Wyróżnienie produktu Divi: Pakiet stopek Divi
Opublikowany: 2023-06-05Divi Footers Pack to wtyczka innej firmy do Divi z ponad 80 niestandardowymi projektami stopek. Stopka jest często pomijanym obszarem każdej witryny WordPress. Pakiet układu, taki jak ten, może ułatwić proces projektowania stopki. W tym poście przyjrzymy się Divi Footers Pack, aby pomóc Ci zdecydować, czy jest to odpowiedni produkt Divi dla Twoich potrzeb.
- 1 Przesyłanie układów Divi Footers Pack
- 2 układy paczek Divi Footers
- 2.1 Divi Footers Pack Projekt stopki 1
- 2.2 Projekt stopki 2
- 2.3 Projekt stopki 7
- 2.4 Projekt stopki 12
- 2.5 Projekt stopki 14
- 2.6 Projekt stopki 16
- 2.7 Projekt stopki 18
- 2.8 Projekt stopki 25
- 2.9 Projekt stopki 26
- 2.10 Projekt stopki 30
- 2.11 Projekt stopki 34
- 2.12 Projekt stopki 37
- 2.13 Projekt stopki 38
- 2.14 Projekt stopki 41
- 2.15 Projekt stopki 43
- 2.16 Divi Footers Pack Projekt stopki 46
- 2.17 Projekt stopki 52
- 2.18 Projekt stopki 55
- 2.19 Projekt stopki 59
- 2.20 Divi Footers Pack Projekt stopki 63
- 2.21 Projekt stopki 67
- 2.22 Projekt stopki 69
- 2.23 Projekt stopki 77
- 2.24 Divi Footers Pack Projekt stopki 81
- 3 Gdzie kupić Divi Footers Pack
- 4 końcowe przemyślenia na temat pakietu Divi Footers
Przesyłanie układów Divi Footers Pack
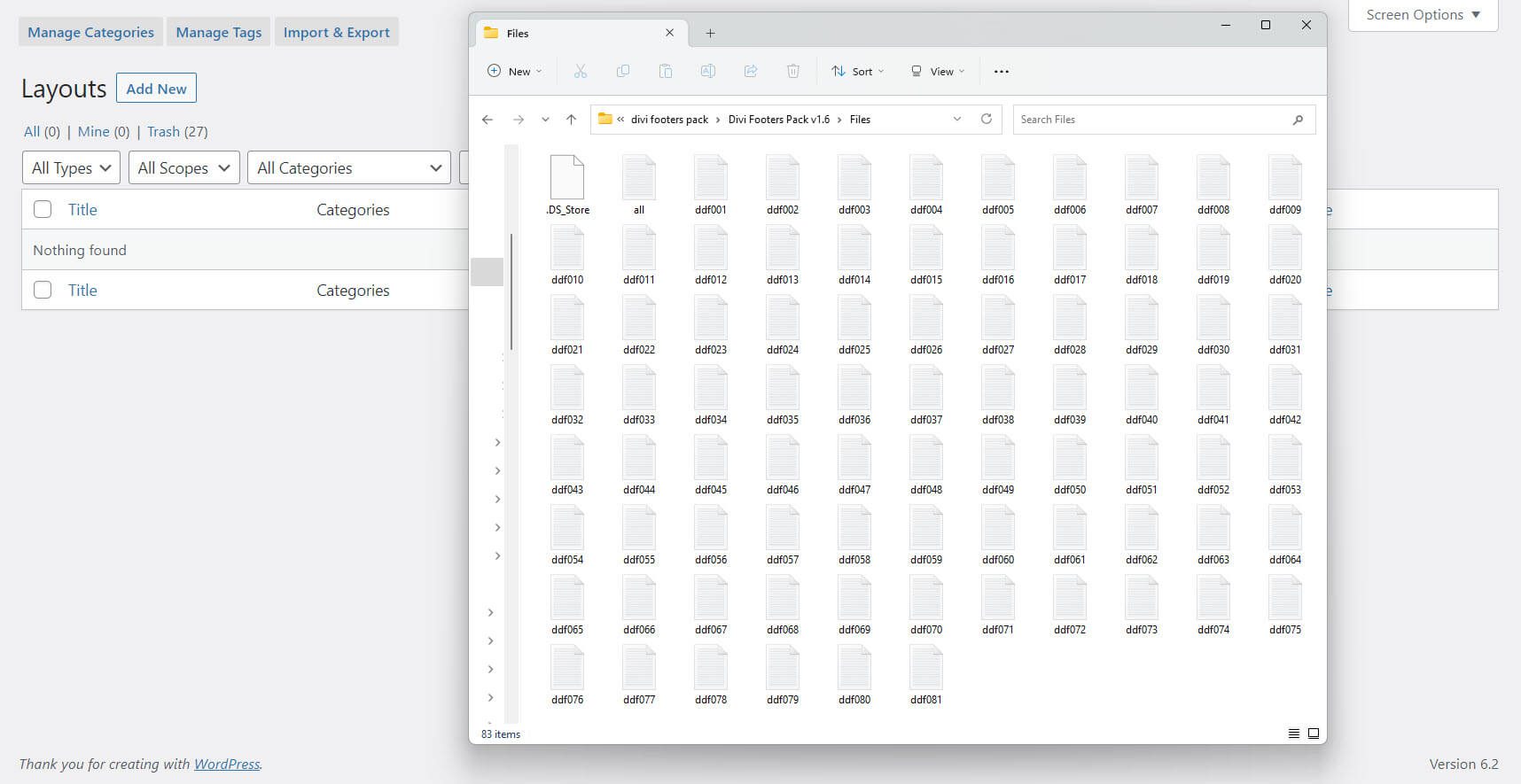
Układy Divi Footers Pack to pliki JSON, które można przesłać do biblioteki Divi. Najpierw pobierz i rozpakuj plik. W rozpakowanym folderze zobaczysz 82 pliki JSON.
- Pobierać
- Rozsunąć suwak

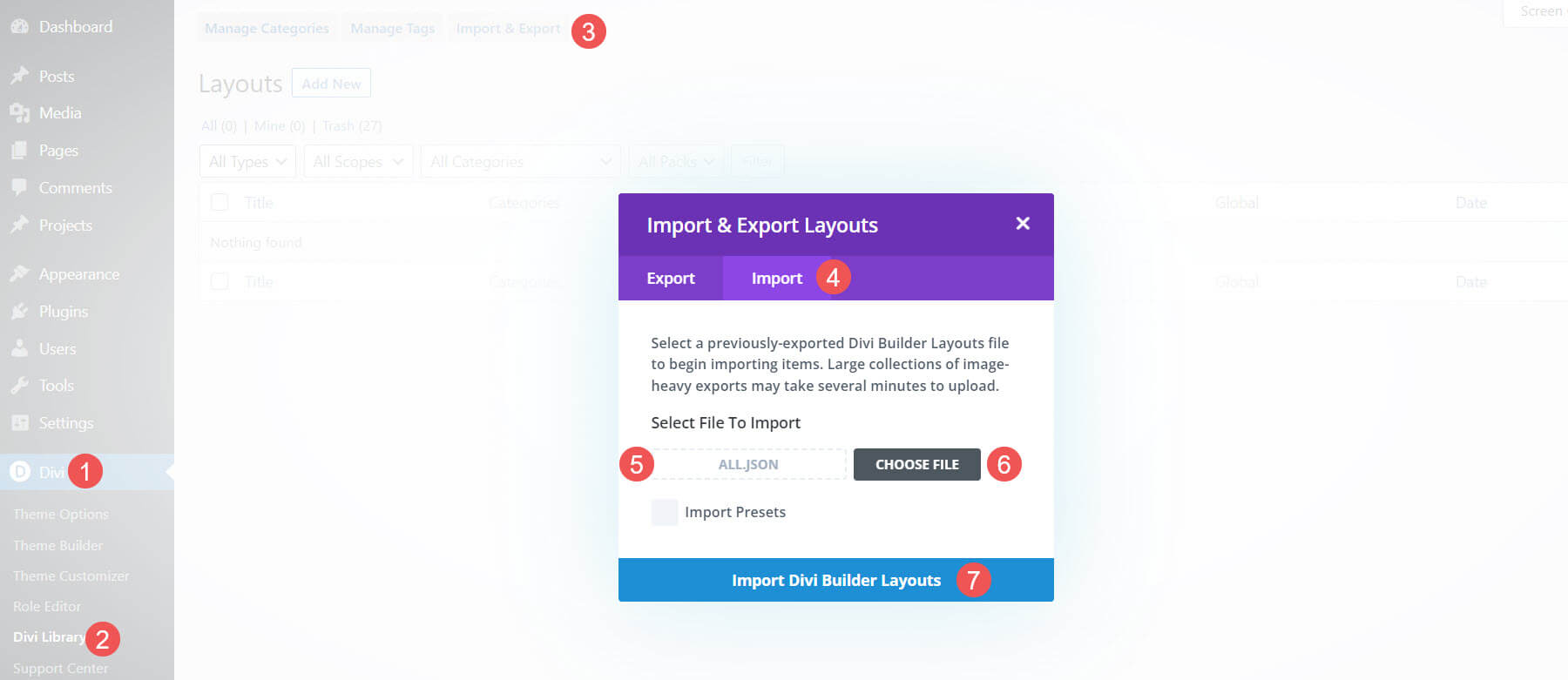
Następnie przejdź do biblioteki Divi i zaimportuj plik, którego chcesz użyć. Możesz je wyświetlić na stronie produktu. To jedyny sposób, aby dowiedzieć się, jakiego układu użyć przed ich przesłaniem. Na szczęście możesz przesłać je wszystkie na raz, jeśli chcesz, lub możesz po prostu przesłać określony układ stopki, który chcesz. Wybrałem przesłanie wszystkich plików w tym przykładzie. Aby je przesłać, przejdź do:
- Divi
- Biblioteka Divi
- Importuj i eksportuj
- Import
- Wybierz plik
- Importuj układy Divi Builder

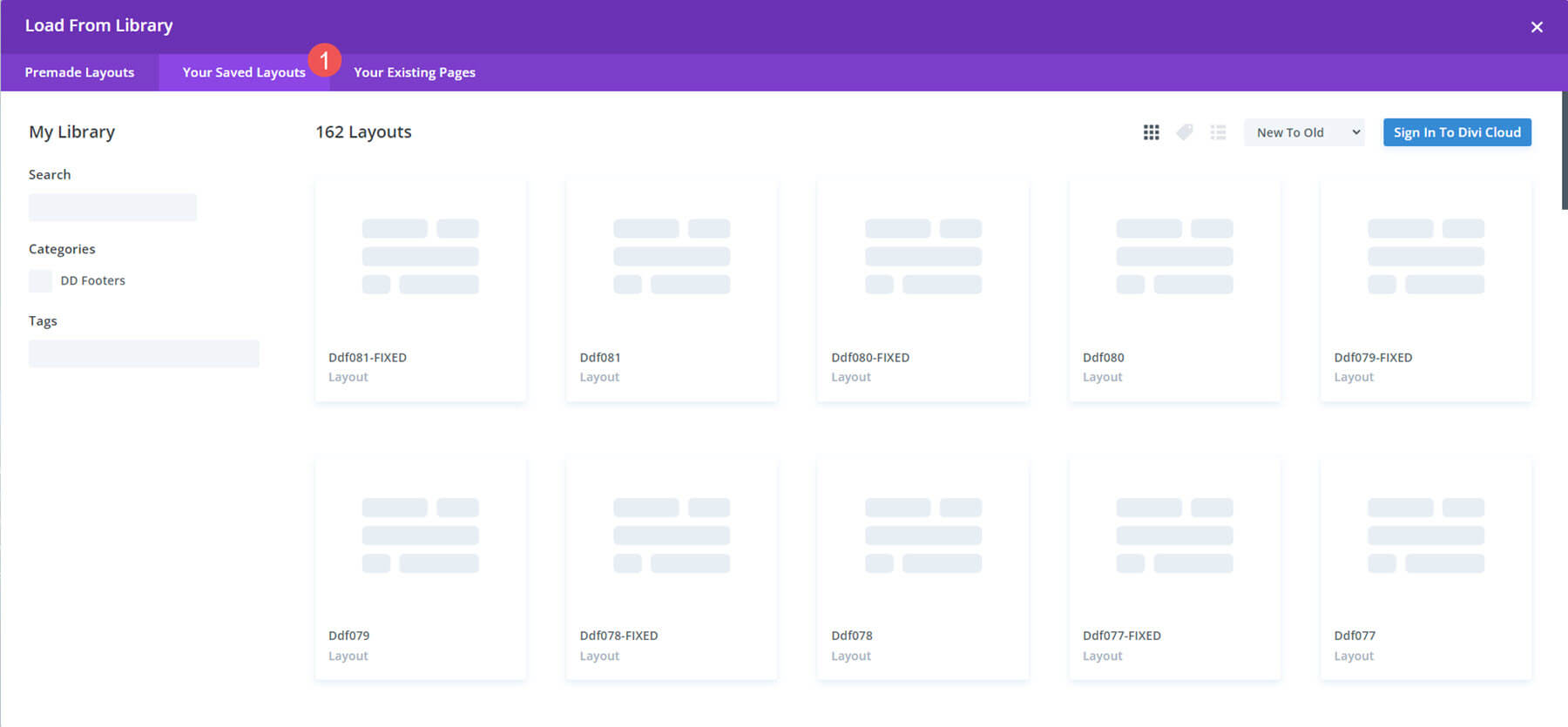
Po przesłaniu zobaczysz je w swojej bibliotece Divi. Układy są teraz gotowe do użycia w Divi Builder i Divi Theme Builder. Po zakończeniu przesyłania miałem 162 pliki w mojej bibliotece. Obejmuje to układy ze stałym ustawieniem i bez niego. Zwykłe stopki przewijają się wraz ze stroną, podczas gdy stałe stopki pozostają na swoim miejscu i są ujawniane podczas przewijania strony przez użytkownika. Są oznaczone, więc łatwo jest wiedzieć, jaka jest odmiana.

Układy pakietów Divi Footers
Oto spojrzenie na kilka układów stopki. Wybrałam te, które zwróciły moją uwagę najbardziej. Opiszę je i wskażę, co mi się w nich najbardziej podoba. Zobaczymy, jak będą wyglądać z przodu z układem Divi. Dla kilku z nich pokażę modele szkieletowe i widok mobilny. Do wszystkich przykładów używam strony docelowej z darmowego pakietu Coworking Layout Pack.
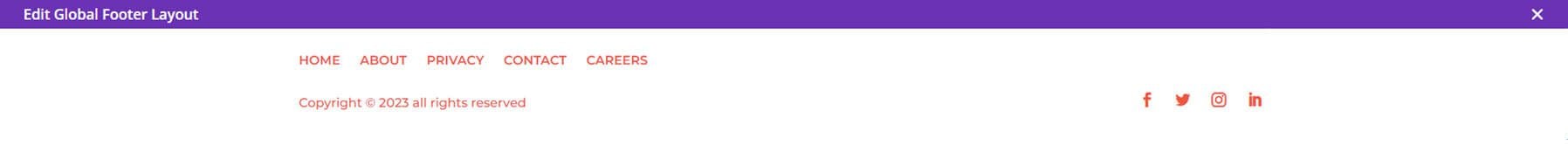
Divi Footers Pack Projekt stopki 1
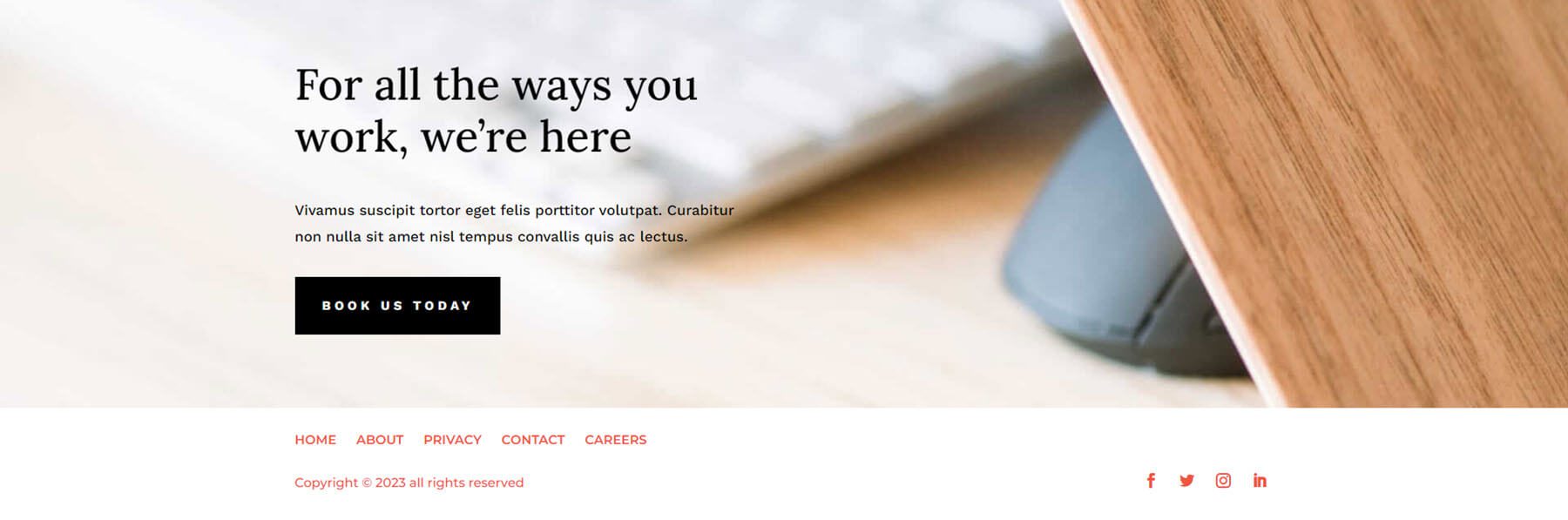
Footer Design 1 to pierwszy układ stopki w pakiecie Divi Footers. Wyświetla menu stopki po lewej stronie z informacją o prawach autorskich pod nim. Po prawej stronie znajdują się ikony mediów społecznościowych. Wszystko jest na czerwono.

Oto jak to wygląda z przodu.

Projekt stopki 2
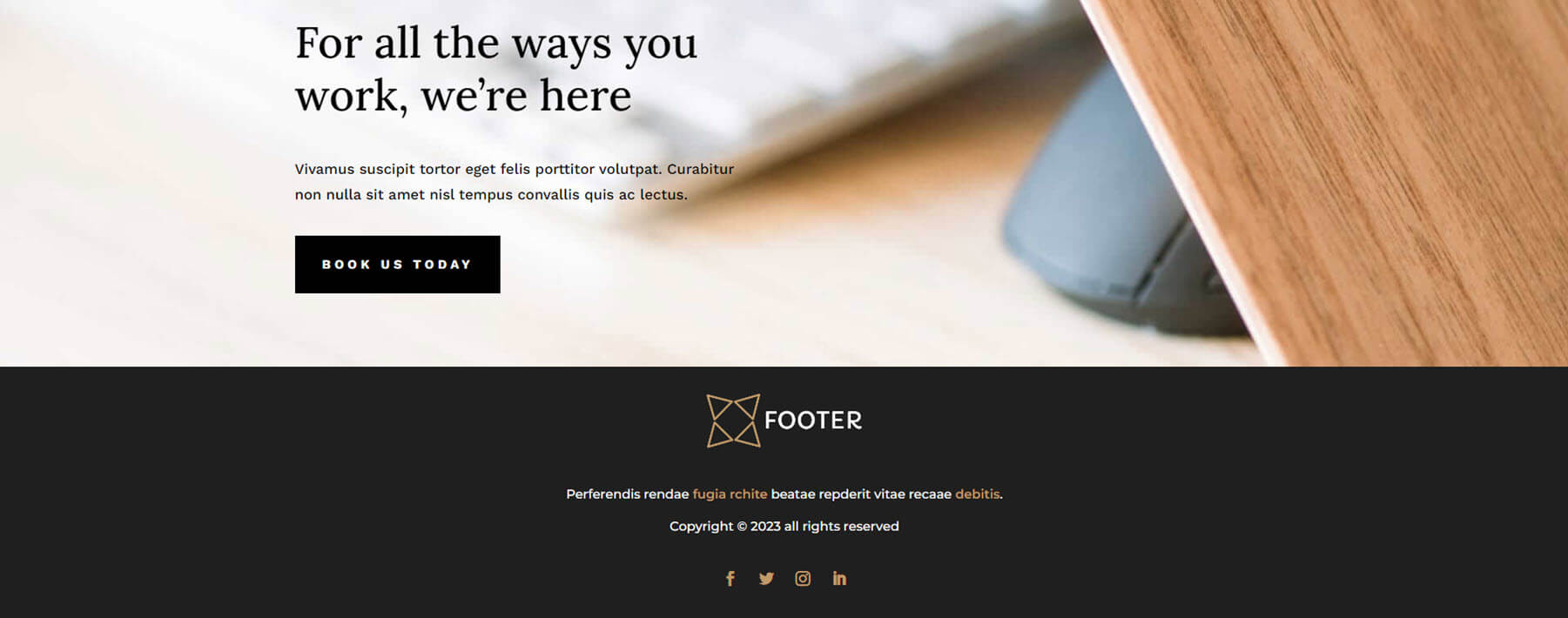
To jest druga stopka w pakiecie układu. Ma prosty i przejrzysty układ z kolorami, które świetnie ze sobą współgrają.

Projekt stopki 7
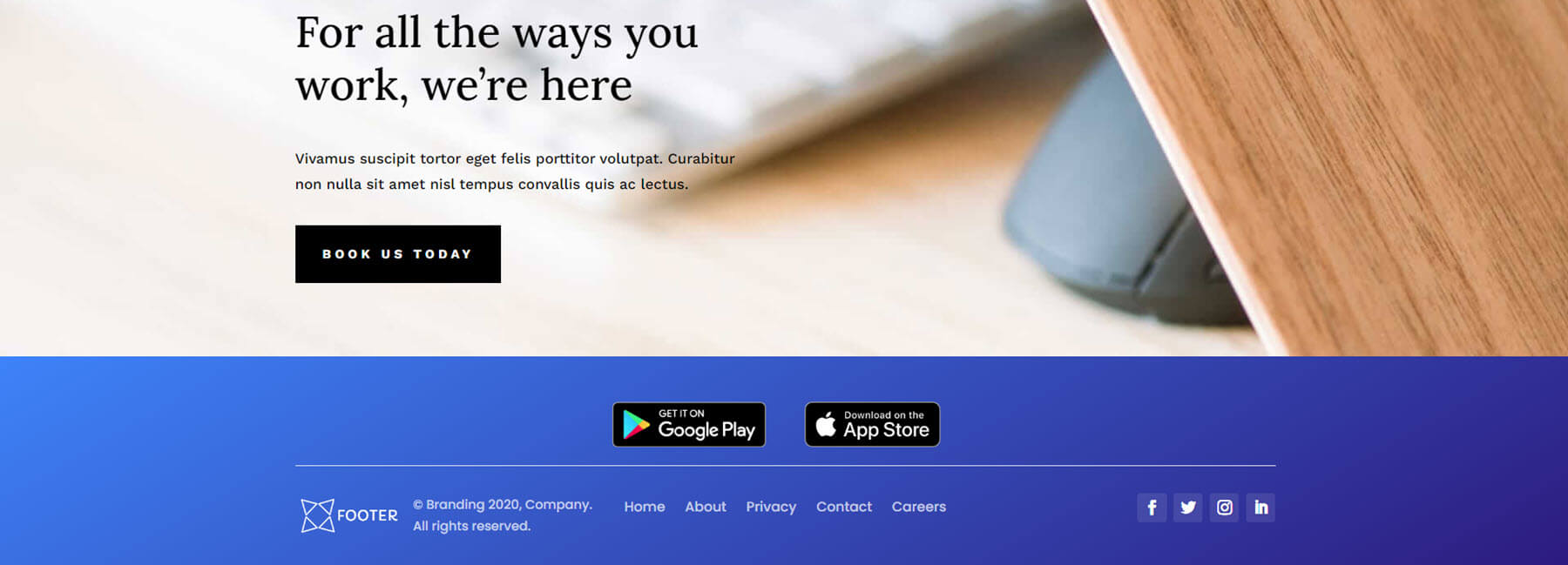
Footer Design 7 zawiera niebieskie tło gradientowe i dodaje przyciski sklepów z aplikacjami nad resztą treści stopki. Ten jest wciąż dość mały i nie przytłacza układu zbyt dużą ilością treści na małej przestrzeni.

Projekt stopki 12
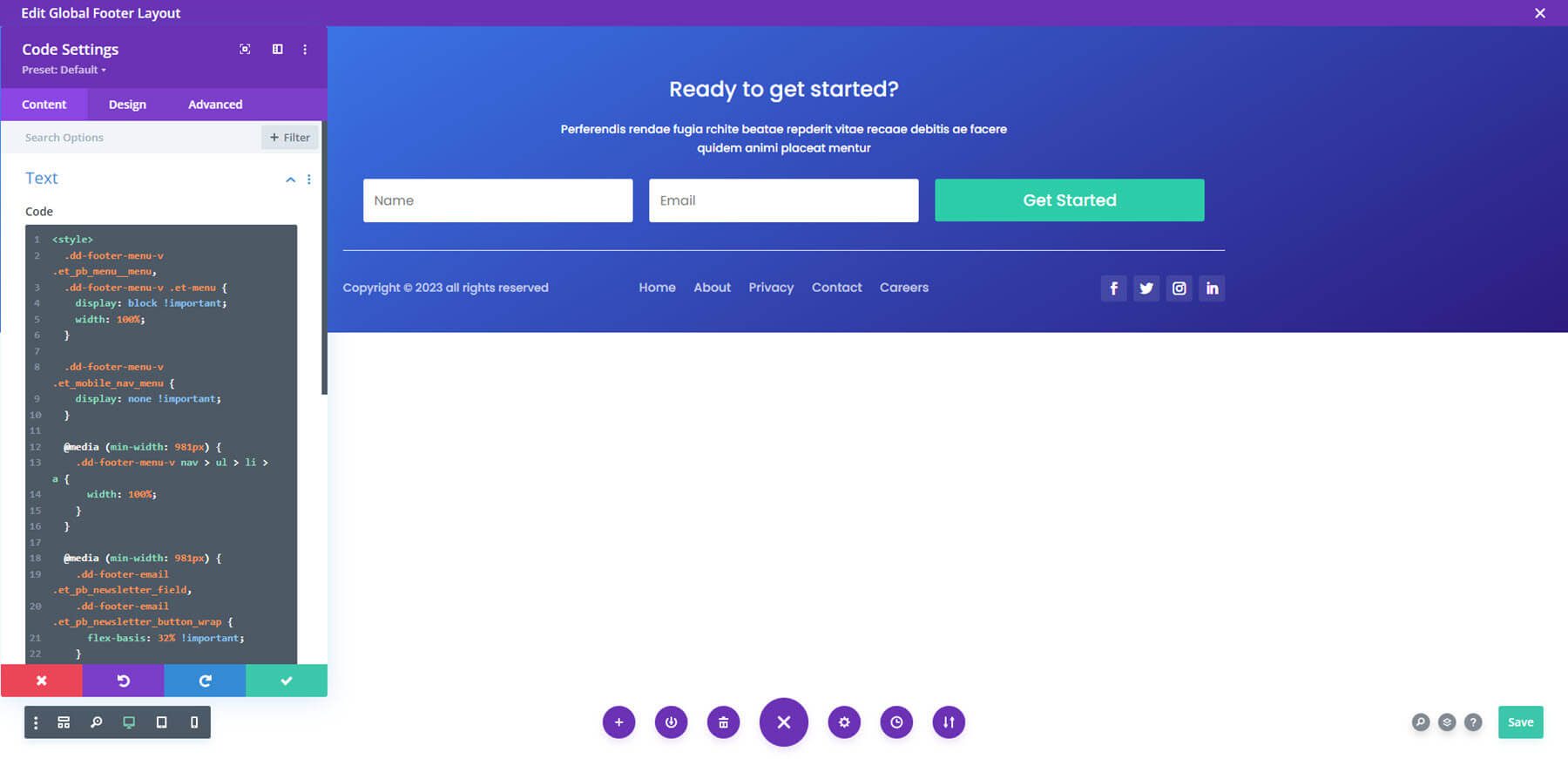
Wiele układów stopki zawiera moduły kodu umożliwiające dodawanie niestandardowego stylu. To jest Footer Design 12. Zawiera również tło gradientowe i dodaje duży formularz wiadomości e-mail.

Projekt stopki 14
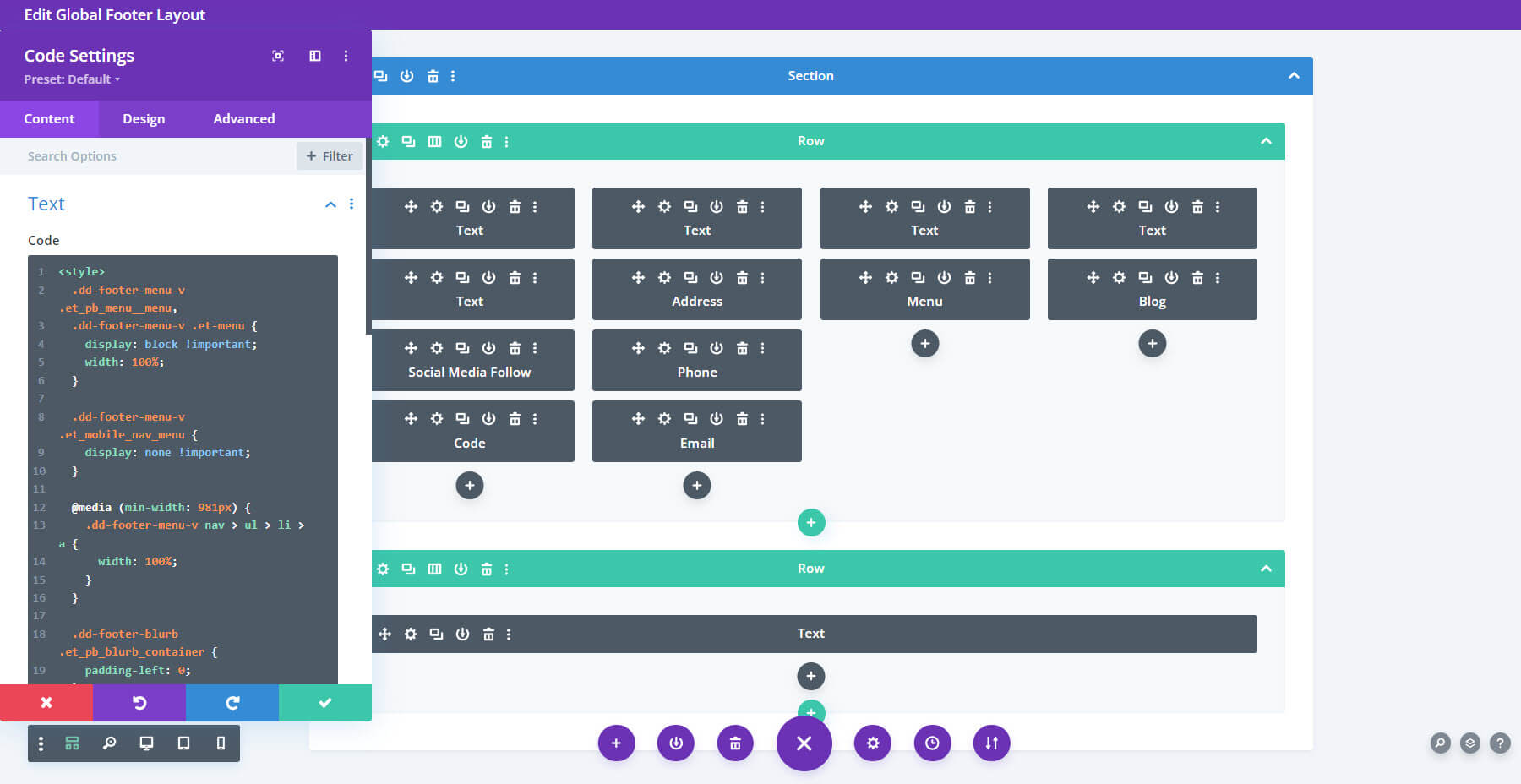
Footer Design 14 wyświetla cztery kolumny z linkami, menu i blogiem. Ten zawiera również moduł kodu do stylizacji. Oto model szkieletowy z otwartym modułem kodu.

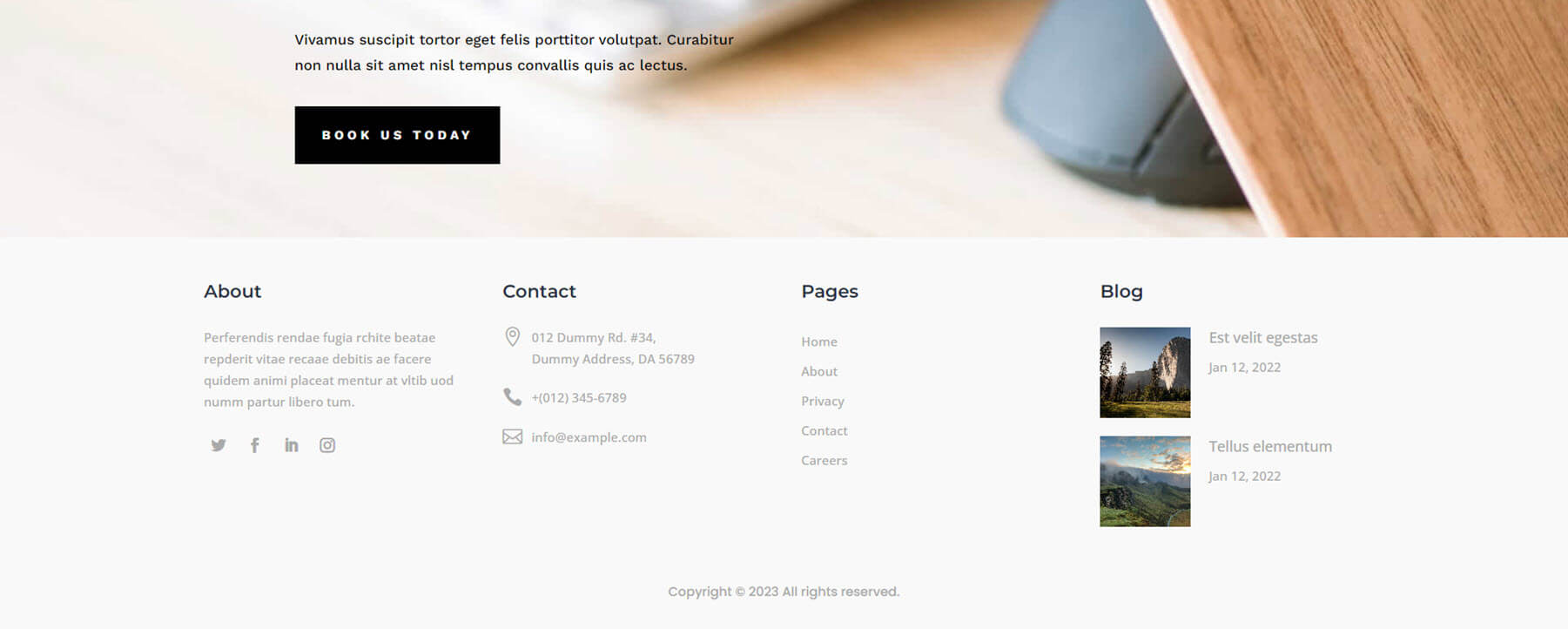
Oto jak to wygląda z przodu. Wokół kolumn jest dużo białej przestrzeni. Blog pokazuje dwa posty z małymi miniaturkami. Białe tło i mały tekst nadają temu szablonowi elegancki wygląd.

Projekt stopki 16
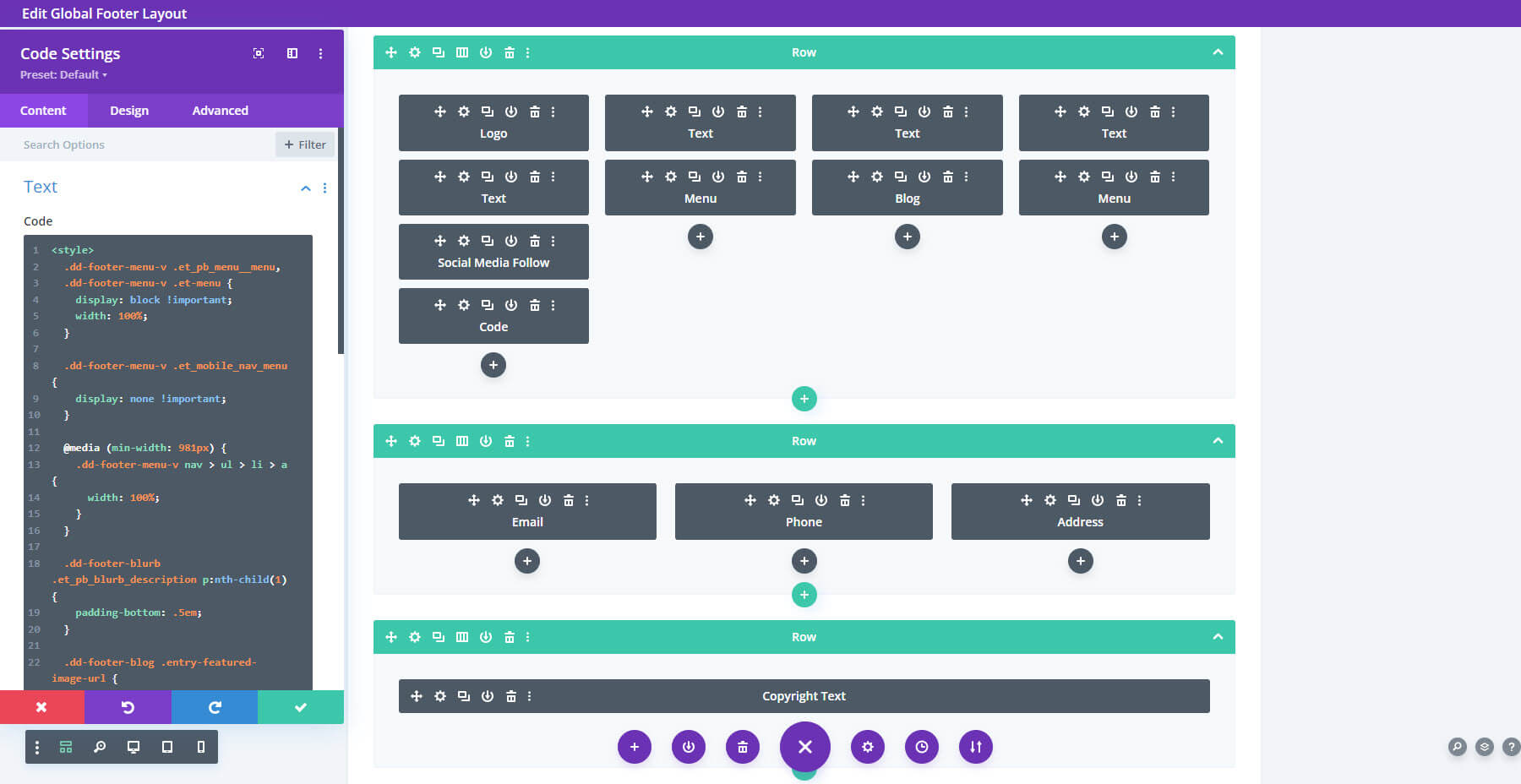
Footer Design 16 dodaje wiele wierszy w różnych kolumnach. Ten zawiera również niestandardowy kod. Oto szkielet.

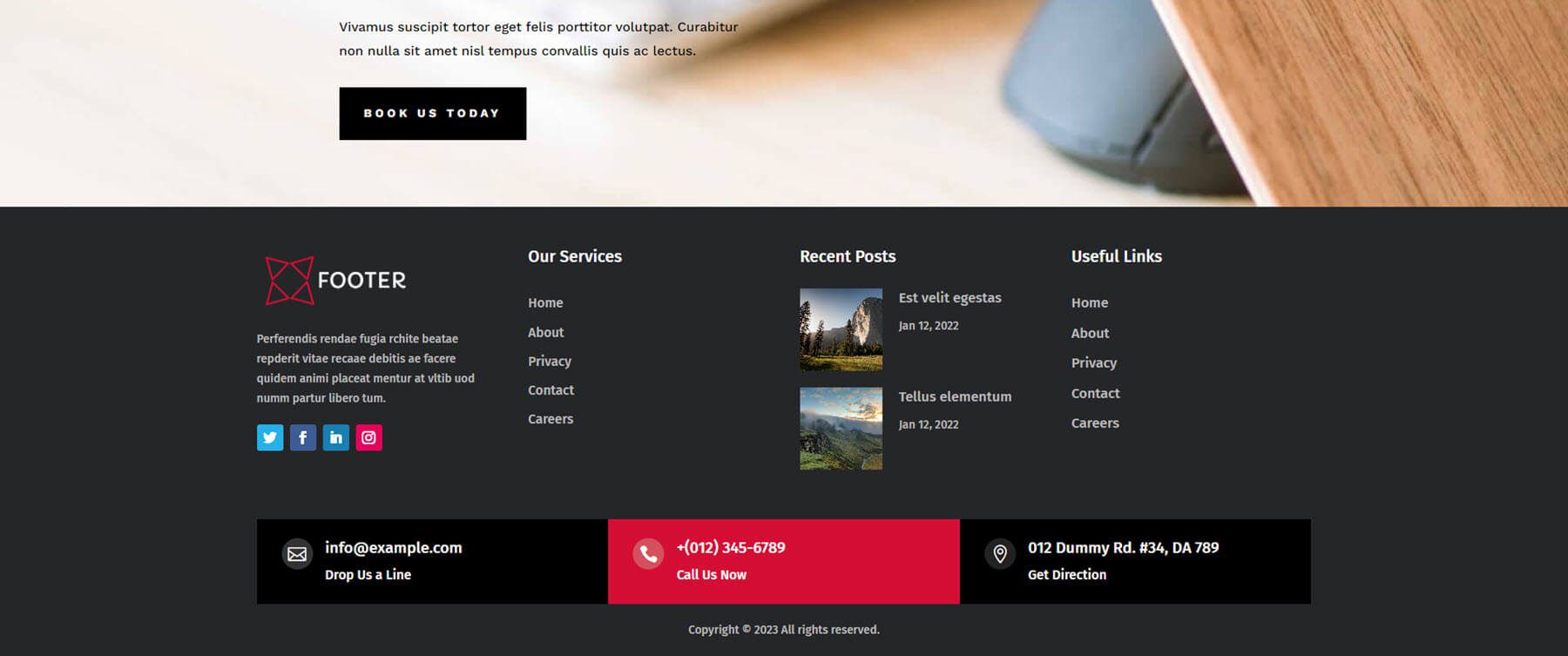
Oto jak to wygląda z przodu. Dodaje klikalne informacje kontaktowe na dole z odważnymi kolorami, które się wyróżniają.

Projekt stopki 18
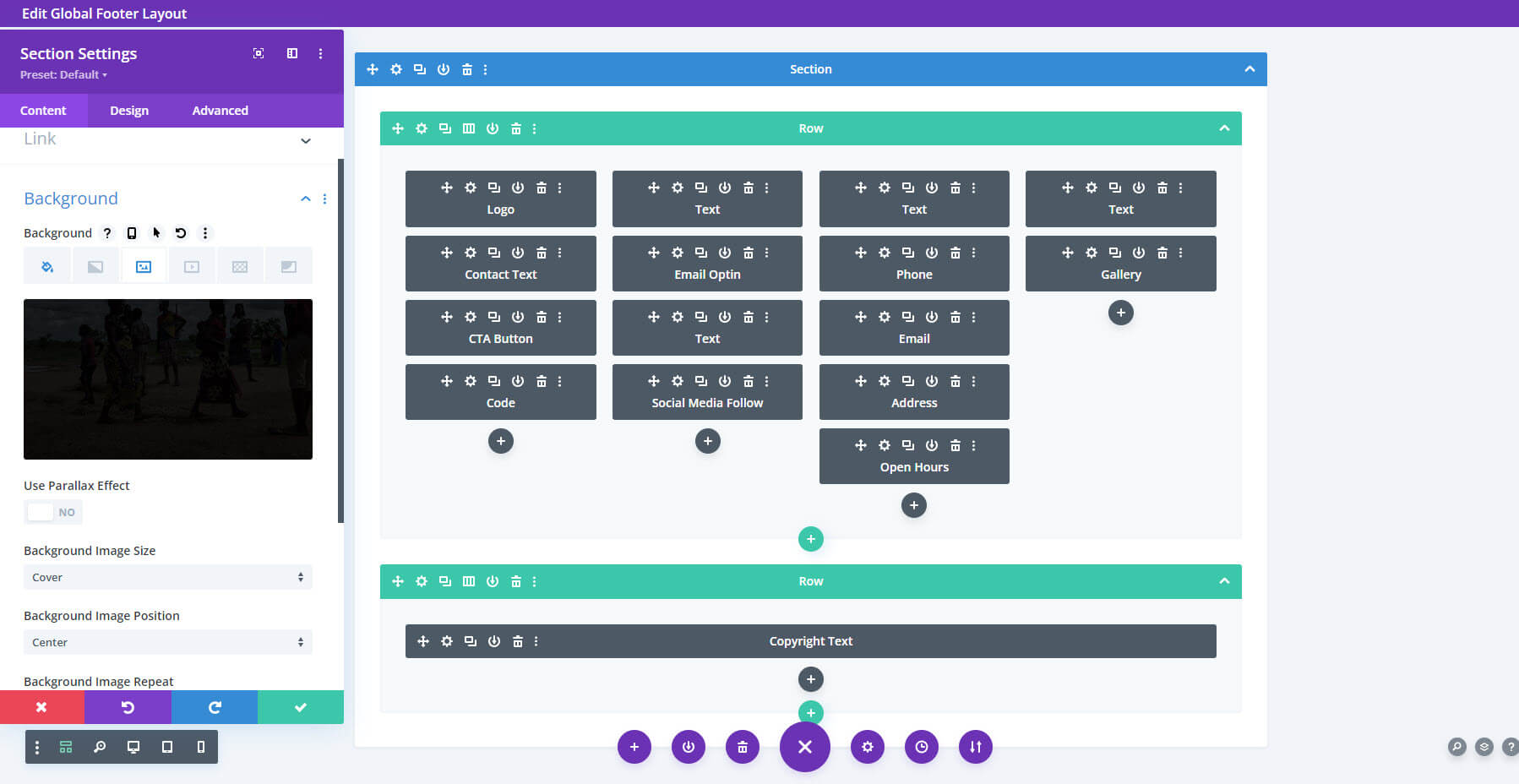
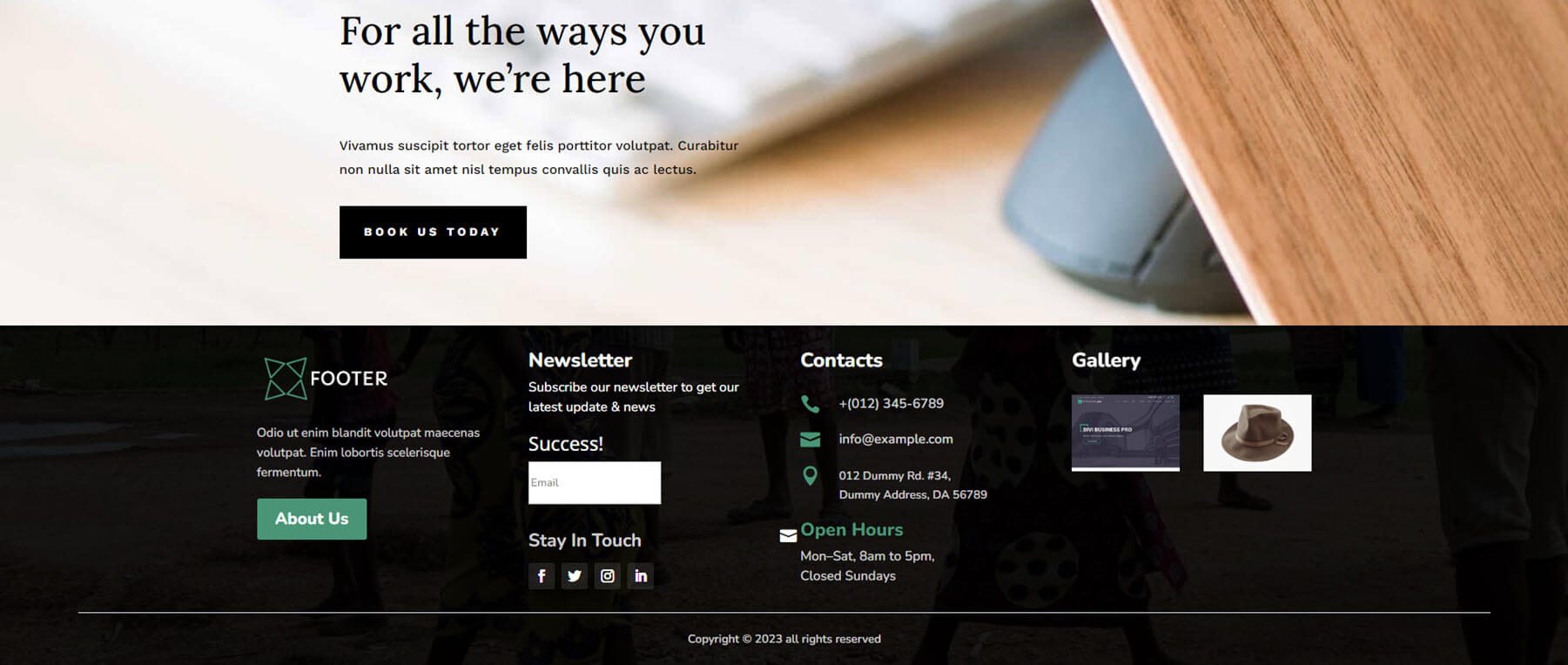
Footer Design 18 dodaje obraz tła i nakładkę do sekcji. Zawiera również cztery kolumny z wieloma dodatkami, w tym przyciskiem wezwania do działania, godzinami otwarcia i galerią.

Oto układ na froncie. To jeden z moich ulubionych. Dodaje ikony do informacji kontaktowych, galeria zawiera małe miniatury. Kolory doskonale współgrają z obrazem tła.

Projekt stopki 25
Footer Design 25 to kolejny układ z obrazem tła. Ten dodaje dużo miejsca pod linkami, aby dać miejsce na pokazanie obrazu tła.

Projekt stopki 26
Footer Design 26 wykorzystuje sekcję specjalistyczną do tworzenia układu wielokolumnowego. Oto szkielet.


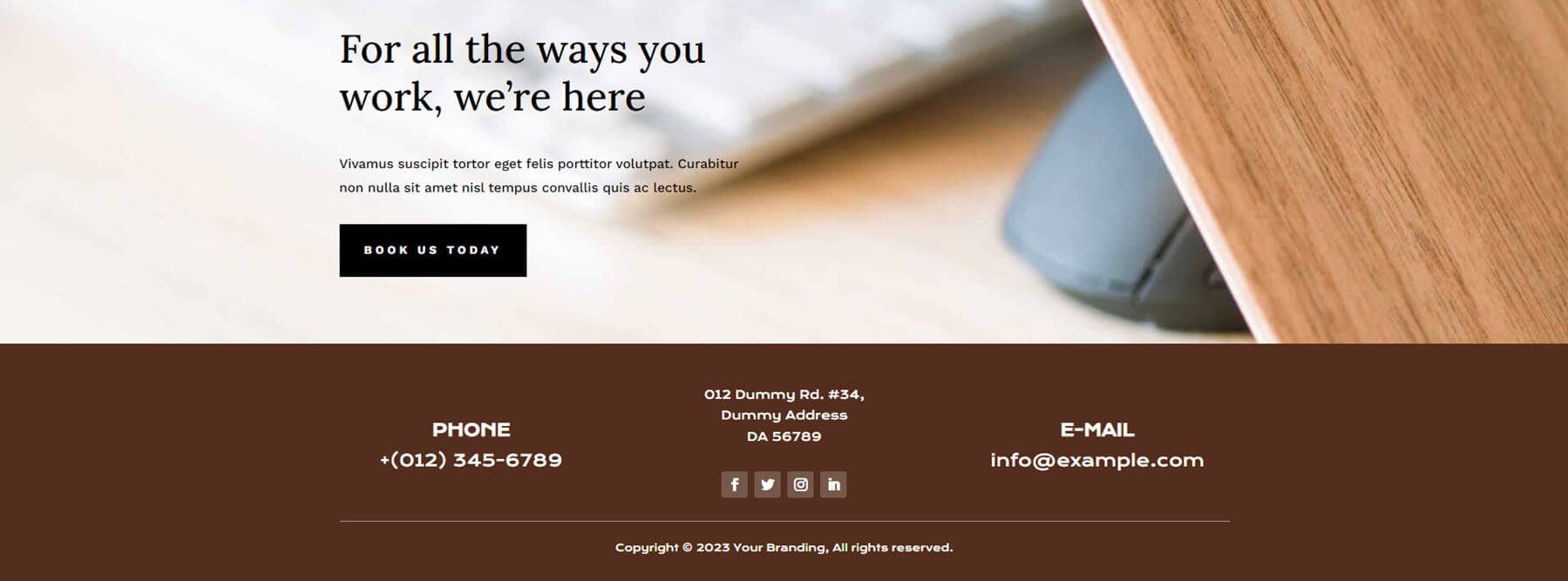
Ciekawie wykorzystuje negatywną przestrzeń. Podoba mi się duży tekst i kolory w tym przypadku. Pomarańczowy tekst jest łatwy do odczytania na brązowym tle.

Projekt stopki 30
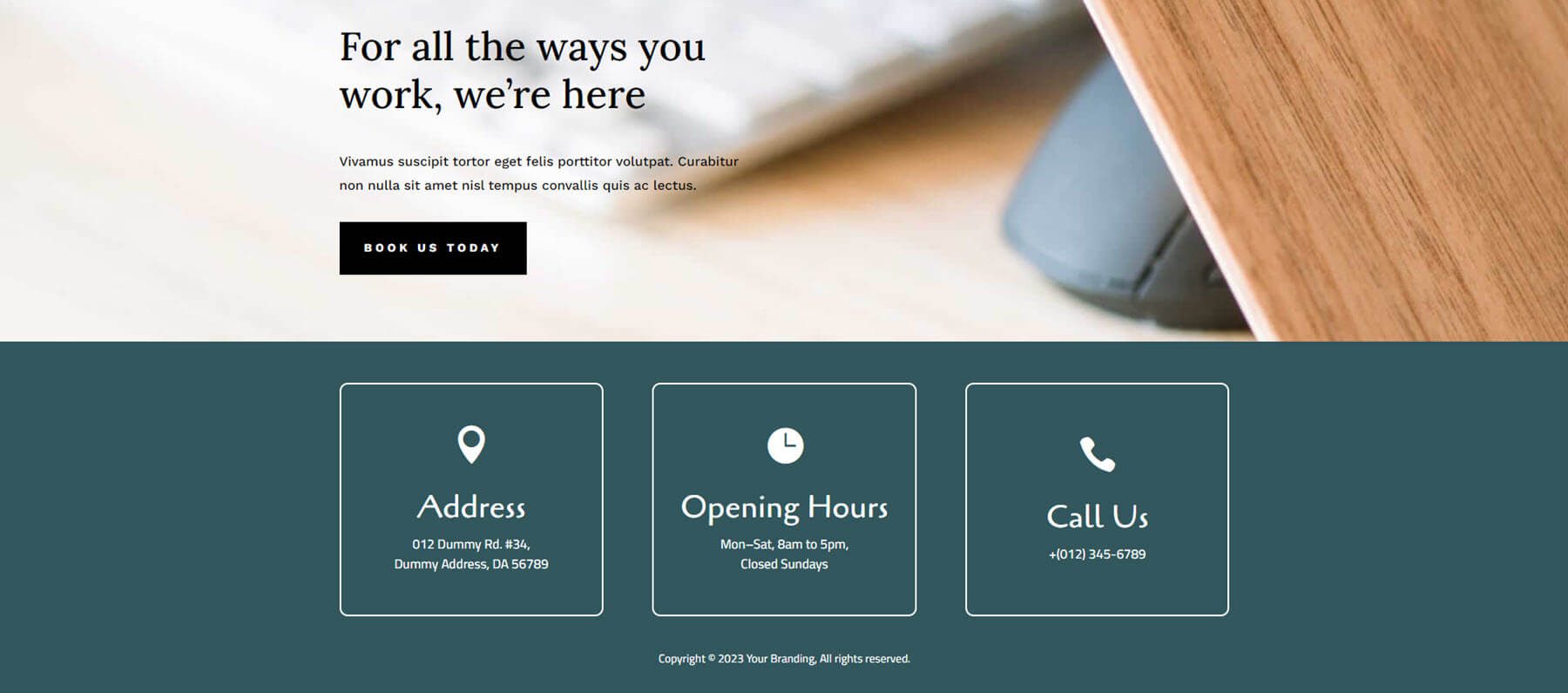
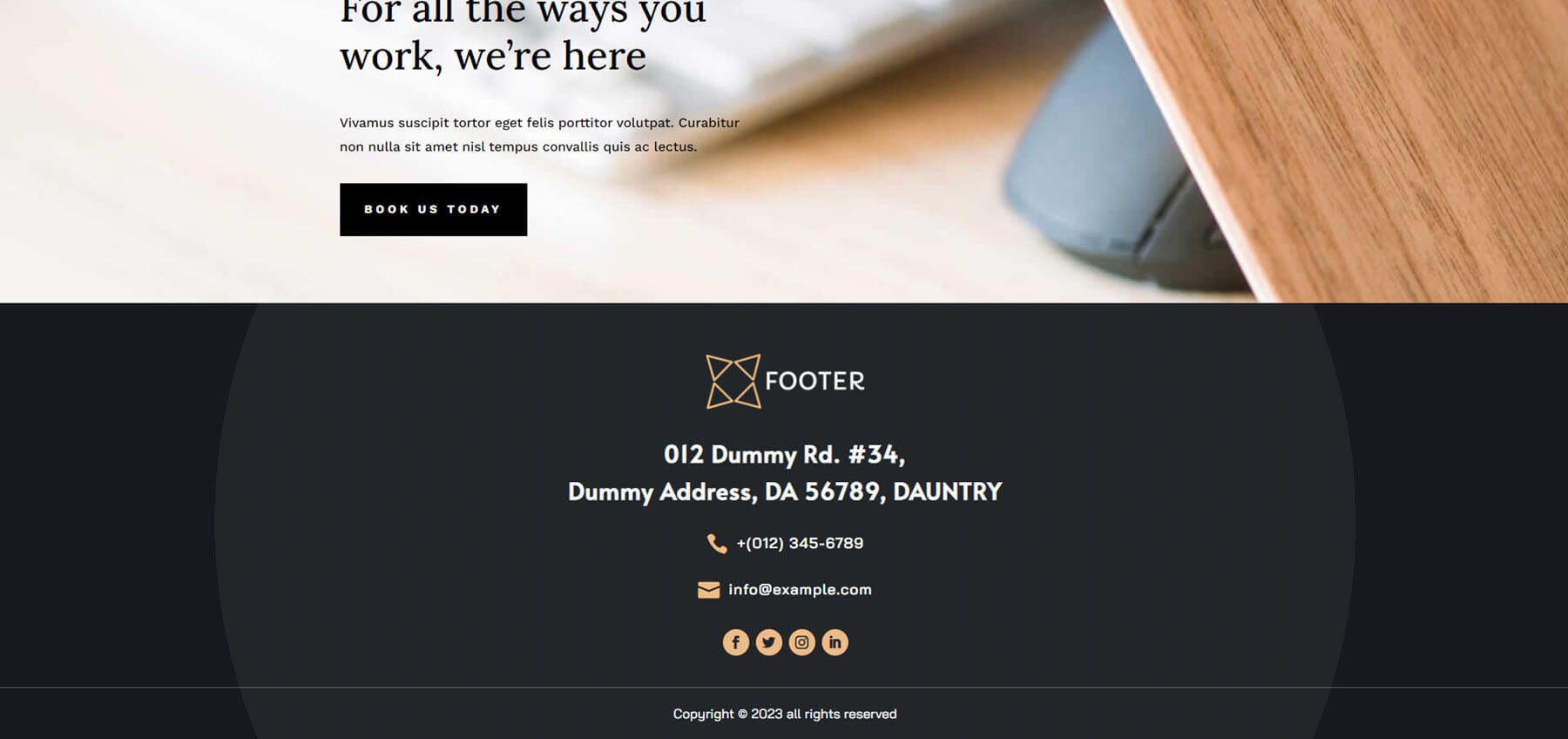
Footer Design 30 wyświetla informacje kontaktowe w dużych blokach z białymi ramkami. Tła bloków odpowiadają tłu sekcji. Ten jest prosty i przejrzysty, dostarczając tylko ograniczonych informacji.

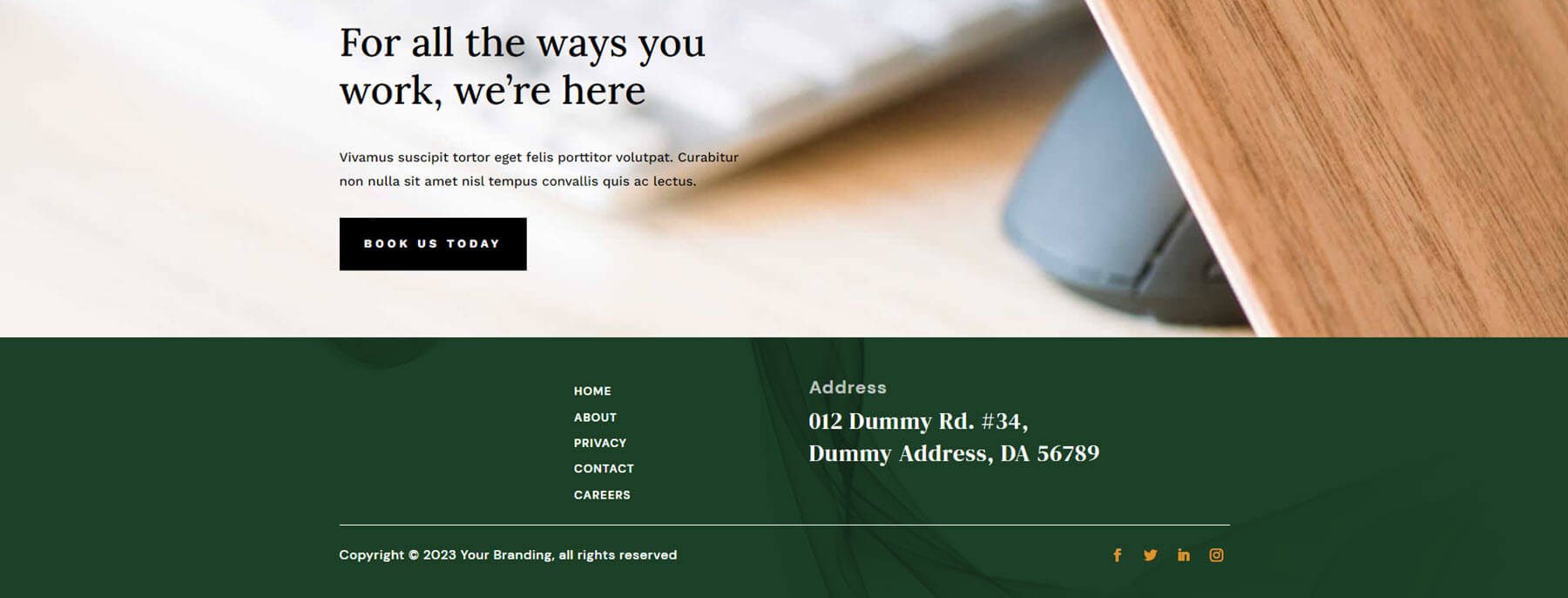
Projekt stopki 34
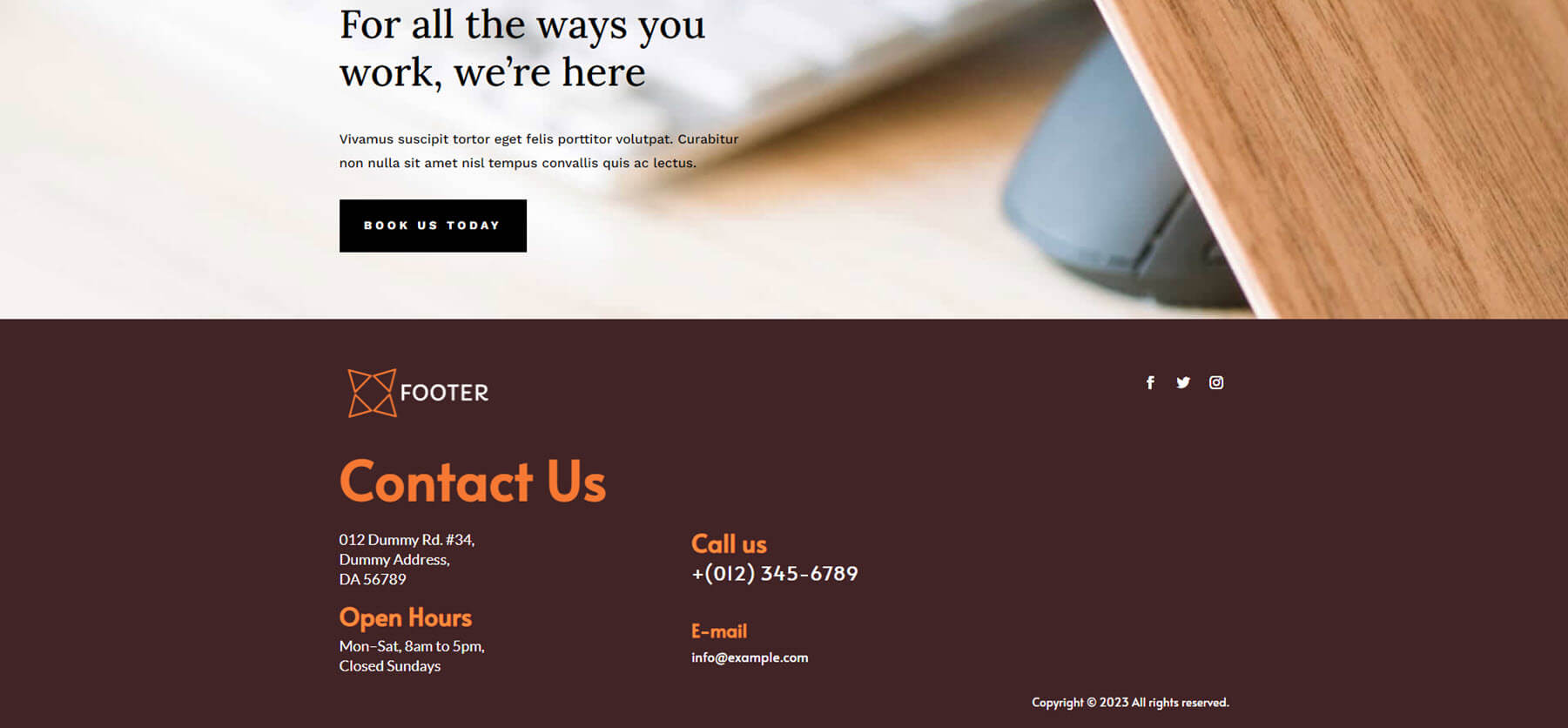
Stopka Design 34 wykorzystuje brązowe tło z białym tekstem. Układ zawiera trzy kolumny z klikalnymi informacjami kontaktowymi. Tła dla ikon społecznościowych wyróżniają się na tyle, by przykuć uwagę.

Projekt stopki 37
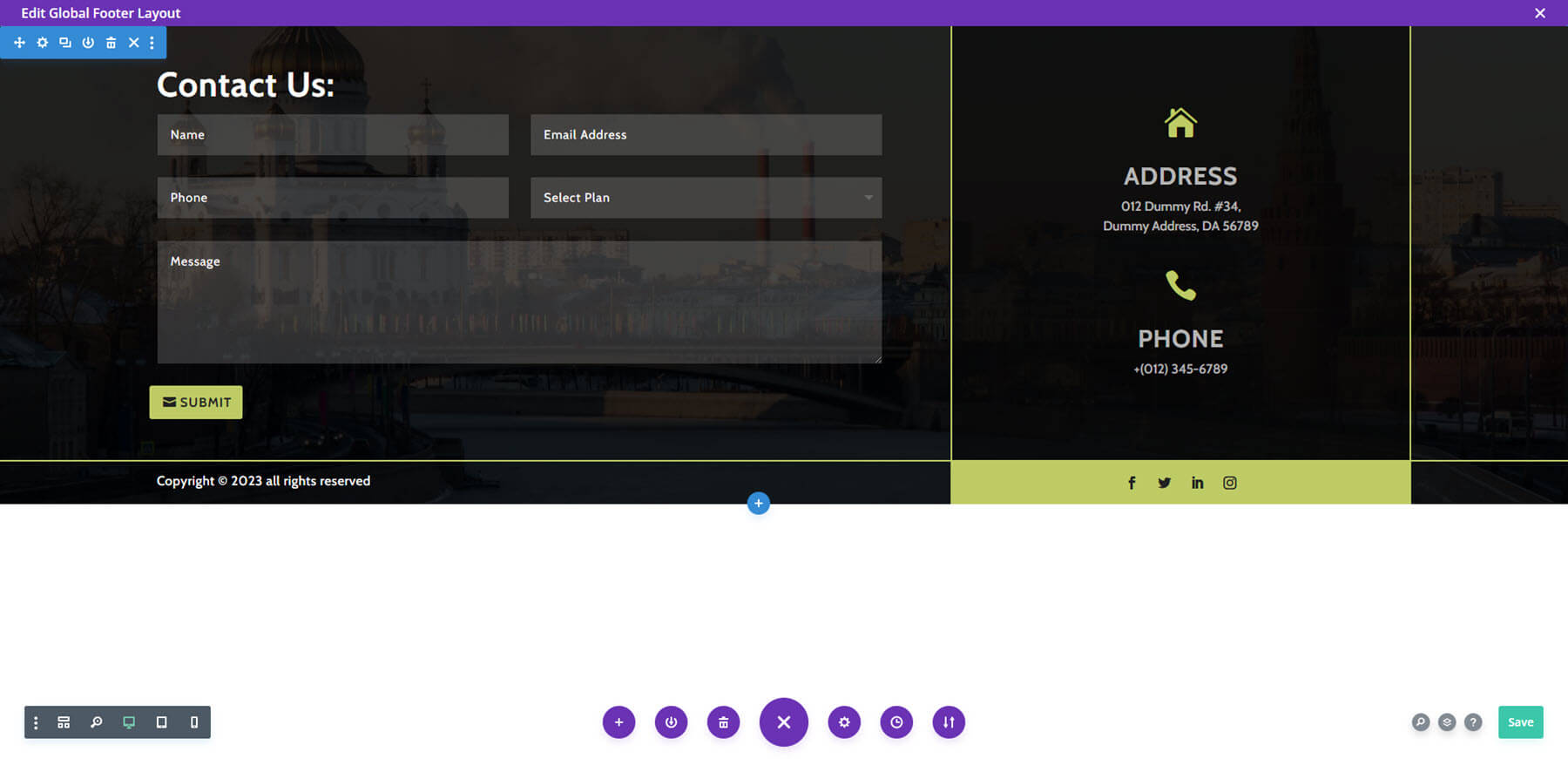
Footer Design 37 zawiera obraz tła z formularzem kontaktowym i danymi kontaktowymi na pierwszym planie. Ten dzieli elementy na segmenty z żółtymi obwódkami wokół każdego segmentu. Ikony, przycisk przesyłania i tło segmentu mediów społecznościowych są żółte. Tło informacji kontaktowych jest bardziej nieprzejrzyste, dzięki czemu wyróżnia się na tle pozostałej zawartości stopki.

Projekt stopki 38
Footer Design 38 wyświetla treść w środku dużego koła z jeszcze ciemniejszym tłem za nim. Wyśrodkowana zawartość ma wystarczającą separację, aby nic nie zginęło w układzie. Kolory czcionek i ikon świetnie prezentują się na ciemnoszarym tle.

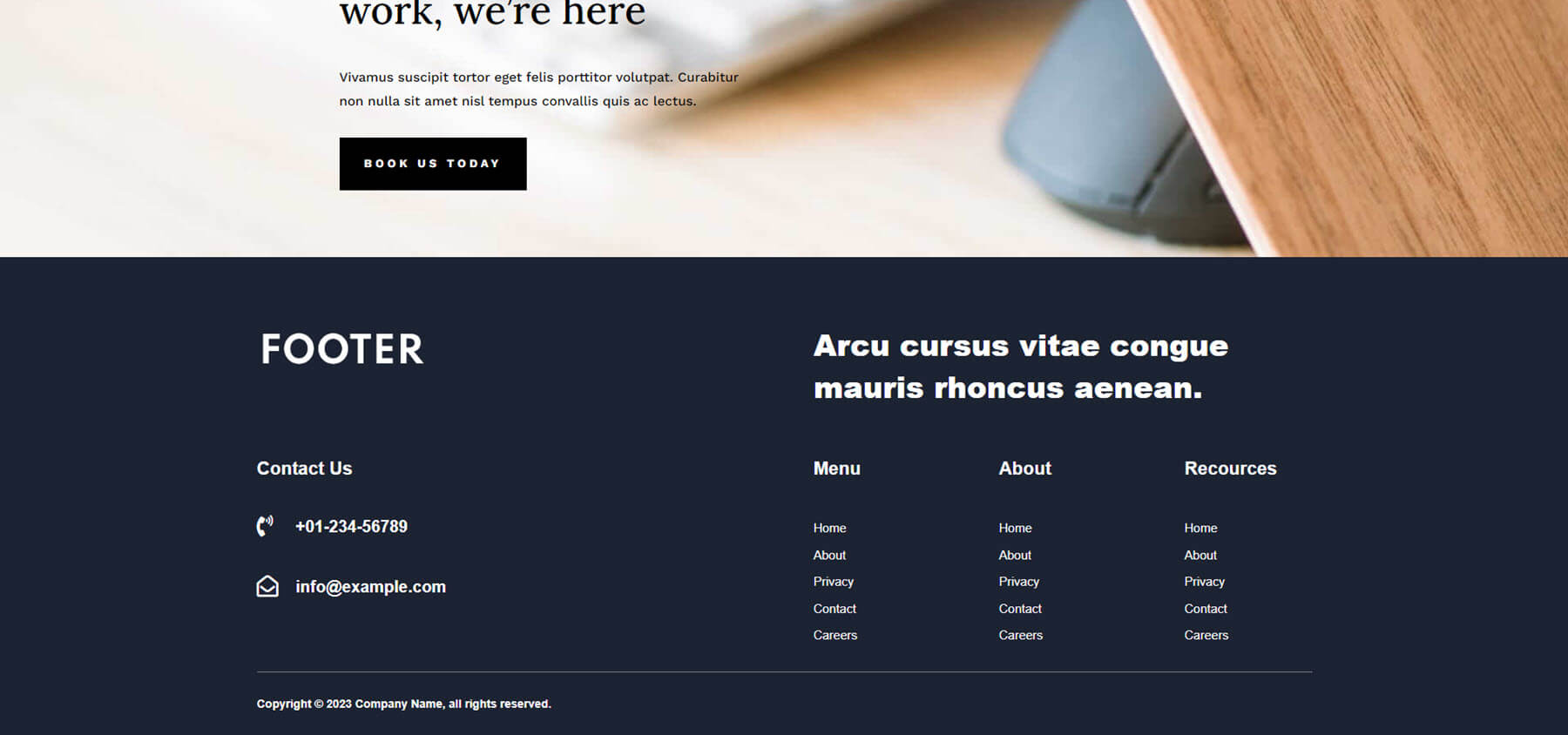
Projekt stopki 41
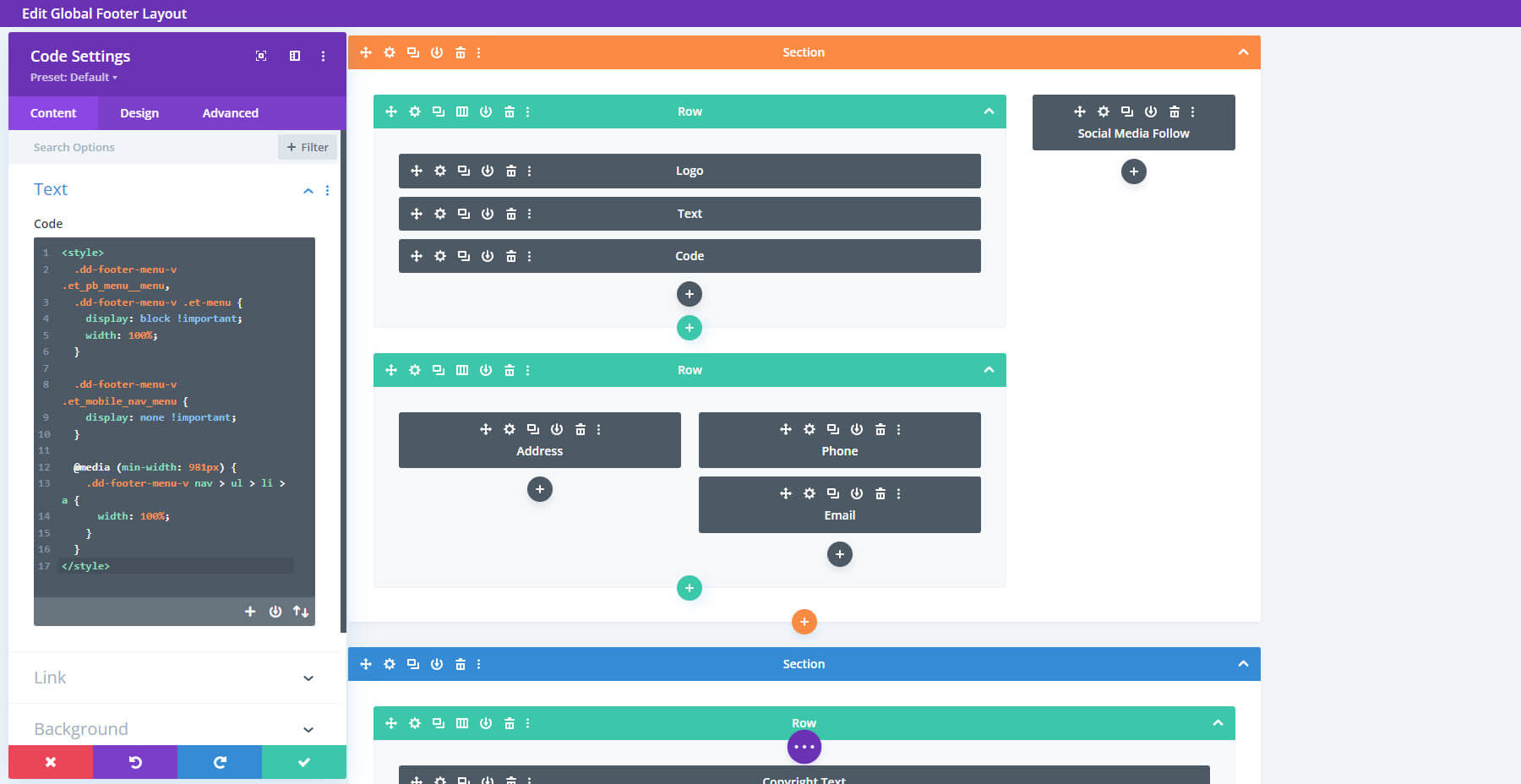
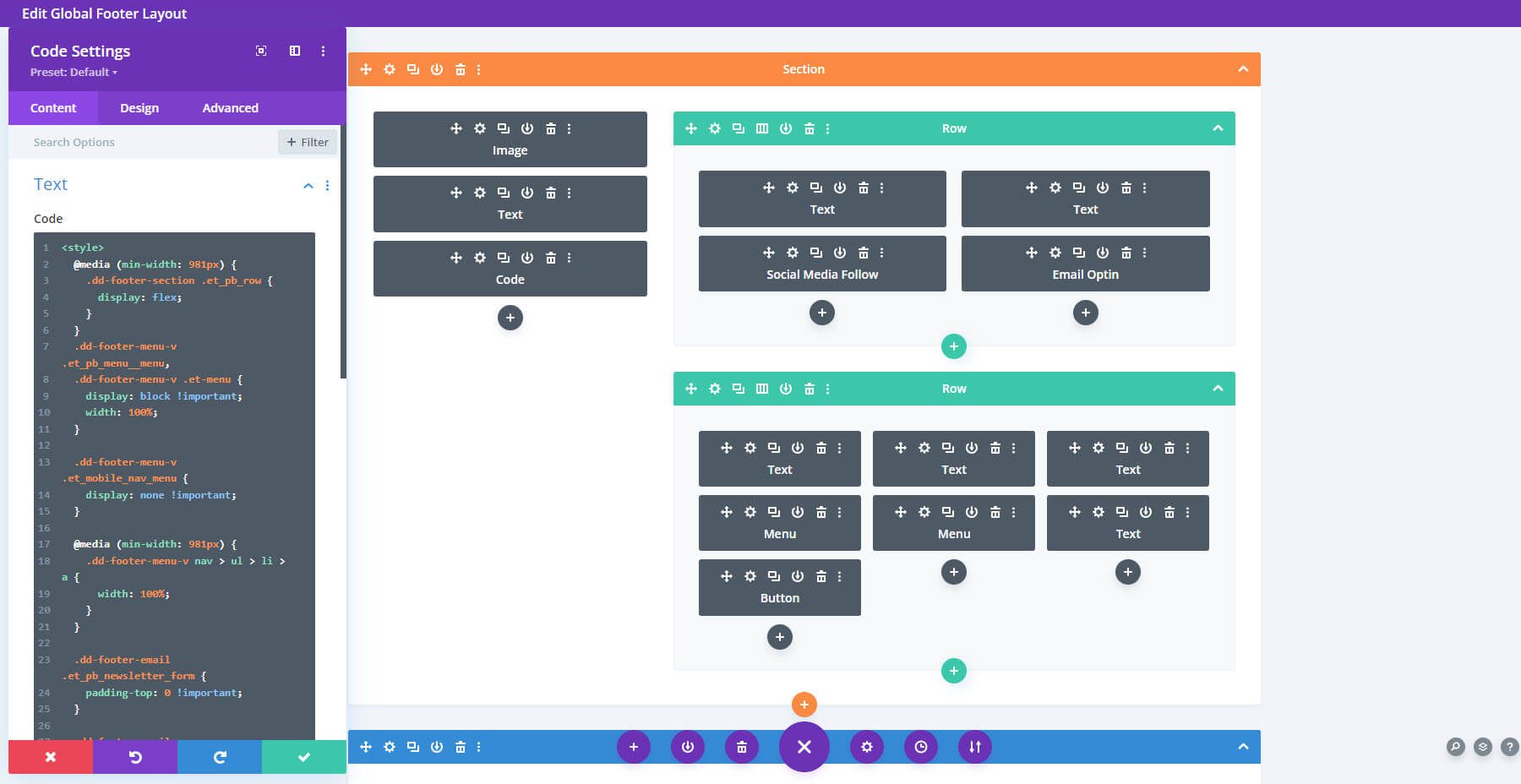
Footer Design 41 wykorzystuje również sekcję specjalną do tworzenia układu z wieloma kolumnami. To jest widok szkieletowy.

Oto jak to wygląda z przodu. Zawiera ciemnoniebiesko-szare tło z białym tekstem, który się wyróżnia. Formularz e-mail jest mały i dobrze pasuje do obszaru. Obszar informacyjny ma jaśniejsze tło, dzięki czemu wyróżnia się na tle innych.

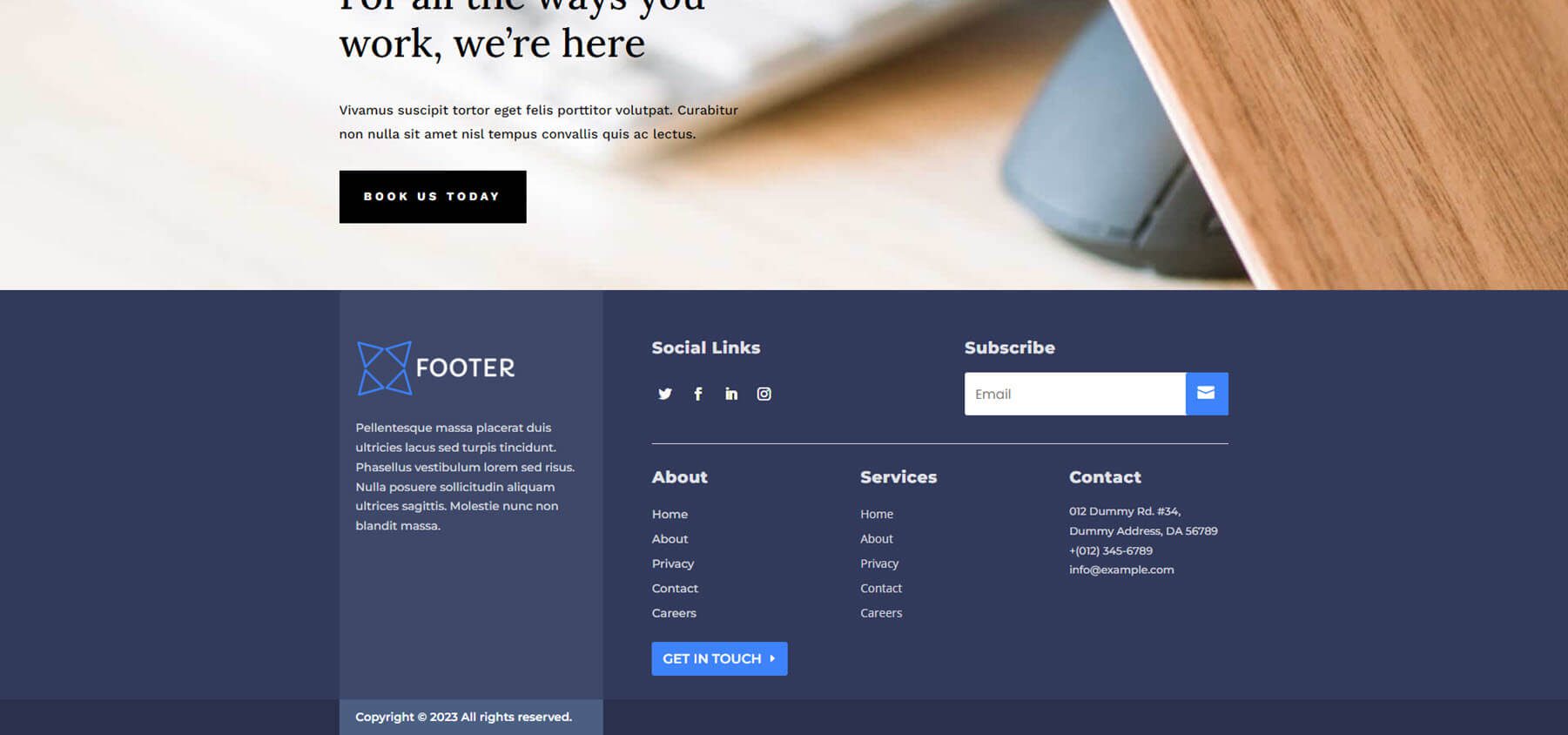
Projekt stopki 43
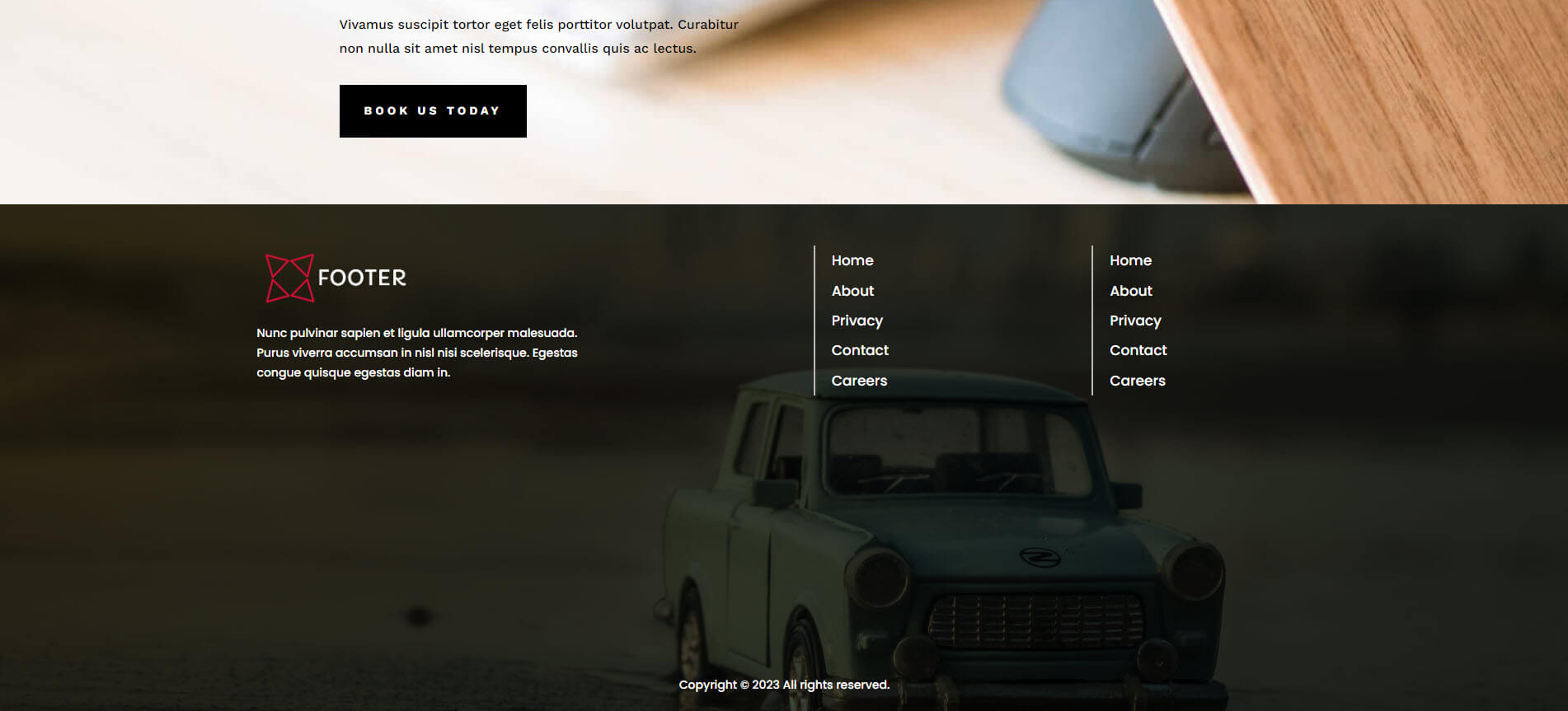
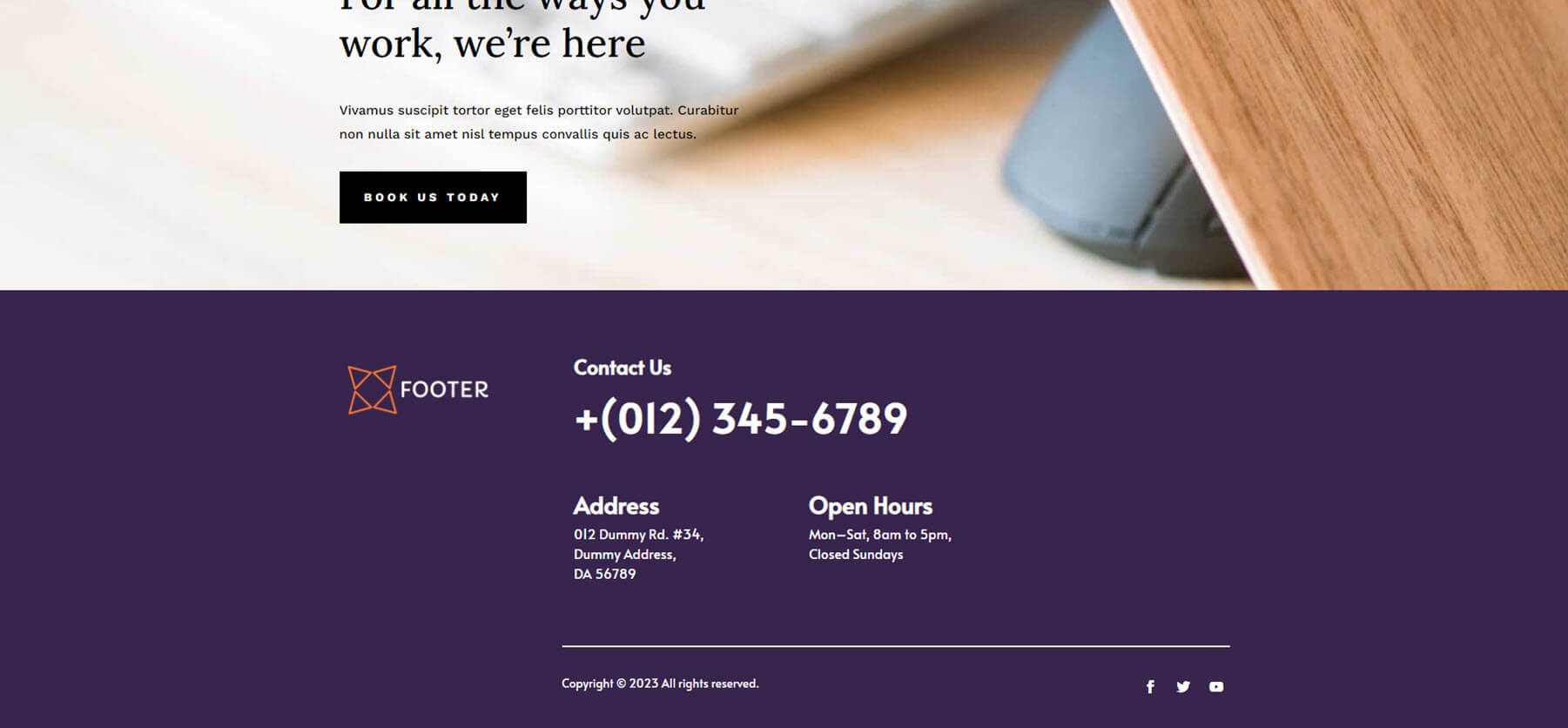
Footer Design 43 zapewnia obraz tła z ciemnozieloną nakładką, która się wyróżnia. Menu i adres znajdują się w centrum i wyróżniają się na tle innych. Ikony mediów społecznościowych są odważne, złote, co sprawia, że małe ikony wyskakują. Podoba mi się biały tekst i złote ikony na zielonym tle.

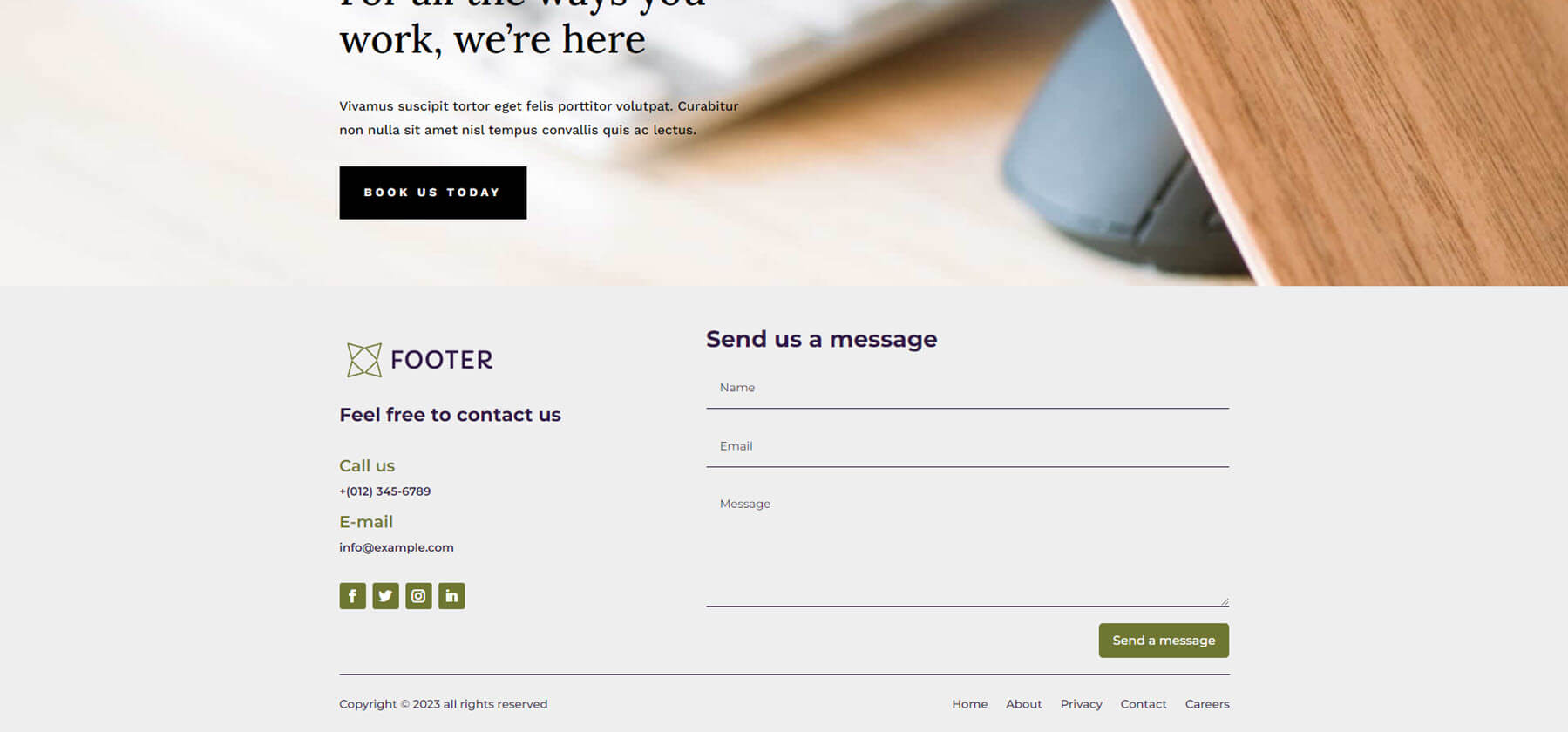
Divi Footers Pack Projekt stopki 46
Projekt stopki 46 zawiera dwukolumnowy układ głównej części stopki. Zawiera większą kolumnę z formularzem kontaktowym, który komponuje się z projektem stopki. Przycisk, tytuły i ikony są zielone i dobrze wyróżniają się na beżowym tle, odwracając uwagę od wszystkiego innego.

Projekt stopki 52
Footer Design 52 zawiera ciemnoszare tło z wieloma sekcjami i kolumnami do prezentacji informacji kontaktowych i linków menu. Tekst jest biały i zawiera duże tytuły i małe łącza. Ten zawiera również ikony z informacjami kontaktowymi.

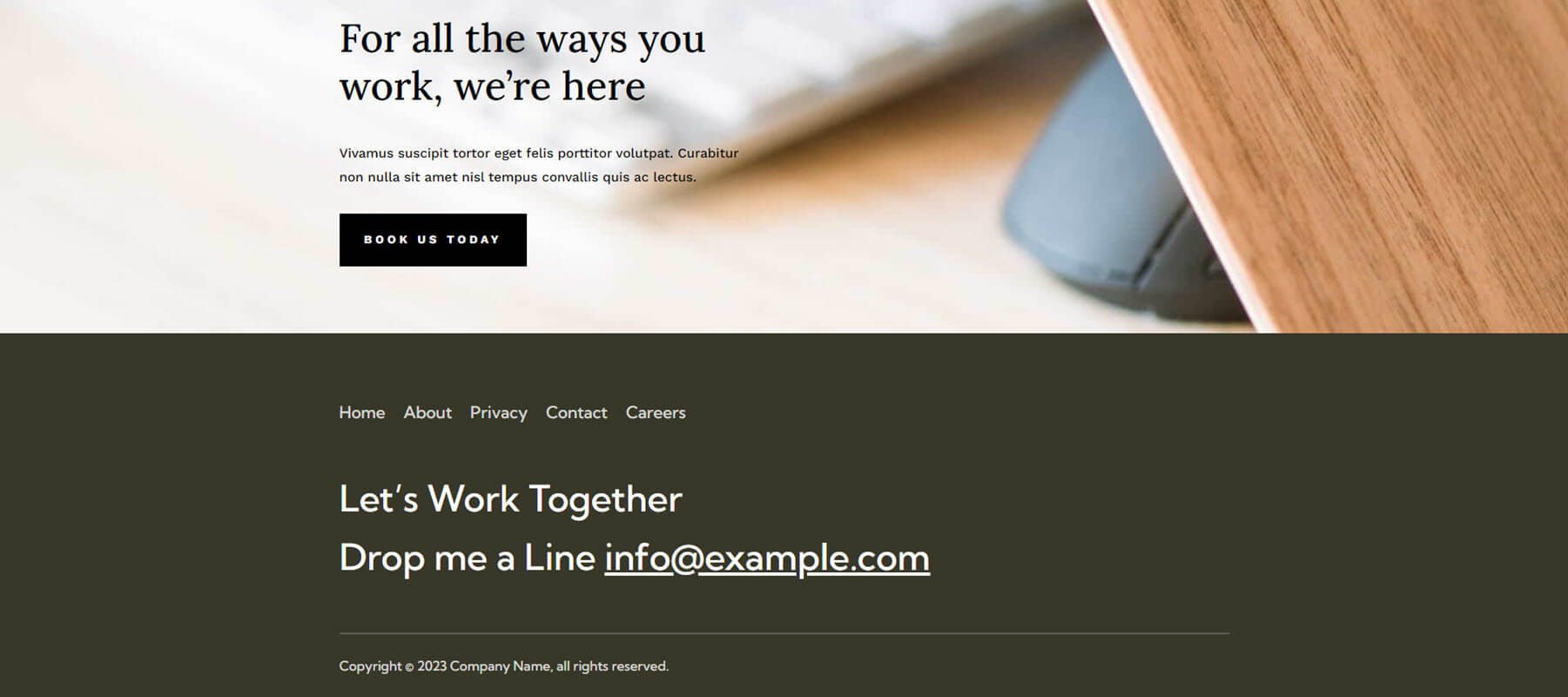
Projekt stopki 55
Footer Design 55 jest prosty i po prostu działa. Głównym celem jest wezwanie do działania z dużym tekstem i klikalnym adresem e-mail. Ma mnóstwo negatywnej przestrzeni, aby zwrócić uwagę na wezwanie do działania. Zawiera również menu i informację o prawach autorskich.

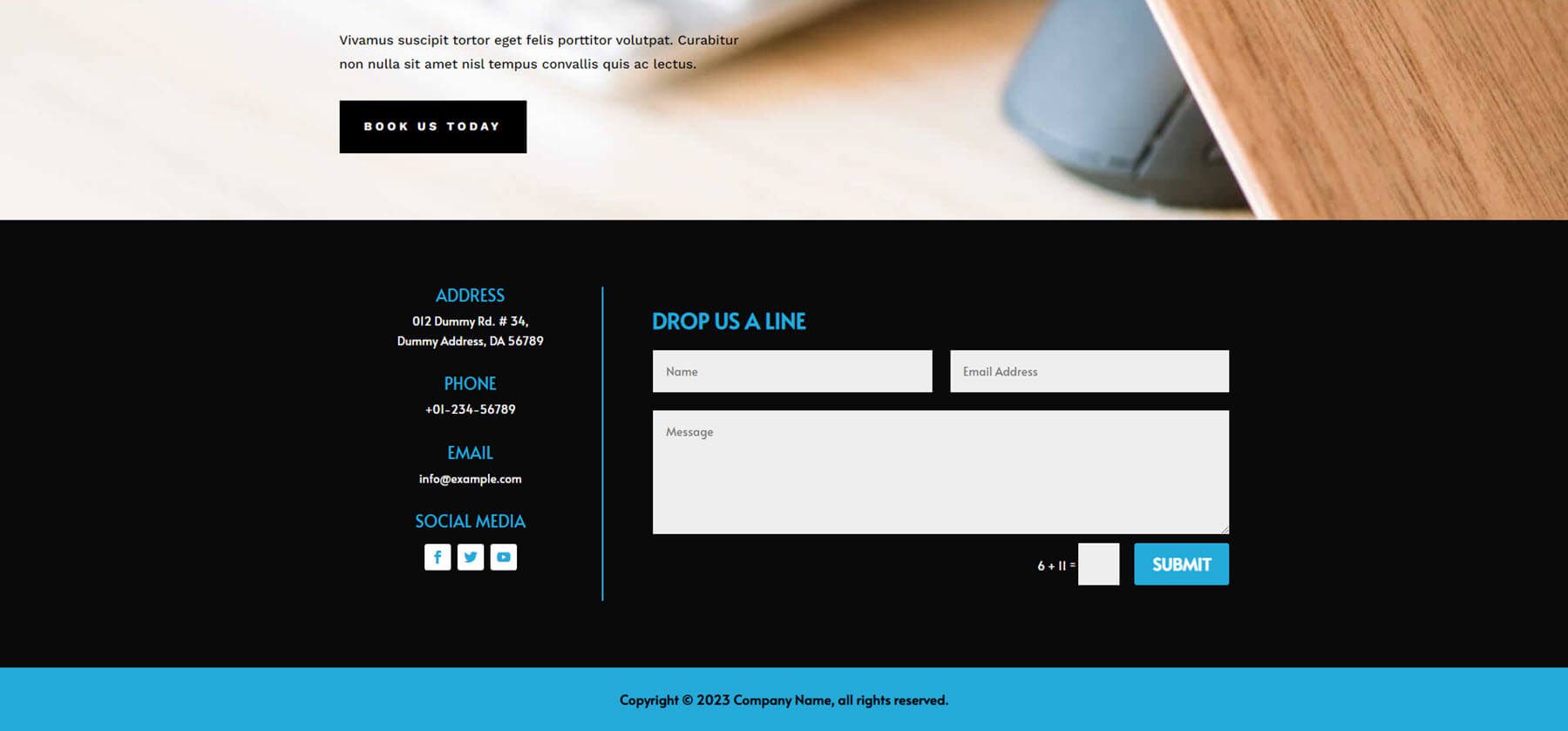
Projekt stopki 59
Footer Design 59 zawiera dwukolumnowy układ z tekstem po lewej stronie i formularzem kontaktowym po prawej stronie. Oddziela je pionowa linia. Zawiera czarne tło z jasnoniebieskimi podświetleniami tytułów, przycisk formularza kontaktowego i ikony mediów społecznościowych. Dolny pasek z tym samym jasnoniebieskim tłem wyświetla informację o prawach autorskich.

Divi Footers Pack Projekt stopki 63
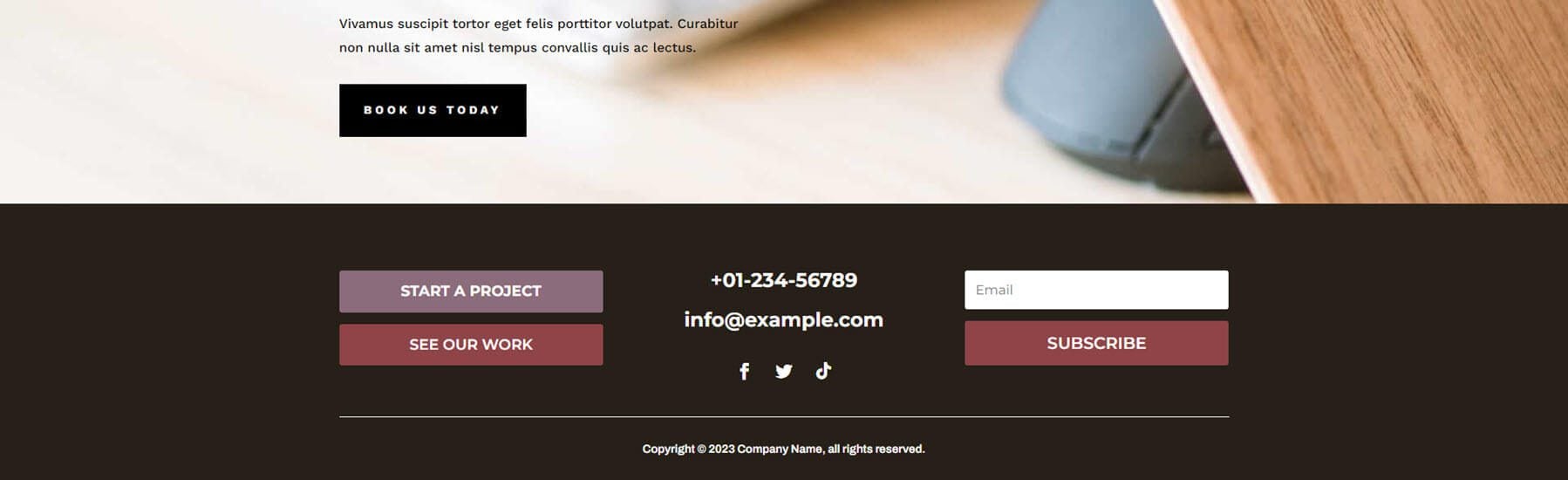
Footer Design 63 zawiera trzykolumnowy układ z dwoma przyciskami CTA po lewej stronie, danymi kontaktowymi pośrodku i formularzem e-mail po prawej stronie z projektem pasującym do przycisków CTA. Przyciski i formularz e-mail nadają stopce wyważoną symetrię. Fioletowe i śliwkowe kolory świetnie współgrają z brązowo-szarym tłem. Zarówno numer telefonu, jak i adres e-mail są klikalne. Wszystkie przyciski zawierają efekty zawisu.

Projekt stopki 67
Footer Design 67 ma ciekawy układ. Szkielet pokazuje wiele kolumn, ale niektóre nie są celowo używane.

Z przodu tworzy to eleganckie odstępy dla elementów stopki. Zawiera fioletowe (technicznie ciemnoniebieskie/magenta) tło z białym tekstem. Bardzo duży tekst klikalnego numeru telefonu przyciąga uwagę jako wezwanie do działania.

Projekt stopki 69
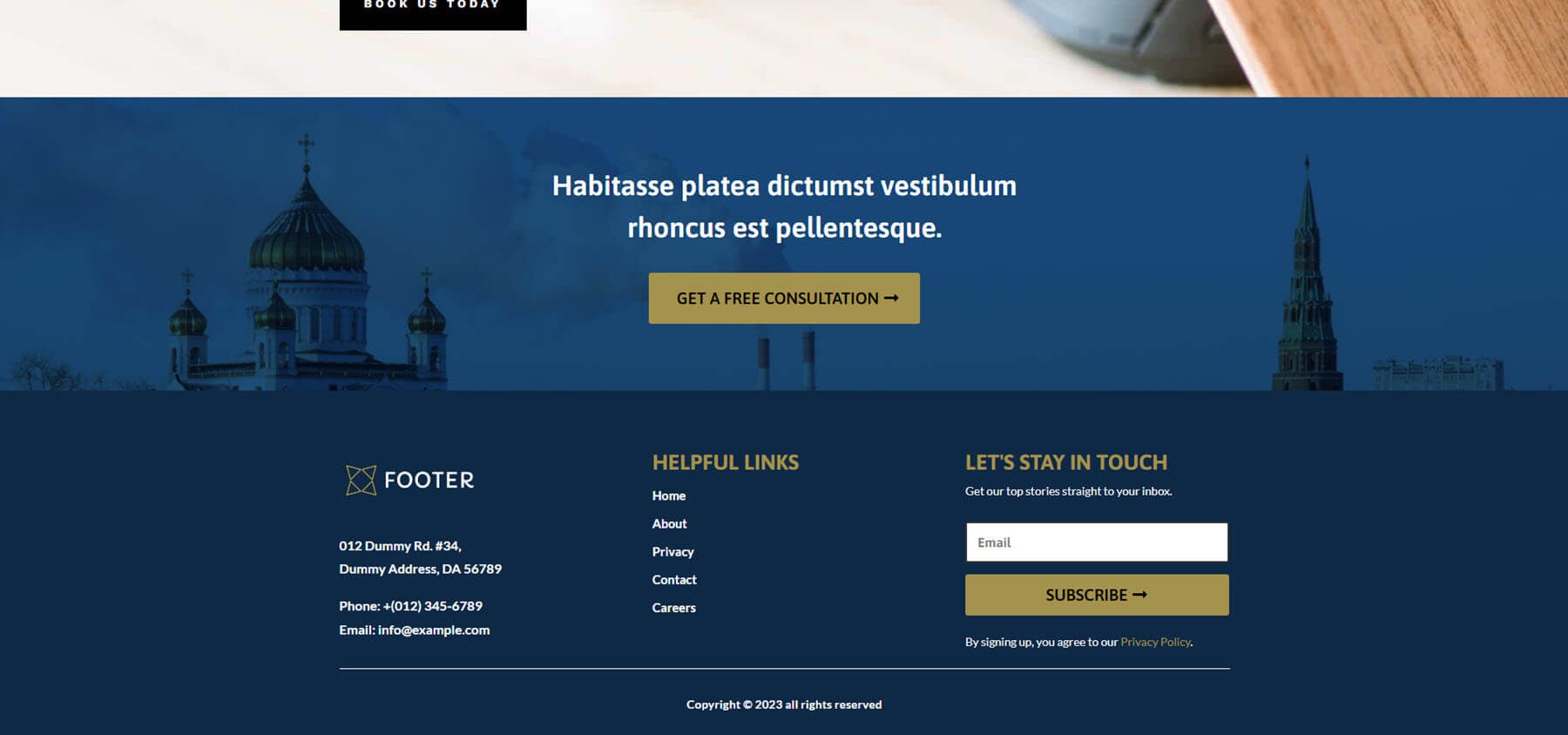
Footer Design 69 to jedna z największych stopek w pakiecie stopek Divi. Zawiera dwie duże sekcje. Oba mają niebieskie tło i złoty tekst. Górna sekcja wyświetla obraz o pełnej szerokości. Ta sekcja tworzy wezwanie do działania. Druga sekcja zawiera standardowe elementy stopki z danymi kontaktowymi, linkami i formularzem e-mail. Biało-złoty tekst doskonale komponuje się z niebieskim tłem.

Projekt stopki 77
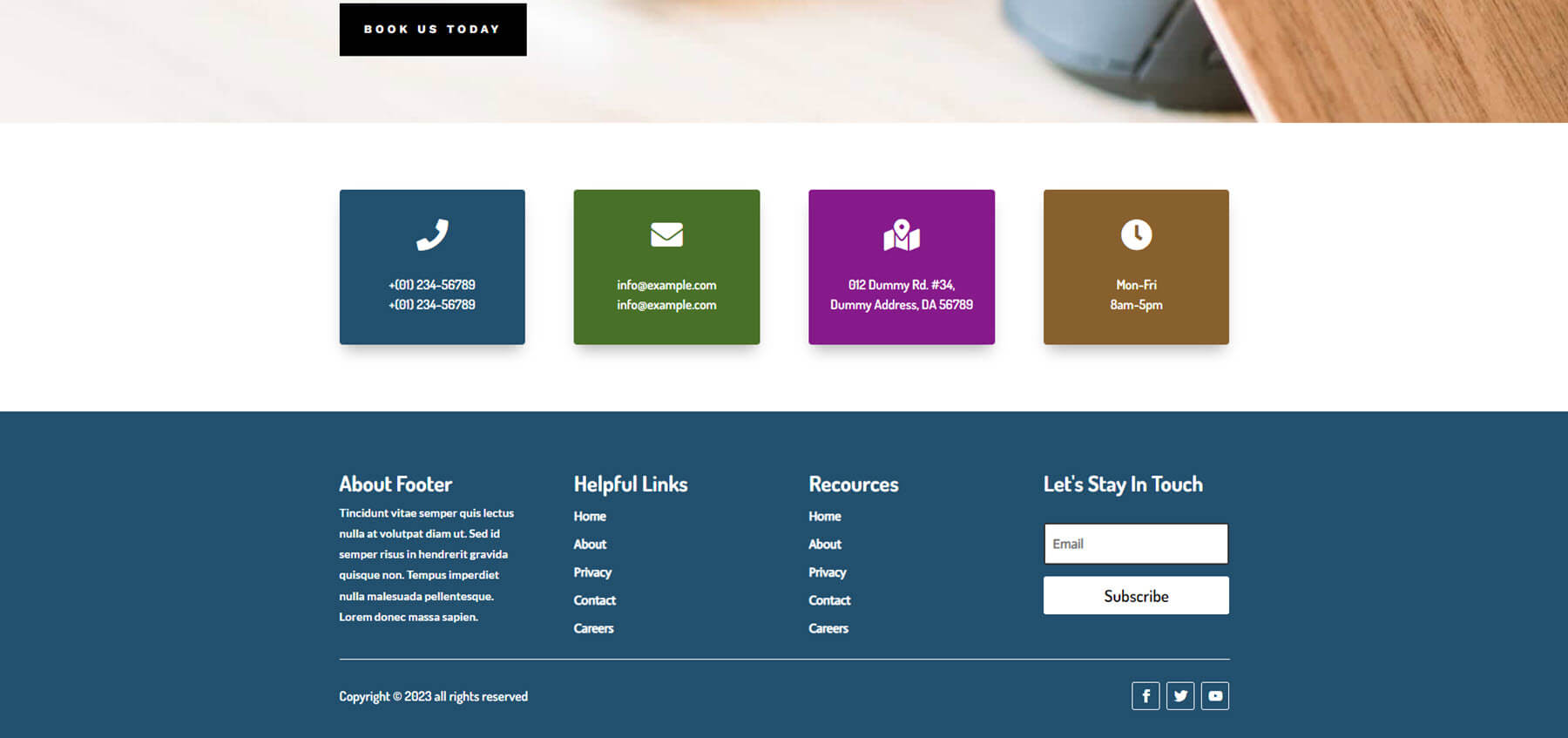
Stopka Design 77 zawiera również dwie sekcje. W górnej części wyświetlane są informacje kontaktowe w dużych polach z tekstem i ikonami, które można kliknąć. Ich tła zawierają różne kolory i wyróżniają się na tle innych. Dolna część zawiera cztery kolumny ze standardową zawartością stopki w kolorze białym na niebieskim tle. Ikony mediów społecznościowych znajdują się pod formularzem wiadomości e-mail.

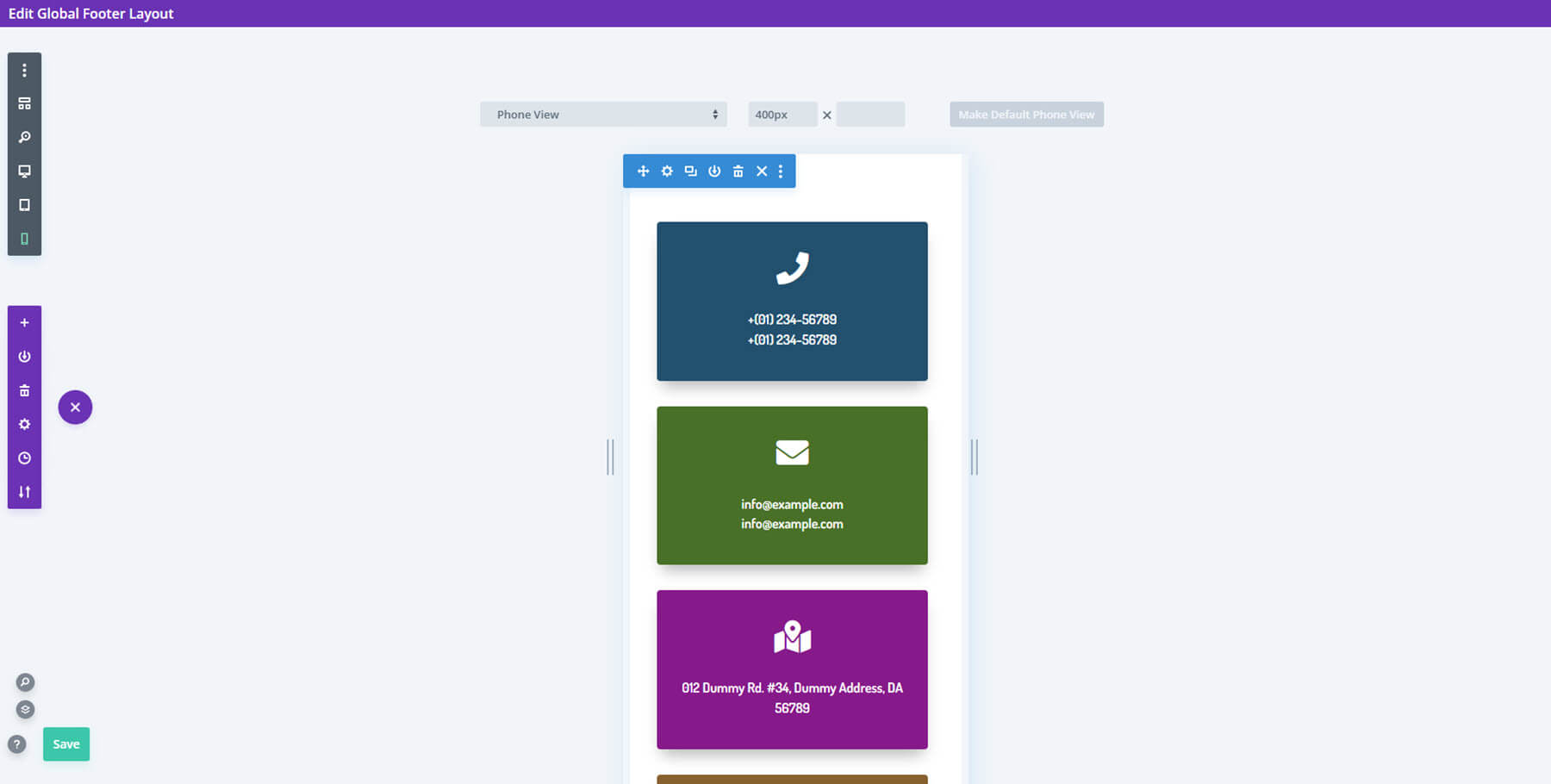
Oto spojrzenie na to, jak ta stopka działa na urządzeniach mobilnych. Bloki informacji kontaktowych, jak również wszystkie elementy stopki, układają się w stos.

Divi Footers Pack Projekt stopki 81
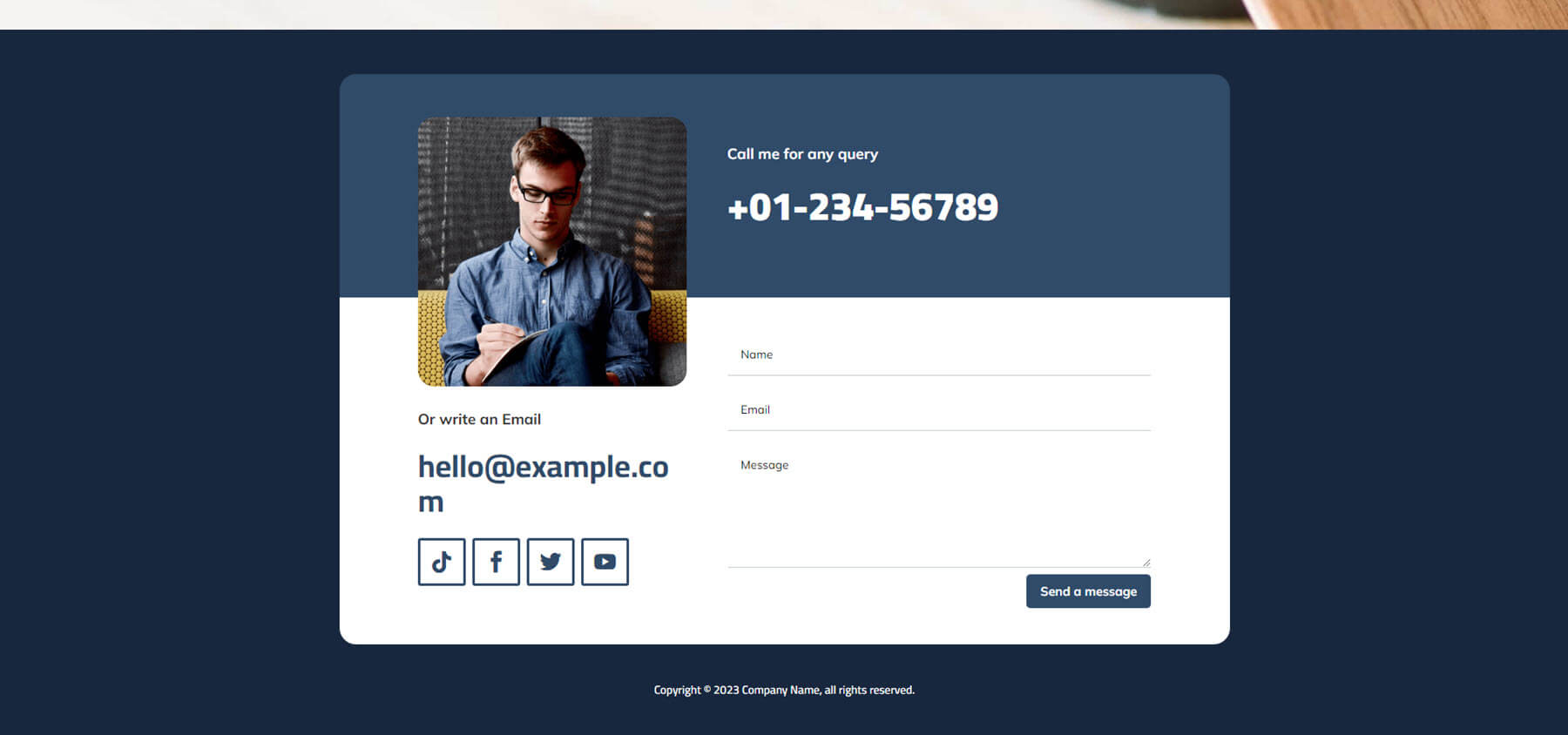
Stopka Design 81 zawiera duże niebieskie tło ze stylizowanymi danymi kontaktowymi pośrodku z zaokrąglonymi rogami. Informacje kontaktowe obejmują dwukolorowy projekt z obrazem, który nakłada się na kolory. Górna część pokazuje numer telefonu dużym tekstem na niebieskim tle. Dolna część zawiera białe tło z linkiem e-mail i linkami do mediów społecznościowych pod obrazem, a po drugiej stronie formularz kontaktowy. Podoba mi się kwadratowa ramka ikon społecznościowych.

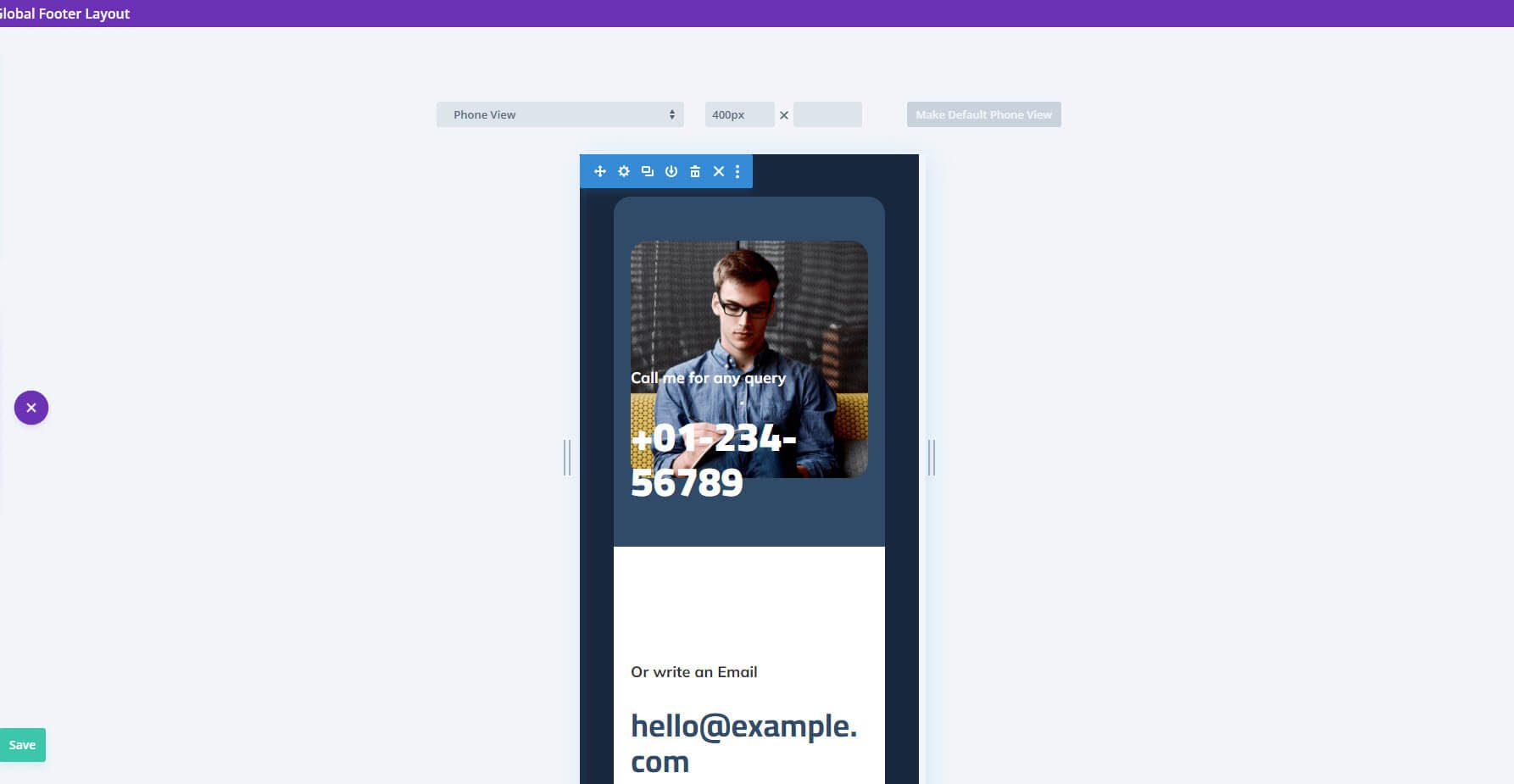
Oto jak ten wygląda na urządzeniach mobilnych. Wszystkie kolumny układają się w stos. Formularz kontaktowy dopasowuje się do szerokości ekranu.

Gdzie kupić pakiet Divi Footers
Divi Footers Pack jest dostępny w Divi Marketplace za 19 USD. Obejmuje nieograniczone korzystanie z witryny, rok wsparcia i aktualizacji oraz 30-dniową gwarancję zwrotu pieniędzy.

Kończące przemyślenia na temat pakietu Divi Footers
Oto nasze spojrzenie na Divi Footers Pack dla Divi Builder. W tym pakiecie znajduje się wiele gotowych projektów stopek. Przyjrzeliśmy się tylko kilku układom w tym poście, ale powinno to dać dobry obraz tego, jak dobrze działają one z dowolnym układem Divi. Są łatwe w użyciu, ale zalecam przesłanie ich wszystkich na raz, jeśli chcesz użyć więcej niż kilku układów. Wszystkie układy wyglądają profesjonalnie i mają szeroką gamę projektów do wyboru.
Chcemy usłyszeć od ciebie. Czy próbowałeś Divi Footers Pack? Daj nam znać, co o tym myślisz w komentarzach.
