Come creare un modulo in più passaggi in WordPress
Pubblicato: 2018-06-15Qualche giorno fa, qualcuno mi chiedeva di creare moduli in più passaggi in WordPress. Ero a una festa, in qualche modo durante una conversazione, il problema è nato. Non ero dell'umore giusto per spiegare la questione in quel preciso momento, ma dato che sto lavorando con WordPress, ho sentito di convincerlo e in qualche modo dovevo farglielo capire.
In seguito, il problema ha preso in considerazione la mia considerazione e ho pensato di scrivere un post basato su tutorial su di esso che potrebbe aiutare gli altri a creare un modulo in più passaggi in WordPress. Ecco perché sto provando a renderlo possibile.
Perché progettare moduli in più passaggi?
Un modulo è uno dei modi più semplici per raccogliere informazioni ed entrare in contatto con il tuo pubblico. Potrebbe essere un semplice modulo casuale, potrebbe essere un modulo commerciale o qualsiasi tipo di modulo correlato al sondaggio.
WP Fluent Forms Pro
Prova Fluent Forms oggi e verifica di persona!
Tuttavia, i moduli lunghi a volte sono disgustosi per gli utenti e alla fine possono essere considerati anche come una cattiva UX. Per sbarazzarsi di questo problema, quasi tutte le grandi aziende utilizzano moduli multi-step suddivisi in sezioni e pagine.
La barra di avanzamento nella parte superiore della pagina offre agli utenti maggiore comfort e controllo sulla compilazione del modulo e, soprattutto, fornisce un diverso sapore di interattività con i tuoi utenti. Inoltre, aumenta rapidamente il tuo coinvolgimento con gli utenti.

Come creare un modulo WordPress multipagina con WP Fluent Form
Userò WP Fluent Form qui per farti capire. WP Fluent Form è un plug-in di moduli WordPress intuitivo in rapida crescita per la creazione di qualsiasi tipo di modulo.
Prima di tutto, devi installare e attivare il plugin WP Fluent Form in WordPress. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo aver attivato il plug-in WP Fluent Forms e aver completato il processo di licenza, avrai un ambiente congeniale per creare un modulo in più passaggi sul tuo sito web.
Penso che creerai un modulo multi-passo in tre passaggi come sto facendo io in questo momento. Il primo passaggio riguarda le informazioni personali dell'utente, la seconda pagina le informazioni educative dell'utente e la terza pagina tratterà gli hobby dell'utente. Ora ti mostrerò come realizzarlo utilizzando WP Fluent Form.
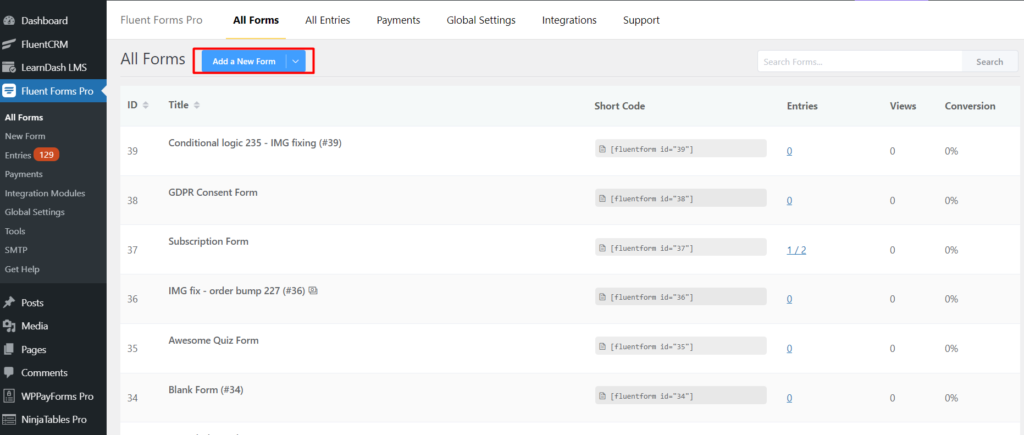
WP Fluent Forms offre oltre 60 numerosi modelli di moduli già pronti integrati. Puoi usarne uno qualsiasi con un solo clic per servire il rispettivo scopo. Una volta terminato il clic, vedrai che un rispettivo modulo è stato creato automaticamente.
Puoi anche creare moduli manualmente da zero. Per creare un modulo da zero, vai semplicemente su Modulo Fluente —> Crea un modulo vuoto , verrà visualizzata una finestra di dialogo con tre formati modulo predefiniti e un'opzione personalizzata per creare un nuovo modulo.

Per maggiori dettagli, vedere come creare un nuovo modulo con Fluent Forms.
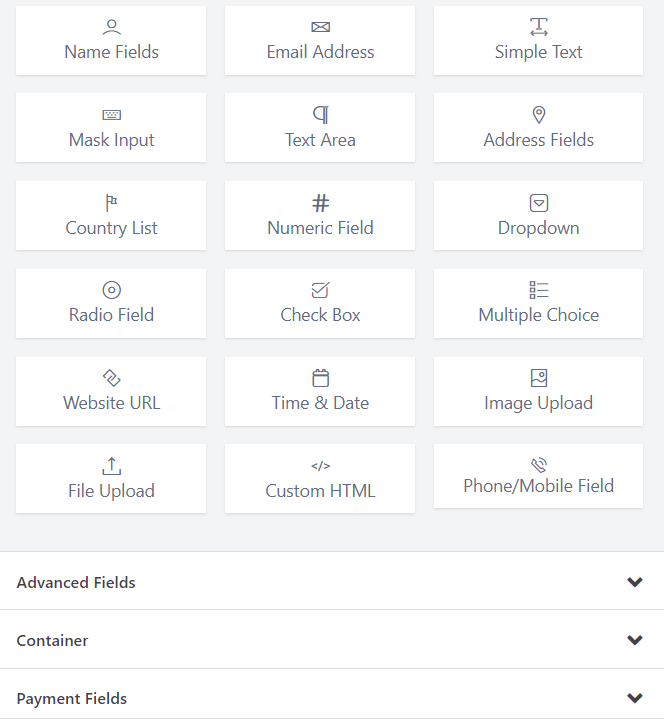
Una volta che hai finito con il clic su Crea un modulo vuoto , troverai un generatore di moduli che apparirà con le opzioni di configurazione. Dalla barra laterale destra, troverai campi di input trascinabili per aggiungere la funzione specifica nel tuo modulo.
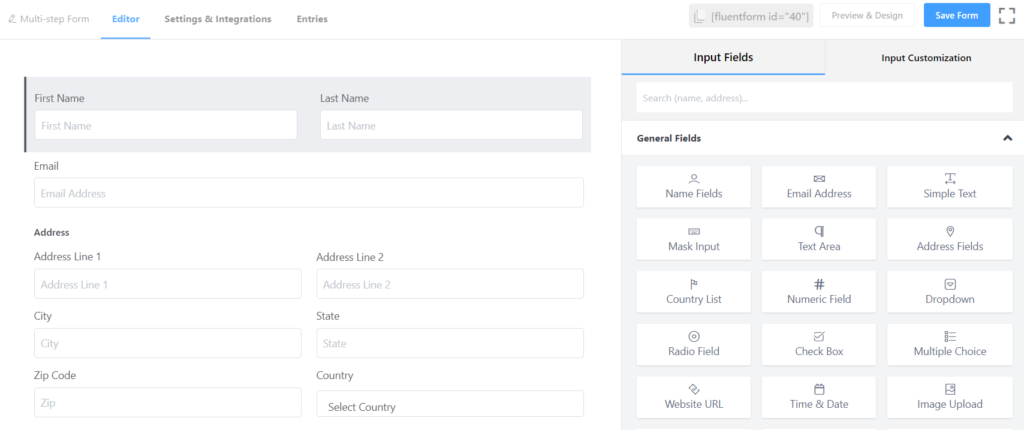
Dopo aver creato il modulo, ora devi inserire i campi necessari in quel modulo. Per renderlo possibile, trascina e rilascia i campi desiderati; ad esempio, per le tue informazioni personali inserirai quattro diversi campi nel modulo.

Hai i campi di input, ora devi fare clic o trascinare e rilasciare qualsiasi campo di input specifico per aggiungere qualsiasi funzionalità al tuo modulo. Dopo aver aggiunto qualsiasi campo di input, modificare l' etichetta dell'elemento per ciascuna parte in base al nome desiderato. Lascio un paio di screenshot per una migliore comprensione.

Aggiungi campi nome, campi indirizzo , e -mail in base alle tue esigenze. Puoi personalizzare tutti i campi di input e modificarne l'etichetta del campo amministratore, il segnaposto, l'etichetta dell'elemento ecc.
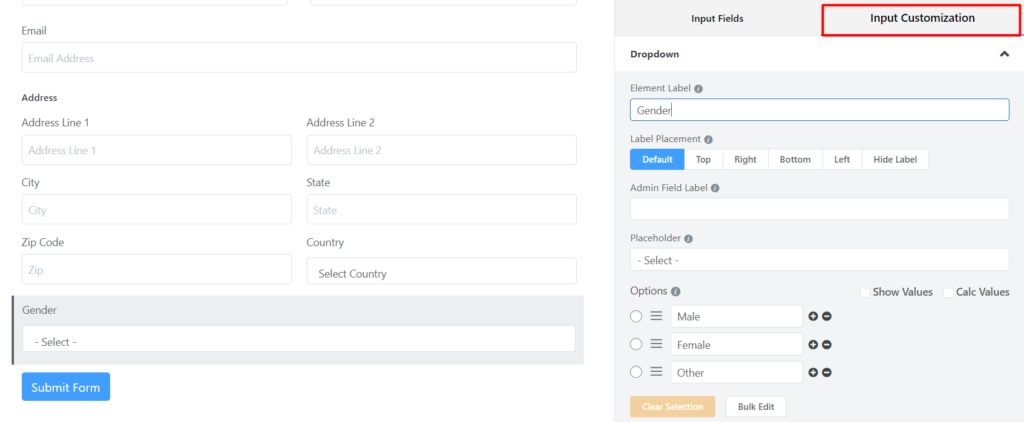
Sto aggiungendo il campo di input a discesa all'editor prima del campo Indirizzo e nominandolo come Genere . Nella sezione Sesso , devi configurare le opzioni per il menu a tendina.

Puoi anche riorganizzare i campi di input semplicemente trascinando e rilasciando. Come puoi vedere nell'immagine seguente, sto trascinando e rilasciando il campo di input Sesso .
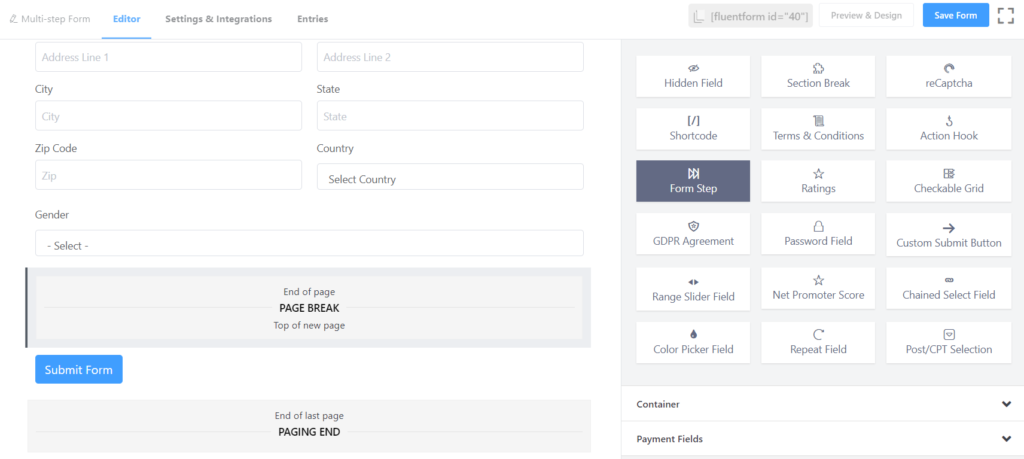
Aggiungi il campo di input del passaggio del modulo in cui desideri completare il primo passaggio del modulo. Questo creerà un'interruzione di pagina nel tuo modulo in più passaggi. Aggiungi altri campi sotto di esso per apparire nella pagina successiva.

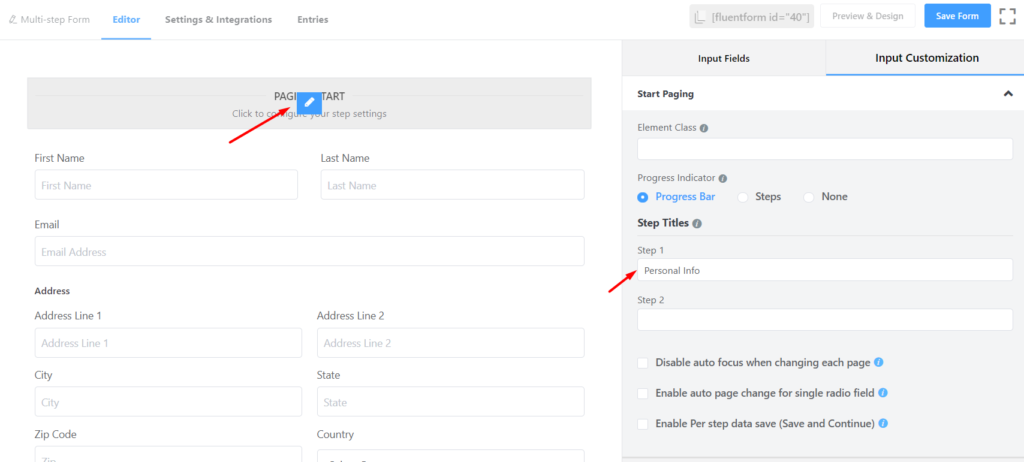
Ora posiziona il cursore sulla sezione Inizio paginazione , quindi troverai l'opzione Modifica (un'icona a forma di matita). Fai clic su di esso e ti porterà a Personalizzazione input . Lì, devi dare un titolo per ogni passaggio facendo clic sul pulsante Barra di avanzamento .

Annota il nome del titolo per ogni passaggio. Ad esempio, scrivi Informazioni personali nel campo di immissione Passaggio 1 . Scrivi Istruzione nel campo di input del passaggio 2 e così via. Ora dai un'occhiata alla sezione di anteprima.

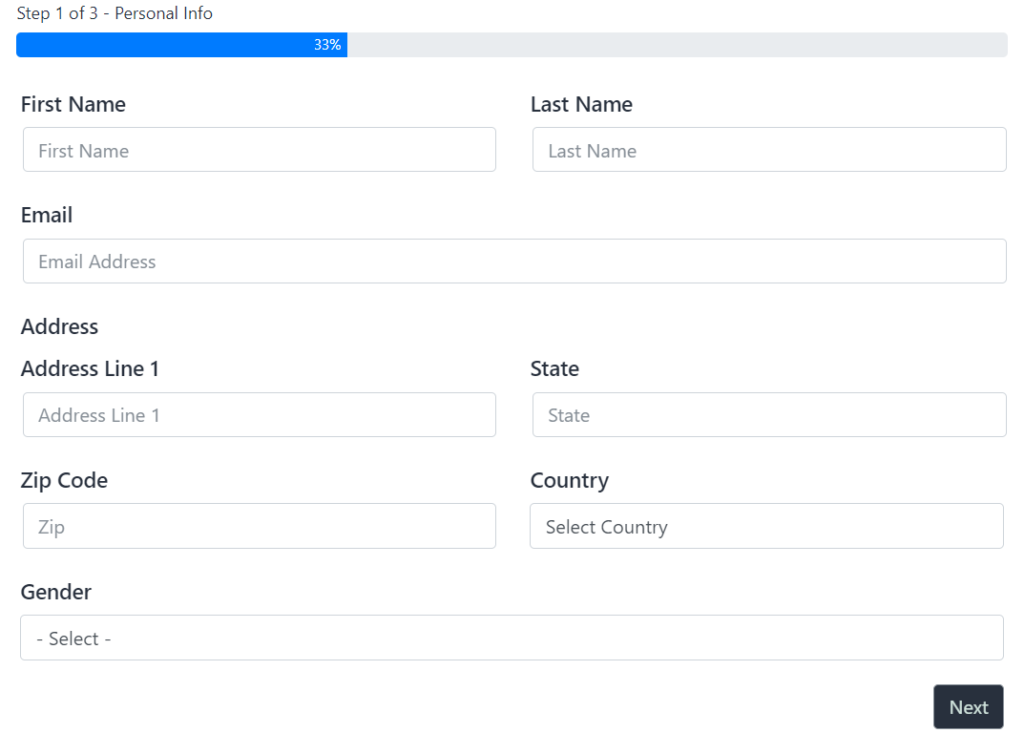
L'immagine mostra che una barra di avanzamento e un pulsante Avanti come indicatore rispettivamente nella parte superiore e inferiore del modulo.
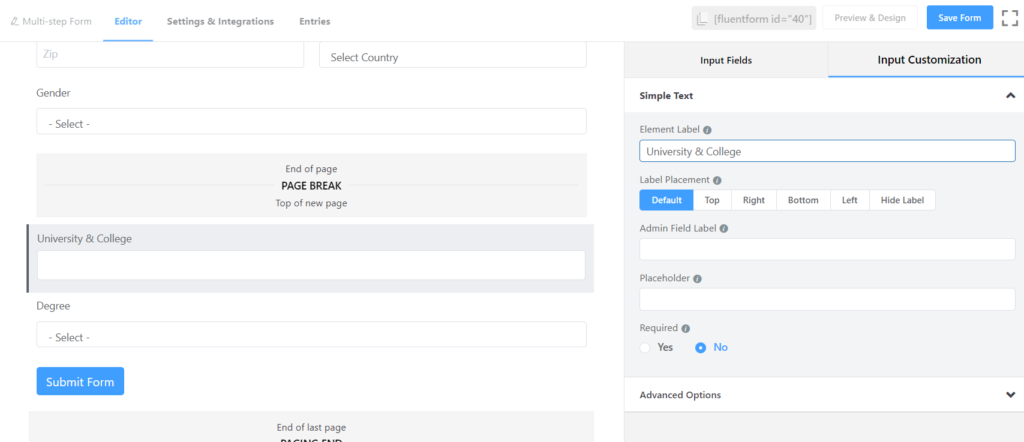
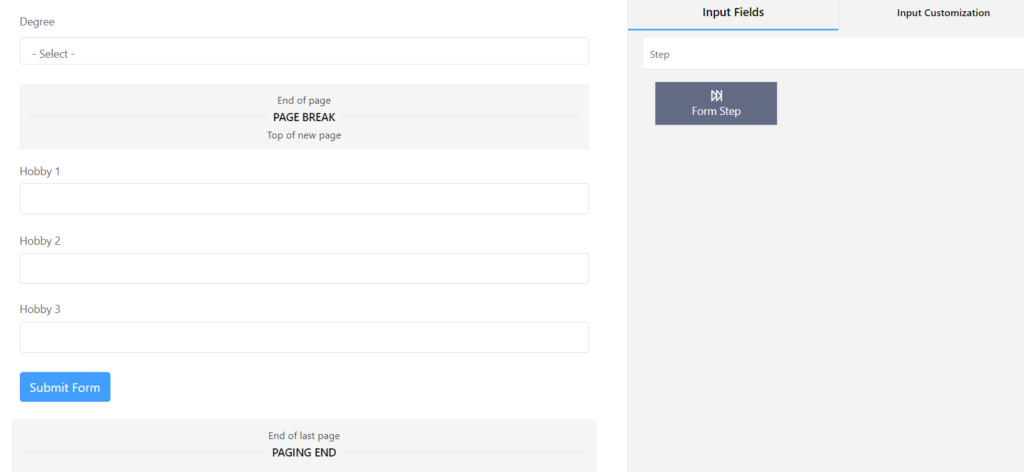
Ora devi lavorare sulla seconda pagina del modulo che indica la parte didattica del modulo. Per questo, puoi utilizzare il campo Testo semplice per University & College per l'input. Devi utilizzare il campo a discesa per l'immissione di 'Grado' nel modulo.
Diamo un'occhiata allo screenshot per ogni campo di input. Per l'università e l'università, devi prima personalizzare le etichette.

Per il campo di immissione Laurea , è necessario utilizzare il campo di immissione a discesa . In questo caso, devi prima personalizzare la tua etichetta, quindi devi fornire le opzioni per l'elenco a discesa.
Ora andrai alla terza pagina relativa all'hobby dell'utente. Per fare in modo che ciò accada, dobbiamo selezionare di nuovo Form Step per creare un approccio a questo.
Un nuovo campo di input verrà creato immediatamente dopo aver fatto clic sul campo Passaggio modulo nella sezione Inizio paginazione . Annota il nome del titolo per il terzo passaggio facendo clic sull'opzione Modifica della sezione "Fase modulo".

Annota il titolo digitando Hobby nel campo di inserimento. Quindi vai alla terza sezione del modulo. Puoi selezionare un campo di testo semplice per ogni hobby.
Devi rilasciarlo a destra sopra il pulsante Invia modulo .
In questo modo, puoi occupare altre due aree di Testo semplice per dare una vista totale nella terza sezione del modulo. Quindi personalizza l'"Etichetta elemento" con il testo di Hobby One .
Devi personalizzare il resto dei due campi rispettivamente con il nome di Hobby Two e Hobby Three . Quindi guarda l'anteprima di questa interfaccia.
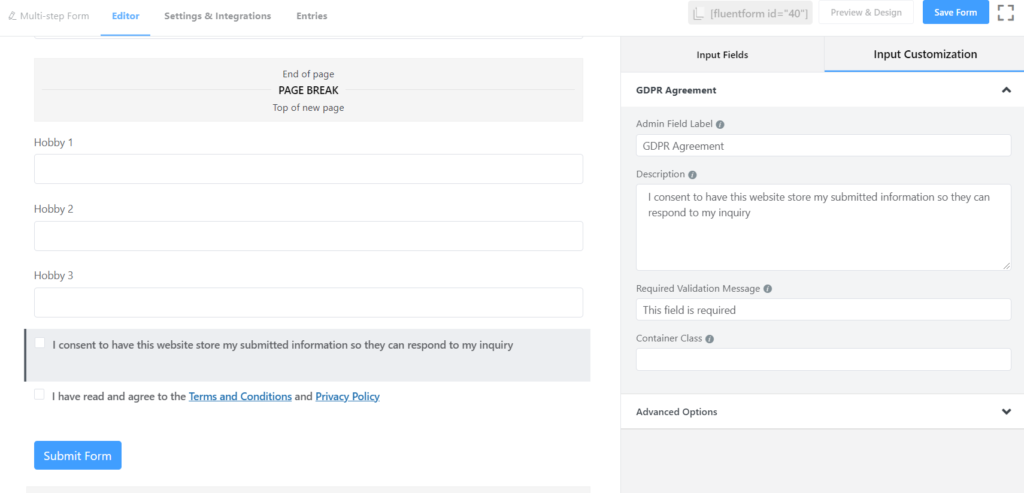
In fondo alla pagina, puoi inserire il campo Termini & Condizioni per completare la procedura totale. Quindi possiamo esaminare il processo completo di invio del modulo.
Ora, dai un'occhiata all'anteprima definitiva.

Ecco come creare un modulo in più passaggi utilizzando WP Fluent Form. Questo è abbastanza utile ed efficace lavorare con WP Fluent Form in quanto ti offre le funzionalità più convenienti creando un modulo in più fasi per servire i tuoi scopi specifici.
Per usufruire di questa funzionalità e creare moduli multi-step belli, compatti e intuitivi, scarica subito il componente aggiuntivo WP Fluent Form Pro !
Iscriviti al nostro canale YouTube per ottenere suggerimenti e trucchi relativi a WordPress. Seguici anche su Twitter e Facebook.

