Beaver 또는 Elementor Pro 2를 사용하는 경우에도 테마가 필요합니까?
게시 됨: 2022-05-23더욱 좋은 점은 이 페이지 빌더가 사용자가 원하는 대로 페이지뿐만 아니라 전체 웹사이트를 빠르고 쉽게 만들 수 있도록 열심히 일했다는 것입니다.
지금까지 페이지 빌더로 사용자 정의할 수 없었던 WordPress 웹사이트의 일부가 있습니다. 머리글, 바닥글, 아카이브 페이지, 댓글 등과 같은 부분의 모양과 느낌은 사용 중인 테마에 따라 결정되었습니다.
그러나 Elementor Pro 2.0의 Beaver 테마 및 테마 빌더의 등장으로 이제 웹 사이트를 마지막 세부 사항까지 사용자 정의할 수 있는 더 많은 기능을 사용할 수 있습니다. 다시 말하지만, 프로그래밍에 시간을 들이지 않고.
따라서 "Beaver Theme 또는 Elementor Theme Builder가 있는 경우 테마가 필요한 이유는 무엇인가요? 내가 사용하는 테마가 여전히 중요합니까?”
실용적인 답변
이론적으로 이 질문에 대한 대답은 아니오처럼 보일 수 있습니다. 테마 빌더로 수행할 수 있는 모든 훌륭한 작업으로 더 이상 테마가 필요하지 않은 것처럼 보일 수 있습니다.
그러나 실제로 사용하는 테마 빌더와 공존해야 한다는 점을 고려할 때 웹 사이트에 사용할 테마를 선택하는 것이 훨씬 더 중요해졌습니다. 방해가 되지 않고 더 많은 시간을 절약할 수 있어야 합니다.
테마가 필요한지 여부에 대한 Elementor의 설명은 다음과 같습니다.
"예. Elementor Pro 2.0은 테마를 대체하지 않습니다. 테마의 모든 부분에 시각적 디자인 기능을 제공하는 플러그인입니다."
페이지 빌더를 사용하든, 테마 빌더를 사용하든, 아니면 둘 다를 사용하든, 충돌을 일으키지 않도록 하려면 가장 높은 표준으로 코딩된 신뢰할 수 있는 테마가 필요합니다. Elementor 및 Beaver와 같은 플러그인은 WordPress의 코딩 표준을 준수하는 테마에서 가장 잘 작동합니다.
실제로 코딩 없이 또는 테마 빌더를 사용하지 않고도 할 수 있는 작업을 향상시키는 테마를 설치하면 결국에는 대화형의 아름답고 전환에 최적화된 웹사이트를 빠르게 만드는 능력이 향상될 것입니다. 방법을 봅시다.
고급 커스터마이저
웹 사이트에서 무언가를 변경하고 싶을 때 가장 먼저 확인해야 하는 기본 위치가 WP 관리 대시보드의 모양 > 사용자 정의 인터페이스라는 사실에 아무도 이의를 제기할 수 없습니다.
지금까지는 사용자 정의 코딩이 필요한 사용자 정의 패널에서 무언가를 변경할 수 없는 경우에만 더 많은 시간을 소비했습니다. 코딩을 모르거나 코딩하려는 경우 유일한 옵션은 코딩을 할 사람을 고용하여 더 많은 비용을 지출하는 것입니다.
이제 Beaver 테마 또는 Elementor 테마 빌더와 같은 테마 빌더를 사용하는 경우 분명히 이전보다 더 나은 위치에 있습니다. 코딩을 배우거나 누군가를 고용하지 않고도 웹사이트의 특정 부분을 사용자 정의할 수 있습니다.
그러나 헤더, 아카이브 등을 모두 함께 사용자 정의할 필요가 없는 테마를 가질 수 있다면 어떨까요? 기본 사용자 지정 패널 자체에서 대부분의 항목을 조정할 수 있는 테마?
물론 테마의 사용자 정의 패널만으로는 생각할 수 있는 모든 사용자 정의를 처리할 수 없지만 사용자 정의 패널 자체에서 원하는 대부분의 사용자 정의 변경을 수행할 수 있을 정도로 고급 및 세부적인 사용자 정의 패널이 있는 테마가 있습니다.
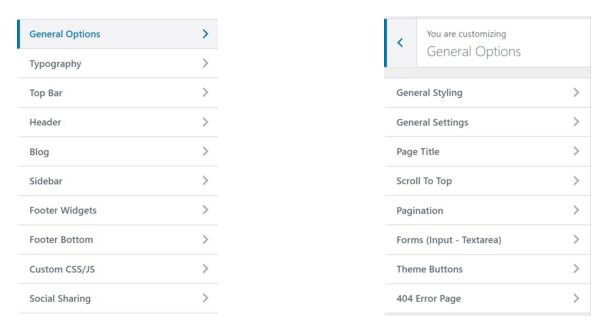
예를 들어 WooVina 테마 사용자 지정 프로그램을 사용하면 테마 빌더를 건드리지 않고도 수백 가지를 조정할 수 있습니다.

웹사이트, 블로그 콘텐츠 및 위젯의 너비만큼 넓은 설정부터 404 오류 페이지 또는 양식의 입력 영역과 같은 세부적인 설정까지, 게시물 및 페이지의 기존 콘텐츠 영역 외부에 있는 웹사이트의 거의 모든 측면을 제어할 수 있습니다.
이 시나리오가 더 좋지 않습니까? 사용자 정의 프로그램 자체에서 더 많은 것을 제어할 수 있을수록 너비 선택, 모듈 끌어서 놓기, 테마 빌더로 레이아웃 생성에 소비해야 하는 시간이 줄어듭니다.
로딩 속도 및 성능
인기 있는 테마 빌더 플러그인과 함께 사용할 테마를 선택할 때 테마가 고성능에 최적화되어 있는지도 확인해야 합니다.
Elementor 테마 빌더 또는 Beaver Themer를 사용하여 시간을 들여 아름다운 사용자 정의 레이아웃을 만드는 것은 의미가 없습니다.
즉, ThemeForest에서 얻는 테마의 종류는 큰 의미가 없습니다. 사용자 정의 레이아웃을 포함하여 웹 사이트의 페이지를 빠르게 로드하려면 성능에 최적화된 테마가 필요합니다.
테마 빌더로 전체 웹사이트를 구축하고 테마의 어떤 부분도 사용하지 않으면 테마가 웹사이트의 속도와 아무 관련이 없다고 생각할 수 있습니다.
그러나 고품질 테마는 성능을 저하시킬 수 있는 만큼 성능을 향상시킬 수 있습니다.
전자상거래 전환 최적화
현재로서는 Elementor 테마 빌더를 사용하여 WooCommerce 제품 페이지를 사용자 정의할 수 없지만 이러한 기능도 곧 사용할 수 있을 것이라고 확신합니다.
여기서도 테마 빌더 플러그인으로 제품, 결제 및 기타 페이지를 사용자 정의할 수 있게 되면 WooCommerce와 협업하여 테마가 작동하는 방식이 더 이상 중요하지 않을 것이라고 생각하기 쉽습니다.
이전에 사용자 지정 패널에 대해 이야기할 때 언급했듯이 테마가 이미 수행한 작업이 많을수록 테마 빌더로 수행해야 하는 작업이 줄어듭니다.

WooCommerce 상점을 설정할 때 많은 좋은 테마와 몇 가지 멋진 테마가 있습니다.
요즘 대부분의 좋은 품질의 테마는 이미 WooCommerce와 호환되도록 많은 노력을 기울였습니다.
그러나 WooVina와 같은 훌륭한 테마는 그 이상을 넘어 더 많은 판매로 이어지는 사용자 경험을 제공합니다.
기본 장바구니 팝업, 플로팅 장바구니에 추가 표시줄, 카탈로그 페이지를 떠나지 않고 빠른 제품 보기, 캔버스 외부 필터 사이드바와 같은 기능을 통해 WooVina 테마는 WooCommerce 및 Elementor로 전자 상거래 상점을 설정하려는 사람들에게 필수품이 됩니다. .

테마 빌더 향상
Elementor 또는 Beaver Bemer와 같은 고품질 제품을 사용하는 것의 가장 큰 장점은 각각의 뒤에 고도로 자격을 갖춘 경험 있고 혁신적인 팀이 있다는 것입니다.
이 빌더 플러그인 뒤에 있는 사람들은 항상 제품을 더욱 향상시키기 위해 노력하고 있으며 자주 새로운 업데이트와 기능을 출시합니다.
따라서 이러한 모든 개발을 따라갈 수 있고 지속적인 호환성을 보장할 수 있는 테마가 있는지 확인해야 합니다.
또한 테마에는 항상 비즈니스를 유지하고 테마 빌더를 계속 지원하도록 신뢰할 수 있는 헌신적이고 경험 많은 전문가가 있어야 합니다.
훌륭한 테마 제공자는 지속적인 호환성을 보장할 수 있을 뿐만 아니라 테마 빌더의 가치와 관행에도 부합할 것입니다.
예를 들어 WooVina를 가져 가라. Elementor와 Beaver가 혁신적이고 유용한 업데이트를 계속 내놓는 것처럼 WooVina도 마찬가지입니다.
모달 창, 반응형 측면 패널 및 Elementor용 10개의 추가 위젯과 같은 확장 기능을 통해 WooVina는 워크플로를 훨씬 쉽게 만들기 위해 테마 빌더에 이미 있는 기능 외에 제공할 수 있는 다른 기능을 파악하기 위해 더 많은 노력을 기울입니다.

애드온 모델을 기반으로 하기 때문에 테마의 기능이 사용 중인 테마 빌더와 겹치거나 충돌하지 않도록 할 수 있습니다. 사실, 당신은 당신이 아직 가지고 있지 않은 새로운 개선 사항, 모듈 및 위젯을 얻을 수 있고 추가적인 창의적인 마일리지를 얻을 수 있습니다.
광범위한 문서
테마 빌더로 변경을 시도하는 데 몇 시간을 소비하는 것보다 더 실망스러운 것은 없지만 테마 설정 중 하나 또는 자체 조정 중 하나에서 신속하게 완료될 수 있다는 것을 알게 됩니다.
대부분의 테마 개발자는 사용자 경험과 문서를 관리하는 것보다 실제 개발에 집중하는 것으로 유명합니다. 그렇기 때문에 테마에 대해 아무 생각도 하지 않는 것은 현명한 행동이 아닙니다.
문제에 대한 답을 빠르게 찾을 수 있도록 테마에 광범위하고 탐색하기 쉬운 문서가 있어야 합니다. 따라서 드래그 앤 드롭 테마 빌더로 손을 더럽히기 전에 테마로 쉽게 달성할 수 있는 것이 있는지 먼저 확인할 수 있습니다.
큰 힘 = 큰 책임
클라이언트를 위한 웹사이트와 WordPress 테마를 개발하는 데 수년을 보낸 저는 경험을 통해 단순히 변경하기 쉽다고 해서 변경해서는 안 된다고 말할 수 있습니다.
전문 디자이너가 완벽한 픽셀 웹사이트를 클라이언트에게 제공하는 일이 여러 번 발생합니다. 이 웹사이트는 WordPress에서 모든 것이 너무 쉽기 때문에 개인 취향에 따라 조정하여 클라이언트를 망칩니다.
농담은 그만합시다. 물론 이제 Canva와 같은 도구를 사용하여 사진을 빠르고 쉽게 만들거나 페이지 빌더가 있는 웹 페이지 또는 테마 빌더를 사용하는 테마 섹션을 사용할 수 있습니다.
하지만 그렇다고 해서 그래픽, 웹 및 UI 디자인의 원칙과 모범 사례를 이해하는 전문 디자이너가 되는 것은 아닙니다. 훌륭한 디자이너와 개발자는 해당 분야에서 수년간의 정규 교육이나 경험을 가지고 있습니다.
테마에서 특정 방식으로 보고 느끼는 것을 볼 때 테마 개발자의 의식적인 결정입니다. 그는 모든 것에 생각을 담았습니다. 모든 것은 우연이 아니라 이유가 있는 그대로입니다.
따라서 웹 디자인 모범 사례가 이미 내장된 테마를 갖고 가능한 한 이러한 규칙에 국한되는 것이 좋습니다.
테마 옵션 자체 내에서 최대한 많은 작업을 수행하십시오. 필요한 경우에만 테마 빌더에 의존하세요.
결론
이 포스트에서 제 목적은 테마가 테마 빌더보다 더 중요하거나 더 낫다고 말하는 것이 아닙니다. 또는 그 반대도 마찬가지입니다. 그러나 웹 사이트의 전반적인 모양과 성능과 관련하여 여전히 고유한 역할이 있음을 보여줍니다.
이것은 경쟁이 아닙니다. 훌륭한 테마를 가지고 있다고 해서 테마 빌더로 할 수 있는 놀라운 일을 대신할 수는 없습니다. 마찬가지로, 훌륭한 테마 빌더가 있다고 해서 강력한 테마가 필요하지 않은 것은 아닙니다.
서로 경쟁하기 보다는 보완하는 방식으로 둘을 선택하고 결합할 때만 웹사이트가 잠재고객을 참여시키고 구축할 수 있는 능력에 대한 실질적인 통제력과 힘을 갖게 됩니다. 그리고 당신은 다른 사람들이 따라올 수 없는 불공정한 이점을 갖게 될 것입니다.
