Cómo crear un control deslizante de pantalla completa con Divi
Publicado: 2021-10-13Un control deslizante de pantalla completa puede funcionar muy bien como encabezado de la página de inicio de su sitio web. El aspecto de pantalla completa mantiene consistentemente el contenido importante en la parte superior de la página. Y la funcionalidad del control deslizante permite a los usuarios ver contenido adicional (o CTA) sin tener que desplazarse hacia abajo en la página.
Crear un control deslizante de pantalla completa con Divi es sorprendentemente fácil de hacer. La clave es darle a su control deslizante una altura que sea relativa a la altura del navegador y luego deshacerse de cualquier relleno adicional y restricciones de ancho en la fila o sección principal. En solo unos minutos, puede crear un control deslizante de pantalla completa que se expande para llenar toda la pantalla al cargar la página y se ve genial en todos los dispositivos.
Empecemos.
Vistazo
Aquí hay un vistazo rápido al diseño que construiremos en este tutorial.
Descargue el diseño del control deslizante de pantalla completa GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será "resuscrito" ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Compruebe su dirección de correo electrónico para confirmar su suscripción y obtener acceso a los paquetes de diseño Divi semanales gratuitos!
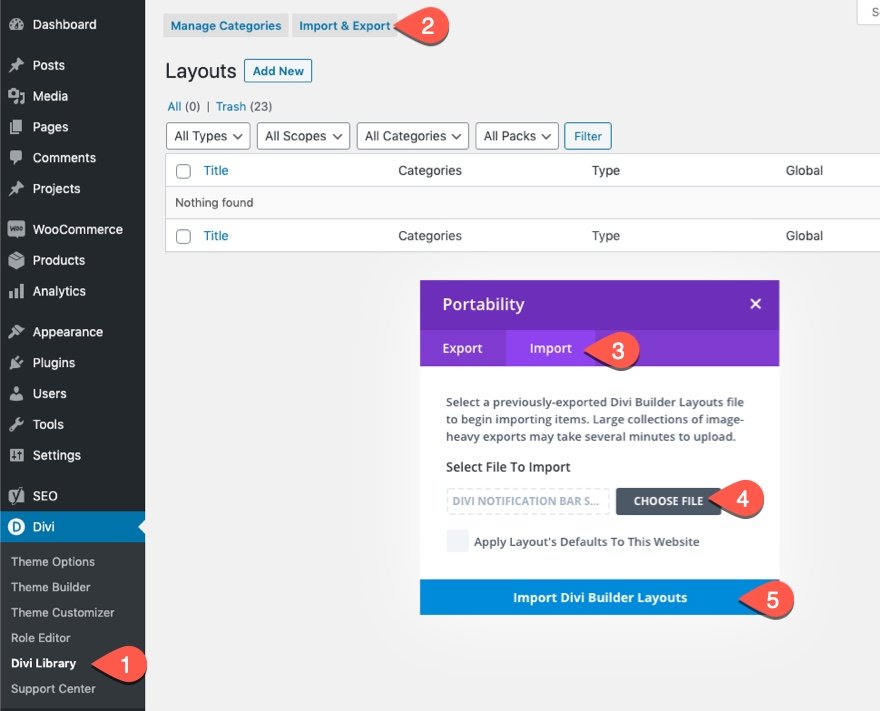
Para importar el diseño de la sección a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

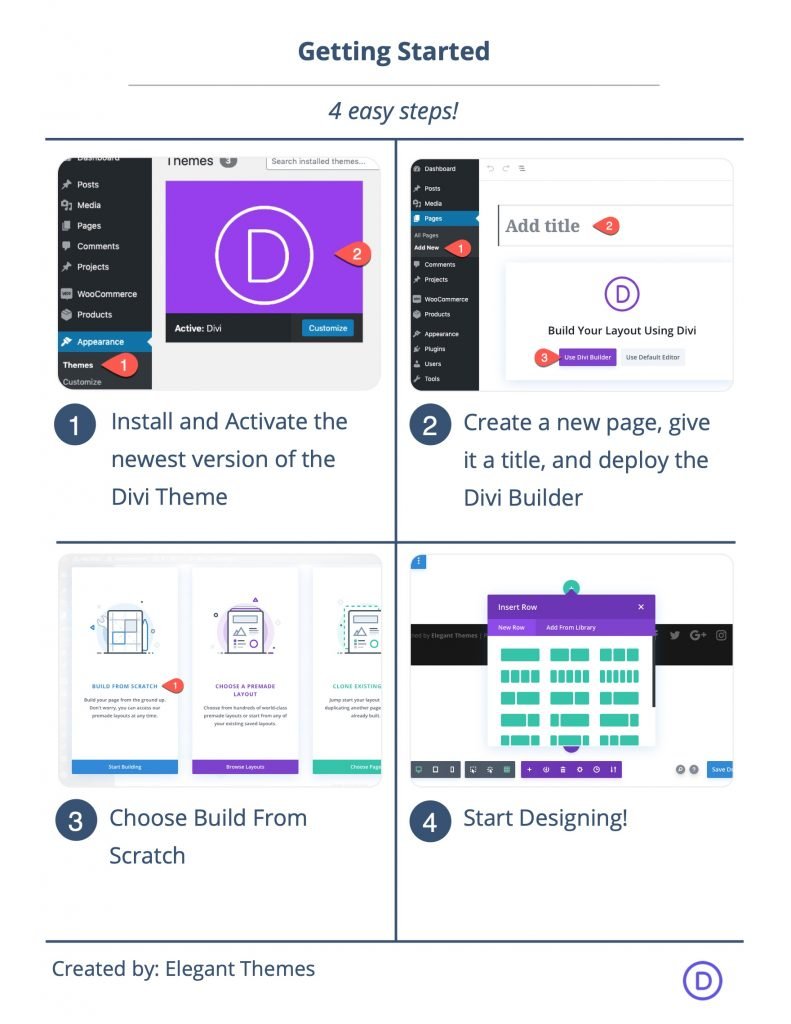
Para comenzar, deberá hacer lo siguiente:
- Si aún no lo has hecho, instala y activa el tema Divi.
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Elija la opción "Construir desde cero".
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Crear un control deslizante de pantalla completa en Divi
Parte 1: configurar la sección y la fila
Para comenzar, agregue una fila de una columna a la sección.

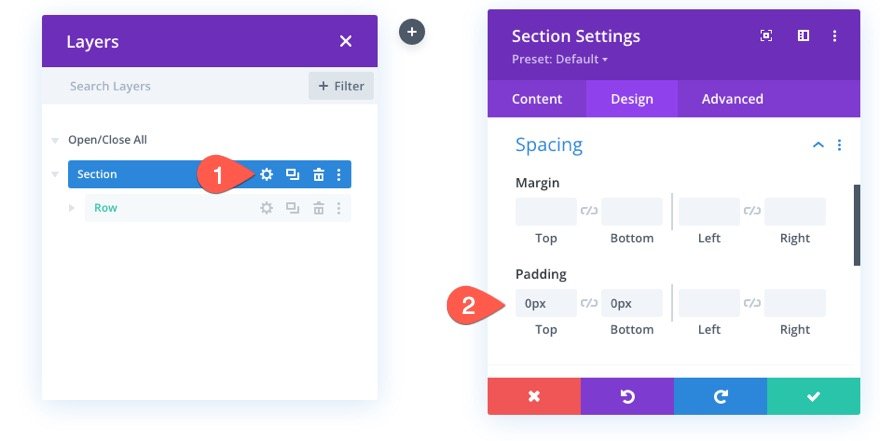
Relleno de sección
Antes de agregar un módulo, abra la configuración de la sección y saque el relleno superior e inferior de la siguiente manera:
- Relleno: 0px arriba, 0px abajo

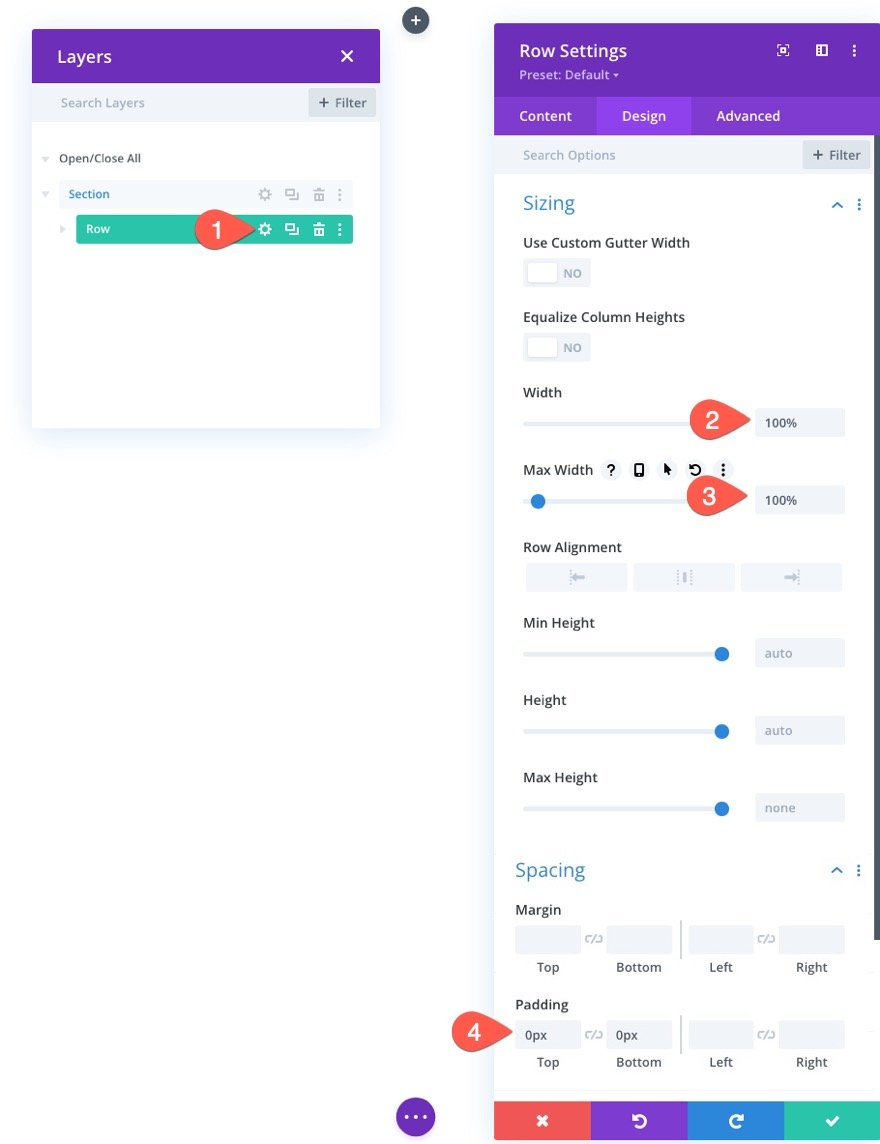
Configuración de fila
A continuación, abra la configuración de la fila y actualice lo siguiente:
- Ancho: 100%
- Ancho máximo: 100%
- Relleno: 0px arriba, 0px abajo

Ahora que se eliminó el relleno de nuestra sección y fila y el ancho de nuestra fila es del 100 %, el control deslizante que agregaremos a la fila podrá abarcar todo el ancho y el alto de la fila/sección sin espacios.
Parte 2: Creación del control deslizante de pantalla completa
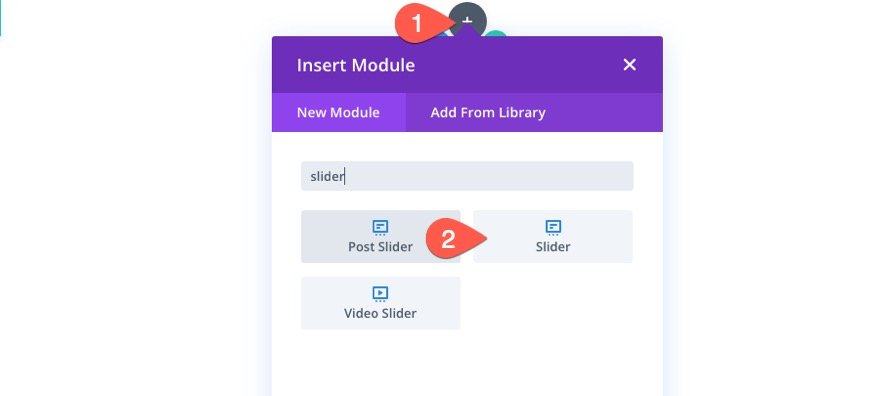
Para crear el control deslizante de pantalla completa, agregue un nuevo módulo deslizante a la fila.

Agregar imágenes a cada diapositiva
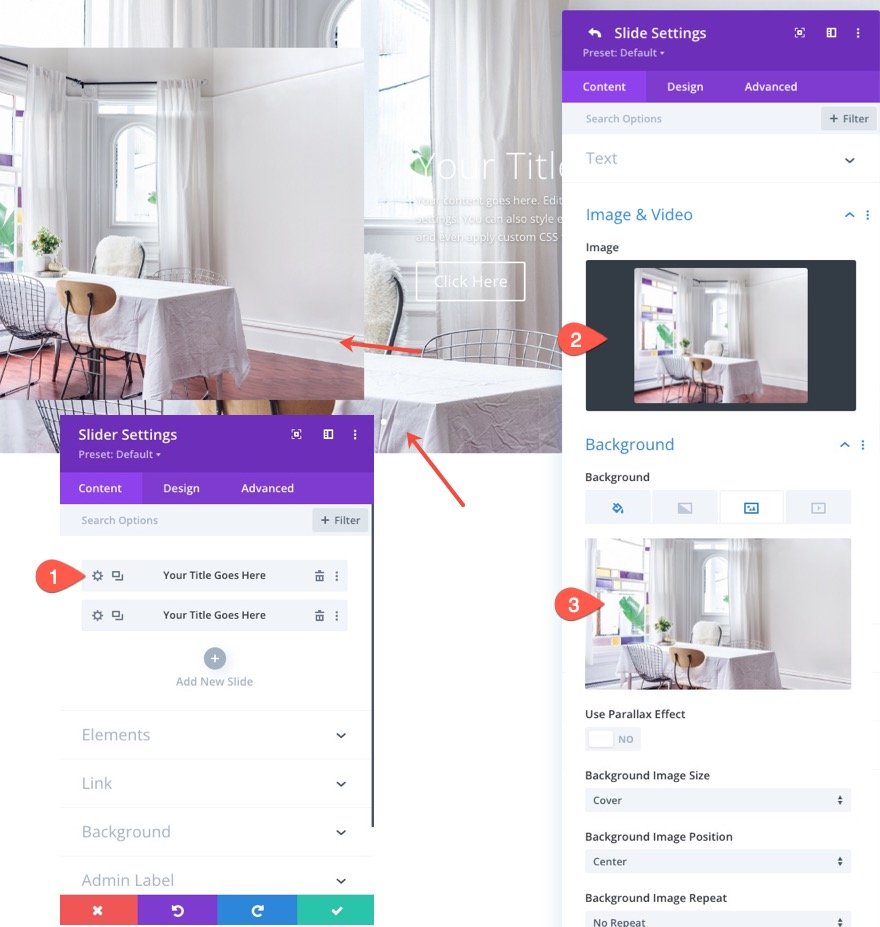
Antes de actualizar la configuración general de la diapositiva, abra la configuración de la primera diapositiva predeterminada y agregue una imagen y una imagen de fondo a la diapositiva. Para este ejemplo, estoy usando la misma imagen para la imagen de diapositiva y la imagen de fondo (alrededor de 1920 px por 1500 px).


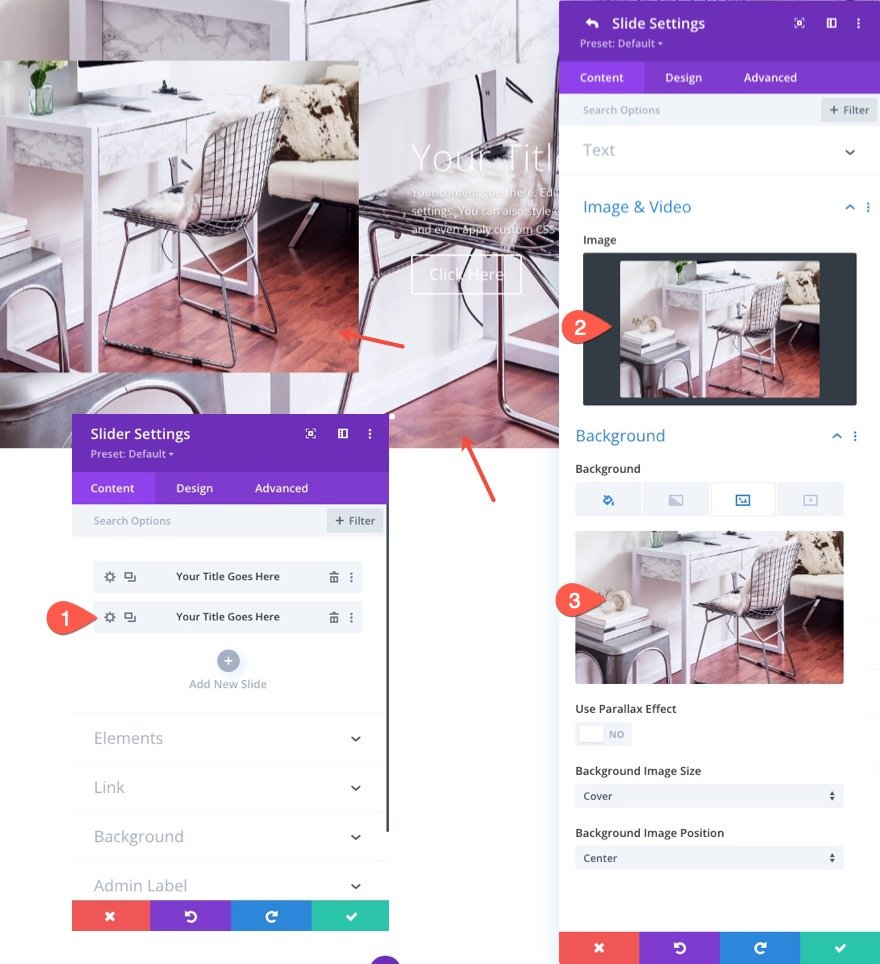
Luego abra la configuración para la segunda diapositiva y agregue una imagen diferente y una imagen de fondo a la diapositiva.

Actualizar la configuración del control deslizante
Ahora que cada diapositiva individual tiene una imagen única y una imagen de fondo, estamos listos para actualizar la configuración del control deslizante en general.
Regrese a la configuración del control deslizante y actualice lo siguiente en la pestaña de diseño:
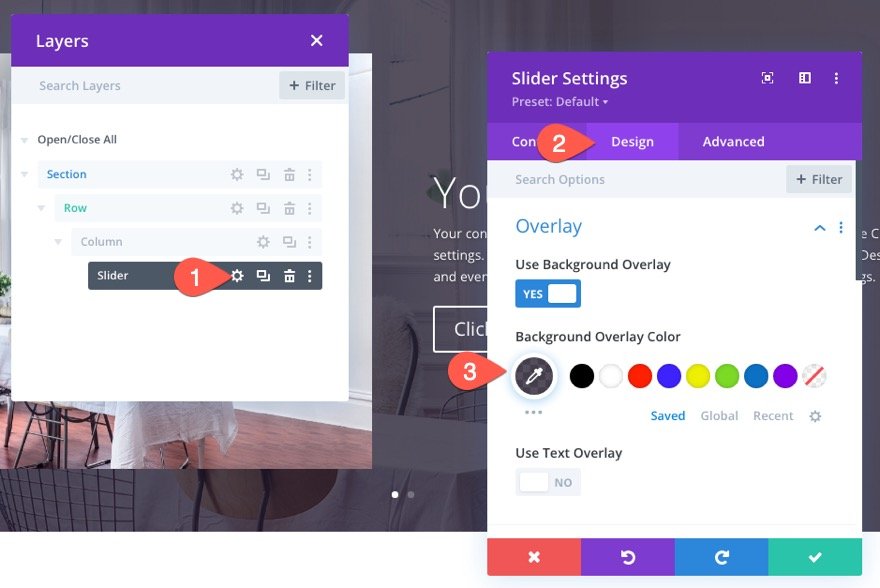
superposición de fondo
- Usar superposición de fondo: SÍ
- Color de superposición de fondo: rgba (27,18,38,0.74)

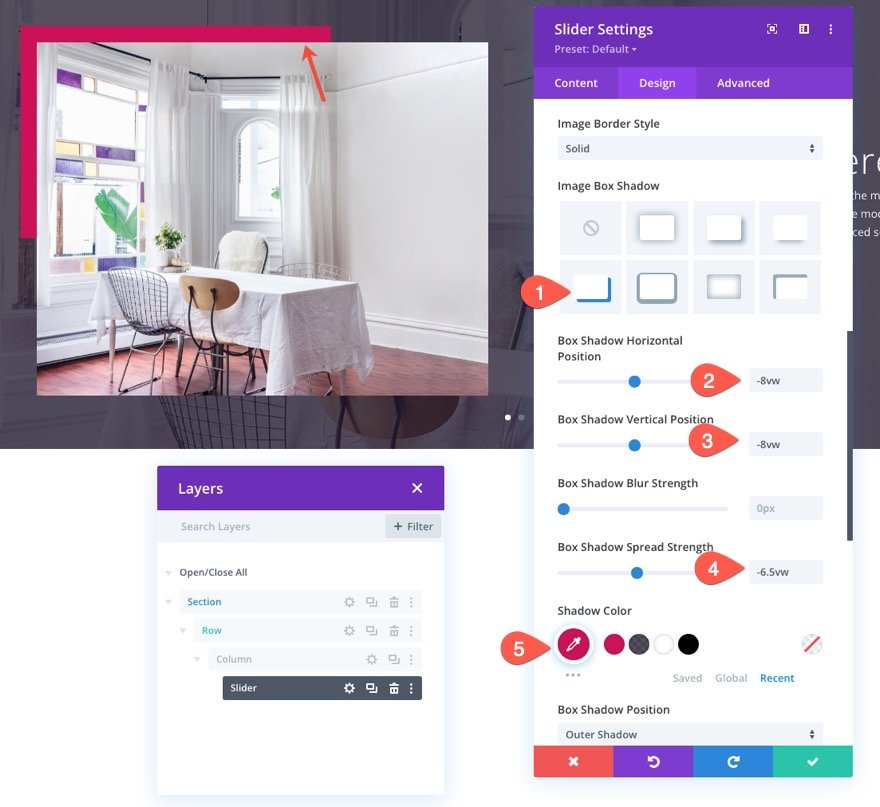
Sombra del cuadro de imagen
- Sombra de cuadro de imagen: ver captura de pantalla
- Posición horizontal de la sombra del cuadro: -8vw
- Posición vertical de la sombra del cuadro: -8vw
- Fuerza de propagación de sombra de caja: -6.5vw
- Color de sombra: #cf1259

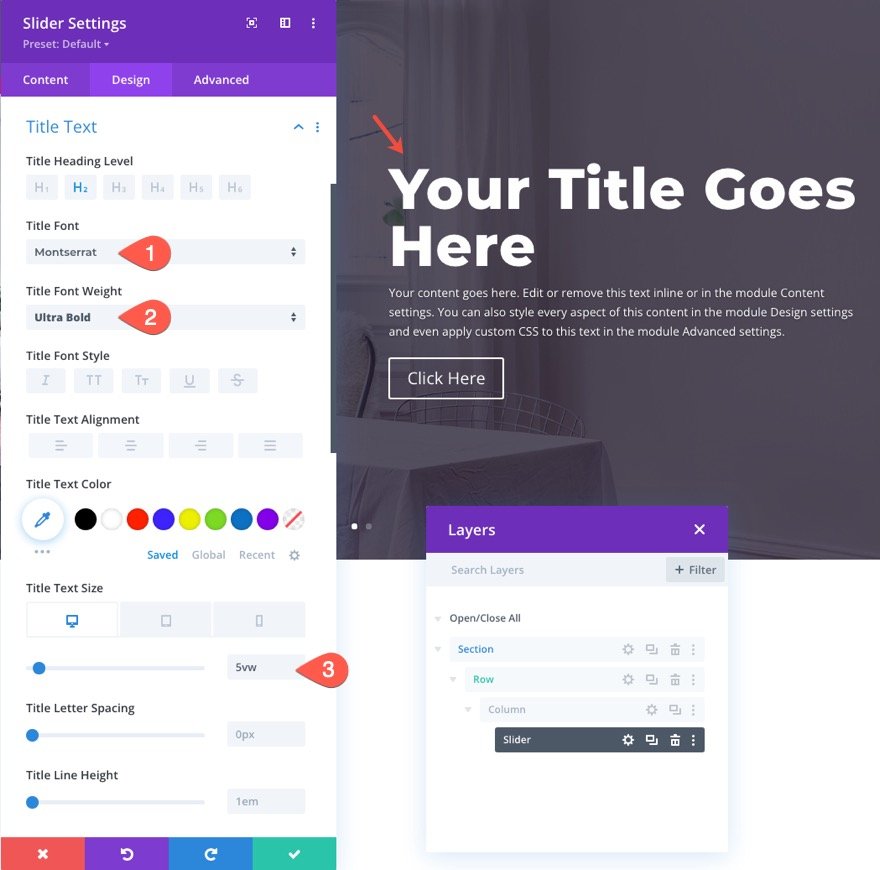
Texto del título
- Fuente del título: Montserrat
- Peso de la fuente del título: ultra negrita
- Tamaño del texto del título: 5vw (escritorio), 40px (tableta y teléfono)

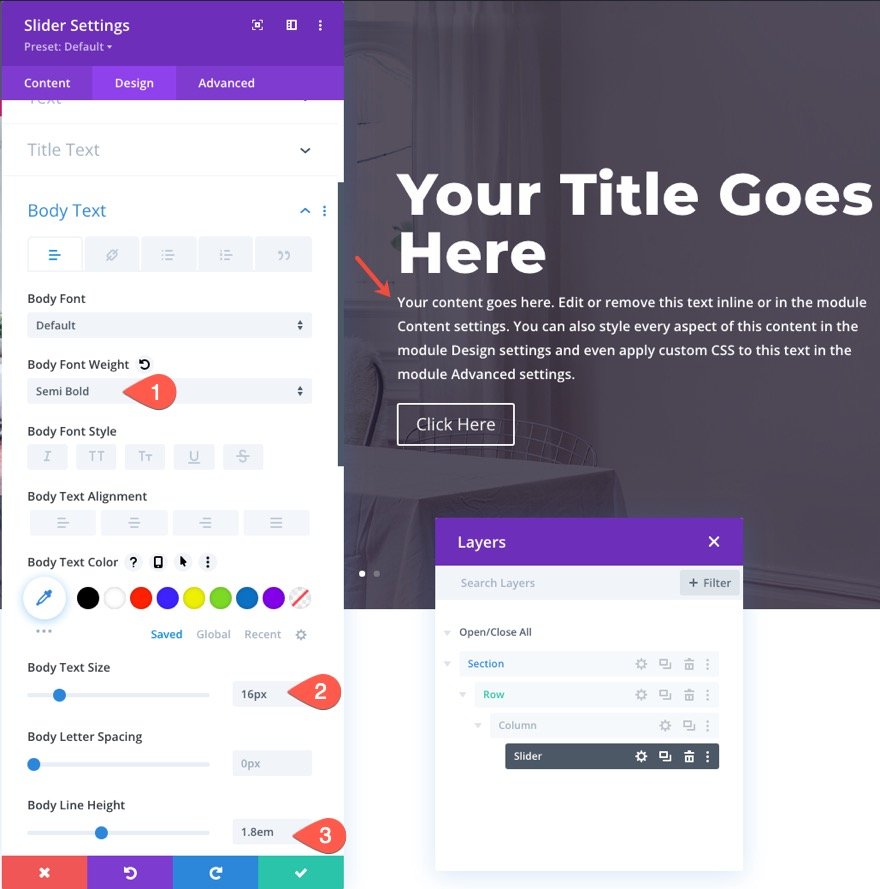
Cuerpo de texto
- Peso de la fuente del cuerpo: semi negrita
- Tamaño del cuerpo del texto: 16px
- Altura de la línea del cuerpo: 1,8 em

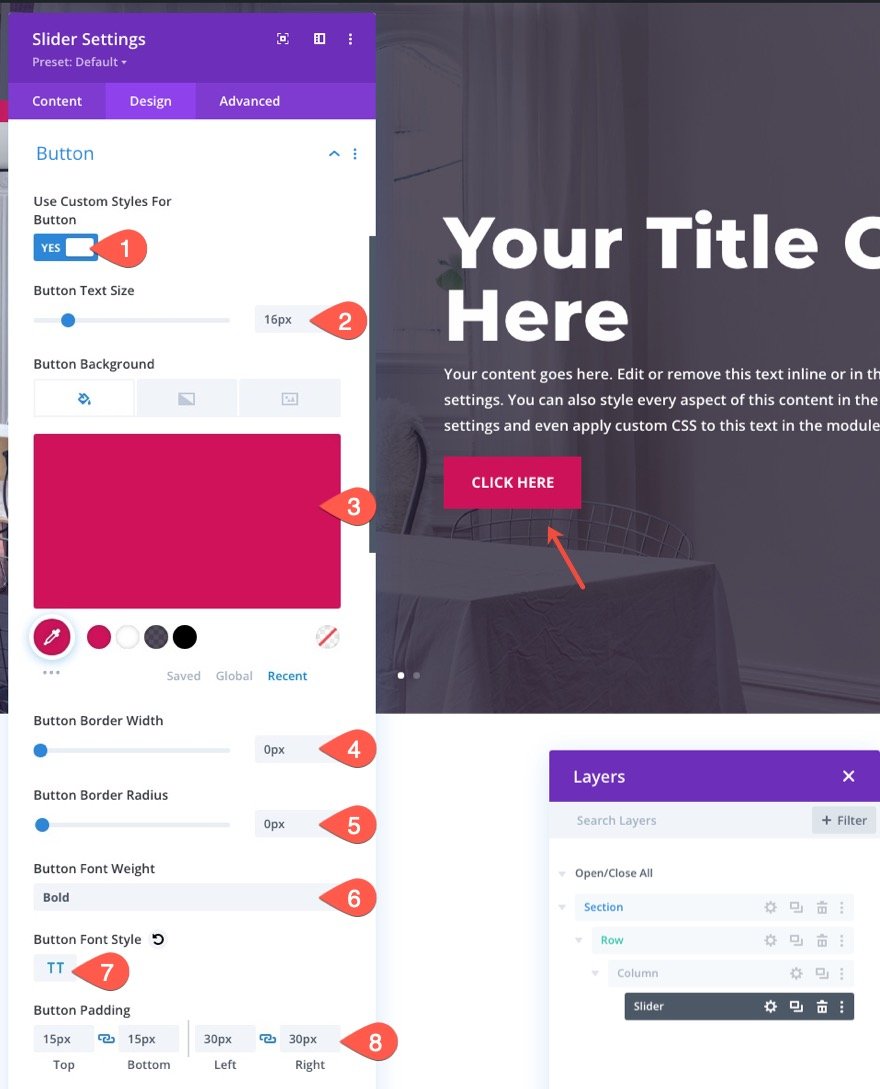
Estilos de botones
- Usar estilos personalizados para el botón: SÍ
- Tamaño del texto del botón: 16px
- Color de fondo del botón: #cf1259
- Ancho del borde del botón: 0px
- Radio del borde del botón: 0px
- Peso de la fuente del botón: Negrita
- Estilo de fuente del botón: TT
- Relleno de botones: 15 px arriba, 15 px abajo, 30 px a la izquierda, 30 px a la derecha

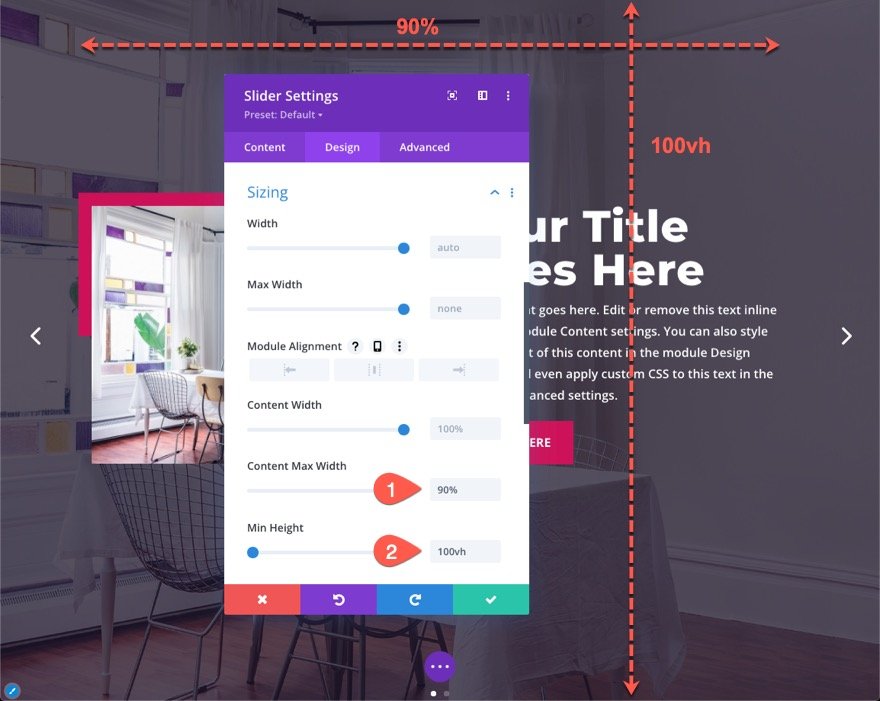
Altura del control deslizante y ancho del contenido
- Ancho máximo de contenido: 90%
- Altura mínima: 100vh

Al darle al control deslizante una altura mínima de 100vh, se asegurará de que el control deslizante abarque toda la altura de la ventana del navegador. Esta es la clave para hacer un control deslizante de pantalla completa. El control deslizante ya abarcará todo el ancho de la ventana del navegador porque el ancho de fila es del 100 %.
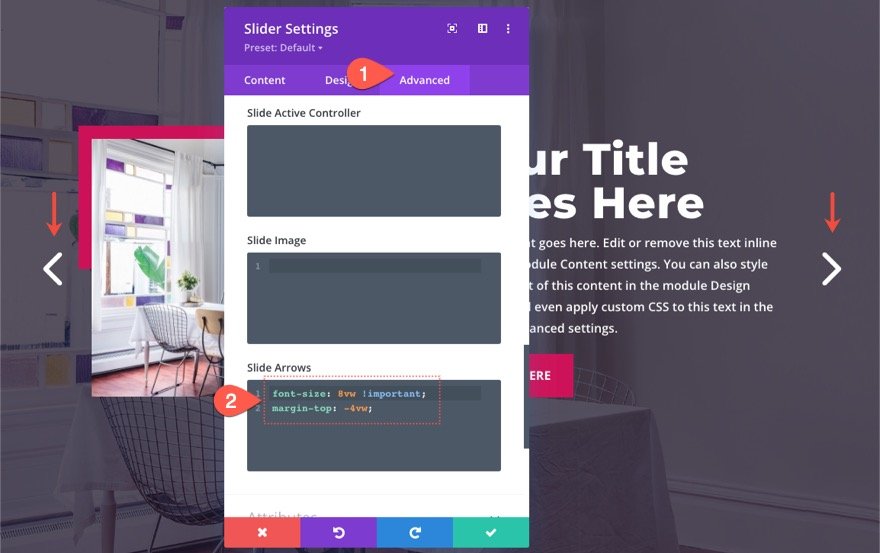
Flechas deslizantes
En la pestaña Avanzado, actualice el tamaño y la posición de las flechas del control deslizante agregando el siguiente CSS personalizado al cuadro CSS de las flechas deslizantes:
font-size: 8vw !important; margin-top: -4vw;

Esto hará que las flechas del control deslizante sean más grandes en pantallas de gran tamaño y las reducirá a un tamaño más pequeño en dispositivos móviles.
Parte 3: Restar la altura del encabezado de la altura del control deslizante
Si tiene un encabezado en la página, el control deslizante de pantalla completa en realidad se extenderá un poco por debajo de la ventana del navegador. Esto se debe a que la altura del encabezado empuja hacia abajo el control deslizante que actualmente tiene una altura de 100vh (100 % de la altura de la ventana gráfica/navegador). Para evitar que el control deslizante se coloque debajo de la ventana gráfica del navegador, puede agregar una función CSS calc() para restar la altura del encabezado de la altura del control deslizante.
Necesitará saber la altura del encabezado (en el escritorio y en el móvil) para que esto funcione. Si está utilizando el encabezado Divi predeterminado, la altura del encabezado será de 80 px. Entonces, la altura del control deslizante debe ser 100vh - 80px.
Para agregar la altura personalizada, abra la configuración del control deslizante y agregue el siguiente CSS personalizado al elemento principal del control deslizante y también para cada diapositiva individual:
min-height: calc(100vh - 80px)!important;

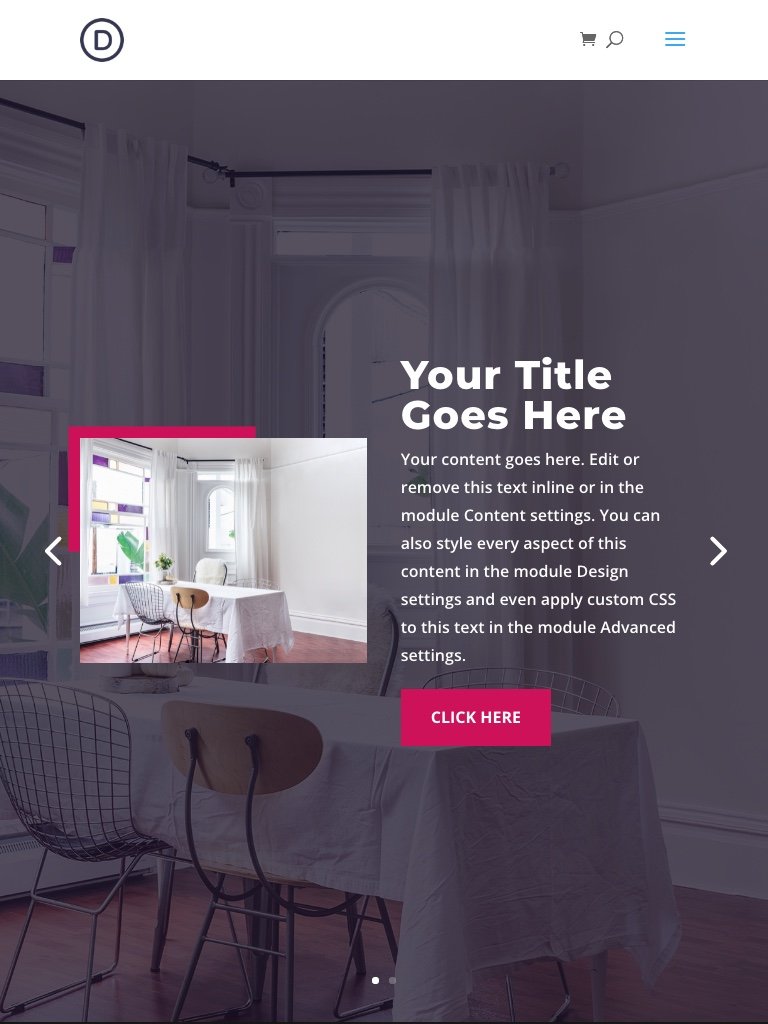
Resultado final
Aquí esta el resultado final.
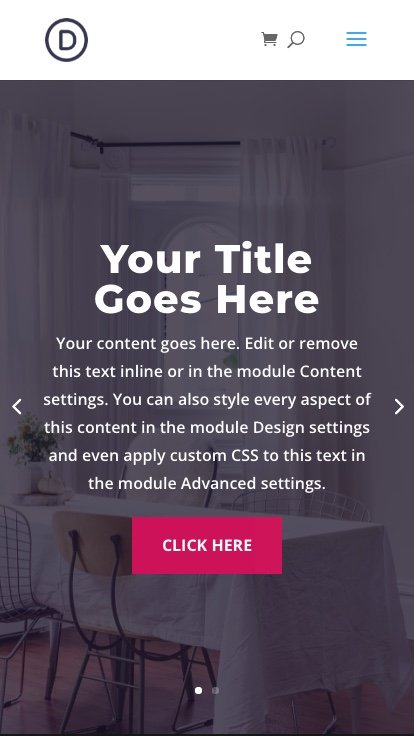
Y así es como se ve el diseño en la tableta y el teléfono.


Pensamientos finales
Los pasos clave para crear un control deslizante de pantalla completa en Divi son configurar la sección y la fila para abarcar todo el ancho del navegador y luego darle al control deslizante una altura mínima de 100vh. Si está utilizando un encabezado, puede agregar un fragmento de CSS personalizado que restará la altura del encabezado para asegurarse de que el control deslizante de pantalla completa no se extienda más allá de la parte inferior del navegador. Con esos pasos clave en su lugar, puede personalizar aún más el control deslizante (y las diapositivas) de la forma que desee utilizando todas las potentes funciones de diseño incluidas en Divi Builder.
Úselo para crear controles deslizantes hermosos y efectivos para su sección principal que llene cualquier pantalla en cualquier dispositivo.
Espero que disfrutes de esta útil adición a tu sitio Divi. Espero escuchar de usted en los comentarios.
¡Salud!
