WordPress 웹사이트에 대한 이미지 최적화(간단한 4단계)
게시 됨: 2015-06-17디지털 세계에서 빠르면 성공하는 것 입니다. 빠른 웹사이트는 더 많은 조회수, 더 많은 공유 및 더 많은 판매를 의미합니다.
그러나 이러한 속도에 대한 요구는 생생한 영상에 대한 요구와 충돌할 수 있습니다. 결국, 사진이 없는 웹사이트는 무엇입니까? 이미지는 웹 페이지에 특징을 부여하고 사용자를 참여시킵니다. 그리고 사진 웹사이트가 있다면 풍부한 이미지 환경이 절대적으로 필요합니다.
그러나 이미지는 사이트의 무게를 줄일 수 있습니다. 그렇기 때문에 최적화해야 합니다. 이 게시물에서는 이미지 최적화가 중요한 이유를 설명하고 눈에 띄는 품질 손실 없이 이미지 파일을 작게 만들기 위해 따를 수 있는 4가지 간단한 단계를 제공 하여 사이트에서 더 빠른 로드 시간과 원활한 사용자 경험을 볼 수 있도록 합니다.
이미지를 최적화해야 하는 이유
이미지 크기를 줄이면 사이트 속도가 빨라집니다. 그 혜택은 당신이 알고 있는 것보다 클 수 있습니다.
이미지는 이미 페이지를 로드하는 데 걸리는 시간 위에 몇 초 동안 쌓입니다. 사이트를 느리게 만드는 웹 요소의 경우 이미지가 종종 원인입니다. Google은 "이미지는 웹 페이지에서 다운로드되는 대부분의 바이트를 차지하는 경우가 많으며 종종 상당한 양의 시각적 공간을 차지합니다."라고 말합니다.
귀하의 사이트가 사진에 중점을 둔다면 일반적인 웹마스터보다 훨씬 더 많은 이미지가 있습니다. 그것은 속도 문제를 악화시킬 뿐입니다.
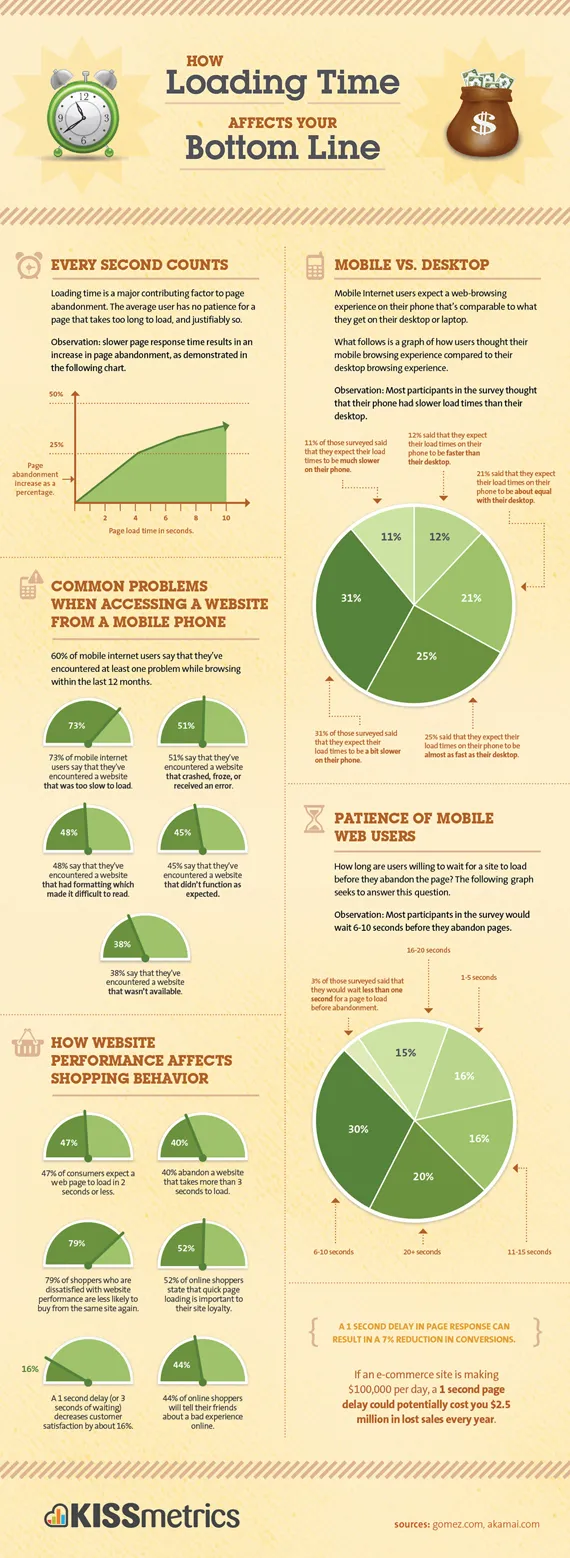
이미지는 사이트를 느리게 만듭니다. 그래서 무엇? 바로 여기에서 사이트 속도에 대한 연구가 논의됩니다. 결론은 느린 로딩 시간이 비즈니스에 해를 끼친다는 것입니다.
Google은 실제로 검색 순위를 결정할 때 사이트 속도를 요소로 사용합니다. 순위의 핵심 구성 요소는 아니지만 여전히 중요합니다.

더 중요한 것은 페이지가 지연되는 1초마다 전환수가 7% 감소할 수 있다는 점을 이해해야 합니다. 이 수치를 참고하여 사이트에서 매월 3,000달러를 벌면 달력을 뒤집을 때마다 210달러의 수익을 놓치게 됩니다.
그러나 아마도 귀하는 귀하의 사이트에서 돈을 벌고 있지 않을 것입니다. 트래픽을 생성하고 잠재고객을 확보하고 싶을 수도 있습니다. 그런 경우에도 속도는 여전히 중요합니다. 예를 들어, 느린 사이트는 더 적은 소셜 공유를 의미합니다. 그것은 또한 더 적은 지속적인 방문을 의미합니다. 실제로 사이트가 3초 이상 중단되면 40%의 사람들이 사이트를 포기합니다 .
Google은 사이트 속도의 영향을 평가하기 위해 흥미로운 실험을 했습니다. 일부 사용자가 페이지당 30개의 검색 결과를 선호한다고 말한 후 회사는 몇 페이지에서 이를 시도했습니다. 그들이 발견한 것은 추가 결과를 추가하면 로드 시간이 0.5초 추가되고 트래픽이 20% 감소한다는 것입니다.
그렇다면 사진가로서 이미지 기반 웹사이트의 잠재적인 함정을 피하려면 어떻게 해야 합니까? 더 나은 성능을 위해 이미지를 최적화하는 방법은 다음과 같습니다.
1단계: 이미지 자르기

이 첫 번째 단계는 다소 간단합니다. 이미지를 자릅니다.
왜요? 두 가지 이유:
- 미적 매력.
- 파일 크기를 줄입니다.
첫 번째는 매우 분명합니다. 시각적 매력을 높이는 이미지를 자르는 모든 방법이 있습니다. 크리에이티브 전문가로서 이미 자르고 있을 것입니다. 그렇지 않은 경우 자르기를 사용하여 원하지 않는 세부 사항을 제거하고 샷의 강조에 다시 초점을 맞추는 등의 방법에 대해 생각할 때입니다.
그러나 미적 매력은 보너스일 뿐입니다. 큰 영향은 파일 크기를 줄이는 자르기 기능에 있습니다. 왼쪽에서 몇 픽셀을 잘라내거나 주변의 더 큰 영역을 제거하는 것을 의미하는 이미지의 전체 섹션을 잘라내면 방문자에게 전송해야 하는 데이터의 양이 줄어듭니다.
2단계: 올바른 파일 형식 선택
이미지를 자르고 나면 이미지 최적화의 첫 번째 단계는 파일 형식을 선택하는 것입니다. 여러 파일 형식은 웹에서 이미지에 일반적으로 사용되며 각각 다른 용도로 유용합니다.
그것들을 모두 지배하는 하나의 파일 유형이 있다는 것은 문제가 아닙니다(이것은 반지의 제왕 이 아닙니다). 대신 파일 형식은 도구 상자의 도구와 같습니다. 작업에 적합한 것을 선택해야 합니다.
고려해야 할 주요 파일 형식은 다음과 같습니다.
JPEG

이 파일 형식은 이미지, 특히 사진 데이터를 효과적으로 압축하기 위해 특별히 만들어졌습니다.
사진이나 기타 디테일이 살아있는 사실적인 이미지에 가장 적합한 선택입니다. JPEG에는 '손실' 압축이 있습니다. 즉, 최적화는 잘 되지만 일부 정보가 손실되는 대가를 치르게 됩니다. 일반적인 사진의 경우 잘 압축된 JPEG는 이미지 선명도의 손실이 거의 없이 좋은 작업을 수행합니다.

GIF

오늘날 일반적으로 사용되는 가장 오래된 이미지 파일 유형임에도 불구하고 GIF는 여전히 유용합니다.
256색만 지원하므로 일러스트레이션, 페인팅 또는 사진에 사용하고 싶지 않을 것입니다. 그러나 GIF는 투명한 배경을 가질 수 있으며 이는 멋집니다. 다음은 GIF의 정의 특성인 애니메이션입니다. 작은 파일 크기는 여기에서 쉽게 얻을 수 있으므로 단순하거나 애니메이션이 포함된 경우 이미지를 GIF로 저장하는 것이 좋습니다.
PNG

GIF와 마찬가지로 PNG 파일은 투명한 배경을 지원합니다. 그러나 GIF와 달리 완전히 '무손실'이며 다양한 색상을 통합할 수 있습니다. 사진을 PNG로 저장하고 싶지는 않지만 뚜렷한 전환 효과와 단색의 큰 영역(텍스트와 그래픽이 떠오름)이 있는 이미지가 있는 경우 PNG 형식이 가장 적합합니다.
SVG

이 파일 형식의 약어는 Scalable Vector Graphics를 나타냅니다. SVG는 마크업 언어를 사용하여 모든 크기로 확장할 수 있는 이미지를 생성합니다. SVG 형식은 2차원 그래픽에 이상적이며 사이트 속도를 크게 향상시킵니다. 그러나 이 파일 형식은 아직 상대적으로 초기 단계에 있으며 브라우저 지원이 다소 미흡합니다.
3단계: 좋은 이미지 최적화 프로그램 선택

자르기 및 파일 형식에 대한 결정을 내리는 것은 지칠 수 있습니다. 다행스럽게도 파일 크기를 줄이는 가장 좋은 방법 중 하나는 사용자가 결정할 수 있는 사항이 거의 없습니다.
이미지 최적화 프로그램은 많은 작업을 수행합니다. 다음은 몇 가지 훌륭한 것입니다.
- 작은PNG. 이 웹 기반 앱은 PNG 파일의 색상 수를 선택적으로 줄여 이미지 품질에서 거의 눈에 띄지 않는 차이로 파일 크기를 줄입니다.
- JPEG미니. 이 소프트웨어의 기본은 품질에 영향을 주지 않으면서 이미지 크기를 최대한 줄이는 특허 출원 중인 기술입니다. 무료 평가판을 받거나 유료로 계속 사용할 수 있습니다.
- 폭동. 무료로 다운로드할 수 있는 Radical Image Optimization Tool은 다양한 기술을 사용하여 이미지의 파일 크기를 줄입니다. 이 프로그램은 원본 이미지와 새로 최적화된 사진을 나란히 볼 수 있기 때문에 깔끔합니다.
- 이미지옵틴. 이것은 가능한 한 품질을 유지하면서 이미지 크기를 줄이기 위해 다양한 기술을 사용하는 Mac용 무료 앱입니다.
독립 실행형 앱 외에도 WordPress는 동일한 목적을 보다 쉽게 달성할 수 있는 여러 플러그인을 제공합니다. 다음은 상위 3개입니다.
- EWWW 이미지 최적화
- 워드프레스용 TinyPNG
- WP Smush.it
4단계: 축소판 만들기
 썸네일은 작은 파일 크기와 큰 고해상도 이미지 사이의 균형을 유지하는 좋은 방법입니다.
썸네일은 작은 파일 크기와 큰 고해상도 이미지 사이의 균형을 유지하는 좋은 방법입니다.
기본 기능의 일부로 WordPress는 사진의 작은(물리적 및 파일 크기 모두) 미리보기를 생성하는 축소판 옵션을 제공합니다. 이러한 이미지는 페이지 로드 시간을 크게 줄일 수 있습니다.
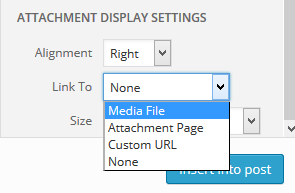
물론 작은 이미지의 문제는 주어진 사진이나 그림의 생생한 세부 사항을 과시하지 못한다는 것입니다. 운 좋게도 WordPress는 이 문제를 쉽게 해결할 수 있는 방법을 제공합니다. 게시물이나 페이지에 썸네일을 드롭할 때 첨부 메뉴로 이동하여 "미디어 파일"을 선택하여 원본 이미지에 대한 링크를 추가할 수 있습니다. 방문자는 축소판을 클릭하여 해당 이미지의 고해상도 버전을 확대하여 볼 수 있습니다.
결론
사이트 속도가 중요합니다. 그것 없이는 살 수 있지만 번성할 수 없습니다 . 페이지 로드 속도를 줄이는 주요 수단은 이미지를 온라인에 올리기 전에 최적화하는 것입니다.
이미지를 최적화하기 위해 어떤 전술이나 프로그램을 사용합니까? 의견에 한 줄을 남겨 알려주십시오. 그리고 질문이 있으시면 주저하지 마시고 질문해주세요!
이미지 크레딧: 위키미디어
