WordPressフォームにヘッダー画像を追加する方法
公開: 2022-12-16WordPress フォームにヘッダー画像を追加する方法を学びたいですか?
画像を追加することは、フォームをパーソナライズしたり、フォームの内容をユーザーに感じさせたり、ビジネスのロゴを強調したりするのに最適な方法です。
幸いなことに、WPForms を使用すると簡単に行うことができます。 WPForms の content フィールドは、画像やロゴなどのテキストやメディアをフォームに直接アップロードするプロセスを簡素化します。
この投稿では、コンテンツ フィールドを使用してヘッダー画像を WordPress フォームに追加するプロセスについて説明します。
今すぐフォームにヘッダー画像を追加する
ヘッダー画像をフォームに追加する必要があるのはなぜですか?
ヘッダー画像を使用してフォームをパーソナライズすることは、一貫性のあるまとまりのあるデザインで WordPress Web サイトを補完する簡単な方法です. ドラッグ アンド ドロップ フォーム ビルダーを使用すると、フォームを簡単にカスタマイズできるため、さまざまなスタイルで画像を使用できます。
さらに、画像を使用すると、Web サイトのユーザーは、サイトとフォームに何を期待するかを明確に理解できます。 ヘッダー画像は、フォームのコンテンツの主題を反映している場合や、ロゴなど、ビジネスや組織を表す画像である場合があります。
WordPressフォームにヘッダー画像を追加する方法
コードなしで WordPress フォームにヘッダー画像を追加する方法を紹介します。 次の手順に従ってください。
記事上で
- 1. WPForms プラグインをインストールする
- 2. シンプルな連絡先フォーム テンプレートを選択します
- 3. コンテンツ フィールドを追加する
- 4. 会社のロゴ/画像をアップロードする
- 5.フォームを保存して埋め込む
1. WPForms プラグインをインストールする
まず、WPForms プラグインをインストールする必要があります。 ここですべての WPForms ライセンスを確認するか、WordPress ダッシュボードからプラグインをダウンロードしてください。
コンテンツ フィールドを使用してヘッダー イメージを追加するには、Pro、Plus、Elite などのアップグレードされたライセンスを選択する必要があります。

WordPress プラグインのインストール方法に関する役立つチュートリアルを次に示します。
2. シンプルな連絡先フォーム テンプレートを選択します
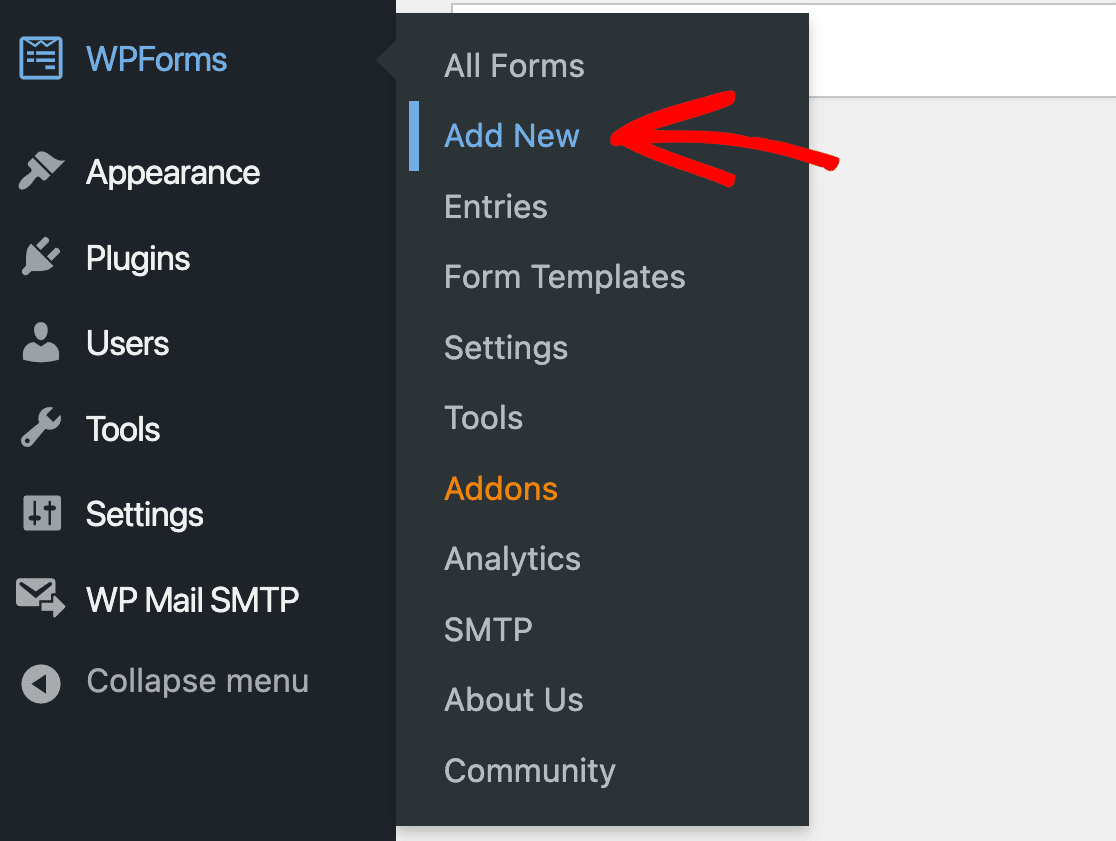
サイトにプラグインをセットアップしたら、WordPress ダッシュボードの WPForms に移動し、[新規追加] をクリックします。

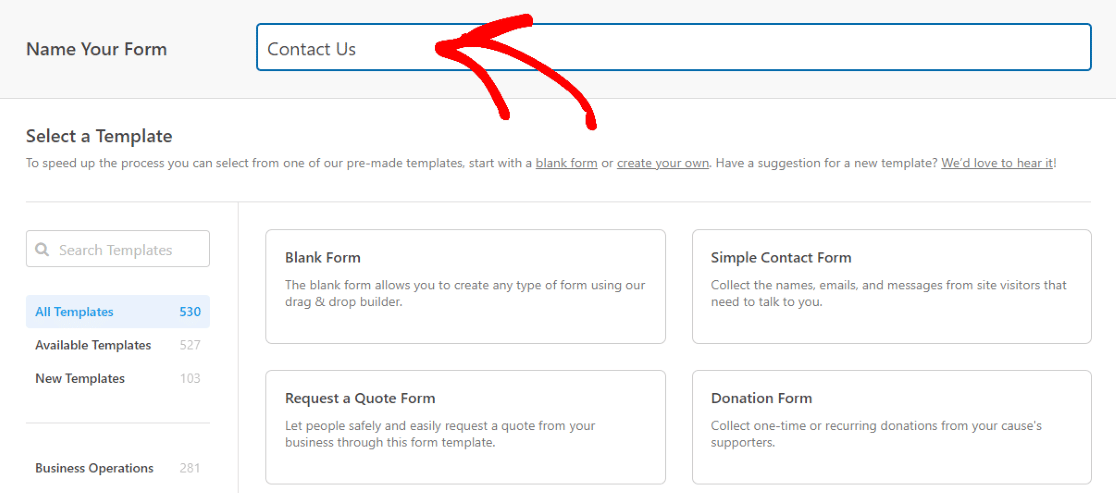
ここから、フォームを作成するために選択できる多数のテンプレートを見つけることができます。
しかし、最初に、フォームに名前を付けましょう。 このチュートリアルでは、フォームの上部に表示されるフォームに「お問い合わせ」という名前を付けます。

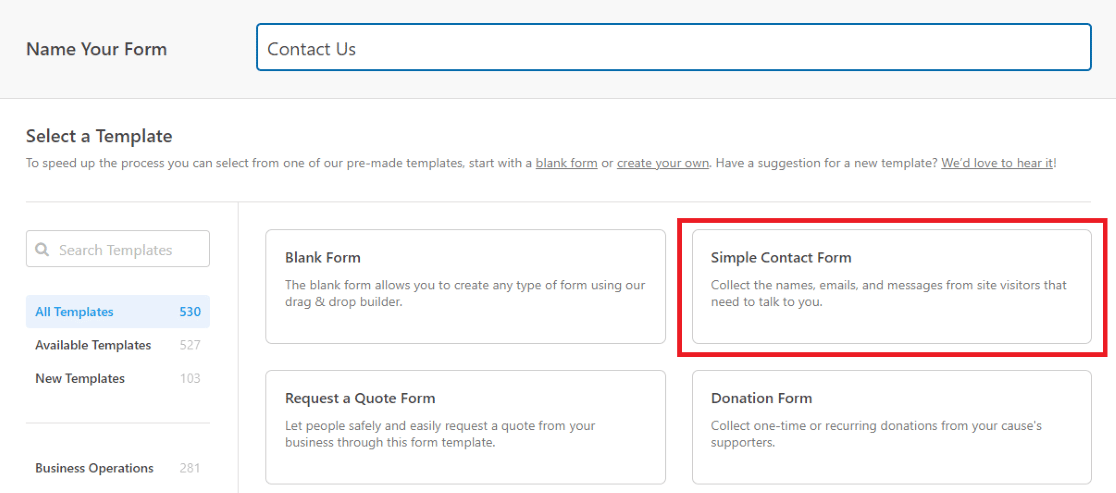
次に、 Simple Contact Formを選択します。

これにより新しいページが表示され、使いやすいフォーム ビルダーを使用してこのテンプレートをカスタマイズします。
3. コンテンツ フィールドを追加する
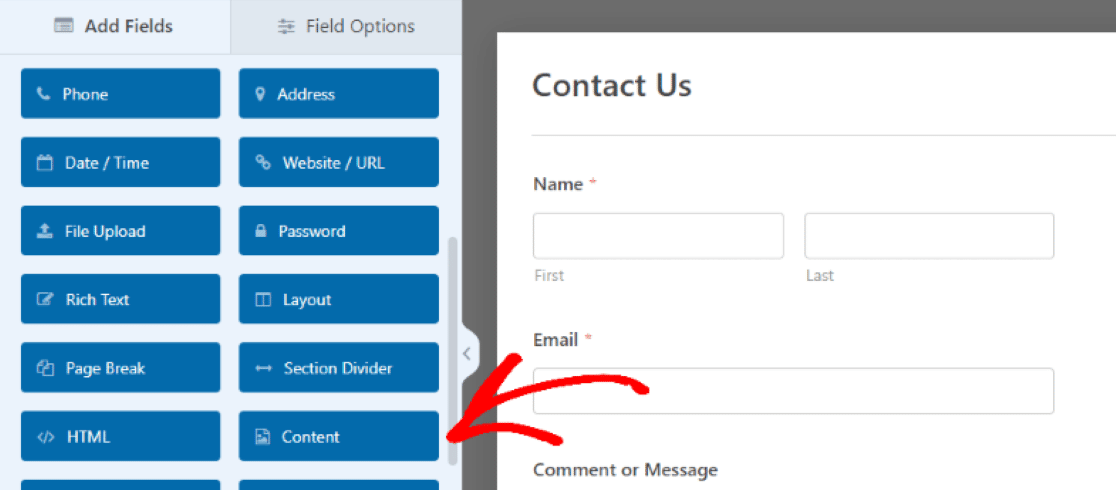
フォーム ビルダーが表示されたので、[フィールド] タブの選択内容からコンテンツ フィールドを追加します。
Contentをクリックして、フォーム上の必要な場所にフィールドをドラッグ アンド ドロップするだけです。

コンテンツ フィールドをページの上部にドラッグして、アップロードされたメディアがフォームのヘッダー イメージとして機能するようにします。
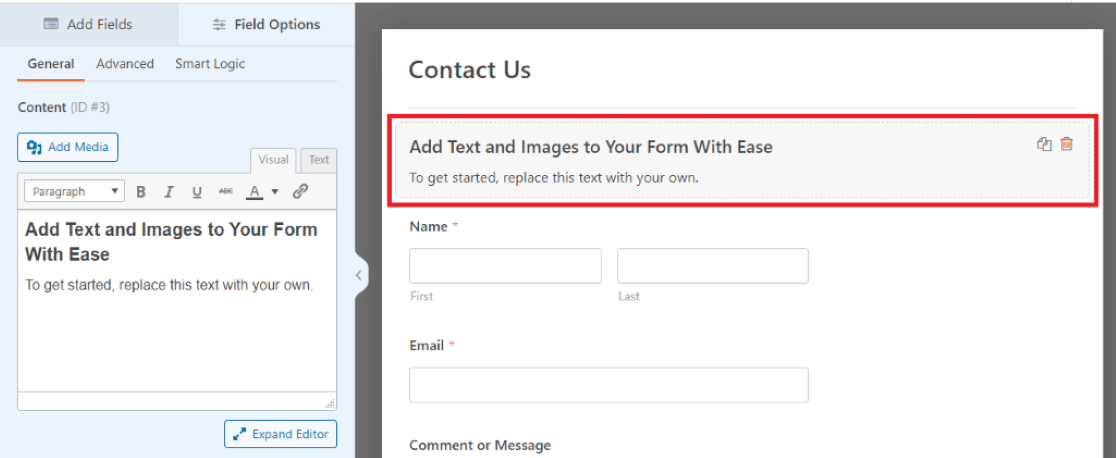
コンテンツ フィールドが配置されたら、それをクリックしてフィールドオプションにアクセスし、左側のペインにある簡単なテキスト エディターを使用してメディアを追加し、テキストを編集します。

すごい! これで、画像をアップロードしてフォームにテキストを入力する準備が整いました。
4. 会社のロゴ/画像をアップロードする
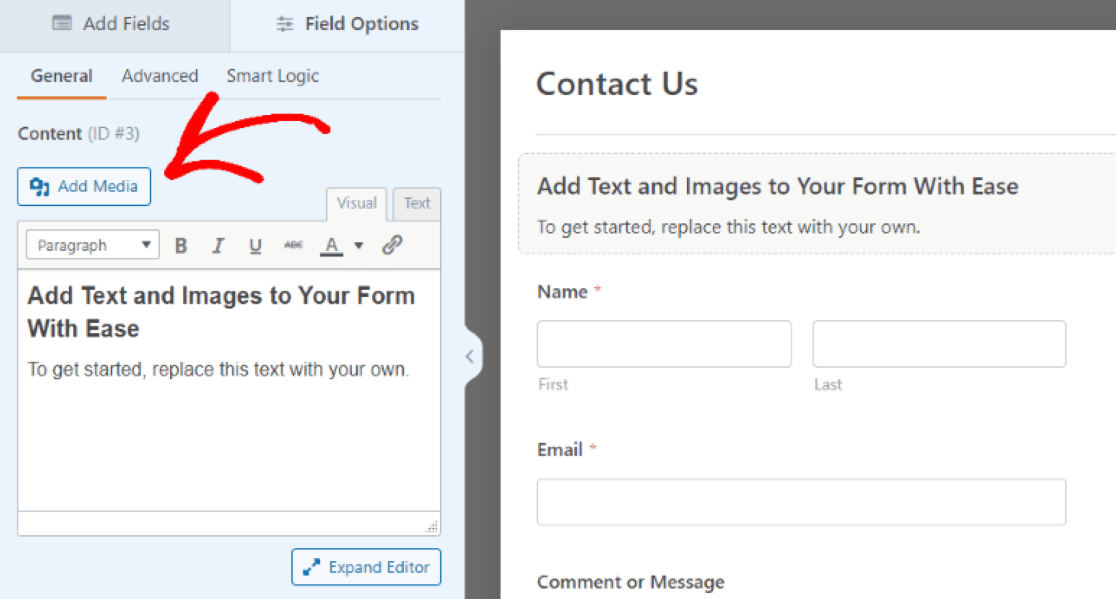
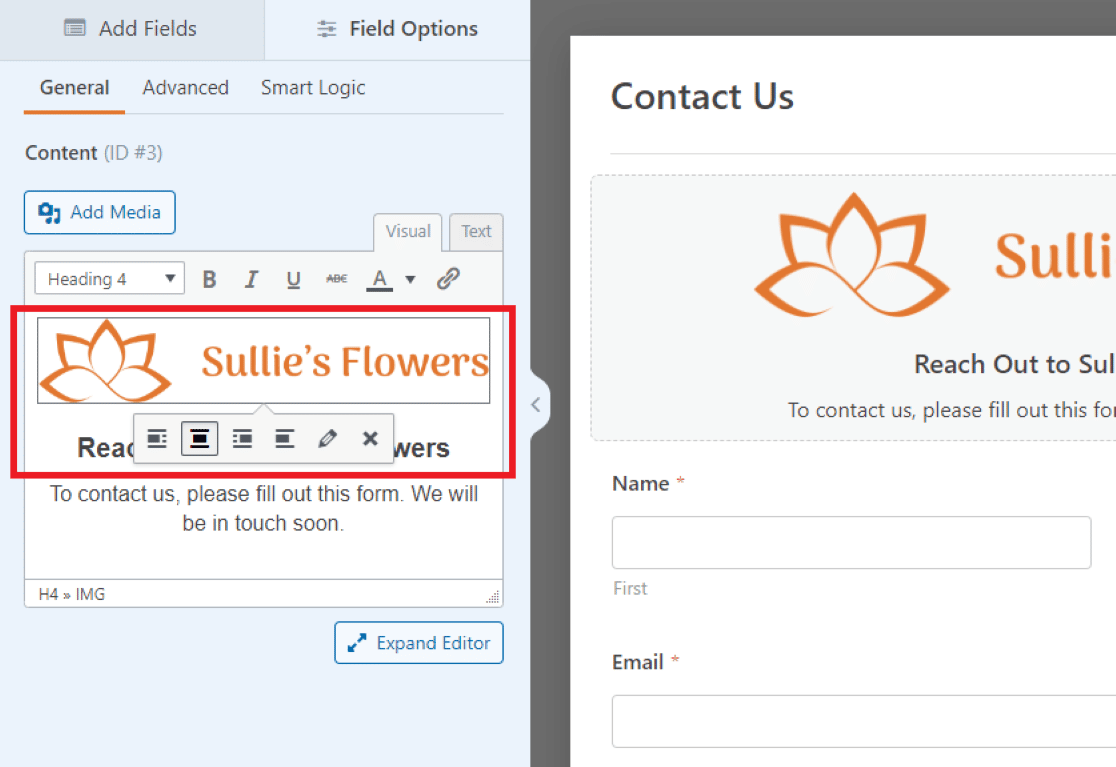
次に、[メディアを追加] をクリックして、画像をコンテンツ フィールドにアップロードします。

画像を配置したら、画像またはロゴのサイズ、向き、およびその他の詳細を編集できます。

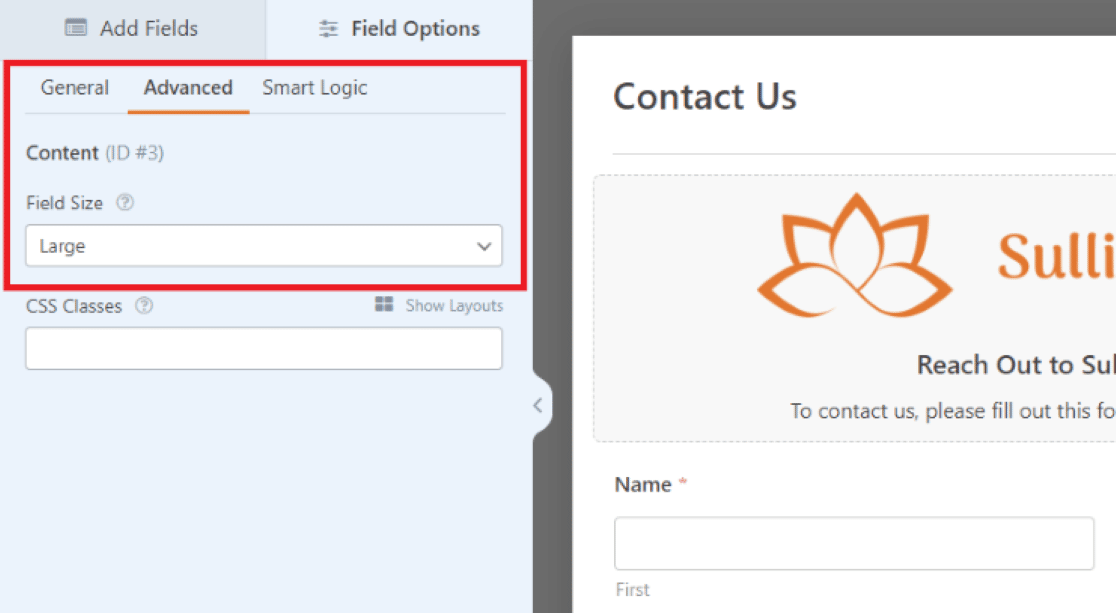
画像がヘッダー画像として確実に機能するように、[詳細設定] タブに移動し、[フィールド サイズ] を [大] に設定しました。


次に、[全般] タブに戻り、テキスト フィールド内の書式設定オプションを使用して、画像がフィールドの中央に配置されていることを確認しました。

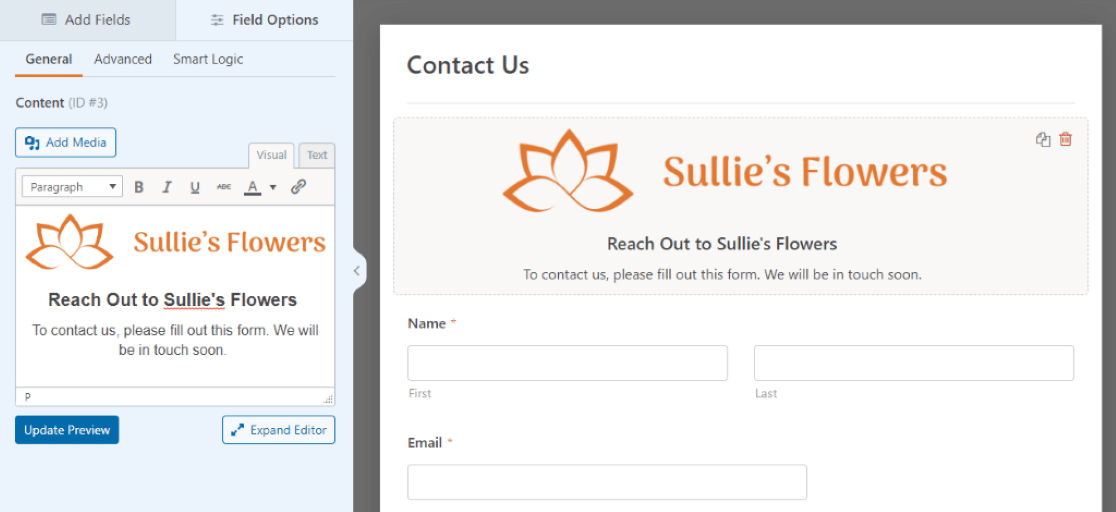
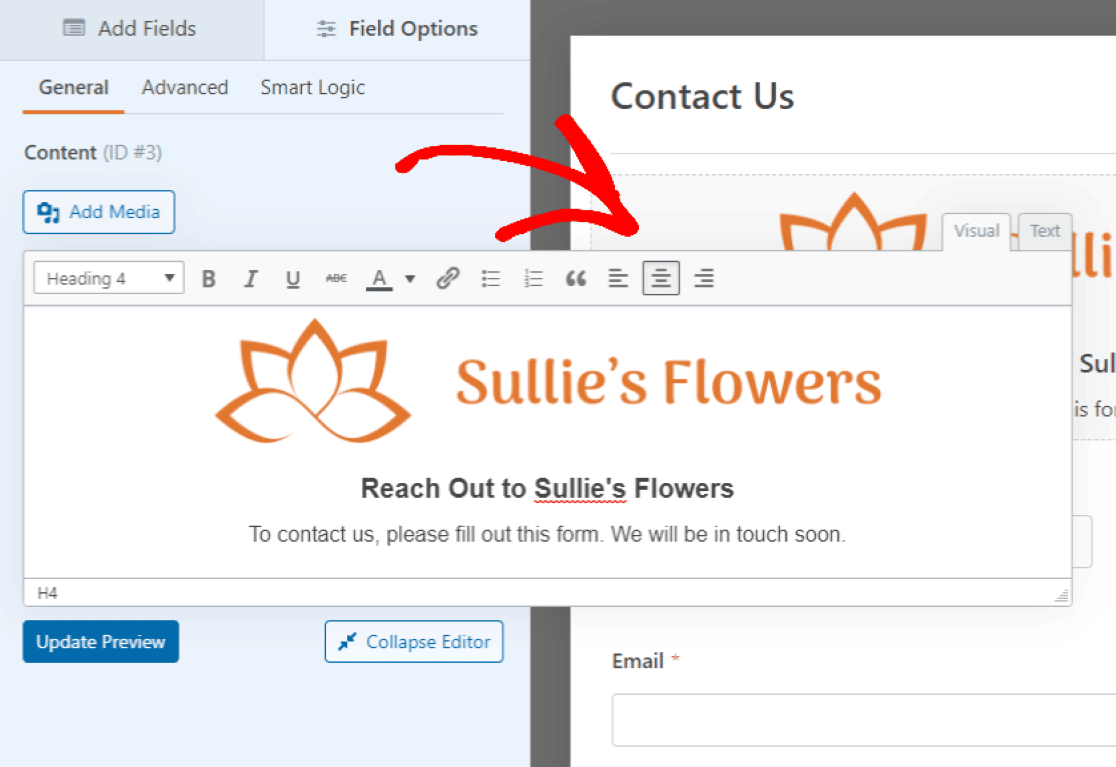
フィールド内のテキストを編集する機能もあります。 ここのテキストを編集して、訪問者への短いメッセージと、連絡先フォームへの入力を促すメッセージにしました。
その上のメディアと同様に、Content フィールドを使用してテキストを自由にフォーマットできます。 さらに多くの編集オプションを表示するには、テキスト ボックスの下にある [ Expand Editor]をクリックします。
ここのロゴでは、テキストを画像の残りの部分の中央に配置しました。

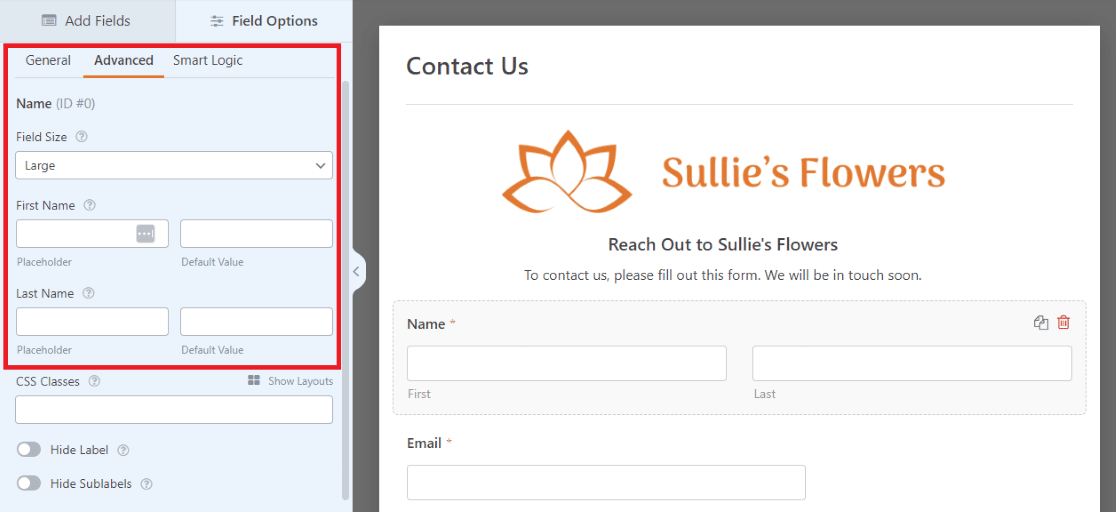
フォームの他のフィールドもカスタマイズできます。
たとえば、名前フィールドのサイズをLargeに増やして、その上のヘッダー画像の幅に合わせました。

フォームのフィールドの詳細をカスタマイズする方法は多数あり、変更をプレビューすることもできます。
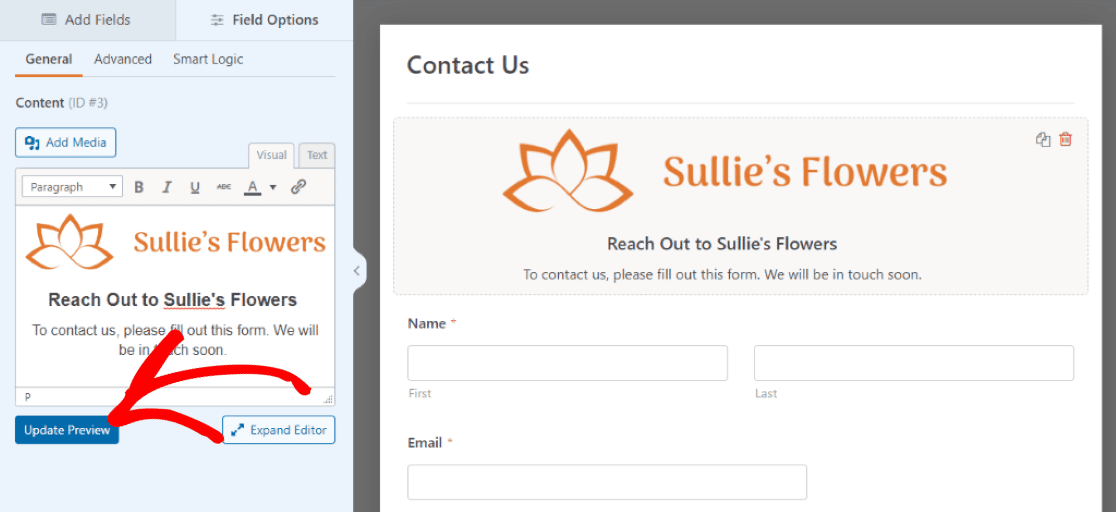
[プレビューの更新] をクリックして、[コンテンツ] フィールドに加えられた調整を確認してください。

優秀な! これで、任意のページにフォームを埋め込む準備が整いました!
5.フォームを保存して埋め込む
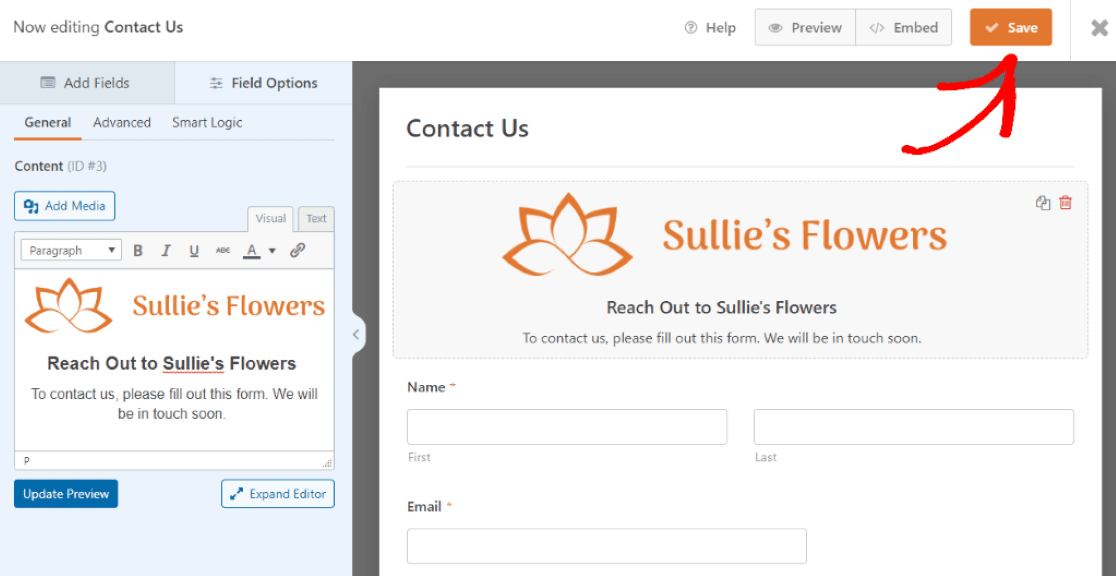
フォームの右上にある [保存] ボタンを押して、ページ プレビューに反映された変更を確認します。

ページ プレビューをチェックアウトするかどうかに関係なく、先に進む前に [保存] をクリックする必要があります。
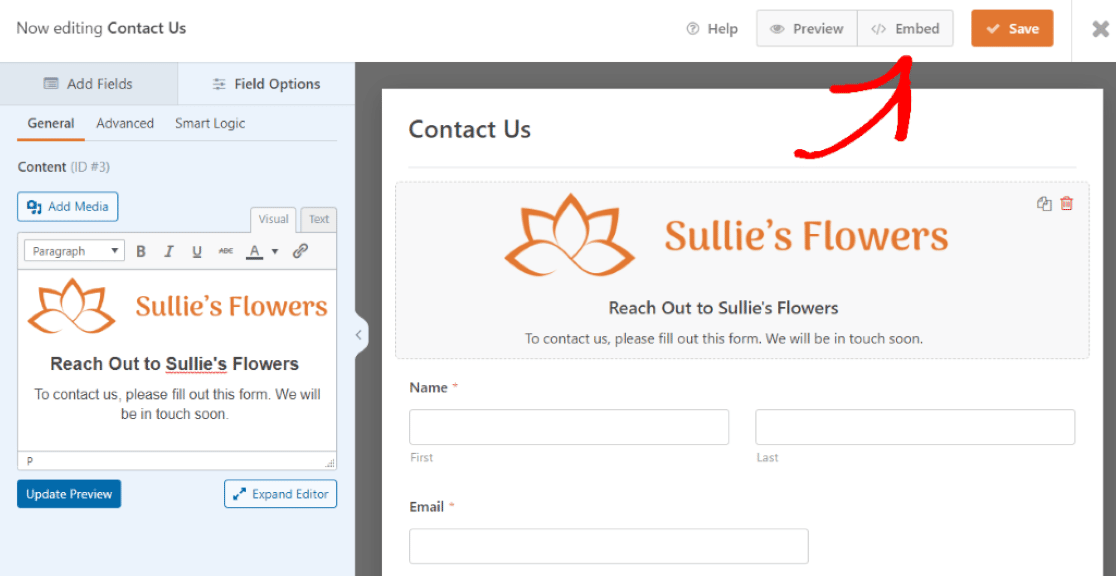
次に、上部の [埋め込み] ボタンをクリックして、このフォームを WordPress Web サイトの新しいページに追加します。

Embedをクリックした後、新しいフォームを配置する場所を選択します。
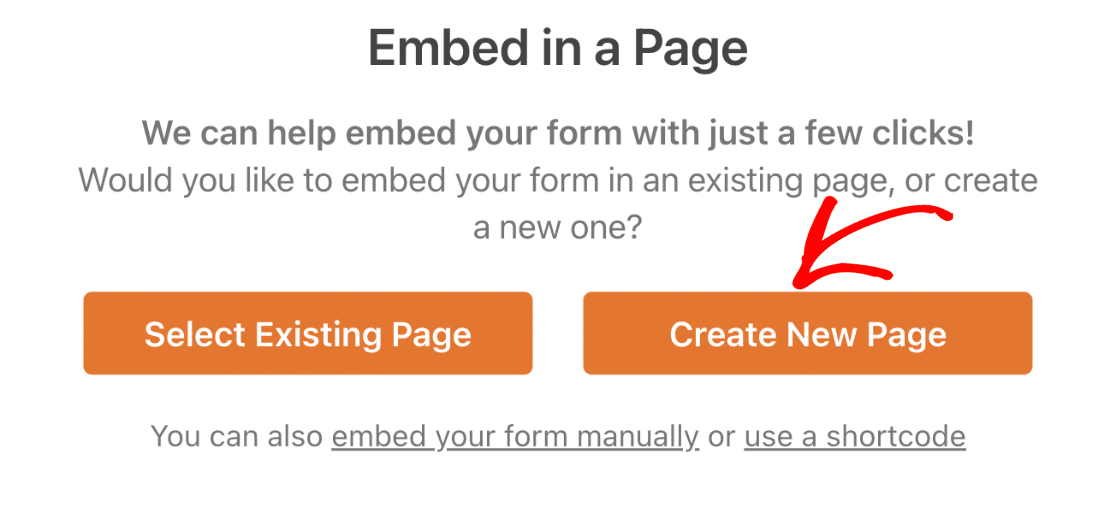
既存のページを選択するか、新しいページを作成するオプションがあります。 このチュートリアルでは、新しいページを作成するので、[ Create New Page] をクリックします。

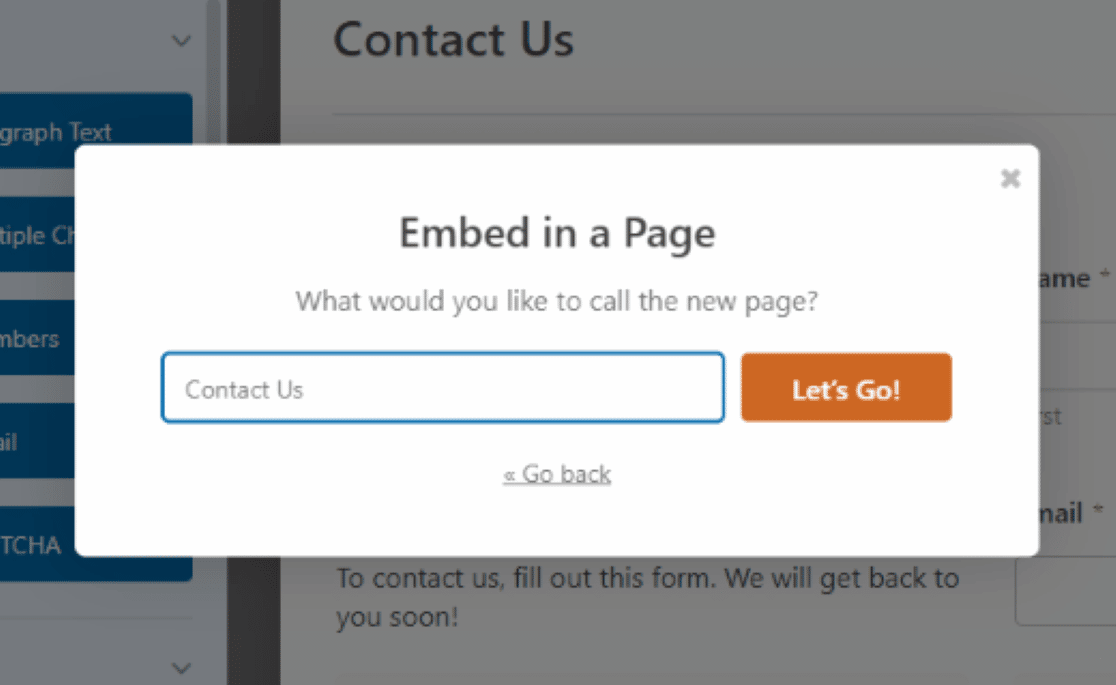
その後、新しいページに名前を付けるように求められます。
テンプレートを選択したときにこのフォームに名前を付けたので、「お問い合わせ」と呼びます。

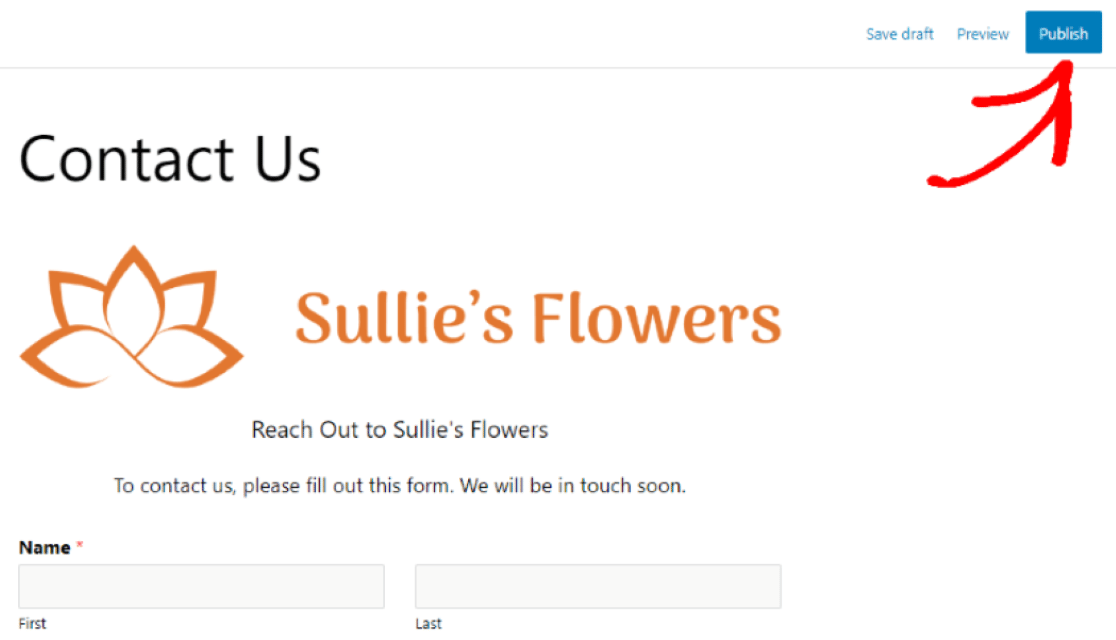
WordPress Web サイト用に新しく作成されたページにフォームが表示されるようになりました。 ここから、ページをプレビューしたり、ページを下書きとして保存したり、公開したりできます。
準備ができたら、[公開] をクリックして、このページをサイトで公開します。

素晴らしい! これで、ヘッダー画像が WordPress フォームに正常に追加されました。
今すぐフォームにヘッダー画像を追加する
次に、WordPress でコンタクト フォーム スパムを停止します。
選択したヘッダー画像でカスタマイズされた魅力的な新しいフォームを使用すると、多くの Web サイト訪問者をフォームに記入するように招待できます。
しかし、新しいフォームでスパムを収集したくはありません。
スパマーがフォームに入力するのを防ぐには、WordPress フォームでのスパム送信を防ぐ方法に関するこの記事を確認してください。
フォームを作成する準備はできましたか? 最も簡単な WordPress フォーム ビルダー プラグインを今すぐ始めましょう。 WPForms Pro には無料のテンプレートが多数含まれており、14 日間の返金保証が提供されます。
この記事が役に立った場合は、Facebook や Twitter でフォローして、無料の WordPress チュートリアルやガイドを入手してください。
