WordPress에 지연 로딩을 추가하는 방법
게시 됨: 2022-01-05WordPress 웹사이트의 성능을 향상시키는 방법에는 여러 가지가 있습니다. 이미지 및 기타 미디어 파일은 긴 로딩 시간의 가장 큰 원인입니다. 즉, 이미지 최적화 방법을 구현하면 사이트 성능에 상당한 영향을 미칠 수 있으며 지연 로딩도 예외는 아닙니다.
이 기사에서는 지연 로딩이 작동하는 방식과 웹사이트에 어떤 이점이 있는지에 대해 설명합니다. 그런 다음 WordPress에서 여러 유형의 요소에 대해 지연 로딩을 추가하는 가장 인기 있는 방법을 보여 드리겠습니다. 마지막으로 이 설정으로 인해 발생할 수 있는 가장 일반적인 기술 문제에 대해 설명합니다.
가자!
YouTube 채널 구독
레이지 로딩이란?
일반적으로 웹 사이트를 방문하면 모든 구성 요소가 한 번에 로드를 시도합니다. 브라우저는 페이지의 모든 미디어 자산, 텍스트, 링크 및 기타 요소를 표시합니다. 페이지에 이미지와 같은 미디어 자산이 많으면 로드 시간이 크게 느려질 수 있습니다.
이미지가 페이지 로딩 시간에 미치는 영향을 줄이는 방법은 많이 있습니다. 이미지를 최적화하고, 브라우저 캐싱을 활성화하고, CDN(콘텐츠 전송 네트워크)을 사용하고, 더 작은 파일 형식을 선택할 수 있습니다. 이상적으로는 너무 빠른 웹사이트가 없기 때문에 더 많은 노력을 기울이고 가능한 한 많은 최적화를 구현하는 것입니다.
지연 로드는 이미지 파일 크기를 줄이거나 각 사용자에 대해 로드하는 데 걸리는 시간을 변경하지 않습니다. 대조적으로, 이 설정은 브라우저 뷰포트가 해당 파일이 있는 페이지 섹션에 도달할 때까지 각 사진 로드를 연기할 수 있습니다.

실제로 지연 로딩은 이미 반응형 사이트가 있는 경우 사용자가 웹사이트와 상호 작용하는 방식에 최소한의 영향을 미칩니다. 대부분의 방문자는 페이지를 스크롤할 때 이미지가 나타나는 것을 눈치채지 못할 것입니다. 동시에 사용자가 모든 이미지를 동시에 요청하고 로드할 필요가 없으므로 초기 로드 시간이 빨라지는 이점을 누릴 수 있습니다.
WordPress에서 지연 로딩의 이점은 무엇입니까?
지연 로딩은 초기 로딩 시간에 도움이 될 수 있습니다. 이는 로드하는 데 3초 이상 걸리는 경우 사용자의 40%가 웹페이지를 떠날 것임을 고려할 때 필수적입니다. 따라서 이 설정은 방문자가 사이트에 머물면서 콘텐츠를 탐색하도록 유도할 수 있습니다.
또한 지연된 로딩은 메모리 및 스토리지에 대한 부담을 줄일 수 있습니다. 따라서 이를 사용하면 보다 저렴한 웹사이트 호스팅 계획을 선택할 수 있습니다.
WordPress 5.5부터 CMS(콘텐츠 관리 시스템)는 기본적으로 이미지를 지연 로드합니다. 그러나 기본 접근 방식이 Core Web Vitals 점수에 해를 끼칠 수 있는지 여부에 대해 약간의 논쟁이 있습니다.
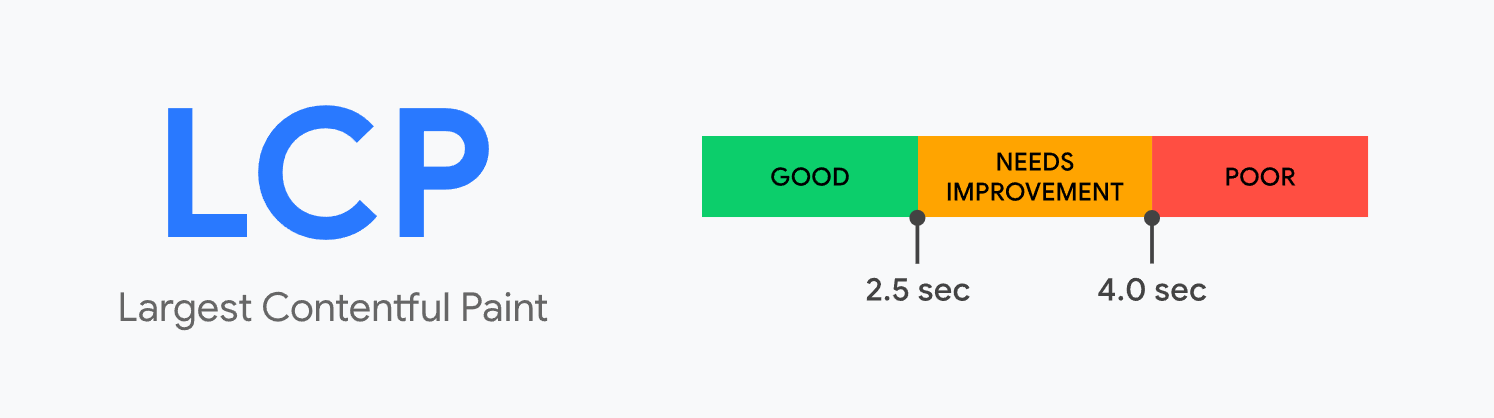
기본적으로 지연된 넣기는 용지에 넣기 시간을 개선합니다. 그러나 LCP(Large Contentful Paint) 점수에도 영향을 줄 수 있습니다.
LCP는 페이지에서 가장 큰 이미지 또는 텍스트 블록이 로드되는 데 걸리는 시간을 측정합니다.

WordPress는 웹사이트의 이미지에 HTML loading=lazy 속성을 사용합니다. 일반적으로 말해서 지연 로딩을 구현하는 가장 쉬운 방법입니다. 그러나 모든 브라우저가 해당 속성을 지원하는 것은 아닙니다.
특정 이미지에 대한 지연 로드를 비활성화하려면 HTML을 사용하여 해당 속성을 수동으로 수정해야 합니다. 대안은 다른 접근 방식으로 지연 로드를 구현하는 WordPress 플러그인을 사용하는 것입니다(더 많은 제어 권한 제공).
다른 요소에 지연 로드가 있을 수 있습니까?
기술적으로 말하면 웹 사이트의 거의 모든 요소에 대해 로드를 연기할 수 있습니다. 지연 로딩은 이미지와 함께 놀랍도록 잘 작동하며 비디오 자산을 위한 킬러 기능이기도 합니다.
미디어 자산 외에도 JavaScript 및 CSS와 같은 코드 로드를 연기할 수도 있습니다. 실제로 FCP(First Contentful Paint) 점수를 높이려면 웹사이트에서 렌더링을 차단할 수 있는 스크립트를 지연하는 것이 좋습니다.
계속해서 텍스트 자산을 지연 로드하도록 선택할 수도 있습니다. 그러나 이것은 사용성 관점에서 좋은 습관이 아닙니다. 또한 한 페이지에 책 전체 분량의 텍스트를 표시하더라도 로딩 시간에 큰 영향을 미치지 않아야 합니다.
지연 로딩은 로딩 시간에 큰 영향을 미치는 무거운 미디어 자산에 가장 적합합니다. 그러나 WordPress 코어는 이미지에 대한 지연 로딩만 지원합니다. 그 관행을 다른 요소로 확장하려면 대체 구현을 찾아야 합니다. 그것이 플러그인이 들어오는 곳입니다.
WordPress에서 이미지 및 비디오에 대해 지연 로딩을 추가하는 방법
앞서 언급했듯이 WordPress는 기본적으로 모든 이미지에 대해 지연 로딩을 추가합니다. 그러나 지연 로드할 사진을 거의 제어할 수 없습니다. 다른 접근 방식을 선택하려면 a3 Lazy Load 플러그인을 사용하는 것이 좋습니다.
1단계: a3 Lazy Load 플러그인 설치 및 활성화
3 플러그인을 사용하면 지연 로딩에서 특정 이미지와 페이지를 제외할 수 있습니다. 또한 웹사이트의 비디오 지연 로드도 지원합니다.

이 플러그인은 또한 외부 이미지 및 비디오의 지연 로딩에 대한 지원을 추가합니다. 그것은 WordPress 핵심 구현이 수행하지 않는 것입니다.
WordPress 대시보드에서 플러그인을 설치하고 활성화합니다. 이제 도구의 설정을 사용자 지정할 수 있습니다.
2단계: 플러그인 이미지 설정 조정
그런 다음 설정 > 3 지연 로드로 이동합니다. Lazy Load Activation 아래를 보면 플러그인이 설치 후 기본적으로 켜져 있음을 알 수 있습니다.
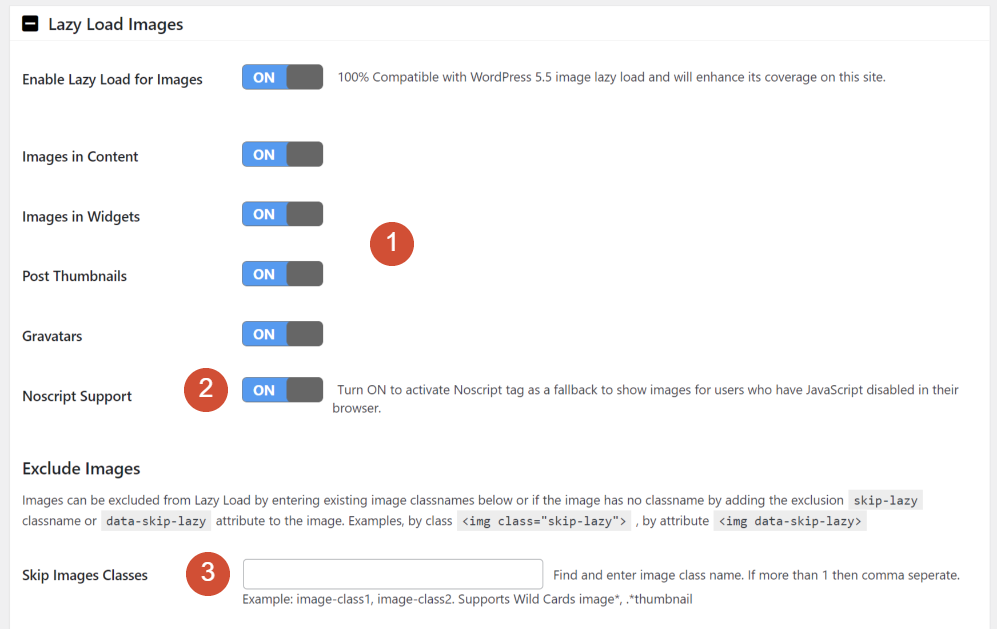
지연 로드 이미지 탭을 엽니다. (1) 웹사이트 내에서 지연할 이미지를 선택하고 (2) JavaScript를 차단하는 브라우저에 대한 대체를 활성화할 수 있습니다. (3) 로딩을 연기하고 싶지 않은 이미지에 대해 CSS 클래스를 설정할 수도 있습니다.


기본 설정에는 모든 옵션이 켜져 있으므로 유지 관리하는 것이 좋습니다. 특정 이미지에 대한 지연 로딩을 건너뛸 수 있는 CSS 클래스를 설정하세요.
3단계: 플러그인 비디오 설정 조정
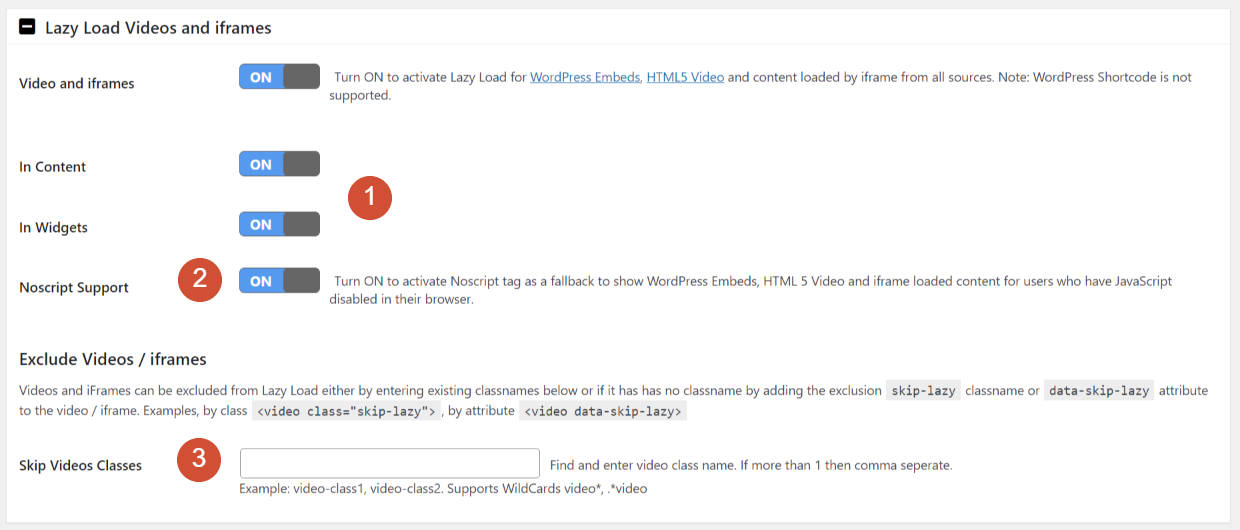
다음으로 Lazy Load Videos 및 iframes 탭으로 이동합니다. 이미지와 마찬가지로 3 Lazy Load를 사용하면 특정 클립에 대해 지연 로드를 선택할 수 있습니다.
플러그인은 (1) 콘텐츠 및 위젯의 비디오를 지원하고 (2) JavaScript를 차단하는 브라우저에 대한 대체 기능을 제공합니다.

비디오 설정(3)을 사용하면 지연된 로드에서 특정 비디오를 제외하는 CSS 클래스를 지정할 수 있습니다. 더 쉬운 구성을 위해 이미지 섹션에서 선택한 동일한 클래스를 사용할 수 있습니다.
4단계: 지연 로딩 비활성화(선택 사항)
마지막으로 특정 유형의 페이지에 대해 지연 로드를 비활성화하려면 URL 및 페이지 유형으로 제외 탭에서 비활성화할 수 있습니다. 여기에 지연 로딩을 사용해서는 안 되는 특정 페이지나 콘텐츠 유형을 입력할 수 있습니다.

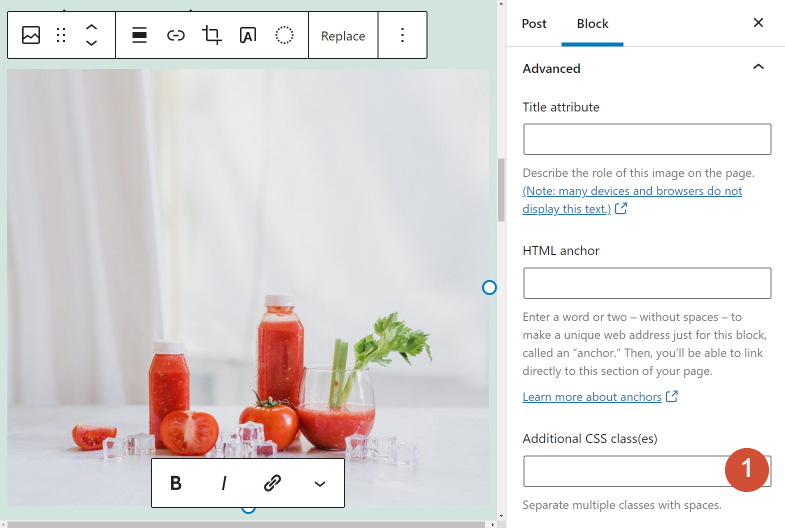
플러그인 설정에 대한 변경 사항을 저장하면 됩니다. 특정 요소에 대한 지연 로딩을 비활성화하려면 편집기를 열고 구성하려는 이미지 또는 비디오 블록을 선택합니다.
블록 설정 메뉴를 열고 고급 탭으로 이동하여 추가 CSS 클래스 필드를 찾습니다.

이 필드를 사용하여 플러그인을 구성하는 동안 설정한 지연 로딩 제외 클래스를 추가할 수 있습니다. 이렇게 하면 사용자가 사이트를 방문할 때 해당 이미지가 즉시 로드됩니다.
지연 로딩 문제 해결
지연 로딩은 WordPress의 편리하고 핵심 기능이지만 웹사이트 내에서 여러 유형의 오류가 발생할 수도 있습니다. 이 섹션에서는 이러한 문제가 무엇이며 해결 방법에 대해 설명합니다.
스크롤 없이 볼 수 있는 이미지의 문제
일반적으로 스크롤 없이 볼 수 있는 부분에 이미지를 지연 로드하지 않는 것이 좋습니다. "스크롤 없이 볼 수 있는 부분"이란 방문자가 웹사이트에서 페이지를 로드할 때 보게 되는 첫 번째 표시 영역을 의미합니다.
스크롤 없이 볼 수 있는 부분에서 이미지를 연기하면 FCP 점수에 영향을 줄 수 있습니다. 또한 사용자가 웹사이트를 방문할 때의 첫인상에도 영향을 줄 수 있습니다.
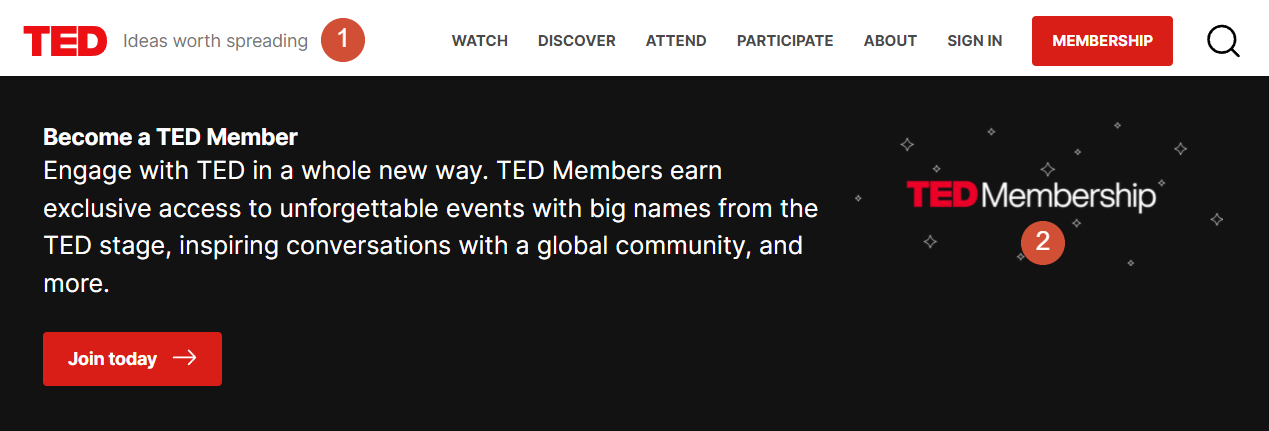
간단한 해결책은 페이지 헤더 및 기타 상위 요소의 이미지에 대한 지연 로드를 비활성화하는 것입니다. 예를 들어 이 페이지에서 (1) 로고 및 (2) 헤더 배경에 대해 지연 로드를 비활성화하는 것이 좋습니다.

WordPress는 지연 로딩의 기본 구현을 비활성화하려면 웹사이트에 코드를 추가해야 합니다. 특정 미디어 자산에 대한 지연 로딩을 끄는 가장 쉬운 방법은 마지막 섹션에서 살펴본 것처럼 3 Lazy Load와 같은 플러그인을 사용하는 것입니다.
지연 로딩으로 인한 레이아웃 이동
레이아웃 이동은 페이지를 로드할 때 발생하며 요소가 표시될 때 이동합니다. CLS(누적 레이아웃 이동)는 레이아웃 이동을 측정하는 Core Web Vital입니다. 경우에 따라 지연 로딩을 잘못 구현하면 웹사이트의 CLS 점수에 영향을 줄 수 있습니다.
페이지의 요소는 한 번에 모두 로드되지 않습니다. 대신 브라우저에서 프로세스가 거의 즉각적으로 보이더라도 하나씩 하나씩 처리됩니다. 다른 요소 다음에 로드되는 이미지 파일이 있는 경우 해당 자산을 이동할 수 있습니다.
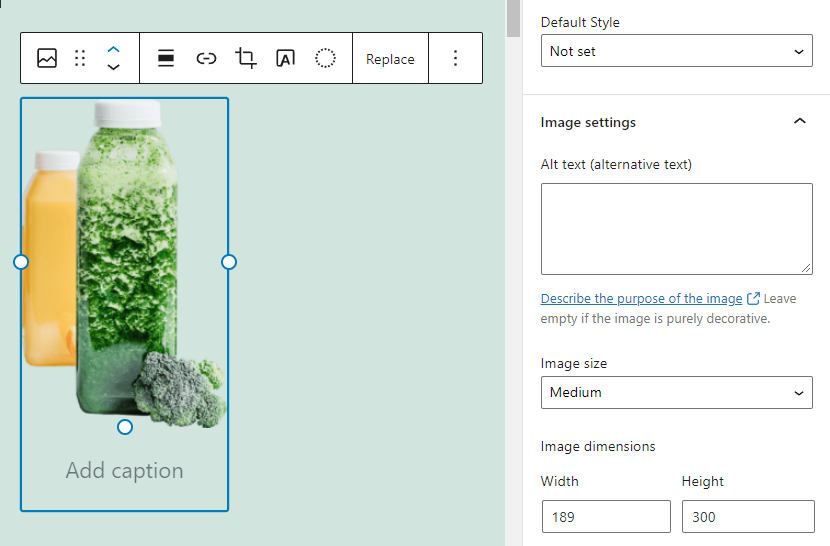
이 문제에 대한 해결책은 WordPress에서 전체 크기 이미지를 사용하지 않는 것입니다. WordPress에 사진을 업로드하면 CMS가 자동으로 표준화된 해상도로 사진 크기를 조정합니다.

표준 해상도를 사용하면 지연된 로딩에서도 급격한 레이아웃 변화의 가능성이 줄어듭니다. 각 파일에 대해 수동으로 이미지 크기를 지정할 수도 있습니다. 그러나 이는 시간이 많이 걸리는 과정입니다. 요컨대, 고유한 크기로 표시하려는 이미지에만 이 작업을 수행하는 것이 좋습니다.
지연 로드 및 캐싱 플러그인 문제
캐싱 플러그인이 지연 로딩 도구와 충돌하는 것은 일반적입니다. WP Rocket과 같은 일부 캐싱 플러그인에는 지연 로딩 기능이 내장되어 있습니다. a3 Lazy Load와 같은 지연 로드 플러그인과 함께 해당 기능을 사용하면 종종 충돌이 발생합니다.
충돌하는 도구로 인해 이미지가 표시되지 않는 문제를 방지하려면 한 가지 플러그인 제품군을 사용하는 것이 좋습니다. 지연 로드 및 캐싱 플러그인이 모두 활성화되어 있고 오류가 발생하기 시작하면 먼저 이전 옵션을 비활성화하는 것이 좋습니다.

지연 로딩 플러그인을 비활성화한 후 이미지가 올바르게 로드되는지 확인하세요. 이 경우 캐싱 도구에 지연 로딩 기능이 내장되어 있을 수 있습니다. 즉, 해당 기능에 대해 추가 소프트웨어를 설정할 필요가 없습니다.
결론
지연 로딩은 WordPress의 핵심 기능의 일부이지만 구현을 개선할 수 있는 방법이 있습니다. 3 Lazy Load와 같은 플러그인을 사용하여 사이트에서 지연된 로드를 더 잘 제어할 수 있습니다. 올바른 플러그인을 사용하면 외부 자산에 대한 지연 로드를 구성하고 제외할 수도 있습니다.
지연 로딩을 구현하는 방법에 따라 페이지 로딩 시간을 크게 줄여야 합니다. 웹사이트에 미디어가 많을수록 사용자 경험에 부정적인 영향을 미치지 않으면서 더 나은 결과를 얻을 수 있습니다.
WordPress에서 지연 로딩을 사용하는 방법에 대해 질문이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
vectorplus/Shutterstock.com을 통한 추천 이미지
