Le migliori tendenze di web design per febbraio 2022
Pubblicato: 2022-02-26Ora che siamo nel 2022, è tempo di iniziare a pensare agli aggiornamenti moderni e alle tendenze del design dei siti web. Sia che tu stia iniziando una nuova attività o sia solo alla ricerca di alcuni tocchi di tendenza, abbiamo delle ottime idee per aiutarti lungo la strada.
Ecco cinque grandi tendenze che manterranno fresco il tuo sito Web WordPress.
1. Testo grande, grande
Più guardiamo alle tendenze tipografiche, più continuiamo a tornare al concetto di grandi elementi di testo. E continuano a diventare ancora più grandi.

I designer si divertono molto con il testo di grandi dimensioni completamente integrato nel design, come il testo sulla foto qui su regrocery.co.
Per la maggior parte, questo concetto viene utilizzato con immagini in grassetto ed elementi di testo che includono parole brevi.
2. Navigazione nascosta
Questa è una di quelle tendenze che sembra essere quasi ovunque, sembra del tutto controintuitivo: la navigazione è nascosta.

Senza un menu o una struttura di navigazione ovvia su guidelotus.com, i designer stanno optando per intestazioni più profonde con più spazio bianco, che ricordano molte home page mobili, ed eliminando gli elementi di navigazione dal design.
Il risultato è una grafica molto pulita ed elegante, ma è facile da usare? Questo è qualcosa che dovrai testare sul tuo sito web. Se segui questa strada, i focus group, i test degli utenti e un'analisi ravvicinata dell'analisi per garantire l'usabilità sono importanti.
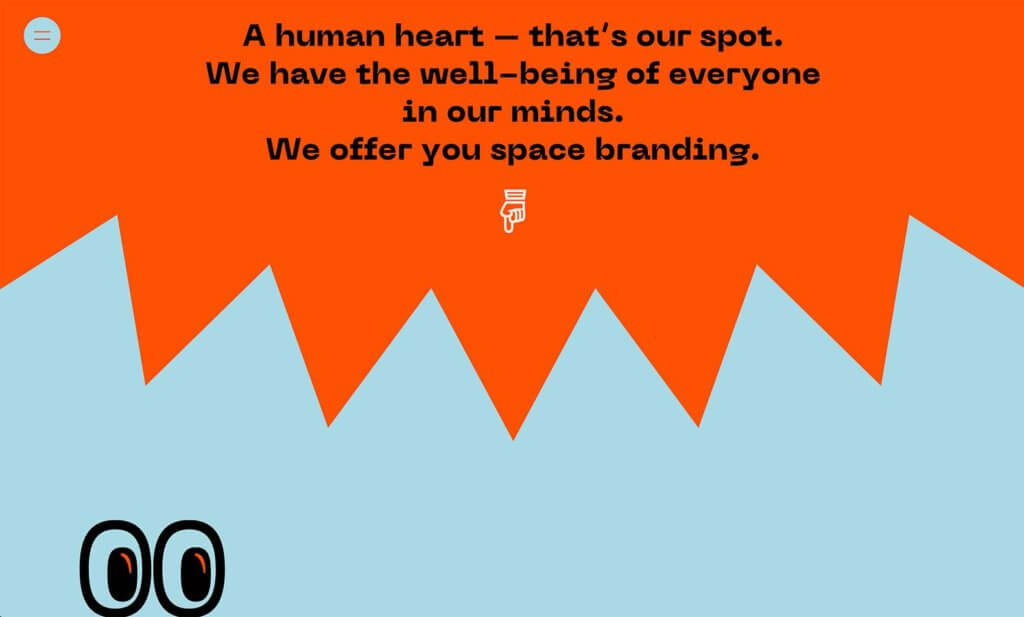
3. Divertimento da bambino
Colori vivaci, animazioni e caratteri stravaganti contribuiscono tutti a un'esperienza più divertente e infantile in questa tendenza del design di siti Web. Con il peso del mondo negli ultimi anni, questa sensazione più leggera è un'opzione gradita.

I designer stanno andando all-in anche con un tema completamente infantile, proprio come su nikeplaylab.com. Spesso con una tendenza del design come questa, vedi colori o animazioni in grassetto o caratteri stravaganti, ma ora li vediamo tutti e tre abbastanza spesso.
C'è anche un altro elemento in gioco qui. Questi elementi "bambini" sono anche un ritorno agli anni '80 e '90, quelle generazioni ora hanno figli propri. C'è una quasi nostalgia che accompagna questa tendenza in quanto combina un'atmosfera infantile che ricorda agli adulti la propria infanzia con elementi visivi.
4. Combinazioni di colori non corrispondenti
Nella teoria del design, la ruota dei colori aiuta a guidare le scelte. Cerchiamo armonie e combinazioni che attirino un vasto pubblico e facciano sentire un design perfetto.


In questo momento, i designer stanno lanciando quel concetto fuori dalla porta con schemi di colori audaci che utilizzano combinazioni di colori apparentemente non corrispondenti, come su studiobardzo.com. Ciò include tutto, dai colori che non immagineresti mai di abbinare a cose come un brillante abbinato a un pastello.
Certo, può essere un po' sgargiante. Ma può anche funzionare con il contenuto giusto. Questa tendenza cromatica gioca quasi con le stesse emozioni e vibrazioni di lavorare con un'estetica di design infantile.
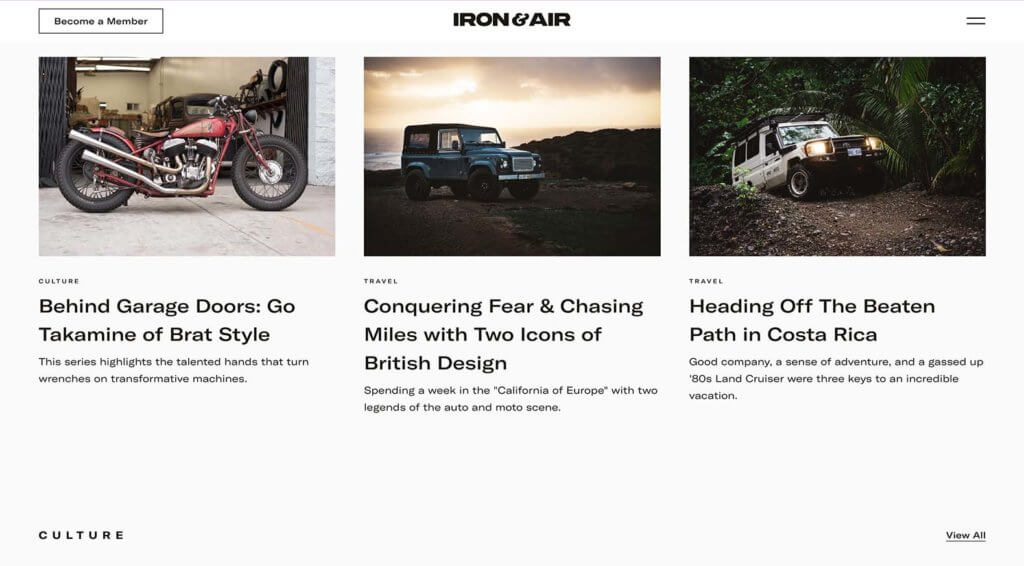
5. Griglie “Rivista”.
Quando hai un blog o molti contenuti che vuoi mostrare, una griglia in stile "rivista" è un modo pulito per organizzare ed evidenziare i contenuti. Uno stile da rivista è spesso esemplificato da un'immagine di eroe di grandi dimensioni con colonne di blocchi di contenuto aggiuntivi sotto. Tali colonne potrebbero includere solo una riga di contenuto in infinite righe a scorrimento.

Il trucco per questa tendenza del design di siti Web, come su ironandair.com, è tutto nella struttura dell'organizzazione dei contenuti. Hai bisogno di una griglia forte.
Nell'esempio qui, puoi vedere che ogni nuovo elemento di contenuto ha un insieme distinto di elementi che si allineano perfettamente. Non c'è dubbio su dove guardare o cosa leggere o come dovrebbe fluire l'occhio. La struttura della griglia fa tutto il lavoro per te, facilitando il coinvolgimento dell'utente.
Mettere tutto insieme
Le tendenze del design del sito Web sono un modo divertente per tenere un dito sugli elementi visivi a cui le persone stanno prestando attenzione. Ricorda che può essere altrettanto importante vedere ciò che smette di essere di tendenza come ciò che è in modo che i tuoi progetti non inizino a sembrare datati.
