드래그 앤 드롭으로 이력서 웹사이트를 만드는 방법(Elementor)
게시 됨: 2023-08-23전문적인 이력서 웹사이트는 온라인에서 자신을 브랜드로 확립하는 강력한 방법이 될 수 있습니다. 이는 잠재적 고용주에게 귀하의 기술, 성과 및 경험을 보여주는 데 도움이 될 수 있습니다. 지역 시장에서 해외 시장으로 도달 범위를 확장하여 전 세계적으로 자신을 찾을 수 있게 만들 수 있습니다.
오늘날의 채용 담당자는 이력서만 보고 후보자를 결정하는 것을 좋아하지 않습니다. 그들은 그의 온라인 실적도 확인하는 것을 좋아합니다. Elementor는 드래그 앤 드롭만으로 이력서 사이트를 생성할 수 있는 훌륭하고 직관적인 도구입니다.
이 기사에서는 Elementor의 도움을 받아 드래그 앤 드롭으로 이력서 웹사이트를 만드는 방법에 대한 포괄적인 가이드를 보여줍니다. 시작하다!
목차
- 이력서 웹사이트를 만드는 방법: 처음부터 시작하는 가이드
- 01단계: 도메인 및 웹 호스팅 받기
- 02단계: cPanel에 WordPress 설치 및 도메인 구성
- 03단계: 와이어프레임 생성
- 04단계: Elementor 및 HappyAddons 설치
- 05단계: Elementor로 페이지 열기
- 06단계: 개인 소개 추가
- 07단계: 기술, 포트폴리오, 교육 및 경험 보여주기
- 08단계: 오른쪽 사이드바에 탐색 메뉴 추가
- 09단계: 저작권 텍스트 추가
- 10단계: 왼쪽 사이드바를 고정되게 만들기
- 11단계: 디자인 미리보기
- 12단계: 한 페이지 이력서 웹사이트를 모바일 반응형으로 만들기
- 이력서 웹사이트를 만드는 방법에 대한 FAQ
- 마지막 단어!
이력서 웹사이트를 만드는 방법: 처음부터 시작하는 가이드
이력서 웹사이트를 구축하는 과정에는 몇 가지 단계가 있습니다. 사전 설계와 설계라는 두 단계로 나눌 수 있습니다. 사전 설계에는 도메인, 호스팅, CMS 및 와이어프레임 구성이 포함됩니다. 디자인에는 페이지, 섹션 및 콘텐츠 작성이 포함됩니다.
하지만 한 페이지로 구성된 이력서 사이트는 여러 페이지로 구성된 사이트보다 인기가 매우 높습니다. 따라서 이 기사에서는 모든 단계를 다루는 다음 글에서 한 페이지짜리 이력서 웹사이트를 만드는 방법에 중점을 둘 것입니다.
01단계: 도메인 및 웹 호스팅 받기
도메인은 웹사이트의 이름입니다. 이력서 사이트의 도메인에 자신의 이름을 사용하는 것이 더 좋습니다. .com과 .me는 이력서 사이트의 인기 있는 두 가지 확장 프로그램입니다. 우리의 제안은 .com 확장자를 사용하는 것입니다. 귀하의 도메인은 johndoe.com 과 유사할 수 있습니다.

Namecheap, GoDaddy, IONOS, NameSilo 등은 도메인을 찾고 구매할 수 있는 최고의 도메인 등록 기관입니다. 귀하의 도메인 이름이 이미 채택된 경우 새 도메인을 검색하고 이니셜과 구두점을 수정해 보세요.
호스팅은 모든 콘텐츠(이미지, GIF, 비디오, 텍스트, 템플릿 등)와 웹사이트 데이터베이스를 저장합니다. IONOS, HostGator, BlueHost, DreamHost 등이 최고의 호스팅 회사입니다. 공유 호스팅 계획을 세우십시오. 비용 효율적이고 이력서 사이트에 적합하기 때문입니다.
02단계: cPanel에 WordPress 설치 및 도메인 구성
모든 호스팅 회사는 cPanel을 제공합니다. 이를 통해 원하는 CMS를 설치하고 도메인을 구성할 수 있습니다. 전문적인 이력서 웹사이트를 구축하는 가장 쉬운 CMS 중 하나인 WordPress를 사용하겠습니다.
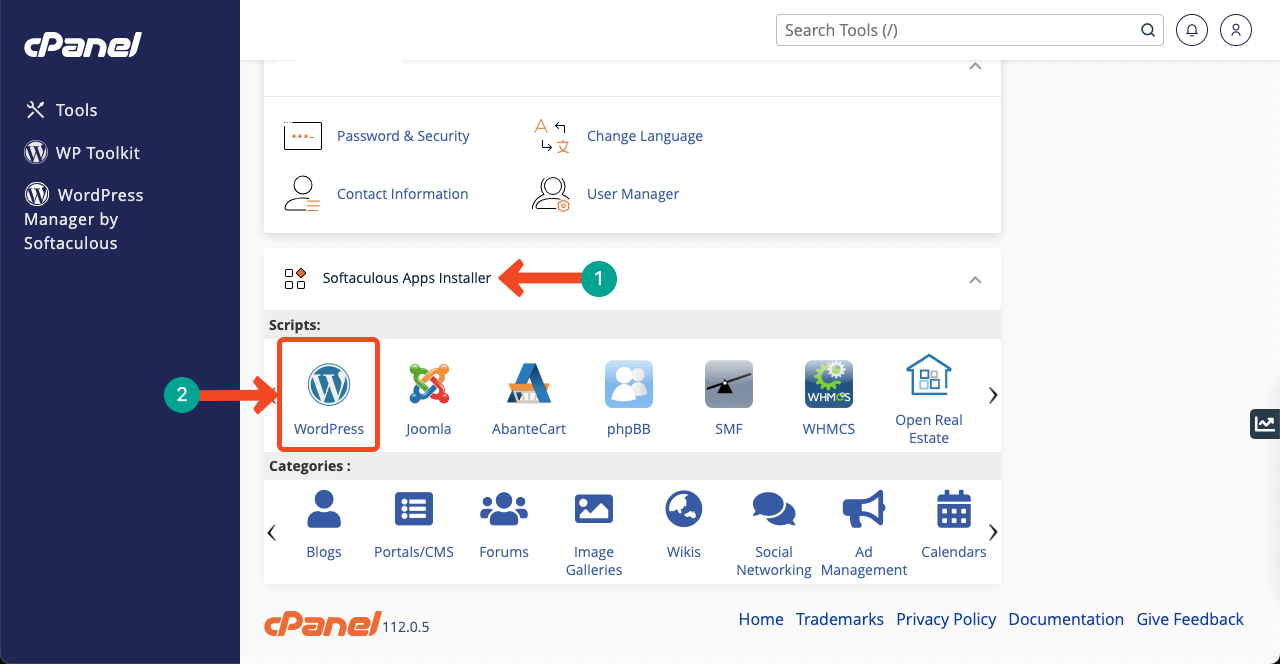
cPanel 액세스 권한을 얻고 로그인하세요. Softaculous 앱 설치 프로그램 > WordPress 로 이동합니다. WordPress를 클릭하고 나머지 작업을 수행하여 설치하세요. 이것은 쉽게 수행할 수 있는 간단한 과정입니다.

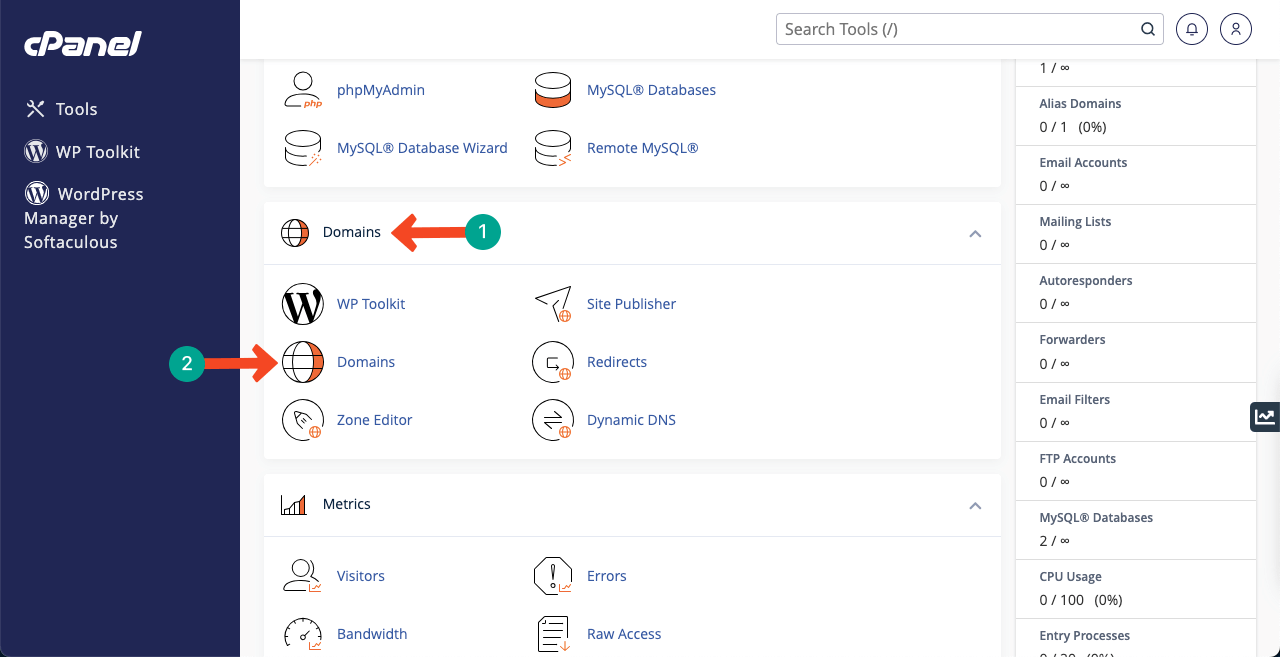
WordPress가 설치되면 도메인을 CMS에 연결해야 합니다. cPanel 홈페이지로 다시 이동하세요. 도메인 > 도메인 옵션으로 이동합니다. 새 페이지에 새 도메인 만들기 버튼이 표시됩니다. 나머지 단계는 CMS 설치만큼 매우 간단합니다.
DNS 네임 서버와 같은 문제가 발생하는 경우 도메인 등록 기관의 도움을 받으세요. 그들은 당신에게 무엇을 해야할지 안내할 것입니다. Namecheap, GoDaddy, IONOS 및 NameSilo와 같은 도메인 등록 기관은 실시간 채팅을 통해 실시간 지원을 제공합니다.

03단계: 와이어프레임 생성
와이어프레임은 브레인스토밍 단계입니다. 이 단계에서는 디자인이 끝나면 웹사이트가 어떻게 보일지에 대한 대략적인 레이아웃을 만듭니다. 페이지 레이아웃, 글꼴 크기, 머리글, 바닥글 및 광고 소재 요소를 지정해야 합니다. 와이어프레임 없이 웹사이트를 제대로 디자인하는 것은 불가능합니다.
어디서 시작해야 할지, 어디서 끝나야 할지 알 수 없기 때문입니다. Canva 와 Colorlib는 수많은 이력서 웹사이트 아이디어를 얻을 수 있는 훌륭한 플랫폼입니다. 아래 비디오에서 이력서 템플릿을 시청하세요. 이 게시물과 같은 이력서 웹사이트를 만들어 보겠습니다.
템플릿의 특징은 오른쪽 사이드바에 있는 고정 메뉴로, 사용자에게 뛰어난 탐색 경험을 제공합니다.
04단계: Elementor 및 HappyAddons 설치
위 단계에 따라 도메인과 호스팅을 성공적으로 구성하셨기를 바랍니다. 이제 WordPress에 다음 테마와 플러그인을 설치해야 합니다.
- 엘리멘터(플러그인)
- HappyAddons(플러그인)
- HappyAddons Pro(플러그인)
- 안녕하세요 Elementor (테마)
HappyAddons는 Elementor의 강력한 애드온 모음입니다. 이력서 사이트를 더욱 맞춤화할 수 있는 다양한 추가 기능과 위젯을 제공합니다. 그리고 Hello Elementor를 선택한 이유는 매우 빠르고 매우 가벼운 테마이기 때문입니다.
05단계: Elementor로 페이지 열기
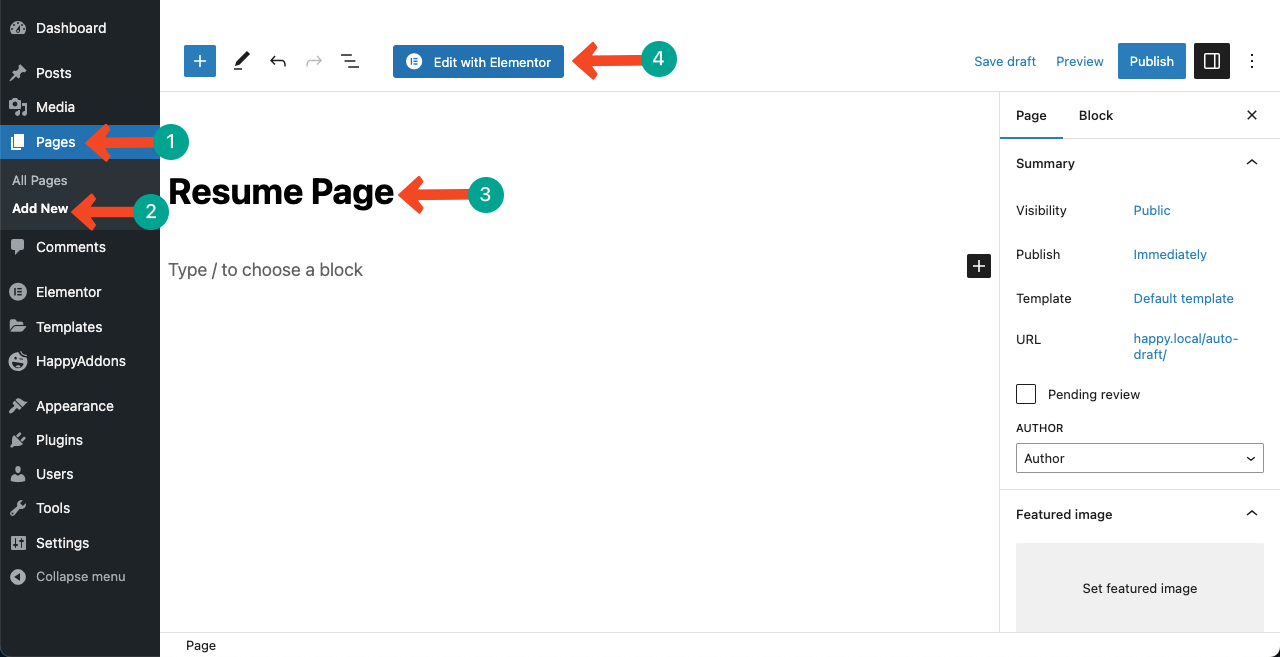
WP 대시보드 > 페이지 > 새로 추가 로 이동합니다. 페이지 이름을 지정하고 Edit with Elementor 버튼을 눌러 Elementor 로 엽니다.

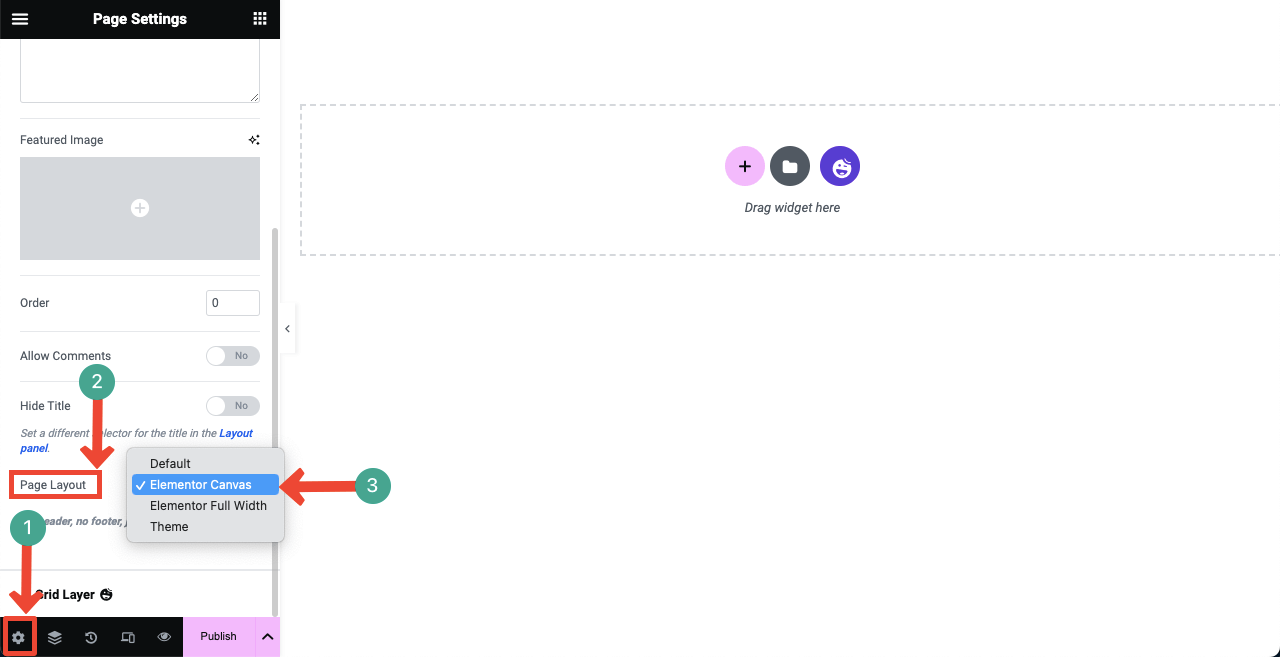
한 페이지짜리 이력서 사이트를 만들 것이므로 Elementor Canvas로 페이지를 엽니다. 설정 > 페이지 레이아웃 > Elementor Canvas 로 이동합니다. 여러 페이지로 구성된 사이트라면 다른 옵션을 선택할 수 있습니다.

06단계: 개인 소개 추가
이제 콘텐츠를 추가하기 위한 섹션을 만들 차례입니다. 총 150개 이상의 위젯을 포함하는 Elementor, HappyAddons 및 HappyAddons Pro. 이 위젯을 사용하면 템플릿과 유사한 이력서 사이트에 필요한 모든 섹션을 만들 수 있습니다.
Elementor를 처음 사용하는 경우 이러한 위젯의 기능을 이해하는 데 시간이 걸릴 수 있습니다. 하지만 하루 이틀을 넘기지 마세요. 그러나 지금 우리 가이드를 따르십시오. 먼저 섹션 레이아웃을 선택해야 합니다.
# 섹션 레이아웃 구조 선택
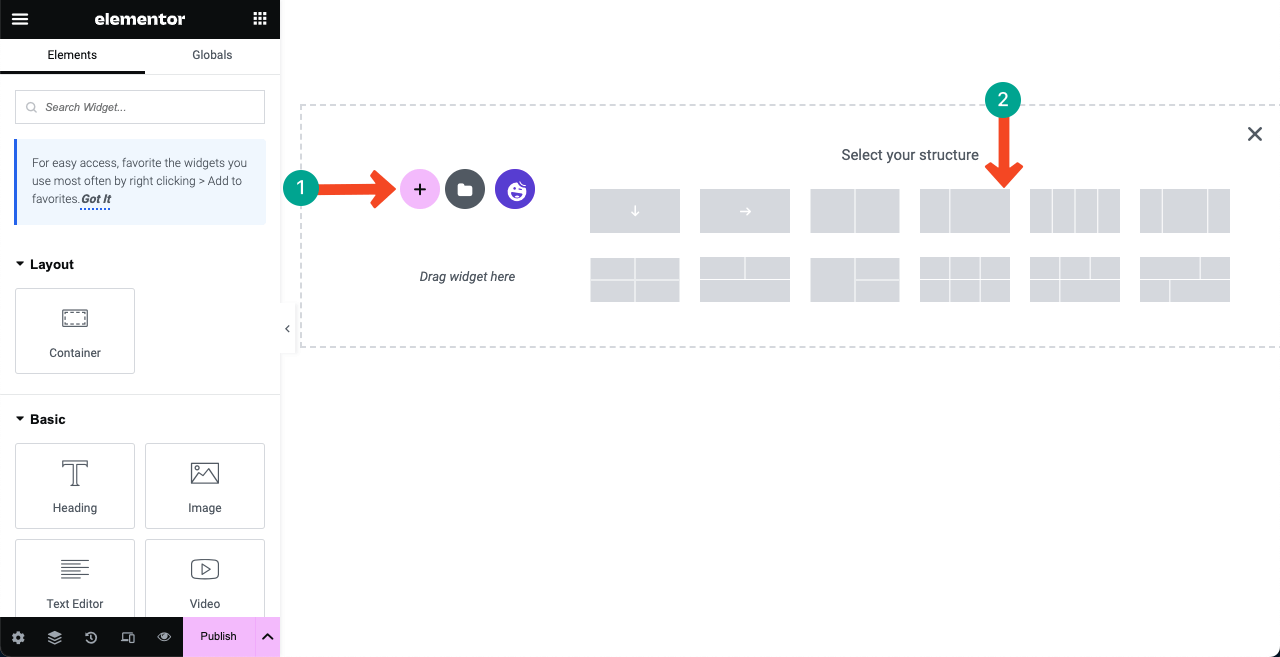
더하기(+) 아이콘을 누릅니다. 원하는 섹션 레이아웃을 선택하세요. 데모 템플릿에는 두 개의 섹션이 있으므로 두 개의 열 레이아웃을 선택합니다.

# 왼쪽 사이드바에 콘텐츠 추가
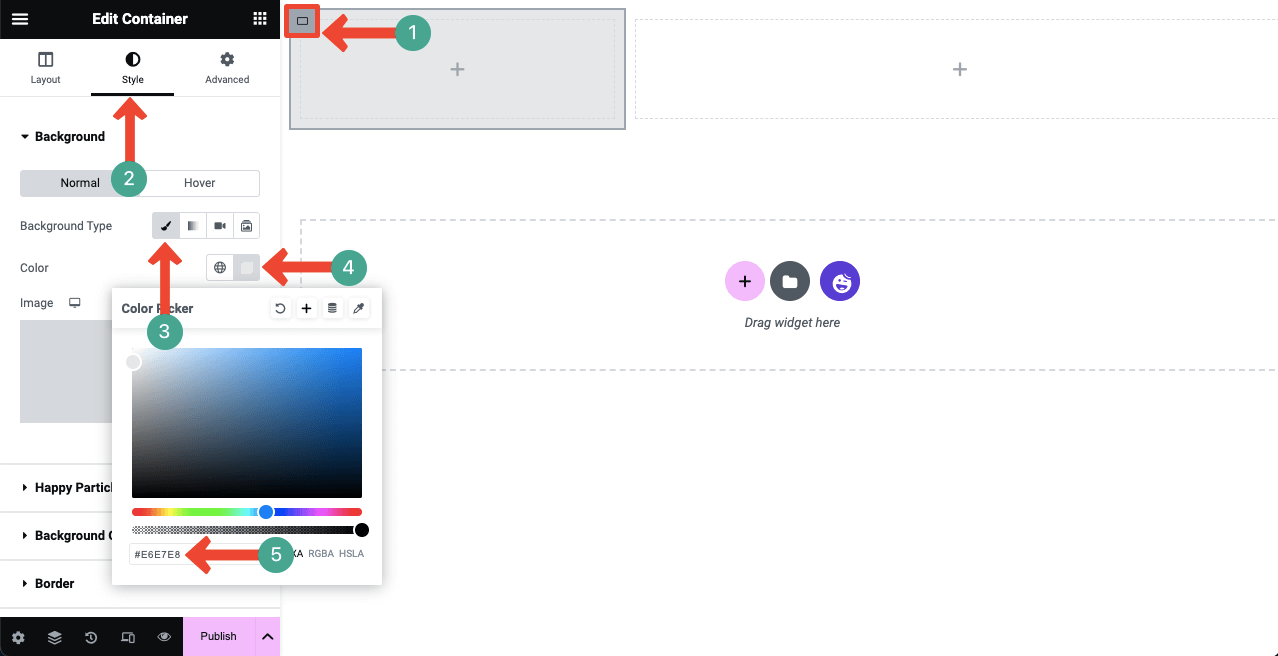
Flex 컨테이너 아이콘을 클릭하여 왼쪽 열을 선택합니다 . 그런 다음 스타일 > 배경 유형 > 클래식 > 색상 으로 이동합니다. 원하는 색상코드를 적용해보세요. 우리는 색상 코드 (#F2F3F7) 를 사용했습니다.

# 이미지 추가
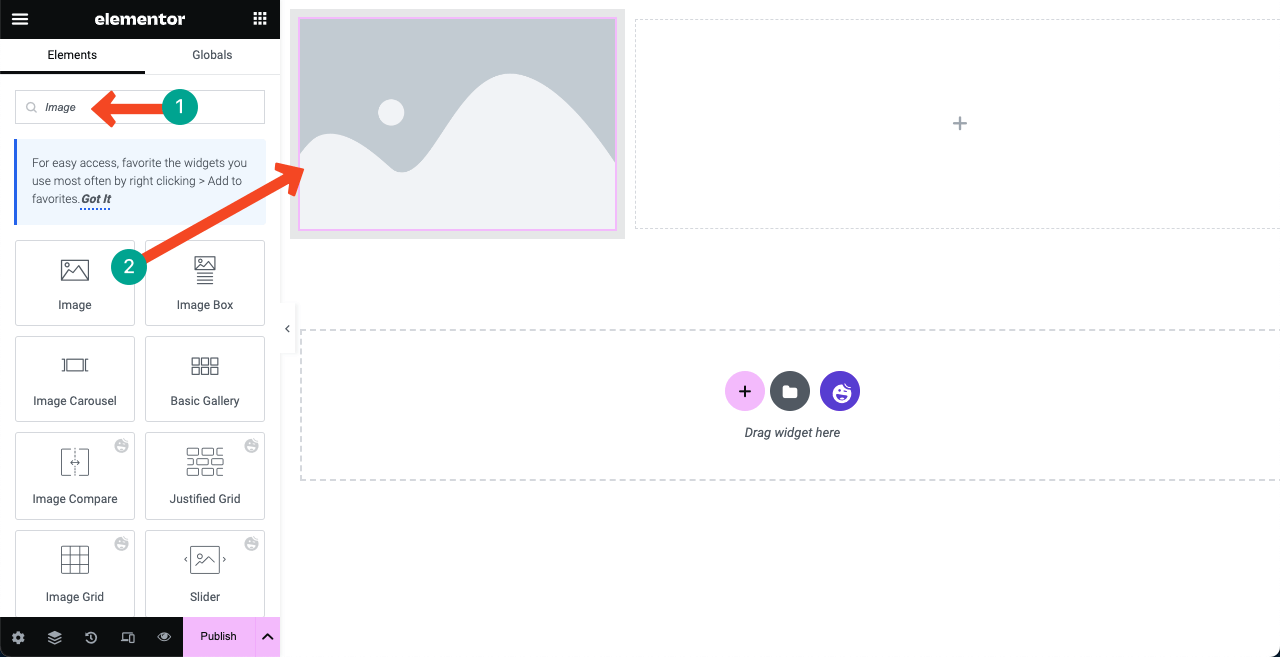
검색창에 이미지를 입력하세요. 아래에 위젯이 나타나면 왼쪽 열에 드래그 앤 드롭하세요.

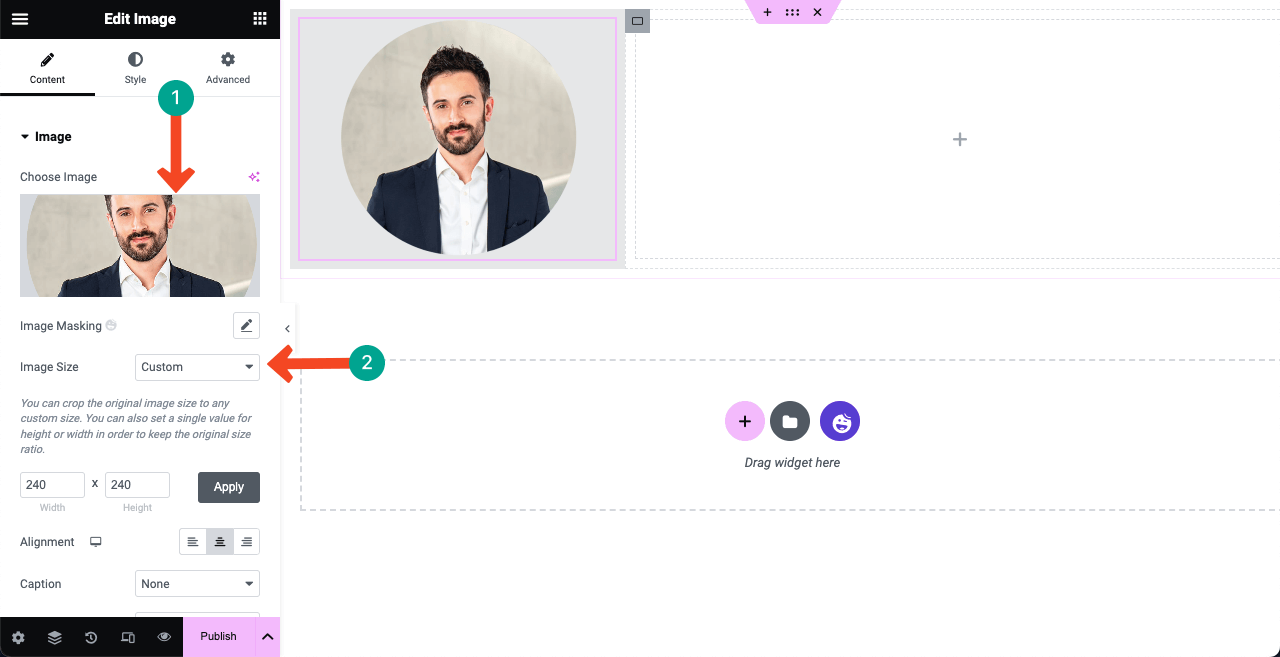
이미지를 추가할 수 있는 옵션이 표시됩니다. 여기서 이미지는 둥근 모양입니다. 이미 포토샵으로 디자인해서 캔버스에 올렸기 때문이죠. 이미지 크기 옵션에서 이미지의 사용자 정의 크기를 설정하고 정렬 을 정의할 수 있습니다.

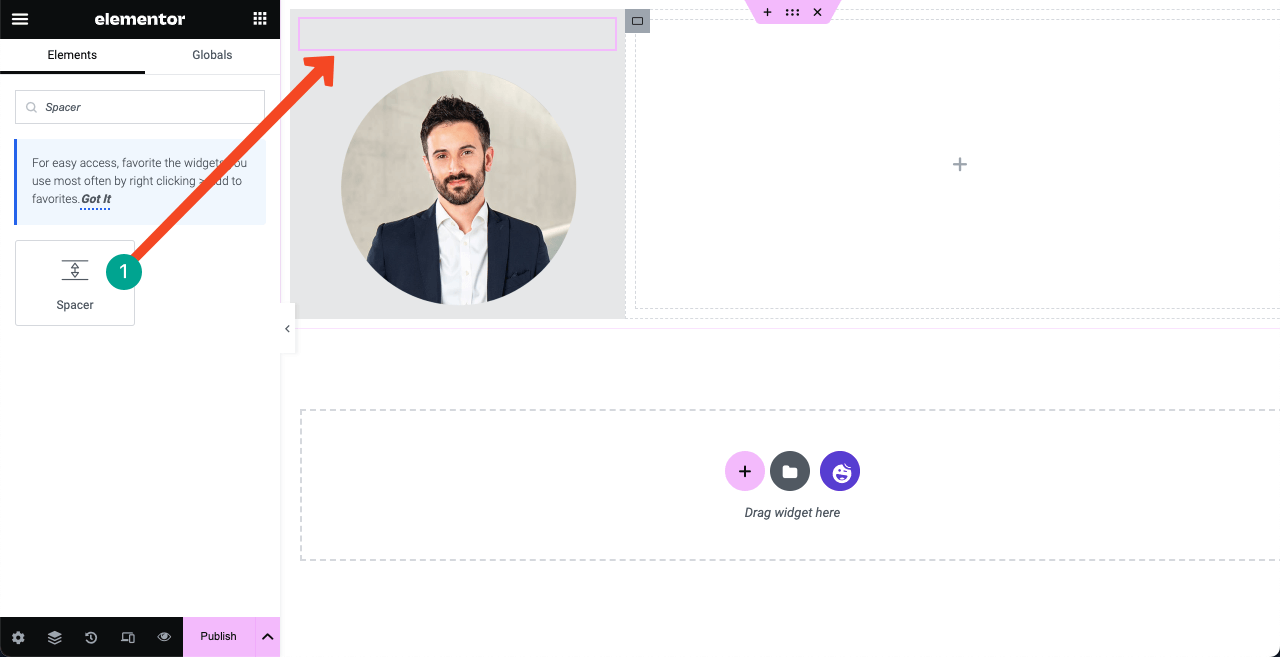
Spacer 위젯을 사용하여 상단 테두리와 이미지 사이에 공간을 만듭니다. 아름다움을 디자인하기 위한 간격/공간을 만들고 싶다면 어디서나 이 스페이서 위젯을 사용할 수 있습니다.

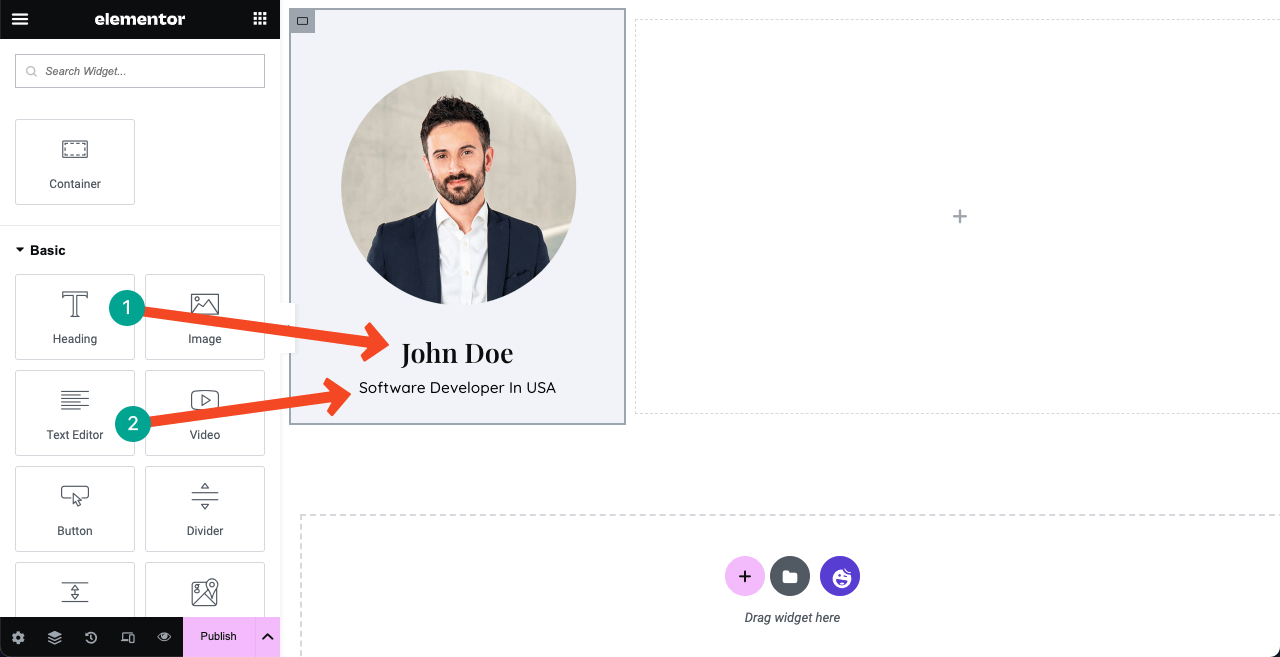
제목 및 텍스트 편집기 위젯을 사용하여 이미지 아래에 이름과 명칭을 쓰세요. 우리는 각각 Playfair Display와 Quicksand 글꼴을 사용했습니다. 스타일 탭에서 글꼴 색상을 수정할 수 있습니다.

참고: 데모 파일의 이미지와 이름 아래에 세로 메뉴가 표시됩니다. 오른쪽 열의 콘텐츠 파트를 준비한 후, 왼쪽 사이드바에 콘텐츠를 생성하고 추가하는 방법을 알려드리겠습니다. 컨텐츠 부분을 준비하지 않으면 메뉴섹션을 제대로 생성할 수 없기 때문입니다.
07단계: 기술, 포트폴리오, 교육 및 경험 보여주기
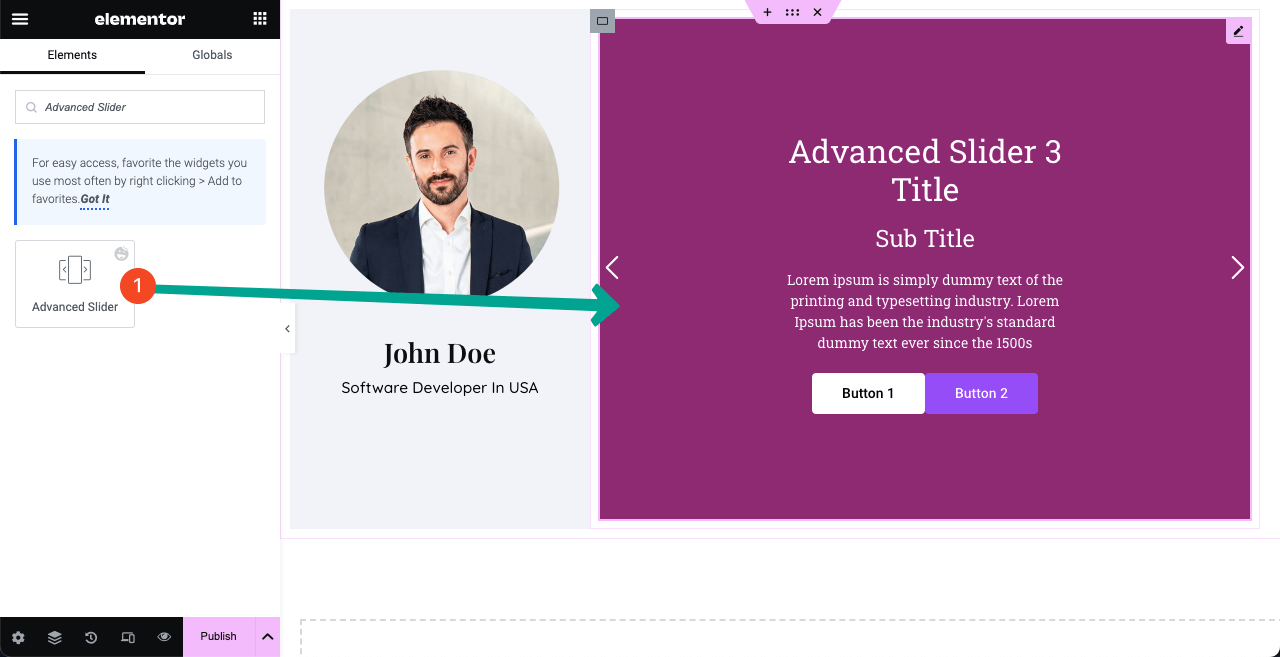
대부분의 사람들은 영웅 섹션에 애니메이션 슬라이더를 추가하는 것을 좋아합니다. 고급 슬라이더 위젯을 오른쪽 열로 드래그 앤 드롭하여 동일한 위젯을 만듭니다.

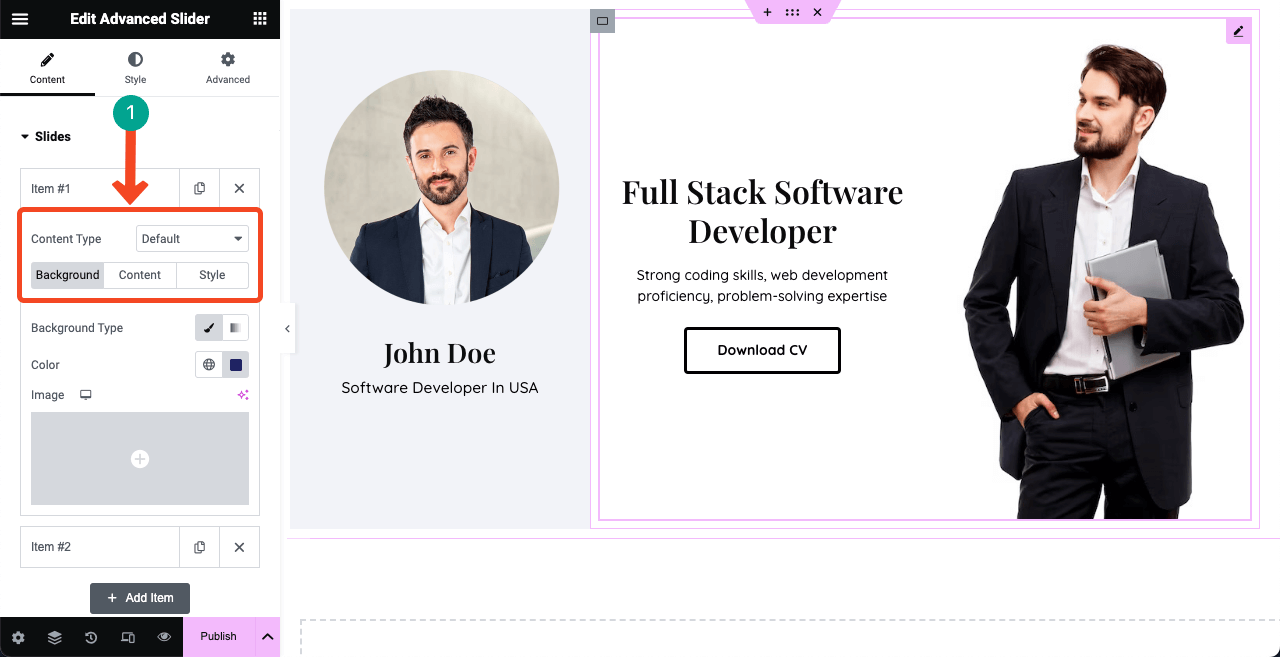
슬라이더 섹션 아래에는 원하는 만큼 슬라이더를 추가할 수 있는 옵션이 제공됩니다. 각 슬라이더에는 배경, 콘텐츠, 스타일 이라는 세 가지 탭이 제공됩니다.
배경을 사용하면 이미지, 위치, 배경색 및 표시 크기를 설정할 수 있습니다. 콘텐츠 탭을 사용하면 해당 필드에 필요한 텍스트를 추가할 수 있습니다. 필요한 경우 두 버튼을 모두 유지하거나 여기에서 하나를 제거할 수 있습니다. 스타일을 사용하면 콘텐츠에 스타일을 추가할 수 있습니다.
이 일은 혼자서도 할 수 있기를 바랍니다. 하나하나 다 보여드리면 포스팅이 너무 길어질 것 같아요.

# 정보 섹션 생성
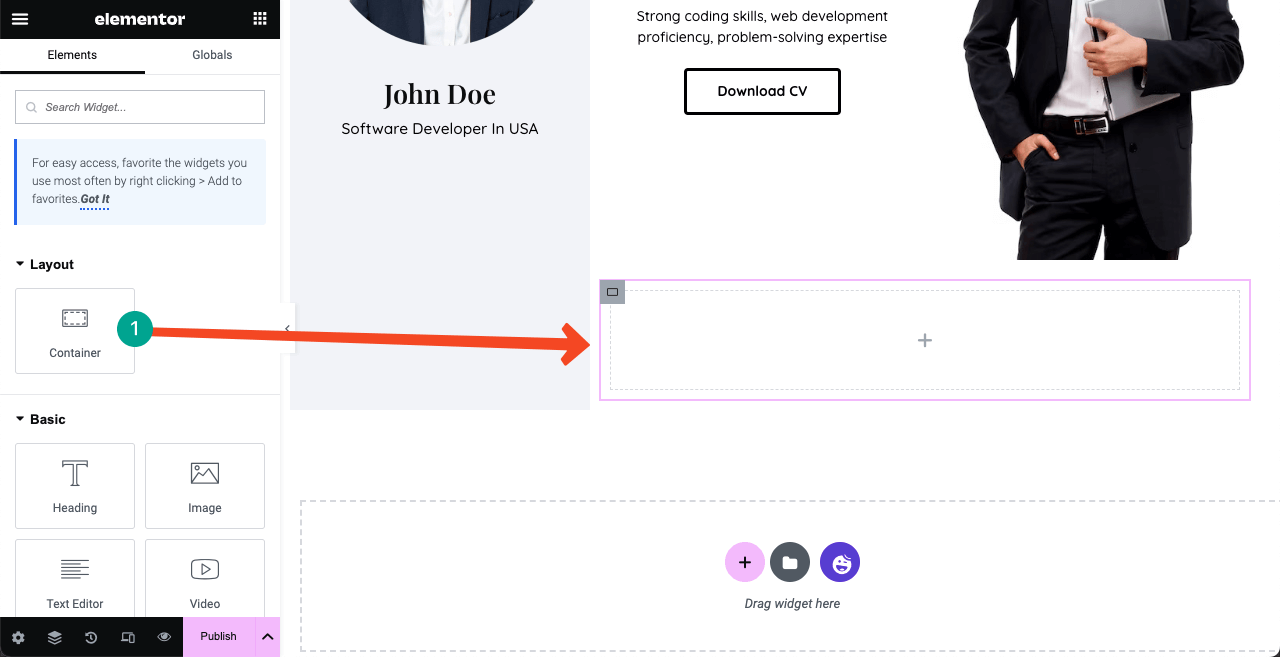
Flexbox 컨테이너를 드래그 앤 드롭하여 정보 섹션을 위한 새 공간을 만듭니다. 새 섹션을 만들 때마다 컨테이너를 다시 사용해야 합니다.

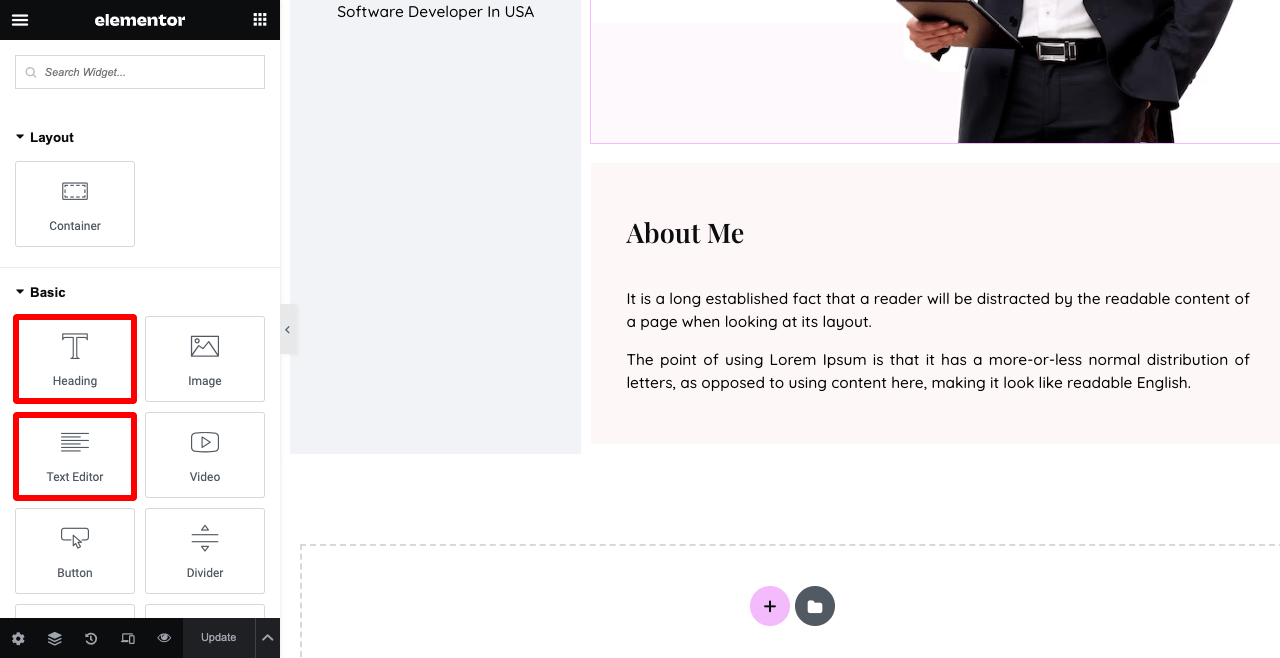
제목 및 텍스트 편집기 위젯을 사용하여 내 소개 섹션에 필요한 텍스트를 추가하세요. 공간을 만들기 위해 그 사이에 Spacer 위젯을 사용했습니다.
스타일 탭에서 배경에 색상 (#FEF7F7) 을 적용합니다. Advanced > Layouts > Padding 에서 Padding 35를 추가했습니다.

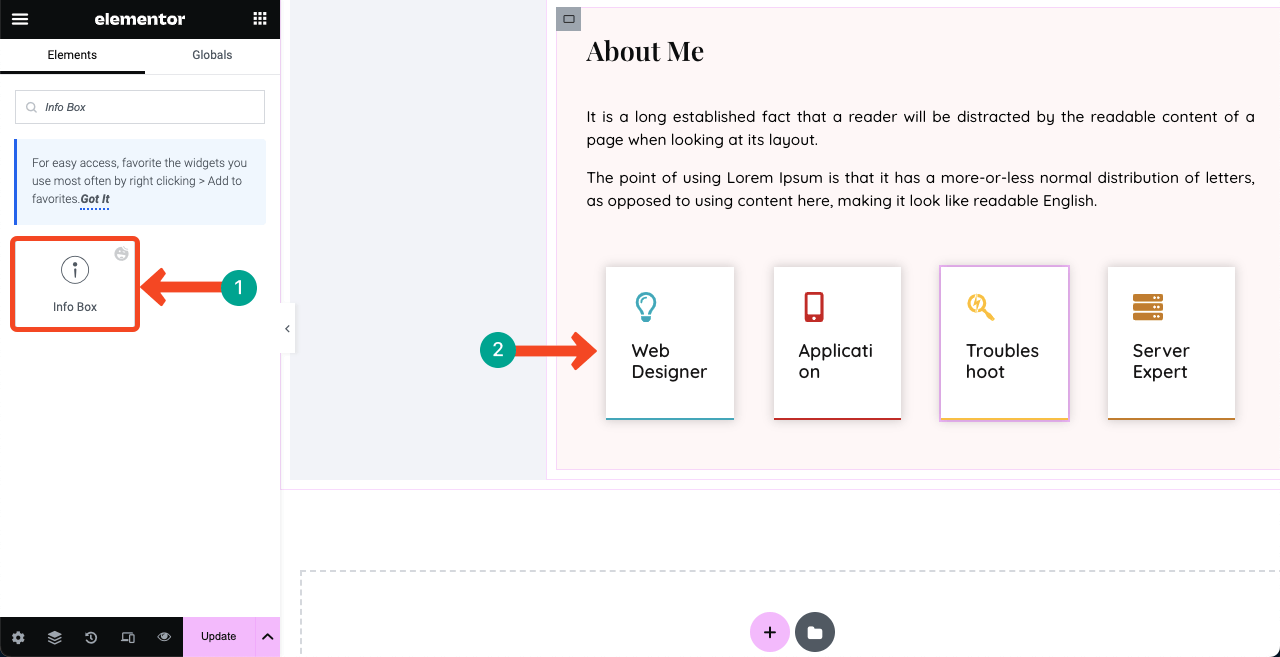
내 소개 섹션에서 핵심 기술 중 일부를 보여줄 수 있습니다. Info Box 위젯을 사용하여 아래 이미지에 4가지 핵심 기술을 추가했습니다. 그 전에는 Flexbox 컨테이너 4개를 추가했습니다.
이는 Flexbox 컨테이너 내에 더 많은 Flexbox 컨테이너를 추가하고 수직 또는 수평으로 표시할 수 있음을 의미합니다. 그리고 가장 큰 장점은 콘텐츠를 쉽게 정렬할 수 있다는 점입니다.
고급 > 테두리 로 이동하면 각 요소(정보 상자)에 테두리와 그림자를 추가할 수 있습니다.

참고: 정보 상자 텍스트가 깨지거나 연결되어 있는 것처럼 보이더라도 걱정하지 마세요. 미리보기 모드에서는 잘 보일 것입니다. 아래 첨부된 영상을 참고하세요.
기둥 사이에 불필요한 간격이 있는 것을 볼 수 있습니다. 왼쪽 상단에 있는 세 줄 아이콘을 클릭합니다. 그런 다음 사이트 설정 > 레이아웃 으로 이동합니다. 컨테이너 패딩 -1 을 설정합니다.
섹션과 요소 사이에 불필요한 간격이 계속 나타나면 0을 마이너스(-) 값으로 설정하여 패딩 문제를 해결해야 합니다.
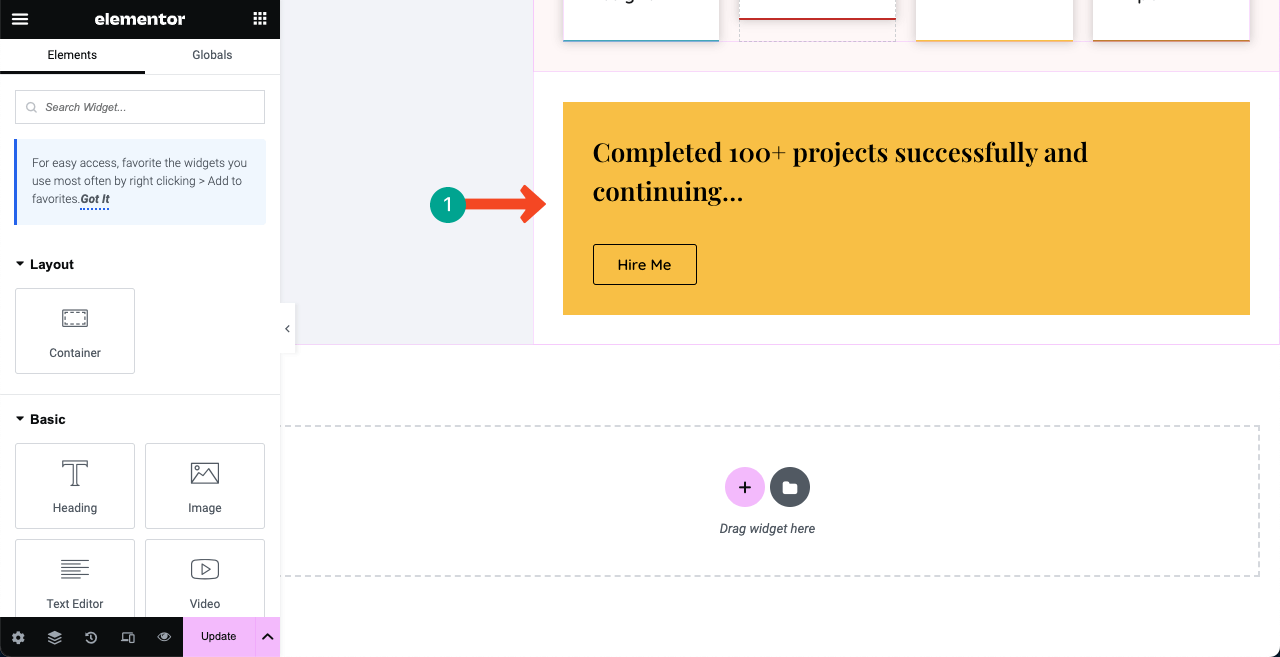
# 완료한 프로젝트 수를 말해보세요
Flexbox 컨테이너, 텍스트 편집기 및 버튼 위젯을 사용하여 이와 같은 배너를 만듭니다. 이로 인해 고객은 귀하의 성공적인 프로젝트 관리 기술을 보고 귀하를 고용하게 될 수 있습니다.

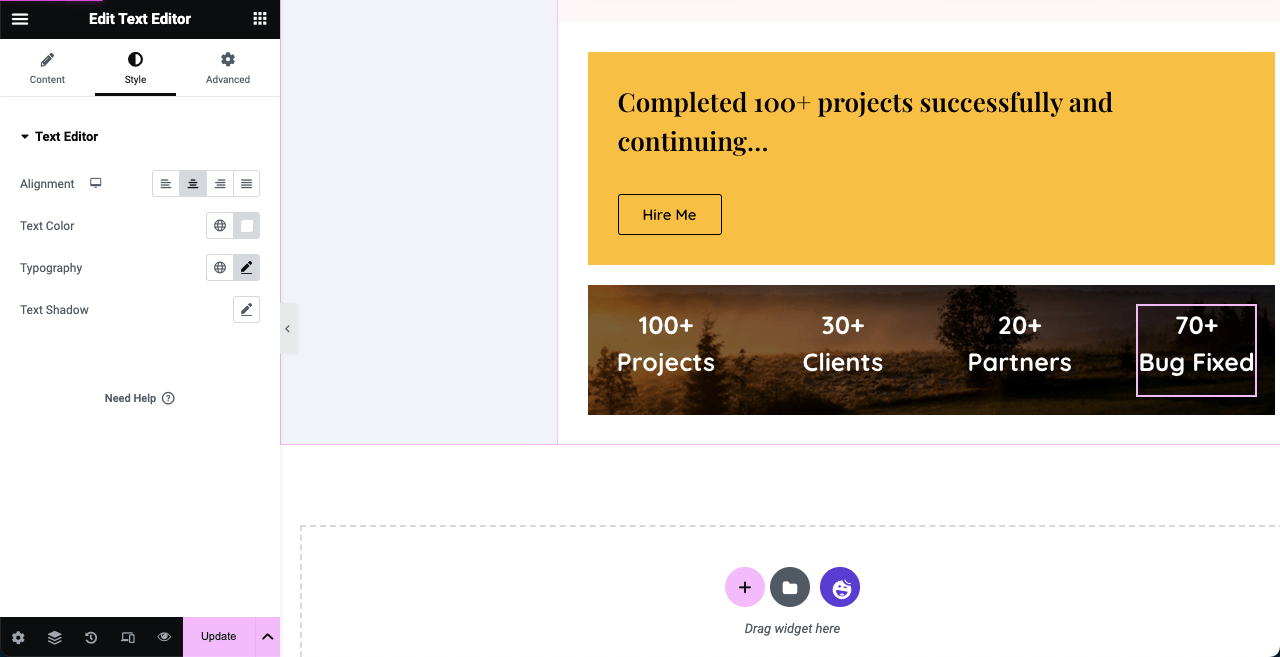
새로운 Flexbox 컨테이너를 사용하세요. 배경에 이미지를 추가합니다. 첨부 파일 섹션에서 고정으로 설정하세요. 이렇게 하면 페이지를 스크롤하더라도 이미지가 고정됩니다.

텍스트 편집기 위젯을 끌어서 놓으면 이미 수정하고 처리한 프로젝트, 클라이언트, 파트너 및 버그 수를 표시할 수 있습니다. 이 이미지 고정성은 이력서 웹사이트에 큰 활력을 더해 줄 것입니다.

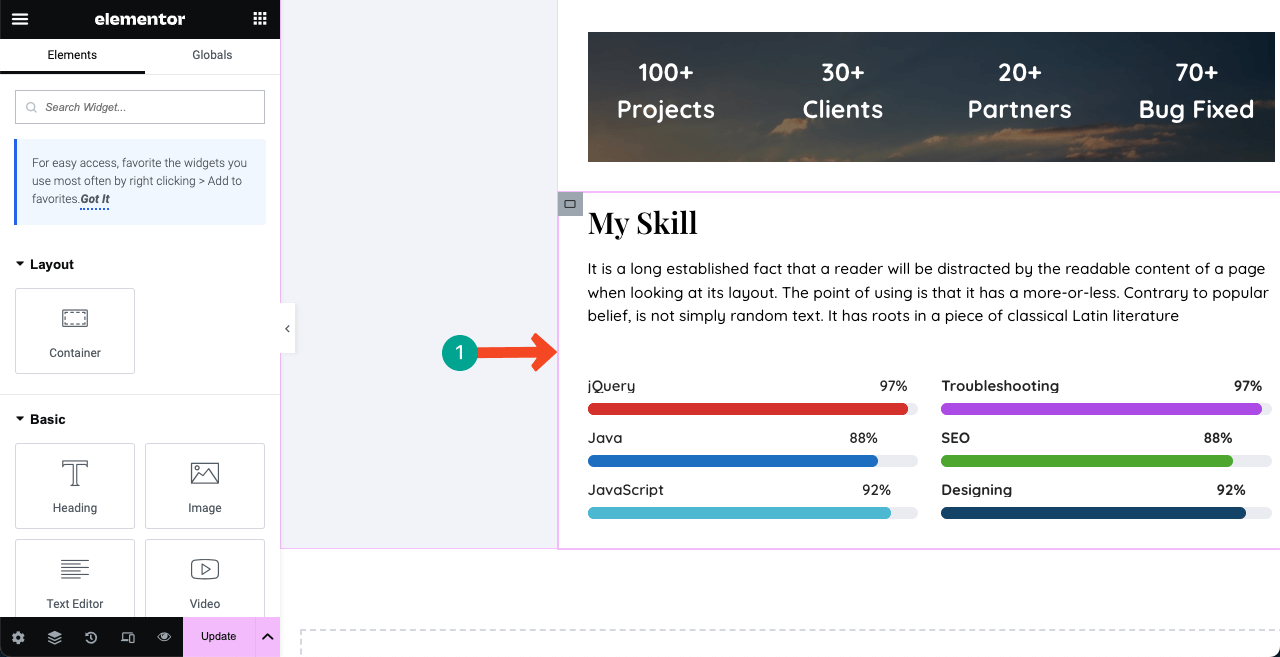
# 정보 섹션 생성
Skill Bars 위젯을 사용하면 아래 이미지와 같이 자신의 기술을 보여주는 섹션을 만들 수 있습니다. 그리고 다른 텍스트에는 제목 및 텍스트 편집기 위젯을 사용했습니다.

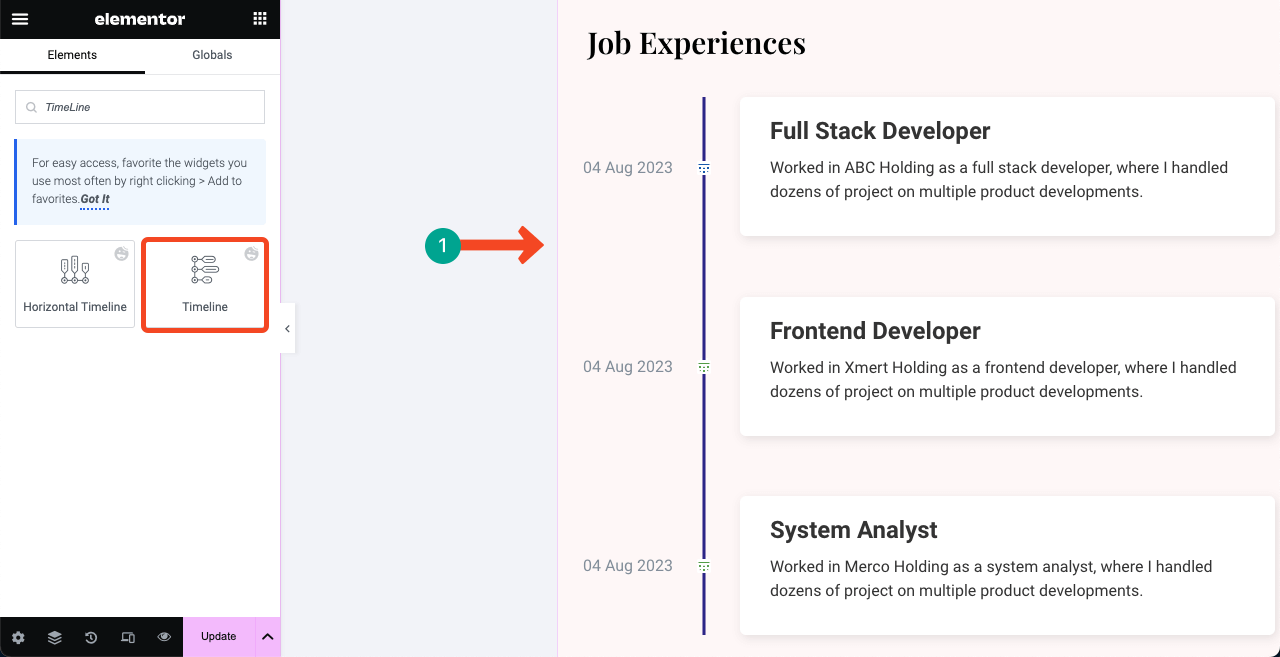
# 직업 경험을 보여주세요
타임라인 위젯을 사용하여 이전 직업 경험을 보여주는 섹션을 만드세요. 정확한 날짜와 함께 각 필드에 설득력 있는 설명을 추가하세요.

# 귀하의 교육 배경을 보여주세요
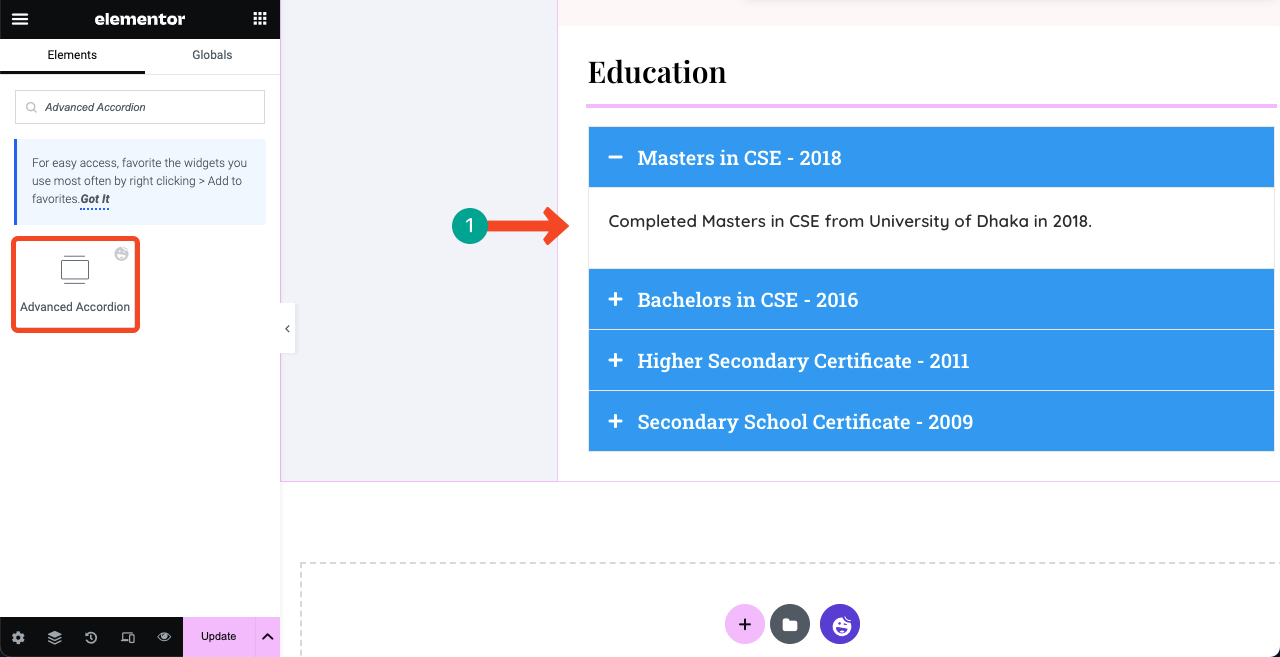
고급 아코디언 위젯을 사용하여 아래 이미지와 유사한 섹션을 만들어 교육 배경을 보여주세요. 일반적으로 볼 수는 없지만 인증서 이미지를 추가할 수 있습니다.

# 완성된 작품을 보여주세요
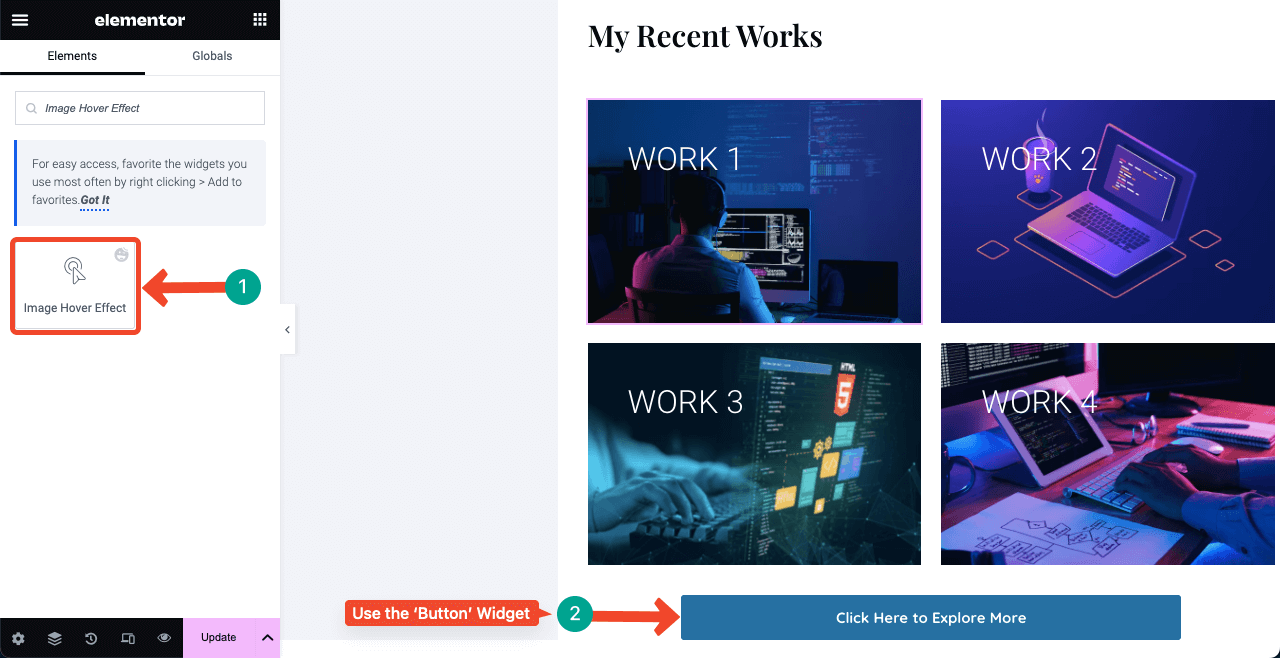
완성된 작품 중 일부를 보여줌으로써 고객의 마음속에 귀하의 기술과 전문성에 대한 신뢰감을 심어줄 수 있습니다. 따라서 별도의 섹션을 만들고 가장 성과가 좋은 작품을 추가하는 것이 좋습니다.
Elementor 패널에서 적합한 위젯을 사용할 수 있습니다. 하지만 아래에서는 이미지 호버 효과 및 버튼 위젯을 사용했습니다. 추천 이미지에 프로젝트 링크를 추가하고 첨부된 버튼을 클릭하여 사용자가 더 많은 것을 탐색할 수 있도록 할 수 있습니다.

# 최근 블로그 게시물 표시
양질의 블로그 게시물은 귀하의 웹사이트에 귀중한 트래픽을 유도할 수 있습니다. 검색 엔진 결과 페이지에서 귀하의 웹사이트 순위를 매기고 관심 있는 고객을 확보하는 데 도움이 될 수 있습니다. 여러분 모두 이미 블로그 포스팅의 중요성을 알고 계시기를 바랍니다.
따라서 이력서 사이트에 정기적으로 블로그 게시물을 작성하는 경우 홈 페이지에 별도의 섹션을 추가하여 최근 게시물을 동적으로 표시해야 합니다.
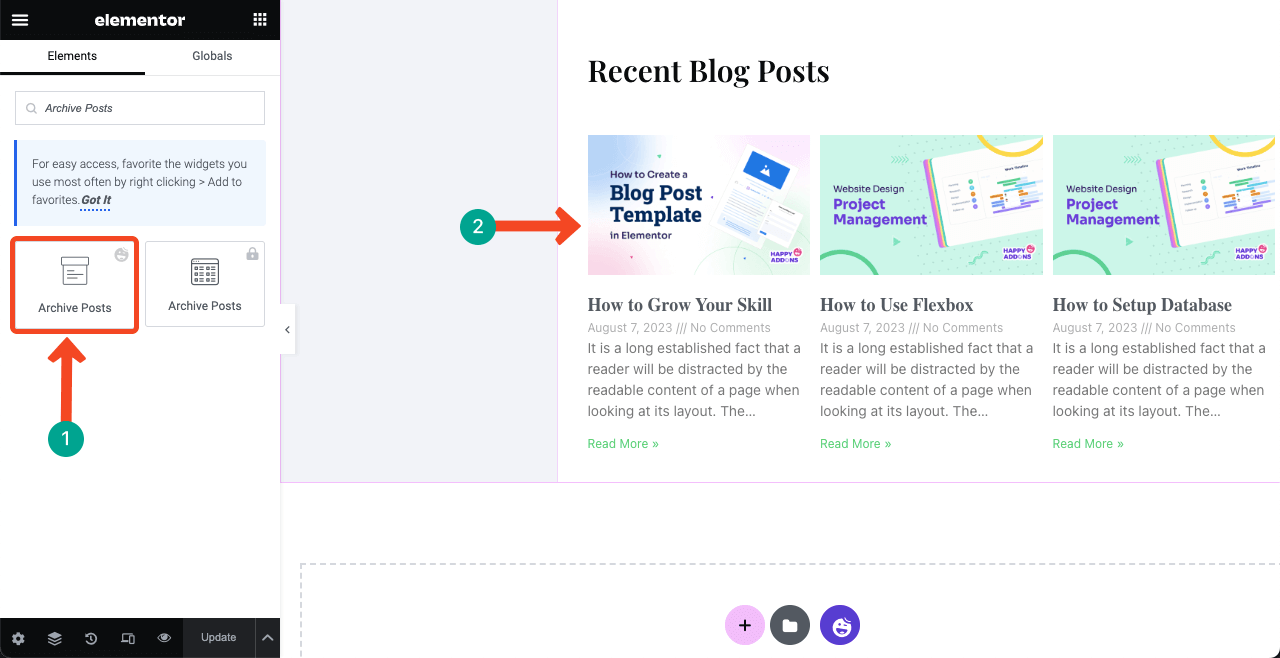
Archive Posts 위젯을 원하는 적절한 위치로 끌어서 놓기만 하면 됩니다. 최근 게시물이 자동으로 표시됩니다. 위젯 설정에서 표시할 콘텐츠의 양을 맞춤 설정할 수 있습니다.

# 문의 양식 추가
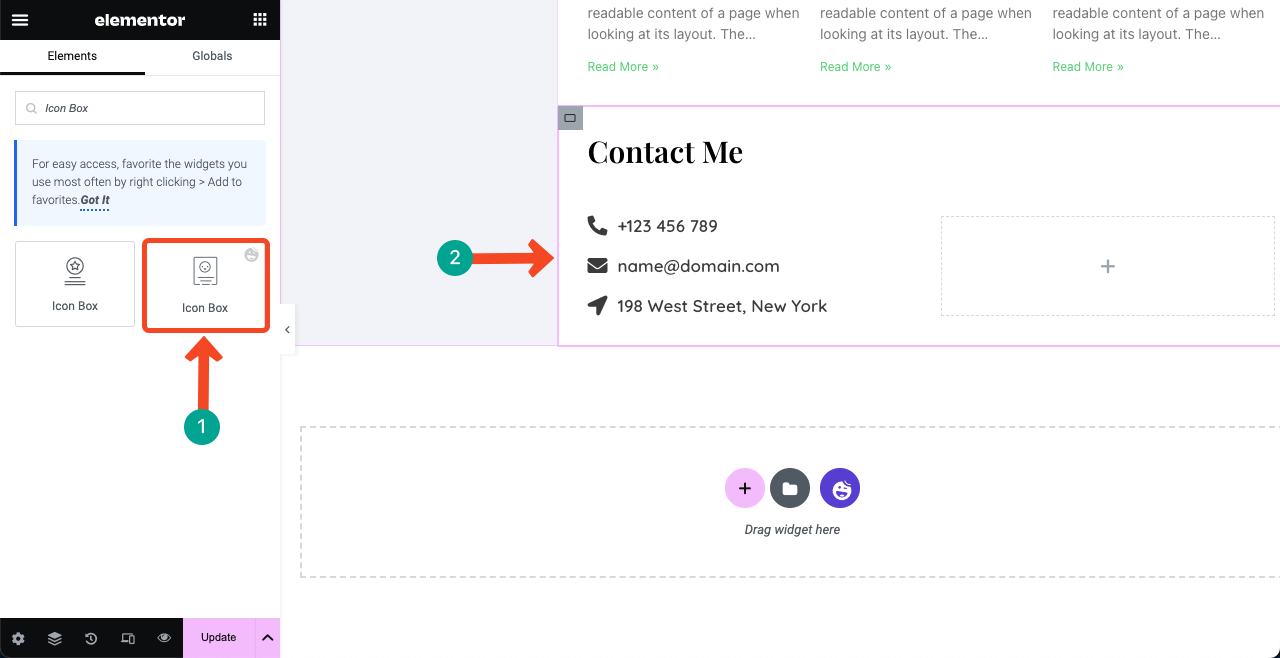
문의 양식 섹션에는 고객과 고용주가 귀하에게 연락할 수 있는 가능한 모든 방법이 제공되어야 합니다. 이 섹션에는 일반적으로 이력서 작성자의 전화번호, 이메일 주소, 위치 및 문의 양식이 포함됩니다.
먼저 연락처 정보와 현지 주소를 추가해 보겠습니다. Icon Box 위젯을 사용하여 전화번호, 이메일 ID, 로컬 주소를 추가했습니다. 위젯과 함께 제공되는 종합 아이콘 라이브러리에서 각 정보에 대해 원하는 아이콘을 선택할 수 있습니다.

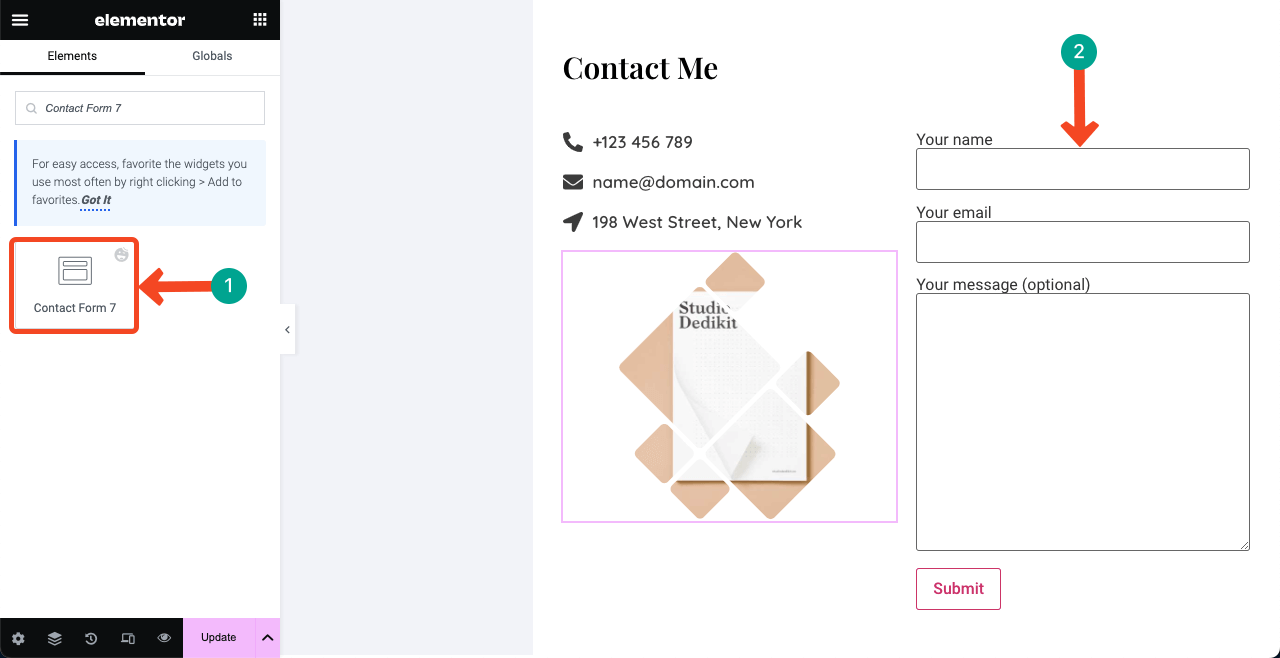
다음으로 사람들이 귀하의 웹사이트에 직접 메시지를 보낼 수 있도록 문의 양식을 추가해야 합니다. HappyAddons는 수십 개의 문의 양식 플러그인과 통합되어 있습니다. 백엔드에 이미 설치한 플러그인을 검색하고 선택하세요.
예를 들어, 웹사이트 백엔드에 Contact Form 7 플러그인이 설치되어 있습니다. 그래서 위젯을 캔버스에 끌어서 놓았습니다. Contact Form 7은 영구적인 자유 형식 플러그인입니다.
이메일 ID와 위치 아래의 공백을 활용하기 위해 이미지 위젯을 사용하여 이미지를 추가하여 섹션을 더욱 아름답게 만들었습니다.

08단계: 오른쪽 사이드바에 탐색 메뉴 추가
왼쪽 사이드바는 미완성 상태로 두고 오른쪽 컬럼 디자인 후 완성을 약속했습니다. 이제 오른쪽에 생성한 모든 섹션을 나열하는 탐색 메뉴를 오른쪽 사이드바에 추가할 차례입니다. 이 부분은 약간 까다로울 것입니다. 그러니 잘 따라오시기 바랍니다.
# 백엔드에 메뉴 목록 만들기
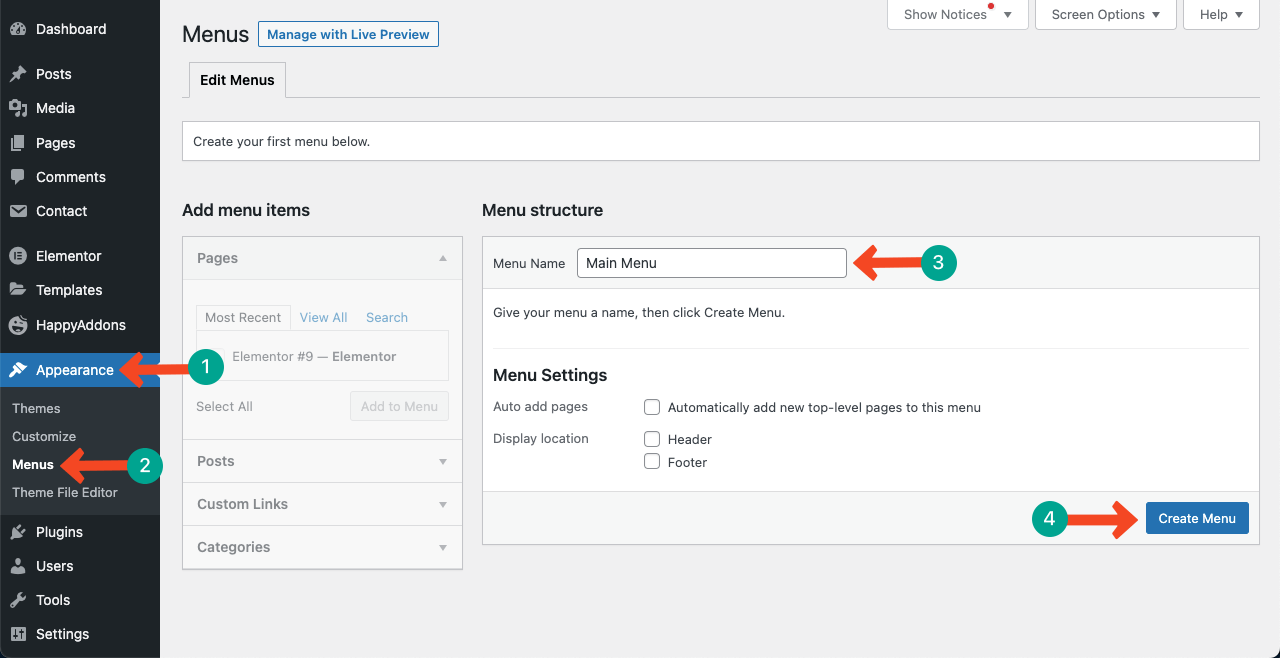
WP 대시보드 로 이동하세요. 모양 > 메뉴 로 이동합니다. 메뉴에 제목을 지정한 다음 메뉴 만들기 버튼을 누르세요.

이력서 사이트에 가셔서 전체 섹션 수와 섹션이 무엇인지 확인하세요. 우리는 다음과 같은 섹션을 만들었습니다.
- 나에 대해서
- 내 기술
- 직업 경험
- 교육
- 내 최근 작품
- 최근 블로그 게시물
- 저에게 연락하세요
그에 맞춰 메뉴를 만들어드리겠습니다. 이 사이트는 한 페이지짜리 이력서 사이트이므로 메뉴 생성 및 탐색 과정이 여러 페이지로 구성된 웹사이트와 약간 다릅니다. Happy 메뉴를 전환하고 Custom Links 로 이동합니다. URL 과 링크 텍스트라는 두 개의 상자가 표시됩니다.
URL 상자 에 각 메뉴 항목에 대한 사용자 정의 링크를 추가합니다.
>> 공식은 페이지 URL/# 섹션 이름 입니다. fuadalazad.com이 내가 위의 모든 콘텐츠를 게시한 페이지라고 가정해 보겠습니다. 정보 메뉴를 만들려면 http://fuadalazad.com/#About 을 입력하세요.
링크 텍스트 상자 에 정보와 같은 섹션 이름만 입력합니다. 메뉴에 추가 버튼을 누릅니다. 자세한 내용은 아래 비디오를 시청하십시오.
모든 섹션에 대해 하나씩 이 작업을 수행합니다. 완료되면 다시 Elementor 캔버스로 이동하세요.
# 프런트엔드에 탐색 메뉴 추가
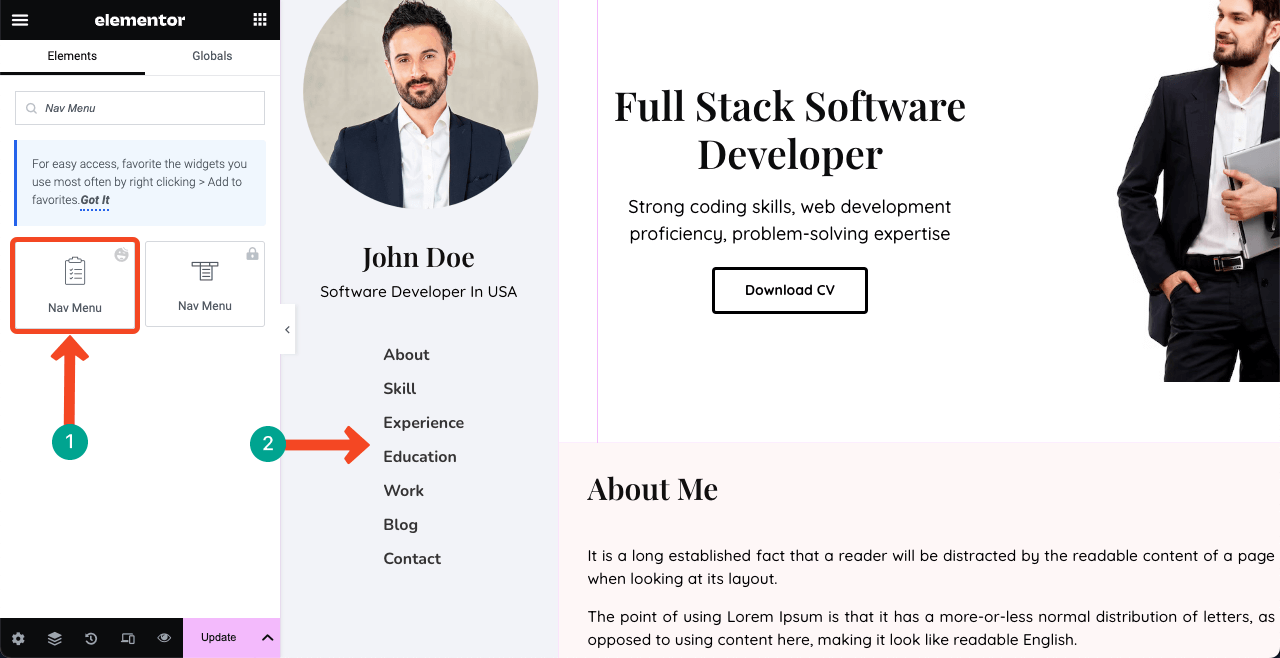
탐색 메뉴 위젯을 이름 및 지정 아래 왼쪽 사이드바에 끌어다 놓습니다. 백엔드에서 생성한 메뉴를 선택할 수 있는 옵션이 제공됩니다.
메뉴를 세로로 표시하려면 스타일 탭으로 이동하여 가로 패딩 값을 수정하세요. 그런 다음 글꼴 스타일과 호버 효과를 사용자 정의합니다.

# 메뉴를 해당 섹션에 연결
메뉴에 해당하는 각 섹션을 선택하고 CSS ID 상자에 해당 이름을 하나씩 입력합니다. 메뉴 목록에서 특정 항목을 클릭할 때마다 해당 섹션으로 즉시 이동합니다. 우리는 아래 프로세스를 시연했습니다. 마지막에 마법을 보게 될 것입니다.
각 섹션의 탐색 메뉴에서 사용한 것과 정확히 동일한 단어를 사용했는지 확인하세요. 철자 오류로 인해 전체 기능이 망가질 수 있습니다.
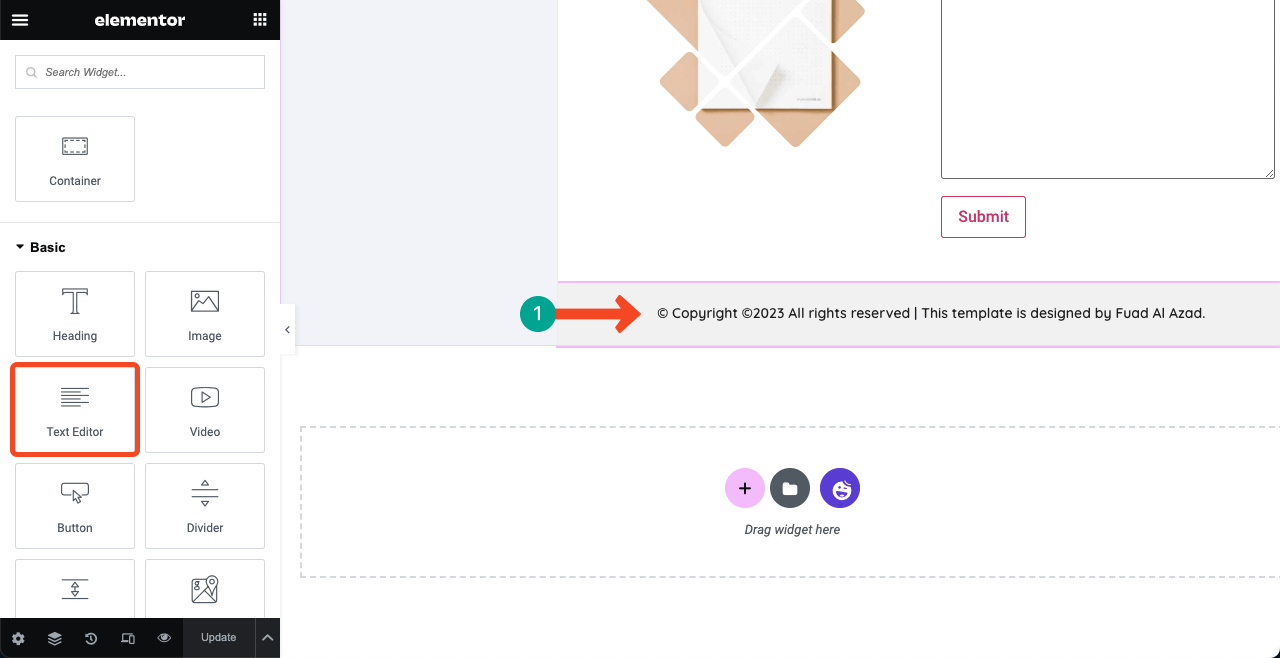
09단계: 저작권 텍스트 추가
저작권 고지 사항은 다른 사람이 귀하의 콘텐츠를 도용하거나 오용하는 것을 방지할 수 있습니다. 저작권 진술을 통해 귀하가 콘텐츠의 원래 소유자임을 Google에 알릴 수 있습니다. 누군가 귀하의 콘텐츠를 표절하려고 시도하는 경우 귀하는 Google에 해당 사용자에 대한 조치를 요청할 권한이 있습니다.

10단계: 왼쪽 사이드바를 고정되게 만들기
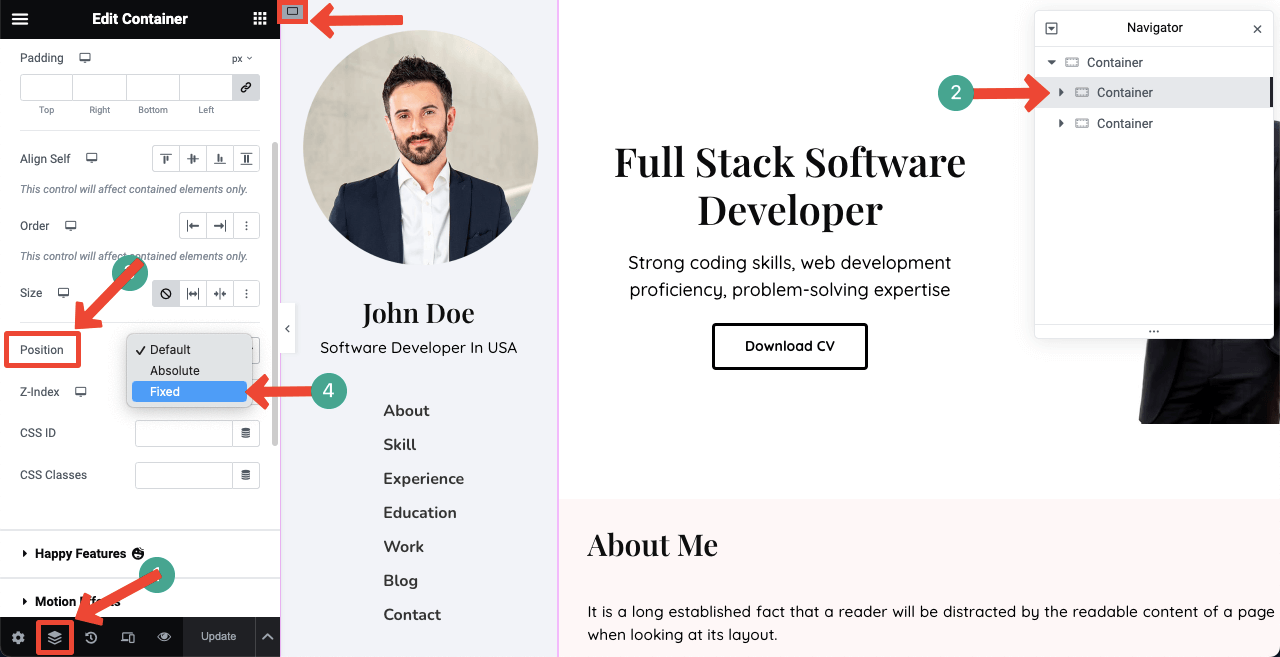
섹션을 생성하기 위해 많은 Flexbox 컨테이너를 사용했기 때문에 왼쪽 사이드바의 기본 컨테이너를 찾기가 어려울 수 있으며 오른쪽 사이드바에서도 마찬가지입니다. 요소 또는 패널 하단에 있는 네비게이터 아이콘을 클릭하는 것이 더 좋습니다.
사용된 모든 마더 레이어와 하위 레이어가 표시됩니다. 왼쪽 사이드바의 마더 컨테이너를 선택합니다. 그런 다음 고급 탭 > 위치 로 이동하여 고정을 선택합니다.

그러나 이로 인해 오른쪽 열이 오른쪽 사이드바로 이동할 수 있습니다. 걱정 마!
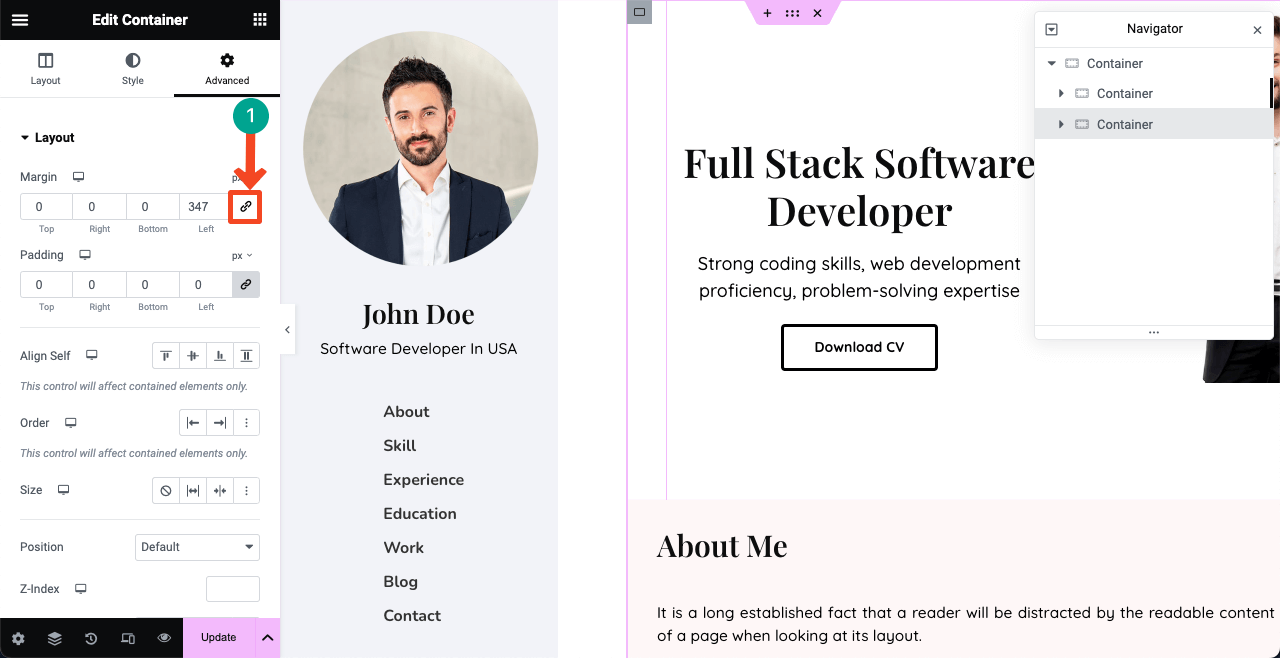
오른쪽 열의 모 컨테이너를 선택합니다. 고급 탭 으로 이동합니다. 여백 링크를 선택 취소합니다. 정렬이 완벽해질 때까지 왼쪽 상자 에 적절한 값을 설정합니다.

11단계: 디자인 미리보기
웹사이트의 미리보기 모드로 이동하세요. 메뉴 항목을 클릭하면 왼쪽 사이드바/탐색 메뉴가 고정된 상태에서 오른쪽 열이 스크롤되는 것을 볼 수 있습니다. 정말 멋진 이력서 사이트 아닌가요?
12단계: 한 페이지 이력서 웹사이트를 모바일 반응형으로 만들기
지금까지 우리는 데스크탑 보기에만 딱 맞는 웹사이트 레이아웃을 디자인했습니다. 그러나 많은 고객이 탭과 휴대폰을 통해 웹사이트를 방문하는 경우가 발생할 수 있습니다. 따라서 다른 장치에 맞게 최적화해야 하는데, 이 역시 시간이 많이 걸립니다.
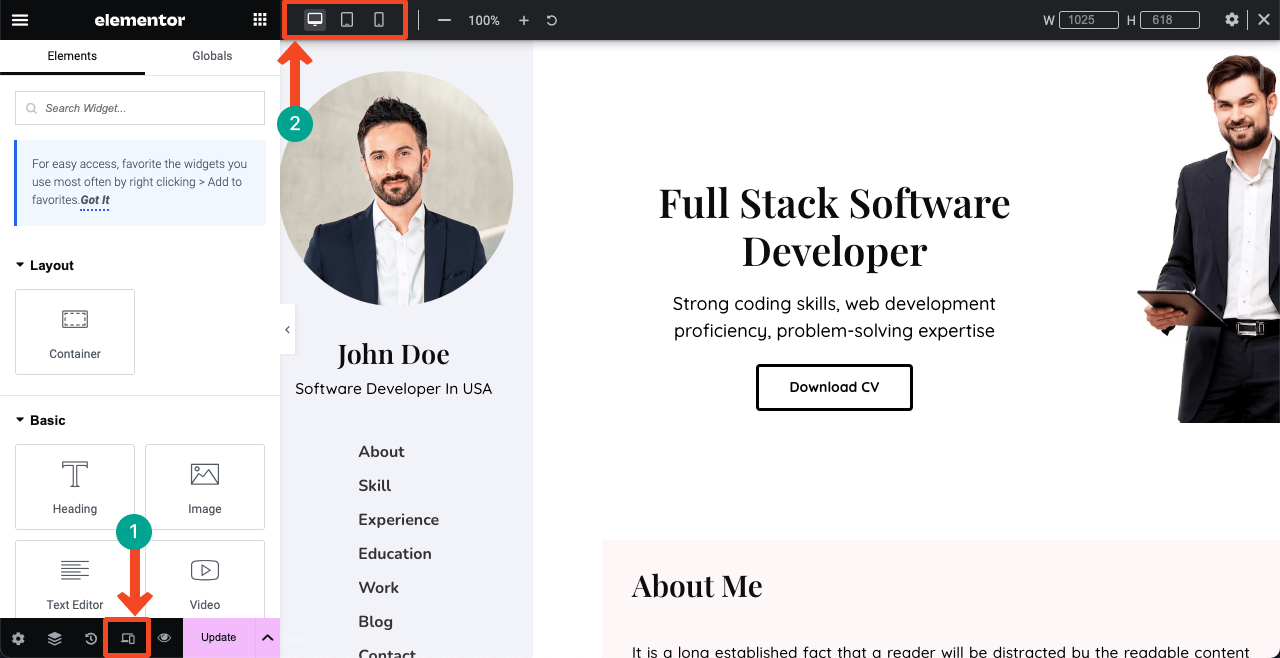
반응형 모드 아이콘을 클릭하세요. 그러면 캔버스 위에 다양한 장치 모드를 포함하는 추가 막대가 열립니다. 이들 사이를 전환하면 탭과 휴대폰에서 이러한 모든 요소의 현재 상태를 볼 수 있습니다.
다른 디스플레이에 흩어져 있는 것을 발견하여 재구성해야 할 수도 있습니다. 데스크탑에 표시한 모든 요소를 표시할 수는 없습니다. 따라서 다른 장치에 대해서는 별도의 와이어프레임을 수행해야 합니다.

이력서 웹사이트를 모바일 반응형으로 만드는 방법에 대한 또 다른 자세한 기사를 다룰 계획입니다. 이 주제에 대한 블로그 게시물을 갖고 싶다면 귀하의 의견과 함께 구독해 주세요.
이력서 웹사이트를 만드는 방법에 대한 FAQ
이력서 사이트가 있거나 새로 만들 계획이 있기를 바랍니다. 그러나 그것을 최대한 활용하는 방법을 모릅니다. 이 섹션에서는 몇 가지 중요한 제안 사항을 알려 드리겠습니다.
이력서 웹사이트에는 어떤 요소가 있어야 할까요?
섹션, 전문 경험, 기술, 교육, 완료된 프로젝트, 포트폴리오, 사용후기, 연락처 정보, 다운로드 가능한 CV PDF 등에 대한 정보입니다.
리드와 트래픽을 유도하기 위해 이력서 웹사이트를 홍보하는 방법은 무엇입니까?
1. 웹사이트를 취업 포털에 연결
2. 소셜 미디어에 웹사이트 공유
3. 웹사이트를 자체 홍보 플랫폼에 연결
4. 웹사이트를 공개 포럼에 연결이력서와 포트폴리오 웹사이트의 차이점은 무엇인가요?
이력서 웹사이트는 주로 직업적 배경, 업무 경험, 교육, 기술 및 성과를 보여줍니다. 이것은 전통적인 이력서의 온라인 버전에 불과합니다.
포트폴리오 웹사이트는 귀하의 기술과 경험을 설명하는 창의적인 작품, 프로젝트, 예술 작품 샘플 등을 보여주는 데 중점을 둡니다.
한 페이지 이력서 웹사이트 템플릿을 가볍고 빠르게 로딩하는 방법은 무엇입니까?
한 페이지짜리 이력서 웹사이트 템플릿은 많은 내용을 다루어야 하기 때문에 무거워지는 경향이 있습니다. 다음 팁은 템플릿을 가볍고 빠르게 로드하는 데 도움이 될 수 있습니다.
1. 업로드하기 전에 이미지를 최적화하고 압축합니다.
2. CSS와 JavaScript를 최소화하세요
3. 가벼운 테마를 사용하세요
4. 캐시 플러그인 설치
5. 지연 로딩 활성화
6. CDN(콘텐츠 전송 네트워크)을 사용하세요.
7. 빠른 호스팅 서버를 선택하세요한 페이지짜리 이력서 웹사이트에 머리글과 바닥글이 꼭 필요한가요?
실제로 디자인에 따라 다릅니다. 이 기사에서 디자인한 웹사이트에는 전통적인 머리글과 바닥글이 필요하지 않습니다. 그러나 다른 유형의 디자인에는 필요할 수도 있습니다. Canva, Dribble, Colorlib를 살펴보세요. 한 페이지의 이력서 웹사이트 템플릿에 대한 수많은 디자인 영감을 얻을 수 있습니다.
마지막 단어!
이력서 웹사이트는 단순한 온라인 페이지 그 이상입니다. 이는 귀하의 여정, 기술, 교육 배경 및 전문적 경험에 대한 증거를 보여주는 캔버스입니다. 디지털 세계의 수많은 사람들에게 영감을 주고 소통할 수 있는 기회를 제공합니다.
Elementor를 사용하여 이력서 웹사이트를 만드는 방법에 대한 가이드를 보여드리기 위해 최선을 다했습니다. 실제로 웹사이트를 만드는 것은 길고 지속적인 과정입니다. 하룻밤 사이에 Elementor 및 HappyAddons 사용에 익숙해지지 않을 수 있습니다.
하지만 며칠 동안 계속 연습하면 점차 생태계의 마스터가 될 것입니다. 그런 다음 이를 사용하여 다양한 유형의 웹사이트 디자인을 만들 수 있습니다. 우리의 노력이 마음에 들었기를 바랍니다. 도움이 필요한 경우 아래에 댓글을 달거나 지원팀에 메시지를 보내주세요.
