Come utilizzare diversi modelli di post di blog per diverse categorie con Divi
Pubblicato: 2022-01-05Uno dei vantaggi di WordPress è la possibilità di utilizzare diversi modelli di post per diverse categorie. Tuttavia, impostarli può essere complicato. Fortunatamente, questo è facile da fare con Divi Theme Builder. In questo articolo, vedremo come utilizzare diversi modelli di post di blog per diverse categorie con Divi.
Anteprima
Prima di iniziare, ecco uno sguardo alle diverse categorie sul mio sito Web di prova. Ciascuno utilizzerà una categoria diversa.
Tutti i messaggi

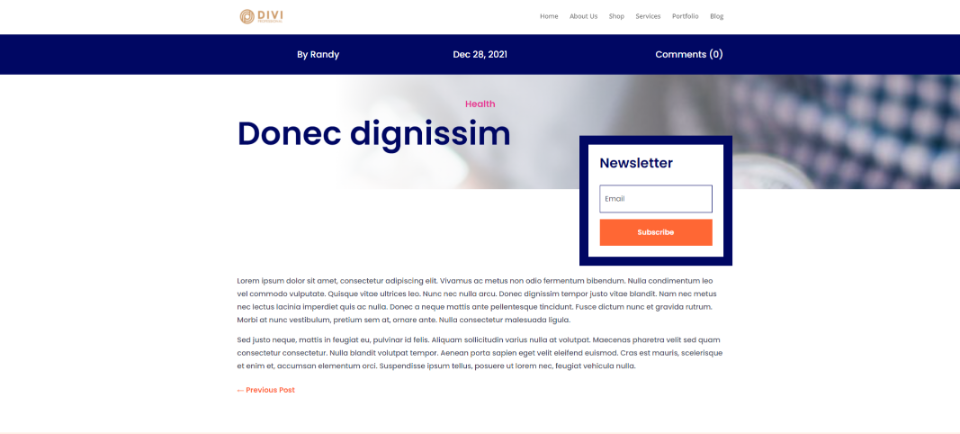
Userò diverse categorie, come questa categoria Salute, a cui non verrà assegnato un modello di post sul blog. Mostreranno la categoria predefinita.
Prima categoria di post sul blog

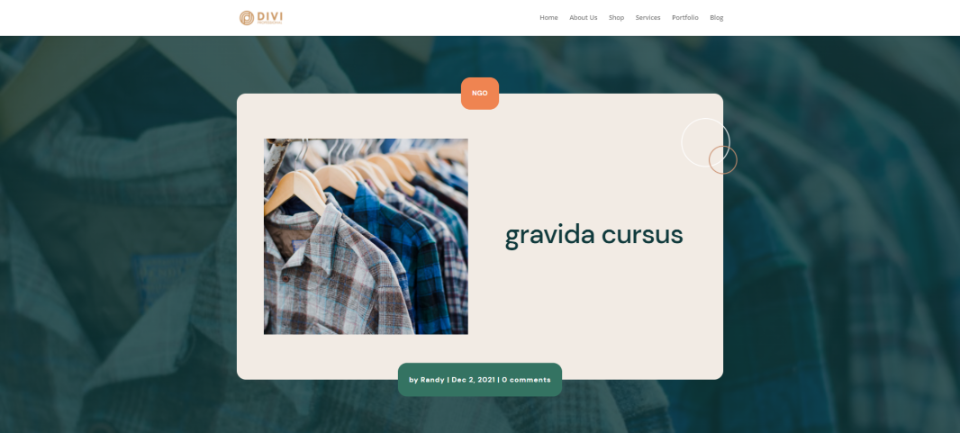
La mia prima categoria sarà assegnata al modello di post del blog della ONG. Questo modello di post del blog verrà visualizzato per ogni post nella categoria ONG.
Seconda categoria di post sul blog

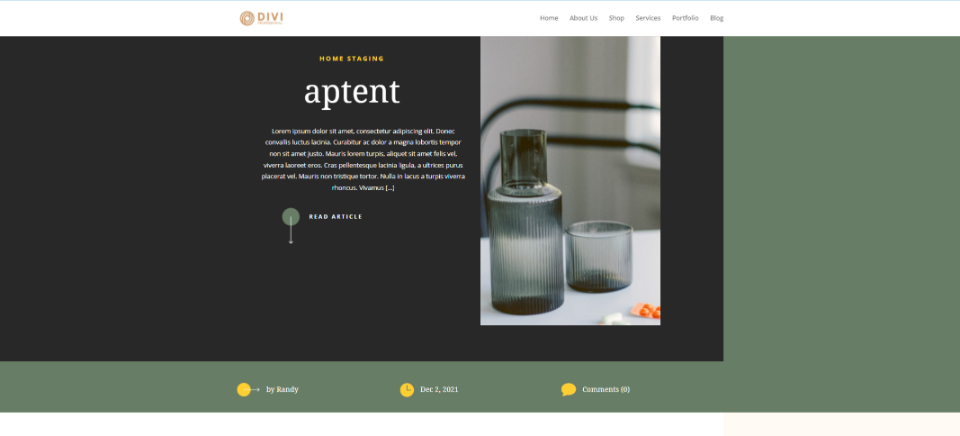
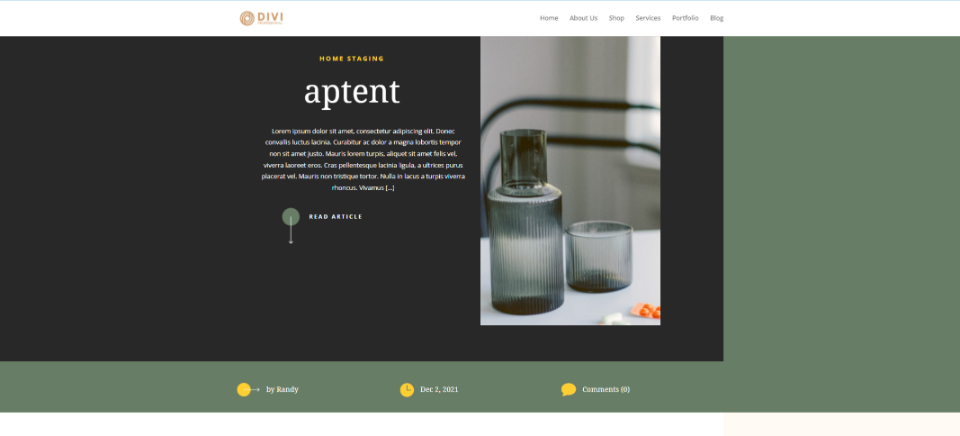
Il mio secondo modello di categoria di post sul blog è assegnato alla mia categoria Home Staging.
Terza categoria di post sul blog

La mia terza categoria mostra il modello di blog della High School.
Quarta categoria di post sul blog

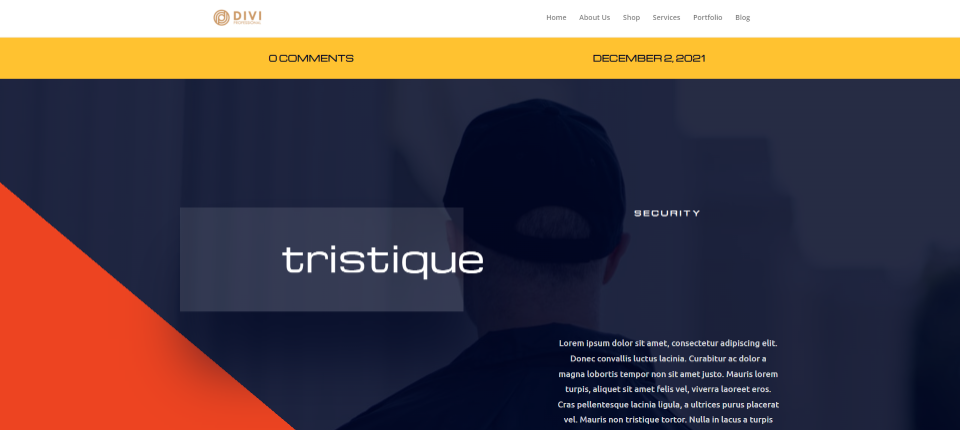
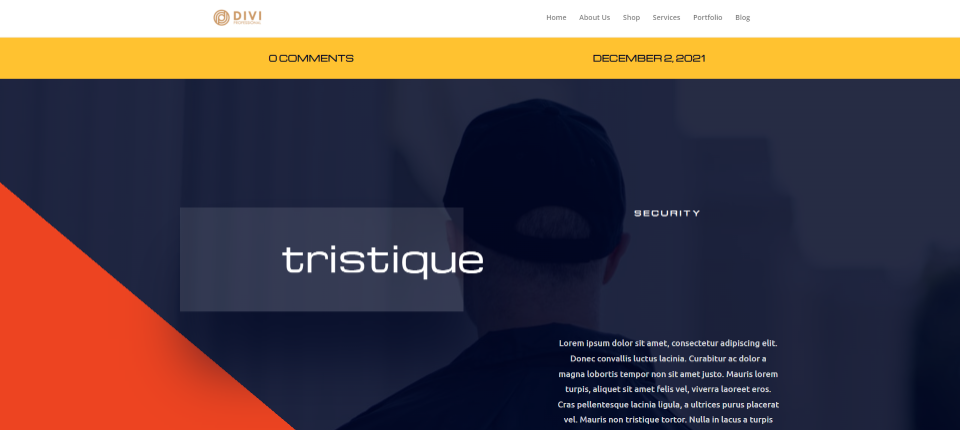
La mia quarta categoria mostra il modello di post del blog sulla sicurezza.
Perché utilizzare modelli di blog diversi per categorie diverse?
L'utilizzo di diversi modelli di blog per diverse categorie offre al tuo sito Web alcuni design unici in modo che le tue categorie si distinguano l'una dall'altra. L'uso di diversi tipi di carattere, impostazioni e opzioni di layout può aiutare il lettore a comprendere meglio i tuoi contenuti. Anche solo l'utilizzo di un colore diverso può creare l'atmosfera per la categoria. Puoi utilizzare layout diversi per tutorial, eventi e altro.
Come ottenere modelli di post sul blog

Ci sono molti layout di post di blog gratuiti nel blog Elegant Themes che sono stati progettati per i pacchetti di layout Divi gratuiti. Per trovarli, cerca su https://www.elegantthemes.com/blog/ “https://www.elegantthemes.com/blog/?s=free+blog+post+template&submit.x=0&submit.y=0 ” e scaricali sul tuo computer. Decomprimili in modo da poterli caricare come file JSON. Userò diversi modelli dalla prima pagina dei risultati di ricerca per impostare diverse categorie.
Caricamento di modelli di post sul blog in Divi Theme Builder

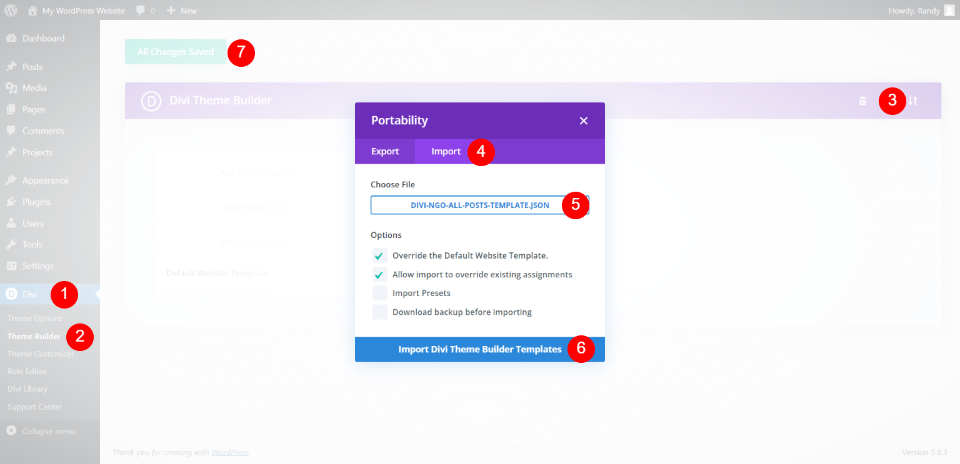
Tutti i file verranno caricati allo stesso modo e poi li assegneremo man mano che vengono caricati. Per caricare un modello di post del blog:
- Vai a Divi > Theme Builder nella dashboard di WordPress.
- Seleziona Portabilità .
- Fare clic su Importa all'interno del modale visualizzato.
- Passa al file JSON sul tuo computer e selezionalo .
- Fare clic su Importa modelli Divi Theme Builder .
Per impostazione predefinita sono selezionate due impostazioni:
- Sostituisci il modello di sito Web predefinito
- Consenti all'importazione di ignorare le assegnazioni esistenti
Va bene lasciarli selezionati. Tuttavia, il primo verrà impostato su Tutti i post e tutti i modelli di post che carichi dopo lo sovrascriveranno. Puoi facilmente riassegnare qualsiasi modello a Tutti i post. Vedremo come farlo mentre procediamo.

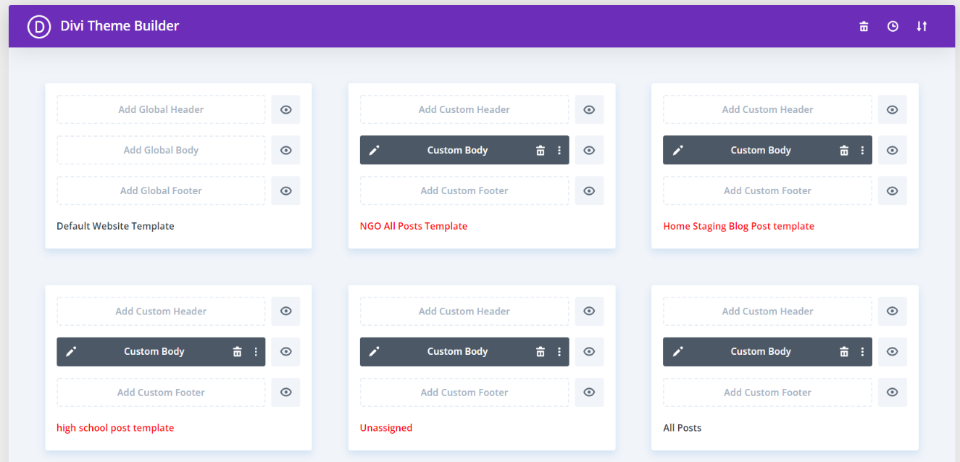
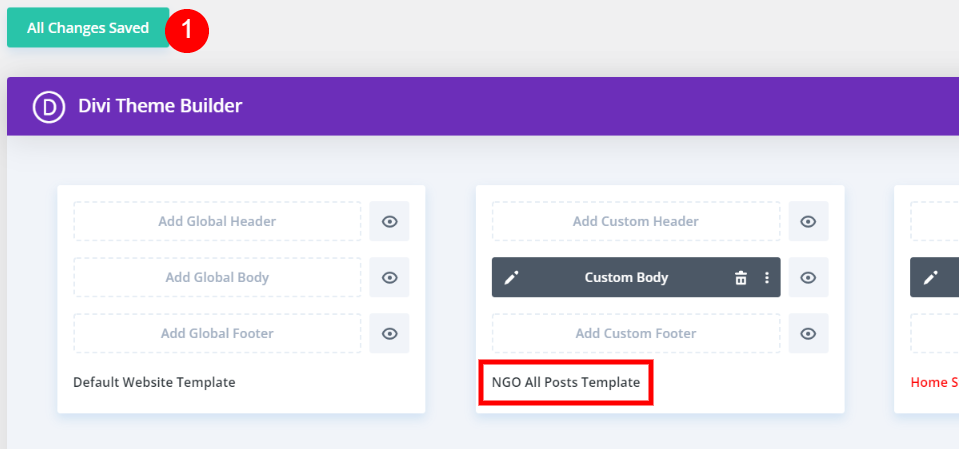
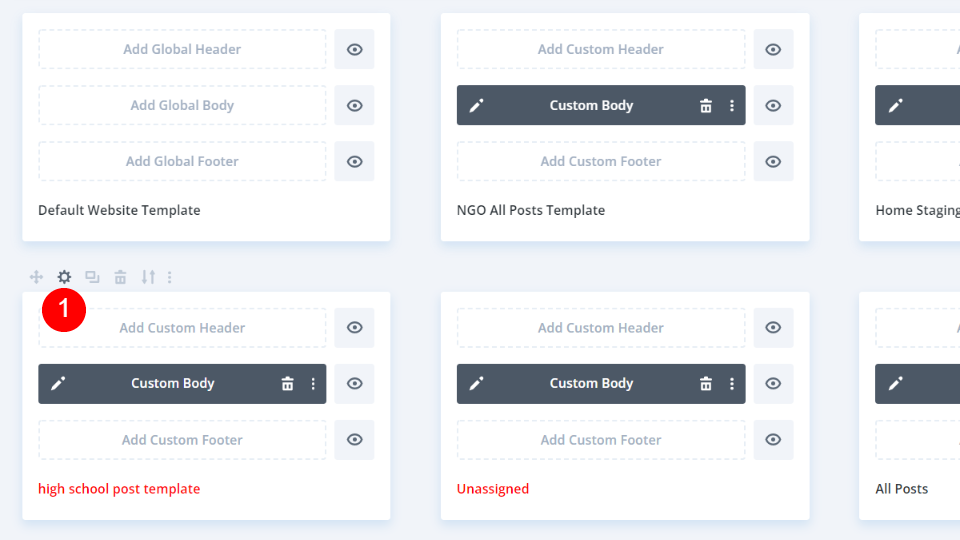
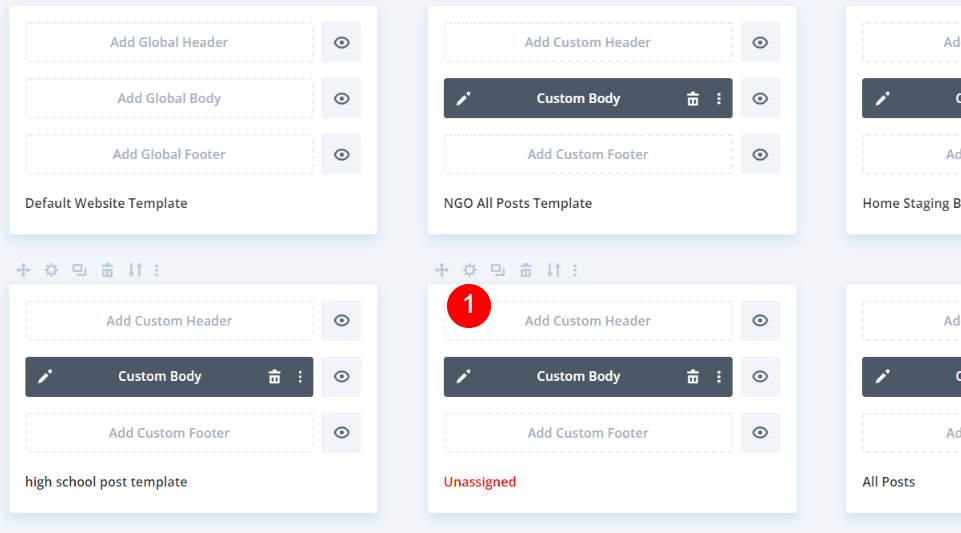
Quindi, continua il processo di caricamento fino a quando non avrai caricato tutti i tuoi modelli. In alternativa, puoi caricarli e assegnarli uno alla volta. Il titolo del primo che abbiamo caricato è nero, a indicare che è stato assegnato. Gli altri sono in rosso, a indicare che non sono stati assegnati. L'ultimo che ho caricato è stato automaticamente assegnato come layout del post del blog predefinito.
Come utilizzare diversi modelli di post di blog per diverse categorie
Una volta caricati i modelli, possiamo assegnarli a diverse categorie. Lascerò l'ultimo assegnato a Tutti i post, quindi verrà utilizzato come modello predefinito e quindi modelli diversi per categorie diverse.
Ho creato diverse categorie e aggiunto post fittizi a ciascuna di esse. Questi sono solo casuali utilizzando immagini dai vari pacchetti di layout Divi.
Categoria specifica del primo post sul blog

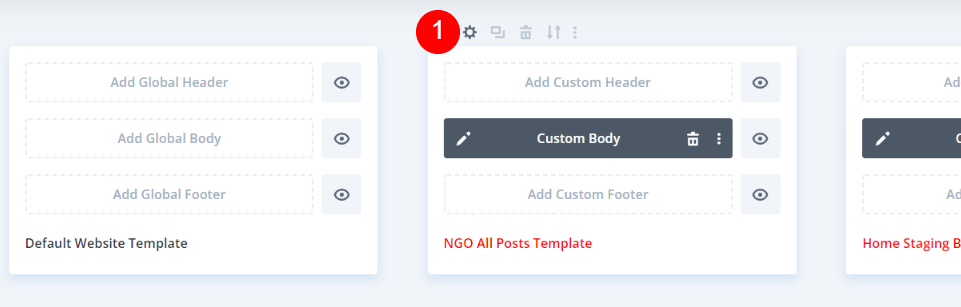
Innanzitutto, passa il mouse sopra il modello per la tua prima categoria e seleziona l' icona a forma di ingranaggio quando appare.

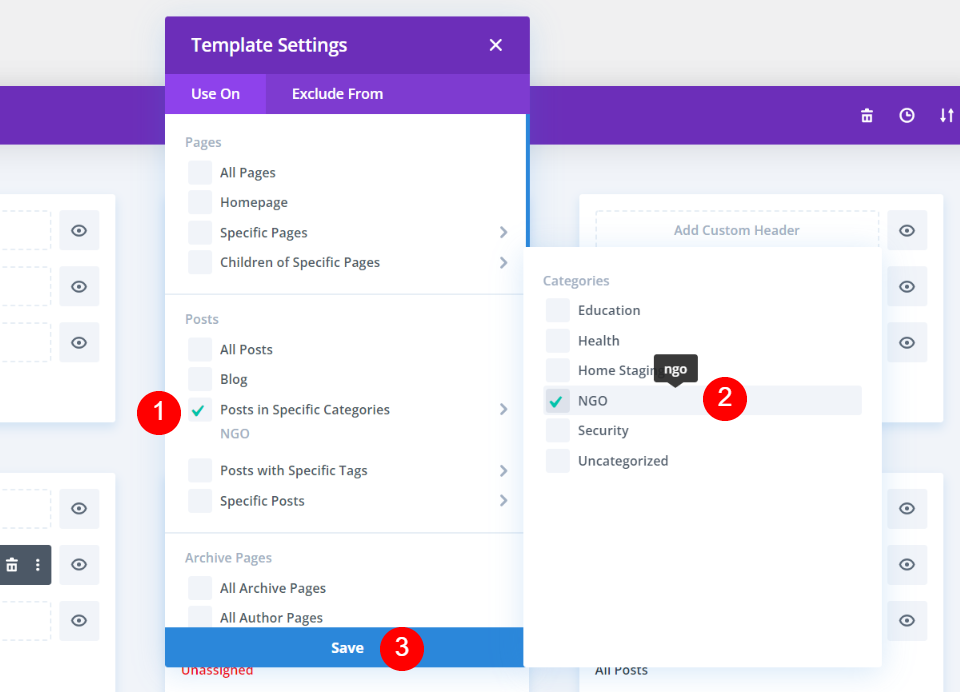
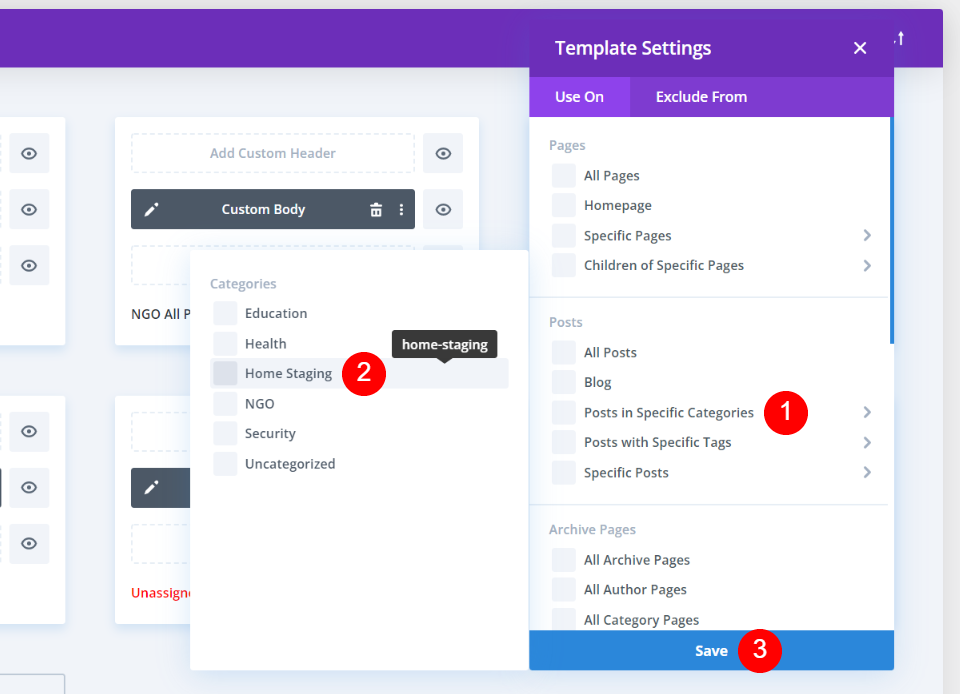
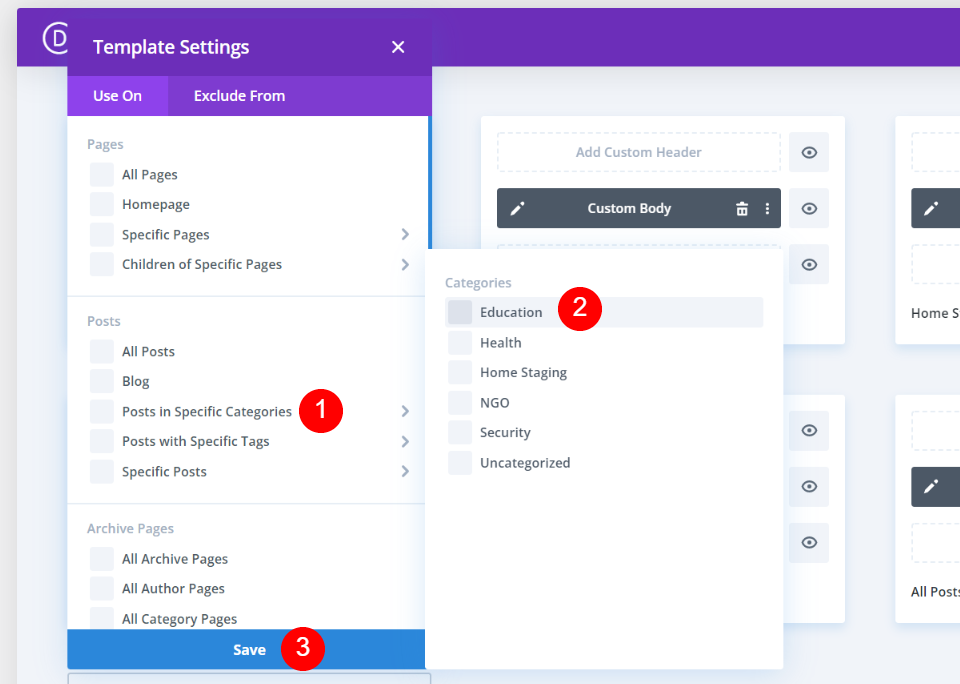
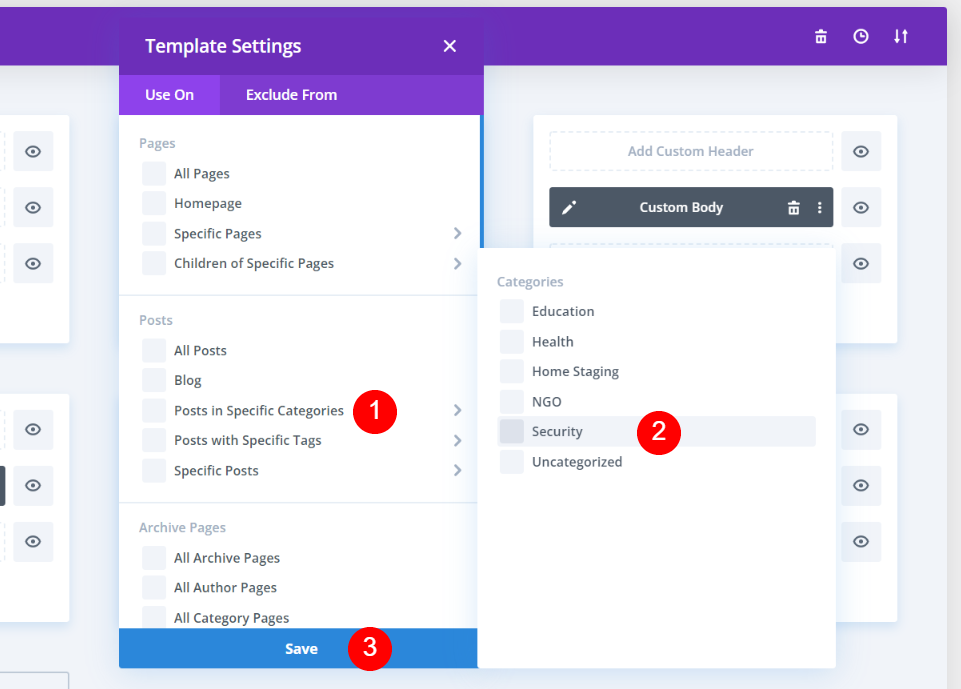
Questo apre le Impostazioni modello. Nella scheda Usa su (la scheda predefinita), in una sezione chiamata Post , vedrai diverse opzioni che includono Post in categorie specifiche . Passa il mouse su questa opzione e vedrai un elenco delle tue categorie. Seleziona la categoria (o le categorie) a cui vuoi assegnare questo modello e fai clic su Salva . Vedrai la categoria assegnata quando la selezioni.

Infine, salva le impostazioni in alto a sinistra dello schermo. Il modello mostrerà quindi il nome del modello selezionato in nero. Questo è il modello che verrà ora utilizzato per questa categoria. Tutti gli altri a questo punto visualizzeranno la categoria predefinita.
Categoria specifica del secondo post sul blog


In secondo luogo, seleziona l' icona a forma di ingranaggio per il secondo modello.

Passa il mouse sopra i post in categorie specifiche e seleziona la seconda categoria e fai clic su Salva .
Terza categoria specifica del post sul blog

In terzo luogo, seleziona l' icona a forma di ingranaggio per il terzo modello.

Passa il mouse sopra i post in categorie specifiche e seleziona la terza categoria e fai clic su Salva .
Quarta categoria specifica del post sul blog

In quarto luogo, seleziona l' icona a forma di ingranaggio per il quarto modello.

Quindi, passa con il mouse su Post in Categorie specifiche e seleziona la quarta categoria e fai clic su Salva .
Impostazione del modello di post del blog predefinito

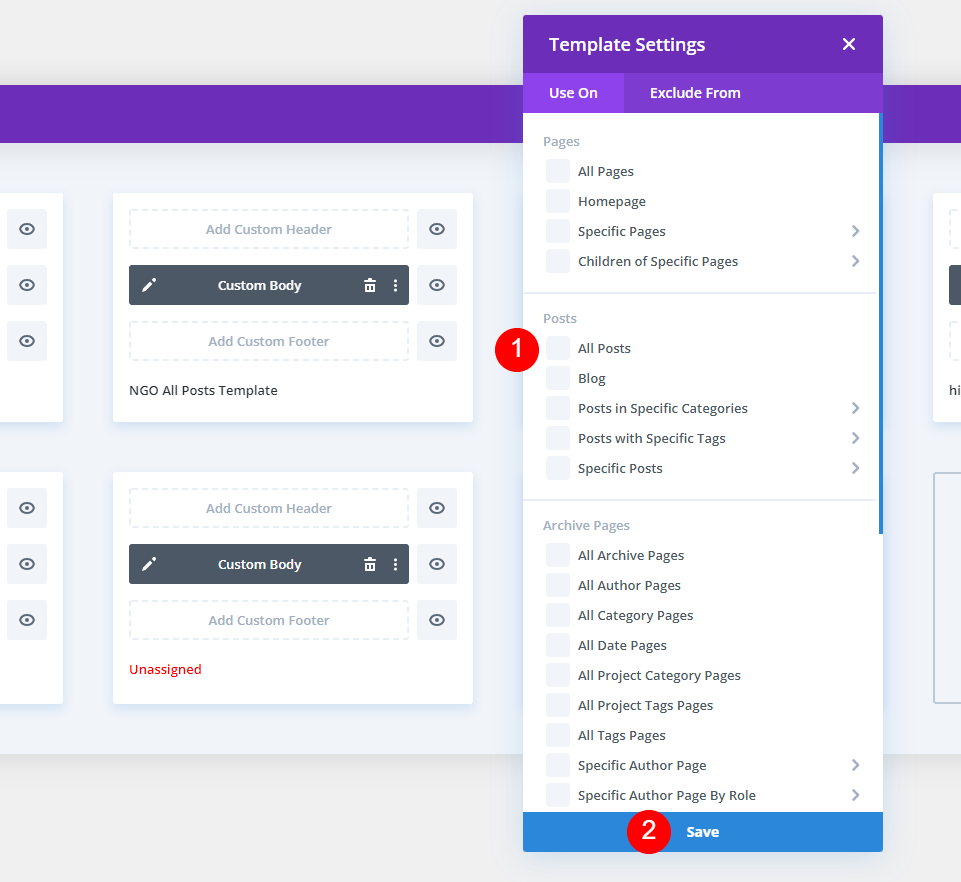
Infine, imposteremo un nuovo modello di post del blog predefinito. Ho un altro modello che vorrei impostare come predefinito. Innanzitutto, dobbiamo annullare l'assegnazione del modello attualmente impostato su Tutti i post. Passa il mouse sopra il modello attualmente impostato su Tutti i post e seleziona l' icona a forma di ingranaggio .

Deseleziona Tutti i post e fai clic su Salva .

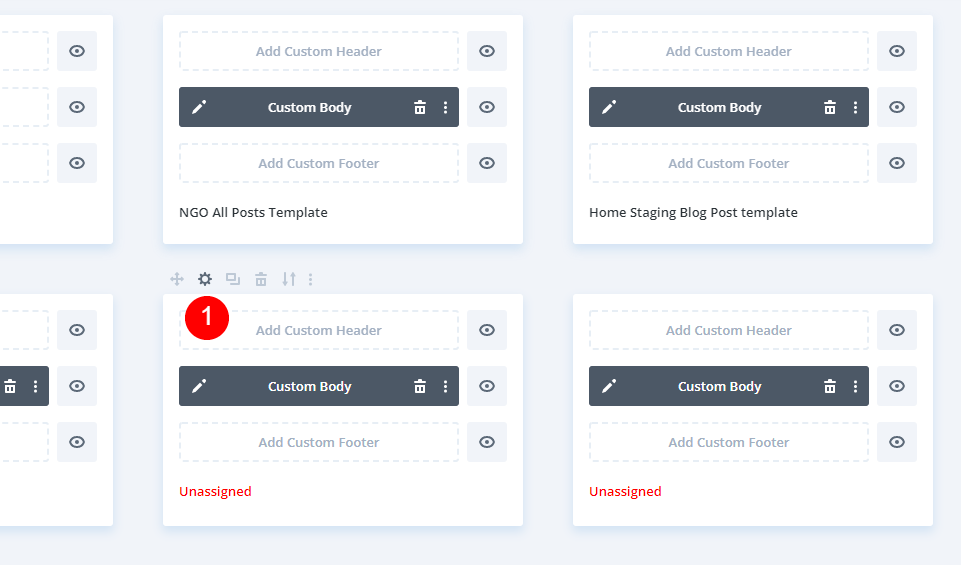
Passa il mouse sopra il modello che desideri assegnare a Tutti i post e fai clic sull'icona a forma di ingranaggio .

Seleziona Tutti i post e fai clic su Salva . Ora ho un nuovo modello di post sul blog assegnato come predefinito. Ora ho 5 modelli di post sul blog. Quattro sono assegnati a categorie specifiche. Tali categorie visualizzeranno quei modelli specifici. Tutte le altre categorie visualizzeranno il modello che ho impostato come Tutti i post. Ognuno di questi modelli può essere modificato riselezionando ciò a cui sono assegnati.
Escludi una categoria

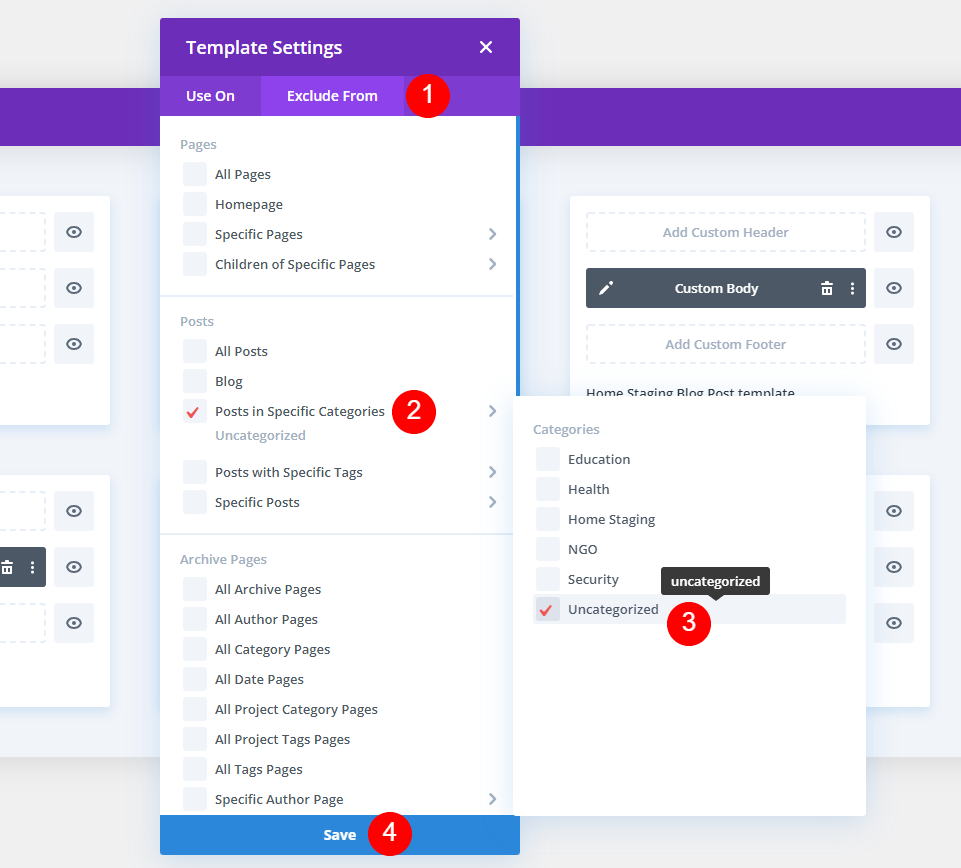
Possiamo anche escludere una categoria dalla visualizzazione del modello predefinito. Seleziona la scheda Escludi da e passa con il mouse sopra i post in categorie specifiche . Seleziona la categoria e scegli Salva . Per il mio esempio, ho selezionato Senza categoria per non utilizzare il modello di post del blog predefinito.

Ora, qualsiasi post che ha Uncategorized per la categoria non visualizzerà un modello da Divi Theme Builder.
Risultati
Infine, ecco come appaiono i nostri modelli di post sul blog per ciascuna delle categorie.
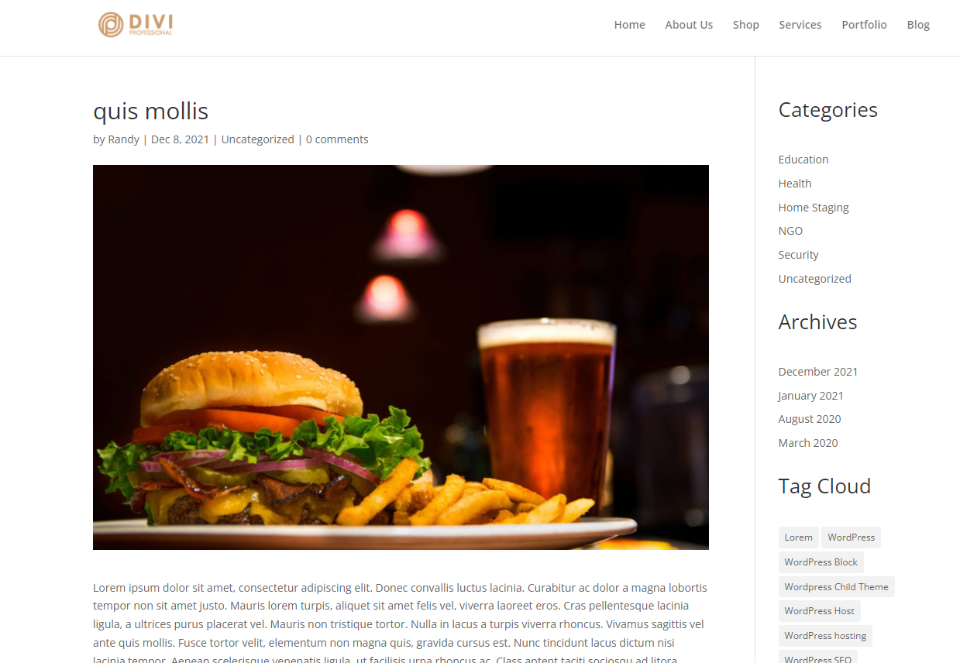
Tutti i messaggi

Non ho assegnato un modello di post del blog alla categoria Salute, quindi mostra la mia categoria predefinita.
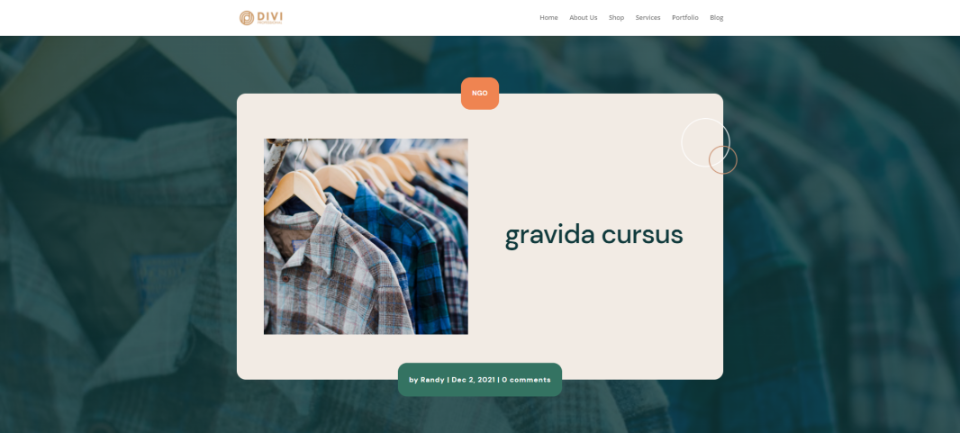
Prima categoria di post sul blog

Ho assegnato il modello di post del blog ONG alla mia categoria ONG. Questo modello di post del blog ora viene visualizzato per ogni post nella categoria ONG.
Seconda categoria di post sul blog

Il mio secondo modello di categoria di post sul blog mostra la mia categoria Home Staging.
Terza categoria di post sul blog

La mia terza categoria mostra il modello di blog della High School.
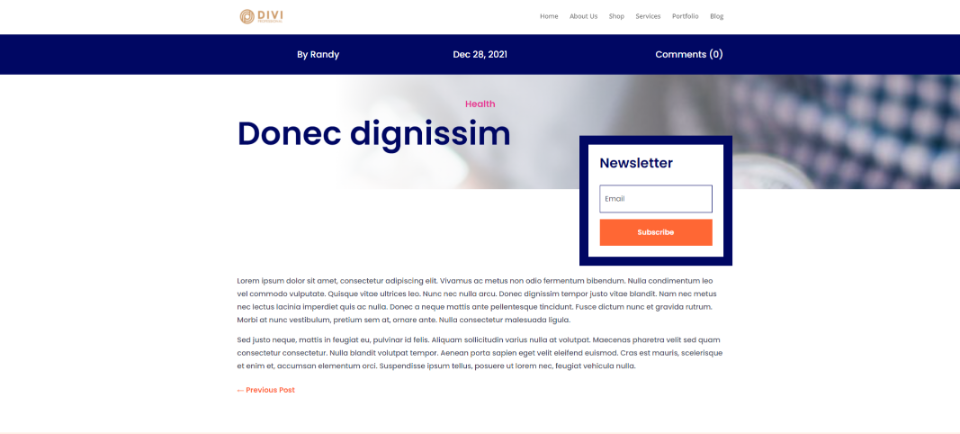
Quarta categoria di post sul blog

La mia quarta categoria mostra il modello di post del blog sulla sicurezza.
Pensieri finali
Questo è il nostro sguardo su come utilizzare diversi modelli di post di blog per diverse categorie con Divi. È facile assegnare un modello di post del blog a qualsiasi categoria utilizzando Divi Theme Builder. Puoi assegnare un numero qualsiasi di modelli di post. Puoi anche escludere categorie dai modelli. Qualsiasi categoria non assegnata o esclusa visualizzerà automaticamente il layout del post del blog predefinito.
Vogliamo sentire da voi. Utilizzi diversi modelli di post sul blog per diverse categorie con Divi? Fateci sapere nei commenti.
