Divi에서 카테고리별로 다른 블로그 포스트 템플릿을 사용하는 방법
게시 됨: 2022-01-05WordPress의 장점 중 하나는 카테고리별로 다른 포스트 템플릿을 사용할 수 있다는 것입니다. 그러나 설정이 까다로울 수 있습니다. 다행히 Divi 테마 빌더를 사용하면 이 작업을 쉽게 수행할 수 있습니다. 이 기사에서는 Divi에서 카테고리별로 다른 블로그 포스트 템플릿을 사용하는 방법을 알아보겠습니다.
시사
시작하기 전에 테스트 웹사이트의 다양한 카테고리를 살펴보겠습니다. 각각 다른 범주를 사용합니다.
모든 게시물

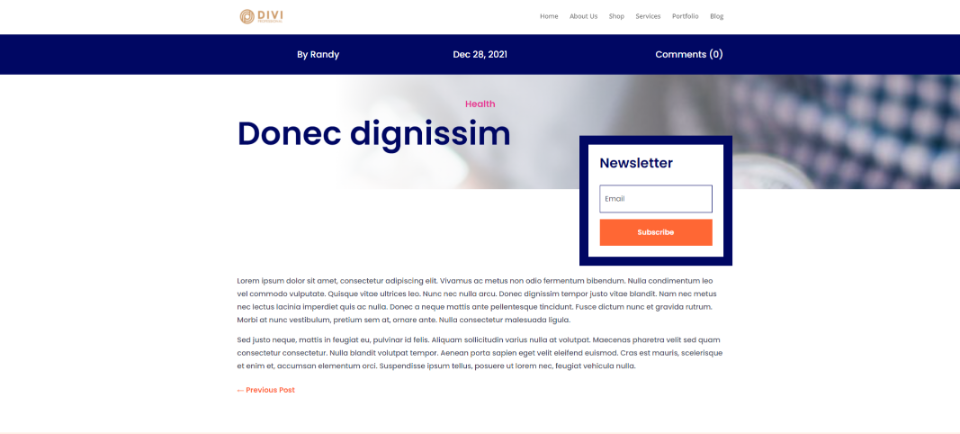
이 건강 카테고리와 같이 블로그 게시물 템플릿이 할당되지 않는 여러 카테고리를 사용하겠습니다. 기본 카테고리가 표시됩니다.
첫 번째 블로그 게시물 카테고리

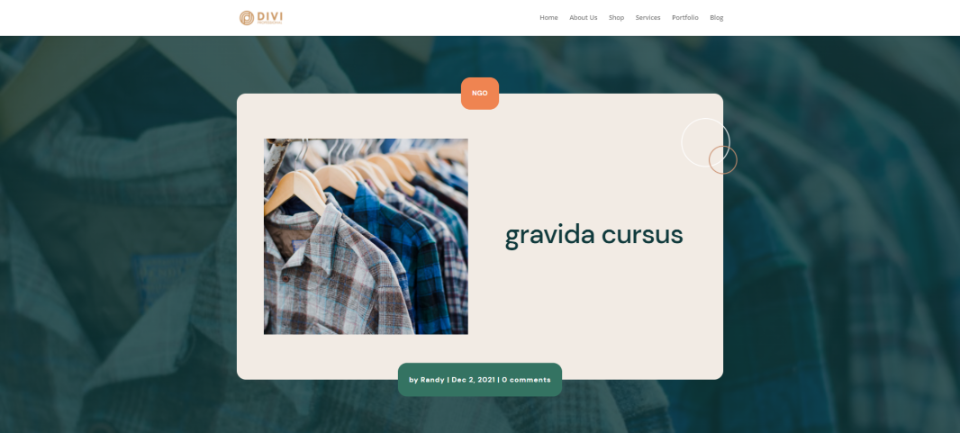
내 첫 번째 범주는 NGO 블로그 게시물 템플릿에 할당됩니다. 이 블로그 게시물 템플릿은 NGO 카테고리의 모든 게시물에 대해 표시됩니다.
두 번째 블로그 게시물 카테고리

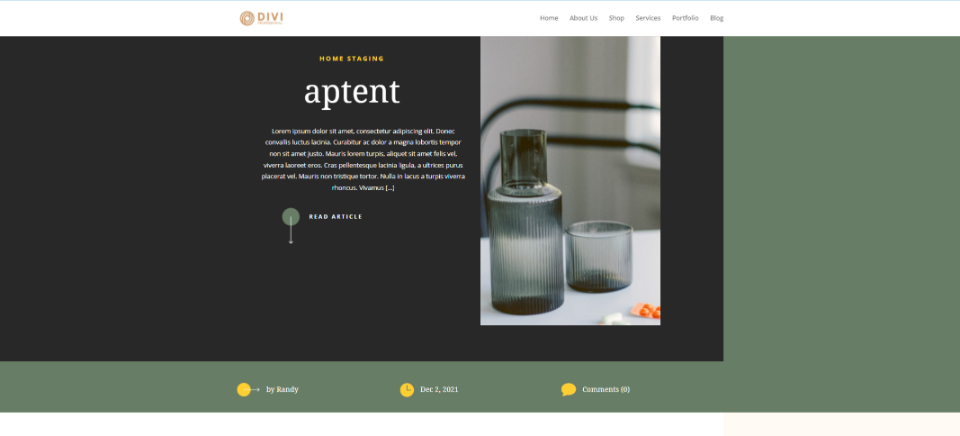
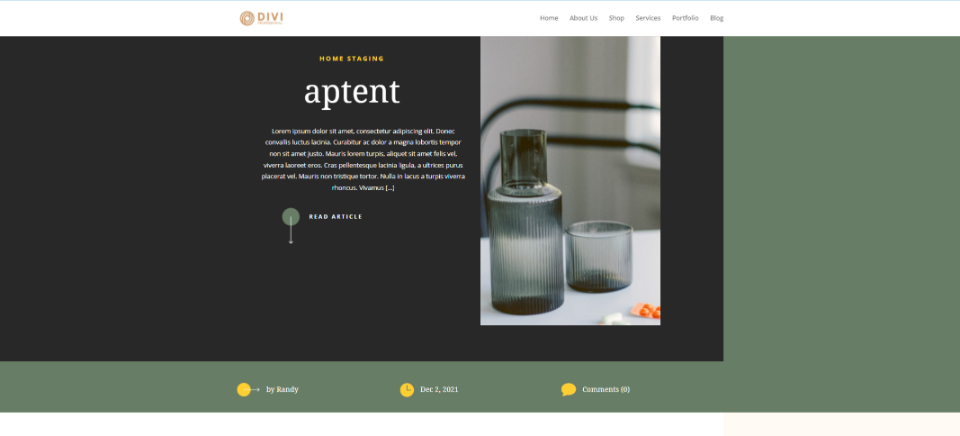
내 두 번째 블로그 게시물 범주 템플릿이 내 홈 스테이징 범주에 할당되었습니다.
세 번째 블로그 게시물 카테고리

내 세 번째 범주는 고등학교 블로그 템플릿을 표시합니다.
네 번째 블로그 게시물 카테고리

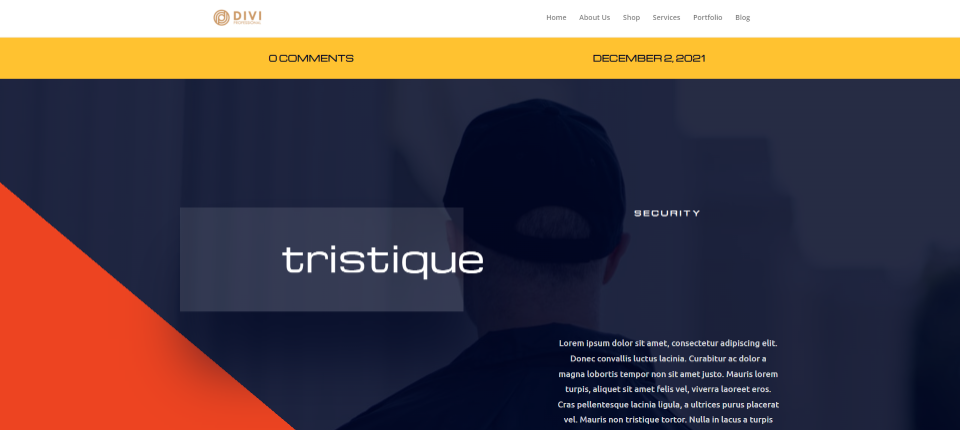
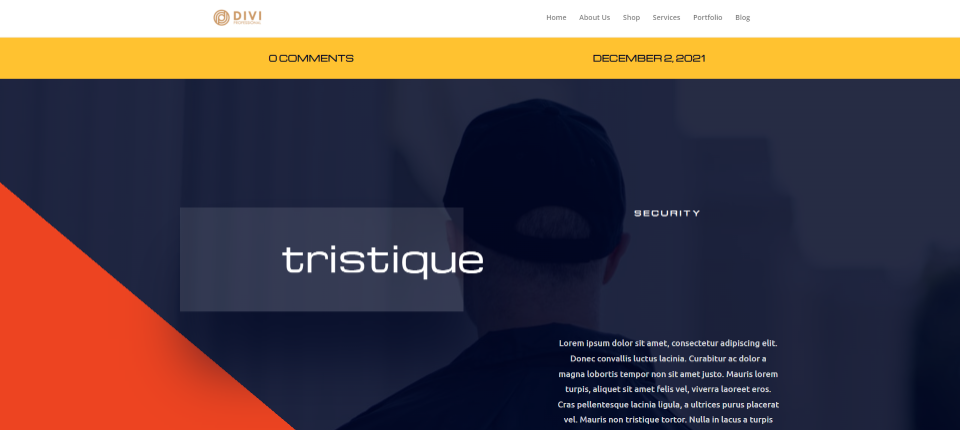
네 번째 범주에는 보안 블로그 게시물 템플릿이 표시됩니다.
카테고리별로 다른 블로그 템플릿을 사용하는 이유는 무엇입니까?
카테고리별로 다른 블로그 템플릿을 사용하면 웹사이트에 고유한 디자인이 제공되어 카테고리가 서로 구별됩니다. 다양한 글꼴, 설정 및 레이아웃 옵션을 사용하면 독자가 콘텐츠를 더 잘 이해할 수 있습니다. 다른 색상을 사용하는 것만으로도 카테고리의 분위기를 연출할 수 있습니다. 튜토리얼, 이벤트 등에 다양한 레이아웃을 사용할 수 있습니다.
블로그 게시물 템플릿을 얻는 방법

우아한 테마 블로그에는 무료 Divi 레이아웃 팩용으로 설계된 많은 무료 블로그 게시물 레이아웃이 있습니다. 그들을 찾으려면 https://www.elegantthemes.com/blog/에서 "https://www.elegantthemes.com/blog/?s=free+blog+post+template&submit.x=0&submit.y=0"을 검색하십시오. ”하고 컴퓨터에 다운로드하십시오. JSON 파일로 업로드할 수 있도록 압축을 풉니다. 검색 결과의 첫 페이지에 있는 여러 템플릿을 사용하여 다양한 카테고리를 설정하겠습니다.
블로그 게시물 템플릿을 Divi 테마 빌더에 업로드하기

모든 파일은 동일한 방식으로 업로드되며 업로드되는 대로 할당합니다. 블로그 게시물 템플릿을 업로드하려면:
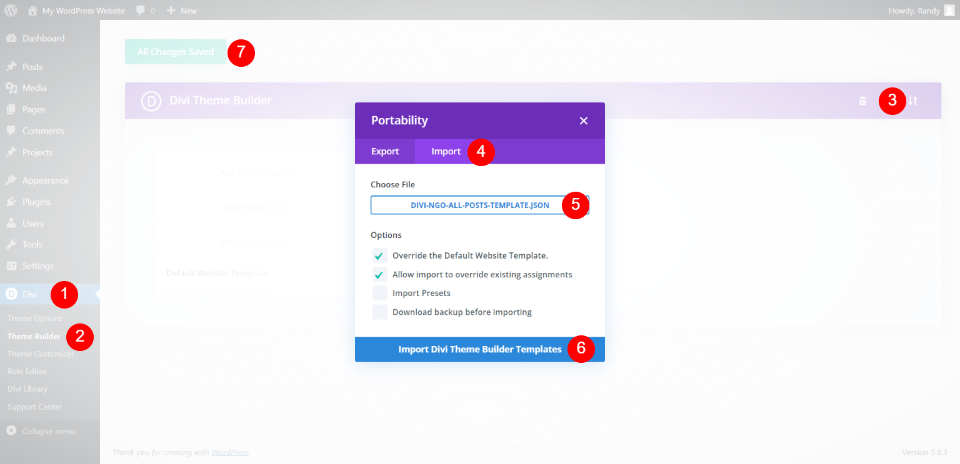
- 워드프레스 대시보드에서 Divi > Theme Builder 로 이동합니다.
- 이식성 을 선택합니다.
- 표시되는 모달 내에서 가져오기 를 클릭합니다.
- 컴퓨터에서 JSON 파일로 이동하여 선택합니다 .
- Divi 테마 빌더 템플릿 가져오기 를 클릭합니다.
기본적으로 두 가지 설정이 선택됩니다.
- 기본 웹 사이트 템플릿 재정의
- 가져오기가 기존 할당을 재정의하도록 허용
선택한 상태로 두어도 됩니다. 그러나 첫 번째 항목은 모든 게시물로 설정되며 이후에 업로드하는 모든 게시물 템플릿이 우선 적용됩니다. 템플릿을 모든 게시물에 쉽게 재할당할 수 있습니다. 진행하면서 이 작업을 수행하는 방법을 살펴보겠습니다.

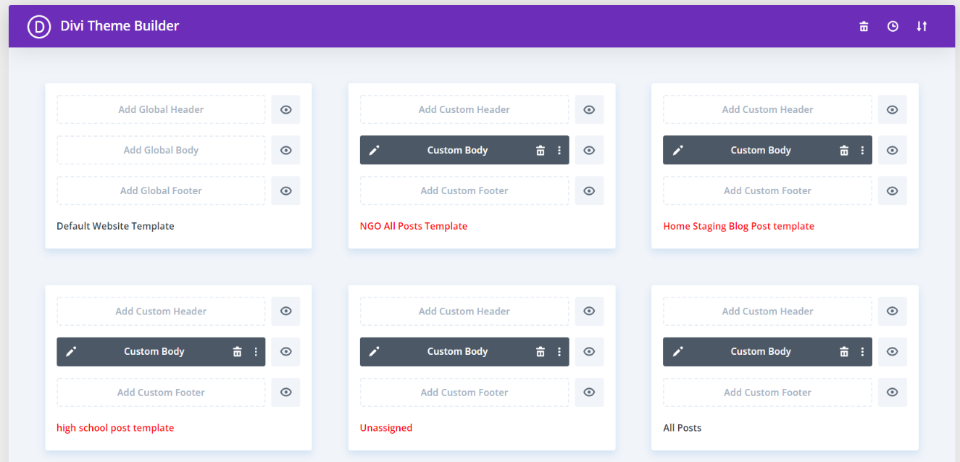
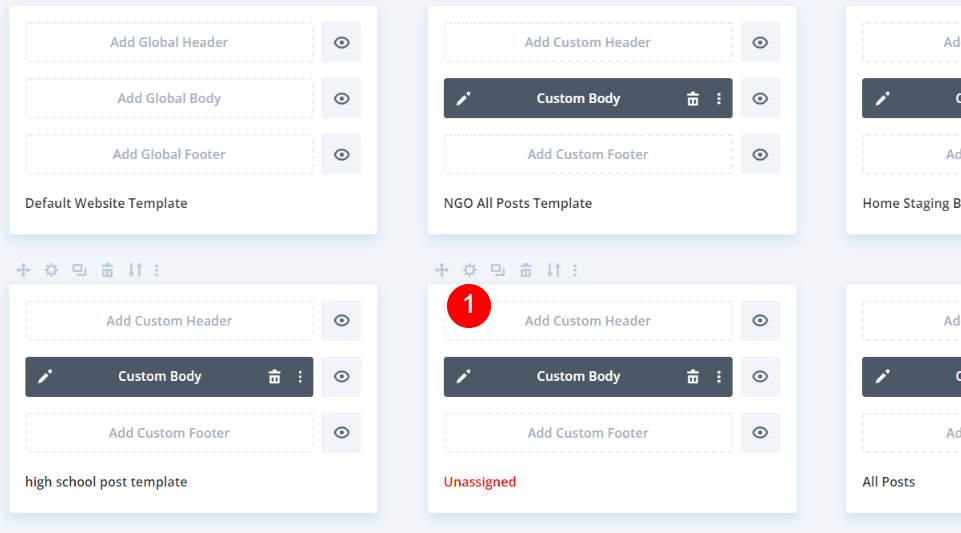
그런 다음 모든 템플릿을 업로드할 때까지 업로드 프로세스를 계속합니다. 또는 한 번에 하나씩 업로드하고 할당할 수 있습니다. 우리가 업로드한 첫 번째 제목의 제목은 검은색으로 할당되었음을 나타냅니다. 나머지는 빨간색으로 표시되어 할당되지 않았음을 나타냅니다. 마지막으로 업로드한 것이 기본 블로그 게시물 레이아웃으로 자동 할당되었습니다.
다른 카테고리에 대해 다른 블로그 게시물 템플릿을 사용하는 방법
템플릿이 업로드되면 다른 범주에 할당할 수 있습니다. 마지막 템플릿은 모든 게시물에 할당된 상태로 두어 기본 템플릿으로 사용하고 카테고리별로 다른 템플릿으로 사용하겠습니다.
여러 카테고리를 만들고 각각에 더미 게시물을 추가했습니다. 이것은 다양한 Divi 레이아웃 팩의 이미지를 사용하여 무작위입니다.
첫 번째 블로그 게시물 특정 카테고리

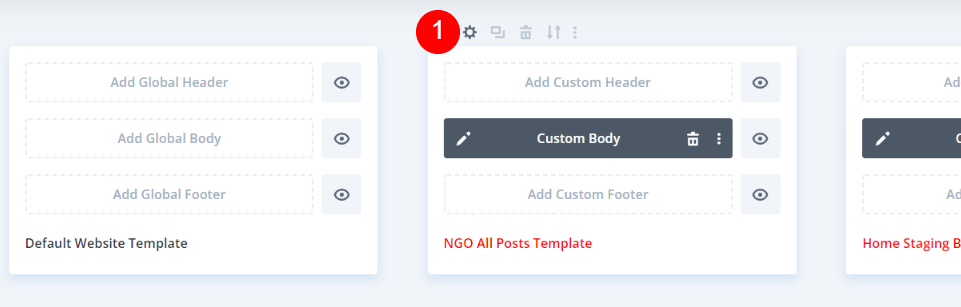
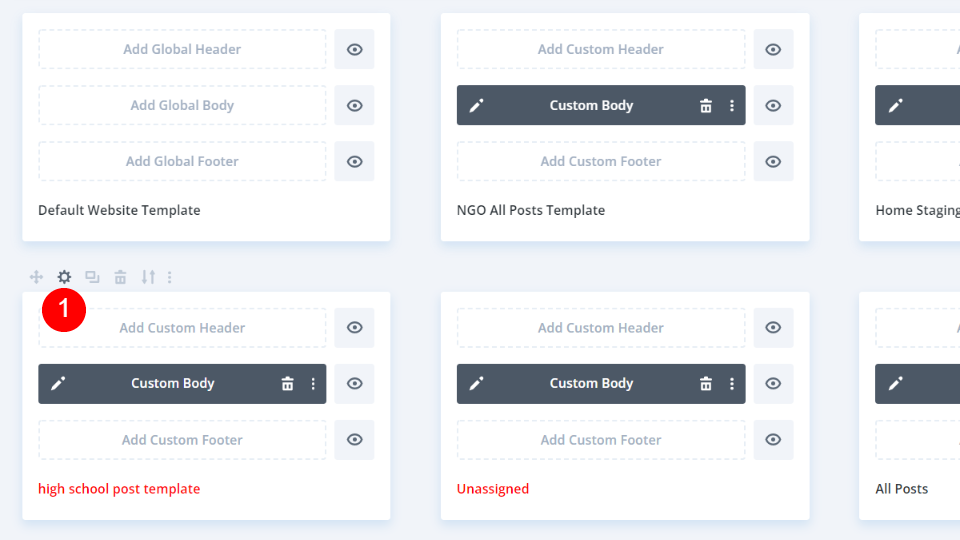
먼저 첫 번째 카테고리의 템플릿 위로 마우스를 가져간 다음 표시되는 톱니바퀴 아이콘 을 선택합니다.

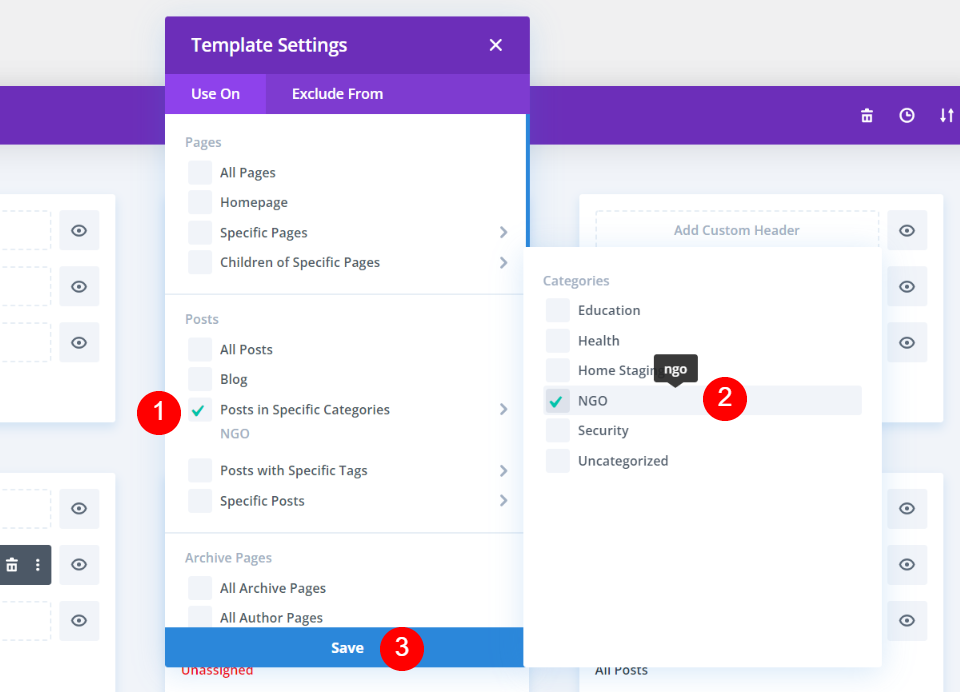
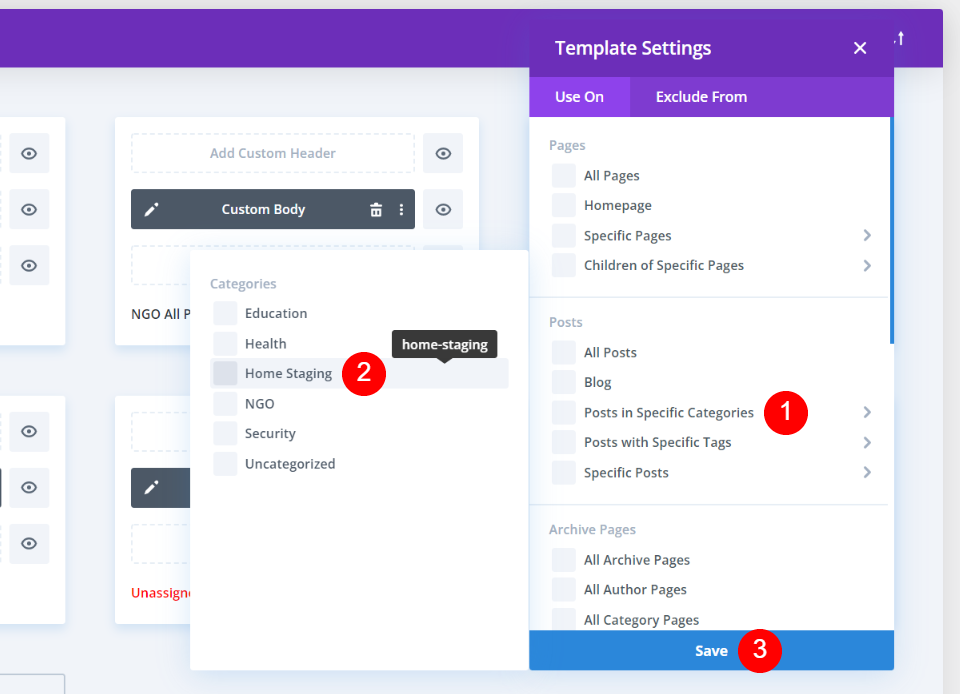
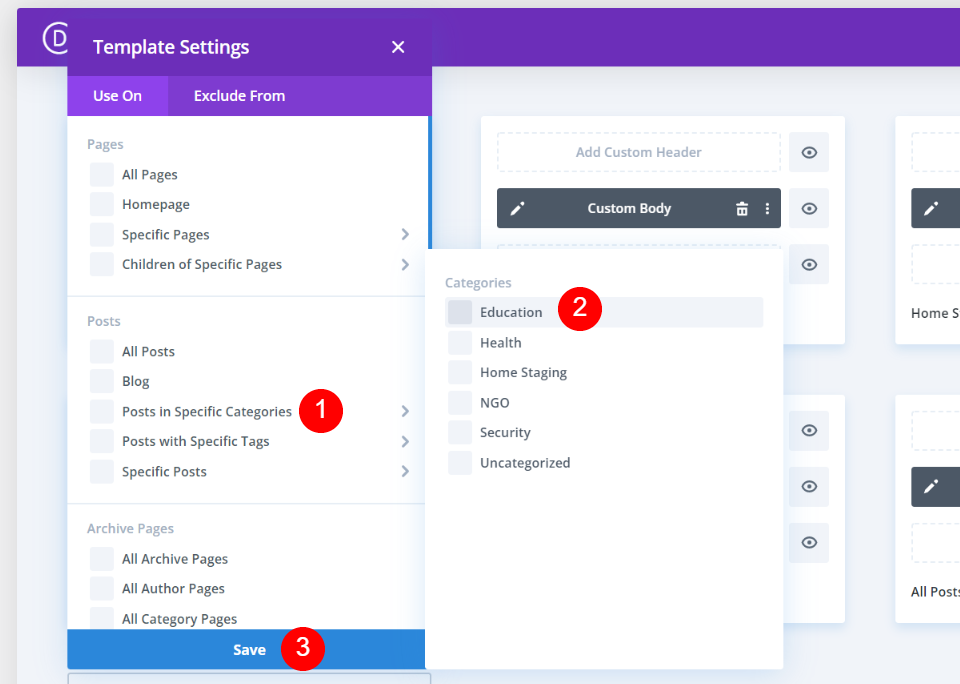
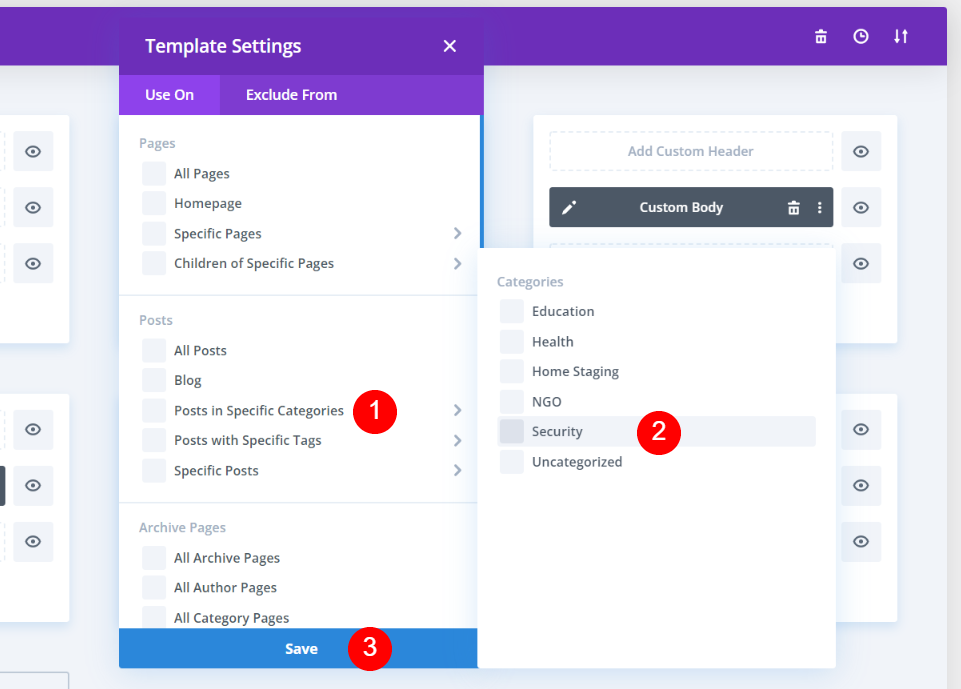
템플릿 설정이 열립니다. 사용 위치 탭 (기본 탭)의 게시물 섹션 아래 에 특정 카테고리의 게시물을 포함한 여러 옵션이 표시됩니다. 이 옵션 위로 마우스를 가져가면 카테고리 목록이 표시됩니다. 이 템플릿을 할당할 범주 를 선택하고 저장 을 클릭합니다. 선택하면 할당된 카테고리가 표시됩니다.

마지막으로 화면 왼쪽 상단 의 설정을 저장합니다 . 그러면 템플릿에 선택한 템플릿의 이름이 검은색으로 표시됩니다. 이것은 이제 이 범주에 사용될 템플릿입니다. 이 시점에서 다른 모든 항목은 기본 범주를 표시합니다.
두 번째 블로그 게시물 특정 카테고리

둘째, 두 번째 템플릿의 톱니바퀴 아이콘 을 선택합니다.


특정 카테고리의 게시물 위로 마우스를 가져간 다음 두 번째 카테고리 를 선택하고 저장 을 클릭합니다.
세 번째 블로그 게시물 특정 카테고리

셋째, 세 번째 템플릿의 톱니바퀴 아이콘 을 선택합니다.

특정 카테고리의 게시물 위로 마우스를 가져간 다음 세 번째 카테고리 를 선택하고 저장 을 클릭합니다.
네 번째 블로그 게시물 특정 카테고리

넷째, 네 번째 템플릿의 톱니바퀴 아이콘 을 선택합니다.

그런 다음 특정 카테고리의 게시물 위로 마우스를 가져간 다음 네 번째 카테고리 를 선택하고 저장 을 클릭합니다.
기본 블로그 게시물 템플릿 설정

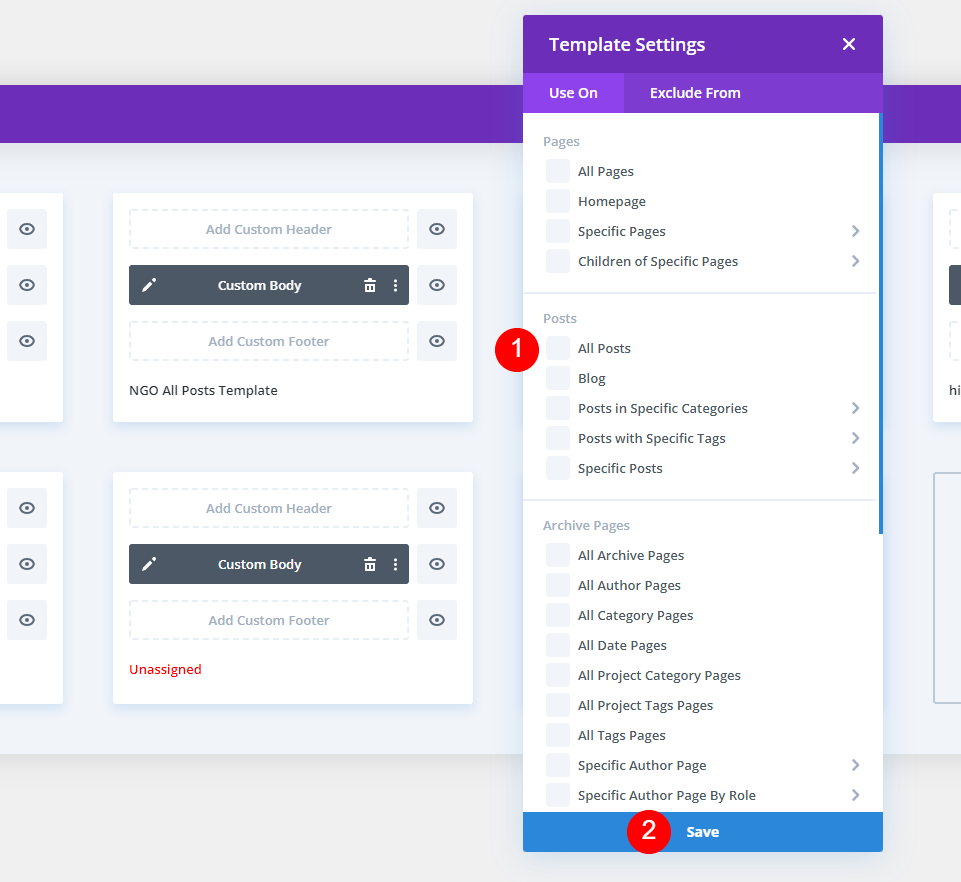
마지막으로 새로운 기본 블로그 게시물 템플릿을 설정합니다. 기본값으로 설정하고 싶은 다른 템플릿이 있습니다. 먼저 현재 모든 게시물로 설정된 템플릿을 할당 해제해야 합니다. 현재 모든 게시물로 설정된 템플릿 위로 마우스를 가져간 다음 톱니바퀴 아이콘 을 선택합니다.

모든 게시물의 선택을 취소 하고 저장 을 클릭합니다.

모든 게시물에 할당할 템플릿 위로 마우스를 가져간 다음 톱니바퀴 아이콘 을 클릭합니다.

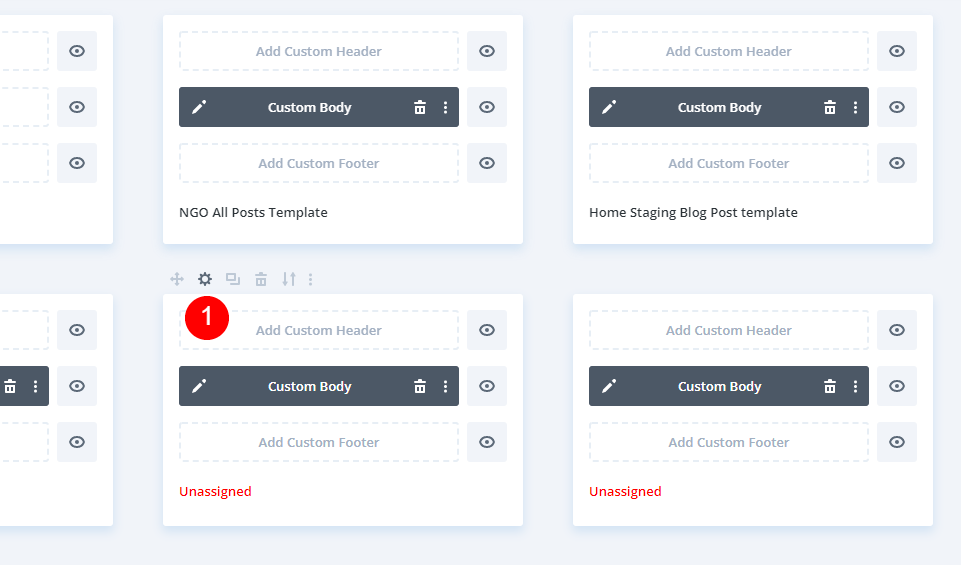
모든 게시물 을 선택하고 저장 을 클릭합니다. 이제 새 블로그 게시물 템플릿이 기본값으로 할당되었습니다. 이제 5개의 블로그 게시물 템플릿이 있습니다. 4개는 특정 범주에 할당됩니다. 해당 카테고리는 해당 특정 템플릿을 표시합니다. 다른 모든 카테고리에는 내가 모든 게시물로 설정한 템플릿이 표시됩니다. 이러한 템플릿은 할당된 항목을 다시 선택하여 변경할 수 있습니다.
카테고리 제외

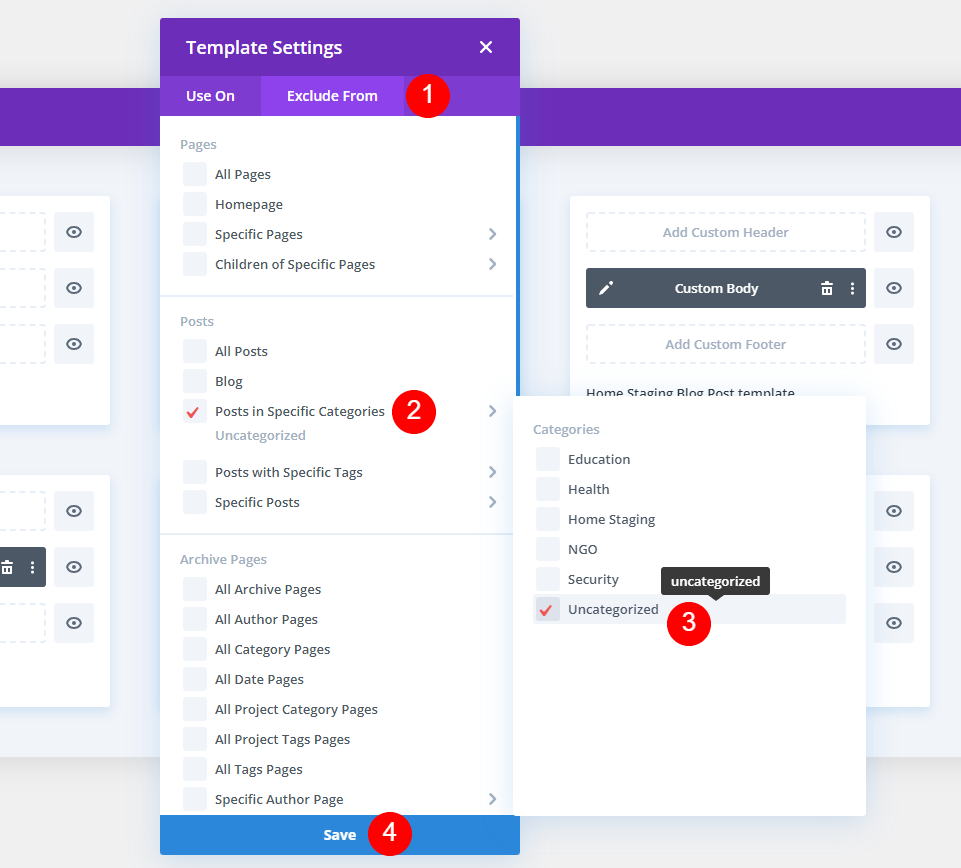
기본 템플릿 표시에서 범주를 제외할 수도 있습니다. 제외 대상 탭을 선택하고 특정 카테고리의 게시물 위로 마우스를 가져갑니다. 범주 를 선택하고 저장 을 선택합니다. 예를 들어 기본 블로그 게시물 템플릿을 사용하지 않기 위해 Uncategorized를 선택했습니다.

이제 카테고리에 대해 미분류가 있는 게시물은 Divi 테마 빌더의 템플릿을 표시하지 않습니다.
결과
마지막으로 블로그 게시물 템플릿이 각 카테고리를 찾는 방법은 다음과 같습니다.
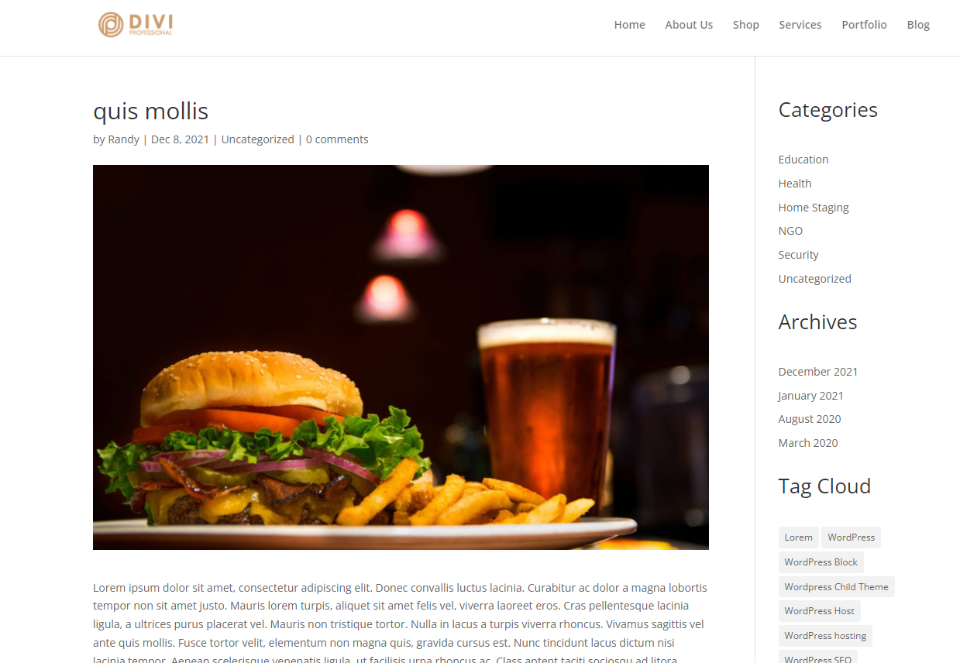
모든 게시물

블로그 게시물 템플릿을 건강 카테고리에 할당하지 않았으므로 기본 카테고리가 표시됩니다.
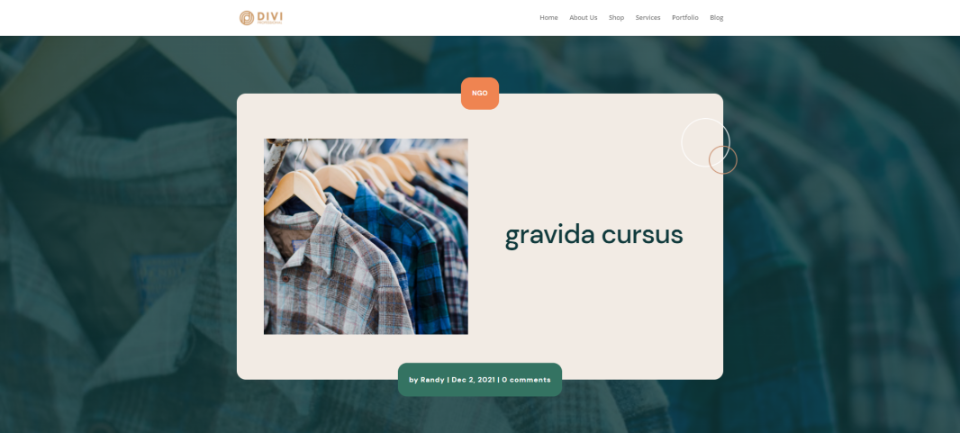
첫 번째 블로그 게시물 카테고리

NGO 블로그 게시물 템플릿을 내 NGO 카테고리에 할당했습니다. 이 블로그 게시물 템플릿은 이제 NGO 카테고리의 모든 게시물에 대해 표시됩니다.
두 번째 블로그 게시물 카테고리

내 두 번째 블로그 게시물 카테고리 템플릿은 내 홈 스테이징 카테고리를 보여줍니다.
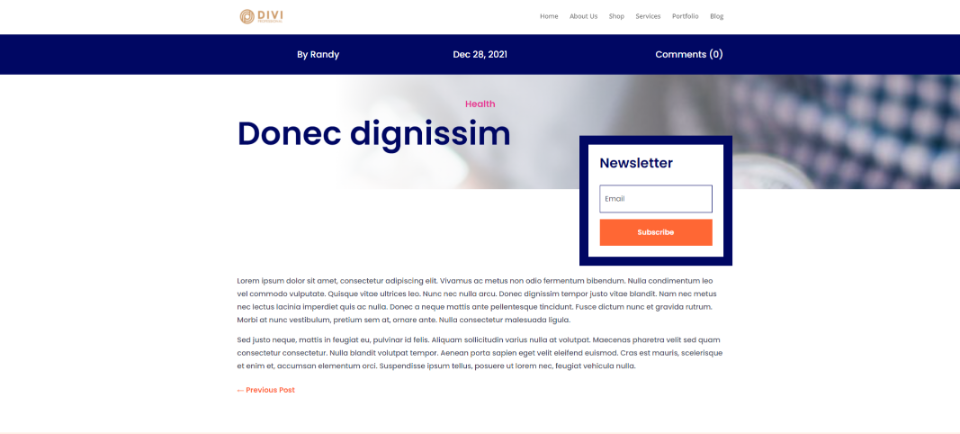
세 번째 블로그 게시물 카테고리

내 세 번째 범주는 고등학교 블로그 템플릿을 표시합니다.
네 번째 블로그 게시물 카테고리

네 번째 범주에는 보안 블로그 게시물 템플릿이 표시됩니다.
마무리 생각
Divi에서 카테고리별로 다른 블로그 포스트 템플릿을 사용하는 방법을 살펴보았습니다. Divi 테마 빌더를 사용하여 블로그 게시물 템플릿을 모든 카테고리에 쉽게 할당할 수 있습니다. 원하는 수의 게시물 템플릿을 할당할 수 있습니다. 템플릿에서 카테고리를 제외할 수도 있습니다. 할당되지 않거나 제외된 카테고리는 자동으로 기본 블로그 게시물 레이아웃을 표시합니다.
우리는 당신의 의견을 듣고 싶습니다. Divi에서 카테고리별로 다른 블로그 포스트 템플릿을 사용하시나요? 의견에 알려주십시오.
