Лучшие тенденции веб-дизайна на февраль 2022 года
Опубликовано: 2022-02-26Теперь, когда мы уже в 2022 году, пришло время подумать о современных обновлениях и тенденциях дизайна веб-сайтов. Независимо от того, начинаете ли вы что-то новое или просто ищете несколько модных штрихов, у нас есть несколько отличных идей, которые помогут вам в этом.
Вот пять отличных тенденций, которые сделают ваш сайт WordPress свежим.
1. Большой, большой текст
Чем больше мы смотрим на тенденции типографики, тем больше мы возвращаемся к концепции больших текстовых элементов. И они просто продолжают становиться еще больше.

Дизайнеры получают массу удовольствия от крупногабаритного текста, полностью интегрированного в дизайн, например, текста на фото здесь, на regrocery.co.
По большей части эта концепция используется с жирными изображениями и текстовыми элементами, которые включают короткие слова.
2. Скрытая навигация
Это одна из тех тенденций, которая кажется почти везде, кажется совершенно нелогичной: навигация скрыта.

Без очевидного меню или структуры навигации на guidelotus.com дизайнеры выбирают более глубокие заголовки с большим количеством пустого пространства, напоминающие многие мобильные домашние страницы, и выбрасывают элементы навигации из дизайна.
В результате получается очень чистое и гладкое изображение, но удобно ли оно для пользователя? Это то, что вам нужно будет протестировать на своем веб-сайте. Если вы пойдете по этому пути, важны фокус-группы, пользовательское тестирование и тщательный анализ аналитики для обеспечения удобства использования.
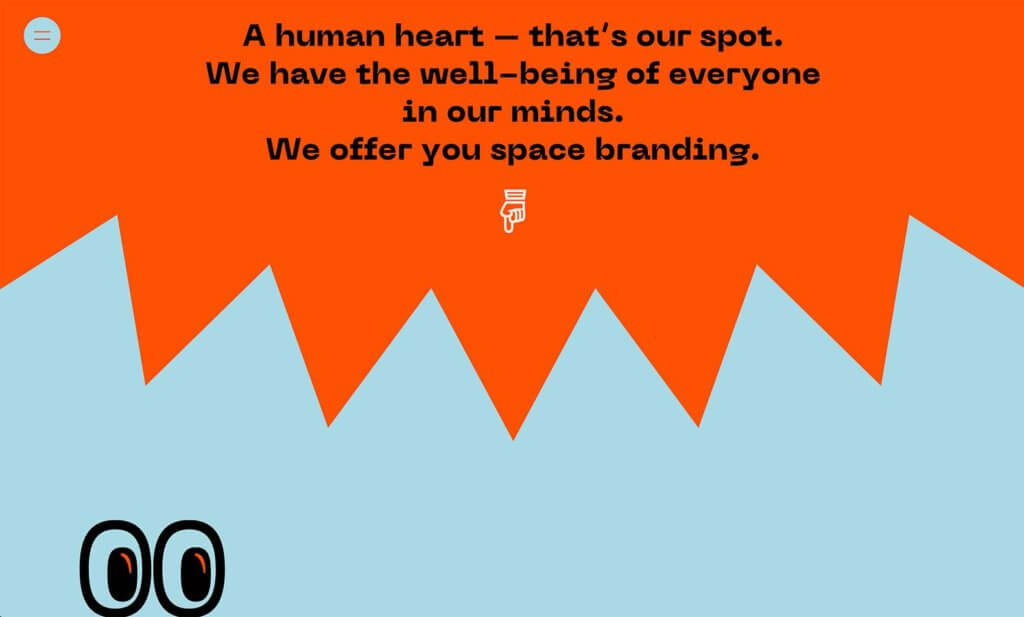
3. Детское развлечение
Смелые цвета, анимация и причудливые шрифты — все это способствует более увлекательному, детскому опыту в этой тенденции дизайна веб-сайтов. Учитывая вес мира за последние несколько лет, это легкое ощущение является желанным вариантом.

Дизайнеры делают ставку на полностью детскую тему, как на nikeplaylab.com. Часто с такой тенденцией дизайна вы видите смелые цвета, анимацию или причудливые шрифты, но теперь мы довольно часто видим все три.
Здесь также играет роль еще один элемент. Эти «детские» элементы также являются возвратом к 1980-м и 1990-м годам, у этих поколений теперь есть свои дети. Эта тенденция вызывает почти ностальгию, поскольку она сочетает в себе детское ощущение, которое напоминает взрослым об их собственном детстве с визуальными элементами.
4. Несоответствие цветовых схем
В теории дизайна цветовой круг помогает сделать выбор. Мы ищем гармонии и сочетания, которые понравятся широкой аудитории и сделают дизайн правильным.


Прямо сейчас дизайнеры выбрасывают эту концепцию за дверь с помощью смелых цветовых схем, в которых используются, казалось бы, несоответствующие цветовые комбинации, как на сайте studiobardzo.com. Это включает в себя все, от цветов, которые вы никогда бы не подумали сочетать, до таких вещей, как яркие в сочетании с пастельными тонами.
По общему признанию, это может быть немного ярким. Но это также может работать с правильным содержанием. Эта цветовая тенденция почти воспроизводит те же эмоции и вибрации, что и работа с детской эстетикой дизайна.
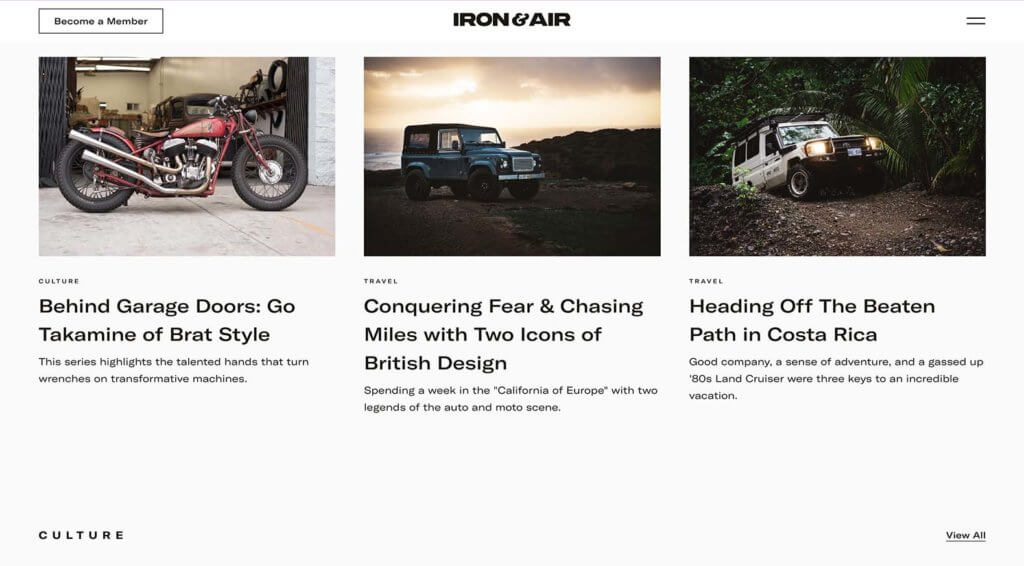
5. «Журнальные» сетки
Если у вас есть блог или много контента, который вы хотите продемонстрировать, сетка в стиле «журнала» — это простой способ организовать и выделить контент. Журнальный стиль часто иллюстрируется большим главным изображением с колонками блоков дополнительного контента внизу. Эти столбцы могут включать только одну строку содержимого для бесконечной прокрутки строк.

Хитрость этой тенденции дизайна веб-сайтов, как и на ironandair.com, заключается в структуре организации контента. Вам нужна прочная сетка.
В приведенном здесь примере вы можете видеть, что каждый новый элемент контента имеет отдельный набор элементов, которые идеально выстраиваются в линию. Нет вопросов о том, куда смотреть, что читать или как должен течь взгляд. Структура сетки берет на себя всю работу, облегчая взаимодействие пользователя.
Собираем все вместе
Тенденции дизайна веб-сайтов — это интересный способ следить за тем, на какие визуальные элементы обращают внимание люди. Помните, что может быть так же важно видеть, что перестает быть трендом, как и то, что есть, чтобы ваши проекты не начали выглядеть устаревшими.
