6가지 일반적인 사진 사이트 실패 및 방지 방법
게시 됨: 2015-11-12요즘에는 웹사이트를 만드는 것이 상당히 쉽습니다. 초보자의 기술과 약간의 인내심만 있으면 충분합니다. 문제는 나쁜 웹사이트를 만드는 것이 똑같이 쉽다는 것입니다. 나쁜 웹사이트는 단순히 비효율적인 것부터 완전히 해로운 것까지 다양합니다.
인터넷에는 대략 10억 개의 웹사이트가 있습니다(특히 "iPhone 사진가" 시대에는 전 세계적으로 많은 사진가가 있을 수 있습니다). 많은 사진가들은 시간, 예산, 기술 또는 이 세 가지의 조합으로 인해 진정으로 효과적인 사진 사이트를 만드는 데 한계가 있습니다. 웹에서 사진 웹사이트를 탐색하면 많은 웹사이트에서 원하는 것이 더 많다는 것을 알게 될 것입니다. 왜 그런 겁니까?
사진작가 웹사이트의 6가지 일반적인 실패를 분석하고 이를 피하는 방법을 보여드리겠습니다. 이 기사가 끝나면 웹 사이트(및 그 문제에 대한 브랜드)를 나머지 팩과 분리하는 방법에 대한 명확한 비전을 갖게 될 것입니다. 그럼 본격적으로 알아보자!
문제: 메시징 부족
한 장의 사진이 수천 단어의 가치가 있을 수 있지만 단독으로 귀하의 비즈니스를 성공으로 이끄는 것은 아닙니다. 모든 브랜드에는 단어와 관련된 커뮤니케이션 요소가 필요합니다. 그리고 사진 작가로서 귀하의 웹사이트는 본질적으로 귀하의 상점입니다. 누군가가 촬영 준비에 대해 문의하기 위해 스튜디오에 들어왔다면 그냥 한 장의 사진을 들고 고개를 끄덕이겠습니까?
고객은 당신이 누구인지, 당신이 무엇을 지지하는지, 당신이 무엇을 제공하는지, 왜 당신을 선택해야 하는지 알아야 합니다. 이미지만으로는 그 땅을 덮을 수 없습니다. 사본이 필요합니다. 따라서 복사할 공간을 만들고 이미지와 통합하는 방법에 대해 전략을 세우는 데 시간을 할애하십시오.
솔루션 1 – 사라지는 환영 메시지
사진 디스플레이를 손상시키지 않고 웹사이트에 메시지를 통합하려면 어떻게 해야 합니까? " 사라지는 환영 메시지 " 통합을 고려하십시오.
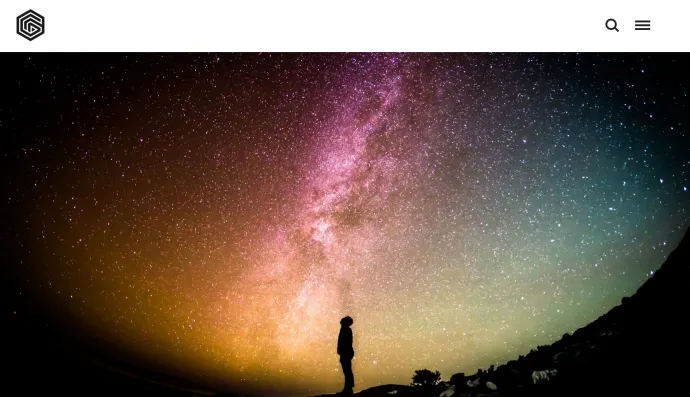
예를 들어 방문자가 웹사이트를 방문하면 다음과 같은 소개 메시지가 로드됩니다.

방문자가 페이지를 아래로 스크롤하기 시작하면 메시지가 사라지고 불투명도 오버레이가 이미지에서 제거되어 방해받지 않는 원본 이미지가 나타납니다.

이것은 일반적으로 함께 달성할 수 없는 세 가지를 달성합니다.
- 접힌 부분 위에 사진을 크고 눈에 잘 띄지 않게 표시합니다.
- 스크롤 없이 볼 수 있는 부분에 명확한 메시지를 표시합니다.
- 스크롤 없이 볼 수 있는 부분에서 탐색을 지우세요.
이를 수행하려면 WordPress 테마에 일부 html, javascript 및 CSS를 추가해야 합니다. 먼저 HTML:
해당 html을 header.php, home.php 또는 index.php에 추가할 수 있습니다. is_home() 조건부 태그에서 해당 html을 래핑하는 것을 고려할 수도 있습니다.
다음으로 자바스크립트:
?> php 태그를 닫기 전에 테마의 functions.php 파일에 다음 줄을 추가하여 활성 WordPress 테마 폴더에 해당 파일을 저장합니다.
/** * Enqueue scripts */ function my_custom_scripts() { wp_enqueue_script( 'vanishing-welcome-message', get_template_directory_uri() . '/jquery-vanishing-message-scroll.js', array(), '1.0.0', true ); } add_action( 'wp_enqueue_scripts', 'my_custom_scripts' );마지막으로 CSS입니다. 이것을 활성 테마의 스타일시트에 복사/붙여넣기만 하면 됩니다.
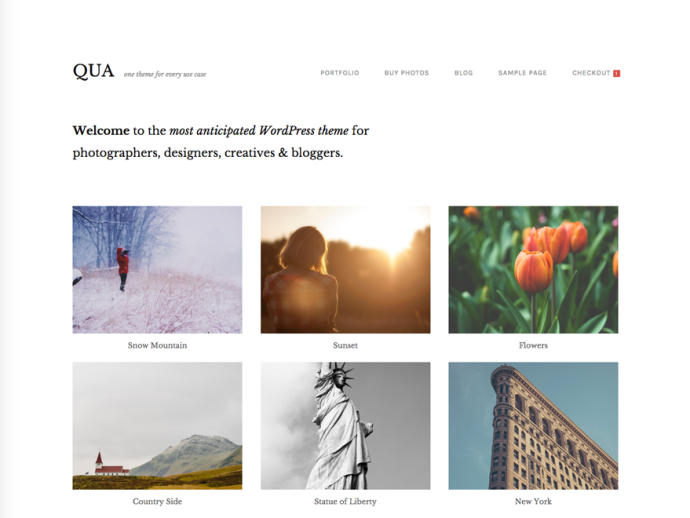
위의 모든 작업을 올바르게 수행했다면 웹사이트에 아래 스크린샷과 유사한 아름다운 사라지는 환영 메시지가 표시됩니다.

솔루션 2 - 영구 환영 메시지
기성품 솔루션을 선호하는 경우 QUA WordPress 테마를 사용하여 홈페이지에 환영 메시지를 표시할 수 있습니다. 환영 메시지만으로도 방문자가 사이트 탐색에 투자하는 관심 수준에 큰 영향을 미칠 수 있습니다.

문제: 클릭 유도문안 없음
마케팅에서 가장 간단한 개념이지만 사진 웹사이트를 구축할 때 잊기 쉽습니다. 멋진 포트폴리오를 편집하고 방금 논의한 선명한 사본을 만드는 중에 CTA(행동 촉구)를 포함하는 것을 잊어버릴 수 있습니다. 이것은 멋진 판매 프레젠테이션을 한 다음 고객이 "예. 내가 사고 싶은."
해결책
여기에서 해결 방법은 매우 간단합니다. 클릭 유도문안을 활용하세요! CTA는 방문자의 추측을 제거합니다. 다음으로 클릭할 곳을 궁금해하는 대신, 그들이 가고 싶은 곳(그리고 그 문제에 있어서 그들이 가고 싶은 곳)을 가리키는 크고 대담한 표시가 있습니다.
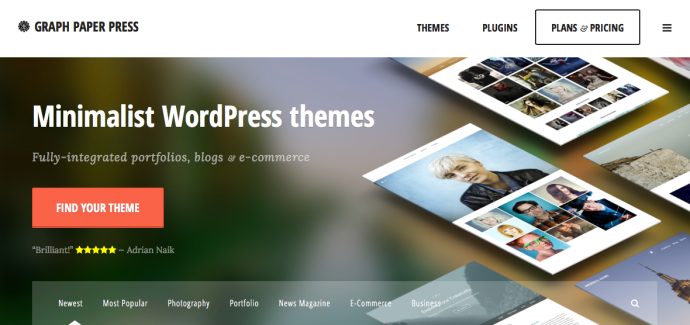
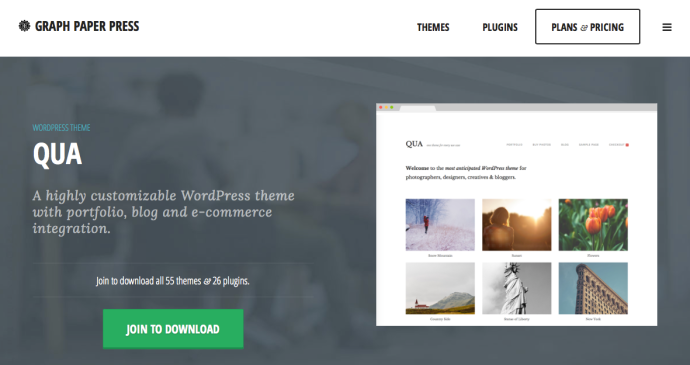
CTA는 일회성 스크롤 끝일 필요도 없습니다. Graph Paper Press 사이트의 방문 페이지에는 "주제 찾기"라는 버튼이 있습니다. 페이지 하단에 "지금 가입하기"라는 메시지가 표시됩니다. CTA는 "데모 보기", "자세히 알아보기" 및 "모두 보기"와 같은 실행 가능한 지시문과 함께 내부 페이지 전체에 배치됩니다. 우리는 모든 사람이 우리 사이트에서 이상적인 WordPress 테마를 최대한 쉽게 찾을 수 있도록 노력합니다.


문제: 대상이 지정되지 않은 메시지
메시지 부족을 제외하고, 대상이 지정되지 않은 메시지는 사진 작가 웹사이트를 괴롭히는 또 다른 문제입니다. 틈새 사진 작가조차도 일반적으로 경계를 다소 넓게 유지하려고합니다. 예를 들어 인물 사진을 전문으로 할 수 있지만 웹 사이트에서 풍경 및 이벤트 사진을 제공하여 더 많은 비즈니스를 가져올 수도 있습니다.
다른 사람에게 풍경 사진 갤러리를 보여줌으로써 인물 사진을 판매하지 않는다는 점을 제외하고는 훌륭합니다. 그렇지 않나요?
해결책
웹사이트를 디자인할 때 다양한 고객 세그먼트를 고려하십시오. 그것들은 어떻게 다르며 어떻게 그들에게 직접 말하는 페이지로 각각을 퍼뜨릴 수 있습니까? 이 방법론은 서면 콘텐츠의 필요성과 관련이 있으므로 사이트를 구축하기 전에 사이트를 매핑해야 합니다. 이 사용자 정의 테마 빌더는 다른 페이지를 쉽게 생성, 정렬 및 편집할 수 있도록 하므로 유용할 수 있습니다.
다시 한 번 우리 사이트를 예로 들어 사용자가 테마를 사용하려는 주제(사진, 온라인 포트폴리오, 비즈니스, 온라인 잡지 등)를 기반으로 테마를 검색할 수 있습니다. 특정 테마에 대한 페이지를 방문하면 콘텐츠가 필요와 선호도에 맞게 조정됩니다.

문제: 이메일 마케팅 없음
Direct Marketing Association에 따르면 이메일 마케팅은 평균 4,300의 투자 수익을 냅니다. 마찬가지로 비즈니스 관리 회사인 McKinsey & Company는 이메일이 소셜 미디어보다 고객 확보에 거의 40배 더 효과적이라는 사실을 발견했습니다. 그리고 여전히 매우 적은 수의 사진 작가가 이메일 마케팅을 웹사이트의 확장으로 활용합니다. 아마도 많은 진행 중인 작업처럼 들리기 때문일 것입니다.
이메일 마케팅의 중요성은 두 가지입니다. 첫째, 현재 및 잠재 고객과 계속 연락하고 신뢰를 구축할 수 있는 출구입니다. 두 번째로 거의 언급되지 않지만 웹 사이트에서 혼란을 제거할 수 있습니다. 고객에게 가치 있는 정보가 "윈도우 쇼핑객"에게 반드시 가치 있는 것은 아닙니다. 이메일 마케팅을 통해 관련성이 높은 콘텐츠를 선택한 사람들을 보내고 지속적으로 노력의 결과를 측정할 수 있습니다.
해결책
아직 이메일 마케팅에 손을 대지 않은 사람들에게는 MailChimp를 추천합니다. 간단하고 직관적이며 무료입니다(목록이 커질 때까지).
인기 있는 Sell Media 전자 상거래 플러그인에 대한 MailChimp 확장을 사용하면 웹사이트를 통해 이메일 목록을 구축할 수 있을 뿐만 아니라 해당 목록을 온라인 사진 매장과 통합하는 것이 매우 쉽습니다. 누군가 당신에게서 사진을 구매하면 결제 시 "뉴스레터 가입" 옵션이 표시됩니다. 그들이 해당 상자에 체크 표시를 하면 이메일 콘텐츠에 계속 참여하라는 신호입니다.
 문제: 스토리 없음
문제: 스토리 없음
브랜드와 비즈니스의 차이점은 브랜드는 영감을 주는 것을 목표로 하고 비즈니스는 판매를 목표로 한다는 점입니다. 둘 다일 수 있지만 브랜드는 비즈니스의 복장이어야 합니다.
모든 브랜드에는 스토리가 필요합니다. 지금은 그 어느 때보다 중요합니다. 망치질까지 하는 마케팅 오류보다 더 많은 브랜드가 스스로를 스토리텔러로 포지셔닝하는 것을 보고 있습니다. 그리고 그들이 찍는 모든 사진에는 비하인드 스토리가 있음에도 불구하고 사진 작가는 그 이야기를 말로만 전하는 경향이 있습니다. 그 결과 경외심을 불러일으키는 이미지는 많지만 인간적 유대감은 부족한 웹사이트가 탄생했습니다.
해결책
스토리텔링은 콘텐츠에 대한 새로운 강조의 큰 부분이 되어야 합니다. 하지만 어디서부터 시작합니까?
Beats by Dre 헤드폰을 영감으로 사용합시다. Beats가 획기적인 성공을 거둔 이유는 3.5mm 오디오 케이블, 1/4” 어댑터 및 0.21kg의 무게, 심지어 미학도 아닙니다. 사람들이 Beats by Dre 헤드폰을 구매하는 이유는 일상 생활에서 Beats 헤드폰을 활용하는 유명 운동선수와 연예인의 흥미진진하고 스토리 중심적인 광고를 통해 전달되는 라이프스타일을 대표하기 때문입니다.
각 콘텐츠는 브랜드 스토리의 새로운 확장이 되어 팬 커뮤니티로 통합되는 연결된 고객의 청중을 만듭니다. 멀티미디어를 통해 시각적으로 스토리를 전달하거나 단순히 매력적인 텍스트를 통해 웹사이트 방문자와 유사한 연결을 만들 수 있습니다. 당신이 누구인지 보여주세요. 창의성은 여기에서 포착할 수 있습니다. 판매보다는 말하는 것을 기억하십시오. 그러면 올바른 길을 가실 것입니다.

문제: 사진이 너무 많습니다.
당신은 사진 작가이고 당신의 멋진 사진을 세상과 공유하고 싶어합니다. 전혀 문제가 없지만 다음과 같이 생각할 수 있습니다.
치약: 누구에게나 필요합니다. 모두가 그것을 구입합니다. 하지만 실제로 특정 치약을 구입한 적이 있습니까? 그것은 완전히 압도적이며 선반은 결국 색상이 흐려집니다. 치약을 선택하기 전에는 결국 무엇을 하게 되었는지 알 수 없으며 신경도 쓰지 않습니다.
고객이 귀하의 인화 중 하나를 구매하려고 생각하고 귀하가 사이트에 업로드한 수백 장의 다른 사진으로 인해 마비된 경우에도 동일한 상황이 발생합니다. 더군다나 치약을 살 필요가 있는 것처럼 사진을 살 필요 가 없습니다. 옵션을 너무 많이 선택하면 고객은 결정 과부하를 경험하고 이 시점에서 구매하지 않고 사이트를 떠날 것입니다.
클라이언트 수준에서도 고객이 검토를 위해 500장 이상의 사진을 초상화 클라이언트로 전송하는 데 도움을 요청하기 위해 당사에 연락한 적이 있습니다. 고개를 저을 수밖에 없습니다.
해결책
우리의 사진 테마에는 선명하고 매력적인 이미지 갤러리가 있습니다. 사진 작가, 디자이너 및 웹 개발자로서의 공동 경험을 바탕으로 갤러리를 최대 12장의 사진으로 제한하는 것이 좋습니다. 홈페이지 슬라이드쇼는 5장을 초과할 수 없습니다. 웹 방문자는 더 적은 것이 아니라 더 많은 것을 원해야 합니다.

마지막 단어
당신과 같은 사진 작가를 위해 특별히 설계된 안정적인 WordPress 테마를 찾고 있다면 제대로 찾아오셨습니다. 전 세계 300,000명 이상의 크리에이티브가 당사 템플릿을 사용하여 비즈니스, 포트폴리오, 블로그 및 온라인 상점을 강화합니다. 위의 팁을 사진 작가를 위한 WordPress 테마 중 하나와 연결하고 개인 브랜드가 번창하는 것을 지켜보십시오.
여기 당신의 성공에 있습니다!
