12개 이상의 웹 개발을 위한 최고의 코드 편집기(무료 및 프리미엄)
게시 됨: 2024-03-15코드 편집기는 웹 개발자가 코드를 생성하고 수정할 수 있는 도구 또는 소프트웨어 유형입니다. 이러한 도구의 도움으로 개발자는 오류 없는 코드를 작성하고, 코드베이스를 탐색하고, 잠재적인 문제를 식별하고, 디버깅하고, 깔끔한 스니펫을 작성하여 생산성을 향상시킬 수 있습니다.
이는 웹 및 웹 애플리케이션 개발에 관련된 모든 사람에게 필수적입니다. 온라인에서 무료 및 프리미엄 카테고리의 수많은 코드 편집기를 찾을 수 있습니다. 이 기사에서는 두 범주 모두에서 웹 개발을 위한 최고의 코드 편집기 중 일부를 소개합니다.
마지막에는 아무것도 코딩하지 않고도 전체 웹사이트를 디자인할 수 있는 세 가지 노코드 도구를 나열하겠습니다. 의 시작하자. 그 전에, 코드 편집기를 선택할 때 고려해야 할 사항을 간단히 살펴보세요.
웹 개발을 위한 코드 편집기 선택 시 고려해야 할 사항
웹 개발 프로젝트를 위한 코드 편집기를 선택할 때 고려해야 할 몇 가지 요소가 있습니다. 아래에서 살펴보시기 바랍니다.
1. 특징 및 기능
코드 편집기에는 구문 강조, 코드 접기, 디버깅 도구, 버전 제어, 플러그인 지원 및 사용자 정의 옵션과 같은 기능이 있어야 합니다.
2. 사용 편의성
분할 화면 보기 옵션을 탐색하려면 코드 편집기의 인터페이스가 직관적이어야 합니다. 이를 통해 프로젝트를 실시간으로 실행하고 확인할 수 있습니다.
3. 호환성
코드 편집기는 작업하는 프로그래밍 언어와 프레임워크를 지원해야 합니다. 편집기가 크로스 플랫폼과 호환되므로 다른 운영 체제로 전환할 수 있으면 더 좋습니다.
4. 성과 및 커뮤니티 지원
코드 편집기는 특히 대규모 코드베이스로 작업할 때 속도가 느려져서는 안 됩니다. 또한 필요할 때 도움말과 문서를 찾을 수 있도록 활발한 커뮤니티가 있는 편집자를 찾으세요.
5. 비용
이미 말했듯이 온라인에서는 무료와 프리미엄이라는 두 가지 유형의 코드 편집기를 찾을 수 있습니다. 따라서 귀하의 도구가 프리미엄이라면 반복되는 구독료를 감당할 수 있는지 확인하십시오.
웹 개발을 위한 최고의 무료 코드 편집기 6가지
무료 코드 편집기를 사용하여 이 기사의 주요 토론을 시작해 보겠습니다. 12개가 넘는 무료 편집기가 있지만 여기에는 그중 최고의 7개를 나열하겠습니다.
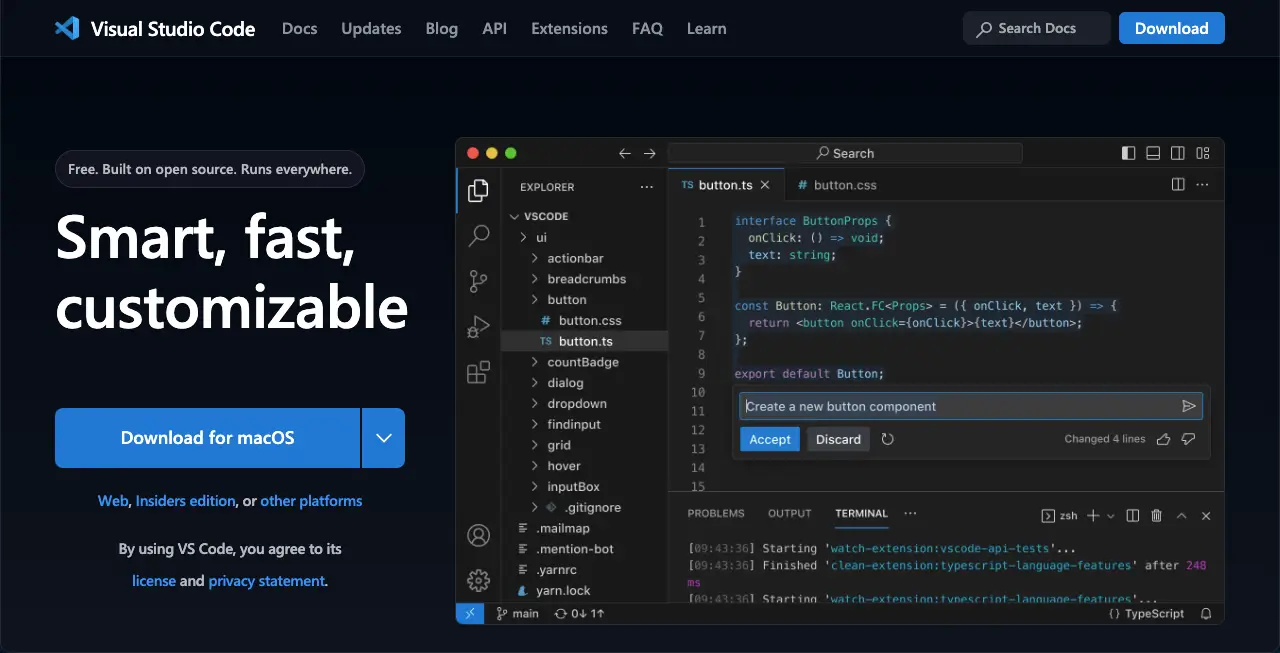
1. 마이크로소프트의 비주얼 스튜디오 코드

Visual Studio(VS) 코드 편집기는 Windows, Mac, Linux 등 모든 플랫폼과 호환됩니다. 따라서 이는 다양한 운영 체제를 사용하는 개발자에게 탁월한 선택이 될 수 있습니다. 이 도구는 Java, JavaScript, JSON, PHP, C++, C#, TypeScript, Python 및 기타 프로그래밍 언어를 지원합니다.
Microsoft는 Electron 프레임워크를 사용하여 Visual Studio(VS)를 개발했습니다. 이를 통해 모든 기술과 언어를 기본 앱 기능과 결합할 수 있습니다. 적절한 확장 기능을 통합하여 기능을 확장할 수 있습니다.
디버깅 기능은 단계별 디버깅, 변수 검사 및 코드 수정 문제에 대한 강력한 경험을 제공합니다. IntelliSense는 코드 조각과 함수 서명을 제안하는 지능형 코드 완성 기능입니다.
Visual Studio Code Editor의 기타 주요 기능
- 크로스 플랫폼(Windows, Mac, Linux)에서 작동
- 10개 이상의 프로그래밍 언어 지원
- 디버깅 편집기가 내장되어 있습니다.
- Git과 같은 내장 버전 제어 기능 제공
- IntelliSense는 자동 완성을 위한 코드 조각을 제안합니다.
- 확장 및 플러그인의 대규모 라이브러리를 유지합니다.
Visual Studio Code Editor에 대한 평가 :
- Getapp – 4.8
- G2 - 4.7
- 가트너 – 4.5
- 캡테라 – 4.8
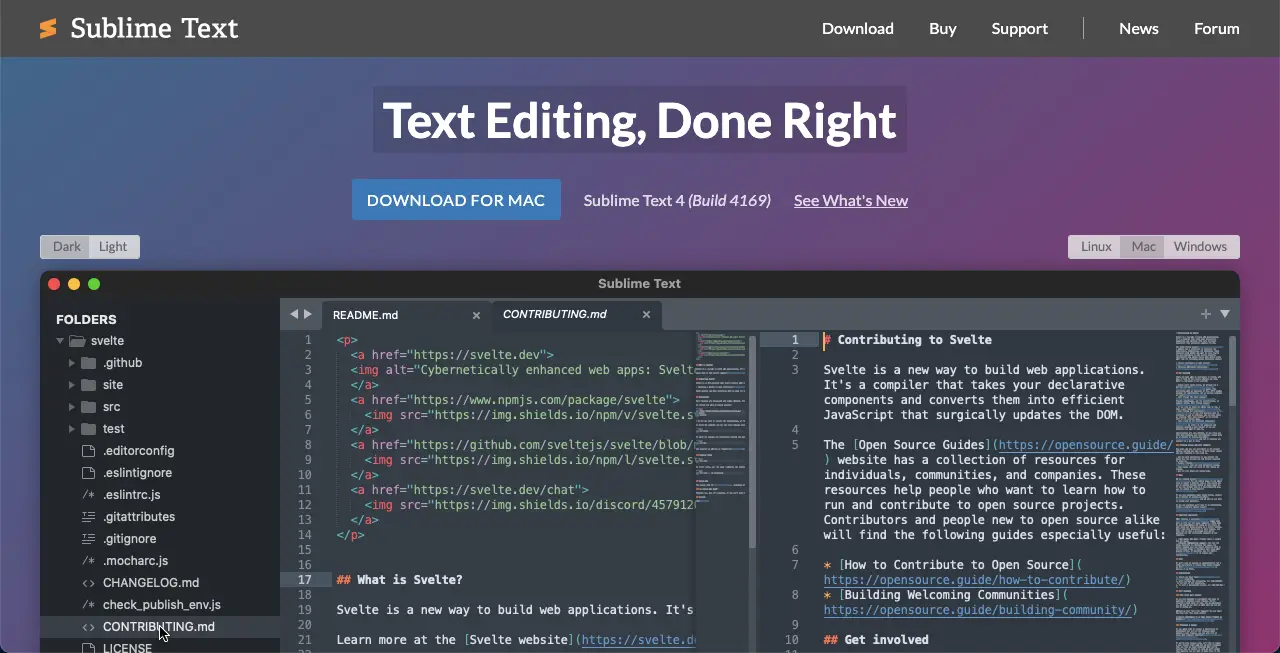
2. 숭고한 텍스트

Sublime Text는 대규모 프로젝트와 무거운 코딩만 처리할 수 있습니다. 이 도구는 Windows, Mac, Linux 등 모든 플랫폼과 동일하게 호환됩니다. 지원하는 프로그래밍 언어는 Java, C++, Python, PHP, HTML, CSS, JavaScript 등입니다.
커뮤니티가 구축한 플러그인의 포괄적인 생태계를 유지합니다. 이러한 플러그인을 사용하여 편집기의 기능을 사용자 정의하고 확장할 수 있습니다. 코드 자동 완성 기능은 필수 코드 조각, 변수 이름, 함수 이름을 제안하여 입력 오류를 줄입니다.
Sublime Text를 사용하면 실행 중인 프로젝트의 기존 프로젝트 폴더 내에 새 파일을 만들 수 있습니다. 파일은 선택한 디렉터리에 자동으로 저장됩니다.
Sublime Text Code Editor의 기타 주요 기능
- 다중 커서를 사용하면 여러 커서를 동시에 관리할 수 있습니다.
- 명령 팔레트는 다양한 명령과 기능에 대한 빠른 액세스를 제공합니다.
- Goto Anything을 사용하면 파일, 기호 또는 특정 줄을 빠르게 탐색할 수 있습니다.
- 코드 편집기에서 직접 코드를 실행할 수 있습니다.
- 다중 선택을 통해 코드 라인을 찾고, 변경하고, 이름을 바꾸고, 조작할 수 있습니다.
- 다양한 키보드 단축키로 전반적인 작업이 쉬워집니다.
Sublime Text Code Editor에 대한 평가 :
- Getapp – 4.6
- G2 - 4.5
- 캡테라 – 4.7
참고: Sublime Text 편집기에는 무료 버전과 함께 프리미엄 버전이 있습니다.
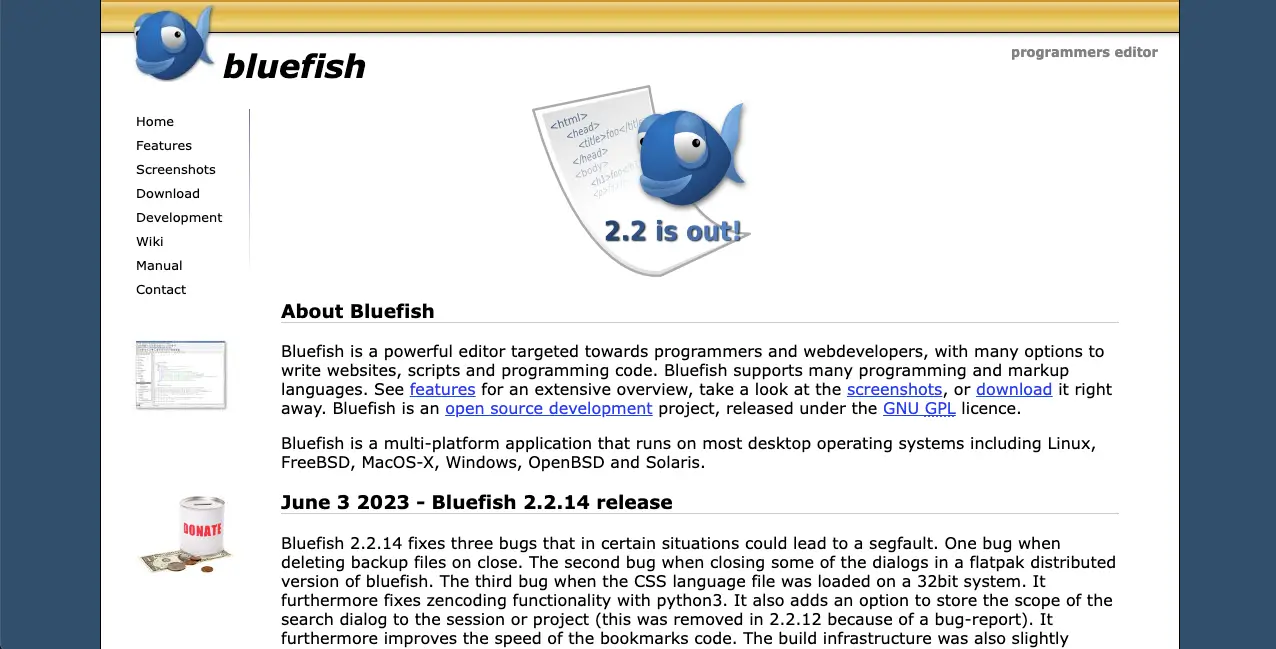
3. 블루피쉬

Bluefish 는 포괄적인 코드 편집기입니다. 이전 두 편집기보다 더 많은 플랫폼을 지원합니다. Windows, Mac, Linux, FreeBSD, OpenBSD, Solaris 등이 있습니다. 이 편집기가 지원하는 프로그래밍 언어는 PHP, JavaScript, SQL, Perl, JSP, Python, Ruby, Java, Vala 등입니다.
키보드 단축키, 사용자 정의 대화 상자, 자동 완성 및 문서 자동 복구와 같은 옵션을 제공하는 스니펫 사이드바가 함께 제공됩니다. 다양한 색상과 언어 조정 옵션으로 UI를 사용자 정의하여 인터페이스를 쉽게 탐색할 수 있습니다.
전체 화면 편집 기능을 사용하면 검색 및 교체 옵션과 함께 무제한 실행 취소 및 다시 실행을 구현할 수 있습니다.
Bluefish 코드 편집기의 기타 주요 기능:
- 여러 문서 인터페이스에서 작동
- 강력한 검색 및 바꾸기 옵션이 있습니다
- 가볍고 리소스가 적은 장치에서 작동 가능
- 맞춤형 프로그래밍 언어 및 환경 지원
- 명령을 쉽게 활성화 및 비활성화하거나 기본 설정으로 재설정
- 원격 파일(FTP, SFTP, HTTP, HTTPS, WebDAV, CIFS)과 통합됩니다.
Bluefish 코드 편집기에 대한 평가 :
- Getapp – 4.1
- G2 – 4.1
- 캡테라 – 4.3
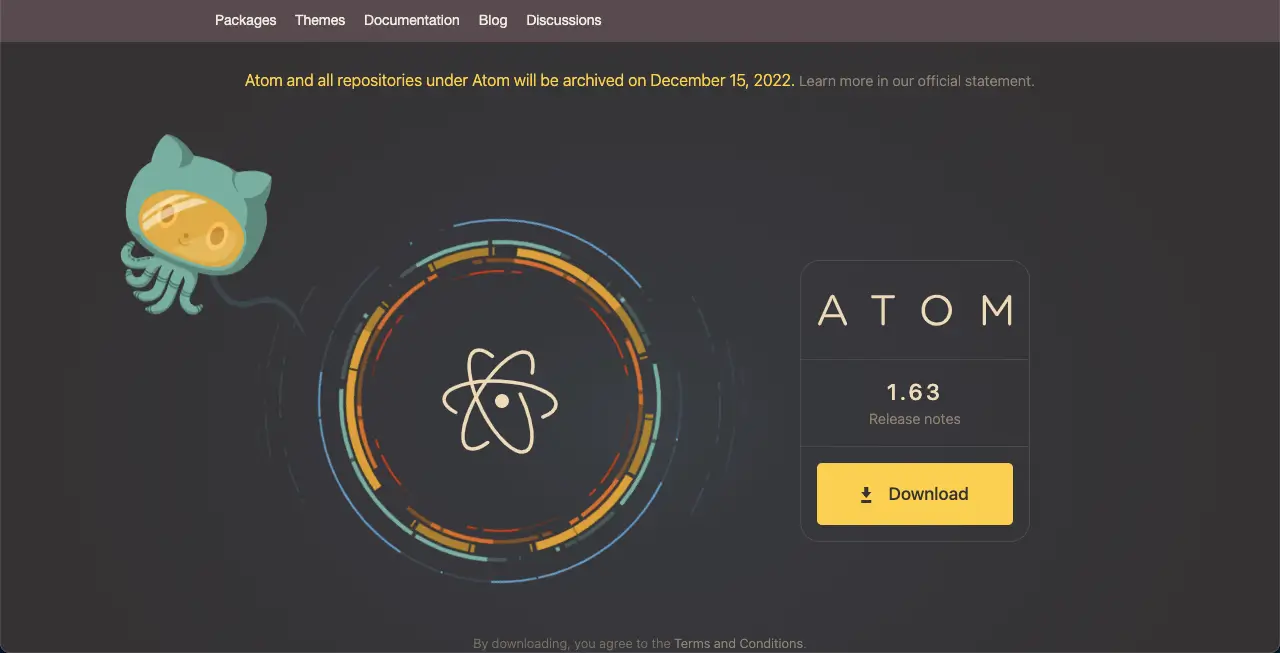
4. 아톰

대부분의 코드 편집기와 마찬가지로 Atom은 Windows, Mac 및 Linux 플랫폼을 지원합니다. 이 도구는 Git 및 GitHub 통합을 우선시하는 사용자에게 가장 적합합니다. 처음에는 Git에서 시작되었지만 현재는 Microsoft가 소유하고 있습니다.
사용자가 여러 프로젝트를 함께 살펴볼 수 있는 화면 분할 옵션이 있습니다. 파일 전체의 코드를 비교하고 편집할 수 있는 여러 창이 UI에 표시됩니다. Atom에는 Ruby, CSS, JSON과 같은 언어에 대한 구문 강조 기능이 포함되어 있습니다.
Atom은 정기적으로 새로운 기능으로 업데이트됩니다. Atom Beta 및 Atom Nightly 버전을 사용하면 최종 출시되기 전에 앞으로 제공될 기능에 대해 알아볼 수 있습니다.
Atom 코드 편집기의 기타 주요 기능:
- 기능을 수정하고 확장하기 위해 고도로 사용자 정의 가능
- 편집기에서 버전을 관리할 수 있는 Git 통합 기능이 내장되어 있습니다.
- 깔끔한 사용자 인터페이스 제공
- 화면 분할 옵션을 다룹니다.
- 텔레타이프(Teletype)로 실시간 협업 가능
- 파일 시스템 브라우저를 사용하면 단일 창에서 열려 있거나 여러 파일을 열 수 있습니다
Atom Code Editor에 대한 평가 :
- Getapp – 4.5
- G2 – 4.2
- 캡테라 – 4.5
5. 빔

Vim은 모든 종류의 텍스트를 효율적으로 생성하거나 변경하기 위해 개발된 고도로 구성 가능한 텍스트 편집기입니다. 원래 Vi 편집기를 기반으로 하지만 많은 고급 옵션이 제공됩니다. Windows, Mac, Unix, Linux 및 Amiga와 같은 널리 사용되는 모든 플랫폼에서 이 코드 편집기 도구를 사용할 수 있습니다.
거의 모든 프로그래밍 언어를 문제 없이 사용할 수 있습니다. 초기 인터페이스가 약간 복잡해 보인다면 이를 사용자 정의하고 Notepad++처럼 소프트웨어를 매우 간단하게 만들 수 있습니다. 하지만 Vim은 다른 많은 사람들과 달리 코드를 작성하는 대신 대부분 코드 편집기라는 점을 기억하세요.
따라서 코드가 다른 플랫폼에서 또는 어떤 수단으로든 선별되면 코드 베이스를 확인하고, 버그를 수정하고, 이 도구에서 기능을 실행할 수 있습니다.
Vim 코드 편집기의 다른 주요 기능:
- 명령 중심입니다(몇 가지 명령으로 많은 작업을 실행할 수 있음)
- 사용 가능한 플러그인을 사용하여 기능을 쉽게 늘릴 수 있습니다.
- 다중 창과 유사한 다중 버퍼 지원
- 녹음 시스템을 사용하면 Vim 명령을 녹음하고 재생할 수 있습니다.
- 게임화된 학습 과정을 제공합니다
- 사용자와 기여자로 구성된 전용 커뮤니티가 있습니다.
Vim 코드 편집기에 대한 평가 :
- Getapp – 4.8
- G2 – 4.4
- 캡테라 – 4.5
6. Codeshare.io

위에서 언급한 편집기는 소프트웨어인 반면, Codeshare 는 브라우저 기반 코드 편집기입니다. 따라서 어떤 장치를 사용하든 상관없습니다. 지원하는 프로그래밍 언어는 PHP, C#, SCSS, CSS 및 HTML입니다. 이것은 직원 채용 및 채용을 수행하는 최고의 편집자 중 하나입니다.
아마도 전체 코드베이스를 작성할 필요는 없을 것입니다. 그러나 장치를 전환해야 하거나, 다른 사람의 장치를 사용하거나, 다른 사람과 코드베이스를 공유해야 하는 경우 이 플랫폼이 도움이 될 수 있습니다. 또한 온라인으로 실시간 교육 과정을 운영하는 경우 이 편집기를 사용할 수 있습니다.
Codeshare.io의 다른 주요 기능:
- 다른 사람과 실시간 코드 공유 가능
- 선택할 수 있는 20개 이상의 테마 옵션 제공
- 다른 편집기(Sublime, Vim 및 Emacs)에 대한 키맵과 함께 제공됩니다.
- 설정 조정, 텍스트 파일 다운로드, 기타 작업을 수행하는 데 필수적인 탭을 제공합니다.
Vim 코드 편집기에 대한 평가 :

- 온라인에서 사용 가능한 리뷰가 없습니다.
웹 개발을 위한 5가지 프리미엄 최고의 코드 편집기
분명히 유료 도구는 더 흥미로운 기능과 이점을 제공할 수 있습니다. 이 섹션에서는 웹 개발을 위한 최고의 무료 코드 편집기 중 일부를 소개합니다.
1. 웹스톰

WebStorm은 유명한 소프트웨어 개발 회사인 JetBrains에서 개발했습니다. 웹 개발자를 위한 포괄적인 통합 개발 환경(IDE)을 제공합니다. WebStorm은 Windows, Mac, Linux와 호환됩니다. 풍부한 기능 세트는 크고 작은 웹 프로젝트에 적합합니다.
WebStorm은 웹 언어 JavaScript, TypeScript, React, Angular 및 Vue.js를 지원합니다. 코드를 더 빠르게 생성하는 데 도움이 되는 지능형 코딩 도우미가 있습니다. IDE 기술은 모듈, 변수, 클래스 및 함수에 대한 자동 완성 기능을 포함하므로 시간과 노력을 절약할 수 있습니다.
깨끗하고 오류 없는 코드 기반을 보장하기 위해 오류를 수정하기 위한 제안과 함께 실시간 오류 감지 기능을 제공합니다.
WebStorm 코드 편집기의 기타 주요 기능:
- 중단점 설정, 변수 검사 및 코딩 단계를 위한 내장 디버깅 도구
- 강력한 탐색 시스템을 통해 메소드, 함수 및 변수 간을 이동할 수 있습니다.
- 리팩토링 도구를 사용하여 파일, 폴더 및 기호의 이름을 쉽게 바꿀 수 있음
- 자동 완성은 상황을 인식하고 프레임워크에 따라 다릅니다.
- Stylelint, ESLint 및 Git과 통합되어 있습니다.
- IDE, 키맵 및 편집기 동작의 다양한 측면을 사용자 정의할 수 있습니다.
WebStorm 코드 편집기에 대한 평가 :
- Getapp – 4.8
- G2 - 4.5
- 캡테라 – 4.8
2. PhpStorm

PhpStorm은 동일한 JetBrains 소프트웨어 회사에서 만든 또 다른 인기 제품입니다. WebStorm의 대안입니다. 이 두 도구 모두 JetBrains에서 개발한 IDE(통합 개발 환경)를 다루고 있습니다. 그러나 둘 사이에는 몇 가지 차이점이 있습니다.
PhpStorm은 특히 PHP 개발자를 위한 것입니다. 고급 PHP 코딩 지원, 디버깅 기능 및 널리 사용되는 PHP 프레임워크에 대한 지원을 제공합니다. 이 편집기는 HTML, CSS, JavaScript 및 풀 스택 PHP와 같은 기술에 대한 지원을 포함하여 Windows, Mac 및 Linux 와 호환됩니다.
PhpStorm 코드 편집기의 기타 주요 기능:
- WordPress, Drupal, Joomla, Laravel 등 널리 사용되는 모든 웹 프레임워크를 지원합니다.
- Git, SVN, Mercurial 등 다양한 버전 제어 시스템과 통합
- 자동 완성에는 리팩토링, 오류 방지 등이 포함됩니다.
- 원하는 단축키로 키맵을 사용자 정의할 수 있습니다.
- 유효성 검사, 빠른 수정 및 JSDoc 주석 지원을 갖춘 스마트 JavaScript 편집기
- 모든 최신 PHP 버전과 호환 가능
PhpStorm 코드 편집기에 대한 평가 :
- Getapp – 4.8
- G2 – 4.6
- 캡테라 – 4.8
3. BB편집

MacBook 에만 적합한 코드 편집기를 찾고 있다면 BBEdit이 최선의 선택이 될 수 있습니다. 이것은 Bare Bones Software Company에서 개발했습니다. 직관적인 사용자 인터페이스를 갖춘 BBEdit은 초보자와 전문가 모두에게 똑같이 편리한 도구입니다. HTML, CSS, JavaScript, Python, Ruby 등과 같은 다양한 프로그래밍 언어를 지원합니다.
편집자는 구문을 지능적으로 강조 표시하고 가독성을 높이기 위해 축소 가능한 코드 섹션을 표시할 수 있습니다. 강력한 검색 및 바꾸기 기능을 사용하면 코드베이스 내에서 특정 문자열이나 패턴을 빠르게 검색하고 바꿀 수 있습니다.
BBEdit 코드 편집기의 기타 주요 기능:
- 코딩과 함께 텍스트 편집 가능
- 프로젝트 관리, 파일, 폴더 및 코드베이스 정리에 적합
- 함수 탐색 및 구문 색상화 용이
- Apple Silicon과 호환되며 Dropbox 또는 iCloud Drive 사용 가능
- FTP 및 SFTP와 함께 작동하여 파일 공유를 단순화합니다.
BBEdit 코드 편집기에 대한 평가 :
- 맥 앱스토어 – 4.8
- G2 - 4.5
4. 울트라에디트

UltraEdit은 위 도구인 BBEdit의 대안입니다. 하지만 좋은 소식은 위의 것과 달리 Windows , Linux , Mac 과 호환된다는 것입니다. 매우 가볍고 값비싼 리소스에 의존하지 않습니다. 최소 RAM을 소비하는 데스크 기반 텍스트 편집을 사용하기 때문입니다.
메뉴, 도구 모음, 상태 표시줄, 도킹 가능한 창을 포함하여 편집기의 전체 모양을 사용자 정의할 수 있으므로 필요할 때마다 중요한 요소를 찾을 수 있습니다. 자동 숨기기 기능을 사용하면 더 깔끔한 작업 공간을 위해 인터페이스에서 덜 중요한 요소를 숨길 수 있습니다.
UltraEdit 코드 편집기의 기타 주요 기능:
- 거의 모든 프로그래밍 언어를 사용할 수 있습니다.
- 다중 캐럿 편집 및 다중 선택 지원
- 작업 정리 및 프로젝트 관리가 용이합니다.
- 강력한 검색 및 바꾸기 옵션이 있습니다
- 대용량 파일 및 프로젝트 처리 가능
- 내장된 FTP 및 SSH를 통해 원격 파일 작업이 쉬워집니다.
UltraEdit 코드 편집기에 대한 평가 :
- Getapp – 4.6
- G2 - 4.7
- 캡테라 – 4.6
5. 에스프레소

Espresso 는 Mac 사용자를 위한 또 다른 훌륭한 코드 편집기입니다. 통합개발환경(IDE)임에도 불구하고 서브라임, 아톰 에디터로 원활하게 운영할 수 있습니다. HTML, CSS, JavaScript, Python, Ruby 및 Java와 같은 다양한 프로그래밍 언어를 작성할 수 있습니다.
이는 다양한 프로그래밍 언어에 능숙한 개발자가 이를 올인원 솔루션으로 사용할 수 있음을 의미합니다. 사용자는 색 구성표, 글꼴 및 레이아웃을 조정하여 시각적으로 매력적이고 생산성에 도움이 되는 코딩 환경을 만들 수 있습니다.
Espresso Code Editor의 기타 주요 기능:
- 실시간으로 변경 사항을 확인할 수 있도록 브라우저에서 실시간 미리보기가 제공됩니다.
- 모듈 SCSS 및 LESS 포함
- 다른 프로젝트로 쉽게 전환할 수 있도록 탭 작업 공간 제공
- 도구 모음 즐겨찾기를 사용하면 도구 모음의 조각, 작업 및 메뉴를 사용자 정의할 수 있습니다.
- 언어, 작업 및 테마에 대한 광범위한 플러그인 API를 다룹니다.
- 개발자에게 도움이 되는 구문 리소스 라이브러리를 사용할 수 있습니다.
Espresso Code Editor에 대한 평가 :
- Mac업데이트 – 3.8
- G2 – 3.8
- Capterra – 데이터가 충분하지 않음
웹 디자인 및 개발을 위한 코드 편집기의 최고의 대안
실제로 코드 편집기는 전문 코더와 프로그래머에게 가장 적합합니다. 그러나 오늘날에는 코드를 사용하지 않는 많은 사용자가 원하는 웹사이트를 직접 디자인하고 싶어합니다. 당신이 그들 중 하나라면, 코딩 없이 웹사이트를 디자인할 수 있는 몇 가지 소프트웨어를 아래에 나열하고 논의했습니다.
1. 워드프레스

WordPress 는 광범위한 코딩 지식 없이도 웹사이트를 만들 수 있는 인기 있는 콘텐츠 관리 시스템(CMS)입니다. 주로 PHP 언어로 개발됩니다. 사이트의 PHP 버전을 변경할 수 있는 플러그인이 많이 있습니다.
게다가, 원하는 대로 설치된 테마와 플러그인의 이전 버전으로 롤백할 수도 있습니다. 각 섹션에서 다양한 디자인 도구, 테마 및 플러그인을 찾을 수 있습니다. 이를 사용하면 원하는 대로 사이트의 모양과 기능을 사용자 정의할 수 있습니다.
2. 엘리멘터

Elementor 는 WordPress의 유명한 페이지 빌더 플러그인입니다. 워드프레스만으로는 극단적인 디자인과 사용자 정의로 복잡한 웹사이트를 만드는 것이 정말 어렵습니다. 반드시 몇 가지 도구가 필요할 것입니다. Elementor는 이러한 요구를 충족할 수 있는 도구입니다.
Elementor에는 100개 이상의 위젯과 수십 가지의 강력한 기능이 포함되어 있으며 각 기능에는 엄청난 디자인 기능이 있습니다. 이 도구는 현재 AI를 지원합니다. 프롬프트에 따라 도구 내에서 매력적인 사본, 이미지 및 CSS 코드를 생성할 수 있습니다.
3. 해피애드온

HappyAddons는 실제로 Elementor 플러그인의 확장/애드온입니다. Elementor 웹사이트를 더욱 강화하기 위한 추가 120개 이상의 위젯과 22개 이상의 기능이 함께 제공됩니다. 웹사이트에 Elementor가 충분하지 않다고 생각하고 더 많은 디자인 옵션이 필요하다면 HappyAddons 플러그인을 사용해 보세요.
당신은 어느 것을 선택합니까?
오늘날 사용자는 더욱 사용자 친화적이고 매우 안전한 웹 기술을 사용하는 것을 좋아합니다. 이것이 전문 개발자들이 새로운 코드 편집기를 시도하는 데 끊임없이 관심을 갖는 이유입니다. 이전보다 더 나은 새로운 것을 찾으면 빠르게 채택합니다.
이 게시물에서 다룬 것 외에도 온라인에서 다른 많은 코드 편집기를 찾을 수 있습니다. 하지만 이러한 항목은 인기와 긍정적인 리뷰로 인해 항상 체크리스트에 보관해야 합니다. 그 중 어떤 것을 시도해 보고 싶은지 댓글 상자에 알려주세요.
