Diviヘッダーに背景画像を追加する方法
公開: 2021-10-18Divi Theme Builderを使用してサイトに追加できる微調整と特定の詳細のすべてを使用すると、Diviヘッダーに背景画像を追加するほどインパクトが高く/労力が少ない場合があります。 テーマビルダーを使用すると、ほとんど手間をかけずにこの繁栄を追加し、訪問者に視覚体験を作成して、あなたとあなたのブランドを競合他社から際立たせることができます。 Diviヘッダーに背景画像を追加する手順を説明しますので、それを見てみましょう。
Diviヘッダーに背景画像を追加する方法
この効果を実現するために、Diviテーマビルダーを使用します。 これは、WordPressダッシュボードのDivi –ThemeBuilderにあります。

また、このチュートリアルでは、データサイエンスレイアウトパック用に無料の既成のヘッダーを使用します。 投稿自体からJSONファイルをダウンロードするか、既に設計および作成したテーマビルダーでヘッダーテンプレートを使用できます。 それはあなた次第です。
ヘッダーをアップロードする
まだDiviテーマビルダー内にないヘッダーを使用している場合は、ダッシュボードの右上にある二重矢印アイコンを見つける必要があります。 それをクリックして、移植性オプションを表示します。

[インポート]タブに移動し、ヘッダーテンプレートのJSONファイルを見つけて、下部にある青い[ Diviテーマビルダーテンプレートのインポート]ボタンをクリックします。
ヘッダーレイアウトを編集する
次に、レイアウト用にDiviビルダー自体を入力する必要があります。 このヘッダーをサイトのグローバルヘッダーとして使用しますが、テンプレートに割り当てた任意のヘッダーに対してこれを行う可能性があります。 どちらでも構いません。 レイアウトセクションをダブルクリックするか、右クリックしてコンテキストメニューから[編集]を選択して、ビルダーに入ることができます。

読み込みが完了すると、下の画像と同様の画面が表示されます。

背景の場所を選択
ほとんどのヘッダーでは、複数のセクション、行、および列があります。 これらのいずれかおよび/またはすべてに背景画像を添付することができますが、一般に、1に制限することをお勧めします。これにより、デザインがすっきりするだけでなく、ページの読み込み時間が短縮されます。
このレイアウトパックでは、ヘッダーレイアウトの2番目のセクションの左側の列に背景デザインを追加します。最初は黒一色です。
場所の設定を入力します
ヘッダーの背景画像を配置する場所を決定したら、設定に移動します。 単一の列に追加するため、最初に含まれている行設定を見つける必要があります。

[コンテンツ]タブの下に、行のすべての列のリストがあります。 これらは降順です。つまり、一番上の列が一番左の列になります。

背景オプションを見つける
列の設定に入ると、[背景]オプションが見つかるまで下にスクロールします。

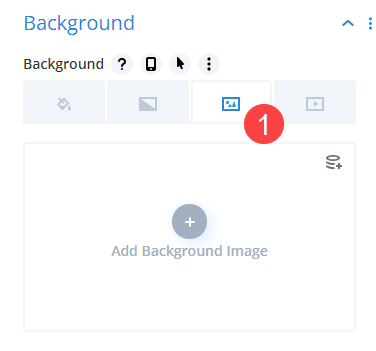
その見出しの下に、4つの異なるタブが表示されます。 これらは、左から右に、単一の背景色を追加し、グラデーションの背景を追加し、背景画像を追加し、背景ビデオを追加するためのものです。 3番目のタブをクリックして、背景画像を追加します。


静的または動的画像を選択します
Divi Theme Builderでは、モジュールまたはセクションの静的または動的な背景画像を設定できます。 静止画像(特定の基準に基づいて変化しない画像)を使用するには、セクションの中央にある[新しい背景画像を追加]ボタンをクリックします。
動的画像を使用するには、フィールドの右上にある積み上げ円アイコンをクリックします。

グローバルヘッダー(またはサイトの複数の場所で使用されているヘッダー)でこれらの編集を行う場合は、動的な背景画像を使用することを選択すると便利です。 このようにして、ユーザーが表示するページに基づいて、ユーザーに表示される内容を設定できます。 投稿/ページの注目の画像や作成者のプロフィール写真などのオプションから選択できます。 サイトのロゴを取得したり、サイトの任意の場所に設定したカスタムフィールドから取得したりすることもできます。

ただし、この記事では、[背景画像の追加]ボタンをクリックして、ヘッダーの静的な背景画像を選択するという従来の方法を使用します。 これにより、このグローバルヘッダーのすべてのインスタンスが同じ背景画像を持つようになります。
背景画像を選択してください
[背景画像の追加]ボタンをクリックすると、メディアライブラリが表示されます。 背景用に新しいファイルをアップロードするか、サイトの既存のアイテムから選択することができます。 どちらも結果を変えることはありません。

背景画像を調整する
手つかずの画像を使用する場合、この手順はオプションです。 ただし、視差スクロールや画像ブレンディングなどの効果を追加することはできます。 列に対して画像を配置する場所を設定して、デフォルトで中央に配置するのではなく、さまざまな領域に焦点を合わせることができます。

繰り返しになりますが、これらはオプションですが、たとえばDiviがわずかに暗くすることができるため、背景画像を周囲のデザインとマージするのに役立ちます。
あなたの仕事を保存してください!
次に、すべての作業を保存するようにしてください。 列設定と行設定の緑色のチェックマークをクリックすることをお勧めします。 次に、ページの右下にある緑色の保存ボタン。 次に、ビルダーをXアウトして、ダッシュボードに戻ることができます。

また、Diviテーマビルダーの左上に[保存されたすべての変更]が表示されることにも注意してください。 ボタンに[変更を保存]と表示されている場合、ヘッダーの背景画像は公開されていません。
テーマビルダーには保存する場所がたくさんあるので、これに特に注意したいと思います。新しいデザインをライブにプッシュする場所を見逃したくないのです。
まとめ
Diviヘッダーに背景画像を追加することは、静止画像を使用するか、動的コンテンツ機能を使用して、デザインに命を吹き込む最も簡単な方法の1つです。 無料の既製のデザインを使用する場合でも、独自のデザインに追加する場合でも、数回クリックするだけでヘッダーに画像を追加することで、シンプルなデザインをより高度で人目を引くものにすることができます。
Diviヘッダーで動的または静的な背景画像を好みますか?
