2022 年 2 月的主要網頁設計趨勢
已發表: 2022-02-26現在我們已經進入 2022 年,是時候開始考慮現代更新和網站設計趨勢了。 無論您是從新開始還是只是在尋找一些流行趨勢,我們都有一些很棒的想法可以幫助您一路走來。
這裡有五個偉大的趨勢將使您的 WordPress 網站看起來新鮮。
1.大,大文本
我們對排版趨勢的關注越多,我們就越會回到大文本元素的概念。 而且它們只會變得更大。

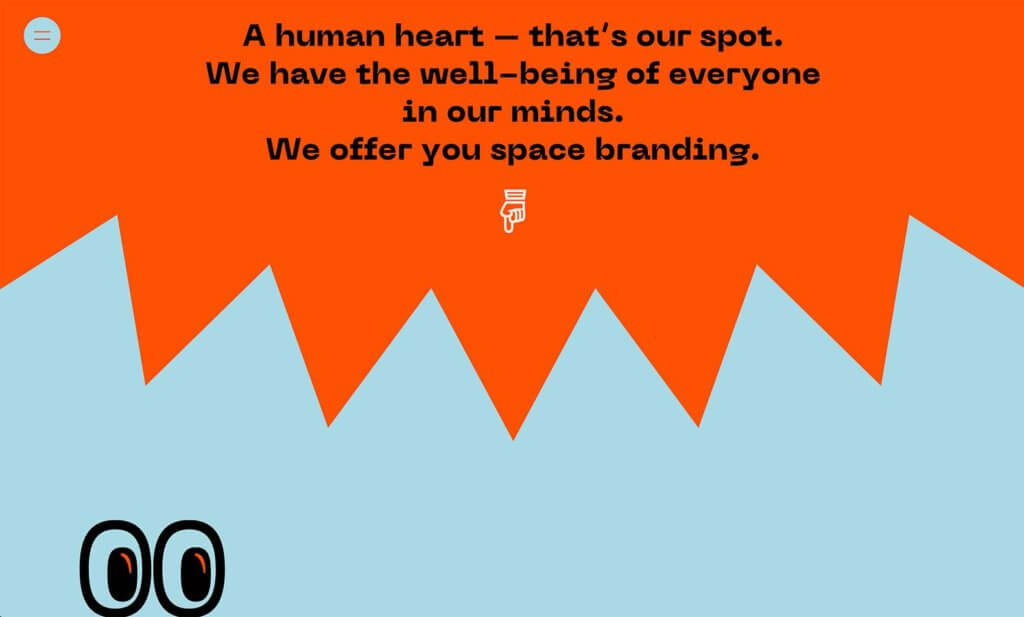
設計師們從完全融入設計的超大文本中獲得了很多樂趣,例如 regrocery.co 上照片上的文本。
在大多數情況下,這個概念用於粗體圖像和包含短詞的文本元素。
2.隱藏導航
這是幾乎無處不在的趨勢之一,似乎完全違反直覺:導航是隱藏的。

guidelotus.com 上沒有明顯的菜單或導航結構,設計師選擇更深的標題和更多的空白 - 讓人想起許多移動主頁 - 並將導航元素踢出設計。
結果是一個非常乾淨和時尚的視覺效果,但它是用戶友好的嗎? 這是您必須在您的網站上測試的內容。 如果你走這條路,重點小組、用戶測試和仔細查看分析以確保可用性很重要。
3. 童趣
大膽的色彩、動畫和時髦的字體都有助於在這個網站設計趨勢中提供更有趣、更童趣的體驗。 隨著過去幾年世界的重量,這種更輕的感覺是一個受歡迎的選擇。

就像在 nikeplaylab.com 上一樣,設計師們也在全力以赴地打造一個完全像孩子一樣的主題。 通常在這樣的設計趨勢中,你會看到大膽的顏色或動畫或時髦的字體,但現在我們經常看到這三種。
這裡還有另一個因素在起作用。 這些“童趣”元素也是 1980 年代和 1990 年代的回歸,這些世代現在有了自己的孩子。 這種趨勢幾乎帶有懷舊之情,因為它結合了一種童趣感,讓成年人想起自己的童年與視覺元素。
4. 不匹配的配色方案
在設計理論中,色輪有助於指導選擇。 我們尋找能夠吸引廣大觀眾並使設計感覺恰到好處的和諧和組合。


現在,設計師們正在用大膽的配色方案將這個概念扔到門外,這些配色方案使用看似不匹配的顏色組合,比如在 studiobardzo.com 上。 這包括從您永遠無法想像的顏色搭配到明亮搭配柔和的顏色等所有內容。
誠然,它可能有點花哨。 但它也可以與正確的內容一起使用。 這種色彩趨勢幾乎表現出與兒童設計美學相同的情感和氛圍。
5.“雜誌”網格
當您有一個博客或大量內容要展示時,“雜誌”樣式的網格是一種組織和突出內容的簡潔方式。 雜誌風格通常以大型英雄圖像為例,下方帶有附加內容塊的列。 這些列可能只包含一行內容到無限滾動行。

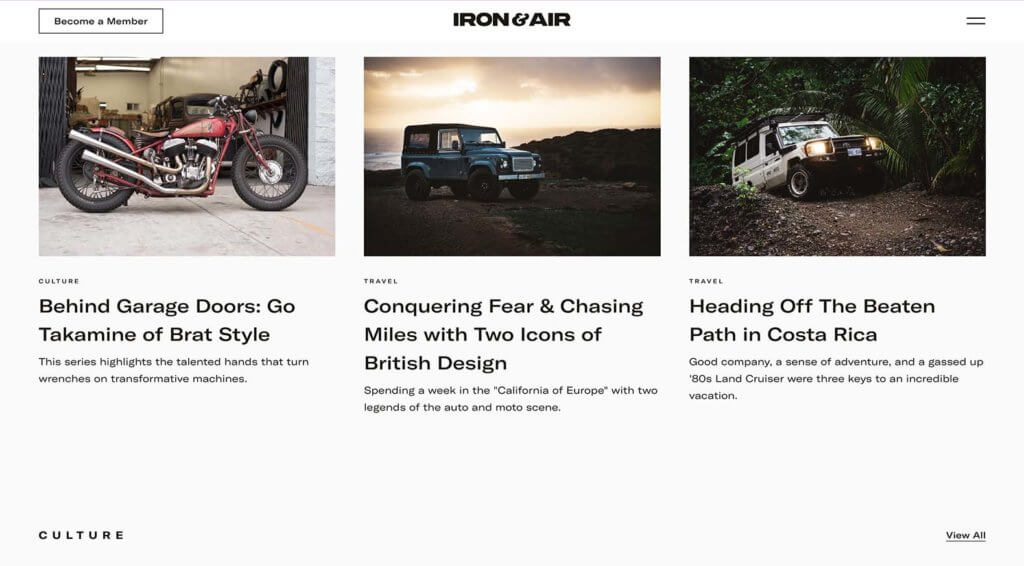
這個網站設計趨勢的訣竅,就像在 Ironandair.com 一樣,都在內容組織的結構中。 你需要一個強大的網格。
在此處的示例中,您可以看到每個新的內容元素都有一組完美排列的獨特元素。 毫無疑問,看哪裡、讀什麼或眼睛應該如何流動。 網格的結構為您完成了所有工作,使用戶更容易參與。
把它們放在一起
網站設計趨勢是一種了解人們關注的視覺元素的有趣方式。 請記住,看到什麼停止流行與什麼停止流行一樣重要,這樣您的項目才不會開始顯得過時。
