Jak dołączyć metadane do szablonu posta na blogu za pomocą Divi
Opublikowany: 2022-01-19Metadane dostarczają czytelnikom prostych, ale ważnych informacji o Twoich treściach. Na szczęście metadane można łatwo dodać do dowolnego szablonu postu Divi z dynamiczną zawartością. W tym artykule zobaczymy, jak dołączyć metadane do szablonu posta na blogu za pomocą Divi.
Zacznijmy!
Zapowiedź
Najpierw spójrzmy, co robimy.
Szablon postu na blogu z metadanymi na pulpicie

Oto jak metadane będą wyglądać na pulpicie.
Szablon postu na blogu z metadanymi na telefonie

Oto jak nasze metadane będą wyglądać na telefonie.
Co to są metadane
Metadane to informacje o treści. Istnieje kilka rodzajów metadanych. W przypadku postów na blogu są to metadane opisowe. Są to informacje takie jak imię i nazwisko autora, kategoria postu, tagi posta, data publikacji i liczba komentarzy.
Czytelnicy używają tych metadanych, aby wiedzieć, czy są zainteresowani daną kategorią, czy jest napisana przez autora, którego znają, czy treść jest aktualna i czy odwiedzający wchodzili w interakcję z treścią. Ten typ metadanych można łatwo dodać do szablonów postów na blogu Divi.
Dlaczego warto używać treści dynamicznych do metadanych w Divi
Istnieje kilka sposobów dodawania metadanych do szablonów postów na blogu Divi. Obejmują one moduł Tytuł posta i moduły Tekst. Oto spojrzenie na oba i dlaczego polecam moduł Tekst dla większości szablonów.

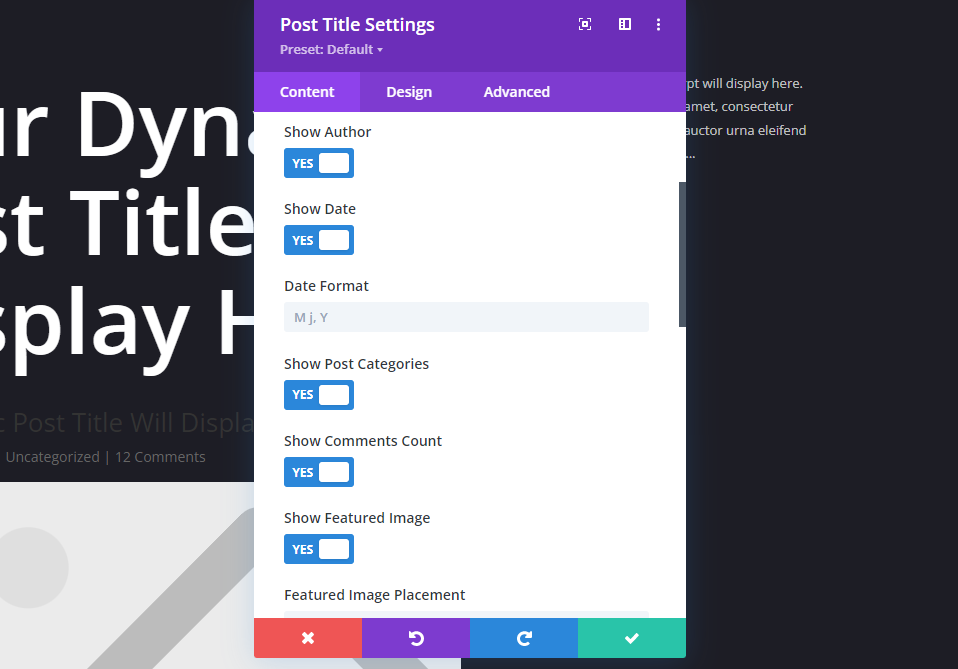
Moduł Tytuł posta zawiera metadane. Ten zawiera przełączniki umożliwiające włączenie określonych metadanych, których chcesz użyć. Świetnie nadaje się do wyświetlania tytułu z metadanymi. W tym module dzieje się wiele, co nie jest potrzebne, jeśli chcesz tylko wyświetlić metadane. Ponadto metadane znajdują się obok siebie i nie masz kontroli nad ich kolejnością ani rozmieszczeniem.

Moduły tekstowe zapewniają największą kontrolę i funkcje. Moduły tekstowe zawierają zawartość dynamiczną dla treści tekstu. Pozwala to wybrać dowolny typ metadanych do wyświetlenia w module Tekst. Użyj wielu modułów tekstu, aby wyświetlić wszystkie metadane niezależnie lub razem ułożone w dowolnej kolejności lub układzie.
Jak działają dynamiczne metadane w modułach tekstowych Divi

Zamiast ręcznie wprowadzać zawartość do wyświetlenia, zawartość dynamiczna wprowadza zawartość na podstawie wybranego typu zawartości. Na przykład, jeśli wybierzesz tytuł posta, Divi wyświetli tytuł, który jest unikalny dla tego posta.
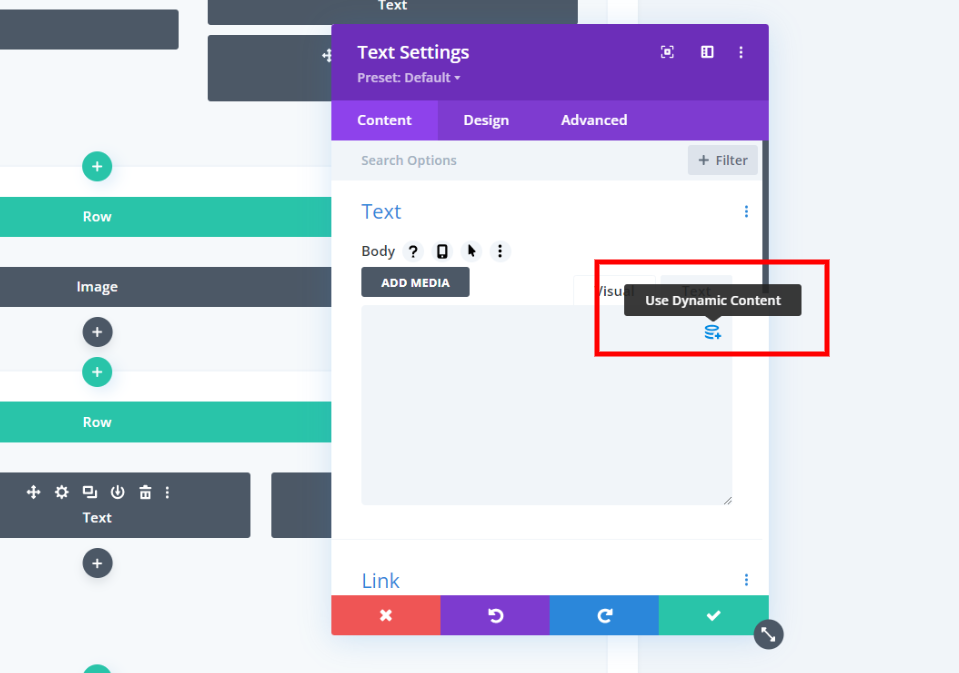
Moduły Divi Text posiadają opcję wyświetlania treści dynamicznych. Gdy najedziesz kursorem na obszar zawartości, zobaczysz małą ikonę w prawym rogu, w której możesz wybrać typ wyświetlanej zawartości dynamicznej.

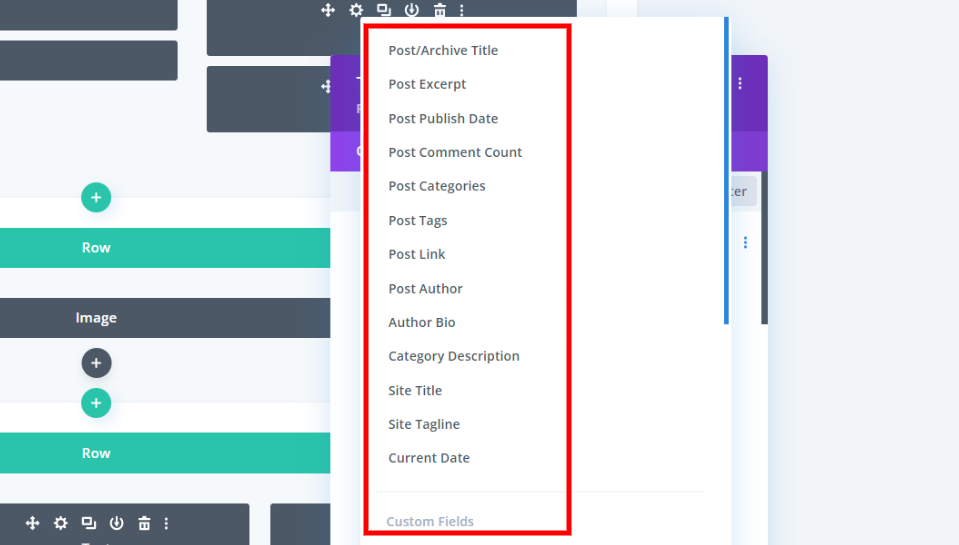
Każdy moduł wyświetla jeden typ zawartości dynamicznej. Daje listę treści do wyboru, która zawiera wiele typów metadanych. Możesz wybrać jeden na moduł. Aby wyświetlić więcej niż jeden typ metadanych, musisz dodać więcej modułów tekstu.
Opcje zawartości dynamicznej

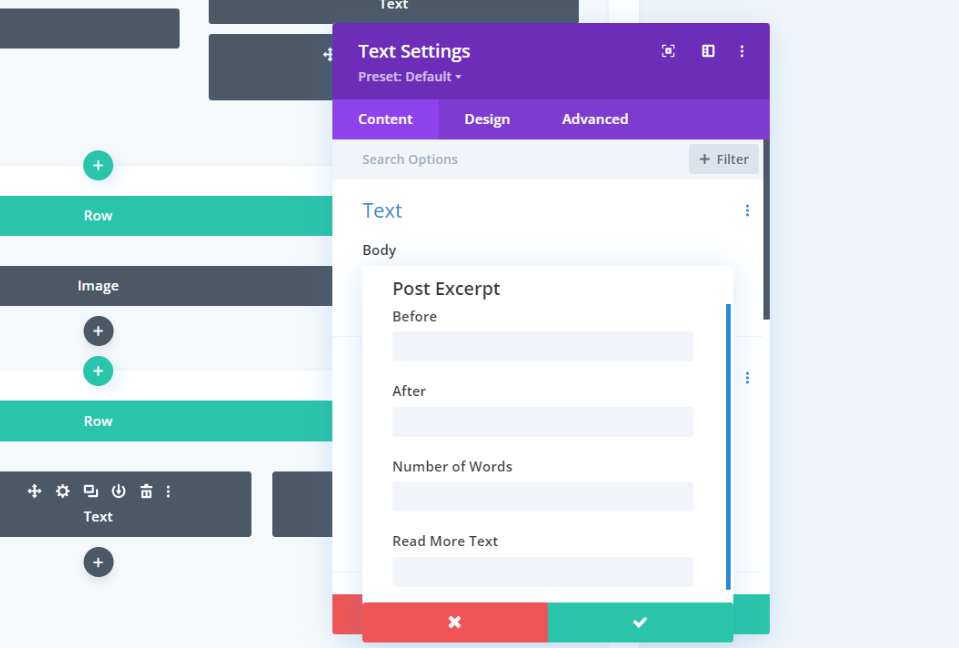
Niektóre rodzaje treści zawierają dodatkowe opcje. Te opcje nie są dynamiczne. Innymi słowy, wyświetlają dokładnie tekst, który wpisujesz w ich pola lub parametry, które wprowadzasz, takie jak liczba znaków do wyświetlenia. Ten przykład z fragmentu postu obejmuje Przed, Po, Liczba słów i Przeczytaj więcej tekstu. Na przykład tekst wprowadzony w polu Przed jest wyświetlany przed zawartością dynamiczną.

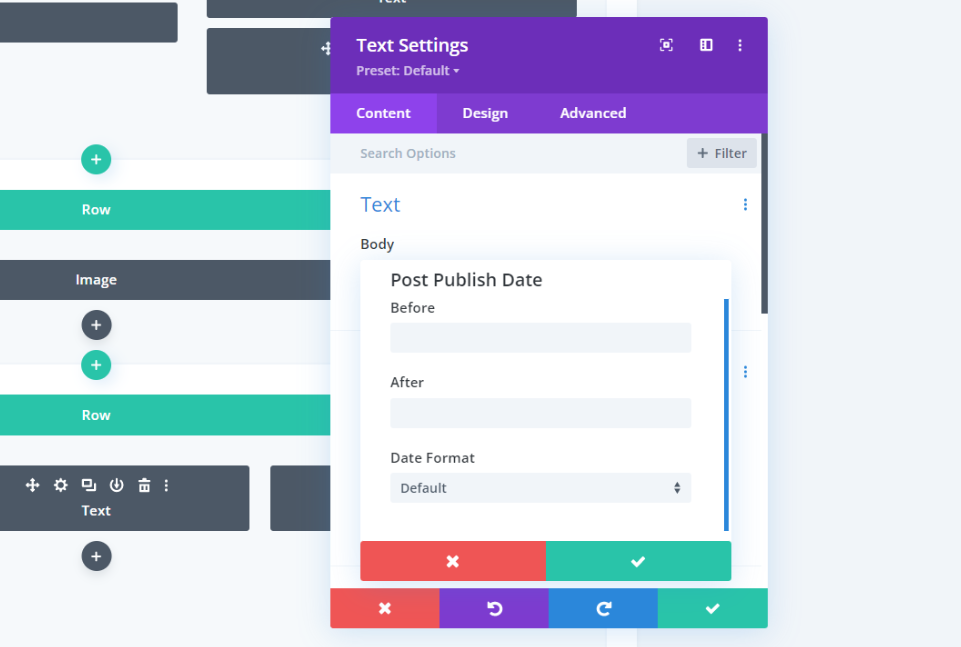
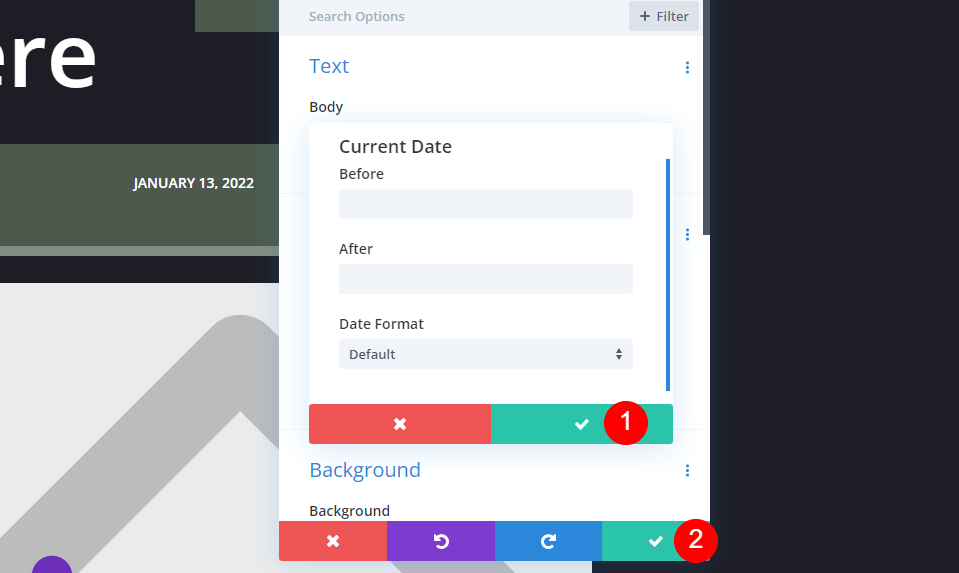
Data publikacji zawiera pola Przed i Po, a także można wybrać Format daty.

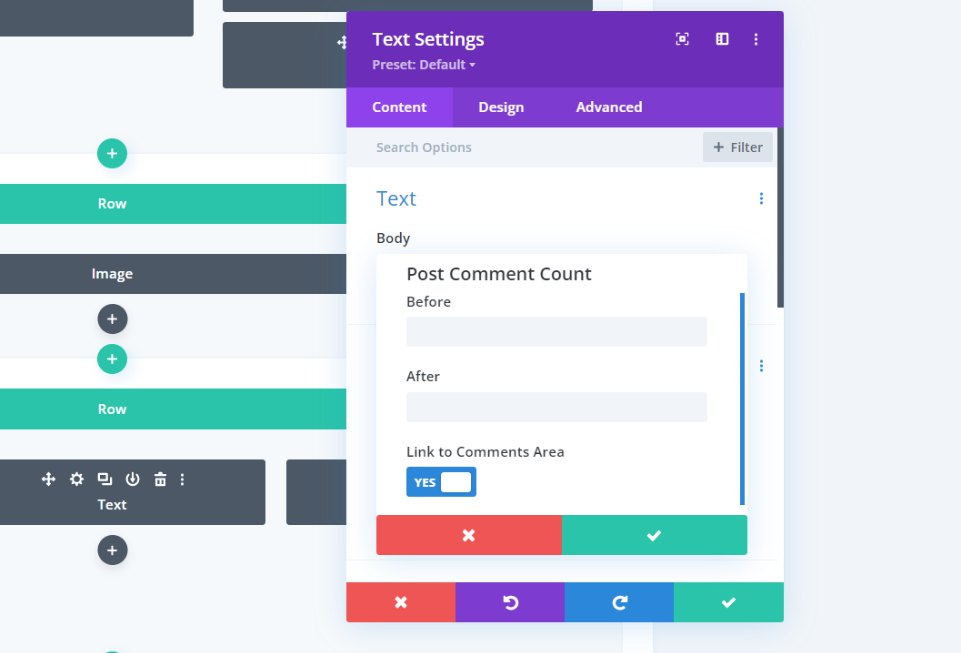
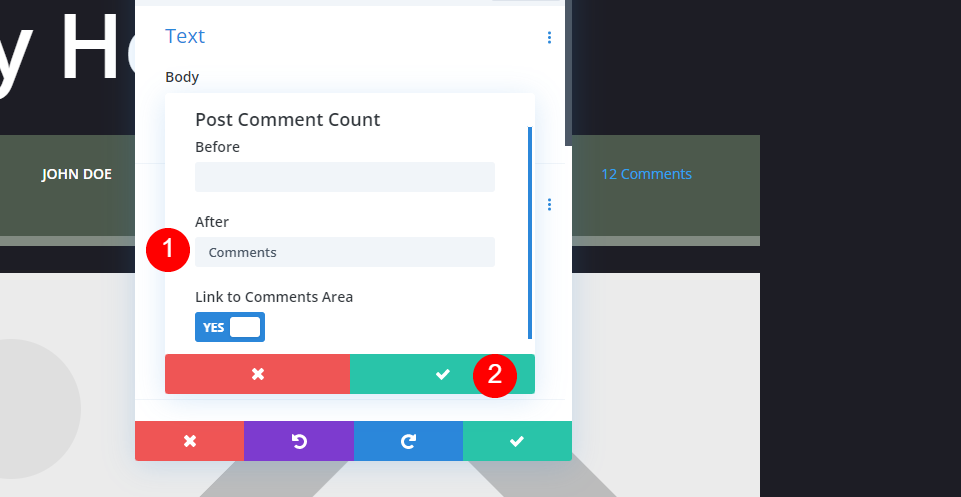
Liczba komentarzy do posta obejmuje Przed, Po oraz opcję łączenia się z obszarem komentarzy. Na przykład, jeśli wpiszesz „Komentarze” w polu Po, a post ma 12 komentarzy, ten moduł Tekst wyświetli tekst „12 komentarzy”.

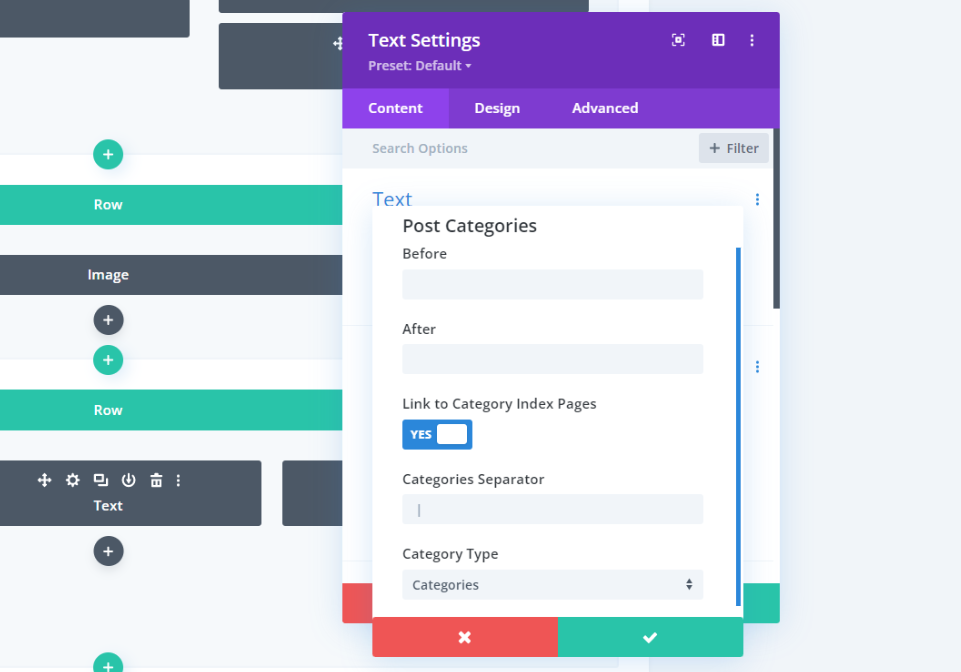
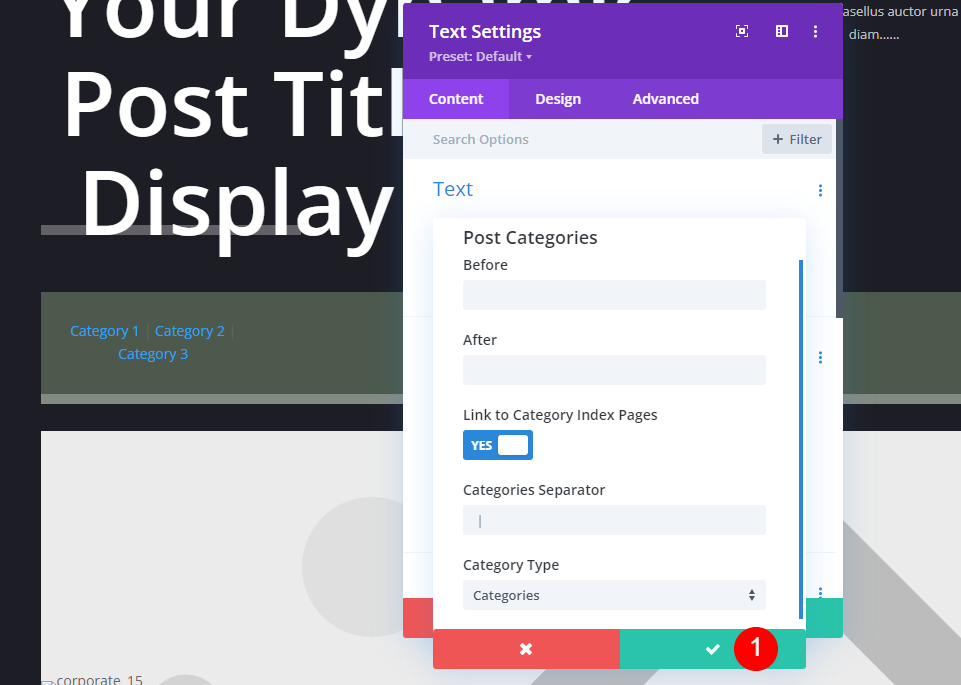
Kategorie postów obejmują pola Przed i Po, opcję łączenia się ze stronami indeksu kategorii, separator kategorii i typ kategorii.

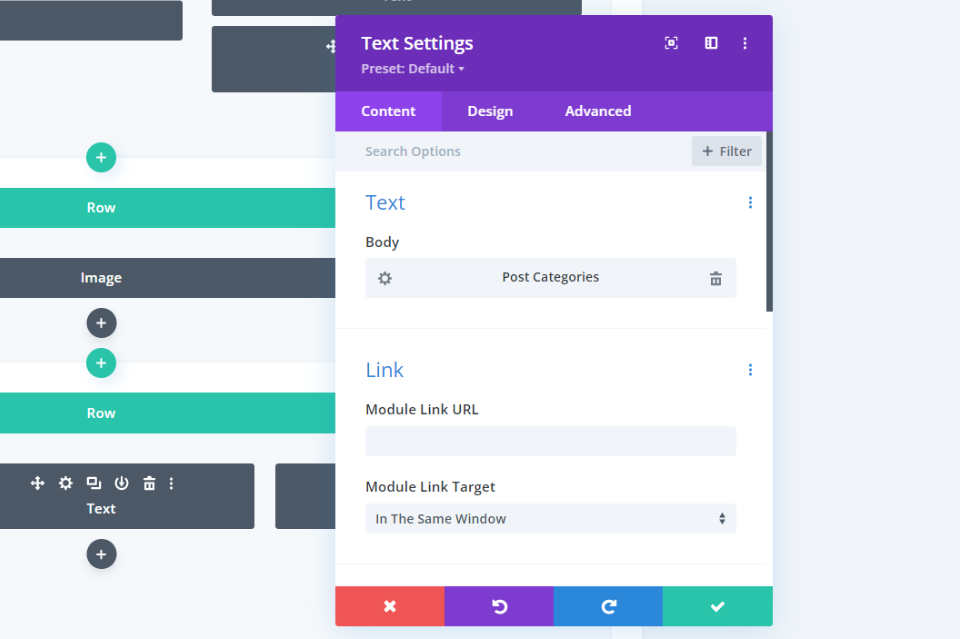
Po dokonaniu wyboru moduł Tekst pokaże typ wyświetlanej zawartości dynamicznej. Możesz edytować jego ustawienia i dostosowywać moduł w normalny sposób.
Dołącz metadane do szablonu posta na blogu za pomocą Divi

Najpierw musisz utworzyć lub przesłać szablon postu na blogu Divi do Divi Theme Builder. ET zapewnia wiele darmowych szablonów postów na blogu, które pasują do pakietów Divi Layout Pack. Aby znaleźć darmowy szablon, wyszukaj w blogu „darmowy szablon postu na blogu”. Pobierz i rozpakuj swój szablon.
Do moich przykładów używam bezpłatnego szablonu wpisu na blogu korporacyjnym.

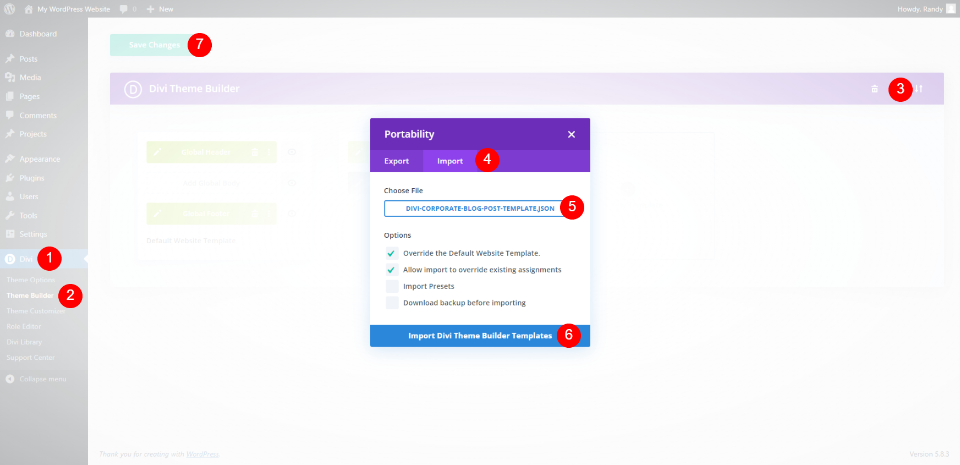
Następnie prześlij plik JSON do Divi Theme Builder. Przejdź do Divi > Kreator motywów na pulpicie nawigacyjnym WordPress. Wybierz opcję Przenośność i kliknij Importuj w otwartym oknie modalnym. Kliknij Wybierz plik i przejdź do pliku JSON i wybierz go. Kliknij opcję Importuj szablony Kreatora motywów Divi . Zapisz swoje ustawienia.
- Divi
- Kreator motywów
- Ruchliwość
- Import
- Wybierz plik
- Importuj szablony Divi Theme Builder
- Zapisz swoje ustawienia
Dodaj metadane do szablonu postu na blogu Divi

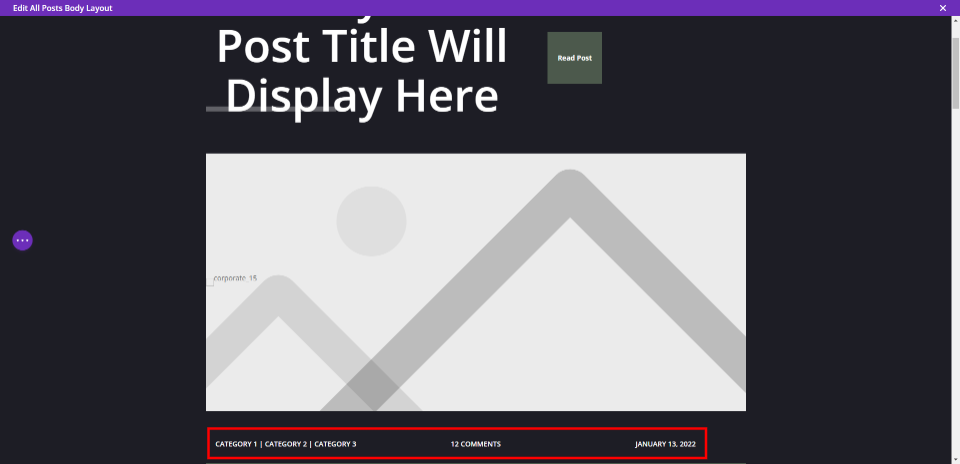
Ten układ zawiera już metadane, ale usuniemy je i dodamy własne w innej lokalizacji.

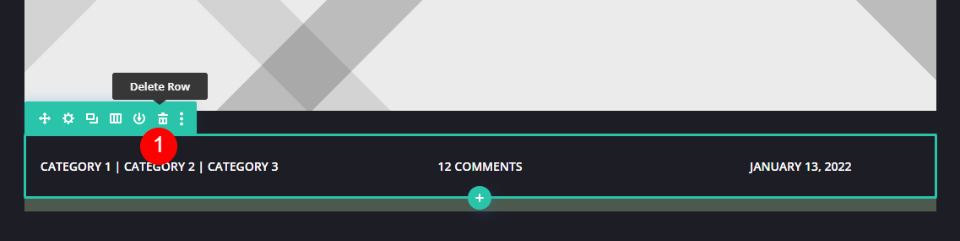
Najedź kursorem na wiersz zawierający metadane i usuń go. Alternatywnie możesz przeciągnąć go i upuścić w nowej lokalizacji, ale chcę pokazać, jak skonfigurować każdy z elementów.

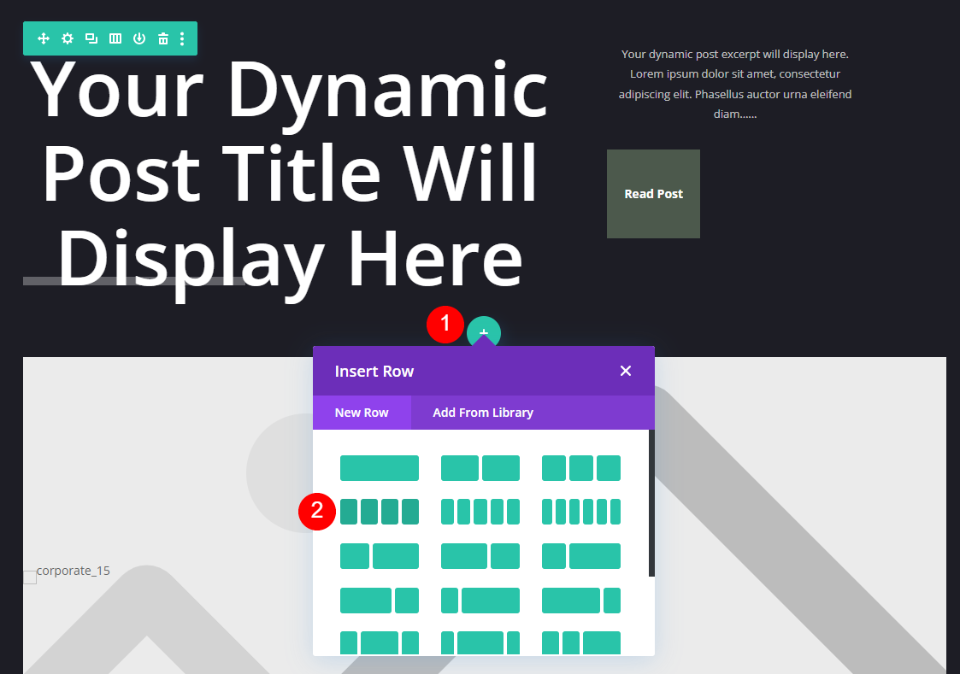
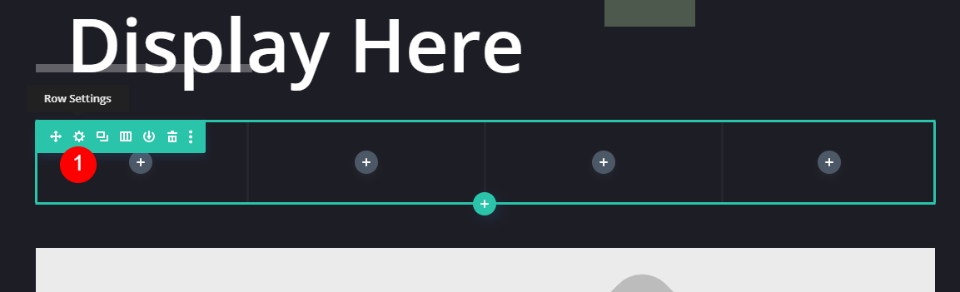
Dodaj 4-kolumnowy wiersz pod pierwszym wierszem.
Stylizuj wiersz


Najpierw określimy styl Wiersz. Otwórz Ustawienia wiersza , klikając ikonę koła zębatego.

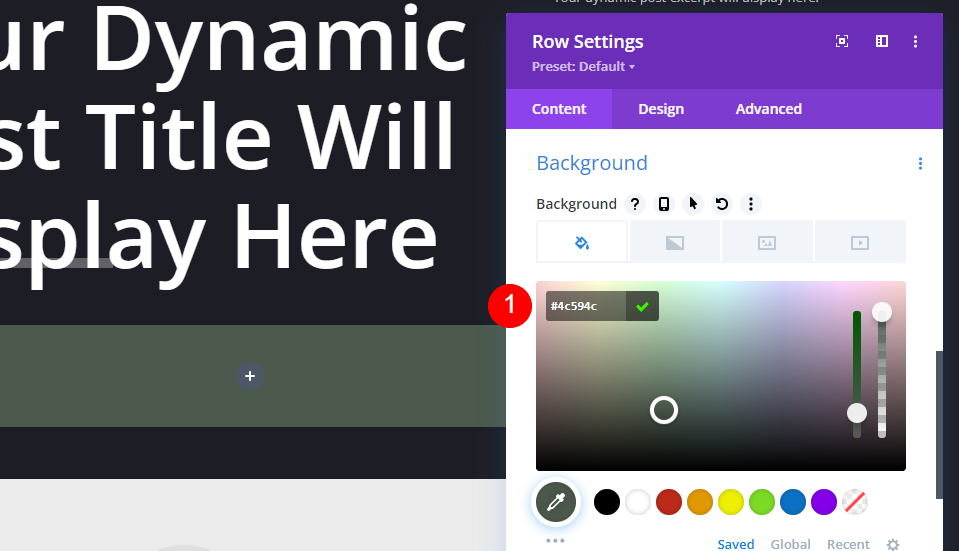
Przewiń do ustawień tła i wprowadź kolor #4c594c.
- Kolor tła: #4c594c

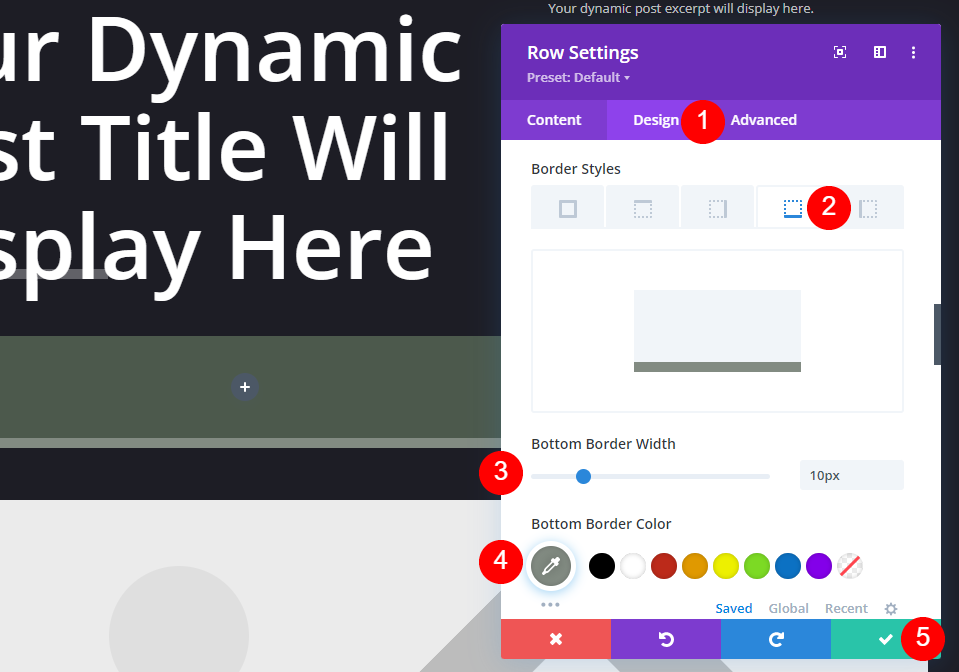
Przejdź do zakładki Projekt i przewiń w dół do Obramowania i wybierz Dolną Obramowanie. Zmień szerokość obramowania na 10 pikseli, a kolor obramowania na #828b82. Zamknij ustawienia wiersza.
- Szerokość dolnego obramowania: 10px
- Kolor dolnej krawędzi: #828b82
Pierwszy moduł tekstowy

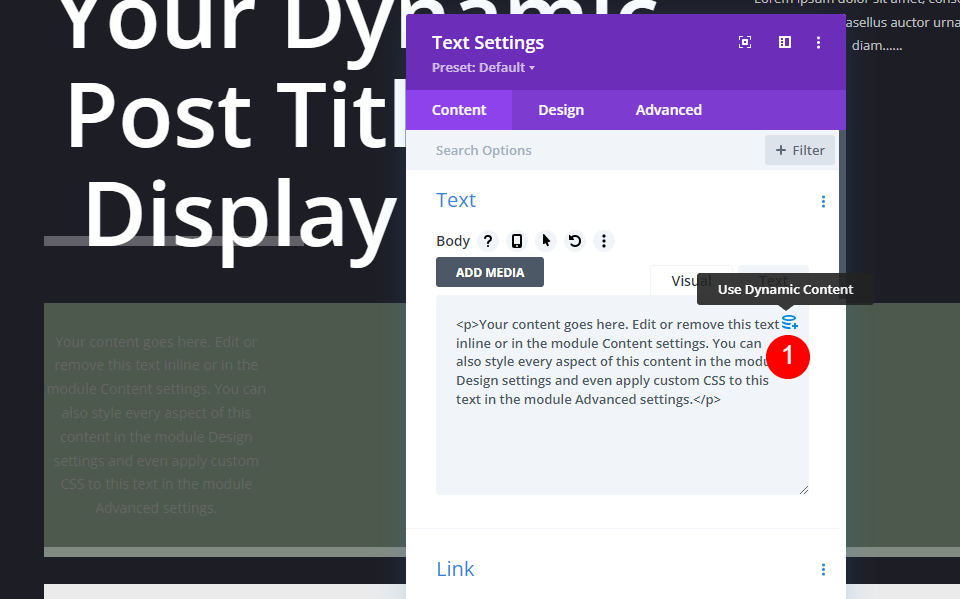
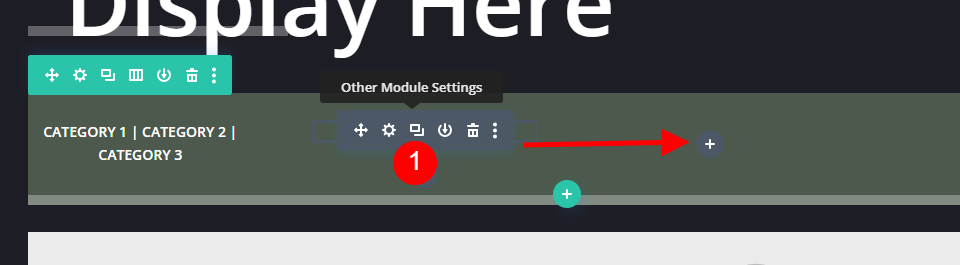
Kliknij ciemnoszarą ikonę i dodaj moduł Tekst w lewej kolumnie.

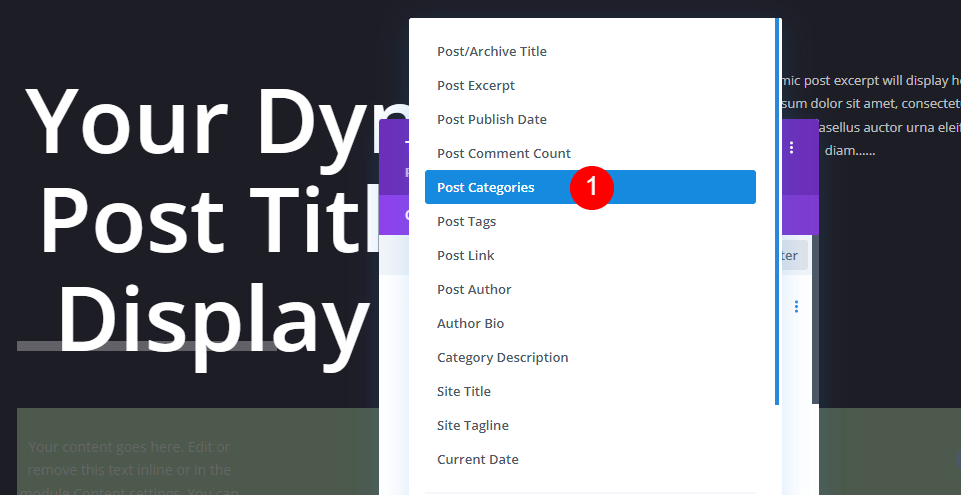
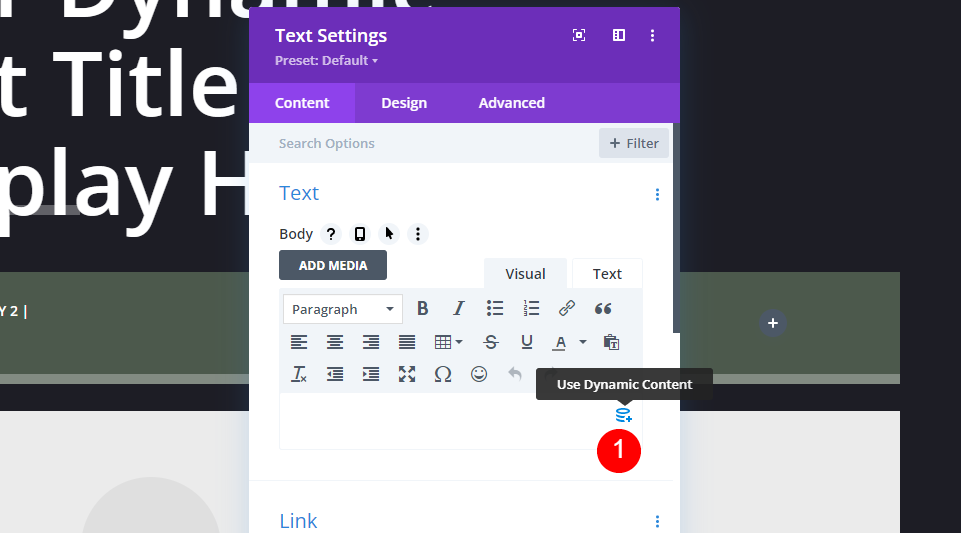
Wybierz opcję Użyj zawartości dynamicznej .

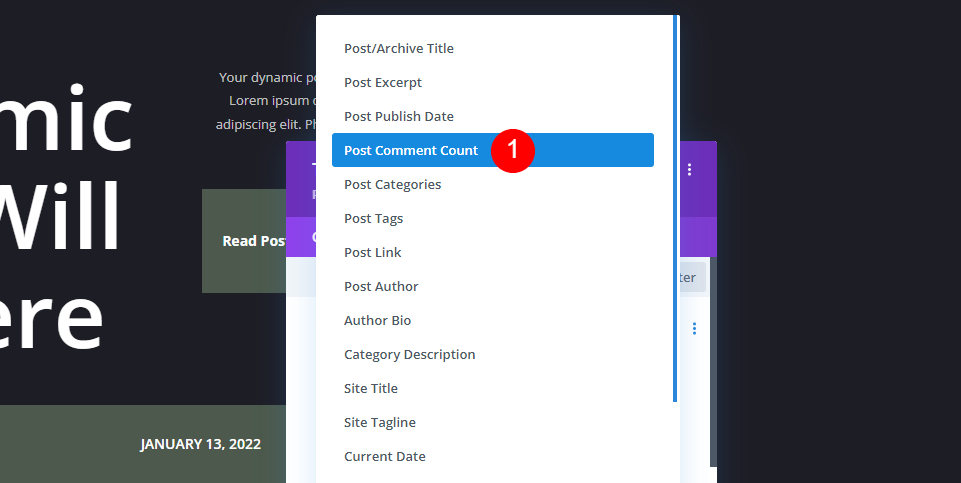
Wybierz Kategorie postów z listy opcji.
- Treść dynamiczna: kategorie postów

Wyświetli ustawienia dla tej zawartości dynamicznej. Tutaj możesz dodać tekst Przed i Po, wybrać łącze do strony indeksu kategorii, zmienić separator i wybrać typ kategorii. Zostawię je jako domyślne i kliknę, aby zamknąć ustawienia.
Stylizuj moduł tekstowy

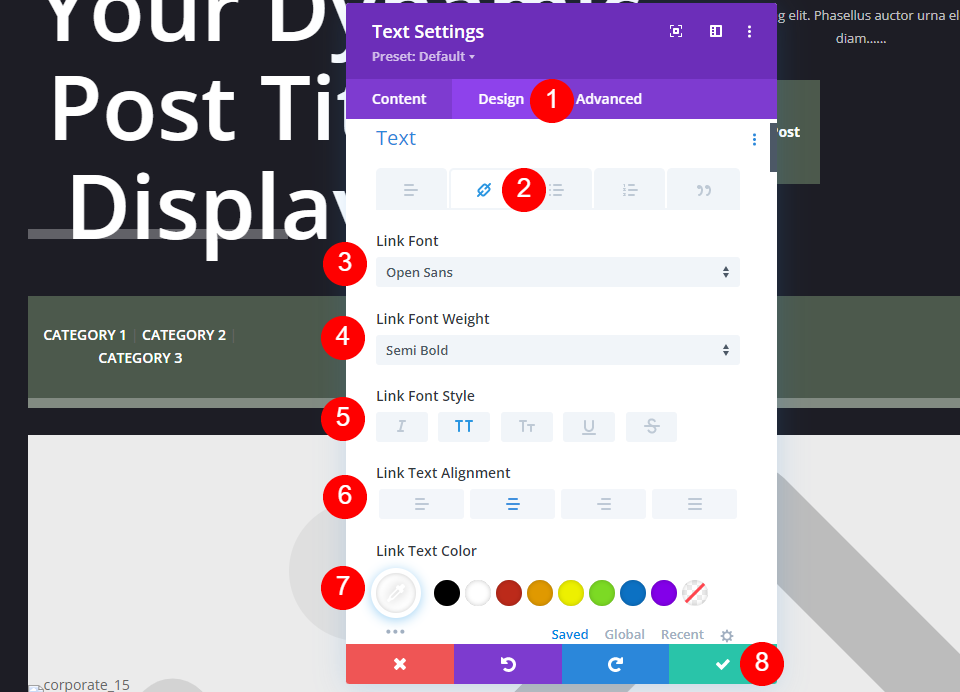
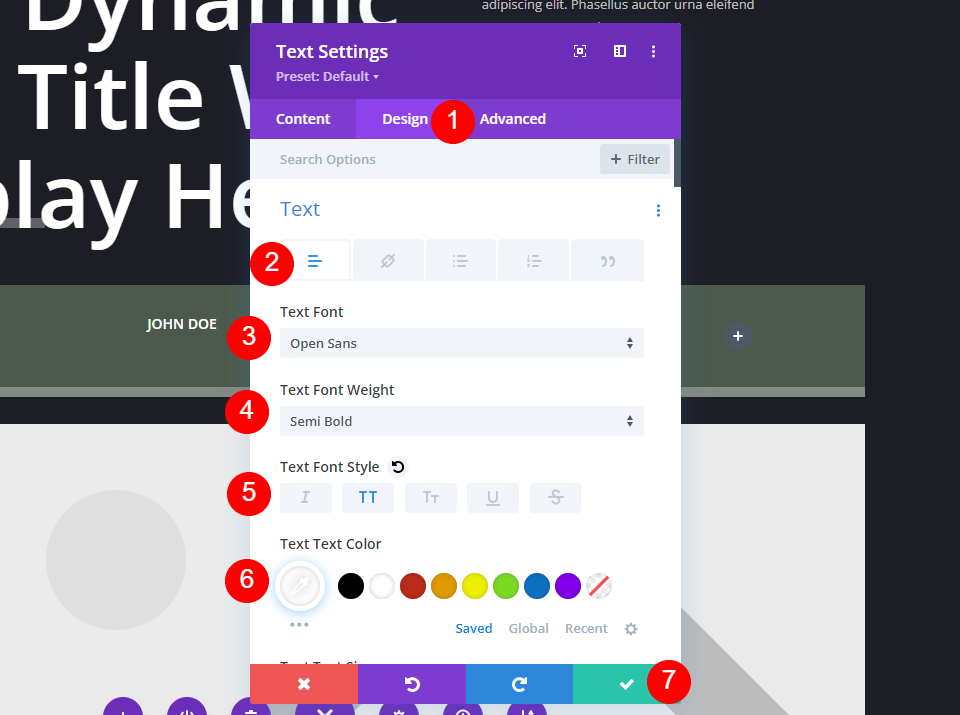
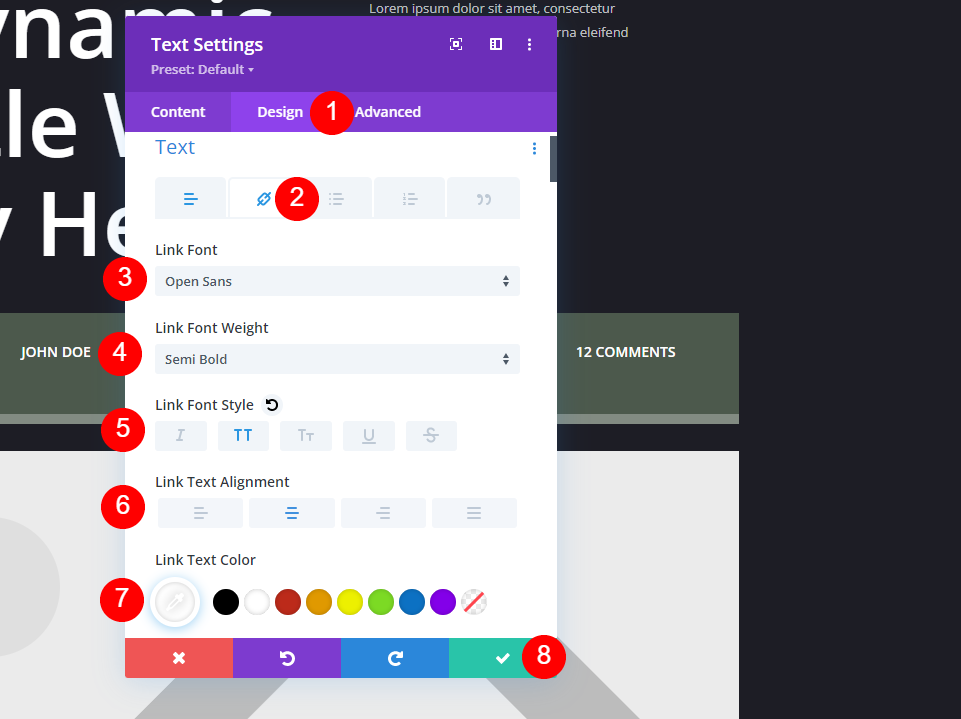
Przejdź do zakładki Projekt . Ponieważ zostawiliśmy kategorie jako linki, które można kliknąć, musimy nadać styl wersji tekstu linku. Wybierz ikonę łącza . Ustaw czcionkę łącza na Open Sans, pół pogrubioną, wersaliki, wyrównanie do środka i kolor biały. Zamknij ustawienia.
- Czcionka łącza: Open Sans
- Waga: Semi Bold
- Styl: wszystkie czapki
- Wyrównanie: Środek
- Kolor: #ffffff
Drugi moduł tekstowy

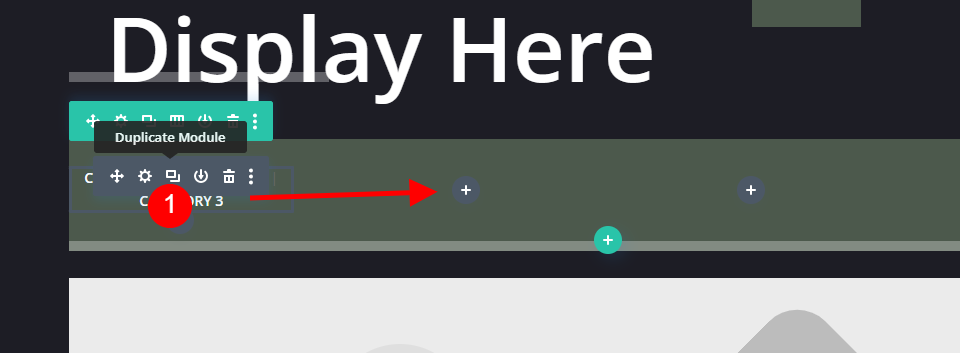
Powiel moduł Tekst i przeciągnij go do następnej kolumny.

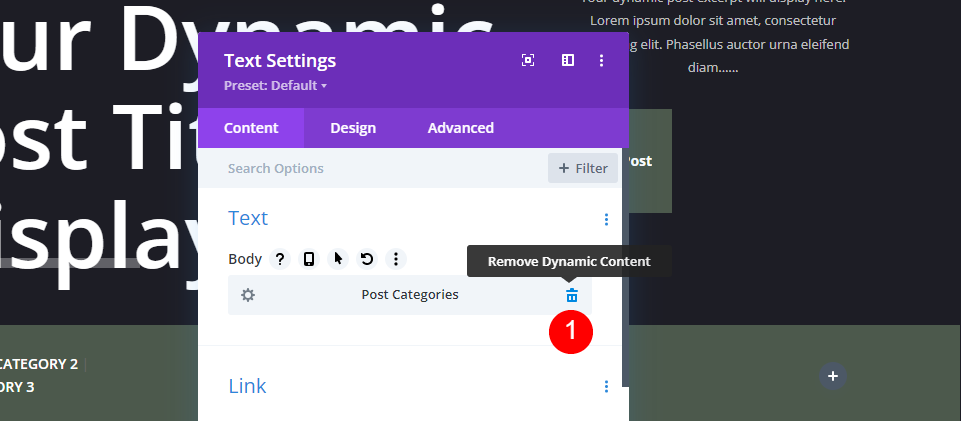
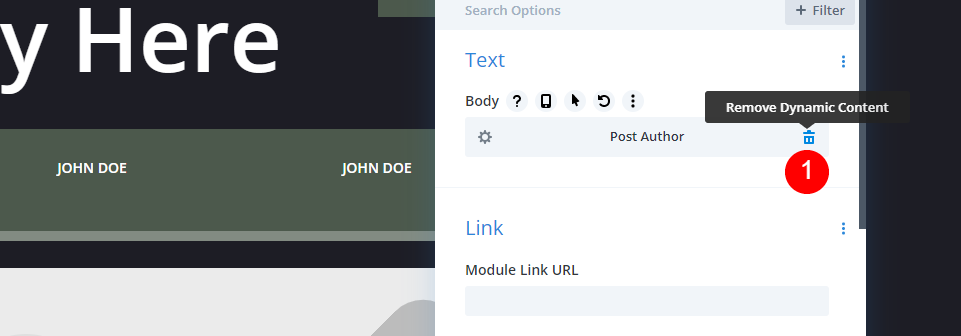
Usuń zawartość dynamiczną.

Wybierz opcję Użyj zawartości dynamicznej .

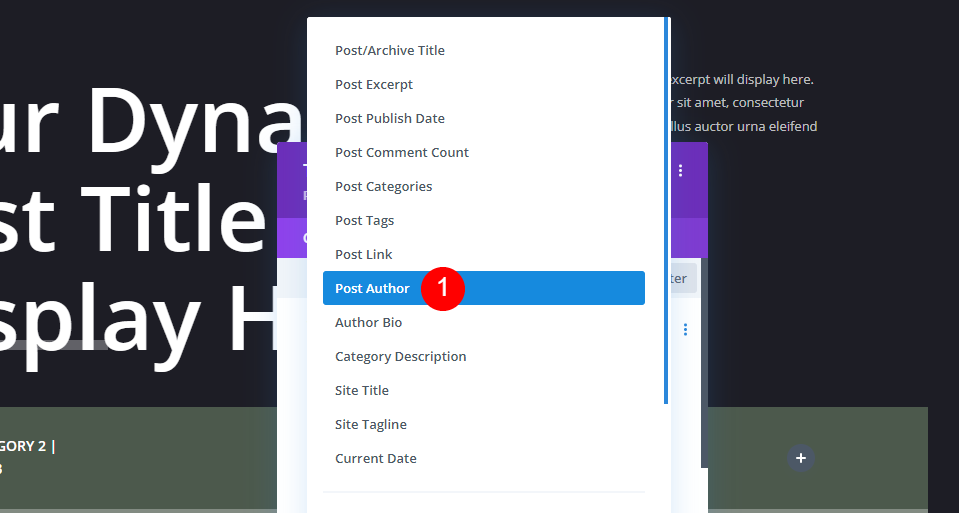
Wybierz Autora posta z listy opcji.
- Treść dynamiczna: autor posta

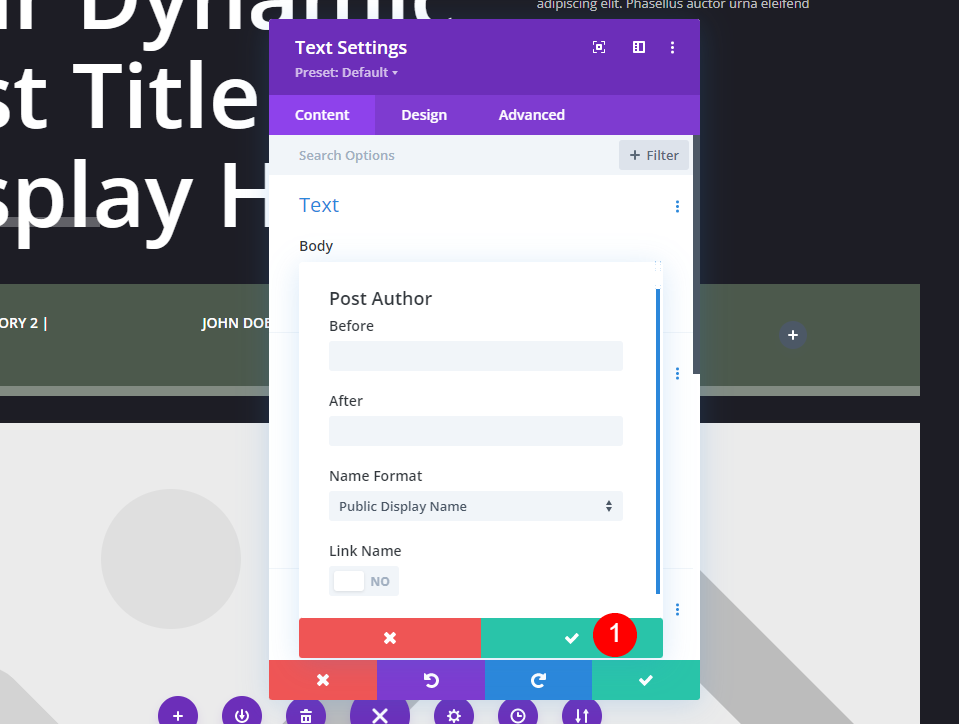
Spowoduje to otwarcie kolejnego zestawu opcji z tekstem Przed i Po, formatem nazwy oraz opcją utworzenia łącza z nazwy. Zostawię je jako domyślne i kliknę, aby zamknąć ustawienia.
Stylizuj moduł tekstowy

Ponieważ ten tekst nie jest łączem, musimy nadać styl zwykłemu tekstowi zamiast tekstu łącza. Jednak Divi zmienia dla nas stylizację na zwykły tekst. Zamknij moduł.
Ustawienia zawierają już:
- Czcionka łącza: Open Sans
- Waga: Semi Bold
- Styl: wszystkie czapki
- Wyrównanie: Środek
- Kolor: #ffffff
Trzeci moduł tekstowy

Zduplikuj moduł Post Author i przeciągnij go do następnej kolumny.

Usuń zawartość dynamiczną autora posta.

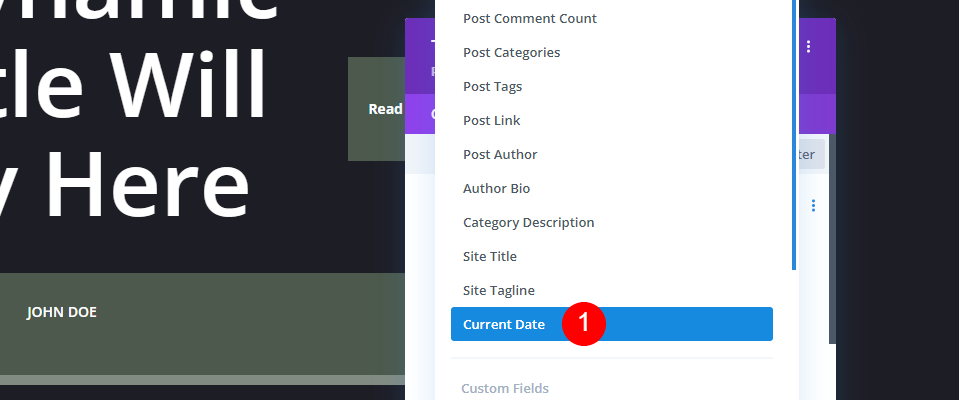
Wybierz opcję Użyj zawartości dynamicznej i wybierz opcję Bieżąca data .
- Treść dynamiczna: bieżąca data

Spowoduje to otwarcie opcji z tekstem Przed i Po oraz formatem daty. Zostawię je domyślnie i kliknę, aby zamknąć ustawienia, a następnie zamknąć moduł. Stylizacja została skopiowana z ostatniego modułu, więc nie musimy jej dostosowywać.
Czwarty moduł tekstowy

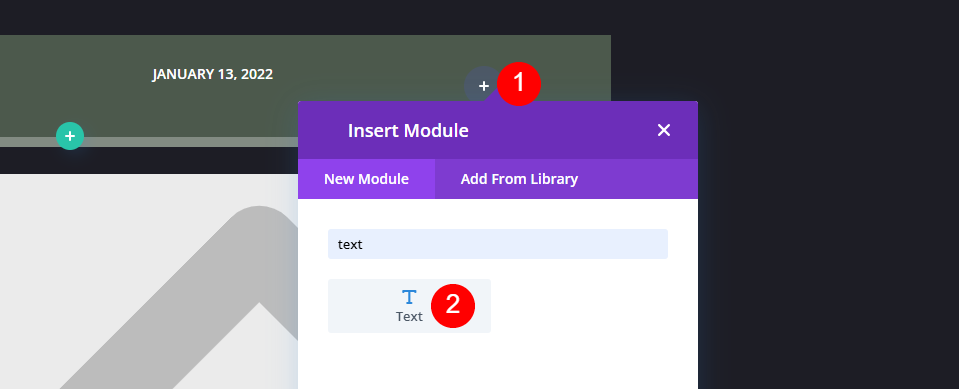
Na koniec kliknij, aby dodać nowy moduł w ostatniej kolumnie.

Kliknij Użyj zawartości dynamicznej i wybierz Liczba komentarzy .
- Treść dynamiczna: liczba komentarzy

Spowoduje to otwarcie opcji Licznik postów z tekstem przed i po oraz opcję łącza do obszaru komentarzy. W polu Po dodaj spację i słowo Komentarze . Zamknij ustawienia opcji.
- Po: Komentarze
Stylizuj moduł tekstowy

Wybierz kartę Projekt , a następnie kliknij ikonę Łącze . Ustaw czcionkę łącza na Open Sans, pół pogrubioną, wersaliki, wyrównanie do środka i kolor biały. Zamknij moduł i zapisz ustawienia.
- Czcionka łącza: Open Sans
- Waga: Semi Bold
- Styl: wszystkie czapki
- Wyrównanie: Środek
- Kolor: #ffffff
Wyniki
Szablon postu na blogu z metadanymi na pulpicie

Oto jak wyglądają moduły metadanych na pulpicie.
Szablon postu na blogu z metadanymi na telefonie

Oto jak wyglądają nasze metadane na telefonie.
Końcowe myśli
Oto nasze spojrzenie na to, jak dołączyć metadane do szablonu posta na blogu za pomocą Divi. Metadane są proste, ale dostarczają czytelnikom ważnych informacji. Na szczęście łatwo jest dodać do dowolnego szablonu postu Divi za pomocą modułów tekstowych i zawartości dynamicznej.
Chcemy usłyszeć od Ciebie. Czy dołączasz metadane do szablonu posta na blogu Divi? Daj nam znać w komentarzach.
