Come utilizzare il widget Elementor Advanced Accordion di HappyAddons
Pubblicato: 2024-04-01I widget Accordion sono un ottimo modo per presentare e organizzare contenuti di lunga durata in modo compatto, senza aumentare la lunghezza della pagina. Puoi aggiungere tutte le sezioni comprimibili che desideri ai tuoi post e alle tue pagine con il widget in modo che i visitatori possano esplorare il contenuto al proprio ritmo.
Elementor è un potente plug-in per la creazione di pagine con oltre 100 widget entusiasmanti. HappyAddons è un componente aggiuntivo del plug-in con oltre 110 widget e funzionalità aggiuntivi. Entrambi questi plugin forniscono un widget a fisarmonica. Ma il widget di HappyAddons è più ricco di funzionalità rispetto all'altro.
In questo articolo ti mostreremo come utilizzare il widget fisarmonica avanzato Elementor di HappyAddons con un tutorial dettagliato. Prima di ciò, dai una rapida occhiata al widget avanzato della fisarmonica. Cominciamo.
Cos'è il widget Fisarmonica Avanzata?
Semplicemente, il widget avanzato della fisarmonica ti consente di creare sezioni di contenuti comprimibili sul tuo sito web. Gli utenti possono espandere e comprimere le sezioni con un semplice clic per esplorarne i contenuti. Un vantaggio chiave del widget è che contiene una grande quantità di informazioni in una piccola sezione.
Ciò può evitare che gli utenti vengano sopraffatti a causa di una grande quantità di informazioni. Questo widget è particolarmente utile per i siti Web che coprono molti contenuti testuali e li aggiornano frequentemente. Questo può aiutarti a mantenere un'interfaccia pulita e organizzata sulla tua pagina web.
Come utilizzare il widget Elementor Advanced Accordion di HappyAddons
In questa sezione ti spiegheremo come utilizzare il widget avanzato della fisarmonica di HappyAddons. Assicurati di avere i seguenti plugin installati e attivati sul tuo sito.
- Elementor
- HappyAddons
- HappyAddons Pro
Ora segui i passaggi descritti di seguito per imparare a utilizzare il widget avanzato della fisarmonica.
Passaggio 01: trascina e rilascia il widget Fisarmonica avanzata sulla tela di Elementor
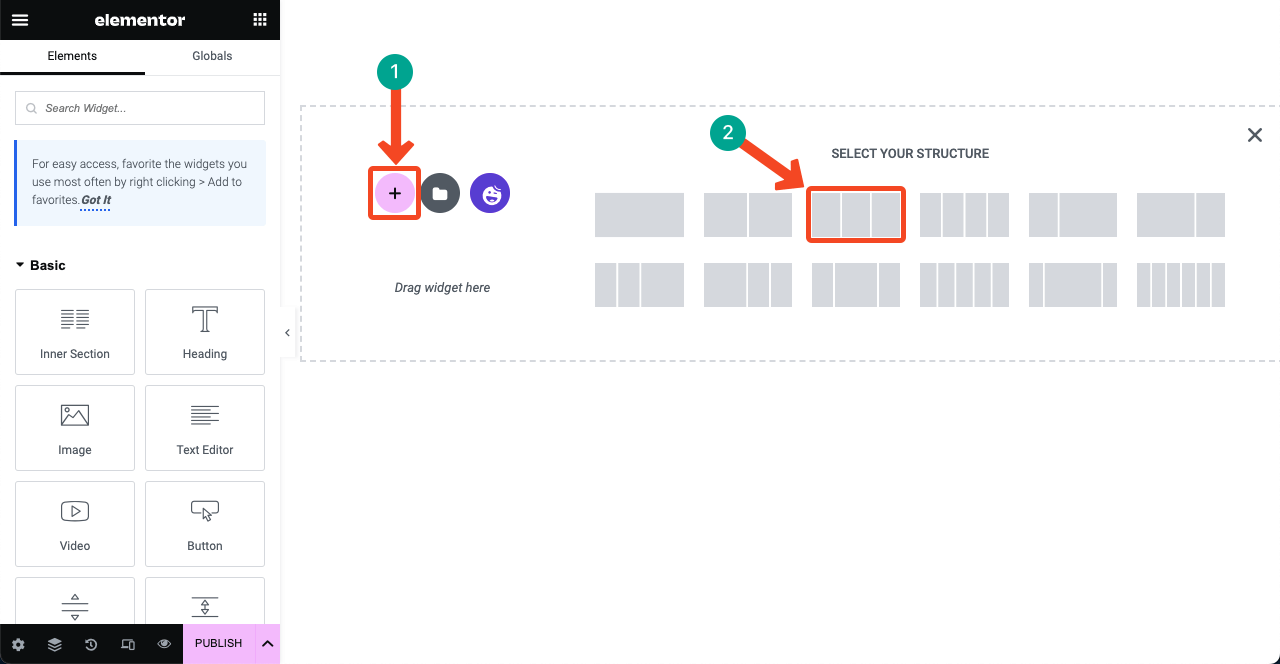
Apri la pagina desiderata con la tela Elementor. Quindi, crea un layout di sezione facendo clic sul pulsante più (+) . Otterrai diversi layout basati su colonne. Seleziona quello che ti piace. Per questo tutorial selezioneremo il layout a una colonna.

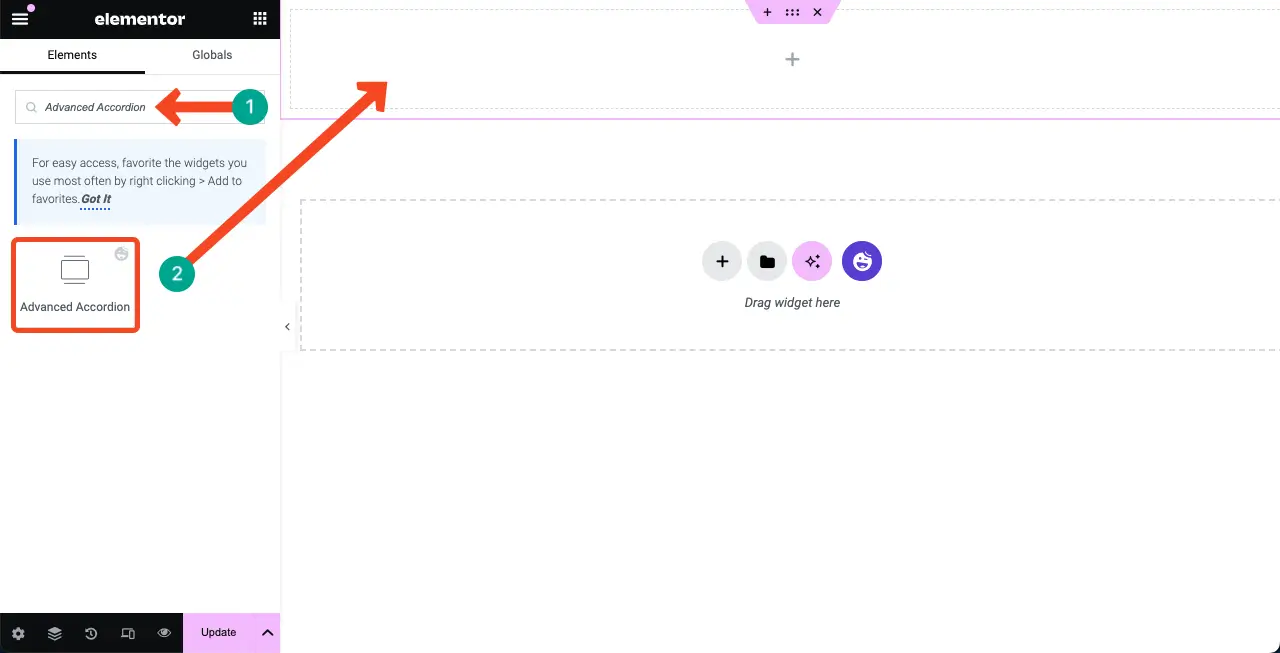
Trova il widget Advanced Accordion digitandolo nella barra di ricerca del pannello Elementor. Una volta visualizzato il widget, trascinalo nell'area di tela Elementor selezionata.

Passaggio 02: modifica lo stile di layout della fisarmonica avanzata
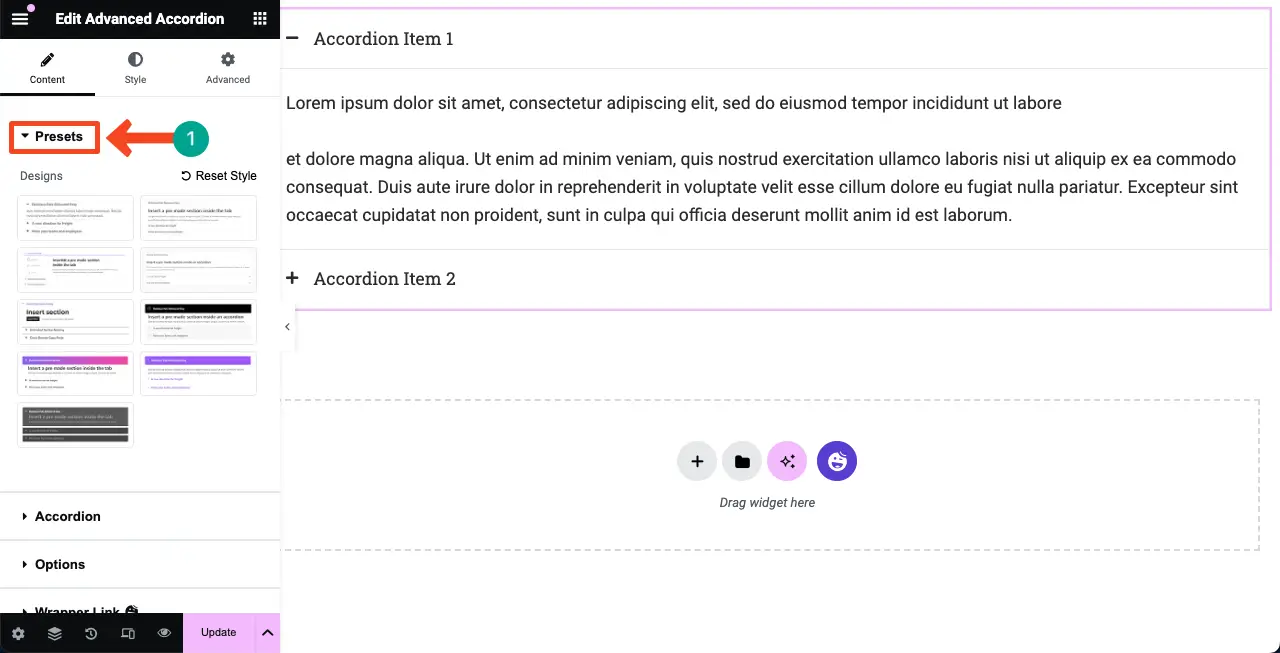
Per impostazione predefinita, il widget viene fornito con uno sfondo in bianco e nero. Tuttavia, HappyAddons fornisce diverse preimpostazioni predefinite. Puoi modificare il layout del widget utilizzando queste preimpostazioni.

Vai su Contenuti > Preimpostazioni . Fai clic sui preset disponibili per esplorarli. Controlla il video qui sotto per sapere come farlo. Seleziona un preset che ti piace.
Passaggio 03: aggiungere nuovi elementi alla fisarmonica avanzata
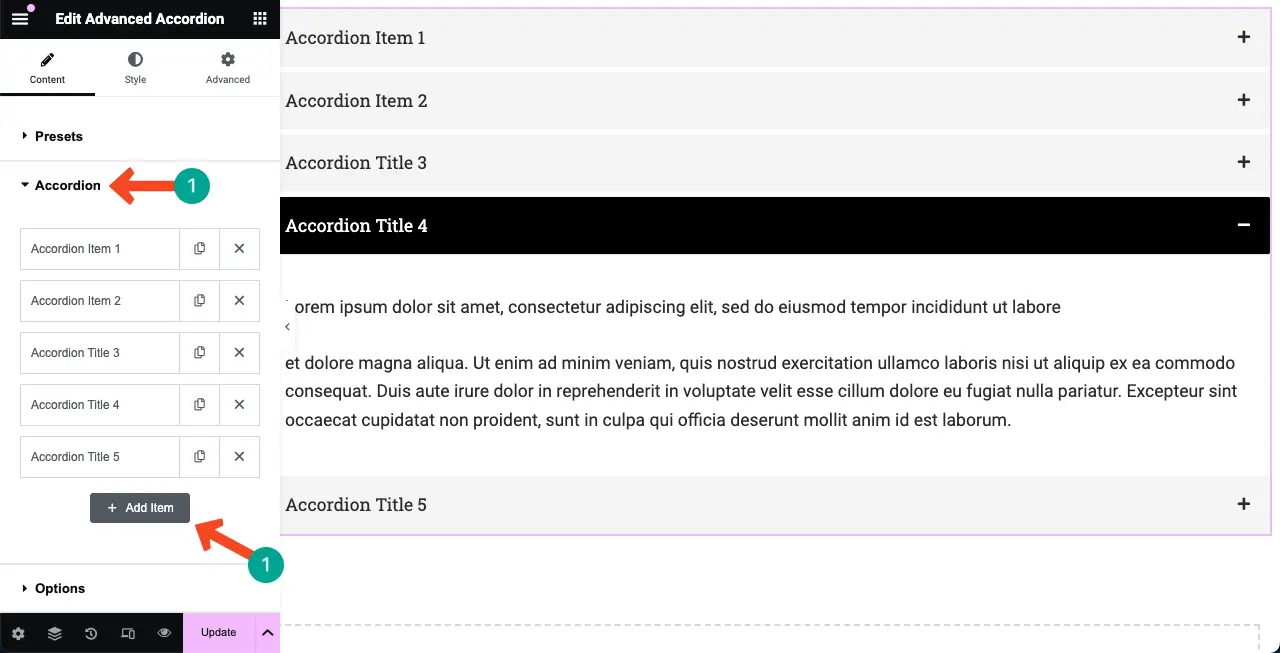
Vai su Contenuto > Fisarmonica nel pannello Elementor. Espandi la sezione Fisarmonica . Fai clic sul pulsante + Aggiungi elemento per aggiungere una nuova sezione della fisarmonica al widget.

Ora fai clic ed espandi la scheda dell'elemento a cui desideri aggiungere contenuto. I tipi di contenuto che puoi aggiungere sono titolo, icona, file multimediale e descrizione testuale . Spero che tu possa farlo da solo.

# Importa modello nella fisarmonica
Il widget avanzato di fisarmonica di HappyAddons ti consente di importare modelli. Vediamo come farlo. Ma assicurati di aver creato e salvato i modelli in prima persona.
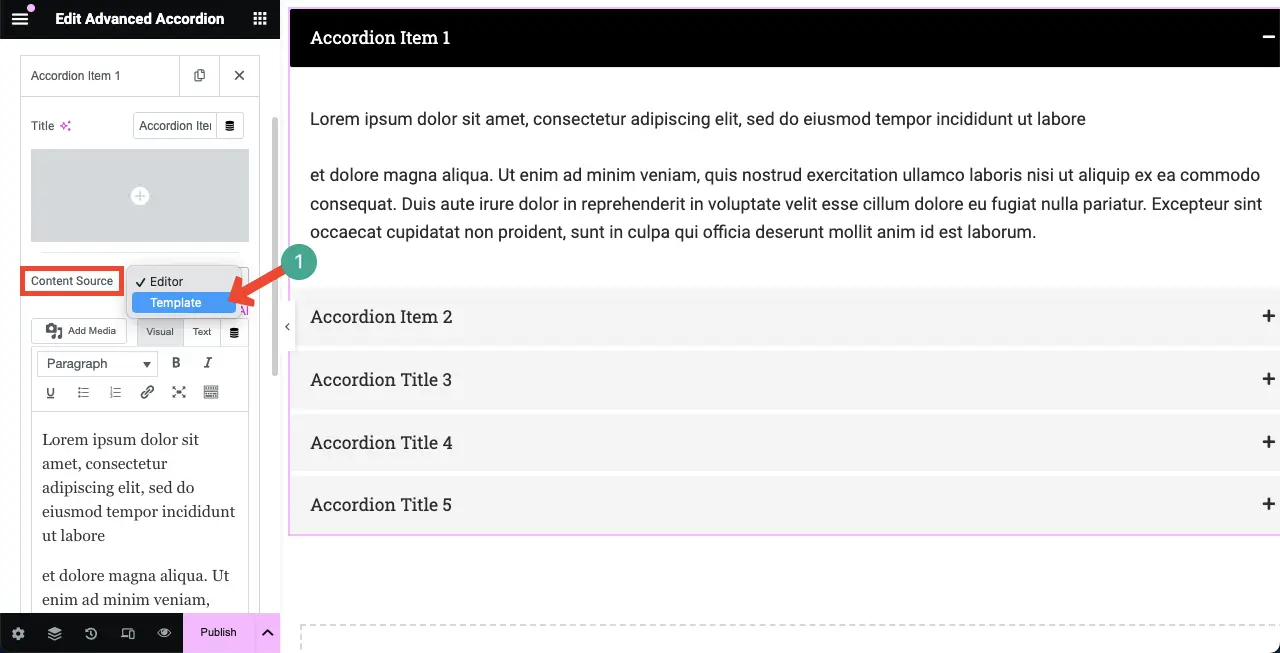
Fai clic sull'elenco a discesa accanto a Origine contenuto . Seleziona l'opzione Modello dall'elenco.

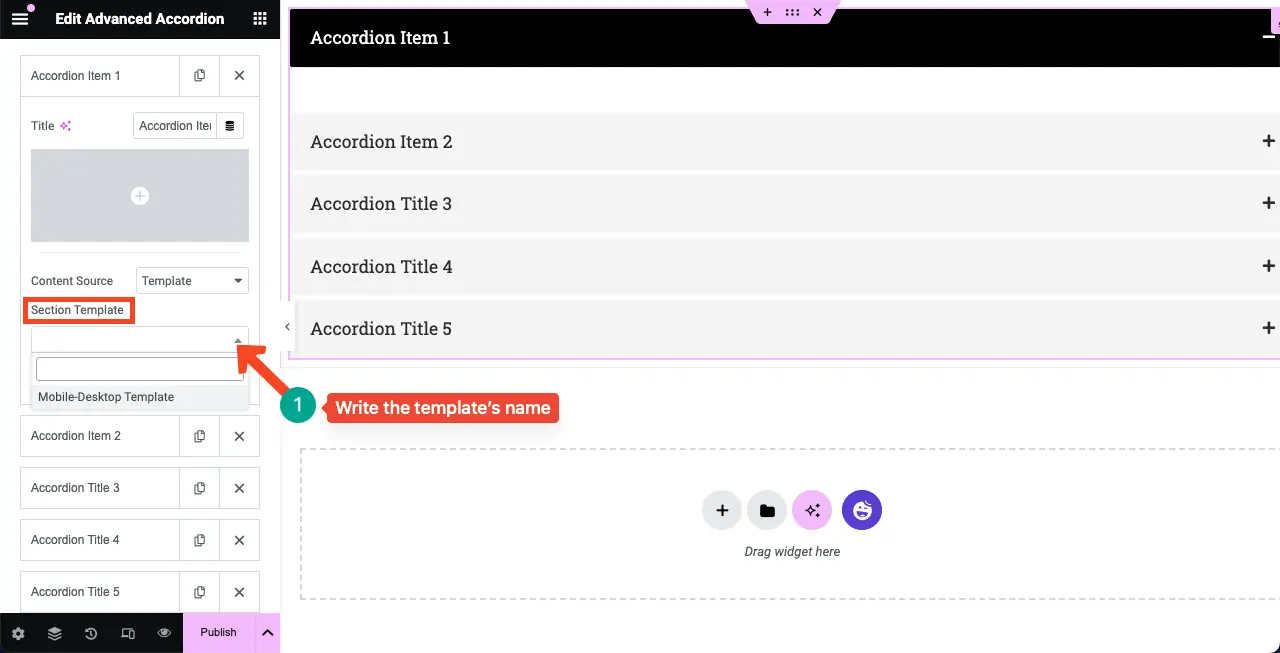
Scrivi il nome del modello nella casella Modello di sezione per trovarlo. Una volta visualizzato il modello, fai clic su di esso.

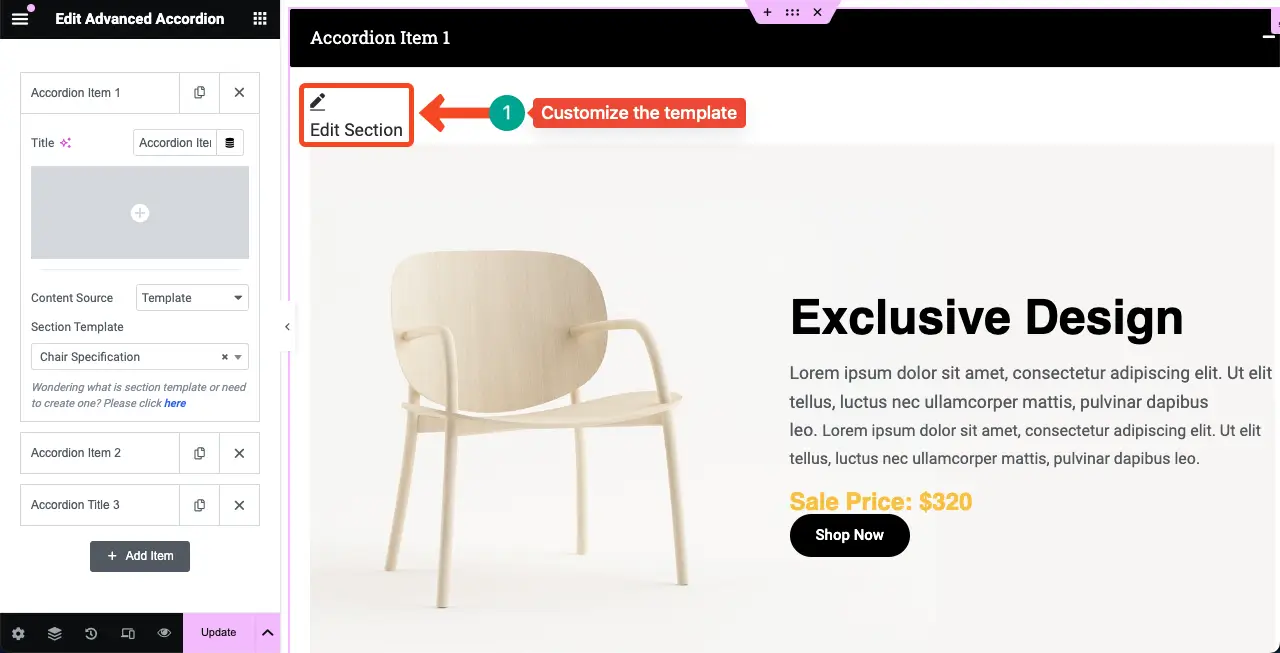
Puoi vedere che il modello è apparso nella sezione avanzata della fisarmonica. Per personalizzarlo, fai clic sull'opzione Modifica sezione . Ti sarà consentito personalizzare il modello.

Nota: spiegheremo il tutorial di oggi utilizzando contenuto testuale, non modelli.
Passaggio 04: aggiungi icone alla fisarmonica avanzata
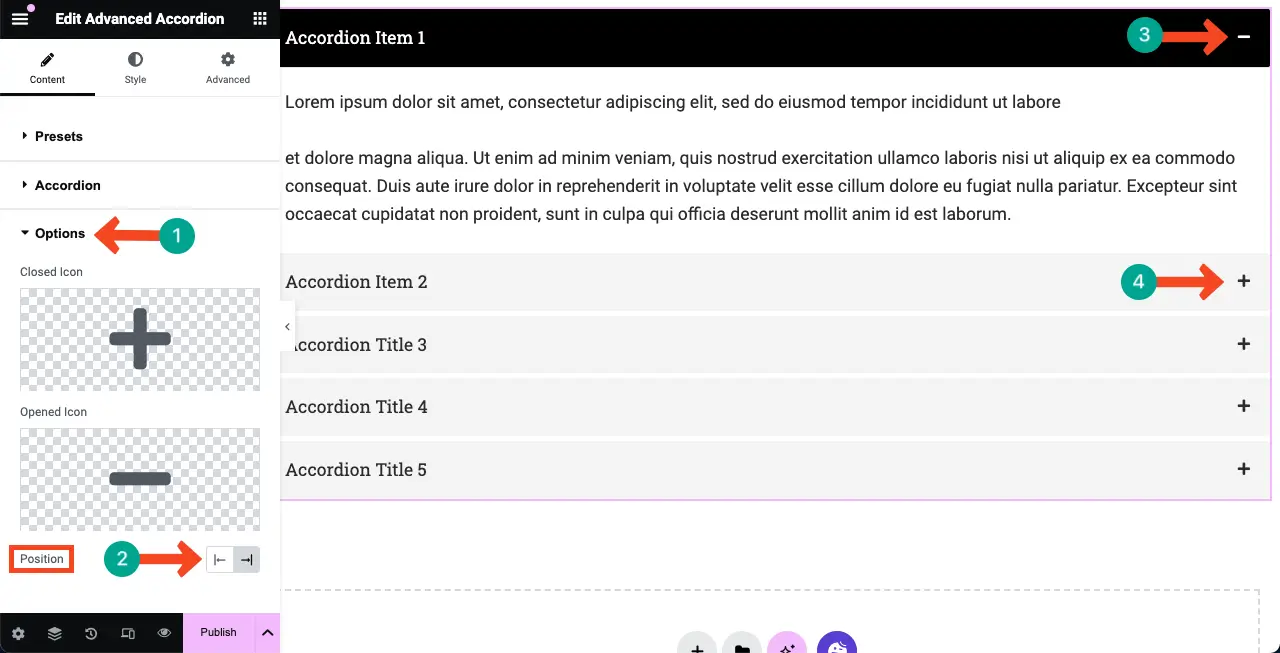
Espandi l' opzione Opzioni . Avrai le opzioni per cambiare l' icona Chiusa e l'icona Aperta . Puoi anche modificare la posizione dell'icona a destra o a sinistra.

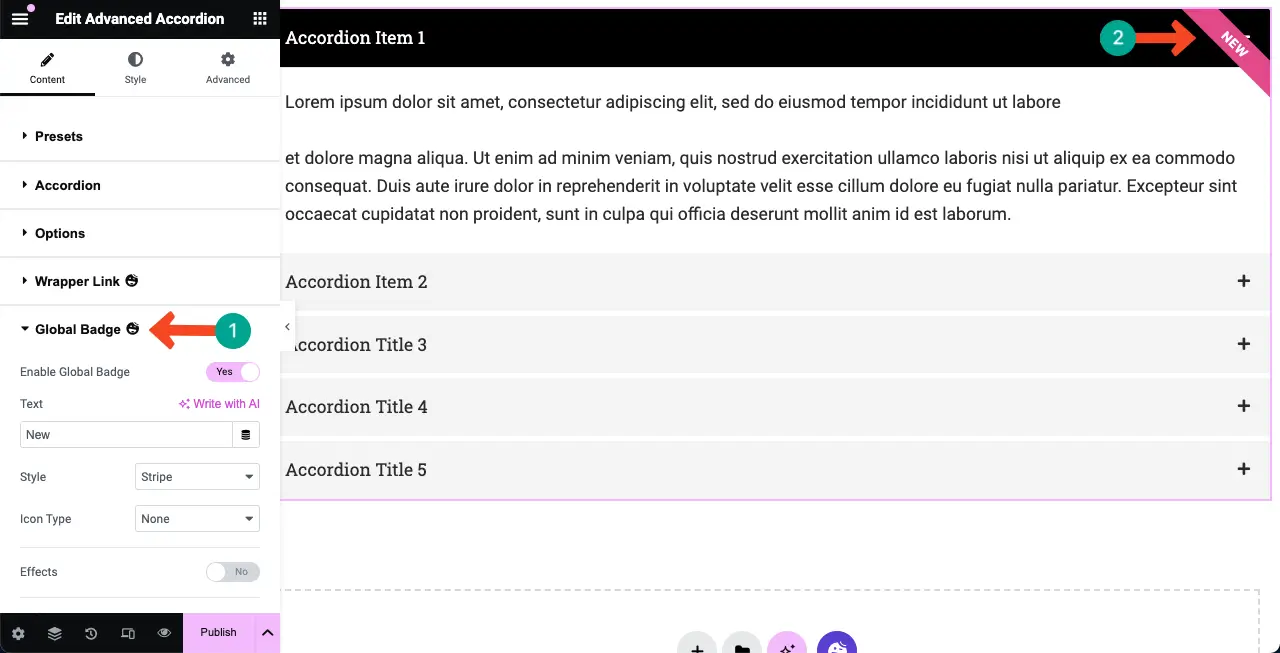
Passaggio 05: aggiungi badge globale
Un badge globale è uno stile di badge sofisticato utilizzato per decorare elementi web. Da questa opzione puoi abilitare un badge per il widget avanzato della fisarmonica.
Gli utenti possono scegliere tra diversi stili di badge come Striscia, Bandiera, Triangolo, Cerchio, Segnalibro o persino creare un layout personalizzato. Se lo desideri, puoi anche aggiungere un'icona, un'immagine e Lottie al badge.

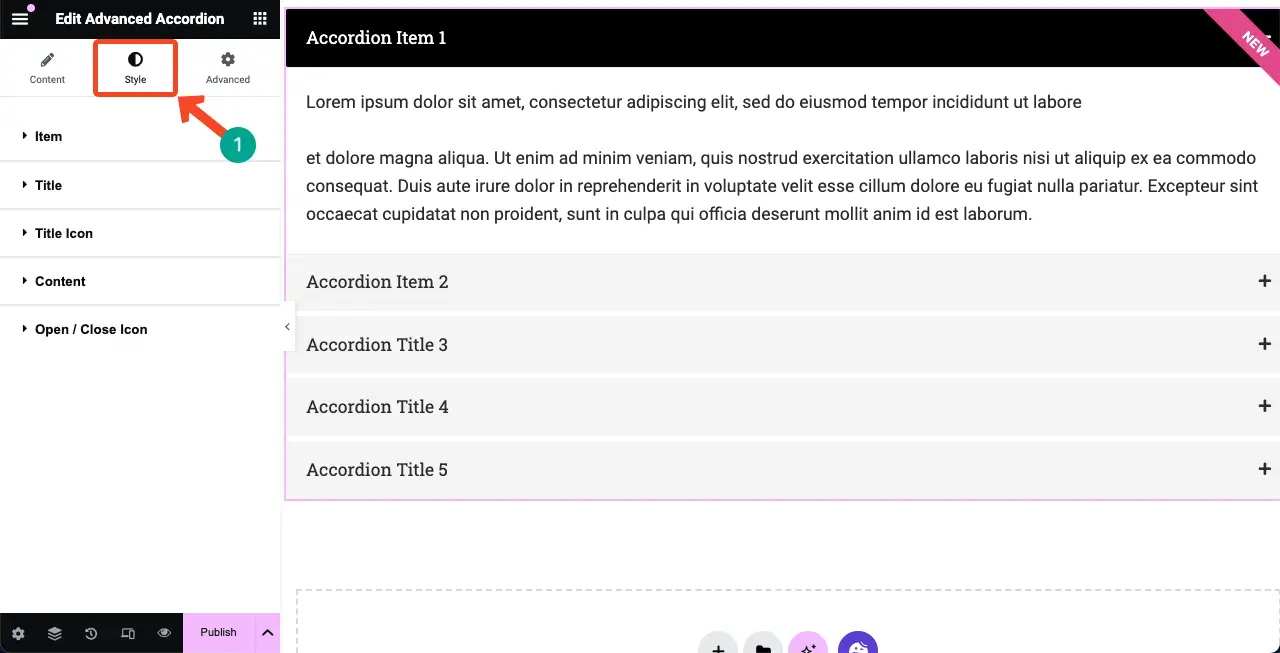
Passaggio 06: stilizza il widget fisarmonica avanzato
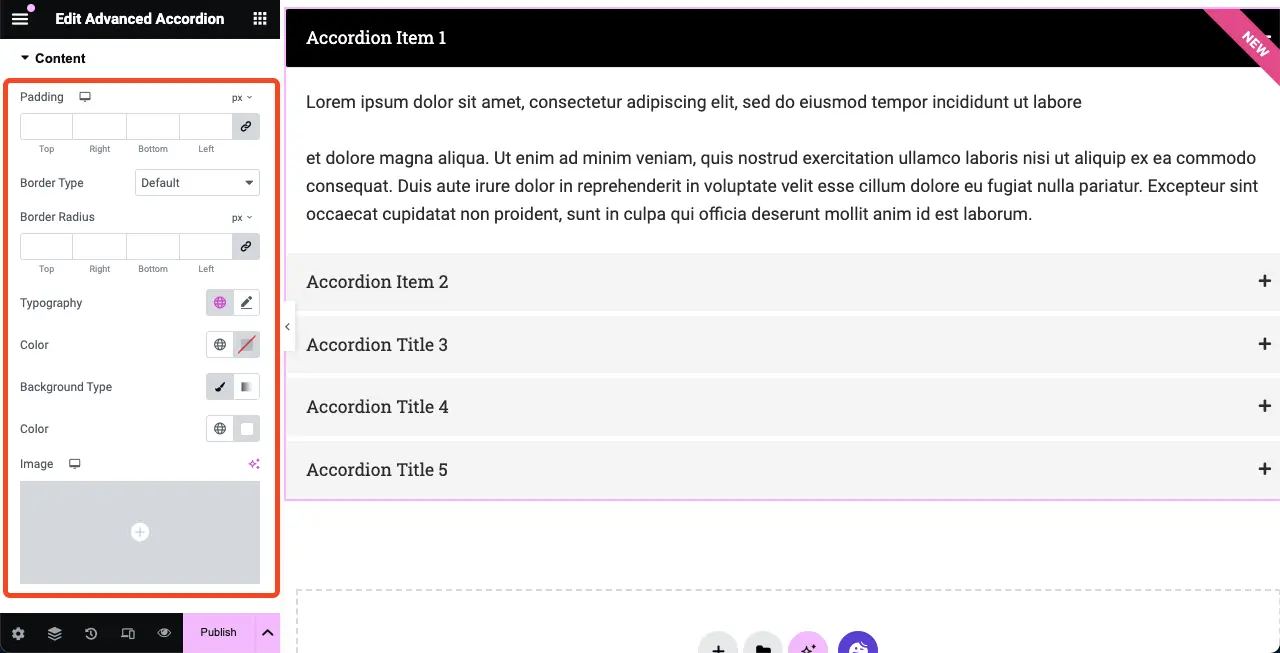
Vieni alla scheda Stile una volta che hai finito con il contenuto. Puoi personalizzare l'imbottitura, la tipografia, l'effetto ombra, il raggio del bordo, il colore del testo, il colore, il tipo di sfondo, la spaziatura e varie altre opzioni.


Di seguito è riportata un'istantanea delle cose che puoi personalizzare per i rispettivi elementi del widget. In base agli elementi, le opzioni di personalizzazione saranno diverse.

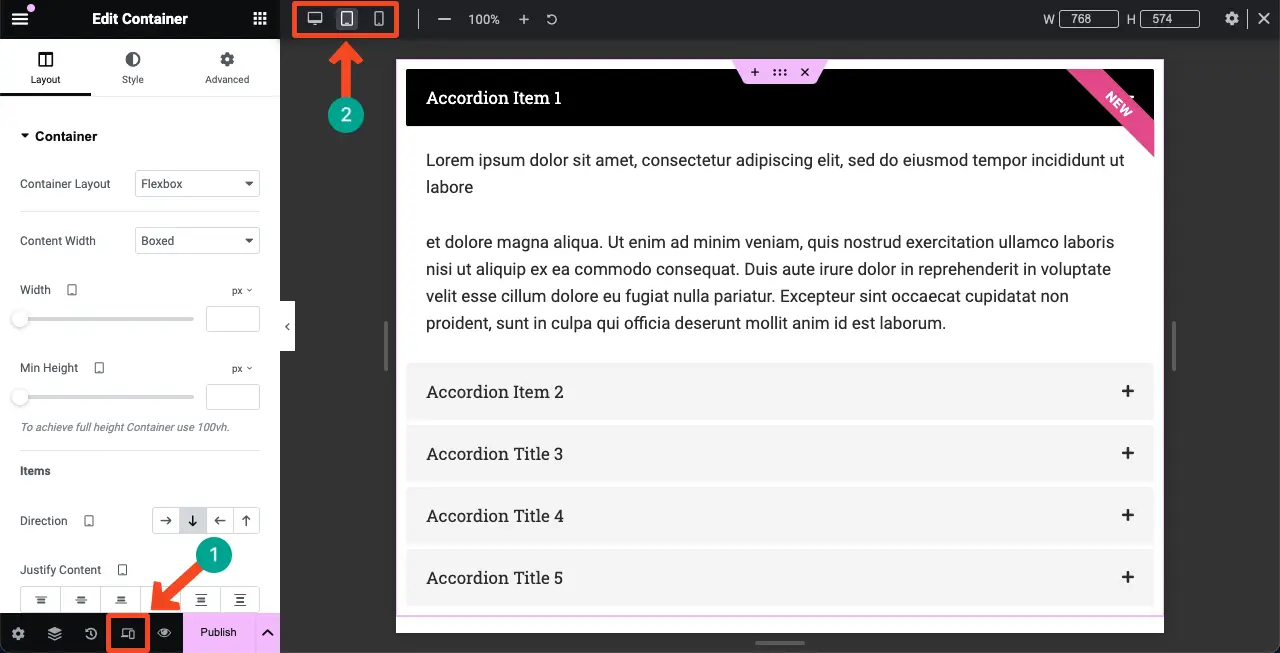
Passaggio 07: rendi reattivo il widget fisarmonica avanzata per dispositivi mobili
Rendere reattivo il widget Advanced Accordion per dispositivi mobili è semplicissimo. Come in altri widget, è necessario effettuare un'ampia personalizzazione modificando la posizione dei vari elementi a partire dagli elementi; nel caso dei widget Advanced Accordion non è necessario farlo.
Controlla solo se il widget appare perfettamente su tutte le dimensioni dello schermo. Se richiede qualche piccola correzione, fallo. Visita questo post per ulteriori guide su come rendere reattivo un sito Elementor per dispositivi mobili.

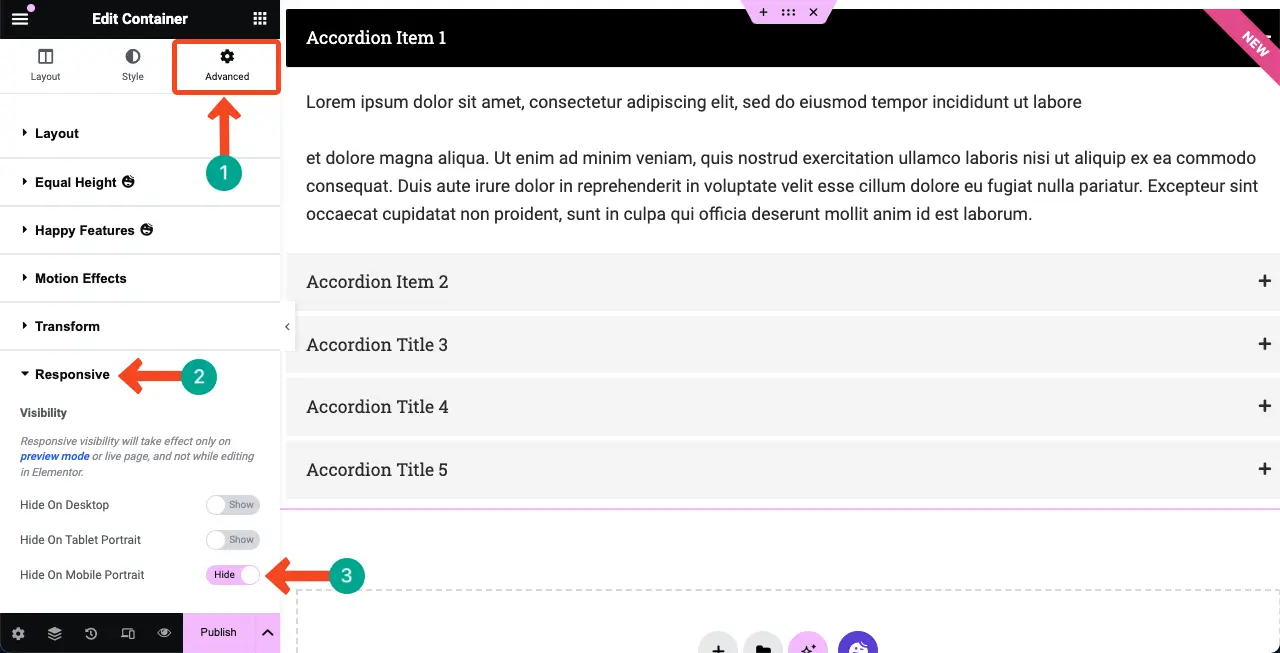
Puoi impedire la visualizzazione di questo widget su un particolare tipo di dispositivo o dimensione dello schermo. Vai alla scheda Avanzate > Responsive . Nascondi il widget su un particolare dispositivo attivando l'opzione accanto ad esso.

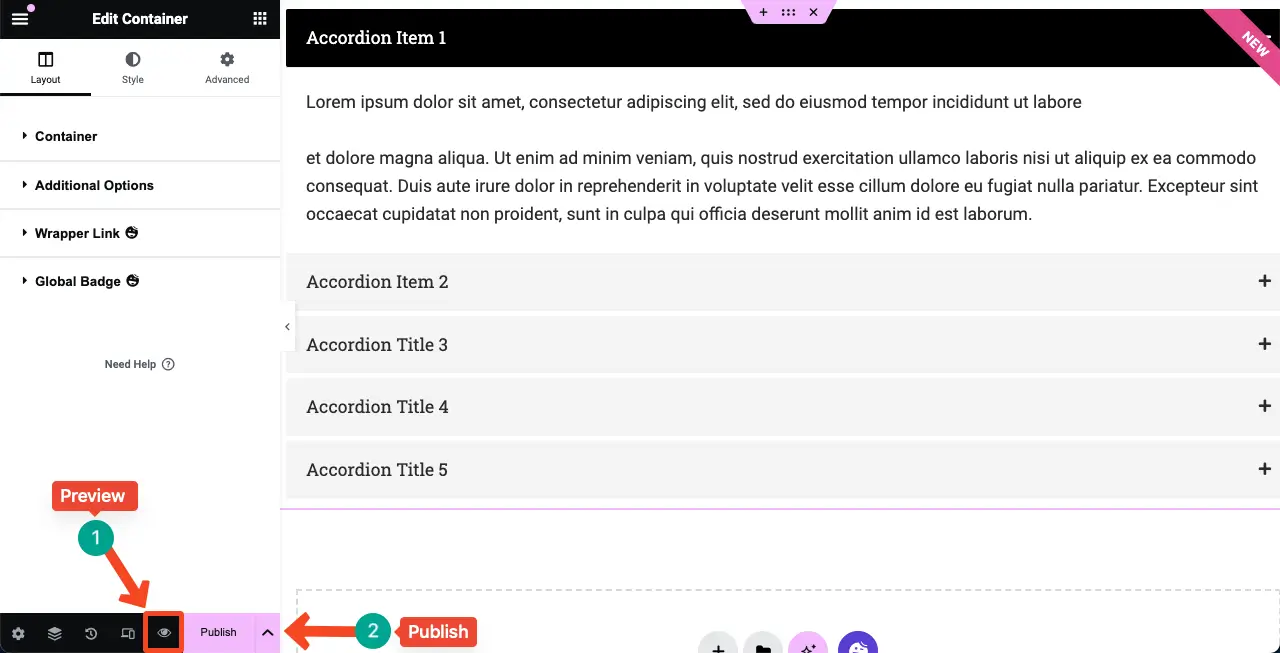
Passaggio 08: visualizzare in anteprima e pubblicare il widget fisarmonica avanzata
Se tutto va bene, i tuoi contenuti dovrebbero essere a posto ormai e pronti per la pubblicazione. Ma visualizzare in anteprima qualsiasi contenuto prima della pubblicazione è sempre una buona pratica. Facendo clic sull'icona Anteprima nella barra inferiore del pannello Elementor, puoi visualizzare l'anteprima del widget. Successivamente, pubblicalo

Per ulteriori indicazioni, consulta la nostra documentazione sul widget avanzato della fisarmonica.
Cose che puoi fare con il widget fisarmonica avanzato di HappyAddons
Puoi curare diversi tipi di contenuti con il widget Advanced Accordion di HappyAddons per affascinare gli utenti. Di seguito, abbiamo elencato alcuni di questi casi d'uso.
1. Pagine/sezioni delle domande frequenti
Il widget avanzato della fisarmonica è perfetto per creare pagine o sezioni FAQ (domande frequenti). Ti consente di organizzare e visualizzare un elenco di domande e risposte in modo compatto e intuitivo. Gli utenti possono esplorare facilmente le risposte corrispondenti facendo clic sulle domande.
2. Contenuto comprimibile
Il contenuto comprimibile consente di nascondere e mostrare sezioni di contenuto facendo clic. Ciò può farti risparmiare spazio prezioso. Se desideri coprire contenuti lunghi ma sei preoccupato che creerà esperienze utente negative, puoi visualizzarli utilizzando il widget.
3. Caratteristiche del prodotto
Il widget avanzato della fisarmonica è uno strumento eccellente per mostrare le caratteristiche dei tuoi prodotti o servizi. Puoi creare un layout in stile fisarmonica con una domanda o un titolo che rappresenta ciascuna funzionalità. Quando gli utenti fanno clic sulla domanda o sul titolo, verranno visualizzati i dettagli della funzionalità corrispondente.
4. Tutorial o guida passo passo
Puoi strutturare le guide tutorial in una serie di passaggi o fasi, dove ogni passaggio è rappresentato da una fisarmonica pieghevole. Gli utenti possono seguire la guida al proprio ritmo, espandendo ogni passaggio per esplorare istruzioni o informazioni dettagliate.
5. Termini e Condizioni
I termini e le condizioni possono spesso essere estremamente lunghi, il che potrebbe essere travolgente per gli utenti. Quindi, invece di visualizzare tutto il testo in una volta, puoi utilizzare il widget avanzato della fisarmonica per scomporlo e visualizzarlo in sezioni brevi e gestibili.
Differenze tra i widget Fisarmonica Avanzata (HappyAddons) e Fisarmonica (Elementor).
A questo punto, speriamo che tu capisca che la fisarmonica avanzata è un widget di HappyAddons e che la fisarmonica è un widget di Elementor. Entrambi hanno alcune differenze menzionabili. Presenteremo le differenze tra loro nella tabella seguente.
| Argomento | HappyAddons | Elementor |
| Icona della fisarmonica | SÌ! Puoi aggiungere icone separate per ciascuna sezione della fisarmonica. | NO! Puoi aggiungere solo icone aperte e chiuse ma non icone specifiche della fisarmonica. |
| Schema delle domande frequenti | NO! HappyAddons non ha lo schema delle FAQ. | SÌ! Elementor fornisce lo schema delle FAQ per il widget. |
| Importa modello | SÌ! Ti consente di aggiungere e visualizzare modelli utilizzando il widget. | NO! È possibile visualizzare solo testi e immagini. Non è consentito alcun modello. |
| Premio | SÌ! Questo widget è riservato solo agli utenti premium. | NO! Aperto a tutti gli utenti. |
Conclusione
Elementor con HappyAddons ha davvero rivoluzionato il regno dello sviluppo web, in particolare per gli utenti senza codice. Come molte altre sofisticate creazioni e personalizzazioni di design, con loro puoi fare molte cose straordinarie sul tuo sito web.
In questo post tutorial, abbiamo esplorato le varie caratteristiche e funzionalità del widget Advanced Accordion di HappyAddons. Abbiamo imparato come creare sezioni in stile fisarmonica, aggiungere contenuti all'interno di ciascun elemento della fisarmonica e personalizzare l'aspetto e il comportamento della fisarmonica.
Implementando i suggerimenti e le tecniche condivisi in questo post del blog, spero che tu possa utilizzare il widget tu stesso. Ma nel caso in cui dovessi riscontrare problemi, ti chiediamo di comunicarci il problema tramite la casella dei commenti o contatta il nostro team di supporto.
