Jak stworzyć pełnoekranowy suwak z Divi
Opublikowany: 2021-10-13Suwak pełnoekranowy może naprawdę dobrze działać jako nagłówek strony głównej Twojej witryny. Aspekt pełnoekranowy konsekwentnie utrzymuje ważne treści w części strony widocznej na ekranie. A funkcja suwaka pozwala użytkownikom zobaczyć dodatkowe treści (lub CTA) bez konieczności przewijania strony.
Tworzenie pełnoekranowego suwaka za pomocą Divi jest zaskakująco łatwe. Kluczem jest nadanie suwakowi wysokości zależnej od wysokości przeglądarki, a następnie pozbycie się wszelkich dodatkowych ograniczeń dopełnienia i szerokości w wierszu lub sekcji nadrzędnej. W ciągu zaledwie kilku minut możesz utworzyć pełnoekranowy suwak, który po wczytaniu strony wypełnia cały ekran i świetnie wygląda na wszystkich urządzeniach.
Zacznijmy.
zapowiedź
Oto krótkie spojrzenie na projekt, który zbudujemy w tym samouczku.
Pobierz układ pełnoekranowego suwaka ZA DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
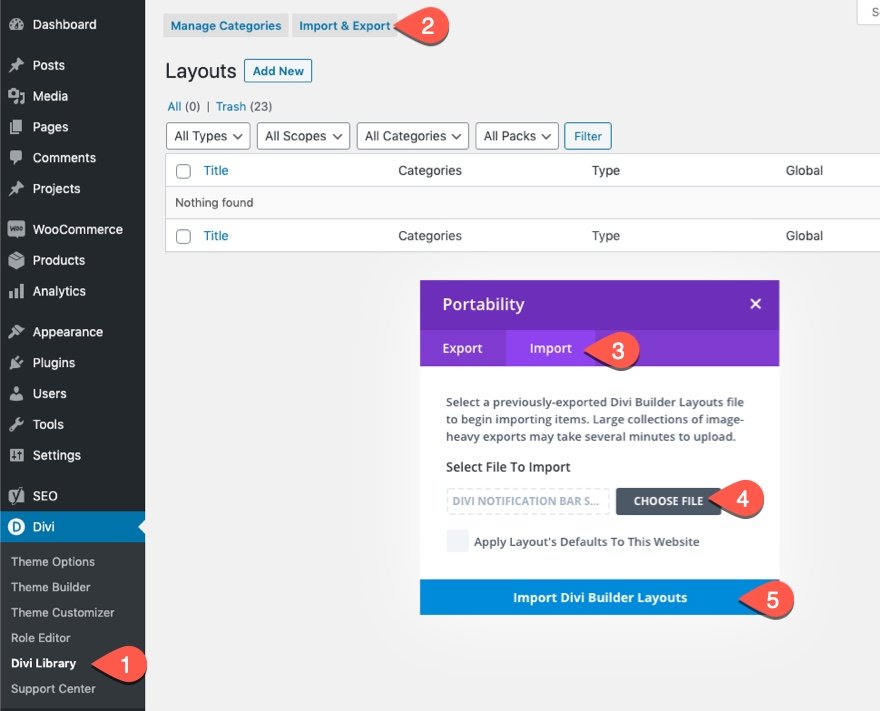
Aby zaimportować układ sekcji do Biblioteki Divi, przejdź do Biblioteki Divi.
Kliknij przycisk Importuj.
W wyskakującym okienku przenoszenia wybierz zakładkę importu i wybierz plik do pobrania z komputera.
Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć

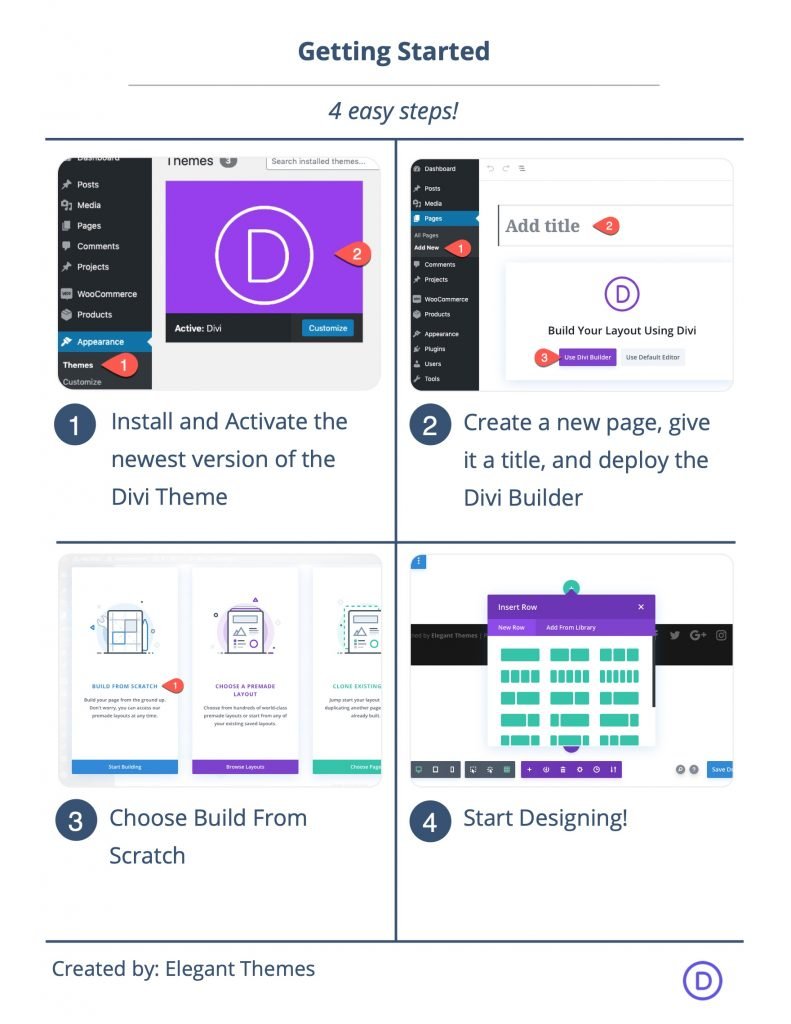
Aby rozpocząć, musisz wykonać następujące czynności:
- Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj motyw Divi.
- Utwórz nową stronę w WordPress i użyj Divi Builder, aby edytować stronę w interfejsie (konstruktor wizualny).
- Wybierz opcję „Buduj od podstaw”.
Następnie będziesz mieć puste płótno, aby rozpocząć projektowanie w Divi.
Tworzenie pełnoekranowego suwaka w Divi
Część 1: Konfiguracja sekcji i rzędu
Aby rozpocząć, dodaj do sekcji wiersz z jedną kolumną.

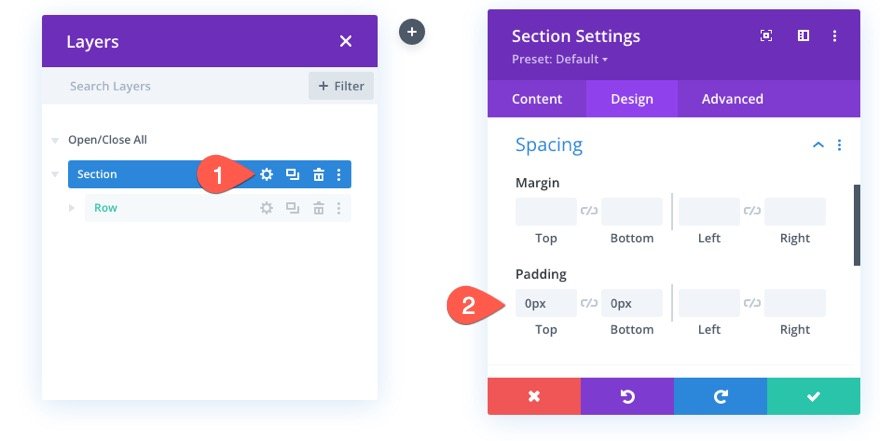
Wypełnienie sekcji
Przed dodaniem modułu otwórz ustawienia sekcji i wyjmij górną i dolną wyściółkę w następujący sposób:
- Padding: 0px na górze, 0px na dole

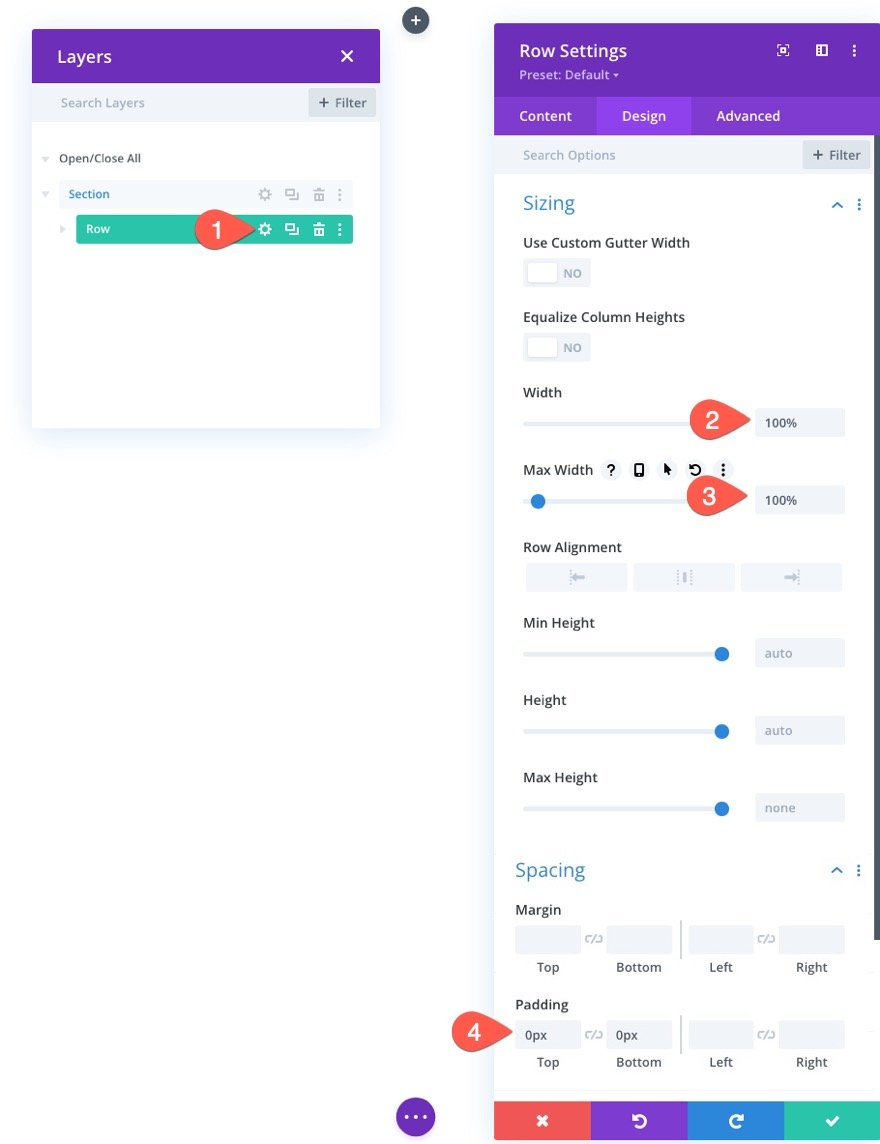
Ustawienia wiersza
Następnie otwórz ustawienia wiersza i zaktualizuj następujące elementy:
- Szerokość: 100%
- Maksymalna szerokość: 100%
- Padding: 0px na górze, 0px na dole

Teraz, gdy nasze dopełnienie sekcji i wierszy zostało usunięte, a szerokość wiersza wynosi 100%, suwak, który dodamy do wiersza, będzie mógł objąć pełną szerokość i wysokość wiersza/sekcji bez żadnych przerw.
Część 2: Tworzenie suwaka pełnoekranowego
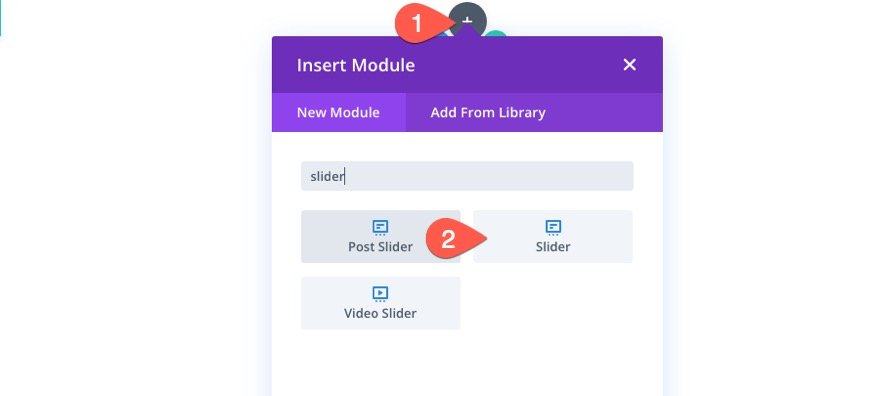
Aby utworzyć suwak pełnoekranowy, dodaj nowy moduł suwaka do wiersza.

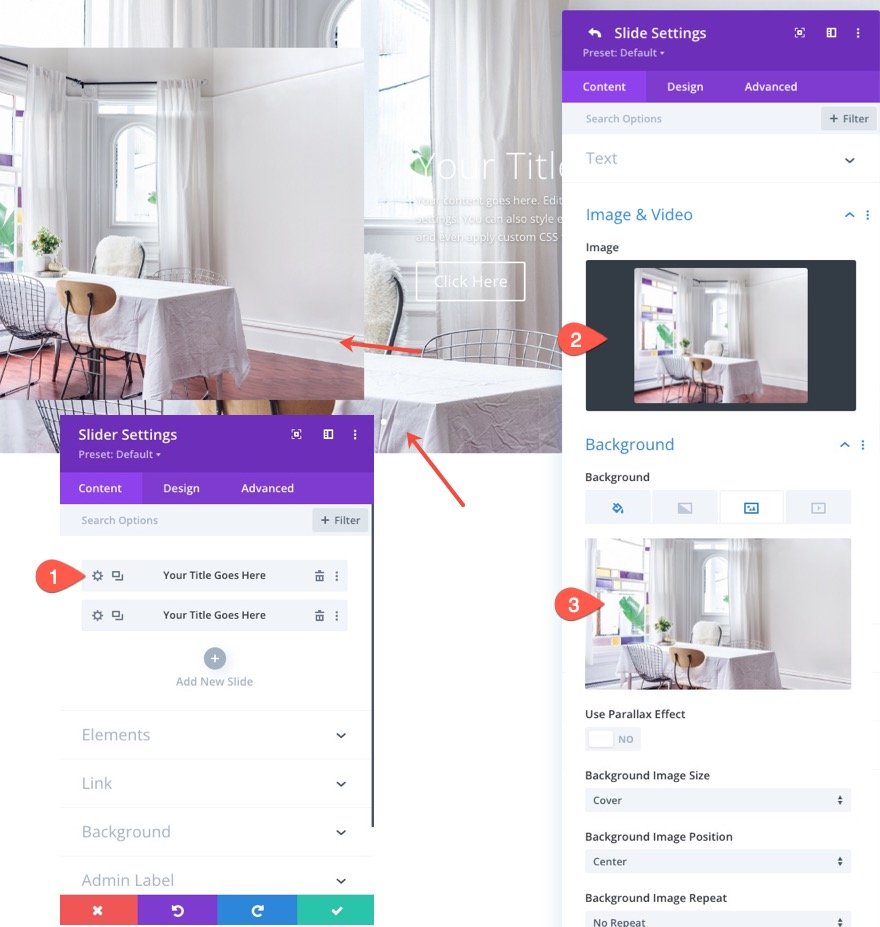
Dodaj obrazy do każdego slajdu
Przed aktualizacją ogólnych ustawień slajdu otwórz ustawienia pierwszego domyślnego slajdu i dodaj obraz oraz obraz tła do slajdu. W tym przykładzie używam tego samego obrazu jako obrazu slajdu i obrazu tła (około 1920 na 1500 pikseli).


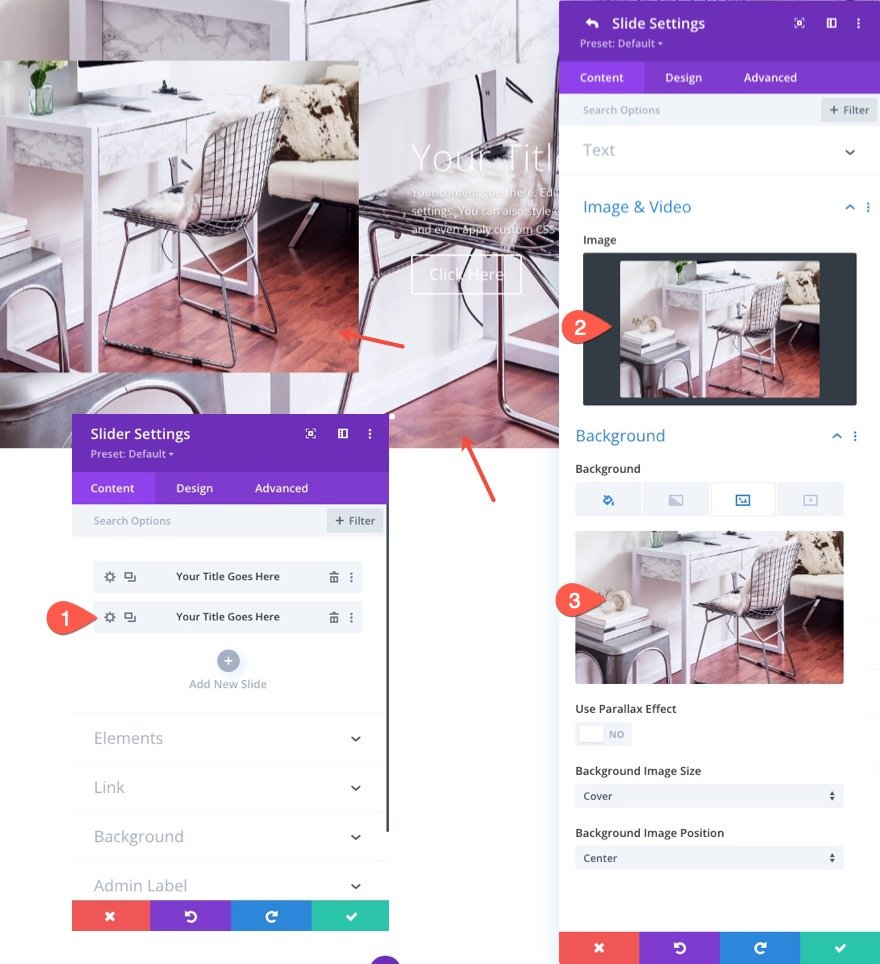
Następnie otwórz ustawienia drugiego slajdu i dodaj inny obraz i obraz tła do slajdu.

Aktualizuj ustawienia suwaka
Teraz, gdy każdy pojedynczy slajd ma unikalny obraz i obraz tła, jesteśmy gotowi do ogólnej aktualizacji ustawień suwaka.
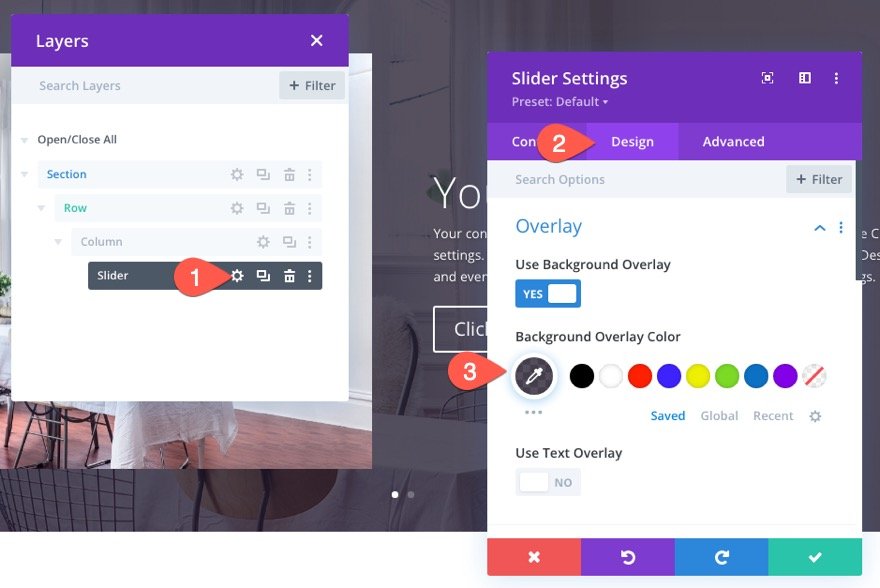
Wróć do ustawień suwaka i zaktualizuj następujące elementy na karcie projektu:
Nakładka tła
- Użyj nakładki tła: TAK
- Kolor nakładki tła: rgba (27,18,38,0.74)

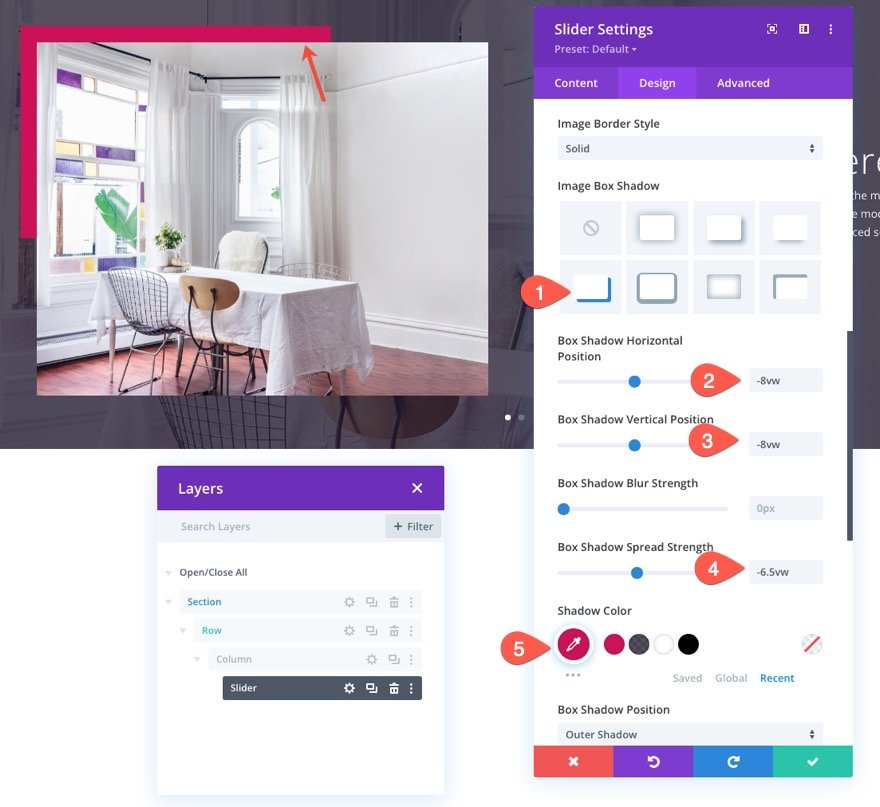
Cień pola obrazu
- Cień pola obrazu: patrz zrzut ekranu
- Pozycja pozioma cienia pudełka: -8vw
- Pozycja pionowa cienia pudełka: -8vw
- Siła rozprzestrzeniania się cienia pudełka: -6,5vw
- Kolor cienia: #cf1259

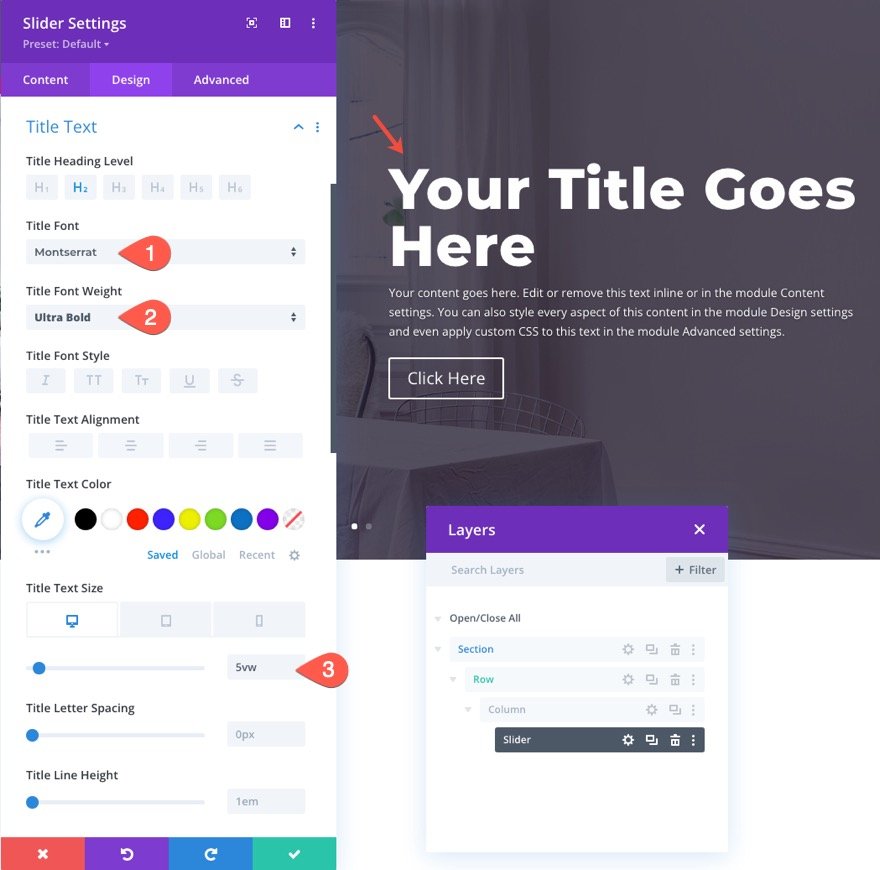
Tekst tytułu
- Czcionka tytułu: Montserrat
- Grubość czcionki w tytule: Ultra Bold
- Rozmiar tekstu tytułu: 5vw (komputer), 40px (tablet i telefon)

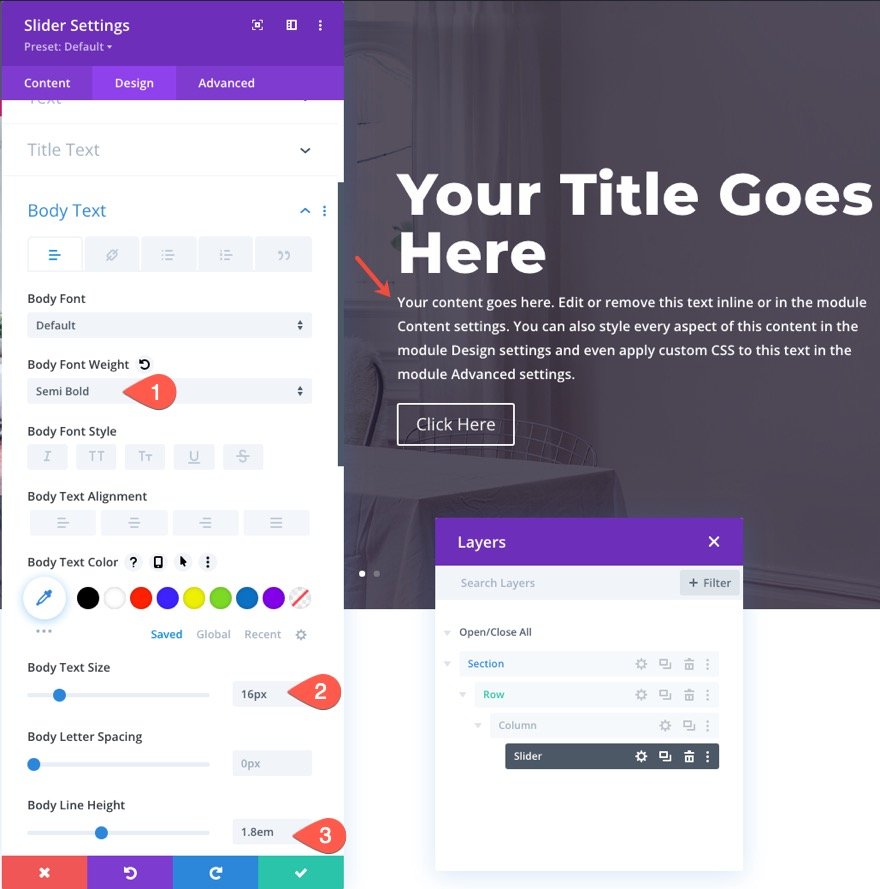
Tekst główny
- Grubość czcionki ciała: pół pogrubiona
- Rozmiar tekstu ciała: 16px
- Wysokość linii ciała: 1,8 em

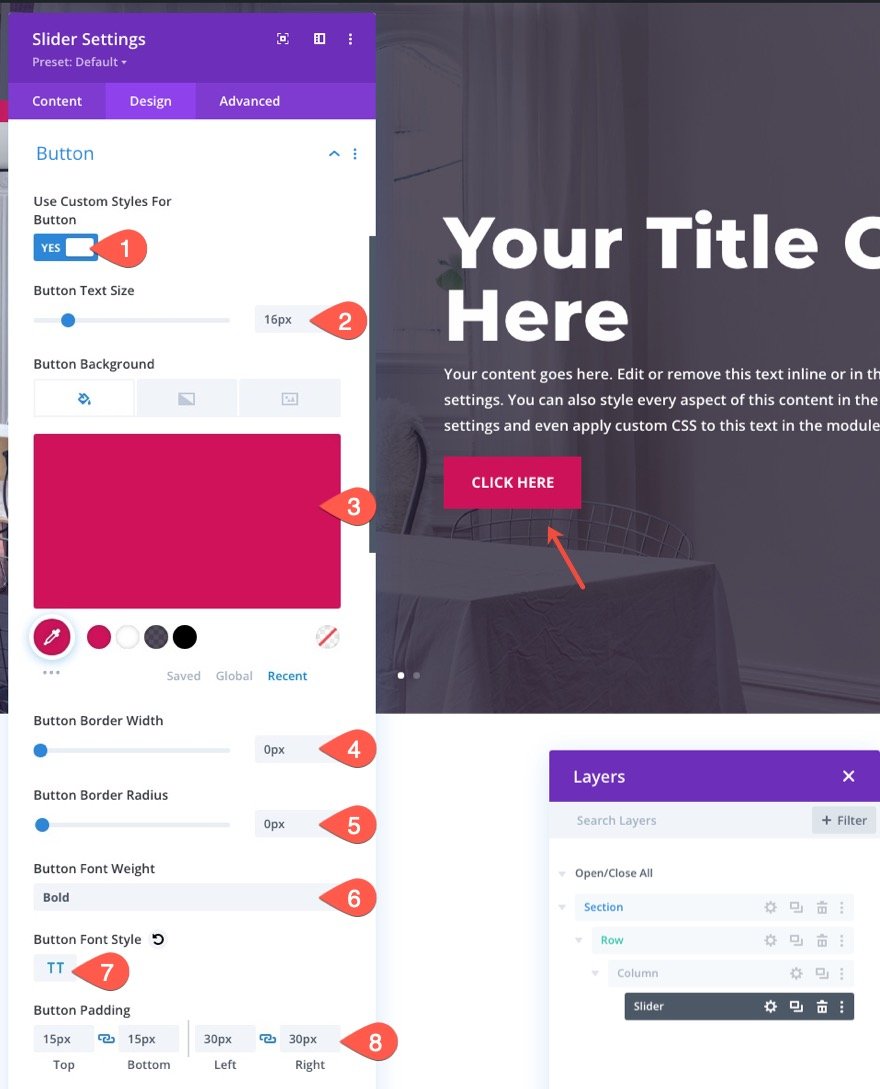
Style przycisków
- Użyj niestandardowych stylów dla przycisku: TAK
- Rozmiar tekstu przycisku: 16px
- Kolor tła przycisku: #cf1259
- Szerokość obramowania przycisku: 0px
- Promień obramowania przycisku: 0px
- Grubość czcionki przycisku: pogrubiona
- Styl czcionki przycisku: TT
- Wypełnienie przycisków: 15px góra, 15px dół, 30px po lewej, 30px po prawej

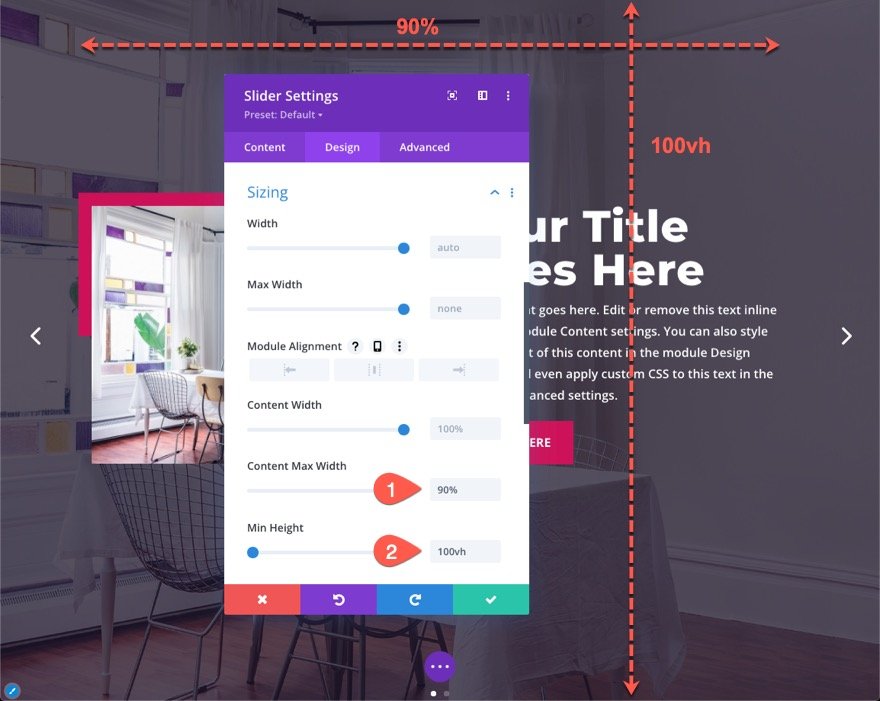
Wysokość suwaka i szerokość zawartości
- Maksymalna szerokość treści: 90%
- Minimalna wysokość: 100vh

Nadanie suwakowi minimalnej wysokości 100vh sprawi, że suwak obejmuje pełną wysokość okna przeglądarki. To jest klucz do stworzenia pełnoekranowego suwaka. Suwak obejmie już całą szerokość okna przeglądarki, ponieważ szerokość wiersza wynosi 100%.
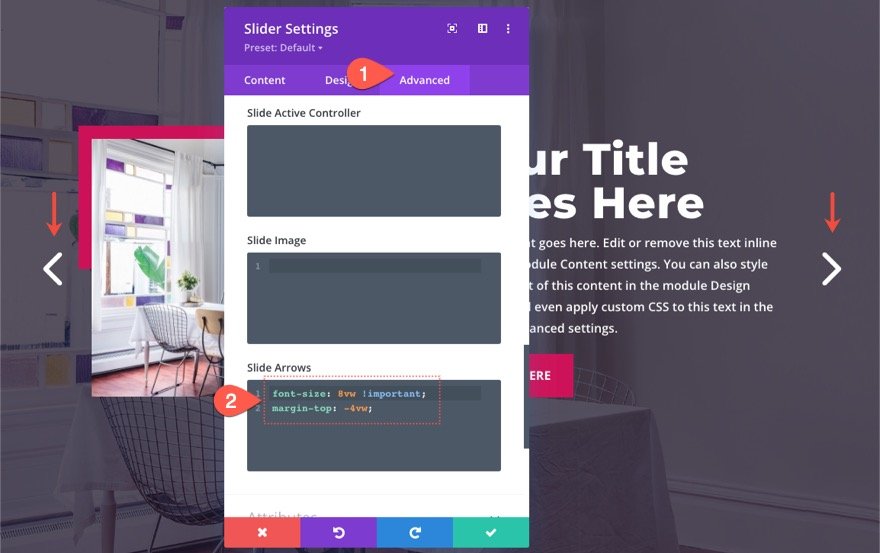
Strzałki suwaka
Na karcie Zaawansowane zaktualizuj rozmiar i położenie strzałek suwaka, dodając następujący niestandardowy kod CSS do pola CSS Strzałki slajdów:
font-size: 8vw !important; margin-top: -4vw;

Dzięki temu strzałki suwaka będą większe na dużych ekranach, a także przeskalują je do mniejszego rozmiaru na urządzeniach mobilnych.
Część 3: Odejmowanie wysokości nagłówka od wysokości suwaka
Jeśli masz nagłówek na stronie, suwak pełnoekranowy będzie się rozciągał nieco poniżej okna przeglądarki. Dzieje się tak dlatego, że wysokość nagłówka przesuwa suwak, który obecnie ma wysokość 100vh (100% wysokości widoku/przeglądarki). Aby suwak nie był przesuwany poniżej okna przeglądarki, możesz dodać funkcję CSS calc(), aby odjąć wysokość nagłówka od wysokości suwaka.
Aby to zadziałało, musisz znać wysokość nagłówka (na komputerze i telefonie komórkowym). Jeśli używasz domyślnego nagłówka Divi, wysokość nagłówka wyniesie 80 pikseli. Czyli wysokość suwaka powinna wynosić 100vh – 80px.
Aby dodać niestandardową wysokość, otwórz ustawienia suwaka i dodaj następujący niestandardowy CSS do głównego elementu suwaka, a także dla każdego pojedynczego slajdu:
min-height: calc(100vh - 80px)!important;

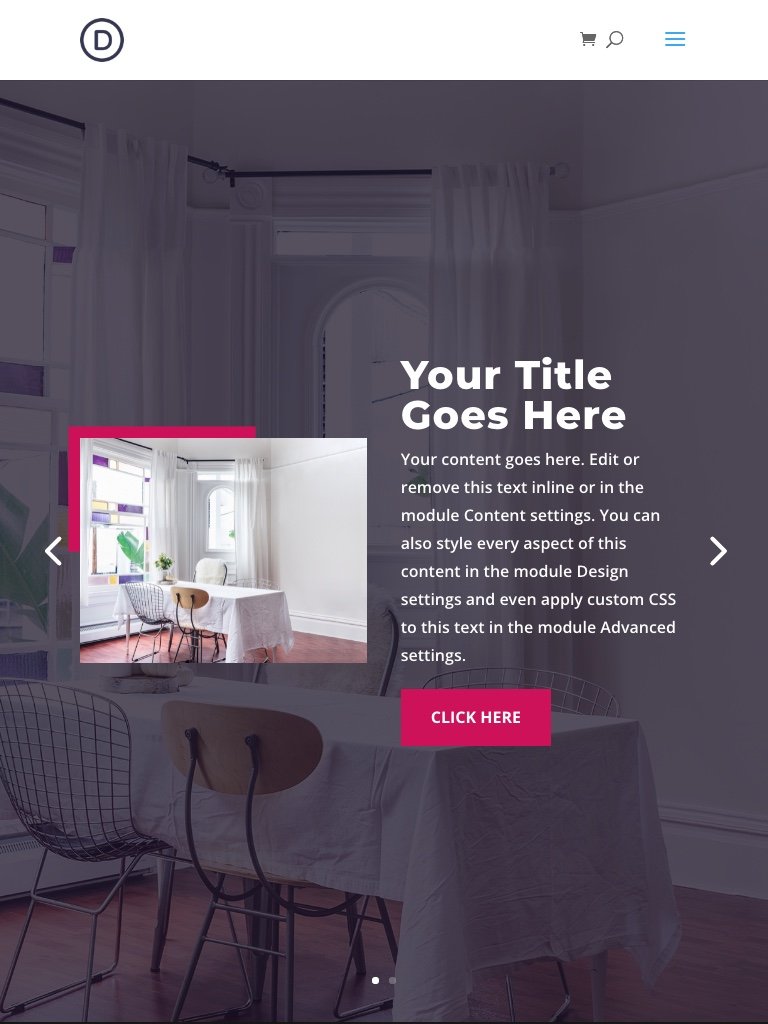
Ostateczny wynik
Oto ostateczny wynik.
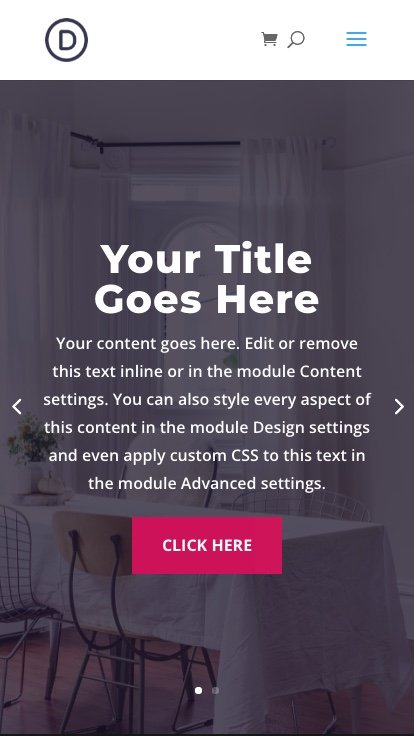
A oto jak projekt wygląda na tablecie i telefonie.


Końcowe przemyślenia
Kluczowymi krokami do stworzenia pełnoekranowego suwaka w Divi jest ustawienie sekcji i wiersza tak, aby obejmowały całą szerokość przeglądarki, a następnie nadanie suwakowi minimalnej wysokości 100vh. Jeśli używasz nagłówka, możesz dodać niestandardowy fragment kodu CSS, który odejmie wysokość nagłówka, aby upewnić się, że suwak trybu pełnoekranowego nie wystaje poza dół przeglądarki. Po wykonaniu tych kluczowych kroków możesz dalej dostosowywać suwak (i slajdy) w dowolny sposób, korzystając ze wszystkich zaawansowanych funkcji projektowych zawartych w Divi Builder.
Użyj go, aby stworzyć piękne i efektowne suwaki dla sekcji bohaterów, które wypełnią dowolny ekran na dowolnym urządzeniu.
Mam nadzieję, że spodoba Ci się ten przydatny dodatek do Twojej witryny Divi. Czekam na kontakt z Państwem w komentarzach.
Dzięki!
