Die besten Webdesign-Trends für Februar 2022
Veröffentlicht: 2022-02-26Jetzt, da wir uns im Jahr 2022 befinden, ist es an der Zeit, über moderne Aktualisierungen und Trends im Website-Design nachzudenken. Egal, ob Sie neu anfangen oder nur nach ein paar trendigen Akzenten suchen, wir haben einige großartige Ideen, die Ihnen dabei helfen.
Hier sind fünf großartige Trends, die Ihre WordPress-Website frisch aussehen lassen.
1. Großer, großer Text
Je mehr wir uns mit Typografie-Trends befassen, desto mehr kommen wir auf das Konzept der großen Textelemente zurück. Und sie werden immer größer.

Designer haben viel Spaß mit übergroßem Text, der vollständig in das Design integriert ist, wie der Text auf dem Foto hier bei regrocery.co.
Meistens wird dieses Konzept mit fettgedruckten Bildern und Textelementen verwendet, die kurze Wörter enthalten.
2. Versteckte Navigation
Dies ist einer dieser Trends, die fast überall zu sein scheinen, es scheint völlig kontraintuitiv: Die Navigation ist versteckt.

Ohne eine offensichtliche Menü- oder Navigationsstruktur bei guidelotus.com entscheiden sich Designer für tiefere Kopfzeilen mit mehr Weißraum – was an viele mobile Homepages erinnert – und entfernen Navigationselemente aus dem Design.
Das Ergebnis ist eine sehr saubere und elegante Optik, aber ist sie benutzerfreundlich? Dies müssen Sie auf Ihrer Website testen. Wenn Sie diesen Weg einschlagen, sind Fokusgruppen, Benutzertests und ein genauer Blick auf die Analytik wichtig, um die Benutzerfreundlichkeit sicherzustellen.
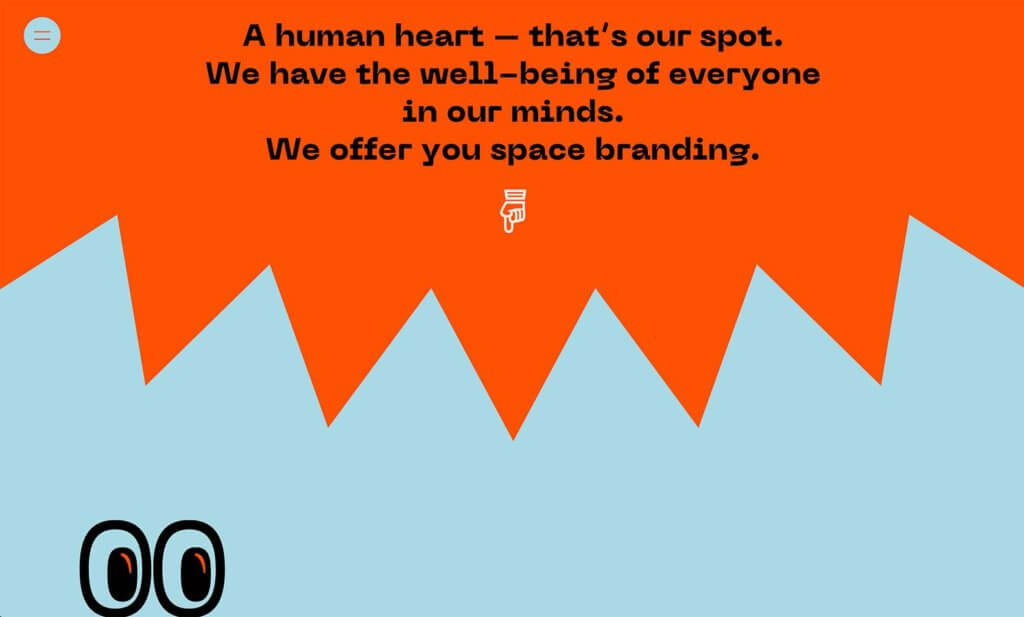
3. Kindlicher Spaß
Kräftige Farben, Animationen und flippige Schriftarten tragen alle zu einem unterhaltsameren, kindlicheren Erlebnis in diesem Website-Designtrend bei. Mit dem Gewicht der Welt in den letzten Jahren ist dieses leichtere Gefühl eine willkommene Option.

Designer gehen auch mit einem völlig kindlichen Thema All-in, genau wie bei nikeplaylab.com. Bei einem Designtrend wie diesem sehen Sie oft kräftige Farben oder Animationen oder flippige Schriftarten, aber jetzt sehen wir alle drei ziemlich oft.
Hier spielt noch ein weiteres Element eine Rolle. Diese „kindlichen“ Elemente sind auch Reminiszenzen an die 1980er und 1990er Jahre, diese Generationen haben jetzt ihre eigenen Kinder. Mit diesem Trend geht fast eine Nostalgie einher, da er ein kindliches Gefühl, das Erwachsene an ihre eigene Kindheit erinnert, mit visuellen Elementen kombiniert.
4. Nicht übereinstimmende Farbschemata
In der Designtheorie hilft das Farbrad bei der Auswahl. Wir suchen nach Harmonien und Kombinationen, die ein breites Publikum ansprechen und dafür sorgen, dass sich ein Design einfach richtig anfühlt.


Im Moment werfen Designer dieses Konzept mit kühnen Farbschemata über Bord, die scheinbar nicht übereinstimmende Farbkombinationen verwenden, wie bei studiobardzo.com. Dies umfasst alles von Farben, die Sie sich nie vorstellen würden, bis hin zu Dingen wie einem hellen Paar mit einem Pastell.
Zugegeben, es kann ein wenig grell sein. Aber auch mit den richtigen Inhalten kann es funktionieren. Dieser Farbtrend spielt fast mit den gleichen Emotionen und Vibes wie die Arbeit mit kindlicher Designästhetik.
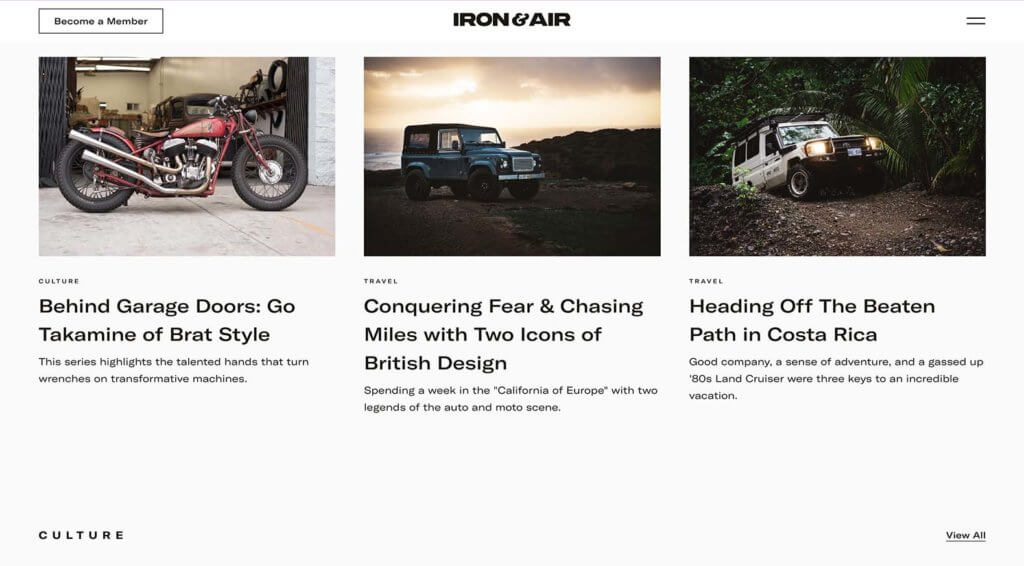
5. „Magazin“-Raster
Wenn Sie einen Blog oder viele Inhalte haben, die Sie präsentieren möchten, ist ein Raster im „Magazin“-Stil eine saubere Möglichkeit, Inhalte zu organisieren und hervorzuheben. Ein Magazinstil wird oft durch ein großes Hero-Bild mit Spalten mit zusätzlichen Inhaltsblöcken darunter veranschaulicht. Diese Spalten können nur eine Inhaltszeile bis hin zu unendlichen Bildlaufzeilen enthalten.

Der Trick bei diesem Website-Design-Trend, wie bei ironandair.com, liegt ganz in der Struktur der Inhaltsorganisation. Sie brauchen ein starkes Gitter.
In diesem Beispiel können Sie sehen, dass jedes neue Inhaltselement einen bestimmten Satz von Elementen hat, die perfekt aufeinander abgestimmt sind. Es ist keine Frage, wohin man schauen oder was man lesen soll oder wie das Auge fließen soll. Die Struktur des Rasters nimmt Ihnen die ganze Arbeit ab und macht es dem Benutzer leicht, sich zu engagieren.
Alles zusammenfügen
Website-Design-Trends sind eine unterhaltsame Möglichkeit, den Finger darauf zu halten, auf welche visuellen Elemente die Leute achten. Denken Sie daran, dass es genauso wichtig sein kann, zu sehen, was nicht mehr im Trend liegt, damit Ihre Projekte nicht veraltet aussehen.
