Come creare uno slider a schermo intero con Divi
Pubblicato: 2021-10-13Un dispositivo di scorrimento a schermo intero può funzionare molto bene come intestazione della home page del tuo sito web. L'aspetto a schermo intero mantiene costantemente i contenuti importanti above the fold. E la funzionalità di scorrimento consente agli utenti di vedere contenuti aggiuntivi (o CTA) senza dover scorrere la pagina verso il basso.
Creare uno slider a schermo intero con Divi è sorprendentemente facile. La chiave è dare al tuo dispositivo di scorrimento un'altezza relativa all'altezza del browser e quindi eliminare qualsiasi riempimento aggiuntivo e restrizioni di larghezza sulla riga o sezione padre. In pochi minuti, puoi creare un dispositivo di scorrimento a schermo intero che si espande per riempire l'intero schermo al caricamento della pagina e avere un bell'aspetto su tutti i dispositivi.
Iniziamo.
Sbirciata
Ecco una rapida occhiata al design che creeremo in questo tutorial.
Scarica GRATUITAMENTE il layout del dispositivo di scorrimento a schermo intero
Per mettere le mani sui disegni di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non verrai "iscritto nuovamente" né riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo pacchetto di layout pagina di destinazione Divi, oltre a tonnellate di altre risorse, suggerimenti e trucchi Divi incredibili e gratuiti. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo email qui sotto e clicca su download per accedere al layout pack.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
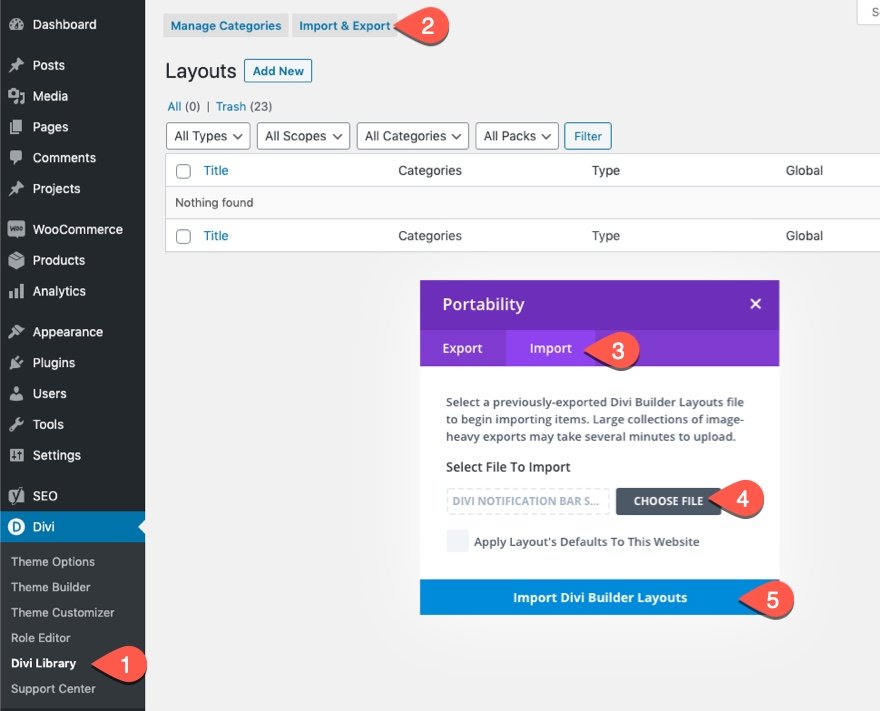
Per importare il layout della sezione nella tua Libreria Divi, vai alla Libreria Divi.
Fare clic sul pulsante Importa.
Nel popup di portabilità, seleziona la scheda di importazione e scegli il file di download dal tuo computer.
Quindi fare clic sul pulsante di importazione.

Una volta terminato, il layout della sezione sarà disponibile in Divi Builder.
Veniamo al tutorial, vero?
Cosa ti serve per iniziare

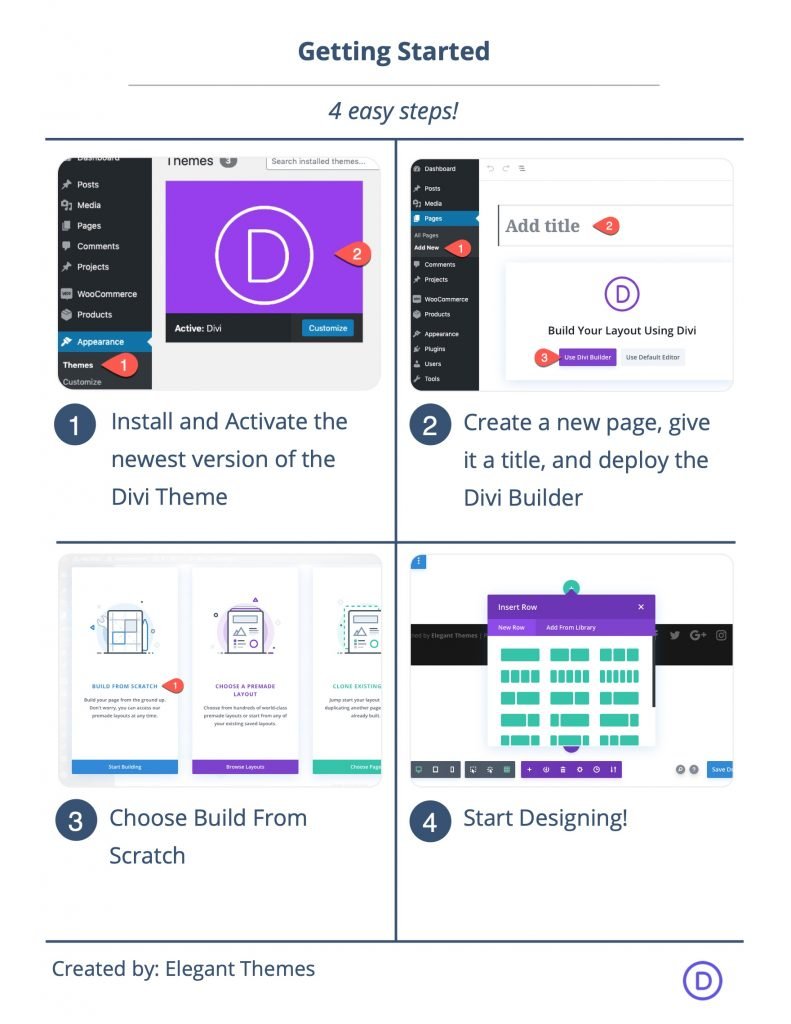
Per iniziare, dovrai fare quanto segue:
- Se non lo hai ancora fatto, installa e attiva il tema Divi.
- Crea una nuova pagina in WordPress e usa Divi Builder per modificare la pagina sul front-end (visual builder).
- Scegli l'opzione "Costruisci da zero".
Successivamente, avrai una tela bianca per iniziare a progettare in Divi.
Creazione di un dispositivo di scorrimento a schermo intero in Divi
Parte 1: Impostazione della sezione e della riga
Per iniziare, aggiungi una riga di una colonna alla sezione.

Imbottitura della sezione
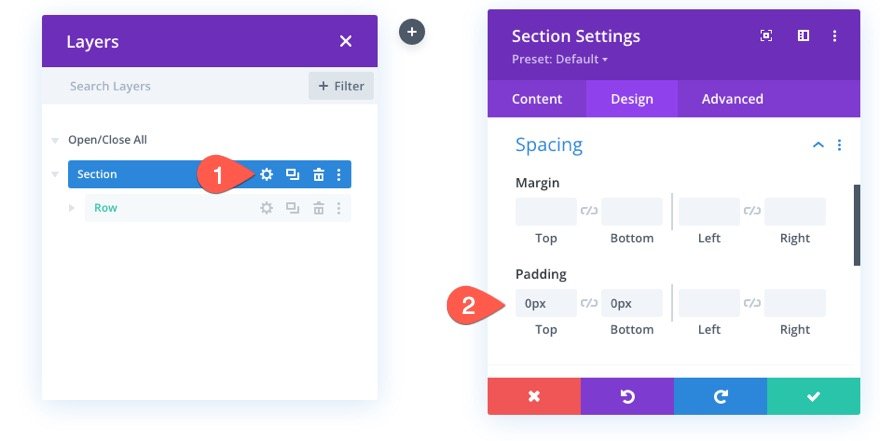
Prima di aggiungere un modulo, apri le impostazioni della sezione ed estrai il riempimento superiore e inferiore come segue:
- Padding: 0px in alto, 0px in basso

Impostazioni di riga
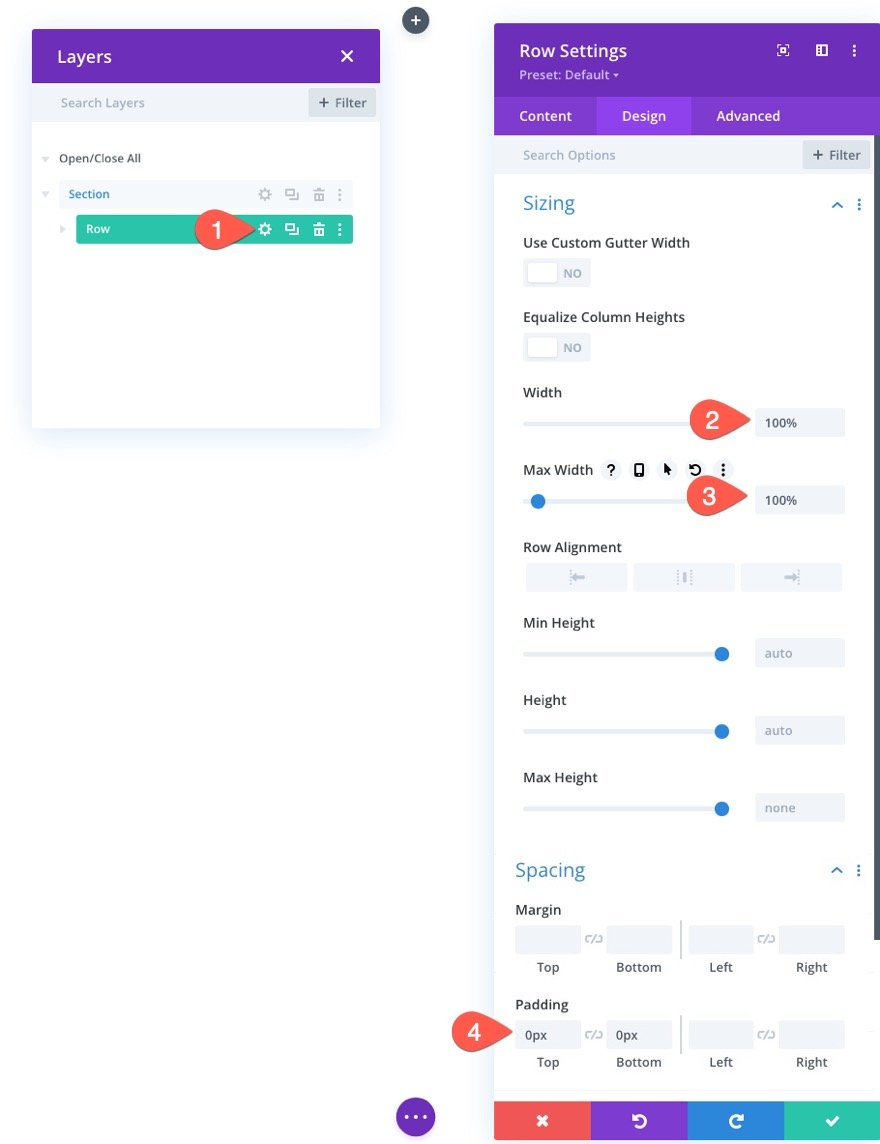
Quindi, apri le impostazioni per la riga e aggiorna quanto segue:
- Larghezza: 100%
- Larghezza massima: 100%
- Padding: 0px in alto, 0px in basso

Ora che la nostra sezione e il riempimento della riga sono stati rimossi e la nostra larghezza della riga è 100%, il dispositivo di scorrimento che aggiungeremo alla riga sarà in grado di coprire l'intera larghezza e altezza della riga/sezione senza spazi vuoti.
Parte 2: Creazione del dispositivo di scorrimento a schermo intero
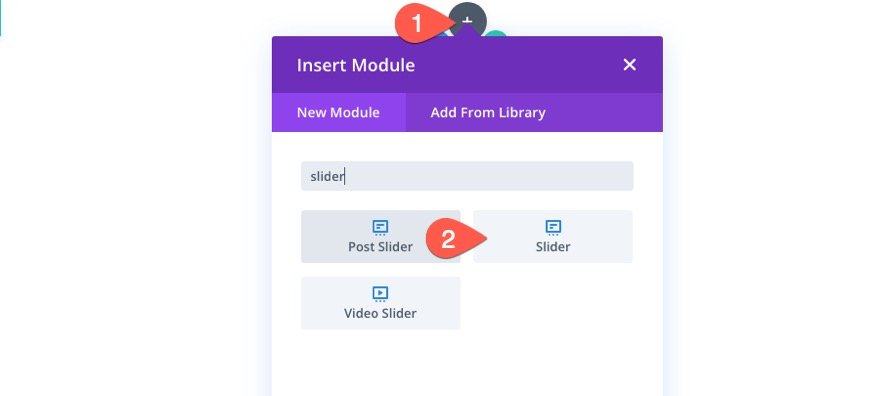
Per creare lo slider a schermo intero, aggiungi un nuovo modulo slider alla riga.

Aggiungi immagini a ogni diapositiva
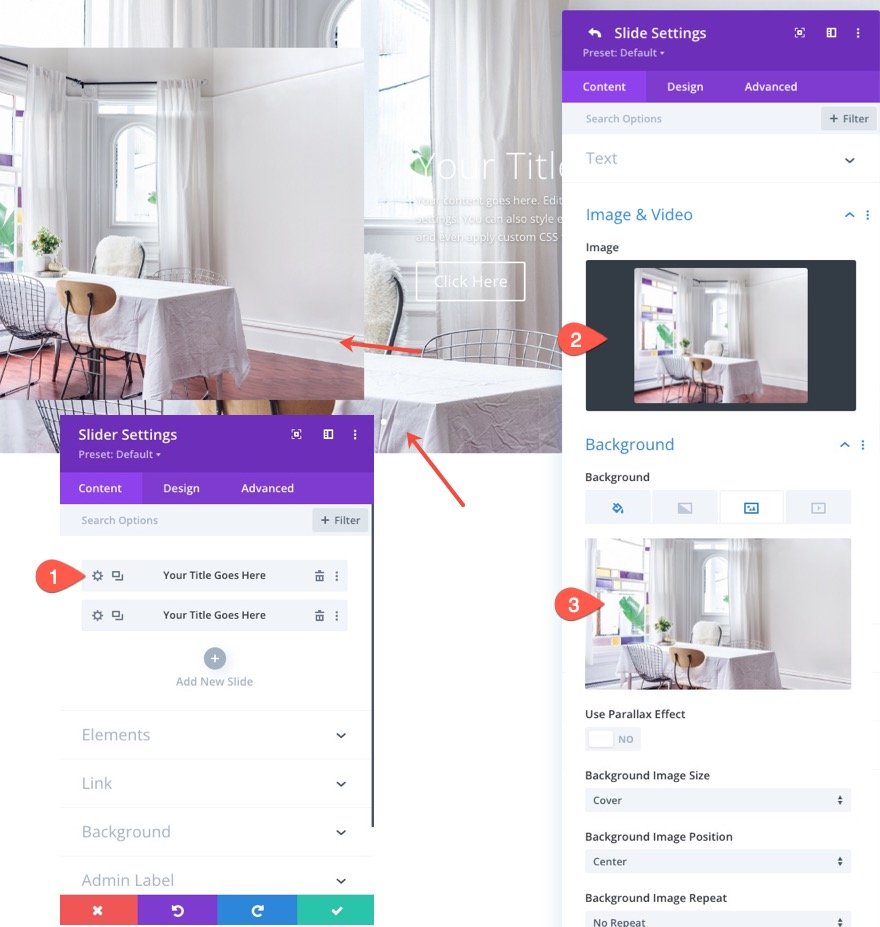
Prima di aggiornare le impostazioni generali della diapositiva, apri le impostazioni per la prima diapositiva predefinita e aggiungi un'immagine e un'immagine di sfondo alla diapositiva. Per questo esempio, sto usando la stessa immagine per l'immagine della diapositiva e l'immagine di sfondo (circa 1920 px per 1500 px).


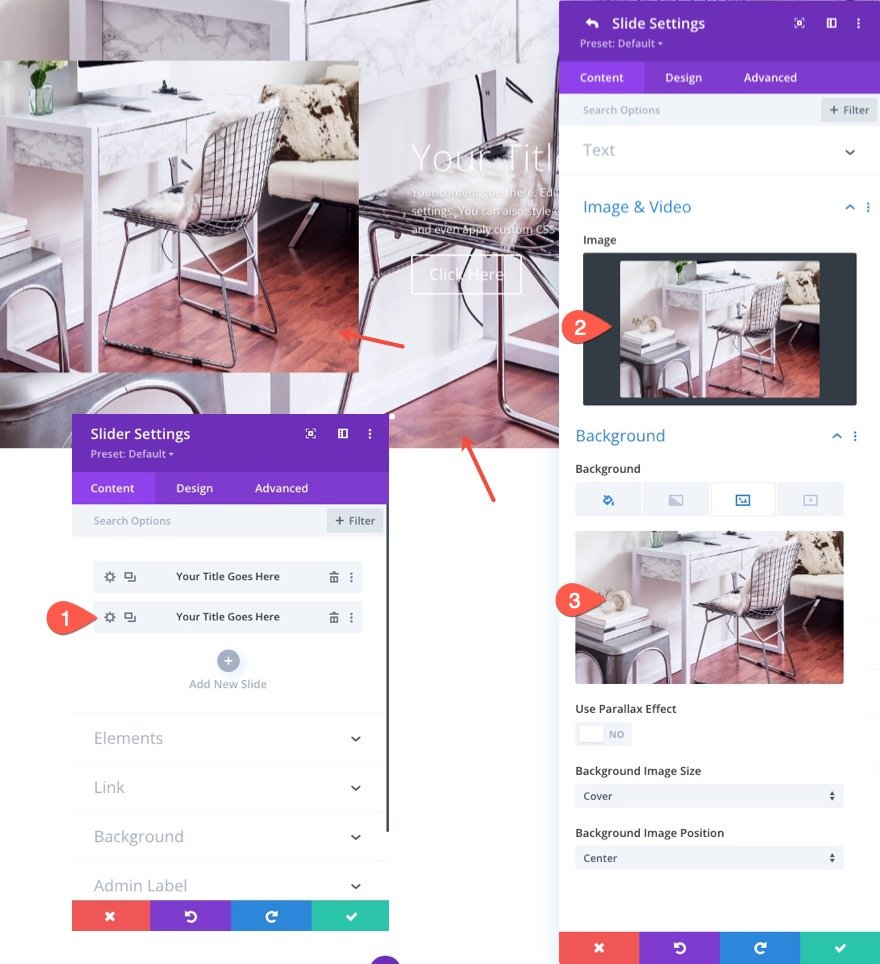
Quindi apri le impostazioni per la seconda diapositiva e aggiungi un'immagine diversa e un'immagine di sfondo alla diapositiva.

Aggiorna le impostazioni del dispositivo di scorrimento
Ora che ogni singola diapositiva ha un'immagine e un'immagine di sfondo uniche, siamo pronti per aggiornare le impostazioni per lo slider in generale.
Torna alle impostazioni del dispositivo di scorrimento e aggiorna quanto segue nella scheda progettazione:
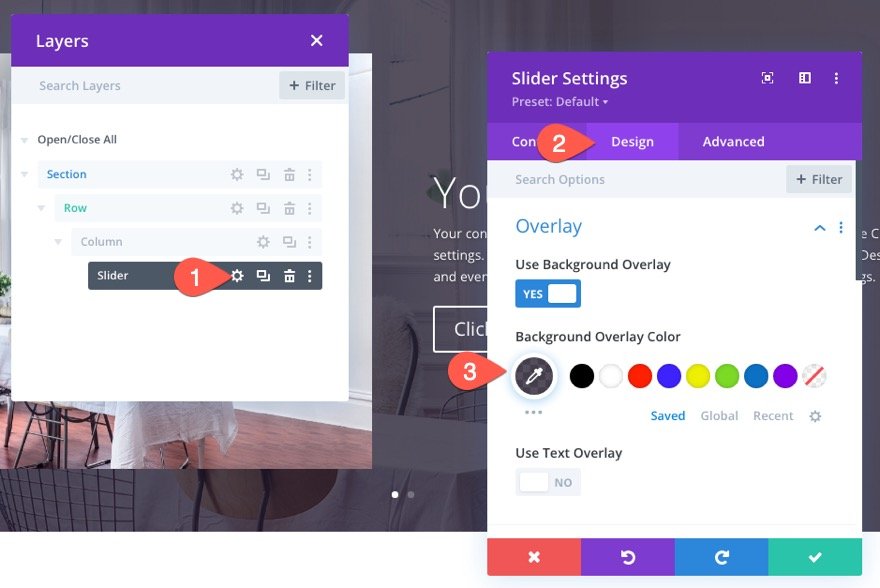
Sovrapposizione di sfondo
- Usa sovrapposizione di sfondo: SÌ
- Colore sovrapposizione sfondo: rgba(27,18,38,0.74)

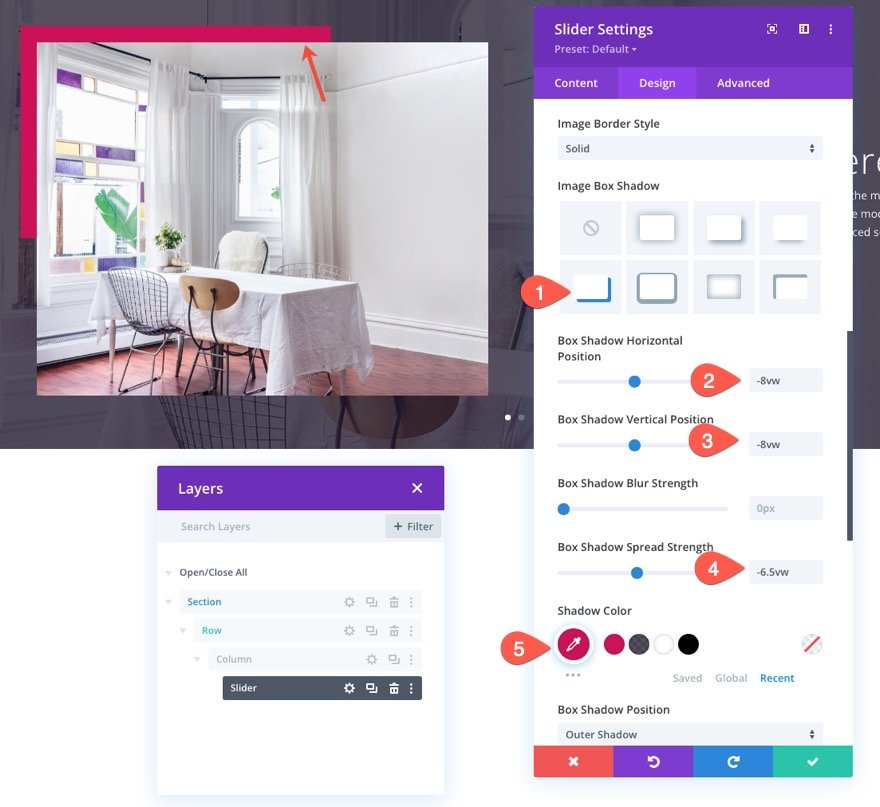
Immagine Box Ombra
- Image Box Shadow: vedi screenshot
- Posizione orizzontale dell'ombra del riquadro: -8vw
- Posizione verticale dell'ombra della scatola: -8vw
- Box Shadow Spread Forza: -6.5vw
- Colore ombra: #cf1259

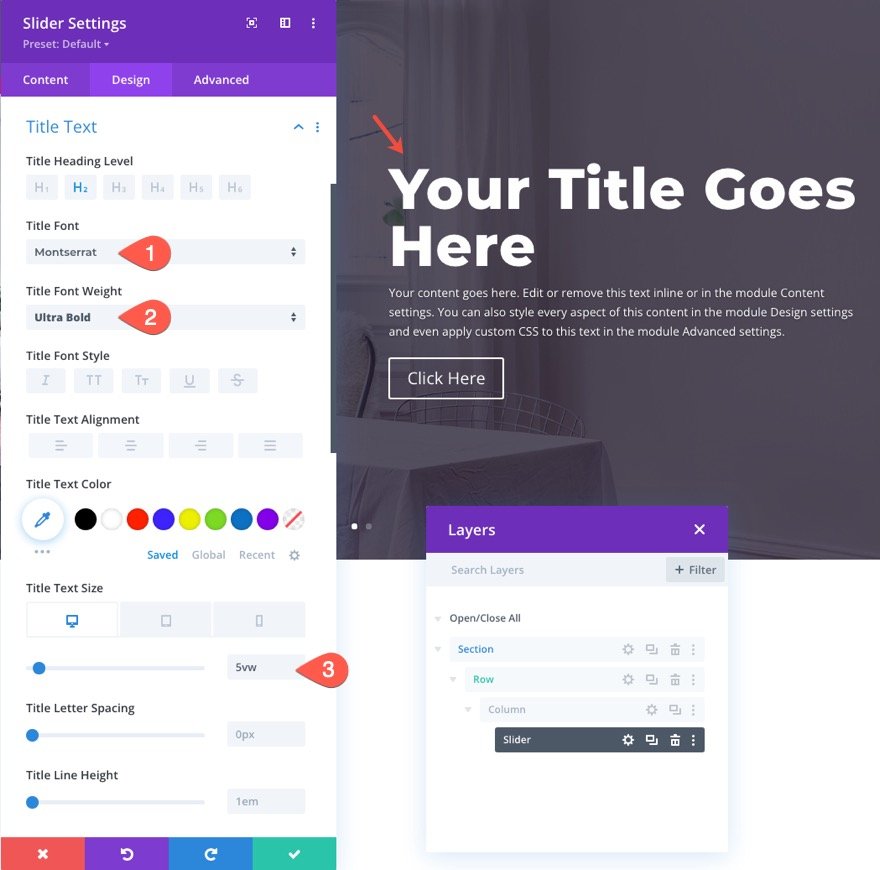
Testo del titolo
- Carattere del titolo: Montserrat
- Peso del carattere del titolo: Ultra grassetto
- Dimensione del testo del titolo: 5vw (desktop), 40px (tablet e telefono)

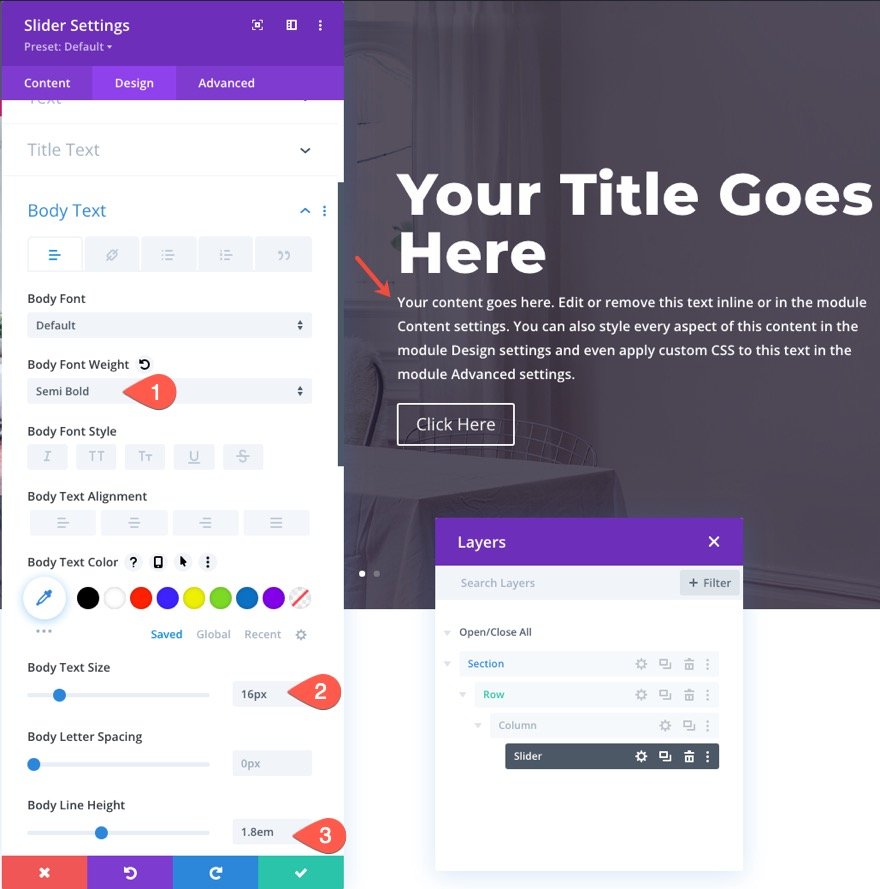
Corpo del testo
- Peso del carattere del corpo: semigrassetto
- Dimensione del corpo del testo: 16px
- Altezza della linea del corpo: 1,8 em

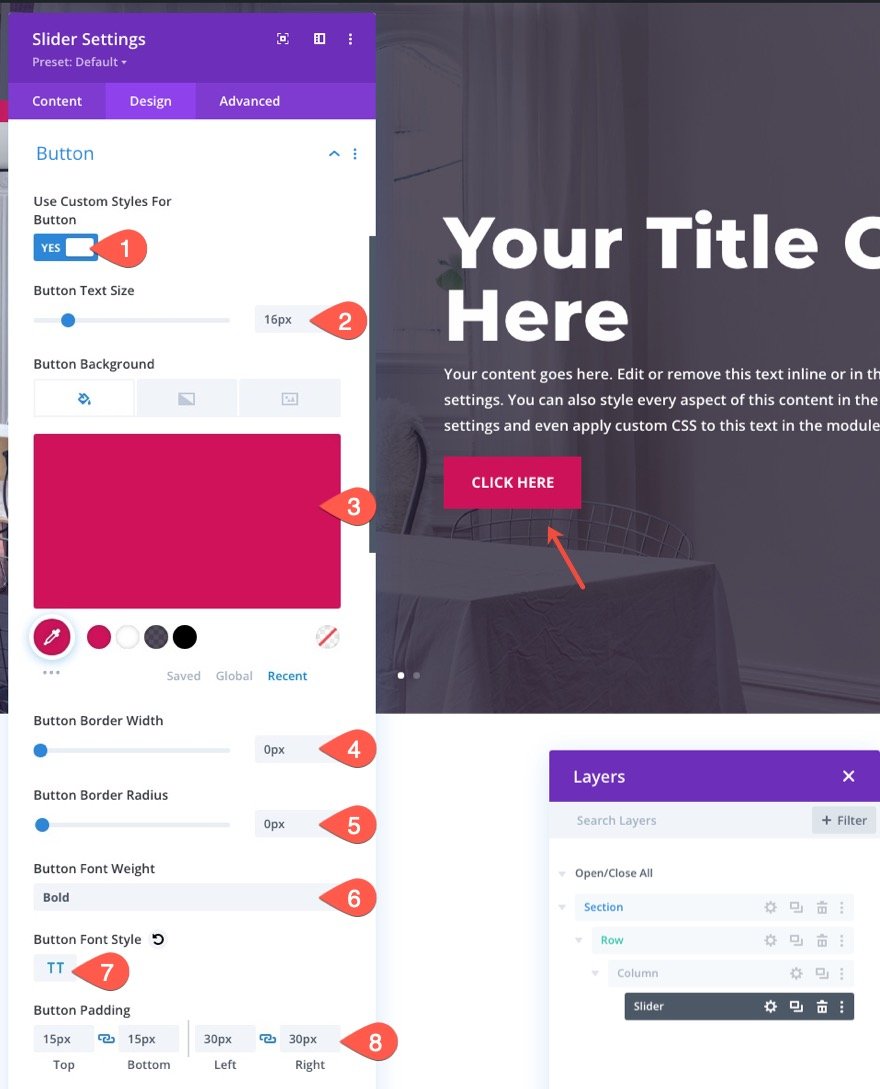
Stili dei pulsanti
- Usa stili personalizzati per pulsante: SÌ
- Dimensione testo pulsante: 16px
- Colore sfondo pulsante: #cf1259
- Larghezza bordo pulsante: 0px
- Raggio bordo pulsante: 0px
- Peso del carattere del pulsante: grassetto
- Stile carattere pulsante: TT
- Imbottitura pulsanti: 15px in alto, 15px in basso, 30px a sinistra, 30px a destra

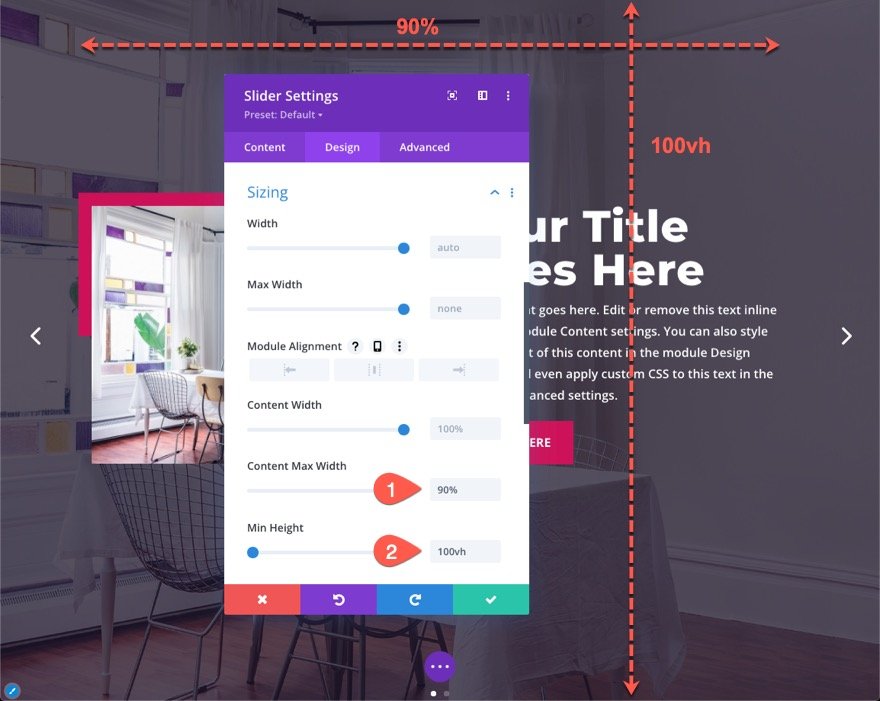
Altezza del cursore e larghezza del contenuto
- Larghezza massima del contenuto: 90%
- Altezza minima: 100vh

Dando al dispositivo di scorrimento un'altezza minima di 100 vh, il dispositivo di scorrimento si estende per l'intera altezza della finestra del browser. Questa è la chiave per creare uno slider a schermo intero. Il dispositivo di scorrimento si estenderà già per l'intera larghezza della finestra del browser perché la larghezza della riga è del 100%.
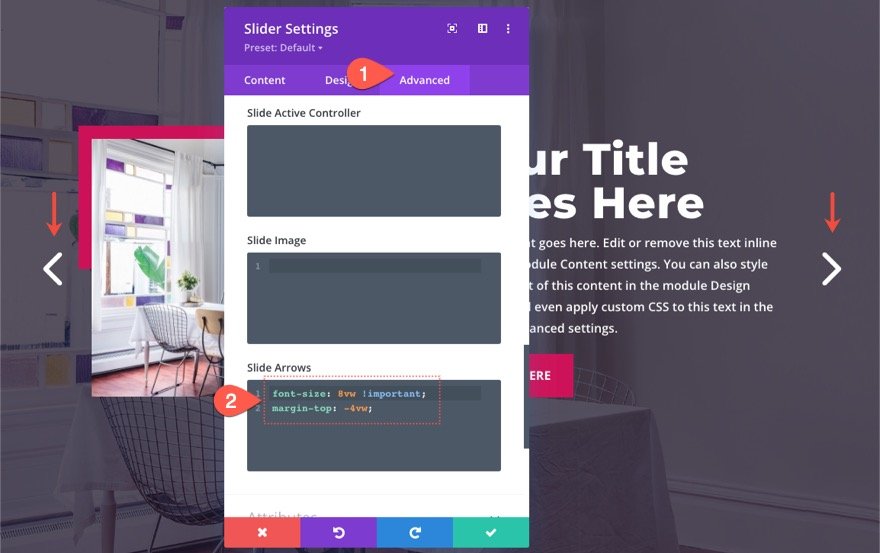
Frecce di scorrimento
Nella scheda Avanzate, aggiorna le dimensioni e la posizione delle frecce di scorrimento aggiungendo il seguente CSS personalizzato alla casella CSS delle frecce di scorrimento:
font-size: 8vw !important; margin-top: -4vw;

Ciò renderà le frecce di scorrimento più grandi su schermi di grandi dimensioni e le ridimensionerà a una dimensione inferiore sui dispositivi mobili.
Parte 3: sottrazione dell'altezza dell'intestazione dall'altezza del dispositivo di scorrimento
Se hai un'intestazione sulla pagina, il dispositivo di scorrimento a schermo intero si estenderà effettivamente un po' sotto la finestra del browser. Questo perché l'altezza dell'intestazione spinge verso il basso lo slider che attualmente ha un'altezza di 100vh (100% dell'altezza del viewport/browser). Per evitare che lo slider venga spinto sotto la finestra del browser, puoi aggiungere una funzione CSS calc() per sottrarre l'altezza dell'intestazione dall'altezza dello slider.
Avrai bisogno di conoscere l'altezza dell'intestazione (su desktop e dispositivi mobili) affinché funzioni. Se stai utilizzando l'intestazione Divi predefinita, l'altezza dell'intestazione sarà 80px. Quindi l'altezza del cursore dovrebbe essere 100vh – 80px.
Per aggiungere l'altezza personalizzata, apri le impostazioni per lo slider e aggiungi il seguente CSS personalizzato all'elemento principale dello slider e anche per ogni singola diapositiva:
min-height: calc(100vh - 80px)!important;

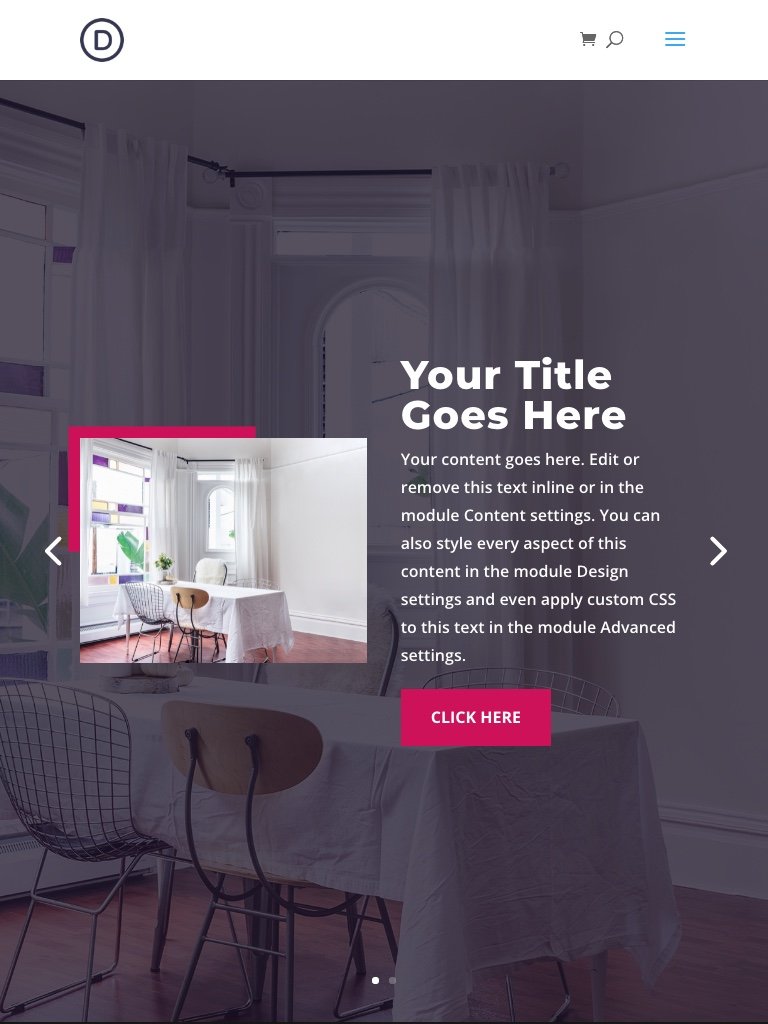
Risultato finale
Questo è il risultato finale.
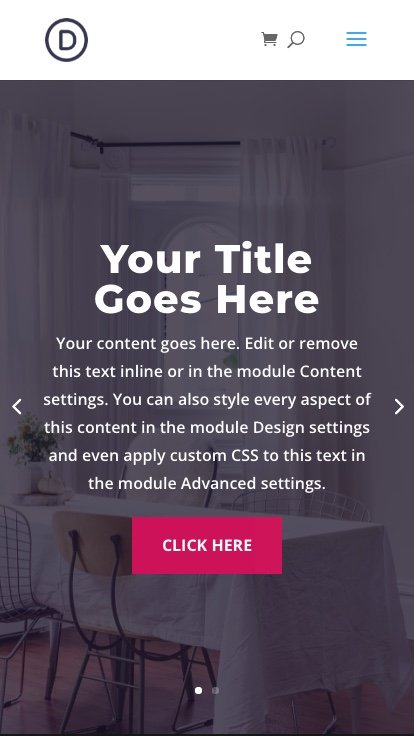
Ed ecco come appare il design su tablet e telefono.


Pensieri finali
I passaggi chiave per creare un dispositivo di scorrimento a schermo intero in Divi consistono nell'impostare la sezione e la riga per l'intera larghezza del browser e quindi fornire al dispositivo di scorrimento un'altezza minima di 100 vh. Se stai utilizzando un'intestazione, puoi aggiungere uno snippet CSS personalizzato che sottrarrà l'altezza dell'intestazione per assicurarti che il dispositivo di scorrimento a schermo intero non si estenda oltre la parte inferiore del browser. Con questi passaggi chiave in atto, puoi personalizzare ulteriormente il dispositivo di scorrimento (e le diapositive) in qualsiasi modo desideri utilizzando tutte le potenti funzionalità di progettazione incluse in Divi Builder.
Usalo per creare slider belli ed efficaci per la tua sezione eroe che riempie qualsiasi schermo su qualsiasi dispositivo.
Spero che questa utile aggiunta al tuo sito Divi ti piaccia. Non vedo l'ora di sentirti nei commenti.
Saluti!
