WordPress 양식에 헤더 이미지를 추가하는 방법
게시 됨: 2022-12-16WordPress 양식에 헤더 이미지를 추가하는 방법을 배우고 싶습니까?
이미지를 추가하는 것은 양식을 개인화하고 사용자에게 양식이 무엇인지 알려주거나 비즈니스 로고를 표시하는 좋은 방법입니다.
다행히도 WPForms를 사용하는 것은 쉽습니다. WPForms의 콘텐츠 필드는 이미지나 로고와 같은 텍스트 및 미디어를 양식에 직접 업로드하는 프로세스를 단순화합니다.
이 게시물에서는 콘텐츠 필드를 사용하여 WordPress 양식에 헤더 이미지를 추가하는 과정을 안내합니다.
지금 양식에 헤더 이미지 추가
양식에 헤더 이미지를 추가해야 하는 이유는 무엇입니까?
헤더 이미지로 양식을 개인화하면 일관되고 응집력 있는 디자인으로 WordPress 웹사이트를 쉽게 보완할 수 있습니다. 끌어서 놓기 양식 작성기를 사용하면 양식을 쉽게 사용자 지정할 수 있으므로 이미지를 다양한 스타일로 사용할 수 있습니다.
또한 이미지를 사용하면 웹 사이트 사용자에게 사이트 및 양식에서 무엇을 기대할 수 있는지 명확하게 알 수 있습니다. 머리글 이미지는 양식의 콘텐츠 주제를 반영하거나 로고와 같이 비즈니스 또는 조직을 나타내는 이미지일 수 있습니다.
WordPress 양식에 헤더 이미지를 추가하는 방법
코드 없이 WordPress 양식에 헤더 이미지를 추가하는 방법을 보여드리겠습니다. 다음 단계를 따르십시오.
이 기사에서
- 1. WPForms 플러그인 설치
- 2. 간단한 연락처 양식 템플릿을 선택합니다.
- 3. 콘텐츠 필드 추가
- 4. 회사 로고/이미지 업로드
- 5. 양식 저장 및 삽입
1. WPForms 플러그인 설치
먼저 WPForms 플러그인을 설치해야 합니다. 여기에서 모든 WPForms 라이선스를 확인하거나 WordPress 대시보드에서 플러그인을 다운로드하세요.
콘텐츠 필드를 사용하여 헤더 이미지를 추가하려면 Pro, Plus 또는 Elite와 같은 업그레이드된 라이선스를 선택해야 합니다.

다음은 WordPress 플러그인을 설치하는 방법에 대한 유용한 자습서입니다.
2. 간단한 연락처 양식 템플릿을 선택합니다.
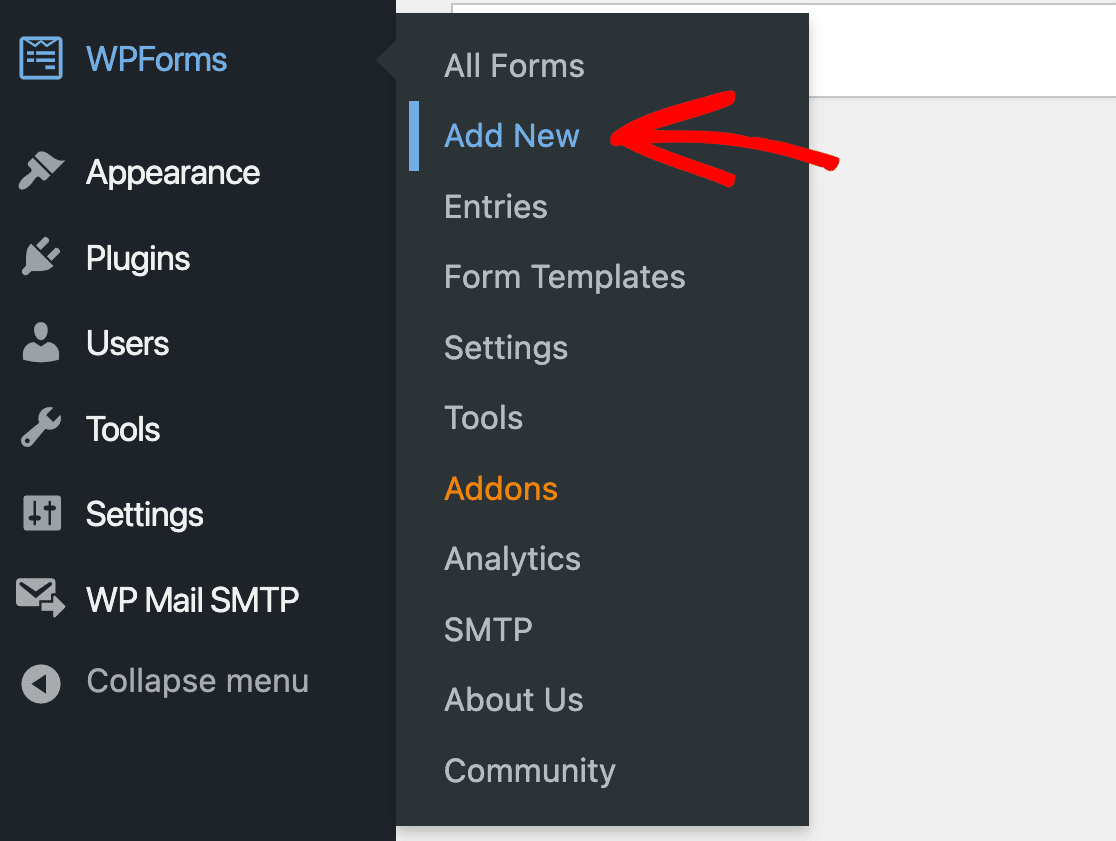
사이트에 플러그인 설정이 있으면 WordPress 대시보드에서 WPForms로 이동하고 새로 추가 를 클릭합니다.

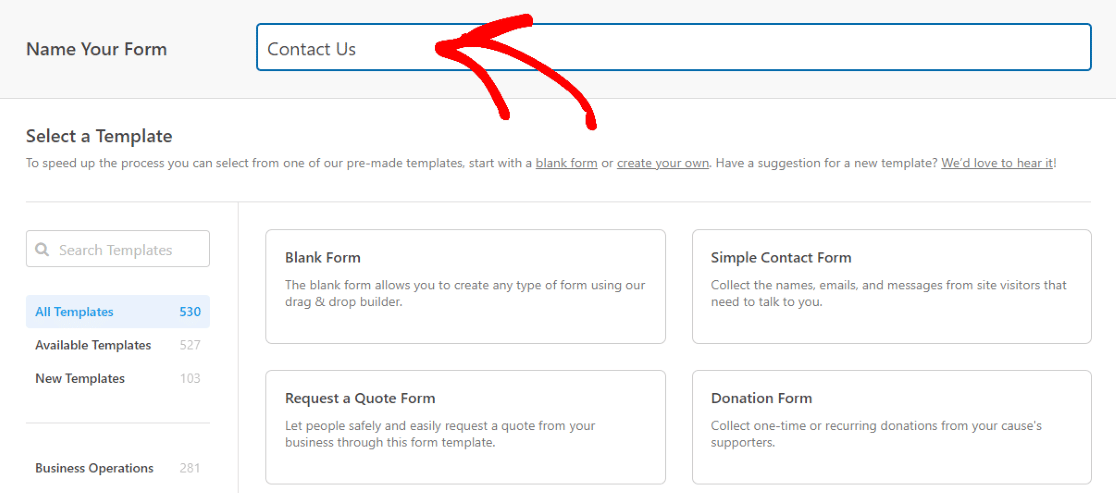
여기에서 양식을 만들기 위해 선택할 수 있는 다양한 템플릿을 찾을 수 있습니다.
그러나 먼저 양식의 이름을 지정해 보겠습니다. 이 자습서에서는 양식 상단에 표시될 양식 이름을 "문의하기"로 지정합니다.

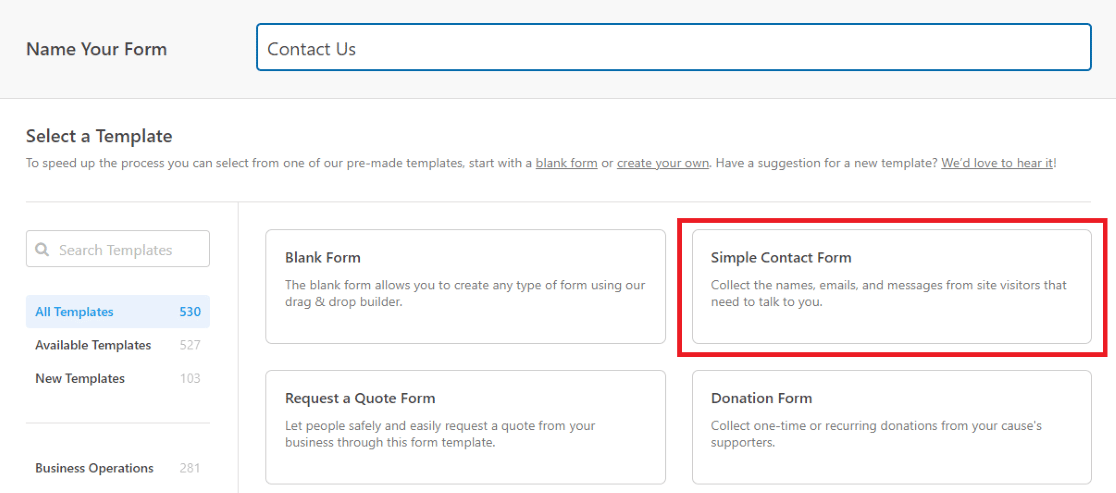
이제 Simple Contact Form 을 선택하겠습니다.

그러면 사용하기 쉬운 양식 작성기를 사용하여 이 템플릿을 사용자 정의할 새 페이지로 이동합니다.
3. 콘텐츠 필드 추가
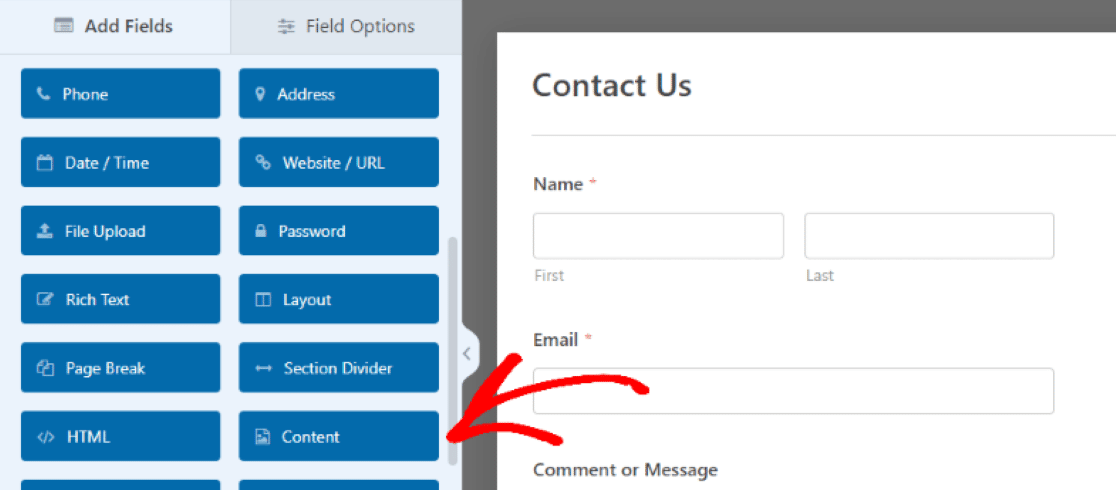
이제 양식 작성기에 있으므로 필드 탭의 선택 항목에서 콘텐츠 필드를 추가합니다.
Content 를 클릭하고 양식에서 원하는 위치로 필드를 끌어다 놓으십시오.

업로드된 미디어가 양식의 헤더 이미지로 작동하도록 콘텐츠 필드를 페이지 상단으로 드래그하고 있습니다.
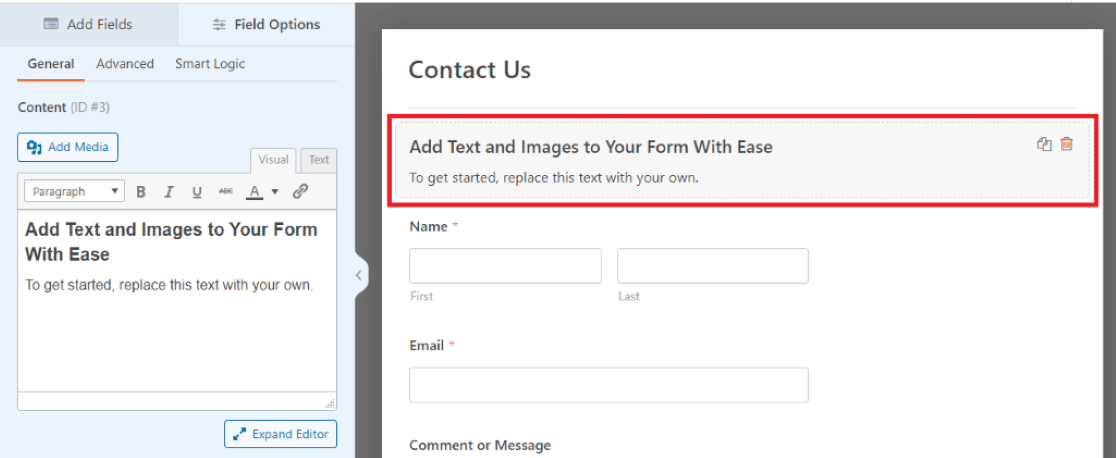
콘텐츠 필드가 배치되면 해당 필드를 클릭하여 Fiel Options 에 액세스하고 미디어를 추가하고 왼쪽 창의 쉬운 텍스트 편집기를 사용하여 텍스트를 편집합니다.

엄청난! 이제 이미지를 업로드하고 양식에 텍스트를 입력할 준비가 되었습니다.
4. 회사 로고/이미지 업로드
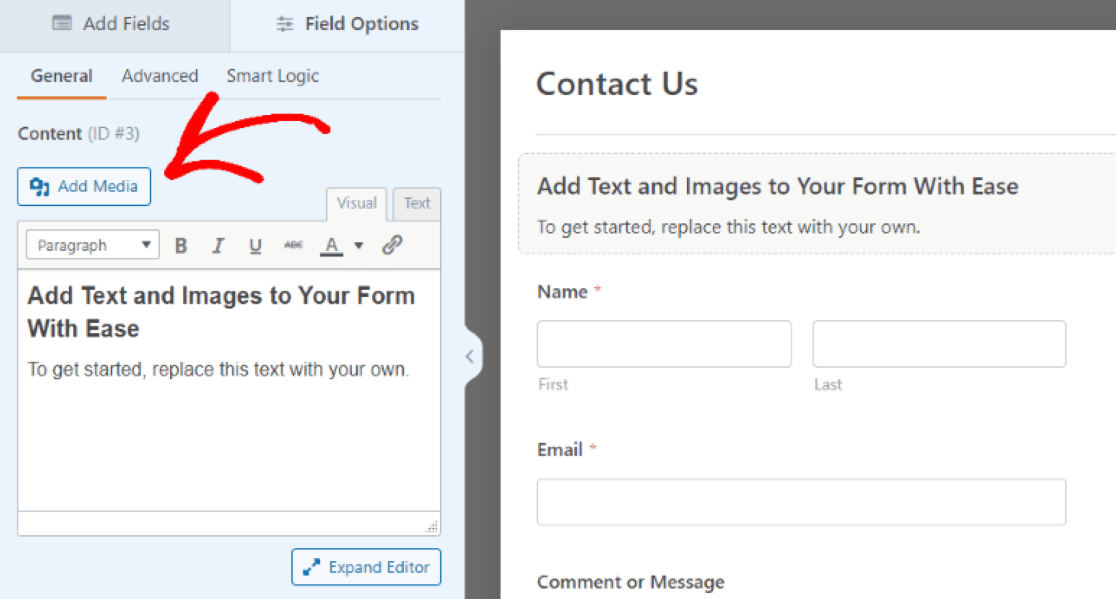
다음으로 미디어 추가 를 클릭하여 콘텐츠 필드에 이미지를 업로드합니다.

이미지가 준비되면 이미지나 로고의 크기, 방향 및 기타 세부 정보를 편집할 수 있습니다.

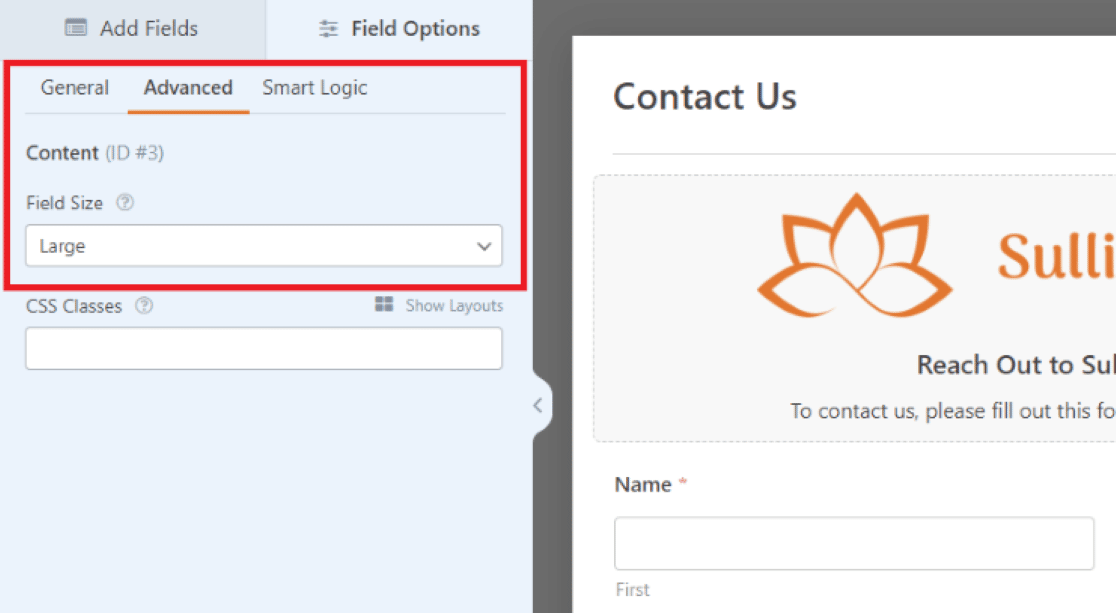
이미지가 헤더 이미지로 작동하도록 하려면 고급 탭으로 이동하여 필드 크기 를 크게 로 설정했습니다.


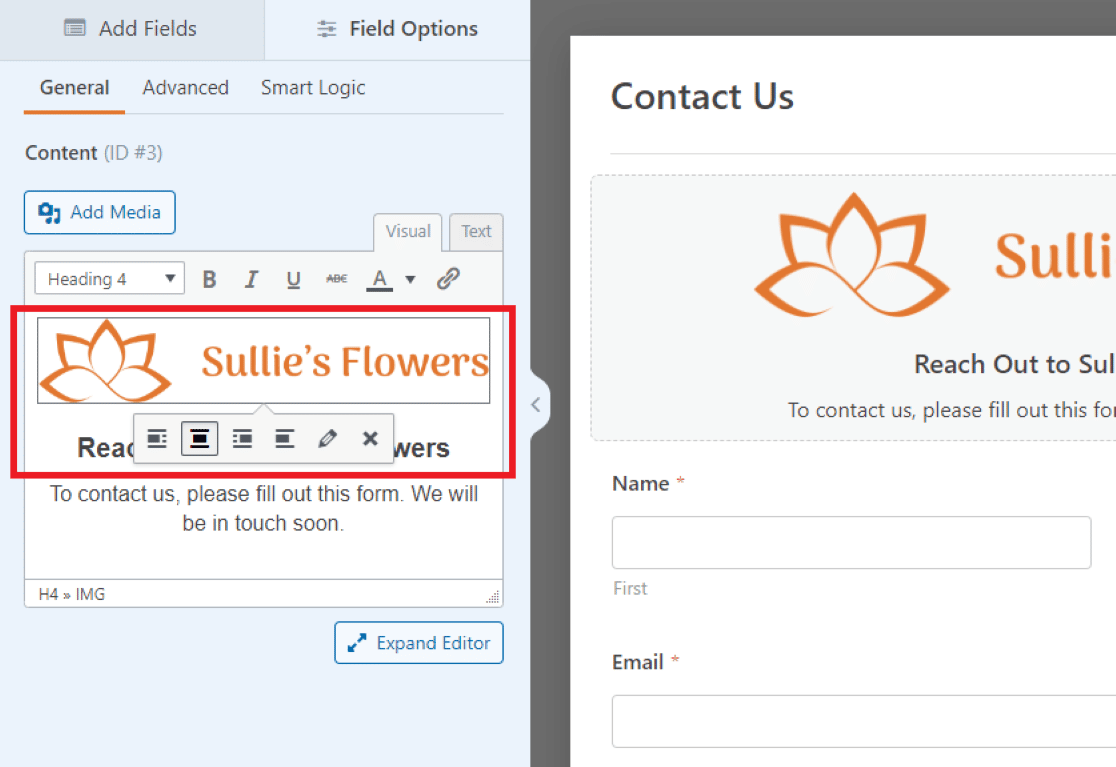
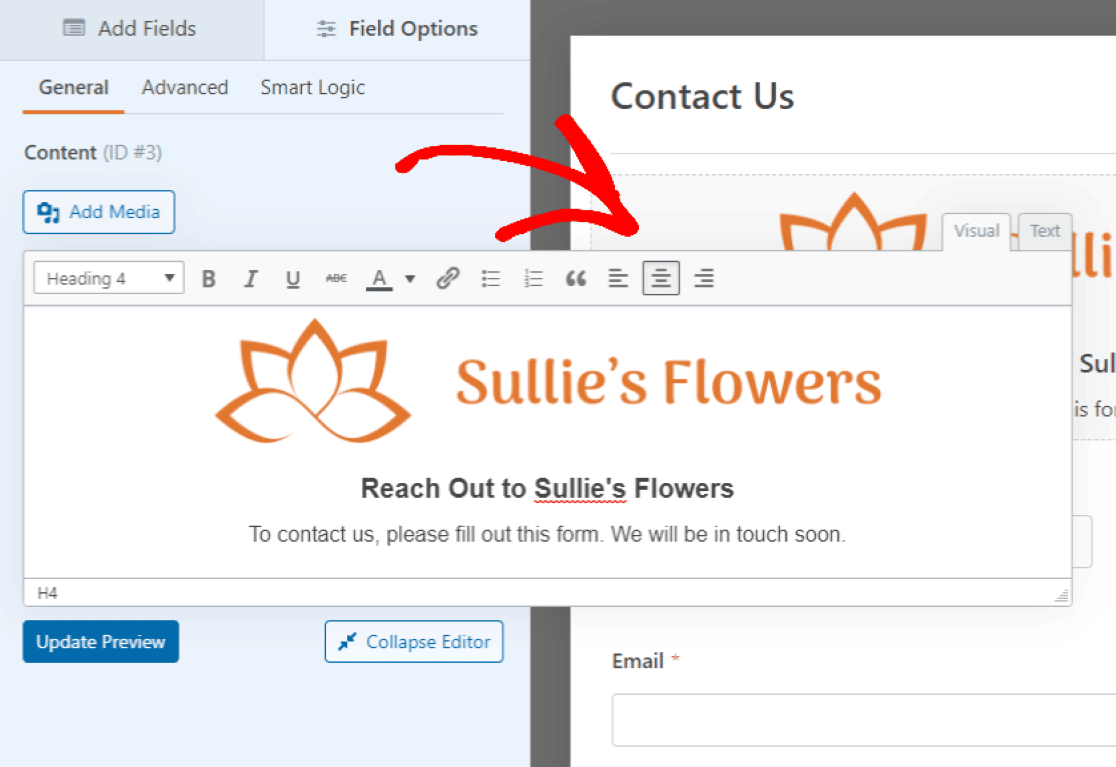
그런 다음 일반 탭으로 돌아가 텍스트 필드 내의 서식 옵션을 사용하여 이미지가 필드 중앙에 오도록 했습니다.

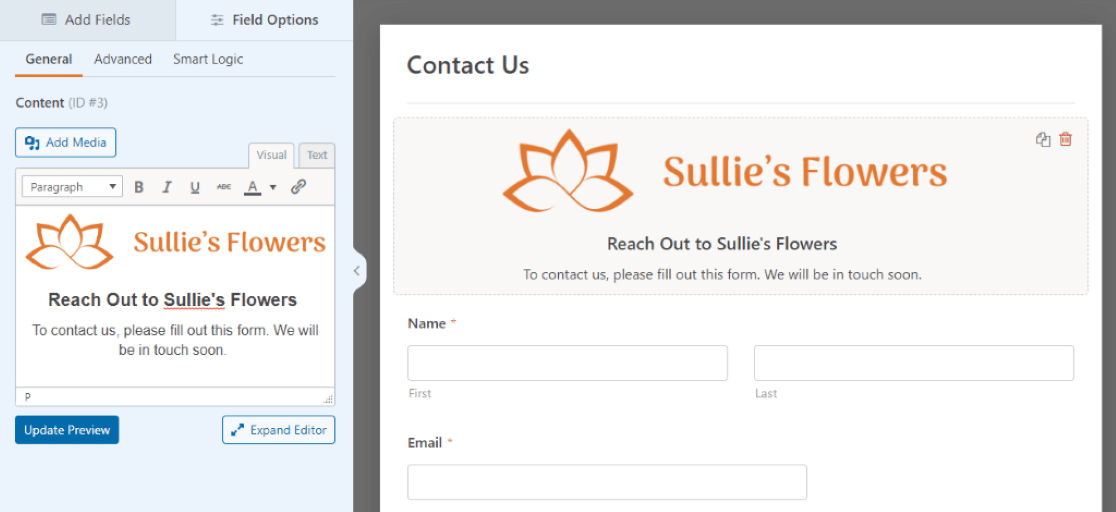
필드의 텍스트를 편집할 수도 있습니다. 방문자를 위한 짧은 메시지와 연락처 양식을 작성하라는 프롬프트가 되도록 여기 텍스트를 편집했습니다.
위의 미디어와 마찬가지로 Content 필드로 자유롭게 텍스트 서식을 지정할 수 있습니다. 더 많은 편집 옵션을 보려면 텍스트 상자 아래에서 편집기 확장 을 클릭하십시오.
여기 로고의 경우 나머지 이미지와 함께 텍스트를 중앙에 배치했습니다.

양식의 다른 필드도 사용자화할 수 있습니다.
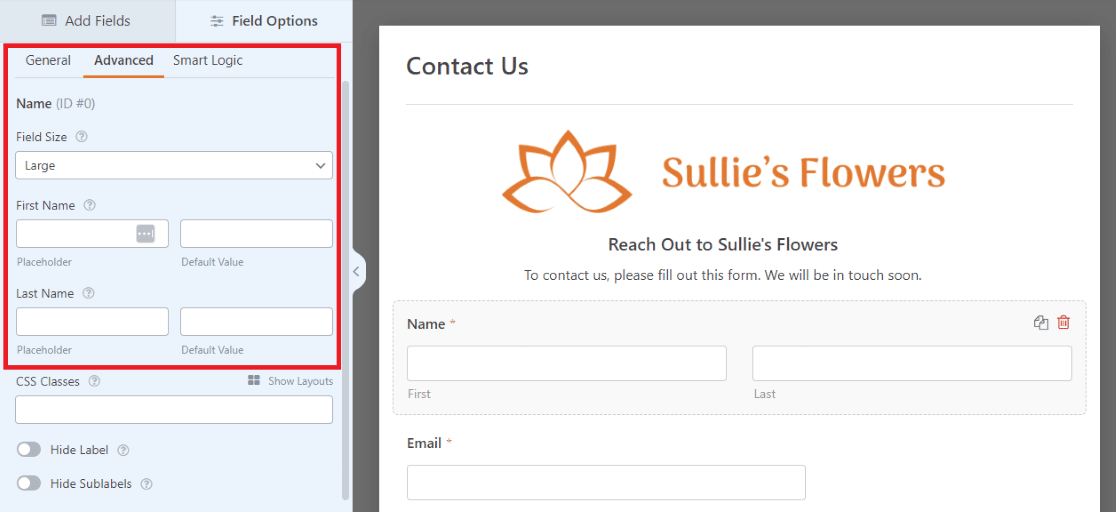
예를 들어 이름 필드의 크기를 Large 로 늘려 그 위에 있는 헤더 이미지의 너비와 일치하도록 했습니다.

적합하다고 생각되는 대로 양식의 필드 세부 정보를 사용자 정의하는 방법은 여러 가지가 있으며 진행하면서 변경 사항을 미리 볼 수 있습니다.
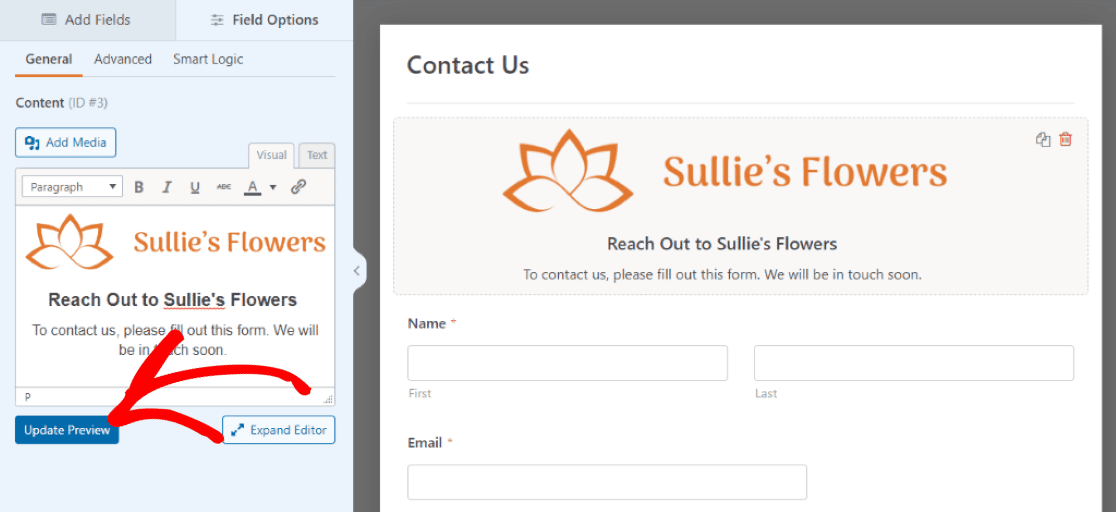
콘텐츠 필드에 적용된 조정을 보려면 업데이트 미리보기 를 클릭해야 합니다.

훌륭한! 이제 원하는 페이지에 양식을 삽입할 준비가 되었습니다!
5. 양식 저장 및 삽입
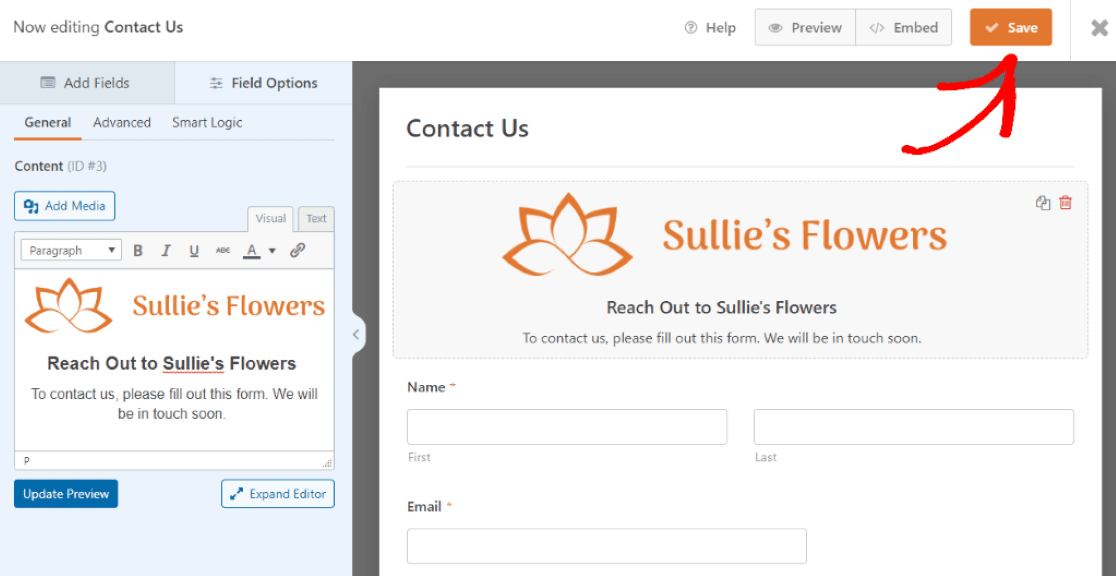
양식의 오른쪽 상단에 있는 저장 버튼을 누르면 페이지 미리보기에 반영된 변경 사항을 볼 수 있습니다.

페이지 미리보기 확인 여부와 관계없이 계속 진행하기 전에 저장 을 클릭해야 합니다.
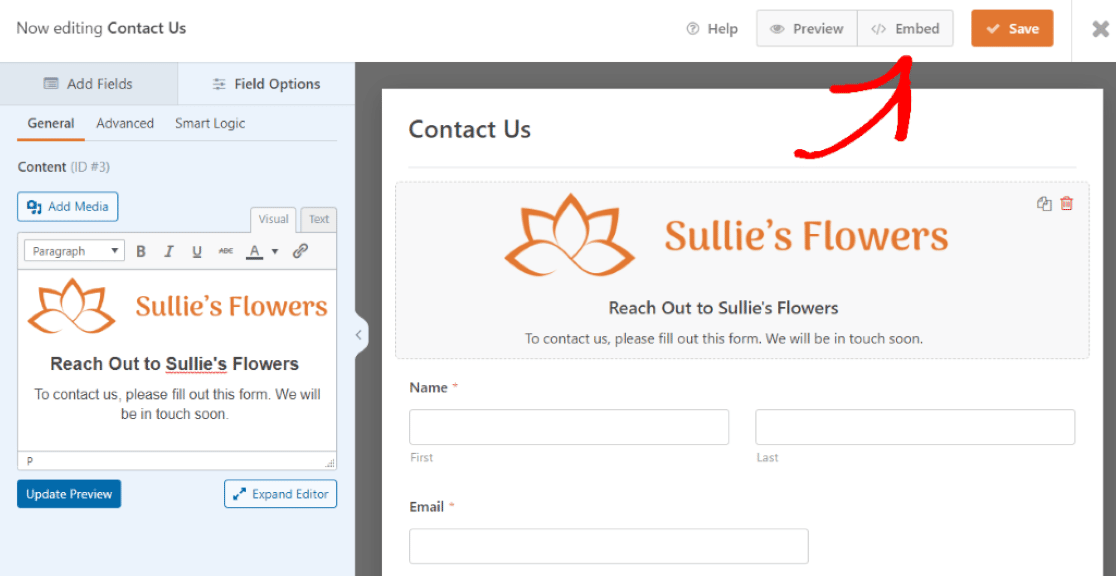
이제 상단의 Embed 버튼을 클릭하여 WordPress 웹사이트의 새 페이지에 이 양식을 추가합니다.

포함 을 클릭한 후 새 양식을 넣을 위치를 선택합니다.
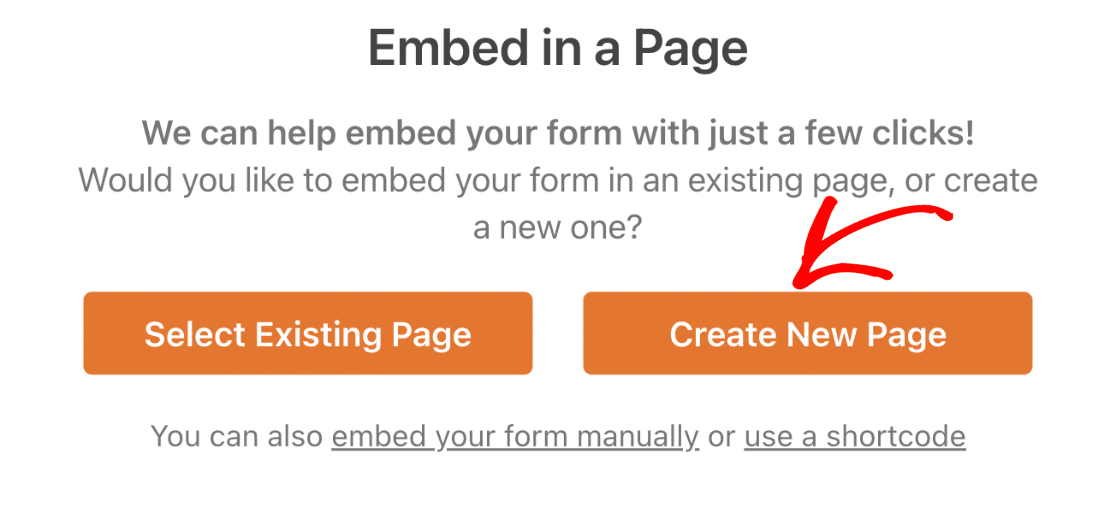
기존 페이지 선택 또는 새 페이지 만들기 옵션이 있습니다. 이 자습서에서는 새 페이지를 만들므로 새 페이지 만들기를 클릭합니다.

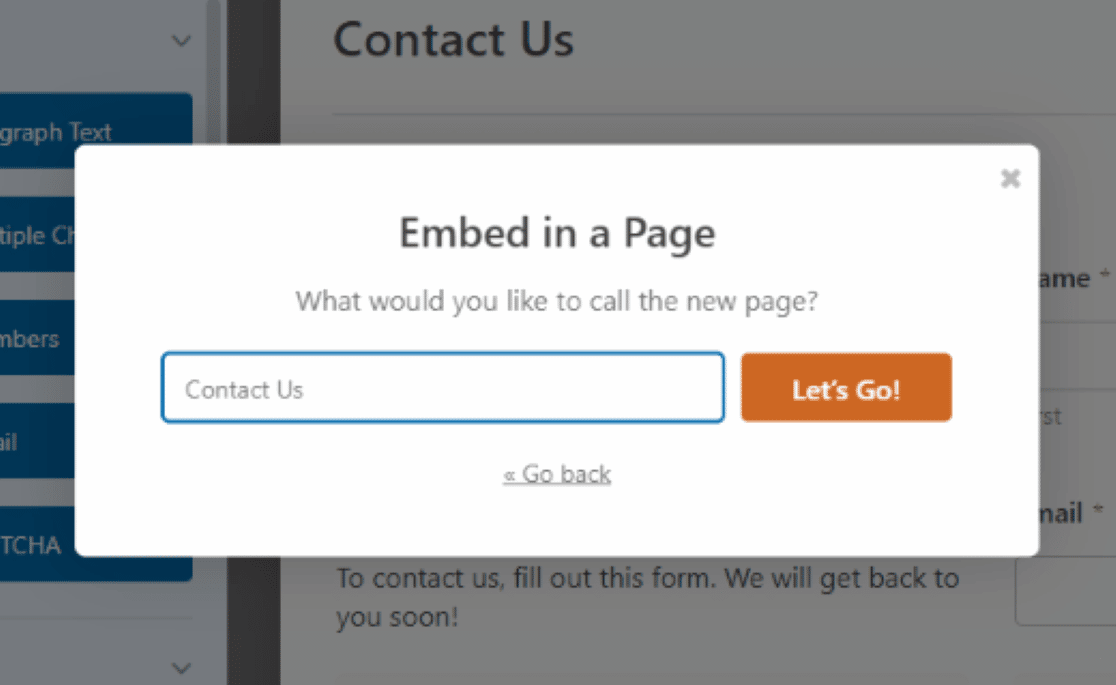
그런 다음 새 페이지의 이름을 지정하라는 메시지가 표시됩니다.
템플릿을 선택할 때 이 양식의 이름을 "문의하기"로 지정했기 때문에 "문의하기"라고 합니다.

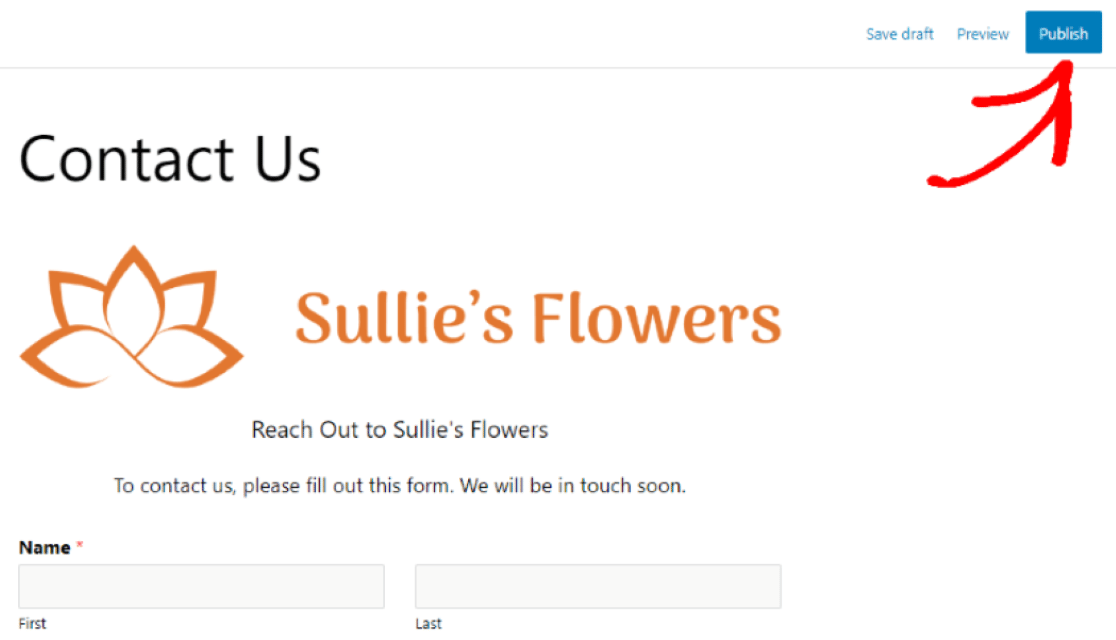
이제 새로 생성된 WordPress 웹사이트 페이지에서 양식을 볼 수 있습니다. 여기에서 페이지를 미리 보거나 페이지를 초안으로 저장하거나 게시할 수 있습니다.
준비가 되면 게시 를 클릭하여 이 페이지를 사이트에 게시하세요.

환상적입니다! 이제 WordPress 양식에 헤더 이미지를 성공적으로 추가했습니다.
지금 양식에 헤더 이미지 추가
다음으로 WordPress에서 연락처 양식 스팸을 중지합니다.
선택한 헤더 이미지로 사용자 정의된 매력적인 새 양식을 사용하면 많은 웹사이트 방문자가 귀하의 양식을 작성하도록 초대할 수 있습니다.
그러나 새 양식으로 스팸을 수집하고 싶지는 않습니다.
스팸 발송자가 귀하의 양식을 작성하지 못하도록 하려면 WordPress 양식에서 스팸 제출을 방지하는 방법에 대한 이 기사를 확인하십시오.
양식을 만들 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 지금 시작하세요. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook 및 Twitter에서 저희를 팔로우하여 더 많은 무료 WordPress 자습서 및 가이드를 확인하십시오.
