Che cos'è Google Lighthouse e come utilizzarlo?
Pubblicato: 2022-01-04Come proprietario di un sito web, massimizzare l'ottimizzazione per i motori di ricerca (SEO), l'accessibilità e le prestazioni del tuo sito è della massima importanza. Tuttavia, per affrontare questi fattori nel modo più efficiente possibile, è fondamentale adottare gli strumenti e le tecniche giusti. Una delle soluzioni più innovative che puoi sfruttare attualmente è Google Lighthouse.
In questo post ti presenteremo Google Lighthouse e come funziona. Quindi ti spiegheremo come puoi usarlo per migliorare il tuo sito.
Entriamo!
Iscriviti al nostro canale Youtube
Che cos'è il faro di Google?
Google Lighthouse è uno strumento gratuito e open source che può aiutarti a migliorare la velocità, le prestazioni e l'esperienza complessiva del tuo sito web. La generazione di report Lighthouse semplifica il miglioramento della qualità delle tue pagine web.
Esistono diversi modi in cui puoi utilizzare lo strumento. Puoi eseguirlo tramite:
- Strumenti di sviluppo di Chrome
- Un'estensione di Chrome
- Un modulo Nodo
- Un'interfaccia utente web (UI)
Dopo aver inviato un URL allo strumento automatizzato, questo eseguirà controlli di più pagine e creerà un rapporto che descrive in dettaglio le prestazioni della pagina. Puoi quindi utilizzare i suggerimenti dei risultati per migliorare il tuo sito web.
Lighthouse non è solo per gli sviluppatori. Lo strumento è adatto a qualsiasi proprietario di sito interessato a saperne di più sulle prestazioni del proprio sito Web e sui passaggi concreti per ottimizzarlo.
Come Lighthouse verifica le pagine
L'obiettivo principale degli audit di Lighthouse sono i Core Web Vitals di Google. Se non conosci, queste sono le metriche essenziali utilizzate da Google per misurare la velocità delle pagine web e l'esperienza utente (UX) complessiva. Sono costituiti da Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS).
In altre parole, l'utilizzo di Lighthouse ti aiuta a vedere il tuo sito web allo stesso modo di Google. Puoi utilizzare le informazioni fruibili che fornisce per ottimizzare le tue pagine per risultati di posizionamento migliori nei motori di ricerca.
I rapporti Lighthouse sono composti da cinque categorie:
- Prestazione
- Accessibilità
- SEO
- Migliori pratiche
- Applicazione web progressiva
Utilizza anche un sistema di punteggio da 1 a 100 e testa i siti rispetto a una connessione 3G simulata. Tuttavia, i punteggi possono variare nel tempo perché Google aggiorna spesso i suoi criteri di classificazione. Pertanto, probabilmente vorrai rimanere aggiornato su tutti gli aggiornamenti di Lighthouse.
Inoltre, sebbene in qualche modo simile a PageSpeed Insights, Lighthouse non è lo stesso. Lighthouse offre un'immagine più olistica rispetto al semplice rendimento della pagina (come fa PageSpeed Insights).
Come utilizzare il faro di Google
Come accennato, puoi utilizzare una manciata di flussi di lavoro per Lighthouse. Se non desideri installare un'estensione o eseguire comandi, puoi utilizzare web.dev o DevTools. Di seguito, ti guideremo attraverso le istruzioni dettagliate per ciascuna opzione.
Come eseguire Google Lighthouse con Chrome DevTools
Per iniziare, devi prima scaricare Google Chrome (se non l'hai già fatto). Una volta installato, puoi aprire una nuova scheda del browser in Chrome e accedere alla pagina Web che desideri controllare.
Quindi, fai clic con il pulsante destro del mouse sulla pagina e seleziona Ispeziona. Puoi anche fare clic sui tre punti verticali nell'angolo in alto a destra del browser, quindi passare a Altri strumenti > Strumenti per sviluppatori .
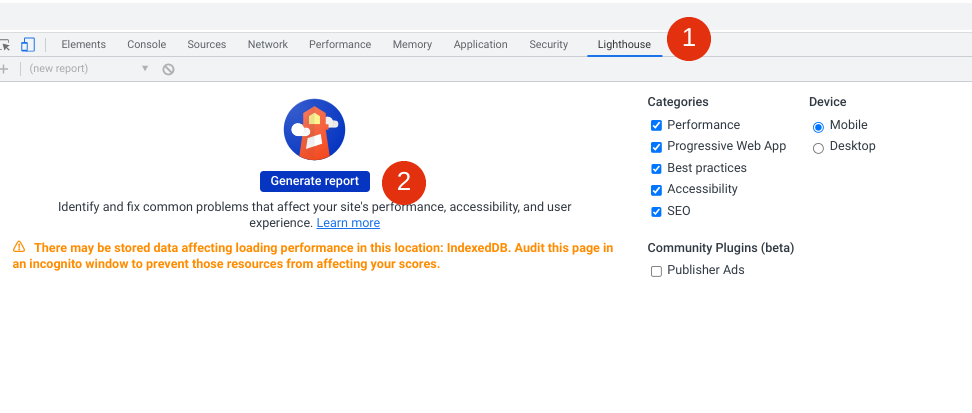
Questo aprirà il pannello DevTools a destra o in cima alla pagina. Dalla barra degli strumenti, (1) fare clic su Faro :

Nota che se non vedi l'opzione Faro nella barra degli strumenti, potresti dover fare clic sulle due frecce alla fine. Una volta aperto lo strumento Faro, assicurati che tutte e cinque le categorie siano selezionate, quindi (2) scegli Genera rapporto .
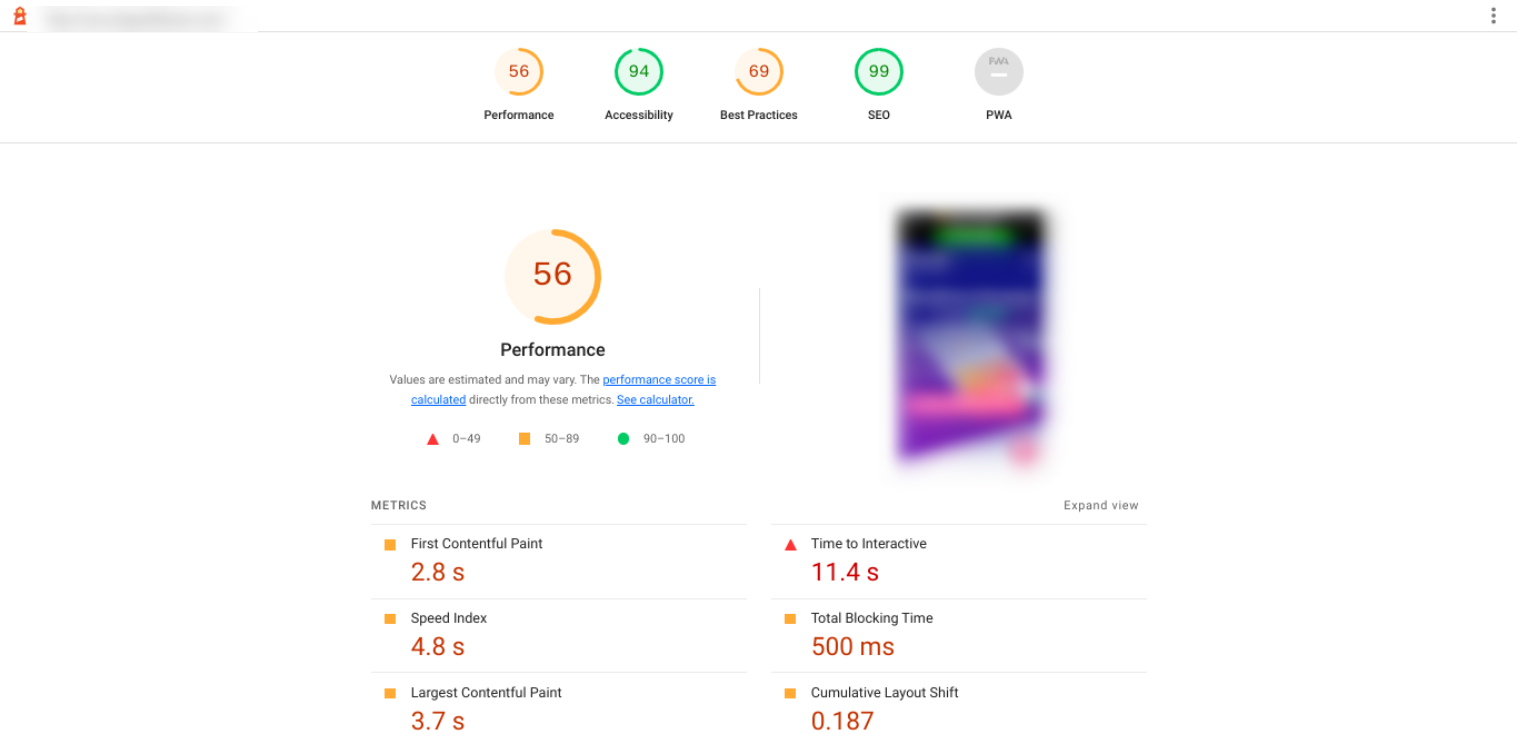
Una volta che Lighthouse ha terminato l'esecuzione dell'audit, ti porterà alla schermata dei risultati. Quel rapporto sarà simile a questo:


Troverai un punteggio e una sezione per ogni categoria. Puoi saperne di più su ciascuno facendo clic sui punteggi nella parte superiore della pagina.
Un buon punteggio è considerato qualsiasi cosa tra 50 e 89. Un punteggio eccellente è compreso tra 90 e 100. L'obiettivo è segnare da qualche parte nell'intervallo 90 e 100 per ogni categoria.
Come utilizzare Google Lighthouse con web.dev
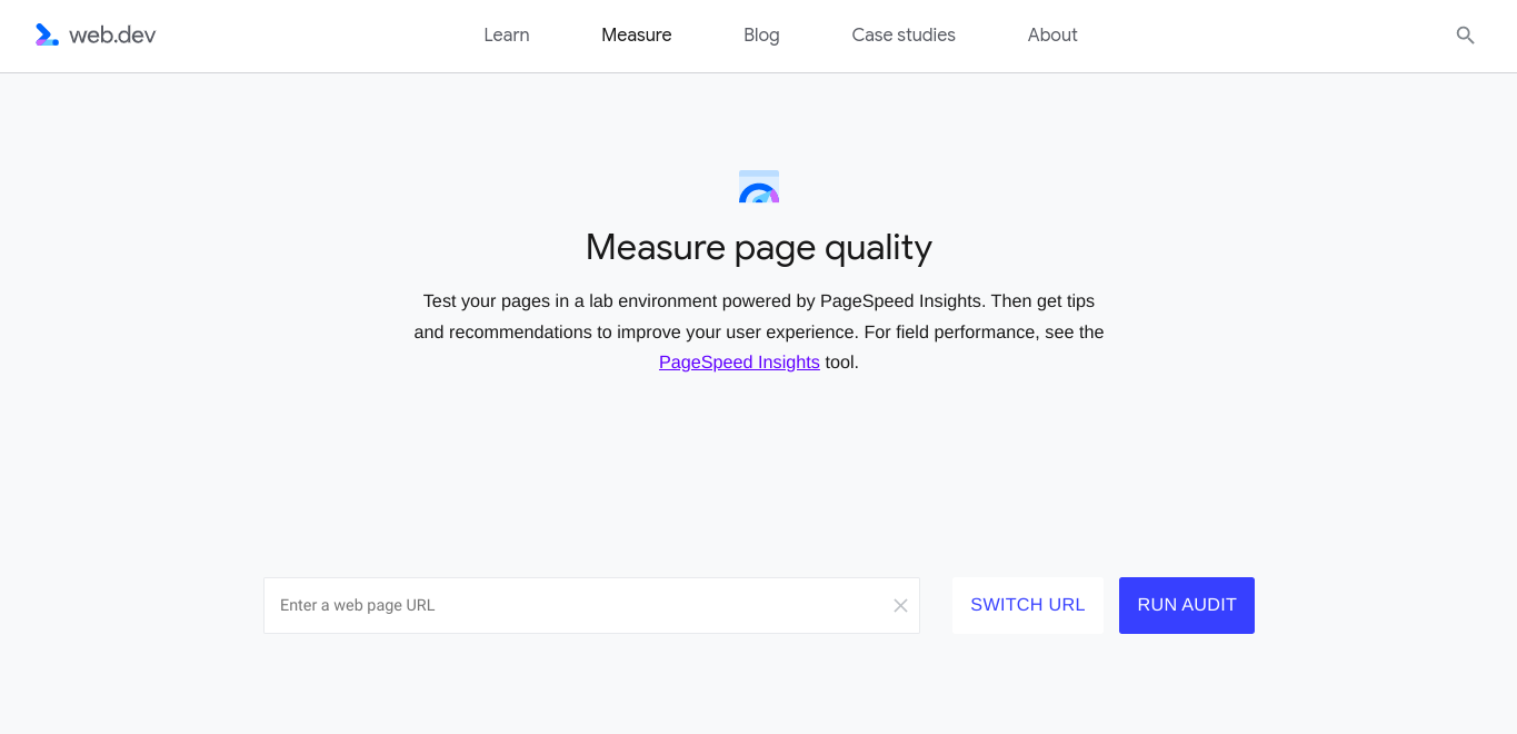
Un altro modo semplice e veloce per controllare una pagina web con Lighthouse è usare web.dev. Passa a questa pagina, quindi inserisci l'URL della pagina che desideri controllare:

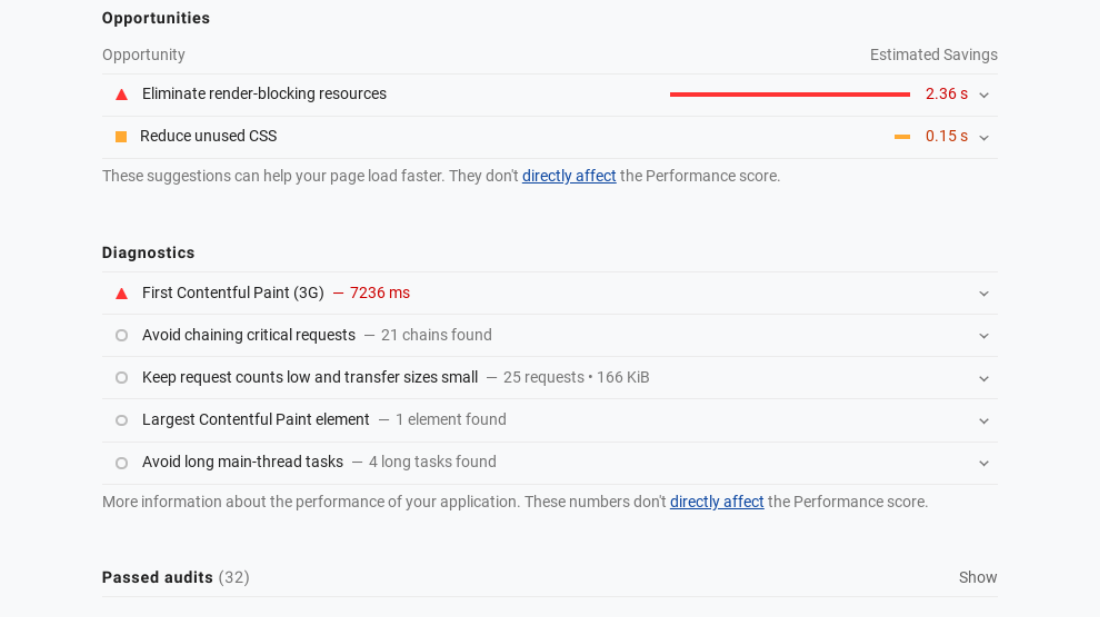
Quindi, fai clic sul pulsante Esegui audit . Dopo un minuto o due, Lighthouse finirà di analizzare il sito e ti porterà al rapporto. Qui puoi saperne di più sul tuo punteggio e sulle opportunità di miglioramento in ogni categoria:

Puoi fare clic su ciascuna sezione compressa per espanderla e saperne di più. Puoi anche accedere a informazioni dettagliate su ciascuna categoria selezionando il nome della categoria e il punteggio nella parte superiore del rapporto.
Come utilizzare Google Lighthouse con un'estensione di Chrome
In alternativa, puoi scaricare e installare l'estensione Chrome per Lighthouse. Questa potrebbe essere una scelta solida se prevedi di utilizzare spesso Lighthouse.
Ancora una volta, dovrai avere installato il browser Chrome. Successivamente, puoi accedere al Chome Web Store e installare l'estensione Lighthouse:

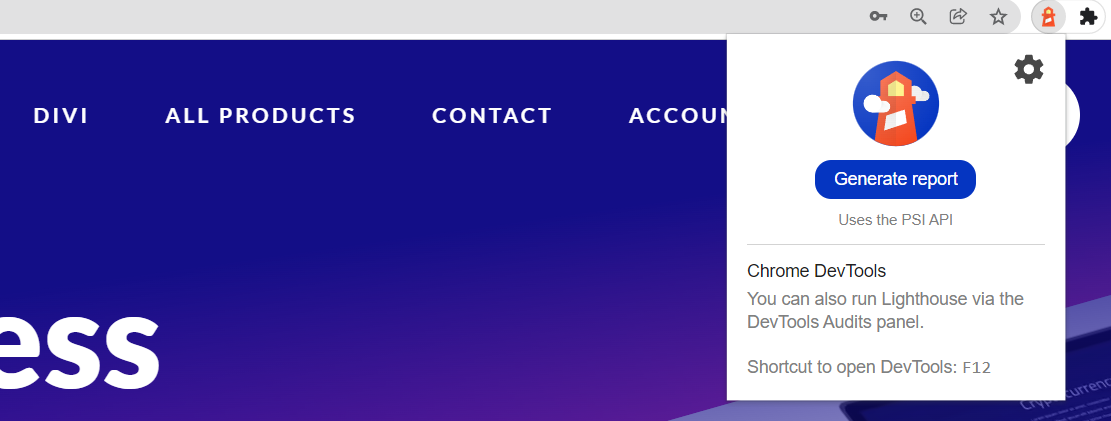
Dopo aver installato il componente aggiuntivo, riavvia il browser. Ora dovresti vedere il simbolo di un faro alla fine della barra degli indirizzi. Visita la pagina web che desideri controllare, fai clic sul simbolo del faro, quindi seleziona Genera rapporto :

Questa azione ti porterà direttamente alla pagina del rapporto, dove puoi visualizzare i dettagli della valutazione di ciascuna categoria. Tieni presente che il completamento dell'audit potrebbe richiedere uno o due minuti.
Come utilizzare Google Lighthouse tramite Node
Se stai cercando flessibilità di configurazione con Lighthouse, puoi anche utilizzare un modulo Node. Questa è una soluzione più avanzata, ma fornisce un maggiore controllo.
Innanzitutto, dovrai installare una versione di supporto a lungo termine di Node:

Successivamente, puoi eseguire la riga di comando per installare Lighthouse:
npm install -g faro # o usa il filato: # filato globale aggiungi faro
Infine, puoi eseguire l'audit utilizzando il seguente comando:
faro <url>
Ovviamente, ti consigliamo di sostituire <url> con l'indirizzo web della pagina web che stai tentando di controllare. Puoi fare riferimento a GitHub per saperne di più sul codice sorgente.
Conclusione
Controllare regolarmente il tuo sito Web WordPress è essenziale per fornire una buona esperienza sia ai visitatori che ai motori di ricerca. Grazie a strumenti come Google Lighthouse, puoi valutare rapidamente le prestazioni, la SEO e l'accessibilità del tuo sito in pochi semplici passaggi.
Come abbiamo discusso in questo post, Lighthouse è uno strumento gratuito e automatizzato per ottenere informazioni preziose sulle prestazioni e sull'esperienza complessiva delle tue pagine web. Puoi usarlo installando un'estensione di Chrome o utilizzando DevTools direttamente nel tuo browser. Quindi puoi utilizzare i rapporti per imparare come migliorare il tuo sito.
Hai domande sull'utilizzo di Google Lighthouse? Fatecelo sapere nella sezione commenti qui sotto!
Immagine in primo piano tramite Cienpies Design/shutterstock.com
