WordPress Kickstarter Embed Block 사용 방법
게시 됨: 2021-10-10킥스타터에 대해 들어본 적이 있을 것입니다. 아마도 웹에서 가장 잘 알려진 모금 플랫폼일 것입니다. 캠페인을 시작할 계획이라면 홍보해야 합니다. 즉, 소셜 미디어에서 공유하고 친구들에게 알리고 웹사이트에 정보를 게시하는 것입니다. Kickstarter 내장 블록 덕분에 WordPress에서 캠페인 소개 비디오를 선보일 수 있습니다.
이 기사에서는 Kickstarter 블록을 사용하고 구성하는 방법을 보여줍니다. 또한 이를 최대한 활용하는 데 도움이 되는 팁과 요령에 대해서도 논의할 것입니다.
가자!
게시물 또는 페이지에 Kickstarter Embed Block을 추가하는 방법
가장 먼저 필요한 것은 공개 킥스타터 캠페인입니다. 캠페인의 세부 사항을 여전히 미세 조정하고 있다면 WordPress에 포함하기 전에 캠페인을 마무리하십시오. 또한 Kickstarter 삽입 블록은 캠페인의 소개 동영상 만 표시하고 세부 정보는 표시하지 않는다는 점에 유의해야 합니다.
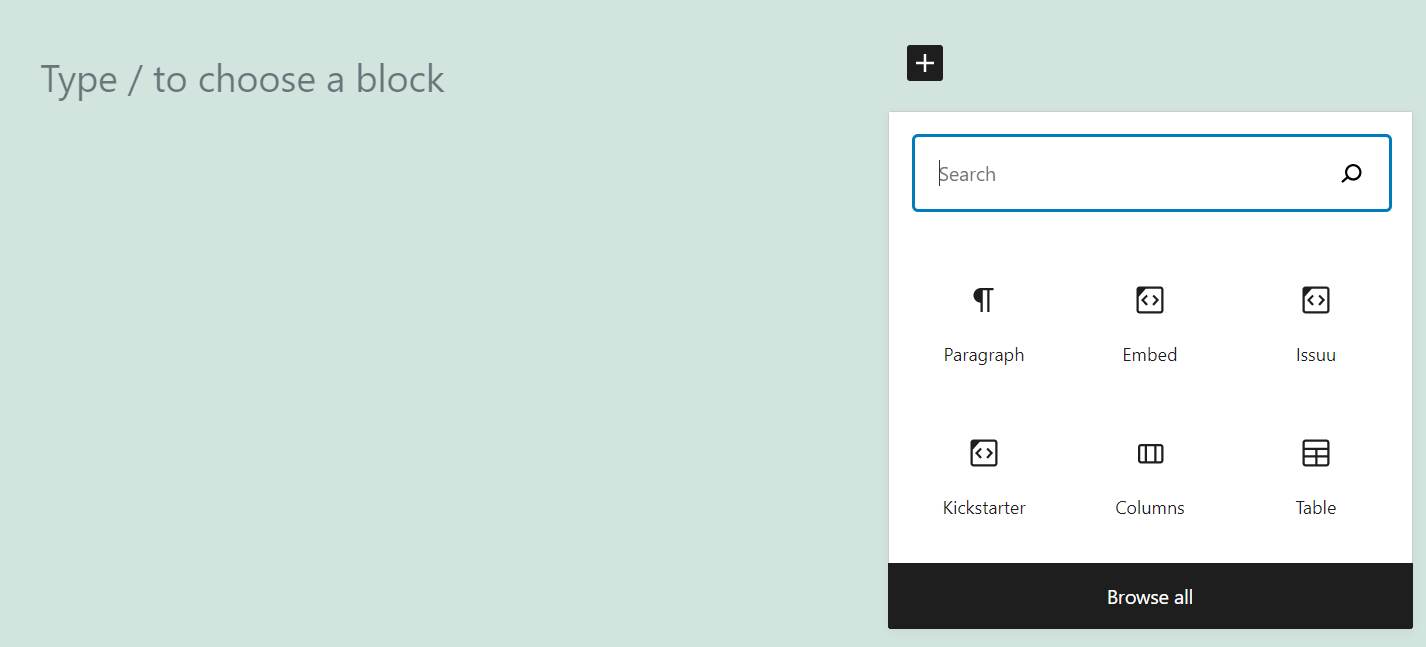
차단을 사용하려면 캠페인 URL이 필요합니다. 복사한 다음 WordPress로 이동하여 정보를 공유하려는 페이지 또는 게시물의 블록 편집기를 엽니다. 원하는 곳에 새 블록을 추가하고 킥스타터 옵션을 선택하세요.

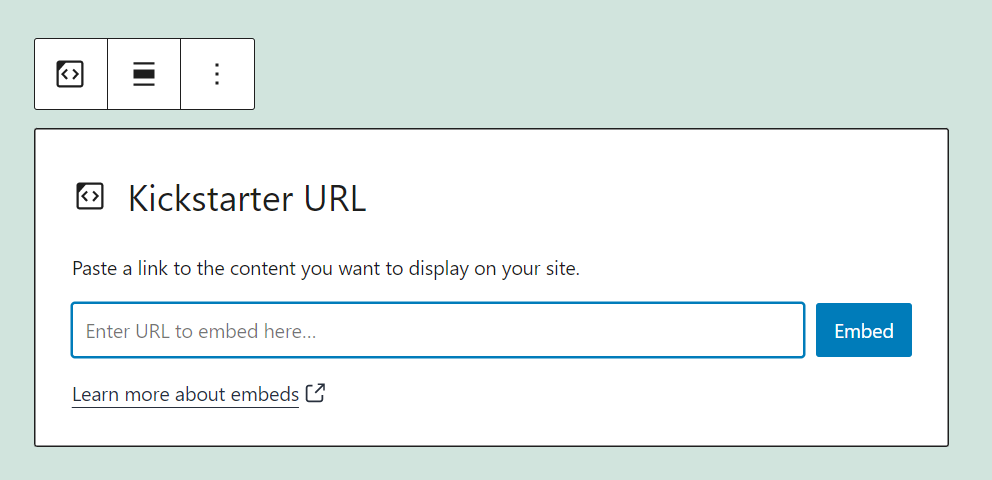
페이지에 블록을 배치하면 Kickstarter 캠페인의 URL을 추가하라는 메시지가 표시됩니다. 해당 필드에 캠페인 링크를 붙여넣고 포함 을 클릭합니다.

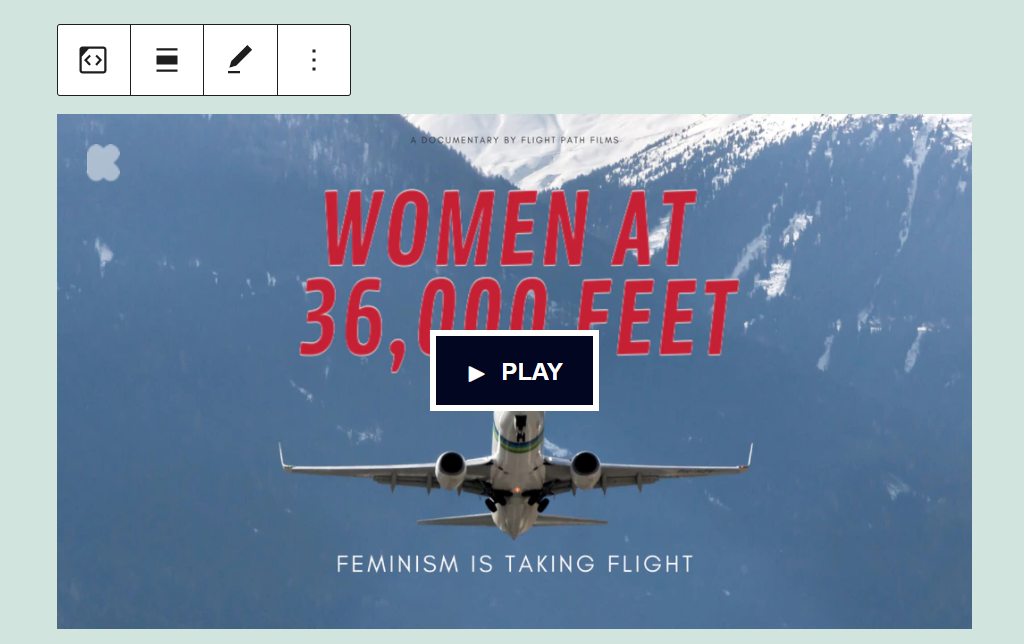
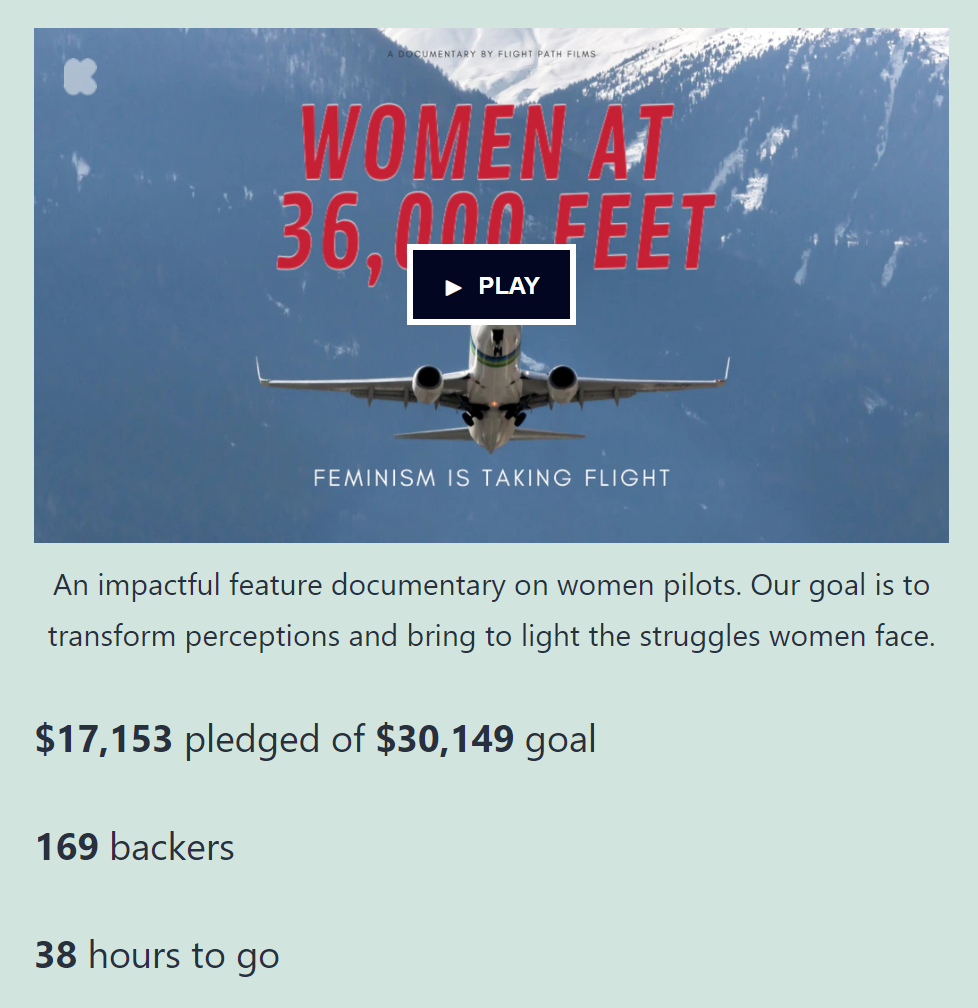
URL을 입력하면 블록이 캠페인 소개 비디오를 표시하도록 변환됩니다.

사용자는 사이트의 다른 미디어 파일처럼 비디오를 재생할 수 있습니다. 그러나 요소는 WordPress의 내장 솔루션 대신 내장된 Kickstarter 비디오 플레이어를 사용합니다.
또는 단락 블록에 모든 Kickstarter 캠페인의 URL을 붙여넣을 수 있습니다. 링크가 유효하면 WordPress가 자동으로 비디오를 렌더링하므로 수동으로 Kickstarter 블록 추가를 건너뛸 수 있습니다.
킥스타터 Embed Block 설정 및 옵션
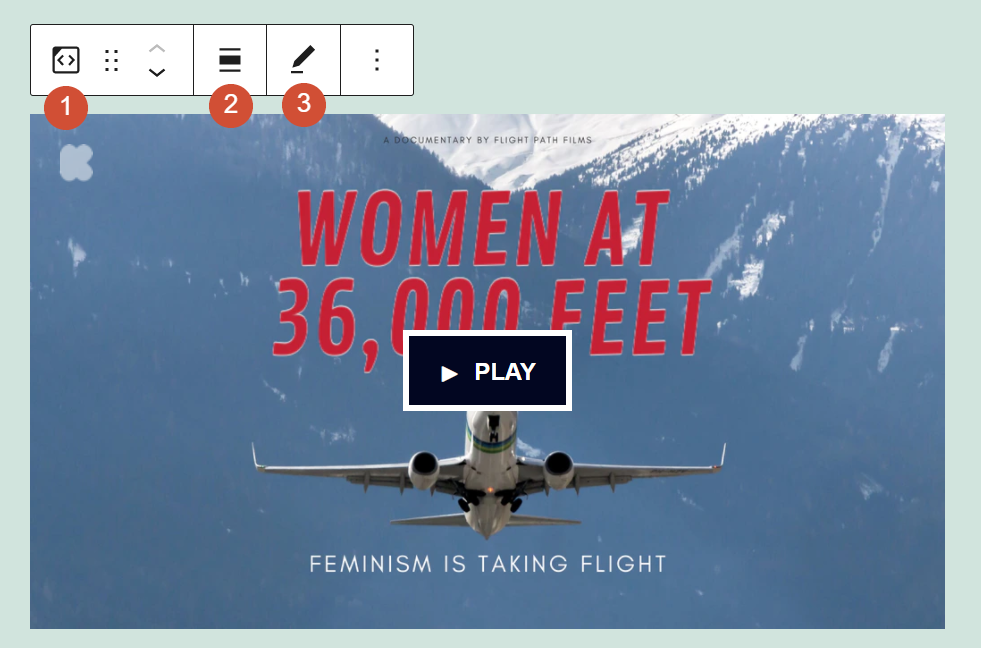
Kickstarter 내장 블록을 사용하면 구성할 수 있는 몇 가지 설정에 액세스할 수 있습니다. 먼저 편집기 내에서 블록 위로 마우스를 가져가면 서식 메뉴가 그 위에 나타나는 것을 볼 수 있습니다. 여기에는 다음 설정이 포함됩니다.
- 블록을 다른 요소로 변경
- 블록 정렬 조정
- 입력한 Kickstarter URL 수정
다음은 각 설정을 강조 표시한 메뉴의 빠른 보기입니다.

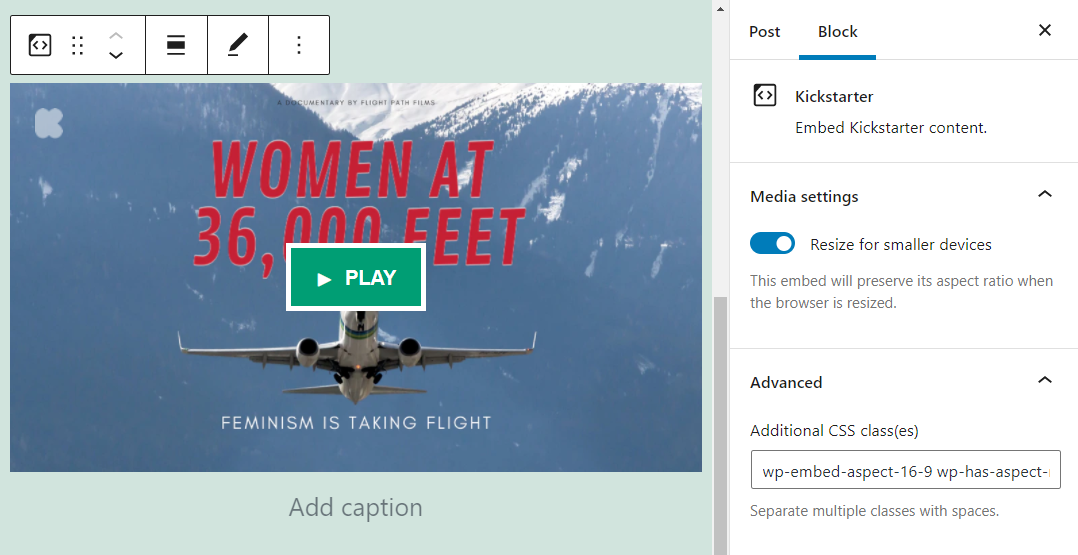
이 블록에 대한 몇 가지 추가 설정도 있으며 화면 오른쪽 상단 모서리에 있는 톱니바퀴 아이콘을 클릭하여 액세스할 수 있습니다. 블록을 선택하고 해당 아이콘을 클릭합니다. 그러면 다음 설정 메뉴가 열립니다.


이 메뉴에는 작은 장치에 맞게 크기 조정 이라는 설정이 포함되어 있습니다. 이 옵션은 기본적으로 켜져 있으며 Kickstarter 비디오가 작은 화면에서도 잘 보이도록 그대로 유지하는 것이 좋습니다.
Kickstarter 블록에 CSS 클래스를 추가하는 옵션이 포함된 고급 설정 탭도 있습니다. 이 블록은 기본적으로 웹사이트의 Kickstarter 비디오 플레이어 크기를 조정하는 사용자 정의 클래스를 사용합니다. 그러나 원하는 만큼 새 CSS 클래스를 자유롭게 추가할 수 있습니다.
Kickstarter Embed Block을 효과적으로 사용하기 위한 팁 및 모범 사례
대부분의 WordPress 내장 블록은 매우 간단합니다. 웹사이트에 타사 요소를 포함하고 있기 때문에 할 수 있는 사용자 지정이 거의 없는 경우가 많습니다.
Kickstarter 내장 블록도 예외는 아닙니다. 이 블록을 사용할 때 염두에 두어야 할 유일한 것은 Kickstarter 비디오만 포함한다는 것입니다. 사용자가 참여하도록 하려면 캠페인에 대한 세부 정보를 수동으로 추가해야 합니다. 그렇지 않으면 동영상만 표시됩니다.

또한 더 작은 장치에 대한 크기 조정 옵션이 켜져 있는지 확인하고 싶을 것입니다. 그렇게 하면 비디오 플레이어는 품질을 유지하면서 스마트폰 화면에 적응합니다.
Kickstarter Embed Block에 대해 자주 묻는 질문
Kickstarter 블록은 설정 및 구성이 매우 쉽습니다. 그러나 요소 작동 방식에 대해 몇 가지 질문이 있을 수 있습니다. 가장 일반적인 몇 가지를 살펴보겠습니다.
Kickstarter가 WordPress에 동영상을 업로드하는 것을 차단합니까?
Kickstarter 블록은 캠페인에서 소개 비디오를 가져와 WordPress에 포함합니다. 그러나 비디오 자체는 Kickstarter 서버에 남아 있으므로 포함된 요소가 웹사이트 성능에 영향을 미치지 않습니다.
Kickstarter 블록은 WordPress에서 캠페인 세부 정보를 표시합니까?
Kickstarter 블록은 WordPress에 캠페인 동영상만 포함합니다. 방문자에게 기부해야 하는 이유에 대한 전체 그림을 제공하려면 캠페인 세부정보를 수동으로 추가해야 합니다.
WordPress에 다른 사용자의 킥스타터 캠페인을 포함할 수 있습니까?
WordPress에 다른 사용자의 Kickstarter 캠페인을 포함할 수 있습니다. 그러나 캠페인 세부 정보를 수동으로 추가하고 페이지 링크를 제공해야 합니다. 다른 캠페인의 마케팅 비디오를 사용하여 자신의 콘텐츠를 홍보하면 문제가 발생할 수 있습니다.
Kickstarter 블록을 사용할 때 내 캠페인이 표시되지 않는 이유는 무엇입니까?
Kickstarter 블록을 사용할 때 캠페인의 동영상이 렌더링되지 않으면 가장 먼저 해야 할 일은 사용한 URL을 확인하는 것입니다. 링크는 캠페인 페이지로 직접 연결되어야 합니다. URL이 작동하면 Kickstarter 서버에 연결을 시도하는 동안 웹사이트에 문제가 발생할 수 있습니다.
결론
꿈의 프로젝트를 위해 온라인으로 자금을 모으고 싶다면 Kickstarter가 그 방법입니다. 그러나 단순히 킥스타터에 캠페인을 게시하고 하루라고 할 수는 없습니다. 캠페인의 목표를 달성하려면 캠페인을 홍보해야 합니다. 이는 귀하의 사이트와 소셜 미디어에서 캠페인을 공유하고 사람들에게 소문을 퍼뜨리도록 요청하는 것을 의미합니다.
WordPress를 사용하면 Kickstarter 블록 덕분에 사이트 어디에서나 Kickstarter 캠페인을 쉽게 공유할 수 있습니다. 캠페인 URL을 붙여넣기만 하면 요소에 자동으로 소개 동영상이 삽입됩니다.
킥스타터 내장 블록 사용 방법에 대해 질문이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
FGC/Shutterstock.com을 통한 주요 이미지
