HappyAddons의 Elementor 고급 아코디언 위젯을 사용하는 방법
게시 됨: 2024-04-01아코디언 위젯은 페이지 길이를 늘리지 않고도 긴 형식의 콘텐츠를 간결하게 표시하고 구성할 수 있는 좋은 방법입니다. 방문자가 자신의 속도에 맞춰 콘텐츠를 탐색할 수 있도록 위젯을 사용하여 게시물과 페이지에 축소 가능한 섹션을 원하는 만큼 추가할 수 있습니다.
Elementor는 100개 이상의 흥미로운 위젯을 갖춘 강력한 페이지 빌더 플러그인입니다. HappyAddons는 110개 이상의 추가 위젯과 기능을 갖춘 플러그인 애드온입니다. 이 두 플러그인 모두 아코디언 위젯을 제공합니다. 그러나 HappyAddons의 위젯은 다른 위젯에 비해 기능이 더 풍부합니다.
이 기사에서는 자세한 튜토리얼과 함께 HappyAddons의 Elementor 고급 아코디언 위젯을 사용하는 방법을 보여 드리겠습니다. 그 전에 고급 아코디언 위젯을 잠깐 살펴보세요. 의 시작하자.
고급 아코디언 위젯이란 무엇입니까?
간단히 말해서, 고급 아코디언 위젯을 사용하면 웹사이트에 접을 수 있는 콘텐츠 섹션을 만들 수 있습니다. 사용자는 간단한 클릭만으로 섹션을 확장하거나 축소하여 콘텐츠를 탐색할 수 있습니다. 위젯의 주요 장점은 작은 섹션에 많은 양의 정보가 포함되어 있다는 것입니다.
이렇게 하면 사용자가 많은 양의 정보로 인해 당황하는 것을 방지할 수 있습니다. 이 위젯은 많은 텍스트 콘텐츠를 다루고 자주 업데이트하는 웹사이트에 특히 유용합니다. 이는 웹페이지에서 깨끗하고 체계적인 인터페이스를 유지하는 데 도움이 될 수 있습니다.
HappyAddons의 Elementor 고급 아코디언 위젯을 사용하는 방법
이 섹션에서는 HappyAddons의 고급 아코디언 위젯을 사용하는 방법을 설명합니다. 사이트에 다음 플러그인이 설치 및 활성화되어 있는지 확인하세요.
- 엘레멘터
- HappyAddons
- HappyAddons 프로
이제 아래 설명된 단계에 따라 고급 아코디언 위젯을 사용하는 방법을 알아보세요.
01단계: 고급 아코디언 위젯을 Elementor 캔버스로 드래그 앤 드롭
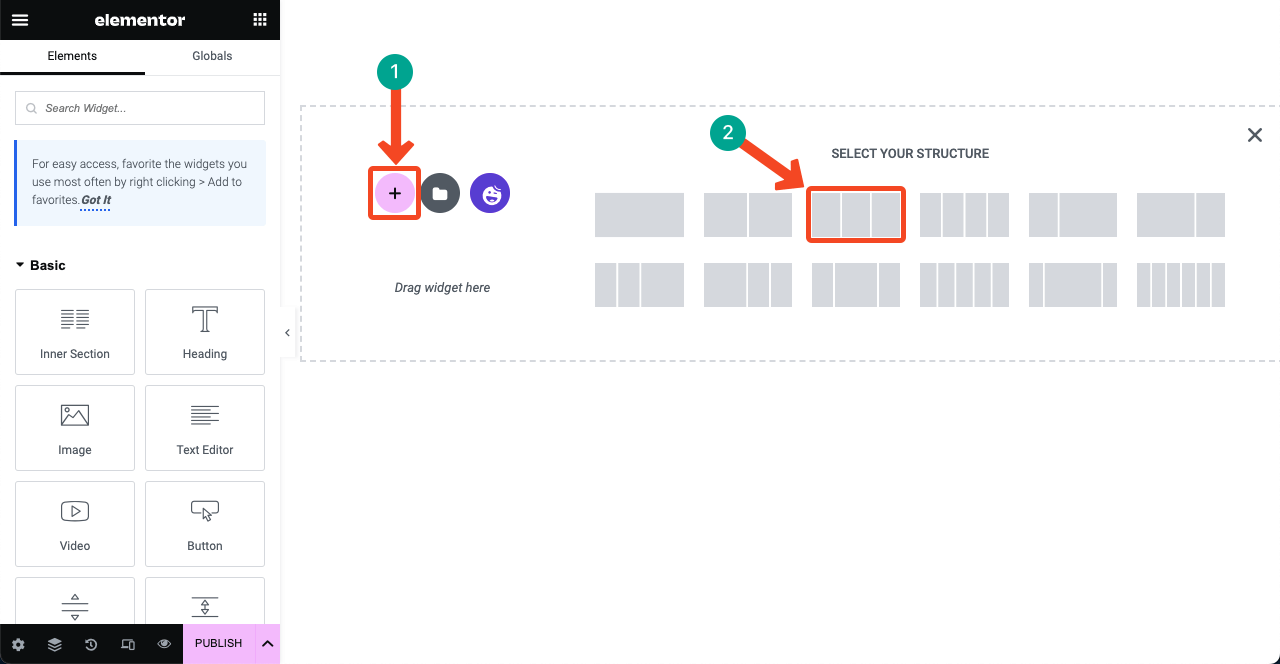
Elementor 캔버스로 원하는 페이지를 엽니다. 그런 다음 더하기(+) 버튼을 클릭하여 섹션 레이아웃을 만듭니다. 여러 열 기반 레이아웃이 제공됩니다. 당신이 좋아하는 것을 선택하십시오. 이 튜토리얼에서는 1열 레이아웃을 선택하겠습니다.

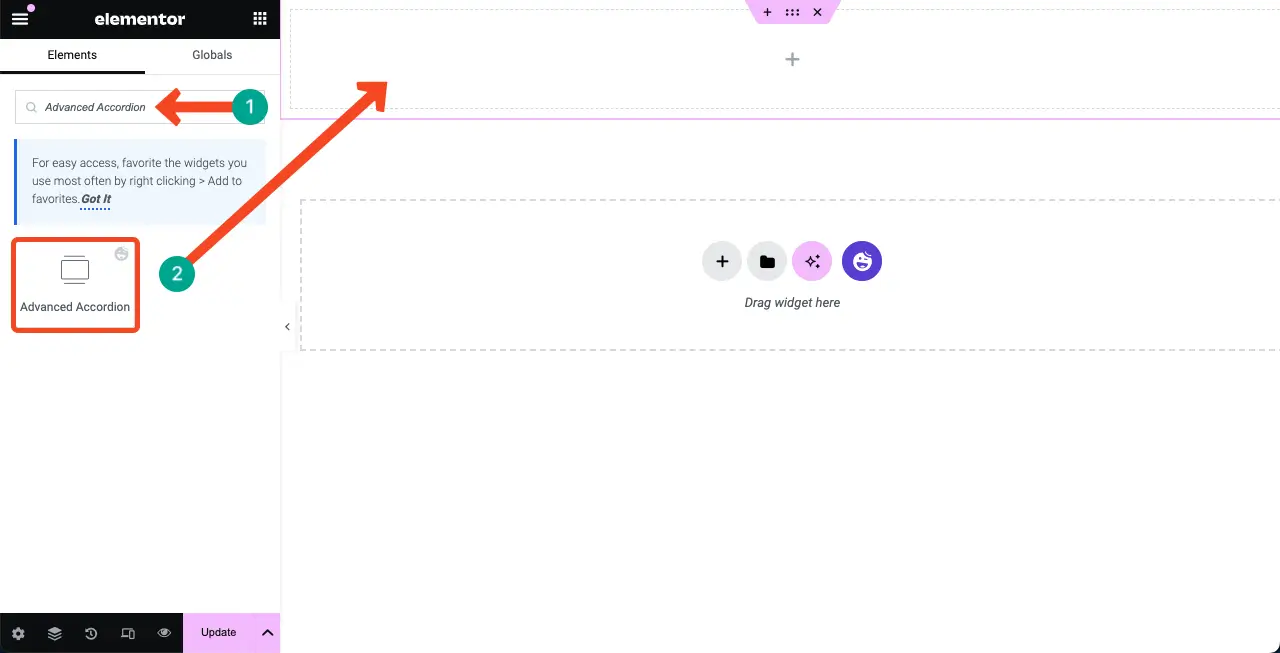
Elementor 패널의 검색 표시줄에 고급 아코디언 위젯을 입력하여 찾습니다. 위젯이 나타나면 선택한 Elementor 캔버스 영역으로 드래그 앤 드롭하세요 .

02단계: 고급 아코디언의 레이아웃 스타일 변경
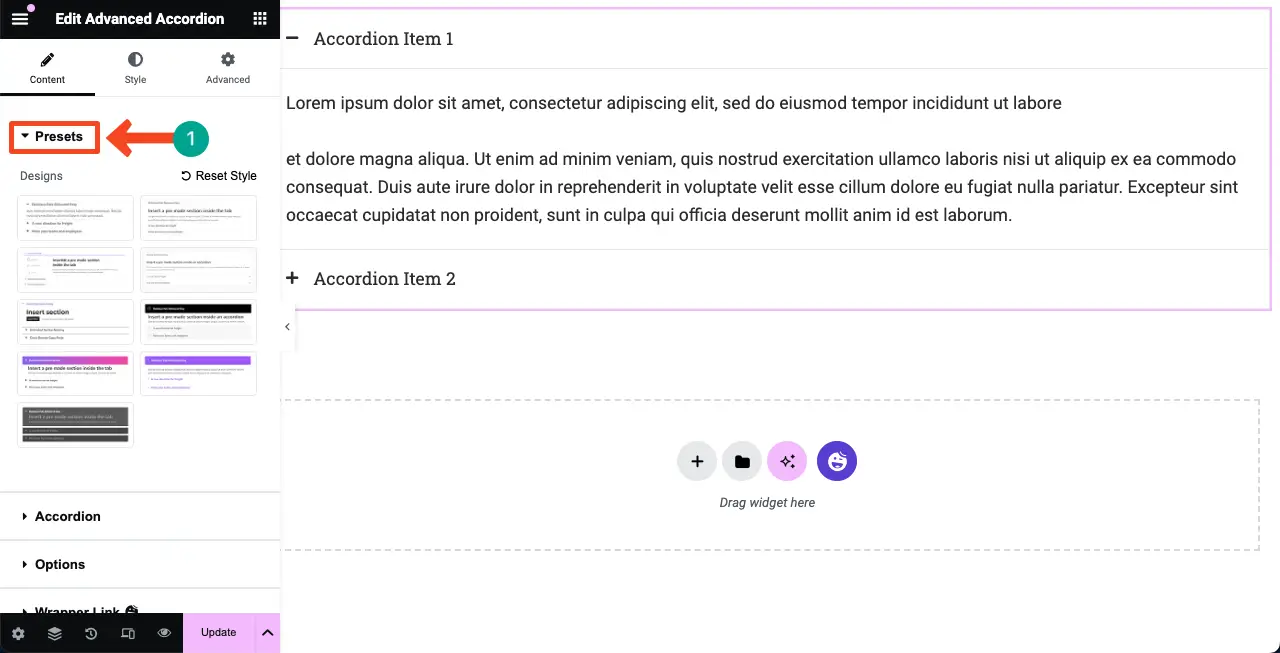
기본적으로 위젯은 흑백 배경으로 제공됩니다. 그러나 HappyAddons는 미리 디자인된 여러 가지 사전 설정을 제공합니다. 이러한 사전 설정을 사용하여 위젯의 레이아웃을 변경할 수 있습니다.

콘텐츠 > 사전 설정 으로 이동합니다. 거기에서 사용 가능한 사전 설정을 클릭하여 탐색하세요. 이를 수행하는 방법을 알아 보려면 아래 비디오를 확인하십시오. 원하는 사전 설정을 선택하세요 .
03단계: 고급 아코디언에 새 항목 추가
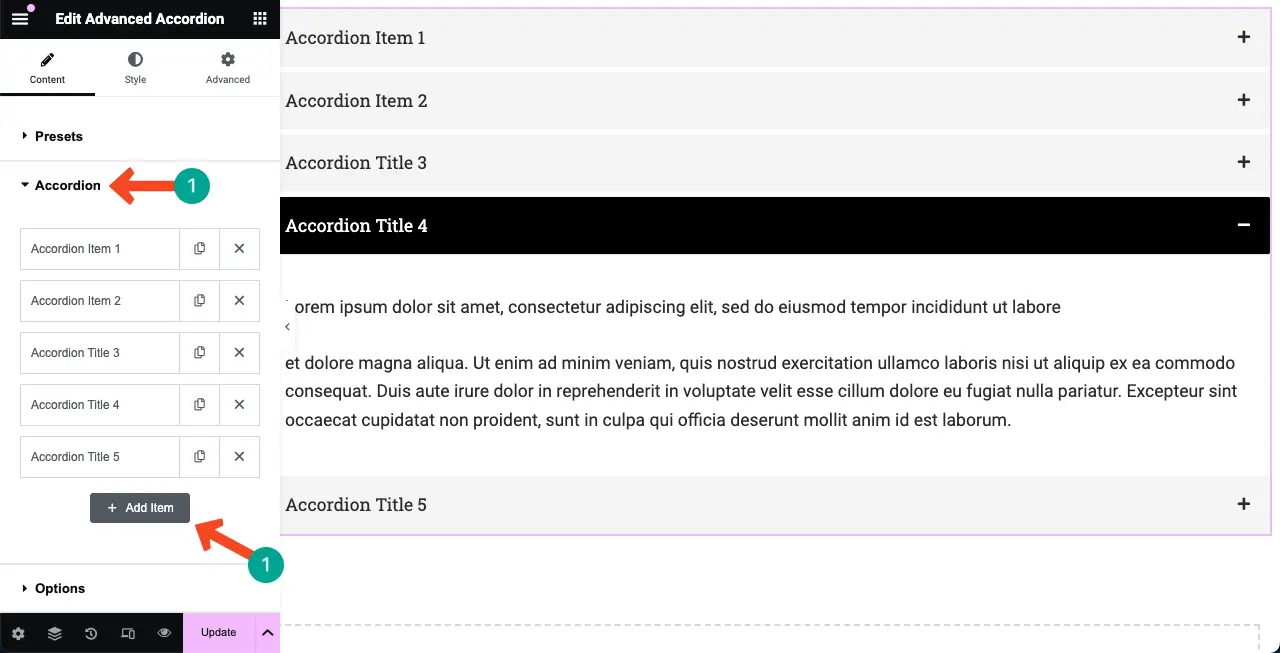
Elementor 패널에서 Content > Accordion 으로 이동합니다. 아코디언 섹션을 확장합니다. + 항목 추가 버튼을 클릭하여 위젯에 새 아코디언 섹션을 추가합니다.

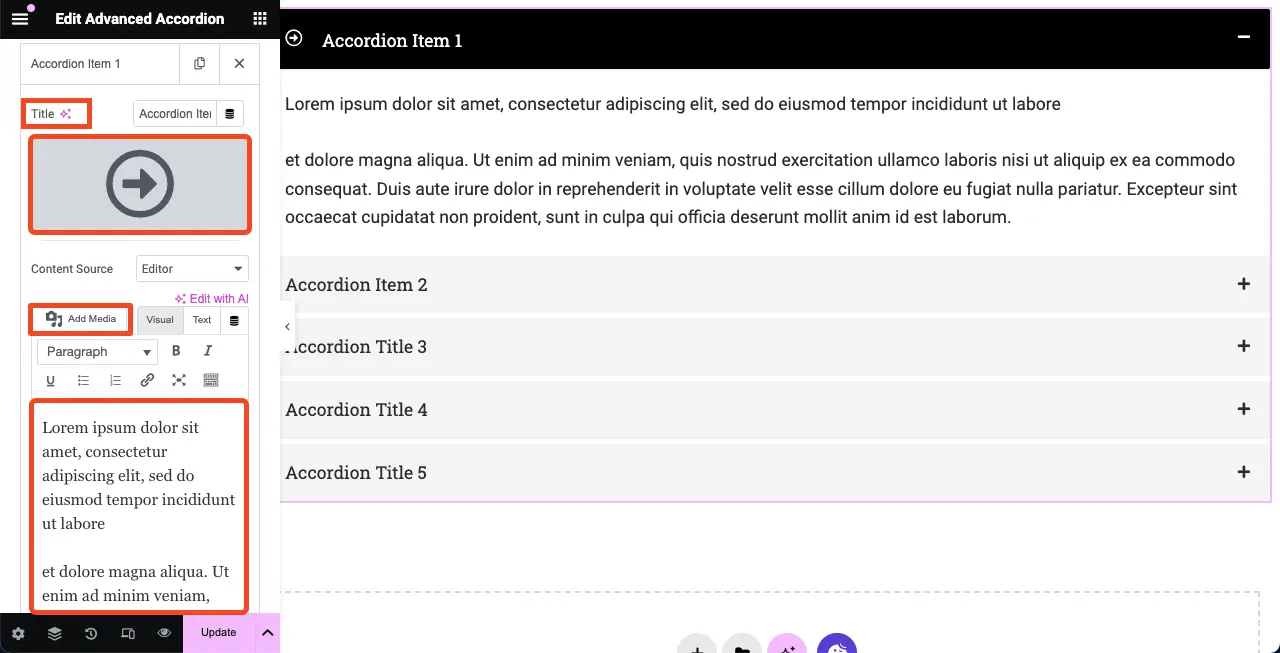
이제 콘텐츠를 추가하려는 항목 탭을 클릭하여 확장하세요. 추가할 수 있는 콘텐츠 유형은 제목, 아이콘, 미디어 파일, 텍스트 설명 입니다. 스스로 할 수 있기를 바랍니다.

# 템플릿을 아코디언으로 가져오기
HappyAddons의 고급 아코디언 위젯을 사용하면 템플릿을 가져올 수 있습니다. 이를 수행하는 방법을 살펴 보겠습니다. 하지만 템플릿을 직접 만들고 저장했는지 확인하세요.
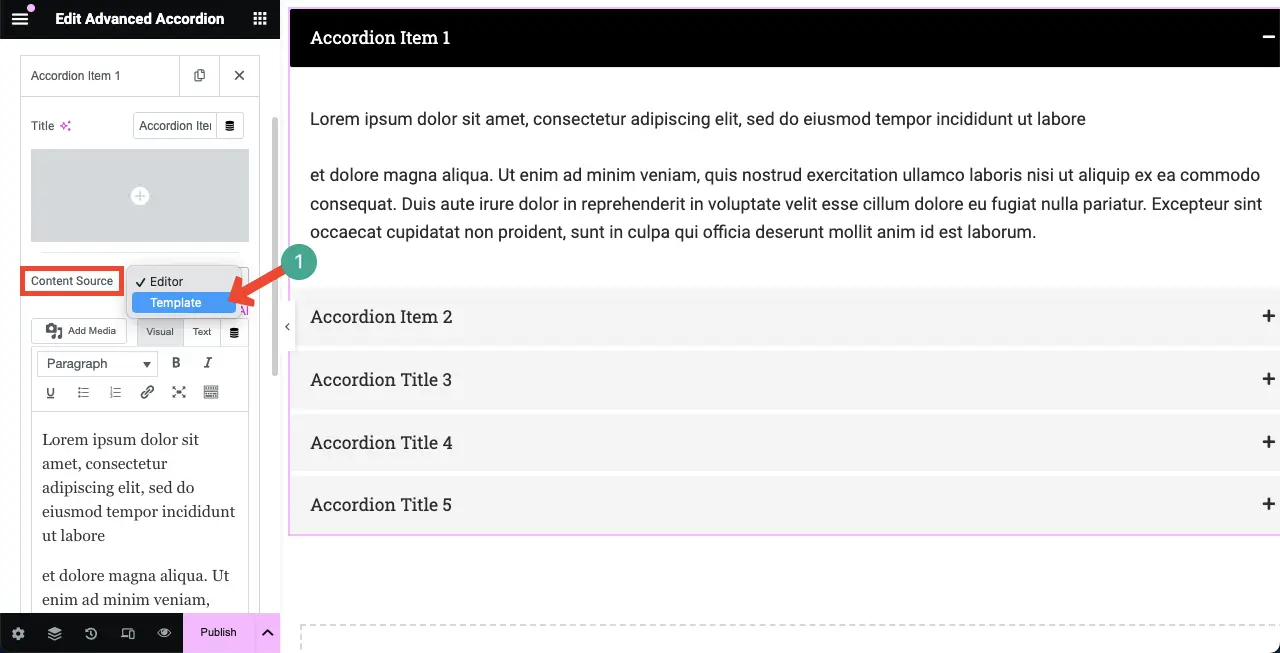
콘텐츠 소스 옆에 있는 드롭다운 목록을 클릭합니다. 목록에서 템플릿 옵션을 선택합니다.

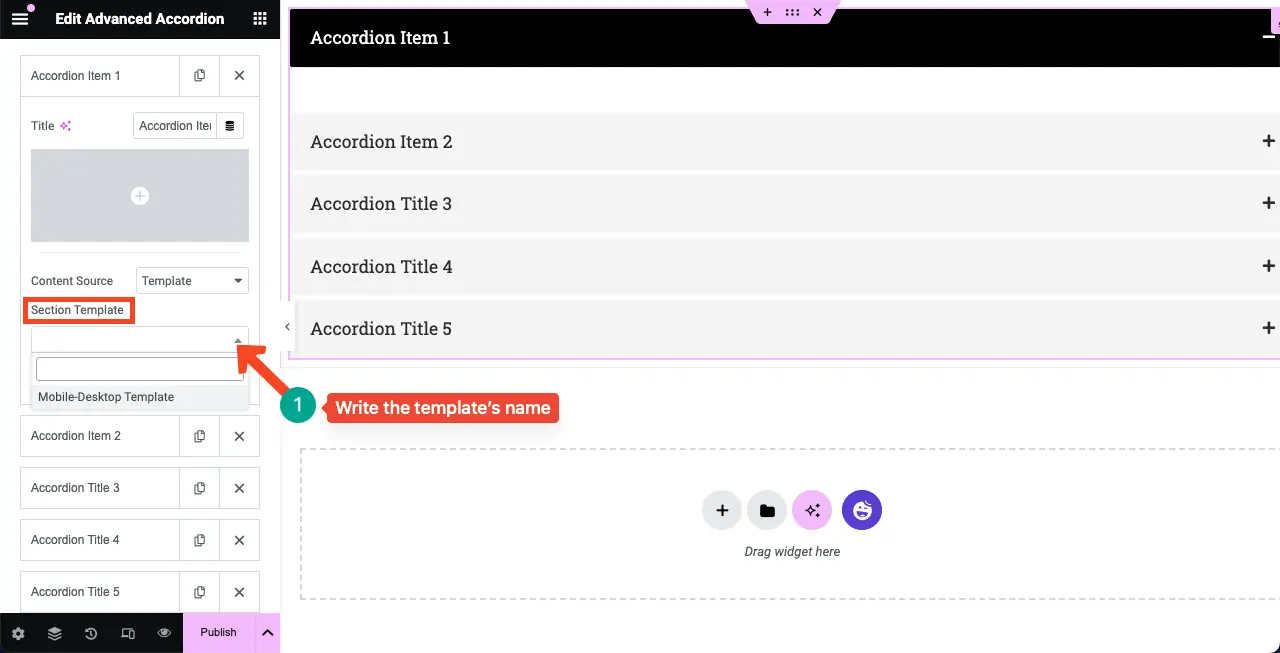
섹션 템플릿 상자에 템플릿 이름을 적어서 찾으세요. 템플릿이 나타나면 클릭하세요.

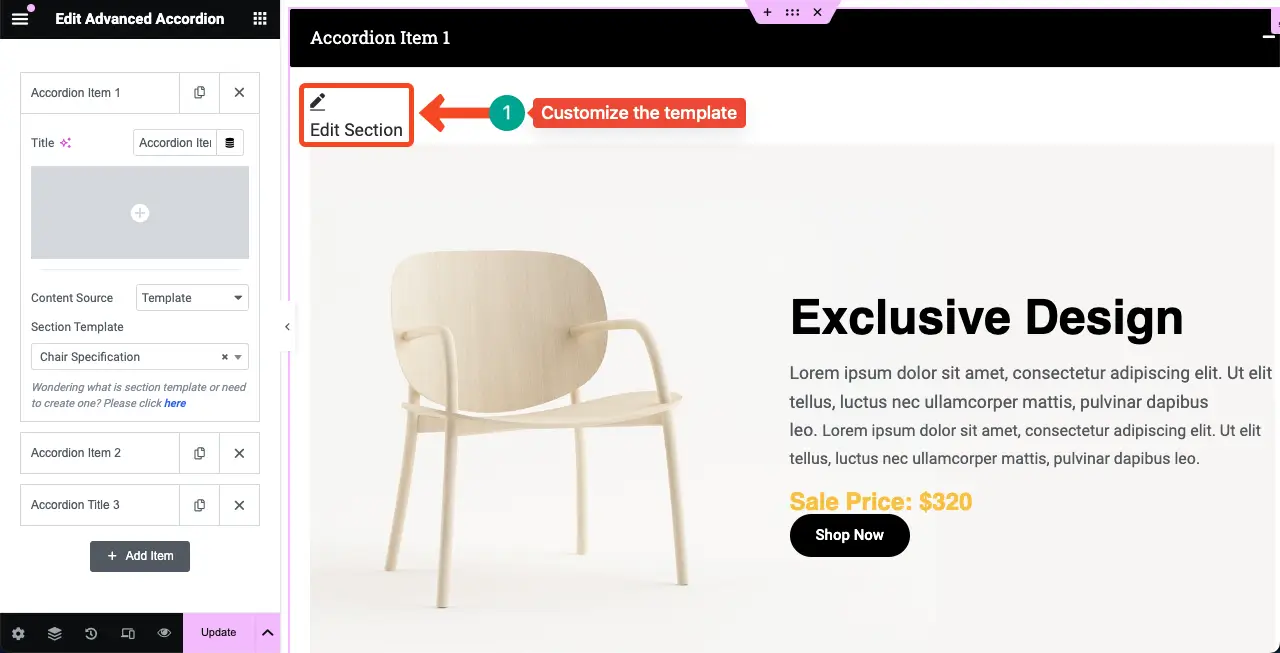
고급 아코디언 섹션에 템플릿이 나타나는 것을 볼 수 있습니다. 이를 사용자 정의하려면 섹션 편집 옵션을 클릭하십시오. 템플릿을 사용자 정의할 수 있습니다.

참고: 오늘의 튜토리얼은 템플릿이 아닌 텍스트 콘텐츠를 사용하여 설명하겠습니다.
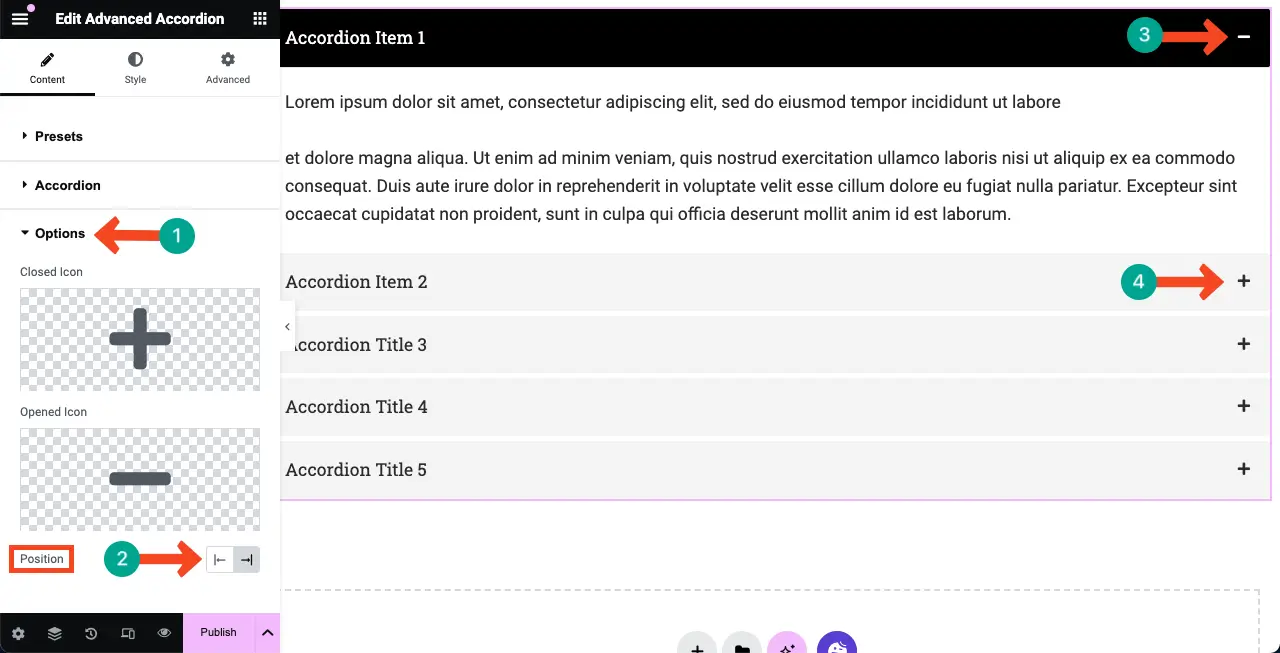
04단계: 고급 아코디언에 아이콘 추가
옵션 옵션을 확장합니다. 닫힘 아이콘 및 열림 아이콘을 변경할 수 있는 옵션이 표시됩니다. 오른쪽이나 왼쪽에서도 아이콘 위치를 변경할 수 있습니다.

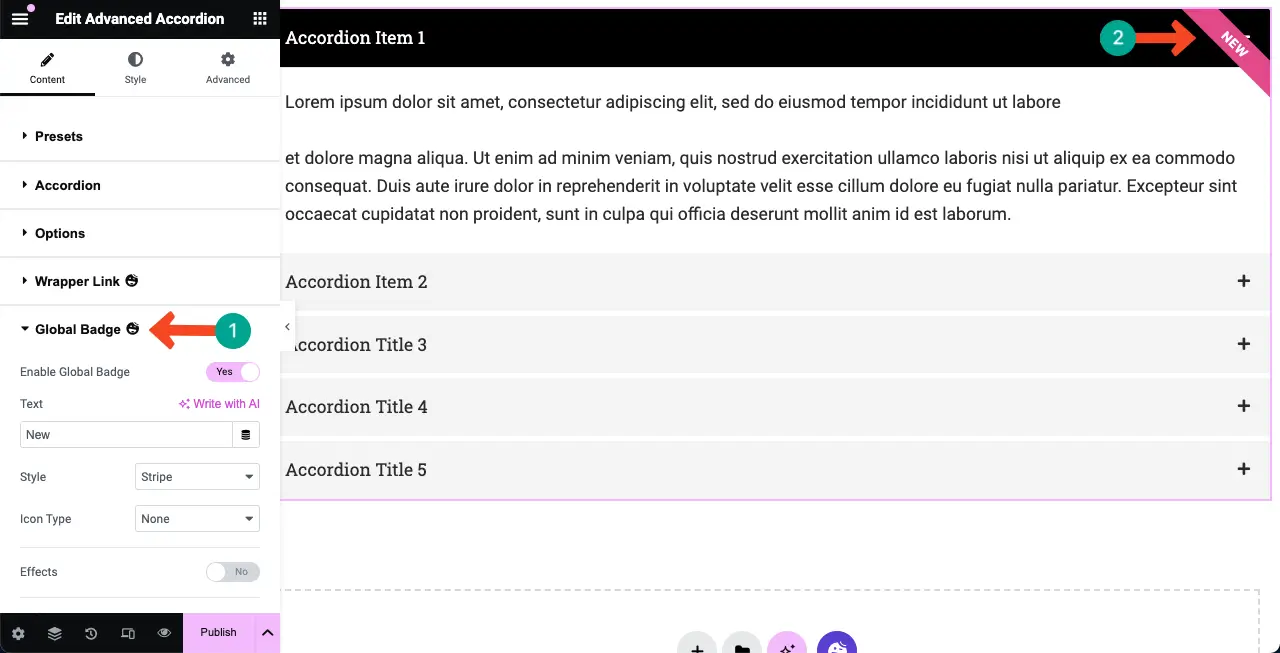
05단계: 글로벌 배지 추가
글로벌 배지는 웹 요소를 장식하는 데 사용되는 정교한 배지 스타일입니다. 이 옵션에서 고급 아코디언 위젯에 대한 배지를 활성화할 수 있습니다.
사용자는 줄무늬, 깃발, 삼각형, 원형, 책갈피와 같은 다양한 배지 스타일 중에서 선택하거나 사용자 정의 레이아웃을 만들 수도 있습니다. 원하는 경우 아이콘, 이미지, Lottie를 배지에 추가할 수도 있습니다.


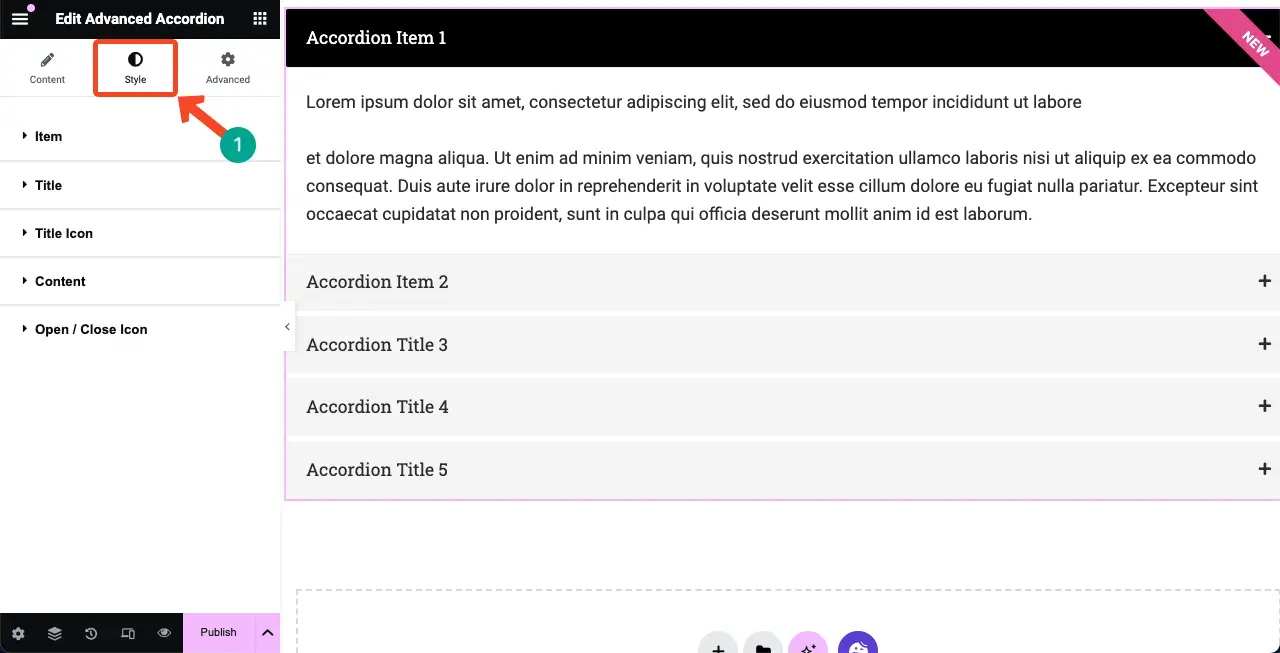
06단계: 고급 아코디언 위젯 스타일화
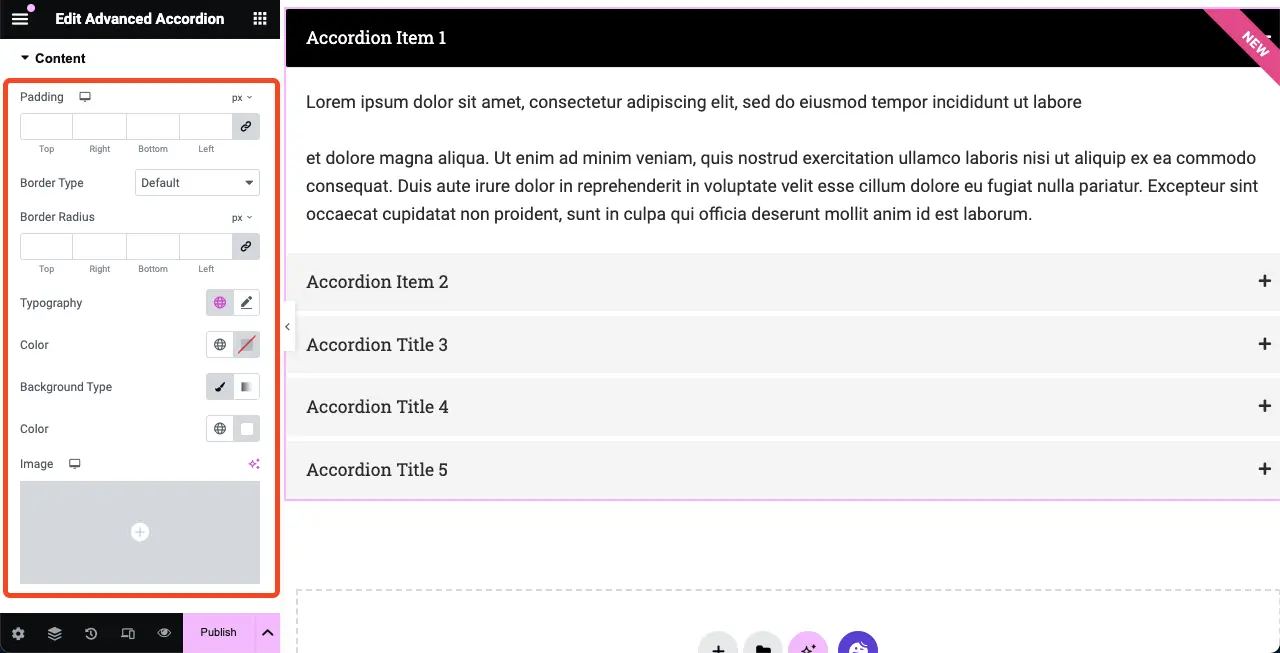
콘텐츠 작업이 완료되면 스타일 탭 으로 이동하세요. 패딩, 타이포그래피, 그림자 효과, 테두리 반경, 텍스트 색상, 색상, 배경 유형, 간격 및 기타 다양한 옵션을 사용자 정의할 수 있습니다.

다음은 위젯의 각 요소에 대해 사용자 정의할 수 있는 항목의 스냅샷입니다. 요소에 따라 사용자 정의 옵션이 달라집니다.

07단계: 고급 아코디언 위젯을 모바일 반응형으로 만들기
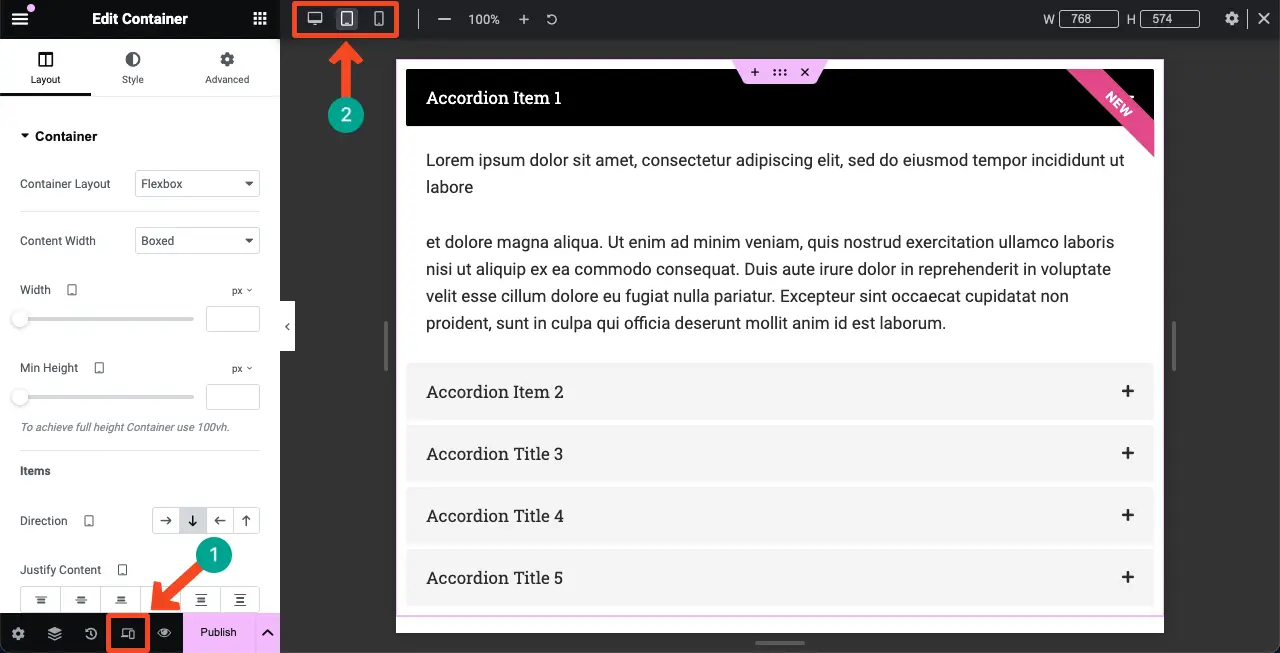
고급 아코디언 위젯을 모바일 반응형으로 만드는 것은 매우 쉽습니다. 다른 위젯과 마찬가지로 요소에서 시작하여 다양한 요소의 위치를 변경하여 광범위한 사용자 정의를 수행해야 합니다. 고급 아코디언 위젯의 경우에는 그렇게 할 필요가 없습니다.
위젯이 모든 화면 크기에서 완벽하게 보이는지 확인하세요. 약간의 수정이 필요한 경우 그렇게 하십시오. Elementor 사이트를 모바일 반응형으로 만드는 방법에 대한 자세한 가이드를 보려면 이 게시물을 방문하세요.

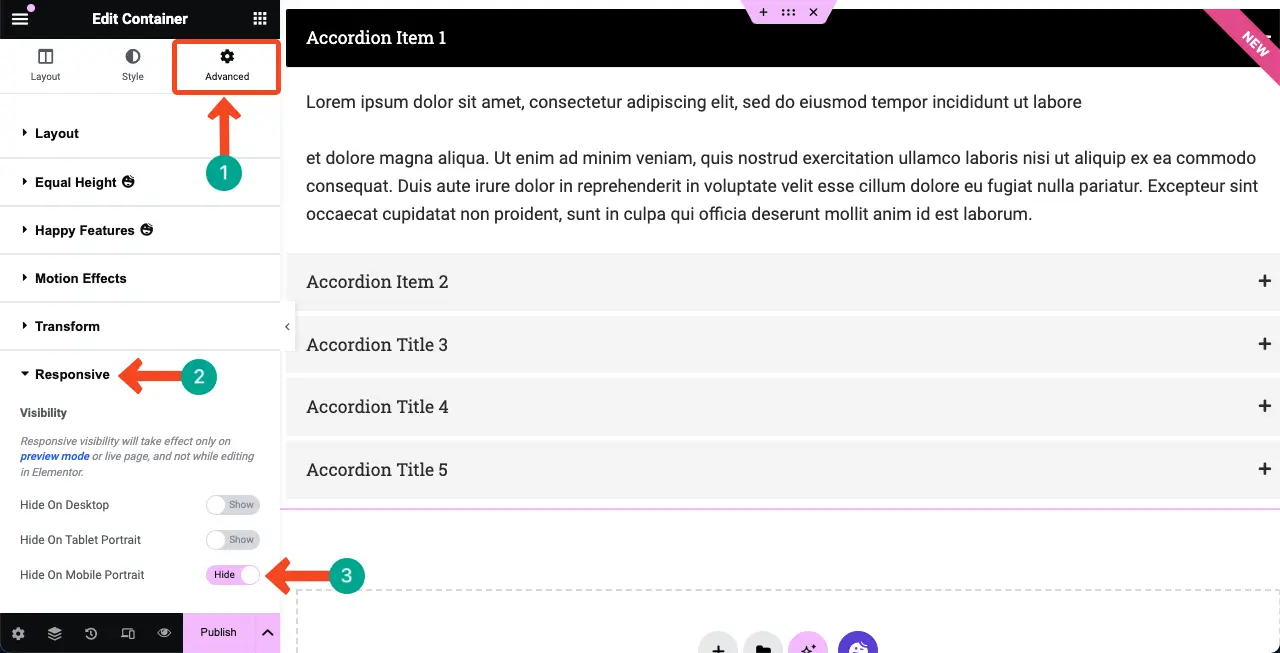
특정 장치 유형이나 화면 크기에 이 위젯이 표시되지 않도록 할 수 있습니다. 고급 탭 > 반응형 으로 이동합니다. 옆에 있는 옵션을 전환하여 특정 장치에서 위젯을 숨깁니다.

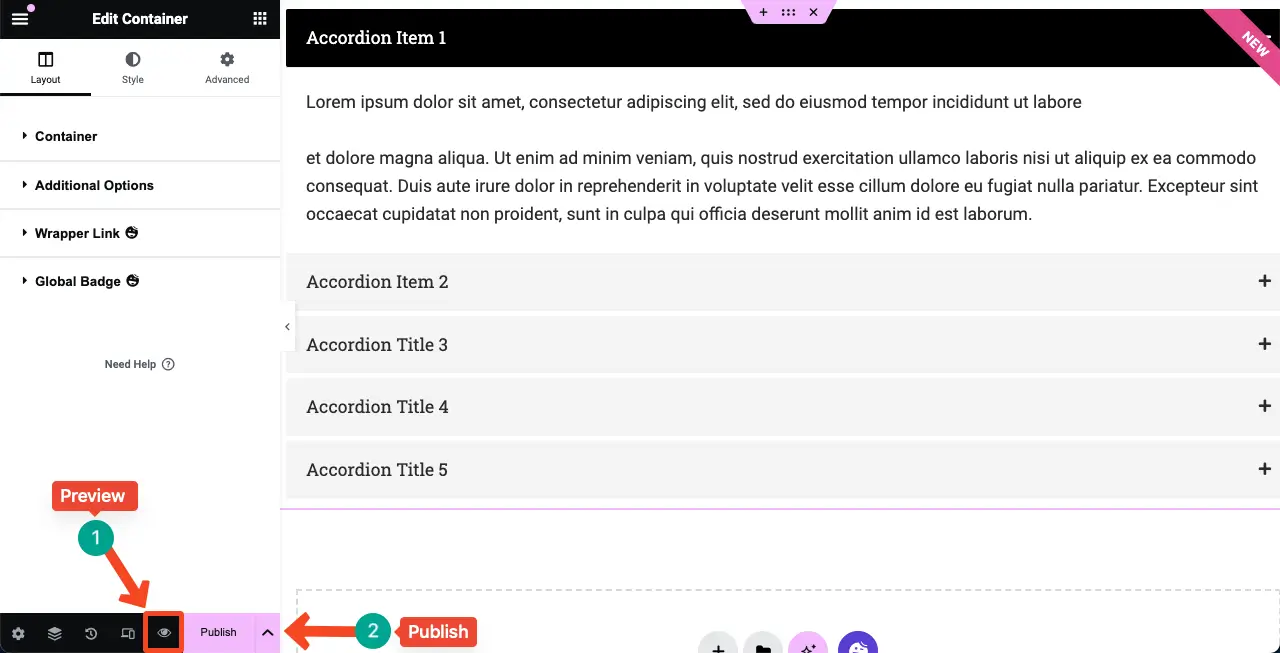
08단계: 고급 아코디언 위젯 미리보기 및 게시
이제 귀하의 콘텐츠가 정상화되어 게시할 준비가 되었기를 바랍니다. 그러나 게시하기 전에 콘텐츠를 미리 보는 것은 항상 좋은 습관입니다. Elementor 패널 하단 표시줄에 있는 미리보기 아이콘을 클릭하면 위젯을 미리 볼 수 있습니다. 다음으로 게시하세요.

자세한 내용은 고급 아코디언 위젯에 대한 설명서를 확인하세요.
HappyAddons의 고급 아코디언 위젯으로 할 수 있는 일
HappyAddons의 고급 아코디언 위젯을 사용하면 다양한 유형의 콘텐츠를 선별하여 사용자를 사로잡을 수 있습니다. 아래에는 그러한 사용 사례 중 일부가 나열되어 있습니다.
1. FAQ 페이지/섹션
고급 아코디언 위젯은 FAQ(자주 묻는 질문) 페이지나 섹션을 만드는 데 적합합니다. 간결하고 사용자 친화적인 방식으로 질문과 답변 목록을 구성하고 표시할 수 있습니다. 사용자는 질문을 클릭하여 해당 답변을 쉽게 탐색할 수 있습니다.
2. 접을 수 있는 콘텐츠
축소 가능한 콘텐츠를 사용하면 클릭하여 콘텐츠 섹션을 숨기거나 표시할 수 있습니다. 이렇게 하면 귀중한 공간을 절약할 수 있습니다. 긴 내용을 다루고 싶지만 부정적인 사용자 경험을 초래할지 걱정된다면 위젯을 사용하여 표시할 수 있습니다.
3. 제품특징
고급 아코디언 위젯은 제품이나 서비스의 기능을 보여주는 훌륭한 도구입니다. 각 기능을 나타내는 질문이나 제목을 사용하여 아코디언 스타일 레이아웃을 만들 수 있습니다. 사용자가 질문이나 제목을 클릭하면 해당 기능 세부정보가 표시됩니다.
4. 튜토리얼 또는 단계별 가이드
튜토리얼 가이드를 일련의 단계 또는 단계로 구성할 수 있으며, 각 단계는 접을 수 있는 아코디언으로 표시됩니다. 사용자는 자신의 속도에 맞춰 가이드를 따라갈 수 있으며 각 단계를 확장하여 자세한 지침이나 정보를 탐색할 수 있습니다.
5. 이용약관
이용 약관은 종종 매우 길어서 사용자에게 부담을 줄 수 있습니다. 따라서 모든 텍스트를 한 번에 표시하는 대신 고급 아코디언 위젯을 사용하여 텍스트를 분류하여 짧고 관리하기 쉬운 섹션으로 표시할 수 있습니다.
고급 아코디언(HappyAddons)과 아코디언(Elementor) 위젯의 차이점
이제 고급 아코디언은 HappyAddons의 위젯이고 아코디언은 Elementor의 위젯이라는 점을 이해하시기 바랍니다. 둘 다 언급할만한 차이점이 있습니다. 다음 표에는 이들 간의 차이점이 나와 있습니다.
| 주제 | HappyAddons | 엘레멘터 |
| 아코디언 아이콘 | 예! 각 아코디언 섹션에 별도의 아이콘을 추가할 수 있습니다. | 아니요! 열린 아이콘과 닫힌 아이콘만 추가할 수 있으며 아코디언 관련 아이콘은 추가할 수 없습니다. |
| FAQ 스키마 | 아니요! HappyAddons에는 FAQ 스키마가 없습니다. | 예! Elementor는 위젯에 대한 FAQ 스키마를 제공합니다. |
| 템플릿 가져오기 | 예! 위젯을 사용하여 템플릿을 추가하고 표시할 수 있습니다. | 아니요! 텍스트와 이미지만 표시할 수 있습니다. 템플릿이 허용되지 않습니다. |
| 프리미엄 | 예! 이 위젯은 프리미엄 사용자에게만 제공됩니다. | 아니요! 모든 사용자에게 공개됩니다. |
결론
HappyAddons가 포함된 Elementor는 특히 코드가 없는 사용자를 위해 웹 개발 영역에 진정한 혁명을 일으켰습니다. 다른 정교한 디자인 제작 및 사용자 정의와 마찬가지로 이를 사용하여 웹사이트에서 놀라운 작업을 많이 수행할 수 있습니다.
이 튜토리얼 게시물 전체에서 우리는 HappyAddons의 고급 아코디언 위젯의 다양한 특징과 기능을 살펴보았습니다. 우리는 아코디언 스타일 섹션을 만들고, 각 아코디언 항목 내에 콘텐츠를 추가하고, 아코디언의 모양과 동작을 사용자 정의하는 방법을 배웠습니다.
이 블로그 게시물에서 공유한 팁과 기술을 구현하여 위젯을 직접 사용할 수 있기를 바랍니다. 하지만 문제가 발생할 경우 댓글 상자를 통해 문제를 알려주시기 바랍니다. 지원팀에 문의하세요.
