Come aggiungere un'immagine di sfondo alla tua intestazione Divi
Pubblicato: 2021-10-18Con tutta la messa a punto e i dettagli specifici che puoi aggiungere al tuo sito utilizzando Divi Theme Builder, pochi potrebbero avere un impatto così alto/basso sforzo come l'aggiunta di un'immagine di sfondo all'intestazione Divi. Usando il generatore di temi, puoi aggiungere questo fiore all'occhiello con pochissimo sforzo e creare un'esperienza visua per i tuoi visitatori che farà distinguere te e il tuo marchio dalla concorrenza. Ti guideremo attraverso i passaggi per aggiungere un'immagine di sfondo alla tua intestazione Divi, quindi arriviamo ad esso!
Come aggiungere un'immagine di sfondo alla tua intestazione Divi
Per ottenere questo effetto, utilizzeremo Divi Theme Builder. Puoi trovarlo nella dashboard di WordPress in Divi – Theme Builder .

Inoltre, utilizzeremo la nostra intestazione predefinita gratuita per il pacchetto di layout di Data Science per questo tutorial. Puoi scaricare il file JSON dal post stesso o utilizzare un modello di intestazione nel generatore di temi che hai già progettato e creato. Tocca a voi.
Carica l'intestazione
Se stai utilizzando un'intestazione che non è già all'interno di Divi Theme Builder, vorrai trovare l'icona della doppia freccia nell'angolo in alto a destra della dashboard. Fare clic per visualizzare le opzioni di portabilità .

Vai nella scheda Importa , trova il file JSON per il modello di intestazione, quindi fai clic sul pulsante blu Importa modelli Divi Theme Builder in basso.
Modifica il layout dell'intestazione
Dovrai quindi accedere al builder Divi stesso per il layout. Utilizzeremo questa intestazione come intestazione globale per il sito, ma potresti farlo su qualsiasi intestazione assegnata a un modello. O va bene. È possibile fare doppio clic sulla sezione del layout o fare clic con il pulsante destro del mouse e selezionare Modifica dal menu contestuale per accedere al builder.

Dovresti vedere una schermata simile all'immagine qui sotto quando le cose si caricano.

Scegli Posizione sullo sfondo
Con la maggior parte delle intestazioni, avrai più sezioni, righe e colonne. Ognuno e/o tutti questi possono avere un'immagine di sfondo allegata, ma in generale è una buona pratica mantenerla limitata a 1. Ciò non solo mantiene il tuo design più pulito, ma riduce anche i tempi di caricamento della pagina.
Con questo pacchetto di layout, aggiungeremo un design di sfondo alla colonna di sinistra nella seconda sezione del layout dell'intestazione, dove all'inizio è solo un colore nero a tinta unita.
Inserisci le impostazioni della posizione
Dopo aver deciso dove vuoi un'immagine di sfondo nell'intestazione, vai nelle impostazioni. Dal momento che lo stiamo aggiungendo a una singola colonna, dobbiamo prima trovare le impostazioni della riga contenente.

Nella scheda Contenuto , troverai un elenco di tutte le colonne nella riga. Questi sono in ordine decrescente, il che significa che la colonna in alto è la colonna più a sinistra e così via.

Trova le opzioni di sfondo
Una volta che sei all'interno delle impostazioni della colonna, scorri verso il basso fino a trovare le opzioni Sfondo .

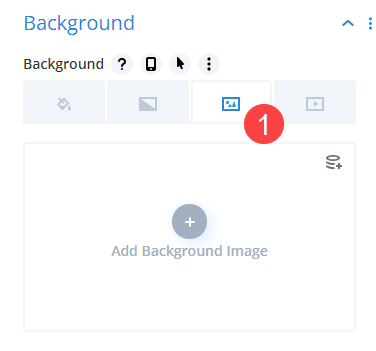
Sotto quell'intestazione, vedrai quattro diverse schede. Servono, da sinistra a destra, per aggiungere un singolo colore di sfondo, aggiungere uno sfondo sfumato, aggiungere un'immagine di sfondo e aggiungere un video di sfondo. Fare clic sulla terza scheda per aggiungere un'immagine di sfondo.


Scegli un'immagine statica o dinamica
Divi Theme Builder ti dà la possibilità di impostare un'immagine di sfondo statica o dinamica per qualsiasi modulo o sezione. Per utilizzare un'immagine statica (che non cambia in base a determinati criteri), fai clic sul pulsante Aggiungi nuova immagine di sfondo al centro della sezione.
Per utilizzare un'immagine dinamica , fai clic sull'icona dei cerchi sovrapposti nella parte superiore destra del campo.

La scelta di utilizzare un'immagine di sfondo dinamica è ottima se stai apportando queste modifiche a un'intestazione globale (o un'intestazione utilizzata in più di una posizione sul tuo sito). In questo modo, puoi impostare ciò che mostra all'utente in base alla pagina che vede. Puoi scegliere tra opzioni come l'immagine in evidenza del post/della pagina o l'immagine del profilo dell'autore. Puoi anche farlo estrarre il logo del sito o da qualsiasi campo personalizzato che hai impostato in qualsiasi punto del sito.

Tuttavia, per questo articolo, seguiremo il percorso più tradizionale di scegliere un'immagine di sfondo statica per l'intestazione facendo clic sul pulsante Aggiungi immagine di sfondo . Ciò assicurerà che ogni istanza di questa intestazione globale abbia la stessa immagine di sfondo.
Scegli la tua immagine di sfondo
Facendo clic sul pulsante Aggiungi immagine di sfondo viene visualizzata la libreria multimediale. Puoi caricare un nuovo file per lo sfondo oppure puoi scegliere tra gli elementi esistenti sul tuo sito. Nessuno dei due cambierà il risultato.

Regola l'immagine di sfondo
Se desideri utilizzare l'immagine non modificata, questo passaggio è facoltativo. Tuttavia, puoi aggiungere effetti come lo scorrimento parallasse e la fusione delle immagini. Puoi anche impostare dove vuoi posizionare l'immagine in relazione alla colonna in modo che si concentri su aree diverse invece di posizionarsi al centro per impostazione predefinita.

Ancora una volta, questi sono opzionali, ma possono aiutare a far fondere l'immagine di sfondo con il design circostante di Divi, ad esempio, in grado di scurirlo leggermente.
Salva il tuo lavoro!
Quindi, assicurati di salvare tutto il tuo lavoro. Ti consigliamo di fare clic sul segno di spunta verde nelle impostazioni della colonna e nelle impostazioni della riga. Quindi il pulsante verde di salvataggio in basso a destra della pagina. Quindi sei sicuro di uscire dal builder per tornare alla dashboard.

Vogliamo anche notare che il tuo generatore di temi Divi dovrebbe mostrare tutte le modifiche salvate in alto a sinistra. Se il pulsante dice Salva modifiche , l'immagine di sfondo nell'intestazione non è attiva.
Vogliamo notare questo in particolare perché ci sono molti posti da salvare nel generatore di temi e non vogliamo che tu perda quello che spinge i nuovi progetti in diretta.
Avvolgendo
L'aggiunta di un'immagine di sfondo all'intestazione Divi è uno dei modi più semplici per dare vita a qualsiasi progetto utilizzando un'immagine statica o anche tramite la nostra funzione di contenuto dinamico. Sia che utilizzi uno dei nostri design predefiniti gratuiti o che lo aggiunga al tuo, puoi prendere un design semplice e renderlo più avanzato e accattivante aggiungendo un'immagine all'intestazione con pochi clic.
Preferisci un'immagine di sfondo dinamica o statica nella tua intestazione Divi?
