Jak dodać obraz nagłówka do formularza WordPress
Opublikowany: 2022-12-16Czy chcesz dowiedzieć się, jak dodać obraz nagłówka do formularza WordPress?
Dodanie obrazu to świetny sposób na spersonalizowanie formularza, poinformowanie użytkowników o jego treści lub umieszczenie logo Twojej firmy.
Na szczęście jest to łatwe dzięki WPForms. Pole treści w WPForms upraszcza proces przesyłania tekstu i multimediów, takich jak obrazy lub logo, bezpośrednio do formularzy.
W tym poście przeprowadzimy Cię przez proces korzystania z pola treści w celu dodania obrazu nagłówka do formularza WordPress.
Dodaj teraz obraz nagłówka do swojego formularza
Dlaczego powinienem dodać obraz nagłówka do formularza?
Personalizacja formularza za pomocą obrazu nagłówka to łatwy sposób na uzupełnienie witryny WordPress o spójny, spójny projekt. Ponieważ nasz kreator formularzy typu „przeciągnij i upuść” sprawia, że dostosowywanie formularzy jest dziecinnie proste, możesz używać swoich obrazów w różnych stylach.
Ponadto użycie obrazu da użytkownikom Twojej witryny jasny obraz tego, czego mogą oczekiwać od Twojej witryny i formularza. Obraz nagłówka może odzwierciedlać temat treści formularza lub może to być obraz reprezentujący Twoją firmę lub organizację, na przykład logo.
Jak dodać obraz nagłówka do formularza WordPress
Pokażemy Ci, jak dodać obraz nagłówka do formularza WordPress bez żadnego kodu. Wykonaj następujące kroki:
W tym artykule
- 1. Zainstaluj wtyczkę WPForms
- 2. Wybierz szablon prostego formularza kontaktowego
- 3. Dodaj pole treści
- 4. Prześlij logo/obraz swojej firmy
- 5. Zapisz i osadź formularz
1. Zainstaluj wtyczkę WPForms
Najpierw musisz zainstalować wtyczkę WPForms. Sprawdź wszystkie licencje WPForms tutaj lub pobierz wtyczkę z pulpitu nawigacyjnego WordPress.
Aby użyć pola treści do dodania obrazu nagłówka, musisz wybrać uaktualnioną licencję, taką jak Pro, Plus lub Elite.

Oto pomocny samouczek dotyczący instalacji wtyczki WordPress.
2. Wybierz szablon prostego formularza kontaktowego
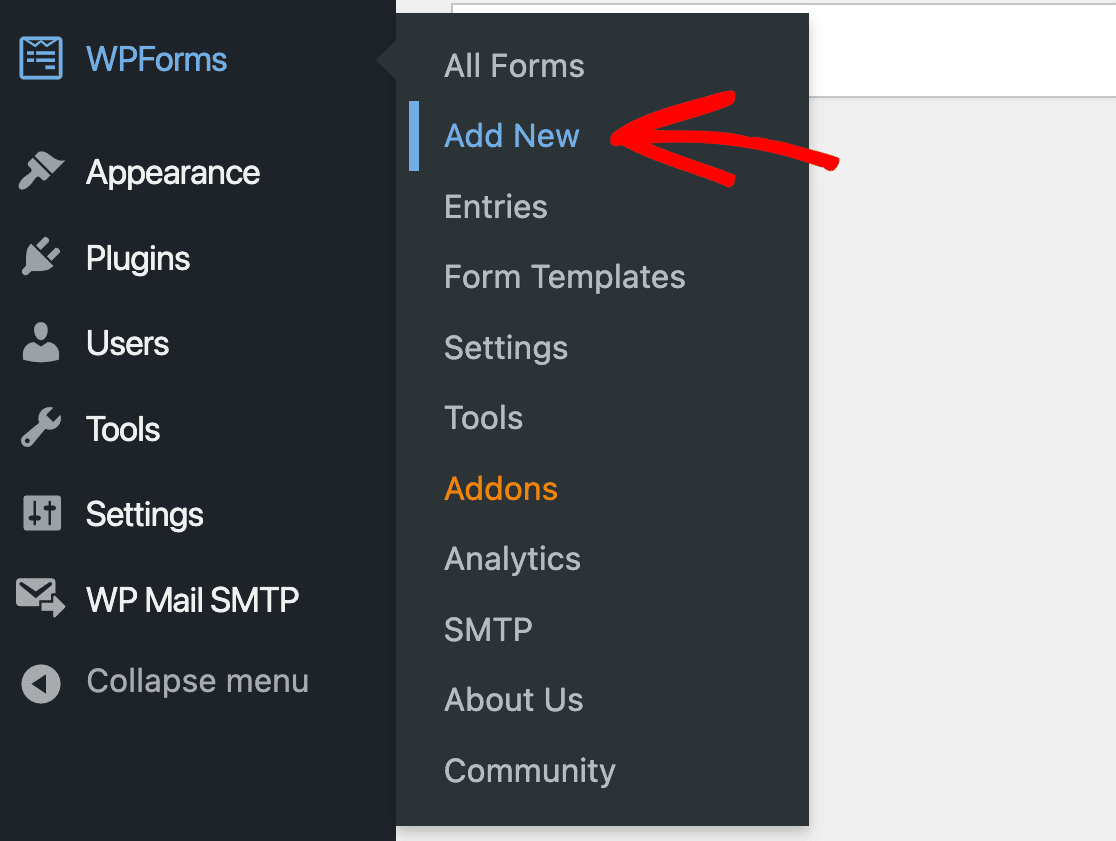
Po skonfigurowaniu wtyczki w witrynie przejdź do WPForms na pulpicie nawigacyjnym WordPress i kliknij Dodaj nowy .

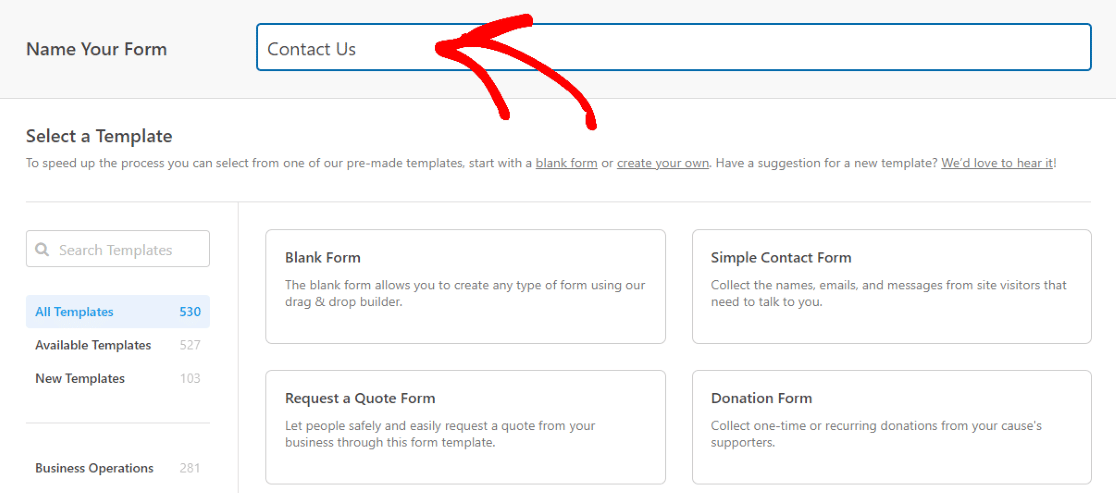
Tutaj znajdziesz duży wybór szablonów do tworzenia formularzy.
Ale najpierw nazwijmy formę. Na potrzeby tego samouczka nazwiemy nasz formularz „Skontaktuj się z nami”, który będzie wyświetlany u góry formularza.

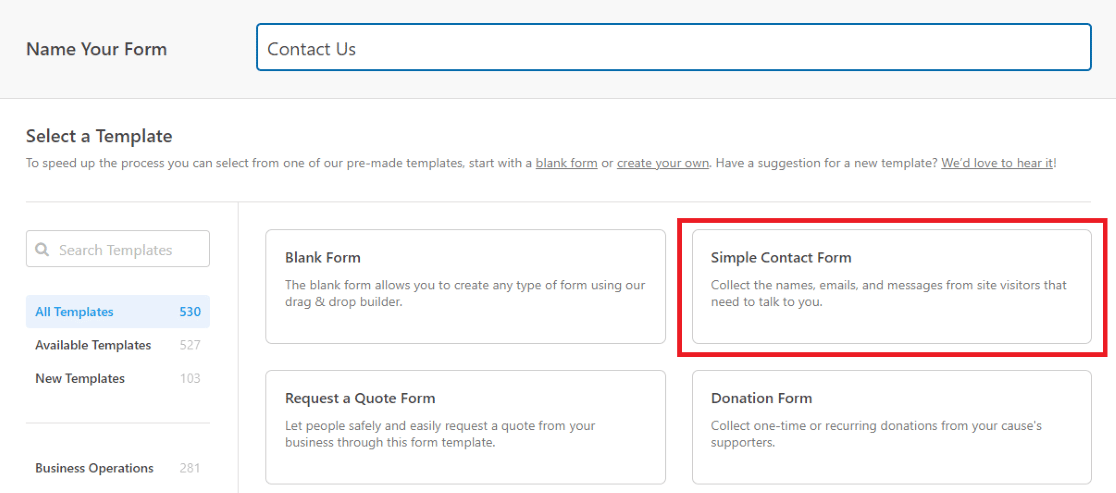
Teraz wybierzemy Prosty formularz kontaktowy .

Spowoduje to przejście do nowej strony, na której użyjemy łatwego w użyciu narzędzia do tworzenia formularzy, aby dostosować ten szablon.
3. Dodaj pole treści
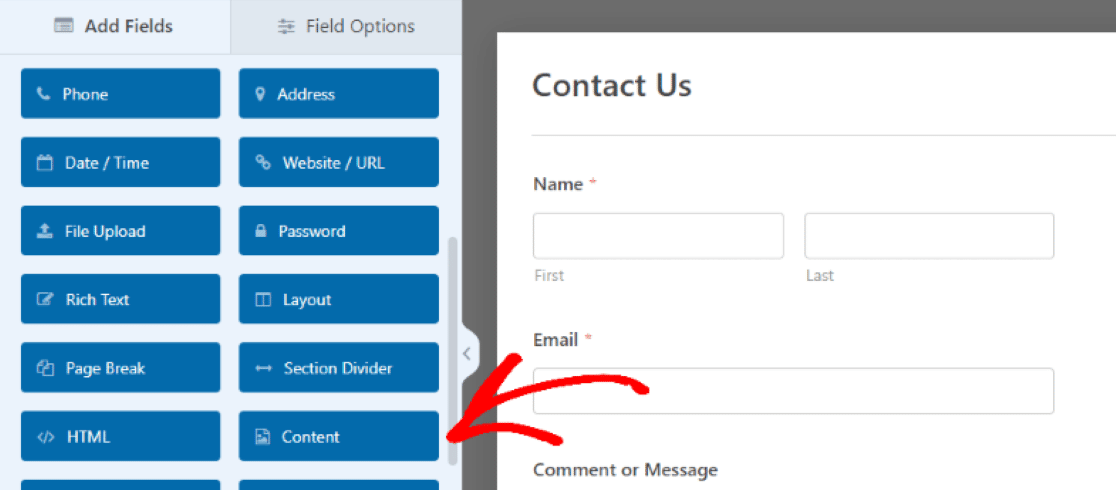
Teraz, gdy jesteśmy już w kreatorze formularzy, dodamy pole treści z wyborów na karcie Pola .
Po prostu kliknij Treść i przeciągnij i upuść pole w odpowiednim miejscu w formularzu.

Przeciągamy pole treści na górę strony, aby przesłane multimedia działały jako obraz nagłówka w naszym formularzu.
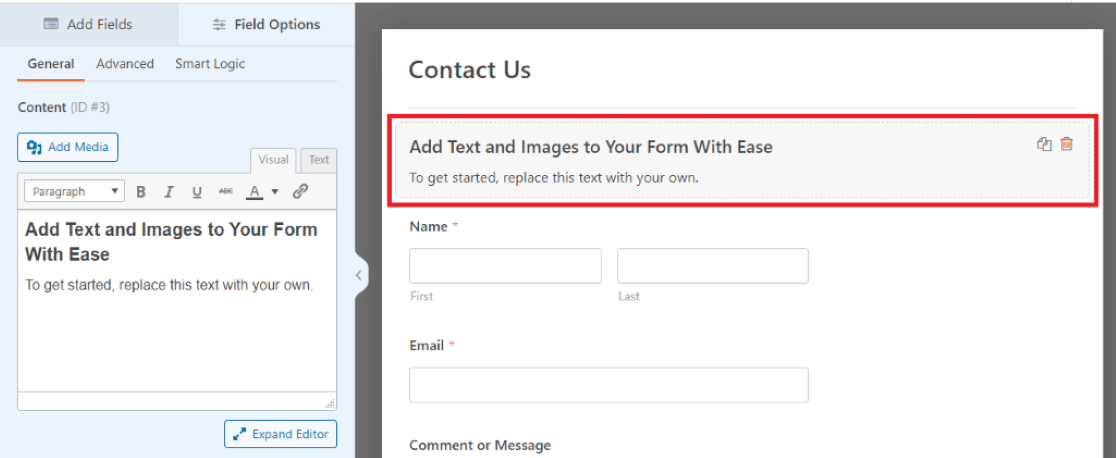
Gdy pole treści jest na swoim miejscu, klikniemy je, aby uzyskać dostęp do opcji pola i dodać nasze media oraz edytować tekst za pomocą łatwego edytora tekstu w lewym okienku.

Świetny! Teraz jesteśmy gotowi do przesłania naszego obrazu i wprowadzenia tekstu w formularzu.
4. Prześlij logo/obraz swojej firmy
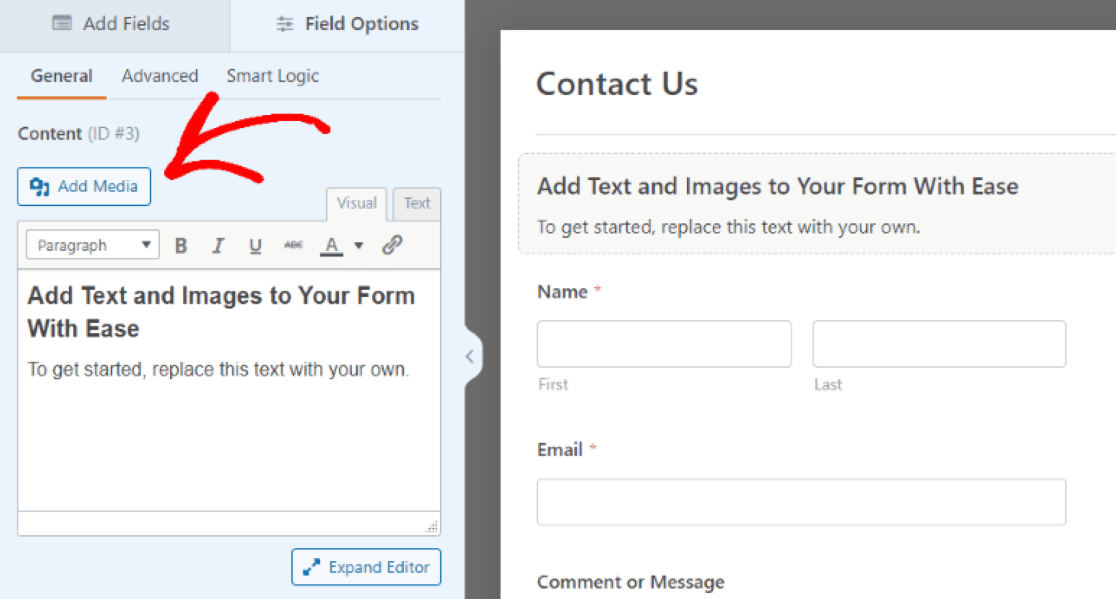
Następnie klikniemy Dodaj media , aby przesłać nasz obraz do pola zawartości.

Mając nasz obraz na miejscu, możemy następnie edytować rozmiar, orientację i inne szczegóły obrazu lub logo.

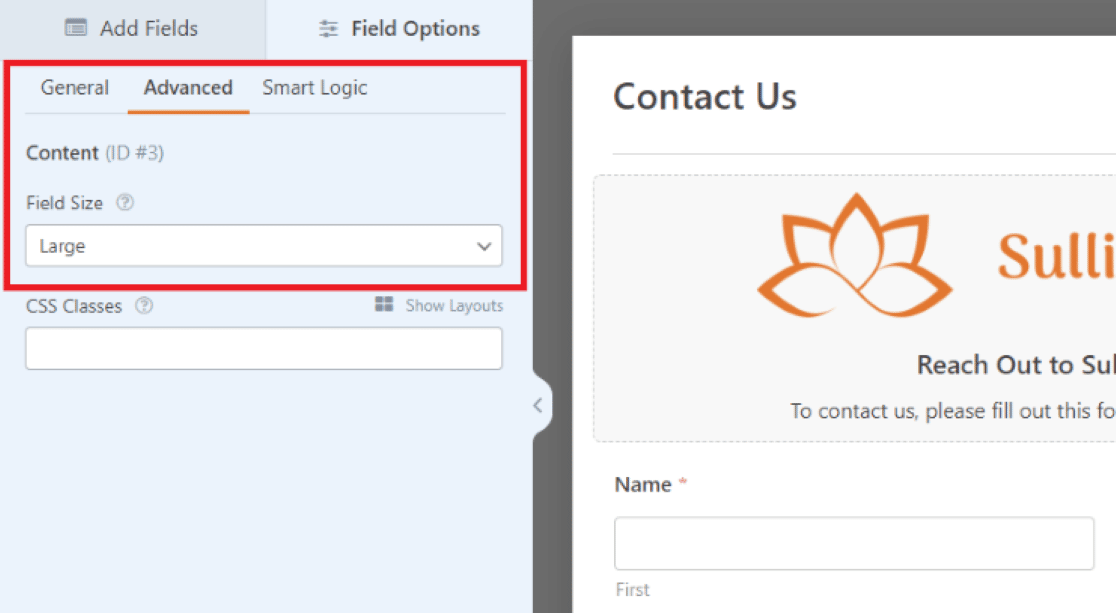
Aby upewnić się, że nasz obraz działa jako obraz nagłówka, przeszliśmy do karty Zaawansowane i ustawiliśmy Rozmiar pola na Duży .


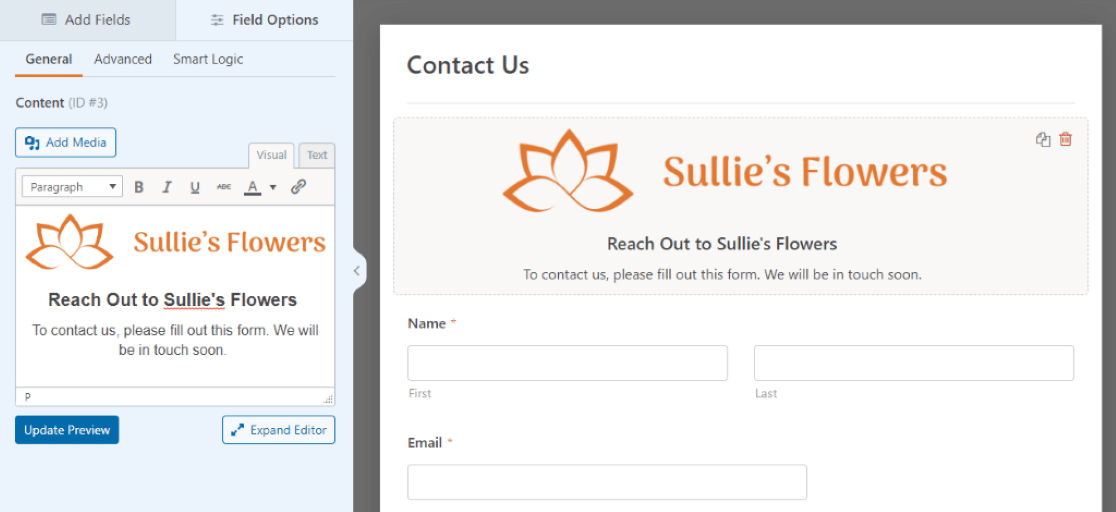
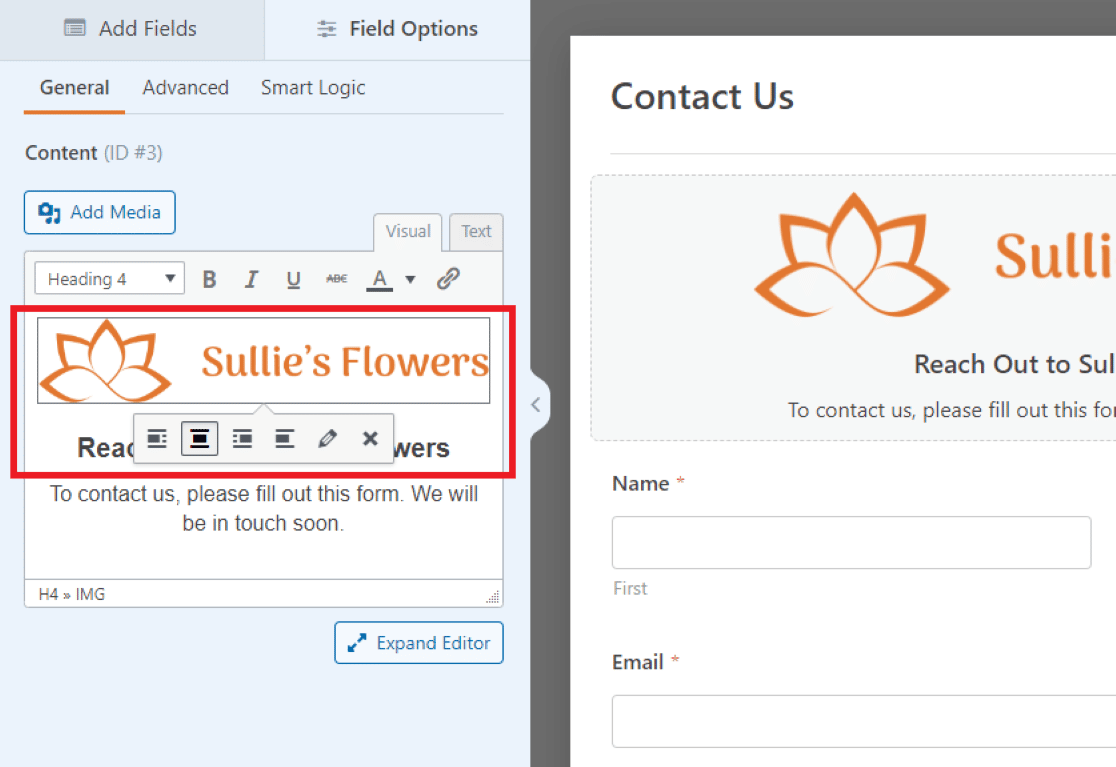
Następnie, z powrotem na karcie Ogólne , upewniliśmy się, że obraz jest wyśrodkowany w polu, korzystając z opcji formatowania w polu tekstowym.

Mamy również możliwość edycji tekstu w terenie. Zredagowaliśmy tutaj tekst, aby był krótką wiadomością dla odwiedzających i zachętą do wypełnienia formularza kontaktowego.
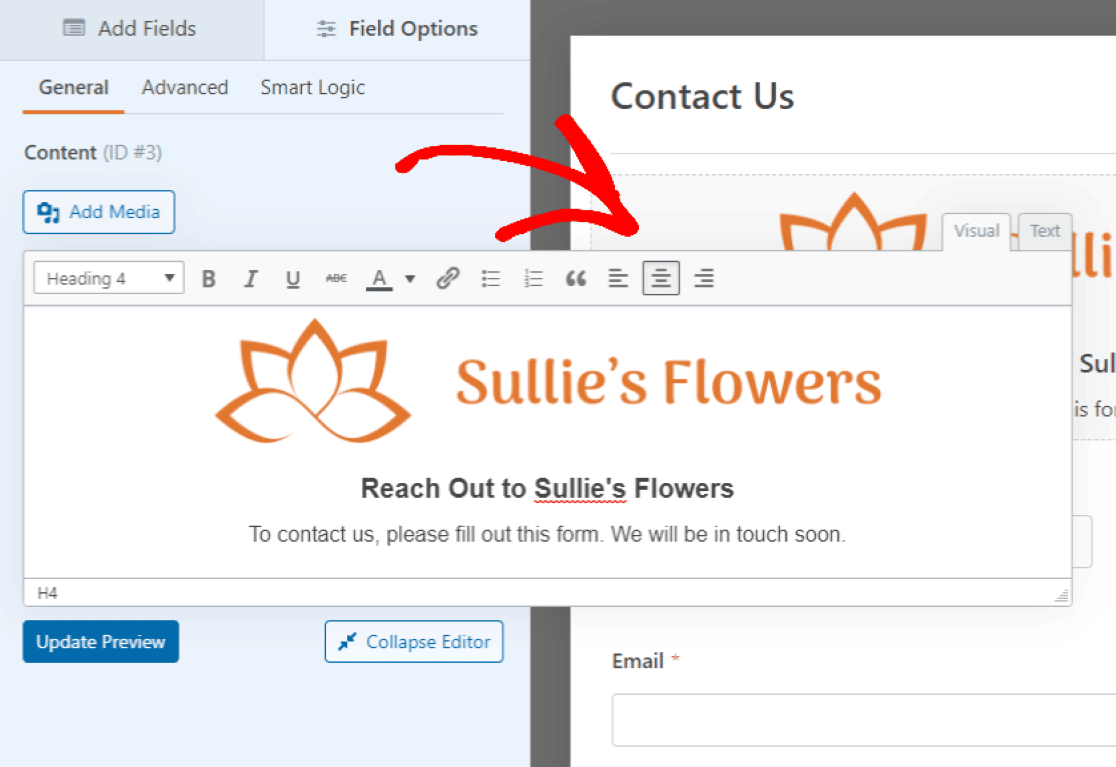
Podobnie jak media nad nim, możesz dowolnie formatować tekst za pomocą pola Treść. Kliknij opcję Rozwiń edytor pod polem tekstowym, aby uzyskać dostęp do jeszcze większej liczby opcji edycji.
W przypadku naszego logo wyśrodkowaliśmy tekst z resztą obrazu.

Możesz także dostosować inne pola w formularzu.
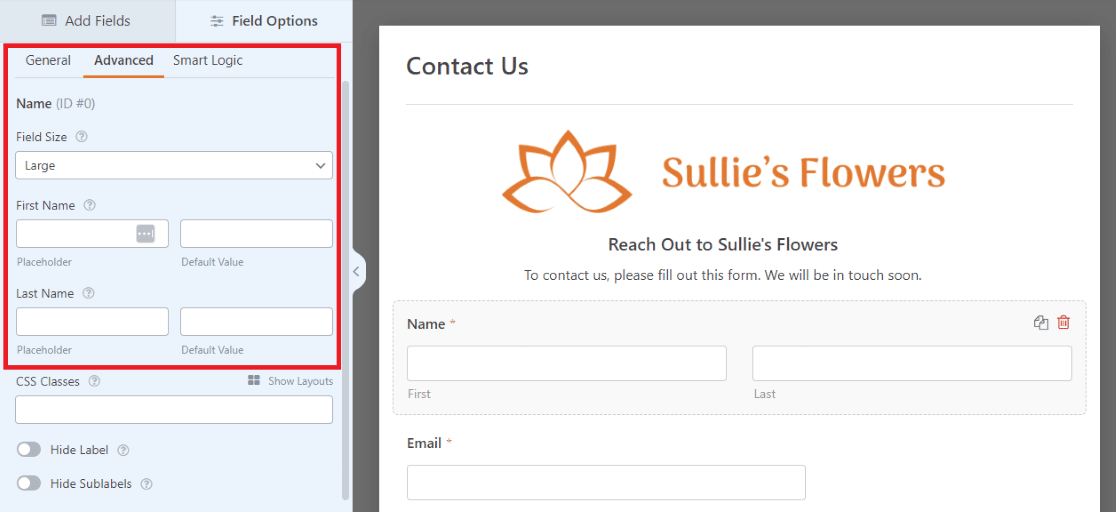
Na przykład zwiększyliśmy rozmiar pola nazwy do Dużego , aby dopasować go do szerokości naszego obrazu nagłówka nad nim.

Istnieje wiele sposobów dostosowywania szczegółów pól w formularzu według własnego uznania, a zmiany można przeglądać na bieżąco.
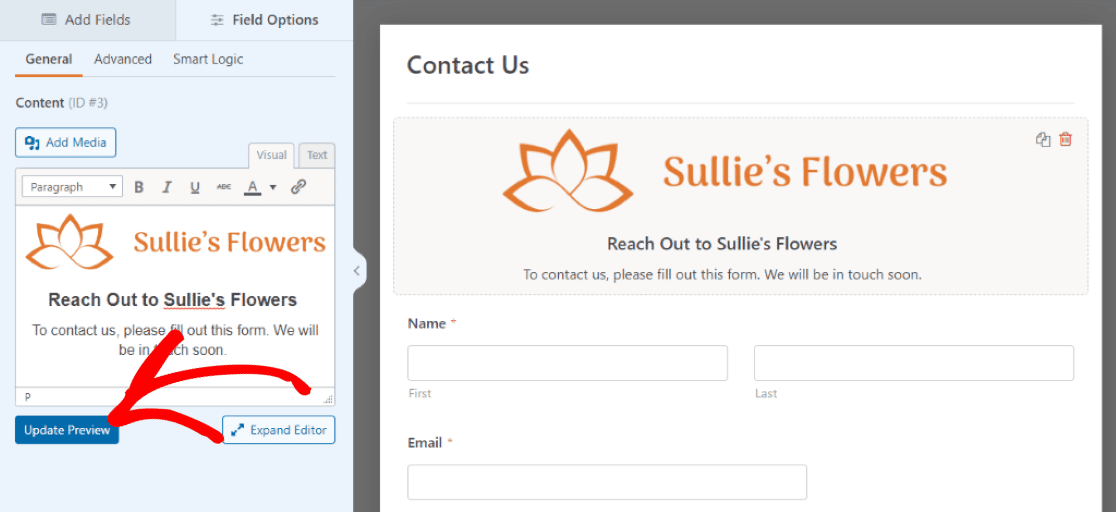
Pamiętaj, aby kliknąć Aktualizuj podgląd , aby zobaczyć zmiany wprowadzone w polu Zawartość.

Doskonały! Teraz jesteśmy gotowi do osadzenia formularza na dowolnej stronie!
5. Zapisz i osadź formularz
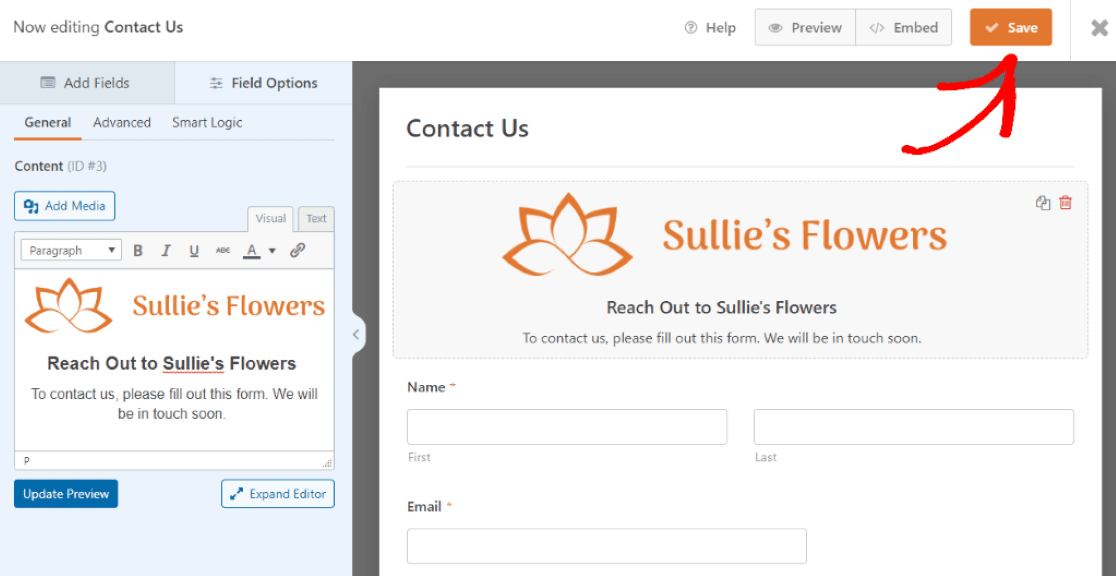
Naciśnij przycisk Zapisz w prawym górnym rogu formularza, aby zobaczyć zmiany odzwierciedlone w podglądzie strony.

Niezależnie od tego, czy sprawdzisz podgląd strony, czy nie, musisz kliknąć Zapisz , zanim przejdziesz dalej.
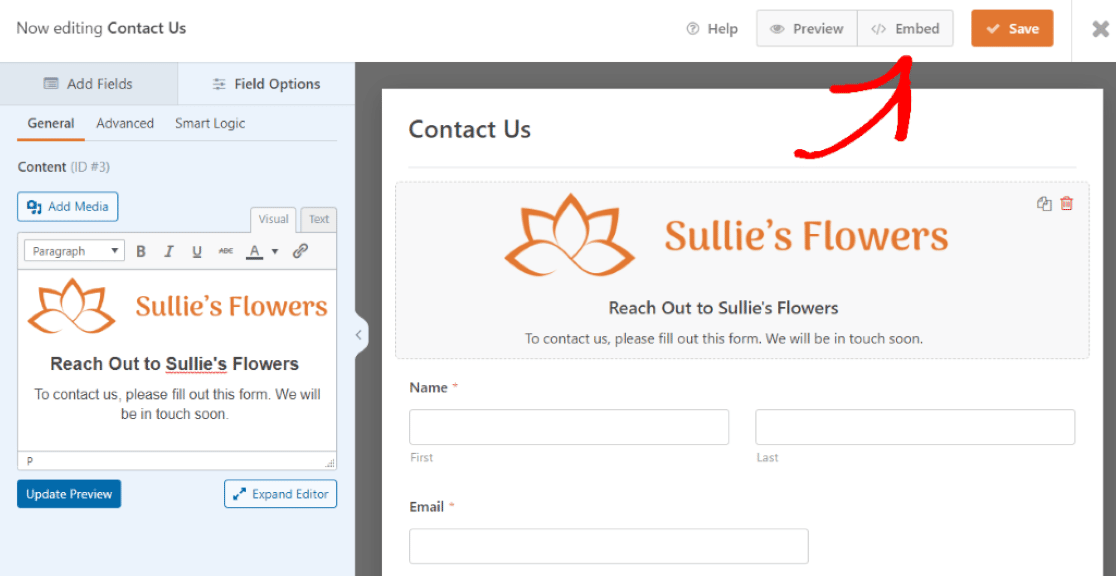
Teraz klikniemy przycisk Osadź u góry, aby dodać ten formularz na nowej stronie naszej witryny WordPress.

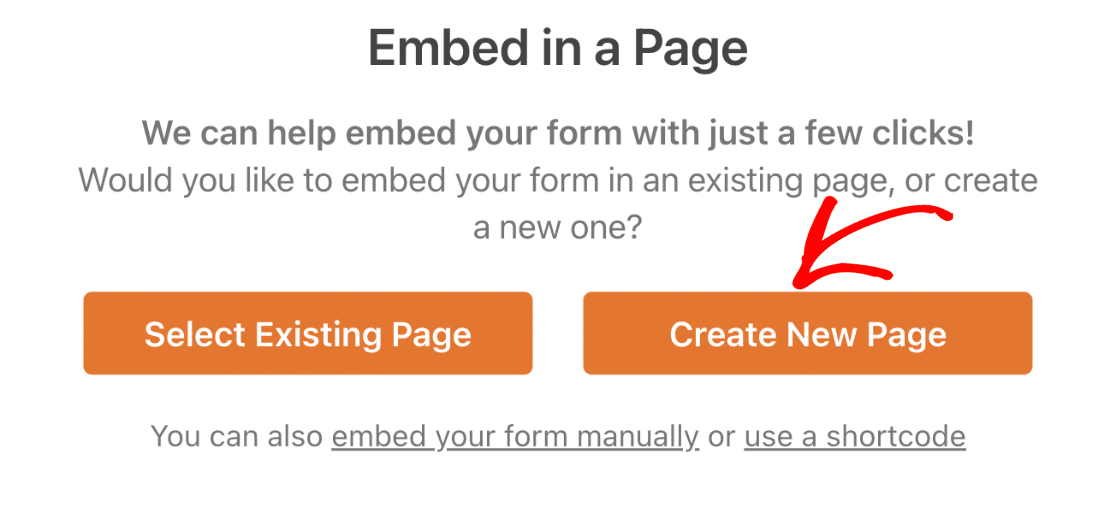
Po kliknięciu Osadź wybierzemy gdzie umieścić nowy formularz.
Mamy opcję Wybierz istniejącą stronę lub Utwórz nową stronę. W tym samouczku tworzymy nową stronę, więc klikniemy Utwórz nową stronę.

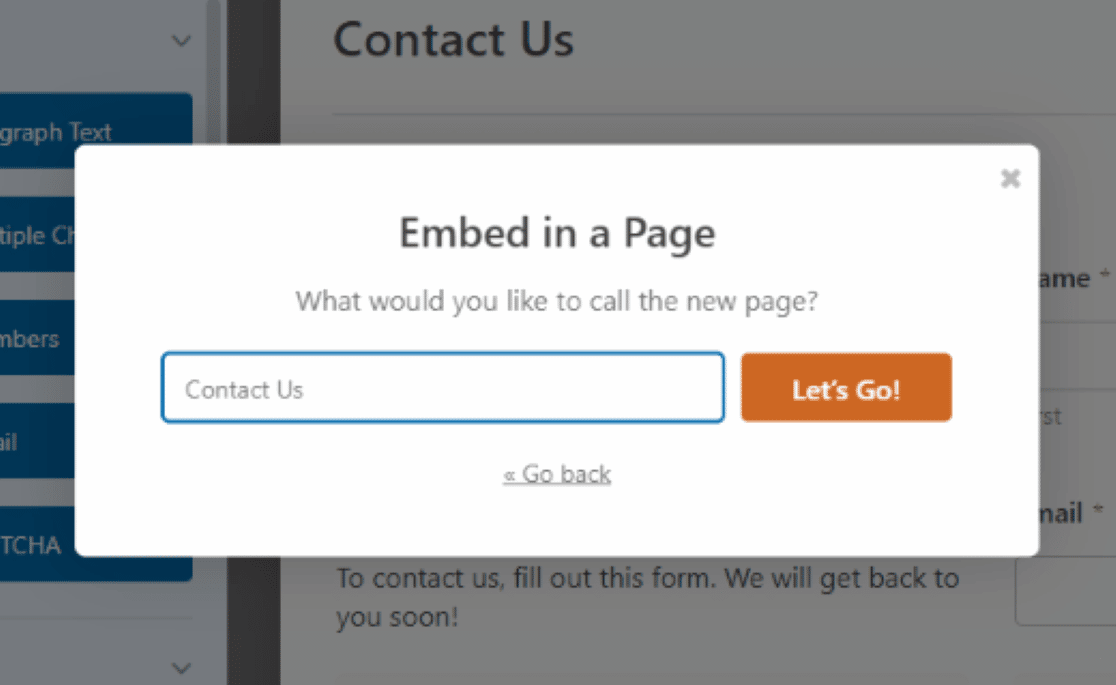
Następnie zostaniemy poproszeni o nazwanie nowej strony.
Nasz nazwiemy „Skontaktuj się z nami”, ponieważ tak nazwaliśmy ten formularz, wybierając szablon.

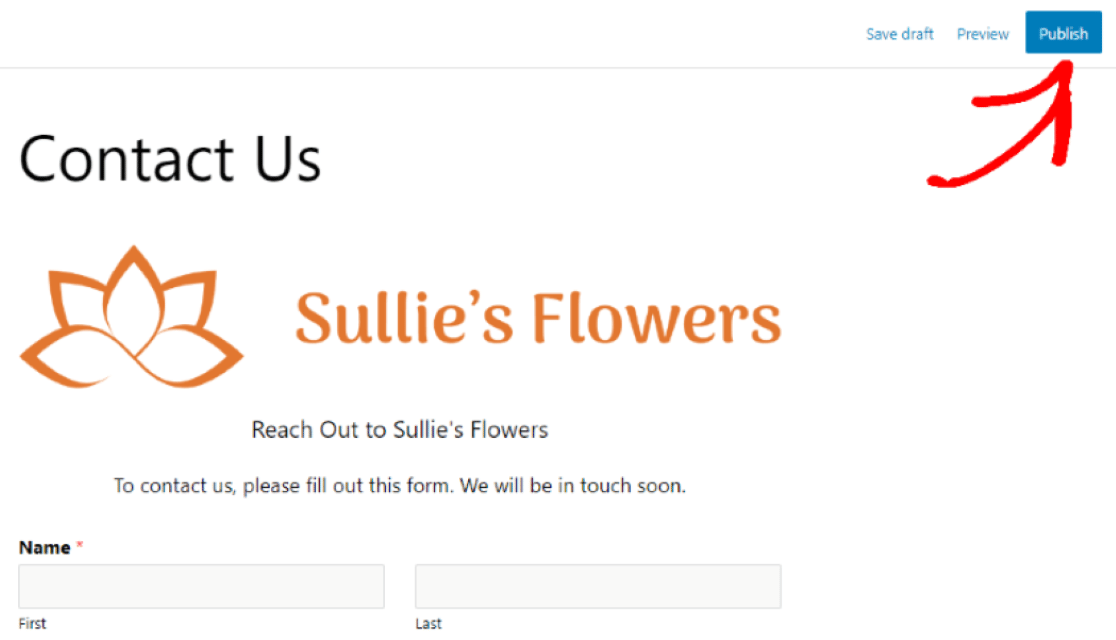
Możemy teraz zobaczyć formularz na nowo utworzonej stronie naszej witryny WordPress. Stąd możemy wyświetlić podgląd strony, zapisać stronę jako wersję roboczą lub ją opublikować.
Gdy wszystko będzie gotowe, kliknij Opublikuj , aby opublikować tę stronę w swojej witrynie.

Fantastyczny! Pomyślnie dodałeś obraz nagłówka do formularza WordPress.
Dodaj teraz obraz nagłówka do swojego formularza
Następnie zatrzymaj spam formularzy kontaktowych w WordPress.
Dzięki nowemu, atrakcyjnemu formularzowi, dostosowanemu do wybranego przez Ciebie obrazu nagłówka, zaprosisz wielu odwiedzających witrynę internetową do wypełnienia formularza.
Ale nie chcesz zbierać spamu za pomocą nowego formularza.
Aby uniemożliwić spamerom wypełnianie formularzy, zapoznaj się z tym artykułem, jak zapobiegać przesyłaniu spamu w formularzach WordPress.
Gotowy do zbudowania formy? Zacznij już dziś z najłatwiejszą wtyczką do tworzenia formularzy WordPress. WPForms Pro zawiera wiele bezpłatnych szablonów i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
