Evidenziazione del prodotto Divi: pacchetto piè di pagina Divi
Pubblicato: 2023-06-05Divi Footers Pack è un plug-in di terze parti per Divi con oltre 80 design di piè di pagina personalizzati. Il piè di pagina è spesso un'area trascurata di qualsiasi sito Web WordPress. Un pacchetto di layout come questo può facilitare il processo di progettazione del piè di pagina. In questo post, daremo un'occhiata al Divi Footers Pack per aiutarti a decidere se è il prodotto Divi giusto per le tue esigenze.
- 1 Caricamento dei layout dei pacchetti Divi Footer
- 2 layout del pacchetto di piè di pagina Divi
- 2.1 Design del piè di pagina del pacchetto Divi Footer 1
- 2.2 Struttura del piè di pagina 2
- 2.3 Struttura del piè di pagina 7
- 2.4 Struttura del piè di pagina 12
- 2.5 Struttura del piè di pagina 14
- 2.6 Struttura del piè di pagina 16
- 2.7 Struttura del piè di pagina 18
- 2.8 Struttura del piè di pagina 25
- 2.9 Struttura del piè di pagina 26
- 2.10 Struttura del piè di pagina 30
- 2.11 Struttura del piè di pagina 34
- 2.12 Struttura del piè di pagina 37
- 2.13 Struttura del piè di pagina 38
- 2.14 Struttura del piè di pagina 41
- 2.15 Design del piè di pagina 43
- 2.16 Piè di pagina Divi Design del piè di pagina del pacchetto 46
- 2.17 Design del piè di pagina 52
- 2.18 Design del piè di pagina 55
- 2.19 Design del piè di pagina 59
- 2.20 Piè di pagina Divi Design del piè di pagina del pacchetto 63
- 2.21 Design del piè di pagina 67
- 2.22 Design del piè di pagina 69
- 2.23 Progettazione del piè di pagina 77
- 2.24 Piè di pagina Divi Design del piè di pagina del pacchetto 81
- 3 Dove acquistare il pacchetto Divi Footers
- 4 Pensieri finali sul pacchetto Divi Footers
Caricamento dei layout dei pacchetti Divi Footer
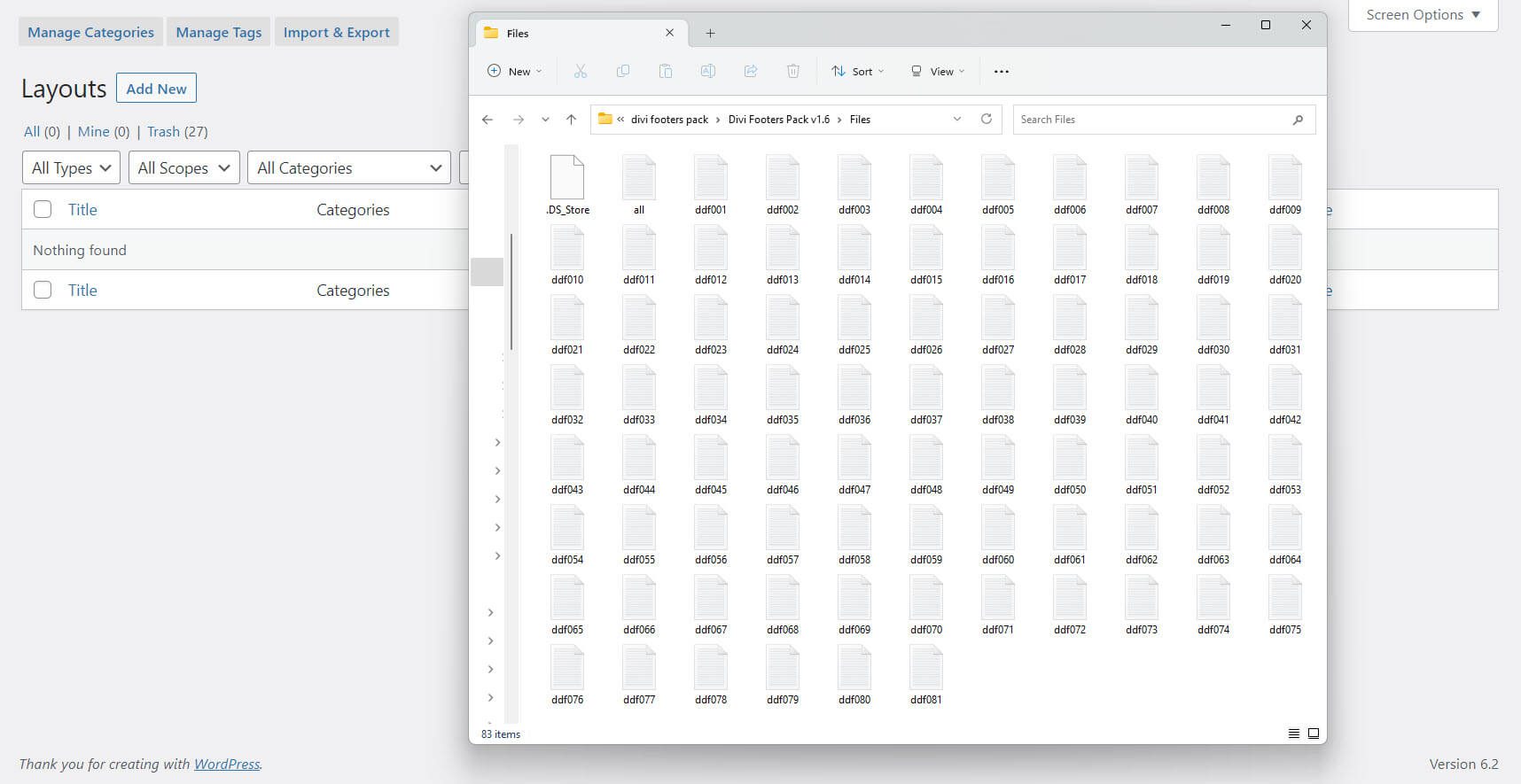
I layout di Divi Footers Pack sono file JSON che possono essere caricati nella tua Libreria Divi. Innanzitutto, scarica e decomprimi il file. Vedrai 82 file JSON nella cartella decompressa.
- Scaricamento
- Decomprimere

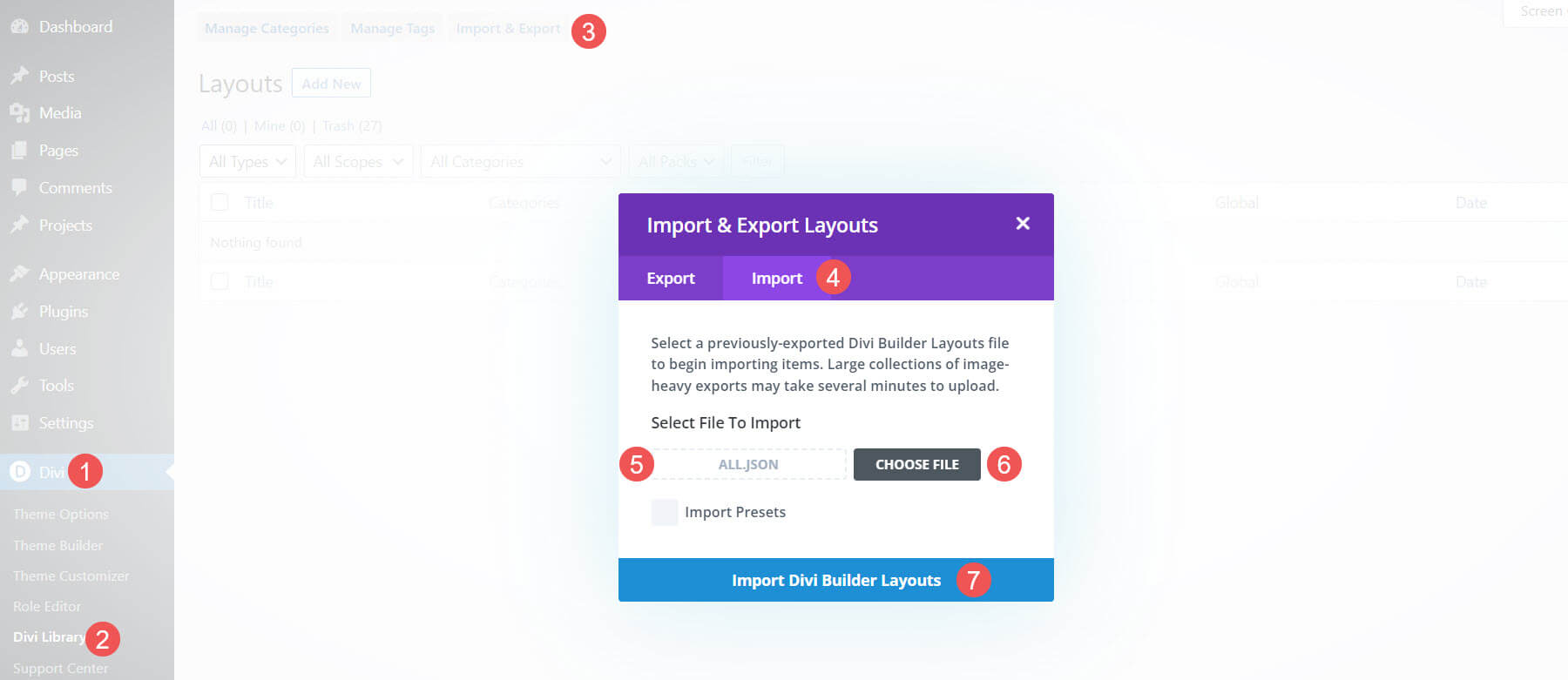
Successivamente, vai alla tua Libreria Divi e importa il file che desideri utilizzare. Puoi visualizzarli in anteprima dalla pagina del prodotto. Questo è l'unico modo per sapere quale layout utilizzare prima di caricarli. Fortunatamente, puoi caricarli tutti in una volta, se lo desideri, oppure puoi semplicemente caricare il layout specifico del piè di pagina che desideri. Ho scelto di caricare tutti i file in questo esempio. Per caricarli, vai su:
- Div
- Libreria Divi
- Importazione e esportazione
- Importare
- Scegli il file
- Importa i layout di Divi Builder

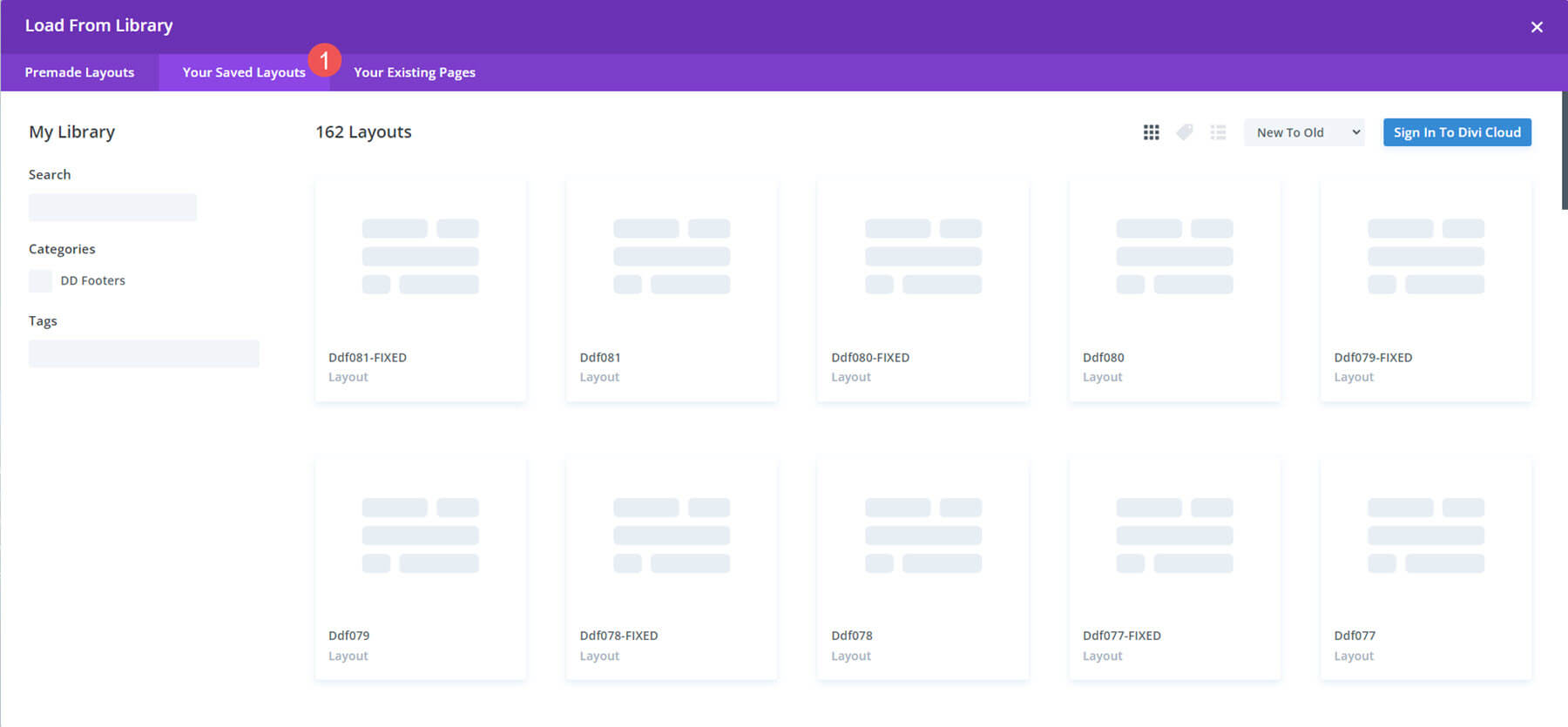
Una volta caricati, li vedrai nella tua Libreria Divi. I layout sono ora pronti per l'uso in Divi Builder e Divi Theme Builder. Una volta completato il caricamento, avevo 162 file nella mia libreria. Ciò include i layout con e senza un'impostazione fissa. I normali piè di pagina scorrono con la pagina mentre i piè di pagina fissi rimangono al loro posto e vengono rivelati mentre l'utente scorre. Sono etichettati, quindi è facile sapere qual è la variazione.

Layout dei pacchetti di piè di pagina Divi
Ecco uno sguardo ad alcuni dei layout del piè di pagina. Ho selezionato quelli che mi hanno colpito di più. Li descrivo e indico cosa mi piace di più di loro. Vedremo come appaiono sul front-end con un layout Divi. Mostrerò i wireframe e la visualizzazione mobile per alcuni di essi. Sto usando la pagina di destinazione del Coworking Layout Pack gratuito per tutti gli esempi.
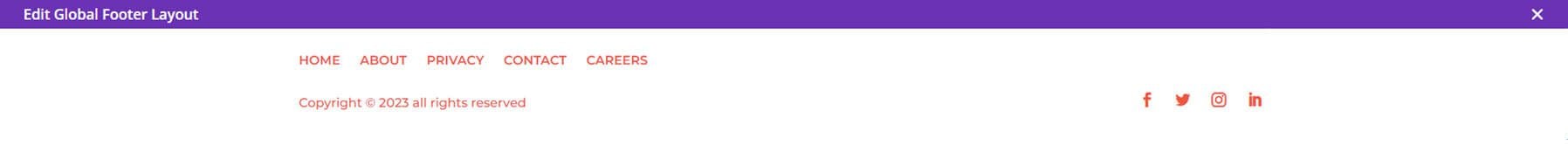
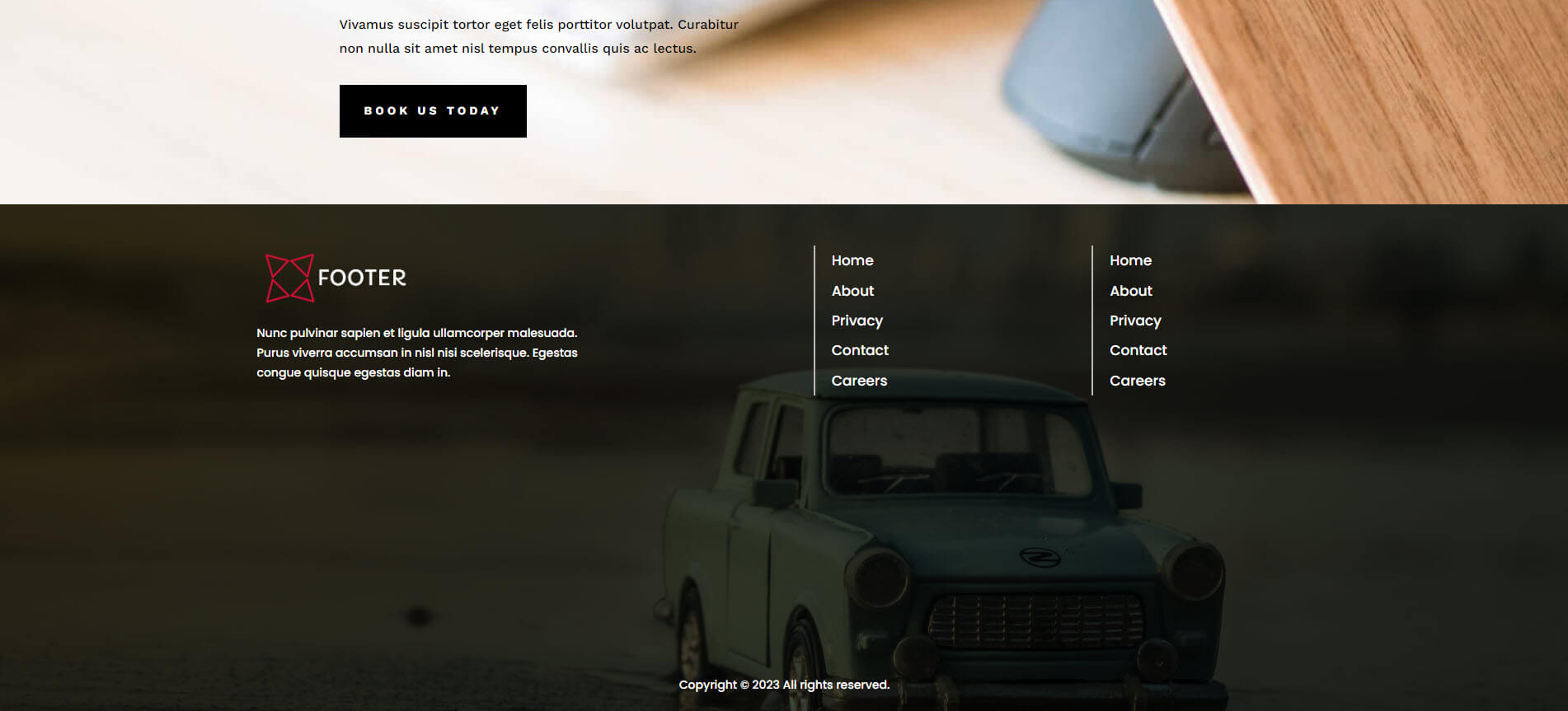
Piè di pagina Divi Design del piè di pagina del pacchetto 1
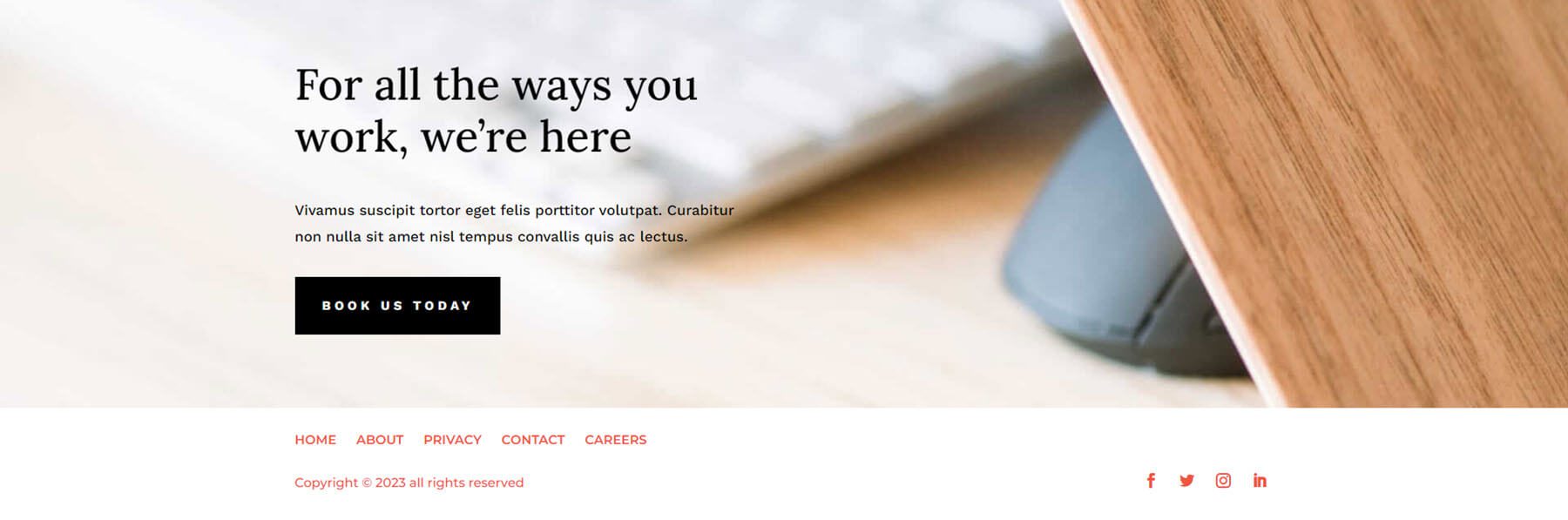
Footer Design 1 è il primo layout di piè di pagina nel Divi Footers Pack. Visualizza il menu a piè di pagina sulla sinistra con un avviso di copyright sotto di esso. Sulla destra ci sono le icone dei social media. Tutto è in rosso.

Ecco come appare sul front-end.

Progettazione del piè di pagina 2
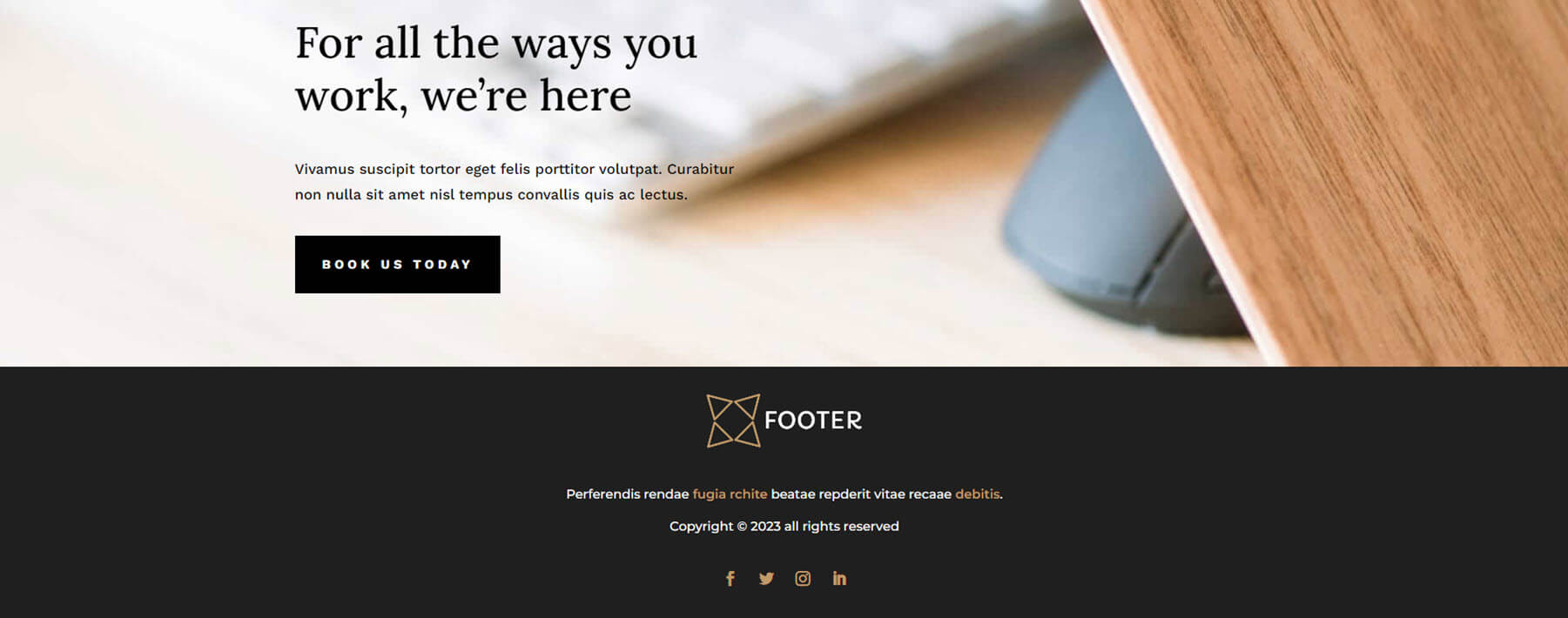
Questo è il secondo piè di pagina nel pacchetto di layout. Ha un layout semplice e pulito con colori che funzionano alla grande insieme.

Progettazione del piè di pagina 7
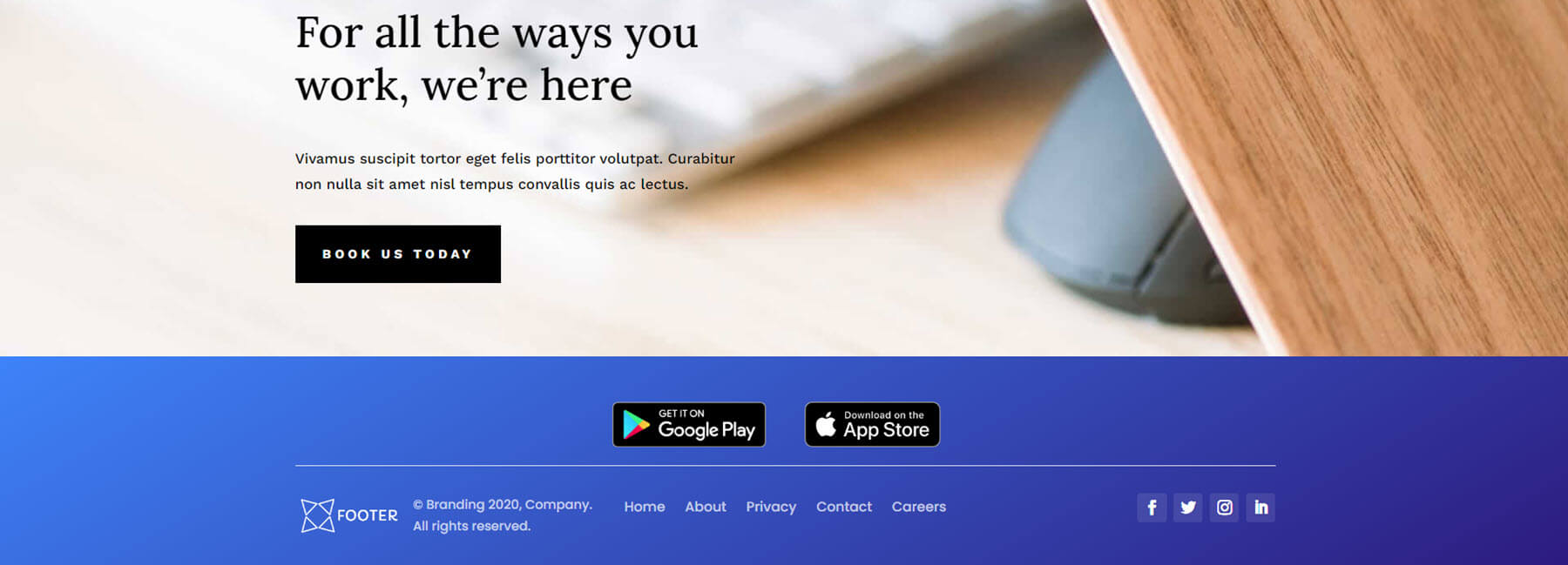
Footer Design 7 include uno sfondo sfumato blu e aggiunge pulsanti per gli app store sopra il resto del contenuto del piè di pagina. Questo è ancora abbastanza piccolo e non sovraccarica il layout con troppi contenuti in uno spazio ridotto.

Progettazione del piè di pagina 12
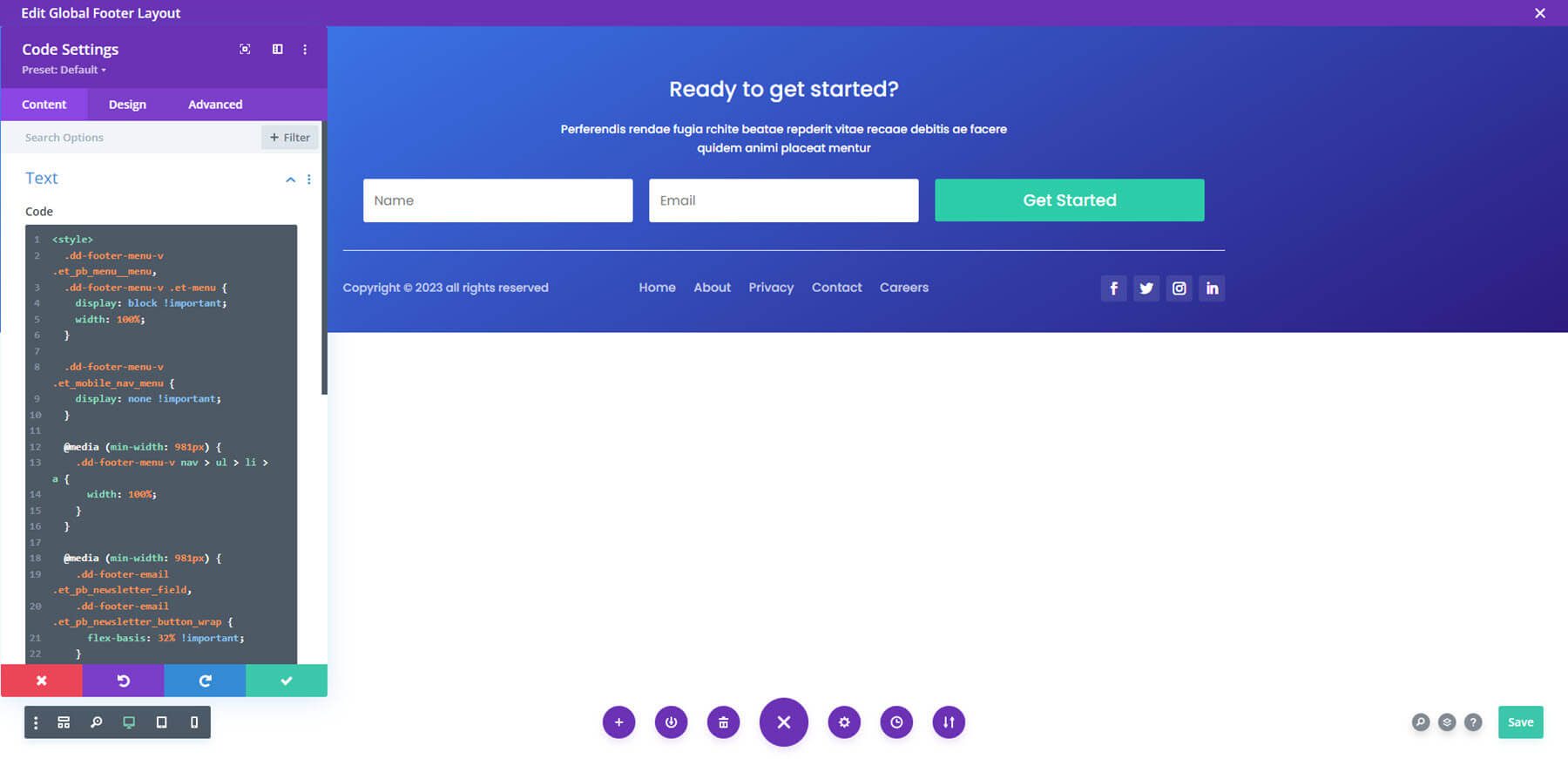
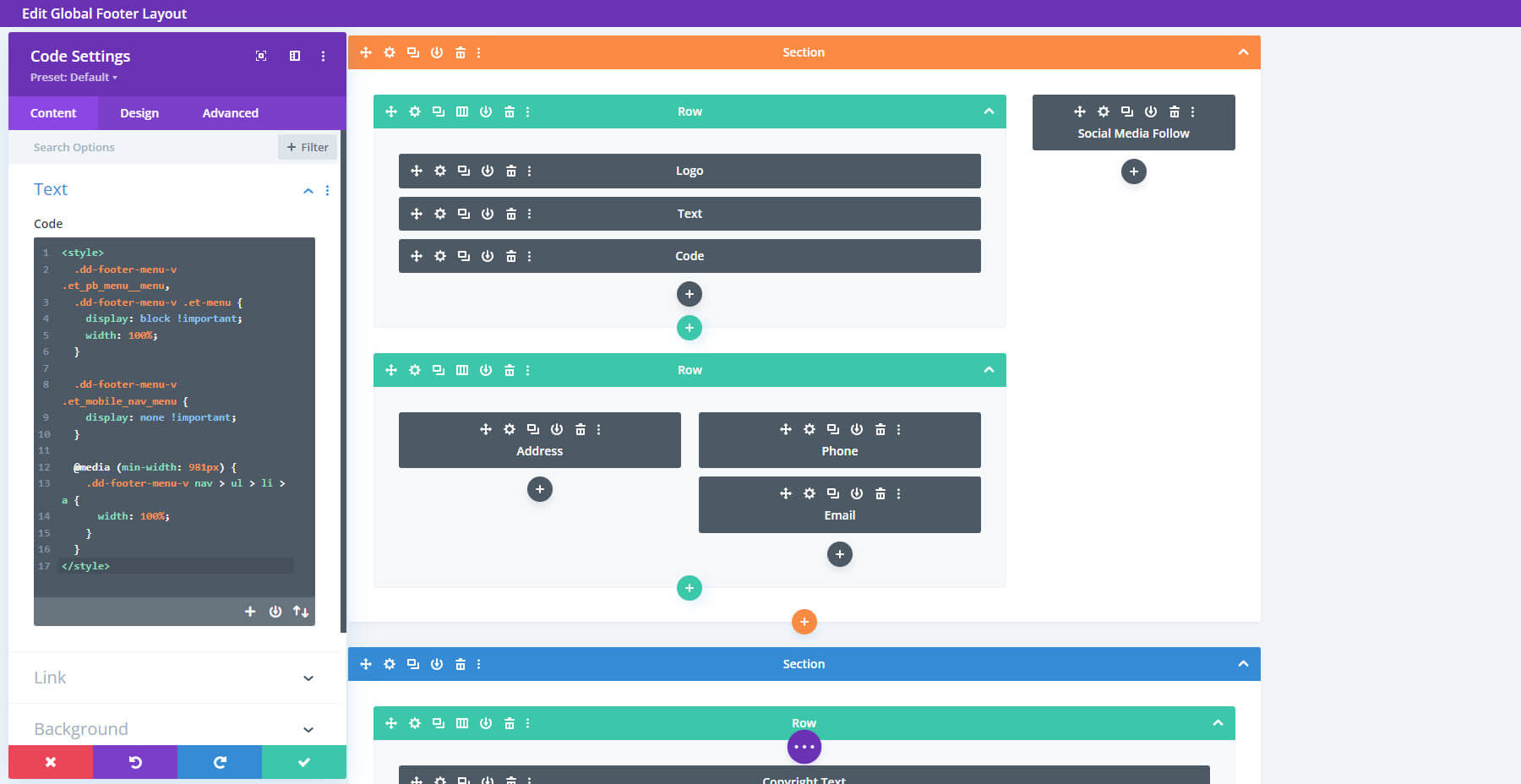
Molti dei layout del piè di pagina includono moduli di codice per aggiungere uno stile personalizzato. Questo è Footer Design 12. Include anche uno sfondo sfumato e aggiunge un modulo e-mail di grandi dimensioni.

Progettazione del piè di pagina 14
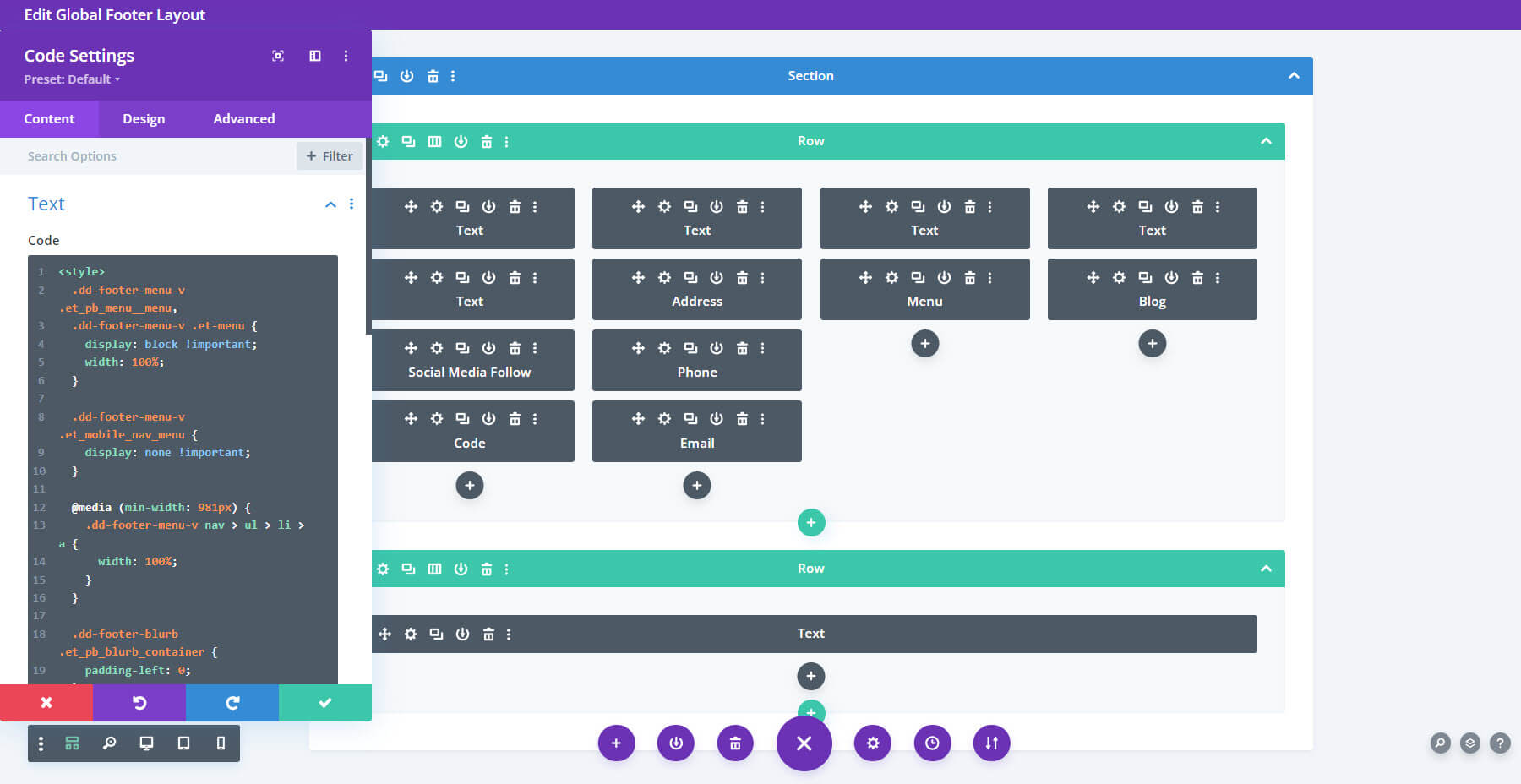
Footer Design 14 mostra quattro colonne con collegamenti, un menu e un blog. Questo include anche un modulo di codice per lo styling. Ecco il wireframe con il modulo di codice aperto.

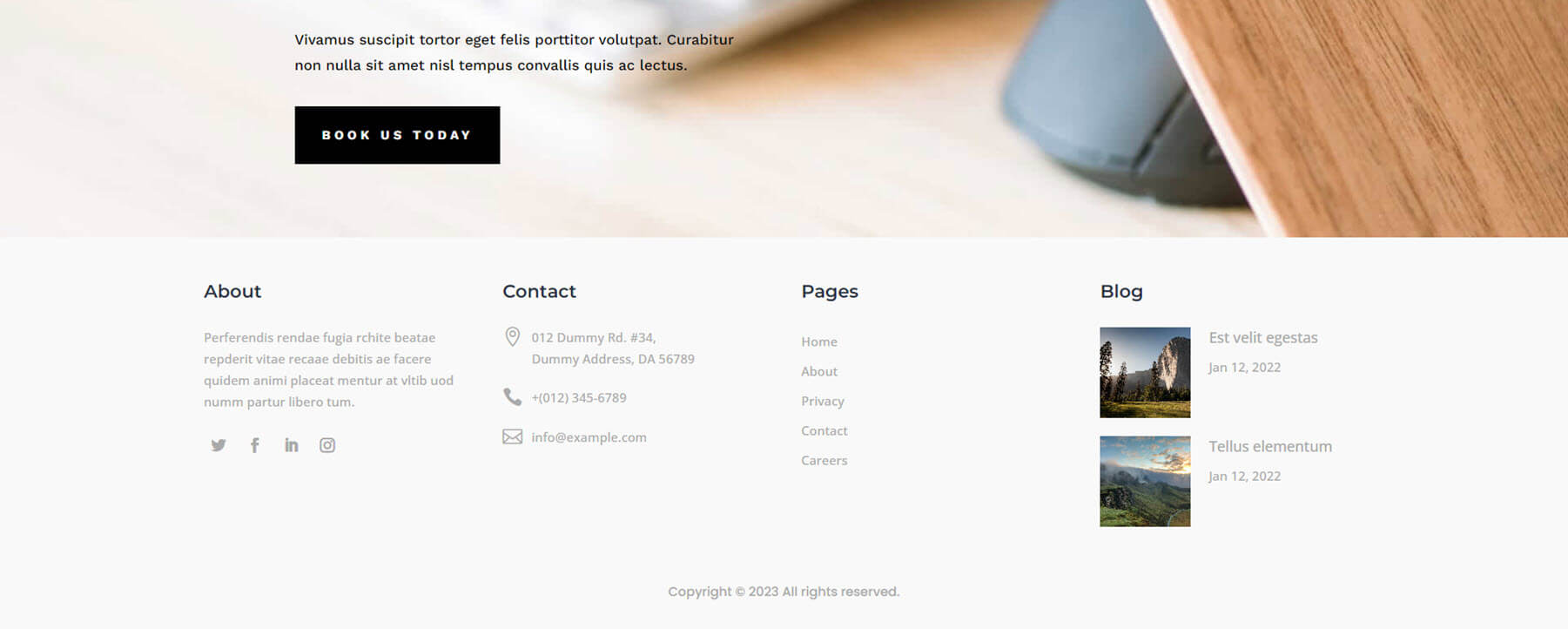
Ecco come appare sul front-end. C'è molto spazio bianco attorno alle colonne. Il blog mostra due post con piccole miniature. Lo sfondo bianco e il testo piccolo conferiscono a questo un aspetto elegante.

Progettazione del piè di pagina 16
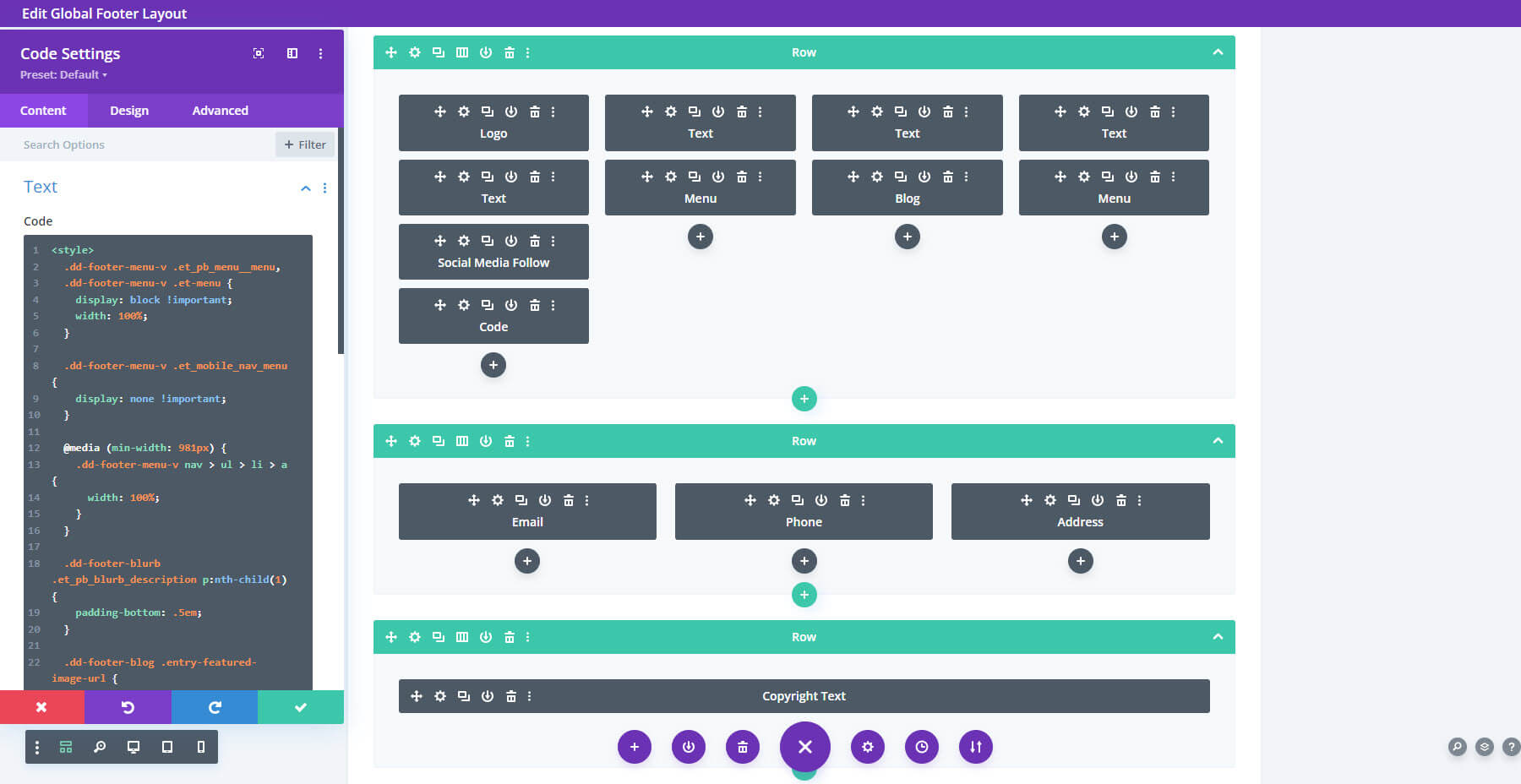
Footer Design 16 aggiunge più righe in varie colonne. Questo include anche un codice personalizzato. Ecco il wireframe.

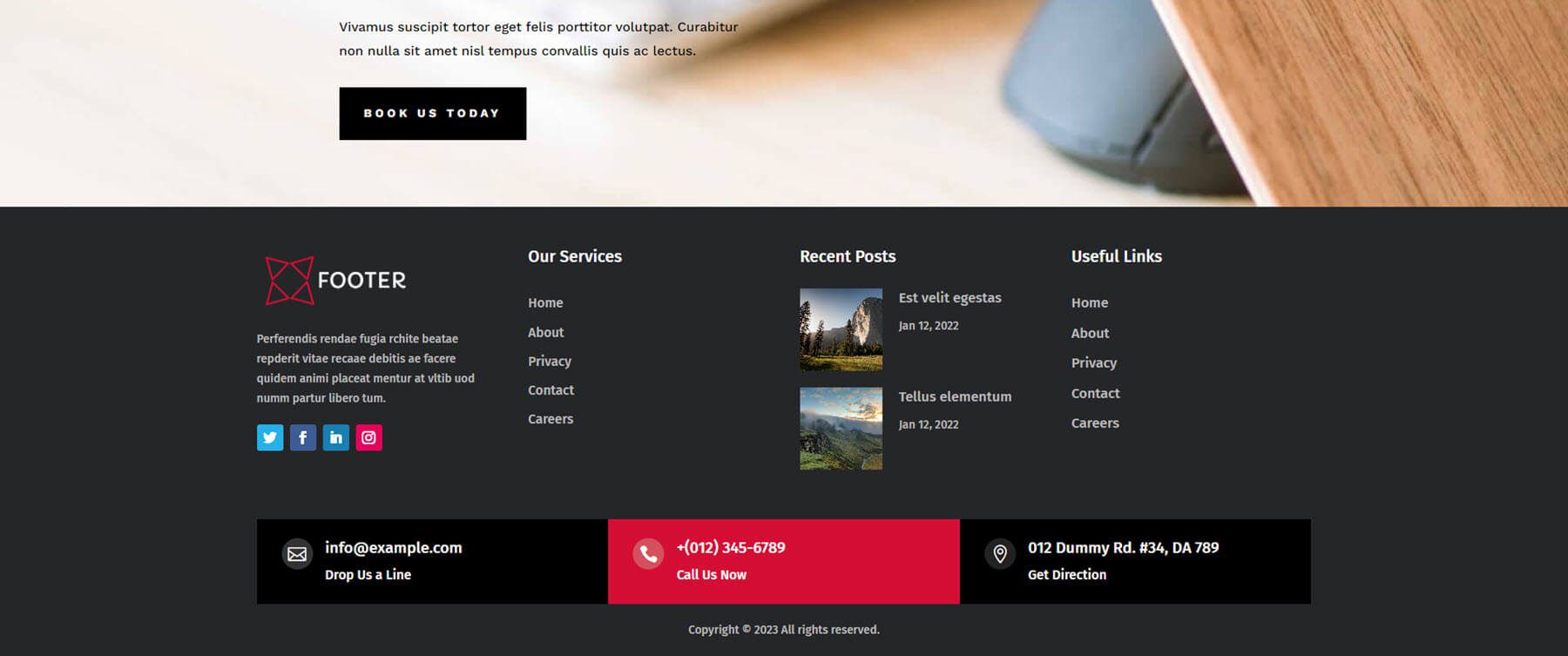
Ecco come appare sul front-end. Aggiunge informazioni di contatto cliccabili in basso con colori audaci che si distinguono.

Progettazione del piè di pagina 18
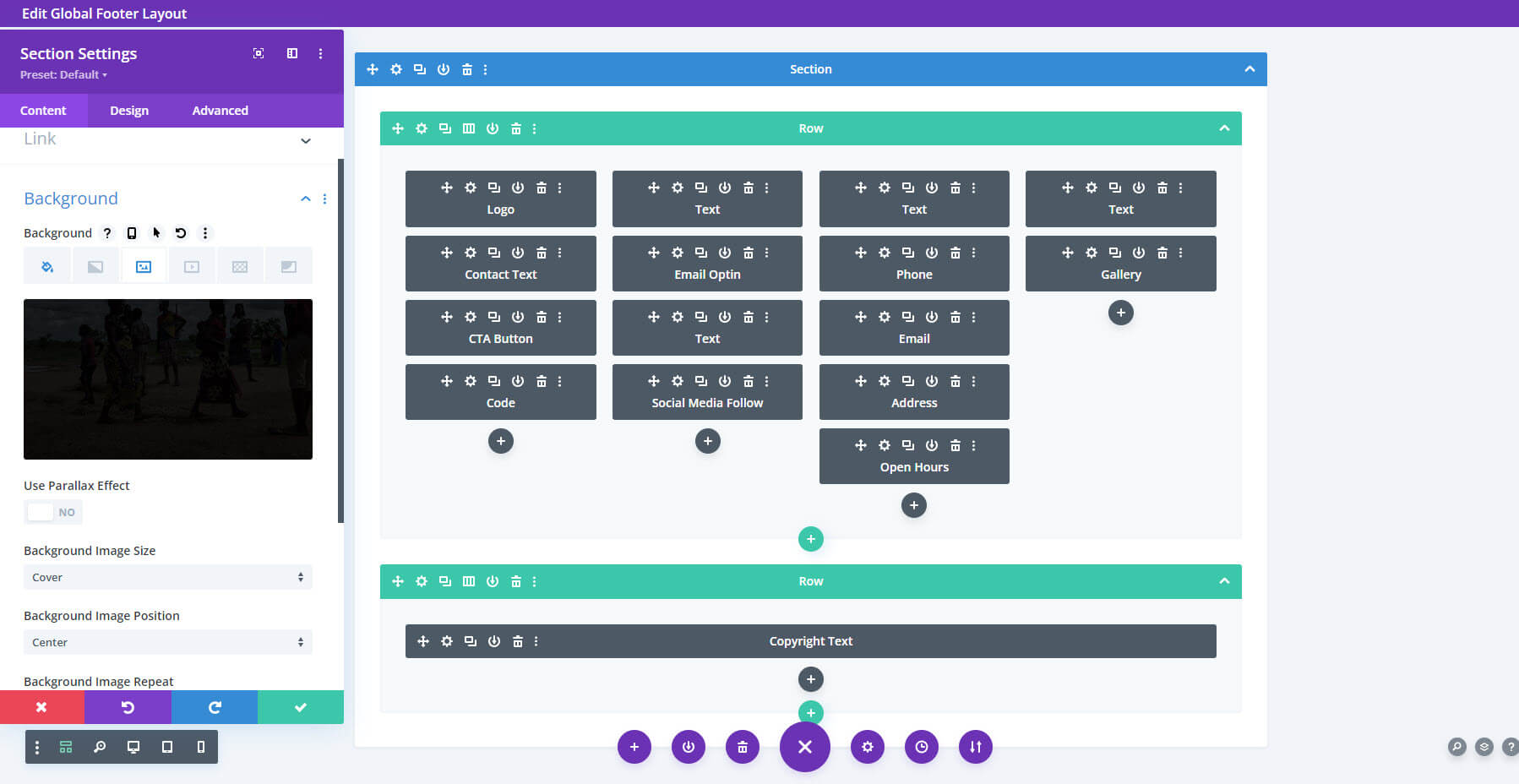
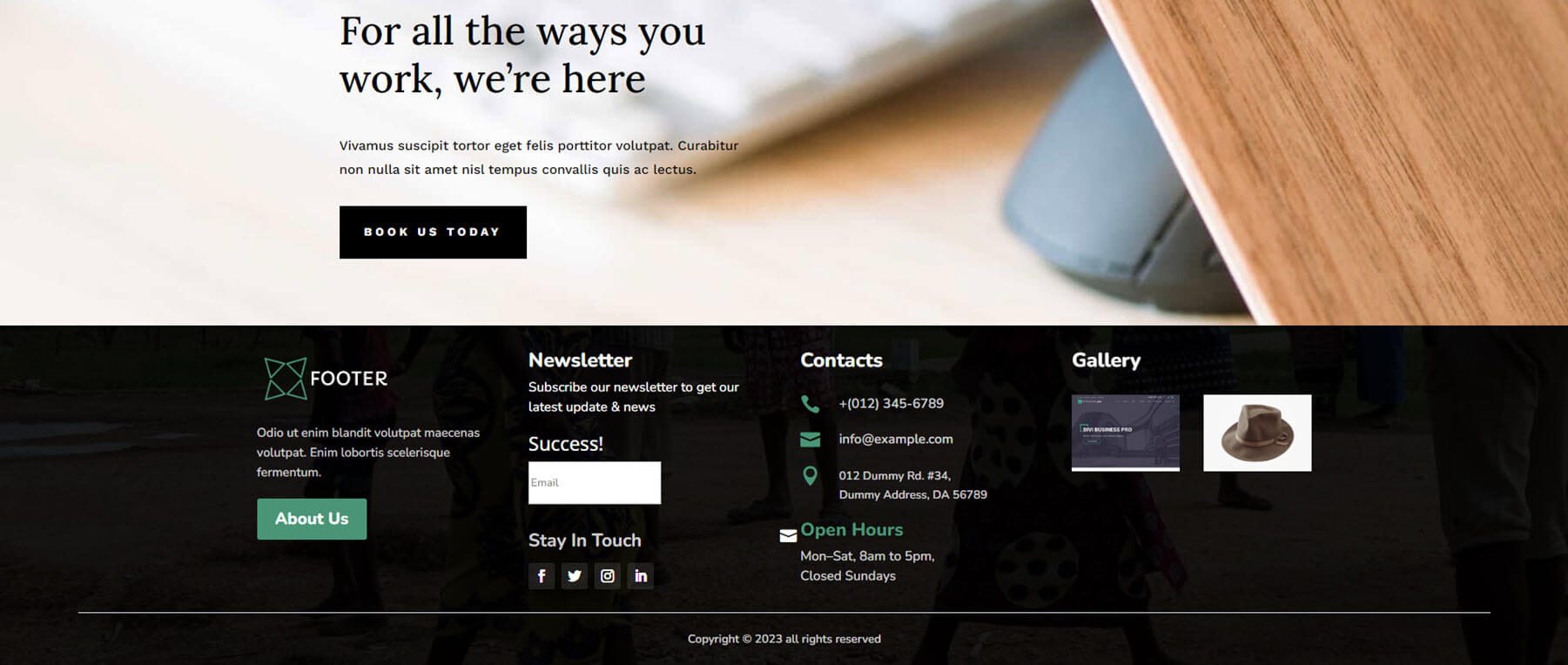
Footer Design 18 aggiunge un'immagine di sfondo e una sovrapposizione alla sezione. Include anche quattro colonne con molti extra, tra cui un pulsante CTA, orari di apertura e una galleria.

Ecco il layout sul front-end. Questo è uno dei miei preferiti. Aggiunge icone alle informazioni di contatto, la galleria include piccole miniature. I colori funzionano perfettamente sull'immagine di sfondo.

Progettazione del piè di pagina 25
Footer Design 25 è un altro layout con un'immagine di sfondo. Questo aggiunge molto spazio sotto i collegamenti per dare spazio alla visualizzazione dell'immagine di sfondo.

Progettazione del piè di pagina 26
Footer Design 26 utilizza una sezione speciale per creare un layout a più colonne. Ecco il wireframe.


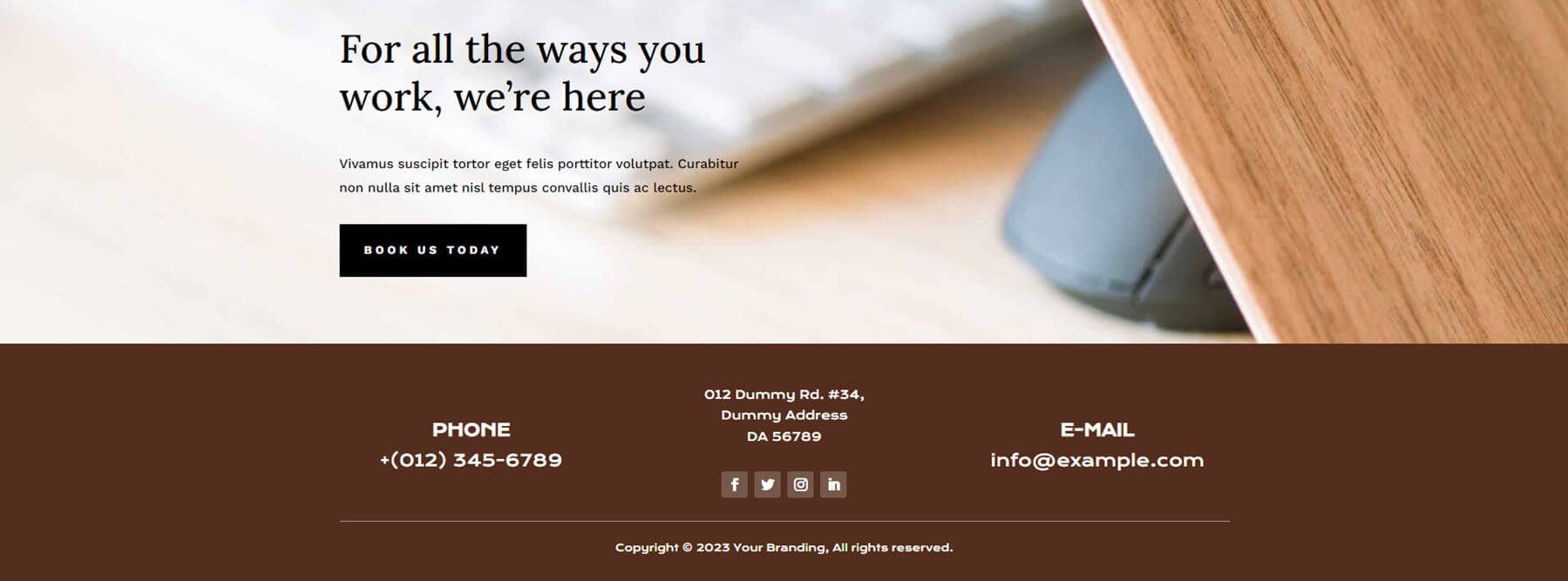
Fa un uso interessante dello spazio negativo. Mi piacciono il testo grande e i colori per questo. Il testo arancione è di facile lettura sullo sfondo marrone.

Progettazione del piè di pagina 30
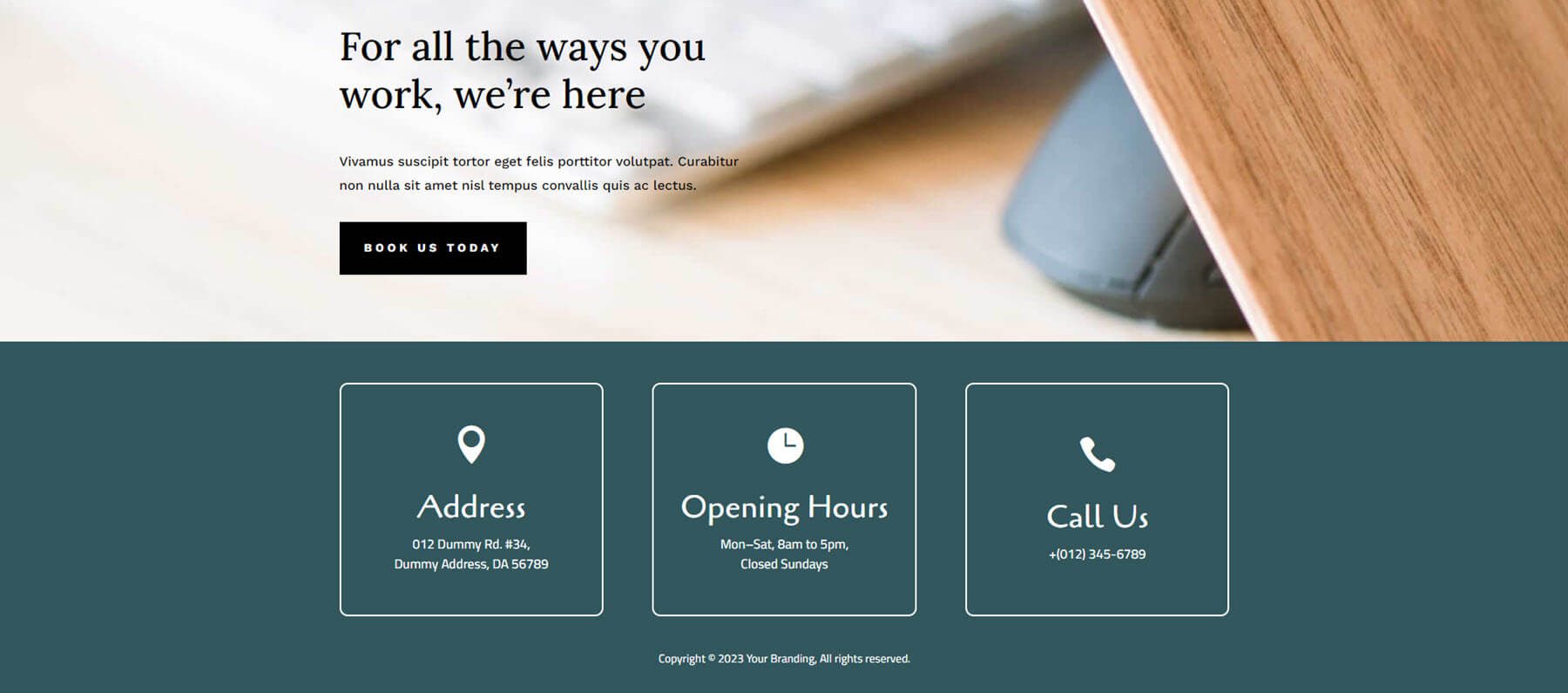
Footer Design 30 visualizza le informazioni di contatto all'interno di grandi blocchi con bordi bianchi. Gli sfondi dei blocchi corrispondono allo sfondo della sezione. Questo è semplice e pulito e fornisce solo informazioni limitate.

Progettazione del piè di pagina 34
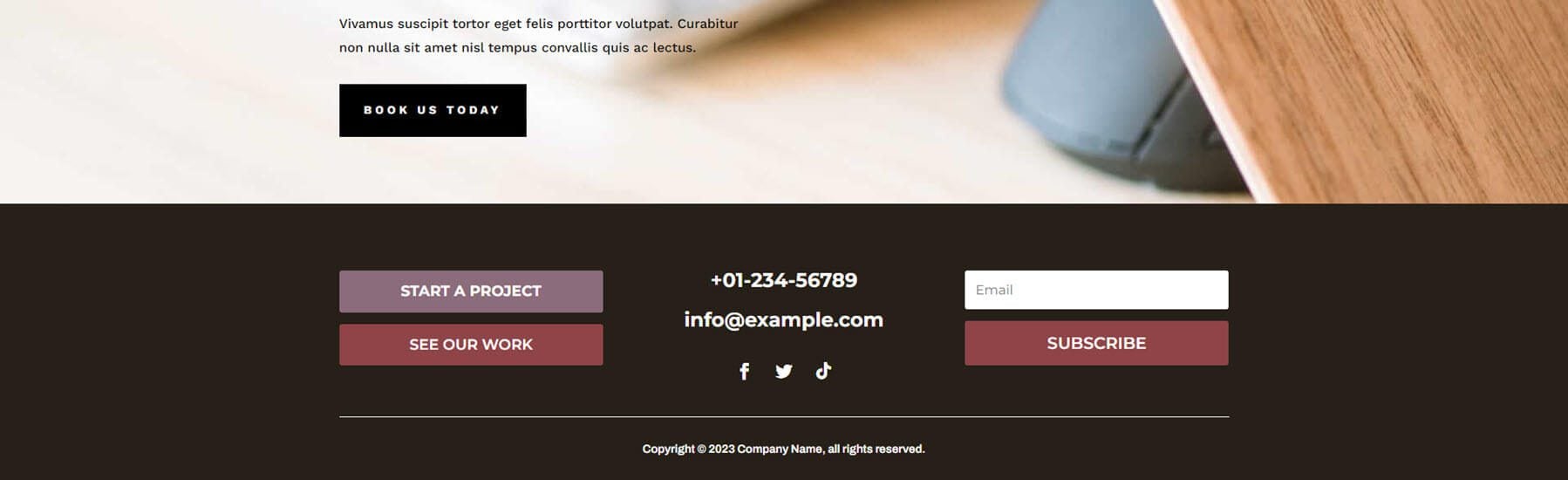
Footer Design 34 utilizza uno sfondo marrone con testo bianco. Il layout include tre colonne con informazioni di contatto cliccabili. Gli sfondi per le icone social si distinguono quel tanto che basta per attirare l'attenzione.

Progettazione del piè di pagina 37
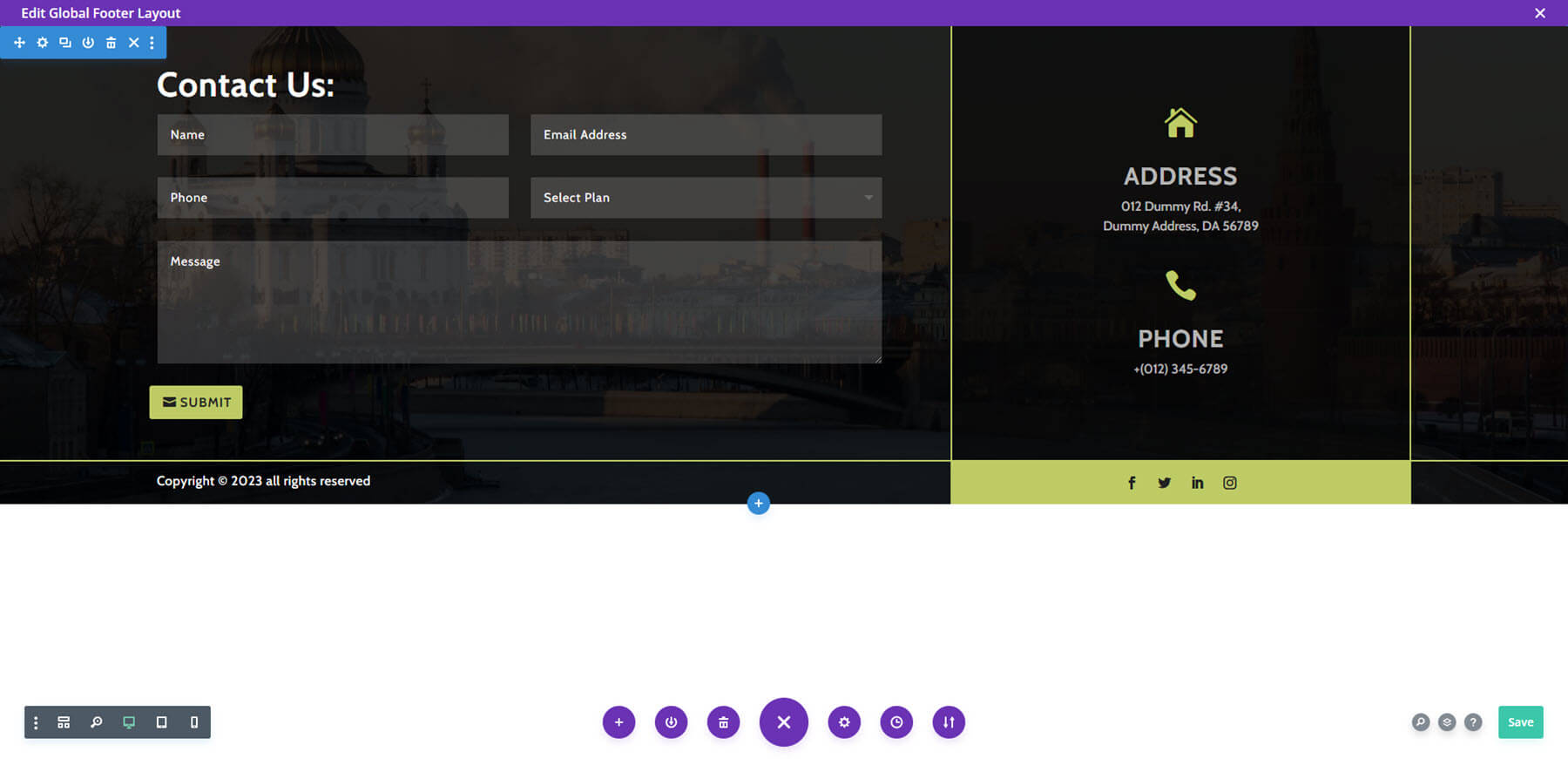
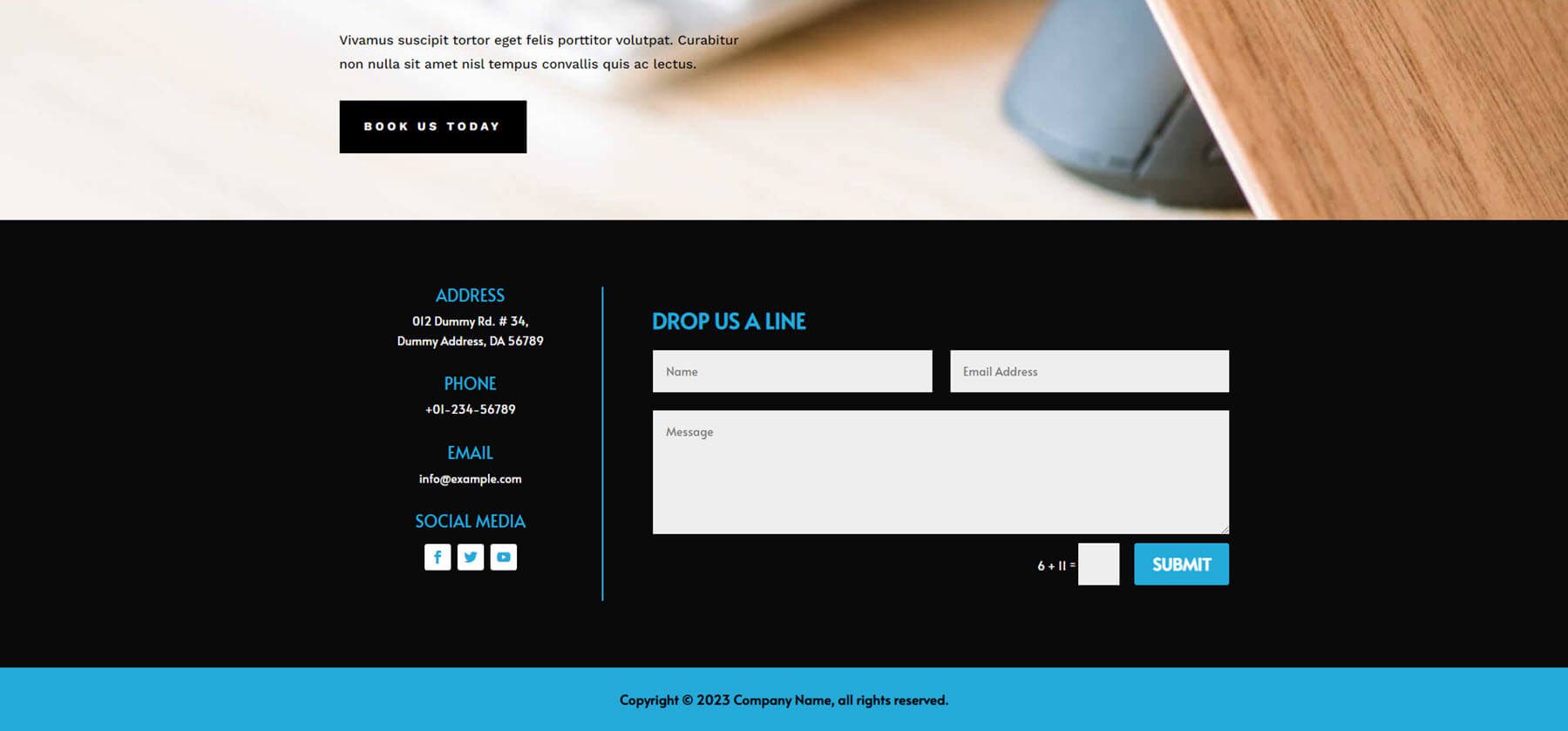
Footer Design 37 include un'immagine di sfondo con un modulo di contatto e informazioni di contatto in primo piano. Questo divide gli elementi in segmenti con bordi gialli attorno a ciascun segmento. Le icone, il pulsante di invio e lo sfondo del segmento dei social media sono gialli. Lo sfondo dietro le informazioni di contatto è più opaco, distinguendosi dal resto del contenuto del piè di pagina.

Progettazione del piè di pagina 38
Footer Design 38 visualizza il contenuto al centro di un grande cerchio con uno sfondo ancora più scuro dietro. Il contenuto centrato ha una separazione sufficiente in modo che nulla si perda nel layout. I colori dei caratteri e delle icone funzionano alla grande sullo sfondo grigio scuro.

Progettazione del piè di pagina 41
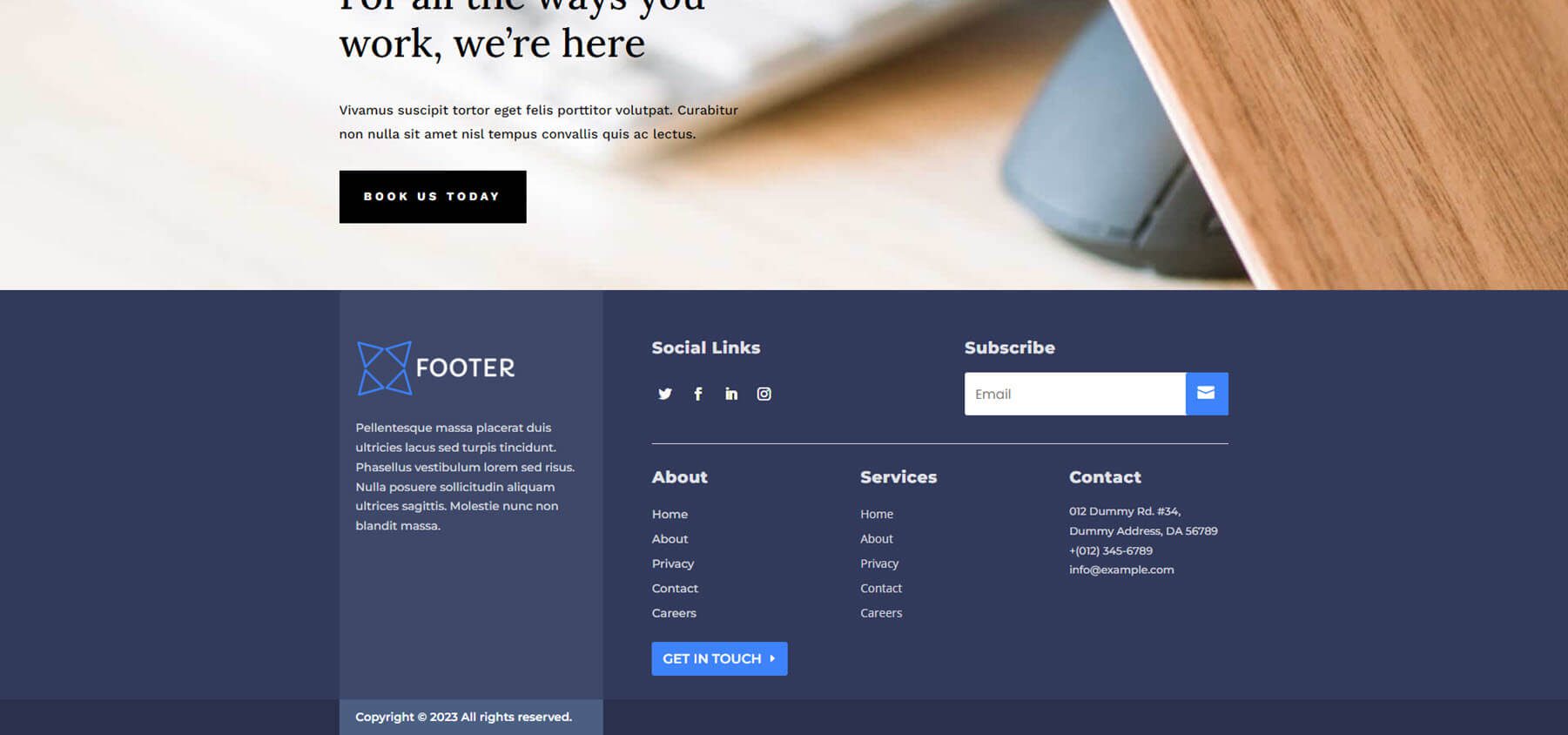
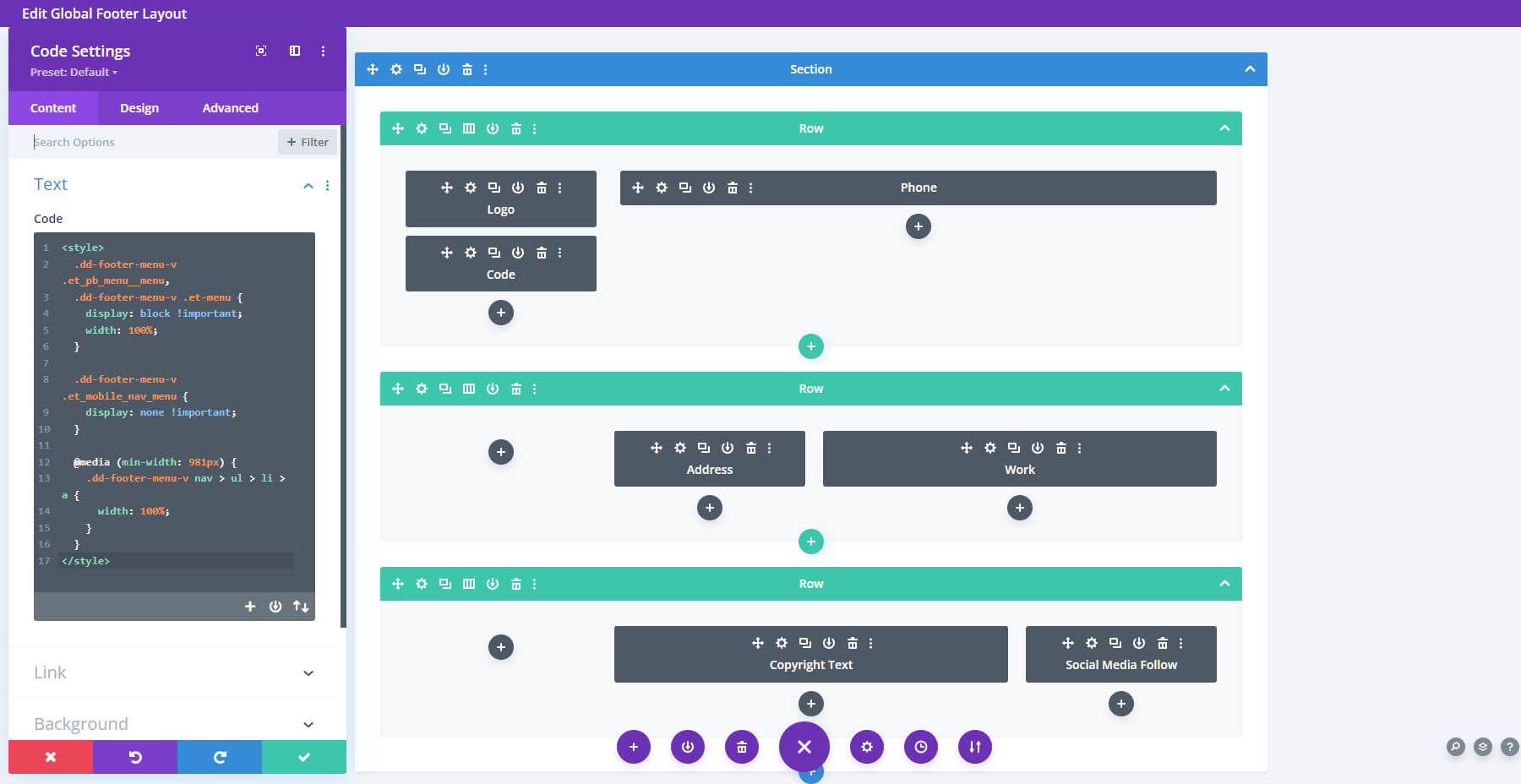
Footer Design 41 utilizza anche una sezione speciale per creare un layout con più colonne. Questa è la vista wireframe.

Ecco come appare sul front-end. Include uno sfondo blu scuro/grigio con testo bianco che risalta. Il modulo e-mail è piccolo e si adatta bene all'area. L'area delle informazioni ha uno sfondo più chiaro, quindi si distingue da tutto il resto.

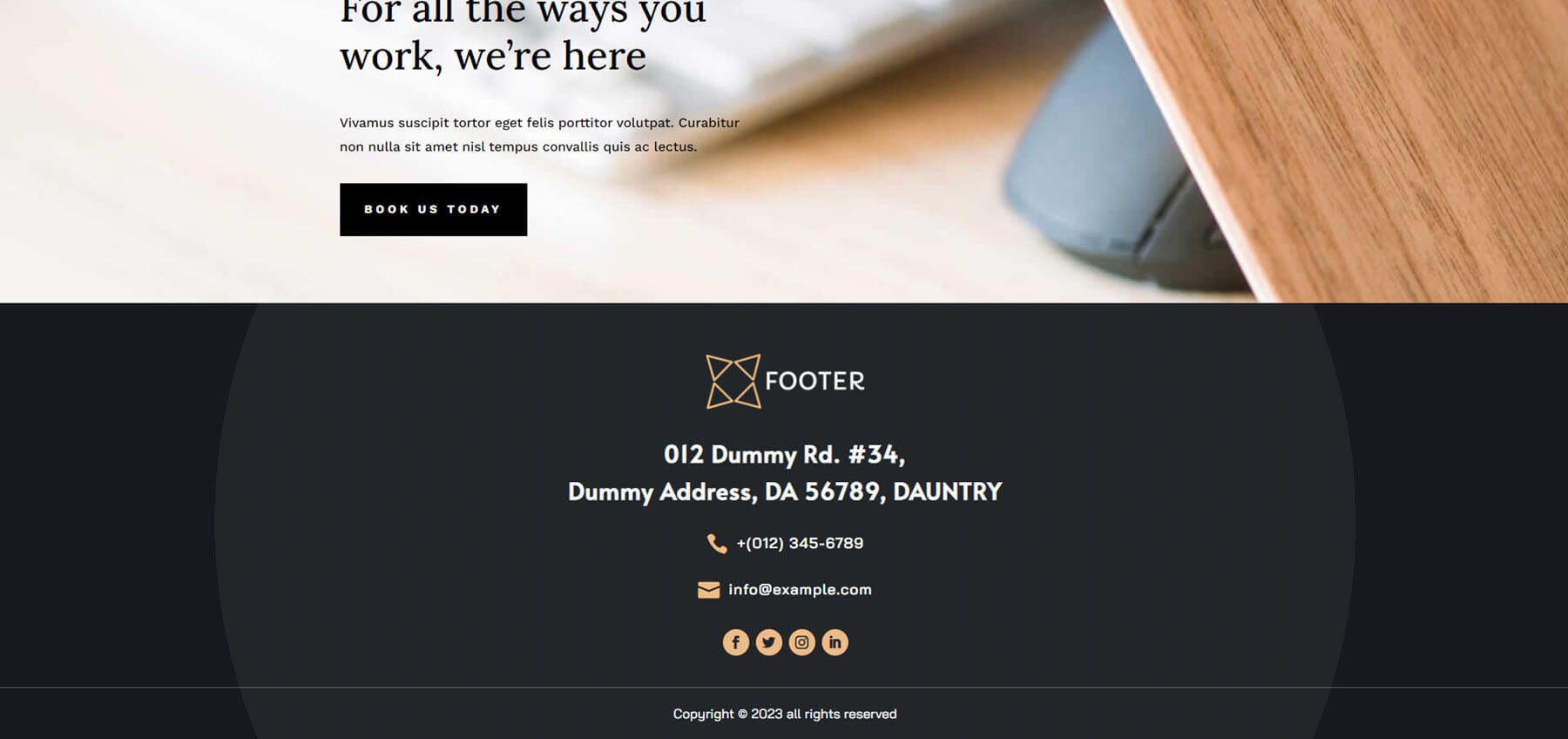
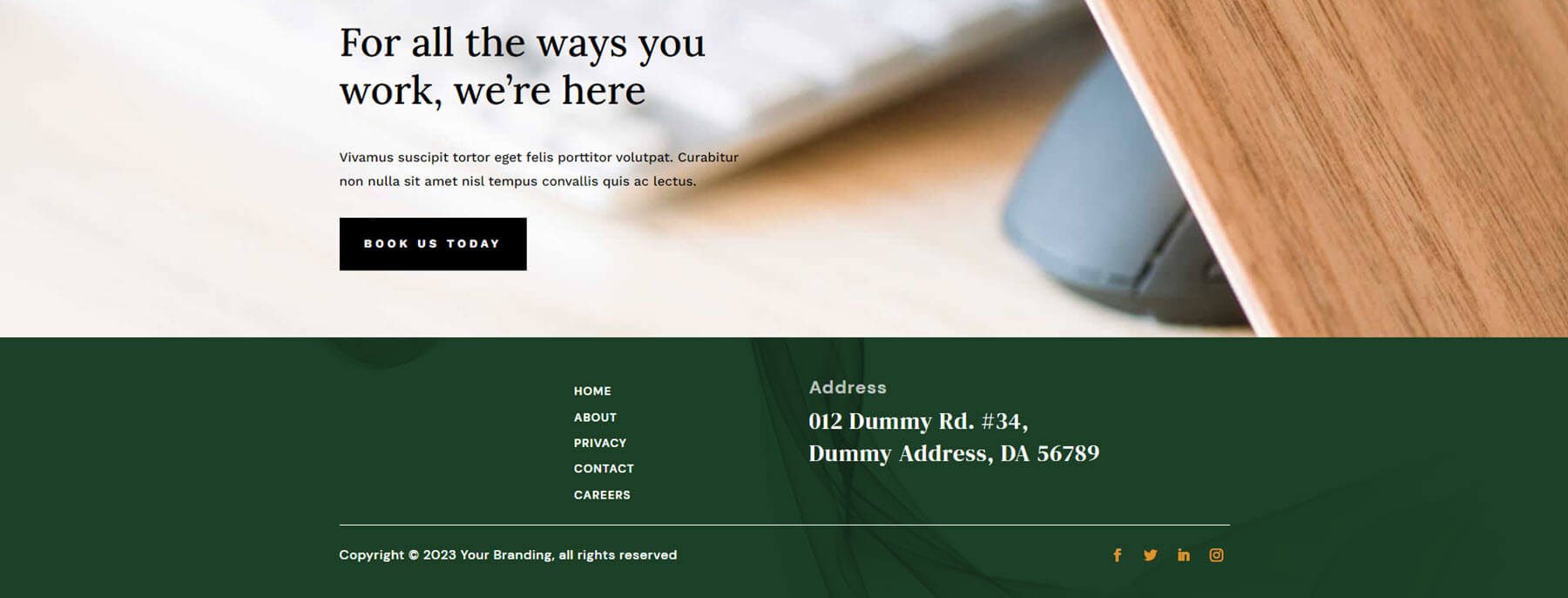
Progettazione del piè di pagina 43
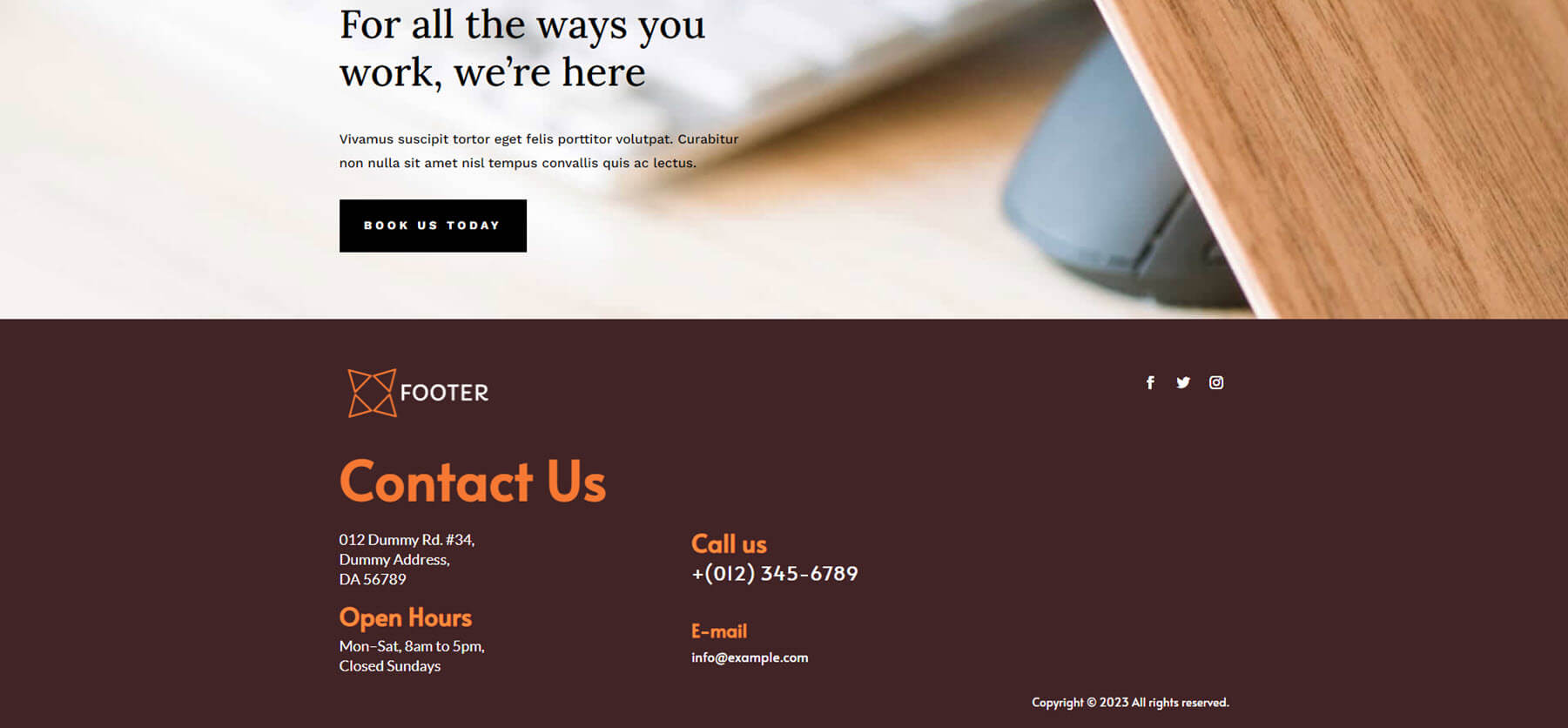
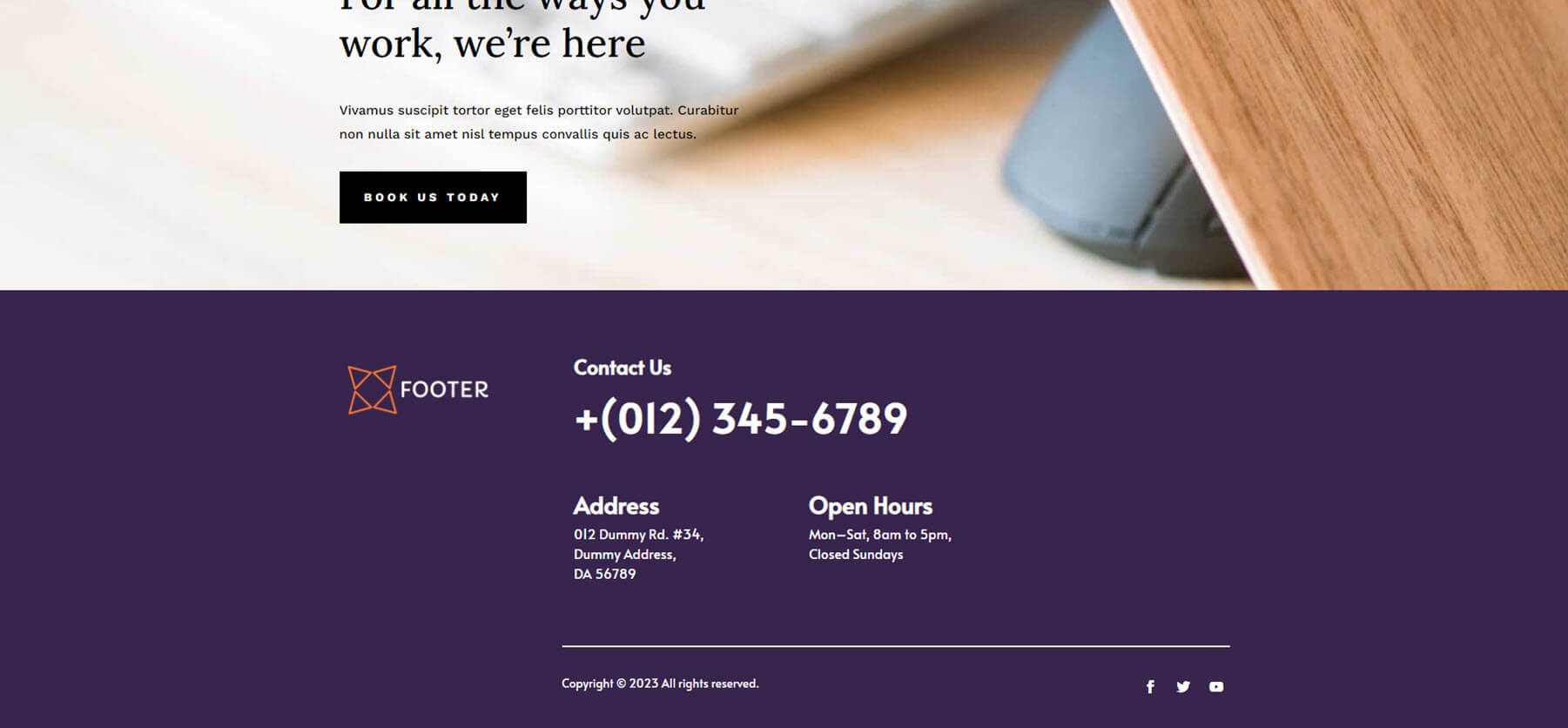
Footer Design 43 fornisce un'immagine di sfondo con una sovrapposizione verde scuro che risalta. Il menu e l'indirizzo prendono il centro e si distinguono l'uno dall'altro. Le icone dei social media sono in grassetto oro che fa risaltare le icone piccole. Mi piacciono il testo bianco e le icone dorate sullo sfondo verde.

Piè di pagina Divi Design del piè di pagina del pacchetto 46
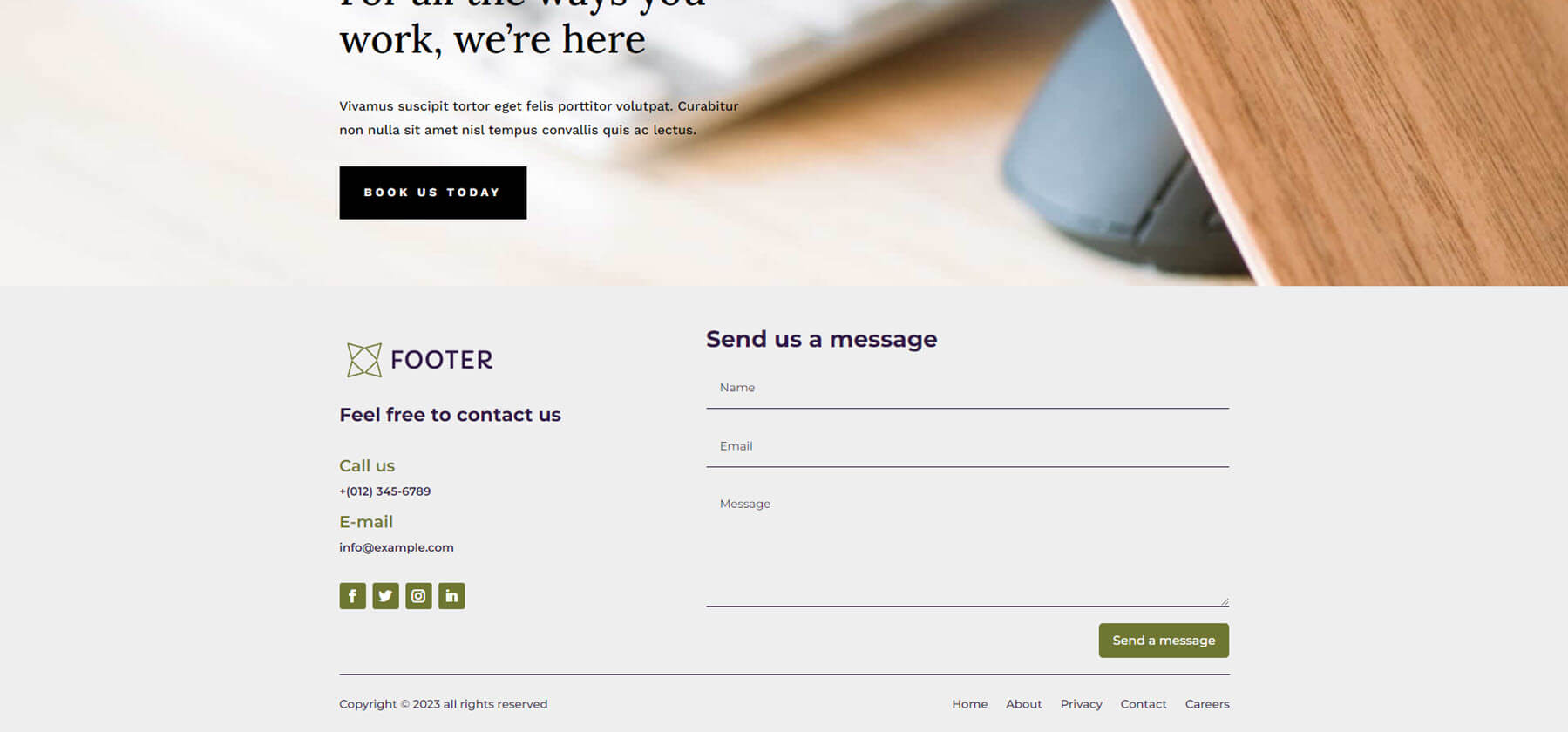
Footer Design 46 include un layout a due colonne per la parte principale del piè di pagina. Include una colonna più grande con un modulo di contatto che si fonde con il design del piè di pagina. Il pulsante, i titoli e le icone sono in verde e risaltano bene sullo sfondo beige, distogliendo l'attenzione da tutto il resto.

Progettazione del piè di pagina 52
Footer Design 52 include uno sfondo grigio scuro con più sezioni e colonne per presentare le informazioni di contatto e i collegamenti ai menu. Il testo è bianco e comprende titoli grandi e link piccoli. Questo include anche icone con informazioni di contatto.

Progettazione del piè di pagina 55
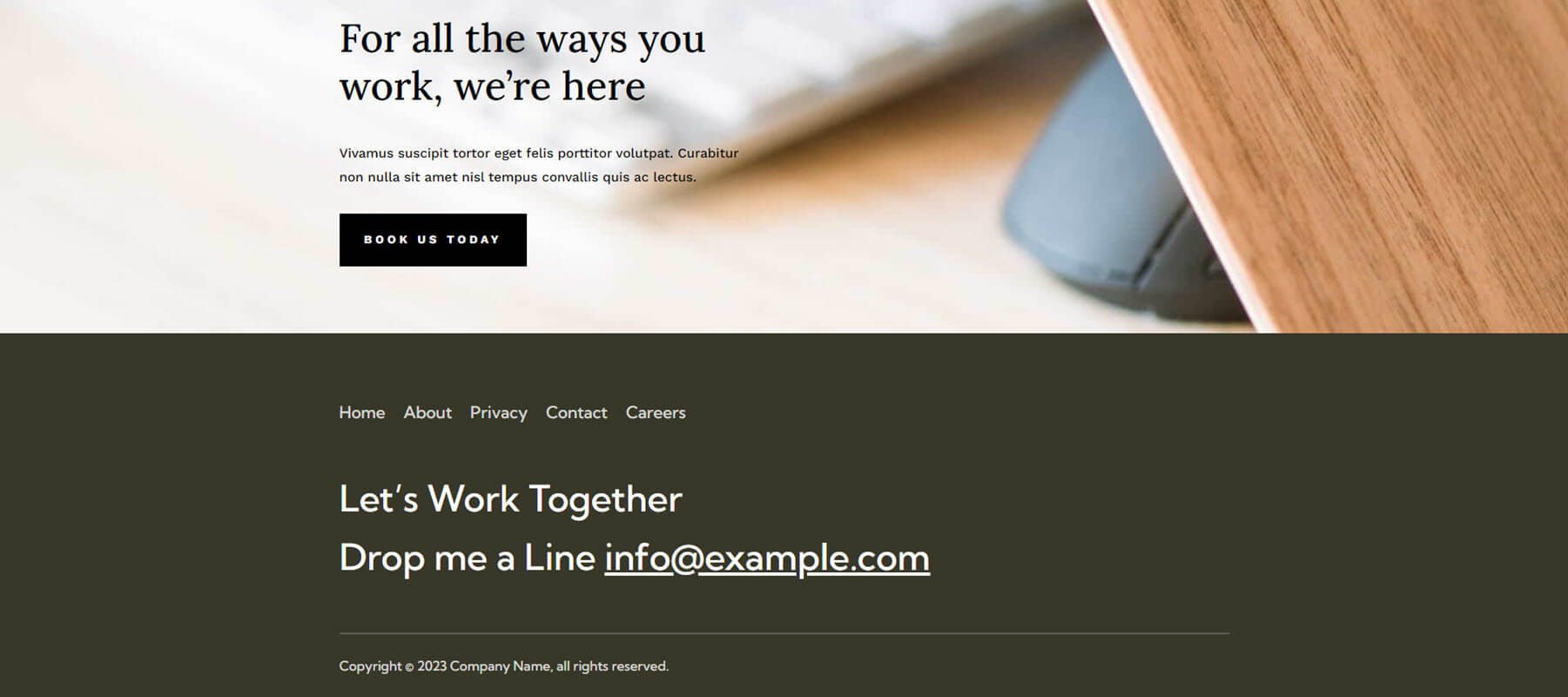
Footer Design 55 è semplice e funziona. L'obiettivo principale è un invito all'azione con testo di grandi dimensioni e un indirizzo email cliccabile. Ha un sacco di spazio negativo per attirare l'attenzione sul CTA. Include anche un menu e un avviso di copyright.

Progettazione del piè di pagina 59
Footer Design 59 include un layout a due colonne con testo a sinistra e un modulo di contatto a destra. Una linea verticale li separa. Include uno sfondo nero con riflessi blu brillante per i titoli, un pulsante del modulo di contatto e icone dei social media. Una barra inferiore con lo stesso sfondo blu brillante mostra l'avviso di copyright.

Piè di pagina Divi Design del piè di pagina del pacchetto 63
Footer Design 63 include un layout a tre colonne con due pulsanti CTA a sinistra, informazioni di contatto al centro e un modulo e-mail a destra con un design che corrisponde ai pulsanti CTA. I pulsanti e il modulo e-mail conferiscono al piè di pagina una simmetria ben bilanciata. I colori viola e piombo funzionano alla grande sullo sfondo grigio-marrone. Sia il numero di telefono che l'indirizzo email sono cliccabili. Tutti i pulsanti includono effetti al passaggio del mouse.

Progettazione del piè di pagina 67
Footer Design 67 ha un layout interessante. Il wireframe mostra più colonne, ma alcune non vengono utilizzate intenzionalmente.

Sul front-end, questo crea una spaziatura elegante per gli elementi del piè di pagina. Include uno sfondo viola (tecnicamente blu scuro/magenta) con testo bianco. Il testo extra-large per il numero di telefono cliccabile attira l'attenzione come CTA.

Progettazione del piè di pagina 69
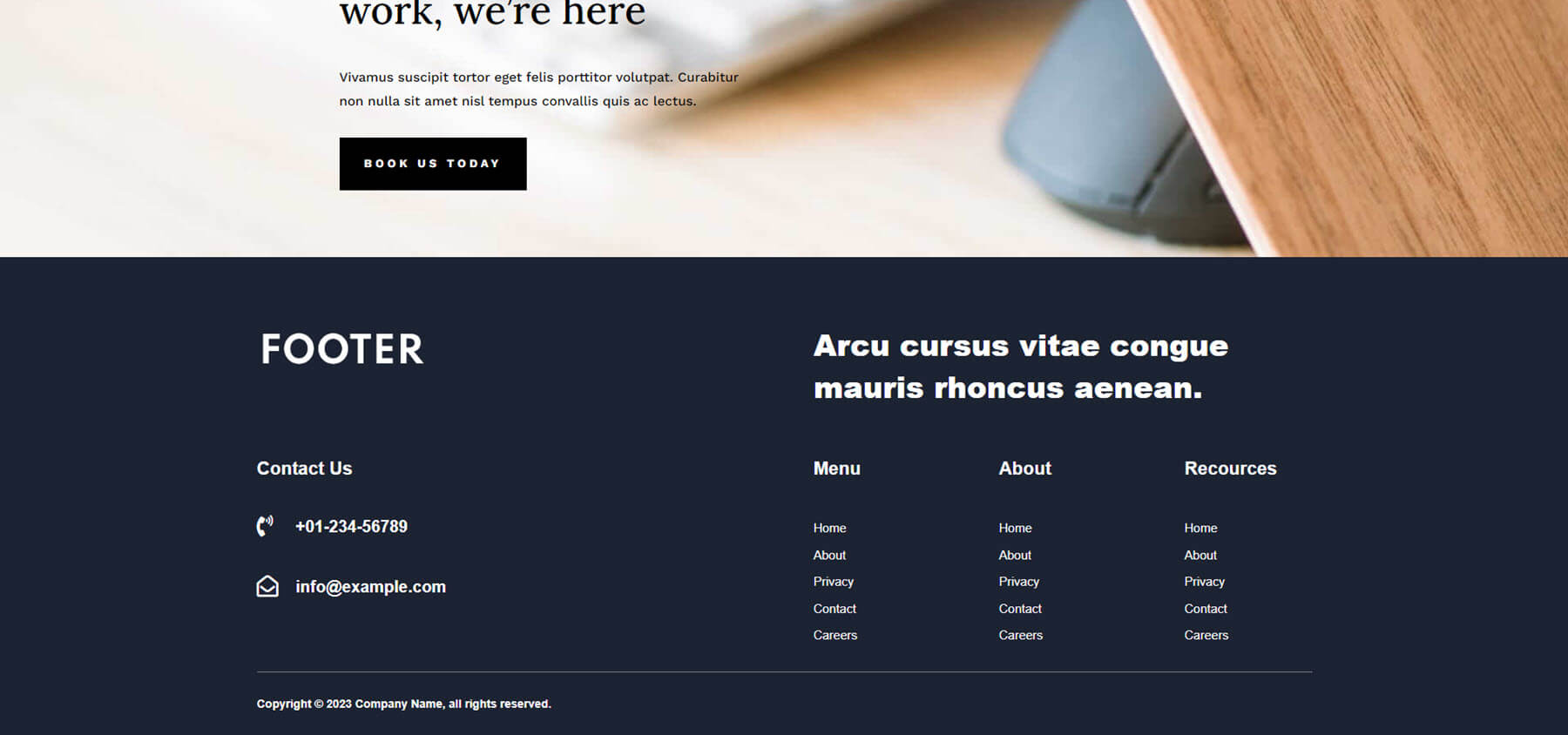
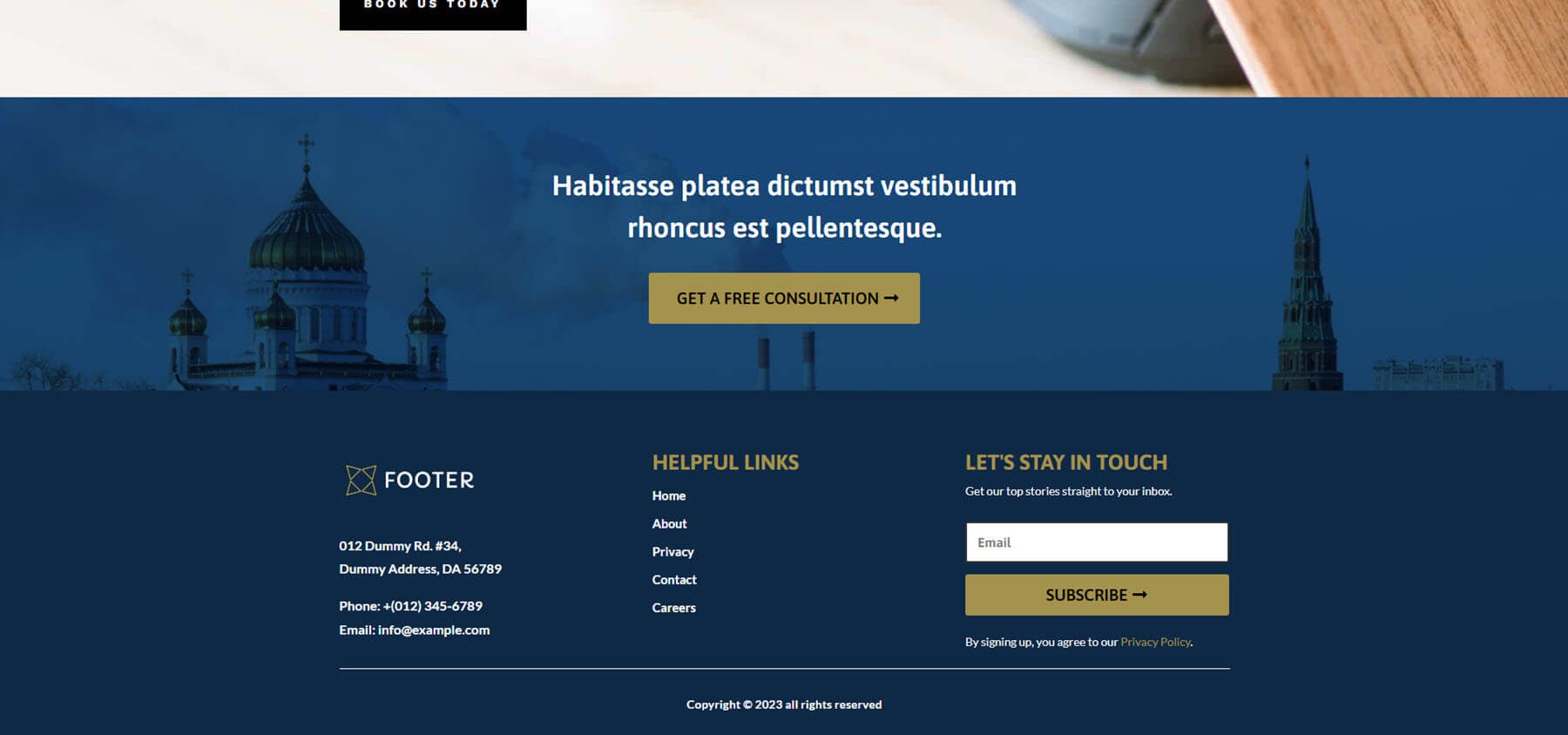
Footer Design 69 è uno dei piè di pagina più grandi del Divi Footers Pack. Comprende due grandi sezioni. Entrambi hanno sfondi blu e testo dorato. La sezione superiore mostra un'immagine a tutta larghezza. Questa sezione crea un invito all'azione. La seconda sezione include gli elementi standard del piè di pagina con informazioni di contatto, collegamenti e un modulo di posta elettronica. Il testo bianco e oro funziona perfettamente con gli sfondi blu.

Progettazione del piè di pagina 77
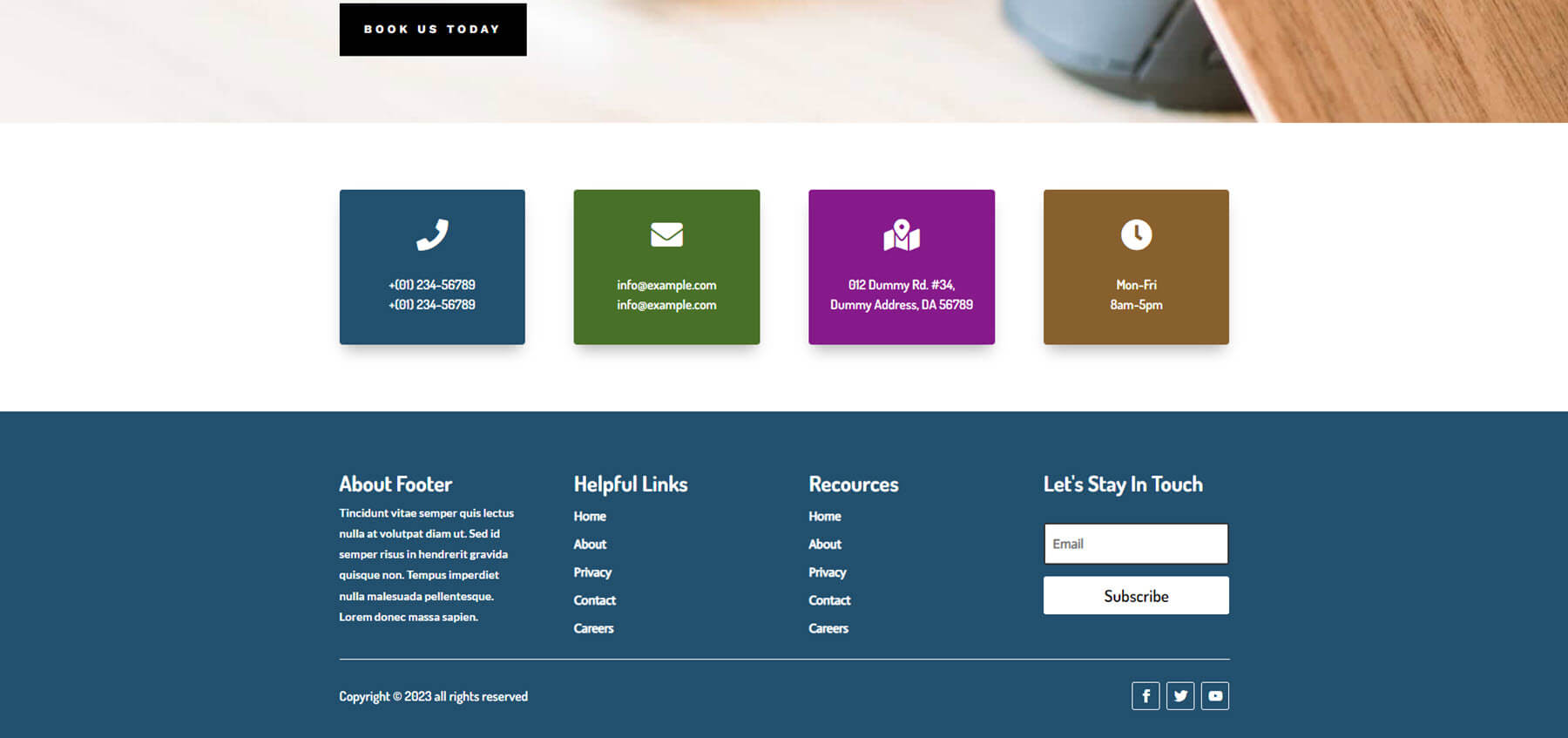
Footer Design 77 include anche due sezioni. La sezione superiore mostra le informazioni di contatto in grandi riquadri con testo e icone cliccabili. I loro sfondi contengono colori diversi e si distinguono da tutto il resto. La sezione inferiore include quattro colonne con il contenuto standard del piè di pagina in bianco su sfondo blu. Le icone dei social media si trovano sotto il modulo e-mail.

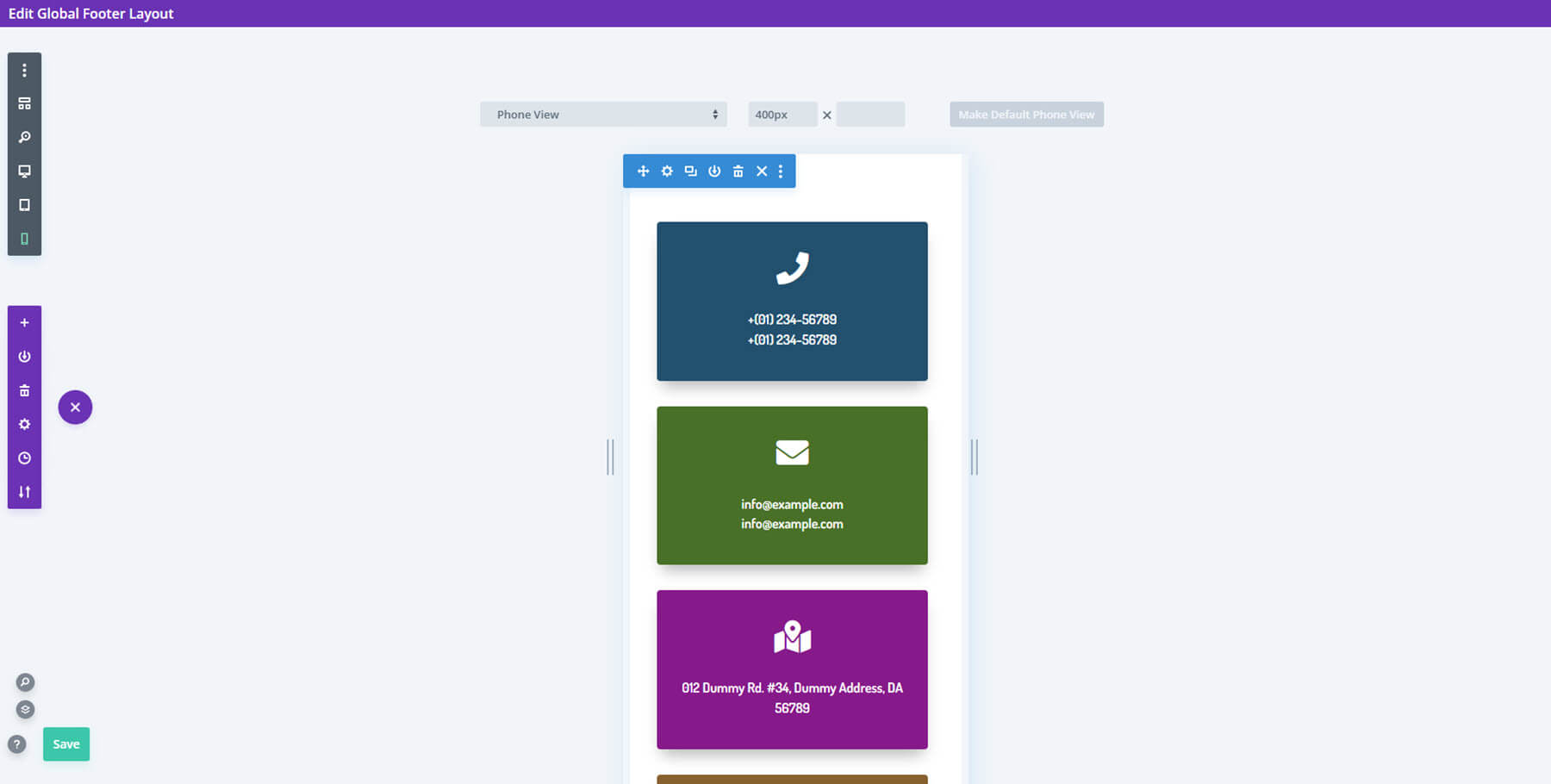
Ecco uno sguardo a come funziona questo piè di pagina sui dispositivi mobili. I blocchi di informazioni di contatto, così come tutti gli elementi del piè di pagina, si impilano.

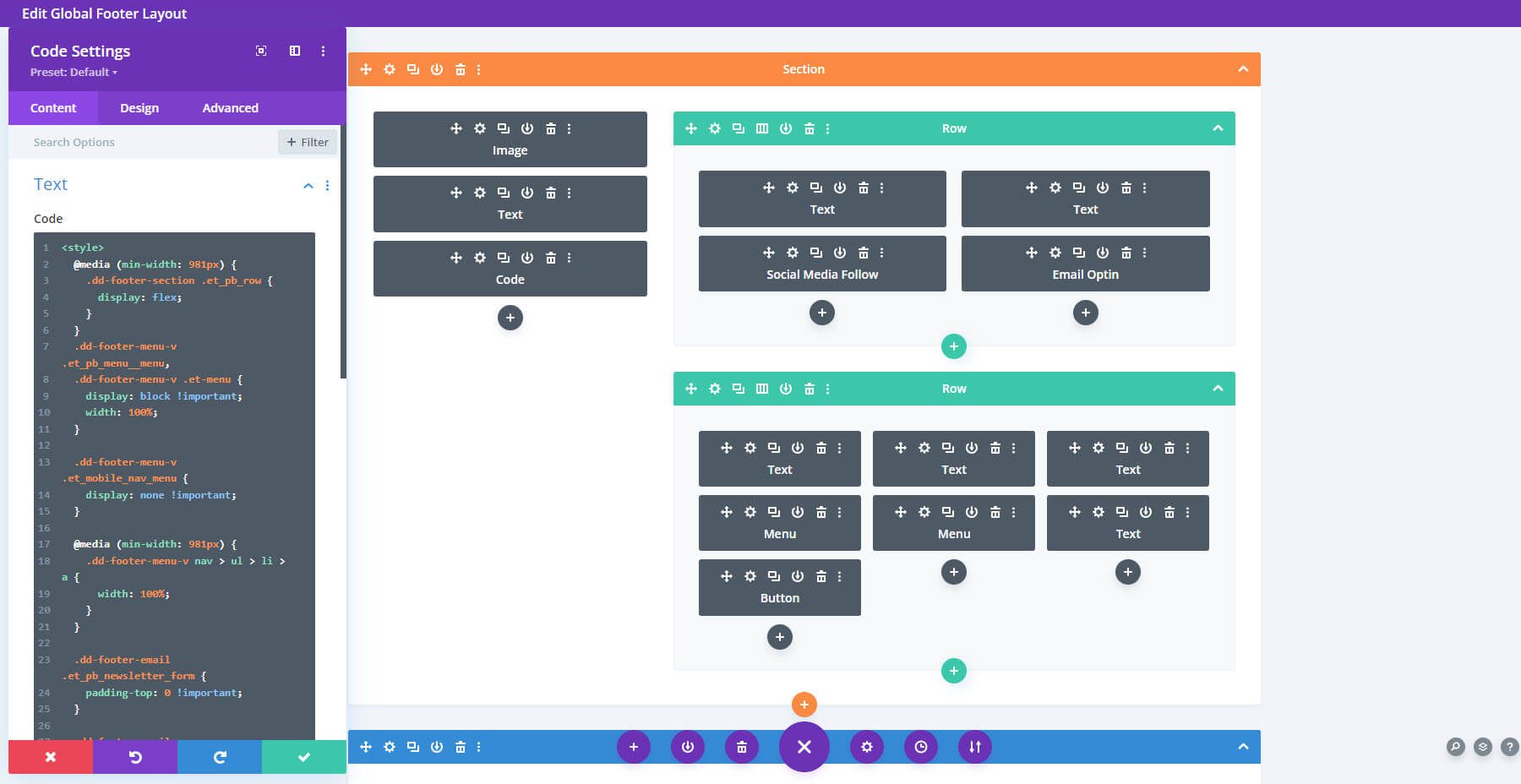
Piè di pagina Divi Design del piè di pagina del pacchetto 81
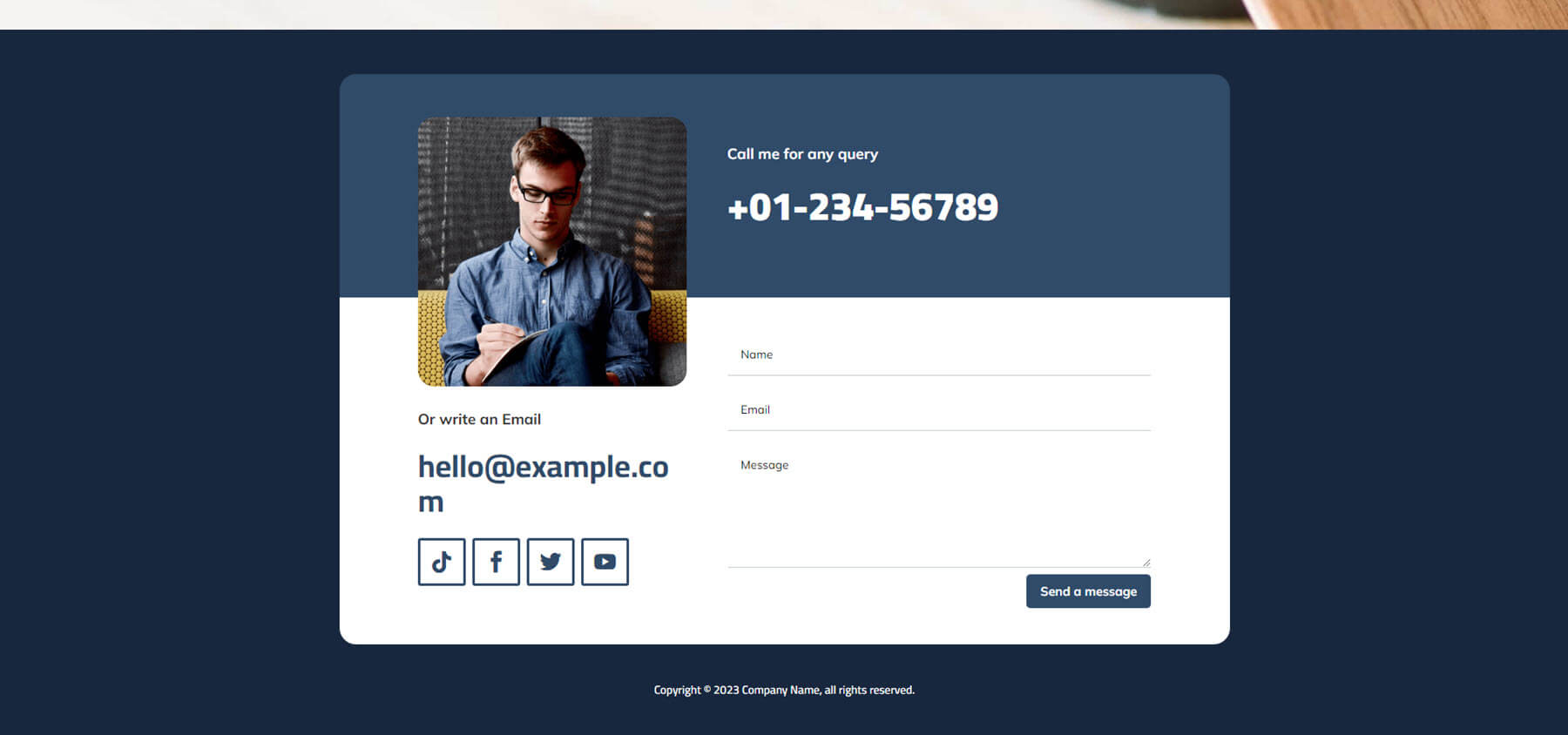
Footer Design 81 include un grande sfondo blu con informazioni di contatto in stile al centro con angoli arrotondati. Le informazioni di contatto includono un design a due colori con un'immagine che si sovrappone ai colori. La parte superiore mostra il numero di telefono in testo grande su sfondo blu. La parte inferiore include uno sfondo bianco con un collegamento e-mail e collegamenti ai social media sotto l'immagine e un modulo di contatto sull'altro lato. Mi piace il bordo quadrato per le icone social.

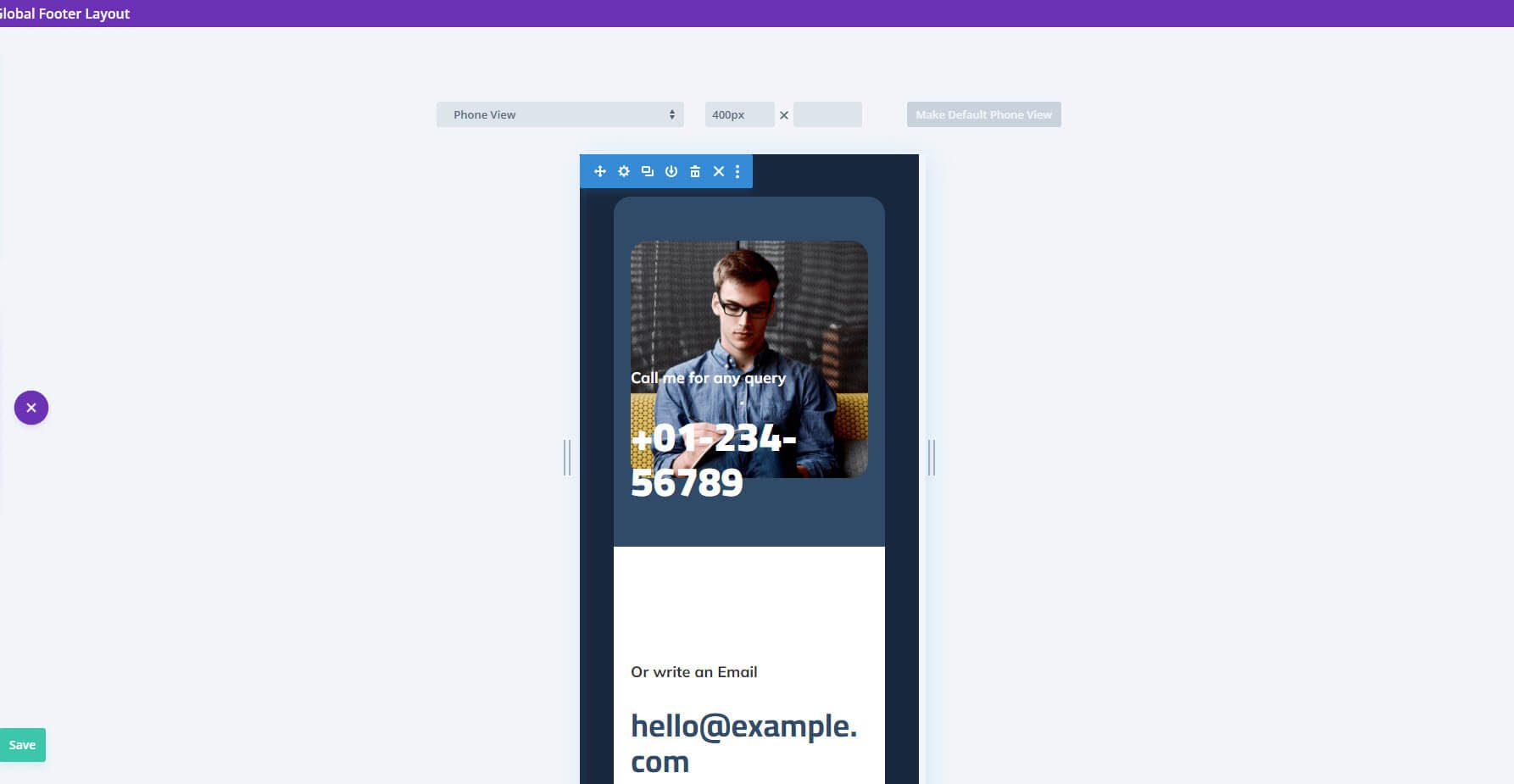
Ecco come appare sul cellulare. Tutte le colonne si sovrappongono. Il modulo di contatto si adatta alla larghezza dello schermo.

Dove acquistare il pacchetto Divi Footers
Divi Footers Pack è disponibile nel Divi Marketplace per $ 19. Include l'utilizzo illimitato del sito Web, un anno di supporto e aggiornamenti e una garanzia di rimborso di 30 giorni.

Pensieri finali sul pacchetto Divi Footers
Questo è il nostro sguardo al Divi Footers Pack per Divi Builder. Ci sono molti design di piè di pagina predefiniti in questo pacchetto. Abbiamo esaminato solo alcuni dei layout in questo post, ma questo dovrebbe fornire una buona idea di come funzionano bene con qualsiasi layout Divi. Sono facili da usare, ma ti consiglio di caricarli tutti in una volta se desideri utilizzare più di alcuni layout. Tutti i layout hanno un aspetto professionale e hanno una vasta gamma di design tra cui scegliere.
Vogliamo sentire da voi. Hai provato Divi Footers Pack? Fateci sapere cosa ne pensate nei commenti.
