Come aggiungere il caricamento lento a WordPress
Pubblicato: 2022-01-05Esistono molti modi per migliorare le prestazioni del tuo sito Web WordPress. Immagini e altri file multimediali sono alcuni dei maggiori colpevoli dei lunghi tempi di caricamento. Ciò significa che l'implementazione di qualsiasi metodo di ottimizzazione delle immagini può influire in modo significativo sulle prestazioni del sito e il caricamento lento non fa eccezione.
In questo articolo, parleremo di come funziona il caricamento lento e di come può avvantaggiare il tuo sito web. Quindi ti mostreremo alcuni dei modi più popolari per aggiungere il caricamento ritardato in WordPress per più tipi di elementi. Infine, parleremo di alcuni dei problemi tecnici più comuni che questa impostazione potrebbe causare.
Andiamo a farlo!
Iscriviti al nostro canale Youtube
Che cos'è il caricamento lento?
Di solito, quando visiti un sito Web, tutti i suoi componenti tentano di caricarsi contemporaneamente. Il tuo browser visualizzerà ogni risorsa multimediale, testo, link e altro elemento della pagina. Se la pagina ha molte risorse multimediali come le immagini, possono rallentare notevolmente i tempi di caricamento.
Esistono molti modi per ridurre l'impatto che le immagini hanno sui tempi di caricamento della pagina. Puoi ottimizzare le immagini, abilitare la memorizzazione nella cache del browser, utilizzare una rete di distribuzione dei contenuti (CDN) e optare per tipi di file più piccoli. Idealmente, farai il possibile e implementerai quante più ottimizzazioni possibili poiché non esiste un sito Web troppo veloce.
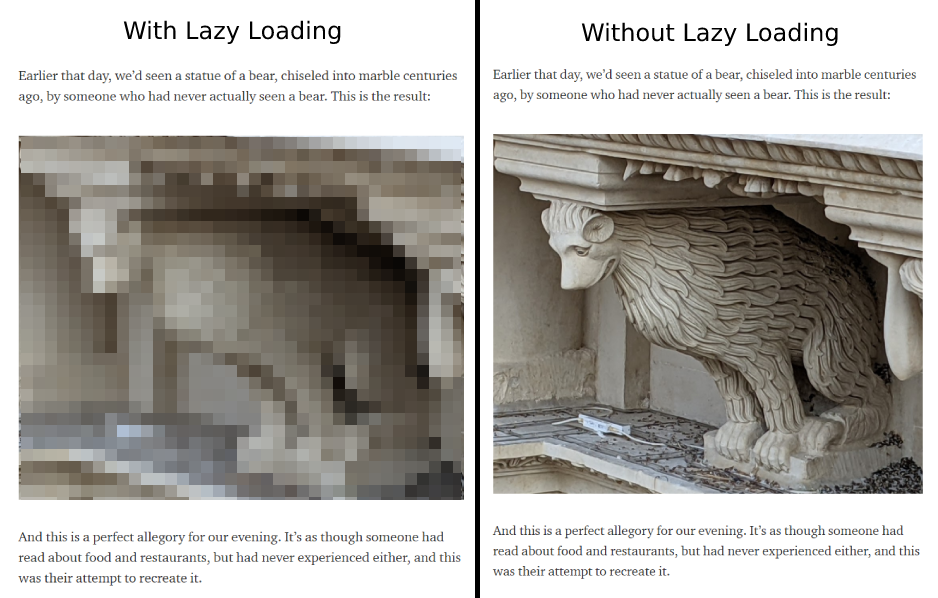
Il caricamento lento non riduce le dimensioni dei file di immagine né modifica il tempo necessario per il caricamento per ciascun utente. Al contrario, questa impostazione può posticipare il caricamento di ogni immagine fino a quando il viewport del browser non raggiunge la sezione della pagina con quel file:

In pratica, il caricamento differito dovrebbe avere un impatto minimo sul modo in cui gli utenti interagiscono con il tuo sito web se hai già un sito responsive. La maggior parte dei visitatori non dovrebbe notare le immagini che appaiono mentre scorrono le tue pagine. Allo stesso tempo, puoi beneficiare di tempi di caricamento iniziale più rapidi poiché gli utenti non dovranno richiedere e caricare tutte le immagini contemporaneamente.
Quali sono i vantaggi del caricamento lento in WordPress?
Il caricamento ritardato può aiutare i tempi di caricamento iniziali. Questo è essenziale se si considera che il 40% degli utenti lascerà una pagina Web se il caricamento richiede più di tre secondi. Pertanto, questa impostazione può invogliare i visitatori a rimanere sul tuo sito e sfogliare i tuoi contenuti.
Inoltre, il caricamento ritardato può ridurre il carico sulla memoria e sull'archiviazione. Pertanto, il suo utilizzo potrebbe consentirti di optare per un piano di hosting di siti Web più conveniente.
È importante notare che a partire da WordPress 5.5, il sistema di gestione dei contenuti (CMS) carica le immagini per impostazione predefinita. Tuttavia, vi sono alcune controversie sul fatto che l'approccio predefinito possa danneggiare i punteggi di Core Web Vitals.
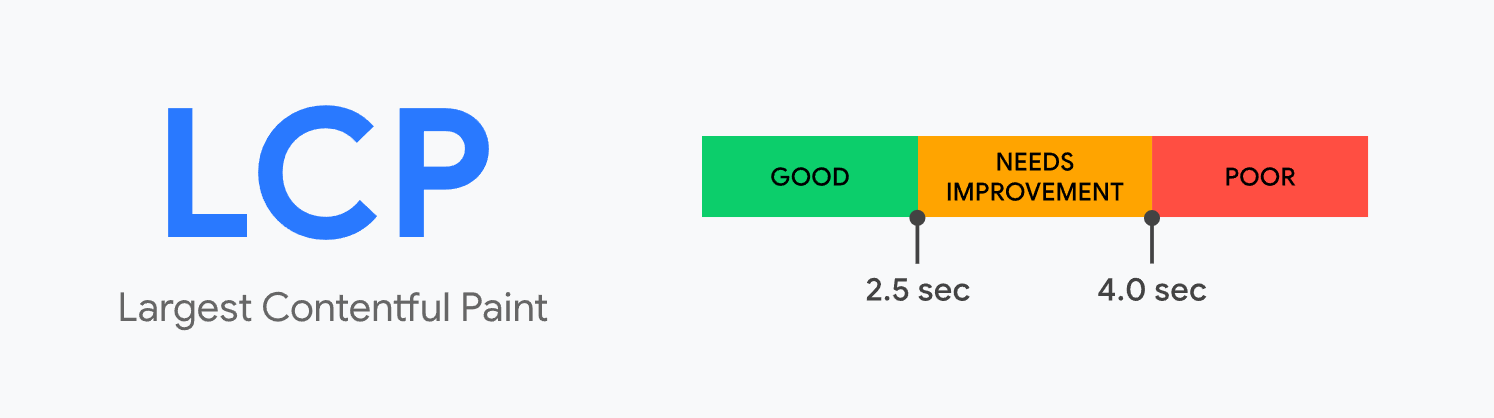
Per impostazione predefinita, il caricamento ritardato migliora i tempi di caricamento sulla carta. Tuttavia, può anche danneggiare i punteggi LCP (The Largest Contentful Paint).
LCP misura quanto tempo impiega l'immagine più grande o il blocco di testo su qualsiasi pagina per caricare:

WordPress utilizza l'attributo HTML loading=lazy per le immagini sul tuo sito web. In generale, questo è il modo più semplice per implementare il caricamento differito. Tuttavia, non tutti i browser supportano tale attributo.
Se desideri disabilitare il caricamento differito per immagini specifiche, dovrai modificare manualmente tale attributo utilizzando HTML. L'alternativa è utilizzare un plug-in di WordPress che implementa il caricamento ritardato con un approccio diverso (che ti dà un maggiore controllo).
Altri elementi possono avere un caricamento pigro?
Tecnicamente parlando, puoi posticipare il caricamento di quasi tutti gli elementi di un sito web. Il caricamento ritardato funziona straordinariamente bene con le immagini ed è anche una funzione killer per le risorse video.
Oltre alle risorse multimediali, puoi anche posticipare il caricamento di codice come JavaScript e CSS. In effetti, ti consigliamo di ritardare gli script che potrebbero bloccare il rendering sul tuo sito Web per migliorare i tuoi punteggi First Contentful Paint (FCP).
Andando avanti, puoi anche scegliere di caricare in modo lento le risorse di testo. Tuttavia, questa non è una buona pratica dal punto di vista dell'usabilità. Inoltre, anche se visualizzi il testo di un intero libro su una pagina, ciò non dovrebbe influire in modo significativo sui tempi di caricamento.
Il caricamento posticipato è l'ideale per le risorse multimediali pesanti che incidono in modo significativo sui tempi di caricamento. Tuttavia, il core di WordPress supporta solo il caricamento lento per le immagini. Se vuoi estendere questa pratica ad altri elementi, dovrai cercare un'implementazione alternativa. È qui che entrano in gioco i plugin.
Come aggiungere il caricamento lento per immagini e video in WordPress
Come accennato in precedenza, WordPress aggiunge il caricamento lento per tutte le immagini per impostazione predefinita. Tuttavia, avrai poco controllo su quali immagini caricare pigramente. Se vuoi optare per un approccio diverso, ti consigliamo di utilizzare il plug-in a3 Lazy Load.
Passaggio 1: installare e attivare il plug-in a3 Lazy Load
Il plug-in a3 ti consente di escludere immagini e pagine specifiche dal caricamento lento. Inoltre, supporta anche il caricamento ritardato per i video sul tuo sito web:

Questo plugin aggiunge anche il supporto per il caricamento lento di immagini e video esterni. Questo è qualcosa che l'implementazione principale di WordPress non fa.
Installa e attiva il plugin dalla dashboard di WordPress. Ora potrai personalizzare le impostazioni dello strumento.
Passaggio 2: regola le impostazioni dell'immagine del plug-in
Quindi, vai su Impostazioni> a3 Lazy Load. Osservando sotto Lazy Load Activation , noterai che il plug-in è attivato per impostazione predefinita dopo l'installazione.
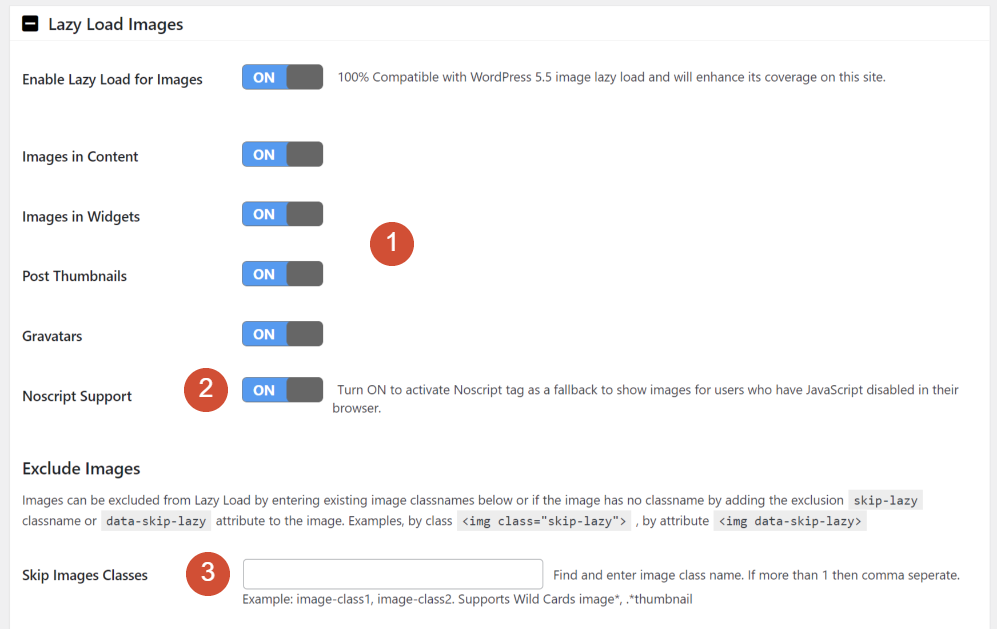
Apri la scheda Immagini a caricamento lento. Puoi (1) scegliere quali immagini ritardare all'interno del tuo sito web e (2) abilitare un fallback per i browser che bloccano JavaScript. Puoi anche (3) impostare una classe CSS per le immagini per le quali non vuoi posticipare il caricamento:


Le impostazioni predefinite hanno tutte le opzioni attivate, che consigliamo di mantenere. Vai avanti e imposta una classe CSS che ti consentirà di saltare il caricamento differito per immagini specifiche.
Passaggio 3: regola le impostazioni video del plug-in
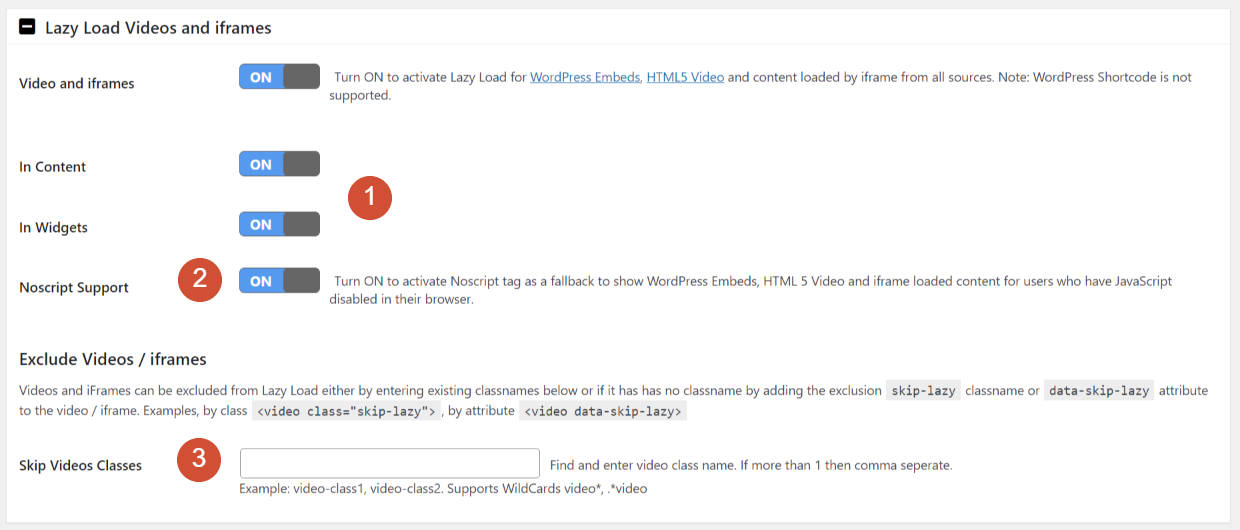
Quindi, passa alla scheda Lazy Load Video e iframe . Proprio come con le immagini, a3 Lazy Load ti consente di scegliere il caricamento ritardato per clip specifiche.
Il plug-in supporta i video in (1) contenuto e widget e offre (2) una funzione di fallback per i browser che bloccano JavaScript:

Le impostazioni video (3) ti consentono di specificare una classe CSS che esclude video specifici dal caricamento differito. Per una configurazione più semplice, puoi utilizzare la stessa classe che hai scelto nella sezione immagini.
Passaggio 4: disabilitare il caricamento ritardato (opzionale)
Infine, se desideri disabilitare il caricamento differito per tipi specifici di pagine, puoi farlo nella scheda Escludi per URL e tipi di pagina. Qui puoi inserire pagine o tipi di contenuto particolari che non dovrebbero utilizzare il caricamento lento:

Salva le modifiche alle impostazioni del plug-in e sei a posto. Se vuoi disabilitare il caricamento differito per un elemento specifico, apri l'editor e seleziona il blocco immagine o video che vuoi configurare.
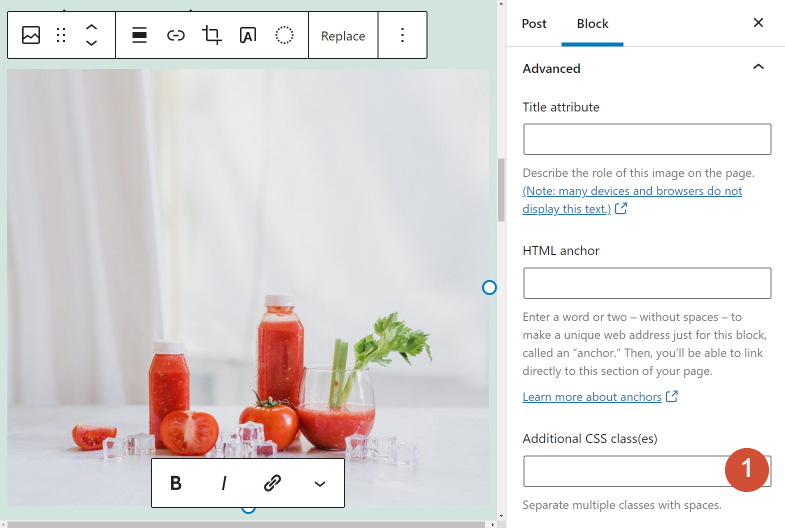
Apri il menu delle impostazioni del blocco e vai alla scheda Avanzate per trovare il campo Classi CSS aggiuntive :

Puoi utilizzare quel campo per aggiungere la classe di esclusione del caricamento lento che hai impostato durante la configurazione del plug-in. Se lo fai, l'immagine verrà caricata istantaneamente quando un utente visita il tuo sito.
Risoluzione dei problemi di caricamento lento
Sebbene il caricamento differito sia utile e una funzionalità fondamentale in WordPress, può anche portare a diversi tipi di errori all'interno del tuo sito web. Questa sezione discuterà quali sono questi problemi e come risolverli.
Problemi con le immagini above the fold
In generale, ti consigliamo di non caricare in modo pigro le immagini above the fold. Quando diciamo "above the fold", intendiamo il primo viewport che i tuoi visitatori vedono quando caricano una pagina dal tuo sito web.
Il differimento delle immagini above the fold può influire sui punteggi FCP. Può anche influenzare le prime impressioni degli utenti quando visitano il tuo sito web.
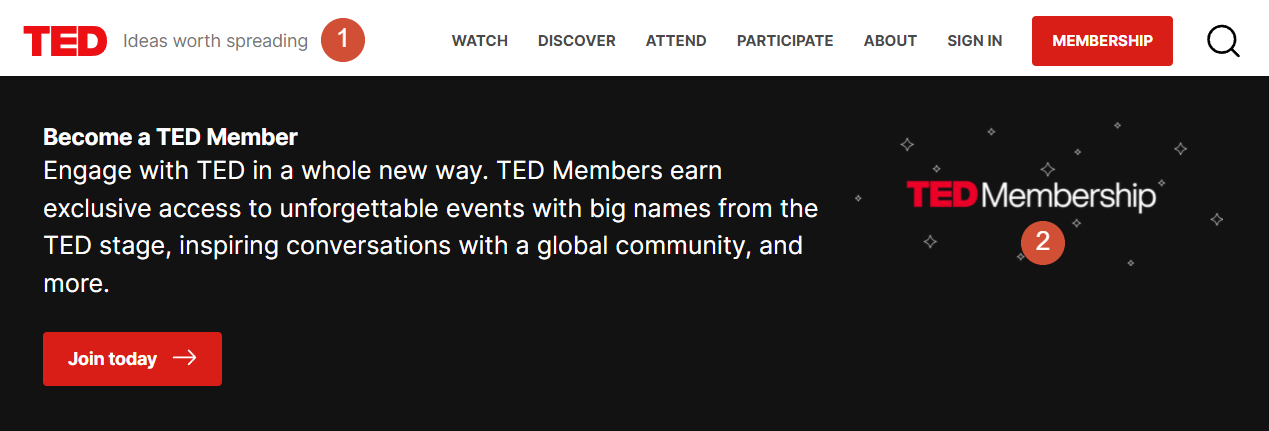
La semplice soluzione è disabilitare il caricamento differito per le immagini nelle intestazioni delle pagine e altri elementi principali. Se prendiamo questa pagina, ad esempio, ti consigliamo di disabilitare il caricamento lento per (1) il logo e (2) lo sfondo dell'intestazione:

WordPress richiede di aggiungere codice al tuo sito Web per disabilitare la sua implementazione nativa del caricamento lento. Il modo più semplice per disattivare il caricamento differito per risorse multimediali specifiche è utilizzare un plug-in come a3 Lazy Load, come abbiamo esplorato nell'ultima sezione.
Spostamento del layout a causa del caricamento differito
Lo spostamento del layout avviene quando carichi una pagina e gli elementi si spostano man mano che diventano visibili. Il Cumulative Layout Shift (CLS) è un Core Web Vital che misura lo spostamento del layout. In alcuni casi, una scarsa implementazione del caricamento lento può influire sui punteggi CLS del tuo sito web.
Gli elementi su una pagina non vengono caricati tutti in una volta. Invece, vengono visualizzati uno per uno, anche se il processo sembra quasi istantaneo su un browser. Quando hai file di immagine che vengono caricati dopo altri elementi, possono spostare tali risorse in giro.
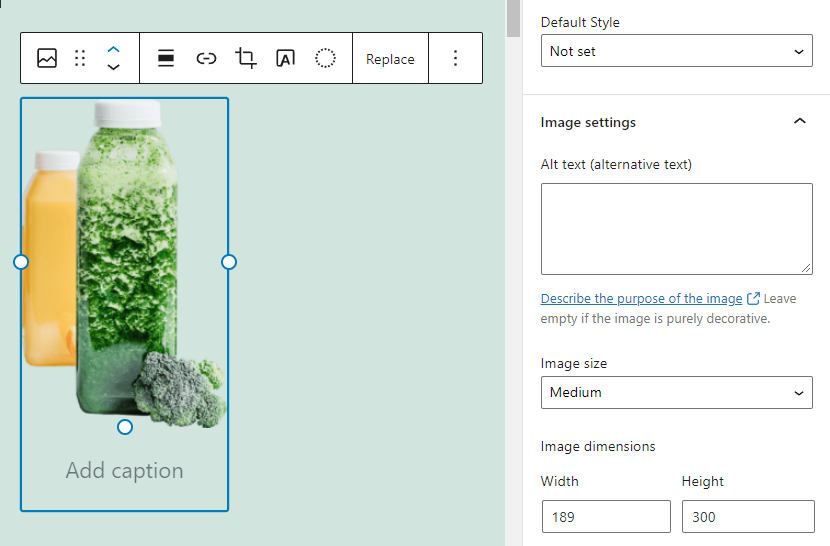
La soluzione a questo problema è evitare di utilizzare immagini a grandezza naturale in WordPress. Quando carichi immagini su WordPress, il CMS le ridimensionerà automaticamente a risoluzioni standardizzate:

L'utilizzo di risoluzioni standard riduce la probabilità di drastici cambiamenti di layout anche con caricamento differito. Puoi anche specificare manualmente le dimensioni dell'immagine per ogni file. Tuttavia, questo è un processo che richiede tempo. In breve, ti consigliamo di farlo solo per le immagini che vuoi mostrare in dimensioni uniche.
Problemi con il caricamento differito e i plug-in di memorizzazione nella cache
È comune che i plug-in di memorizzazione nella cache siano in conflitto con gli strumenti di caricamento lento. Alcuni plug-in di memorizzazione nella cache, come WP Rocket, includono funzionalità di caricamento ritardato integrate. L'utilizzo di tale funzione con un plug-in di caricamento differito, come a3 Lazy Load, porterà spesso a conflitti.
Ti consigliamo di attenersi a una famiglia di plug-in per evitare problemi con le immagini che non vengono visualizzate a causa di strumenti in conflitto. Se hai abilitato sia il caricamento lento che i plug-in di memorizzazione nella cache e inizi a riscontrare errori, ti consigliamo di disattivare prima la prima opzione:

Dopo aver disabilitato il plug-in di caricamento lento, controlla se le tue immagini vengono caricate correttamente. In tal caso, il tuo strumento di memorizzazione nella cache probabilmente viene fornito con funzionalità di caricamento ritardato integrata. Ciò significa che non è necessario configurare alcun software aggiuntivo per quella funzione.
Conclusione
Sebbene il caricamento lento faccia parte delle funzionalità principali di WordPress, ci sono modi per migliorarne l'implementazione. Puoi utilizzare plug-in come a3 Lazy Load per avere un maggiore controllo sul caricamento ritardato sul tuo sito. Con il plug-in giusto, puoi anche configurare ed escludere il caricamento differito per le risorse esterne.
A seconda di come si implementa il caricamento lento, la pratica dovrebbe ridurre drasticamente i tempi di caricamento della pagina. Più il tuo sito web è pesante per i media, migliori saranno i risultati che vedrai, il tutto senza alcun impatto negativo sull'esperienza dell'utente.
Hai domande sull'utilizzo del caricamento lento in WordPress? Parliamo di loro nella sezione commenti qui sotto!
Immagine in primo piano tramite vectorplus / shutterstock.com
