So erstellen Sie einen Vollbild-Slider mit Divi
Veröffentlicht: 2021-10-13Ein Vollbild-Schieberegler kann sehr gut als Kopfzeile der Homepage Ihrer Website funktionieren. Der Vollbildaspekt hält wichtige Inhalte konsequent über der Falte. Und die Slider-Funktion ermöglicht es Benutzern, zusätzliche Inhalte (oder CTAs) anzuzeigen, ohne auf der Seite nach unten scrollen zu müssen.
Das Erstellen eines Vollbild-Sliders mit Divi ist überraschend einfach. Der Schlüssel besteht darin, Ihrem Schieberegler eine Höhe zu geben, die relativ zur Browserhöhe ist, und dann alle zusätzlichen Polsterungen und Breitenbeschränkungen für die übergeordnete Zeile oder den übergeordneten Abschnitt zu beseitigen. In nur wenigen Minuten können Sie einen Vollbild-Schieberegler erstellen, der beim Laden der Seite den gesamten Bildschirm ausfüllt und auf allen Geräten gut aussieht.
Lass uns anfangen.
Vorgeschmack
Hier ist ein kurzer Blick auf das Design, das wir in diesem Tutorial erstellen werden.
Laden Sie das Vollbild-Slider-Layout KOSTENLOS herunter
Um die Designs aus diesem Tutorial in die Hände zu bekommen, müssen Sie sie zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie sich mit dem unten stehenden Formular in unsere Divi Daily-E-Mail-Liste eintragen. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
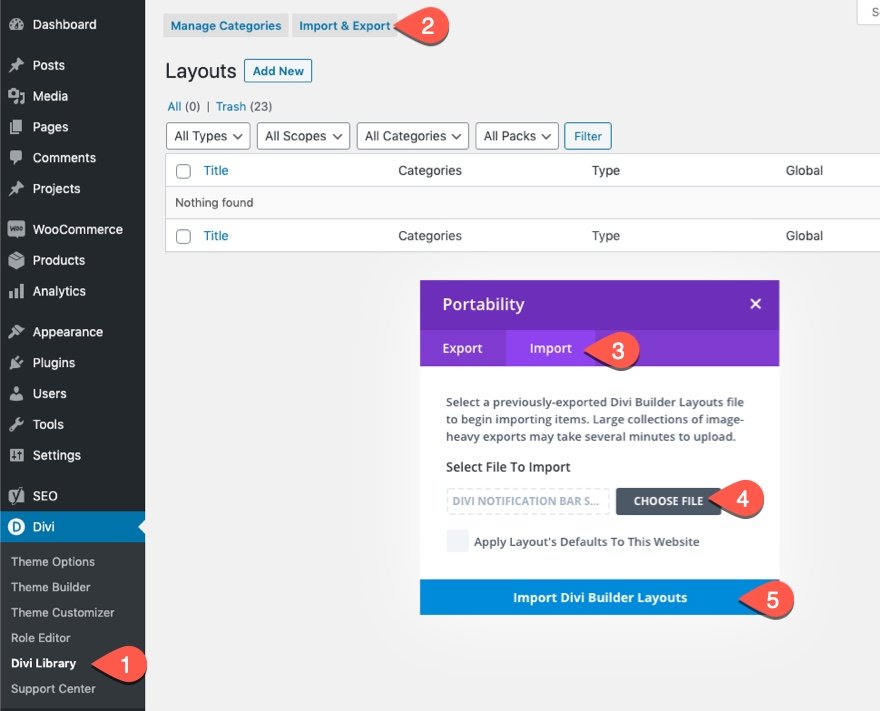
Um das Abschnittslayout in Ihre Divi-Bibliothek zu importieren, navigieren Sie zur Divi-Bibliothek.
Klicken Sie auf die Schaltfläche Importieren.
Wählen Sie im Portabilitäts-Popup die Registerkarte „Importieren“ und wählen Sie die Download-Datei von Ihrem Computer aus.
Klicken Sie dann auf die Importschaltfläche.

Anschließend ist das Abschnittslayout in Divi Builder verfügbar.
Kommen wir zum Tutorial, sollen wir?
Was Sie für den Einstieg benötigen

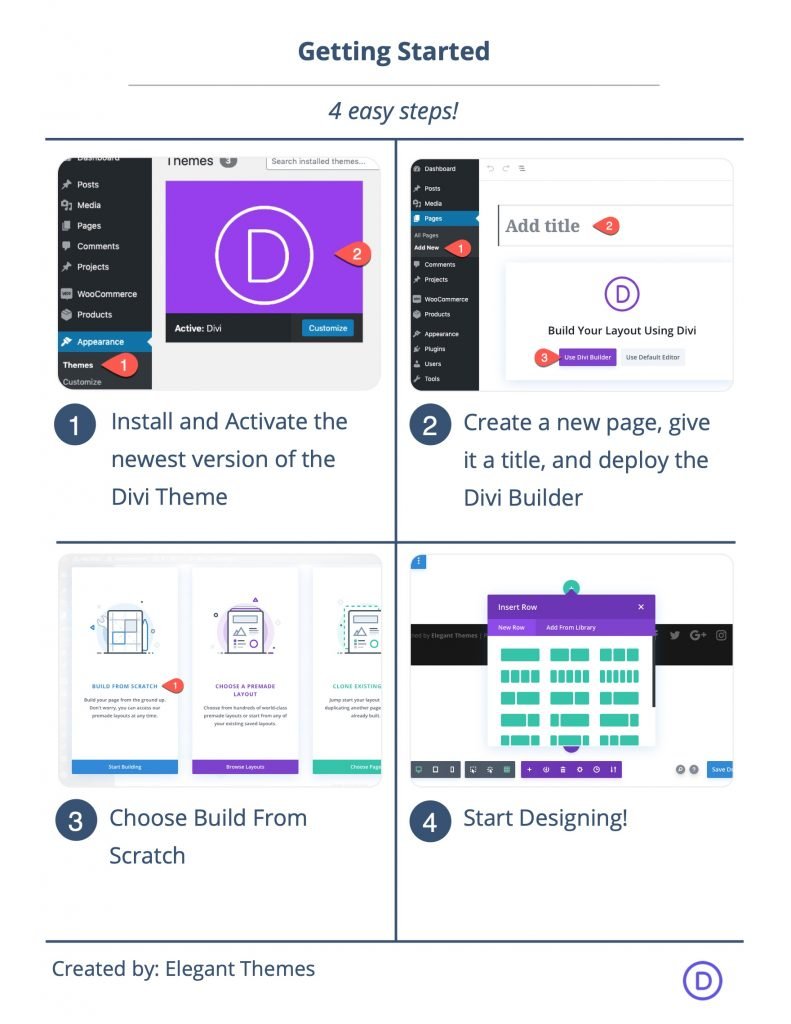
Um zu beginnen, müssen Sie Folgendes tun:
- Falls noch nicht geschehen, installieren und aktivieren Sie das Divi-Design.
- Erstellen Sie eine neue Seite in WordPress und verwenden Sie den Divi Builder, um die Seite im Frontend zu bearbeiten (Visual Builder).
- Wählen Sie die Option „Von Grund auf neu erstellen“.
Danach haben Sie eine leere Leinwand, um mit dem Entwerfen in Divi zu beginnen.
Erstellen eines Vollbild-Schiebereglers in Divi
Teil 1: Abschnitt und Reihe einrichten
Fügen Sie dem Abschnitt zunächst eine einspaltige Zeile hinzu.

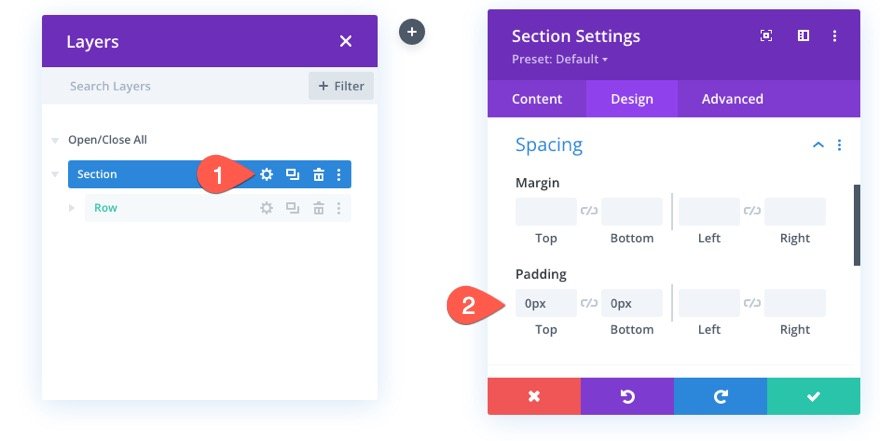
Abschnittspolsterung
Öffnen Sie vor dem Hinzufügen eines Moduls die Abschnittseinstellungen und nehmen Sie die obere und untere Polsterung wie folgt heraus:
- Polsterung: 0 Pixel oben, 0 Pixel unten

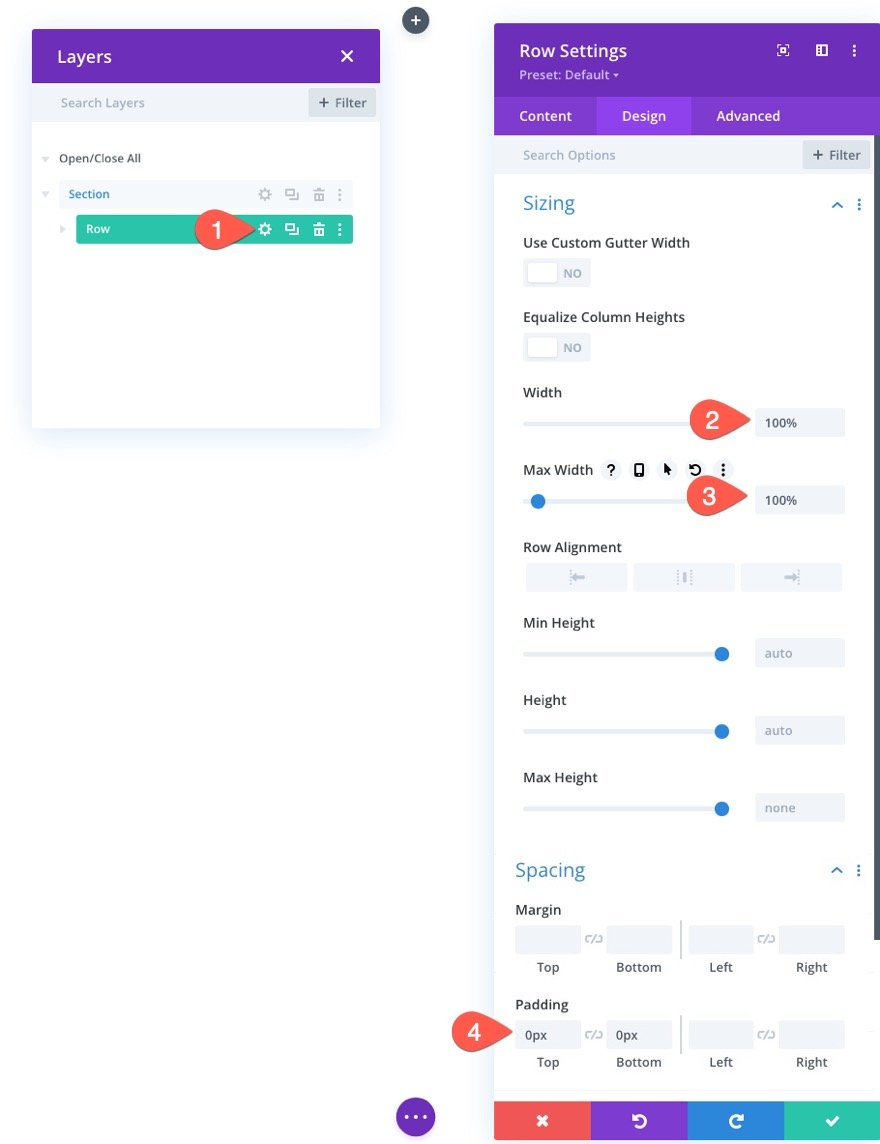
Zeileneinstellungen
Öffnen Sie als Nächstes die Einstellungen für die Zeile und aktualisieren Sie Folgendes:
- Breite: 100 %
- Maximale Breite: 100 %
- Polsterung: 0 Pixel oben, 0 Pixel unten

Nachdem unsere Abschnitts- und Zeilenpolsterung entfernt wurde und unsere Zeilenbreite 100 % beträgt, kann der Schieberegler, den wir der Zeile hinzufügen, die volle Breite und Höhe der Zeile/des Abschnitts ohne Lücken überspannen.
Teil 2: Erstellen des Vollbild-Schiebereglers
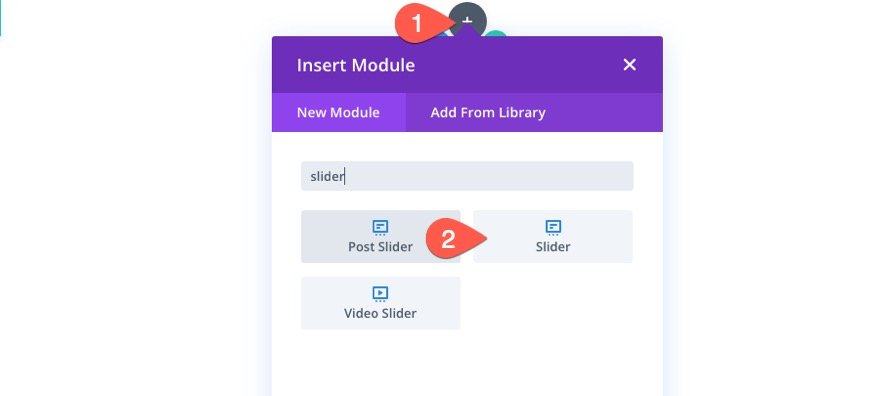
Um den Vollbild-Slider zu erstellen, fügen Sie der Zeile ein neues Slider-Modul hinzu.

Fügen Sie jeder Folie Bilder hinzu
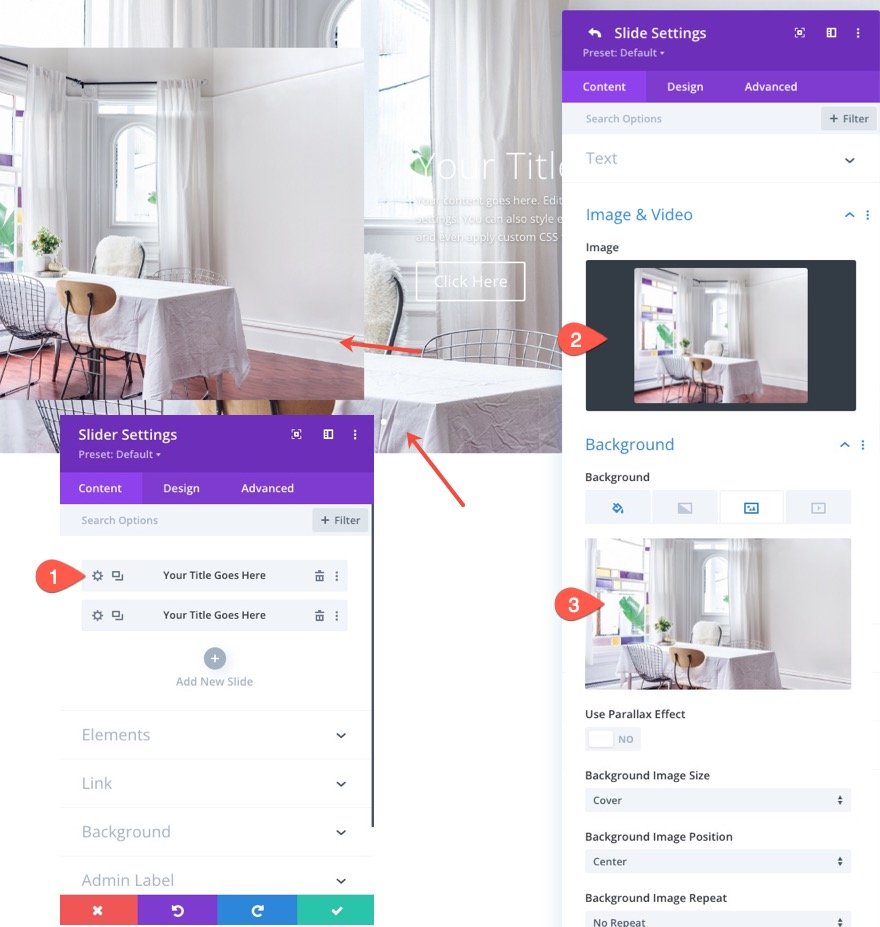
Bevor Sie die allgemeinen Folieneinstellungen aktualisieren, öffnen Sie die Einstellungen für die erste Standardfolie und fügen Sie der Folie ein Bild und ein Hintergrundbild hinzu. In diesem Beispiel verwende ich dasselbe Bild für das Folienbild und das Hintergrundbild (ca. 1920 x 1500 Pixel).


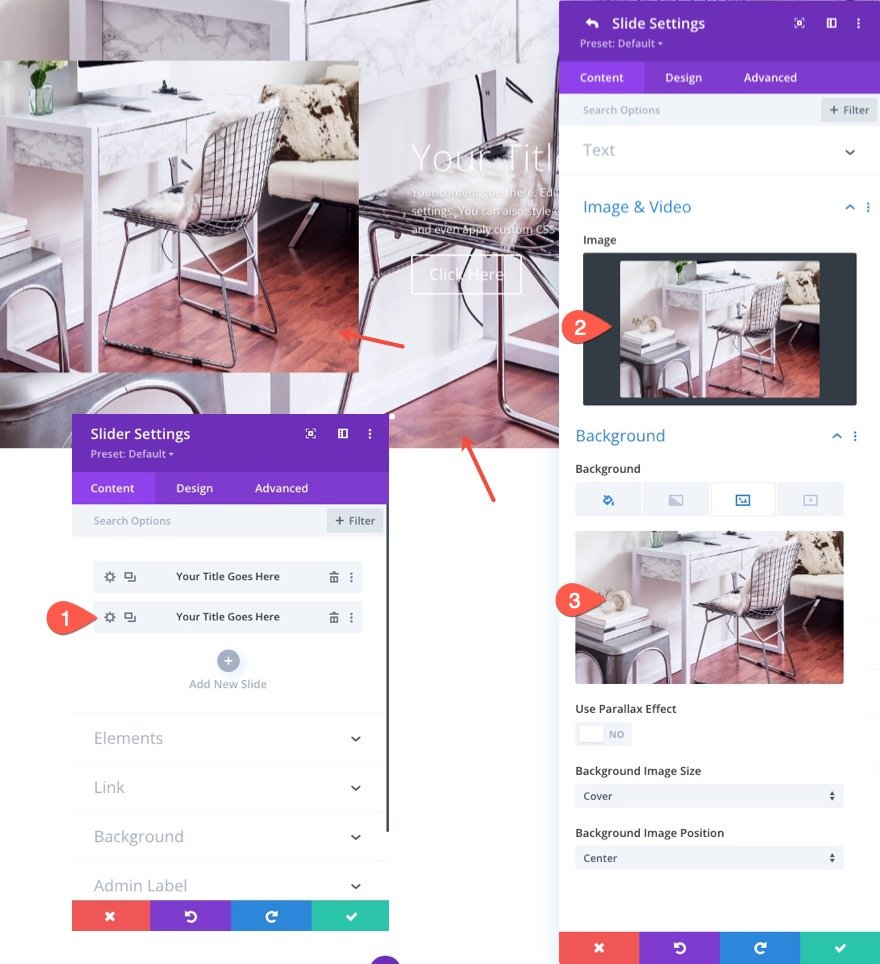
Öffnen Sie dann die Einstellungen für die zweite Folie und fügen Sie der Folie ein anderes Bild und Hintergrundbild hinzu.

Slider-Einstellungen aktualisieren
Jetzt, da jede einzelne Folie ein einzigartiges Bild und Hintergrundbild hat, können wir die Einstellungen für die Schieberegler im Allgemeinen aktualisieren.
Gehen Sie zurück zu den Slider-Einstellungen und aktualisieren Sie Folgendes auf der Registerkarte Design:
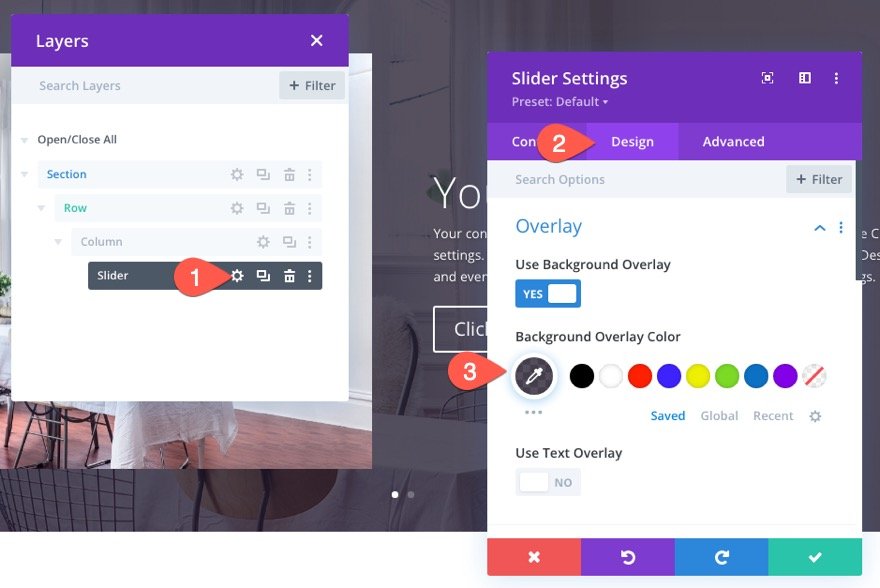
Hintergrundüberlagerung
- Hintergrundüberlagerung verwenden: JA
- Farbe der Hintergrundüberlagerung: rgba(27,18,38,0,74)

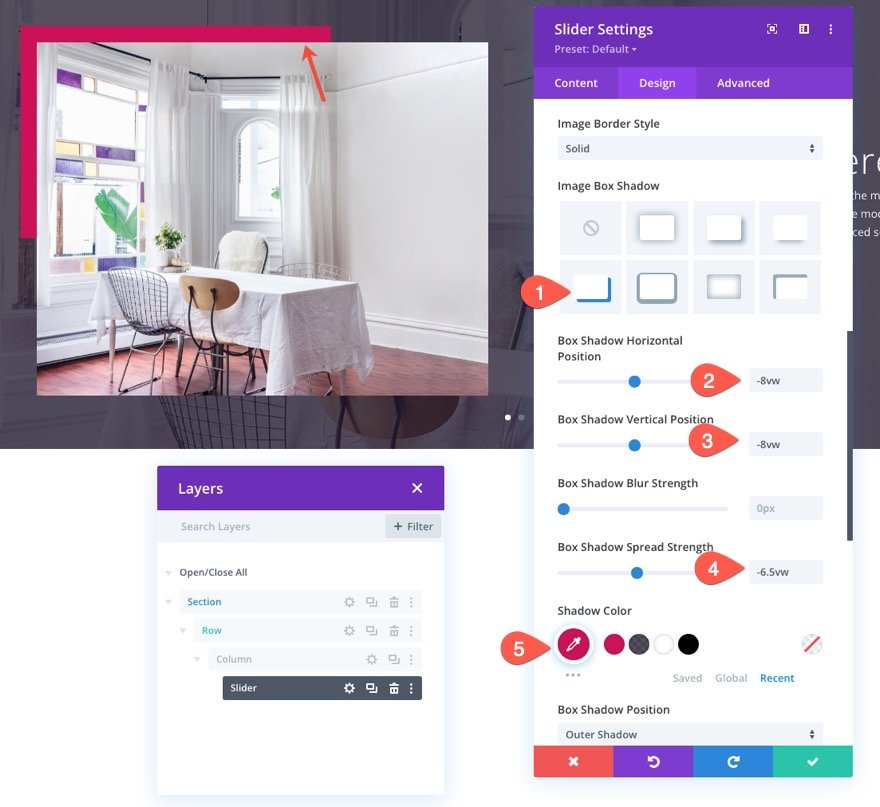
Bildkastenschatten
- Image Box Shadow: siehe Screenshot
- Box Shadow Horizontale Position: -8vw
- Vertikale Position des Kastenschattens: -8vw
- Box Shadow Spread-Stärke: -6,5 vw
- Schattenfarbe: #cf1259

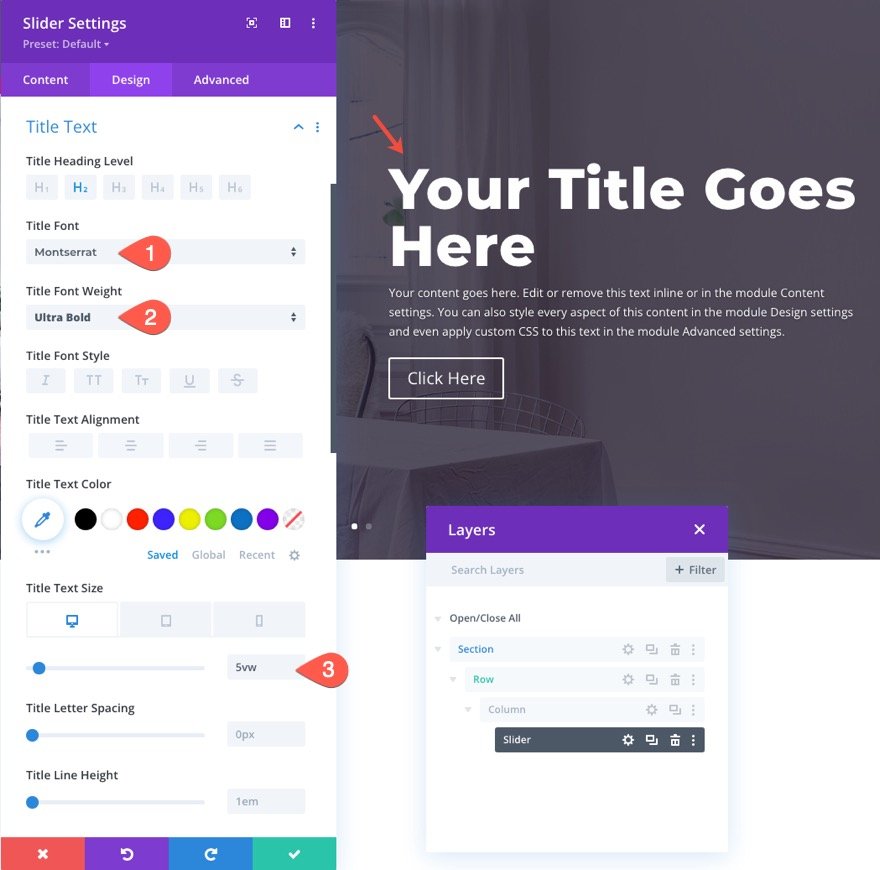
Titeltext
- Titelschrift: Montserrat
- Schriftstärke des Titels: Ultra Bold
- Titeltextgröße: 5vw (Desktop), 40px (Tablet und Telefon)

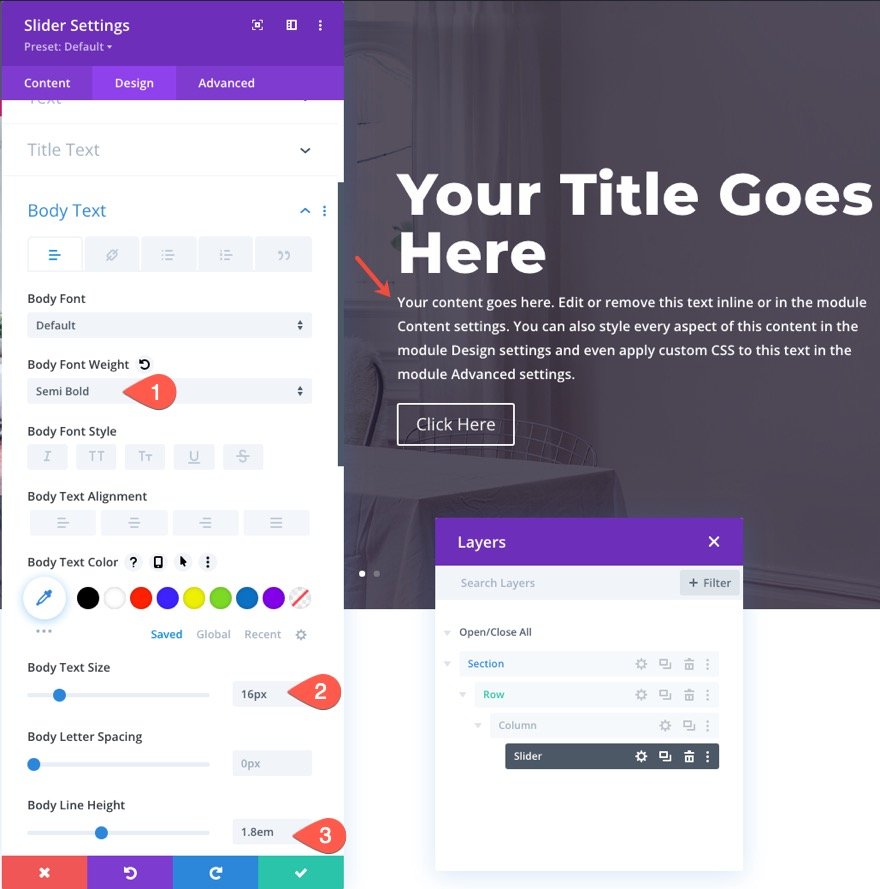
Hauptteil
- Körperschriftstärke: Semi Bold
- Körpertextgröße: 16px
- Höhe der Körperlinie: 1,8 m

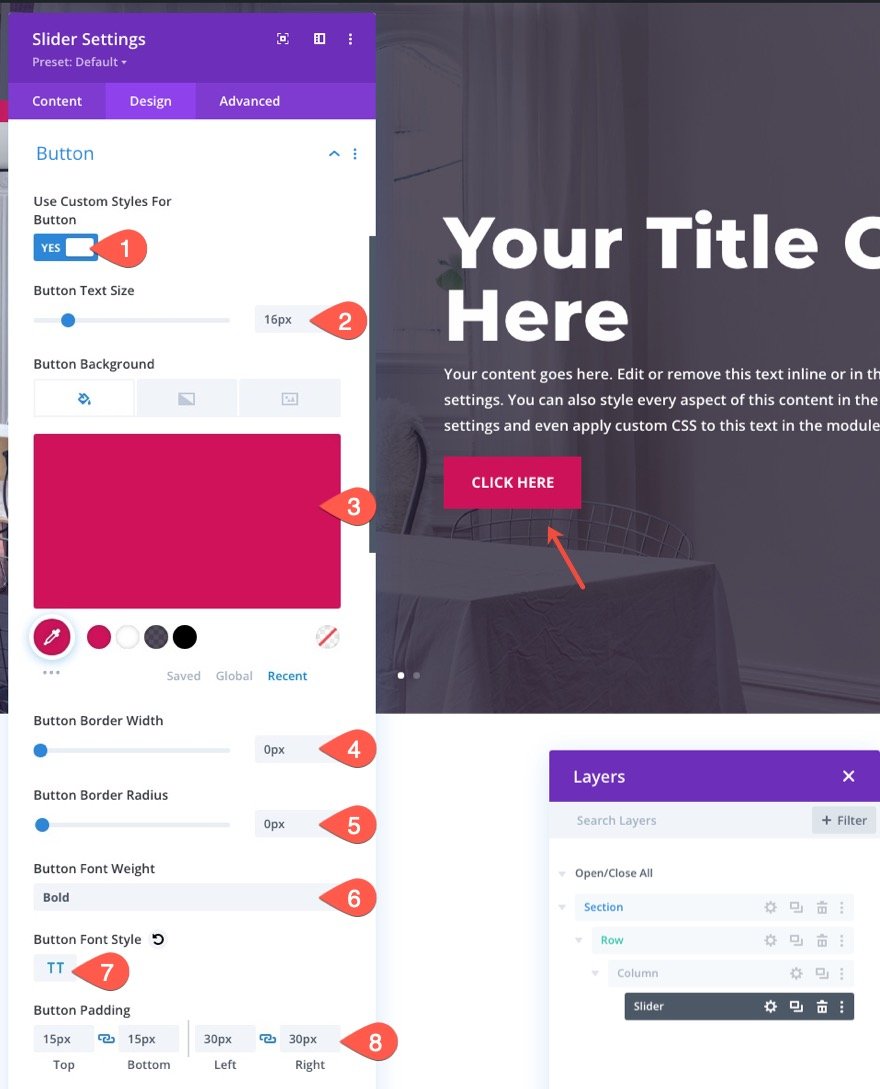
Schaltflächenstile
- Benutzerdefinierte Stile für Schaltfläche verwenden: JA
- Schaltflächentextgröße: 16px
- Hintergrundfarbe der Schaltfläche: #cf1259
- Rahmenbreite der Schaltfläche: 0px
- Randradius der Schaltfläche: 0px
- Schriftstärke der Schaltfläche: Fett
- Schaltflächen-Schriftstil: TT
- Schaltflächenauffüllung: 15 Pixel oben, 15 Pixel unten, 30 Pixel links, 30 Pixel rechts

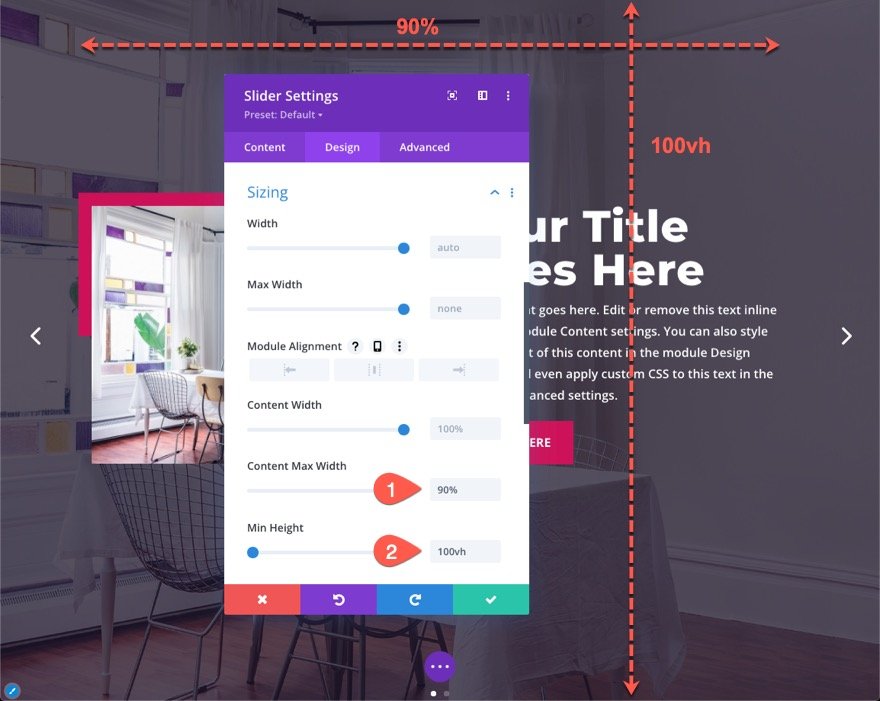
Slider-Höhe und Inhaltsbreite
- Maximale Inhaltsbreite: 90 %
- Mindesthöhe: 100 vh

Wenn Sie dem Schieberegler eine Mindesthöhe von 100 vh geben, wird sichergestellt, dass der Schieberegler die volle Höhe des Browserfensters umfasst. Dies ist der Schlüssel zum Erstellen eines Vollbild-Sliders. Der Schieberegler erstreckt sich bereits über die volle Breite des Browserfensters, da die Zeilenbreite 100 % beträgt.
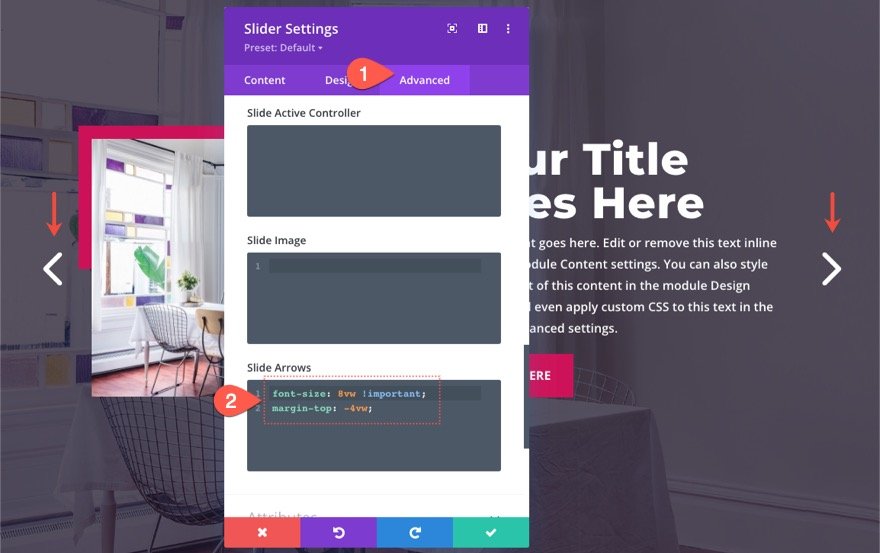
Schieberegler-Pfeile
Aktualisieren Sie auf der Registerkarte „Erweitert“ die Größe und Position der Schiebereglerpfeile, indem Sie das folgende benutzerdefinierte CSS zum CSS-Feld „Folienpfeile“ hinzufügen:
font-size: 8vw !important; margin-top: -4vw;

Dadurch werden die Schiebereglerpfeile auf großen Bildschirmen größer und auf Mobilgeräten auf eine kleinere Größe herunterskaliert.
Teil 3: Subtrahieren der Header-Höhe von der Slider-Höhe
Wenn Sie eine Kopfzeile auf der Seite haben, erstreckt sich der Vollbild-Schieberegler tatsächlich etwas unterhalb des Browserfensters. Dies liegt daran, dass die Höhe des Headers den Schieberegler nach unten drückt, der derzeit eine Höhe von 100 vh hat (100 % der Viewport-/Browser-Höhe). Um zu verhindern, dass der Schieberegler unter den Darstellungsbereich des Browsers verschoben wird, können Sie eine CSS-Funktion calc() hinzufügen, um die Höhe der Kopfzeile von der Höhe des Schiebereglers zu subtrahieren.
Damit dies funktioniert, müssen Sie die Höhe der Kopfzeile (auf dem Desktop und auf Mobilgeräten) kennen. Wenn Sie den standardmäßigen Divi-Header verwenden, beträgt die Höhe des Headers 80 Pixel. Die Höhe des Schiebereglers sollte also 100vh – 80px betragen.
Um die benutzerdefinierte Höhe hinzuzufügen, öffnen Sie die Einstellungen für den Schieberegler und fügen Sie das folgende benutzerdefinierte CSS zum Hauptelement des Schiebereglers und auch für jede einzelne Folie hinzu:
min-height: calc(100vh - 80px)!important;

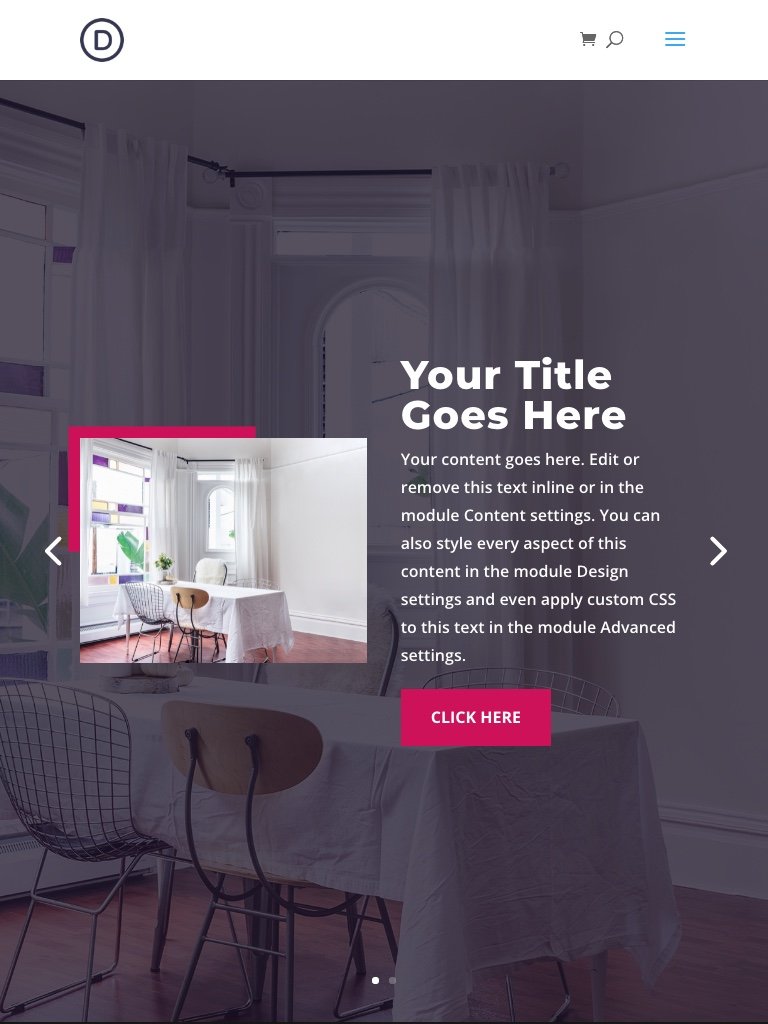
Endergebnis
Hier ist das Endergebnis.
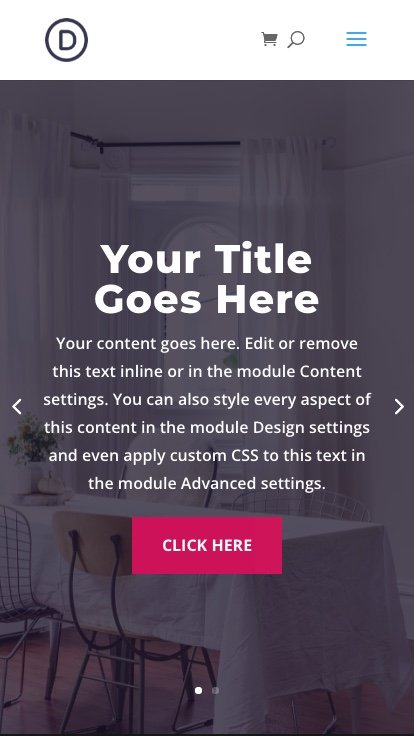
Und so sieht das Design auf Tablet und Telefon aus.


Abschließende Gedanken
Die wichtigsten Schritte zum Erstellen eines Vollbild-Schiebereglers in Divi bestehen darin, den Abschnitt und die Zeile so einzurichten, dass sie die gesamte Breite des Browsers umfassen, und dem Schieberegler dann eine Mindesthöhe von 100 vh zu geben. Wenn Sie einen Header verwenden, können Sie ein benutzerdefiniertes CSS-Snippet hinzufügen, das die Höhe des Headers subtrahiert, um sicherzustellen, dass der Vollbild-Schieberegler nicht über den unteren Rand des Browsers hinausragt. Mit diesen wichtigen Schritten können Sie den Schieberegler (und die Folien) nach Belieben weiter anpassen, indem Sie alle leistungsstarken Designfunktionen von Divi Builder verwenden.
Verwenden Sie es, um schöne und effektive Schieberegler für Ihren Heldenbereich zu erstellen, die jeden Bildschirm auf jedem Gerät ausfüllen.
Ich hoffe, Ihnen gefällt diese nützliche Ergänzung Ihrer Divi-Site. Ich freue mich darauf, von dir in den Kommentaren zu hören.
Beifall!
