Divi 제품 하이라이트: Divi 바닥글 팩
게시 됨: 2023-06-05Divi Footers Pack은 80개 이상의 맞춤 바닥글 디자인이 포함된 Divi용 타사 플러그인입니다. 바닥 글은 종종 WordPress 웹 사이트에서 간과되는 영역입니다. 이와 같은 레이아웃 팩은 바닥글 디자인 프로세스를 쉽게 할 수 있습니다. 이 게시물에서는 Divi Footers Pack이 귀하의 필요에 맞는 Divi 제품인지 결정하는 데 도움이 되는 Divi Footers Pack을 살펴보겠습니다.
- 1 Divi 바닥글 팩 레이아웃 업로드
- 2 Divi 바닥글 팩 레이아웃
- 2.1 Divi 바닥글 팩 바닥글 디자인 1
- 2.2 바닥글 디자인 2
- 2.3 바닥글 디자인 7
- 2.4 바닥글 디자인 12
- 2.5 바닥글 디자인 14
- 2.6 바닥글 디자인 16
- 2.7 바닥글 디자인 18
- 2.8 바닥글 디자인 25
- 2.9 바닥글 디자인 26
- 2.10 바닥글 디자인 30
- 2.11 바닥글 디자인 34
- 2.12 바닥글 디자인 37
- 2.13 바닥글 디자인 38
- 2.14 바닥글 디자인 41
- 2.15 바닥글 디자인 43
- 2.16 Divi 바닥글 팩 바닥글 디자인 46
- 2.17 바닥글 디자인 52
- 2.18 바닥글 디자인 55
- 2.19 바닥글 디자인 59
- 2.20 Divi 바닥글 팩 바닥글 디자인 63
- 2.21 바닥글 디자인 67
- 2.22 바닥글 디자인 69
- 2.23 바닥글 디자인 77
- 2.24 Divi 바닥글 팩 바닥글 디자인 81
- 3 Divi Footers 팩 구매처
- 4 Divi Footers 팩에 대한 결말 생각
Divi 바닥글 팩 레이아웃 업로드
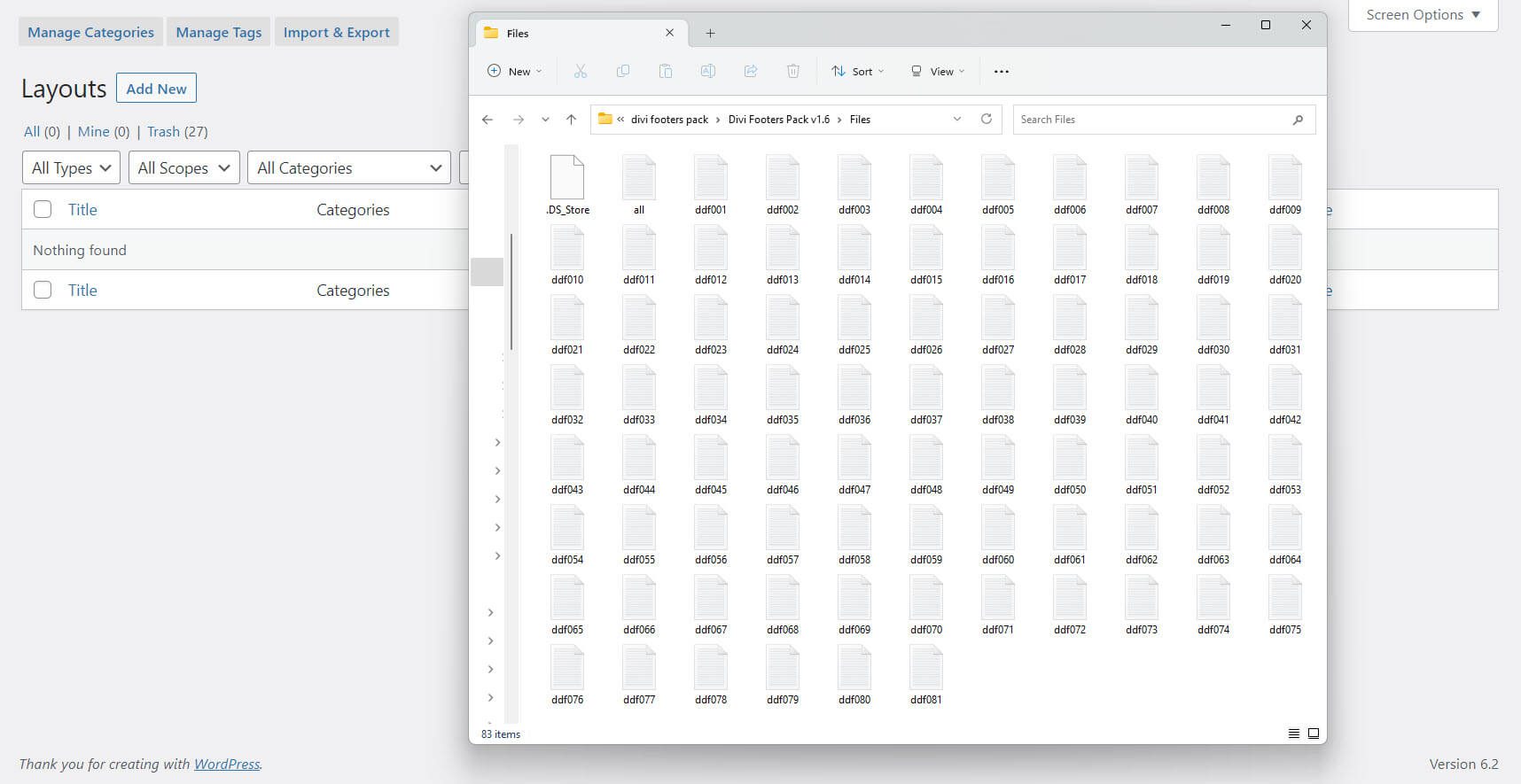
Divi Footers Pack 레이아웃은 Divi 라이브러리에 업로드할 수 있는 JSON 파일입니다. 먼저 파일을 다운로드하고 압축을 풉니다. 압축을 푼 폴더에 82개의 JSON 파일이 표시됩니다.
- 다운로드
- 압축 풀기

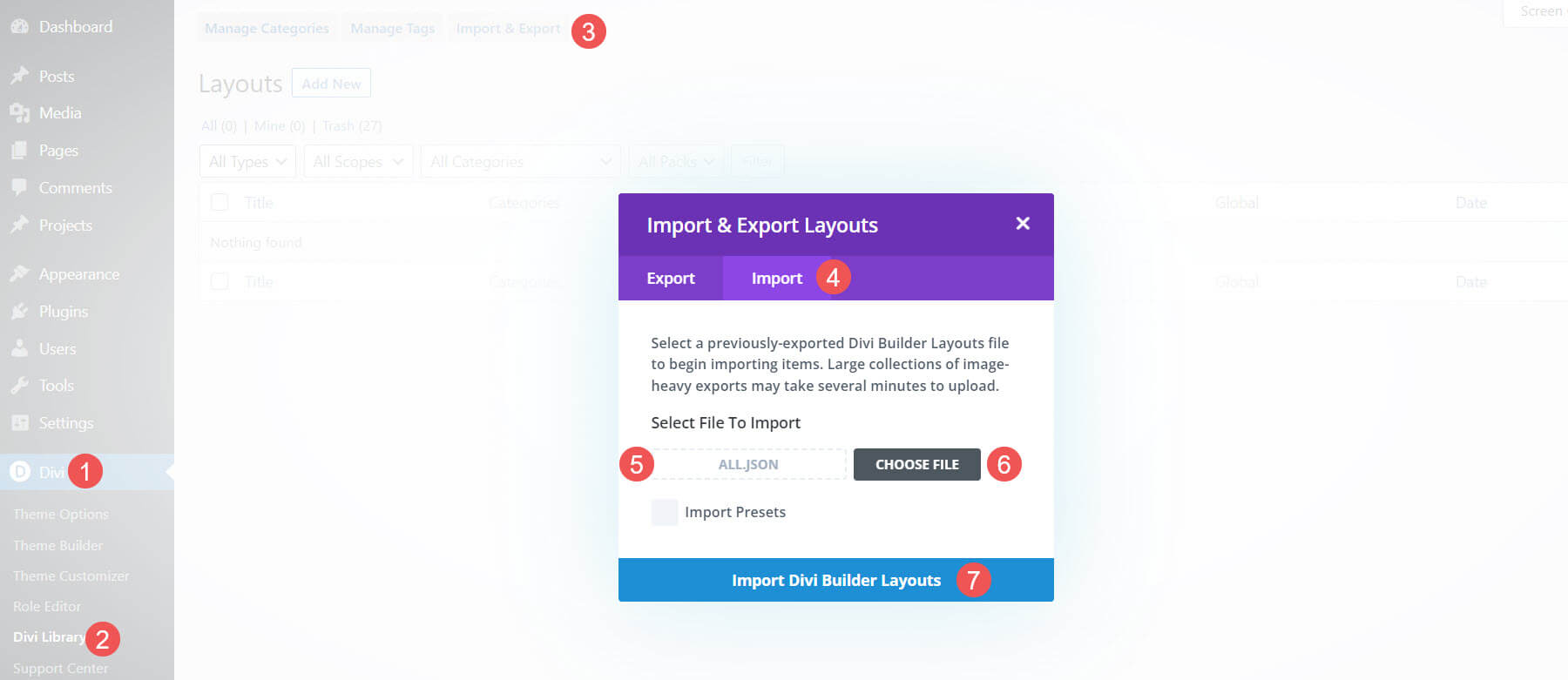
그런 다음 Divi 라이브러리로 이동하여 사용하려는 파일을 가져옵니다. 제품 페이지에서 미리 볼 수 있습니다. 업로드하기 전에 사용할 레이아웃을 알 수 있는 유일한 방법입니다. 다행히 원하는 경우 한 번에 모두 업로드하거나 원하는 특정 바닥글 레이아웃만 업로드할 수 있습니다. 이 예제에서는 모든 파일을 업로드하도록 선택했습니다. 업로드하려면 다음으로 이동하십시오.
- 디비
- 디비 도서관
- 가져오기 및 내보내기
- 수입
- 파일을 선택
- Divi 빌더 레이아웃 가져오기

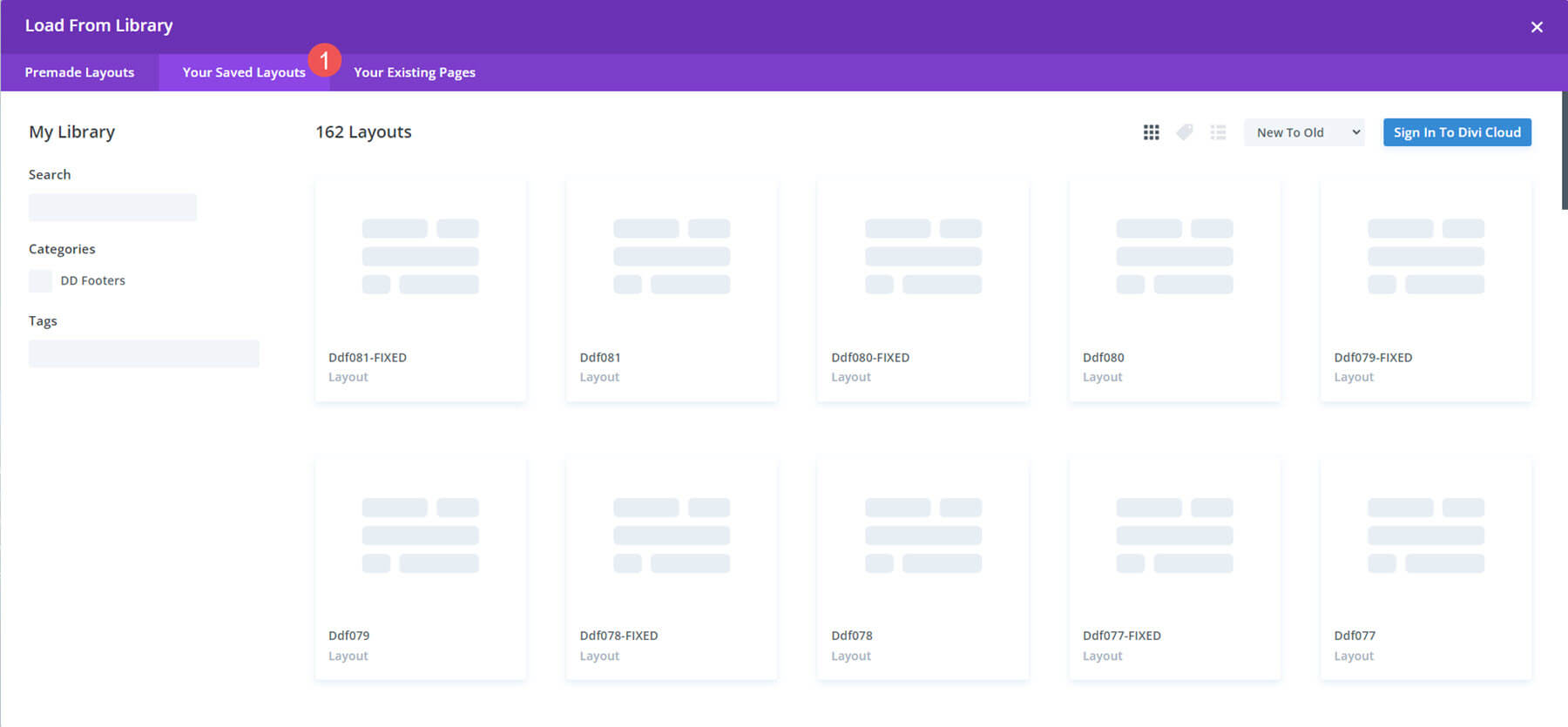
업로드되면 Divi 라이브러리에서 볼 수 있습니다. 이제 레이아웃을 Divi Builder 및 Divi Theme Builder에서 사용할 준비가 되었습니다. 업로드가 완료되면 라이브러리에 162개의 파일이 있습니다. 여기에는 고정 설정이 있거나 없는 레이아웃이 포함됩니다. 일반 바닥글은 페이지와 함께 스크롤되지만 고정 바닥글은 제자리에 남아 사용자가 스크롤할 때 표시됩니다. 레이블이 지정되어 있으므로 변형이 무엇인지 쉽게 알 수 있습니다.

Divi 바닥글 팩 레이아웃
여기 바닥글 레이아웃 중 몇 가지를 살펴보겠습니다. 그중에서 가장 눈에 띄는 것을 선택했습니다. 나는 그것들을 설명하고 그들에 대해 내가 가장 좋아하는 것을 지적할 것입니다. Divi 레이아웃으로 프런트 엔드에서 어떻게 보이는지 살펴보겠습니다. 몇 가지 와이어프레임과 모바일 보기를 보여드리겠습니다. 모든 예제에 대해 무료 Coworking Layout Pack의 랜딩 페이지를 사용하고 있습니다.
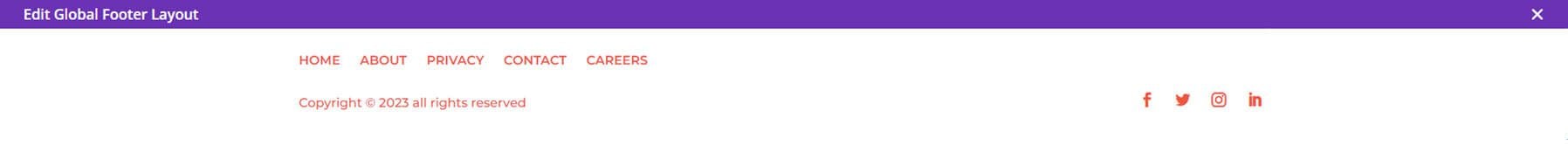
Divi 바닥글 팩 바닥글 디자인 1
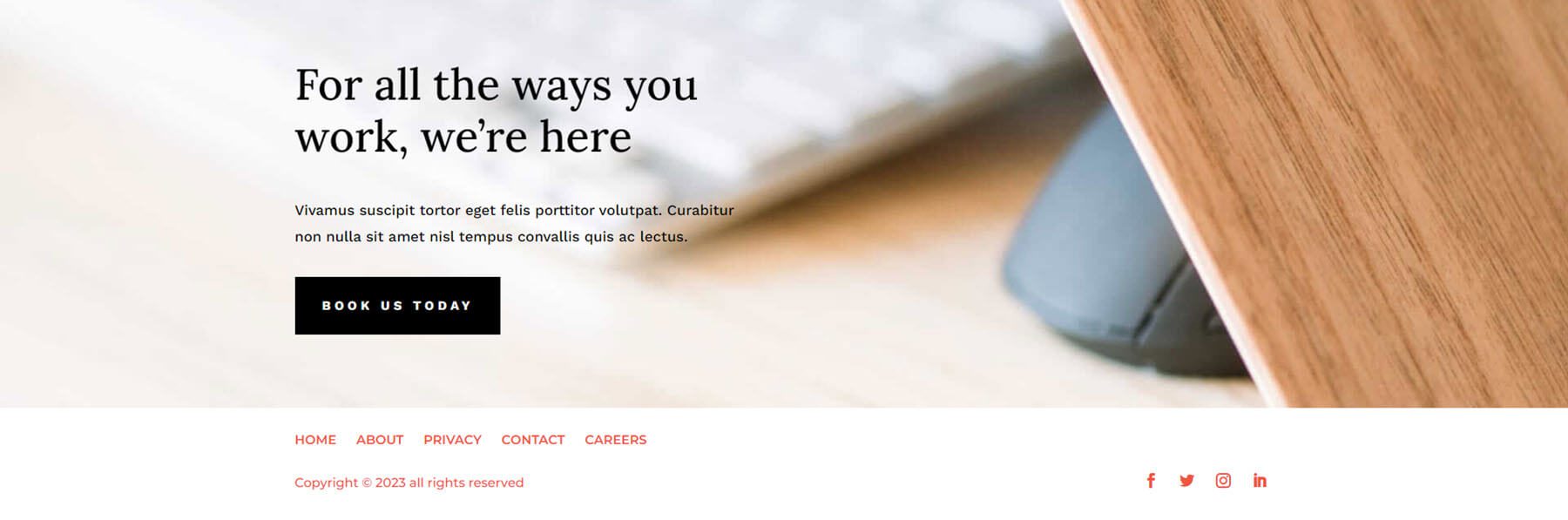
Footer Design 1은 Divi Footers Pack의 첫 번째 바닥글 레이아웃입니다. 아래에 저작권 표시가 있는 바닥글 메뉴가 왼쪽에 표시됩니다. 오른쪽에는 소셜 미디어 아이콘이 있습니다. 모든 것이 빨간색입니다.

프론트엔드에서 보면 이렇습니다.

바닥글 디자인 2
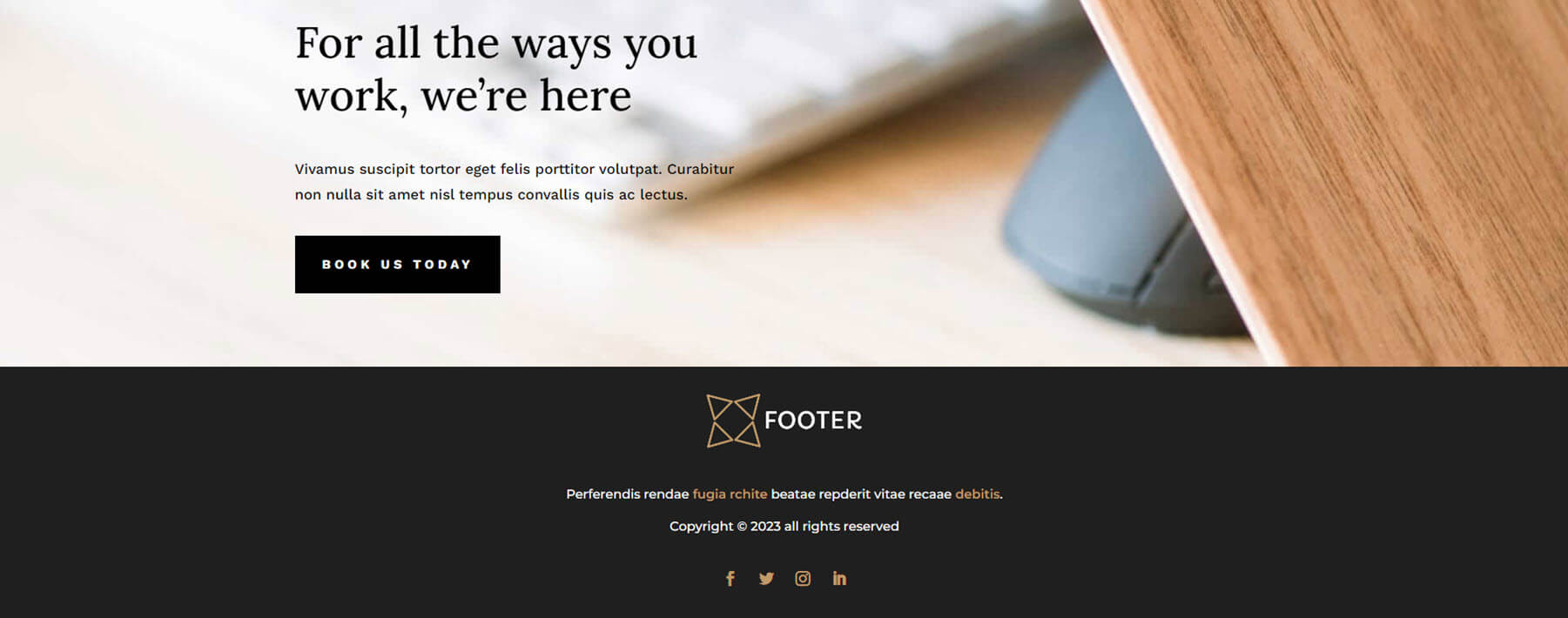
레이아웃 팩의 두 번째 바닥글입니다. 잘 어울리는 색상으로 심플하고 깔끔한 레이아웃을 가지고 있습니다.

바닥글 디자인 7
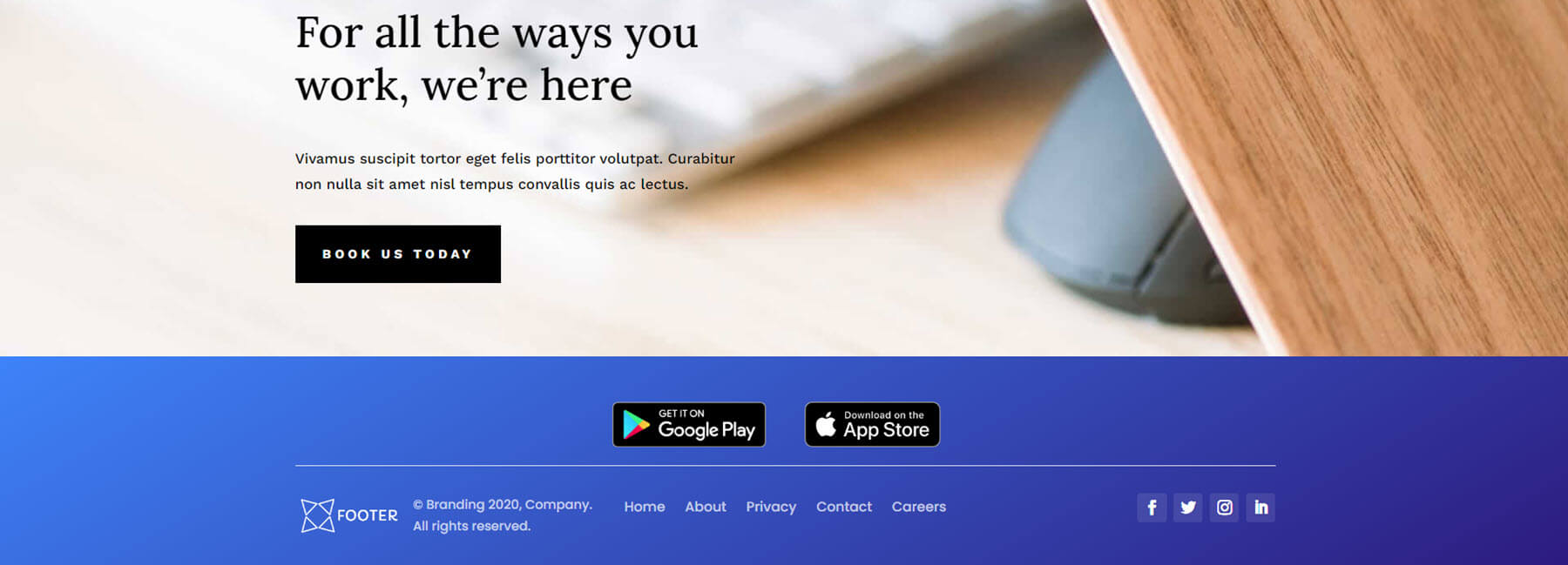
바닥글 디자인 7은 파란색 그라데이션 배경을 포함하고 나머지 바닥글 콘텐츠 위에 앱 스토어용 버튼을 추가합니다. 이것은 여전히 상당히 작으며 작은 공간에 너무 많은 콘텐츠가 있는 레이아웃을 압도하지 않습니다.

바닥글 디자인 12
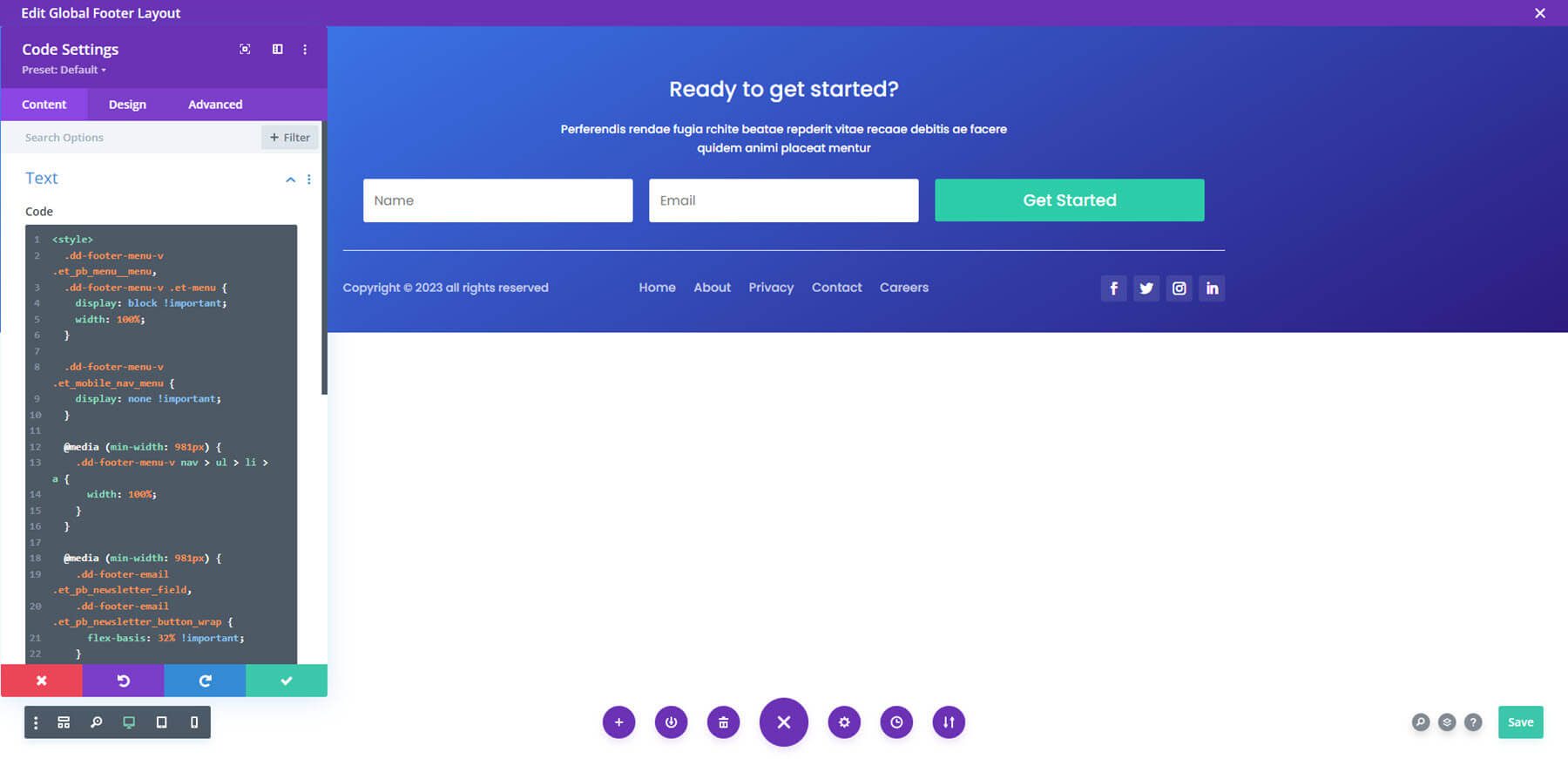
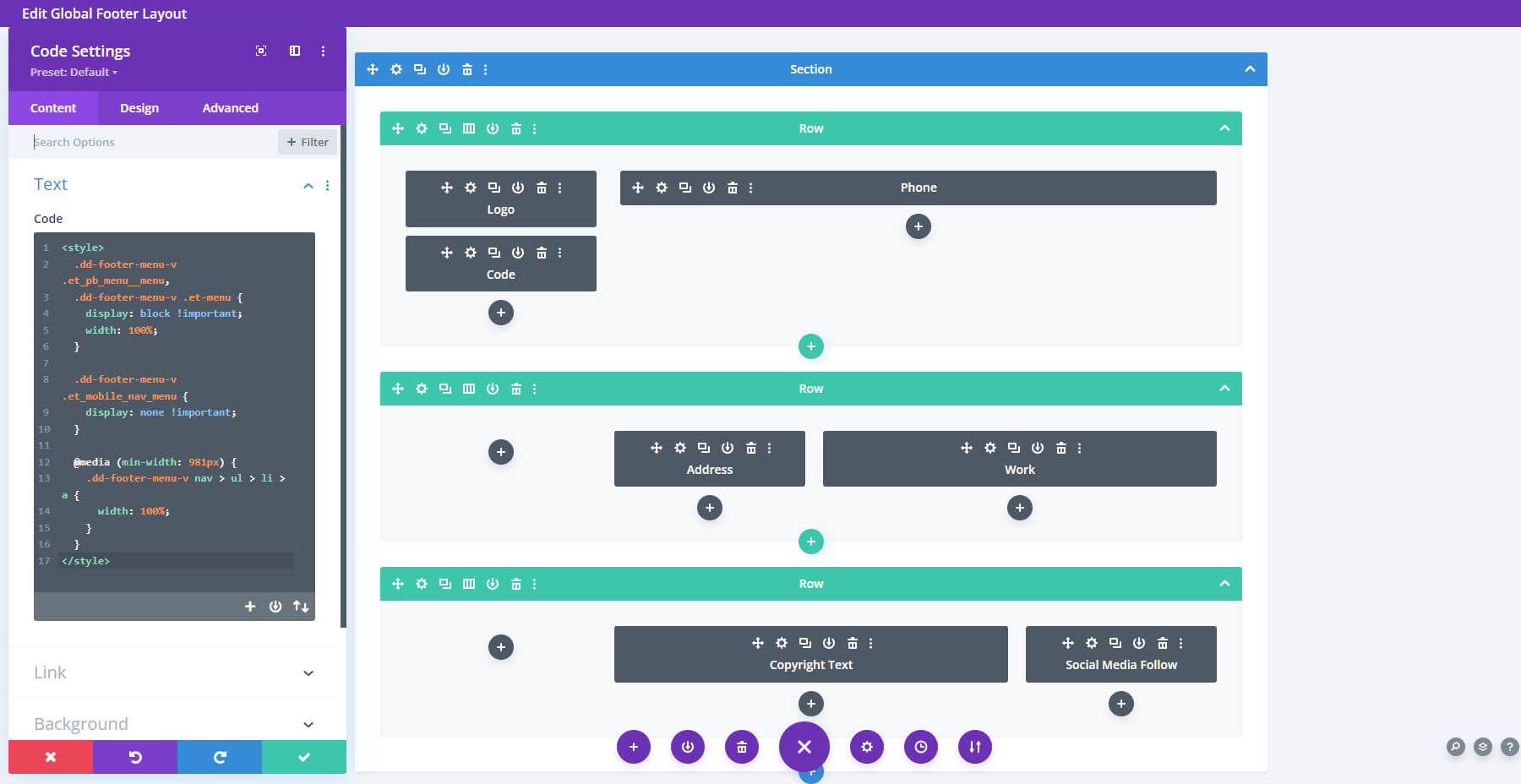
많은 바닥글 레이아웃에는 사용자 지정 스타일을 추가하는 코드 모듈이 포함되어 있습니다. 바닥글 디자인 12입니다. 그라데이션 배경도 포함하고 큰 이메일 양식을 추가합니다.

바닥글 디자인 14
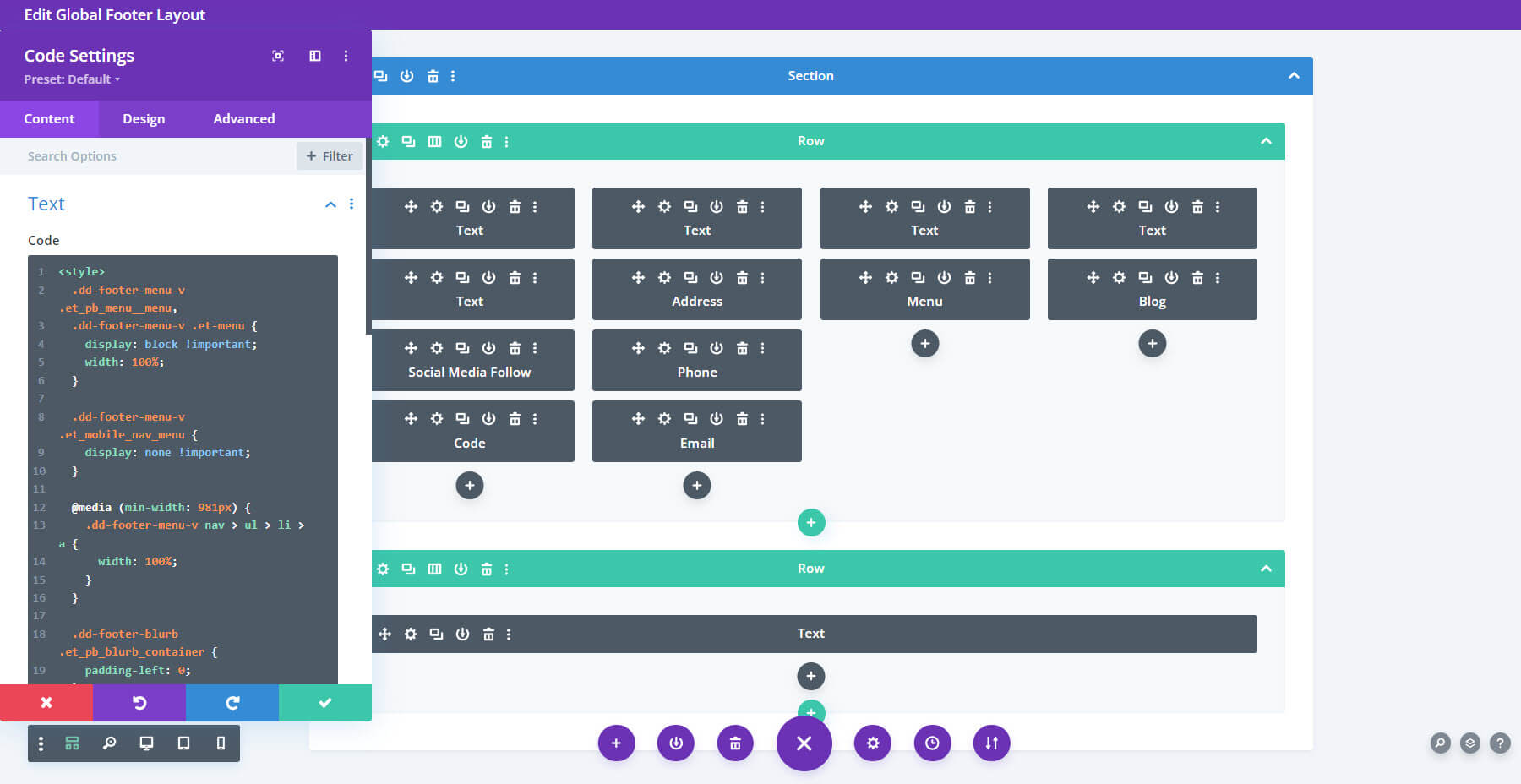
바닥글 디자인 14에는 링크, 메뉴 및 블로그가 포함된 4개의 열이 표시됩니다. 여기에는 스타일링을 위한 코드 모듈도 포함되어 있습니다. 다음은 코드 모듈이 열린 와이어프레임입니다.

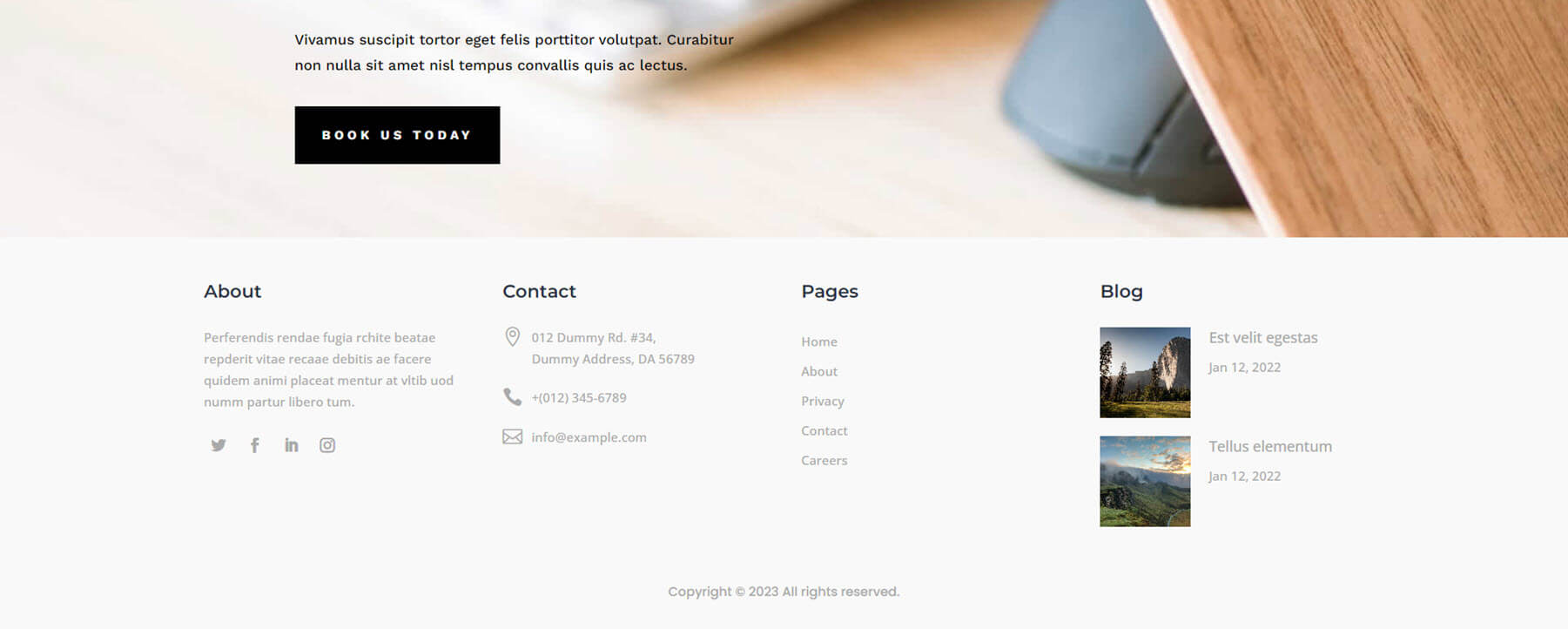
프론트엔드에서 보면 이렇습니다. 열 주위에 많은 공백이 있습니다. 블로그에는 작은 축소판이 있는 두 개의 게시물이 표시됩니다. 흰색 배경과 작은 텍스트가 우아한 모양과 느낌을 줍니다.

바닥글 디자인 16
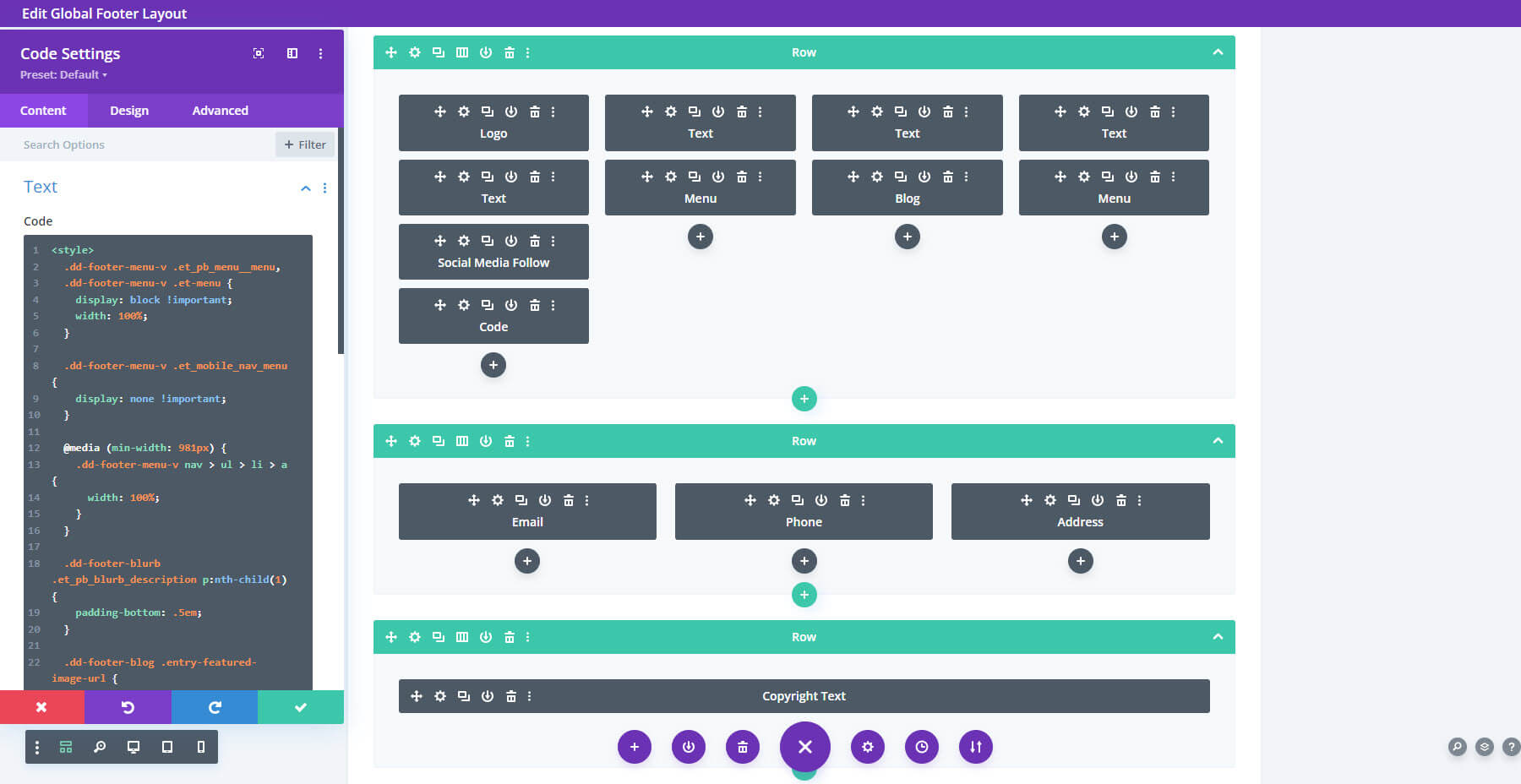
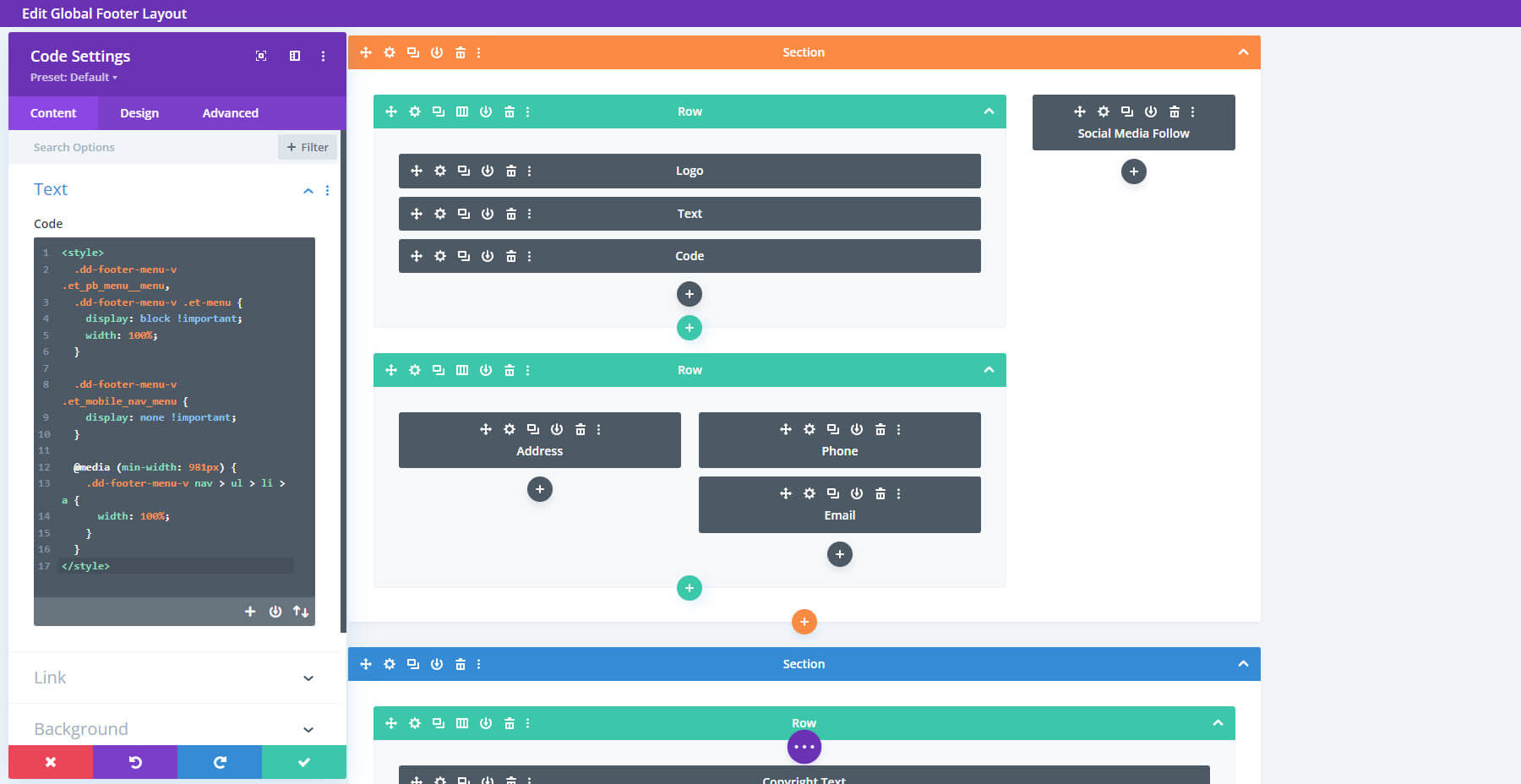
바닥글 디자인 16은 다양한 열에 여러 행을 추가합니다. 여기에는 사용자 정의 코드도 포함됩니다. 여기 와이어프레임이 있습니다.

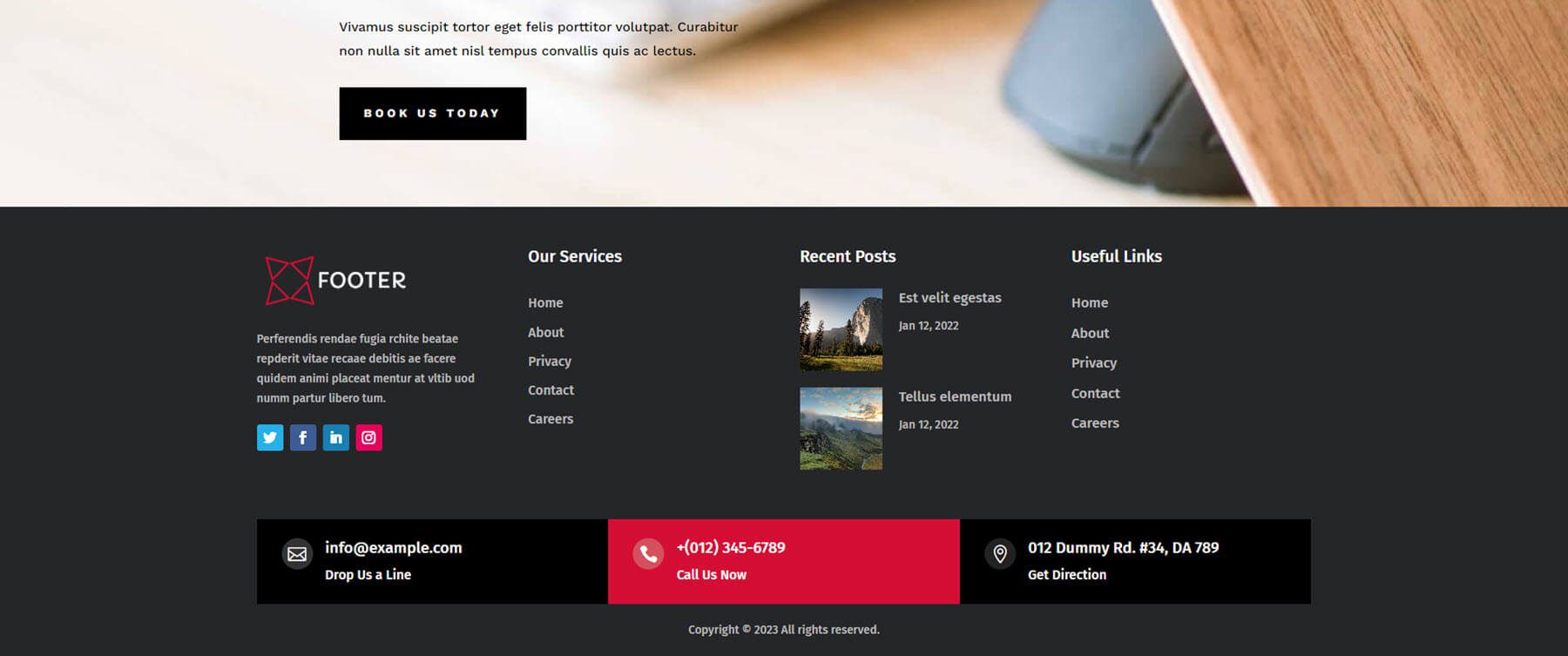
프론트엔드에서 보면 이렇습니다. 하단에 클릭 가능한 연락처 정보를 눈에 띄는 대담한 색상으로 추가합니다.

바닥글 디자인 18
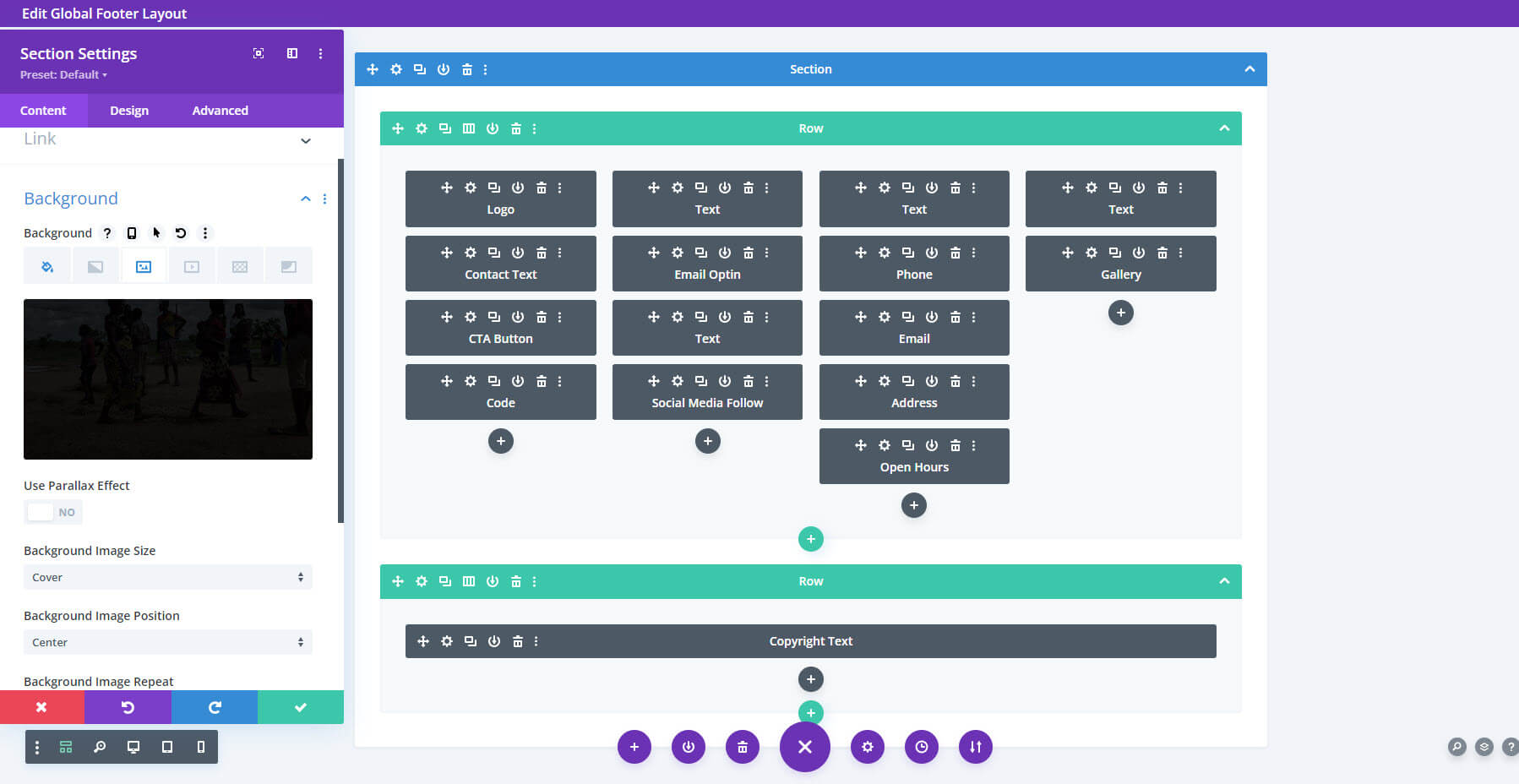
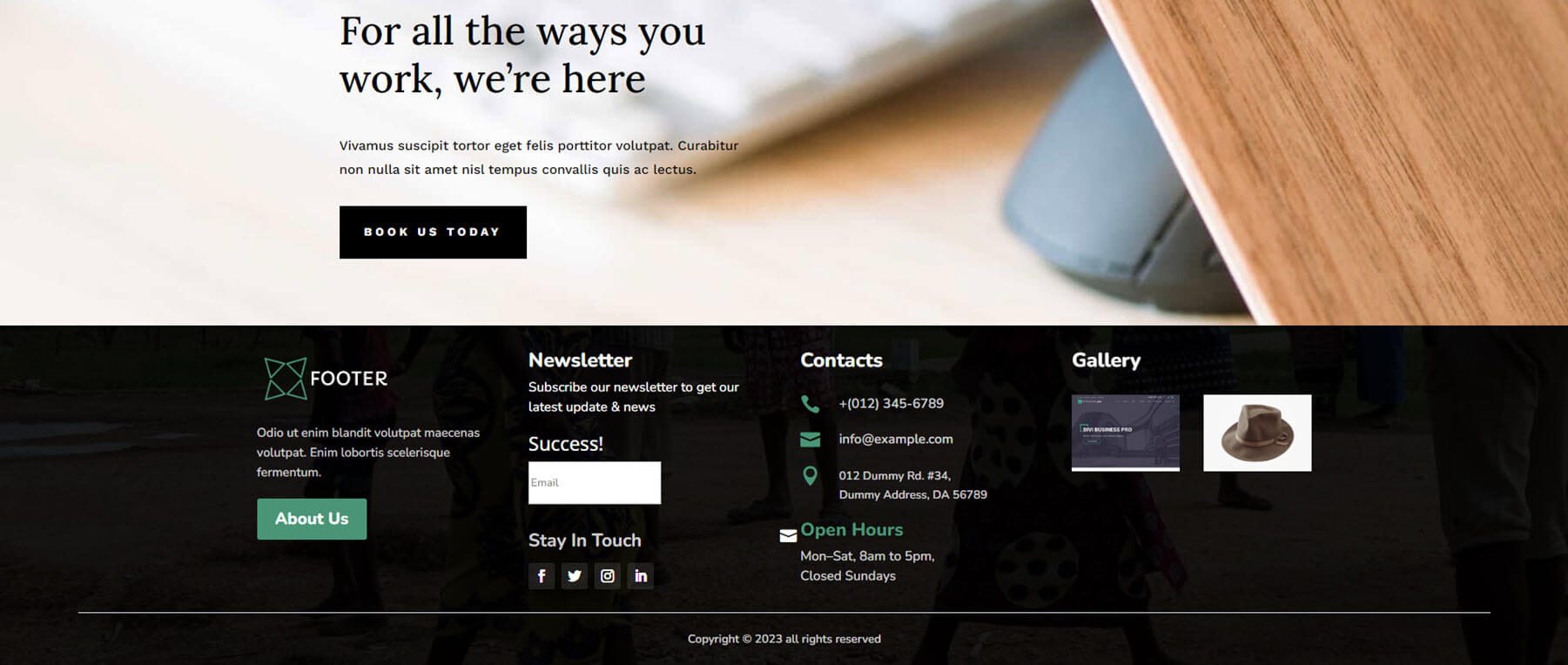
바닥글 디자인 18은 섹션에 배경 이미지와 오버레이를 추가합니다. 또한 CTA 버튼, 영업 시간 및 갤러리를 포함하여 많은 추가 기능이 포함된 4개의 열이 포함되어 있습니다.

다음은 프런트 엔드의 레이아웃입니다. 이것은 내가 가장 좋아하는 것 중 하나입니다. 연락처 정보에 아이콘을 추가하고 갤러리에는 작은 축소판이 포함됩니다. 색상은 배경 이미지에서 완벽하게 작동합니다.


바닥글 디자인 25
바닥글 디자인 25는 배경 이미지가 있는 또 다른 레이아웃입니다. 배경 이미지가 표시될 공간을 제공하기 위해 링크 아래에 많은 공간을 추가합니다.

바닥글 디자인 26
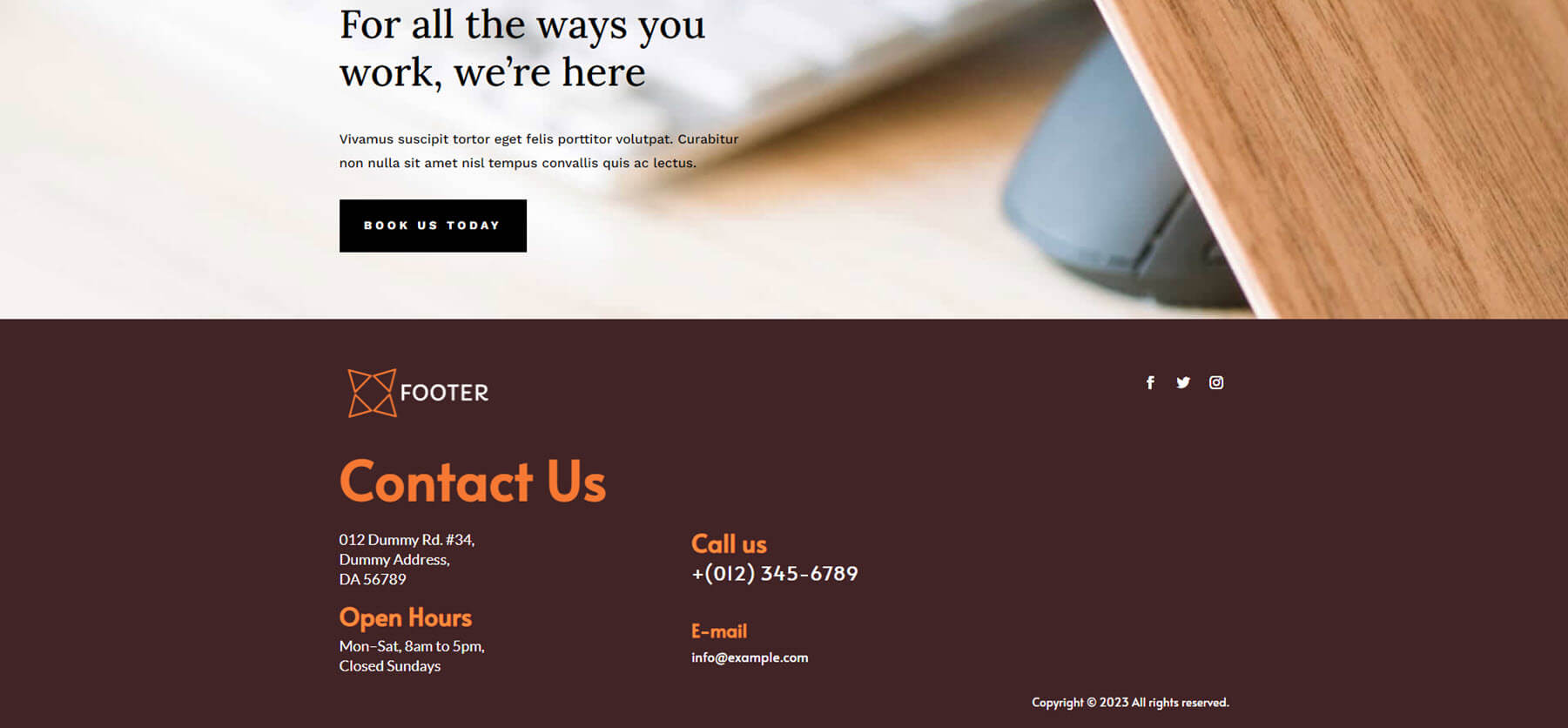
바닥글 디자인 26은 특수 섹션을 사용하여 다중 열 레이아웃을 만듭니다. 여기 와이어프레임이 있습니다.

네거티브 공간을 흥미롭게 사용합니다. 나는 이것에 대한 큰 텍스트와 색상을 좋아합니다. 주황색 텍스트는 갈색 배경 위에 읽기 쉽습니다.

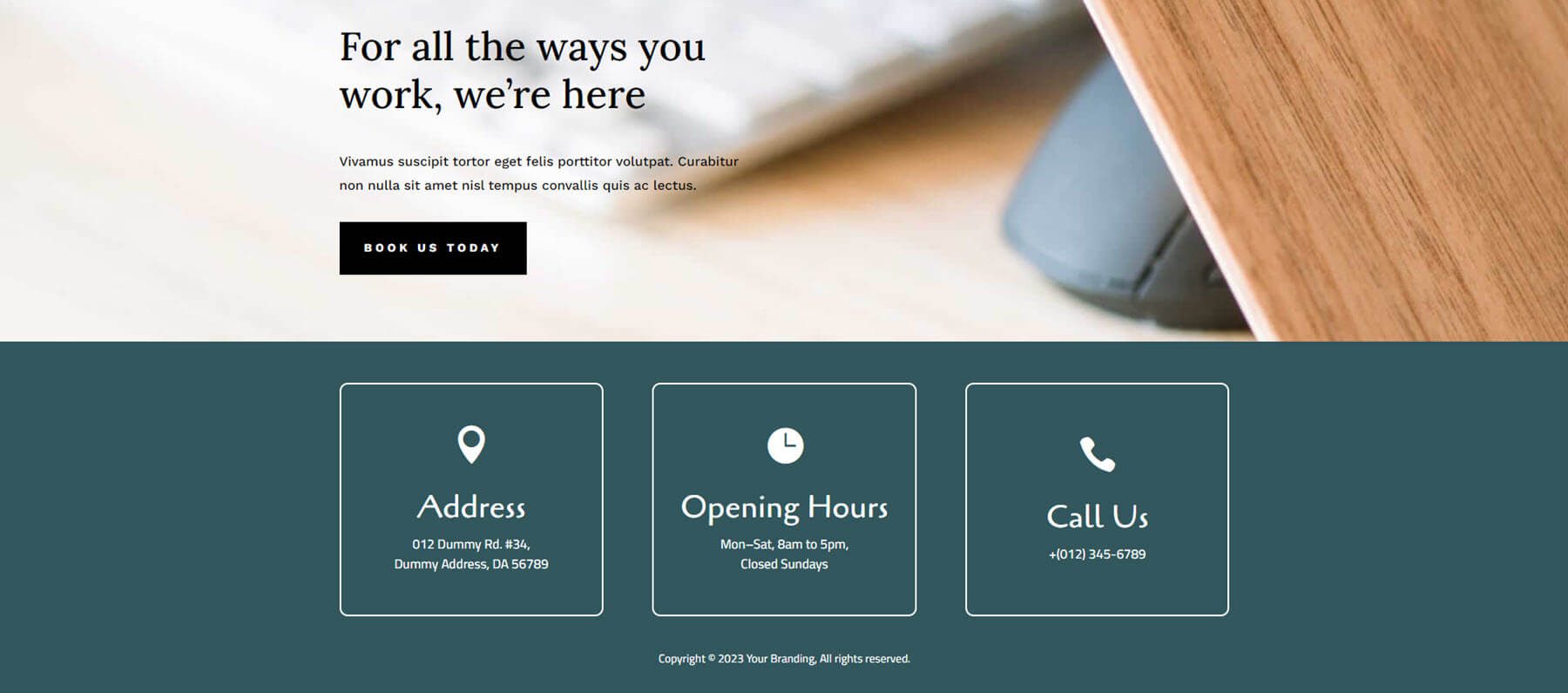
바닥글 디자인 30
바닥글 디자인 30은 흰색 테두리가 있는 큰 블록 내에 연락처 정보를 표시합니다. 블록의 배경은 섹션의 배경과 일치합니다. 이것은 간단하고 깨끗하며 제한된 정보만 제공합니다.

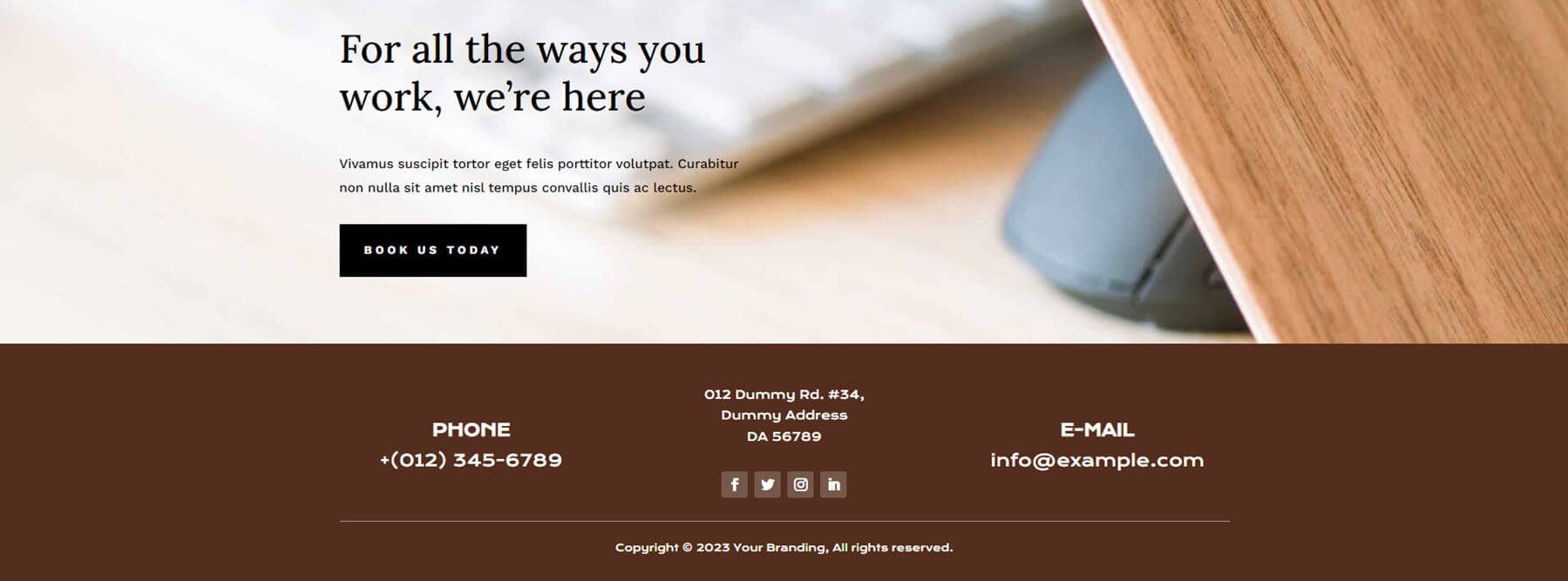
바닥글 디자인 34
바닥글 디자인 34는 갈색 배경에 흰색 텍스트를 사용합니다. 레이아웃에는 클릭 가능한 연락처 정보가 있는 세 개의 열이 포함되어 있습니다. 소셜 아이콘의 배경은 시선을 끌기에 충분합니다.

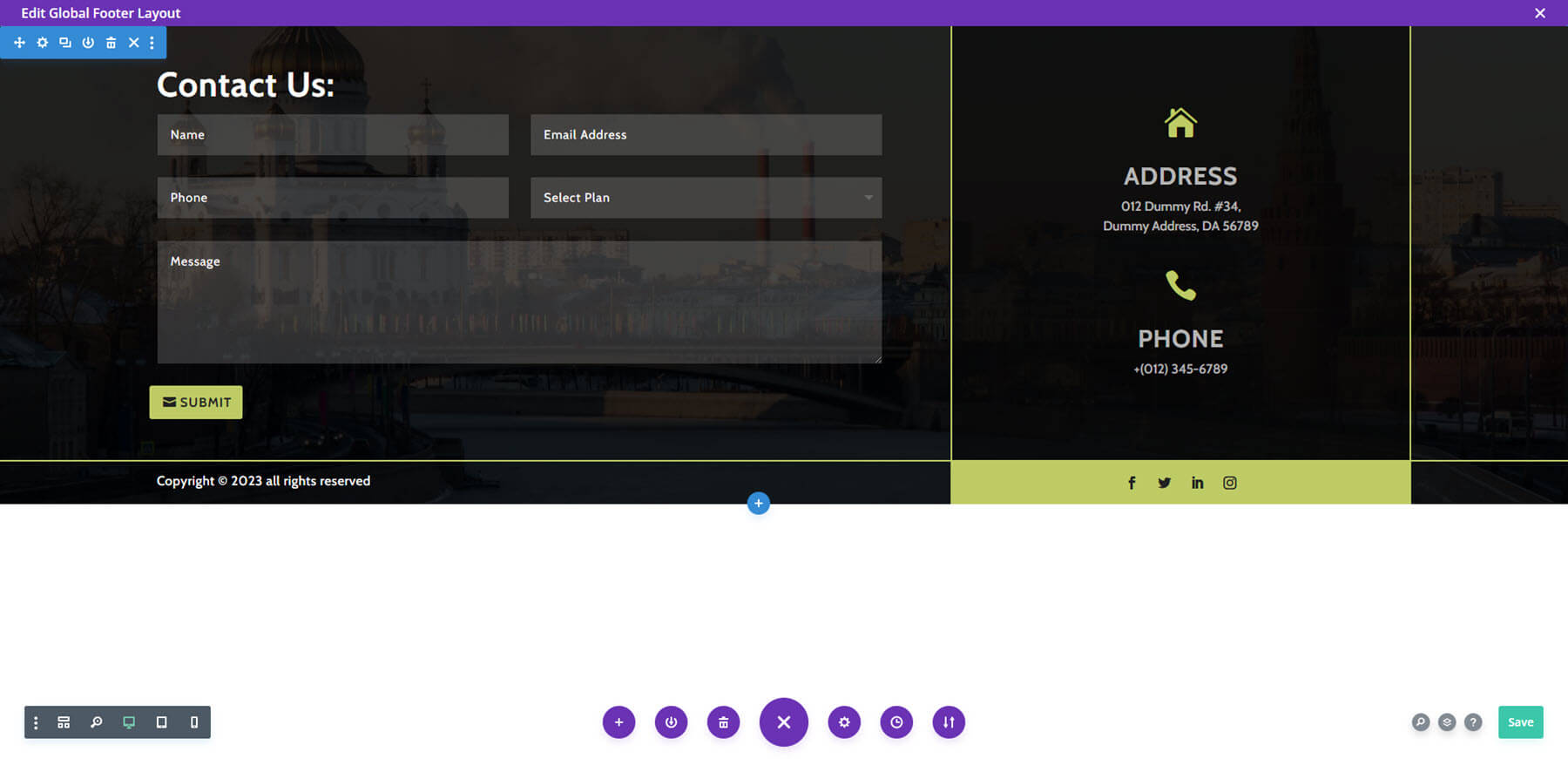
바닥글 디자인 37
바닥글 디자인 37에는 전경에 연락처 양식과 연락처 정보가 있는 배경 이미지가 포함되어 있습니다. 이것은 요소를 각 세그먼트 주위에 노란색 테두리가 있는 세그먼트로 나눕니다. 아이콘, 제출 버튼 및 소셜 미디어 세그먼트의 배경은 노란색입니다. 연락처 정보 뒤의 배경은 더 불투명하여 바닥글의 나머지 콘텐츠와 구분됩니다.

바닥글 디자인 38
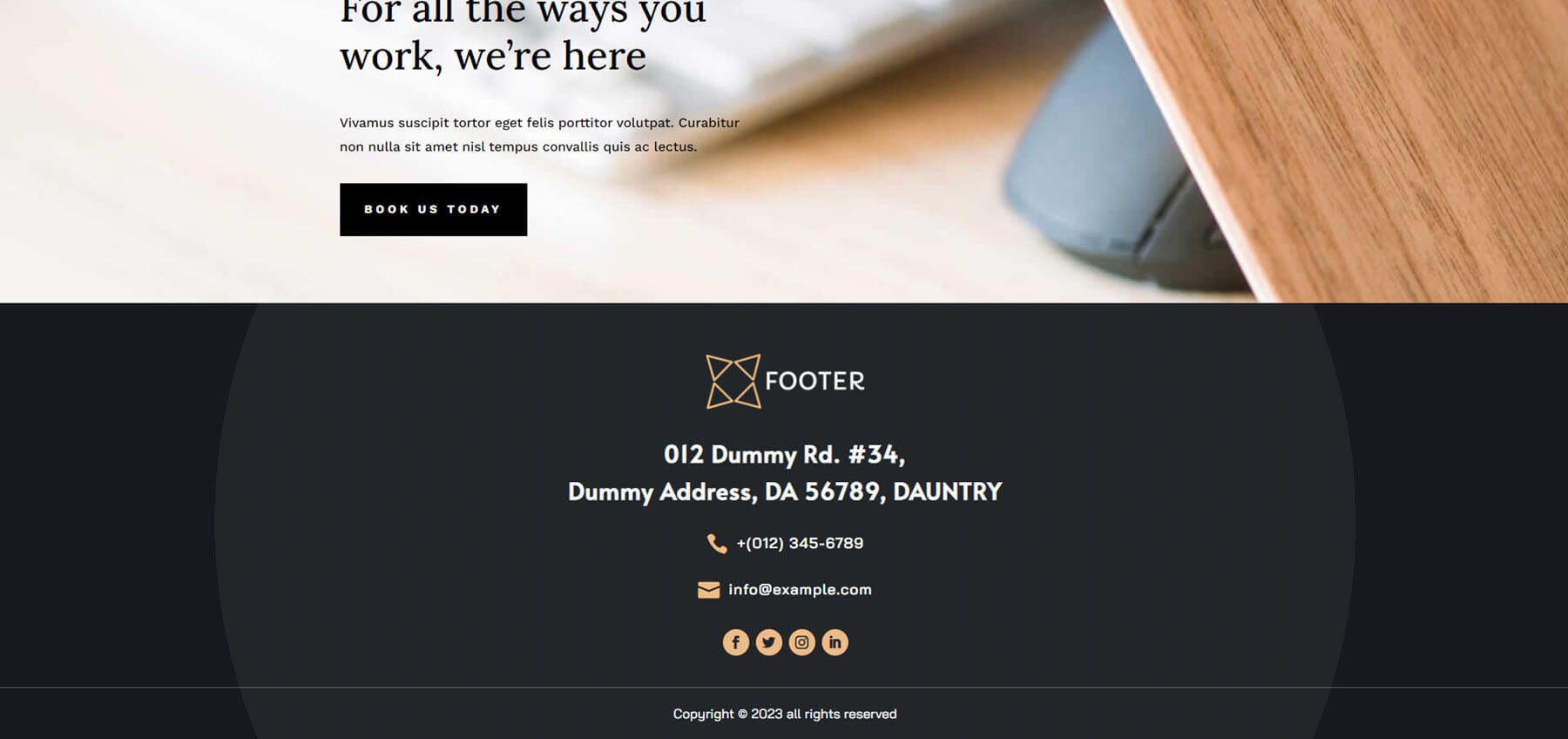
바닥글 디자인 38은 그 뒤에 더 어두운 배경이 있는 큰 원의 중앙에 콘텐츠를 표시합니다. 중앙에 있는 콘텐츠는 레이아웃에서 아무 것도 손실되지 않도록 충분히 분리되어 있습니다. 글꼴 및 아이콘 색상은 어두운 회색 배경과 잘 어울립니다.

바닥글 디자인 41
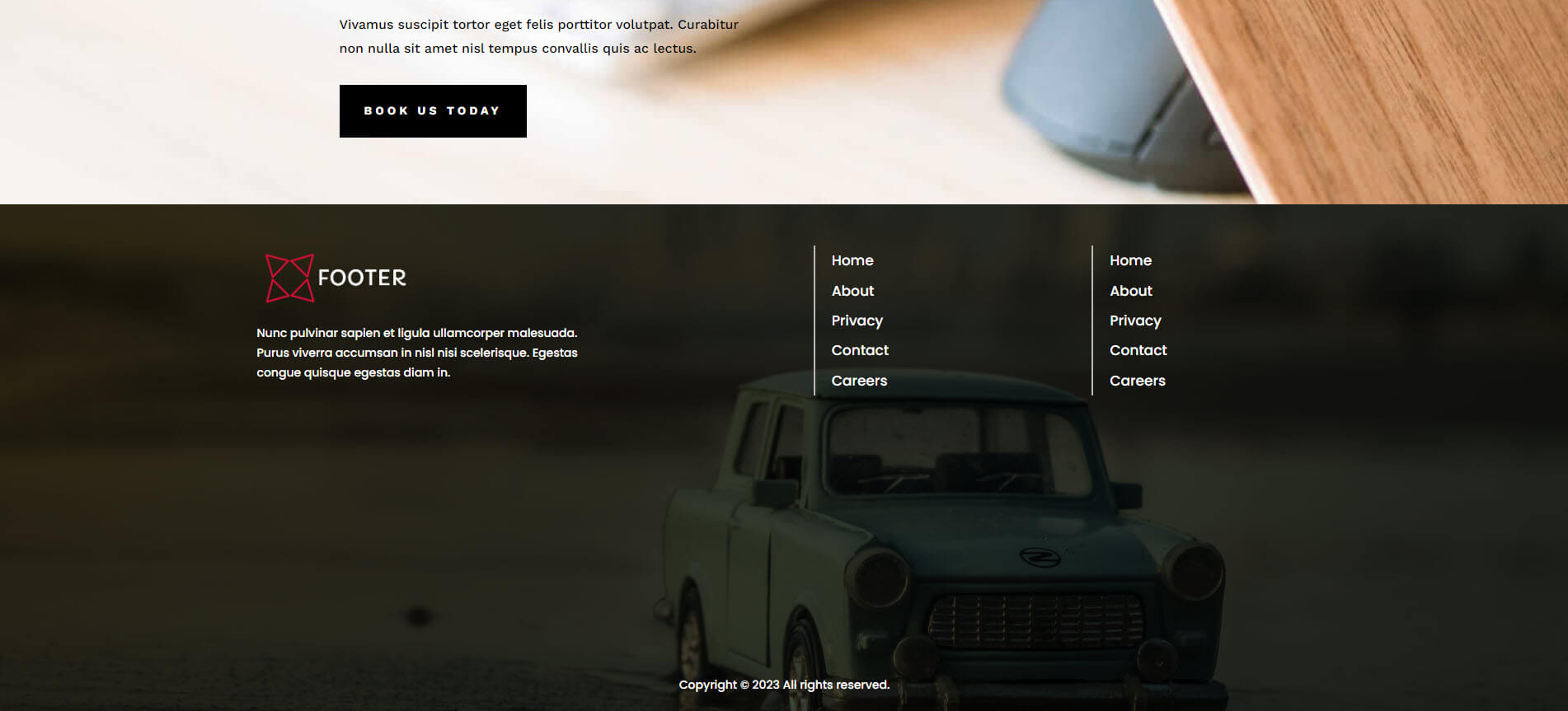
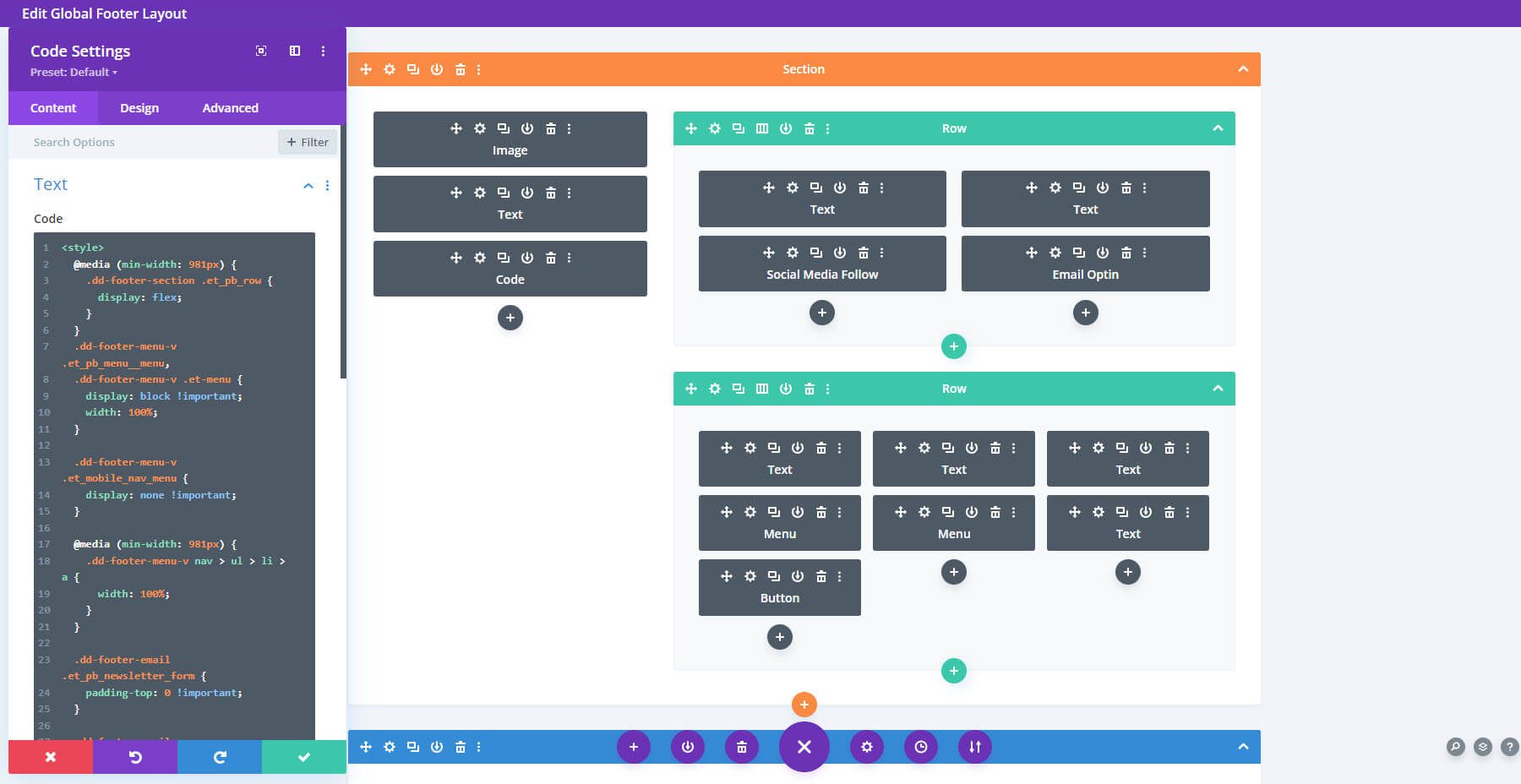
바닥글 디자인 41은 특수 섹션을 사용하여 여러 열이 있는 레이아웃을 만듭니다. 이것이 와이어프레임 보기입니다.

프론트엔드에서 보면 이렇습니다. 진한 파란색/회색 배경과 눈에 띄는 흰색 텍스트가 포함되어 있습니다. 이메일 양식은 작고 지역에 잘 맞습니다. 정보 영역은 배경이 더 옅어서 다른 영역과 구분됩니다.

바닥글 디자인 43
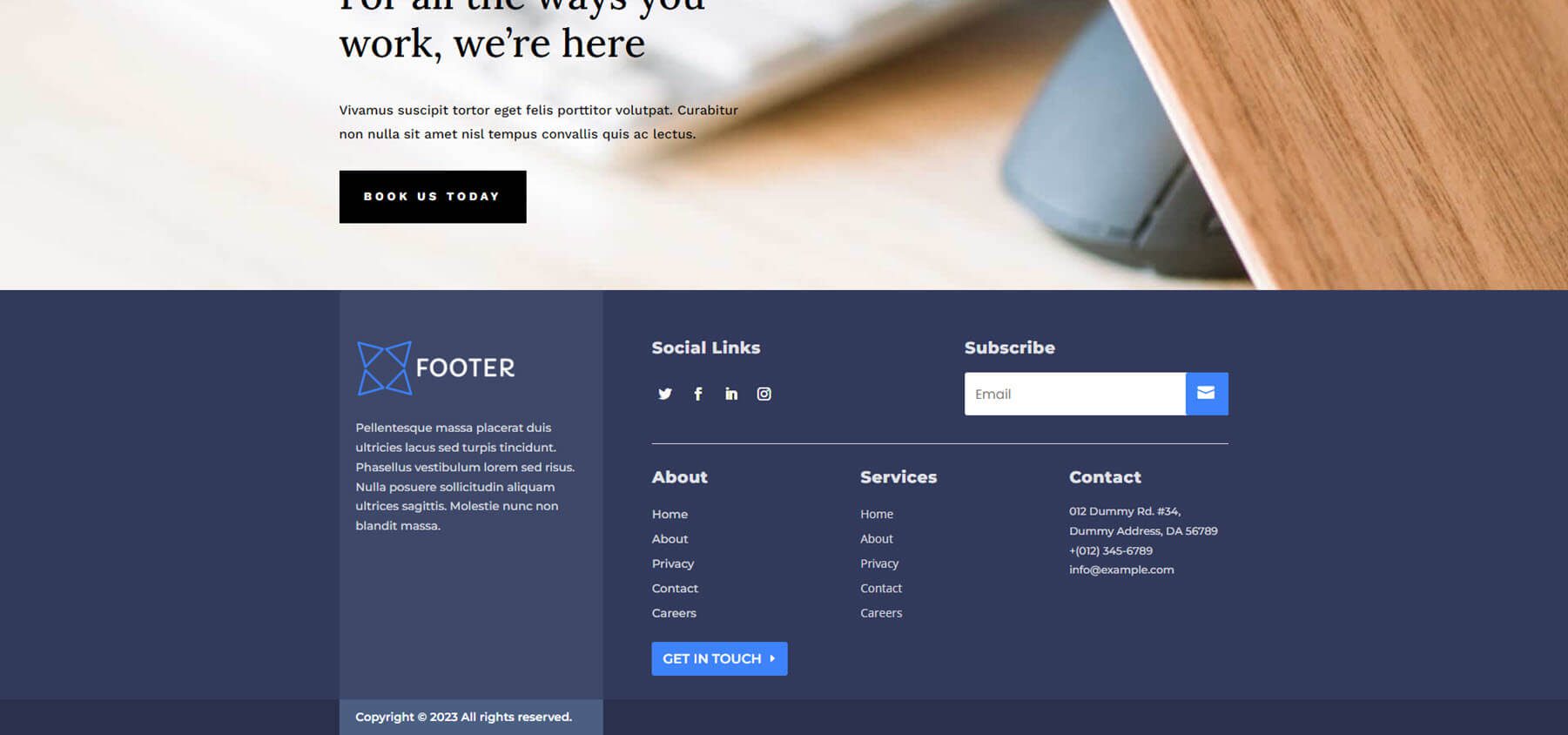
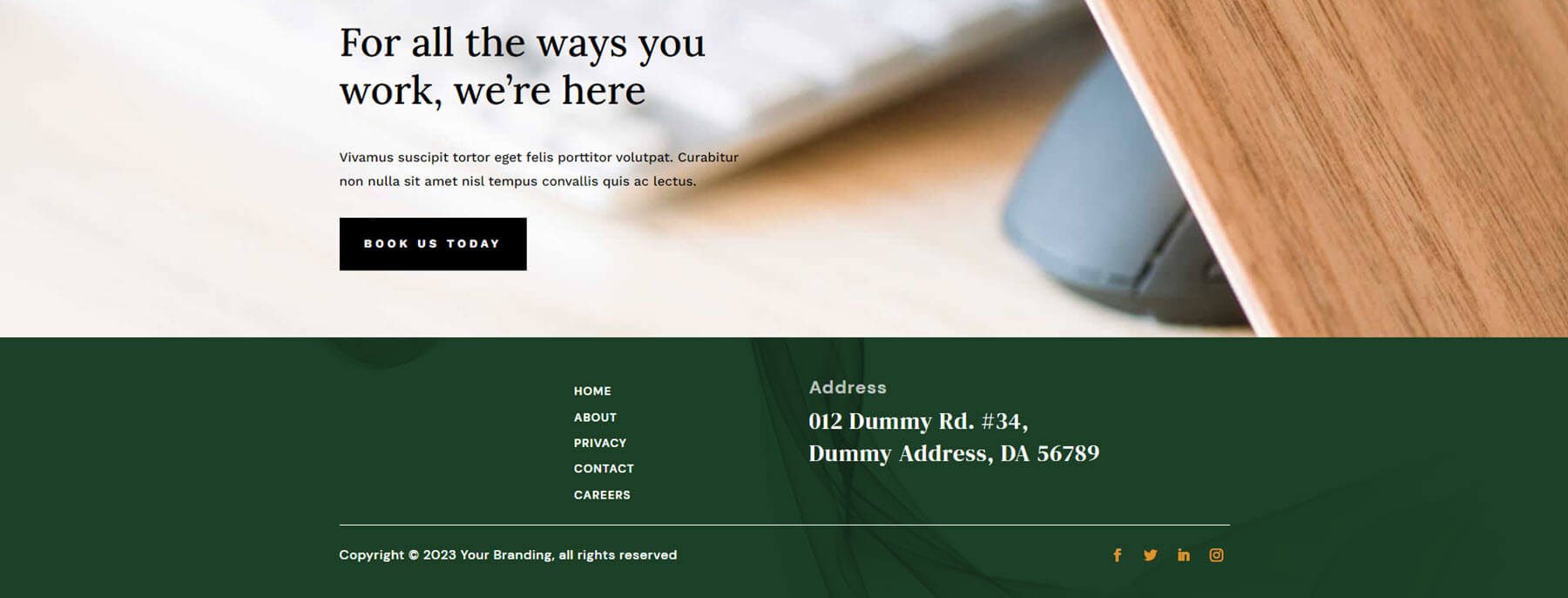
바닥글 디자인 43은 눈에 잘 띄는 진한 녹색 오버레이가 있는 배경 이미지를 제공합니다. 메뉴와 주소가 중심을 잡고 서로 눈에 띕니다. 소셜 미디어 아이콘은 작은 아이콘을 돋보이게 하는 대담한 금색입니다. 나는 녹색 배경에 흰색 텍스트와 금색 아이콘을 좋아합니다.

Divi 바닥글 팩 바닥글 디자인 46
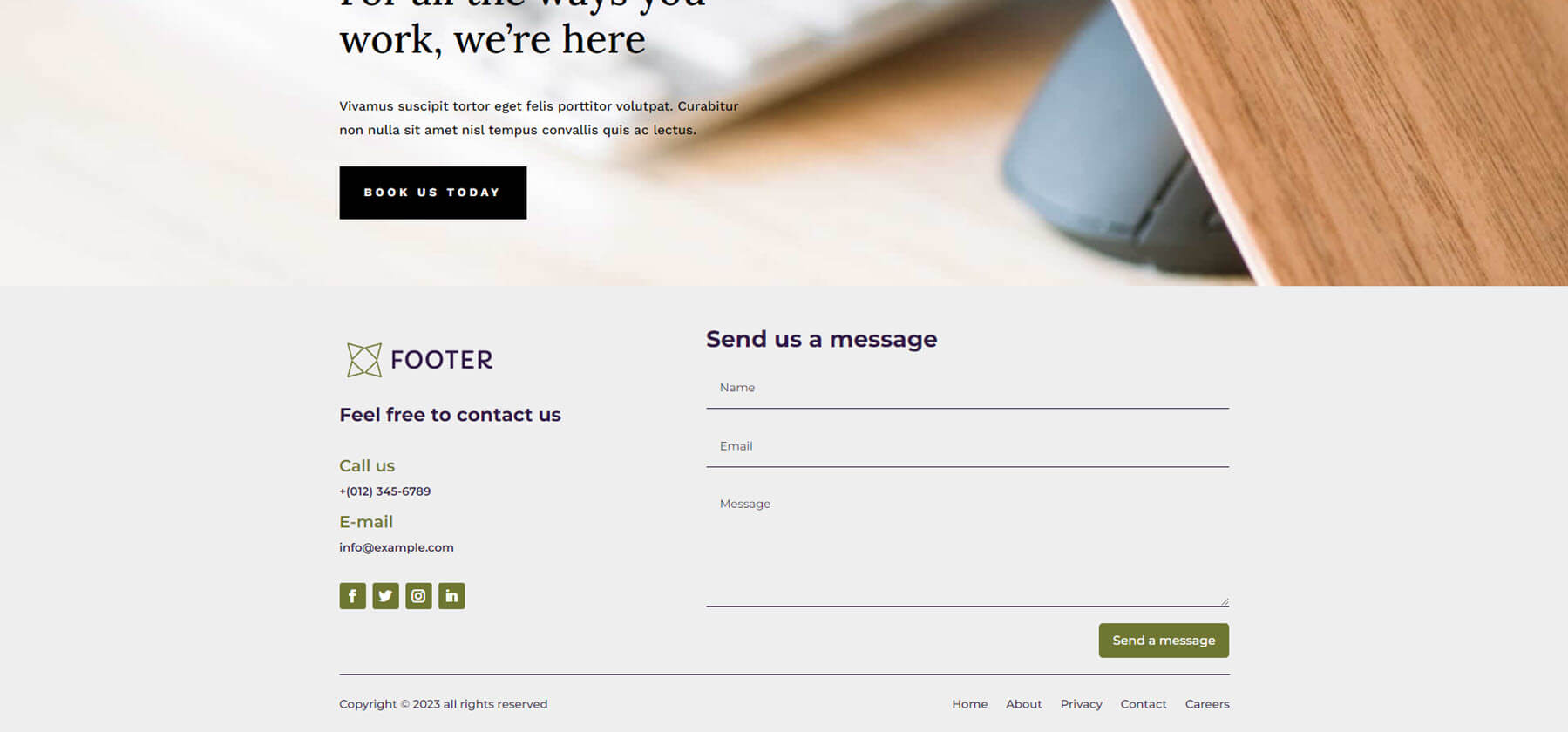
바닥글 디자인 46에는 바닥글의 주요 부분에 대한 2열 레이아웃이 포함되어 있습니다. 여기에는 바닥글의 디자인과 조화를 이루는 연락처 양식이 있는 더 큰 열이 포함됩니다. 버튼, 제목, 아이콘은 녹색으로 베이지색 배경과 잘 어우러져 시선을 다른 모든 것으로부터 멀어지게 합니다.

바닥글 디자인 52
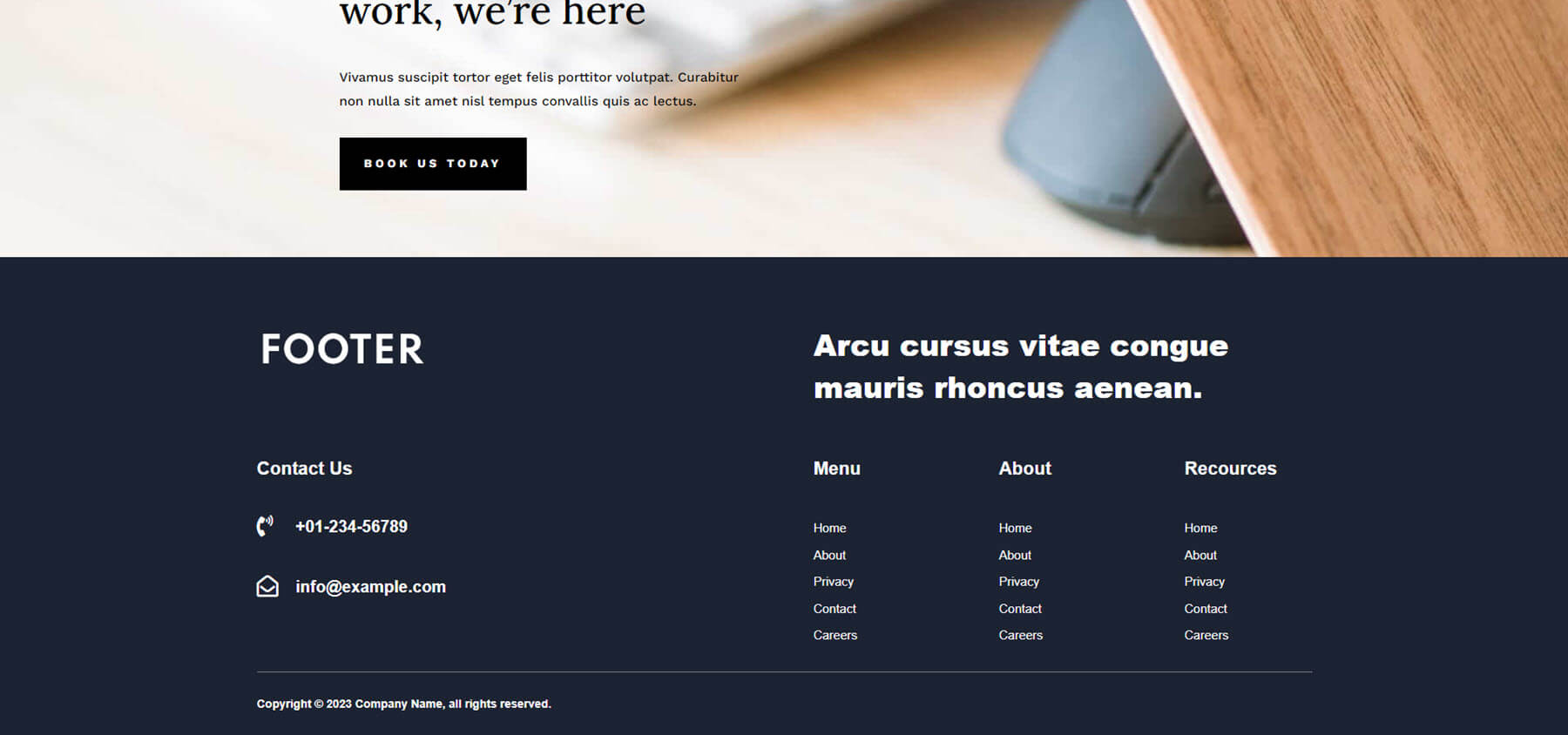
바닥글 디자인 52에는 연락처 정보와 메뉴 링크를 표시하기 위해 여러 섹션과 열이 있는 어두운 회색 배경이 포함되어 있습니다. 텍스트는 흰색이며 큰 제목과 작은 링크를 포함합니다. 여기에는 연락처 정보가 있는 아이콘도 포함되어 있습니다.

바닥글 디자인 55
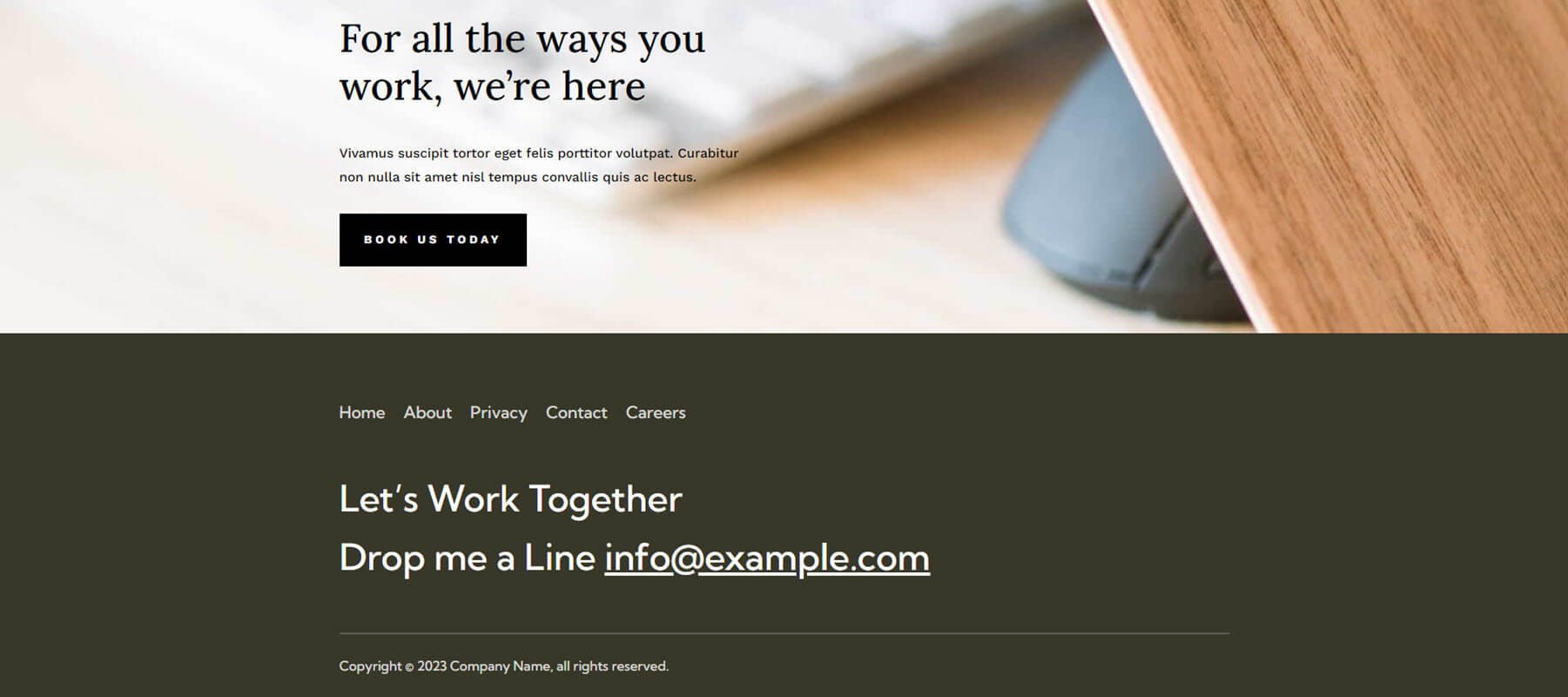
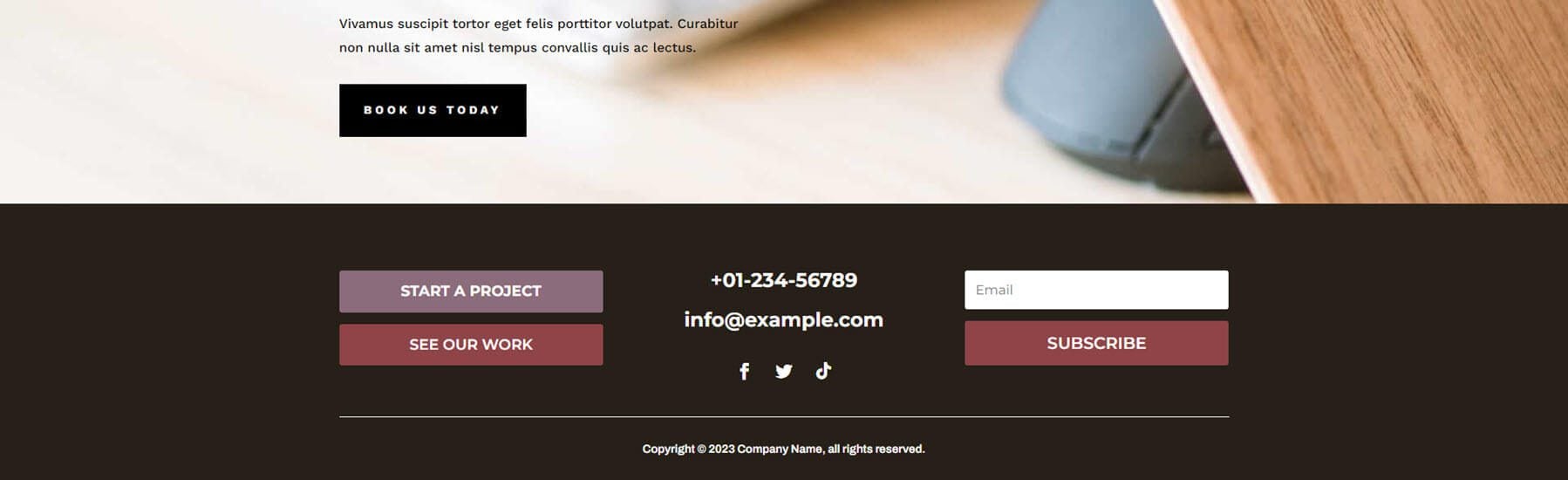
Footer Design 55는 간단하고 제대로 작동합니다. 주요 초점은 큰 텍스트와 클릭 가능한 이메일 주소가 있는 CTA입니다. CTA에 관심을 끌 수 있는 부정적인 공간이 충분합니다. 메뉴와 저작권 표시도 포함되어 있습니다.

바닥글 디자인 59
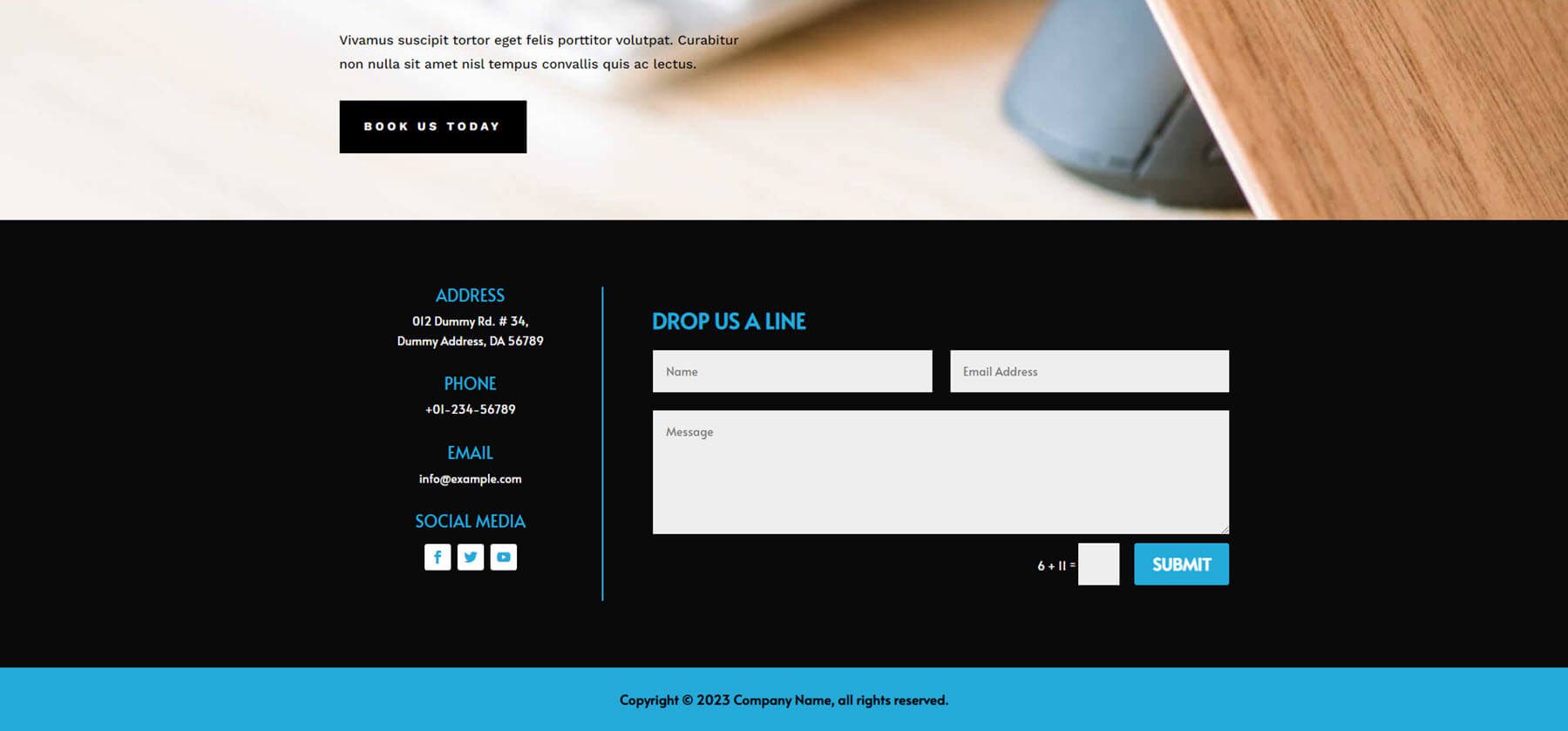
Footer Design 59에는 왼쪽에 텍스트가 있고 오른쪽에 연락처 양식이 있는 2열 레이아웃이 포함되어 있습니다. 수직선이 이들을 구분합니다. 여기에는 제목에 밝은 파란색 하이라이트가 있는 검은색 배경, 연락처 양식 버튼 및 소셜 미디어 아이콘이 포함됩니다. 동일한 밝은 파란색 배경의 하단 표시줄에 저작권 표시가 표시됩니다.

Divi 바닥글 팩 바닥글 디자인 63
Footer Design 63은 왼쪽에 2개의 CTA 버튼, 중앙에 연락처 정보, 오른쪽에 이메일 양식이 있는 3열 레이아웃으로 CTA 버튼과 일치하는 디자인을 포함합니다. 버튼과 이메일 양식은 바닥글에 균형 잡힌 대칭을 제공합니다. 보라색과 수직 색상은 갈색 회색 배경에 잘 어울립니다. 전화번호와 이메일 주소를 모두 클릭할 수 있습니다. 모든 버튼에는 호버 효과가 포함되어 있습니다.

바닥글 디자인 67
Footer Design 67에는 흥미로운 레이아웃이 있습니다. 와이어프레임에는 여러 열이 표시되지만 일부는 의도적으로 사용되지 않습니다.

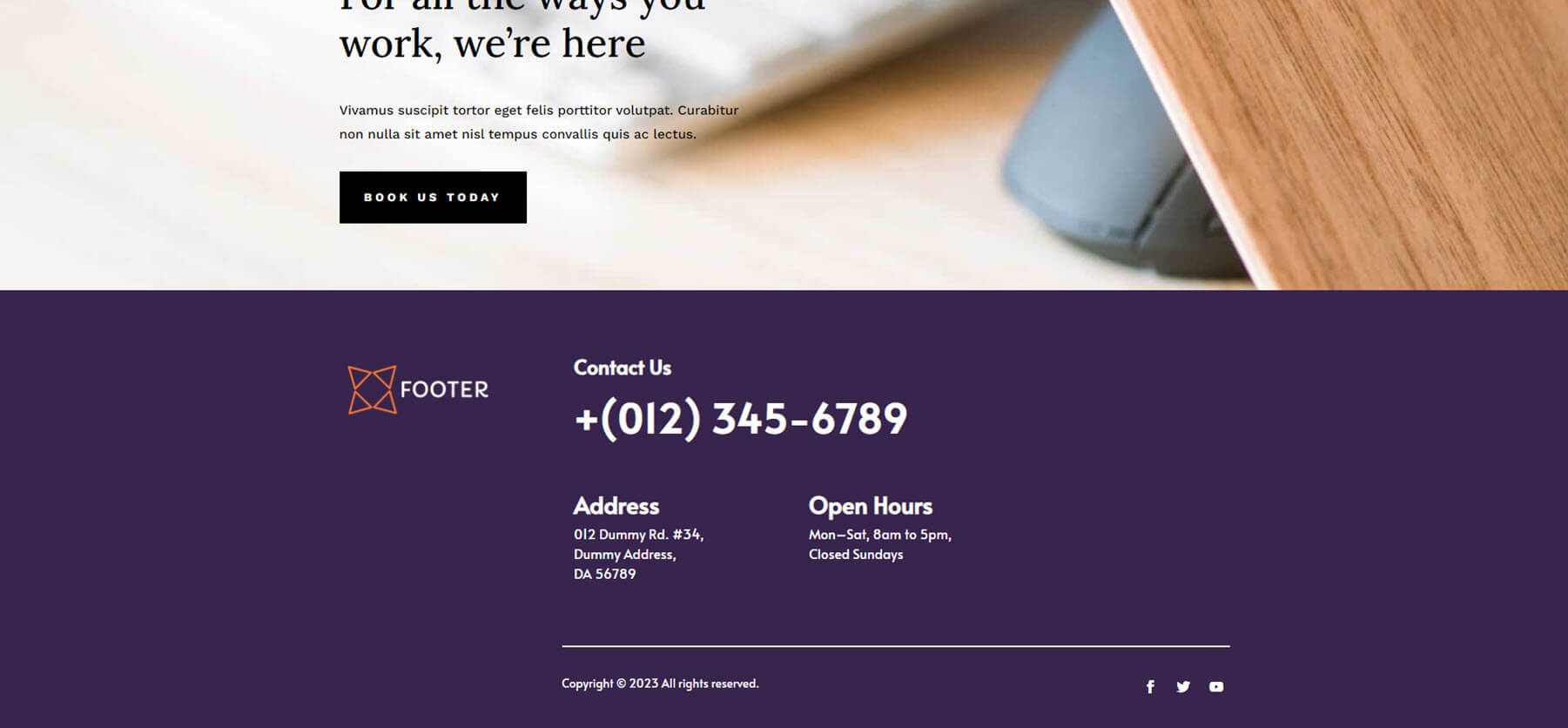
프런트 엔드에서 바닥글 요소에 대한 우아한 간격을 만듭니다. 여기에는 흰색 텍스트가 있는 자주색(기술적으로는 진한 파란색/자홍색) 배경이 포함됩니다. 클릭 가능한 전화번호에 대한 초대형 텍스트는 CTA로 주목을 끕니다.

바닥글 디자인 69
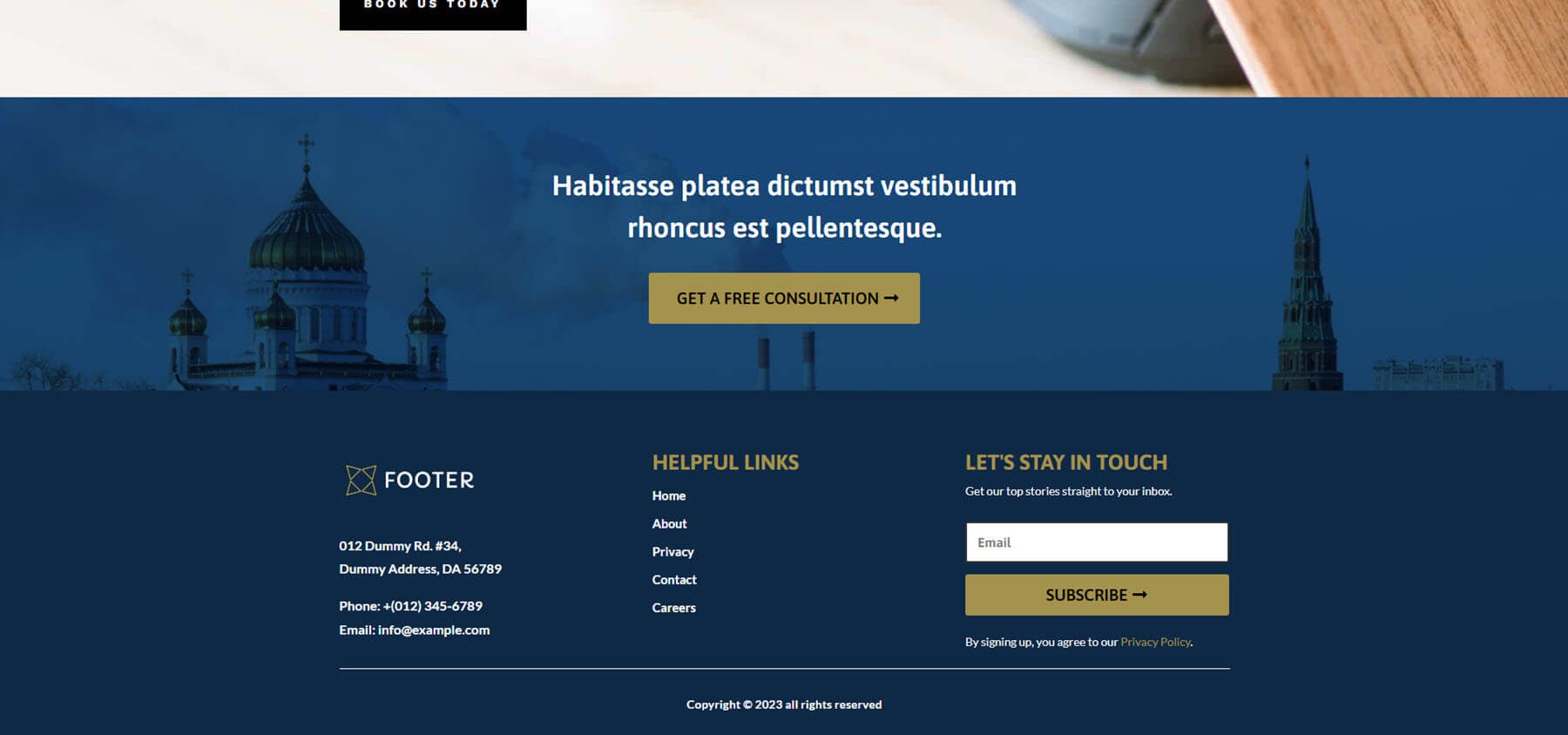
바닥글 디자인 69는 Divi 바닥글 팩에서 가장 큰 바닥글 중 하나입니다. 여기에는 두 개의 큰 섹션이 포함됩니다. 둘 다 파란색 배경과 금색 텍스트가 있습니다. 상단 섹션에는 전체 너비 이미지가 표시됩니다. 이 섹션은 CTA를 생성합니다. 두 번째 섹션에는 연락처 정보, 링크 및 이메일 양식이 포함된 표준 바닥글 요소가 포함되어 있습니다. 흰색과 금색 텍스트는 파란색 배경과 완벽하게 작동합니다.

바닥글 디자인 77
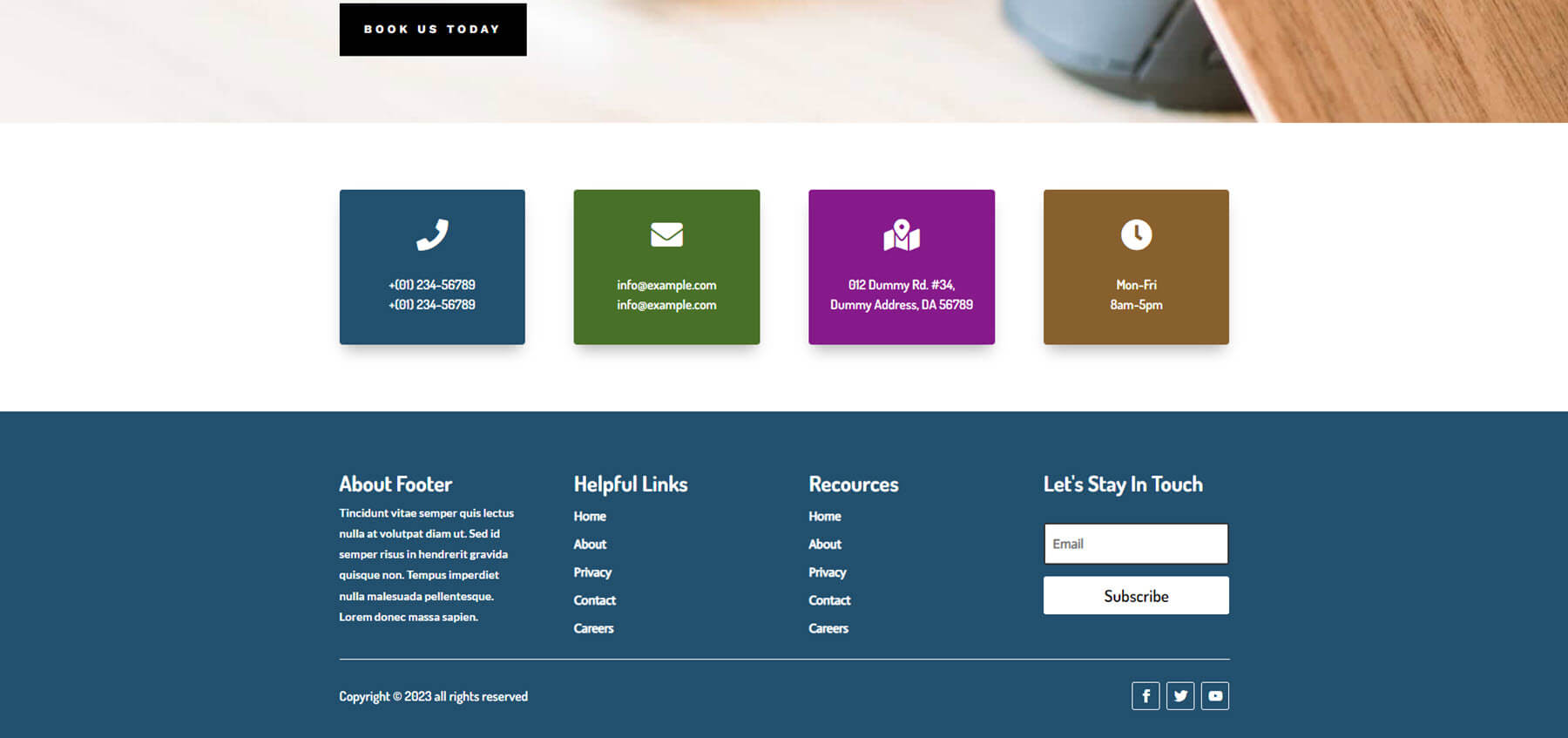
바닥글 디자인 77에는 두 개의 섹션도 포함되어 있습니다. 상단 섹션에는 클릭 가능한 텍스트와 아이콘이 있는 큰 상자에 연락처 정보가 표시됩니다. 그들의 배경에는 다른 색상이 포함되어 있으며 다른 모든 것보다 눈에 띕니다. 아래쪽 섹션에는 파란색 배경에 흰색으로 된 표준 바닥글 콘텐츠가 있는 4개의 열이 포함되어 있습니다. 소셜 미디어 아이콘은 이메일 양식 아래에 있습니다.

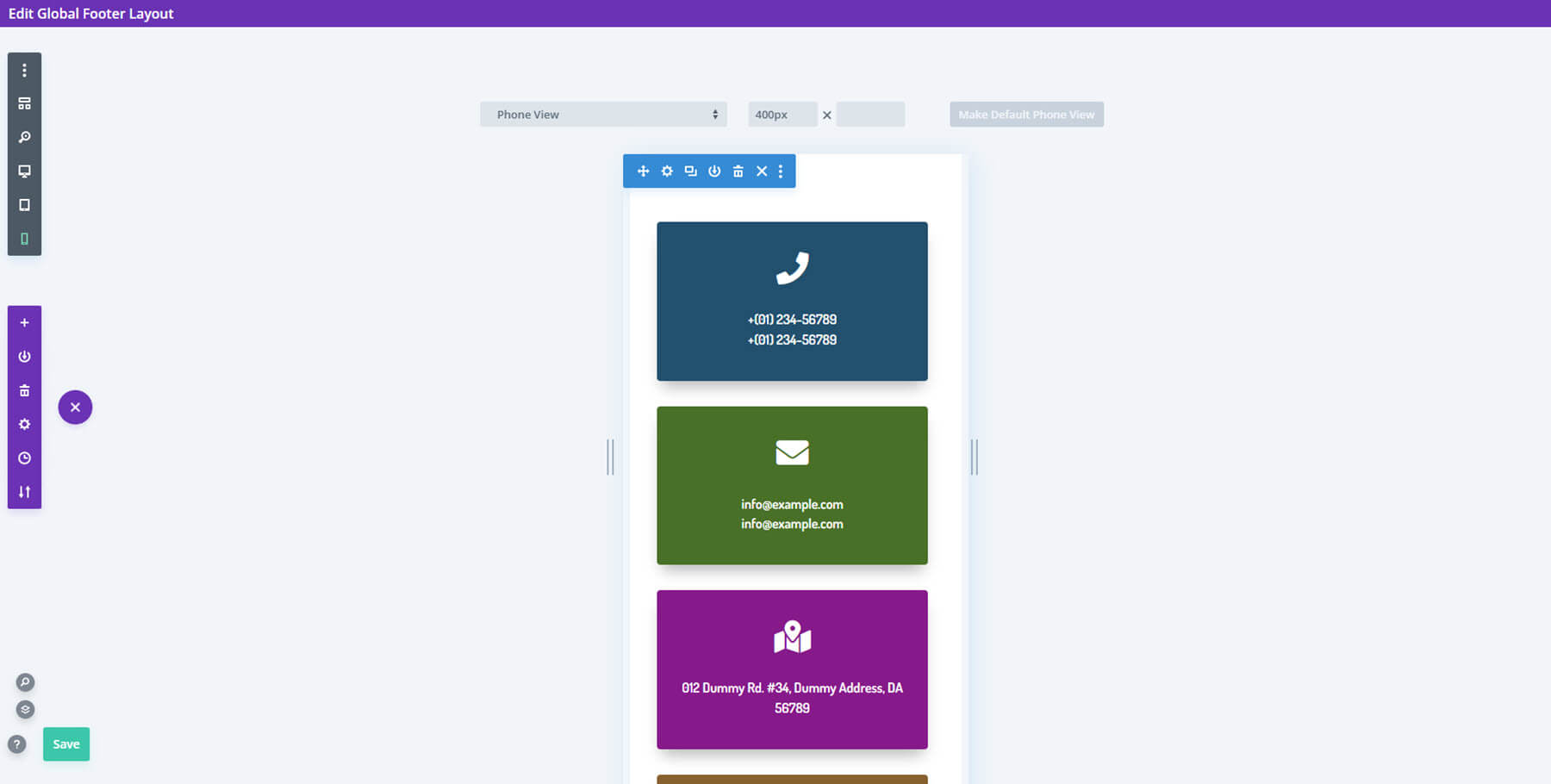
이 바닥글이 모바일에서 어떻게 작동하는지 살펴보겠습니다. 연락처 정보 블록과 모든 바닥글 요소가 쌓입니다.

Divi 바닥글 팩 바닥글 디자인 81
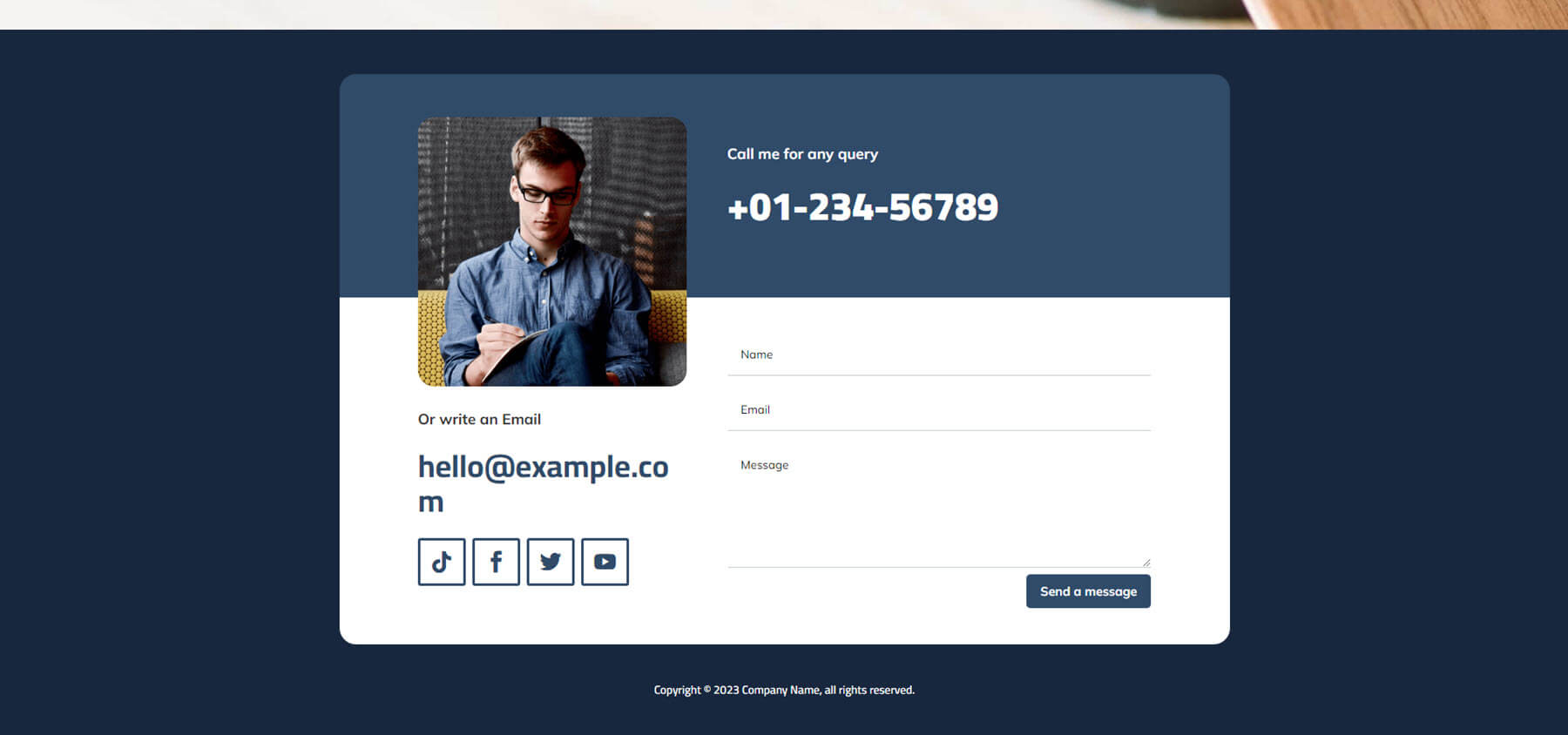
바닥글 디자인 81에는 둥근 모서리가 있는 중앙에 스타일이 지정된 연락처 정보가 있는 큰 파란색 배경이 포함되어 있습니다. 연락처 정보에는 색상이 겹쳐지는 이미지가 포함된 2색 디자인이 포함되어 있습니다. 상단 부분은 파란색 배경 위에 큰 텍스트로 전화번호를 표시합니다. 하단 부분에는 이미지 아래에 이메일 링크와 소셜 미디어 링크가 있는 흰색 배경이 있고 다른 쪽에는 문의 양식이 있습니다. 소셜 아이콘의 사각형 테두리가 마음에 듭니다.

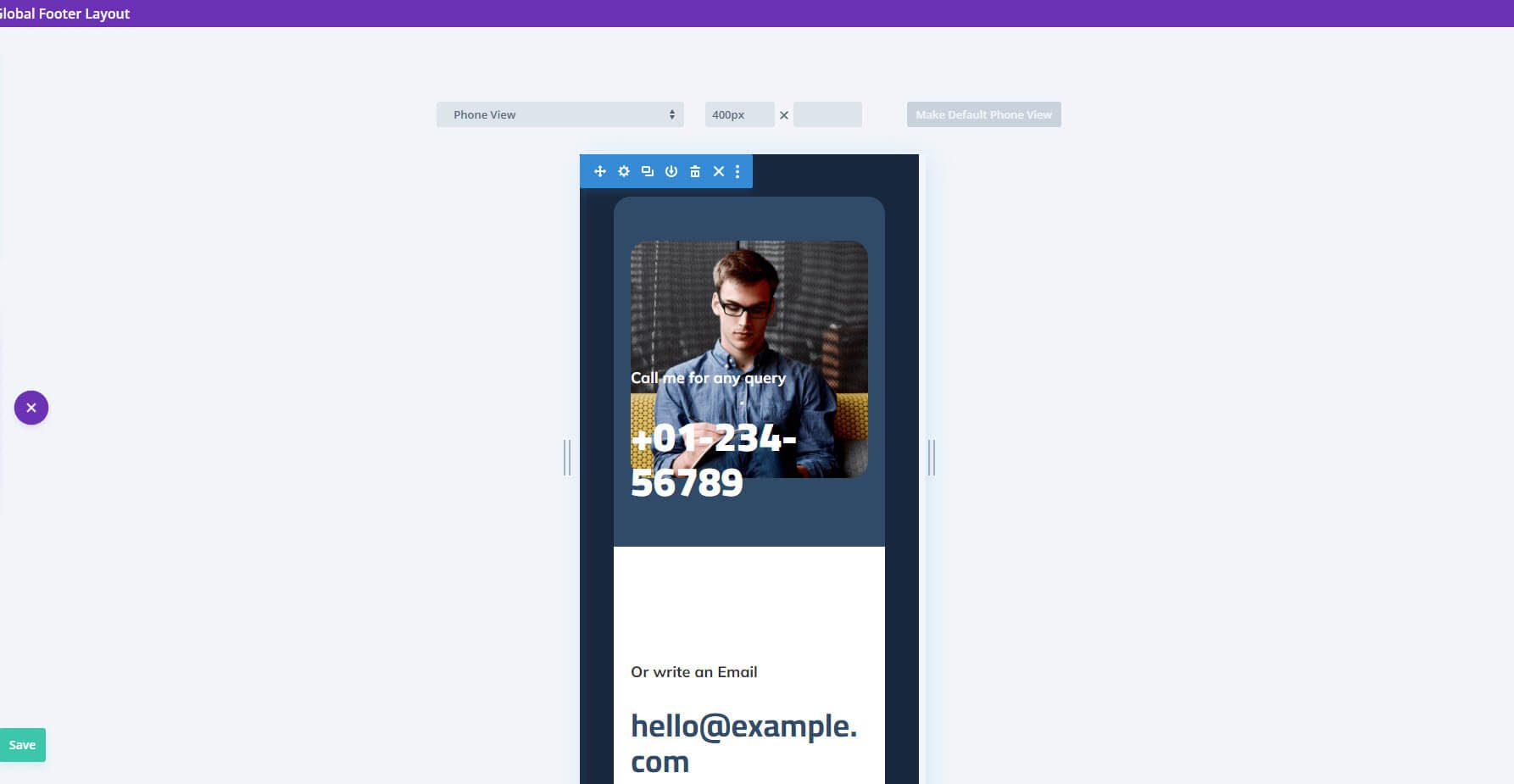
이것이 모바일에서 어떻게 보이는지입니다. 모든 열이 쌓입니다. 연락처 양식은 화면 너비에 맞습니다.

Divi Footers 팩 구입처
Divi Footers Pack은 Divi Marketplace에서 $19에 구입할 수 있습니다. 여기에는 무제한 웹 사이트 사용, 1년 지원 및 업데이트, 30일 환불 보장이 포함됩니다.

Divi 바닥글 팩에 대한 결말 생각
이것이 바로 Divi Builder용 Divi Footers Pack의 모습입니다. 이 팩에는 미리 만들어진 바닥글 디자인이 많이 있습니다. 이 게시물에서는 몇 가지 레이아웃만 살펴봤지만 모든 Divi 레이아웃과 얼마나 잘 작동하는지에 대한 좋은 아이디어를 제공할 것입니다. 사용하기 쉽지만 몇 개 이상의 레이아웃을 사용하려면 한 번에 모두 업로드하는 것이 좋습니다. 모든 레이아웃은 전문적으로 보이며 다양한 디자인 중에서 선택할 수 있습니다.
여러분의 의견을 듣고 싶습니다. Divi Footers Pack을 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요.
