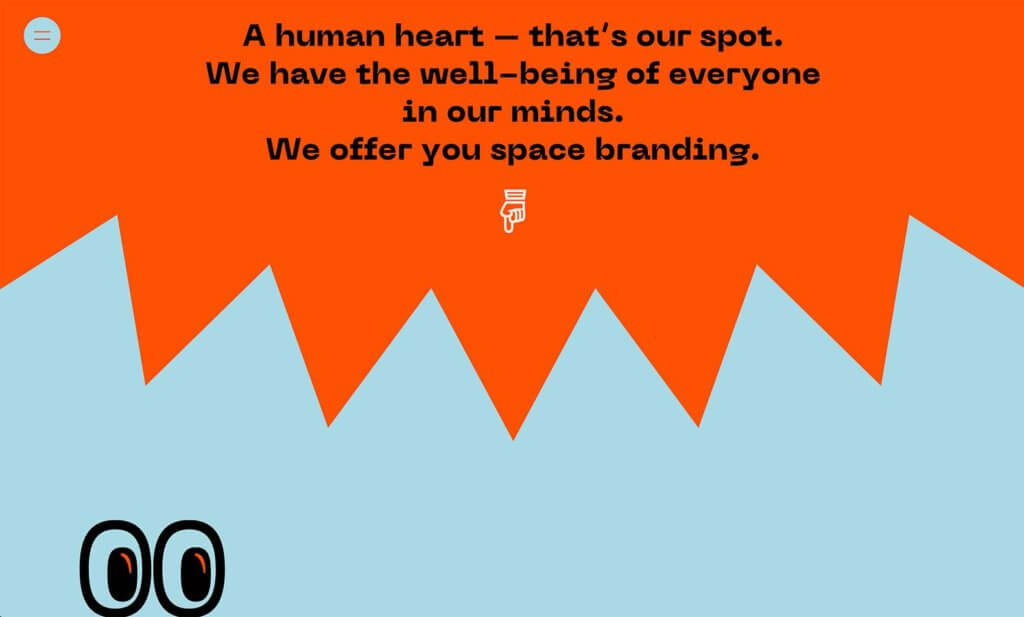
2. Navegación oculta
Esta es una de esas tendencias que parece estar en casi todas partes, parece completamente contrario a la intuición: La navegación está oculta.

Sin un menú obvio o una estructura de navegación en guidelotus.com, los diseñadores optan por encabezados más profundos con más espacios en blanco, que recuerdan a muchas páginas de inicio móviles, y eliminan los elementos de navegación del diseño.
El resultado es una imagen muy limpia y elegante, pero ¿es fácil de usar? Esto es algo que tendrá que probar en su sitio web. Si sigue esta ruta, los grupos de enfoque, las pruebas de usuario y una mirada de cerca a los análisis para garantizar la usabilidad son importantes.
3. Diversión infantil
Los colores llamativos, la animación y las fuentes divertidas contribuyen a una experiencia más divertida e infantil en esta tendencia de diseño de sitios web. Con el peso del mundo en los últimos años, esta sensación más ligera es una opción bienvenida.

Los diseñadores también apuestan por un tema totalmente infantil, como en nikeplaylab.com. A menudo, con una tendencia de diseño como esta, ves colores llamativos, animaciones o fuentes originales, pero ahora vemos los tres con bastante frecuencia.
Aquí también hay otro elemento en juego. Estos elementos "infantiles" también son recuerdos de las décadas de 1980 y 1990, esas generaciones ahora tienen sus propios hijos. Hay una casi nostalgia que viene con esta tendencia, ya que combina una sensación infantil que les recuerda a los adultos su propia infancia con elementos visuales.
4. Esquemas de color no coincidentes
En la teoría del diseño, la rueda de colores ayuda a guiar las elecciones. Buscamos armonías y combinaciones que atraigan a un público amplio y hagan que un diseño se sienta bien.


En este momento, los diseñadores están tirando ese concepto por la puerta con esquemas de colores llamativos que usan combinaciones de colores que aparentemente no coinciden, como en studiobardzo.com. Esto incluye todo, desde colores que nunca imaginarías combinar hasta cosas como un brillante combinado con un pastel.
Es cierto que puede ser un poco chillón. Pero también puede funcionar con el contenido adecuado. Esta tendencia de color casi juega con las mismas emociones y vibraciones que trabajar con una estética de diseño infantil.
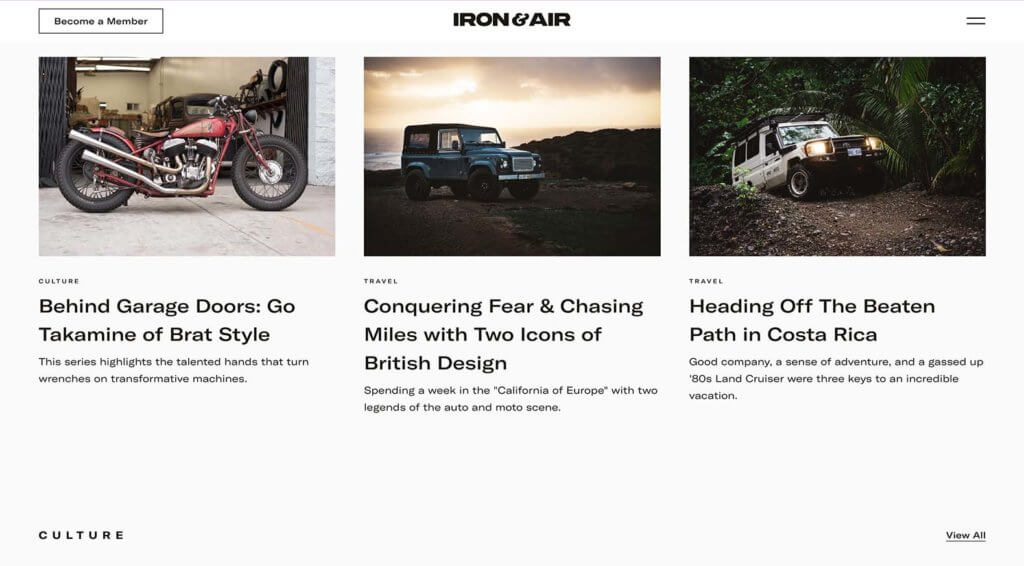
5. Cuadrículas de "revista"
Cuando tiene un blog o mucho contenido que desea mostrar, una cuadrícula de estilo "revista" es una forma limpia de organizar y resaltar el contenido. Un estilo de revista a menudo se ejemplifica con una gran imagen de héroe con columnas de bloques de contenido adicionales debajo. Esas columnas pueden incluir solo una fila de contenido hasta infinitas filas de desplazamiento.

El truco de esta tendencia de diseño de sitios web, como ironandair.com, está en la estructura de la organización del contenido. Necesitas una rejilla fuerte.
En el ejemplo aquí, puede ver que cada nuevo elemento de contenido tiene un conjunto distinto de elementos que se alinean perfectamente. No hay dudas sobre dónde mirar o qué leer o cómo debe fluir el ojo. La estructura de la cuadrícula elimina todo el trabajo por usted, lo que facilita la participación del usuario.
Poniendolo todo junto
Las tendencias de diseño de sitios web son una forma divertida de controlar los elementos visuales a los que la gente está prestando atención. Recuerde que puede ser tan importante ver lo que deja de ser tendencia como lo que es, para que sus proyectos no comiencen a verse obsoletos.
