Divi 製品ハイライト: Divi フッター パック
公開: 2023-06-05Divi Footers Pack は、80 を超えるカスタム フッター デザインを備えた Divi 用のサードパーティ プラグインです。 フッターは、WordPress Web サイトの見落とされがちな領域です。 このようなレイアウト パックを使用すると、フッターのデザイン プロセスを容易にすることができます。 この記事では、あなたのニーズに適した Divi 製品かどうかを判断するために、Divi Footers Pack について見ていきます。
- 1 Divi フッターパックレイアウトのアップロード
- 2 Divi フッター パックのレイアウト
- 2.1 Divi フッター パックのフッター デザイン 1
- 2.2フッターのデザイン 2
- 2.3フッターのデザイン 7
- 2.4フッターのデザイン 12
- 2.5フッターのデザイン 14
- 2.6フッターのデザイン 16
- 2.7フッターのデザイン 18
- 2.8フッターのデザイン 25
- 2.9フッターのデザイン 26
- 2.10フッターのデザイン 30
- 2.11フッターのデザイン 34
- 2.12フッターのデザイン 37
- 2.13フッターのデザイン 38
- 2.14フッターのデザイン 41
- 2.15フッターのデザイン 43
- 2.16 Divi フッター パック フッター デザイン 46
- 2.17フッターのデザイン 52
- 2.18フッターのデザイン 55
- 2.19フッターのデザイン 59
- 2.20 Divi フッター パック フッター デザイン 63
- 2.21フッターのデザイン 67
- 2.22フッターのデザイン 69
- 2.23フッターのデザイン 77
- 2.24 Divi フッター パックのフッター デザイン 81
- 3 Divi フッター パックを購入できる場所
- Divi フッター パックに関する4 つの最後の感想
Divi フッター パック レイアウトのアップロード
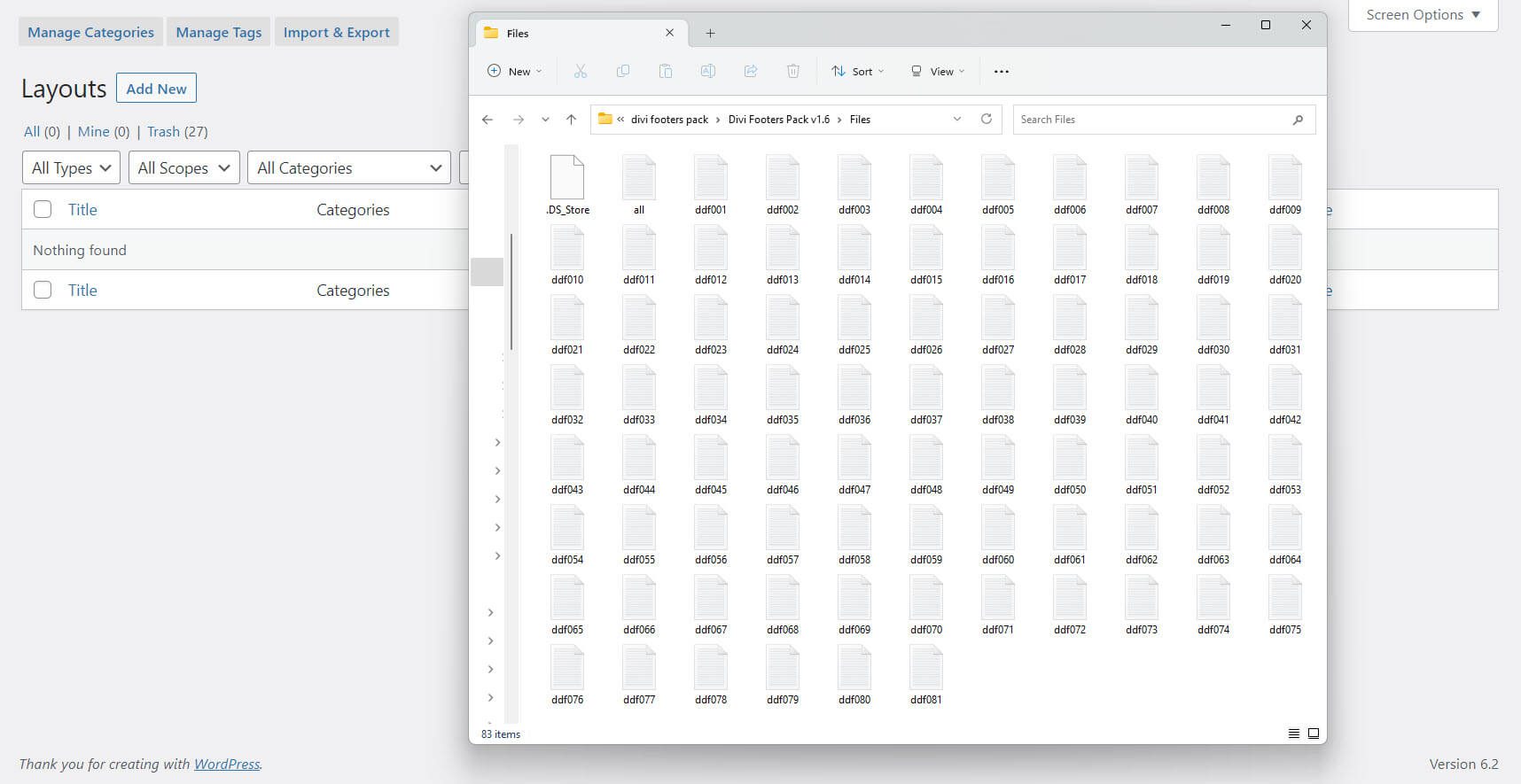
Divi フッター パックのレイアウトは、Divi ライブラリにアップロードできる JSON ファイルです。 まず、ファイルをダウンロードして解凍します。 解凍したフォルダーに 82 個の JSON ファイルが表示されます。
- ダウンロード
- 解凍する

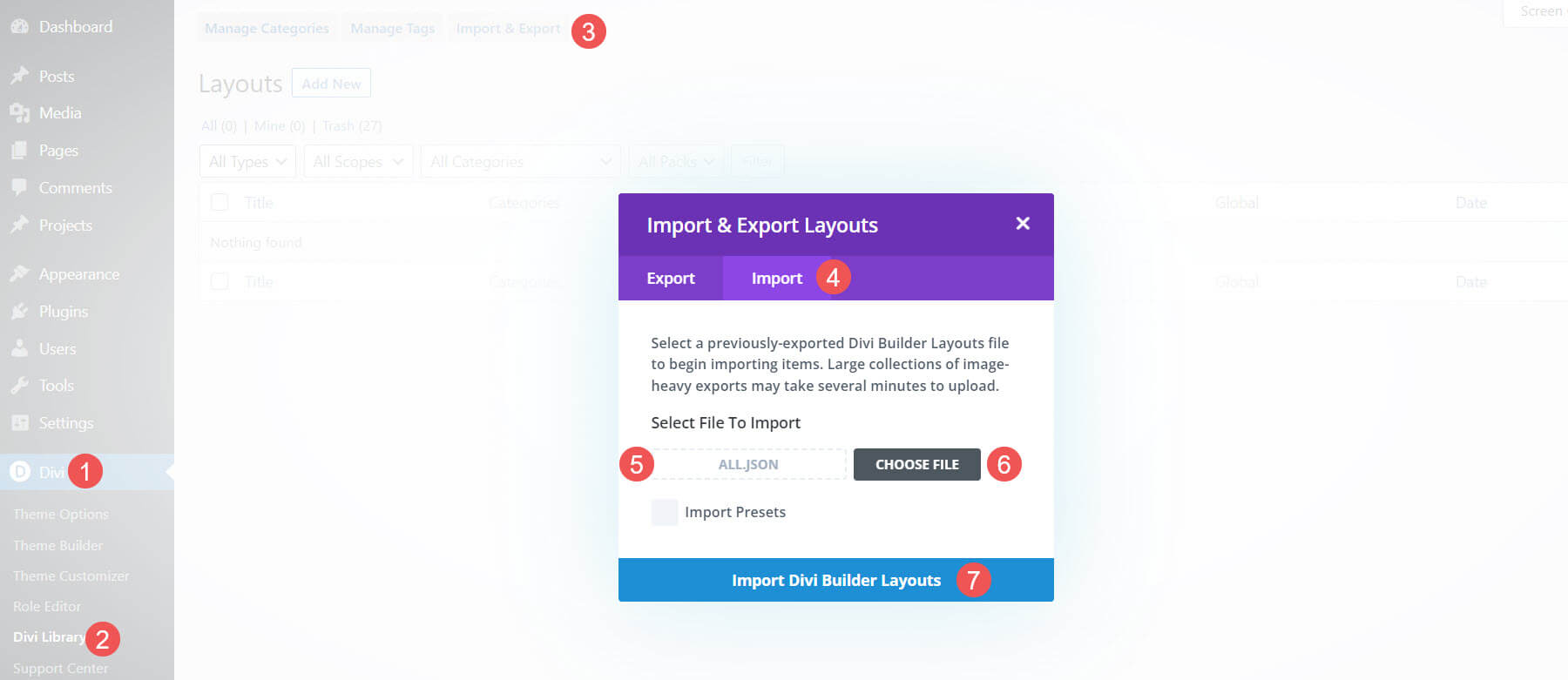
次に、Divi ライブラリに移動し、使用するファイルをインポートします。 製品ページからプレビューできます。 これは、アップロードする前にどのレイアウトを使用するかを知る唯一の方法です。 幸いなことに、必要に応じてすべてを一度にアップロードすることも、必要な特定のフッター レイアウトだけをアップロードすることもできます。 この例では、すべてのファイルをアップロードすることを選択しました。 アップロードするには、次の場所に移動してください。
- ディビ
- ディビ図書館
- インポートとエクスポート
- 輸入
- ファイルを選ぶ
- Divi Builderレイアウトをインポートする

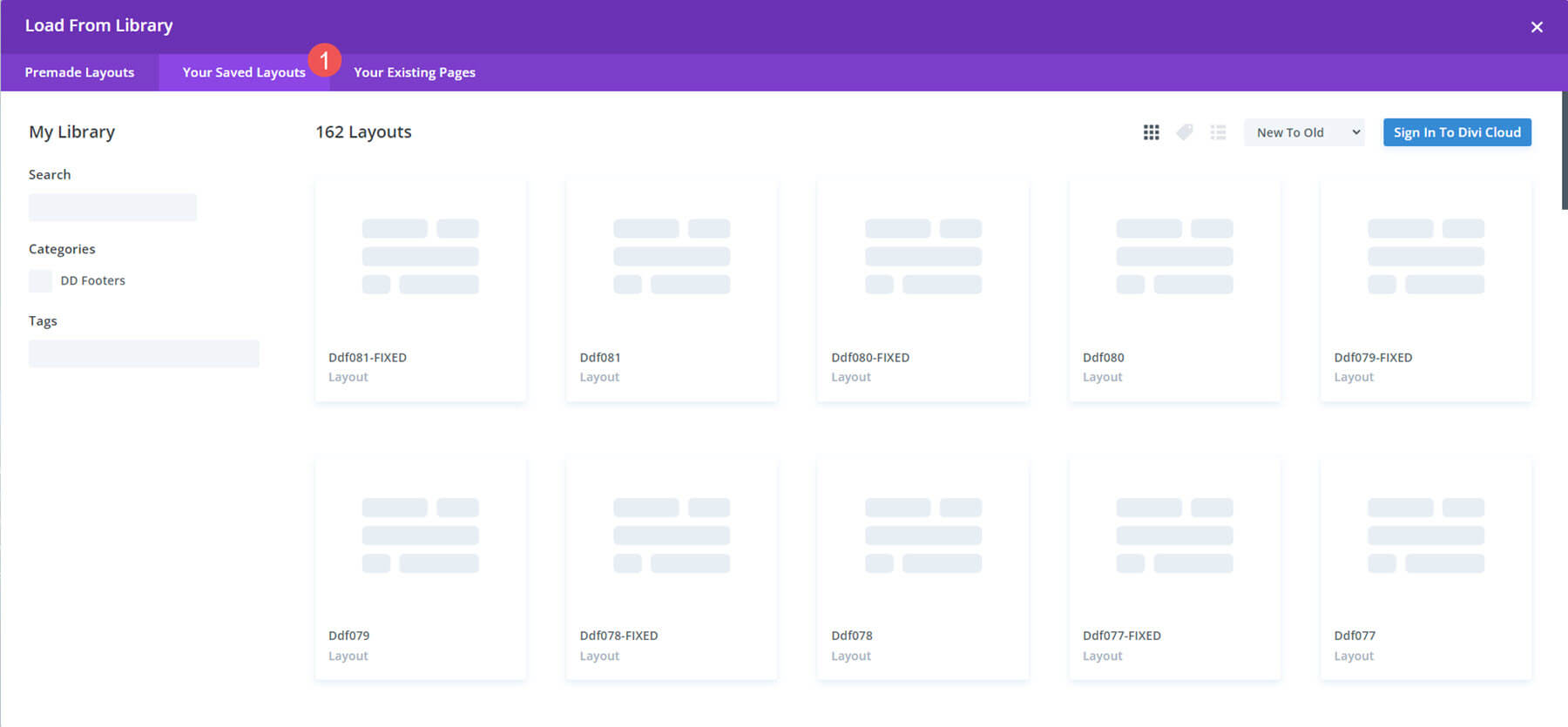
アップロードすると、Divi ライブラリに表示されます。 これで、レイアウトを Divi Builder および Divi Theme Builder で使用する準備が整いました。 アップロードが完了すると、ライブラリには 162 個のファイルがありました。 これには、固定設定があるレイアウトとないレイアウトが含まれます。 通常のフッターはページとともにスクロールしますが、固定フッターは所定の位置に残り、ユーザーがスクロールすると表示されます。 ラベルが付いているので、バリエーションが簡単にわかります。

Divi フッター パックのレイアウト
ここではフッターのレイアウトをいくつか見ていきます。 その中で特に印象に残ったものを厳選してみました。 それらについて説明し、私が最も気に入っている点を指摘します。 Divi レイアウトを使用してフロントエンドでどのように見えるかを見てみましょう。 いくつかのワイヤフレームとモバイル ビューを示します。 すべての例で、無料の Coworking Layout Pack のランディング ページを使用しています。
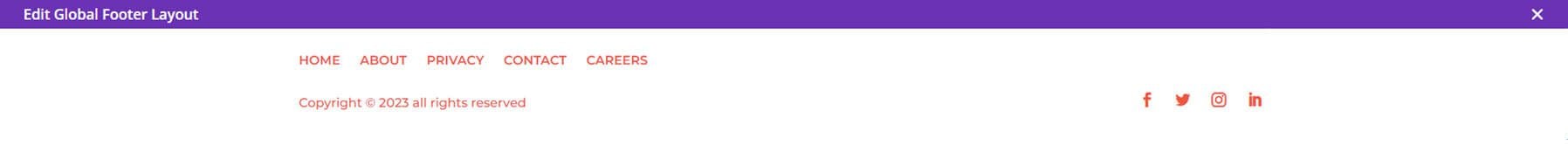
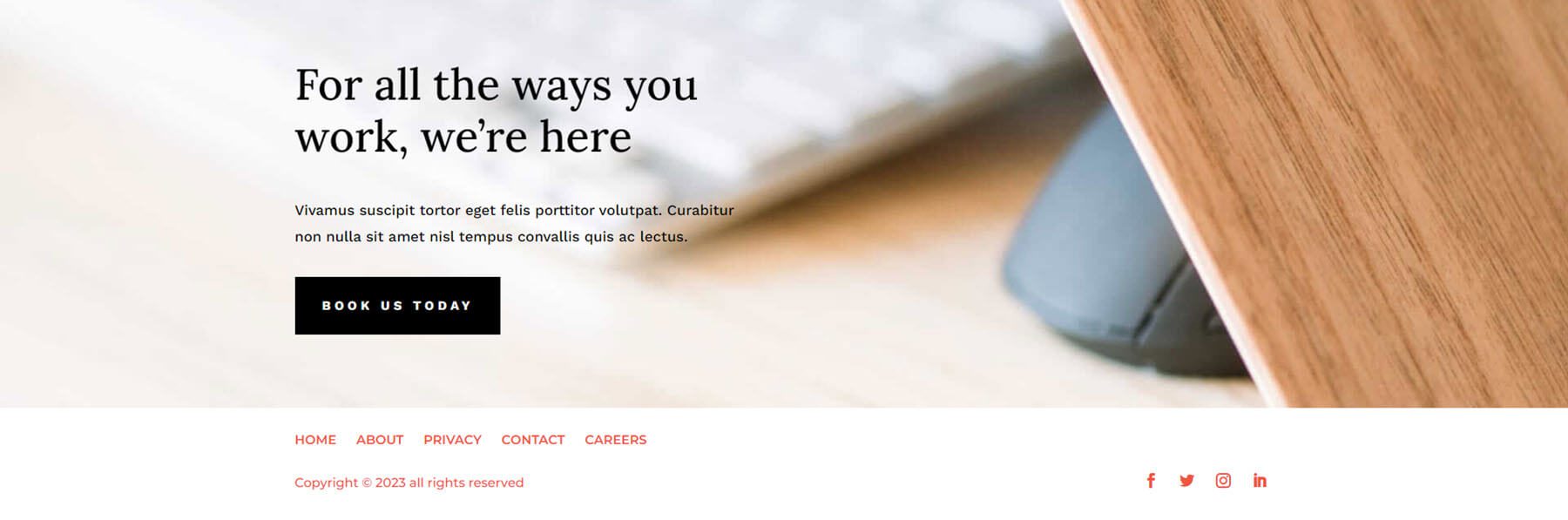
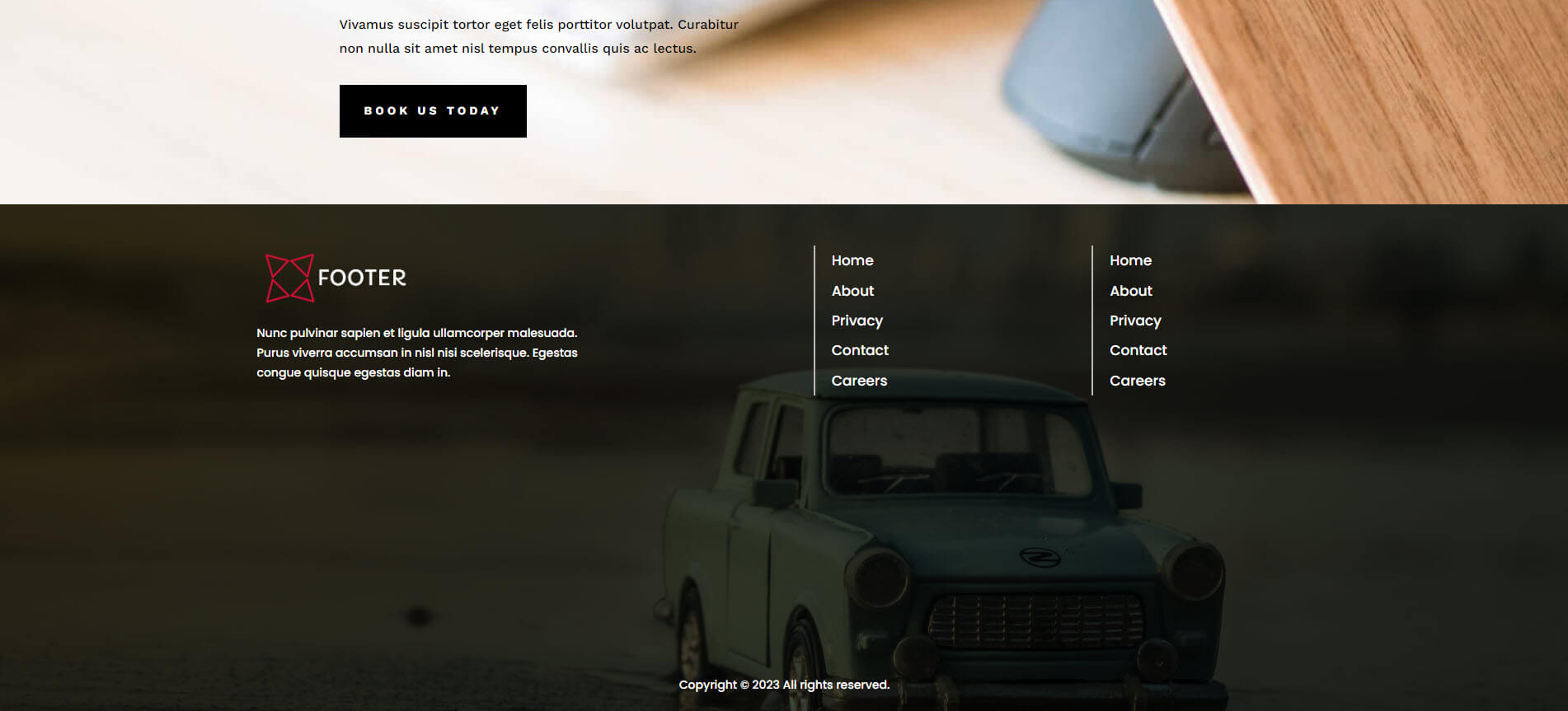
Divi フッター パック フッター デザイン 1
フッター デザイン 1 は、Divi フッター パックの最初のフッター レイアウトです。 左側にフッター メニューが表示され、その下に著作権表示が表示されます。 右側にはソーシャルメディアアイコンがあります。 すべてが赤です。

フロントエンドではこんな感じです。

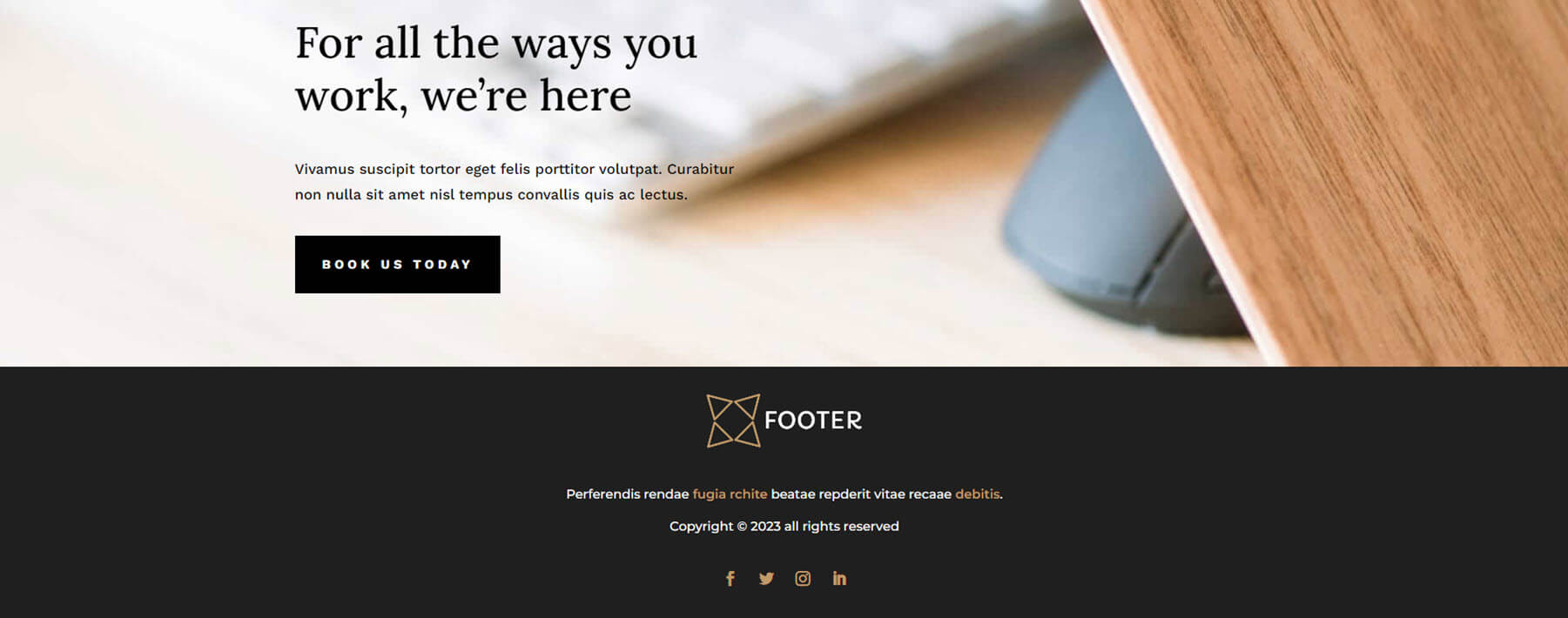
フッターデザイン2
これはレイアウト パックの 2 番目のフッターです。 シンプルですっきりとしたレイアウトと、相性の良いカラーが特徴です。

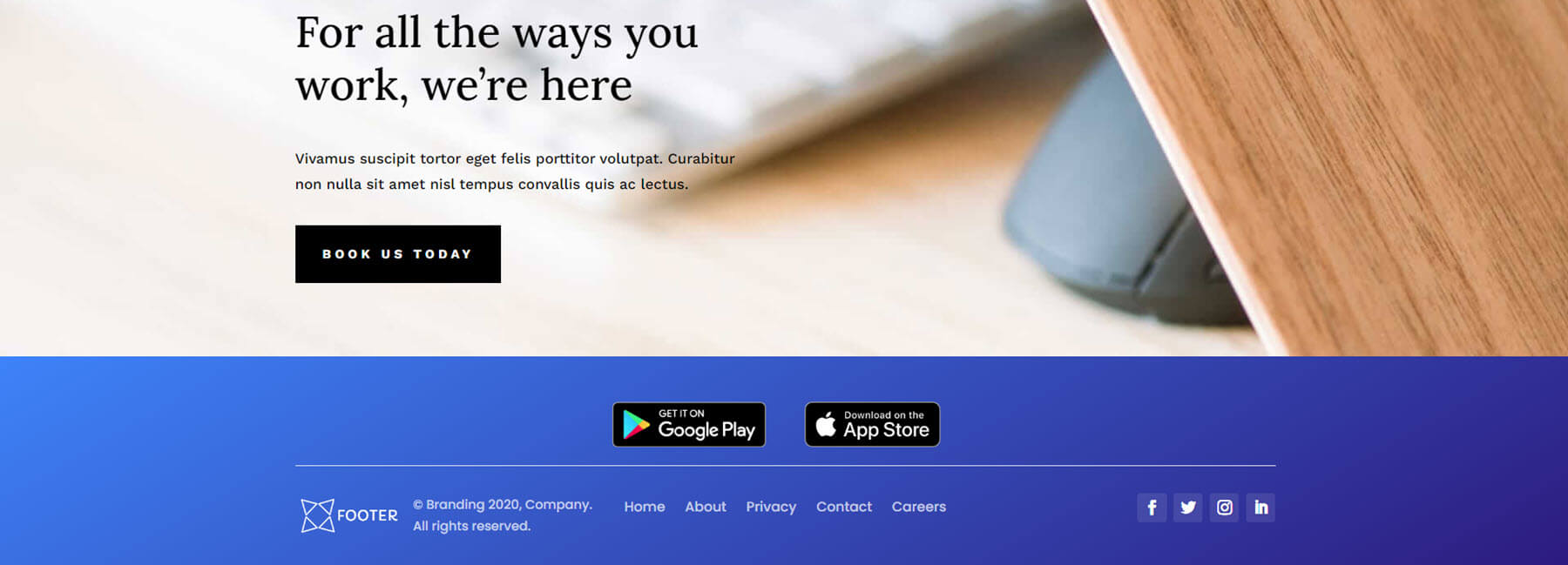
フッターデザイン7
フッター デザイン 7 には青のグラデーションの背景が含まれており、残りのフッター コンテンツの上にアプリ ストアのボタンが追加されています。 これはまだかなり小さいので、小さなスペースに多すぎるコンテンツがレイアウトを圧迫することはありません。

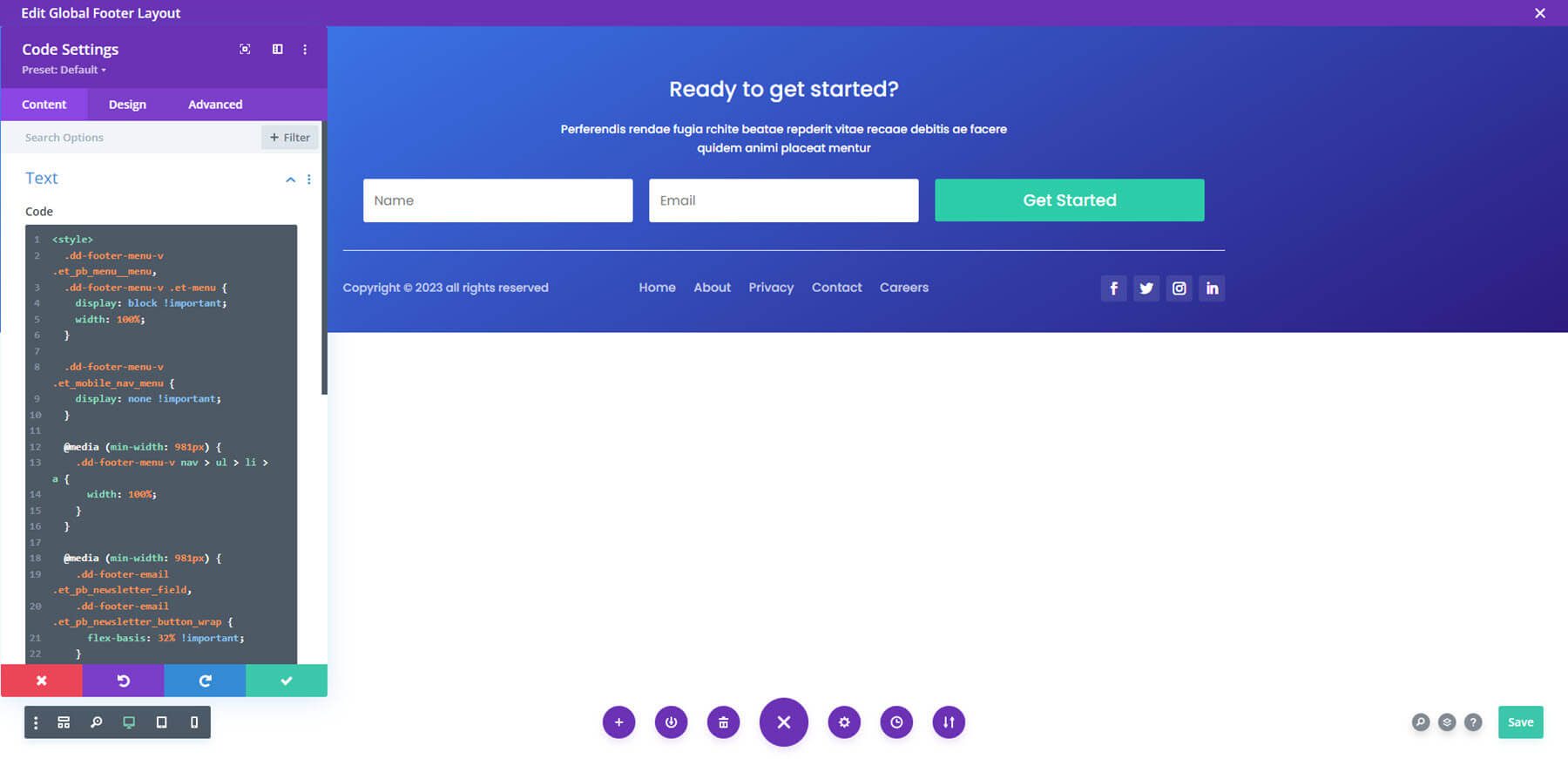
フッターデザイン 12
フッター レイアウトの多くには、カスタム スタイルを追加するためのコード モジュールが含まれています。 これはフッター デザイン 12 です。また、グラデーションの背景が含まれており、大きな電子メール フォームが追加されています。

フッターデザイン 14
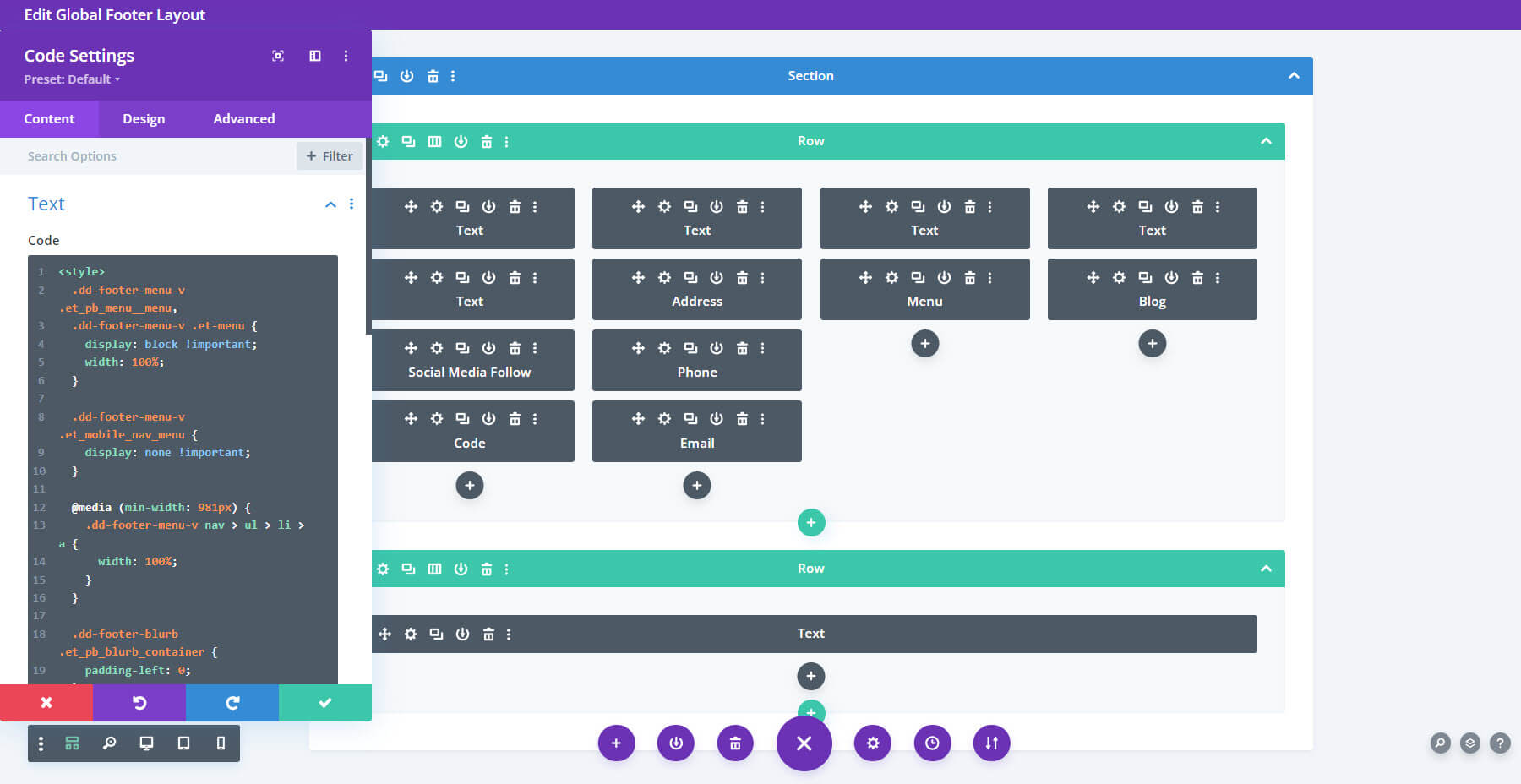
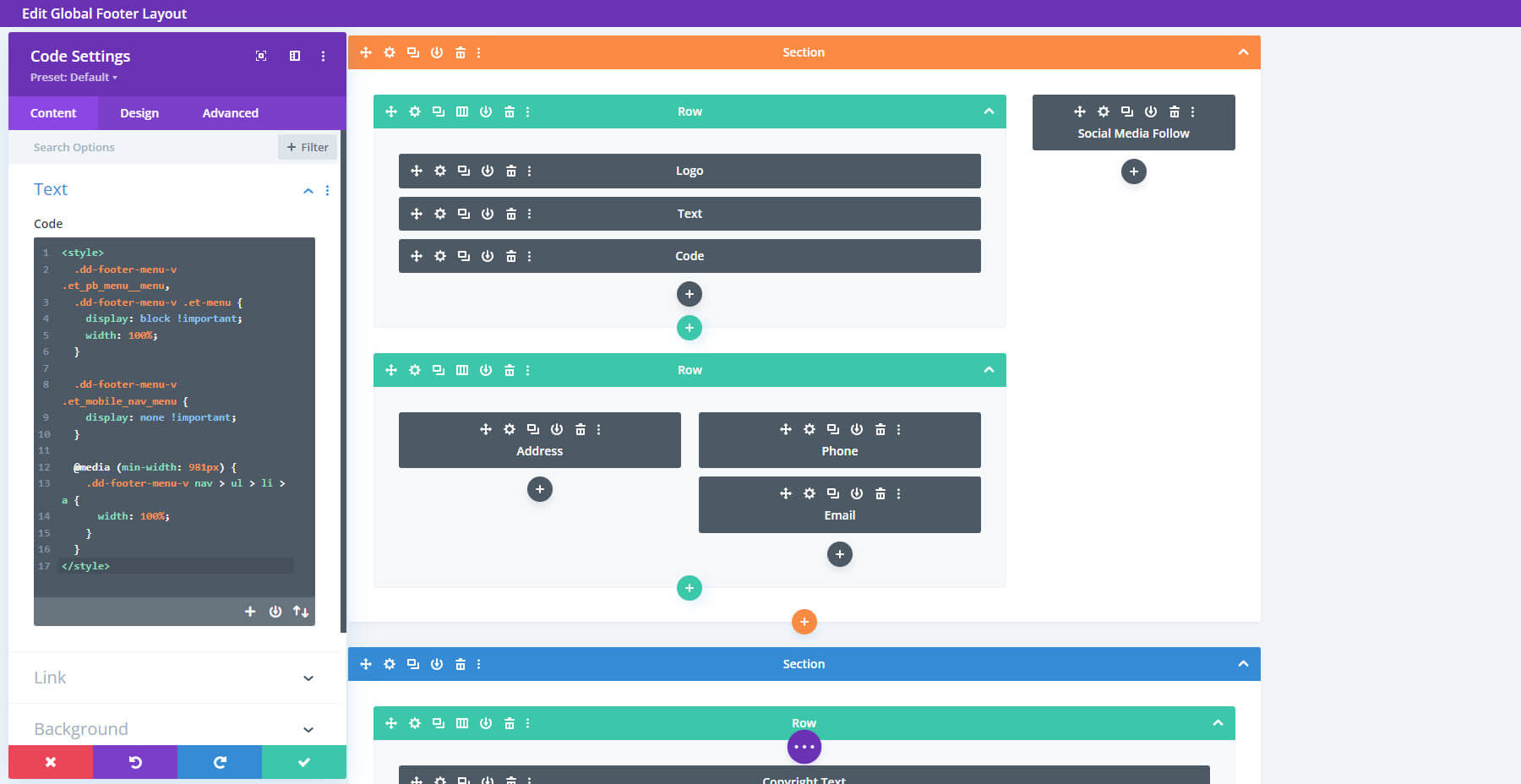
フッター デザイン 14 には、リンク、メニュー、ブログを含む 4 つの列が表示されます。 これには、スタイル設定用のコード モジュールも含まれています。 コード モジュールを開いたワイヤーフレームは次のとおりです。

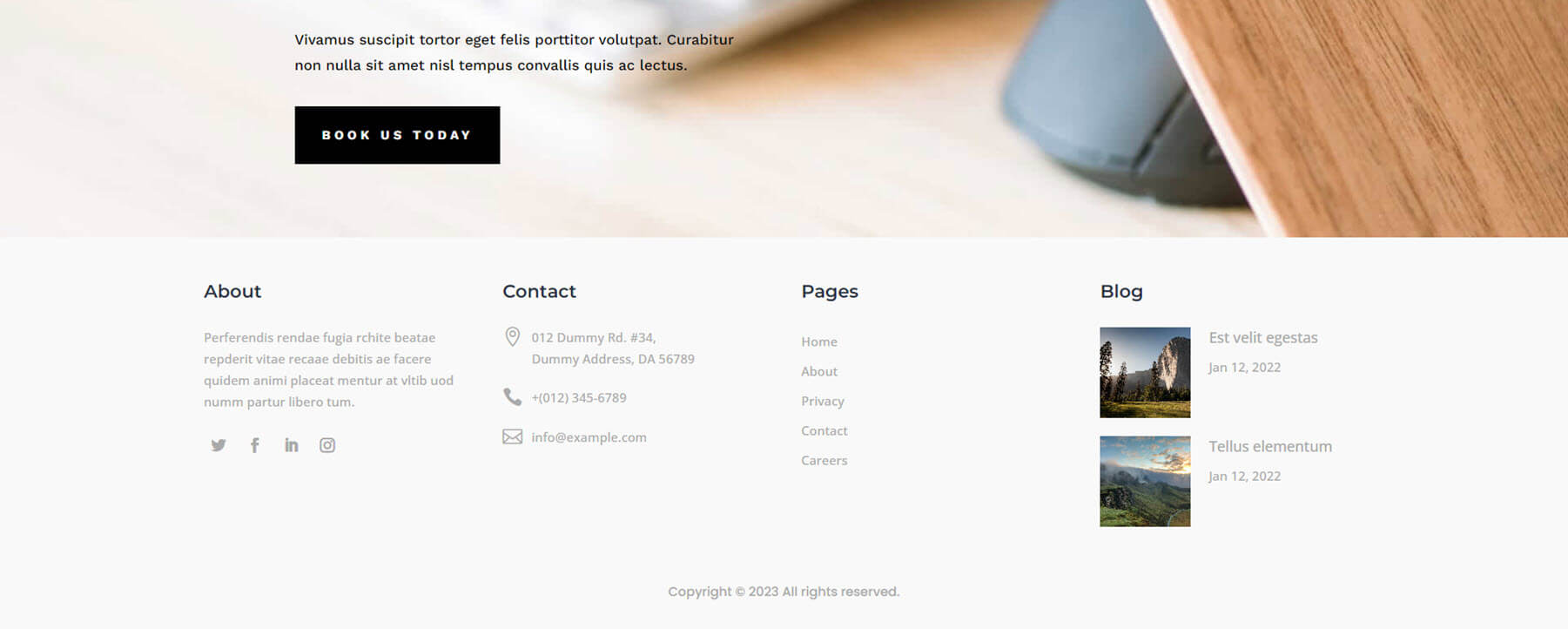
フロントエンドではこんな感じです。 列の周りには空白がたくさんあります。 ブログには、小さなサムネイル付きの 2 つの投稿が表示されます。 白い背景と小さな文字がエレガントな外観と雰囲気を与えます。

フッターデザイン 16
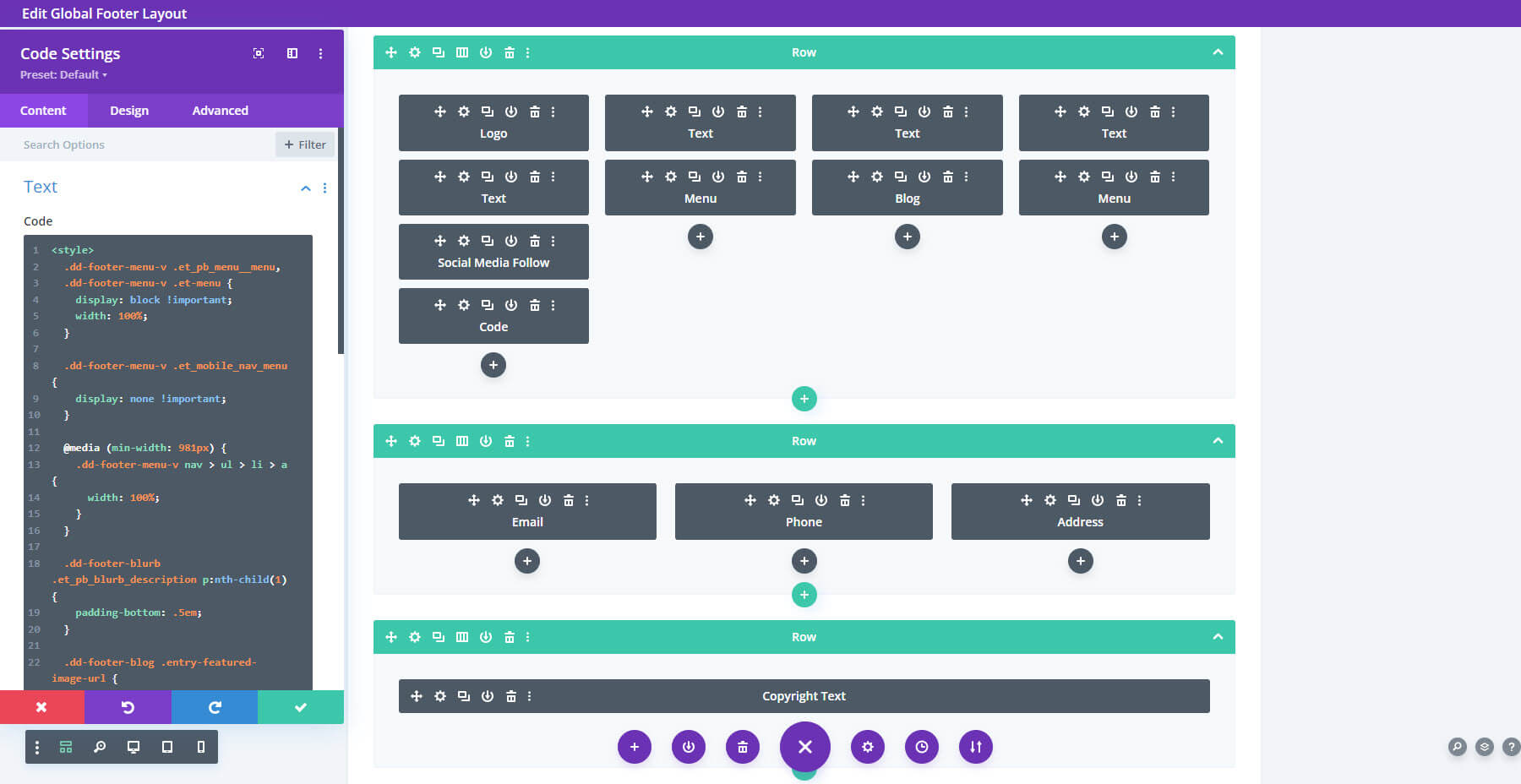
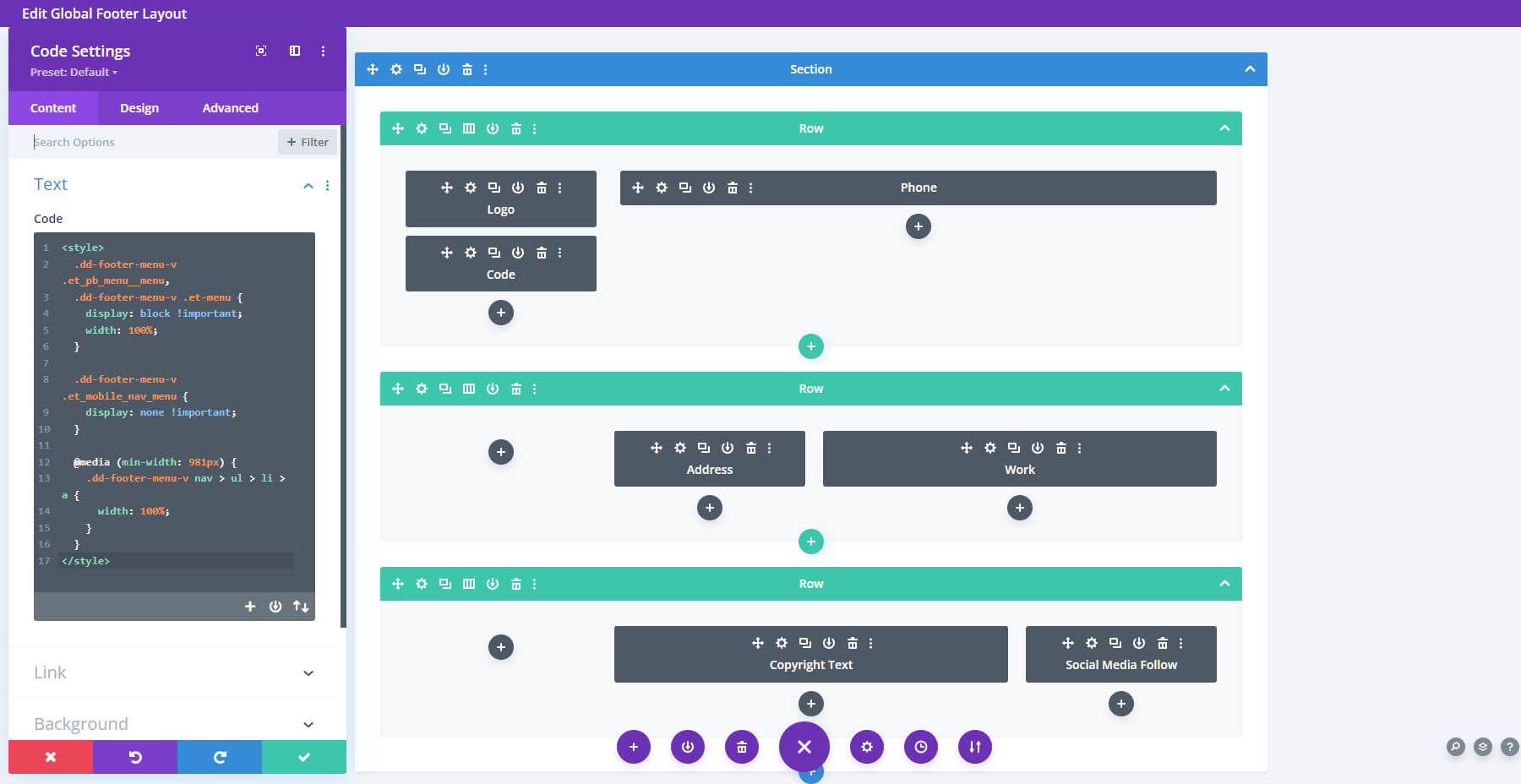
フッター デザイン 16 は、さまざまな列に複数の行を追加します。 これにはカスタムコードも含まれています。 こちらがワイヤーフレームです。

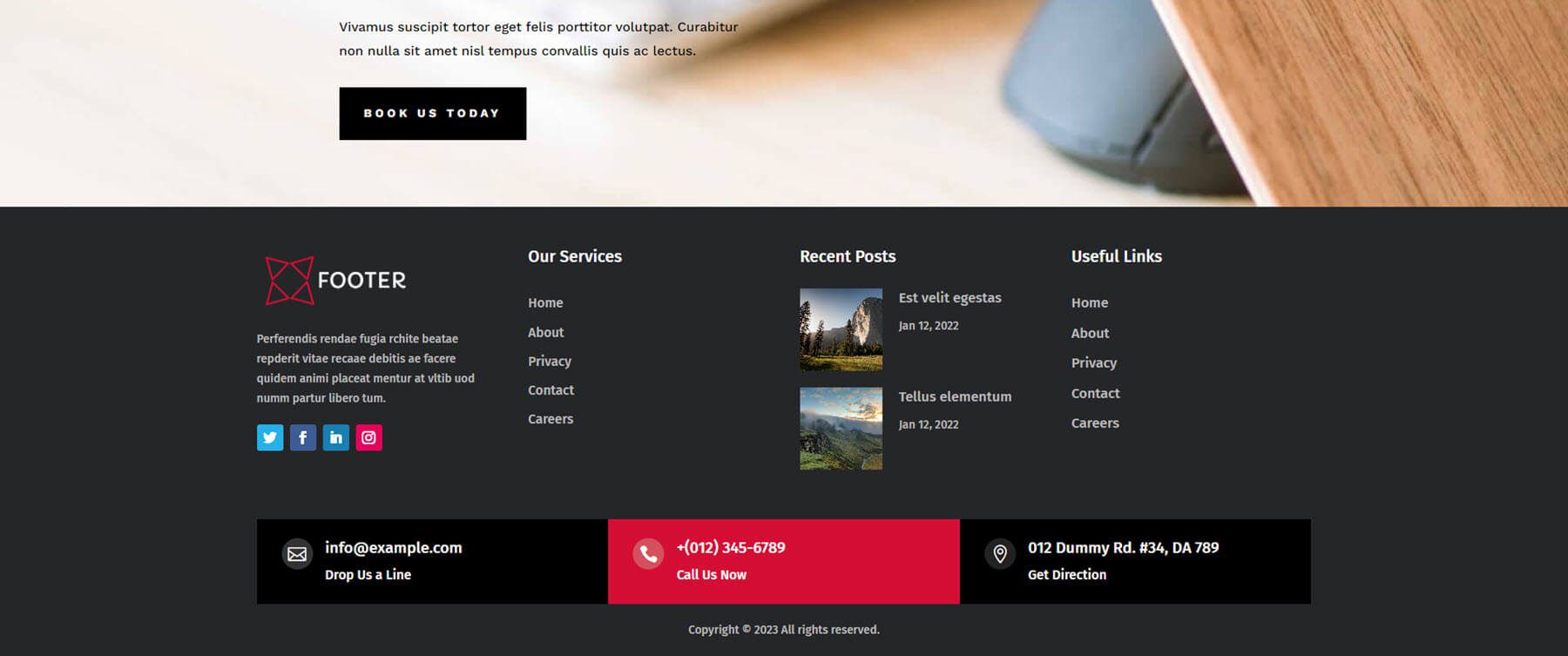
フロントエンドではこんな感じです。 クリック可能な連絡先情報を下部に目立つ太字で追加します。

フッターデザイン 18
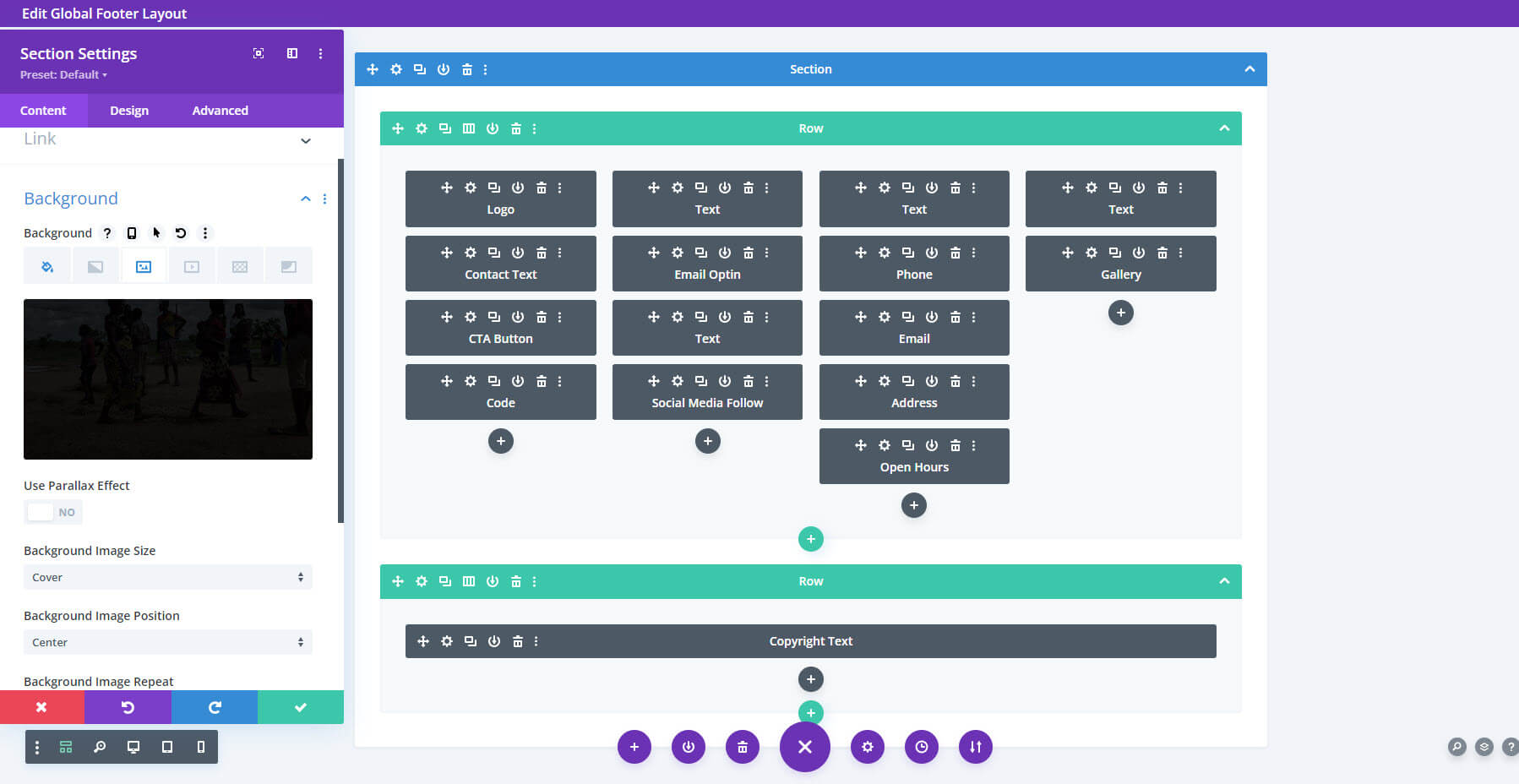
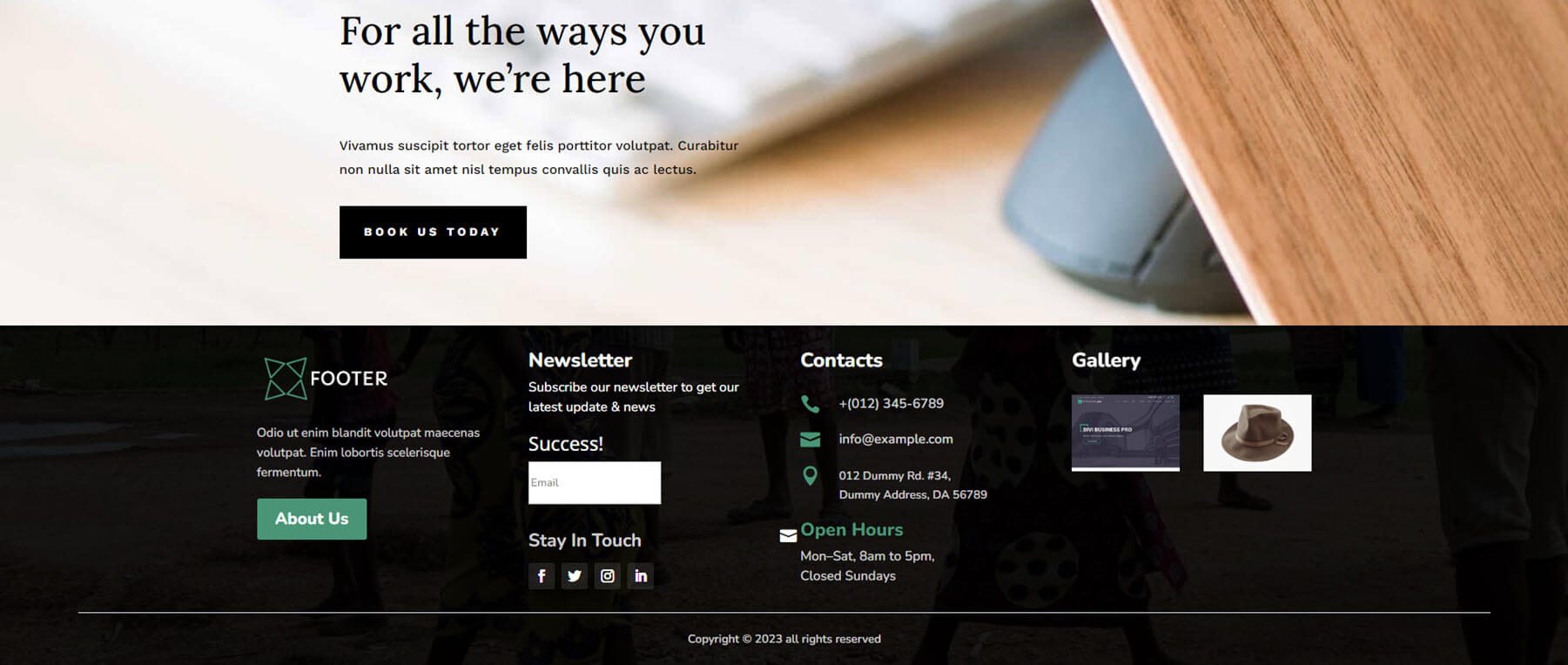
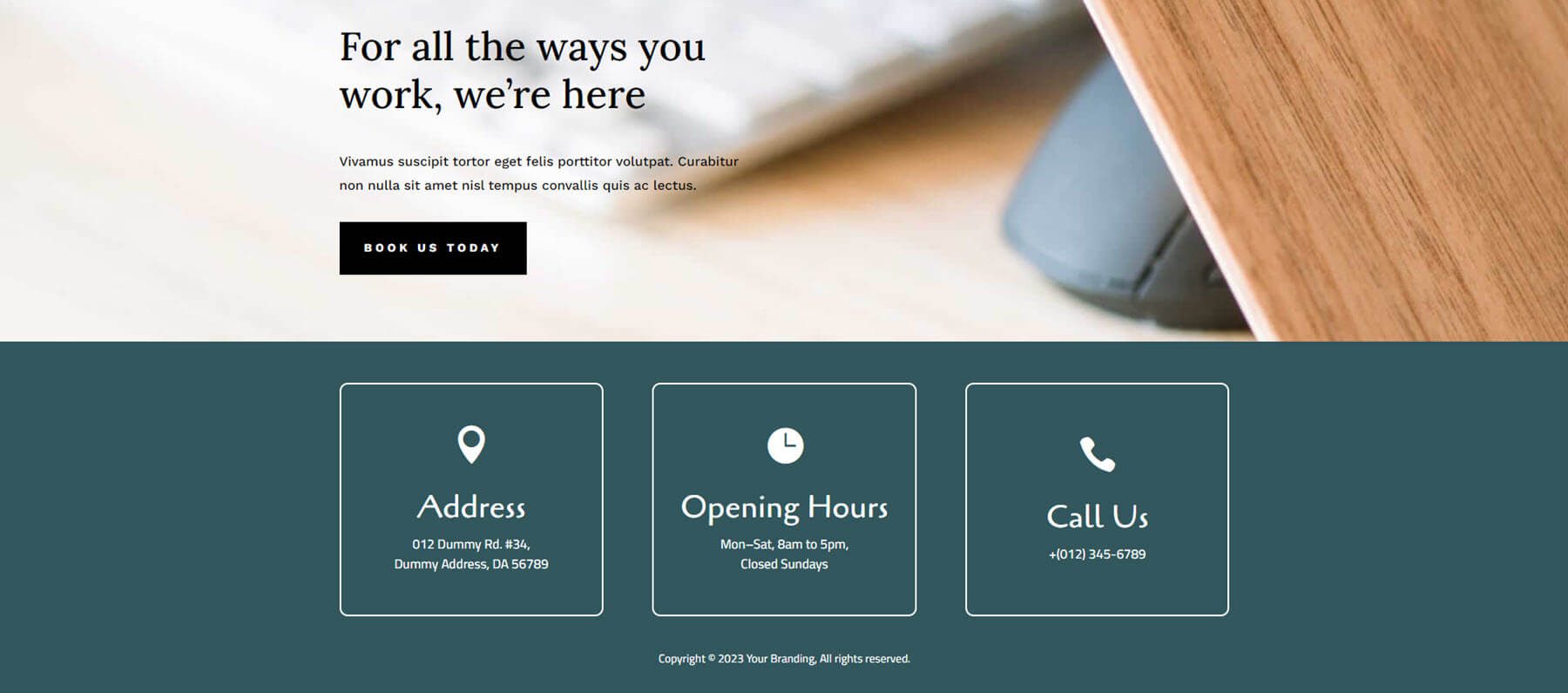
フッター デザイン 18 は、セクションに背景画像とオーバーレイを追加します。 また、CTA ボタン、営業時間、ギャラリーなど、多くの追加機能を備えた 4 つの列も含まれています。

フロントエンドのレイアウトは次のとおりです。 これは私のお気に入りの 1 つです。 連絡先情報にアイコンが追加され、ギャラリーには小さなサムネイルが含まれます。 色は背景画像上で完璧に機能します。


フッターデザイン 25
フッター デザイン 25 は、背景画像を含む別のレイアウトです。 これにより、リンクの下に多くのスペースが追加され、背景画像を表示するためのスペースが確保されます。

フッターデザイン 26
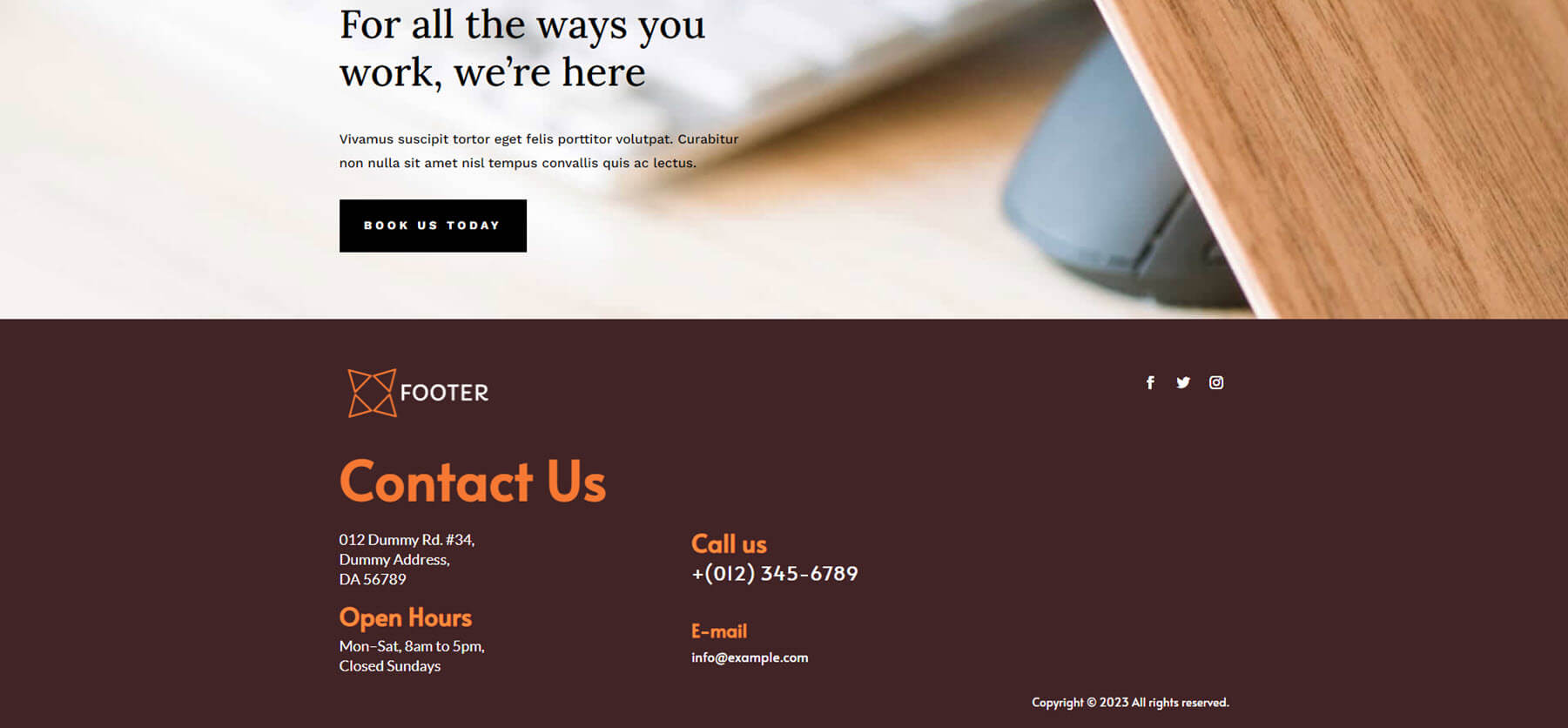
フッター デザイン 26 は、専門セクションを使用して複数列のレイアウトを作成します。 こちらがワイヤーフレームです。

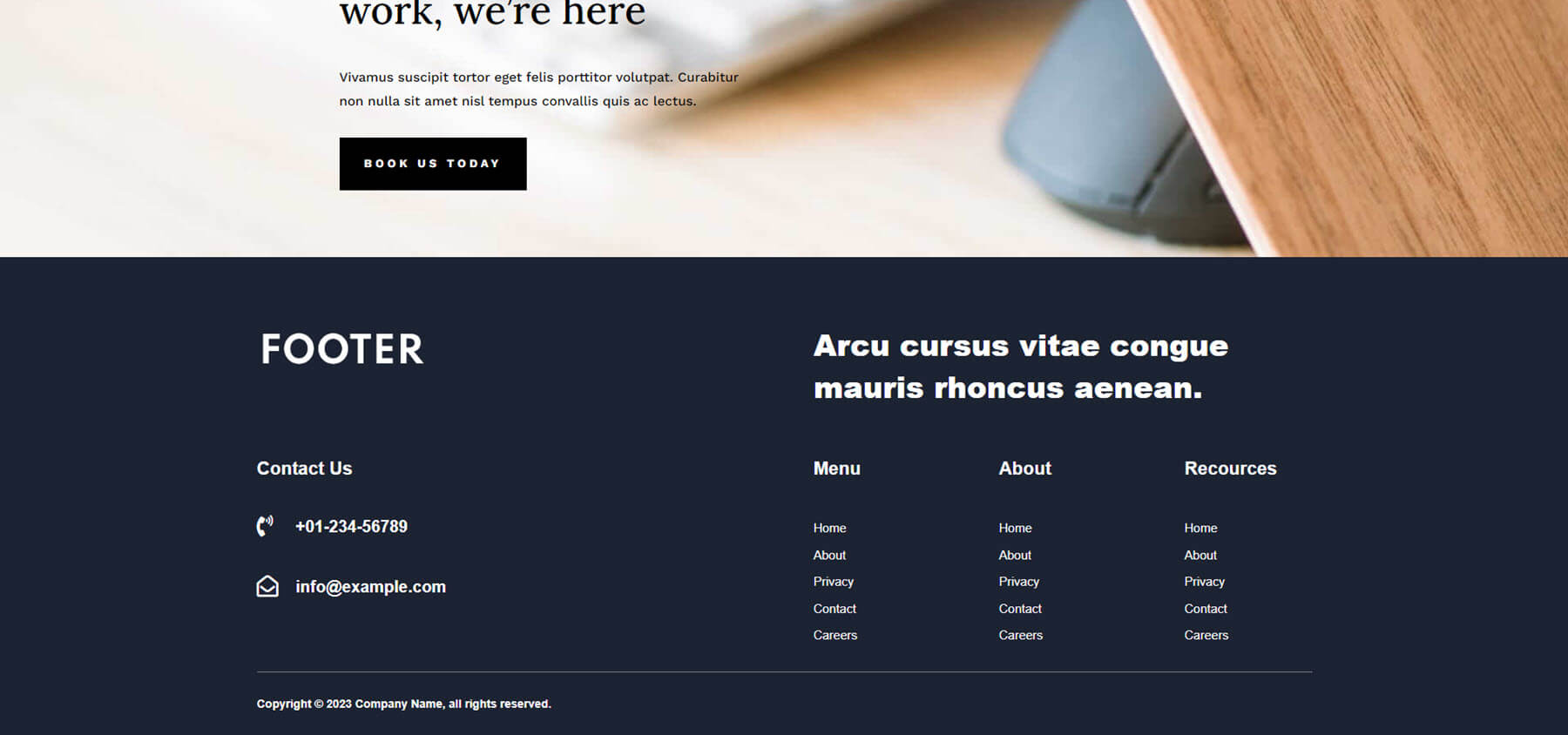
ネガティブスペースの使い方が面白いですね。 この大きな文字と色が気に入りました。 茶色の背景にオレンジ色の文字が読みやすくなっています。

フッターデザイン 30
フッター デザイン 30 では、連絡先情報が白い枠線の大きなブロック内に表示されます。 ブロックの背景はセクションの背景と一致します。 これはシンプルでわかりやすく、限られた情報のみを提供します。

フッターデザイン 34
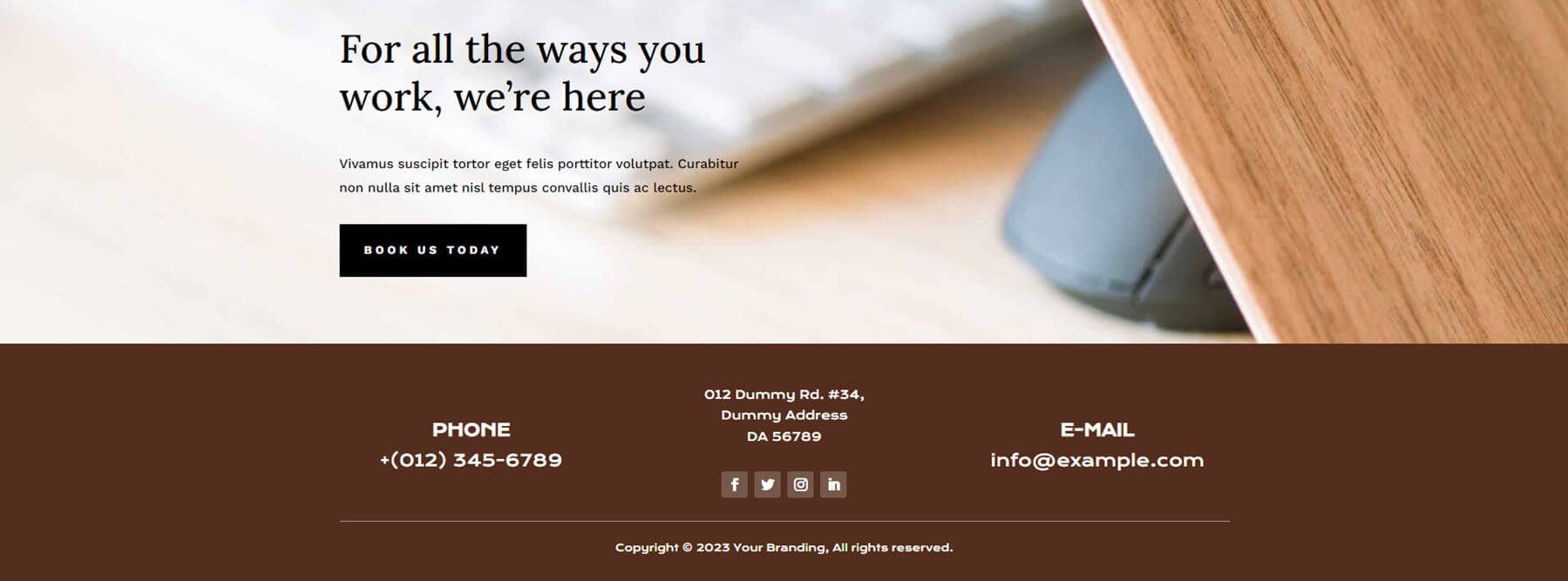
フッター デザイン 34 では、茶色の背景に白い文字が使用されます。 レイアウトには、クリック可能な連絡先情報を含む 3 つの列が含まれています。 ソーシャルアイコンの背景は、注目を集めるのに十分なほど目立つものです。

フッターデザイン 37
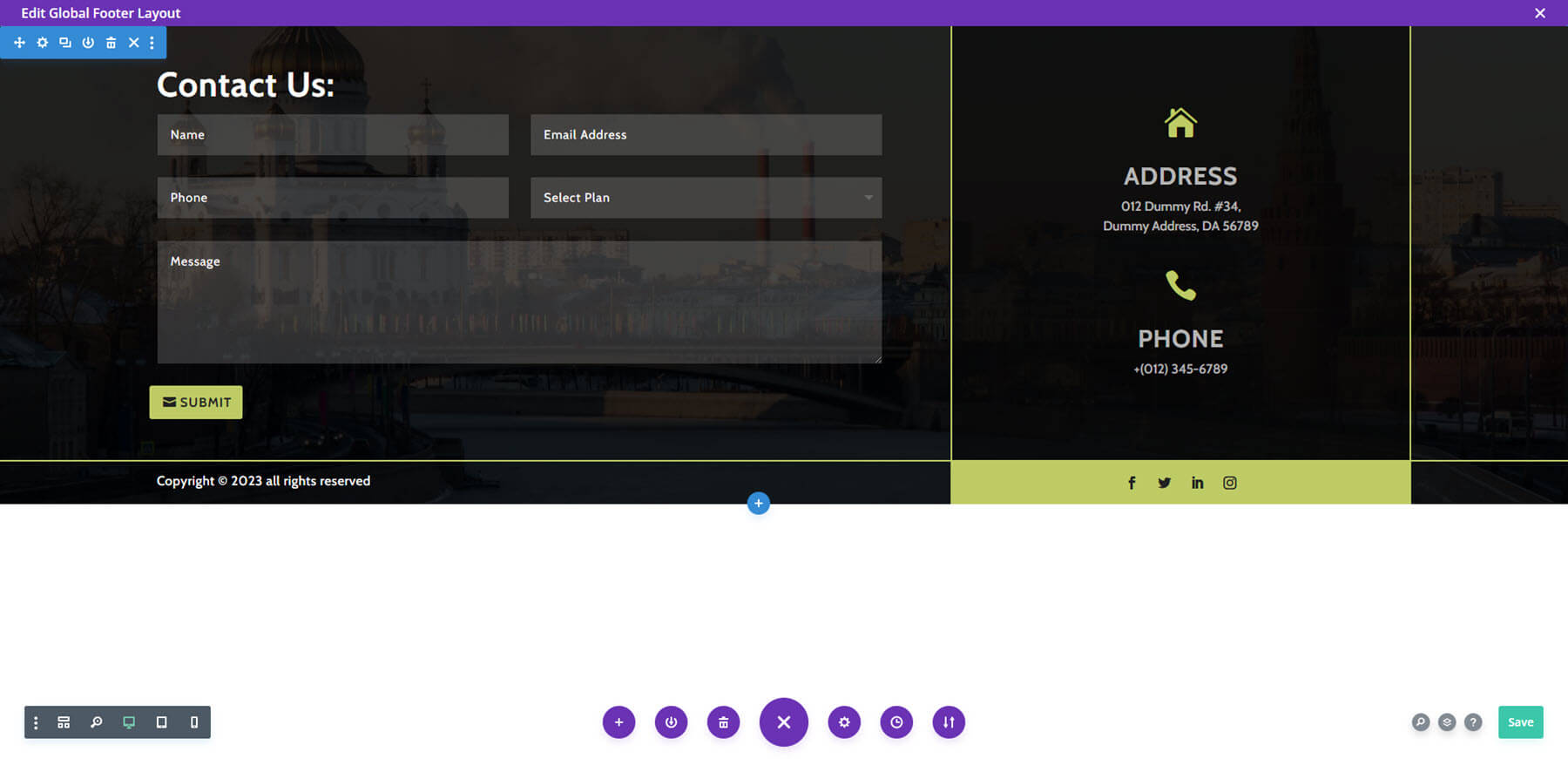
フッター デザイン 37 には、前景に連絡先フォームと連絡先情報が表示された背景画像が含まれています。 これは、要素をセグメントに分割し、各セグメントの周囲に黄色の境界線を付けます。 アイコン、送信ボタン、ソーシャル メディア セグメントの背景は黄色です。 連絡先情報の背景はより不透明になり、フッターの他のコンテンツから区別されます。

フッターデザイン 38
フッター デザイン 38 では、大きな円の中心にコンテンツが表示され、その後ろにさらに暗い背景が表示されます。 中央に配置されたコンテンツは、レイアウト内で何も失われないように十分に分離されています。 フォントとアイコンの色は、濃い灰色の背景に対してうまく機能します。

フッターデザイン 41
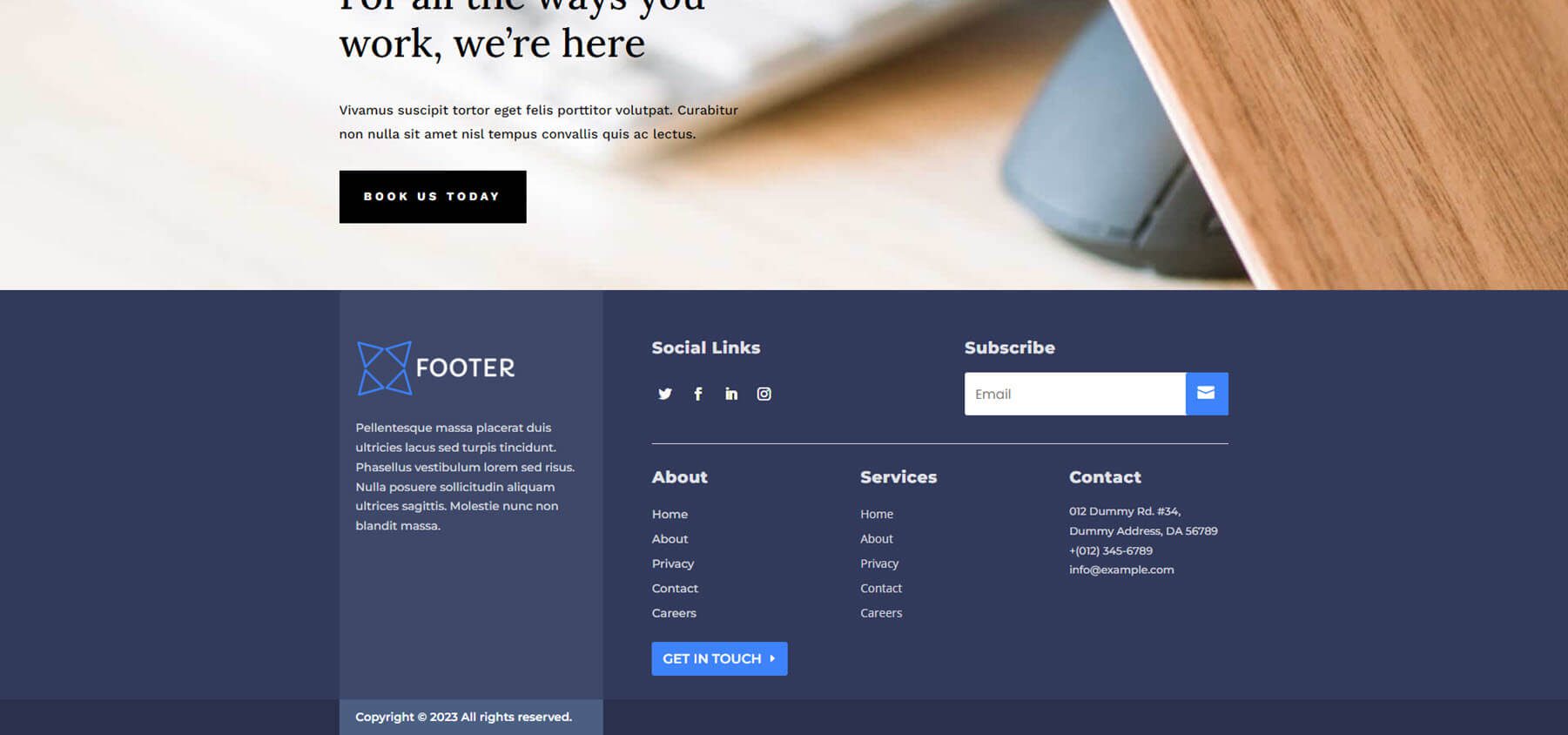
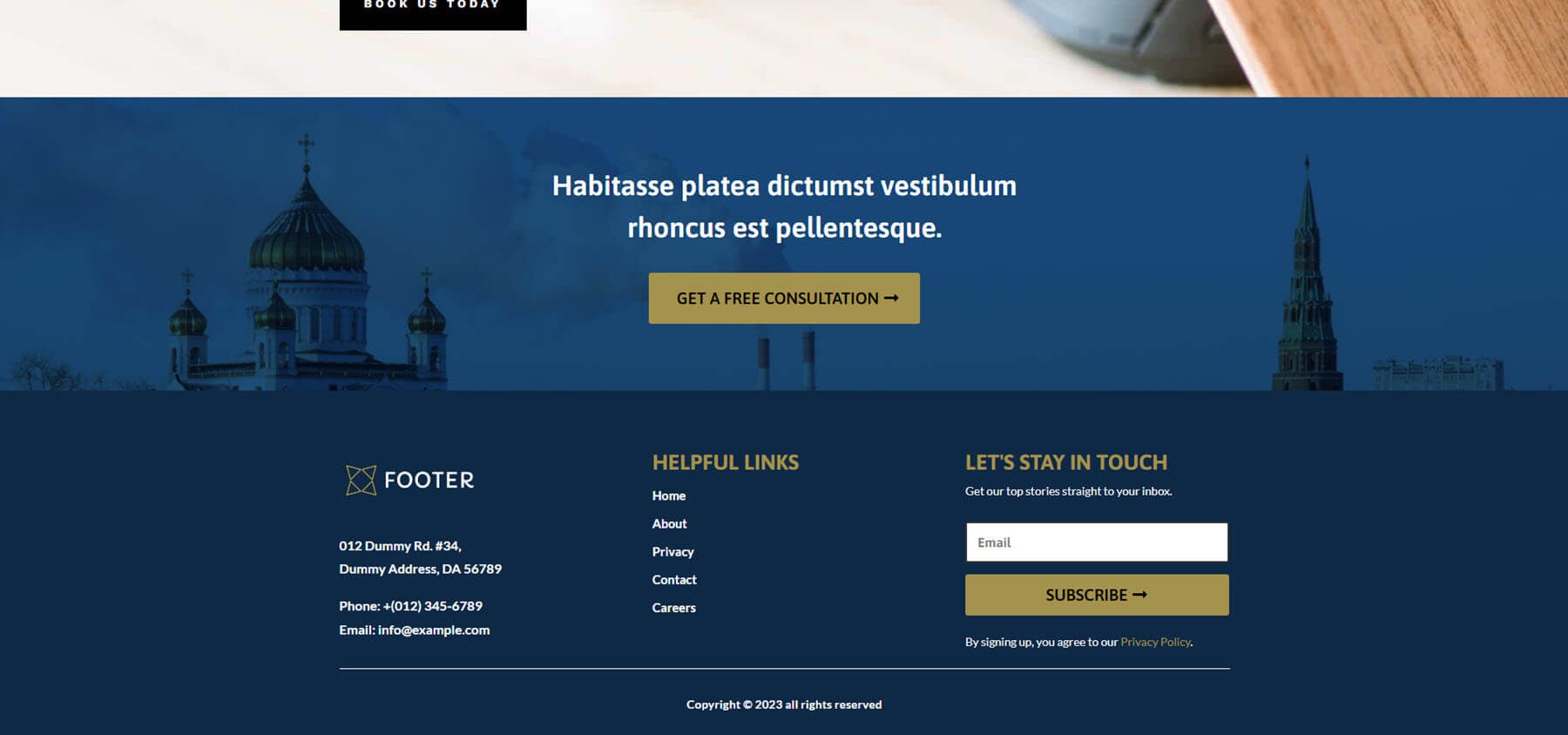
フッター デザイン 41 では、専門セクションを使用して複数の列を持つレイアウトも作成します。 これがワイヤーフレームビューです。

フロントエンドではこんな感じです。 濃い青/グレーの背景に白い文字が目立ちます。 メールフォームは小さく、エリアによくフィットします。 インフォメーションエリアの背景は明るいため、他のエリアとは区別されます。

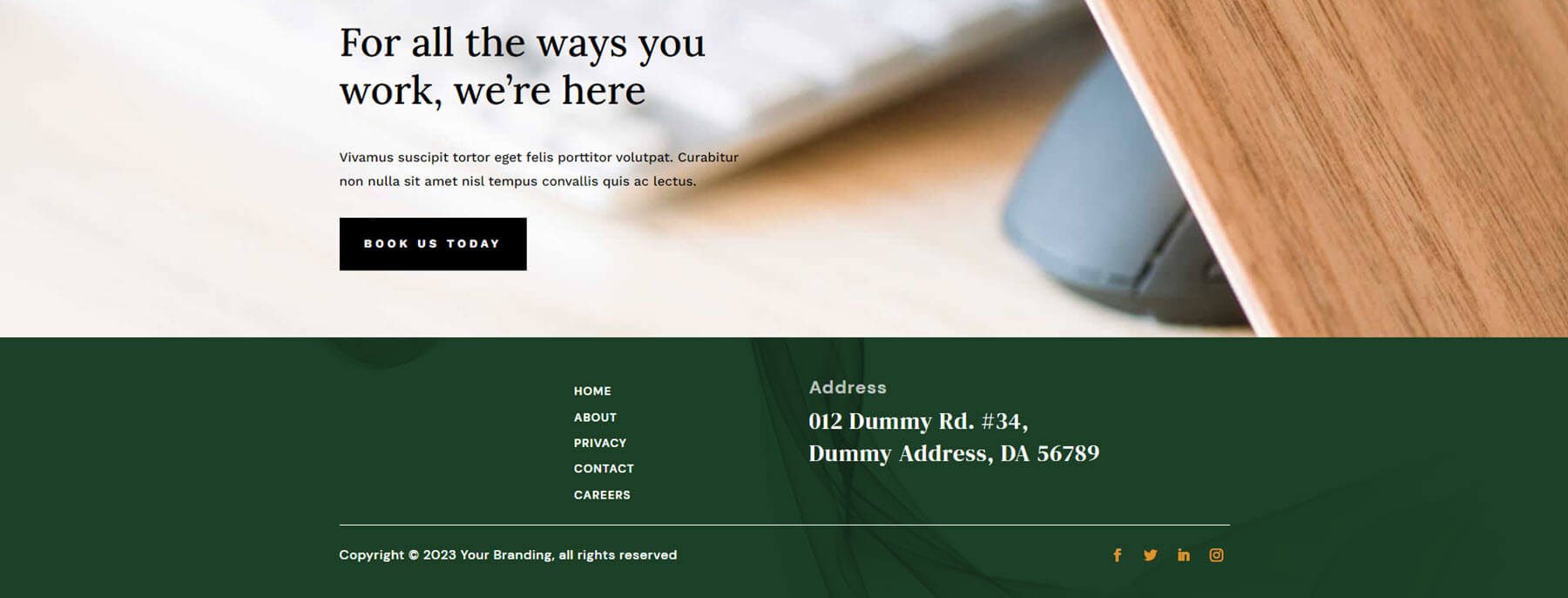
フッターデザイン 43
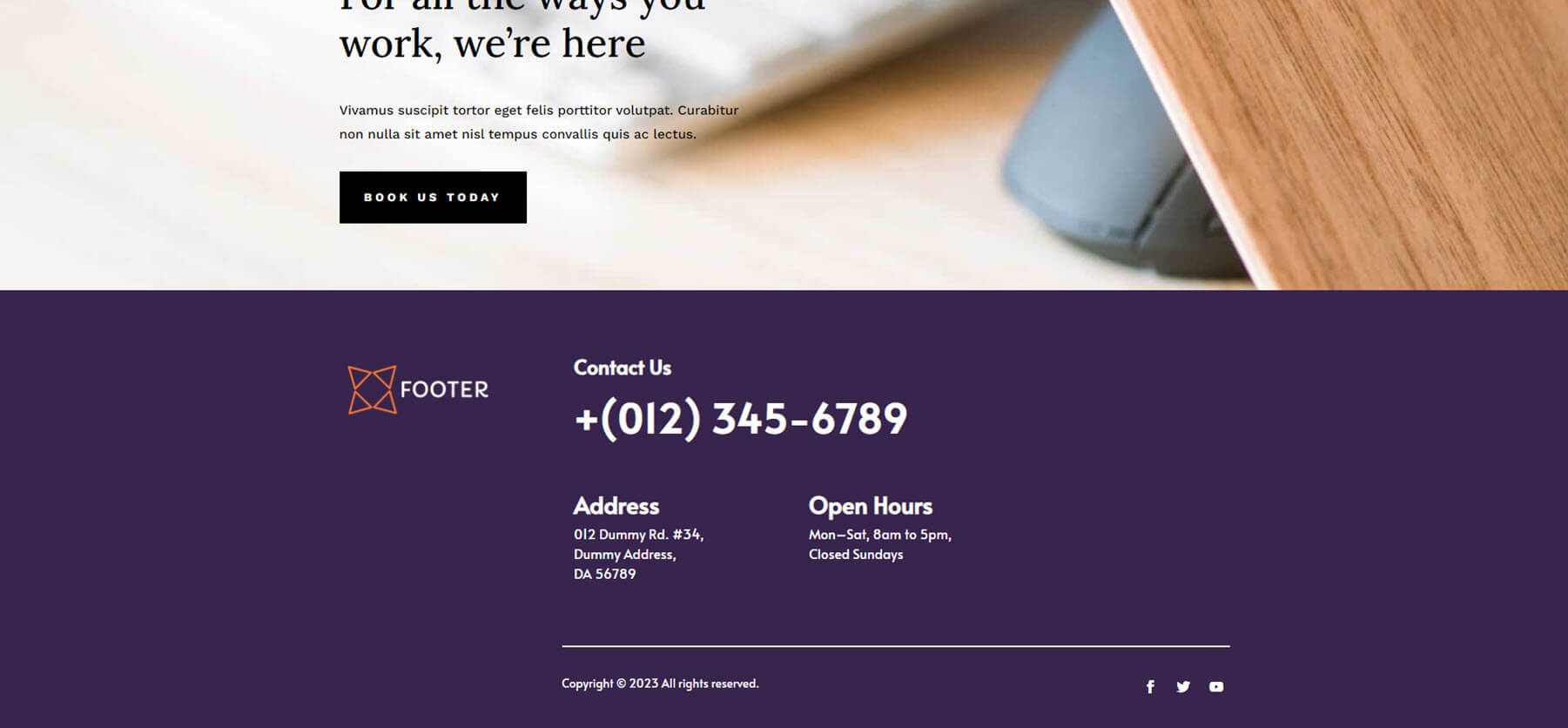
フッター デザイン 43 は、目立つ濃い緑色のオーバーレイを備えた背景画像を提供します。 メニューと住所が中心となり、互いに目立ちます。 ソーシャル メディア アイコンは、小さなアイコンを際立たせる大胆なゴールドです。 緑の背景に白い文字と金色のアイコンが気に入っています。

Divi フッター パック フッター デザイン 46
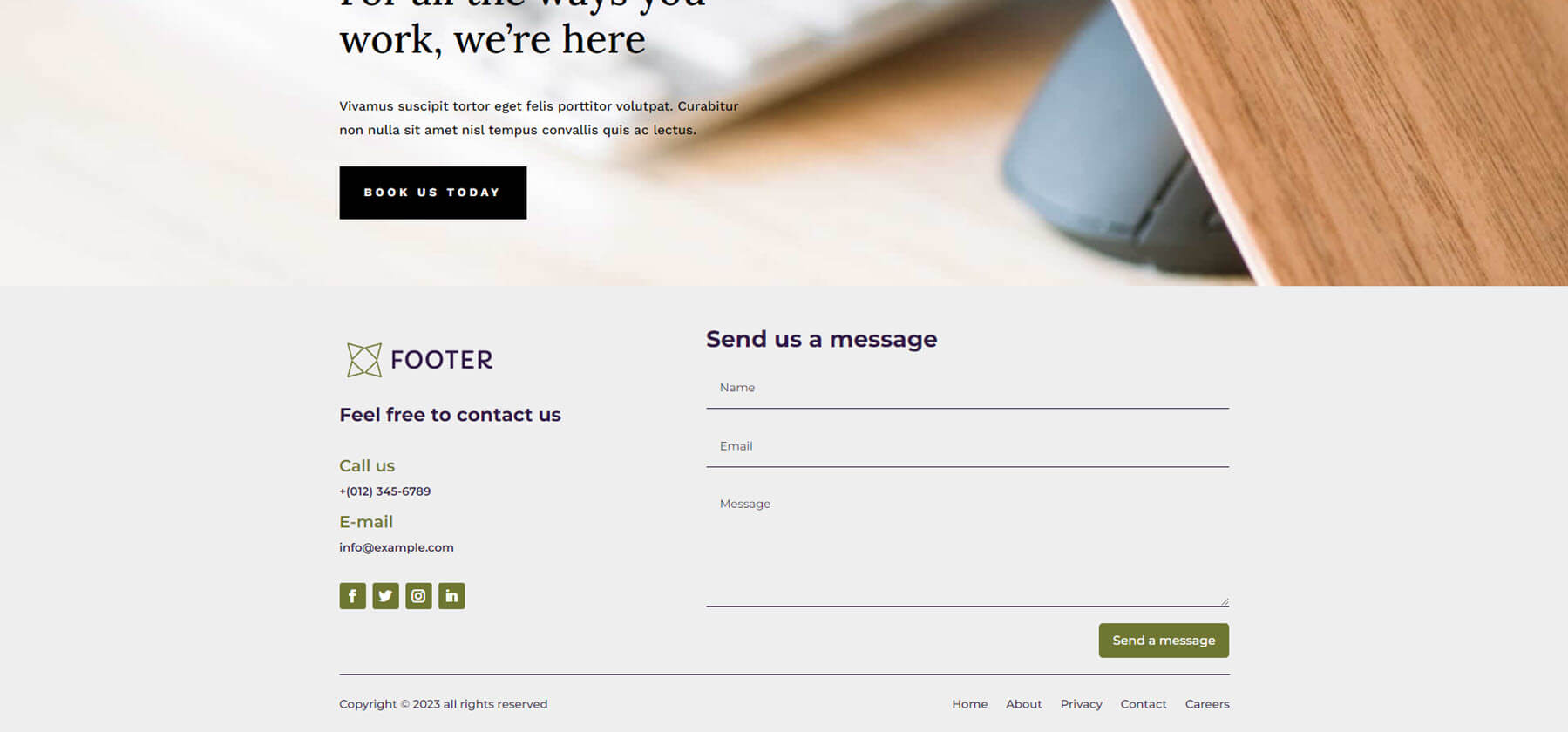
フッター デザイン 46 には、フッターの主要部分に 2 列のレイアウトが含まれています。 これには、フッターのデザインと調和する連絡先フォームを備えた大きな列が含まれています。 ボタン、タイトル、アイコンは緑色で、ベージュの背景に対してよく目立ち、他のものから注意をそらします。

フッターデザイン 52
フッター デザイン 52 には、連絡先情報とメニュー リンクを表示するための複数のセクションと列を備えた濃い灰色の背景が含まれています。 テキストは白で、大きなタイトルと小さなリンクが含まれています。 これには、連絡先情報を含むアイコンも含まれています。

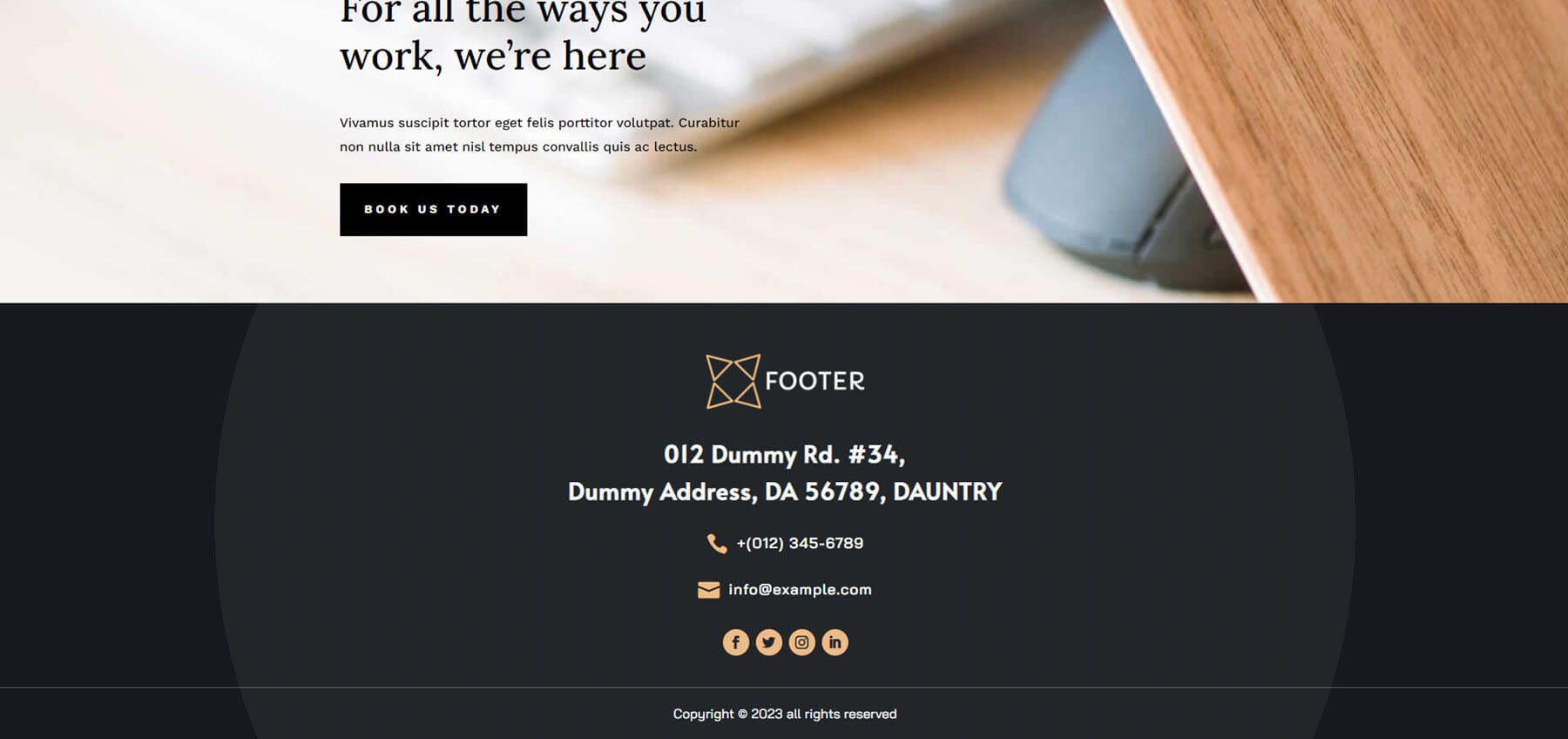
フッターデザイン 55
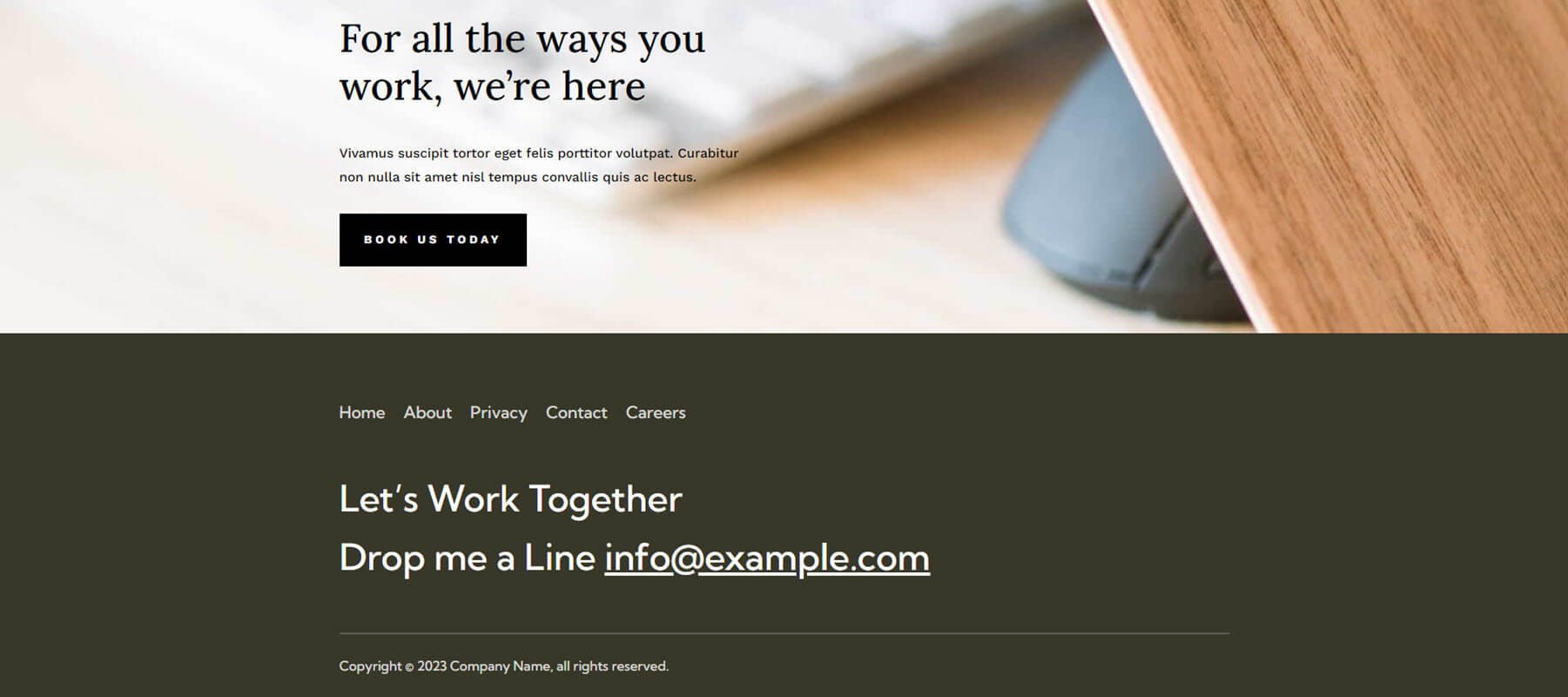
フッター デザイン 55 はシンプルで、それだけで機能します。 主な焦点は、大きなテキストとクリック可能な電子メール アドレスを含む CTA です。 CTA に注目を集めるためのネガティブなスペースが十分にあります。 メニューと著作権表示も含まれます。

フッターデザイン 59
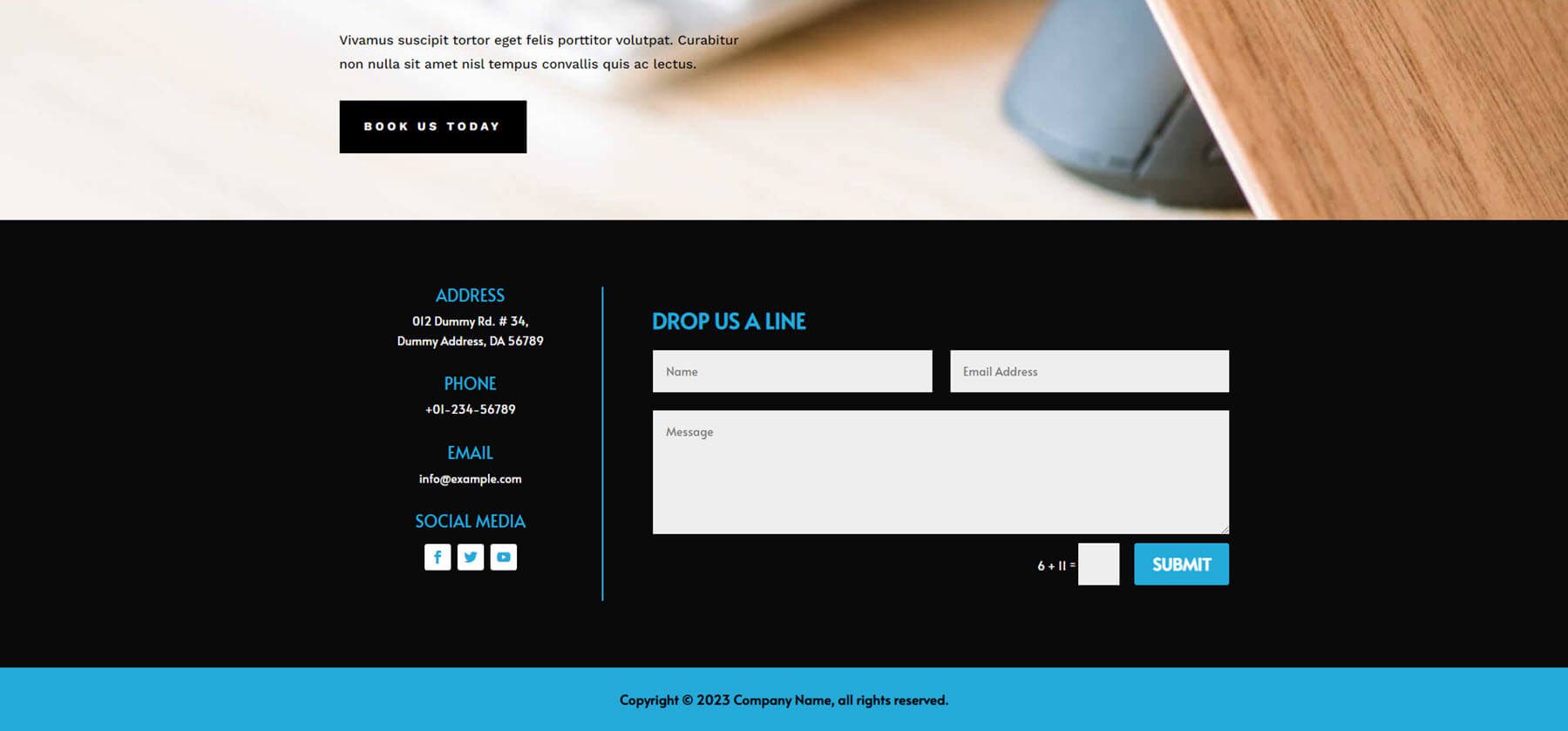
フッター デザイン 59 には、左側にテキスト、右側に問い合わせフォームがある 2 列のレイアウトが含まれています。 垂直線がそれらを区切ります。 これには、タイトルの明るい青のハイライトが付いた黒の背景、連絡先フォーム ボタン、ソーシャル メディア アイコンが含まれています。 同じ明るい青色の背景を持つ下部バーには、著作権表示が表示されます。

Divi フッター パック フッター デザイン 63
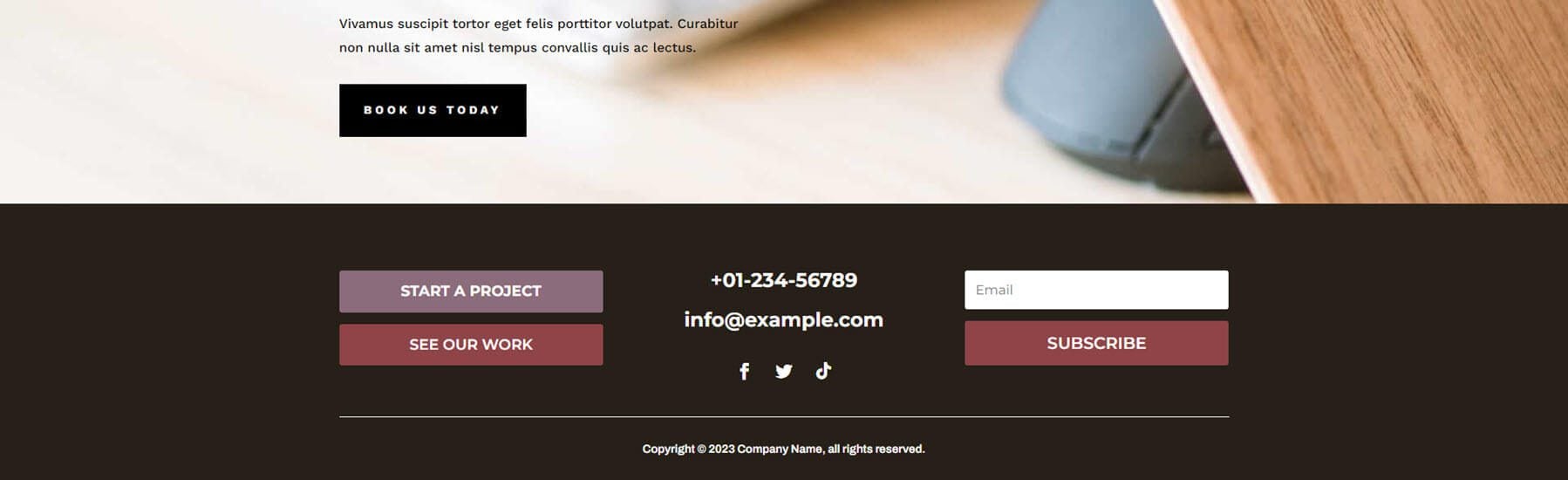
フッター デザイン 63 には、左側に 2 つの CTA ボタン、中央に連絡先情報、右側に CTA ボタンと一致するデザインの電子メール フォームがある 3 列レイアウトが含まれています。 ボタンとメールフォームにより、フッターはバランスよく左右対称になります。 紫と鉛色は、茶色がかった灰色の背景によく映えます。 電話番号とメールアドレスの両方をクリックできます。 すべてのボタンにはホバー効果が含まれています。

フッターデザイン 67
Footer Design 67 は興味深いレイアウトを持っています。 ワイヤーフレームには複数の列が表示されていますが、一部は意図的に使用されていません。

フロントエンドでは、これによりフッター要素にエレガントなスペースが作成されます。 紫色 (技術的にはダークブルー/マゼンタ) の背景に白いテキストが含まれています。 クリック可能な電話番号の特大テキストが CTA として注目を集めます。

フッターデザイン 69
Footer Design 69 は、Divi Footers Pack の中で最大のフッターの 1 つです。 これには 2 つの大きなセクションが含まれます。 どちらも背景が青、文字が金色です。 上部のセクションには全幅の画像が表示されます。 このセクションでは CTA を作成します。 2 番目のセクションには、連絡先情報、リンク、電子メール フォームを含む標準のフッター要素が含まれています。 白と金の文字が青の背景によく合います。

フッターデザイン 77
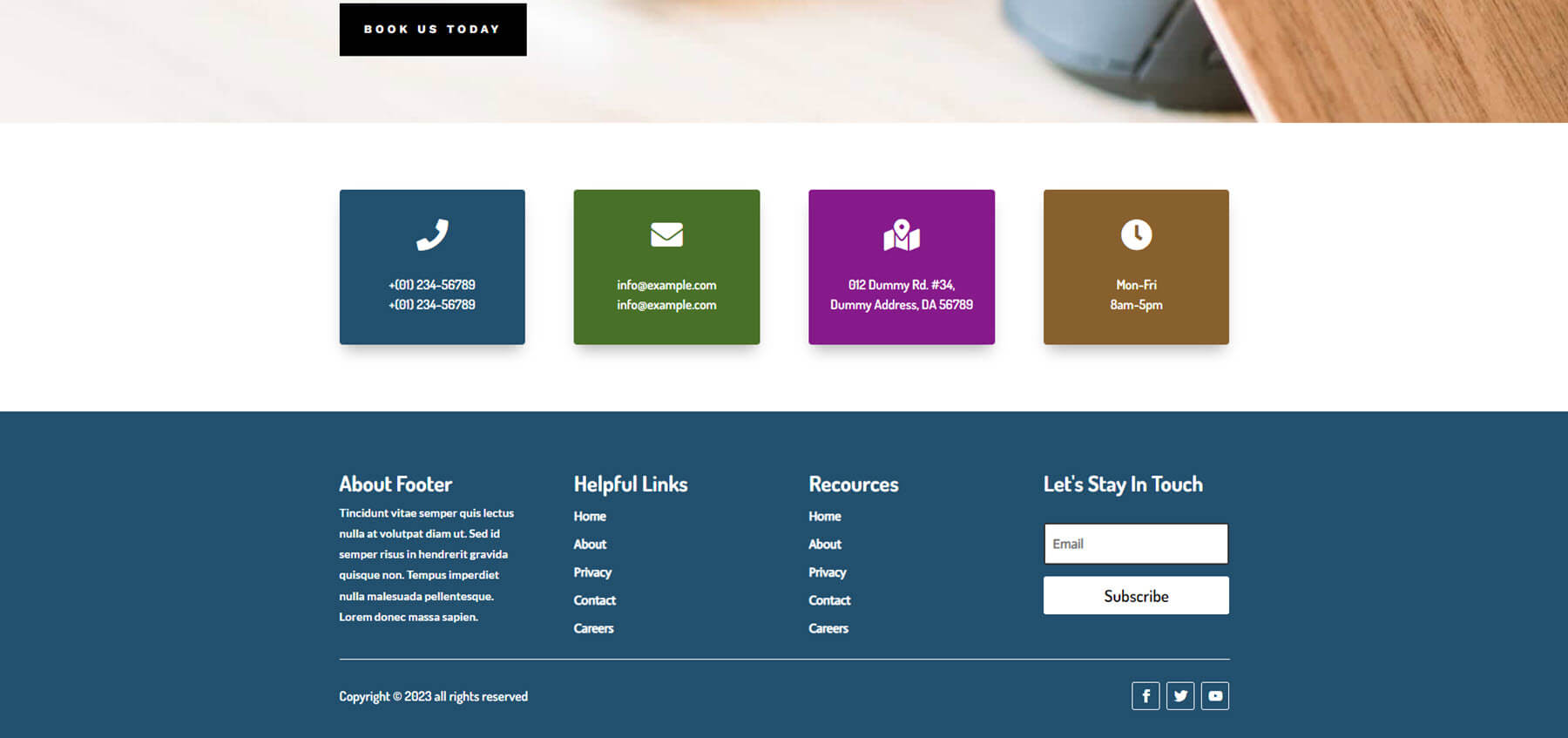
フッター デザイン 77 には 2 つのセクションも含まれています。 上部のセクションには、クリック可能なテキストとアイコンが付いた大きなボックスに連絡先情報が表示されます。 背景にはさまざまな色が含まれており、他のものよりも目立ちます。 下部セクションには、青色の背景に白色の標準フッター コンテンツが含まれる 4 つの列が含まれています。 ソーシャル メディア アイコンは電子メール フォームの下にあります。

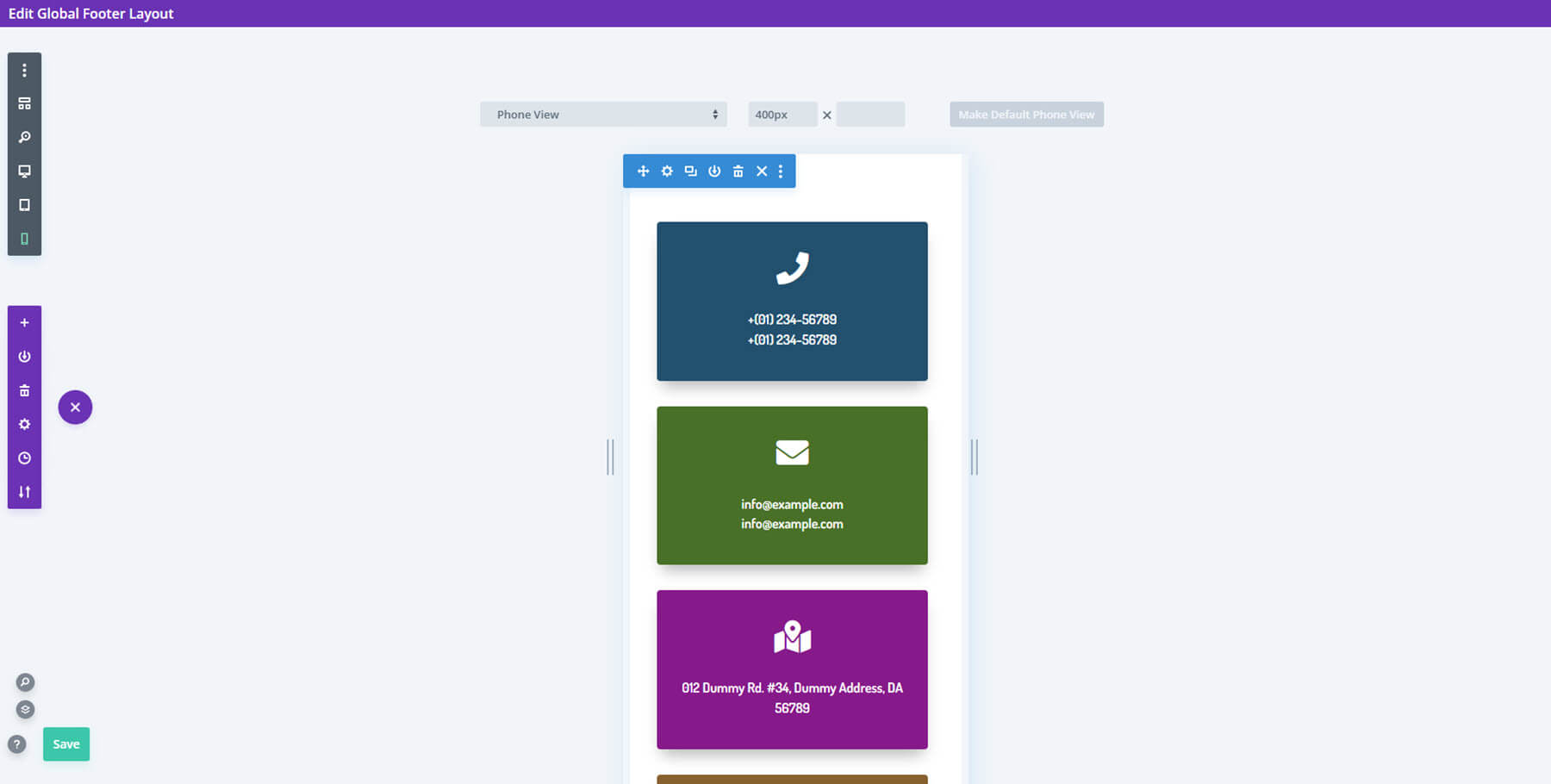
このフッターがモバイルでどのように機能するかを見てみましょう。 連絡先情報ブロックとすべてのフッター要素はスタックされます。

Divi フッター パック フッター デザイン 81
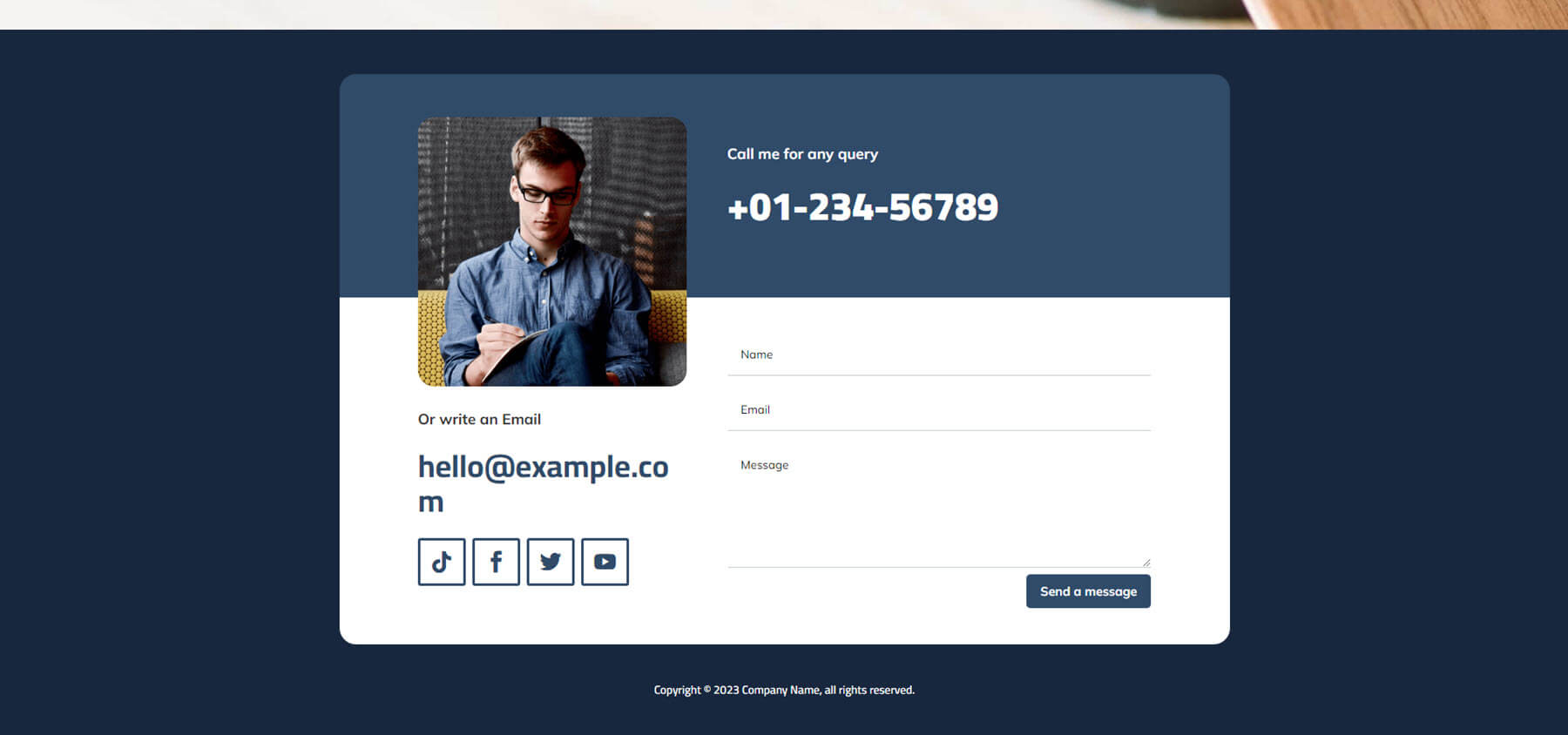
フッター デザイン 81 には、大きな青色の背景が含まれており、中央にスタイル付きの連絡先情報があり、角が丸くなっています。 連絡先は2色で色を重ねたイメージのデザインとなっております。 上部には、青色の背景に大きなテキストで電話番号が表示されます。 下部には白い背景があり、画像の下に電子メール リンクとソーシャル メディア リンクがあり、反対側には問い合わせフォームがあります。 ソーシャルアイコンの四角い枠線が気に入っています。

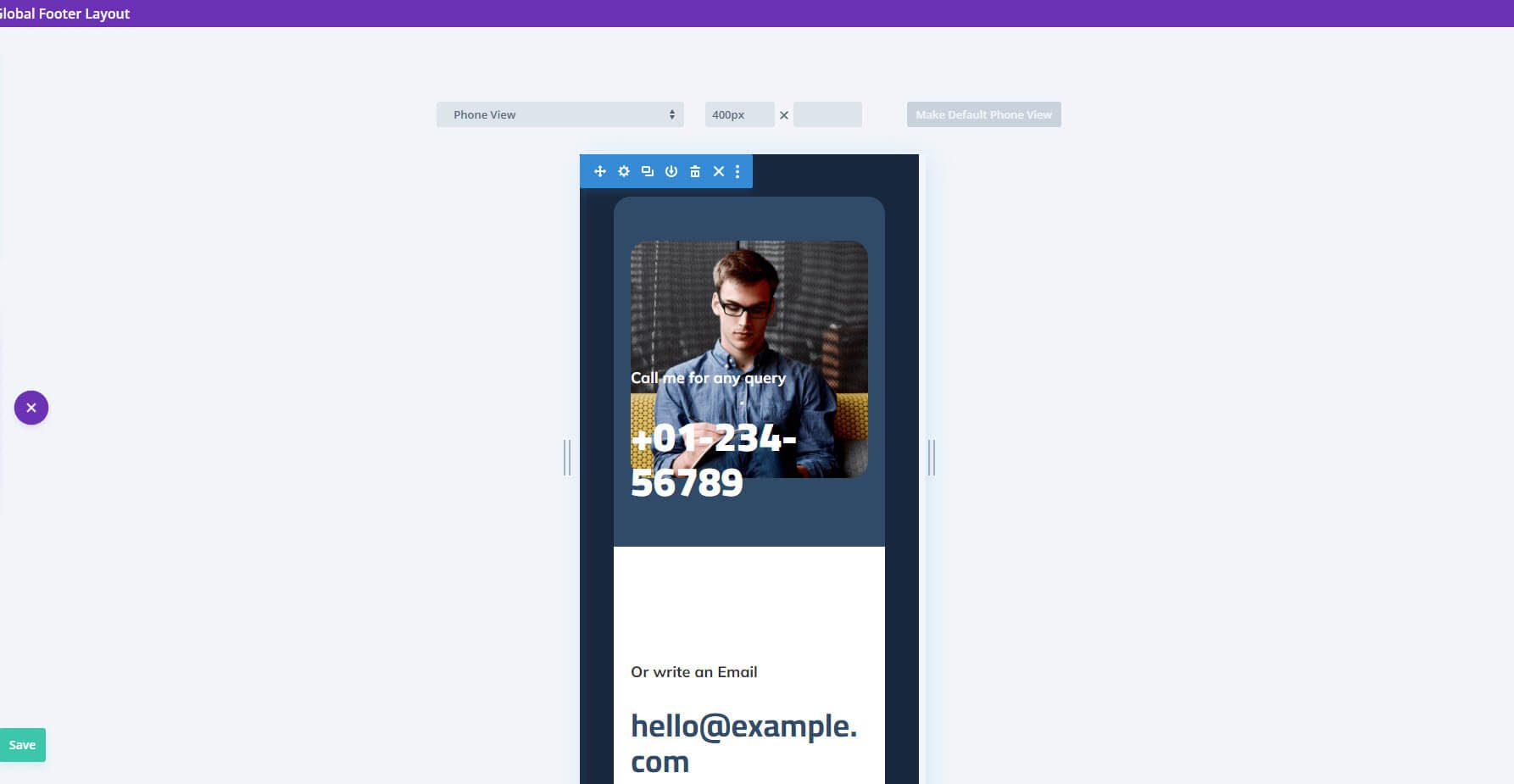
これがモバイルでどのように見えるかは次のとおりです。 すべての列がスタックされます。 お問い合わせフォームは画面の幅に合わせて表示されます。

Divi フッター パックの購入場所
Divi Footers Pack は、Divi マーケットプレイスで 19 ドルで入手できます。 これには、ウェブサイトの無制限の使用、1 年間のサポートとアップデート、30 日間の返金保証が含まれます。

Divi フッター パックに関する最後の感想
以上が、Divi Builder 用の Divi Footers Pack の概要です。 このパックには、既成のフッター デザインが多数含まれています。 この投稿ではレイアウトのほんの一部しか見ていませんが、これにより、それらが Divi レイアウトでどの程度うまく機能するかがわかるはずです。 使い方は簡単ですが、複数のレイアウトを使用する場合は、すべてを一度にアップロードすることをお勧めします。 すべてのレイアウトはプロフェッショナルに見え、幅広いデザインから選択できます。
我々はあなたから聞きたい。 Divi フッター パックを試してみましたか? コメントでご意見をお聞かせください。
