Come reindirizzare i carrelli abbandonati con un popup promozionale utilizzando le opzioni di condizione di Divi
Pubblicato: 2021-10-14Il retargeting dei carrelli abbandonati è una tecnica di marketing efficace che incentiva i clienti ad acquistare gli articoli che hanno abbandonato dopo averli aggiunti al carrello sul tuo sito web. Una strategia efficace per riportare quei clienti a completare l'acquisto è offrire uno sconto sugli articoli che intendevano acquistare. La parte difficile è offrire quegli sconti solo agli utenti che hanno abbandonato i loro carrelli.
Le opzioni delle condizioni di Divi includono condizioni di visualizzazione che ti consentono di mostrare o nascondere i contenuti in base al contenuto del carrello WooCommerce di un utente e alle visite alle pagine. Questa combinazione di condizioni consente di retargeting quegli utenti che hanno abbandonato i loro carrelli con uno sconto o un popup promozionale.
In questo tutorial, ti mostreremo come retargetizzare i carrelli abbandonati creando un popup promozionale intelligente che viene visualizzato su una pagina di destinazione solo se l'utente ha articoli nel carrello e ha visitato la pagina di pagamento.
Iniziamo!
Sbirciata
Ecco una rapida occhiata al popup promozionale che creeremo in questo tutorial.
Questo popup promozionale verrà visualizzato sulla pagina se l'utente ha aggiunto un prodotto al carrello e ha visitato la pagina di pagamento.
Scarica GRATUITAMENTE il layout popup promozionale del carrello abbandonato di retargeting
Per mettere le mani sul layout di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non verrai "iscritto nuovamente" né riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo pacchetto di layout pagina di destinazione Divi, oltre a tonnellate di altre risorse, suggerimenti e trucchi Divi incredibili e gratuiti. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo email qui sotto e clicca su download per accedere al layout pack.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
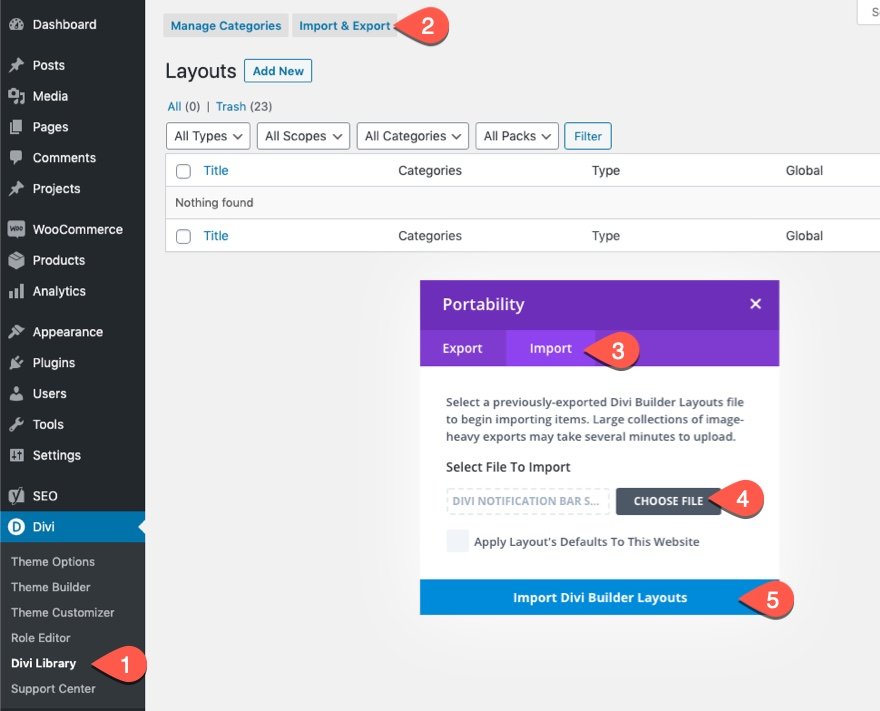
Per importare il layout della sezione nella tua Libreria Divi, vai alla Libreria Divi.
Fare clic sul pulsante Importa.
Nel popup di portabilità, seleziona la scheda di importazione e scegli il file di download dal tuo computer.
Quindi fare clic sul pulsante di importazione.

Una volta terminato, il layout della sezione sarà disponibile in Divi Builder.
Comprendere il concetto
Prima di entrare nel nocciolo del processo di costruzione del tutorial, potrebbe aiutare a comprendere il concetto di base di ciò che andremo a costruire. L'idea è quella di utilizzare Divi Builder per creare un popup promozionale su una pagina di destinazione esistente. Una volta creata la sezione popup promozionale, vogliamo aggiungere le opzioni di condizione che visualizzeranno la sezione quando vengono soddisfatte entrambe le seguenti condizioni.
- L'utente ha contenuti nel proprio carrello
- L'utente ha visitato la pagina Checkout
Questo può essere fatto utilizzando le opzioni di condizione integrate di Divi durante la modifica della sezione (o di qualsiasi elemento Divi).

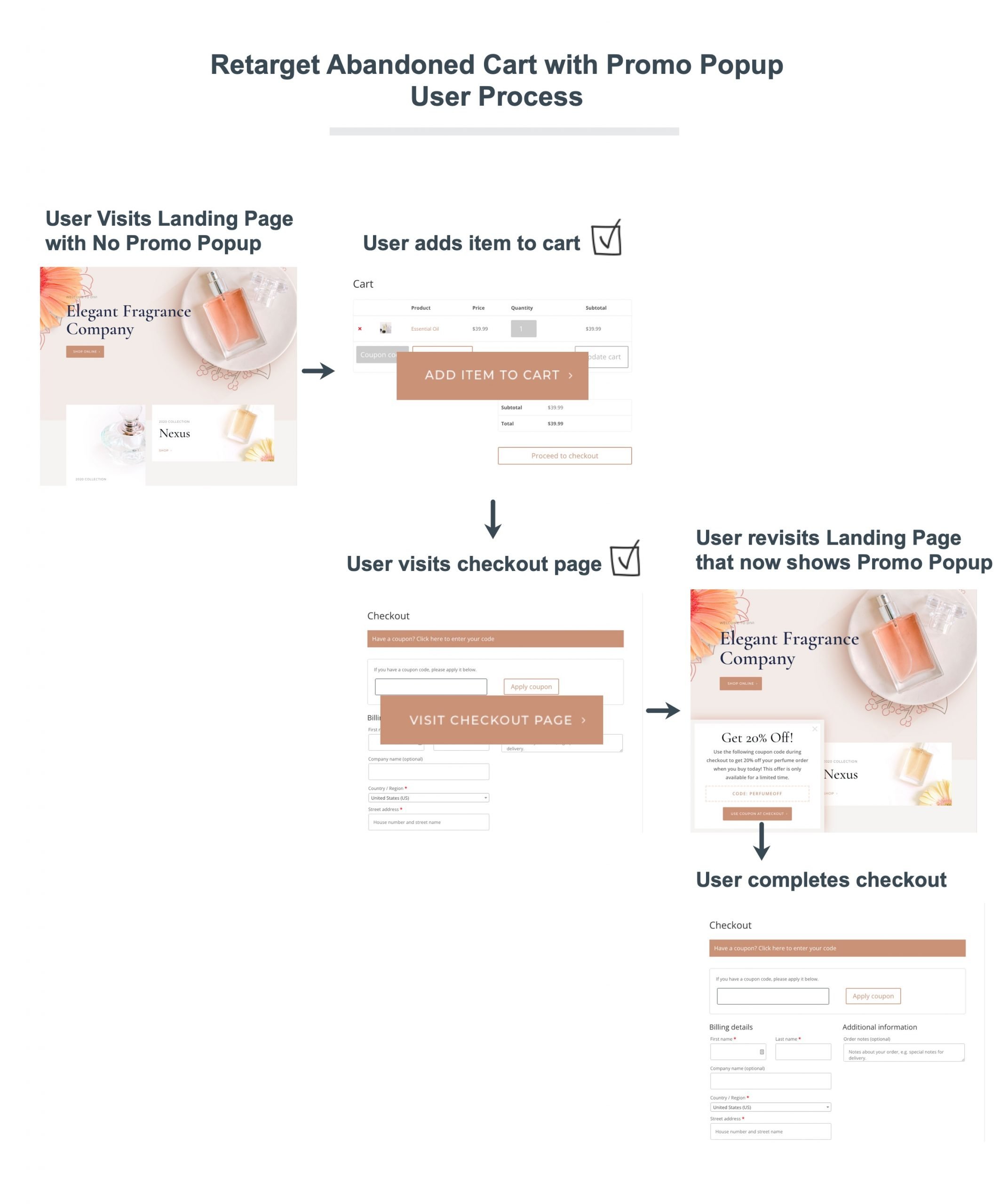
Una volta impostate le opzioni delle condizioni per quella sezione (o popup promozionale), ora possiamo reindirizzare gli utenti che hanno abbandonato il carrello visualizzando il popup ogni volta che hanno soddisfatto le condizioni. Il processo sarebbe più o meno così...
- L'utente visita la pagina di destinazione senza che venga visualizzato il popup promozionale
- L'utente aggiunge contenuti al proprio carrello (condizione n. 1)
- L'utente visita la pagina di pagamento (condizione n. 2) ma, per qualsiasi motivo, l'utente non completa il processo di pagamento e se ne va.
- Successivamente l'utente rivisita la pagina di destinazione che ora mostra il popup promozionale che lo reindirizza al completamento del processo di pagamento con uno sconto.

Roba piuttosto interessante! Ora che capisci il concetto, passiamo al tutorial, vero?
Cosa ti serve per iniziare

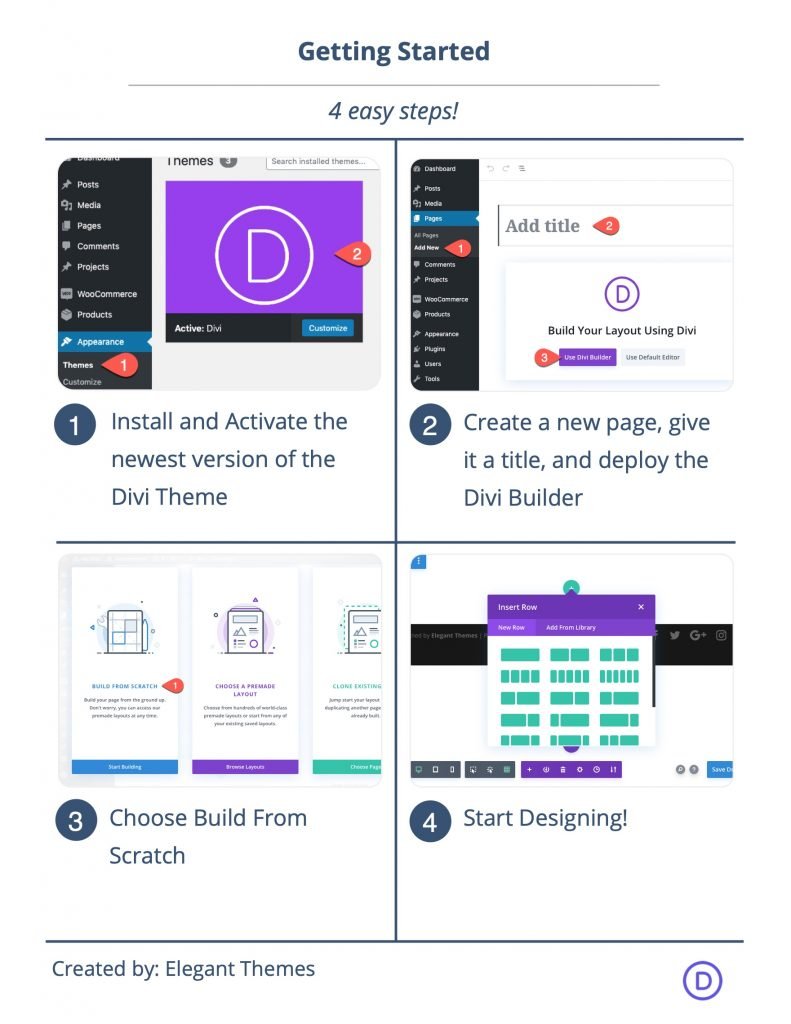
Per iniziare, dovrai fare quanto segue:
- Se non lo hai ancora fatto, installa e attiva il tema Divi.
- Crea una nuova pagina in WordPress e usa Divi Builder per modificare la pagina sul front-end (visual builder).
- Scegli l'opzione "Costruisci da zero".
Successivamente, avrai una tela bianca per iniziare a progettare in Divi.
Retargeting di carrelli abbandonati con un popup promozionale utilizzando le opzioni di condizione di Divi
Parte 1: caricamento della pagina di destinazione premade
Per questo tutorial, aggiungeremo il popup promozionale alla pagina di destinazione di un sito Web Divi. Per avviare questo processo, importeremo il layout della pagina di destinazione della profumeria da Divi Builder.
Per fare ciò, apri il menu delle impostazioni e fai clic sull'icona Aggiungi dalla libreria. Quindi cerca e trova il Pacchetto layout profumeria e fai clic per utilizzare il layout pagina layout profumeria.

Parte 2: Creazione di una sezione fissa come contenitore popup promozionale
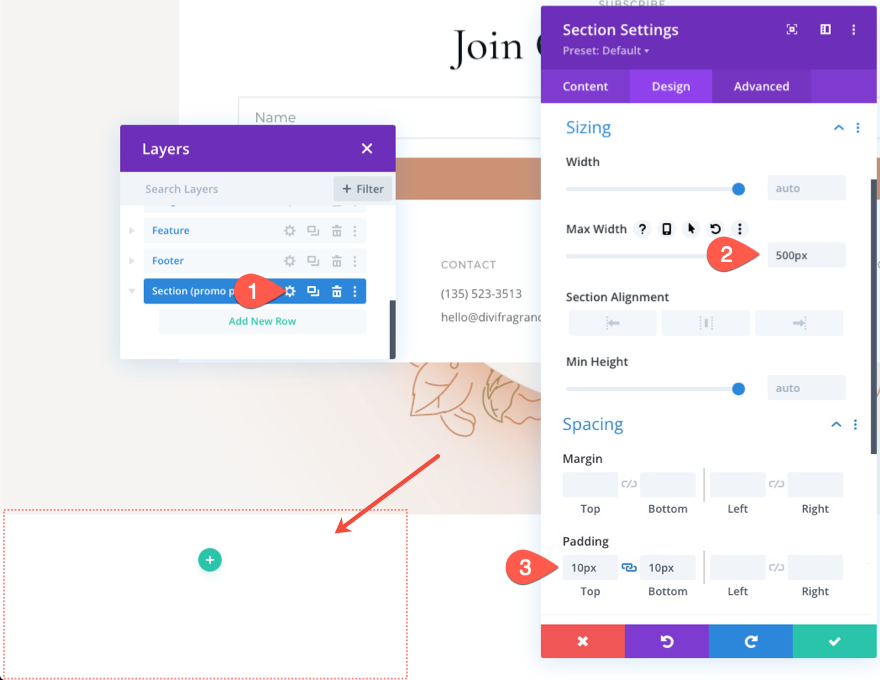
Una volta caricata la pagina di destinazione. Scorri fino alla fine della pagina e aggiungi una nuova sezione regolare sotto la sezione del piè di pagina della pagina.

Impostazioni della sezione
Larghezza e imbottitura
Quindi, aggiorna le impostazioni della sezione con una larghezza massima e un riempimento personalizzati come segue:
- Larghezza massima: 500 px
- Imbottitura: 10px in alto, 10px in basso

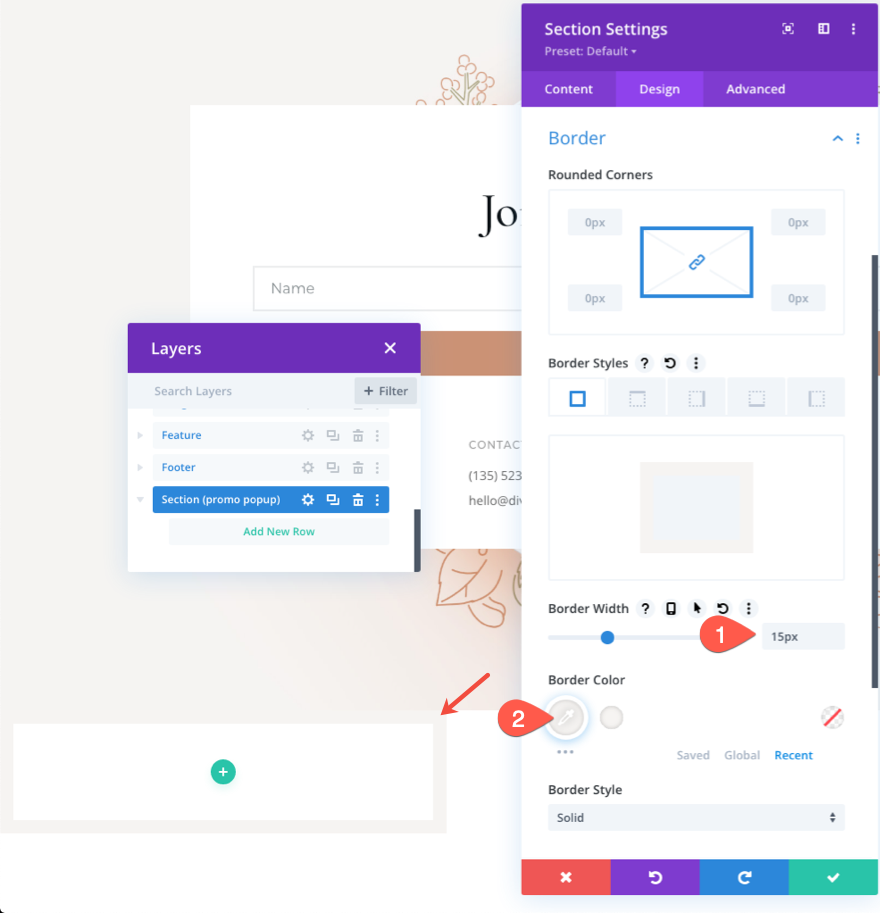
Frontiera
Quindi dai un bordo alla sezione.
- Larghezza bordo: 15px
- Colore bordo: #f6f4f2

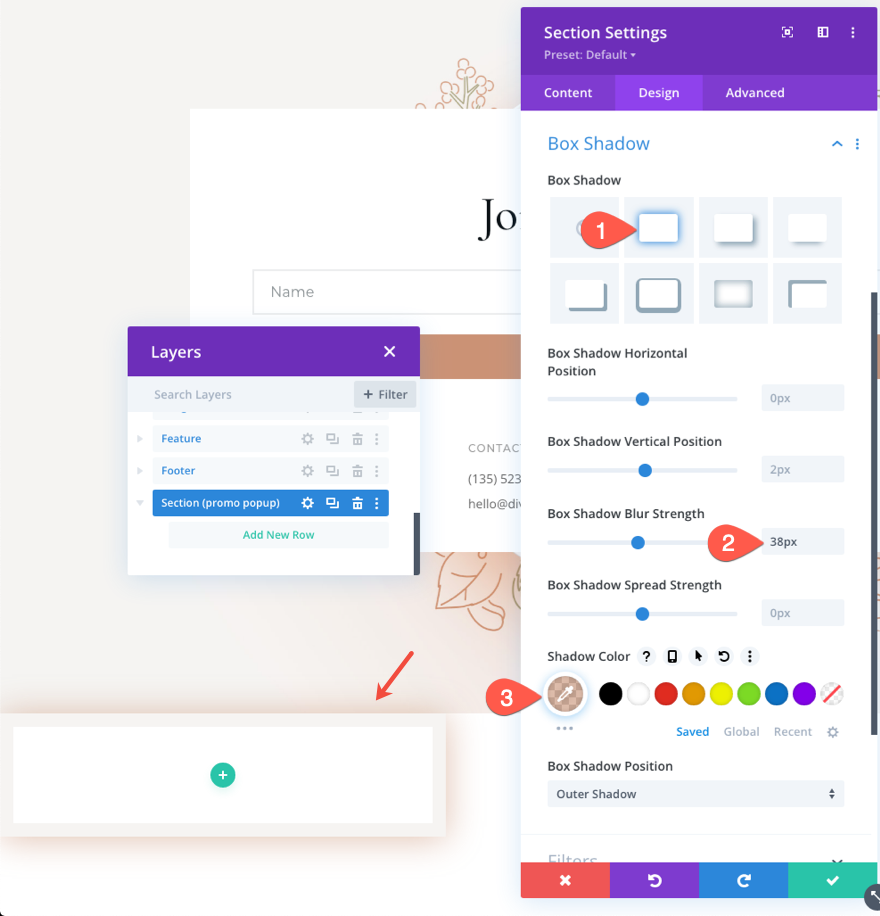
Box Ombra
Una volta posizionato il bordo, aggiungi un'ombra di riquadro alla sezione per un po' di profondità:
- Box Shadow: vedi screenshot
- Intensità sfocatura ombra scatola: 38px
- Colore ombra: rgba(203,146,116,0,6)

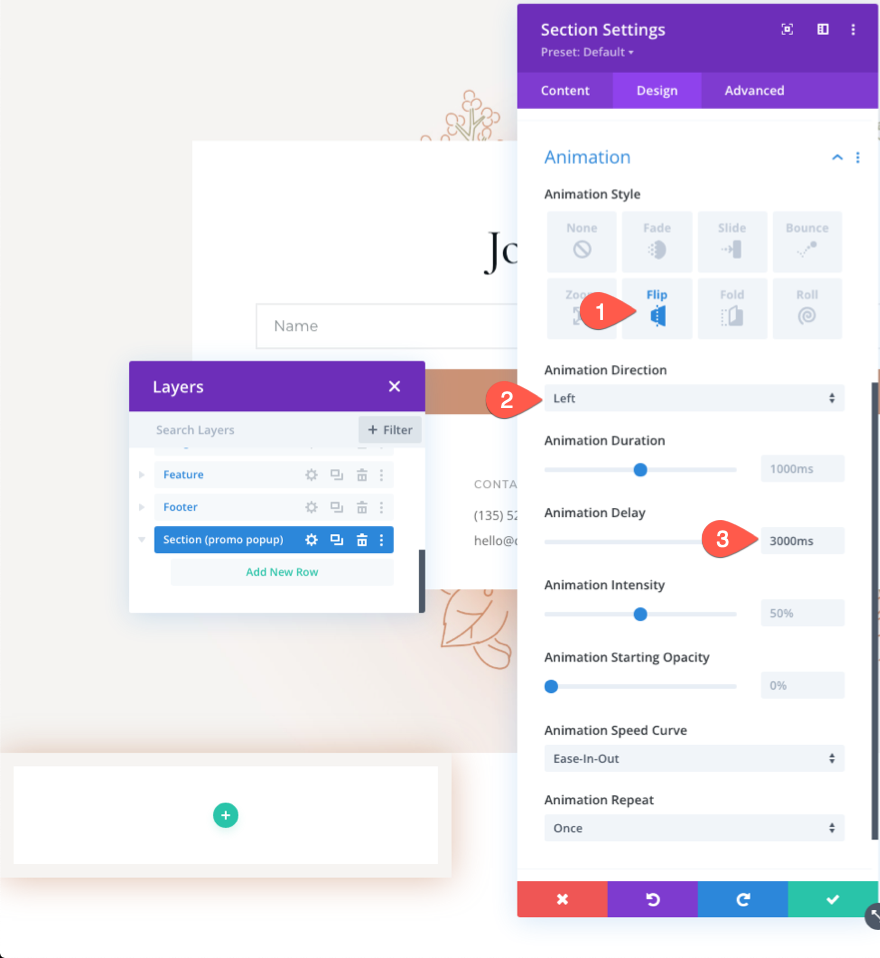
Animazione
Per dare al popup un'animazione ritardata, aggiorna lo stile di animazione come segue:
- Stile animazione: capovolgi
- Direzione dell'animazione: sinistra
- Durata animazione: 3000 ms
Questo mostrerà la sezione popup 3 secondi dopo il caricamento della pagina con una bella animazione di capovolgimento.

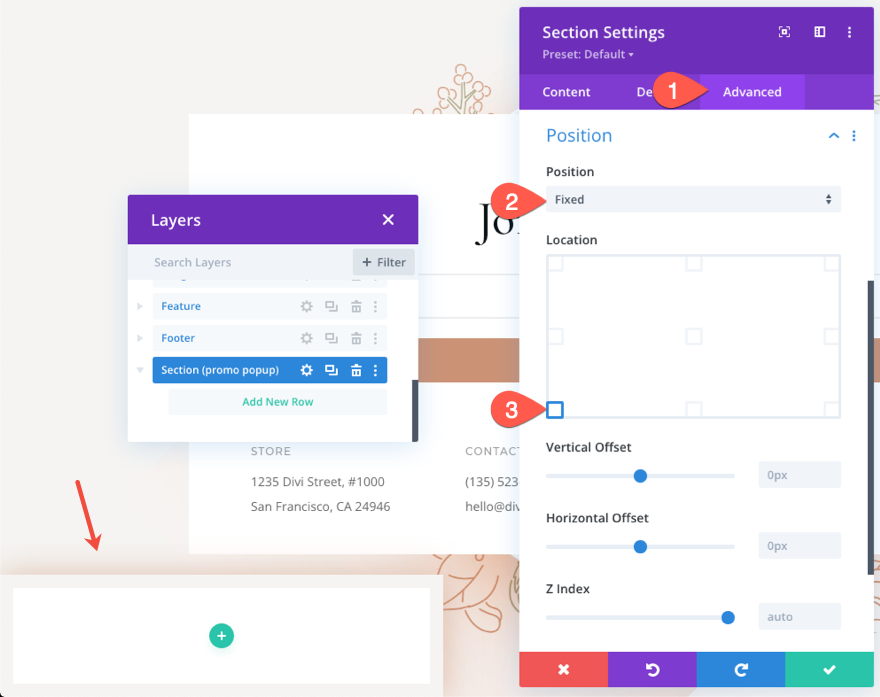
Posizione
Nella scheda Avanzate, aggiorna la posizione in modo che la sezione rimanga fissa in basso a sinistra nella finestra del browser.
- Posizione: fissa
- Posizione: in basso a sinistra

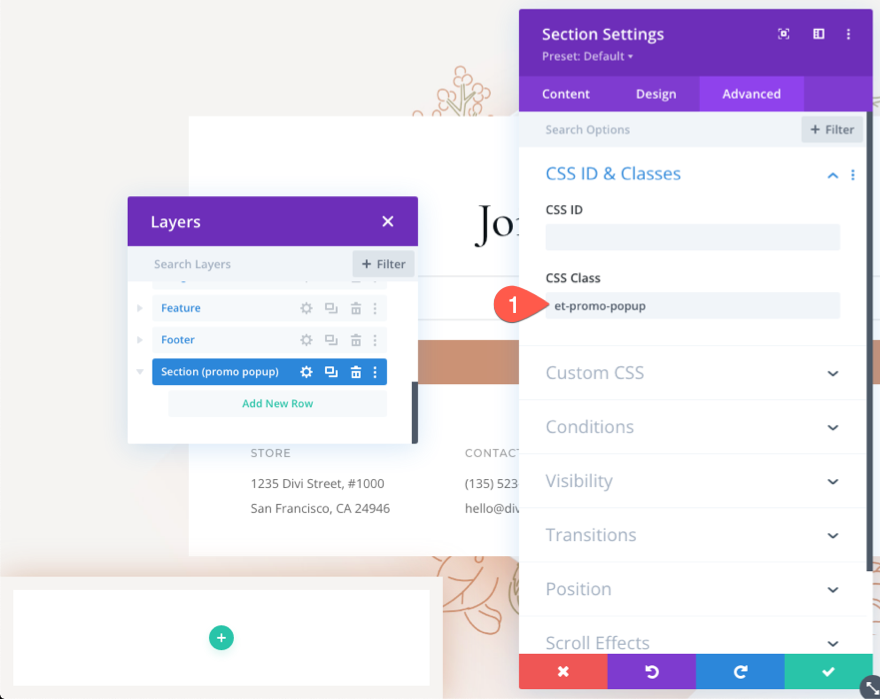
Classe CSS
Alla fine, aggiungeremo un'icona "X" cliccabile che chiuderà/nasconderà il popup. Dobbiamo aggiungere una classe CSS personalizzata alla sezione per indirizzarla con jQuery.
Inserisci la seguente classe CSS:
- Classe CSS: et-promo-popup

Parte 3: Aggiunta di opzioni di condizione alla sezione
Una volta che la sezione (il nostro contenitore popup) è stata creata, siamo pronti per aggiungere le opzioni di condizione che visualizzeranno la sezione quando vengono soddisfatte entrambe le seguenti condizioni.
- L'utente ha contenuti nel proprio carrello
- L'utente ha visitato la pagina Checkout
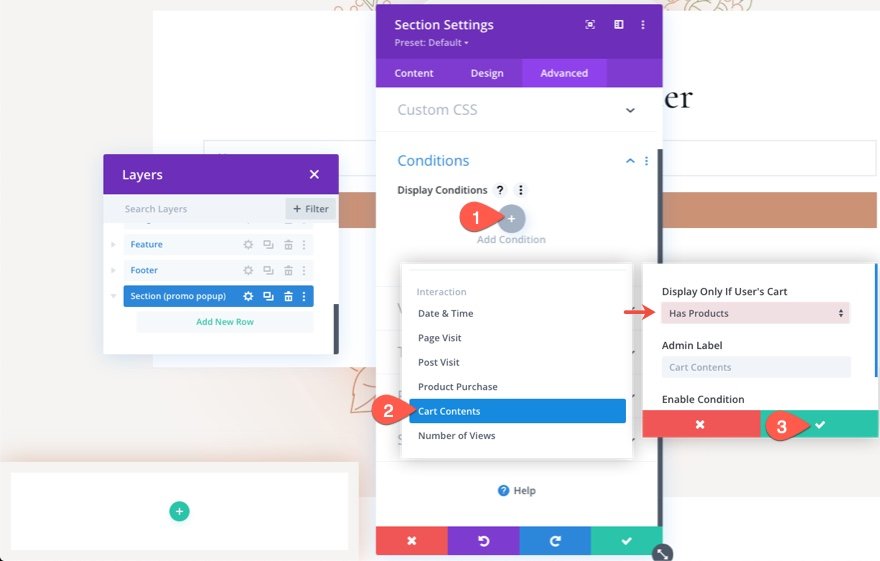
Condizione di visualizzazione 1: contenuto del carrello
Innanzitutto, aggiungeremo una condizione di visualizzazione che visualizzerà la sezione/popup ogni volta che l'utente ha contenuti nel carrello.
Per fare ciò, vai alla scheda Avanzate nella sezione Impostazioni. Quindi fare clic sull'icona più per aggiungere una nuova condizione.
Nel menu a tendina, seleziona la condizione Contenuto carrello .
Nel popup delle impostazioni del contenuto del carrello, assicurati che l'opzione Visualizza solo se il carrello dell'utente sia impostata su "Ha prodotti" .
Quindi salva le modifiche.
NOTA: questa condizione è specifica per i siti Divi che utilizzano WooCommerce.

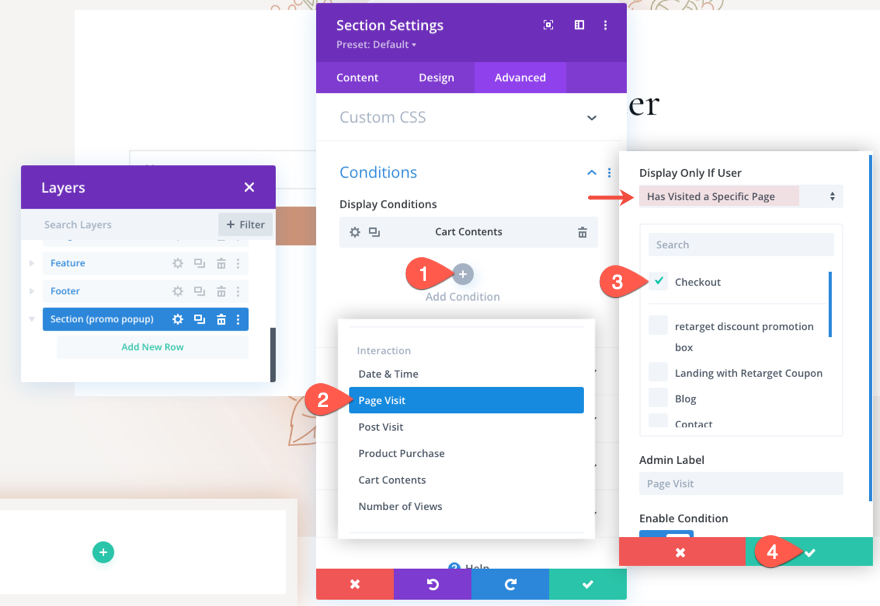
Condizione di visualizzazione 2: Visita alla pagina
Successivamente, aggiungeremo una condizione di visualizzazione che visualizzerà la sezione/popup ogni volta che l'utente ha visitato una pagina specifica, che, in questo caso, sarà la pagina di pagamento su un sito WooCommerce.
Per fare ciò, vai alla scheda Avanzate nella sezione Impostazioni. Quindi fare clic sull'icona più per aggiungere una nuova condizione.
Nel menu a discesa, seleziona la condizione Visita alla pagina .
Nel popup delle impostazioni del contenuto del carrello, assicurati che l'opzione Visualizza solo se l'utente sia impostata su "Ha visitato una pagina specifica" . Quindi seleziona la pagina Checkout dall'elenco delle pagine nel popup.
Quindi salva le modifiche.

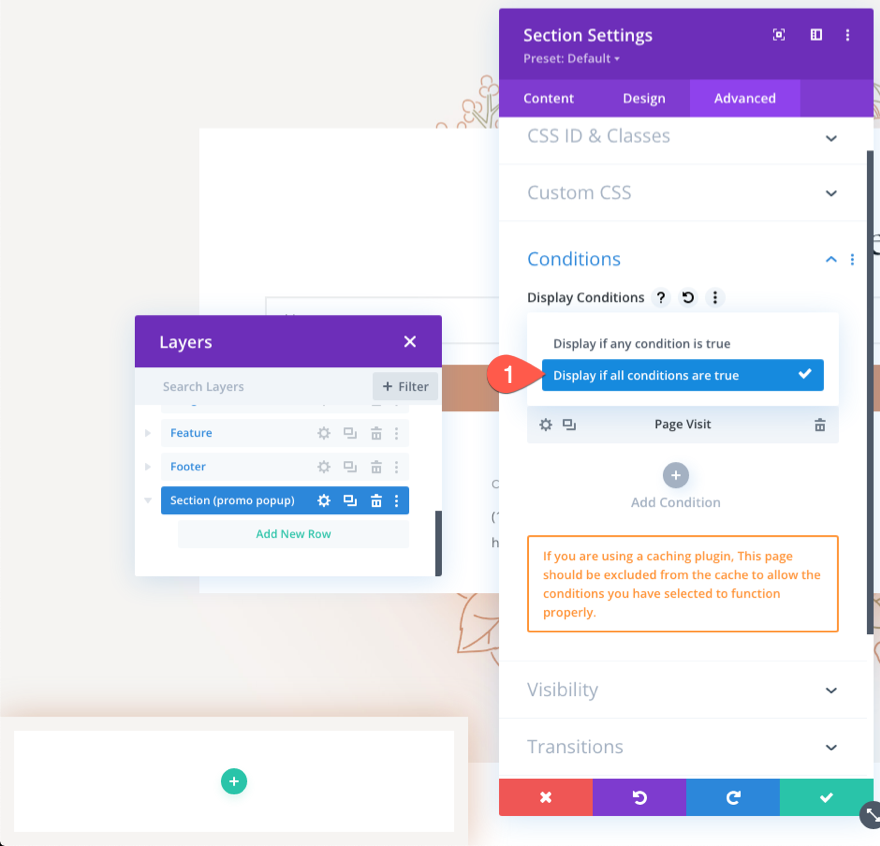
Visualizza se tutte le condizioni sono vere
Poiché abbiamo più condizioni in gioco, possiamo scegliere di visualizzare la sezione se una o tutte le condizioni sono vere.

In questo caso, ha senso visualizzare il popup promozionale quando tutte le condizioni sono vere (l'utente ha contenuti nel carrello e ha visitato la pagina di check-out).
In Condizioni di visualizzazione, seleziona quanto segue:
- Visualizza se tutte le condizioni sono vere

A questo punto, la funzionalità della condizione che stiamo cercando è già attiva per mostrare la sezione solo quando un utente ha il contenuto del carrello e ha visitato la pagina di pagamento. Ora non ci resta che riempire la sezione con i contenuti necessari per creare la promo.
Parte 4: Creazione del contenuto popup promozionale
Per creare il contenuto per il popup promozionale, aggiungeremo quattro moduli:
- Un modulo blurb con un'icona X selezionabile in modo che gli utenti possano chiudere il popup
- Un modulo di testo per il titolo e il corpo del testo
- Un altro modulo di testo per il codice promozionale
- E un modulo pulsante che reindirizzerà alla pagina di pagamento in modo che gli utenti possano completare l'acquisto.
Creazione dell'icona "X" per chiudere il popup
La riga per l'icona
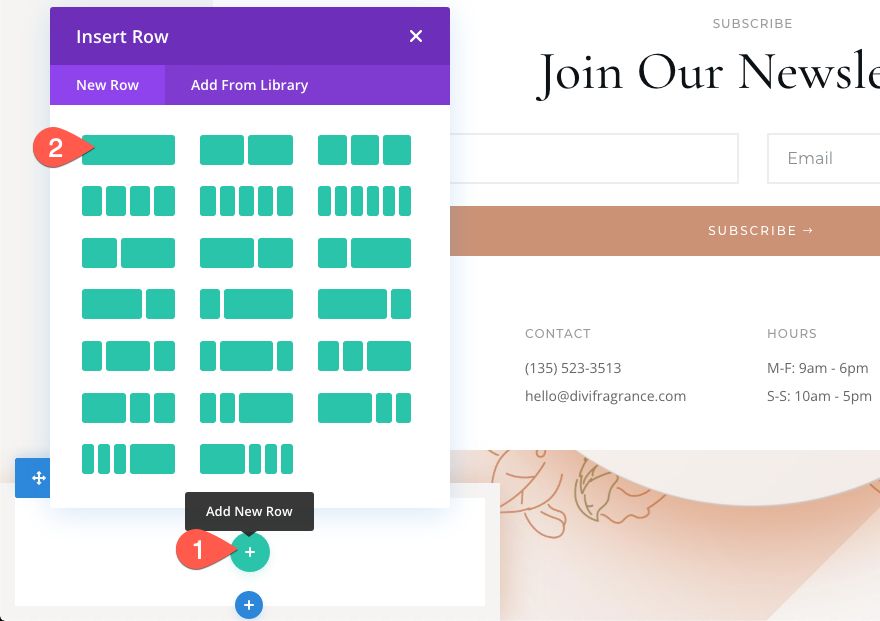
Prima di aggiungere l'icona a forma di "X", aggiungi una nuova riga di una colonna alla sezione.

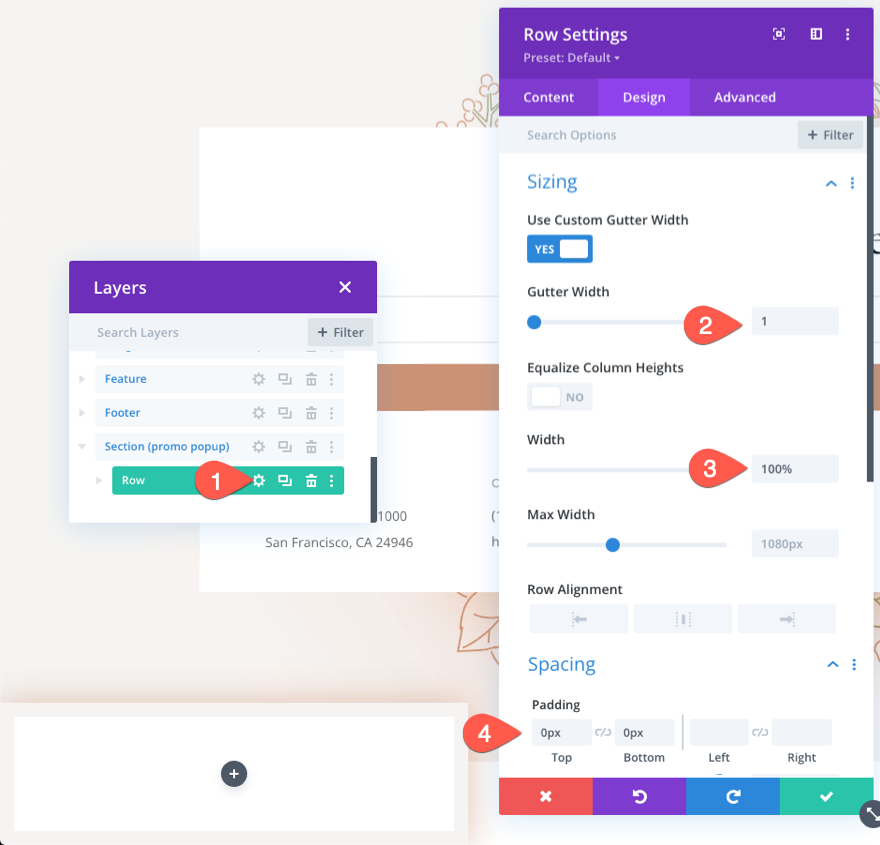
Aggiorna le impostazioni della riga come segue:
- Larghezza grondaia: 1
- Larghezza: 100%
- Padding: 0px in alto, 0px in basso

Quindi assegna alla riga una posizione assoluta con un indice z più alto come segue:
- Posizione: Assoluta
- Indice Z: 12

L'icona
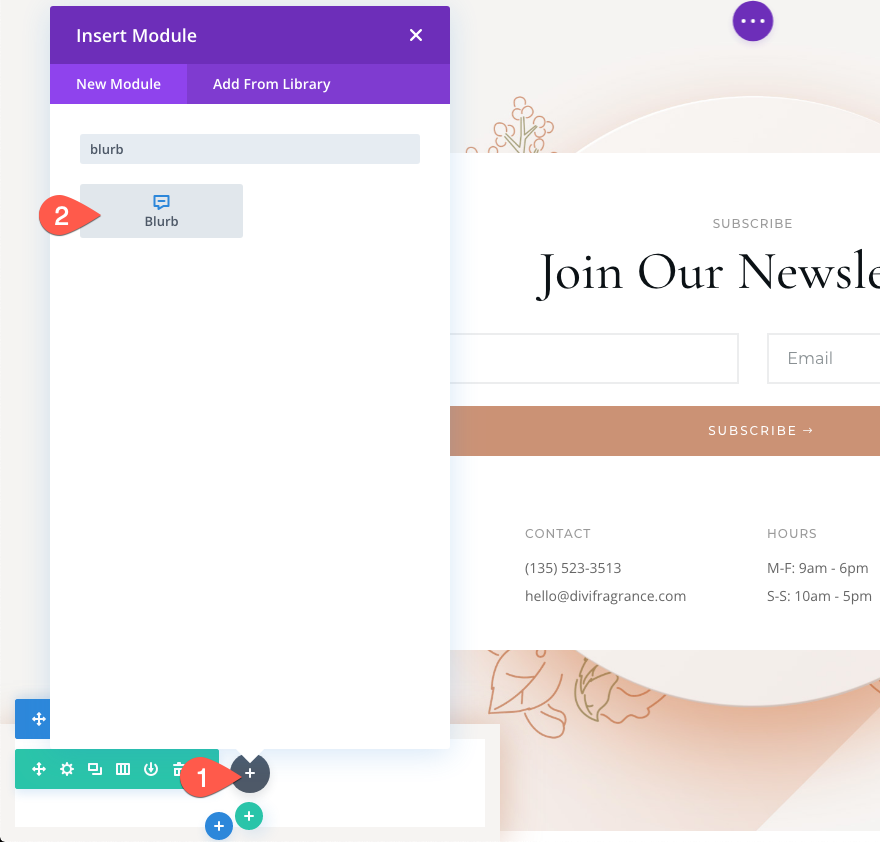
Per creare l'icona "X" per chiudere il popup, aggiungi un nuovo modulo blurb all'interno della riga.

Elimina qualsiasi titolo predefinito o testo del corpo dal contenuto del blurb. Quindi fare clic per utilizzare l'icona X per il blurb.

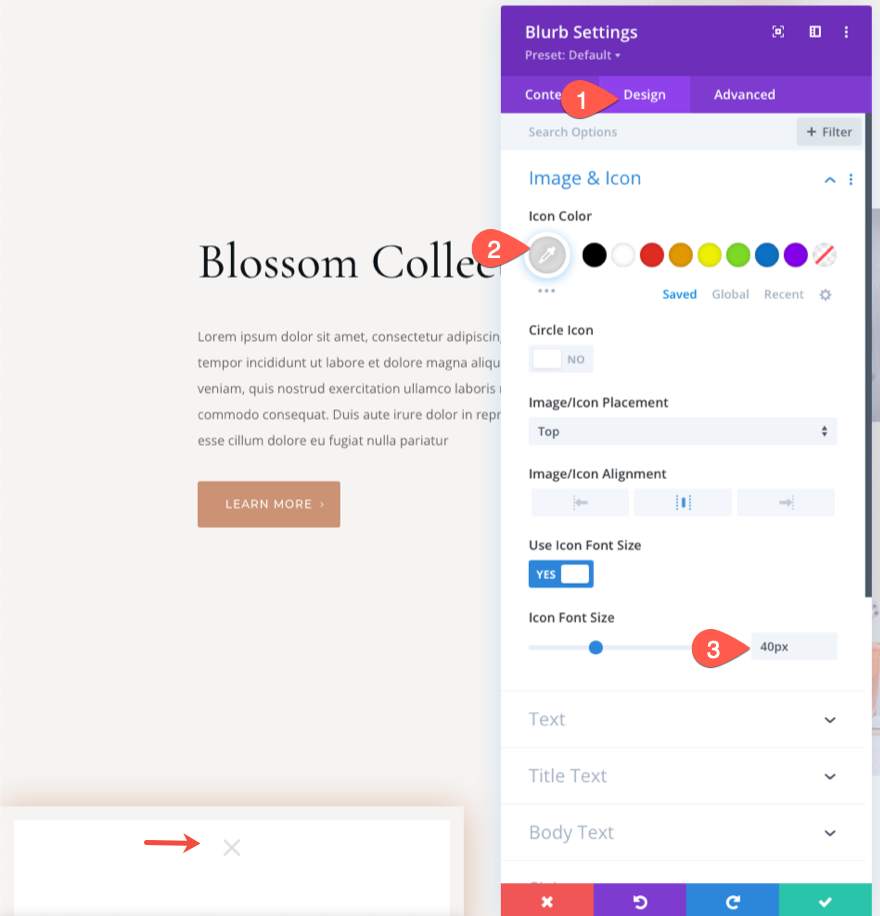
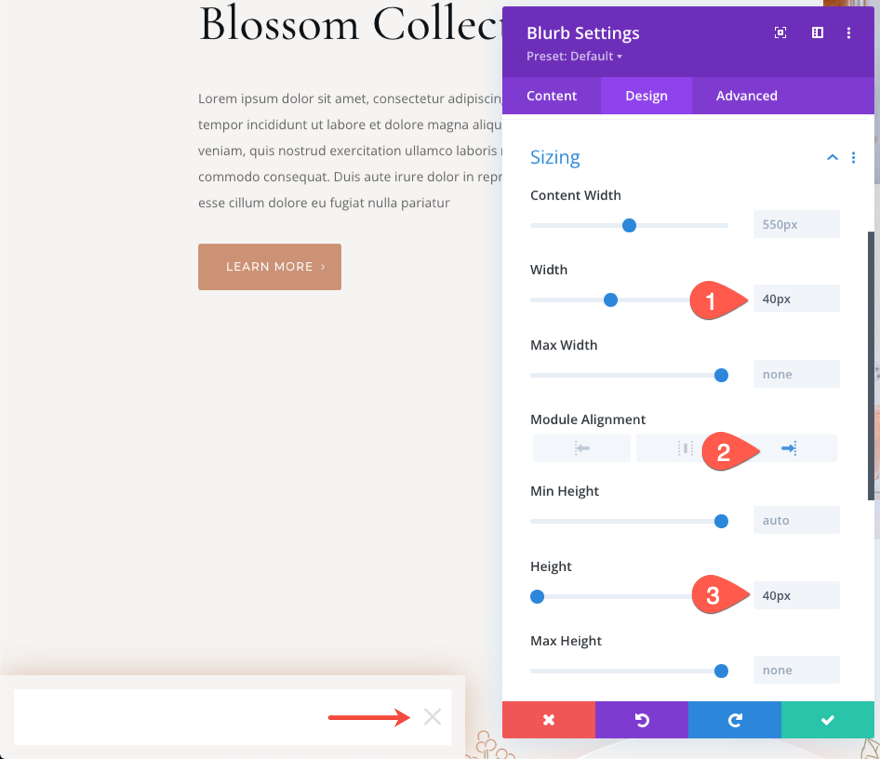
Nella scheda progettazione, aggiorna quanto segue:
- Colore icona: #ddd
- Dimensione carattere icona: 40px

- Larghezza: 40px
- Allineamento modulo: a destra
- Altezza: 40px

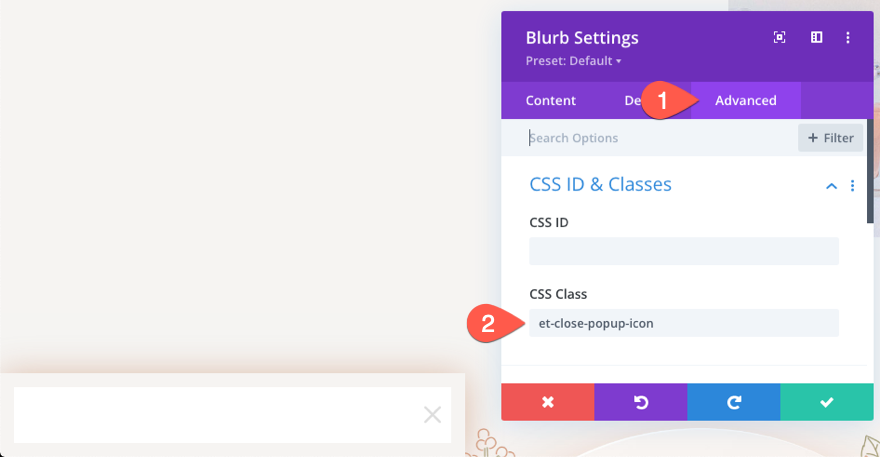
Nella scheda Avanzate, aggiungi la seguente classe CSS personalizzata al blurb:
- Classe CSS: et-close-popup-icon
Avremo bisogno di indirizzare questa classe con il nostro jQuery in seguito.

Creazione del titolo e del corpo del testo per il popup
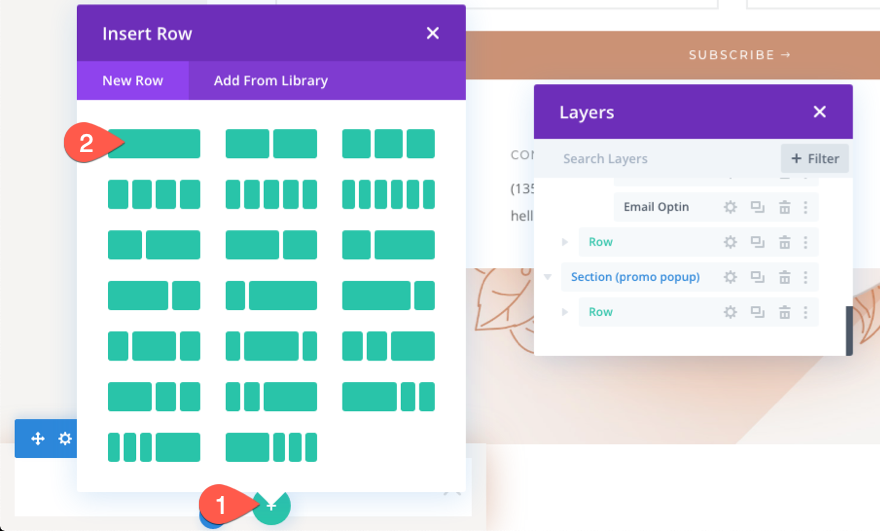
Gli altri moduli che aggiungeremo avranno bisogno di una riga separata. Aggiungi una nuova riga a una colonna sotto la riga precedente contenente l'icona del blurb.

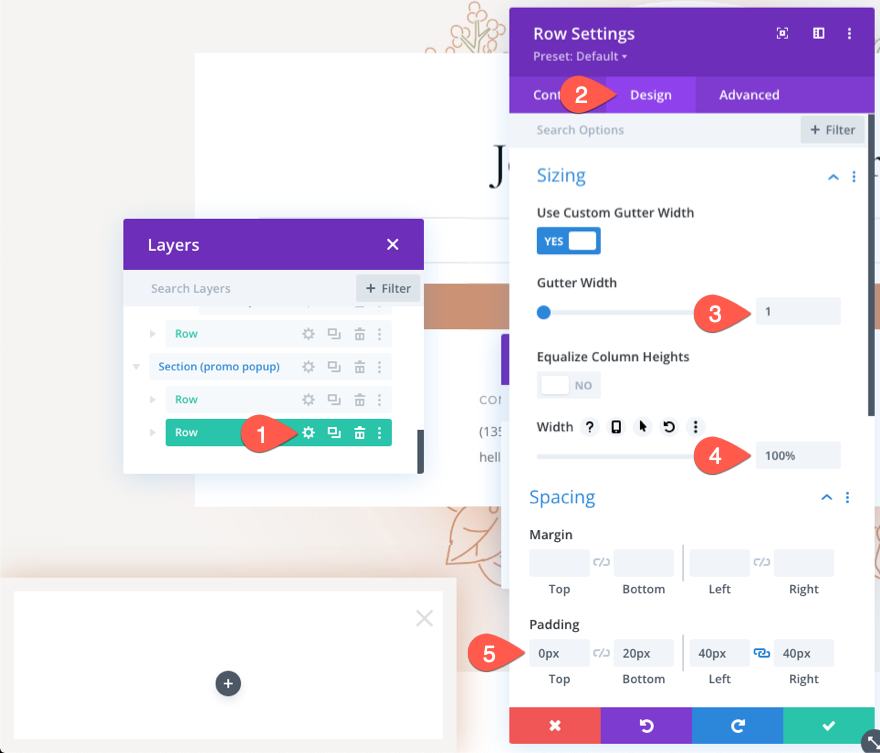
Quindi aggiorna le impostazioni della riga come segue:
- Larghezza grondaia: 1
- Larghezza: 100%
- Padding: 0px in alto, 20px in basso, 40px a sinistra, 40px a destra

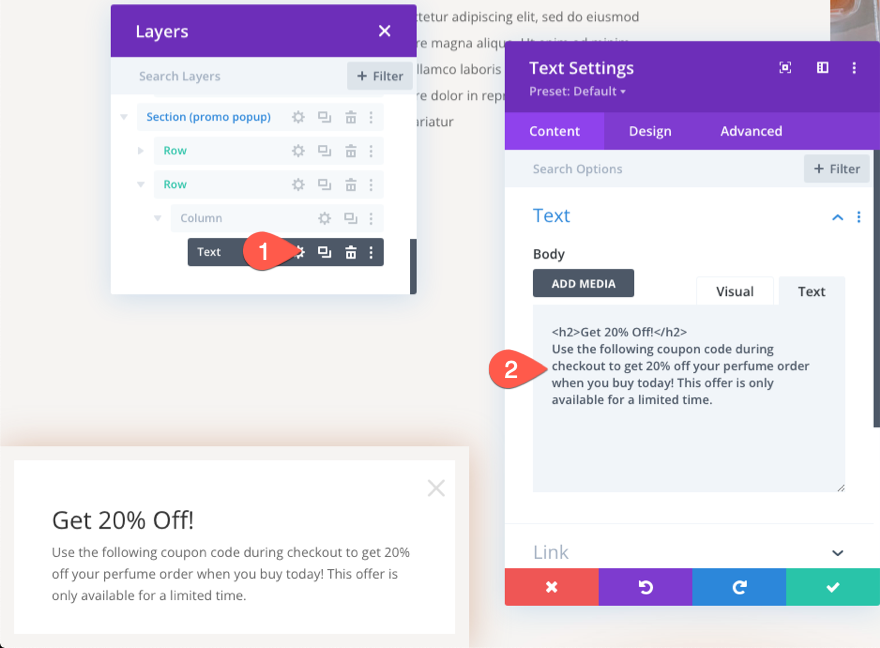
Per aggiungere il contenuto del titolo e del corpo, aggiungi un nuovo modulo di testo all'interno della nuova riga.

Aggiorna il contenuto all'interno dell'area del corpo con il seguente HTML:
<h2>Get 20% Off!</h2> Use the following coupon code during checkout to get 20% off your perfume order when you buy today! This offer is only available for a limited time.

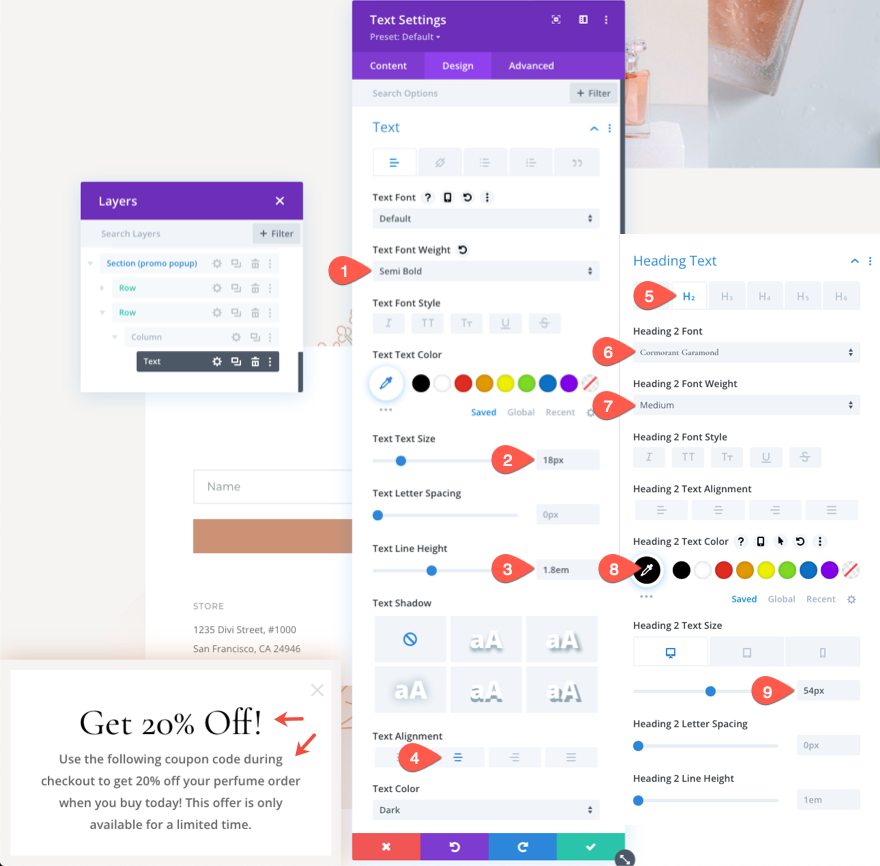
Nella scheda Design, aggiorna gli stili di testo come segue:
- Peso del carattere del testo: semigrassetto
- Dimensione del testo del testo: 18px
- Altezza della linea di testo: 1,8 em
- Allineamento del testo: centro
- Intestazione 2 Carattere: Cormorano Garamond
- Intestazione 2 Peso del carattere: medio
- titolo 2 Colore del testo: #000
- Intestazione 2 Dimensione testo: 54px (desktop), 38px (tablet e telefono)

Creazione del codice promozionale per il popup
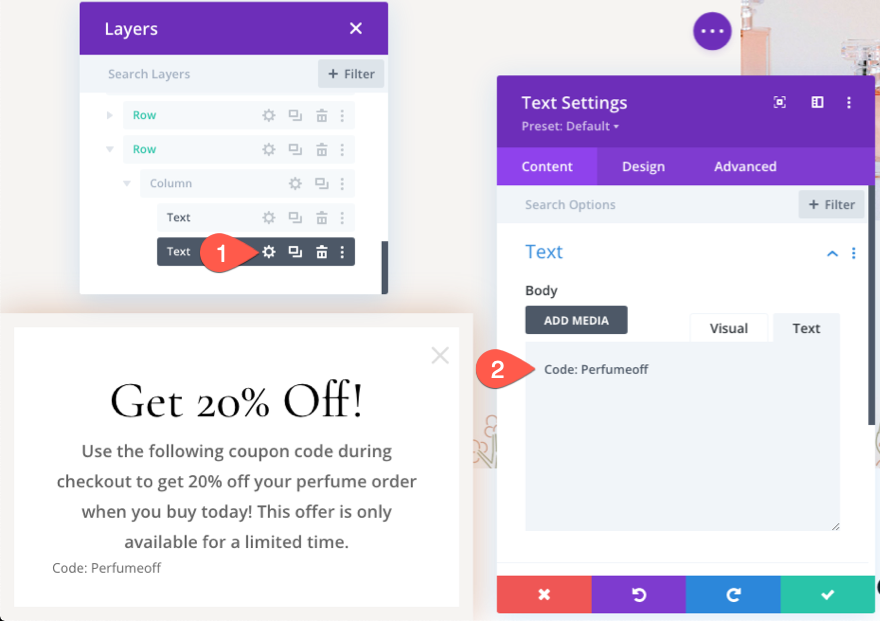
Per creare il codice promozionale, aggiungi un nuovo modulo di testo sotto il precedente.

Aggiorna l'area del corpo con il testo "Codice: Perfumeoff"

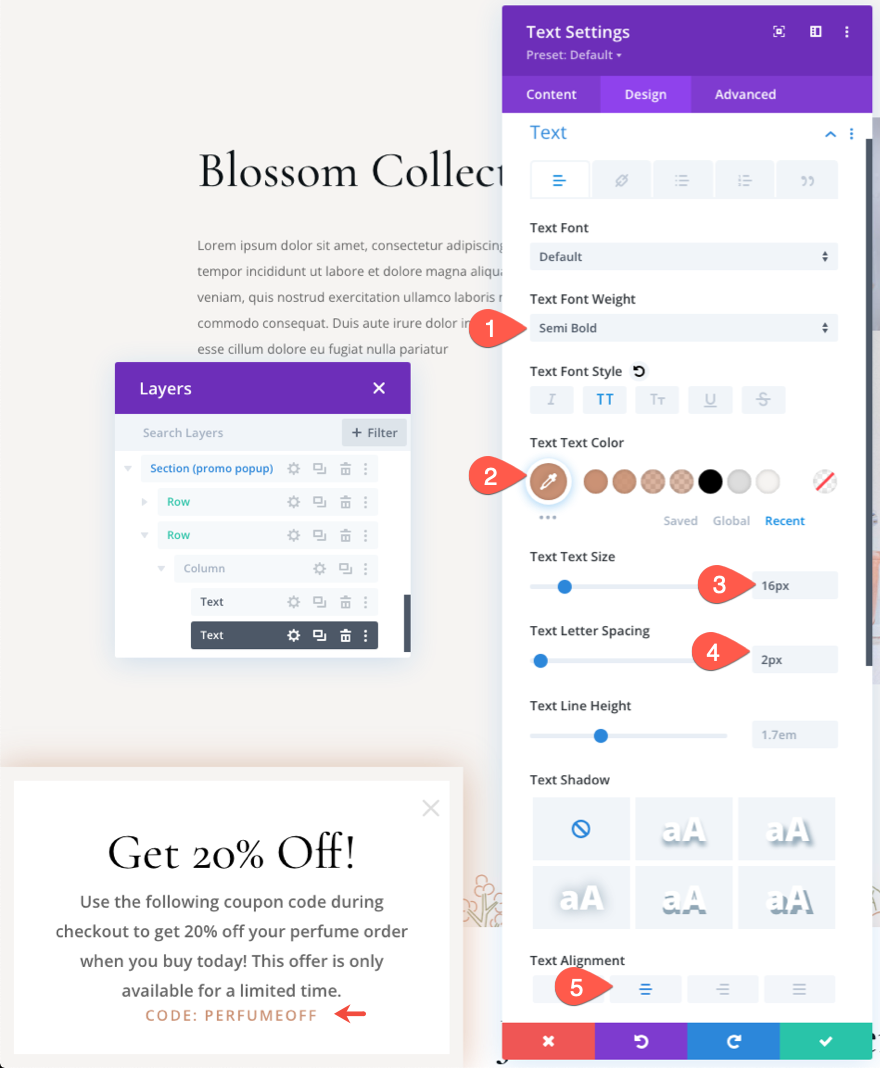
Nella scheda progettazione, aggiorna quanto segue:
- Peso del carattere del testo: semigrassetto
- Colore testo testo: # cb9274
- Dimensione testo testo: 16px
- Spaziatura lettere testo: 2px
- Allineamento del testo: centro

- Margine: 15px in alto, 15px in basso
- Imbottitura: 15px in alto, 15px in basso
- Larghezza bordo: 4px
- Colore bordo: #f4e8dc
- Stile bordo: tratteggiato

Creazione del pulsante per il popup
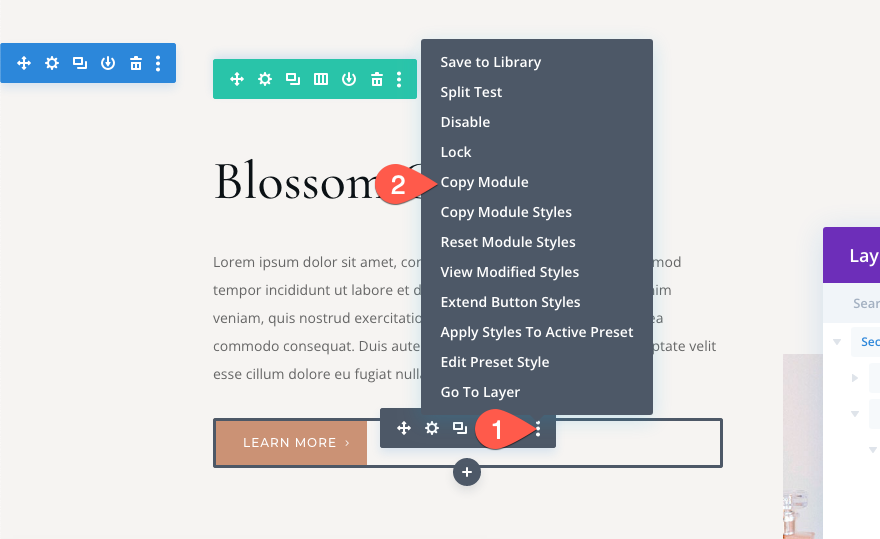
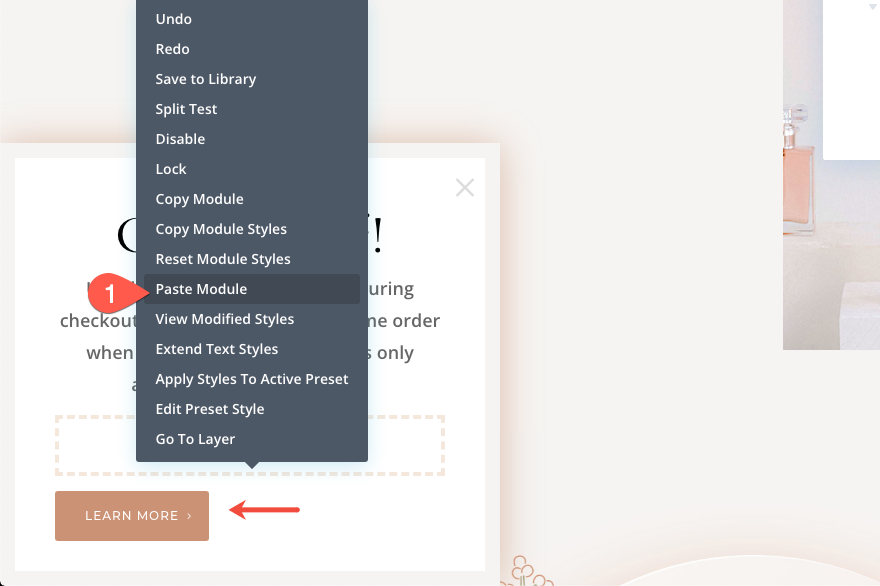
Per creare il pulsante, copia il modulo pulsante di uno dei pulsanti esistenti sul layout predefinito.

Quindi oltre il modulo del pulsante sotto il modulo di testo del codice promozionale.

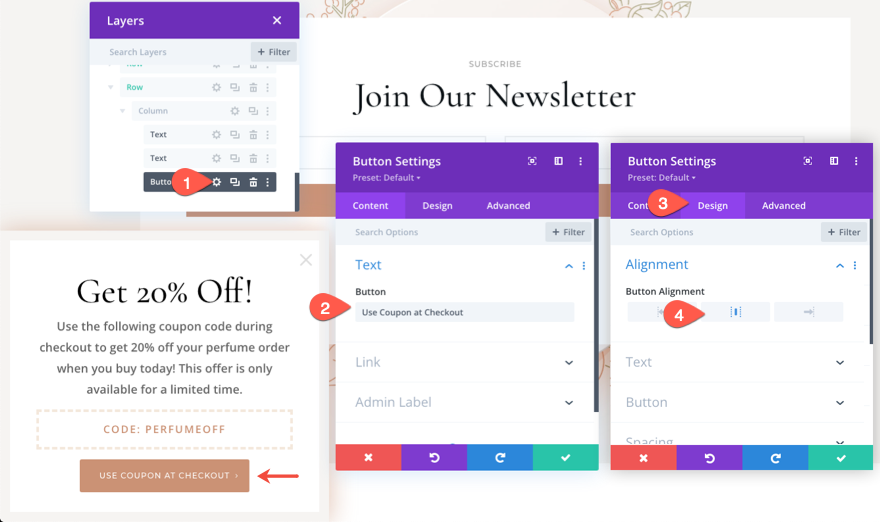
Aggiorna il testo del pulsante e l'allineamento come segue:
- Testo del pulsante: usa il coupon alla cassa
- Allineamento pulsanti: centro

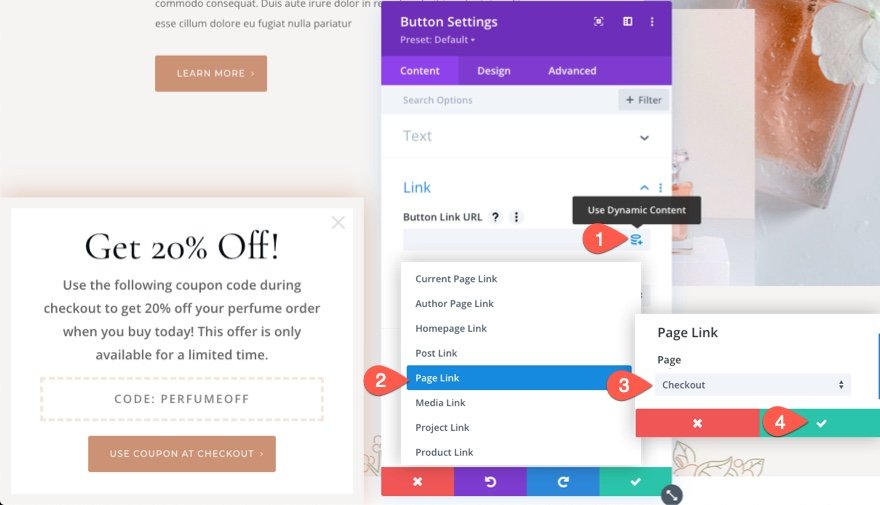
Non dimenticare di aggiungere un link alla pagina di pagamento. Per fare ciò, puoi utilizzare l'aggiunta di un collegamento a una pagina dinamica come URL del collegamento del pulsante alla pagina di pagamento esistente.

Codice personalizzato per chiudere il popup quando si fa clic sull'icona "X".
Per il nostro passaggio finale, dobbiamo aggiungere un rapido snippet di CSS e jQuery per chiudere il popup quando si fa clic sull'icona "X".
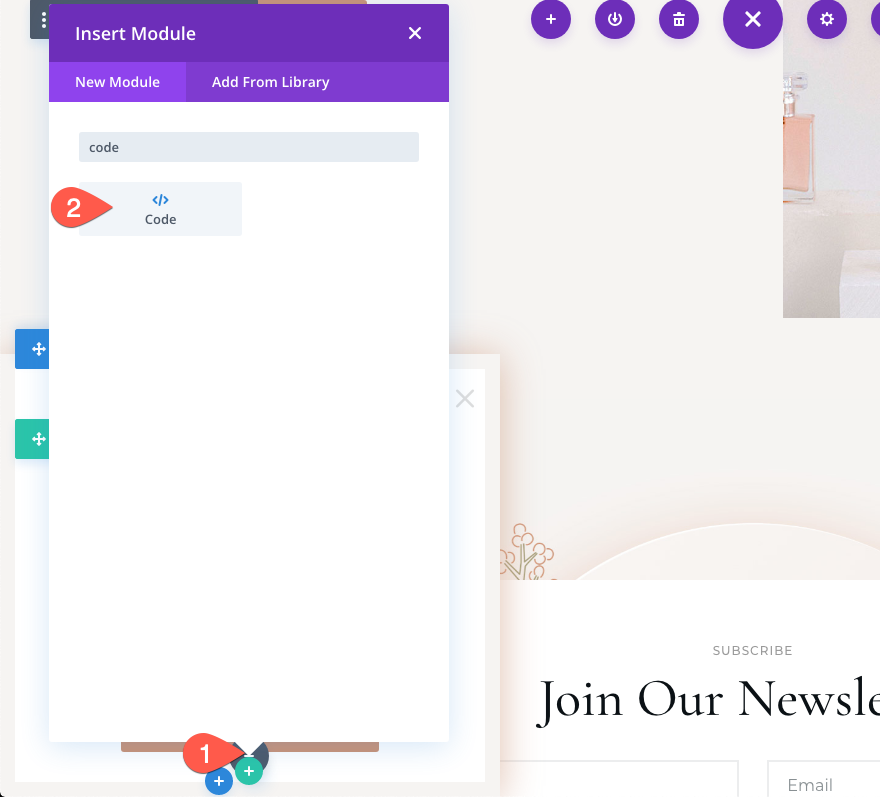
Per aggiungere il codice, aggiungi un nuovo modulo di codice sotto il pulsante.

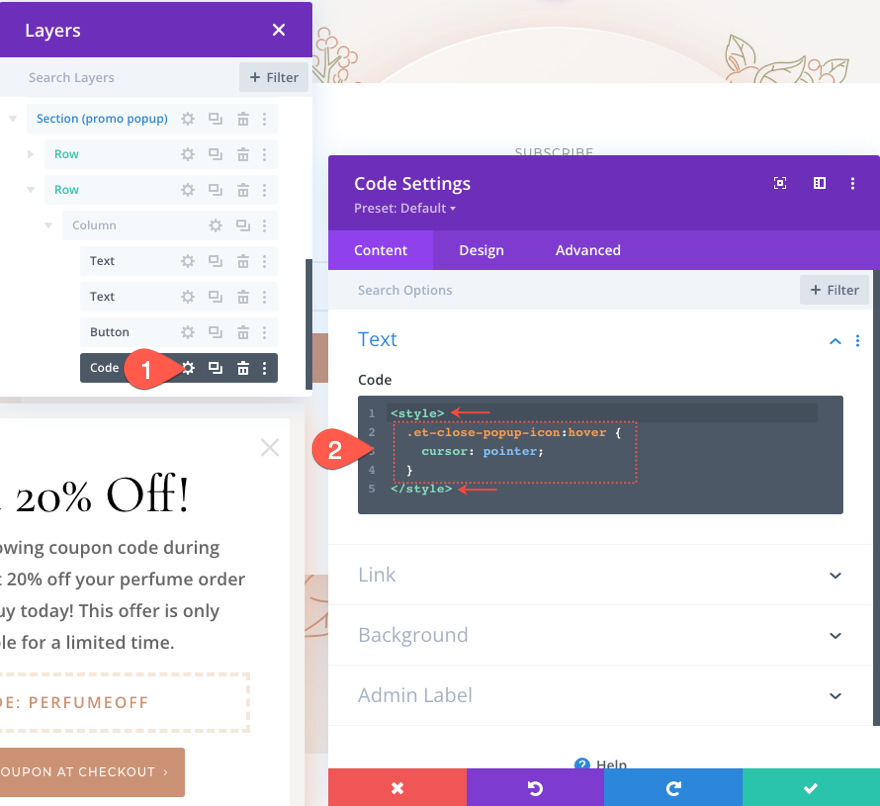
Quindi incolla il seguente CSS assicurandoti di racchiudere il codice nei tag di stile necessari.
.et-close-popup-icon:hover {
cursor: pointer;
}

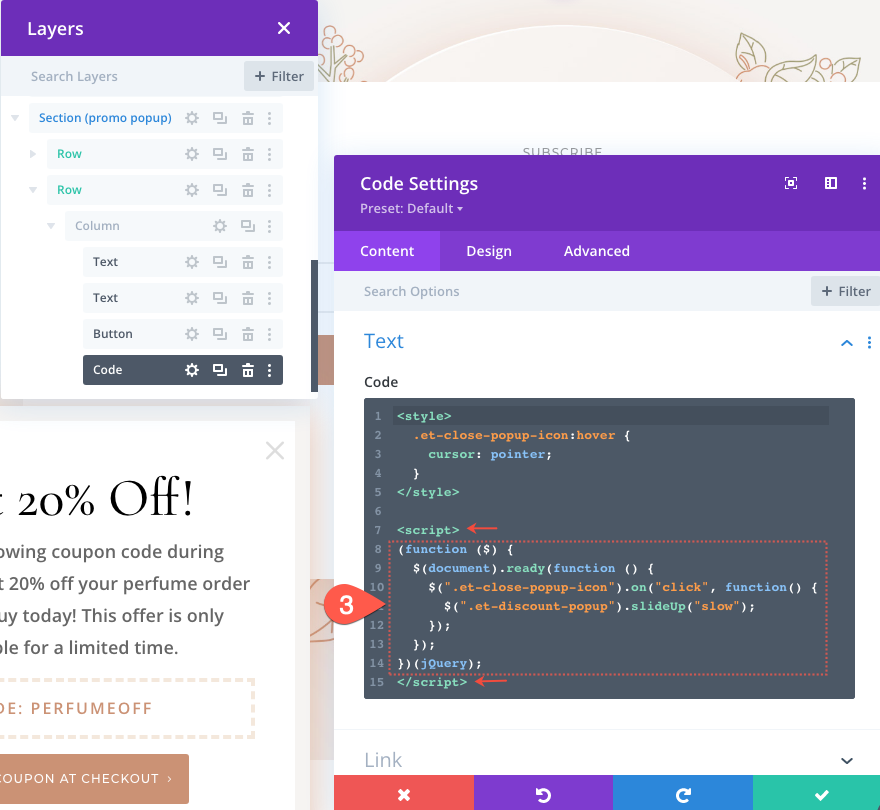
Sotto l'ultimo tag di stile contenente lo snippet CSS, incolla il seguente jQuery assicurandoti di racchiudere il codice con i tag di script necessari.
(function ($) {
$(document).ready(function () {
$(".et-close-popup-icon").on("click", function() {
$(".et-promo-popup").slideUp("slow");
})
});
})(jQuery);

Risultato finale
Attualmente, il popup promozionale rimarrà nascosto finché non avrai soddisfatto entrambe le condizioni impostate con le opzioni delle condizioni di Divi nella sezione. Ciò significa che dovrai aggiungere un prodotto al carrello e quindi visitare la pagina di pagamento. Dopodiché, torna alla pagina di destinazione che abbiamo appena creato e vedrai il popup promozionale 3 secondi dopo il caricamento della pagina.
Ecco come appare il popup promozionale quando si visita la pagina dopo aver soddisfatto le condizioni.
Ecco il popup sul cellulare.
Ed ecco un esempio del processo che un utente dovrebbe affrontare prima di vedere la promozione che lo reindirizza con successo per completare il processo di pagamento.
Pensieri finali
Le opzioni condizionali di Divi aprono la porta a tantissime opportunità per visualizzare i contenuti in modi strategici. Il popup promozionale che abbiamo creato in questo tutorial è ottimo per il retargeting dei carrelli abbandonati. Ma ci sono molti altri modi per mettere a punto le condizioni in base alle proprie esigenze o costruire un processo completamente nuovo per il retargeting dei carrelli abbandonati. Mi piacerebbe sentire le tue idee!
Non vedo l'ora di sentirti nei commenti.
Saluti!
