Jak przekierować porzucone wózki za pomocą wyskakującego okienka promocyjnego za pomocą opcji stanu Divi
Opublikowany: 2021-10-14Retargetowanie porzuconych koszyków to skuteczna technika marketingowa, która zachęca klientów do kupowania porzuconych produktów po dodaniu ich do koszyka w Twojej witrynie. Jedną ze skutecznych strategii zachęcania tych klientów do zakończenia zakupu jest oferowanie rabatu na przedmioty, które zamierzali kupić. Trudną częścią jest oferowanie tych zniżek tylko użytkownikom, którzy porzucili swoje koszyki.
Opcje warunków Divi obejmują warunki wyświetlania, które pozwalają wyświetlać lub ukrywać zawartość na podstawie zawartości koszyka WooCommerce użytkownika i odwiedzin strony. Ta kombinacja warunków umożliwia retargetowanie użytkowników, którzy porzucili koszyk, z wyskakującym okienkiem zniżkowym lub promocyjnym.
W tym samouczku pokażemy Ci, jak ponownie kierować porzucone koszyki, tworząc inteligentne wyskakujące okienko promocyjne, które wyświetla się na stronie docelowej tylko wtedy, gdy użytkownik ma produkty w swoim koszyku i odwiedził stronę kasy.
Zacznijmy!
zapowiedź
Oto krótkie spojrzenie na wyskakujące okienko promocyjne, które zbudujemy w tym samouczku.
To wyskakujące okienko promocyjne zostanie wyświetlone na stronie, jeśli użytkownik dodał produkt do koszyka i odwiedził stronę kasy.
Pobierz układ wyskakującego okienka promocyjnego Retargeting Abandoned Cart za DARMO
Aby położyć swoje ręce na układzie z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
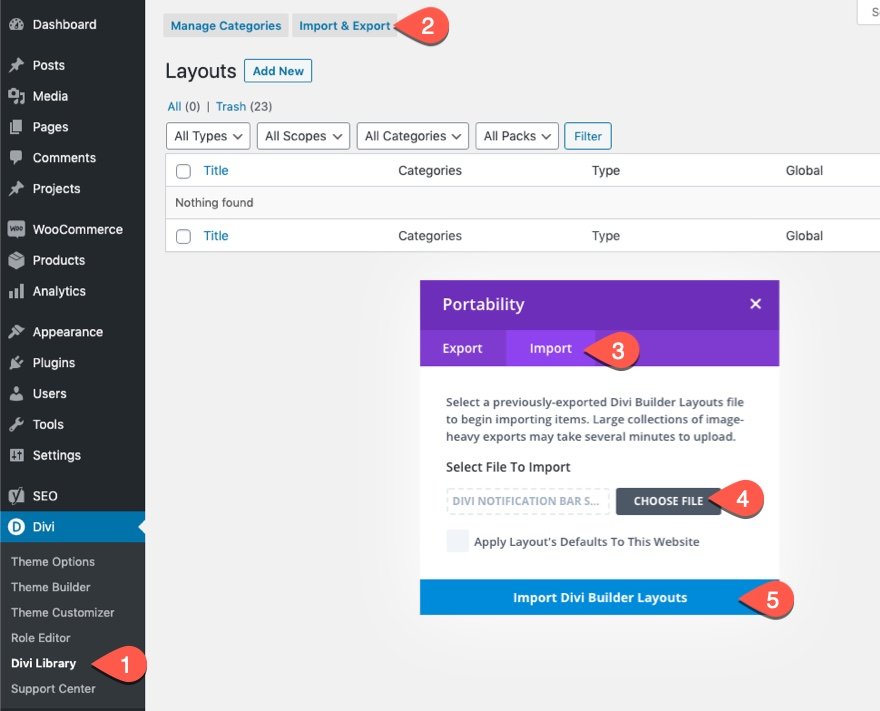
Aby zaimportować układ sekcji do Biblioteki Divi, przejdź do Biblioteki Divi.
Kliknij przycisk Importuj.
W wyskakującym okienku przenoszenia wybierz zakładkę importu i wybierz plik do pobrania z komputera.
Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Zrozumienie koncepcji
Zanim przejdziemy do szczegółowego procesu budowania samouczka, pomocne może być zrozumienie podstawowej koncepcji tego, co zamierzamy zbudować. Pomysł polega na użyciu Divi Builder do zbudowania wyskakującego okienka promocyjnego na istniejącej stronie docelowej. Po utworzeniu sekcji wyskakującej promocji chcemy dodać opcje warunków, które będą wyświetlać sekcję, gdy spełnione zostaną oba poniższe warunki.
- Użytkownik ma zawartość w swoim koszyku
- Użytkownik odwiedził stronę kasy
Można to zrobić za pomocą wbudowanych opcji warunków Divi podczas edycji sekcji (lub dowolnego elementu Divi).

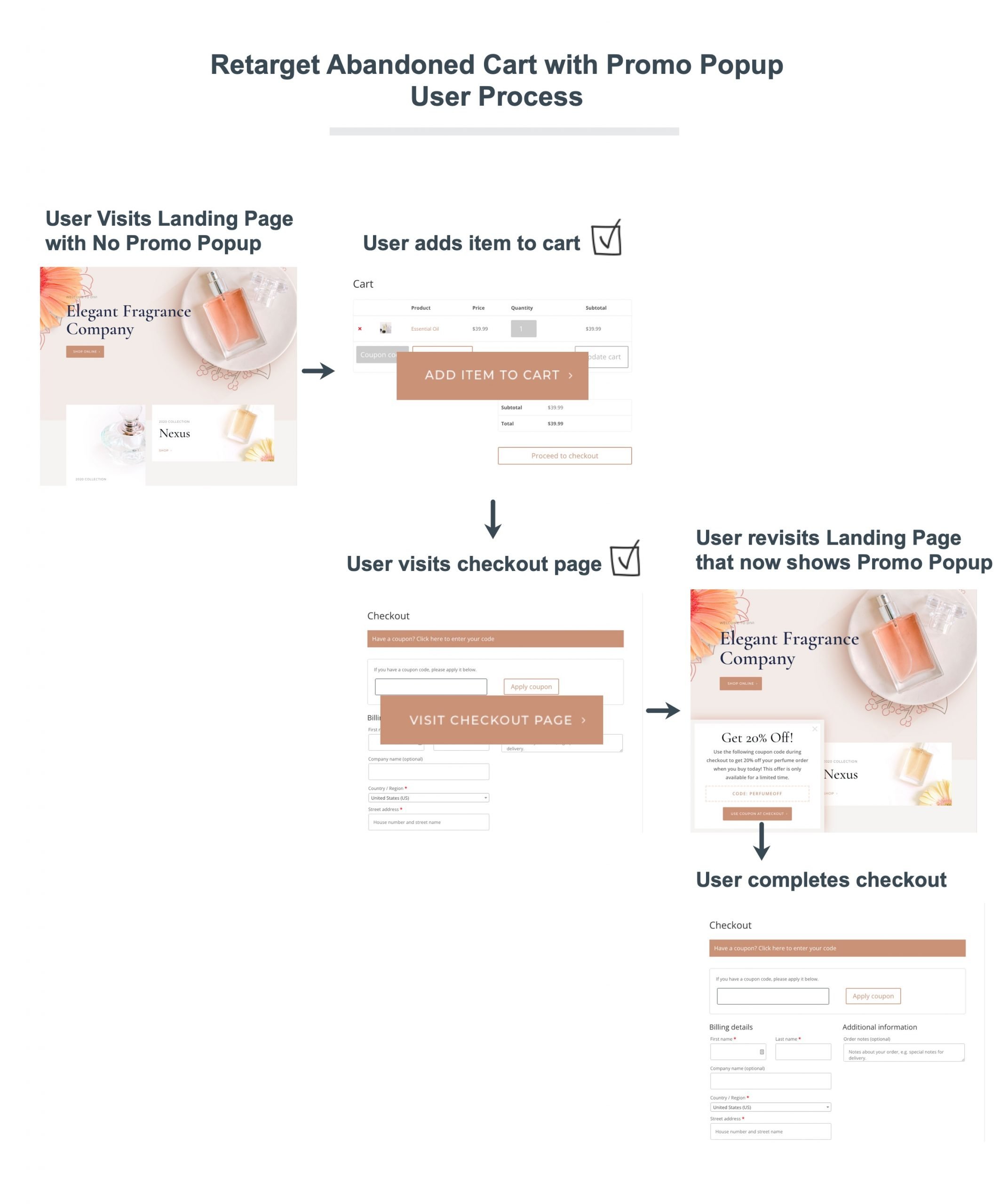
Po ustawieniu opcji warunków dla tej sekcji (lub wyskakującego okienka promocyjnego), możemy teraz ponownie kierować użytkowników, którzy porzucili swój koszyk, wyświetlając wyskakujące okienko po spełnieniu warunków. Proces przebiegałby mniej więcej tak…
- Użytkownik odwiedza stronę docelową bez wyświetlania wyskakującego okienka promocyjnego
- Użytkownik dodaje zawartość do swojego Koszyka (spełnienie warunku nr 1)
- Użytkownik odwiedza stronę kasy (spełniając warunek nr 2), ale z jakiegokolwiek powodu użytkownik nie kończy procesu kasy i wychodzi.
- Następnie użytkownik ponownie odwiedza stronę docelową, która wyświetla teraz wyskakujące okienko z promocją, które przekierowuje go do zakończenia procesu płatności ze zniżką.

Całkiem fajne rzeczy! Teraz, gdy rozumiesz koncepcję, przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć

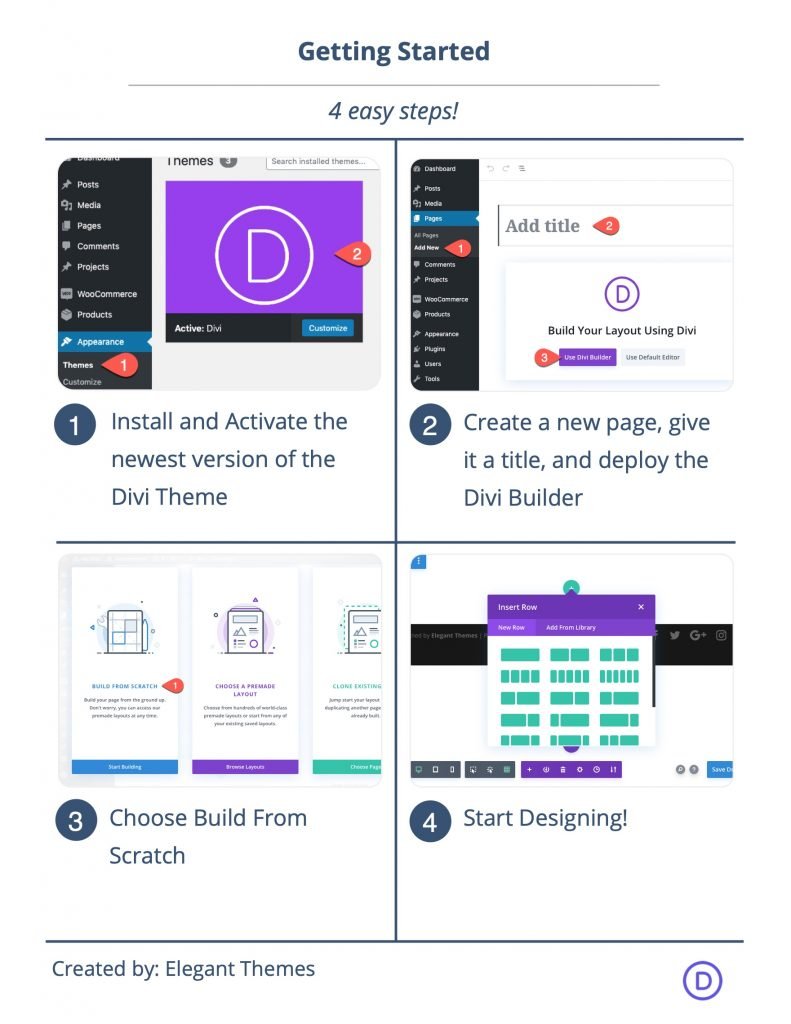
Aby rozpocząć, musisz wykonać następujące czynności:
- Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj motyw Divi.
- Utwórz nową stronę w WordPress i użyj Divi Builder, aby edytować stronę w interfejsie (konstruktor wizualny).
- Wybierz opcję „Buduj od podstaw”.
Następnie będziesz mieć puste płótno, aby rozpocząć projektowanie w Divi.
Retargetowanie porzuconych wózków z wyskakującym okienkiem promocyjnym za pomocą opcji stanu Divi
Część 1: Przesyłanie gotowej strony docelowej
W tym samouczku dodamy wyskakujące okienko promocyjne do strony docelowej witryny Divi. Aby przyspieszyć ten proces, zaimportujemy układ Perfumery Landing Page z poziomu Divi Builder.
Aby to zrobić, otwórz menu ustawień i kliknij ikonę Dodaj z biblioteki. Następnie wyszukaj i znajdź pakiet układów perfumeryjnych i kliknij, aby użyć układu strony układu perfumeryjnego.

Część 2: Budowanie stałej sekcji jako kontenera promocyjnego popup
Po załadowaniu strony docelowej. Przewiń na dół strony i dodaj nową zwykłą sekcję poniżej sekcji stopki strony.

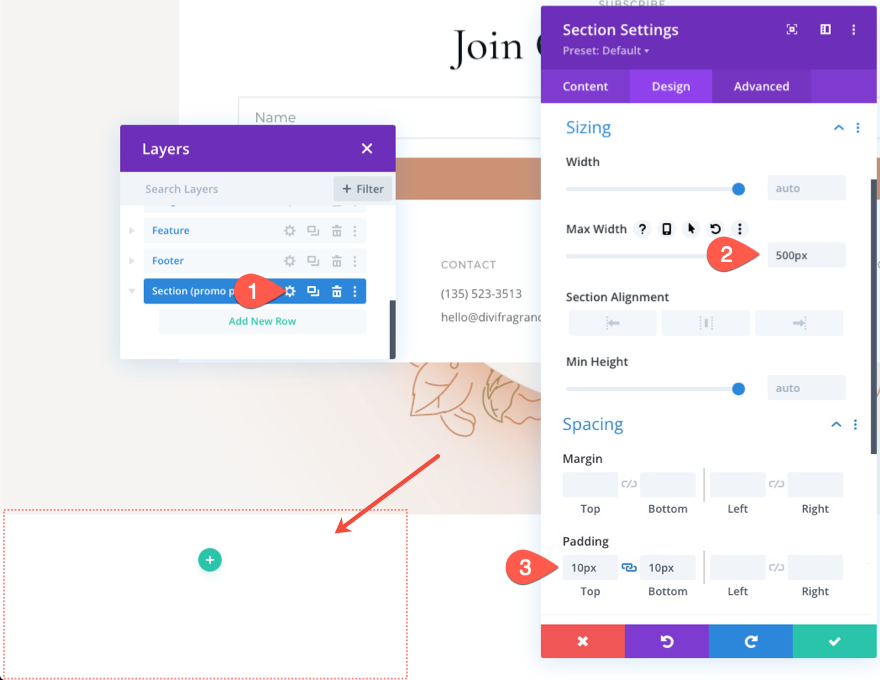
Ustawienia sekcji
Szerokość i wypełnienie
Następnie zaktualizuj ustawienia sekcji z niestandardową maksymalną szerokością i dopełnieniem w następujący sposób:
- Maksymalna szerokość: 500px
- Padding: 10px góra, 10px dół

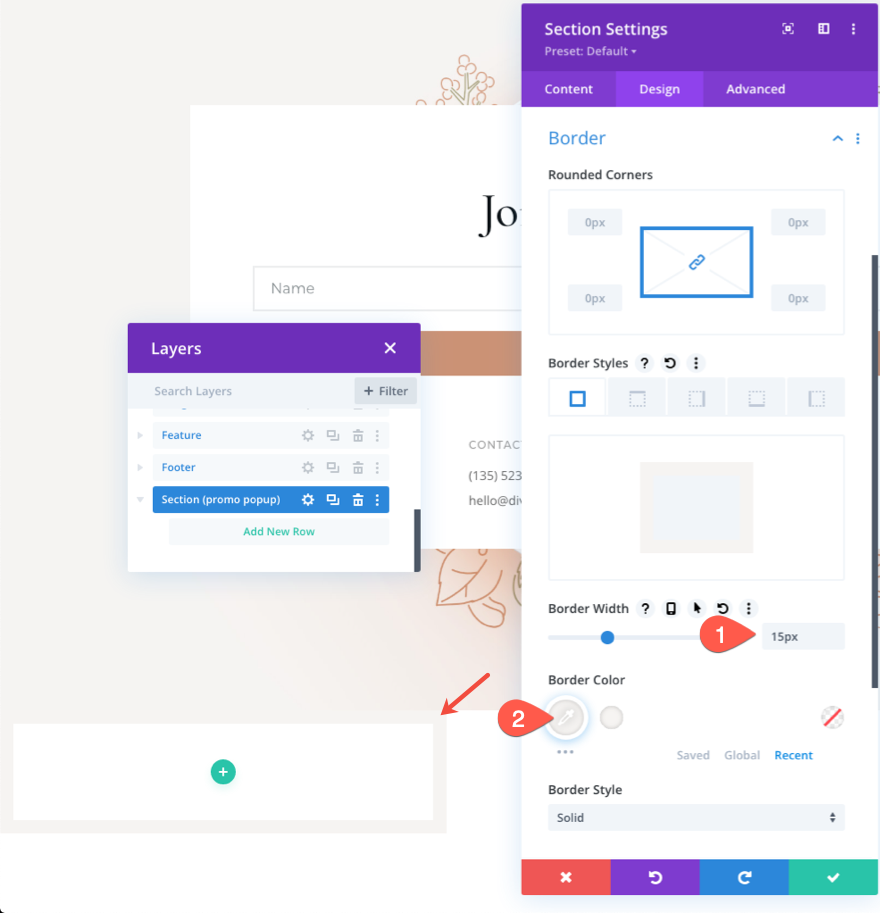
Granica
Następnie nadaj sekcji obramowanie.
- Szerokość obramowania: 15px
- Kolor obramowania: #f6f4f2

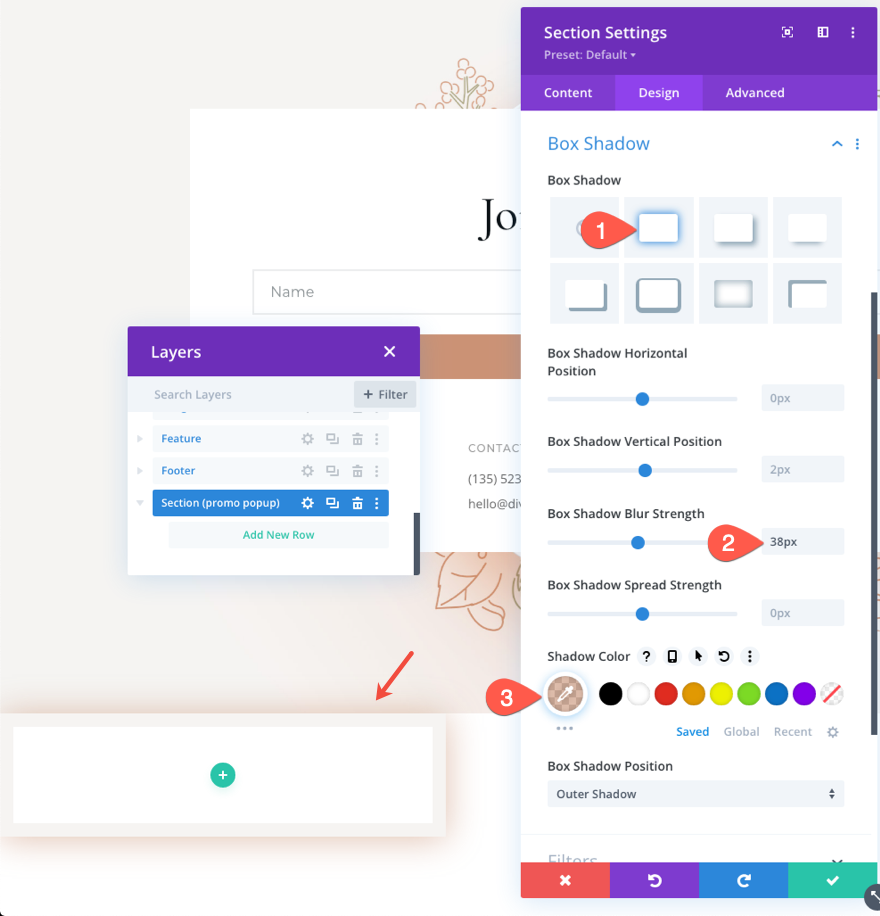
Cień Pudełka
Gdy obramowanie znajdzie się na swoim miejscu, dodaj cień do sekcji, aby uzyskać niewielką głębię:
- Cień pudełka: zobacz zrzut ekranu
- Siła rozmycia cieni w pudełku: 38px
- Kolor cienia: rgba (203,146,116,0.6)

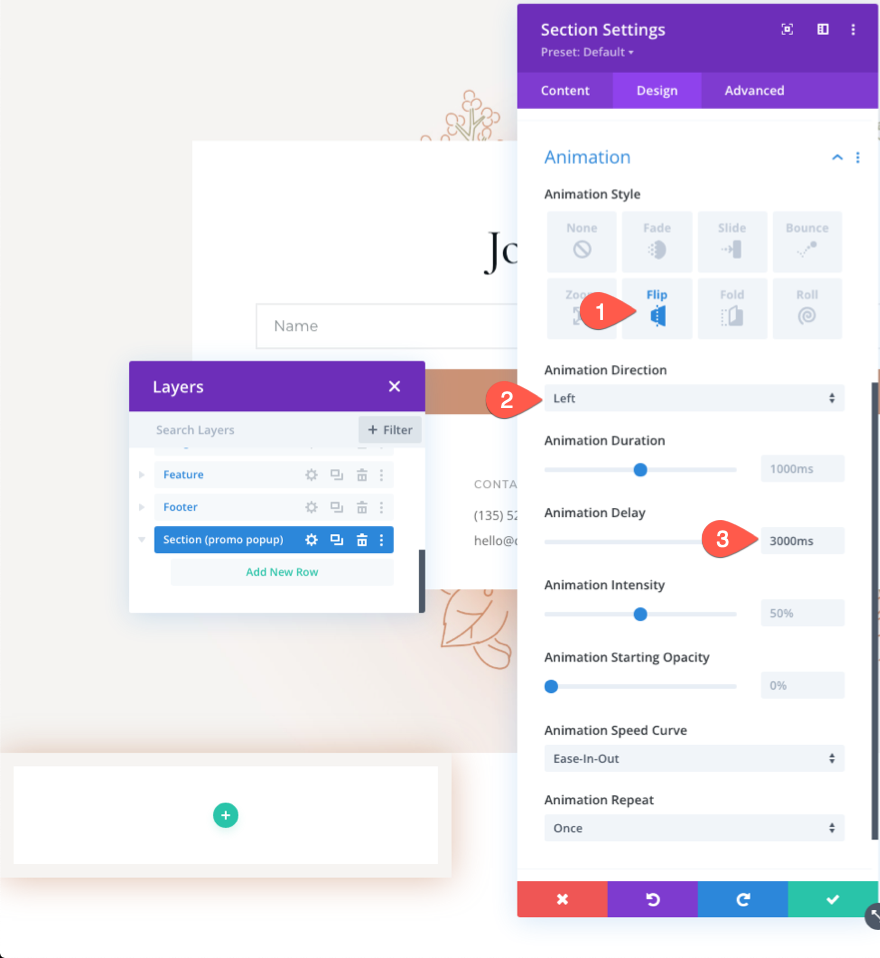
Animacja
Aby nadać wyskakującemu okienku opóźnioną animację, zaktualizuj styl animacji w następujący sposób:
- Styl animacji: Odwróć
- Kierunek animacji: w lewo
- Czas trwania animacji: 3000 ms
Spowoduje to wyświetlenie wyskakującej sekcji 3 sekundy po załadowaniu strony z ładną animacją odwracania.

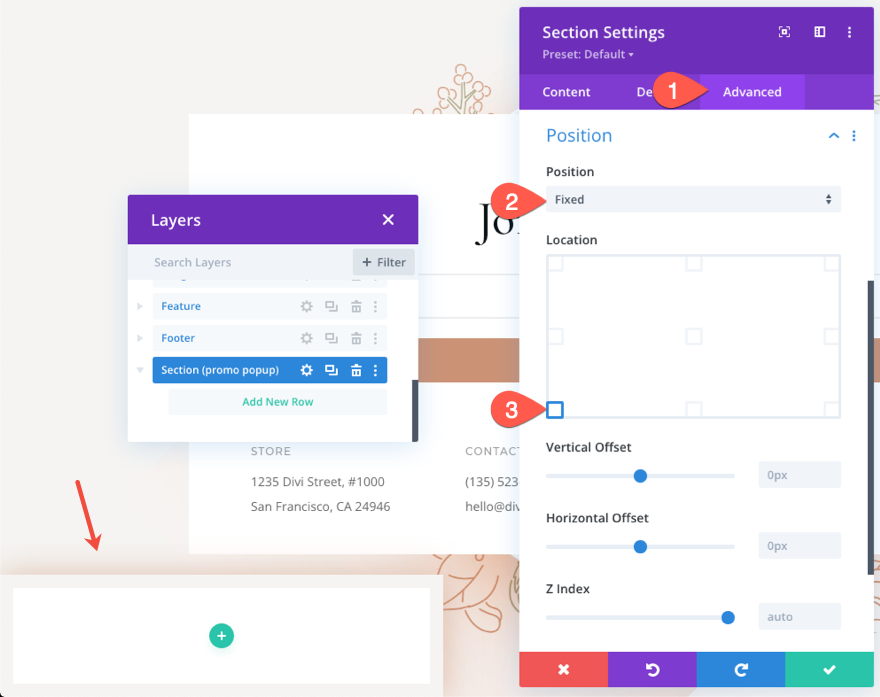
Pozycja
Na karcie Zaawansowane zaktualizuj pozycję, aby sekcja pozostała stała w lewym dolnym rogu okna przeglądarki.
- Pozycja: Naprawiono
- Lokalizacja: dolny lewy

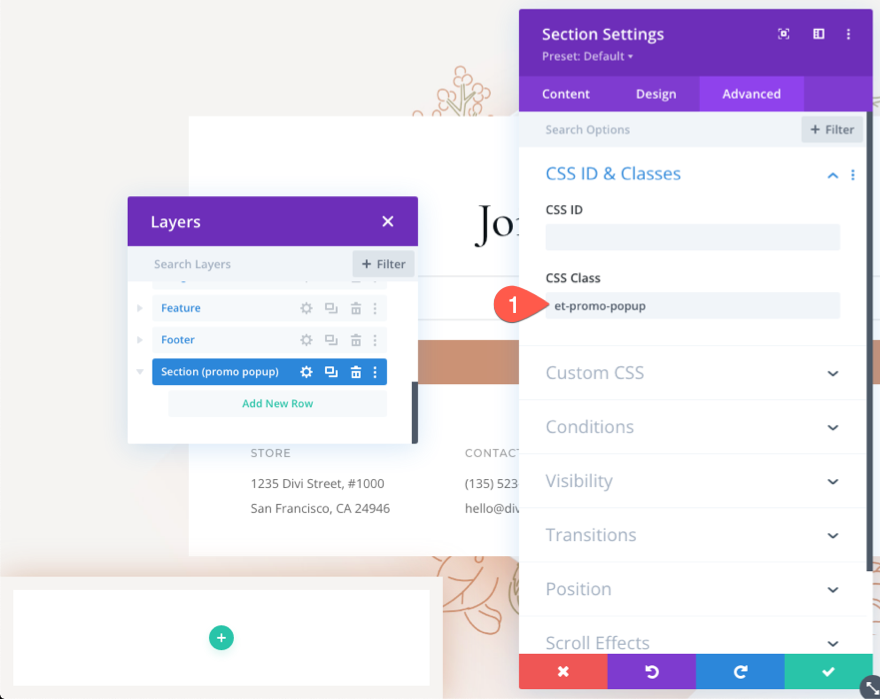
Klasa CSS
W końcu dodamy klikalną ikonę „X”, która zamknie/ukryje wyskakujące okienko. Musimy dodać niestandardową klasę CSS do sekcji, aby kierować ją za pomocą jQuery.
Wprowadź następującą klasę CSS:
- Klasa CSS: et-promo-popup

Część 3: Dodawanie opcji warunków do sekcji
Po zbudowaniu sekcji (naszego wyskakującego kontenera) jesteśmy gotowi do dodania opcji warunków, które wyświetlą sekcję, gdy spełnione zostaną oba poniższe warunki.
- Użytkownik ma zawartość w swoim koszyku
- Użytkownik odwiedził stronę kasy
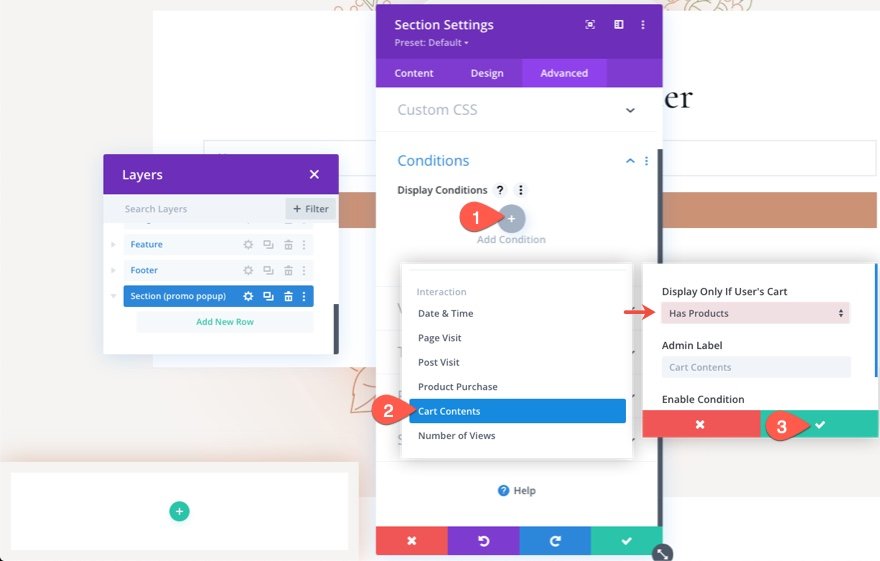
Stan wyświetlacza 1: Zawartość koszyka
Najpierw dodamy warunek wyświetlania, który będzie wyświetlał sekcję/popup, gdy użytkownik ma zawartość w swoim koszyku.
Aby to zrobić, przejdź do zakładki zaawansowane w ustawieniach sekcji. Następnie kliknij ikonę plusa, aby dodać nowy warunek.
Z menu rozwijanego wybierz warunek Zawartość koszyka .
W wyskakującym okienku Ustawienia zawartości koszyka upewnij się, że opcja Wyświetlaj tylko wtedy, gdy koszyk użytkownika jest ustawiona na „Ma produkty” .
Następnie zapisz zmiany.
UWAGA: Ten warunek dotyczy witryn Divi korzystających z WooCommerce.

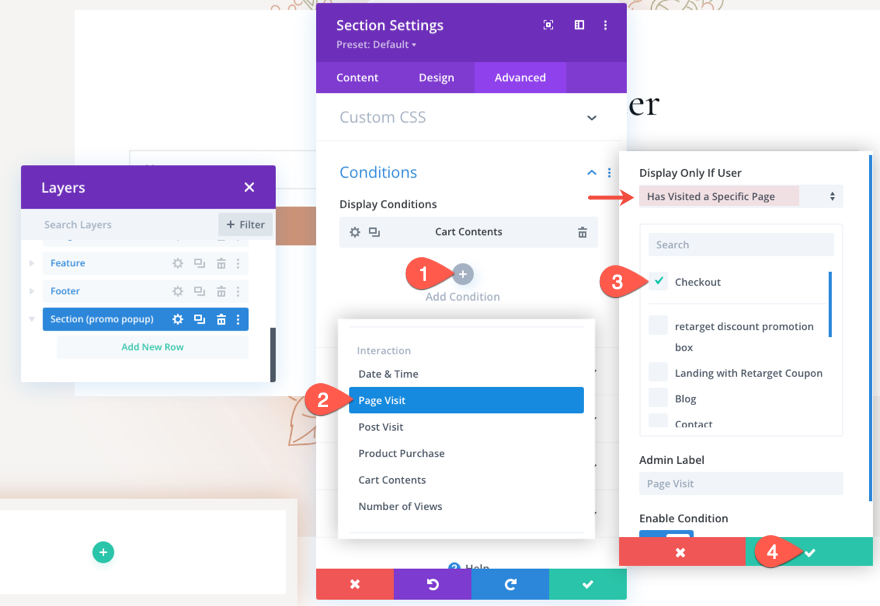
Warunek wyświetlania 2: Wizyta na stronie
Następnie dodamy warunek wyświetlania, który będzie wyświetlał sekcję/wyskakujące okienko za każdym razem, gdy użytkownik odwiedził określoną stronę, która w tym przypadku będzie stroną kasy w witrynie WooCommerce.
Aby to zrobić, przejdź do zakładki zaawansowane w ustawieniach sekcji. Następnie kliknij ikonę plusa, aby dodać nowy warunek.
Z menu rozwijanego wybierz warunek Odwiedziny strony .
W wyskakującym okienku ustawień zawartości koszyka upewnij się, że opcja Wyświetlaj tylko wtedy, gdy użytkownik jest ustawiona na „Odwiedził określoną stronę” . Następnie wybierz stronę kasy z listy stron w wyskakującym okienku.
Następnie zapisz zmiany.

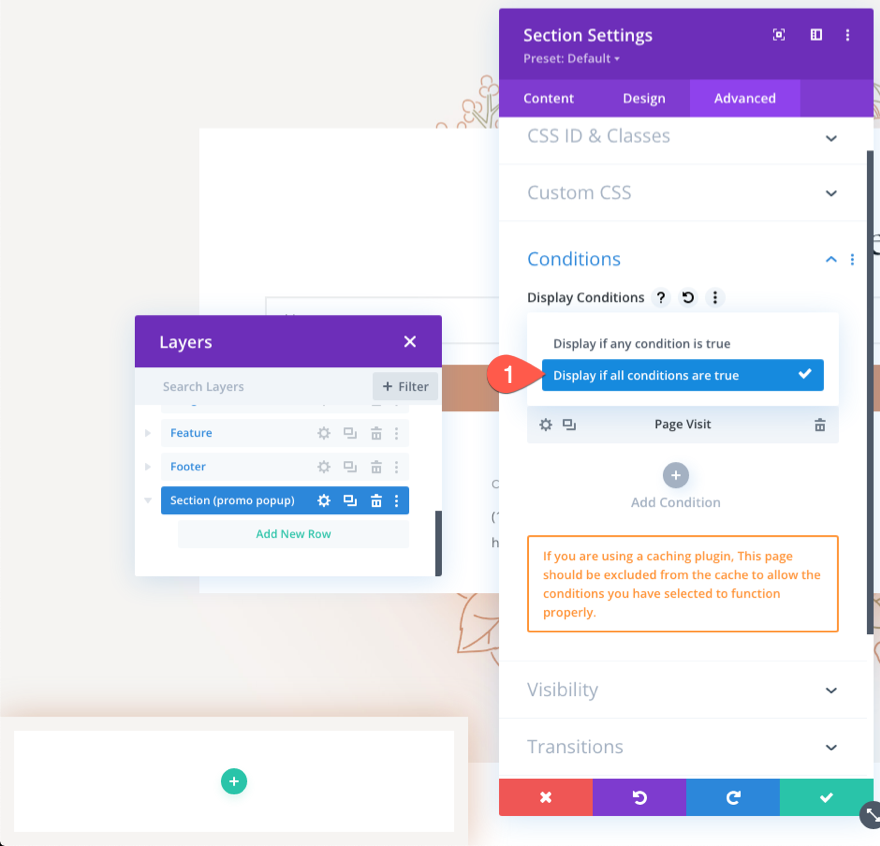
Wyświetl, jeśli wszystkie warunki są prawdziwe
Ponieważ mamy do czynienia z wieloma warunkami, możemy wybrać wyświetlanie sekcji, jeśli którykolwiek lub wszystkie warunki są spełnione.

W takim przypadku sensowne jest wyświetlanie wyskakującego okienka promocyjnego, gdy wszystkie warunki są spełnione (użytkownik ma zawartość w koszyku i odwiedził stronę kasy).
W obszarze Warunki wyświetlania wybierz następujące opcje:
- Wyświetlaj, jeśli wszystkie warunki są spełnione

W tym momencie funkcja warunku, której szukamy, jest już dostępna, aby wyświetlać sekcję tylko wtedy, gdy użytkownik ma zawartość koszyka i odwiedził stronę kasy. Teraz wystarczy, że wypełnimy sekcję treścią potrzebną do stworzenia promocji.
Część 4: Tworzenie treści wyskakujących promocji
Aby stworzyć treść do wyskakującego okienka promocyjnego, dodamy cztery moduły:
- Moduł notki z klikalną ikoną X, dzięki której użytkownicy mogą zamknąć wyskakujące okienko
- Moduł tekstowy dla tytułu i tekstu podstawowego
- Kolejny moduł tekstowy dla kodu promocyjnego
- I moduł przycisku, który przekieruje do strony kasy, aby użytkownicy mogli dokończyć zakup.
Tworzenie ikony „X” do zamykania wyskakującego okienka
Wiersz za ikonę
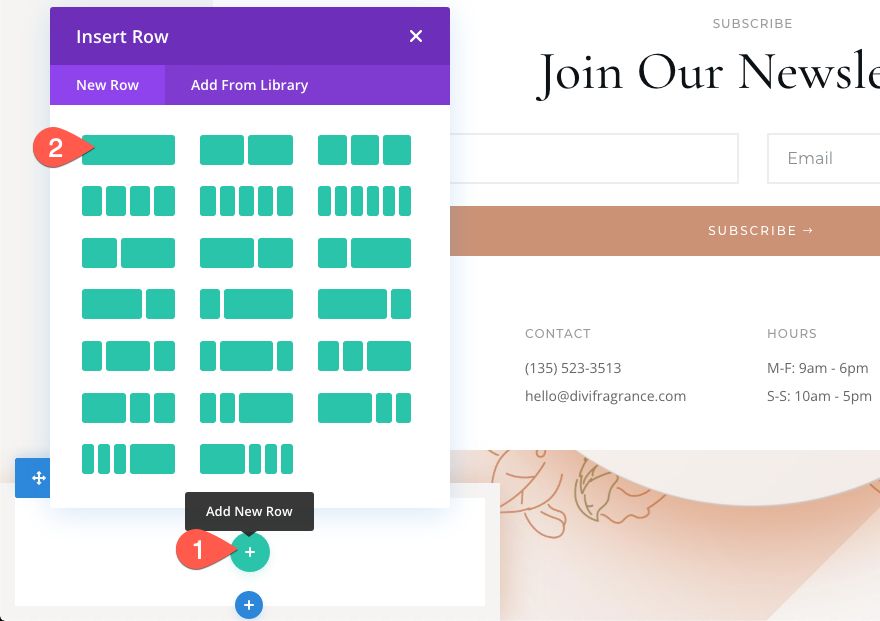
Zanim dodamy notkę z ikoną „X”, dodaj nowy wiersz z jedną kolumną do sekcji.

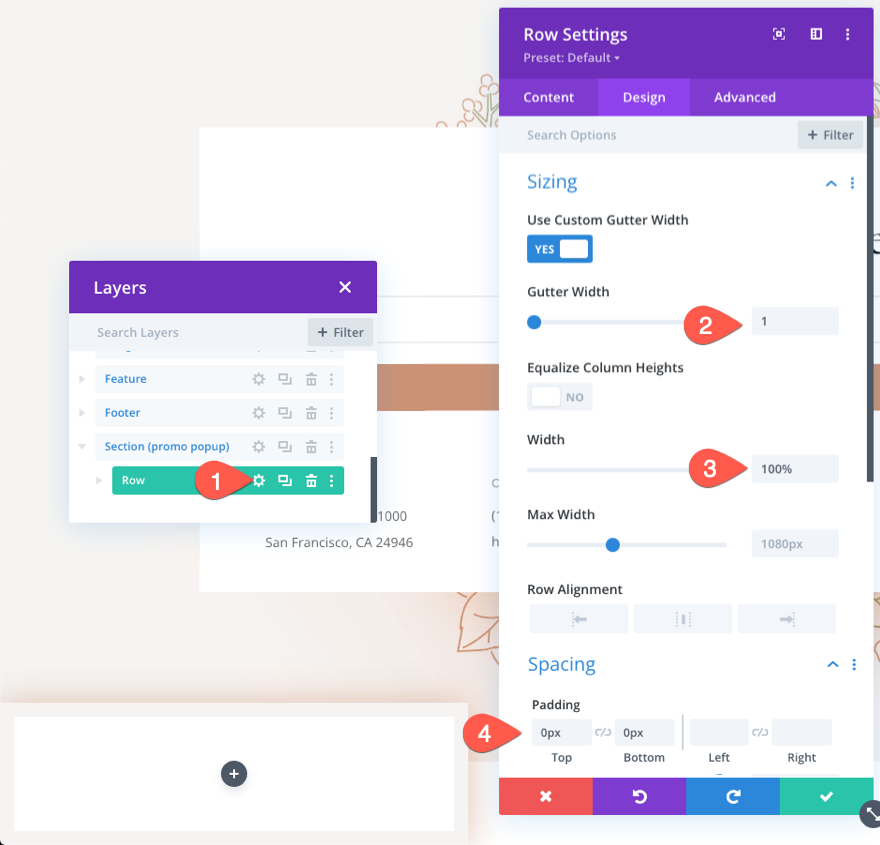
Zaktualizuj ustawienia wiersza w następujący sposób:
- Szerokość rynny: 1
- Szerokość: 100%
- Padding: 0px na górze, 0px na dole

Następnie nadaj wierszowi pozycję bezwzględną z wyższym indeksem z w następujący sposób:
- Pozycja: bezwzględna
- Indeks Z: 12

Ikona
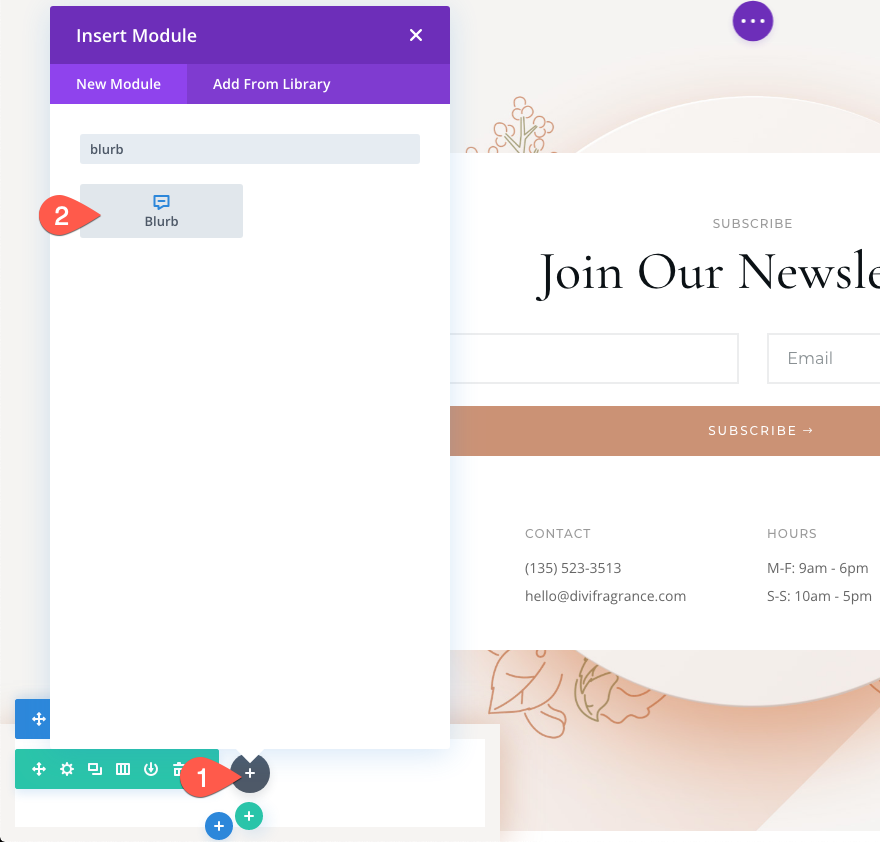
Aby utworzyć ikonę „X” zamykającą wyskakujące okienko, dodaj nowy moduł notki w wierszu.

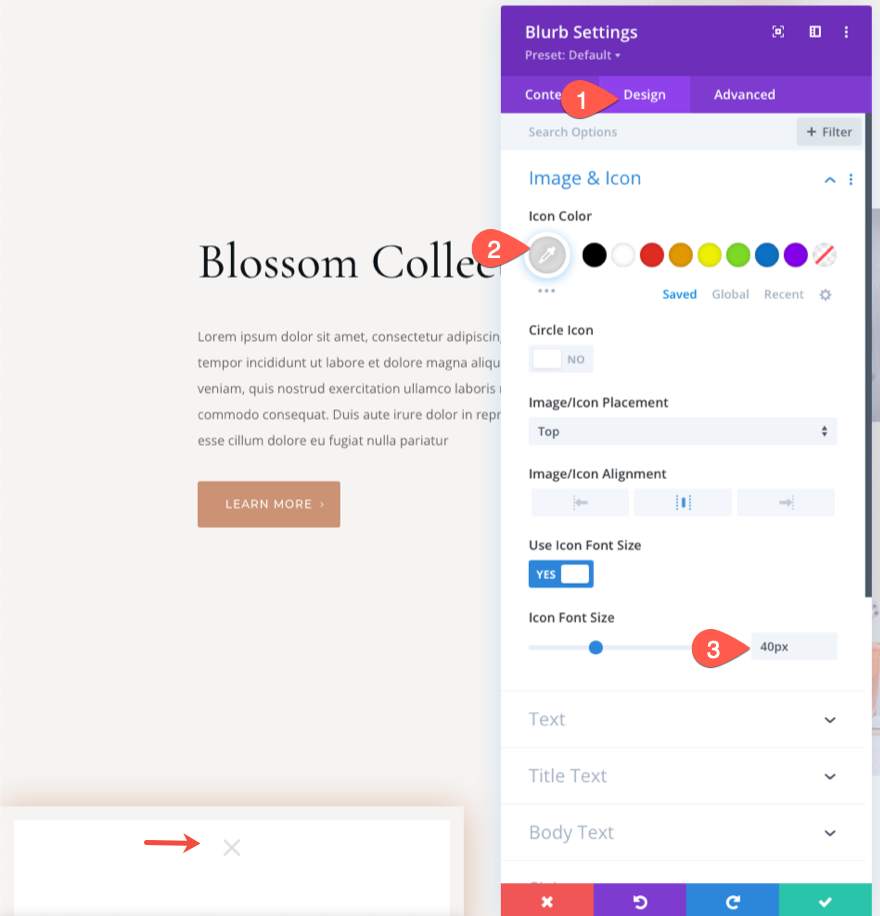
Usuń dowolny domyślny tytuł lub tekst główny z treści notki. Następnie kliknij, aby użyć ikony X dla notki.

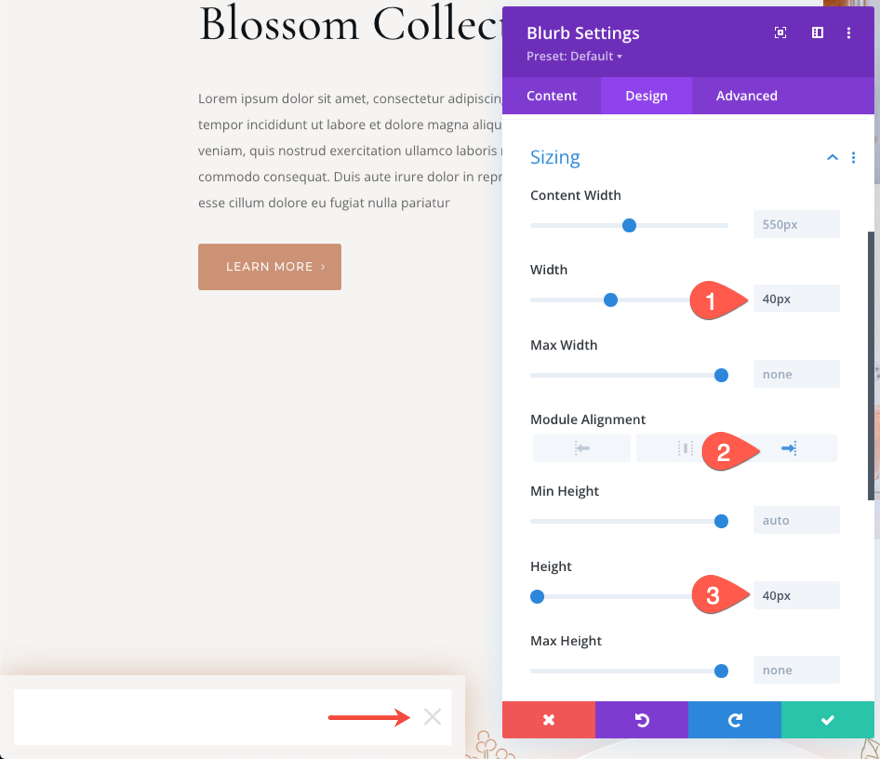
Na karcie projekt zaktualizuj następujące elementy:
- Kolor ikony: #ddd
- Rozmiar czcionki ikony: 40px

- Szerokość: 40px
- Wyrównanie modułu: prawo
- Wysokość: 40px

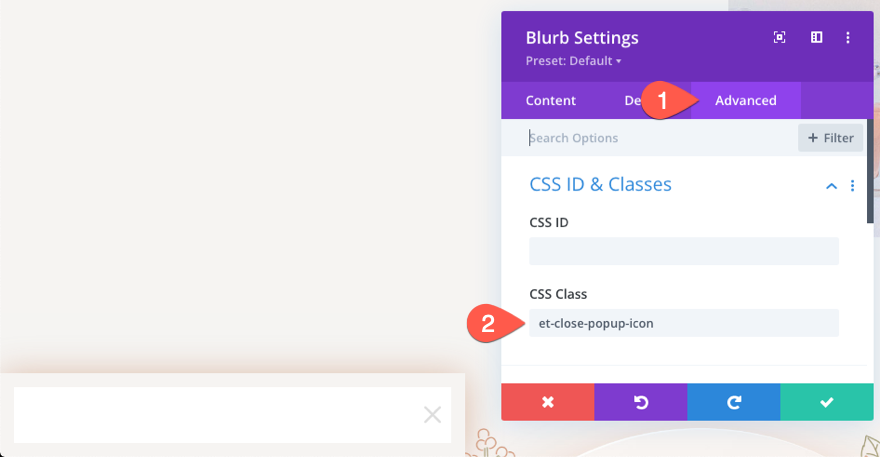
Na karcie Zaawansowane dodaj do notki następującą niestandardową klasę CSS:
- Klasa CSS: et-close-popup-ikon
Będziemy musieli później skierować tę klasę za pomocą naszego jQuery.

Tworzenie tytułu i tekstu podstawowego dla wyskakującego okienka
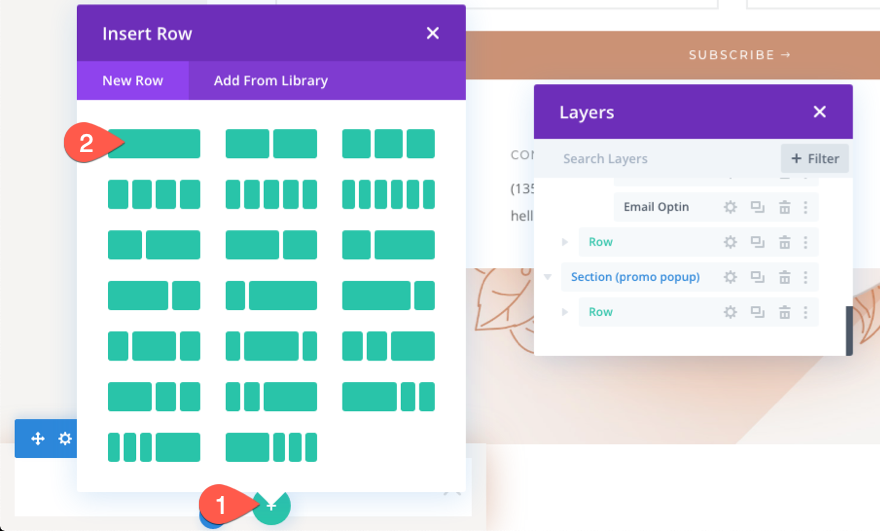
Pozostałe moduły, które zamierzamy dodać, będą wymagały osobnego wiersza. Dodaj nowy jednokolumnowy wiersz pod poprzednim wierszem zawierającym ikonę notki.

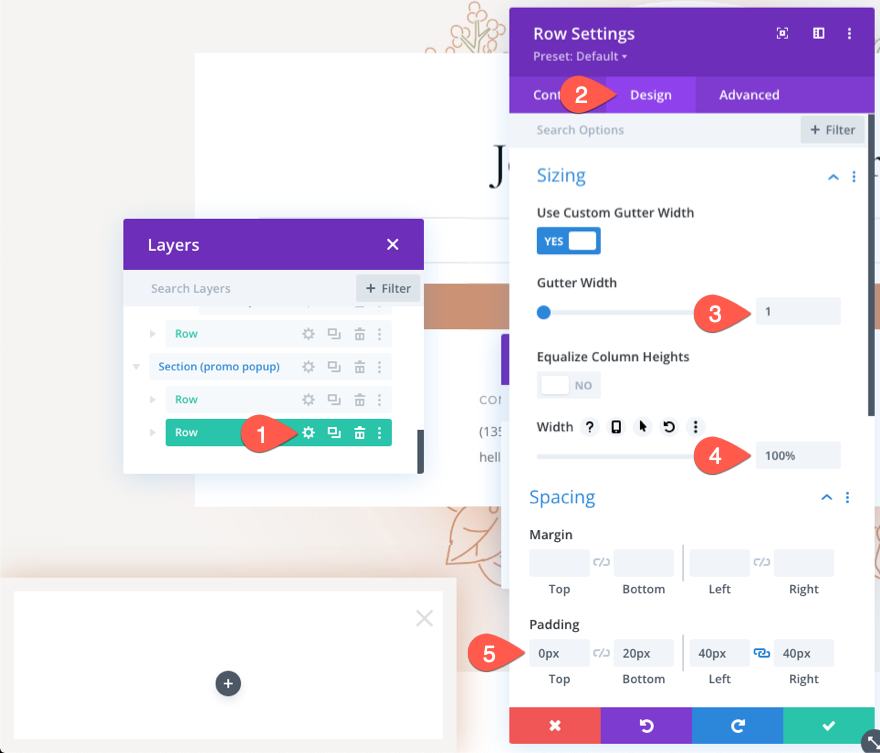
Następnie zaktualizuj ustawienia wiersza w następujący sposób:
- Szerokość rynny: 1
- Szerokość: 100%
- Padding: 0px na górze, 20px na dole, 40px w lewo, 40px w prawo

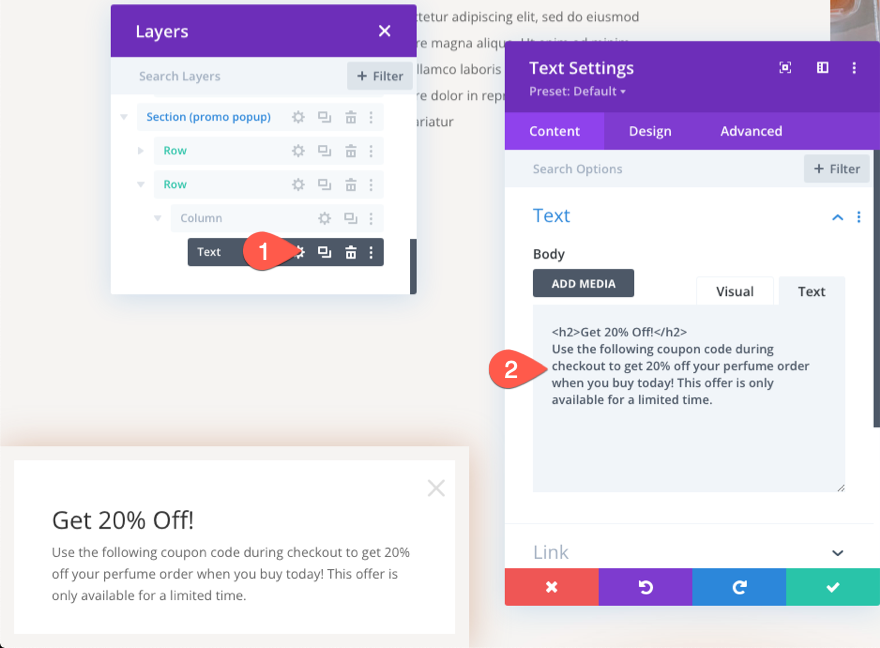
Aby dodać zawartość tytułu i treści, dodaj nowy moduł tekstowy w nowym wierszu.

Zaktualizuj zawartość w obszarze treści za pomocą następującego kodu HTML:
<h2>Get 20% Off!</h2> Use the following coupon code during checkout to get 20% off your perfume order when you buy today! This offer is only available for a limited time.

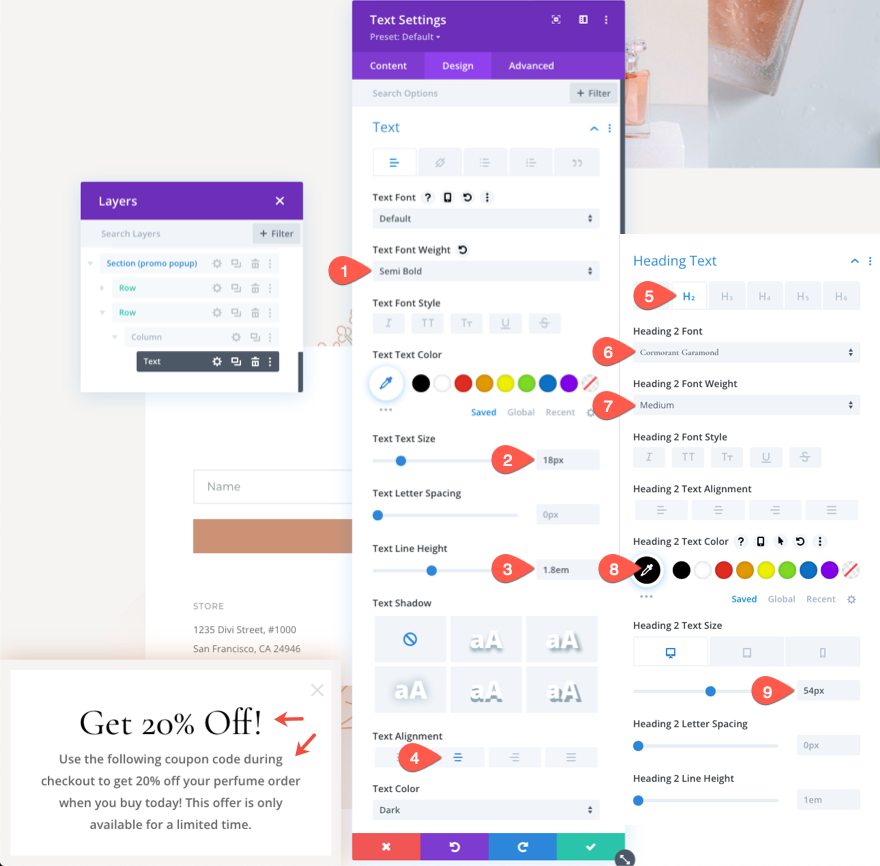
Na karcie projektu zaktualizuj style tekstu w następujący sposób:
- Grubość czcionki tekstu: pół pogrubiona
- Rozmiar tekstu: 18px
- Wysokość linii tekstu: 1,8 em
- Wyrównanie tekstu: do środka
- Czcionka nagłówka 2: Kormoran Garamond
- Grubość czcionki nagłówka 2: Średnia
- nagłówek 2 Kolor tekstu: #000
- Rozmiar tekstu nagłówka 2: 54px (komputer), 38px (tablet i telefon)

Tworzenie kodu promocyjnego dla wyskakującego okienka
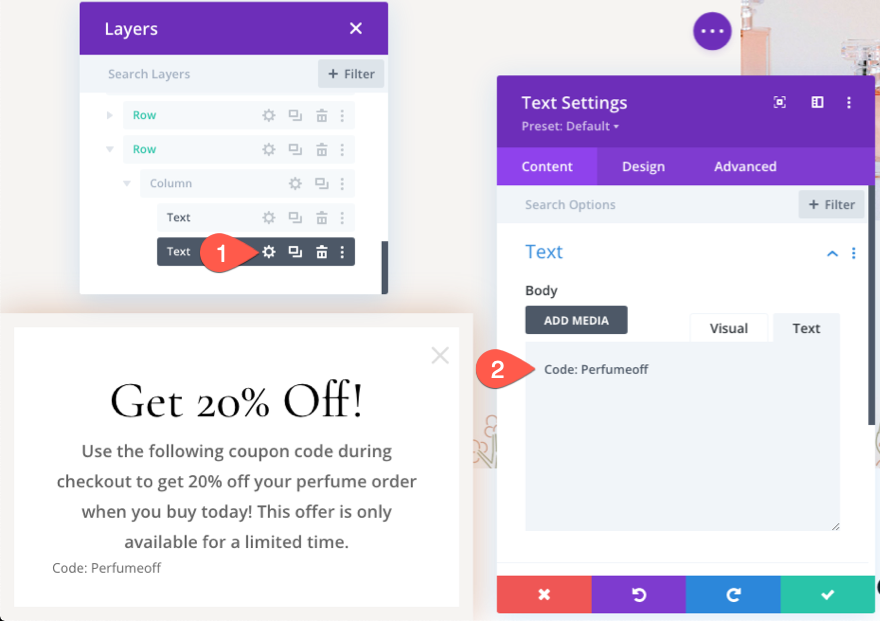
Aby utworzyć kod promocyjny, dodaj nowy moduł tekstowy pod poprzednim.

Zaktualizuj obszar ciała tekstem „Kod: Perfumeoff”

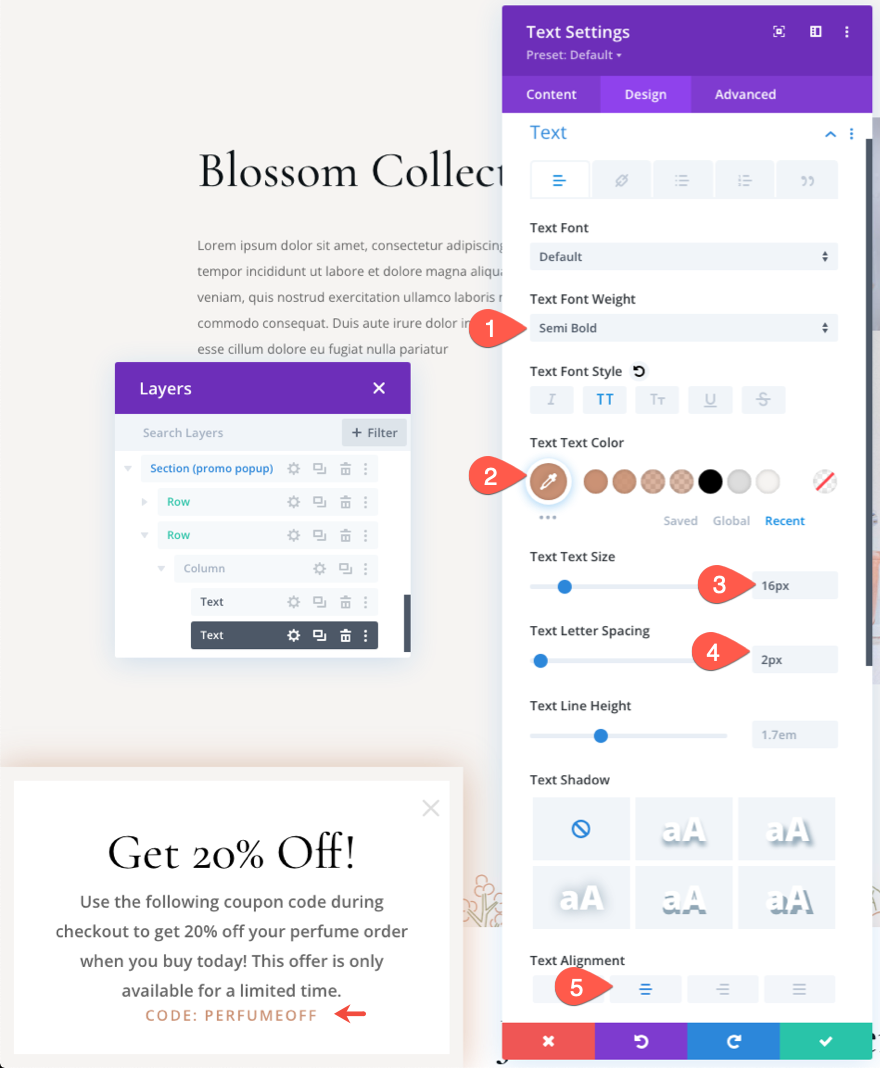
Na karcie projekt zaktualizuj następujące elementy:
- Grubość czcionki tekstu: pół pogrubiona
- Kolor tekstu tekstu: #cb9274
- Rozmiar tekstu: 16px
- Odstępy między literami tekstu: 2px
- Wyrównanie tekstu: do środka

- Margines: 15px góra, 15px dół
- Padding: 15px góra, 15px dół
- Szerokość obramowania: 4px
- Kolor obramowania: #f4e8dc
- Styl obramowania: przerywany

Tworzenie przycisku dla wyskakującego okienka
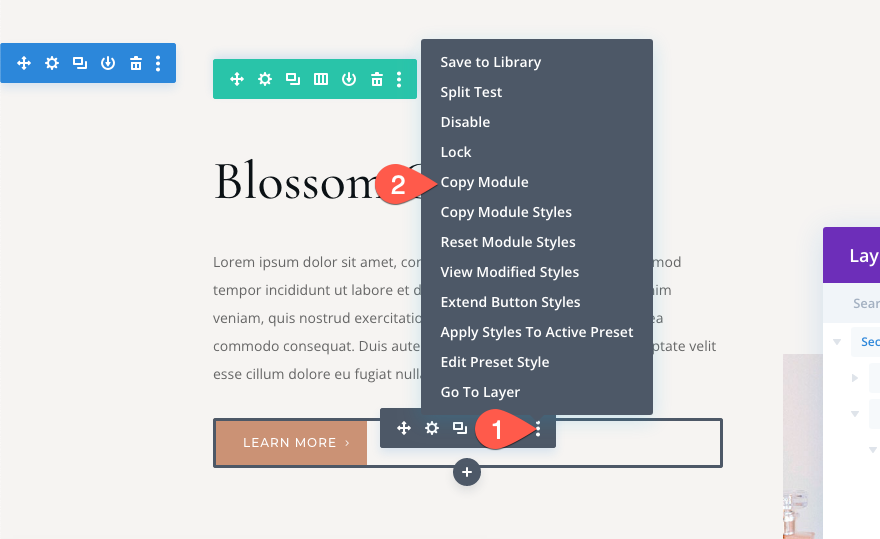
Aby utworzyć przycisk, skopiuj moduł przycisku jednego z istniejących przycisków na gotowy układ.

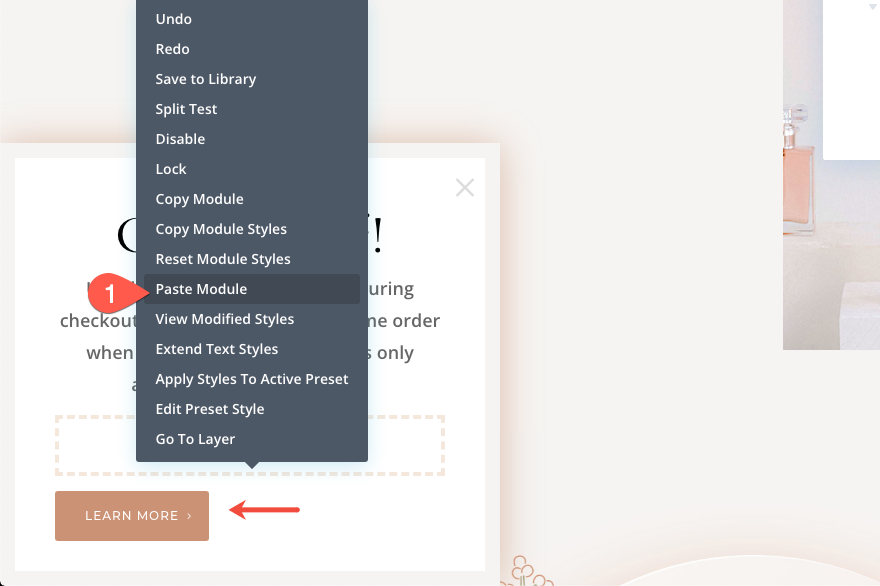
Następnie przejdź do modułu przycisku pod modułem tekstowym kodu promocyjnego.

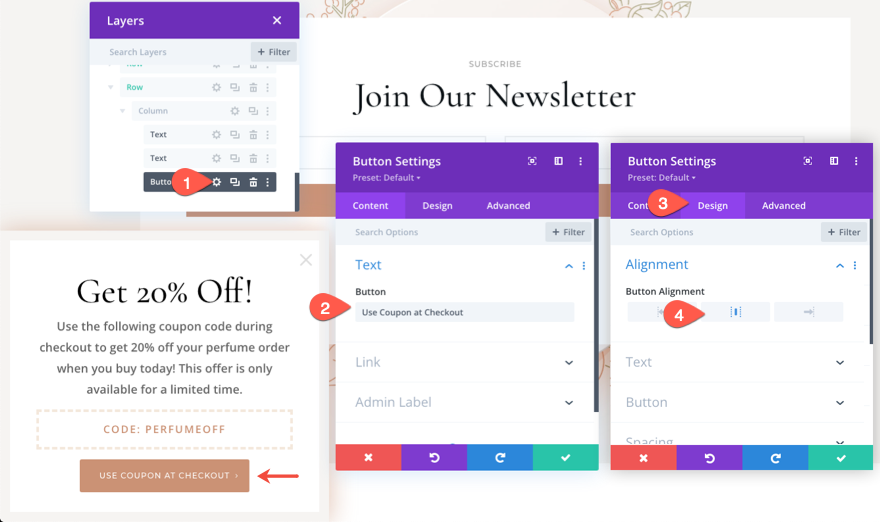
Zaktualizuj tekst przycisku i wyrównanie w następujący sposób:
- Tekst przycisku: Użyj kuponu przy kasie
- Wyrównanie przycisków: środek

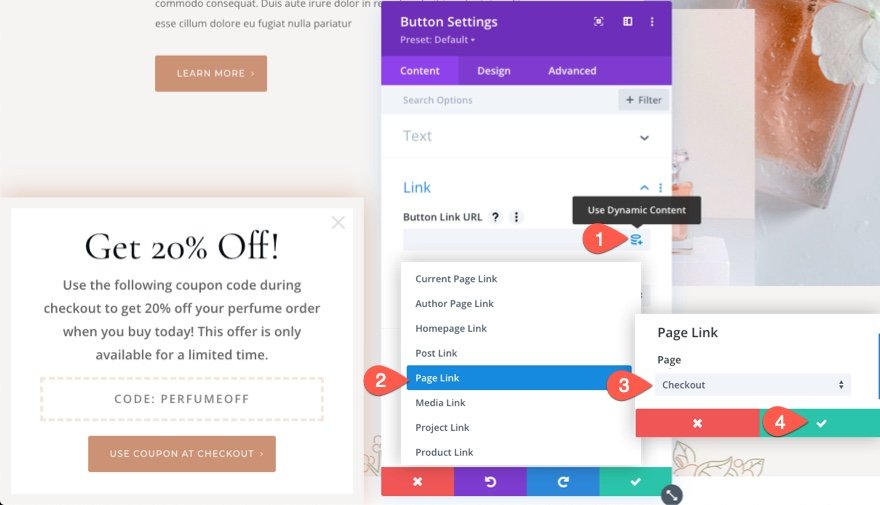
Nie zapomnij dodać linku do strony kasy. Aby to zrobić, możesz użyć dynamicznego linku do strony jako adresu URL linku przycisku do istniejącej strony kasy.

Niestandardowy kod do zamykania wyskakującego okienka po kliknięciu ikony „X”
W ostatnim kroku musimy dodać krótki fragment CSS i jQuery, aby zamknąć wyskakujące okienko po kliknięciu ikony „X”.
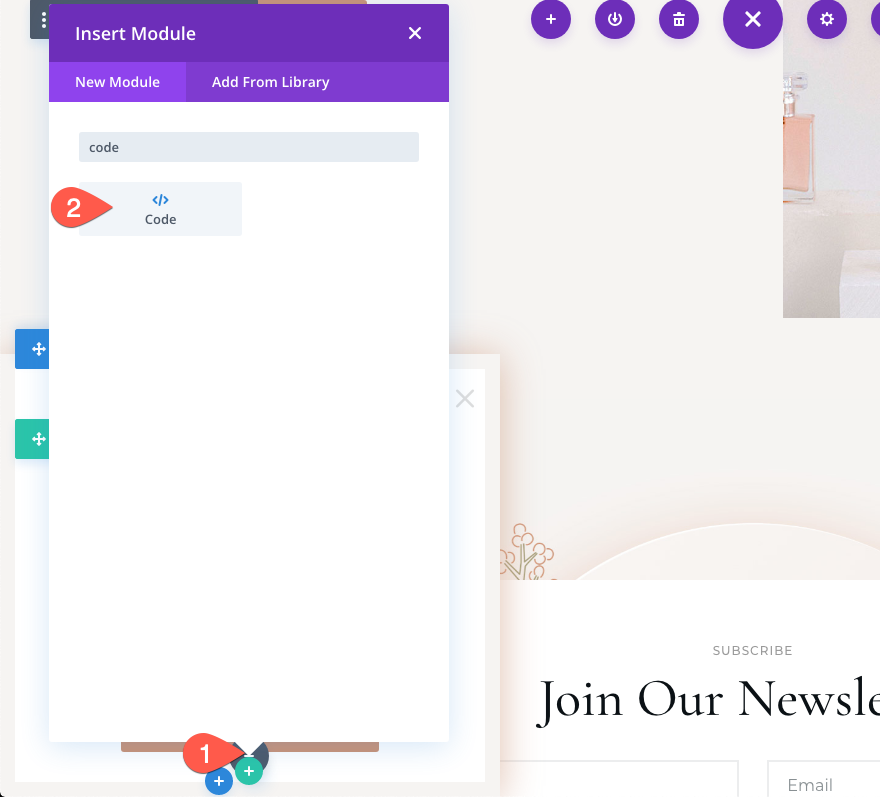
Aby dodać kod, dodaj nowy moduł kodu pod przyciskiem.

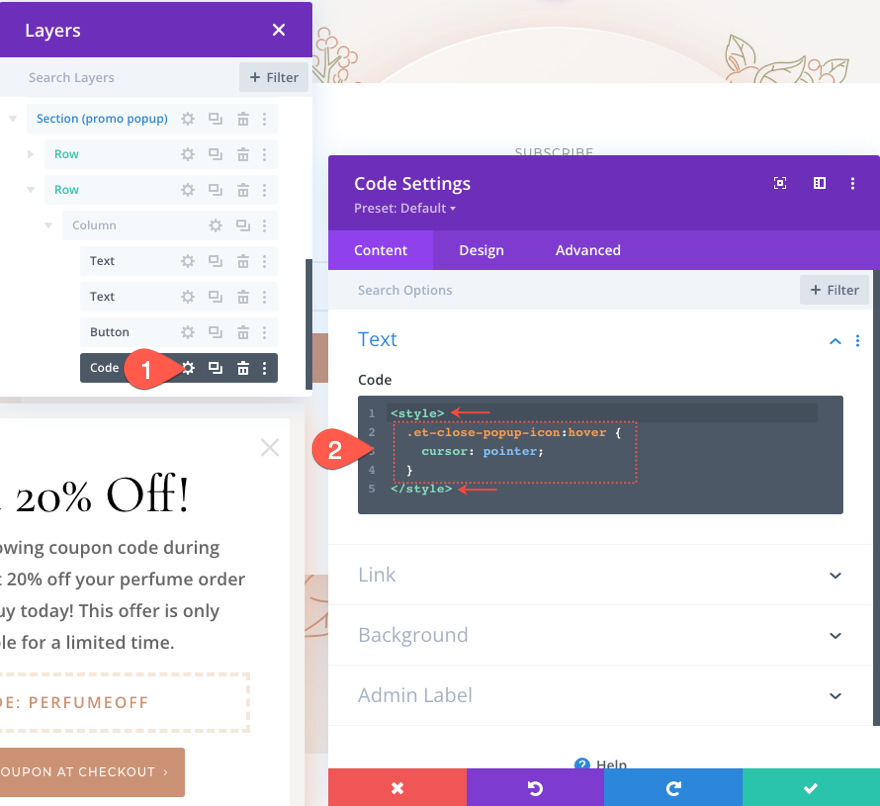
Następnie wklej następujący kod CSS, upewniając się, że kod jest owinięty w niezbędne tagi stylu .
.et-close-popup-icon:hover {
cursor: pointer;
}

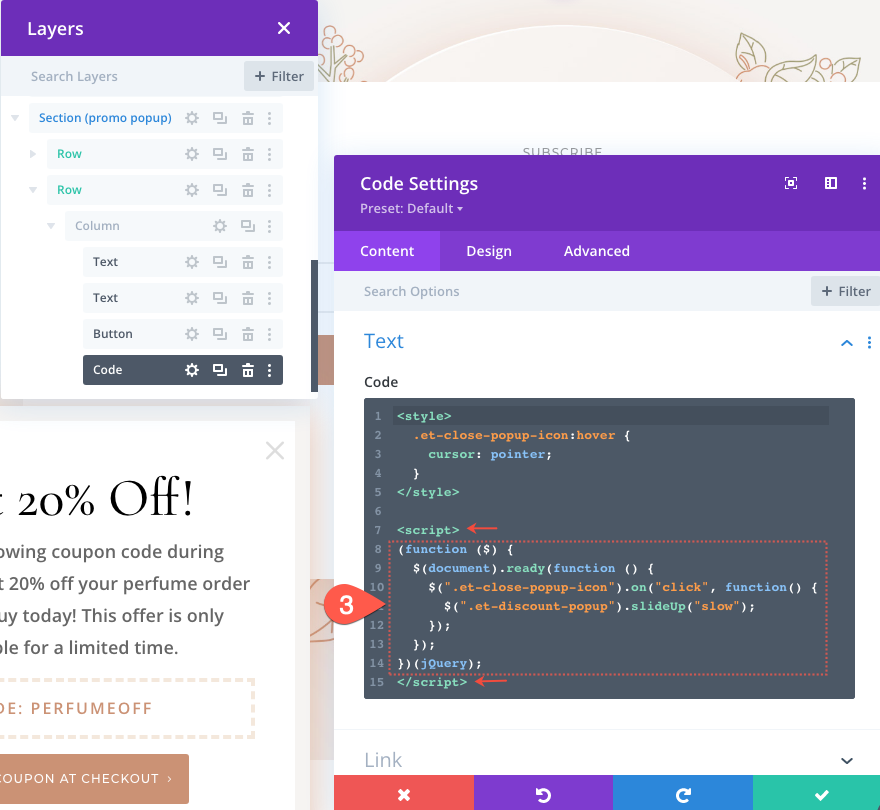
Pod ostatnim tagiem stylu zawierającym fragment kodu CSS wklej następujący kod jQuery, upewniając się, że kod jest owinięty niezbędnymi tagami skryptu .
(function ($) {
$(document).ready(function () {
$(".et-close-popup-icon").on("click", function() {
$(".et-promo-popup").slideUp("slow");
})
});
})(jQuery);

Ostateczny wynik
Obecnie wyskakujące okienko promocyjne pozostanie ukryte, dopóki pomyślnie nie spełnisz obu warunków ustawionych w opcjach warunków Divi w sekcji. Oznacza to, że będziesz musiał dodać produkt do koszyka, a następnie odwiedzić stronę kasy. Następnie wróć do strony docelowej, którą właśnie zbudowaliśmy, a zobaczysz wyskakujące okienko promocyjne 3 sekundy po załadowaniu strony.
Oto jak wygląda wyskakujące okienko promocyjne podczas odwiedzania strony po spełnieniu warunków.
Oto wyskakujące okienko na telefonie komórkowym.
A oto przykład procesu, przez który przechodziłby użytkownik, zanim zobaczy promocję, która skutecznie przekieruje go do końca procesu kasowania.
Końcowe przemyślenia
Warunkowe opcje Divi otwierają drzwi do mnóstwa możliwości wyświetlania treści w strategiczny sposób. Wyskakujące okienko promocyjne, które zbudowaliśmy w tym samouczku, doskonale nadaje się do ponownego kierowania porzuconych koszyków. Ale jest o wiele więcej sposobów na dostosowanie warunków do własnych potrzeb lub zbudowanie zupełnie nowego procesu retargetowania porzuconych koszyków. Chętnie poznam Twoje pomysły!
Czekam na kontakt z Państwem w komentarzach.
Dzięki!
