Come creare una tabella di confronto in WordPress usando le tabelle Ninja
Pubblicato: 2018-05-12La scorsa settimana ho dovuto creare una tabella di confronto utilizzando WordPress per presentare alcuni dati. Inizialmente, non riuscivo a trovare nulla di congeniale all'interno di WordPress per creare una tabella interattiva che fosse reattiva. Se avessi dovuto creare una tabella, avrei dovuto codificarla interamente in HTML con numerosi tag <TABLE>, <TR>, <TD>. Ad esempio, il codice dietro una tabella di esempio sarebbe simile a questo:
La tavola:
TITOLO DELLA TABELLA | |
|---|---|
| Colonna A | Colonna B |
| Dati 1 | Dati 2 |
Il codice dietro il tavolo:
<TABLE BORDER=”5″ WIDTH=”50%” CELLPADDING=”4″ CELLSPACING=”3″>
<TR>
<TH COLSPAN=”2″><BR><H3>TITOLO DELLA TABELLA</H3>
</TH>
</TR>
<TR>
<TH>Colonna A</TH>
<TH>Colonna B</TH>
</TR>
<TR ALIGN=”CENTRO”>
<TD>Dati 1</TD>
<TD>Dati 2</TD>
</TR>
</TABELLA>
Ma questo non è un approccio pratico. Ogni volta che ho intenzione di creare un tavolo, ci vorrà molto del mio tempo e dei miei sforzi, il che è chiaramente una seccatura inutile. E poiché stavo affrontando un complesso processo di tabella di confronto, ho pensato di gestirlo in modo più intelligente. Quindi, ho deciso di dare un'occhiata a diversi plugin di WordPress in merito a questo problema.
Ho trovato diversi plugin in grado di risolvere il problema, ma con uno o due grossi limiti; tranne uno. Prima di parlare di quel particolare plugin, vorrei approfondire i principali problemi che ho riscontrato durante lo studio di diversi plugin di tabelle per WordPress.
La scomoda battuta d'arresto che ho notato in quasi tutti i plug-in è che le tabelle create con questi plug-in sono semplicemente di tipo reattivo e non sono compatibili con tutti i tipi di dispositivi. La cosa buona è che ho trovato il plug-in Ninja Tables che è stato davvero reattivo e mi ha aiutato a creare un bellissimo tavolo interattivo molto rapidamente.
Un confronto è una delle attività più difficili che gli utenti svolgono su Internet. Nella maggior parte dei casi, è un passaggio ovvio che i tuoi visitatori compiono ogni volta prima di acquistare un prodotto, iscriversi a un abbonamento o richiedere un preventivo. Ed è qui che entrano in gioco le tabelle di confronto per semplificarci la vita rappresentando visivamente una grande quantità di dati.
È possibile creare due tipi di tabelle di confronto per scopi aziendali. Uno è una tabella di confronto statica e l'altro è dinamico. Le tabelle di confronto dinamico sono più adatte e interattive, il che è appropriato per un ambiente aziendale sano. Consente agli utenti di interagire direttamente con i servizi che desiderano.
D'altra parte, le tabelle di confronto statiche non servono altro che pubblicizzare il prodotto nel suo insieme. L'utente non può interagire e non può intraprendere un'azione istantanea utilizzando questo tipo di tabella. E questa potrebbe sembrare una cattiva esperienza utente per il pubblico del tuo sito web.
Creazione di una tabella di confronto con Ninja Tables: una guida passo passo
Hai voglia di creare tabelle di confronto interattive senza perdere molto tempo? In questa fase, ti guiderò attraverso una guida passo passo su come creare una tabella di confronto reattiva e dinamica per la tua attività. Diamo un'occhiata.
Ad esempio, sto fornendo un listino prezzi di una società di provider di servizi di hosting web. Questa tabella ti mostrerà come l'azienda interagisce con i suoi clienti semplicemente visualizzando una tabella dei prezzi riportata di seguito.
Servizi di hosting
Ho creato la tabella semplicemente utilizzando il plug-in Ninja Tables. Soprattutto è di tipo reattivo. Puoi controllare la reattività semplicemente ridimensionando la finestra del browser per avere una rapida occhiata se stai navigando da un desktop o un laptop.
Ora ti mostrerò come, come amministratore o editore di un sito Web WordPress, puoi creare tali tabelle interattive in WordPress.
Passo 1:
Prima di tutto, devi scaricare e installare il plug-in Ninja Tables. Per informazioni dettagliate sul processo di installazione: [readme] .

Passo 2:
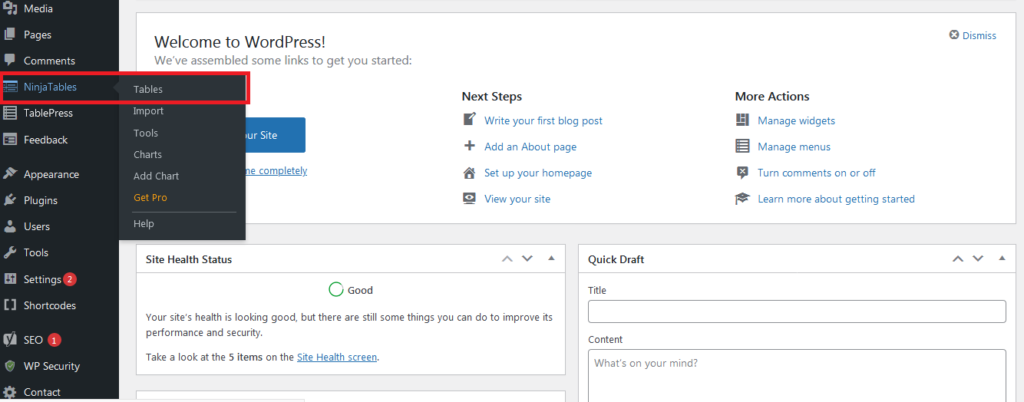
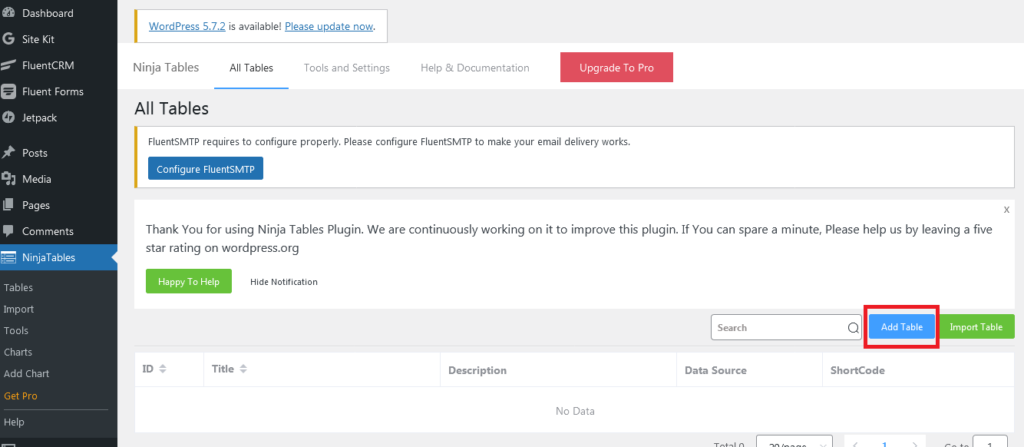
Dopo aver attivato Ninja Tables, basta cliccare su “ Ninja Tables ” per avviarne il funzionamento. Quindi apparirà una pagina con il pulsante " Aggiungi tabella ".

Passaggio 3:
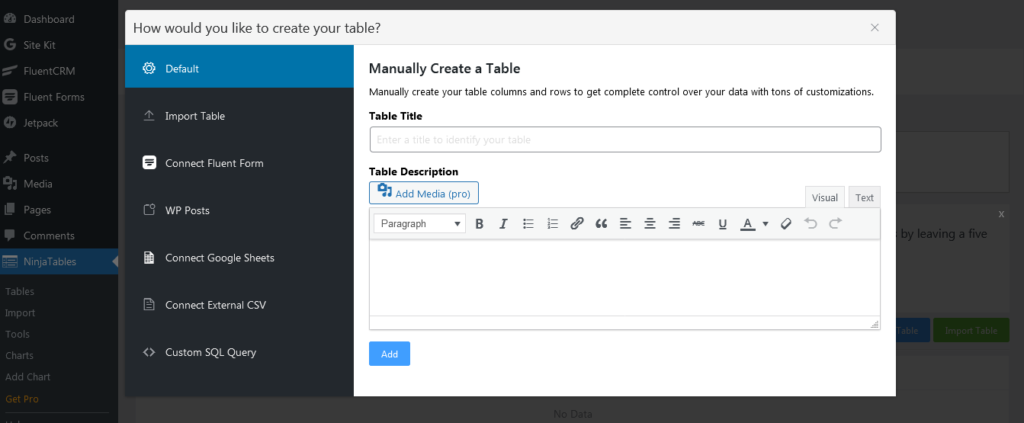
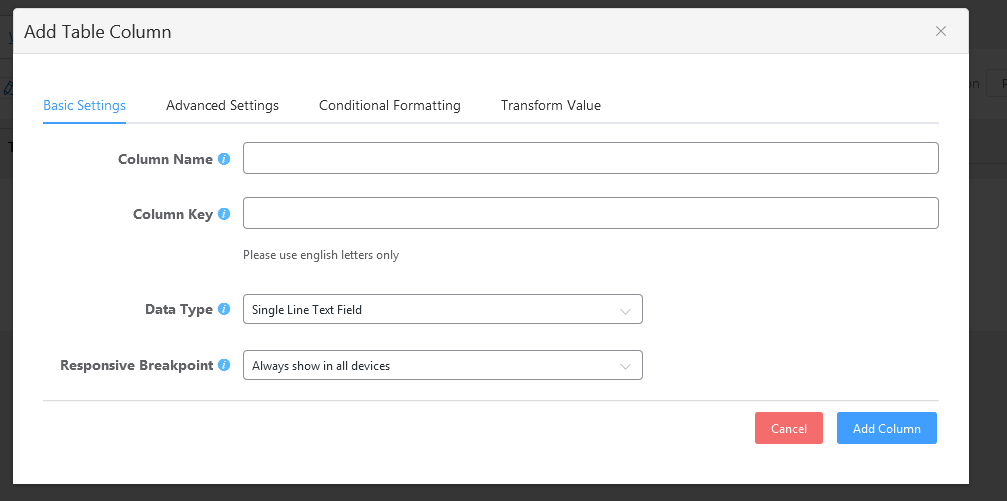
Cliccando sul pulsante “ Aggiungi tabella ” si aprirà una finestra di dialogo contenente le informazioni necessarie da riempire per la creazione di una tabella. Dopo aver compilato il modulo, fare clic sul pulsante "Aggiungi". Quindi, verrà creata una tabella con le sue opzioni di colonna.


Passaggio 4:
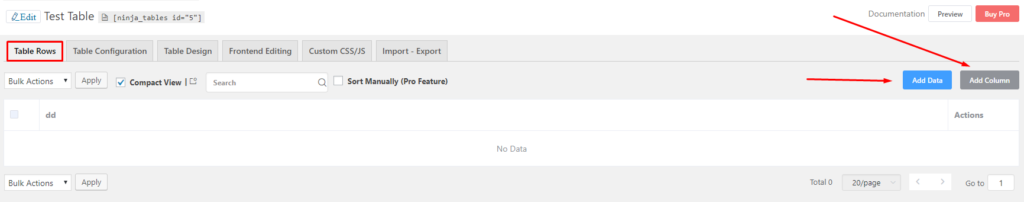
Si aprirà dinamicamente una pagina con un modulo per compilare le informazioni necessarie sulle colonne sotto la rispettiva tabella. Ogni modulo rappresenta una colonna di quella tabella. Dopo aver compilato un modulo, fare clic sul pulsante "Aggiungi colonna" per passare alla colonna successiva.


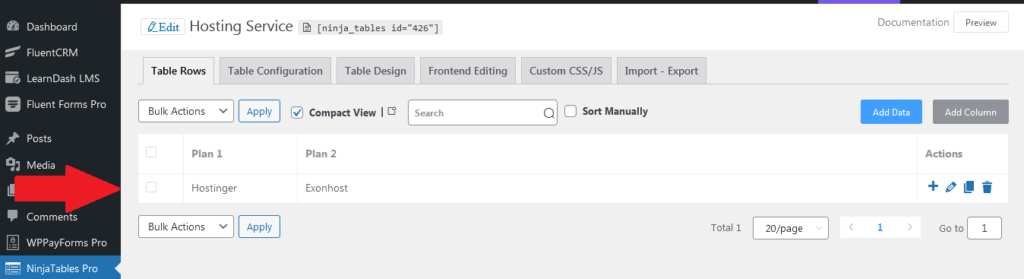
Verrà creata una colonna con il nome Piano 1 nella tabella Servizio di Hosting. Possiamo fare clic sul pulsante " Aggiungi colonna " per aggiungere più colonne alla tabella.

Passaggio 5:
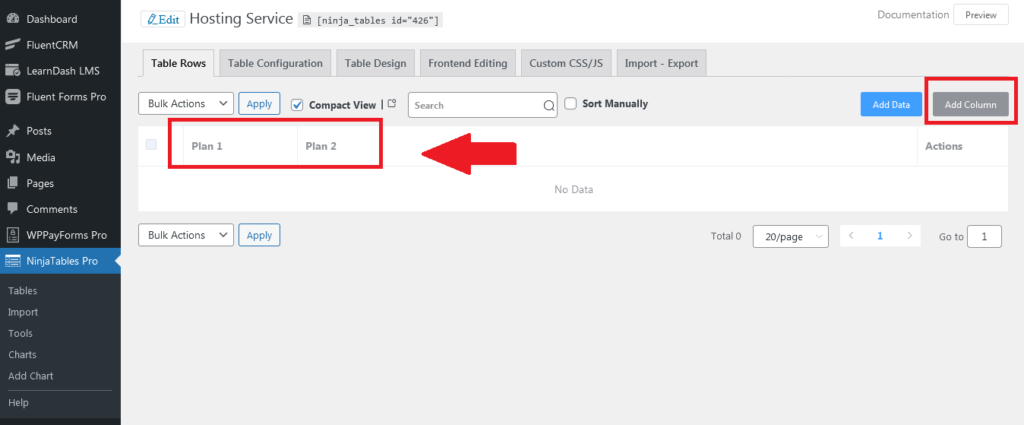
In questo modo, puoi aggiungere più colonne nella tabella. L'interfaccia sarà simile a questa se ne aggiungi un'altra.

Passaggio 6:
Ora devi aggiungere i dati nelle celle di quella tabella. Per fare ciò, fai clic sull'opzione " Righe tabella ", quindi avrai una pagina con un pulsante " Aggiungi dati ". Fare clic su quel pulsante per aggiungere dati specifici alle colonne riga per riga.

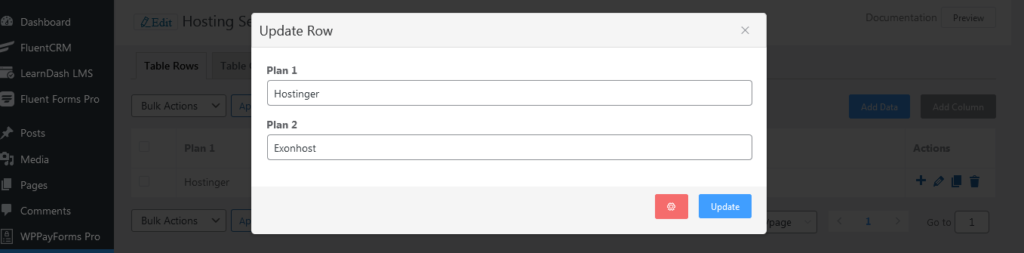
Apparirà una finestra di dialogo per riempire le informazioni richieste per la colonna.
Ci sarà una finestra di dialogo con un modulo di input per inserire i dati nella tabella.

Passaggio 7:
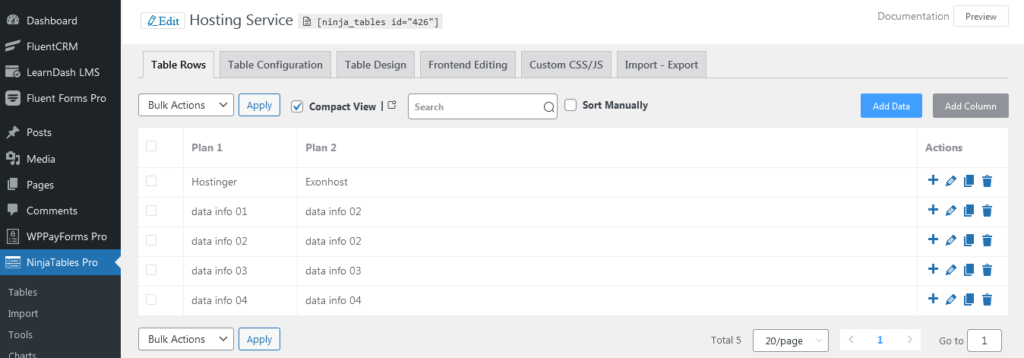
Dopo aver compilato il modulo, è sufficiente fare clic sul pulsante " Aggiungi " per includere tutti i dati forniti in una riga. È possibile modificare, eliminare e aggiungere altri dati facendo clic sulla rispettiva icona. In questo modo aggiungi più dati, aumentando la riga. L'interfaccia sarà così allora.

Passaggio 8:
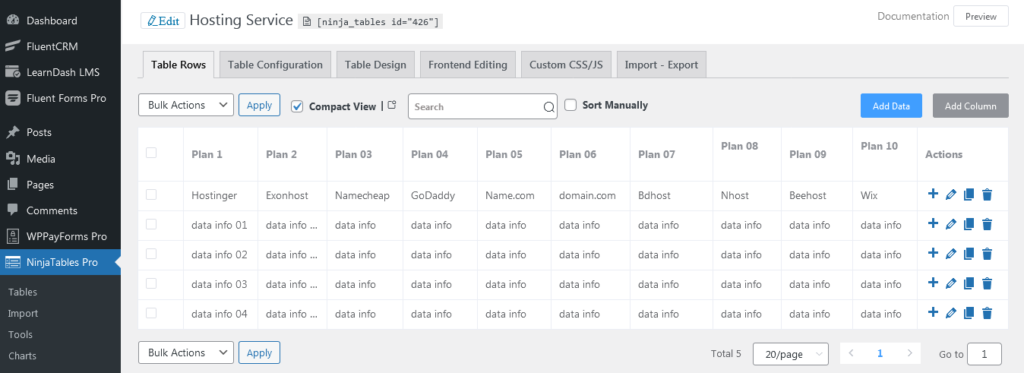
Ora, allo stesso modo, aggiungeremo altre dieci colonne di dati nella tabella e possiamo modificare i dati forniti facendo clic sul pulsante di aggiornamento. Lo shortcode può essere utilizzato facendo clic sul pulsante di testo per personalizzare qualsiasi elemento specifico. Modificheremo alcuni dati utilizzando uno schema di colori diverso. Quindi fare clic sul pulsante "aggiorna".

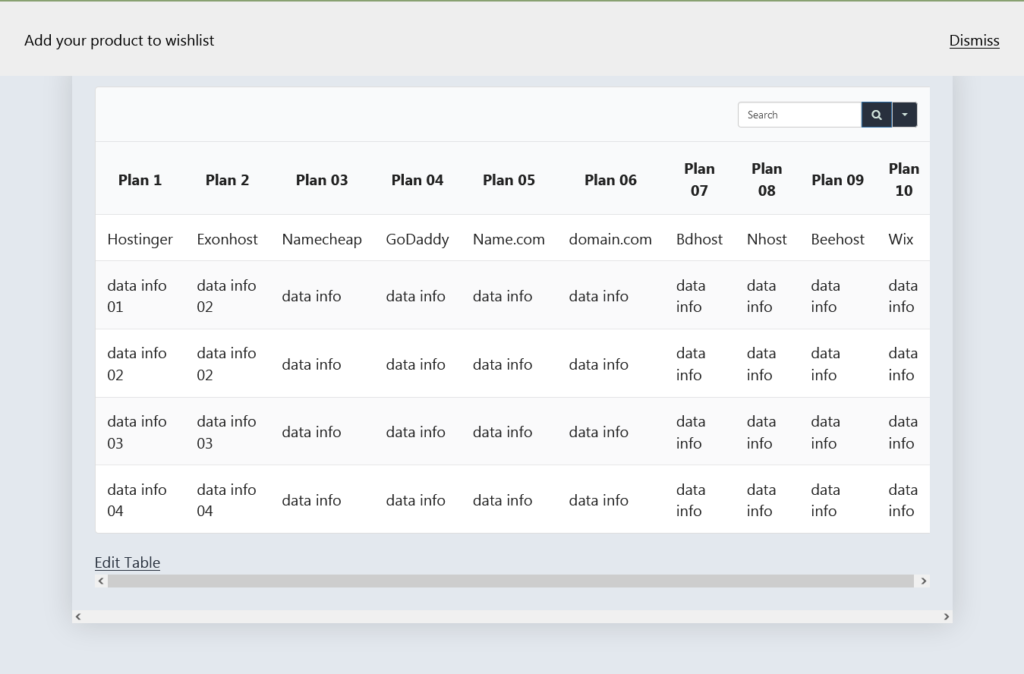
L'anteprima di questa interfaccia sarà così. Sembra piuttosto bello da vedere. Questo è il modo in cui possiamo creare una struttura di tabella di base.

È così che ho creato la tabella di confronto nel suo insieme. In questo articolo, volevo chiarire che in WordPress chiunque può svolgere un compito pesante in modo molto semplice con l'aiuto del plug-in giusto. In questo scritto, ho mostrato come il plug-in Ninja Tables semplifichi le cose come esempio. Ha reso il mio compito molto agevole e confortevole. Ancora più importante, la cosa buona è che questo plugin è di tipo completamente reattivo sul mercato.

