เทรนด์การออกแบบเว็บยอดนิยมประจำเดือนกุมภาพันธ์ 2022
เผยแพร่แล้ว: 2022-02-26ตอนนี้เราเข้าสู่ปี 2022 แล้ว ถึงเวลาที่จะเริ่มคิดถึงการรีเฟรชที่ทันสมัยและแนวโน้มการออกแบบเว็บไซต์ ไม่ว่าคุณจะกำลังเริ่มต้นใหม่หรือเพียงแค่มองหาเทรนด์ใหม่ๆ เราก็มีไอเดียดีๆ ที่จะช่วยคุณตลอดเส้นทาง
ต่อไปนี้คือแนวโน้มที่ดี 5 ประการที่จะทำให้เว็บไซต์ WordPress ของคุณดูสดใหม่
1. ใหญ่ ข้อความใหญ่
ยิ่งเราดูแนวโน้มการพิมพ์มากเท่าไร เราก็ยิ่งกลับมาที่แนวคิดขององค์ประกอบข้อความขนาดใหญ่มากขึ้นเท่านั้น และพวกมันก็ใหญ่ขึ้นเรื่อยๆ

นักออกแบบต่างสนุกสนานกับข้อความขนาดใหญ่ที่ผสานเข้ากับการออกแบบอย่างสมบูรณ์ เช่น ข้อความบนรูปภาพที่ regrocery.co
โดยส่วนใหญ่ แนวคิดนี้ใช้กับรูปภาพตัวหนาและองค์ประกอบข้อความที่มีคำสั้นๆ
2. การนำทางที่ซ่อนอยู่
นี่เป็นหนึ่งในแนวโน้มที่ดูเหมือนว่าจะมีอยู่เกือบทุกที่ ดูเหมือนจะขัดกับสัญชาตญาณโดยสิ้นเชิง: การนำทางถูกซ่อนไว้

หากไม่มีเมนูหรือโครงสร้างการนำทางที่ชัดเจนที่ guidelotus.com นักออกแบบจึงเลือกใช้ส่วนหัวที่ลึกกว่าโดยมีพื้นที่สีขาวมากขึ้น ซึ่งชวนให้นึกถึงหน้าแรกของมือถือจำนวนมาก และกำจัดองค์ประกอบการนำทางออกจากการออกแบบ
ผลลัพธ์ที่ได้คือภาพที่ดูสะอาดตาและโฉบเฉี่ยว แต่ใช้งานง่ายหรือไม่ นี่คือสิ่งที่คุณจะต้องทดสอบบนเว็บไซต์ของคุณ หากคุณเลือกกลุ่มเป้าหมายตามเส้นทางนี้ การทดสอบผู้ใช้ และการวิเคราะห์อย่างละเอียดเพื่อให้แน่ใจว่าการใช้งานมีความสำคัญ
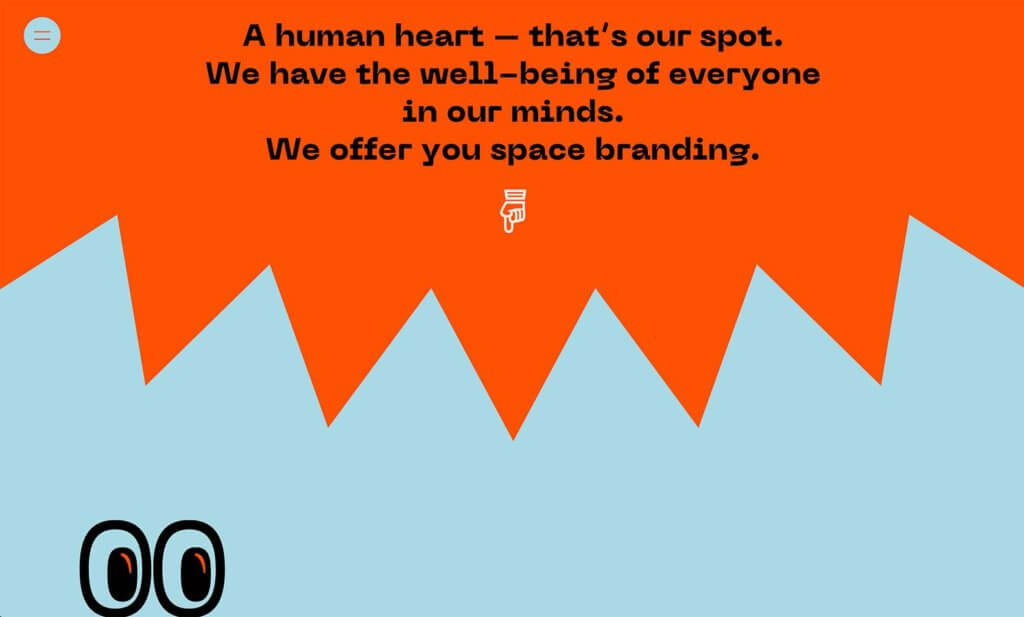
3. ความสนุกเหมือนเด็ก
สีสันสดใส แอนิเมชั่น และฟอนต์ขี้ขลาดล้วนมีส่วนช่วยให้ประสบการณ์ที่เหมือนเด็กและสนุกสนานยิ่งขึ้นในเทรนด์การออกแบบเว็บไซต์นี้ ด้วยน้ำหนักของโลกในช่วงไม่กี่ปีที่ผ่านมา ความรู้สึกที่เบากว่านี้จึงเป็นตัวเลือกที่น่ายินดี

นักออกแบบต่างก็ทุ่มเทเต็มที่ด้วยธีมที่เหมือนเด็กๆ เช่นเดียวกับที่ nikeplaylab.com บ่อยครั้งที่มีแนวโน้มการออกแบบเช่นนี้ คุณเห็นสีหรือแอนิเมชั่นที่ชัดเจน หรือฟอนต์ขี้ขลาด แต่ตอนนี้เราเห็นทั้งสามแบบค่อนข้างบ่อย
มีองค์ประกอบอื่นในการเล่นที่นี่เช่นกัน องค์ประกอบที่ "เหมือนเด็ก" เหล่านี้ยังย้อนกลับไปในช่วงปี 1980 และ 1990 อีกด้วย ซึ่งปัจจุบันคนรุ่นเหล่านี้มีลูกเป็นของตัวเองแล้ว เทรนด์นี้เกือบจะย้อนอดีตไปเพราะได้รวมเอาความรู้สึกแบบเด็กๆ ที่เตือนให้ผู้ใหญ่นึกถึงวัยเด็กของพวกเขาด้วยองค์ประกอบทางภาพ
4. แบบแผนสีที่ไม่ตรงกัน
ตามทฤษฎีการออกแบบ วงล้อสีจะช่วยแนะนำตัวเลือกต่างๆ เรามองหาความกลมกลืนและการผสมผสานที่จะดึงดูดผู้ชมในวงกว้าง และทำให้การออกแบบรู้สึกเหมาะสม


ตอนนี้ ดีไซเนอร์กำลังโยนแนวคิดนั้นออกไปนอกประตูด้วยโทนสีที่ชัดเจนซึ่งใช้การผสมสีที่ดูเหมือนไม่ตรงกัน เช่น ที่ studiobardzo.com ซึ่งรวมถึงทุกอย่างตั้งแต่สีที่คุณนึกไม่ถึงว่าจะจับคู่กับสีสดใสที่จับคู่กับสีพาสเทล
เป็นที่ยอมรับว่าอาจจะดูหรูหราไปหน่อย แต่ก็สามารถทำงานกับเนื้อหาที่เหมาะสมได้เช่นกัน เทรนด์สีนี้เกือบจะใช้อารมณ์และความรู้สึกแบบเดียวกันกับการทำงานกับการออกแบบที่สวยงามเหมือนเด็กๆ
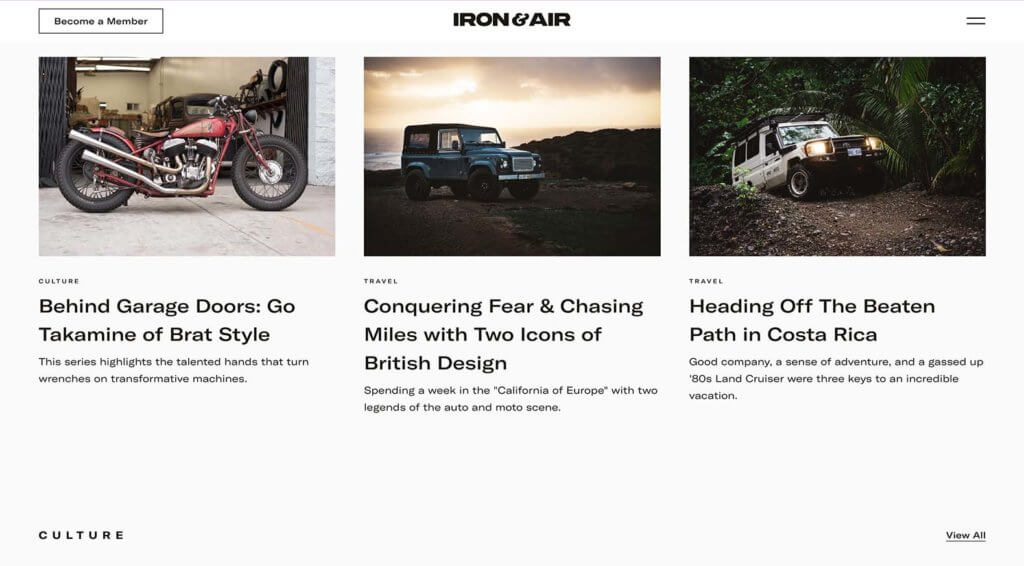
5. “นิตยสาร” กริด
เมื่อคุณมีบล็อกหรือเนื้อหาจำนวนมากที่คุณต้องการแสดง ตารางสไตล์ "นิตยสาร" เป็นวิธีที่สะอาดในการจัดระเบียบและเน้นเนื้อหา สไตล์นิตยสารมักถูกยกตัวอย่างโดยรูปภาพฮีโร่ขนาดใหญ่ที่มีคอลัมน์ของบล็อกเนื้อหาเพิ่มเติมด้านล่าง คอลัมน์เหล่านี้อาจมีเนื้อหาเพียงแถวเดียวจนถึงแถวที่เลื่อนได้ไม่สิ้นสุด

เคล็ดลับสำหรับเทรนด์การออกแบบเว็บไซต์ เช่นเดียวกับที่ ironandair.com ล้วนอยู่ในโครงสร้างการจัดระเบียบเนื้อหา คุณต้องการกริดที่แข็งแกร่ง
ในตัวอย่างนี้ คุณจะเห็นว่าองค์ประกอบเนื้อหาใหม่ทุกรายการมีชุดองค์ประกอบที่แตกต่างกันซึ่งจัดเรียงอย่างสมบูรณ์แบบ ไม่ต้องสงสัยเลยว่าจะมองที่ไหนหรืออ่านอะไรดี หรือตาจะไหลอย่างไร โครงสร้างของกริดจะนำผลงานทั้งหมดมาให้คุณ ทำให้ผู้ใช้มีส่วนร่วมได้ง่าย
วางมันทั้งหมดเข้าด้วยกัน
เทรนด์การออกแบบเว็บไซต์เป็นวิธีที่สนุกที่จะคอยดูว่าองค์ประกอบภาพใดที่ผู้คนให้ความสนใจ จำไว้ว่าการดูว่าสิ่งใดที่หยุดเทรนด์ได้นั้นมีความสำคัญพอๆ กัน เพื่อที่โครงการของคุณจะไม่ดูล้าสมัย
