HappyAddons の Elementor Advanced Accordion ウィジェットの使用方法
公開: 2024-04-01アコーディオン ウィジェットは、ページの長さを増やさずに、長い形式のコンテンツをコンパクトに表示および整理するための優れた方法です。 ウィジェットを使用して投稿やページに折りたたみ可能なセクションを好きなだけ追加できるため、訪問者は自分のペースでコンテンツを探索できます。
Elementor は、100 以上のエキサイティングなウィジェットを備えた強力なページ ビルダー プラグインです。 HappyAddons は、110 以上のウィジェットと機能を追加したプラグインのアドオンです。 これらのプラグインは両方ともアコーディオン ウィジェットを提供します。 ただし、HappyAddons のウィジェットは、他のウィジェットに比べて機能が豊富です。
この記事では、HappyAddons の高度なアコーディオン ウィジェット Elementor の使用方法を詳細なチュートリアルとともに説明します。 その前に、高度なアコーディオン ウィジェットを簡単に見てみましょう。 さぁ、始めよう。
高度なアコーディオン ウィジェットとは何ですか?
簡単に言えば、高度なアコーディオン ウィジェットを使用すると、Web サイト上に折りたたみ可能なコンテンツ セクションを作成できます。 ユーザーは、クリックするだけでセクションを展開したり折りたたんだりして、コンテンツを探索できます。 ウィジェットの主な利点は、小さなセクションに大量の情報が含まれていることです。
これにより、ユーザーが大量の情報に圧倒されるのを防ぐことができます。 このウィジェットは、多くのテキスト コンテンツをカバーし、頻繁に更新する Web サイトに特に役立ちます。 これは、Web ページ上でクリーンで整理されたインターフェイスを維持するのに役立ちます。
HappyAddons の Elementor Advanced Accordion ウィジェットの使用方法
このセクションでは、HappyAddons の高度なアコーディオン ウィジェットの使用方法を説明します。 次のプラグインがサイトにインストールされ、有効化されていることを確認してください。
- エレメンター
- ハッピーアドオン
- HappyAddons プロ
次に、以下に概説する手順に従って、高度なアコーディオン ウィジェットの使用方法を学習します。
ステップ 01: 高度なアコーディオン ウィジェットを Elementor キャンバスにドラッグ アンド ドロップします。
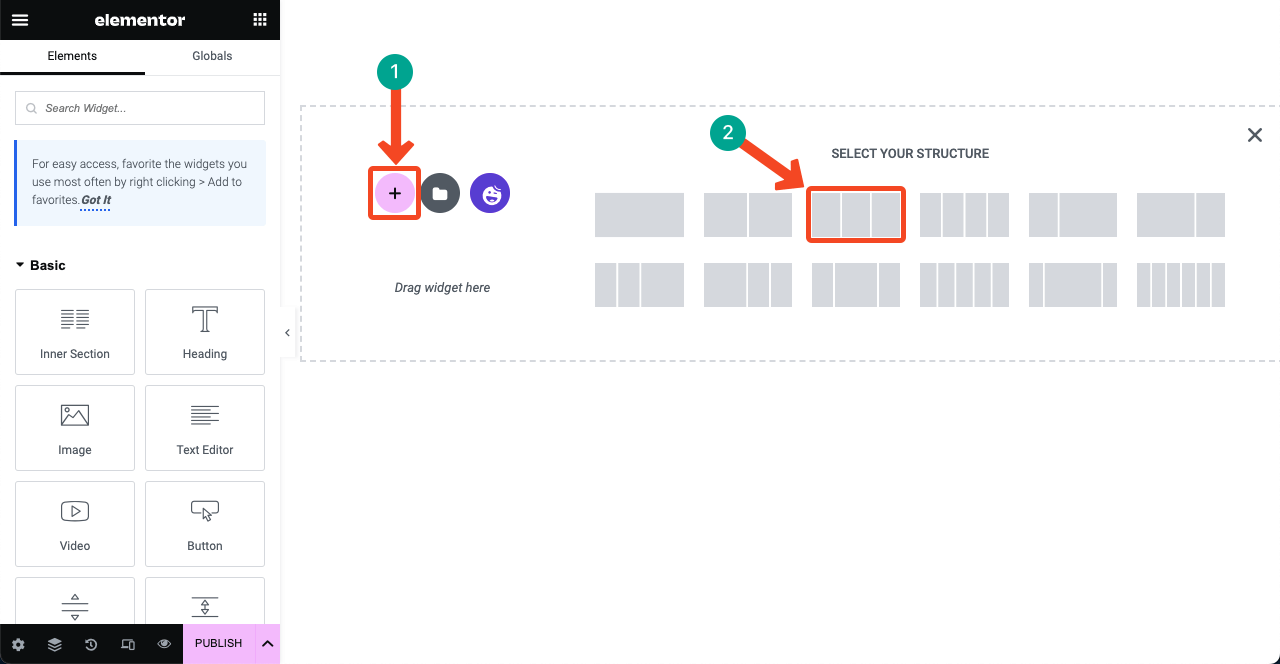
Elementor キャンバスで目的のページを開きます。 次に、プラス (+) ボタンをクリックしてセクション レイアウトを作成します。 いくつかの列ベースのレイアウトが得られます。 好きなものを選択してください。 このチュートリアルでは、1 列レイアウトを選択します。

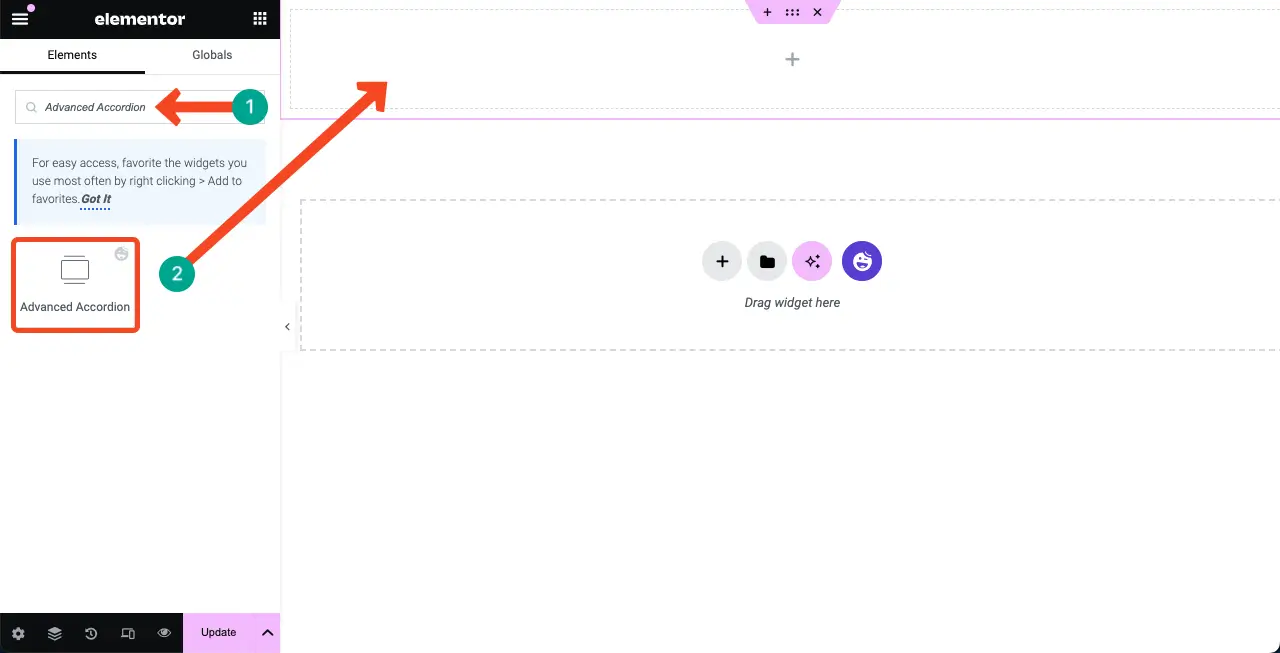
Elementor パネルの検索バーにAdvanced Accordion ウィジェットを入力して、Advanced Accordionウィジェットを見つけます。 ウィジェットが表示されたら、選択した Elementor キャンバス領域にドラッグ アンド ドロップします。

ステップ 02: 高度なアコーディオンのレイアウト スタイルを変更する
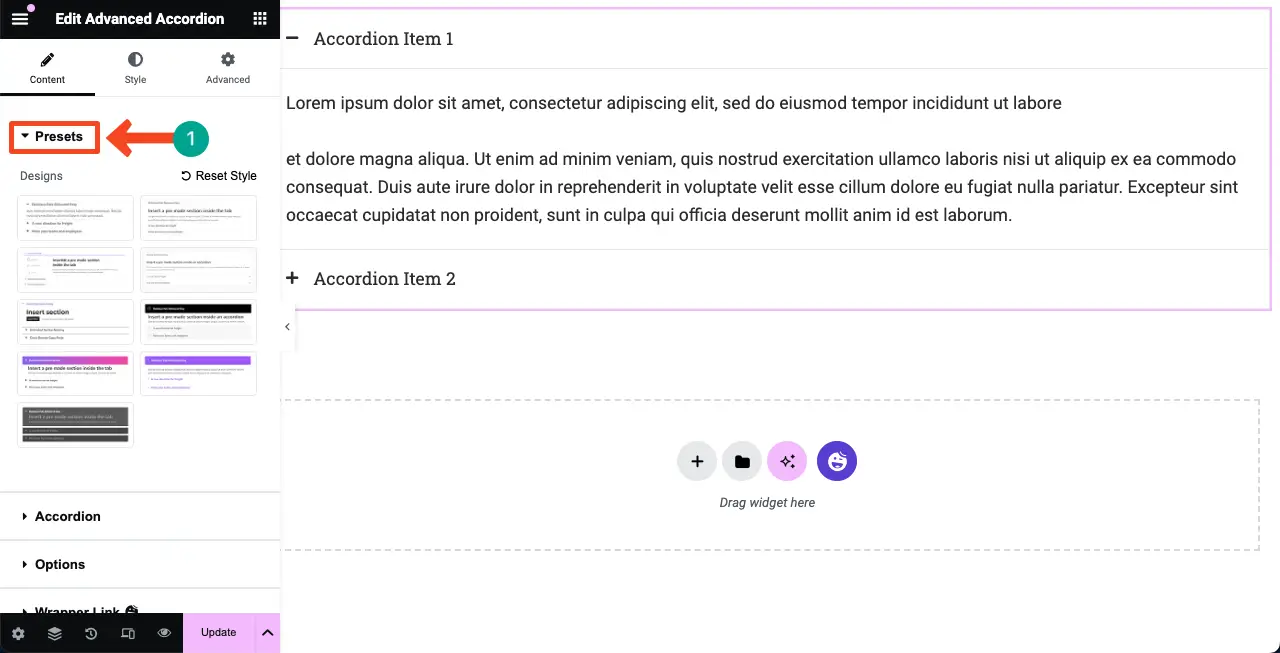
デフォルトでは、ウィジェットには白黒の背景が付いています。 ただし、HappyAddons には、事前に設計されたプリセットがいくつか用意されています。 これらのプリセットを使用してウィジェットのレイアウトを変更できます。

[コンテンツ] > [プリセット]に移動します。 そこで利用可能なプリセットをクリックして調べてください。 これを行う方法については、以下のビデオをご覧ください。 好みのプリセットを選択します。
ステップ 03: Advanced Accordion に新しい項目を追加する
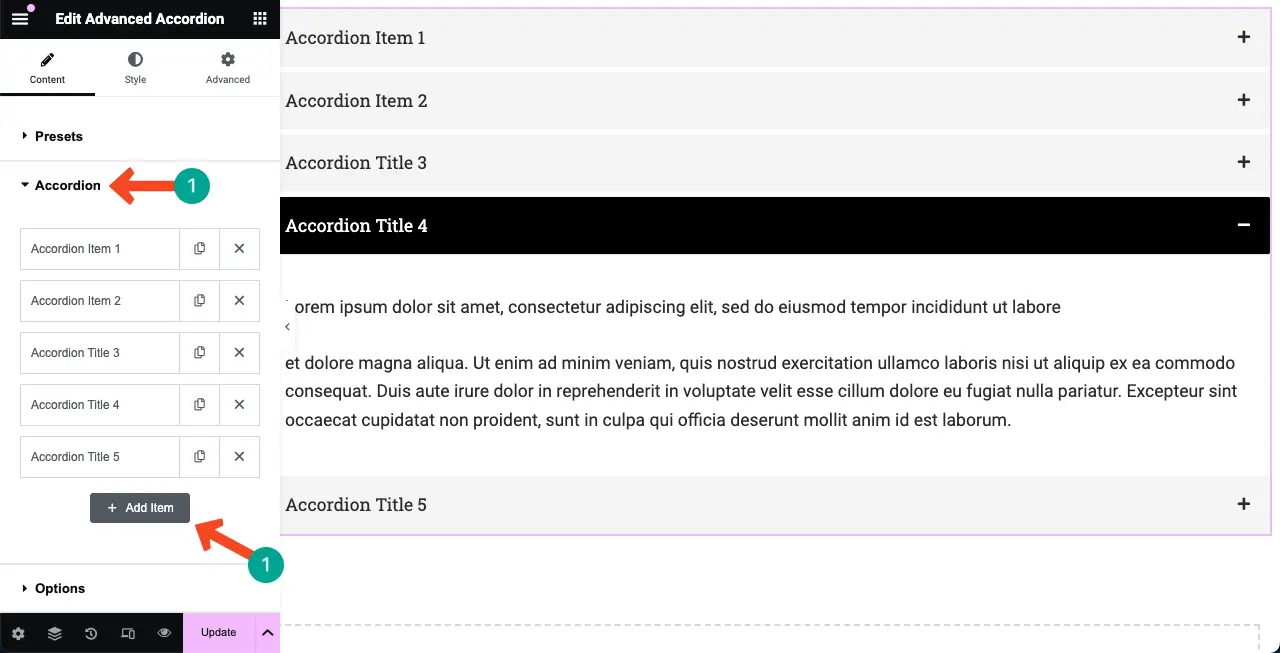
Elementor パネルで[コンテンツ] > [アコーディオン]に移動します。 「アコーディオン」セクションを展開します。 [+ 項目の追加] ボタンをクリックして、新しいアコーディオン セクションをウィジェットに追加します。

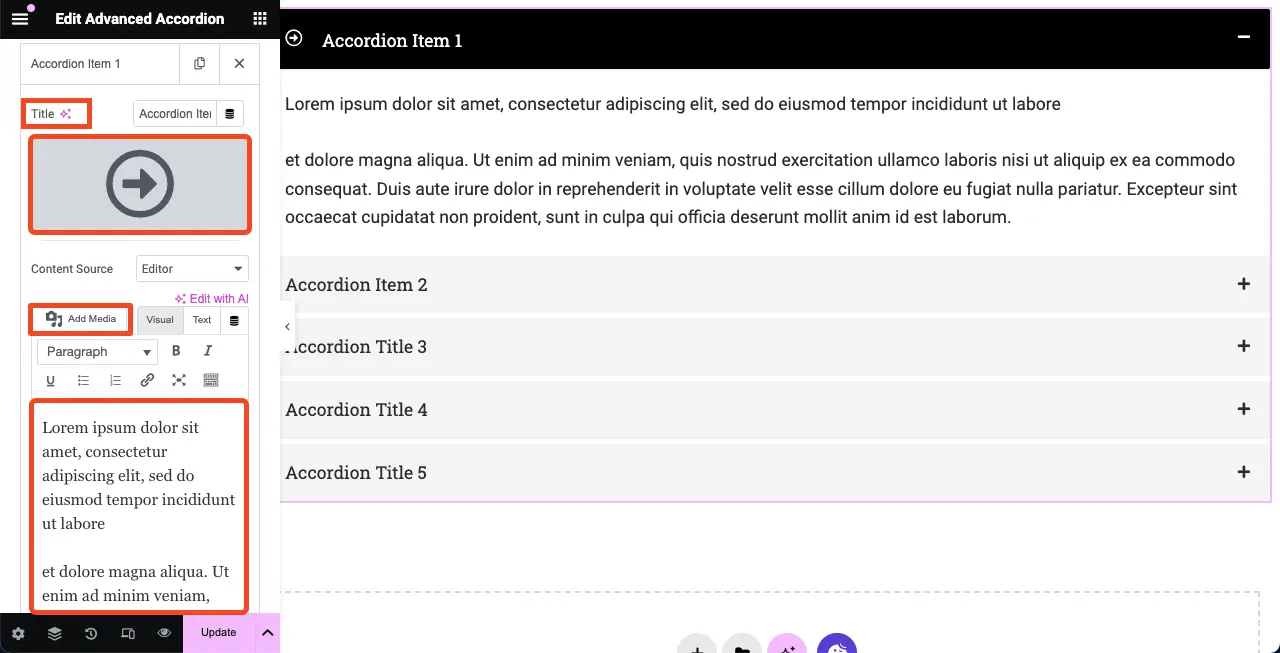
次に、コンテンツを追加する項目タブをクリックして展開します。 追加できるコンテンツのタイプは、タイトル、アイコン、メディア ファイル、テキスト説明です。 ご自身でできることを願っています。

# テンプレートをアコーディオンにインポート
HappyAddons の高度なアコーディオン ウィジェットを使用すると、テンプレートをインポートできます。 これを行う方法を見てみましょう。 ただし、テンプレートを直接作成して保存していることを確認してください。
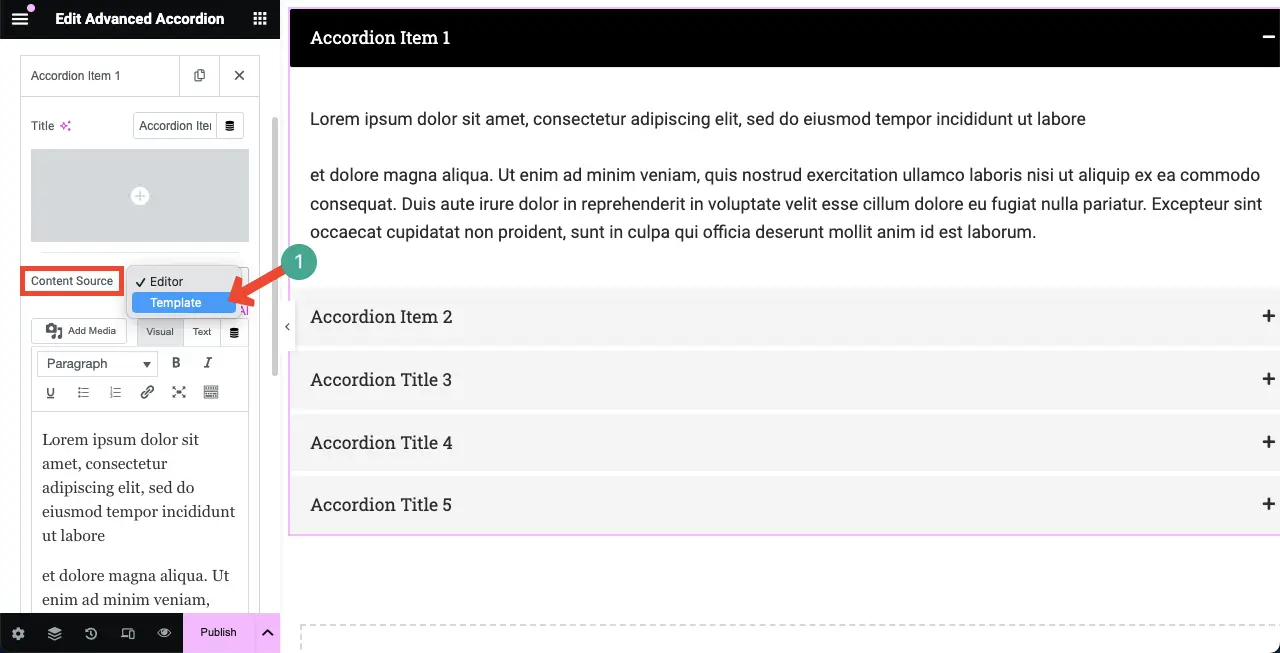
[コンテンツ ソース]の横にあるドロップダウン リストをクリックします。 リストからオプション「テンプレート」を選択します。

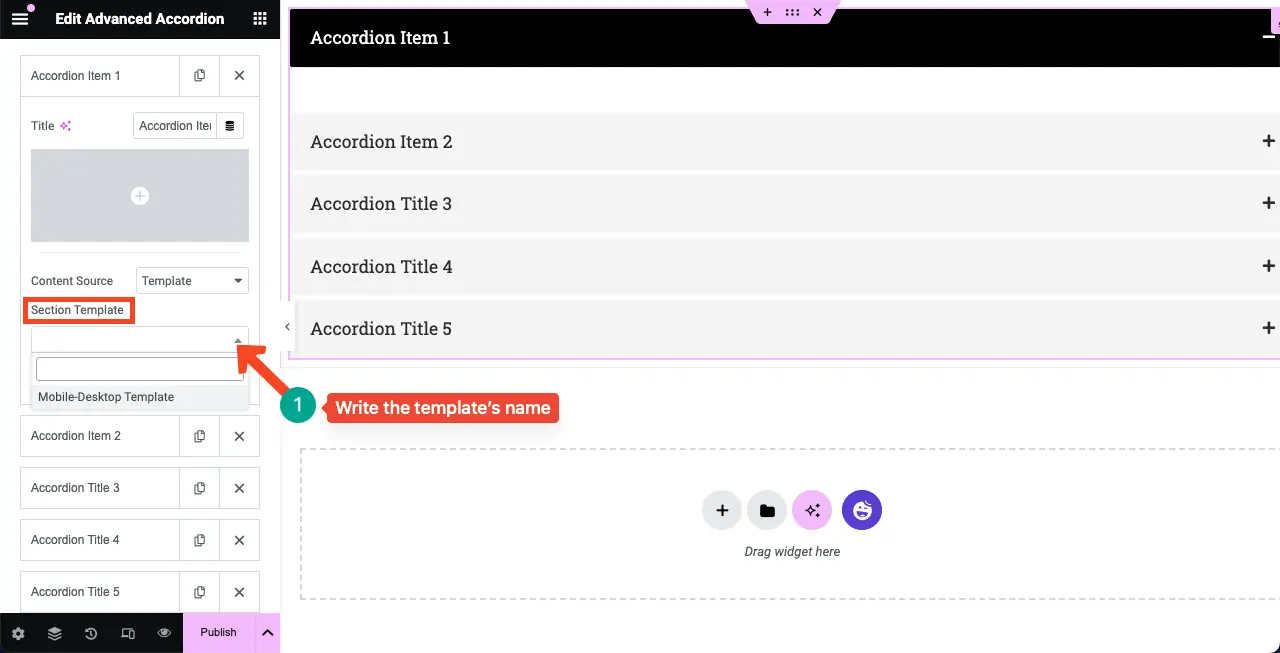
[セクション テンプレート]ボックスにテンプレートの名前を入力して、テンプレートを見つけます。 テンプレートが表示されたら、それをクリックします。

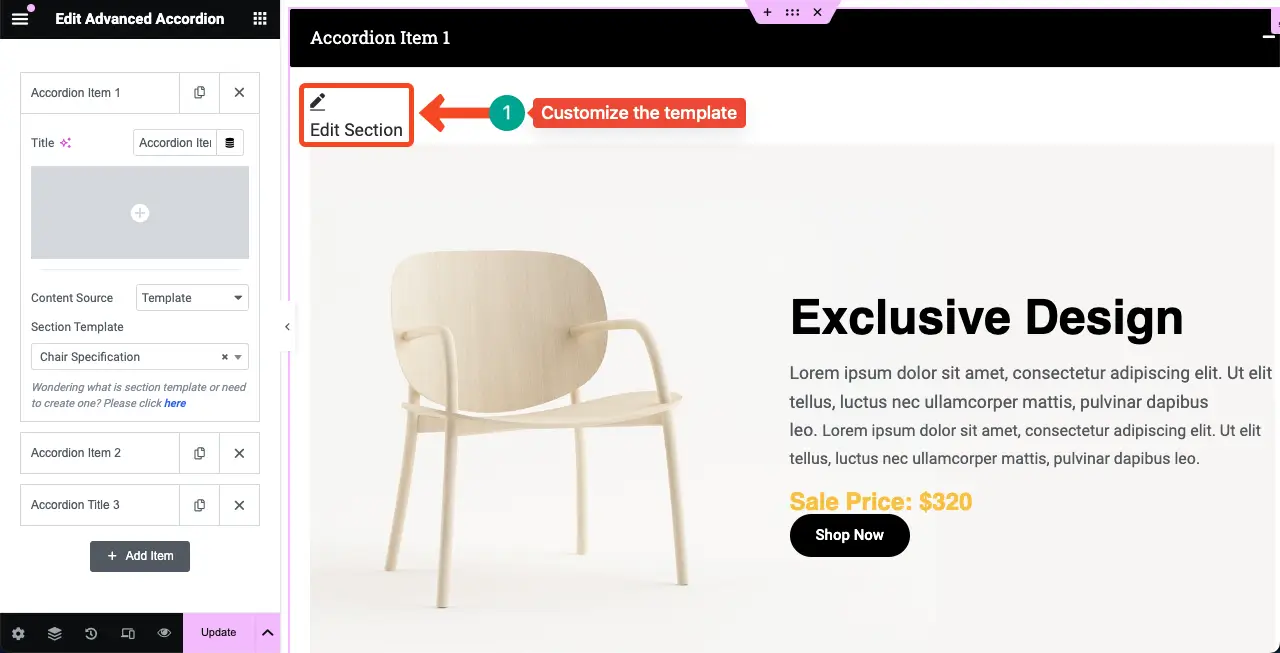
テンプレートが高度なアコーディオン セクション内に表示されていることがわかります。 カスタマイズするには、 「セクションの編集」オプション をクリックします。 テンプレートをカスタマイズできるようになります。

注:今日のチュートリアルは、テンプレートではなくテキスト コンテンツを使用して説明します。
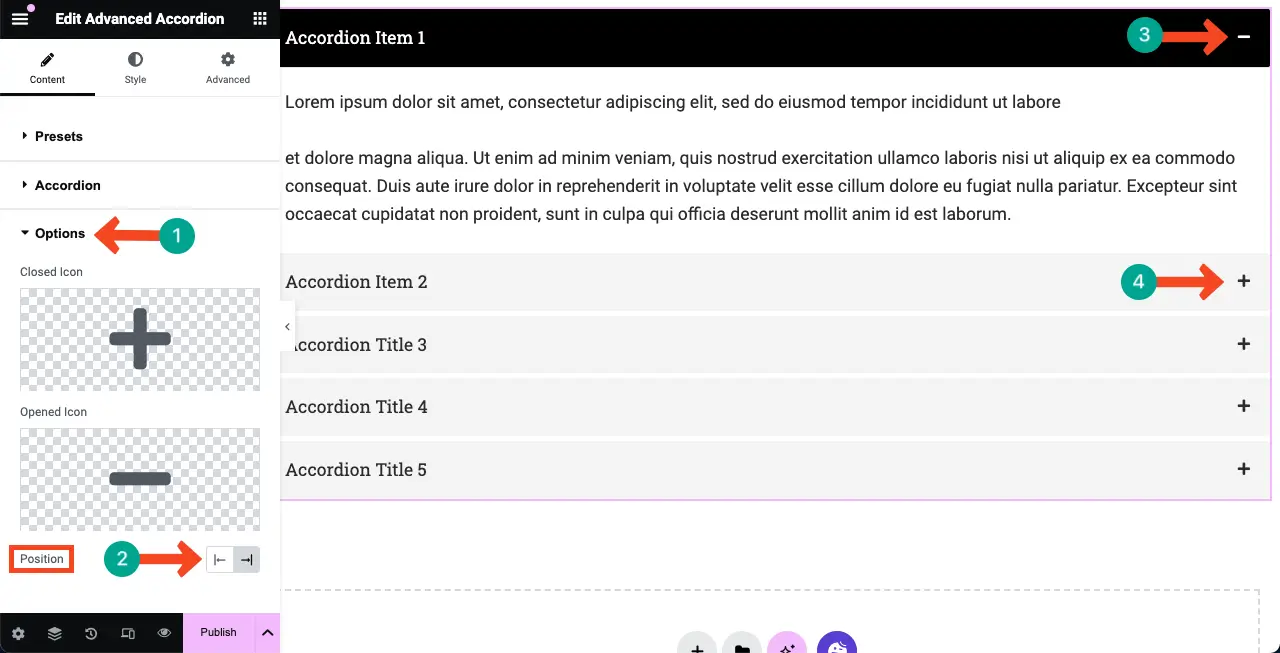
ステップ 04: Advanced Accordion にアイコンを追加する
[オプション] オプションを展開します。 [閉じたアイコン]と[開いたアイコン]を変更するオプションが表示されます。 アイコンの位置も左右に変更することができます。

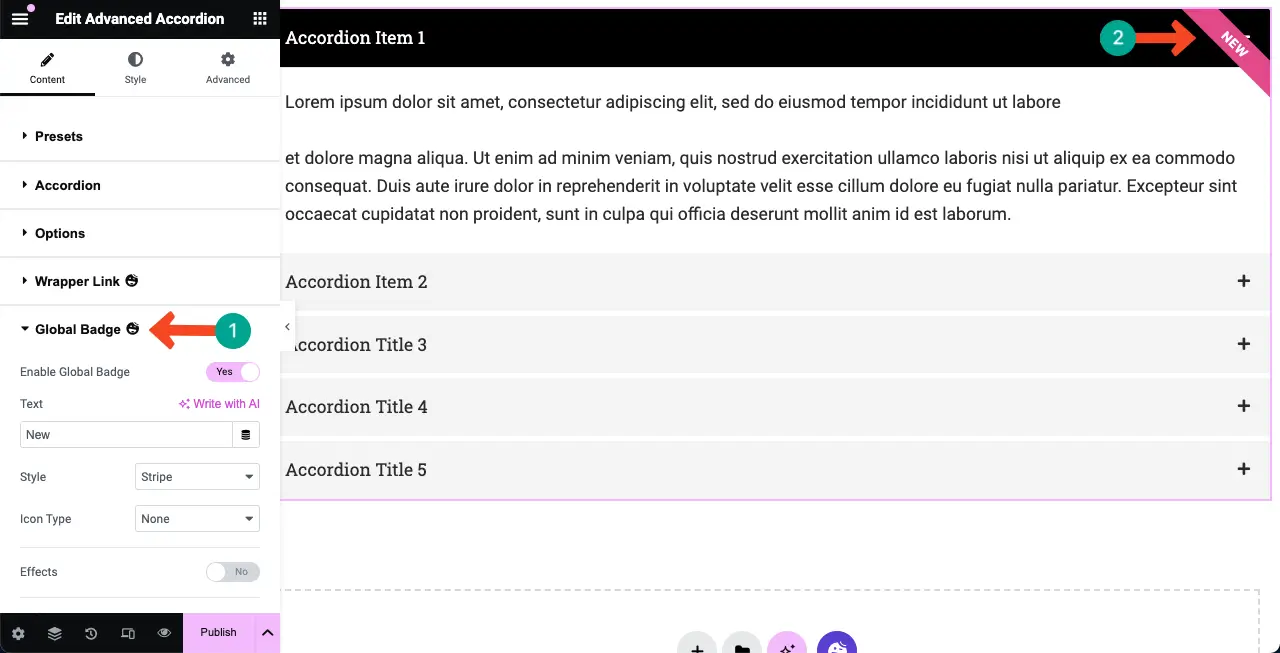
ステップ 05: グローバル バッジを追加する
グローバル バッジは、Web 要素を装飾するために使用される洗練されたバッジ スタイルです。 このオプションから、高度なアコーディオン ウィジェットのバッジを有効にすることができます。

ユーザーは、ストライプ、フラグ、三角形、円、ブックマークなどのさまざまなバッジ スタイルから選択したり、カスタム レイアウトを作成したりすることもできます。 必要に応じて、アイコン、画像、ロッティをバッジに追加することもできます。

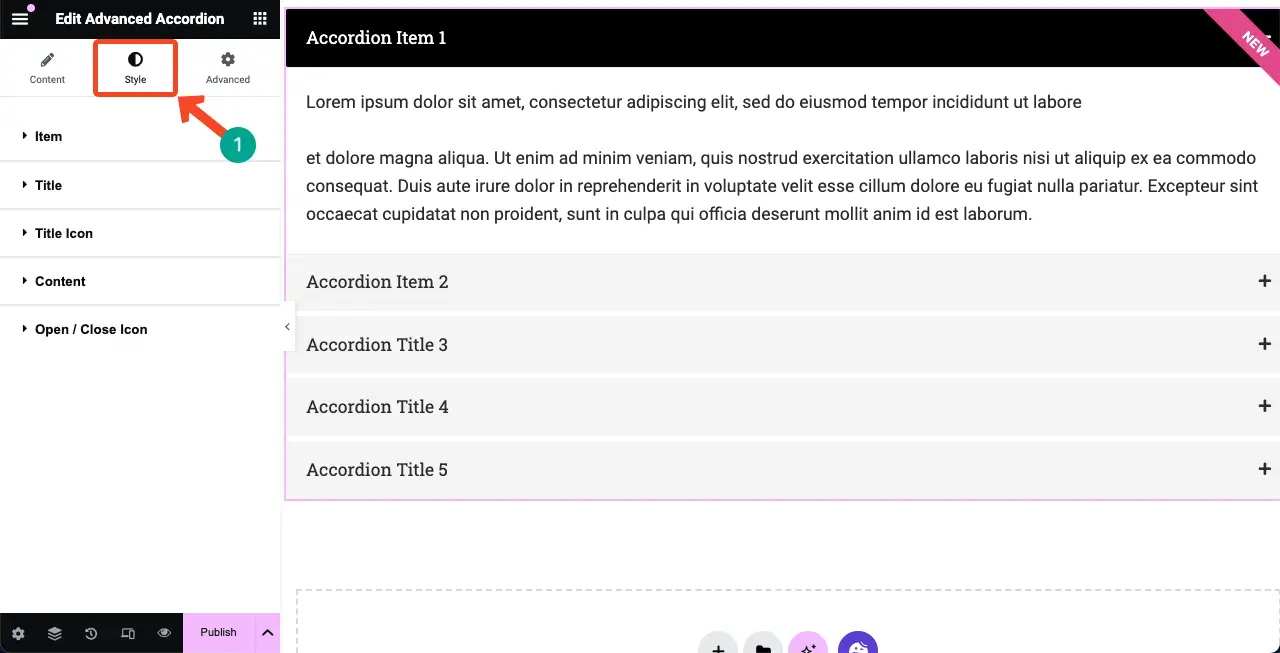
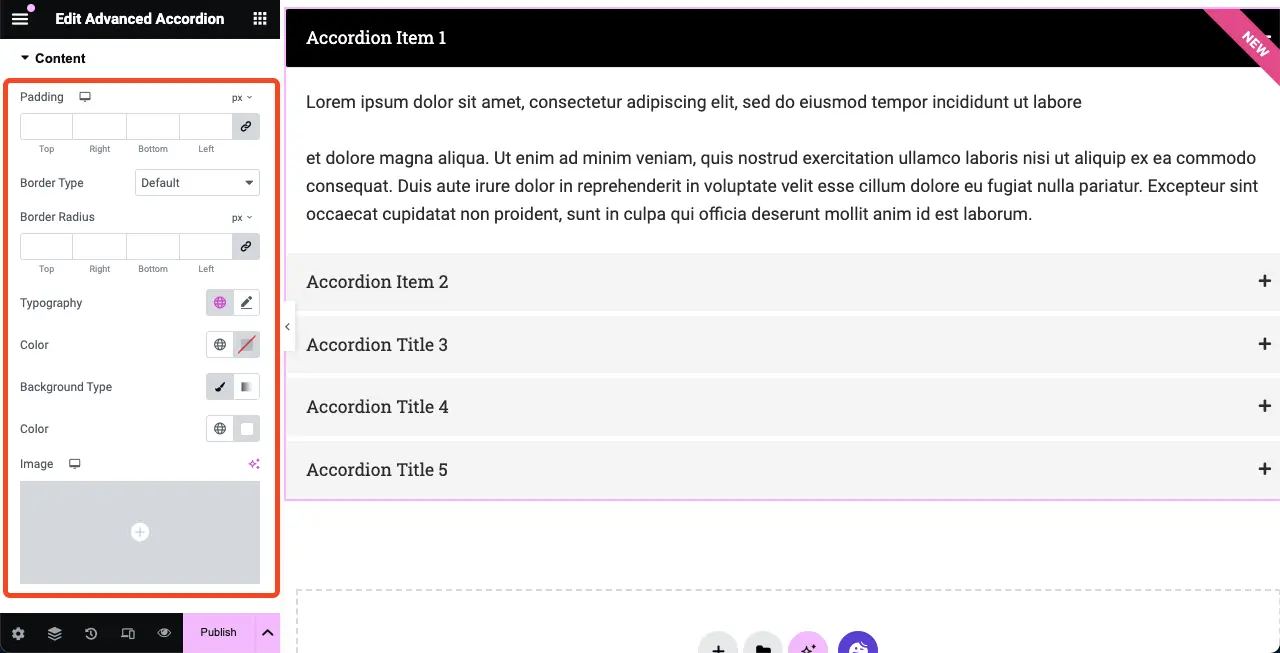
ステップ 06: 高度なアコーディオン ウィジェットのスタイルを設定する
コンテンツの作成が完了したら、 「スタイル」タブに移動します。 パディング、タイポグラフィー、シャドウ効果、境界線の半径、テキストの色、色、背景の種類、間隔、その他のさまざまなオプションをカスタマイズできます。

以下は、ウィジェットの各要素でカスタマイズできるもののスナップショットです。 要素に基づいて、カスタマイズ オプションは異なります。

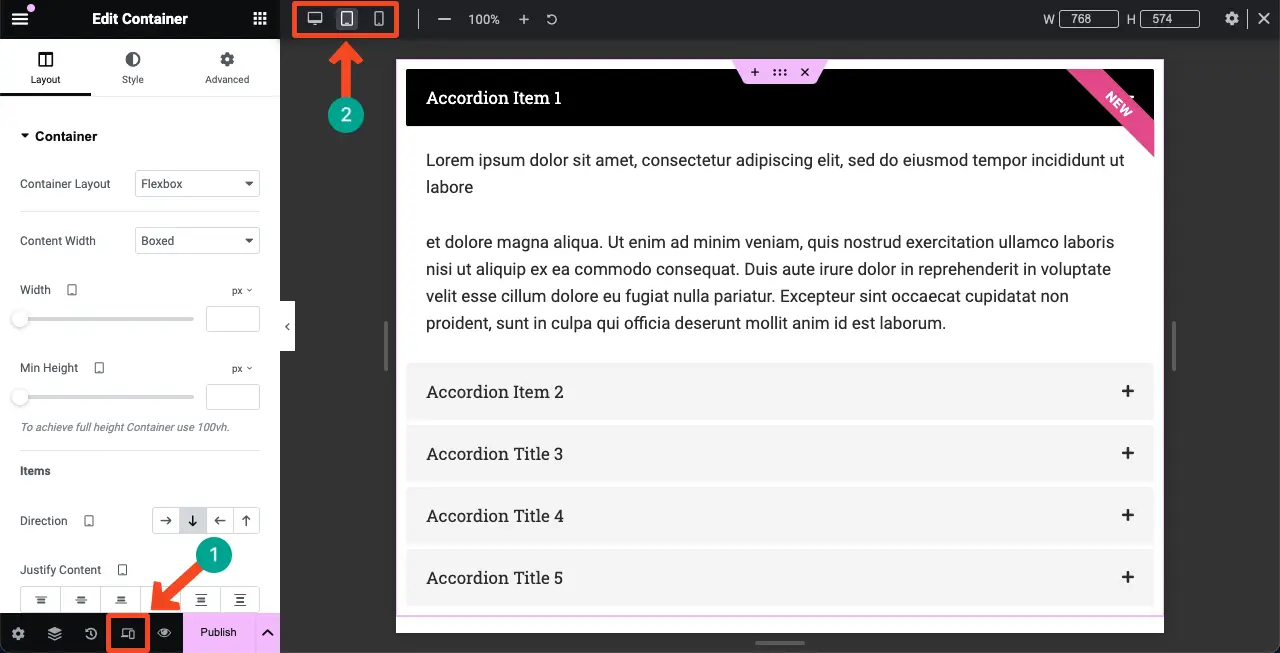
ステップ 07: 高度なアコーディオン ウィジェットをモバイル レスポンシブにする
Advanced Accordion ウィジェットをモバイルに対応させるのはとても簡単です。 他のウィジェットと同様に、要素から始めてさまざまな要素の位置を変更することで、広範なカスタマイズを行う必要があります。 Advanced Accordion ウィジェットの場合は、そうする必要はありません。
ウィジェットがすべての画面サイズで完全に適切に表示されるかどうかを確認してください。 軽微な修正が必要な場合は修正してください。 Elementor サイトをモバイル対応にする方法の詳細については、この投稿を参照してください。

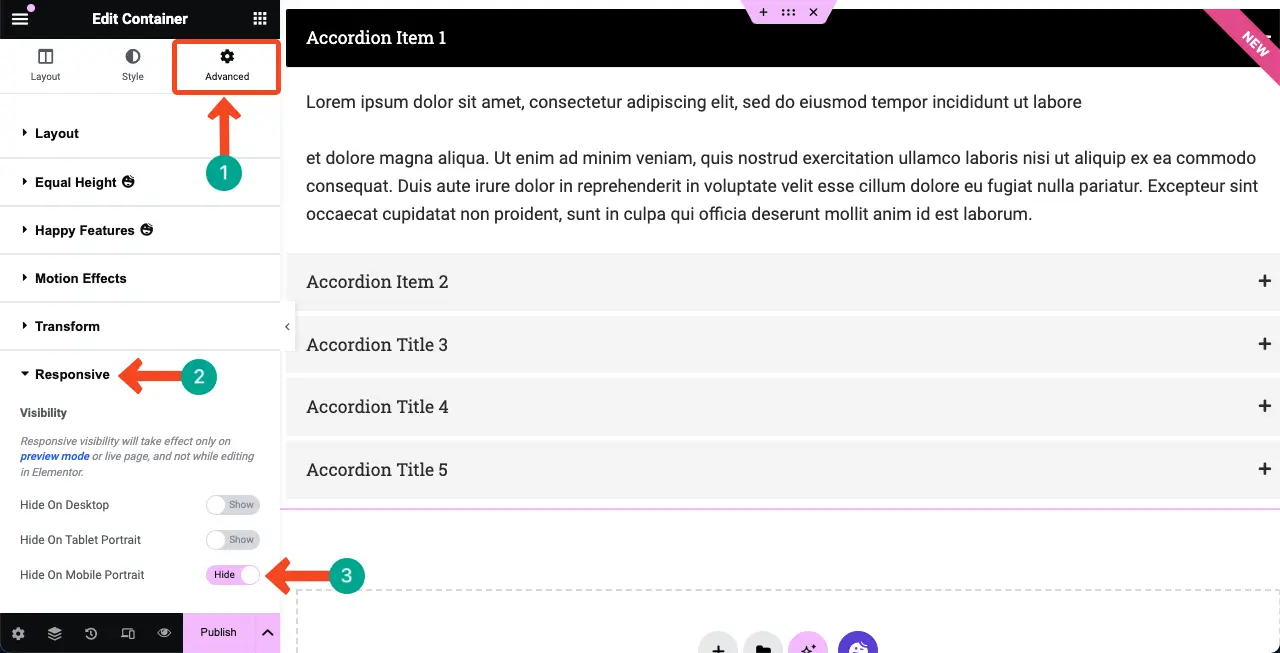
このウィジェットが特定のデバイス タイプまたは画面サイズで表示されないようにすることができます。 [詳細設定] タブ > [レスポンシブ]に移動します。 特定のデバイスのウィジェットの横にあるオプションをオンにして、ウィジェットを非表示にします。

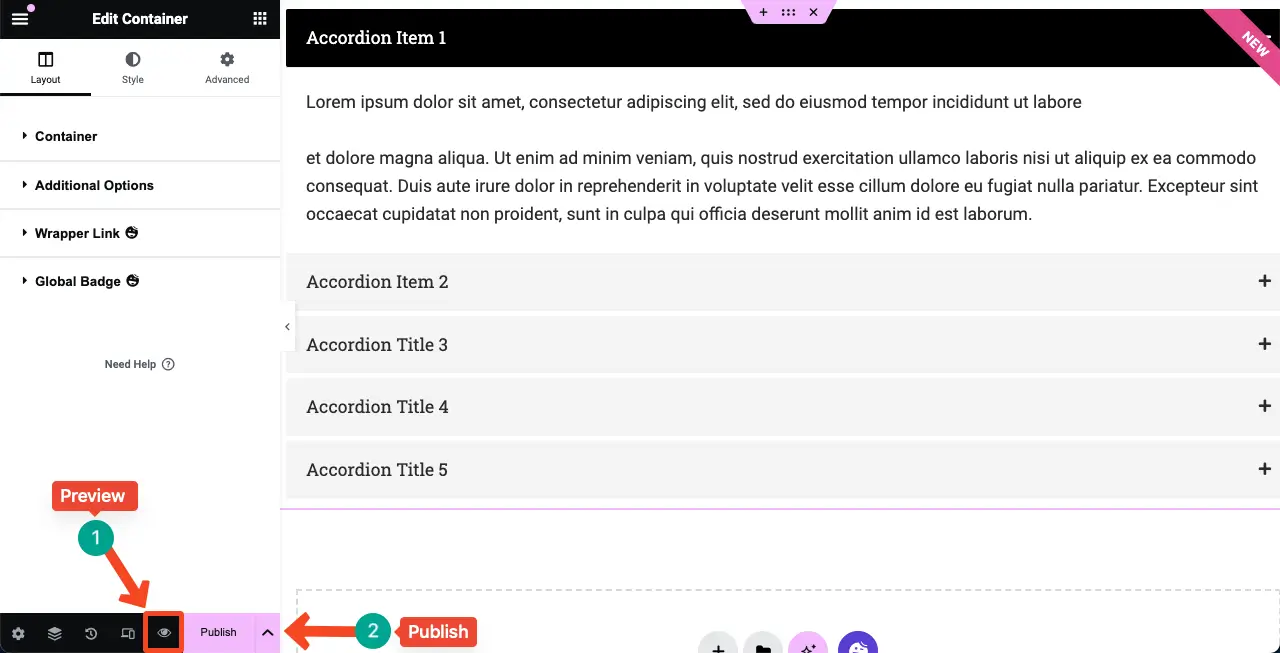
ステップ 08: 高度なアコーディオン ウィジェットをプレビューして公開する
うまくいけば、コンテンツはもう大丈夫で、公開できる状態になっているはずです。 ただし、公開する前にコンテンツをプレビューすることは常に良い習慣です。 Elementor パネルの下部バーにある「プレビュー」アイコンをクリックすると、ウィジェットをプレビューできます。 次に公開します

詳細なガイダンスについては、高度なアコーディオン ウィジェットに関するドキュメントを確認してください。
HappyAddons の高度なアコーディオン ウィジェットでできること
HappyAddons の高度なアコーディオン ウィジェットを使用してさまざまなタイプのコンテンツを厳選し、ユーザーを魅了することができます。 以下に、そのような使用例をいくつか挙げます。
1. FAQ ページ/セクション
高度なアコーディオン ウィジェットは、FAQ (よくある質問) ページまたはセクションの作成に最適です。 質問と回答の一覧をコンパクトかつ分かりやすく整理して表示できます。 ユーザーは質問をクリックすることで、対応する回答を簡単に検索できます。
2. 折りたたみ可能なコンテンツ
折りたたみ可能なコンテンツを使用すると、クリックすることでコンテンツ セクションを非表示にしたり表示したりできます。 これにより、貴重なスペースを節約できます。 長いコンテンツを取り上げたいが、ユーザー エクスペリエンスがマイナスにならないか心配な場合は、ウィジェットを使用して表示できます。
3. 製品の特長
高度なアコーディオン ウィジェットは、製品やサービスの機能を紹介するための優れたツールです。 各機能を表す質問やタイトルを含むアコーディオン スタイルのレイアウトを作成できます。 ユーザーが質問またはタイトルをクリックすると、対応する機能の詳細が表示されます。
4. チュートリアルまたはステップバイステップガイド
チュートリアル ガイドを一連のステップまたはステージに構造化し、各ステップを折りたたみ可能なアコーディオンで表すことができます。 ユーザーは自分のペースでガイドに従い、各ステップを展開して詳細な手順や情報を調べることができます。
5. 利用規約
利用規約は非常に長いことが多く、ユーザーにとっては圧倒される可能性があります。 したがって、すべてのテキストを一度に表示する代わりに、高度なアコーディオン ウィジェットを使用してテキストを分割し、短く管理しやすいセクションに分割して表示できます。
Advanced Accordion (HappyAddons) ウィジェットと Accordion (Elementor) ウィジェットの違い
ここまでで、高度なアコーディオンは HappyAddons のウィジェットであり、アコーディオンは Elementor のウィジェットであることをご理解いただけたと思います。 どちらにも、いくつかの注目すべき違いがあります。 次の表にそれらの違いを示します。
| トピック | ハッピーアドオン | エレメンター |
| アコーディオンのアイコン | はい! アコーディオンセクションごとに個別のアイコンを追加できます。 | いいえ! 追加できるのは開いたアイコンと閉じたアイコンのみですが、アコーディオン固有のアイコンは追加できません。 |
| FAQスキーマ | いいえ! HappyAddons には FAQ スキーマがありません。 | はい! Elementor はウィジェットの FAQ スキーマを提供します。 |
| テンプレートのインポート | はい! ウィジェットを使用してテンプレートを追加および表示できます。 | いいえ! テキストと画像のみを表示できます。 テンプレートは使用できません。 |
| プレミアム | はい! このウィジェットはプレミアム ユーザーのみに予約されています。 | いいえ! すべてのユーザーに公開されています。 |
結論
HappyAddons を備えた Elementor は、特にノーコード ユーザーにとって、Web 開発の領域に真の革命をもたらしました。 他の多くの洗練されたデザインの作成やカスタマイズと同様に、これらを使用して Web サイトで多くの素晴らしいことを行うことができます。
このチュートリアル投稿全体を通じて、HappyAddons の高度なアコーディオン ウィジェットのさまざまな機能を検討してきました。 アコーディオン スタイルのセクションを作成し、各アコーディオン項目内にコンテンツを追加し、アコーディオンの外観と動作をカスタマイズする方法を学習しました。
このブログ投稿で共有されているヒントとテクニックを実装することで、ご自身でもウィジェットを使用できるようになります。 ただし、問題が発生した場合は、コメント ボックスまたはコメント ボックスを通じて問題をお知らせください。 弊社のサポートチームにお問い合わせください。
