무손실 압축 및 사용 시기 이해
게시 됨: 2022-01-06이미지, 비디오 및 기타 파일을 사용하면 블로그 게시물의 품질을 향상하고 WordPress 웹 사이트의 모양을 향상시킬 수 있습니다. 그러나 "무거운" 요소를 너무 많이 포함하면 사이트 속도가 느려지고 전체 성능에 영향을 줄 수 있습니다. 다행히도 무손실 압축은 품질에 영향을 주지 않고 파일 크기를 줄일 수 있습니다.
이 가이드에서는 무손실 압축과 언제 사용해야 하는지 알아보겠습니다. 그런 다음 이 압축 방법을 이미지와 파일에 적용하는 방법을 설명합니다.
시작하자!
무손실 압축이란 무엇입니까?
무손실 압축은 중복 데이터를 제거하고 격리하여 파일 크기를 줄일 수 있습니다. 이 방법을 사용하면 전체 품질에 영향을 주지 않고 파일을 더 작게 만들 수 있습니다. 또한 완전히 되돌릴 수 있습니다.
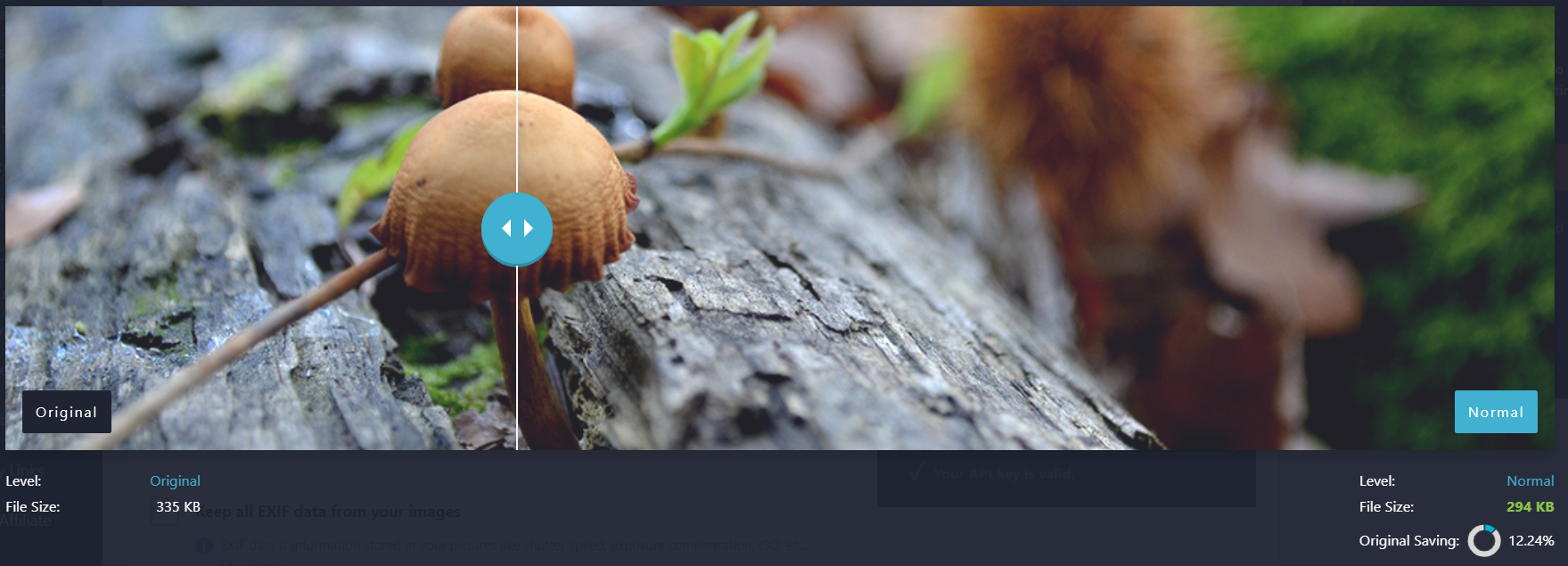
예를 들어, 다음은 오른쪽에 무손실 압축이 적용된 이미지입니다. 파일 크기가 335KB에서 294KB로 축소되었습니다.

보시다시피 화질에는 눈에 띄는 차이가 없습니다. 그러나 파일은 12.24% 작아졌습니다.
무손실 압축은 단어, 패턴 및 기타 불필요한 데이터의 반복을 찾는 알고리즘을 사용합니다. 그런 다음 이 정보를 숫자로 바꾸고 원본 데이터를 별도의 인덱스 파일에 저장합니다.
또한 이미지에서 메타데이터를 제거합니다. 따라서 이 압축 방법은 추가 정보를 삭제하지 않고 보다 간소화된 파일을 생성합니다.
무손실 압축은 배경이 투명한 사진과 텍스트가 많은 이미지에 가장 적합합니다. 다음은 가장 일반적인 무손실 파일 형식입니다.
- 휴대용 네트워크 그래픽(PNG)
- 그래픽 교환 형식(GIF)
- 압축 파일(ZIP)
- 원시 이미지(RAW)
- 비트맵 이미지 파일(BMP)
또한 오디오 파일에 무손실 압축이 점점 더 많이 사용됩니다. 스트리밍 대기업 Spotify, Apple Music 및 TIDAL은 이 방법을 사용하여 음악 품질을 저하시키지 않으면서 콘텐츠 로딩 속도를 높입니다.
무손실 압축을 사용해야 하는 이유
앞서 언급했듯이 무손실 압축은 알고리즘을 사용하여 이미지 및 기타 파일 형식을 압축합니다. 다음은 사용되는 가장 일반적인 알고리즘 중 일부입니다.
- 허프만 코딩: 이 알고리즘은 문자와 해당 빈도에 다른 값을 할당합니다.
- 산술 인코딩: 전체 파일을 기호가 할당된 일련의 문자로 인코딩합니다.
- 실행 길이 인코딩: 코드에서 반복되는 문자를 찾은 다음 더 작은 바이트로 인코딩합니다.
이러한 압축 방법은 품질을 손상시키지 않으면서 파일을 더 작게 만듭니다. 인덱싱된 데이터로 인해 파일을 원래 크기로 되돌릴 수도 있습니다. 따라서 손실 없는 압축은 이미지 및 기타 미디어 파일에 돌이킬 수 없는 변경을 일으키는 손실 압축과 대조됩니다.
이미지 압축은 사이트 성능을 향상시키는 데 필수적입니다. 우선, 이미지가 작을수록 페이지 로딩 시간이 향상됩니다. 이것은 검색 엔진 결과 페이지에서 콘텐츠를 배치할 위치를 결정할 때 Google의 주요 순위 요소 중 하나입니다.
Google은 핵심 성과 보고서라는 일련의 측정항목을 사용합니다. 다음 두 가지 측정항목은 웹사이트의 이미지와 관련이 있습니다.
- 첫 번째 콘텐츠가 포함된 페인트(FCP). FCP는 페이지의 첫 번째 요소가 표시되는 데 걸리는 시간을 측정합니다. 텍스트 또는 이미지 요소일 수 있습니다. 사이트에서 이미지나 기타 미디어 파일을 먼저 로드해야 하는 경우 무손실 압축을 사용하면 사용자의 로드 시간이 빨라집니다.
- 가장 큰 내용이 포함된 페인트(LCP). 페이지에서 가장 큰 요소가 표시되는 데 걸리는 시간을 측정합니다. 이것은 아마도 당신의 이미지 중 하나일 것입니다. 따라서 사진의 파일 크기가 작을수록 LCP 점수가 더 좋습니다.
더 작은 이미지는 SEO에만 중요한 것이 아닙니다. 사용자 경험(UX)에도 필수적입니다. 페이지 로드 속도가 느리면 독자가 좌절감을 느끼고 웹사이트에서 멀어질 수 있습니다.
마지막으로, 무손실 압축은 이미지 품질을 유지합니다. 따라서 이를 사용하면 웹사이트 전체에서 거칠거나 초점이 맞지 않는 그래픽이 렌더링되지 않습니다. 따라서 이 압축 방법을 사용하면 사이트가 독자에게 전문적으로 보일 수 있습니다.
이미지에 무손실 압축을 적용하는 2가지 방법
몇 가지 다른 방법을 사용하여 이미지에 무손실 압축을 적용할 수 있습니다. 이러한 전략 중 일부는 WordPress 대시보드 내에서 발생하지만 다른 전략은 외부 소프트웨어에 의존합니다. 두 가지 다른 압축 옵션을 살펴보겠습니다!
1. 이미지 압축 플러그인 사용
일부 WordPress 이미지 최적화 플러그인은 무손실 방식으로 사진을 압축할 수 있습니다. 도구는 전체 웹사이트에 압축을 적용할 수 있기 때문에 플러그인을 사용하는 것은 빠르고 쉬운 옵션입니다. 따라서 시간이 많이 소요될 수 있는 수동으로 각 이미지를 편집할 필요가 없습니다.
Imagify 플러그인을 사용하여 이미지를 압축하는 것이 좋습니다. 여러 압축 수준이 내장되어 있으며 다양한 이미지 유형에서 작동합니다.

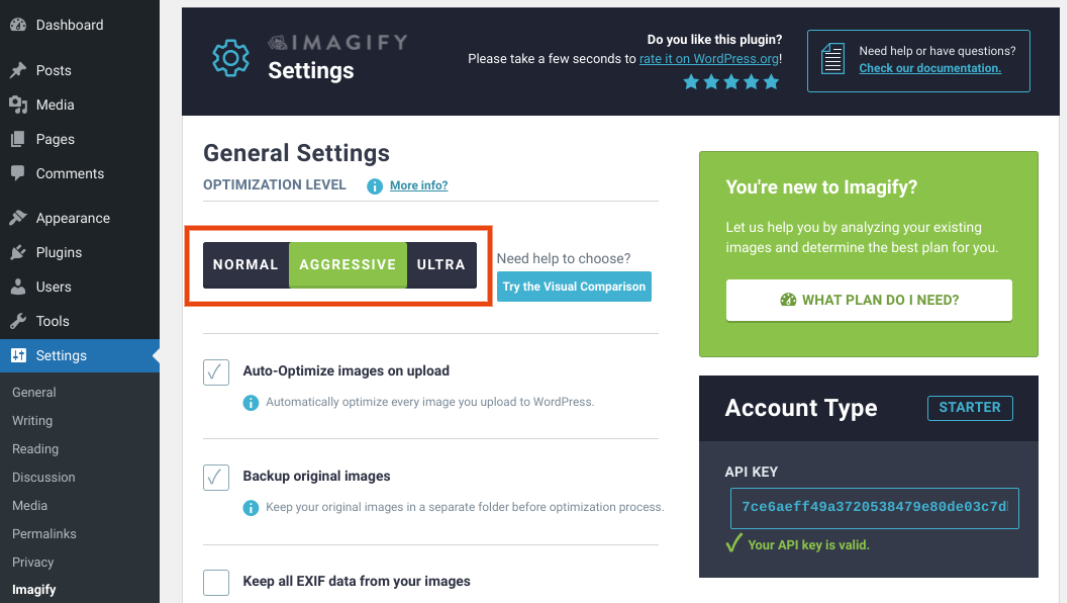
플러그인을 설치하고 활성화했으면 WordPress 대시보드에서 설정 > Imagify 로 이동합니다. 그러면 페이지 상단에 세 가지 최적화 수준이 표시됩니다.


다른 옵션에서 NORMAL 을 선택하고 싶을 것입니다. 이 설정은 이미지에 무손실 압축을 적용합니다. 업로드 구성 시 이미지 자동 최적화 를 활성화하여 이 압축을 자동으로 수행할 수도 있습니다.
2. 이미지 편집 소프트웨어 사용
Adobe Photoshop 및 GIMP와 같은 이미지 편집 응용 프로그램을 사용하면 종종 사진의 압축 방법을 선택할 수 있습니다. 정확한 옵션과 프로세스는 선택한 소프트웨어에 따라 다릅니다.
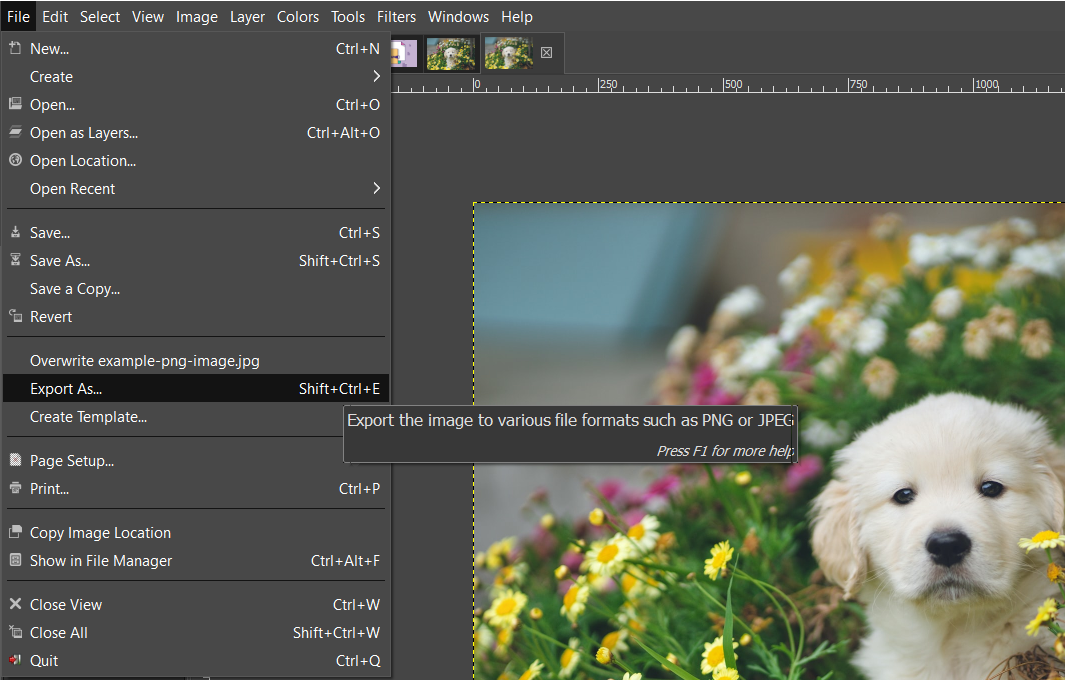
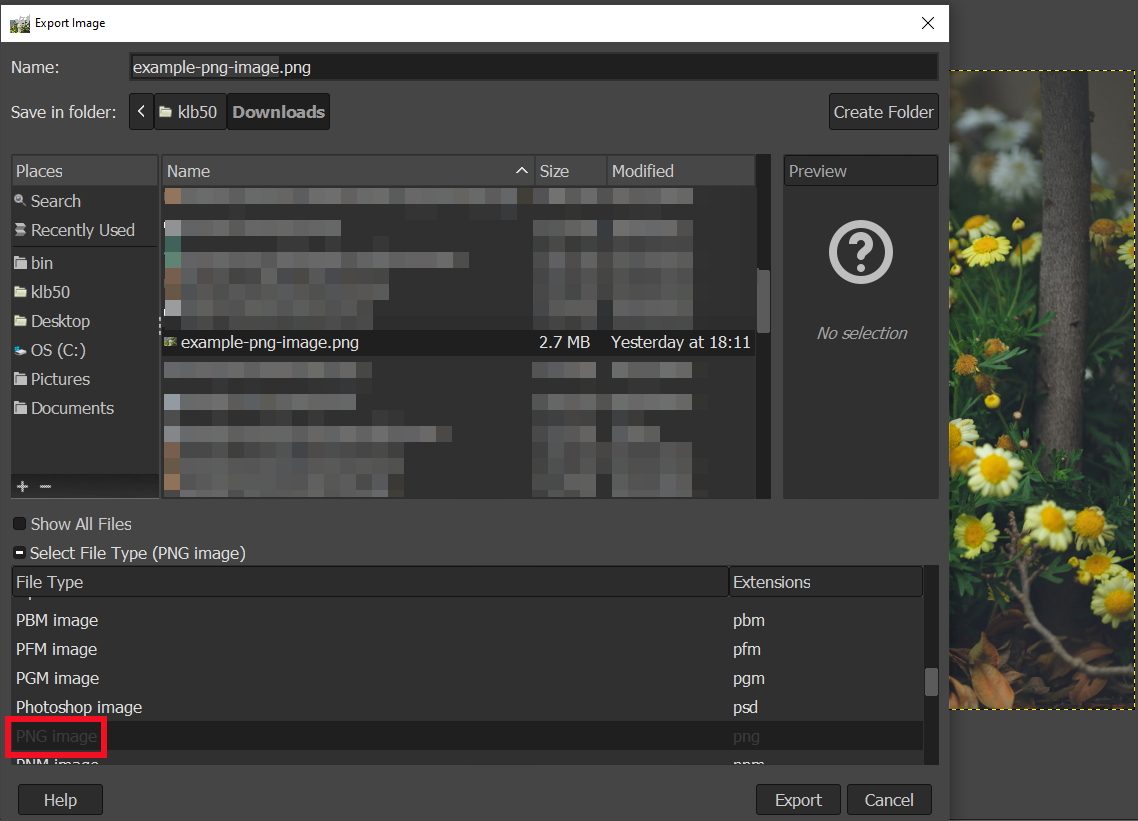
예를 들어 김프가 있다면 비교적 쉽게 무손실 압축을 사용할 수 있습니다. 먼저 이미지 편집 소프트웨어로 사진을 엽니다. 그런 다음 파일 > 다른 이름으로 내보내기로 이동합니다.

그런 다음 파일 형식 선택(확장자별) 에서 드롭다운 메뉴를 열고 아래로 스크롤하여 PNG 이미지 를 선택합니다.

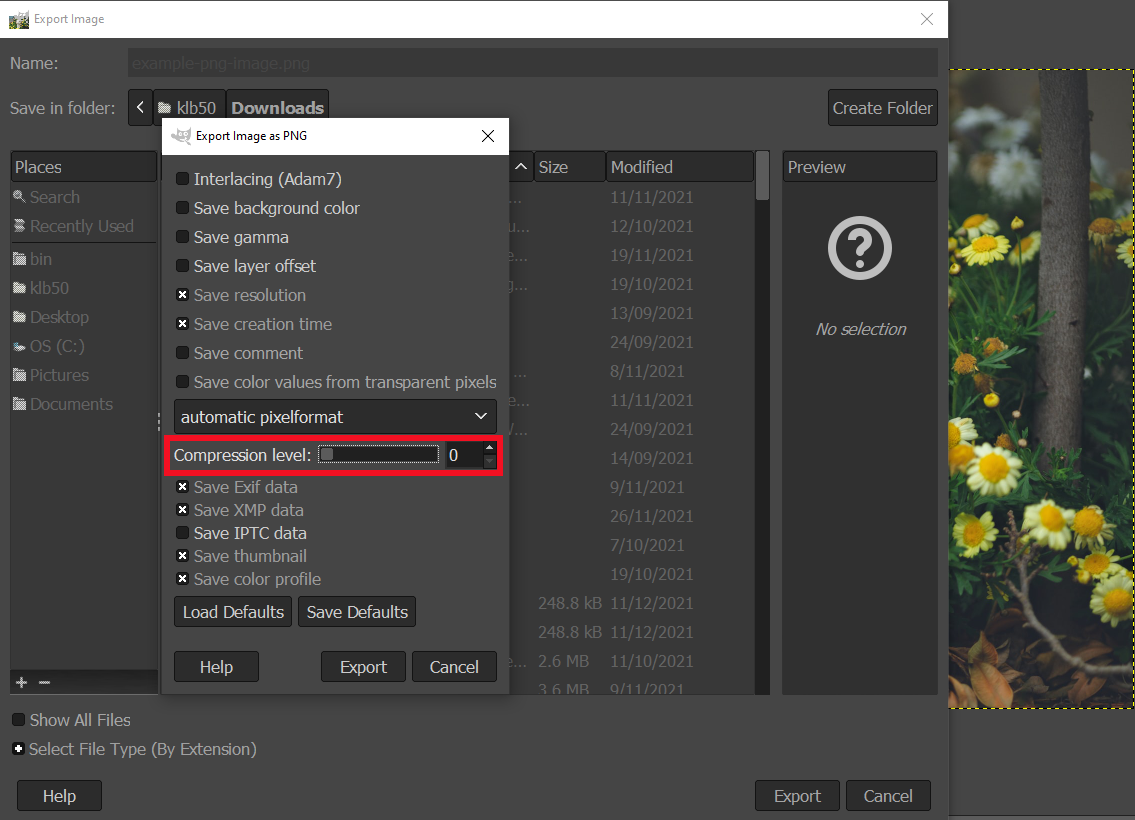
내보내기 를 클릭하면 0-9에서 무손실 압축 수준을 선택할 수 있는 팝업 창이 표시됩니다.

마지막으로 내보내기 를 클릭하여 이미지를 압축하고 PNG로 저장합니다. 이제 사진의 품질을 손상시키지 않으면서 파일 크기가 작아야 합니다.
무손실 압축의 이점
무손실 압축의 주요 이점은 이미지 품질을 저하시키지 않는다는 것입니다. 따라서 이미지에 의존하는 웹 사이트 및 비즈니스에 이상적일 수 있습니다.
예를 들어 고급 전자 상거래 상점을 운영하는 경우 제품을 과시하고 싶을 것입니다. 최고 품질의 이미지를 사용하면 세세한 부분까지 보여주고 사용자가 구매하도록 유도할 수 있습니다.
비슷한 맥락에서 전문 사진 포트폴리오도 이 압축 방법의 이점을 얻을 수 있습니다. 고품질 사진을 유지하여 기술을 과시하고 새로운 고객과 판매를 유치할 수 있습니다.
또한 무손실 압축은 되돌릴 수 있습니다. 제거된 모든 메타데이터는 별도의 파일에 저장됩니다. 따라서 압축 결과가 마음에 들지 않으면 이미지를 복원할 수 있습니다.
마지막으로 이 압축 방법은 여러 파일 형식에 적용됩니다. 웹사이트에서 GIF, 오디오 파일 및 PNG 이미지와 같은 다양한 요소를 사용하는 경우 모든 요소를 압축하여 사이트 전체에서 로드 시간을 줄일 수 있습니다.
무손실 압축의 단점
불행히도, 무손실 압축은 손실 압축만큼 많은 성능 이점을 제공하지 않습니다. 이 방법은 데이터를 삭제하지 않으므로 결과 이미지는 여전히 상당한 파일 크기를 가질 수 있습니다. 따라서 웹 사이트 속도를 높이기 위해 추가 최적화 기술을 사용하는 것이 좋습니다.
예를 들어 WordPress 사이트에서 GZIP 압축을 활성화하는 것이 좋습니다. GZIP은 방문자에게 가능한 한 작게 일반 데이터 파일을 제공하여 방문자의 브라우저가 귀하의 웹사이트를 더 빨리 로드할 수 있도록 합니다. 다행히도 이 압축 유형은 WP-Optimize와 같은 플러그인으로 쉽게 설정할 수 있습니다.

또한 CDN(콘텐츠 전송 네트워크) 사용을 고려할 수 있습니다. CDN은 전 세계적으로 일련의 서버를 사용하여 가장 가까운 위치에서 사용자에게 콘텐츠를 제공합니다. 따라서 이 네트워크는 전 세계 방문자의 웹 성능을 향상시킬 수 있습니다.
결론
이미지를 압축하면 파일 크기를 줄이고 로딩 시간을 단축할 수 있습니다. 따라서 압축은 사이트의 UX를 개선하고 검색 엔진 최적화(SEO)를 높일 수 있습니다.
이 기사에서 논의한 바와 같이, 무손실 압축은 이미지 파일의 품질을 저하시키지 않으면서 이미지 파일을 더 작게 만듭니다. 이 방법은 메타 데이터와 반복되는 정보를 제거하고 별도의 파일에 저장합니다. 따라서 독자를 끌어들이기 위해 밝고 흥미로운 그래픽을 유지하면서 웹사이트 속도를 높일 수 있습니다.
무손실 압축 사용에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
Hendo Wang/unsplash.com을 통한 이미지, rupadaratan/Shutterstock.com을 통한 주요 이미지
