WordPressを使用して多言語Webサイトをすばやく構築する方法
公開: 2022-05-04豊富なプラグイン、ブロック、テーマ、ウィジェットから選択できるため、目立つサイトを構築するのは大変なことのように思えます。
幸いなことに、そうである必要はありません。 Elementorのウェブサイトキットとテンプレートのおかげで、美しいウェブサイトを構築できます。 その後、Elementorがウィジェットを選択するためのUltimateAddonsを使用してカスタマイズできます。
最後に、WPMLの新しいTranslate Everythingモードを使用して、すべてを一瞬で翻訳できます。
ほんの少しの時間と労力で、人目を引く多言語サイトをわずか1日の午後に稼働させることができます。
- なぜWPMLであなたのサイトを翻訳するのですか?
- Elementorでサイトを構築する理由
- 7つのステップでカスタム多言語サイトを構築する方法
- まとめ
なぜWPMLであなたのサイトを翻訳するのですか?
ウェブサイトの翻訳はかつてほど複雑ではありません。 自動ツールの進歩により、サイトの翻訳がより迅速かつ手頃な価格になりました。
これで、予算や時間の制約に関係なく、サイトを数分で翻訳できます。 さらに、そうする理由はたくさんあります。
あなたのサイトを翻訳することによって、あなたはあなたの競争相手に足を踏み入れることができます:
- 多言語SEOを利用する。 Googleやその他の検索エンジンは、翻訳されたコンテンツのインデックスを作成してランク付けします。 これは、すべての言語のすべての優先キーワードで上位にランク付けされる可能性が高いことを意味します。
- 放棄されたチェックアウトページを減らす。 顧客の76%が自国語で製品を購入することを好むことをご存知ですか? WPMLのコンポーネントを使用すると、製品、チェックアウトページ、顧客のショッピングカートなど、サイトのすべてのコンテンツを翻訳できます。
- クライアントの信頼を勝ち取る。 クライアントは、あなたが自分の言語で高品質のコンテンツを持っていることを確認すると、あなたからの購入に自信を持ち、あなたのサイトを他の人に勧めることさえあります。
WPMLのTranslateEverythingモードを使用すると、これをこれまで以上に簡単に実行できます。 Translate Everythingを使用すると、Google翻訳、Microsoft Azure、またはDeepLを使用してサイト全体を自動的に翻訳できます。 これには、投稿、ページ、製品、カスタム投稿タイプなどが含まれます。
翻訳が完了したら、公開する前にレビューすることを選択できます。 プロの翻訳者を雇って、すべてが正しく聞こえることを確認することもできます。
自動翻訳は、サイトを翻訳するための最も手頃な方法でもあります。 新しいWPMLアカウントには、追加費用なしでほとんどのサイトを翻訳するのに十分な自動翻訳クレジットが含まれています。
もっと翻訳する必要がありますか? 単語あたりUSセントの何分の1かを超える金額を支払うことは決してありません。 1か月で翻訳すればするほど、安くなります。
これは、数分で機能的な多言語サイトを作成できることを意味します。 また、WPMLは翻訳をサイトのデータベースに保存するため、翻訳を所有します。
Elementorでサイトを構築する理由
サイトに高品質の多言語コンテンツを掲載することは非常に重要です。 ただし、機能している間は、人目を引く方法で表示する必要もあります。
Elementorは主要なWordPressページビルダーです。 これは、ドラッグアンドドロップ機能が簡単で、デザインが美しいためです。 コーディングやデザインの経験がなくても、プロ並みのWebサイトを構築できます。
ElementorのUltimateAddonsからウィジェットを追加することで、さらに多くの機能を追加できます。
これにより、Elementorを使用する他のサイトとは一線を画し、カスタムの外観の要素をサイトに追加できます。
7つのステップでカスタム多言語サイトを構築する方法
これらのプラグインの最良の部分は、それらがすべて連携して優れたサイトを構築する方法です。 これは、Elementor、ElementorのUltimate Addons、およびWPMLがすべて継続的な互換性に取り組んでいるためです。 それらはあなたのサイトを壊すことはなく、すべてがシームレスに連携するように設計されています。
それらを一緒に使用して、美しく機能的なサイトをすぐに構築する方法は次のとおりです。
手順1.Astraテーマをインストールする
ほとんどのウェブホストがWordPressをインストールするので、初期設定をスキップしてAstraテーマをインストールしましょう。 完了すると、完全に機能するWebサイトがすべて翻訳できるようになります。
- WordPressにログインします
- [外観]>[テーマ]を選択します
- Astraを検索するか、[人気]タブから選択します
- [インストール]を選択し、オプションが表示されたらアクティブ化します
これで、Astraテーマの準備が整いました。
ステップ2.スターターテンプレートを選択します
Astraテーマには、180を超えるスターターテンプレートが付属しています。 それぞれが完全に機能するWebサイトであり、必要に応じてインストールおよびカスタマイズできます。
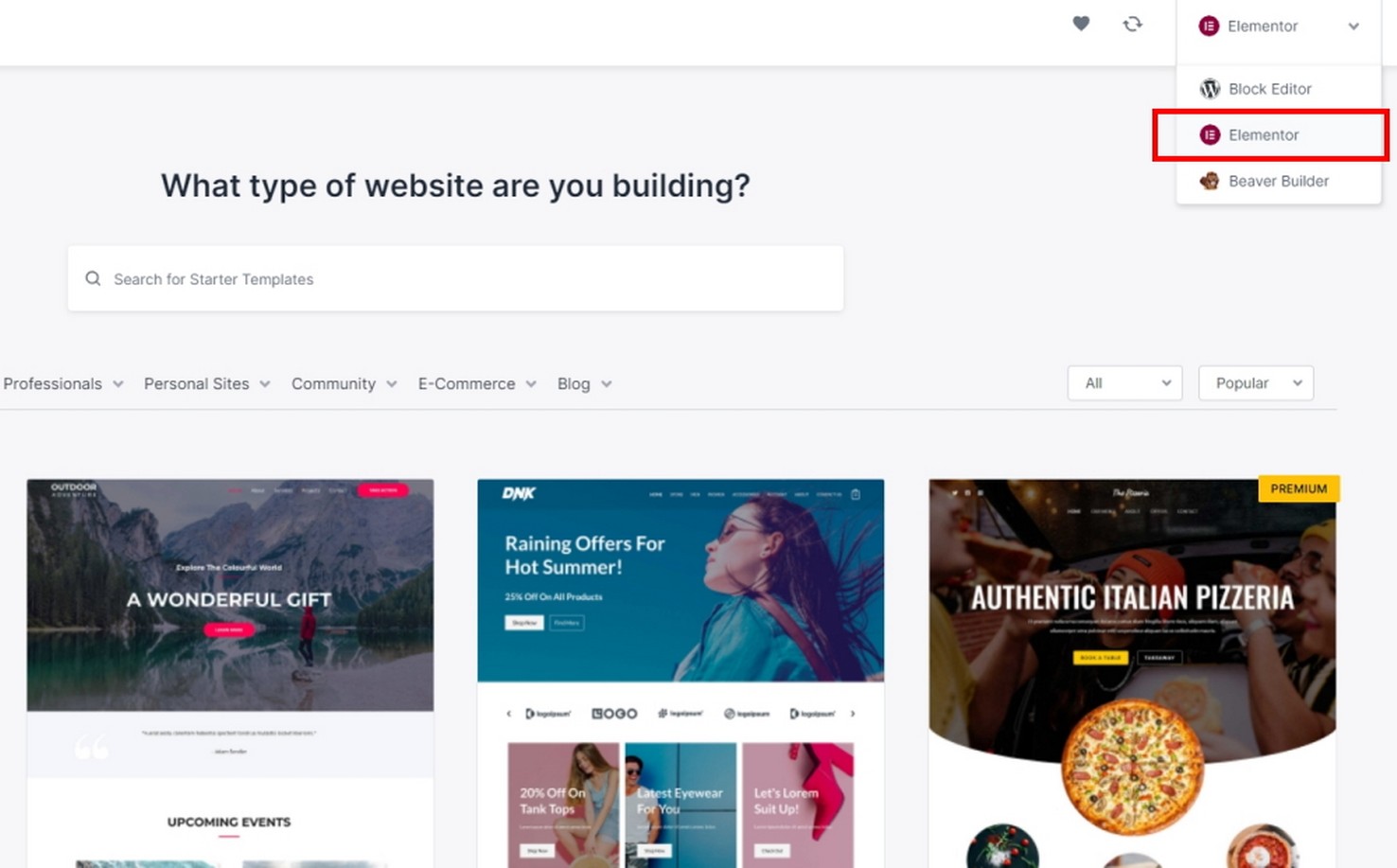
- WordPressダッシュボードから[外観] >[スターターテンプレート]を選択します
- ページビルダーとしてElementorを選択し、選択したテンプレートを参照します
- テンプレートを選択し、簡単なセットアップウィザードを実行して準備します
ステップ3.Elementorをインストールします
Elementorをページビルダーとして選択すると、Astraスターターテンプレートとともに自動的にインストールされます。 必要に応じて、手動でインストールすることもできます。

Elementorを無料でダウンロードするか、アップグレードしてより高度な機能とテンプレートを入手できます。
- サイトにログインし、[プラグイン]→[新規追加]に移動してアップロードします
- オプションが表示されたら、[インストール]>[アクティブ化]を選択します
ステップ4.ElementorのUltimateAddonsのウィジェットを使用してカスタマイズする
Ultimate Addons for Elementor(UAE)を使用できるようにするには、最初にそれをインストールする必要があります。

- ElementorWebサイトのUltimateAddonsにアクセスします
- サインアップしてプラグインの料金を支払う
- アカウントにアクセス>ダウンロードしてプラグインをコンピューターにダウンロードします
- WordPressダッシュボードで[プラグイン] >[新規追加]を選択します
- [プラグインのアップロード] > [ファイルの選択]を選択します
- ダウンロードした.zipファイルを選択し、 [今すぐインストール]を選択します
- ElementorのUltimateAddonsを有効にするには、[インストールしてアクティブ化]を選択します
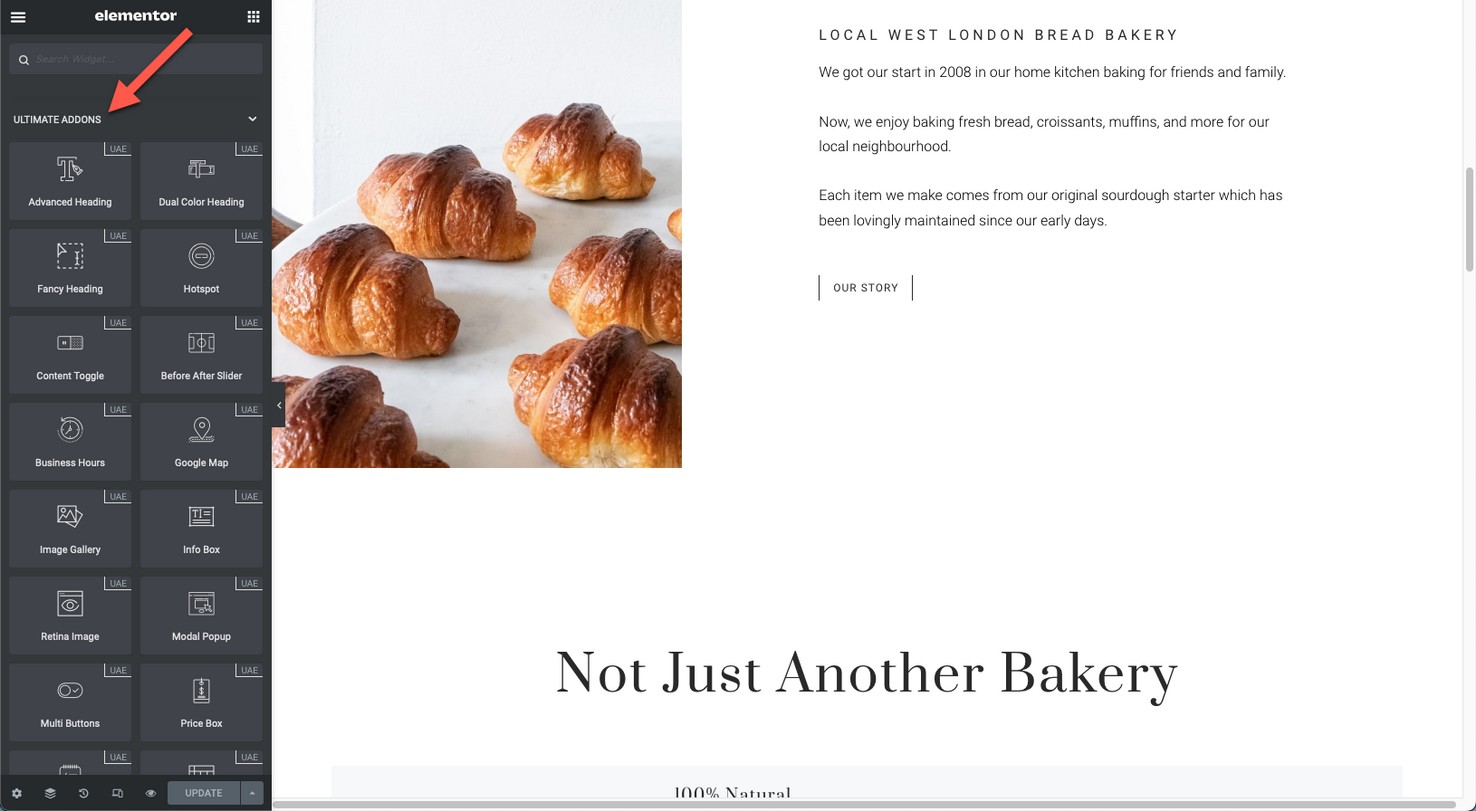
Elementor用のUltimateAddonsをインストールしてアクティブ化すると、サイトに追加できる数十の追加ウィジェットとセクションブロックにアクセスできるようになります。

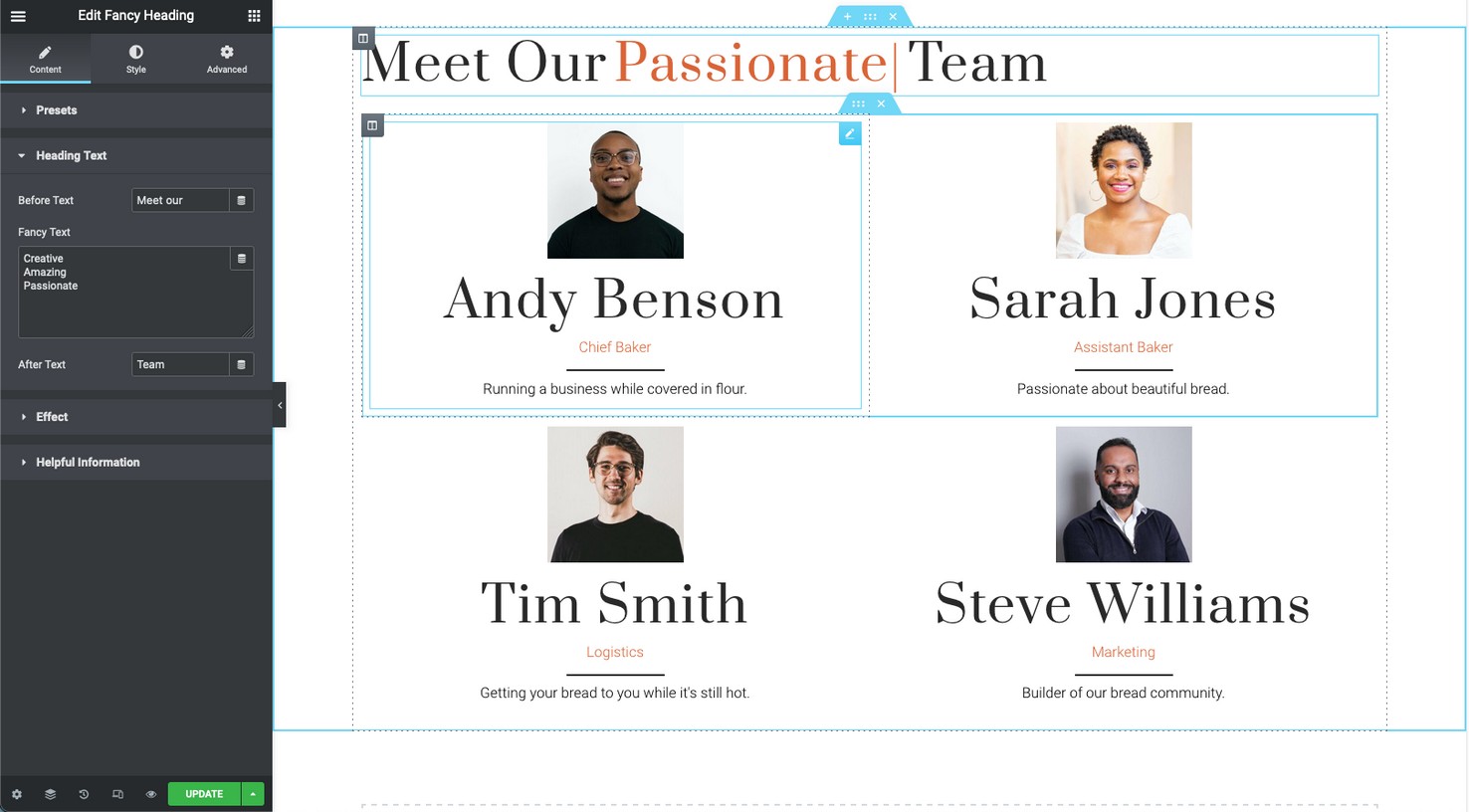
この例では、ファンシーヘディングウィジェットを追加し、いくつかのチームウィジェットを使用してチームに関する新しいセクションを作成しました。


ステップ5.WPMLをインストールします
これで、WordPressWebサイトと英語のWebサイトコンテンツができました。翻訳してみましょう。
ページを1回だけ翻訳する必要があることを確認するために、このステップの前に独自のコンテンツを追加することをお勧めします。 コンテンツを完成させる前に翻訳すると、2倍の作業が必要になります。
Elementorなどのページビルダーを使用するサイトを翻訳するには、WPML多言語CMSアカウントが必要です。 このアカウントタイプには、自動翻訳と、ほとんどのサイトを追加料金なしで翻訳するのに十分なクレジットも含まれています。
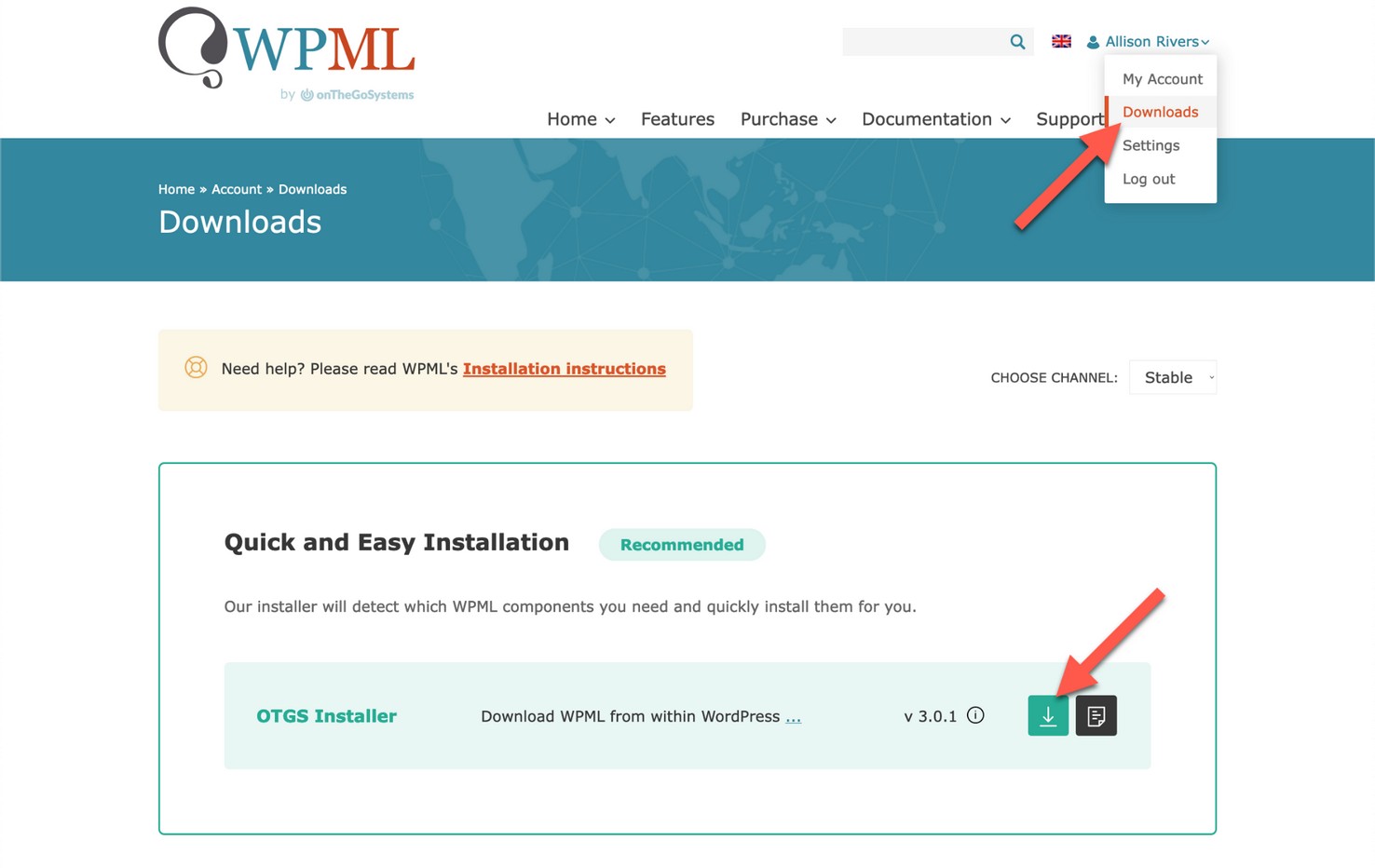
WPMLアカウントから、OTGSインストーラプラグインをダウンロードします。

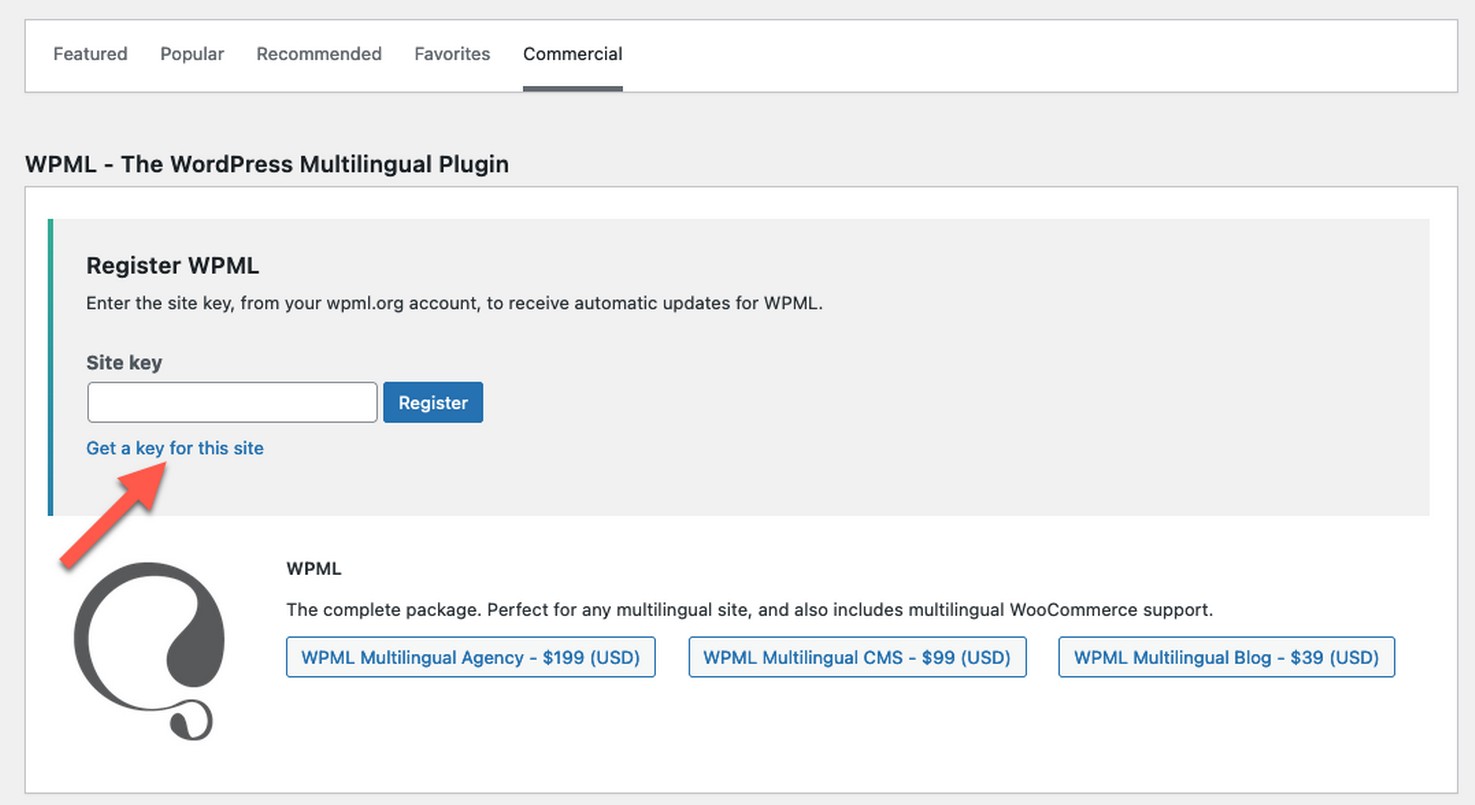
次に、それをサイトにアップロードし、[このサイトのキーを取得]をクリックしてサイトキーを生成します。

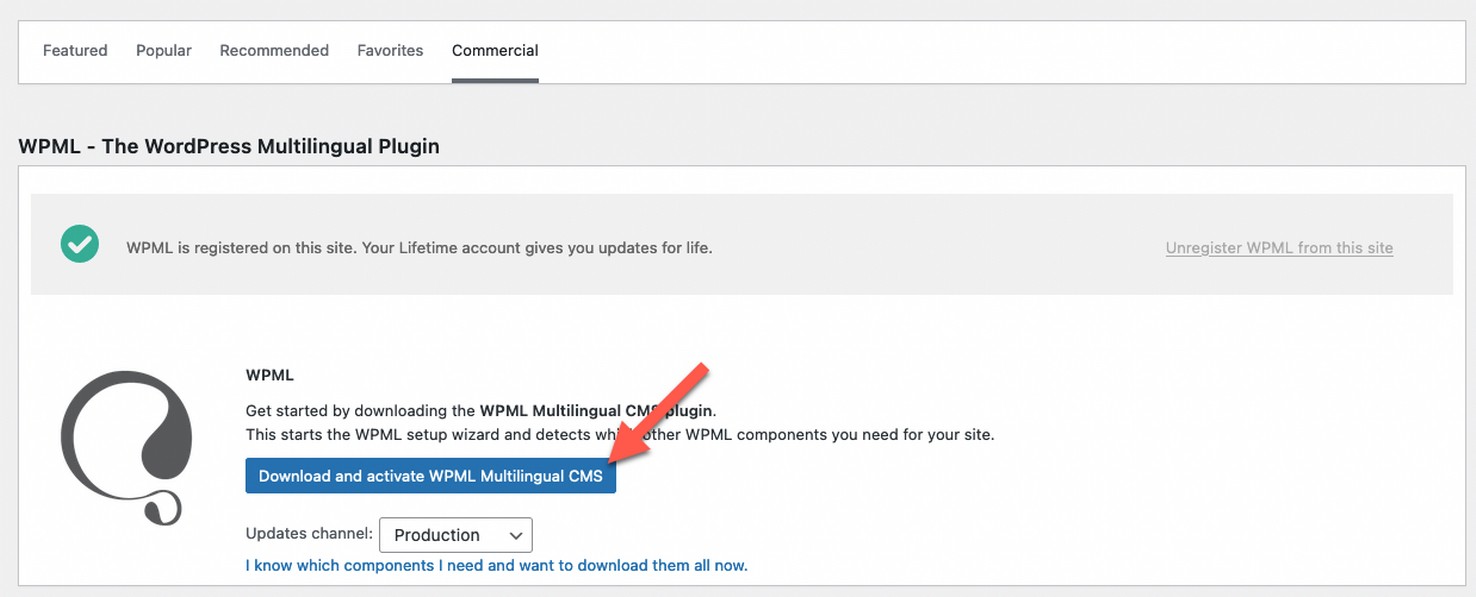
サイトキーを入力すると、WPML多言語CMSプラグインをダウンロードしてアクティブ化するように求められます。

ステップ6.すべて翻訳モードを選択します
多言語CMSプラグインをインストールしてアクティブ化すると、WPMLセットアップウィザードが自動的に起動します。
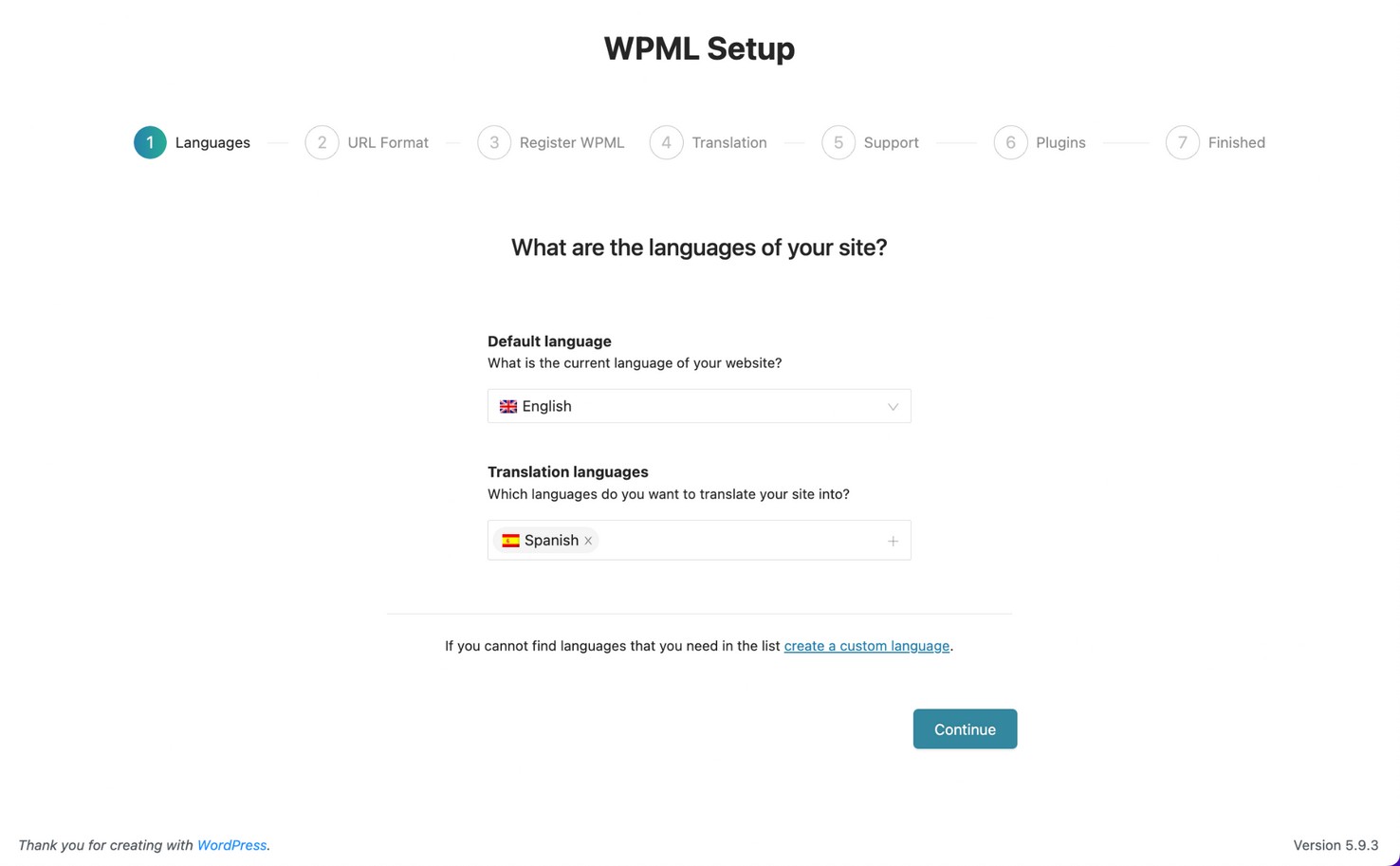
まず、サイトの言語を選択します。

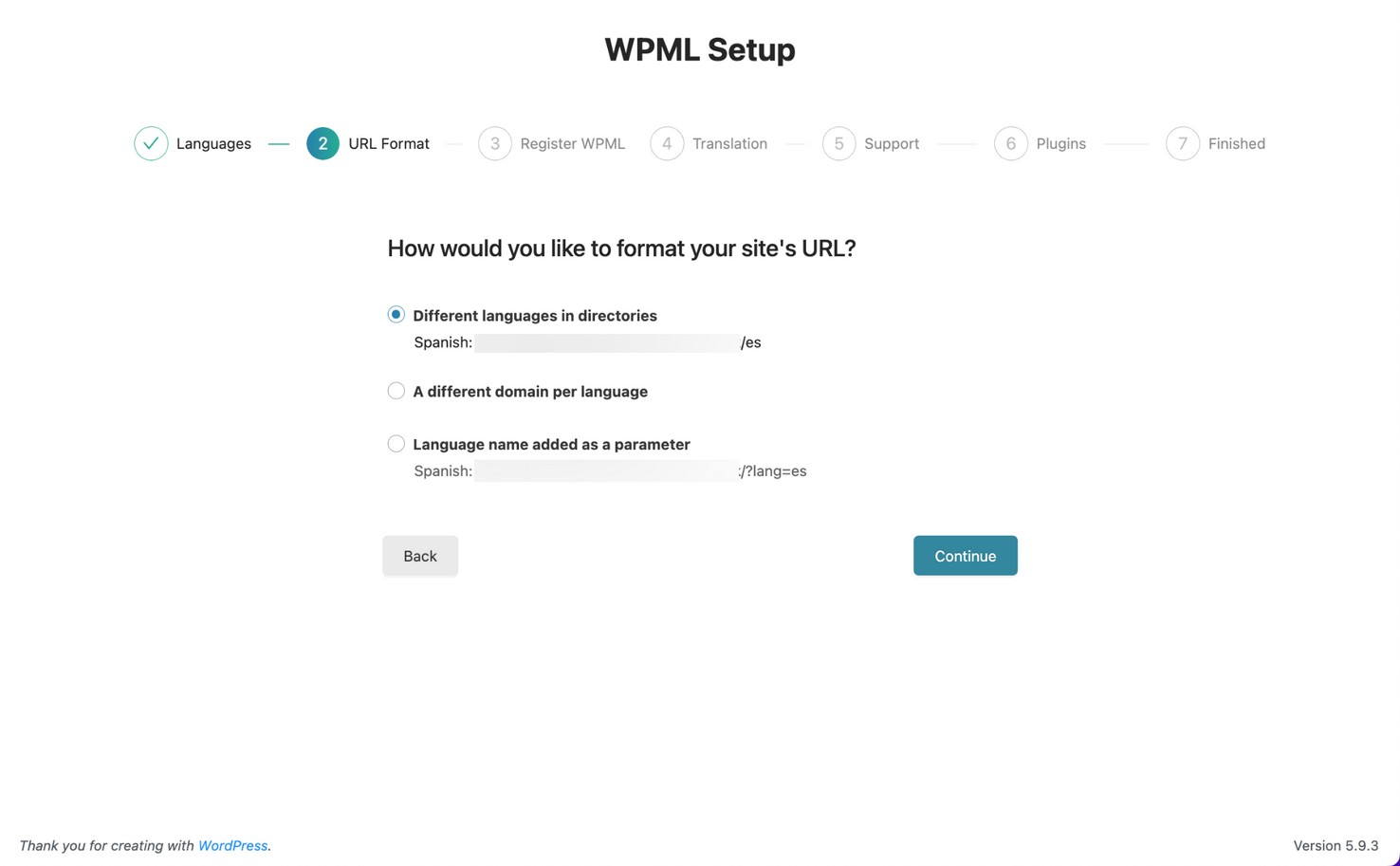
次に、翻訳されたコンテンツのURLをどのようにフォーマットするかを選択します。

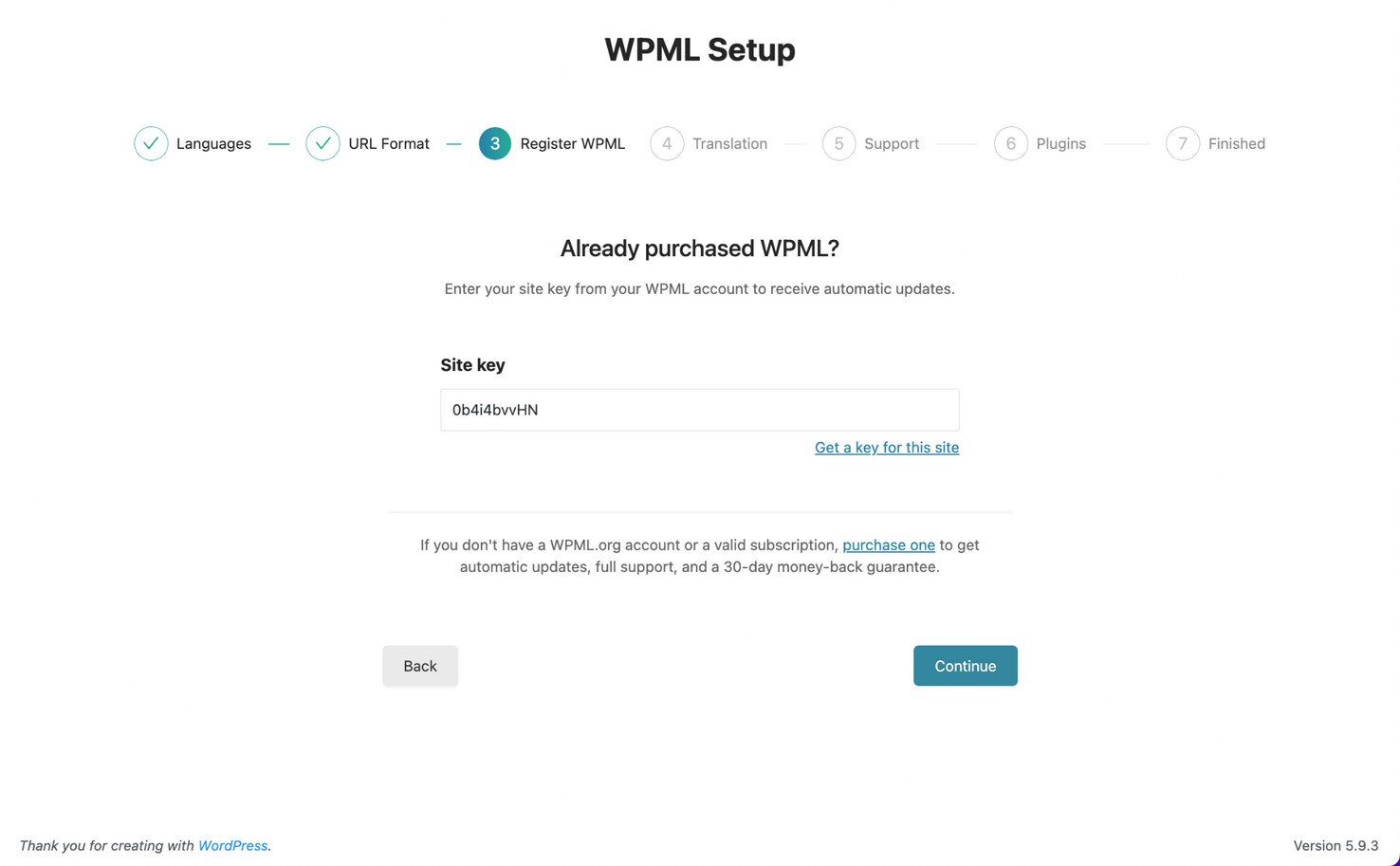
サイトキーを追加します。 これは以前からすでに記入されているはずです。 そうでない場合は、[このサイトのキーを取得]をクリックして、サイトキーを生成します。

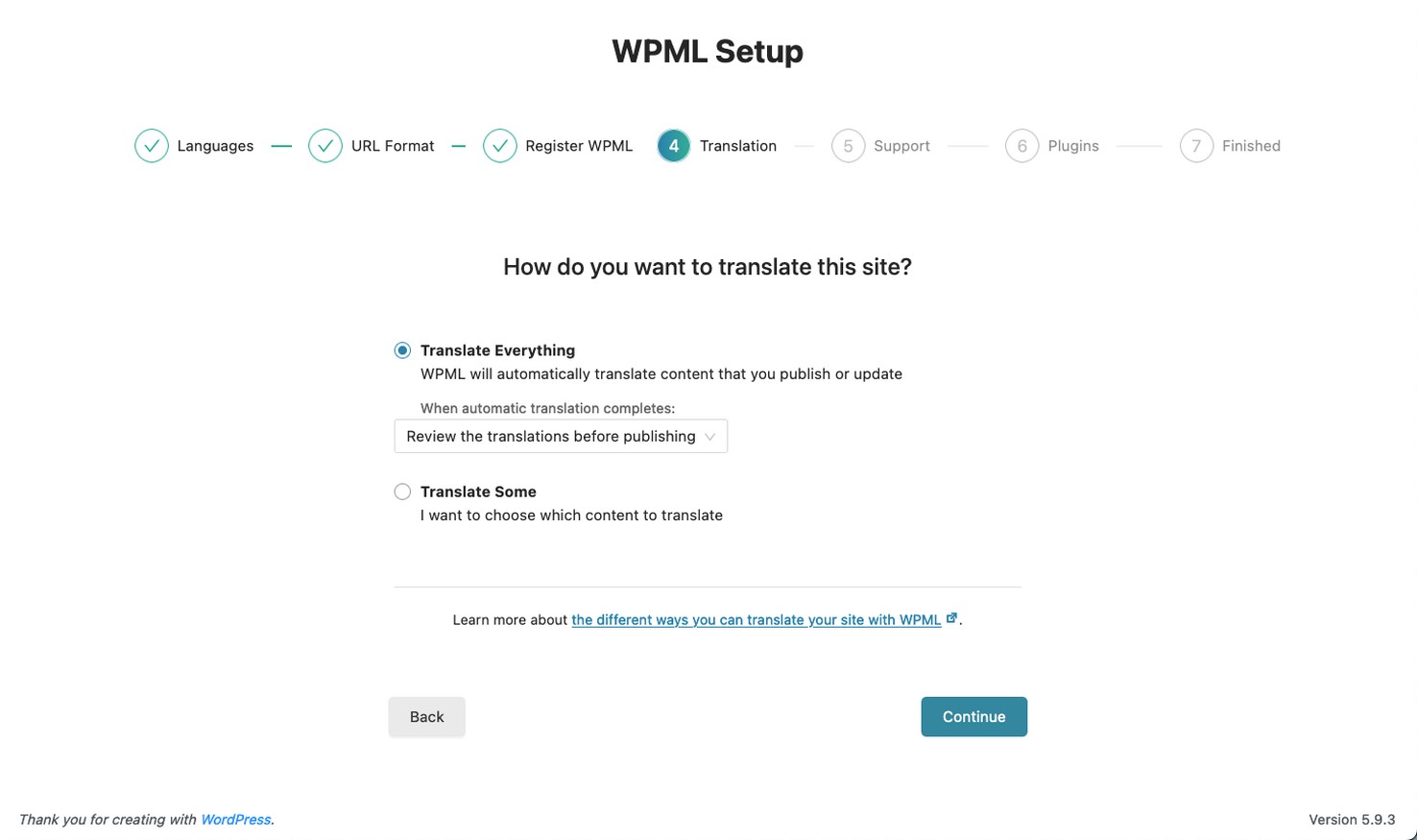
翻訳モードの選択に関しては、2つのオプションがあります。
- 翻訳一部では、翻訳したいものを選択できます
- 翻訳すべてが自動的にサイト全体を翻訳します
この例では、すべてを翻訳し、公開する前に翻訳を確認することを選択します。

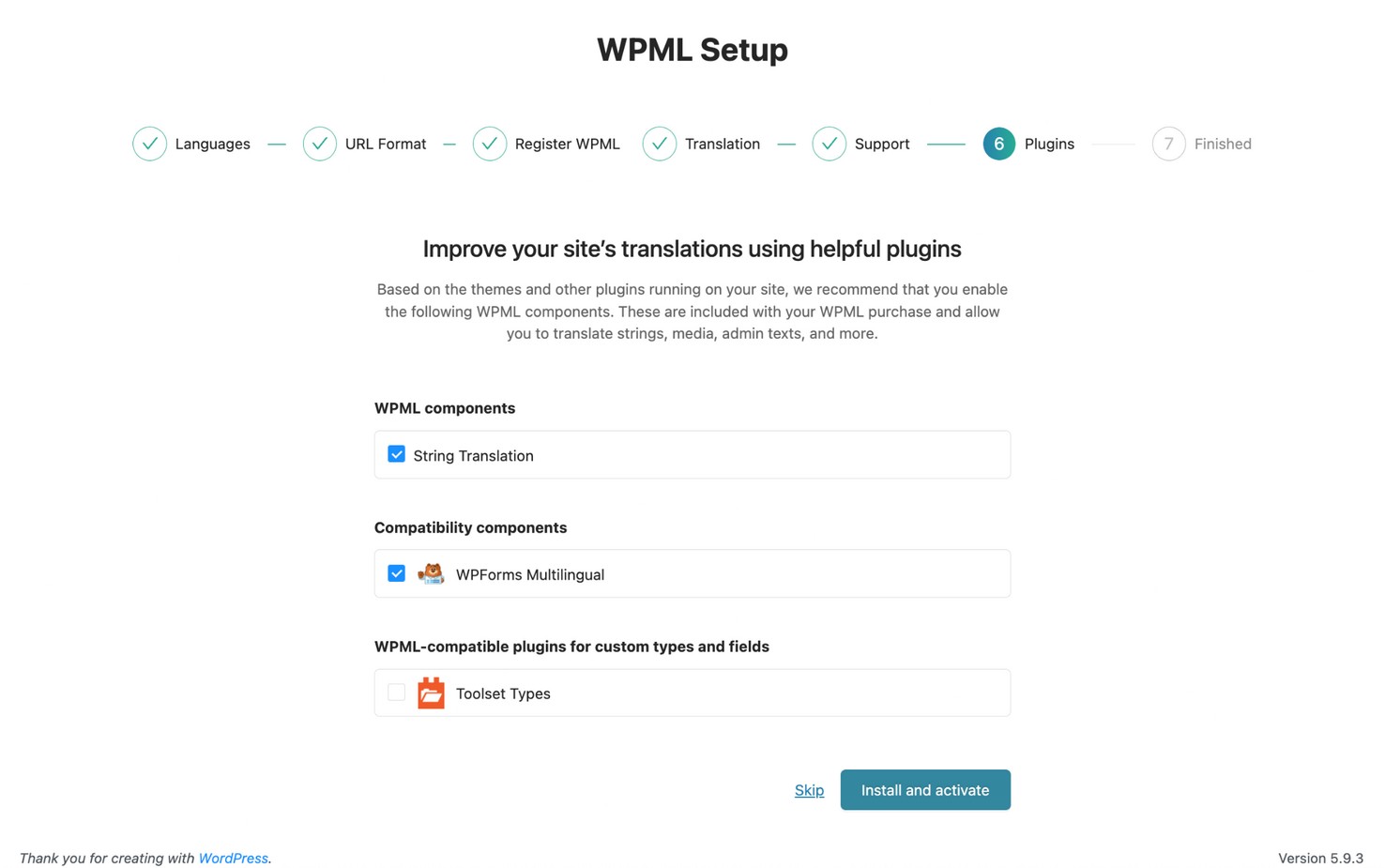
より良いサポートのために、プラグインとテーマの情報をWPMLと共有することを選択できます。 最後に、WPMLは、サイトのコンテンツやその他のプラグインに基づいて追加のコンポーネントをアクティブ化することを提案します。

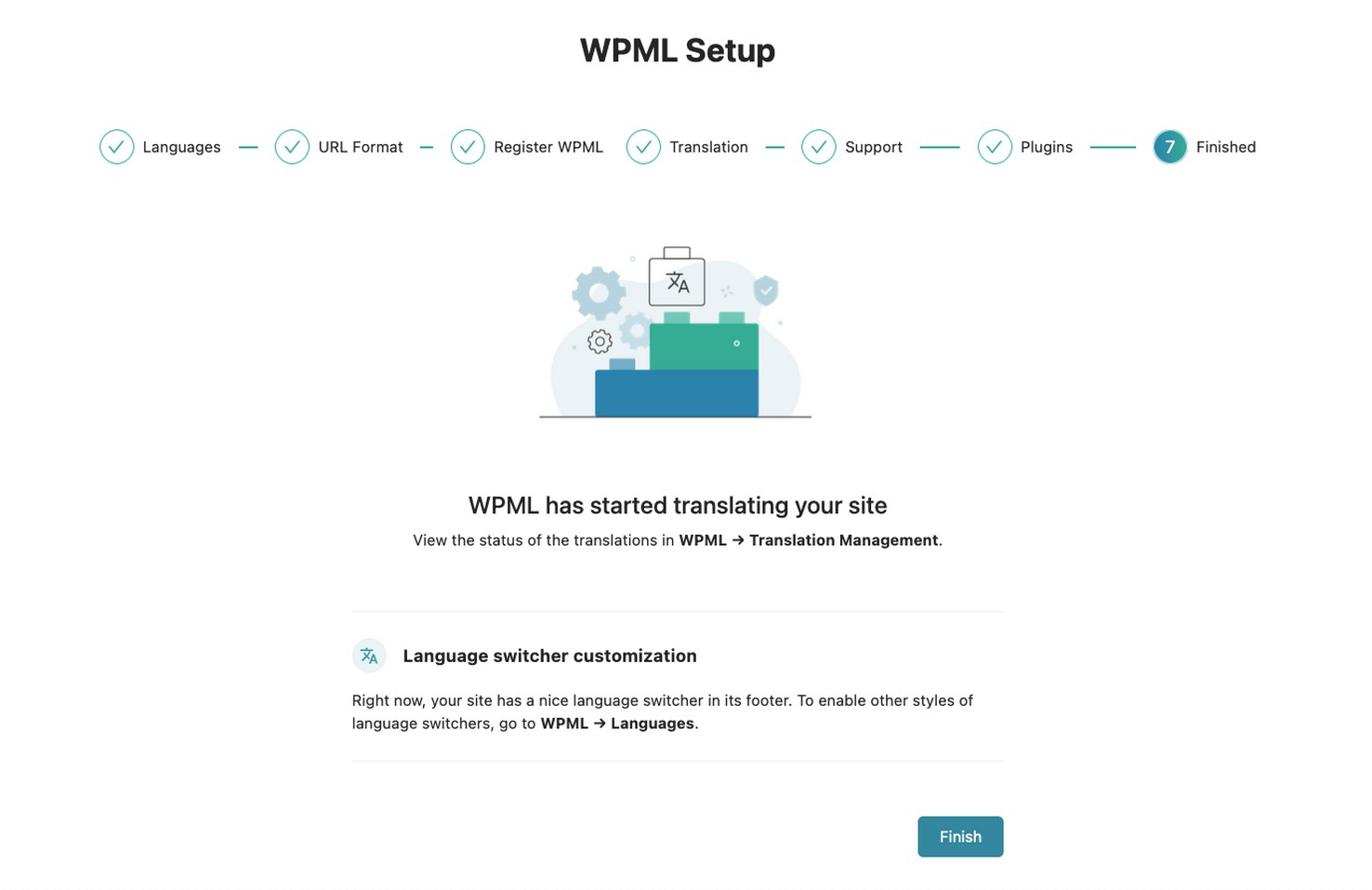
セットアップウィザードを終了するとすぐに、WPMLはサイトの翻訳を開始します。

ステップ7.翻訳したサイトを確認する
WPMLがサイトの翻訳を終了したら、翻訳をチェックアウトできます。
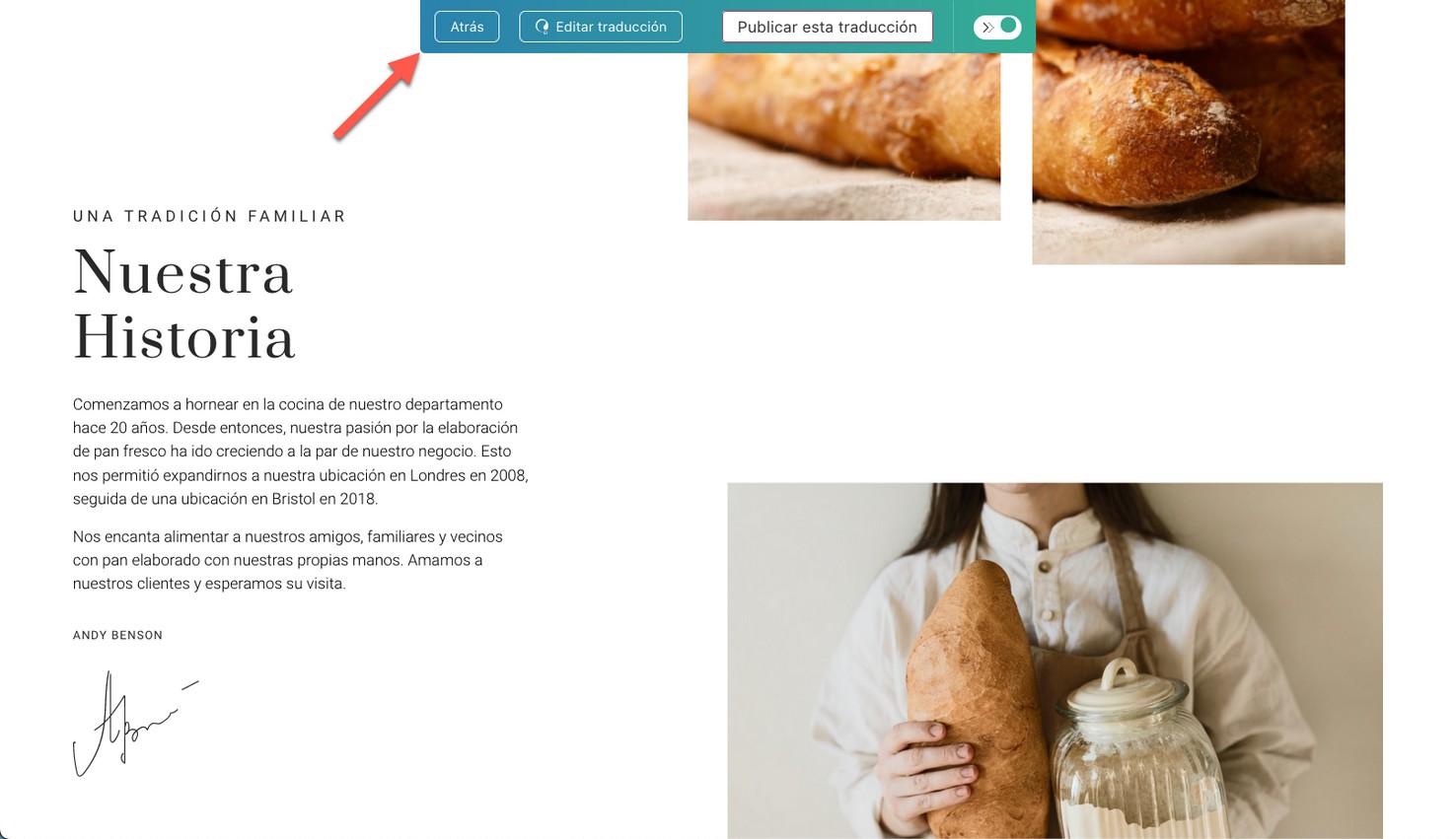
WPMLを設定するときに翻訳を確認することを選択した場合は、[ WPML ]→[翻訳]に移動し、[確認]をクリックします。
これにより、サイトのフロントエンドに翻訳されたページが表示され、翻訳を承認または編集するオプションが提供されます。 翻訳を承認した後、次の翻訳に進みます。

サイトのタグラインや著作権情報など、翻訳されていない行がサイトにいくつかある場合があります。
これは、自動翻訳には、これらの小さな文字列を正しく翻訳するための十分なコンテキストがないことが多いためです。 これらは、WPMLの文字列翻訳を使用して簡単に翻訳できます。
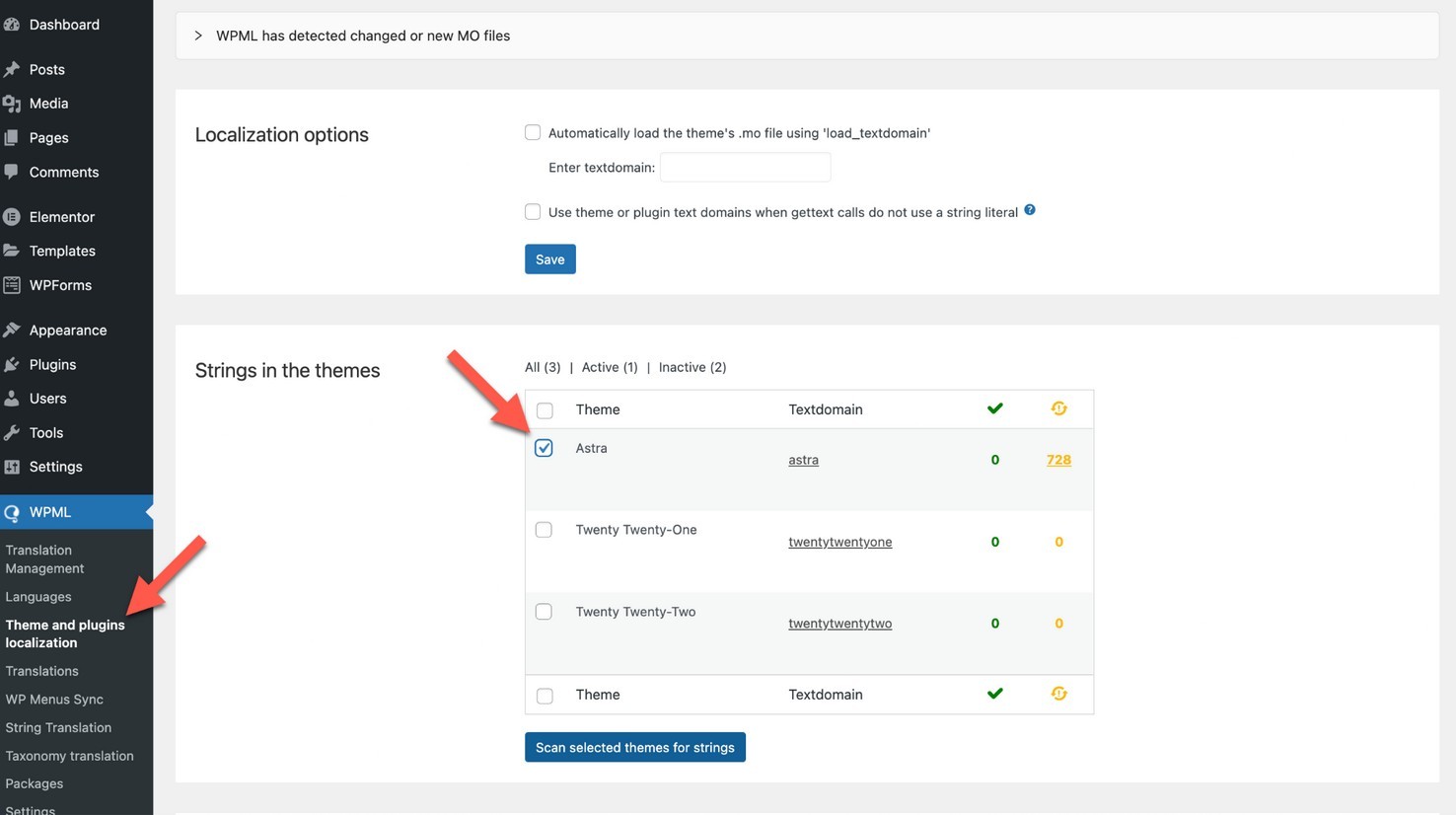
WPML →テーマとプラグインのローカリゼーションに移動して、テーマとプラグインの文字列をスキャンします。

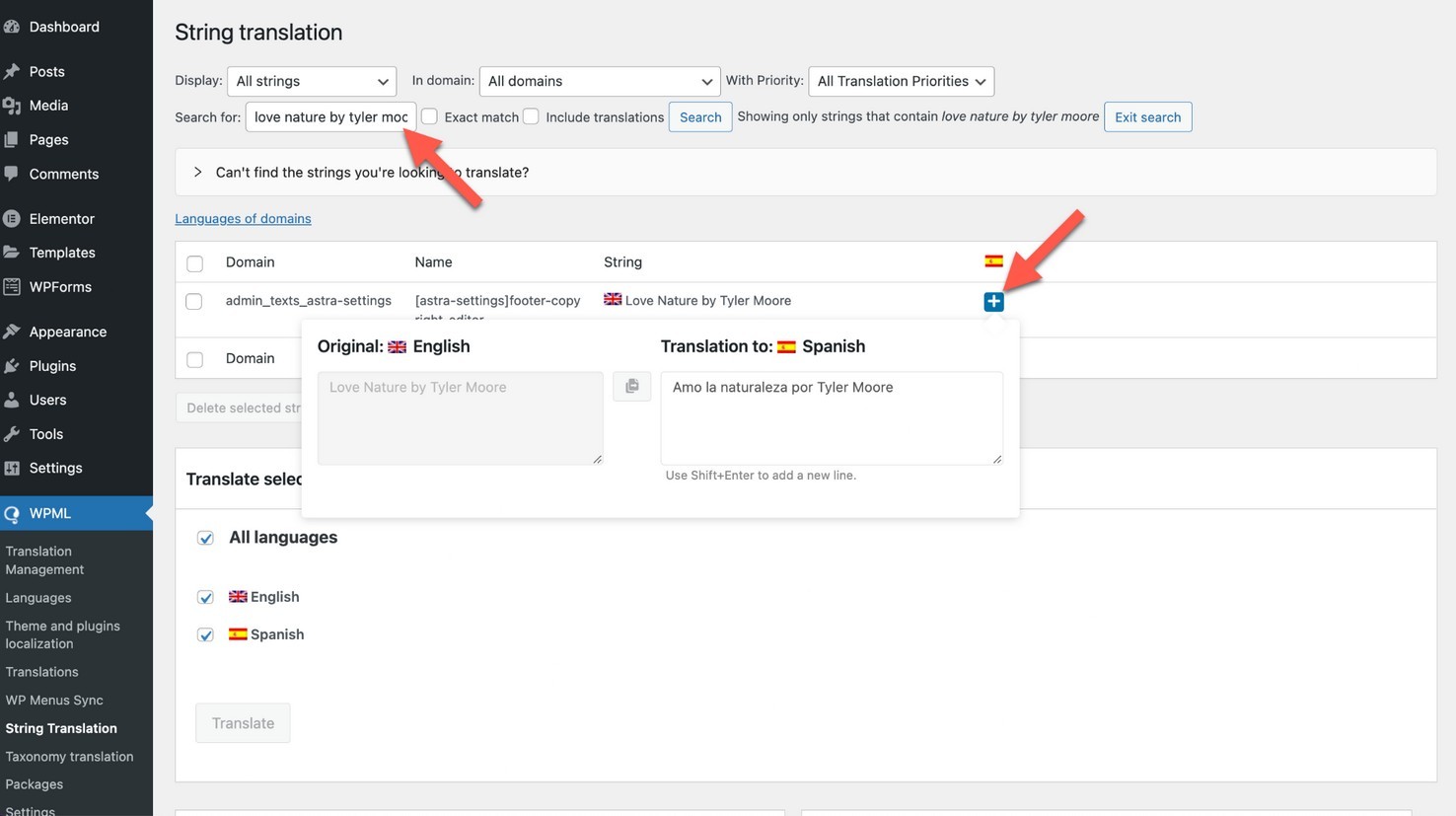
WPML →文字列翻訳に移動し、翻訳したいテキストを検索します。 プラスアイコンをクリックして、翻訳を追加します。

まとめ
それでおしまい! これで、Astra Starter Templates、Elementor、およびWPMLの3つのプラグインのみを使用して、完全に翻訳され、美しくデザインされ、カスタマイズされたWebサイトができました。
これらの3つのプラグインはシームレスに連携して、専門家との国際ビジネスを軌道に乗せるのに役立ちます。 コーディングやデザインのスキルも必要ありません。
ビジネスを成長させるために、サイトをどの言語に翻訳しますか? 以下のコメントでお知らせください!
