WordPressキックスターター埋め込みブロックの使用方法
公開: 2021-10-10あなたはおそらくKickstarterについて聞いたことがあるでしょう。 これはおそらく、Web上で最もよく知られている資金調達プラットフォームです。 キャンペーンの開始を計画している場合は、それを公表する必要があります。 つまり、ソーシャルメディアで共有し、友人に知らせ、Webサイトに情報を公開することを意味します。 Kickstarter埋め込みブロックのおかげで、WordPressでキャンペーンの紹介ビデオを紹介できます。
この記事では、Kickstarterブロックの使用方法と構成方法を紹介します。 また、それを最大限に活用するためのヒントやコツについても説明します。
それを手に入れよう!
Kickstarter埋め込みブロックを投稿またはページに追加する方法
最初に必要なのは、公開のKickstarterキャンペーンです。 それでもキャンペーンの詳細を微調整している場合は、WordPressに埋め込むことを検討する前に、先に進んでまとめてください。 また、Kickstarterの埋め込みブロックには、キャンペーンの紹介ビデオのみが表示され、詳細は表示されないことに注意してください。
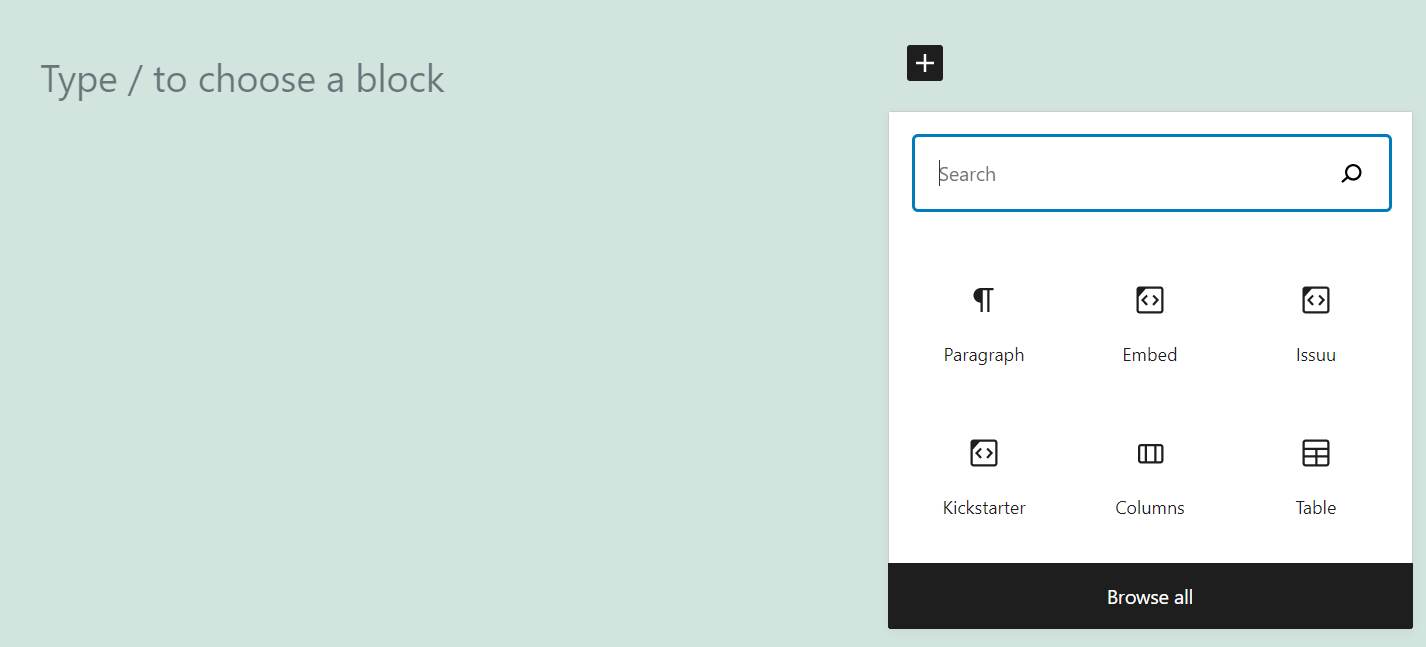
ブロックを使用するには、キャンペーンのURLが必要です。 それをコピーしてから、WordPressに移動し、情報を共有するページまたは投稿のブロックエディターを開きます。 必要な場所に新しいブロックを追加し、 Kickstarterオプションを選択します。

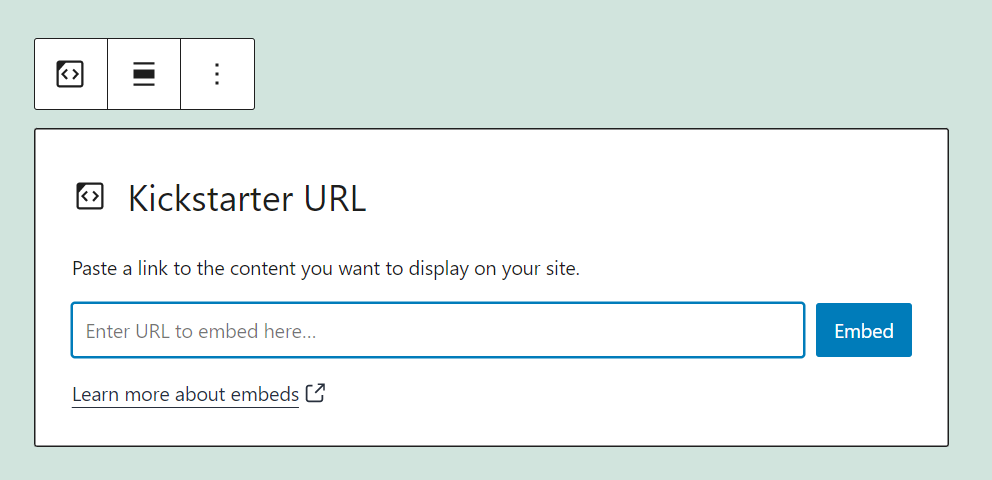
ページにブロックを配置すると、KickstarterキャンペーンのURLを追加するように求められます。 そのフィールドにキャンペーンのリンクを貼り付けて、[埋め込み]をクリックします。

URLを入力すると、ブロックが変形してキャンペーンの紹介ビデオが表示されます。

ユーザーは、サイト上の他のメディアファイルと同じようにビデオを再生できます。 ただし、この要素は、WordPressの組み込みソリューションではなく、組み込みのKickstarterビデオプレーヤーを使用します。
または、KickstarterキャンペーンのURLを段落ブロックに貼り付けることもできます。 リンクが有効な場合、WordPressは自動的にビデオをレンダリングし、 Kickstarterブロックの手動追加をスキップできます。
Kickstarter埋め込みブロックの設定とオプション
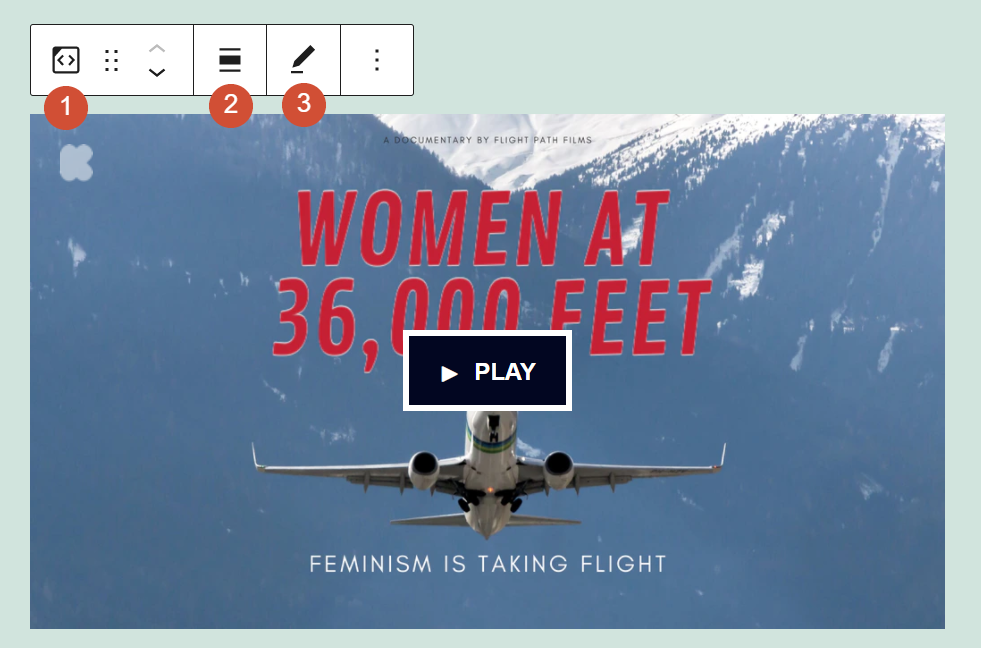
Kickstarter embedブロックを使用すると、構成可能ないくつかの設定にアクセスできます。 まず、エディター内のブロックの上にマウスを置くと、その上にフォーマットメニューが表示されます。 次の設定が含まれます。
- ブロックを別の要素に変更する
- ブロックの配置を調整する
- 入力したキックスターターURLを編集する
メニューのクイックビューを次に示します。これらの各設定が強調表示されています。

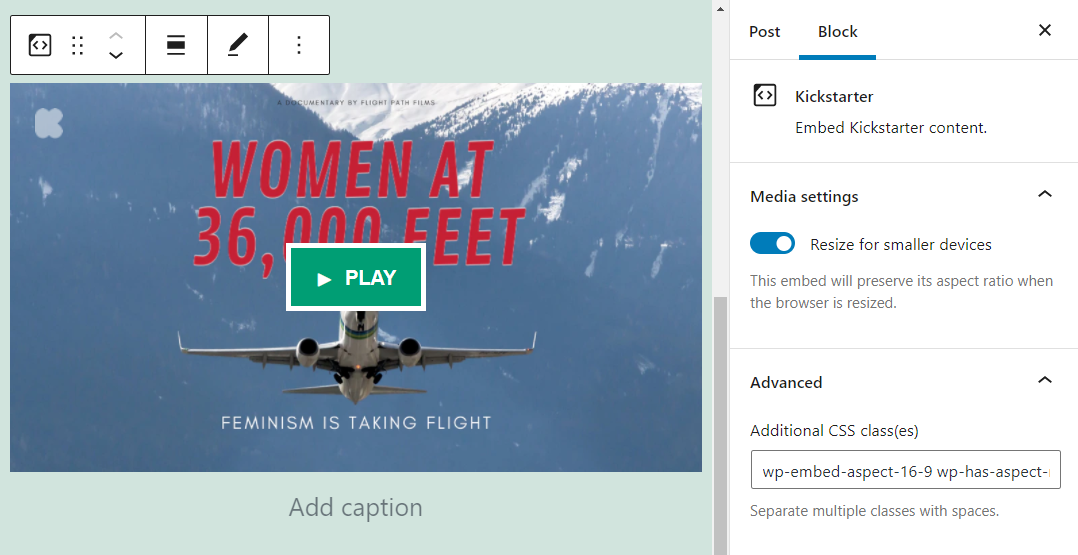
このブロックにはいくつかの追加設定もあり、画面の右上隅にある歯車のアイコンをクリックしてアクセスできます。 ブロックを選択し、そのアイコンをクリックします。 これにより、次の設定メニューが開きます。


このメニューには、小さいデバイスのサイズ変更を読み取る設定が含まれています。 このオプションはデフォルトでオンになっています。Kickstarterの動画が小さい画面でも見栄えがするように、このオプションをそのままにしておくことをお勧めします。
KickstarterブロックにCSSクラスを追加するオプションを含む[詳細設定]タブもあります。 ブロックはデフォルトでカスタムクラスを使用し、WebサイトのKickstarterビデオプレーヤーのサイズを変更します。 ただし、必要な数の新しいCSSクラスを自由に追加できます。
Kickstarter埋め込みブロックを効果的に使用するためのヒントとベストプラクティス
ほとんどのWordPress埋め込みブロックは非常に簡単です。 Webサイトにサードパーティの要素を埋め込んでいるため、多くの場合、実行できるカスタマイズはほとんどありません。
Kickstarterの埋め込みブロックも例外ではありません。 このブロックを使用するときに覚えておくべき唯一のことは、Kickstarterビデオを埋め込むだけであるということです。 ユーザーに貢献してもらいたい場合は、キャンペーンの詳細を手動で追加する必要があります。 それ以外の場合は、ビデオが表示されます。

さらに、小型デバイスのサイズ変更オプションがオンのままであることを確認する必要があります。 そうすれば、ビデオプレーヤーはその品質を維持しながらスマートフォンの画面に適応します。
Kickstarter埋め込みブロックに関するよくある質問
Kickstarterブロックは、セットアップと構成が非常に簡単です。 ただし、要素がどのように機能するかについては、まだいくつか質問があるかもしれません。 最も一般的なもののいくつかを見てみましょう。
KickstarterブロックはWordPressにビデオをアップロードしますか?
Kickstarterブロックは、キャンペーンから紹介ビデオを取得し、WordPressに埋め込みます。 ただし、ビデオ自体はKickstarterサーバーに残ります。つまり、埋め込まれた要素がWebサイトのパフォーマンスに影響を与えることはありません。
KickstarterブロックはWordPressでキャンペーンの詳細を表示しますか?
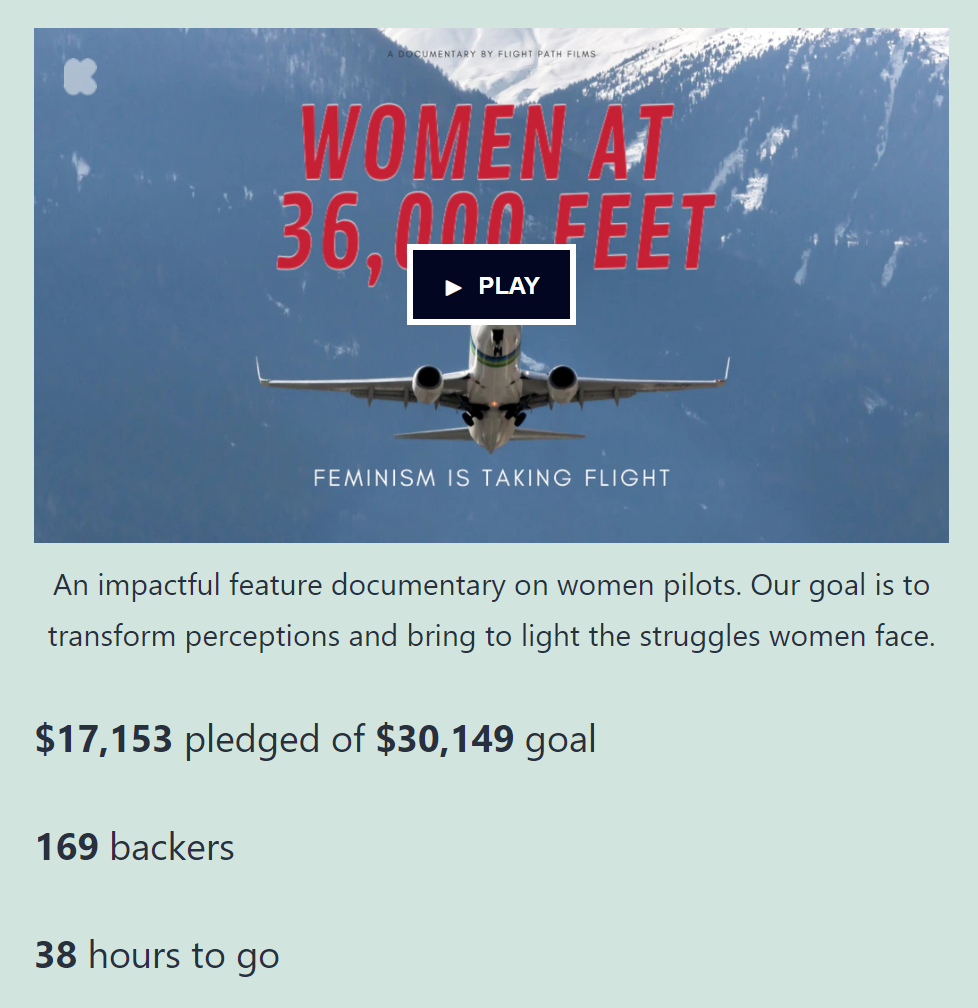
Kickstarterブロックは、キャンペーンのビデオのみをWordPressに埋め込みます。 訪問者に寄付すべき理由の全体像を提供したい場合は、キャンペーンの詳細を手動で追加する必要があります。
他のユーザーのキックスターターキャンペーンをWordPressに埋め込むことはできますか?
他のユーザーのKickstarterキャンペーンをWordPressに埋め込むことができます。 ただし、キャンペーンの詳細を手動で追加し、ページへのリンクを提供する必要があります。 別のキャンペーンのマーケティングビデオを使用して独自のコンテンツを宣伝すると、問題が発生する可能性があります。
Kickstarterブロックを使用するとキャンペーンが表示されないのはなぜですか?
Kickstarterブロックを使用しているときにキャンペーンのビデオがレンダリングされない場合、最初に行う必要があるのは、使用したURLを確認することです。 リンクはキャンペーンページに直接つながるはずです。 URLが機能する場合は、Kickstarterサーバーに接続しようとしているときにWebサイトで問題が発生している可能性があります。
結論
夢のプロジェクトのためにオンラインで資金を集めたい場合は、Kickstarterがその方法です。 ただし、Kickstarterでキャンペーンを公開して、それを1日と呼ぶことはできません。 キャンペーンの目標を達成したい場合は、それを宣伝する必要があります。 それはあなたのサイトとソーシャルメディアでキャンペーンを共有し、人々にその言葉を広めるように頼むことを意味します。
WordPressでは、 Kickstarterブロックのおかげで、サイトのどこにいてもKickstarterキャンペーンを簡単に共有できます。 キャンペーンのURLを貼り付けるだけで、要素に紹介動画が自動的に埋め込まれます。
Kickstarter埋め込みブロックの使用方法について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
FGC/shutterstock.com経由の注目の画像
